Um neue Besucher auf Ihre Website zu ziehen, können Sie in Erwägung ziehen, regelmäßig Blog-Beiträge zu veröffentlichen. Ohne Titelbilder wirken Ihre Beiträge jedoch wahrscheinlich nicht einladend genug, um Klicks zu erhalten.
Zum Glück können Sie ganz einfach gut gestaltete hervorgehobene Bilder für Ihre Artikel erstellen. Sobald Sie wissen, wie Sie die richtigen Fotos finden, sie korrekt dimensionieren und für Suchmaschinen optimieren, können Sie Ihre WordPress-Beiträge sofort beleben.
In diesem Beitrag erklären wir, was ein hervorgehobenes Bild ist. Anschließend geben wir einige Tipps zur Verwendung. Jetzt starten!
Was ist ein hervorgehobenes Bild?
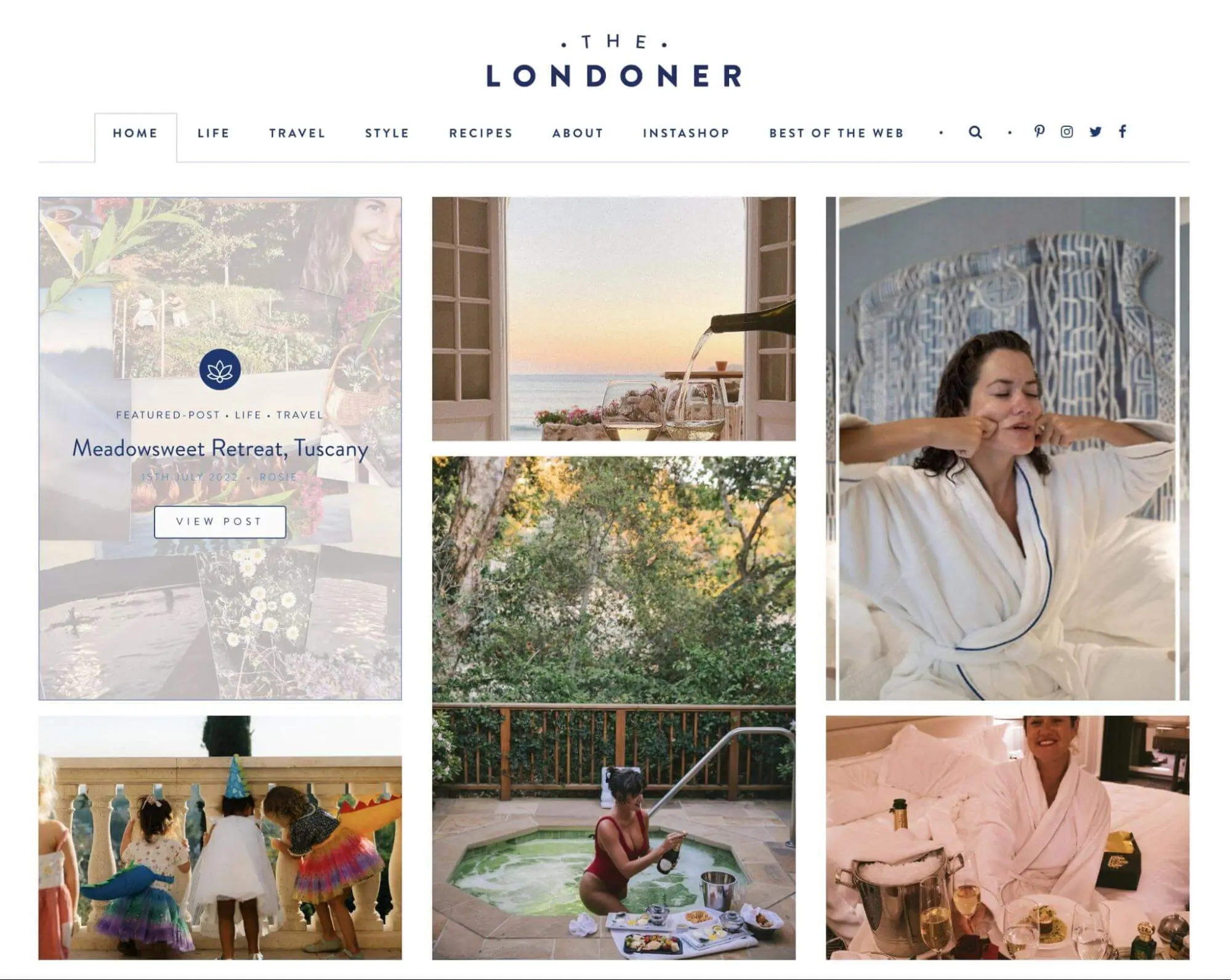
In WordPress ist das hervorgehobene Bild die visuelle Darstellung eines bestimmten Beitrags, einer Seite oder eines benutzerdefinierten Beitragstyps. Wenn jemand Ihre Website besucht, erscheinen diese Bilder normalerweise oben in den Beiträgen oder in Ihrem Blog-Feed:

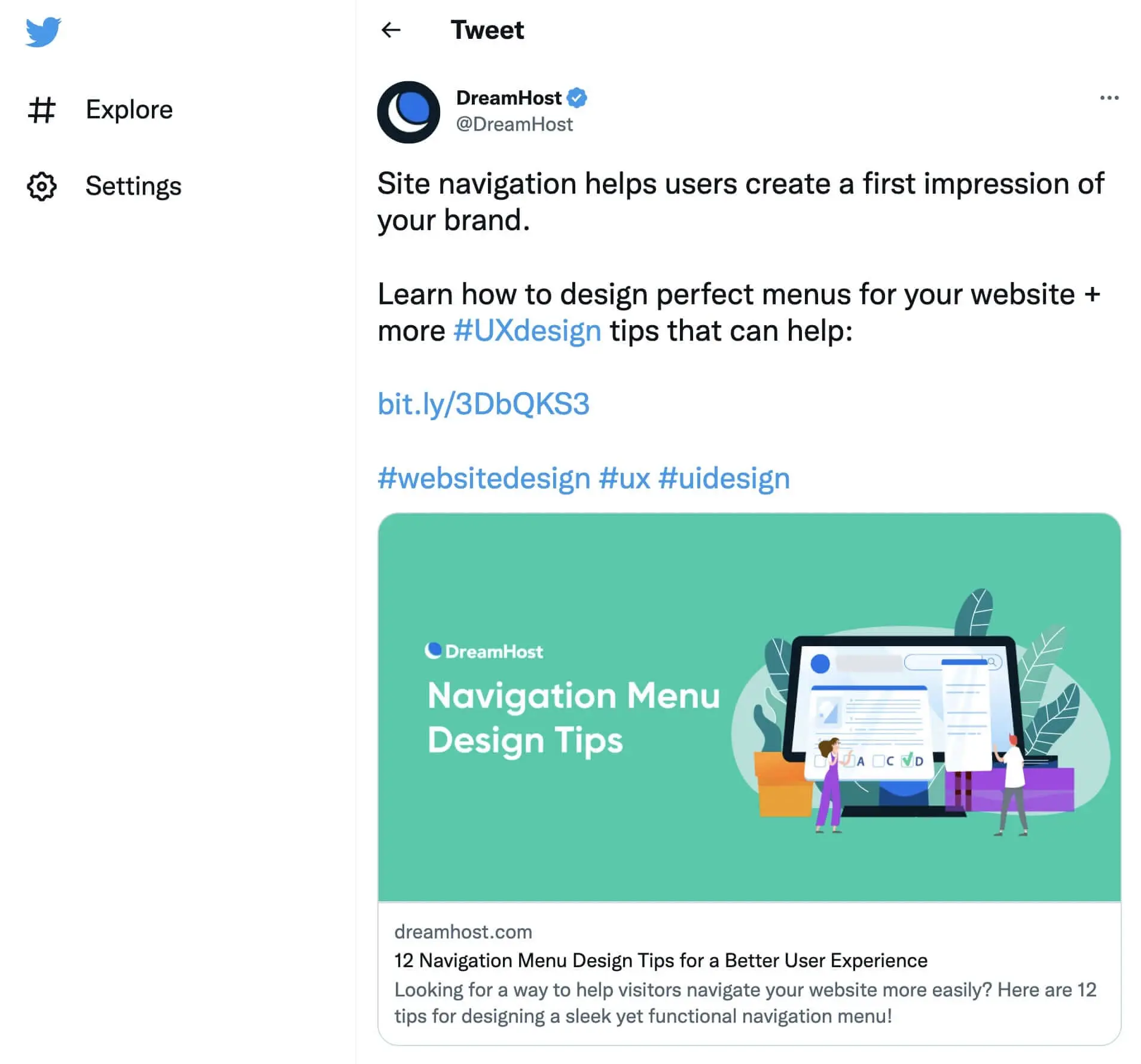
Im Wesentlichen ist das hervorgehobene Bild das Standardvorschaubild Ihres Beitrags. Wenn jemand den Beitrag in sozialen Medien teilt, erscheint dieses Bild mit dem Link:

