Aby przyciągnąć nowych odwiedzających na swoją stronę, możesz rozważyć regularne publikowanie postów na blogu. Jednak bez wyróżnionych obrazów Twoje posty prawdopodobnie nie będą wyglądały na wystarczająco atrakcyjne, aby zdobyć kliknięcia.
Na szczęście możesz łatwo tworzyć dobrze zaprojektowane główne obrazy do swoich artykułów. Kiedy już wiesz, jak znaleźć odpowiednie zdjęcia, odpowiednio je dostosować i zoptymalizować pod kątem wyszukiwarek, możesz natychmiast ożywić swoje posty WordPress.
W tym poście wyjaśnimy, czym jest wyróżniony obraz. Następnie podzielimy się kilkoma wskazówkami, jak ich używać. Zacznijmy!
Co to jest Wyróżniony Obraz?
W WordPressie obraz wyróżniony jest wizualną reprezentacją określonego posta, strony lub niestandardowego typu postu. Kiedy ktoś odwiedza Twoją stronę, te obrazy zazwyczaj pojawiają się na górze postów lub w Twoim kanale blogowym:

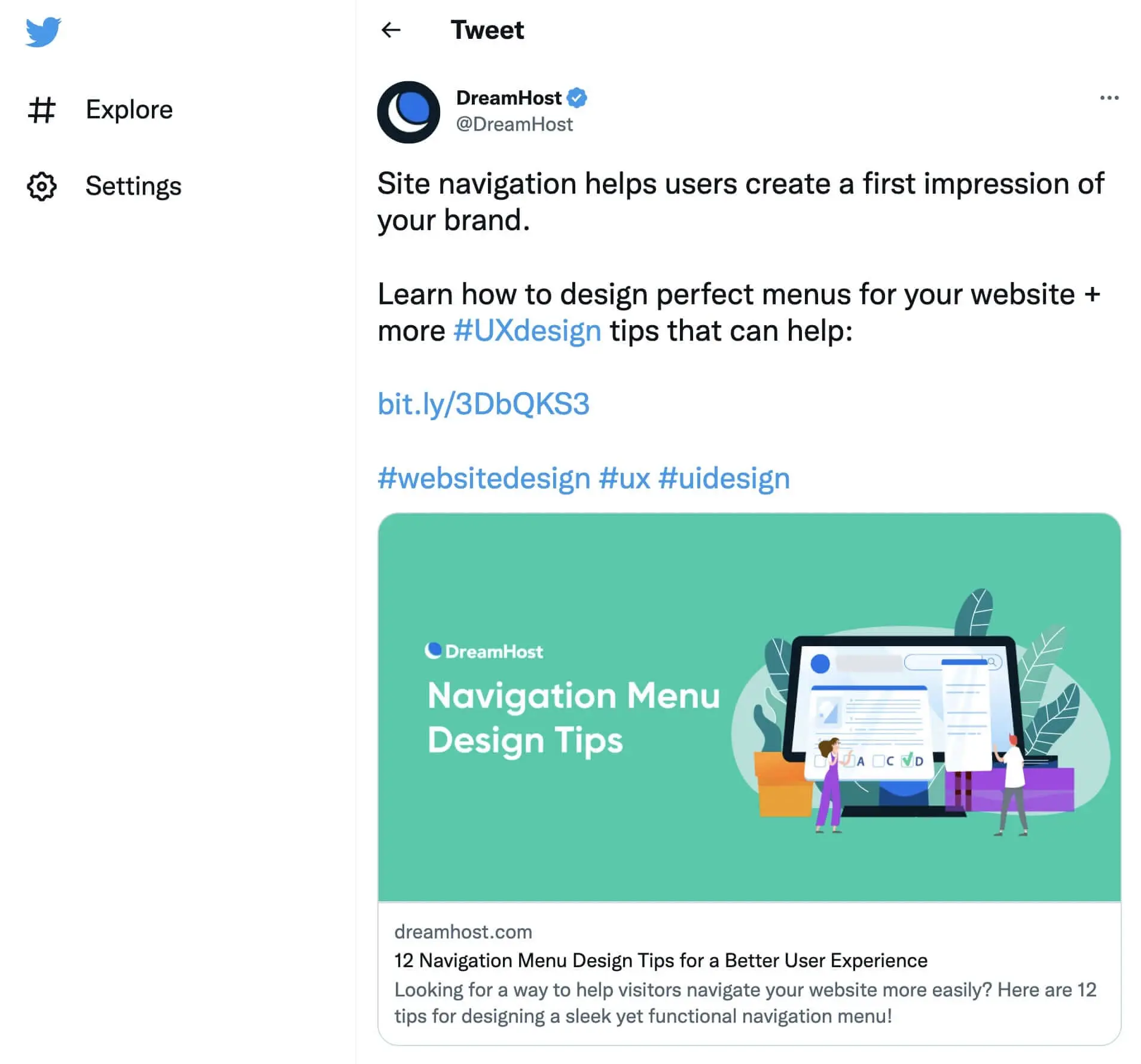
Zasadniczo, obraz wyróżniony to domyślna miniatura Twojego posta. Jeśli ktoś udostępni post w mediach społecznościowych, ten obraz pojawi się razem z linkiem:

W WordPressie ustawienia obrazu wyróżniającego są określane przez Twój motyw. Obejmuje to lokalizację i rozmiar Twoich obrazów.
Zazwyczaj obrazy wyróżniające są wyświetlane w następujących miejscach:
- Górna część postów lub stron
- Strony na Twojej witrynie, które linkują do postów na blogu, takie jak Twoja strona główna WordPress, sekcja polecanych postów lub wyniki wyszukiwania
- Miniaturki do linków w mediach społecznościowych
Czasami, obrazy wyróżniające mogą być zawarte w galeriach obrazów lub suwakach. Możesz je również zobaczyć jako obrazy tła.
Zalety stosowania wyróżnionych obrazów
Jeśli jesteś nowy w WordPress, możesz się zastanawiać, dlaczego potrzebujesz wyróżnionego obrazu do każdego posta na swojej stronie internetowej. Jednakże mogą one być kluczem do zrobienia dobrego pierwszego wrażenia na nowych odwiedzających.