In WordPress werden die Einstellungen für das hervorgehobene Bild durch Ihr Thema bestimmt. Dies umfasst den Standort und die Größe Ihrer Bilder.
Üblicherweise werden hervorgehobene Bilder an folgenden Stellen angezeigt:
- Der obere Bereich von Beiträgen oder Seiten
- Seiten auf Ihrer Website, die auf Blogbeiträge verlinken, wie Ihre WordPress-Startseite, empfohlener Beitragsbereich oder Suchergebnisse
- Miniaturansichten für Social-Media-Links
Manchmal können Titelbilder in Bildergalerien oder Slidern enthalten sein. Sie können sie auch als Hintergrundbilder sehen.
Die Vorteile der Verwendung von hervorgehobenen Bildern
Wenn Sie neu bei WordPress sind, fragen Sie sich vielleicht, warum Sie für jeden Beitrag auf Ihrer Website ein Titelbild benötigen. Diese können jedoch der Schlüssel sein, um bei neuen Besuchern einen guten ersten Eindruck zu hinterlassen.
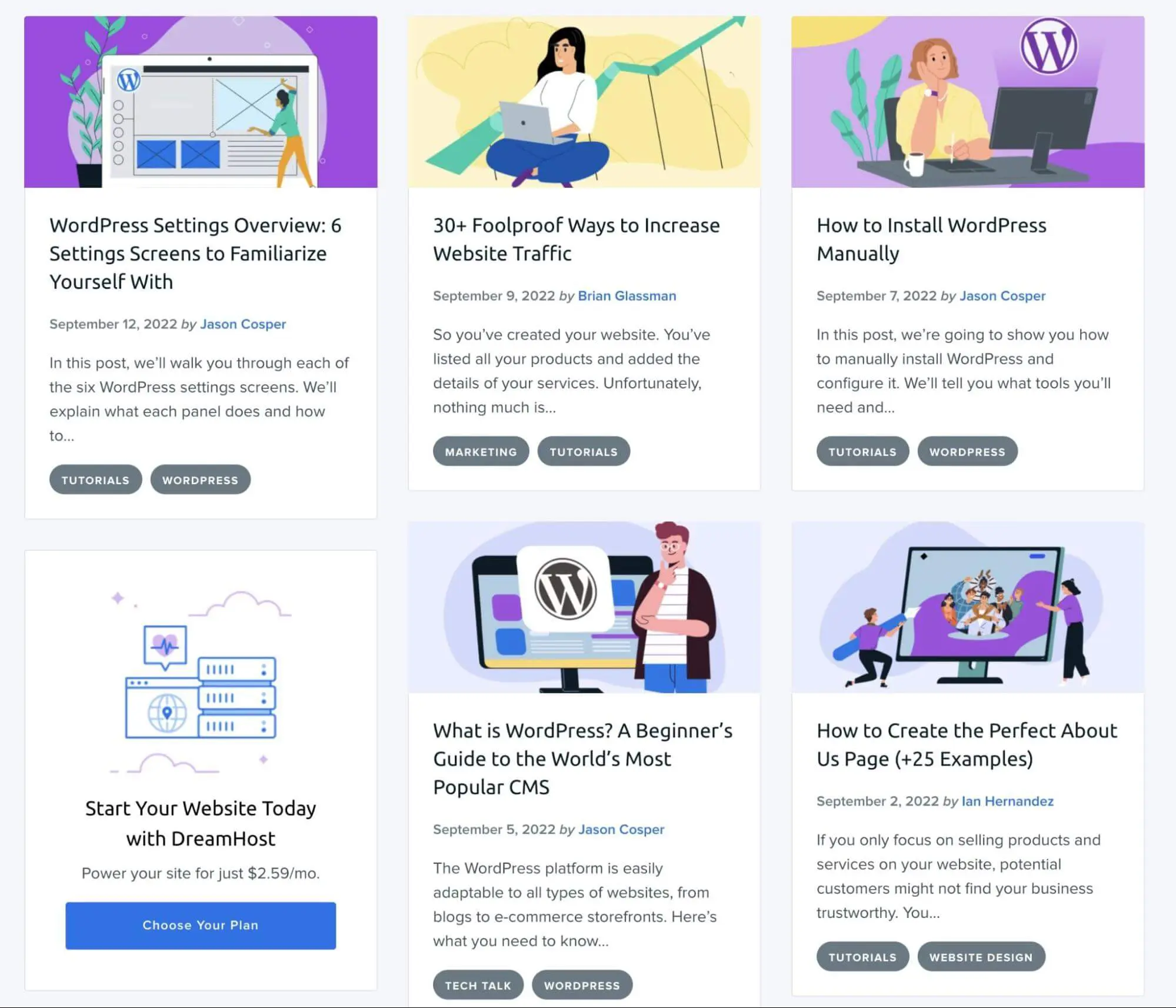
Nachdem Benutzer auf einen Link zu einem Ihrer Beiträge geklickt haben, sind die hervorgehobenen Bilder oft das Erste, was sie sehen, und dies kann sie ausreichend fesseln, um mit dem Lesen des Artikels fortzufahren:

Sie werden wahrscheinlich eine Liste Ihrer veröffentlichten Beiträge auf Ihrer Homepage haben. Sie können Besucher dazu motivieren, Ihre Inhalte zu lesen, indem Sie gut gestaltete hervorgehobene Bilder einbeziehen.
Außerdem kann ein Titelbild für jeden Beitrag dazu beitragen, eine visuelle Konsistenz auf Ihrer Website zu etablieren:

Wenn Sie Ihre Beiträge in sozialen Medien teilen, können hervorgehobene Bilder helfen, Ihre Inhalte den Nutzern zu bewerben, die durch ihre Feeds blättern. Ein gut gestaltetes Bild kann die Beteiligung erhöhen und mehr Klicks auf Ihre Website generieren.
Was ist die ideale Größe für das WordPress Featured Image?
Wie wir bereits erwähnt haben, können verschiedene WordPress-Themes unterschiedliche Größen für hervorgehobene Bilder haben. Die allgemeine Größe beträgt jedoch 1200 x 628 Pixel.
Hier ist, wie es mit dem Standard-Twenty Twenty-Two Theme aussehen würde:

Diese Größe funktioniert effektiv mit vielen WordPress-Themes. Ihre Größe für hervorgehobene Bilder kann jedoch je nach persönlicher Vorliebe und dem Layout Ihres Themes variieren.
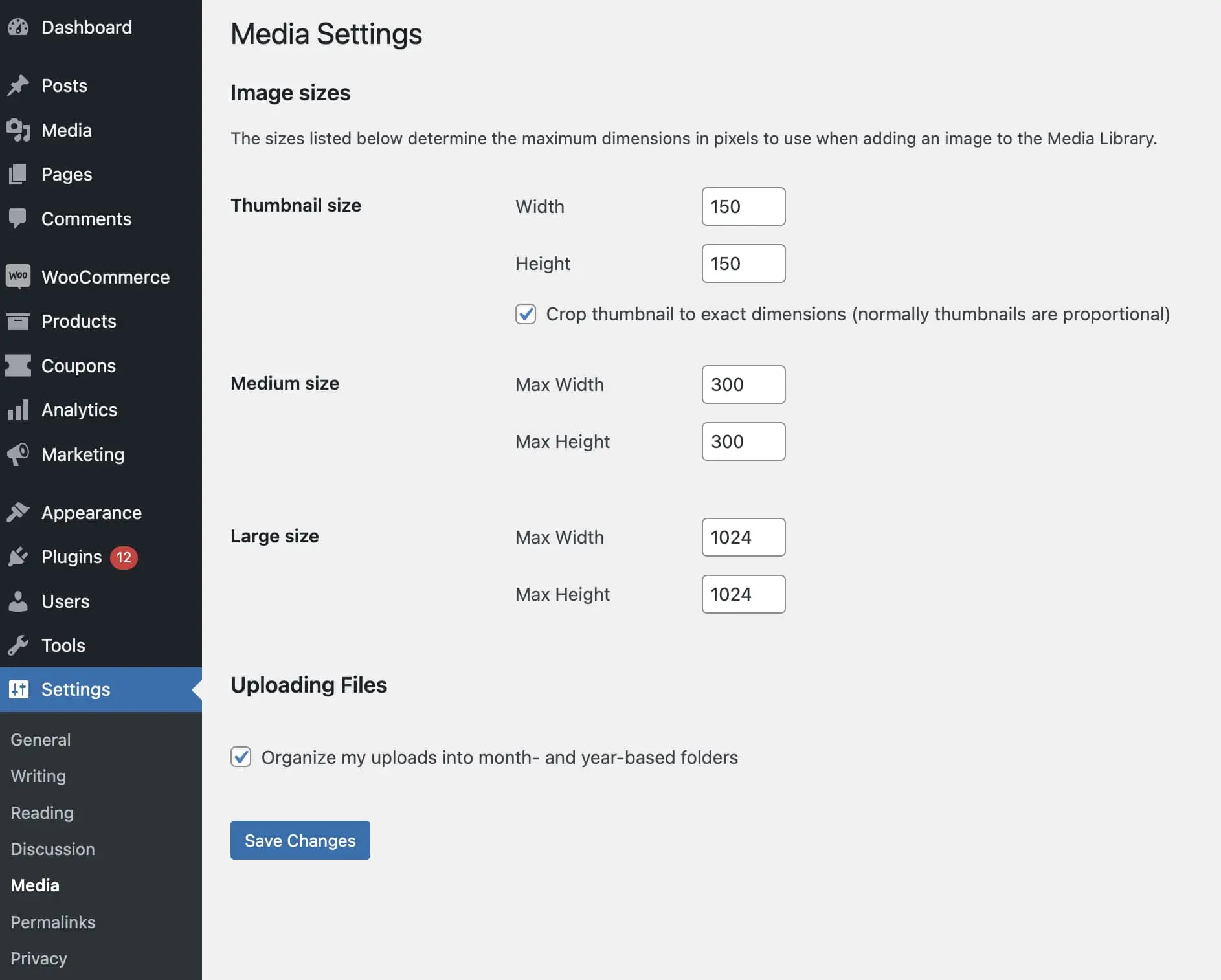
Es ist wichtig zu beachten, dass WordPress Ihre Bilder auf seine Standardeinstellungen ändert. Immer wenn Sie ein Bild hochladen, erstellt es drei verschiedene Versionen:
- Miniaturansicht: 150 x 150 px
- Mittel: 300 x 300 px
- Groß: 1024 x 1024 px
Wenn Sie die Originalgröße des hervorgehobenen Bildes beibehalten möchten, wird dies als ‚Full Size‘ bezeichnet. Um eine dieser Größenoptionen zu bearbeiten, können Sie zu Einstellungen > Medien navigieren:

Hier können Sie die Breite und Höhe mit neuen Werten aktualisieren. Sobald Sie Ihre Änderungen speichern, werden hochgeladene Bilder auf diese Abmessungen geändert.
Sie können auch eine benutzerdefinierte Bildgröße für hervorgehobene Bilder hinzufügen. Bevor Sie dies tun, ist es eine gute Idee, Ihre Website zu sichern. Nach diesem Schritt können Sie den folgenden Code zu Ihrer functions.php Datei hinzufügen:
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Stellen Sie sicher, dass Sie diese Werte mit Ihren neuen Größen für das hervorgehobene Bild aktualisieren. Hier ist ein Beispiel, wie dies aussehen könnte:
add_image_size( 'post-thumbnail size', 800, 1500 );
Als Nächstes müssen Sie die neue Größe in Ihrem Theme anzeigen. In Ihrer Theme-Vorlagendatei aktualisieren Sie die Funktion the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
} Sobald Sie die Datei speichern, haben Sie ein neues benutzerdefiniertes Titelbild!
Wie man ein hervorgehobenes Bild in WordPress einstellt
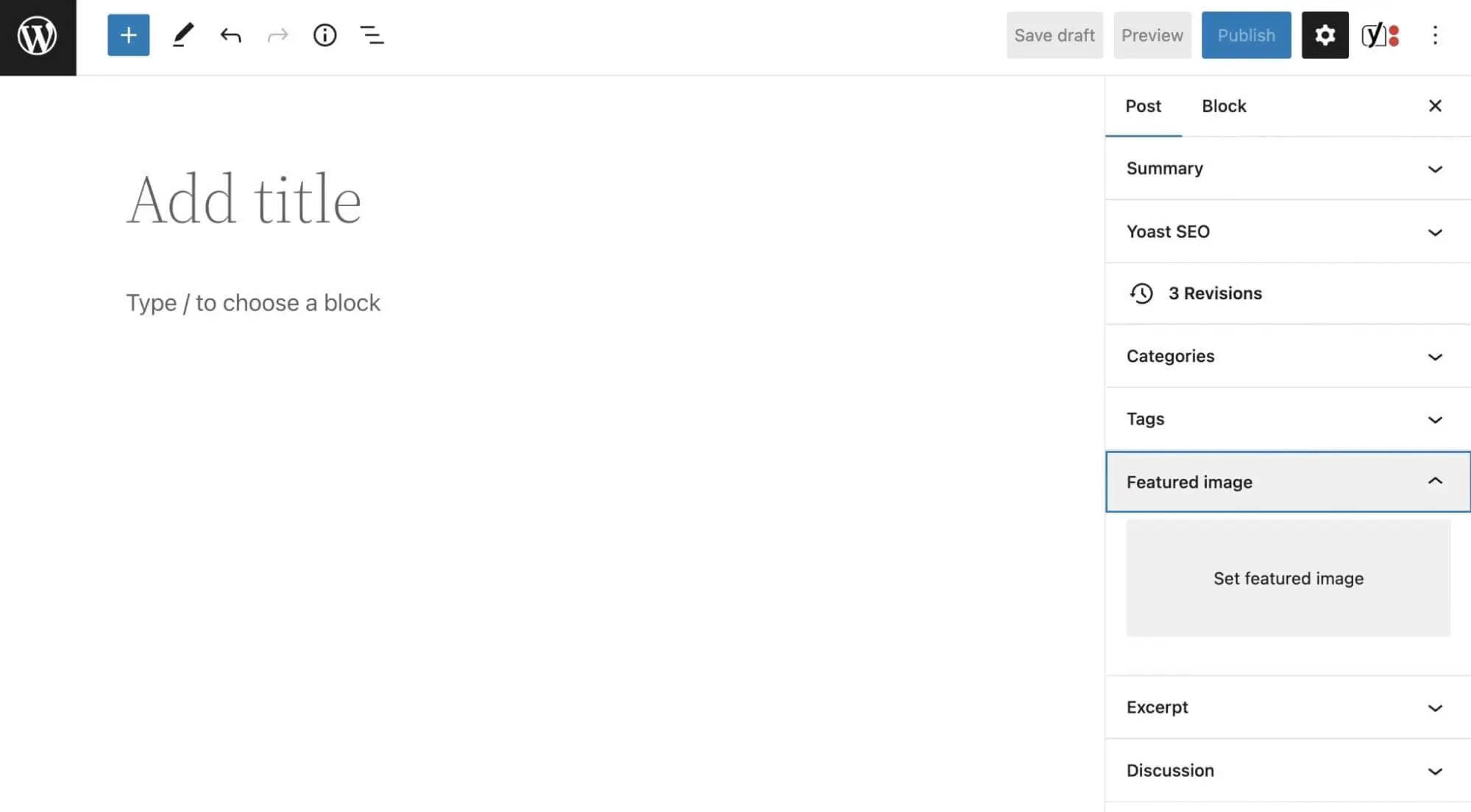
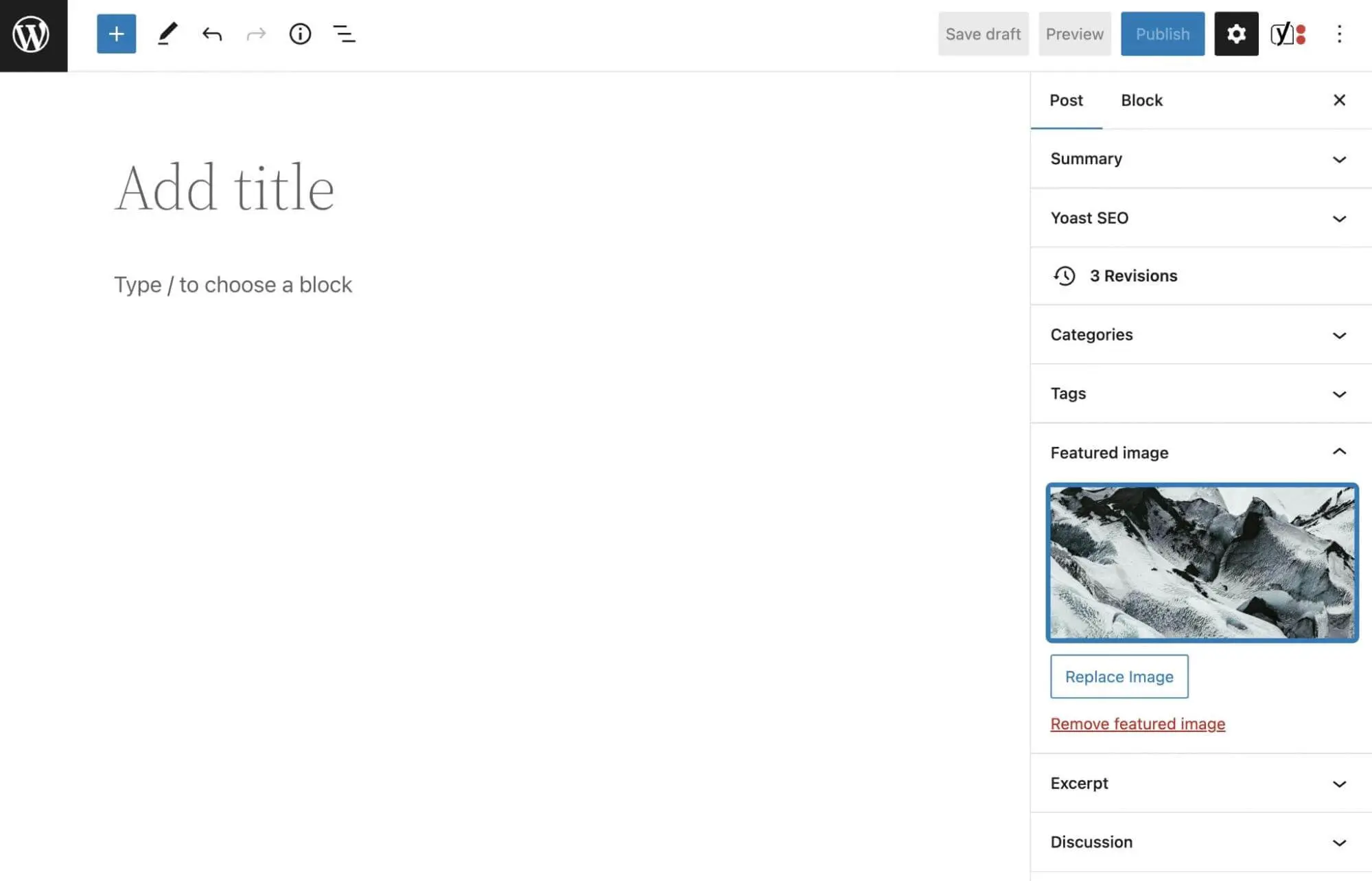
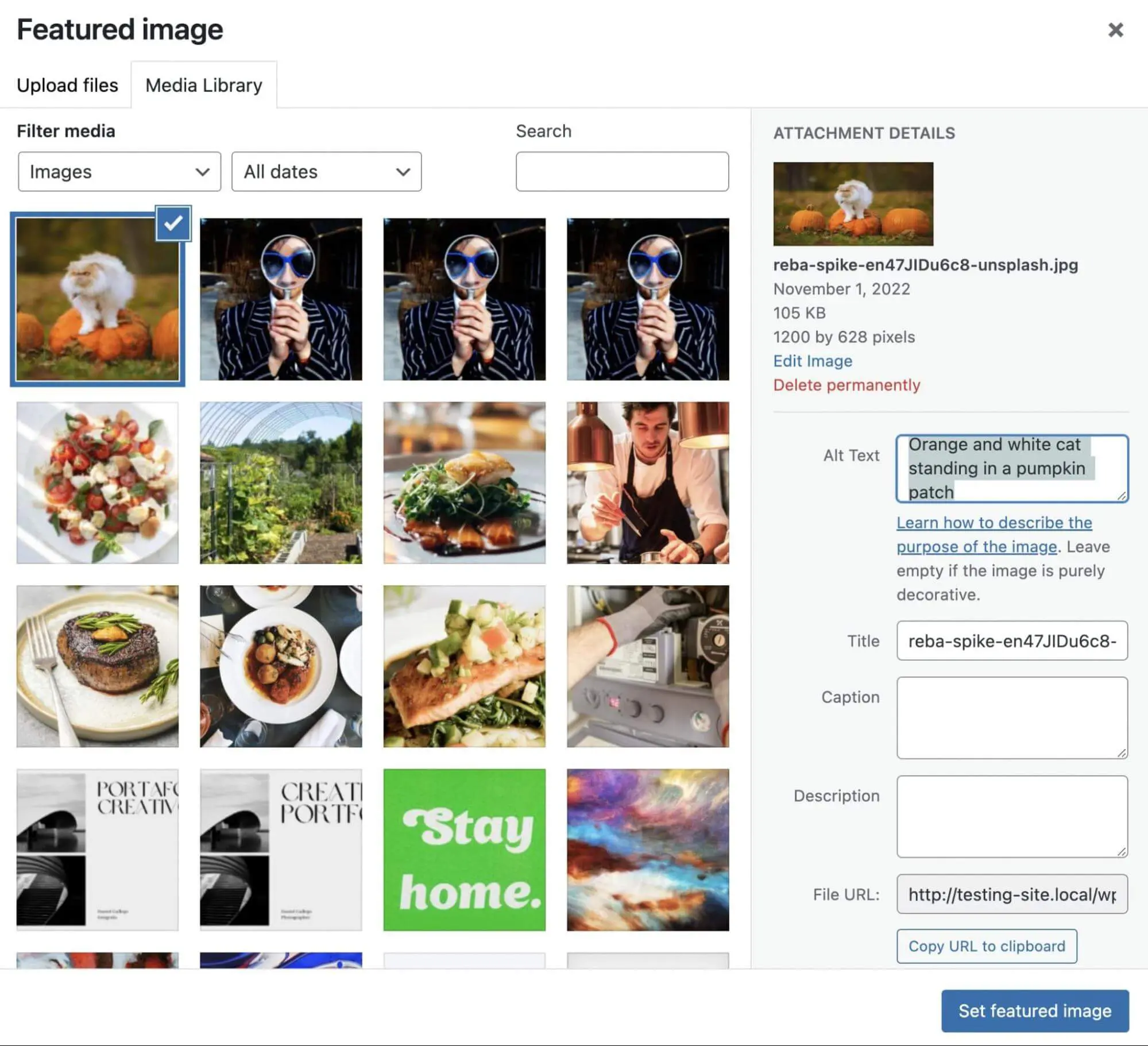
Um ein hervorgehobenes Bild festzulegen, öffnen Sie Ihr WordPress-Armaturenbrett und erstellen Sie einen neuen Beitrag. Dann suchen Sie in der Seitenleiste rechts nach dem Abschnitt Featured Image:

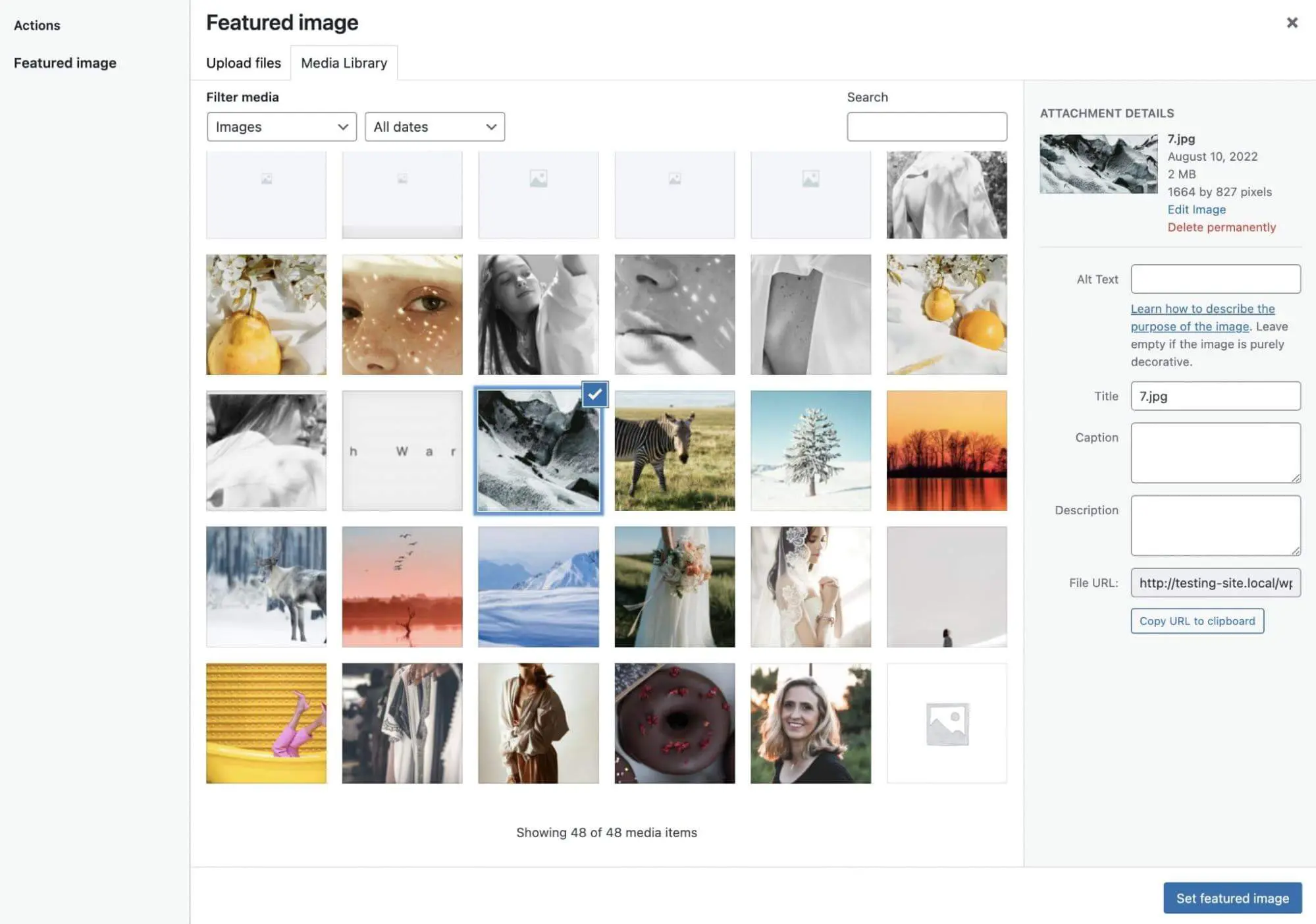
Hier, klicken Sie auf Set Featured Image. Dadurch wird ein Pop-up geöffnet, in dem Sie Ihre Mediendatei hochladen können. Alternativ können Sie ein Bild aus Ihrer Medienbibliothek auswählen:

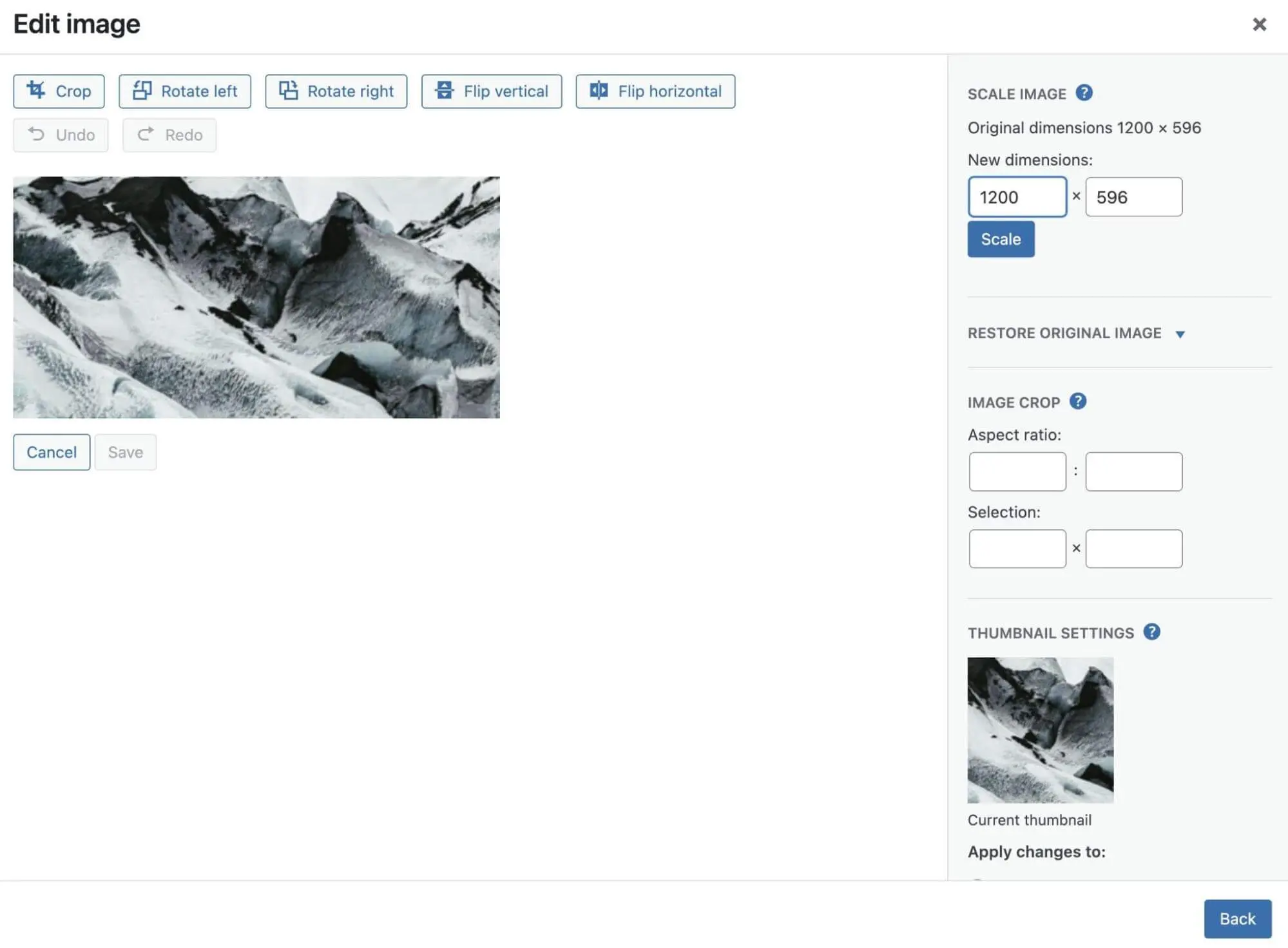
Wenn Sie die Größe anpassen müssen, finden Sie die Schaltfläche Bild bearbeiten. Verwenden Sie dann die verschiedenen Bearbeitungsoptionen, um das Bild nach Bedarf zu skalieren, zuzuschneiden, zu drehen oder zu spiegeln:

Wenn Sie fertig sind, klicken Sie auf Set featured image. Sie sehen nun eine Vorschau des Bildes, während Sie den Beitrag erstellen:

Bevor Sie den Beitrag veröffentlichen, sollten Sie eine Vorschau durchführen, um sicherzustellen, dass das Titelbild angezeigt wird. Denken Sie daran, dass Ihr Theme möglicherweise spezifischere Abmessungen benötigt, um korrekt zu funktionieren. Sie können auf die Dokumentation Ihres Themes verweisen, wenn Sie während dieses Prozesses auf Schwierigkeiten stoßen.
Zusätzlich können Sie einige Plugins installieren, um diesen Prozess zu vereinfachen. Zum Beispiel wird Auto Featured Image automatisch das erste Foto in Ihrem Beitrag als hervorgehobenes Bild verwenden. Sie können auch Default featured image verwenden, um ein Bild auszuwählen, das als hervorgehobenes Bild verwendet wird, falls Sie vergessen, eines zu einem Beitrag hinzuzufügen.
Wie Sie das perfekte WordPress-Featured-Bild erstellen (6 Tipps)
Hervorgehobene Bilder können Ihre Website in ein ansprechendes, medienreiches Erlebnis verwandeln. Lassen Sie uns einige Best Practices für deren Erstellung besprechen!
1. Seien Sie relevant und konsistent
Wenn sie richtig verwendet werden, können hervorgehobene Bilder Ihre Blogbeiträge verbessern und sie für Besucher attraktiver machen, aber es gibt einige Dinge, die Sie beachten müssen.
Zuerst sollten Sie vermeiden, zufällige Bilder zu verwenden. Ein hervorgehobenes Bild sollte als Einführung in einen Beitrag dienen, daher muss es relevant für den Inhalt sein.
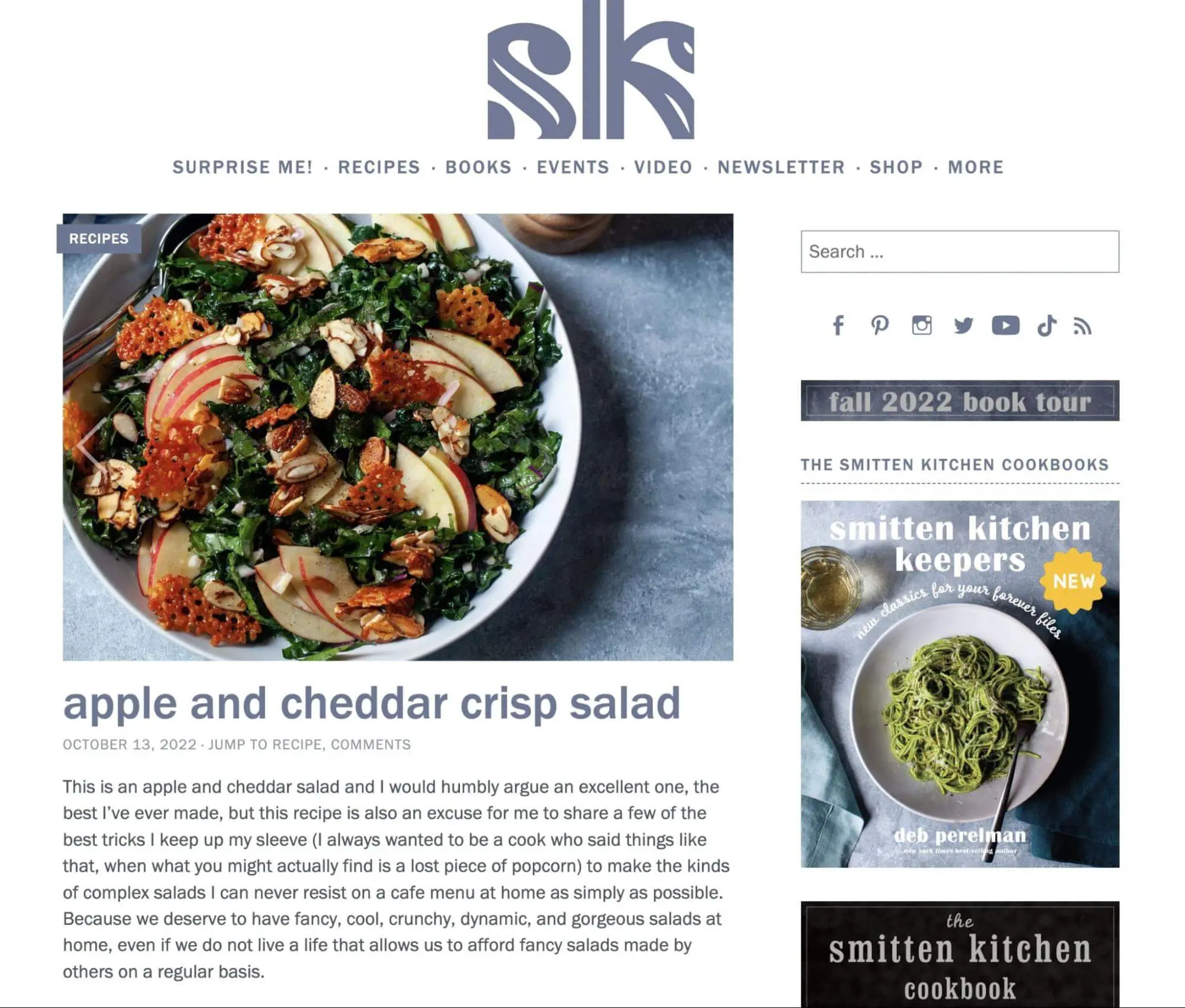
Zum Beispiel, wenn Sie einen Food-Blog betreiben, veröffentlichen Sie wahrscheinlich Beiträge mit neuen Rezepten. In diesem Fall kann Ihr hervorgehobenes Bild ein Foto des fertigen Gerichts sein:

Es ist auch eine gute Praxis, Ihre hervorgehobenen Bilder auf Ihrer gesamten Website konsistent zu halten. Da diese auf Ihrer Startseite, im Archiv und im Blog angezeigt werden, möchten Sie Fotos, die mit Ihrem Webdesign übereinstimmen:

Um das richtige hervorgehobene Bild zu finden, berücksichtigen Sie Ihr aktuelles WordPress-Theme und Layout. Wählen Sie dann ein hochauflösendes Bild, das leicht verkleinert werden kann. Nachdem Sie den Beitrag erstellt haben, stellen Sie sicher, dass Sie eine Vorschau ansehen, um zu bewerten, wie gut das Bild in Ihre Website passt.
2. Vermeiden Sie die Verwendung urheberrechtlich geschützter Bilder
Beim Durchsuchen von Bildern im Internet stoßen Sie möglicherweise auf ein Foto, das sich hervorragend als Hauptbild eignen würde. Bevor Sie es jedoch auf Ihre WordPress-Site hochladen, müssen Sie sicherstellen, dass es nicht urheberrechtlich geschützt ist, um rechtliche Probleme zu vermeiden.
Bei der Beschaffung von Bildern können Sie in der Regel alles unter einer Creative Commons-Lizenz verwenden. Diese können kostenlos heruntergeladen und auf Ihrer Website verwendet werden, außer wenn sie für kommerzielle Zwecke bestimmt sind.
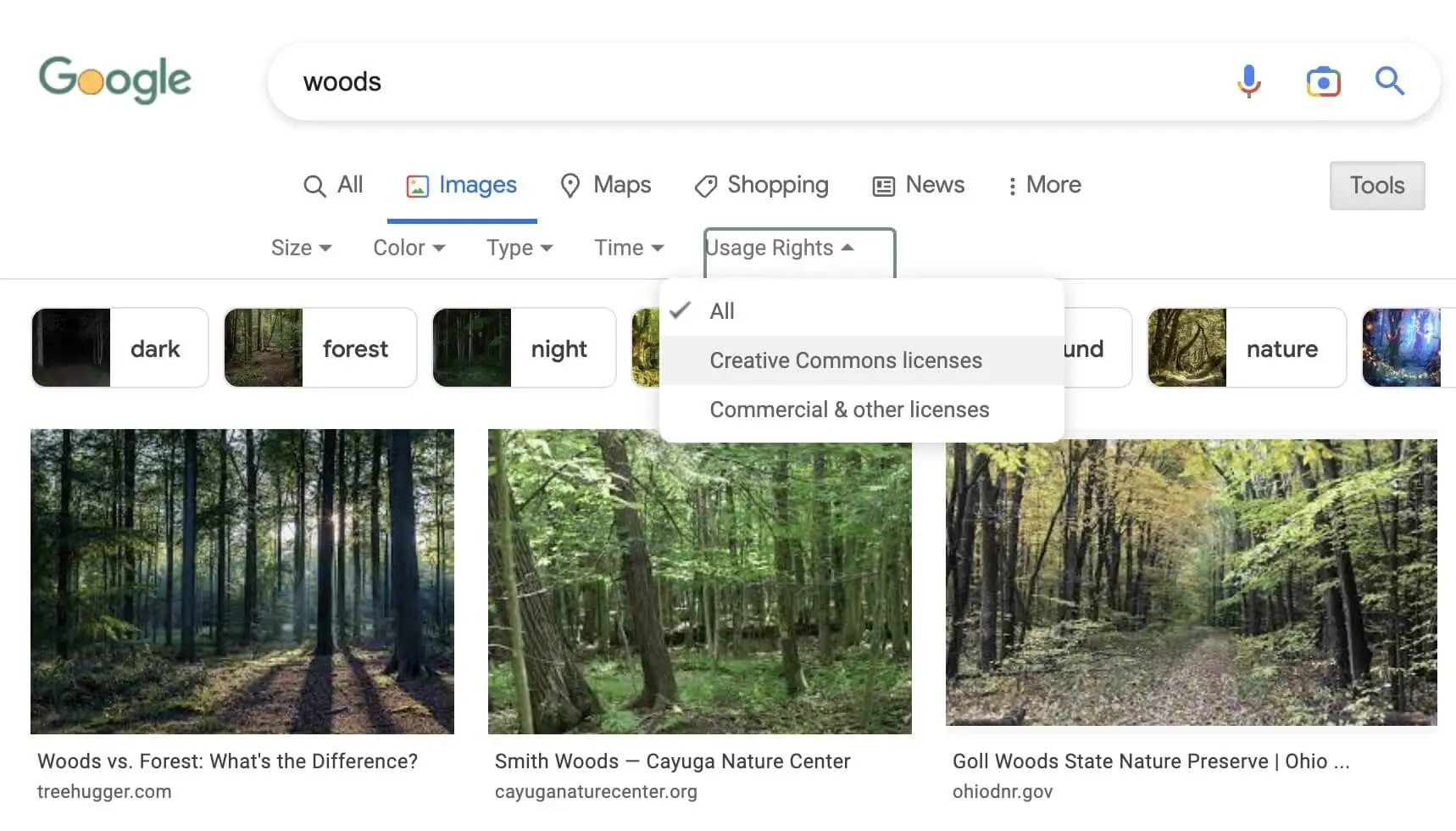
Um Creative Commons Bilder zu finden, öffnen Sie Google Images. Dann klicken Sie auf Tools > Nutzungsrechte > Creative Commons-Lizenzen. Sobald Sie Ihre Suche verfeinern, erhalten Sie eine Fülle von kostenlosen Bildern zur Auswahl:

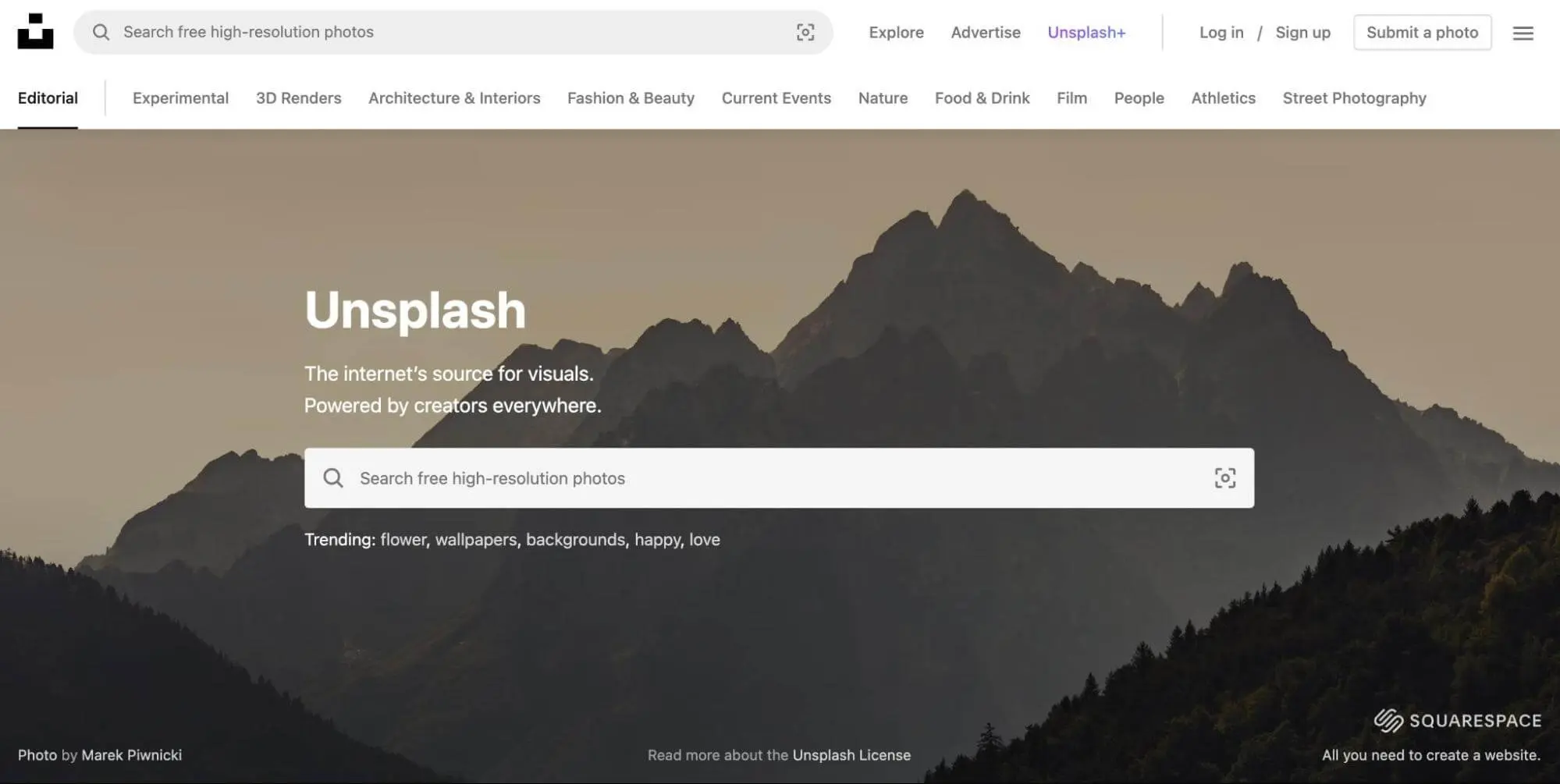
Es gibt auch ganze Websites mit diesen Stockbildern. Auf einer Plattform wie Unsplash können Sie hochauflösende Fotos herunterladen, die frei von Urheberrechtsansprüchen sind:

Eine weitere Alternative ist, Ihre eigenen hervorgehobenen Bilder zu erstellen. Indem Sie selbst Fotos machen oder Grafiken in Canva erstellen, können Sie sicherstellen, dass Sie Urheberrechtsverletzungen vermeiden. Außerdem werden diese vollständig originell sein!
3. Optimieren Sie hervorgehobene Bilder, um die Dateigröße zu reduzieren
Wenn Sie regelmäßig Beiträge veröffentlichen, werden hervorgehobene Bilder viel Platz in Ihrer Medienbibliothek einnehmen. Wenn diese Fotos nicht ordnungsgemäß optimiert sind, könnten sie die Leistung Ihrer Website negativ beeinflussen.
Im Wesentlichen beinhaltet das Optimieren Ihrer Bilder die Reduzierung ihrer Dateigrößen. Durch das Komprimieren Ihrer hervorgehobenen Bilder können Sie Ihre Ladezeit minimieren.
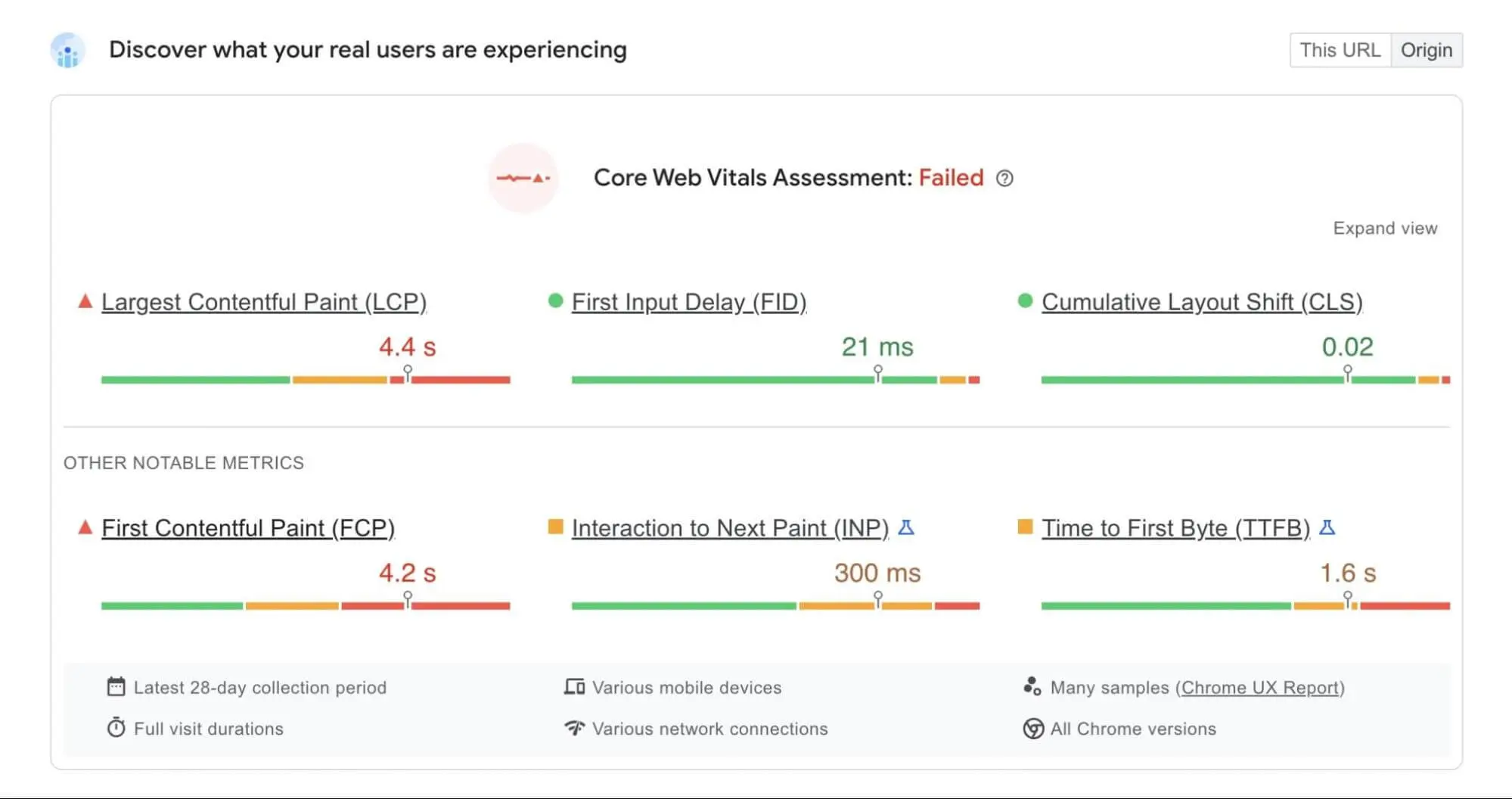
Wenn Sie dies nicht tun, könnten Sie am Ende eine schlechte Core Web Vitals-Bewertung erhalten. Bilder könnten zu lange zum Rendern brauchen, und Sie werden Leistungsprobleme in Ihren PageSpeed Insights-Berichten feststellen:

Zum Glück gibt es eine einfache Lösung für dieses häufige Bildproblem. Ein Plugin wie TinyPNG kann Bilder beim Hochladen automatisch komprimieren:

Außerdem können Sie alle Bilder, die Sie bereits auf Ihre Website hochgeladen haben, komprimieren. TinyPNG ermöglicht es Ihnen, alle JPEG-, PNG- oder WebP-Bilder in Ihrer Medienbibliothek in großen Mengen zu optimieren.
4. Alte Thumbnails neu generieren
Wenn Sie Bilder zu WordPress hochladen, werden diese entsprechend den Pixelvorgaben in Ihren Einstellungen angepasst. Wenn Sie neue Standardgrößen festlegen, haben Ihre zuvor hochgeladenen Bilder immer noch die veralteten Abmessungen.
Wenn Sie Ihre hervorgehobenen Bilder ändern möchten, können Sie sie manuell neu hochladen. Dies wird jedoch einige Zeit in Anspruch nehmen.
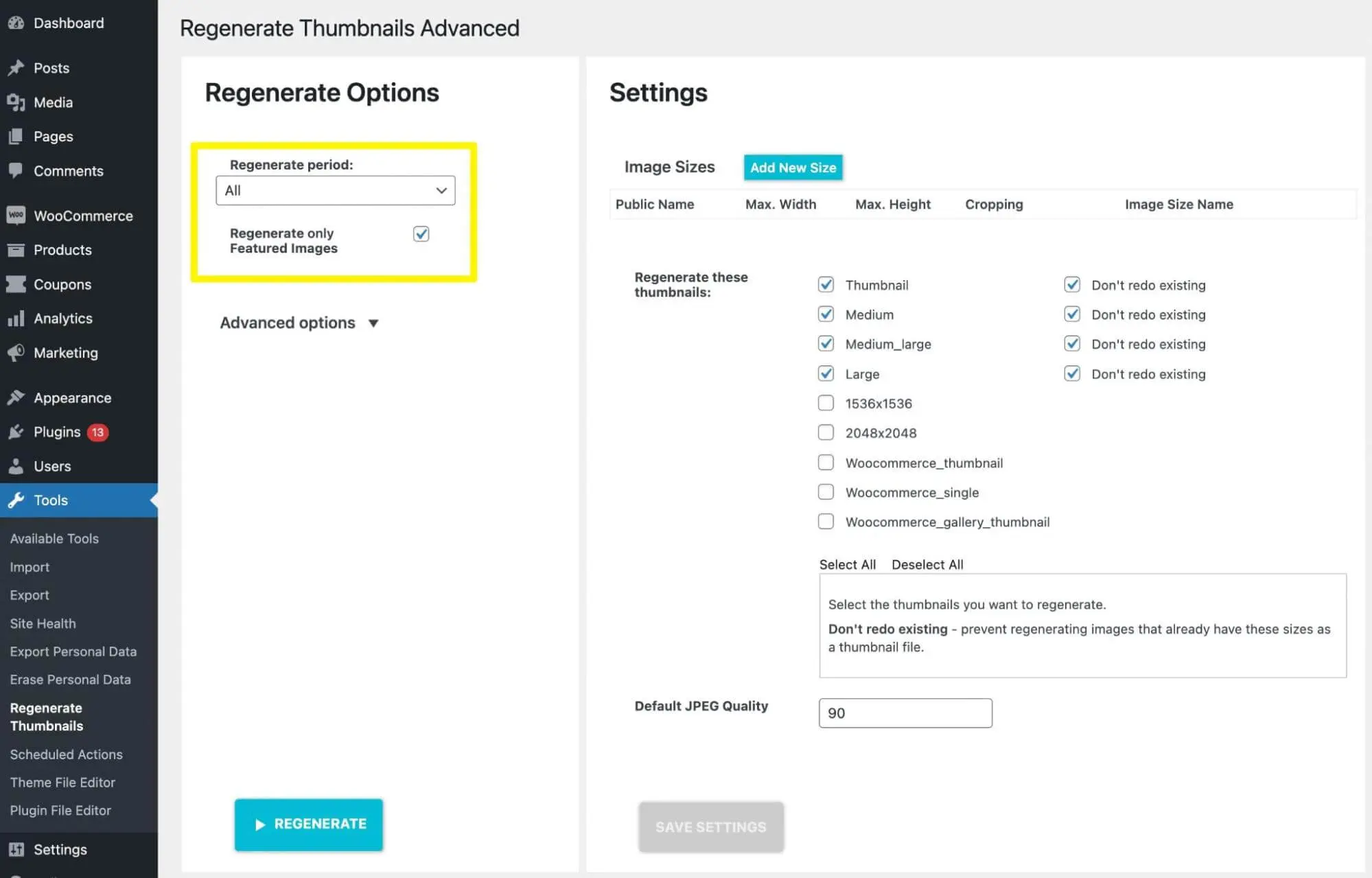
Um dieses Problem zu lösen, können Sie ein WordPress-Plugin wie reGenerate Thumbnails Advanced installieren. Dieses Tool kann die Thumbnails für jedes der Bilder in Ihrer Medienbibliothek regenerieren:

Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie zu Tools > Regenerate Thumbnails. Unter Regenerate Options wählen Sie das Kästchen neben Regenerate only Featured Images:

Schließlich klicken Sie auf Regenerate. Dadurch werden alle Ihre hervorgehobenen Bilder automatisch mit der richtigen Größe aktualisiert.
5. Bilder für Suchmaschinen optimieren
Als Website-Betreiber wissen Sie wahrscheinlich bereits, wie wichtig die Suchmaschinenoptimierung (SEO) ist. Wenn Sie teure Werbemethoden vermeiden möchten, sollten Sie an der Spitze der Suchergebnisse stehen, indem Sie Ihre Inhalte optimieren. Dies kann Ihnen helfen, mehr organischen Traffic zu generieren.
Das Verwenden von hervorgehobenen Bildern kann Ihnen helfen, die SEO Ihrer Website zu verbessern. Indem Sie einfach ein paar Elemente anpassen, können Sie Ihre Bilder attraktiver für Suchmaschinen und Benutzer machen.
Zuerst sollten Sie sicherstellen, Alt-Text hinzuzufügen. Dieser beschreibt das hervorgehobene Bild für Suchmaschinen und Bildschirmleser. Zum Beispiel könnten Sie schreiben „Orange-weiße Katze steht in einem Kürbisfeld“:

Vergessen Sie nicht, das Schlüsselwort des Beitrags im Alt-Text zu inkludieren. Auf diese Weise kann Google verstehen, worum es in dem Beitrag geht und ihn für verwandte Anfragen höher einstufen. Ebenso können Sie diese Ziel-Schlüsselwörter im Titel, der Bildunterschrift und der Beschreibung des Hauptbildes einbeziehen.
6. Verbessern Sie Social Post Thumbnails
Social Media kann die perfekte Plattform sein, um Ihre Blog-Beiträge zu bewerben. Bevor Sie das Teilen in sozialen Netzwerken fördern, ist es entscheidend, Ihre hervorgehobenen Bilder für diese Plattformen zu optimieren.
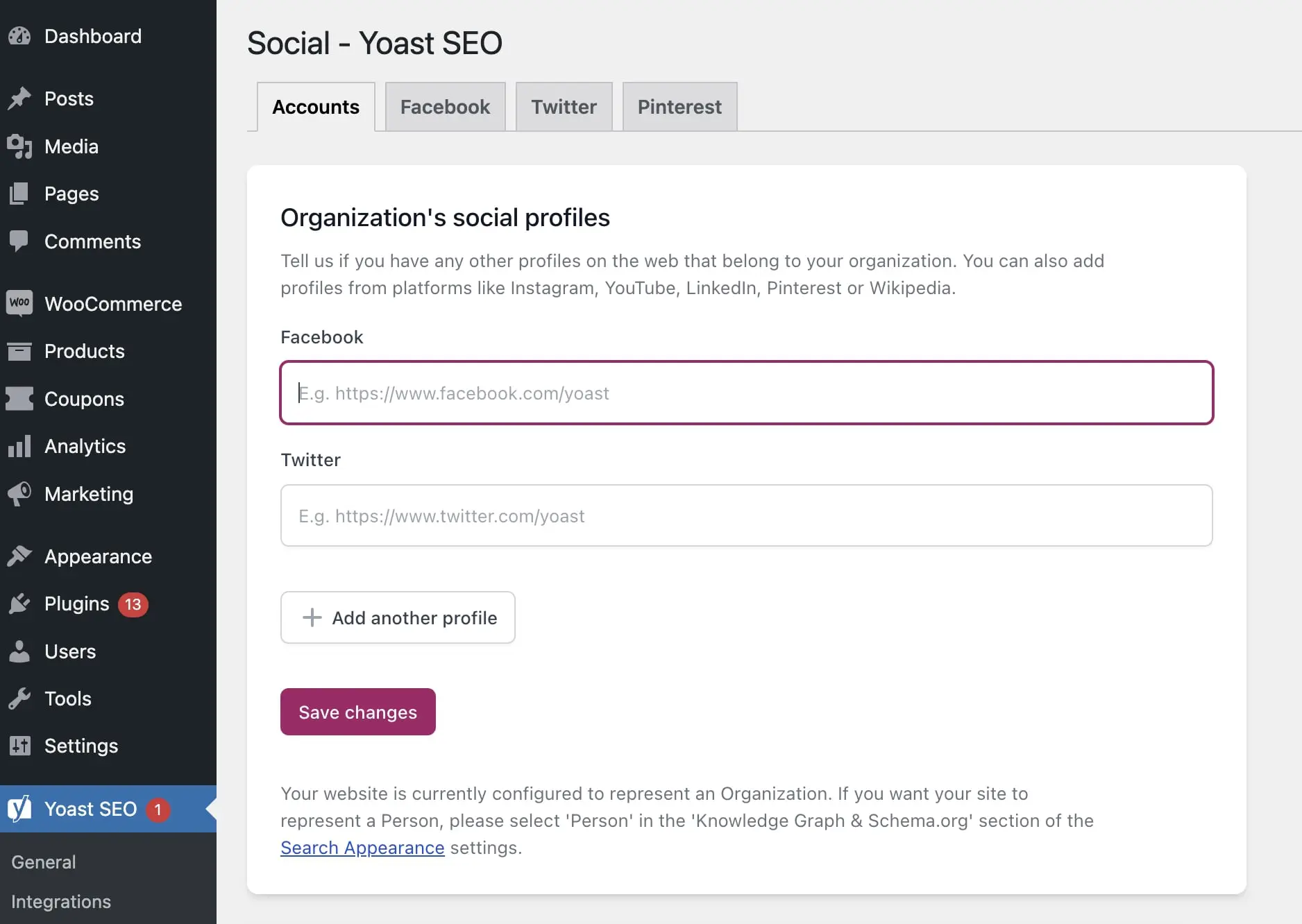
Sie können Ihre Social-Media-Links problemlos mit einem Plugin wie Yoast SEO anpassen. Zum Beispiel ermöglicht Ihnen die Premium-Version, Vorschauen Ihrer Twitter- und Facebook-Miniaturansichten zu sehen.
Um anzufangen, installieren und aktivieren Sie Yoast SEO. Anschließend finden Sie Yoast SEO > Social. Auf dieser Seite geben Sie die URLs Ihrer verschiedenen Social-Media-Seiten ein:

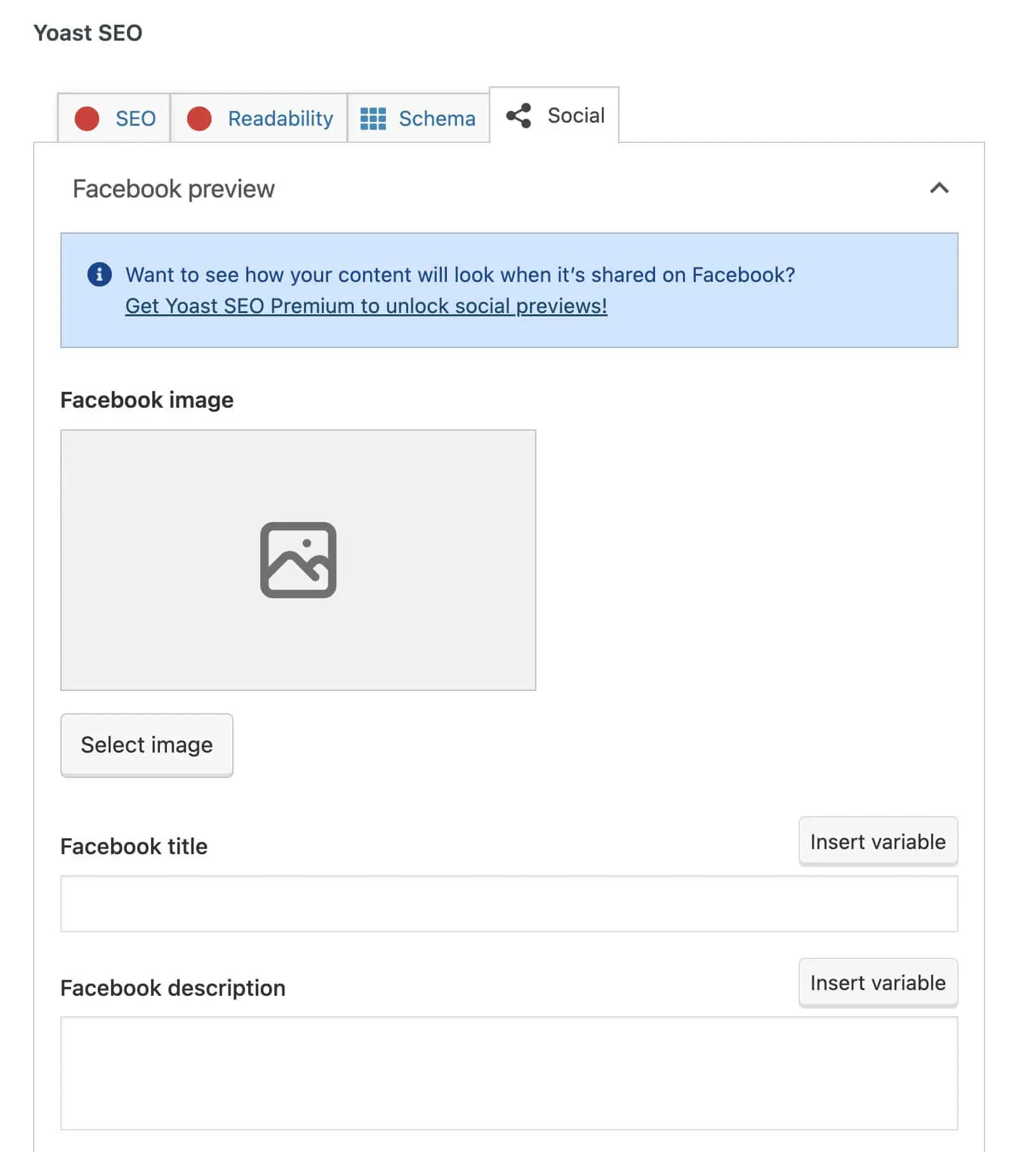
Dann öffnen Sie einen neuen Beitrag und scrollen Sie nach unten zu den Yoast SEO-Einstellungen. Im Social-Tab können Sie auf Bild auswählen klicken, um Ihr Hauptbild hochzuladen.

Sie können auch einen Titel und eine Beschreibung für jede soziale Medienplattform hinzufügen. Dies gibt Besuchern einen Vorgeschmack auf Ihren Inhalt. Sobald Sie den Beitrag in sozialen Medien veröffentlichen, wird er ein hervorgehobenes Bild und einen Ausschnitt haben, der genau vermittelt, worum es in dem Artikel geht.
Verwenden Sie hervorgehobene Bilder effektiv
Ausgewählte Bilder können dazu beitragen, dass Ihre Beiträge hervorstechen. Ob die Leute Ihre Inhalte in sozialen Medien oder auf Ihrer Website durchsuchen, sie können das hervorgehobene Bild ansehen, um zu sehen, worum es in dem Beitrag geht, bevor sie anfangen, ihn zu lesen.
Um zu überprüfen, hier ist, wie Sie das perfekte WordPress-Beitragsbild erstellen können:
- Seien Sie relevant und konsistent.
- Finden Sie urheberrechtsfreie Bilder auf Plattformen wie Unsplash.
- Komprimieren Sie Hauptbilder mit TinyPNG.
- Regenerieren Sie alte Thumbnails mit reGenerate Thumbnails Advanced.
- Optimieren Sie Bilder für Suchmaschinen mit auf Schlüsselwörtern fokussiertem Alt-Text.
- Verbessern Sie Thumbnails für soziale Beiträge mit den sozialen Einstellungen von Yoast SEO.
Wenn Sie Ihre eigenen hervorgehobenen Bilder erstellen, können Sie eine originale Website aufbauen, ohne Urheberrechtsprobleme zu riskieren. Bei DreamHost können unsere individuellen Webdesign-Dienste Ihnen helfen, die richtigen Bilder auf Ihrer Webseite zu verwenden.

DreamHost macht Webdesign einfach
Unsere Designer können eine atemberaubende Website von GRUND auf erstellen, die perfekt zu Ihrer Marke und Vision passt – alles programmiert mit WordPress, sodass Sie Ihre Inhalte zukünftig selbst verwalten können.
Mehr erfahren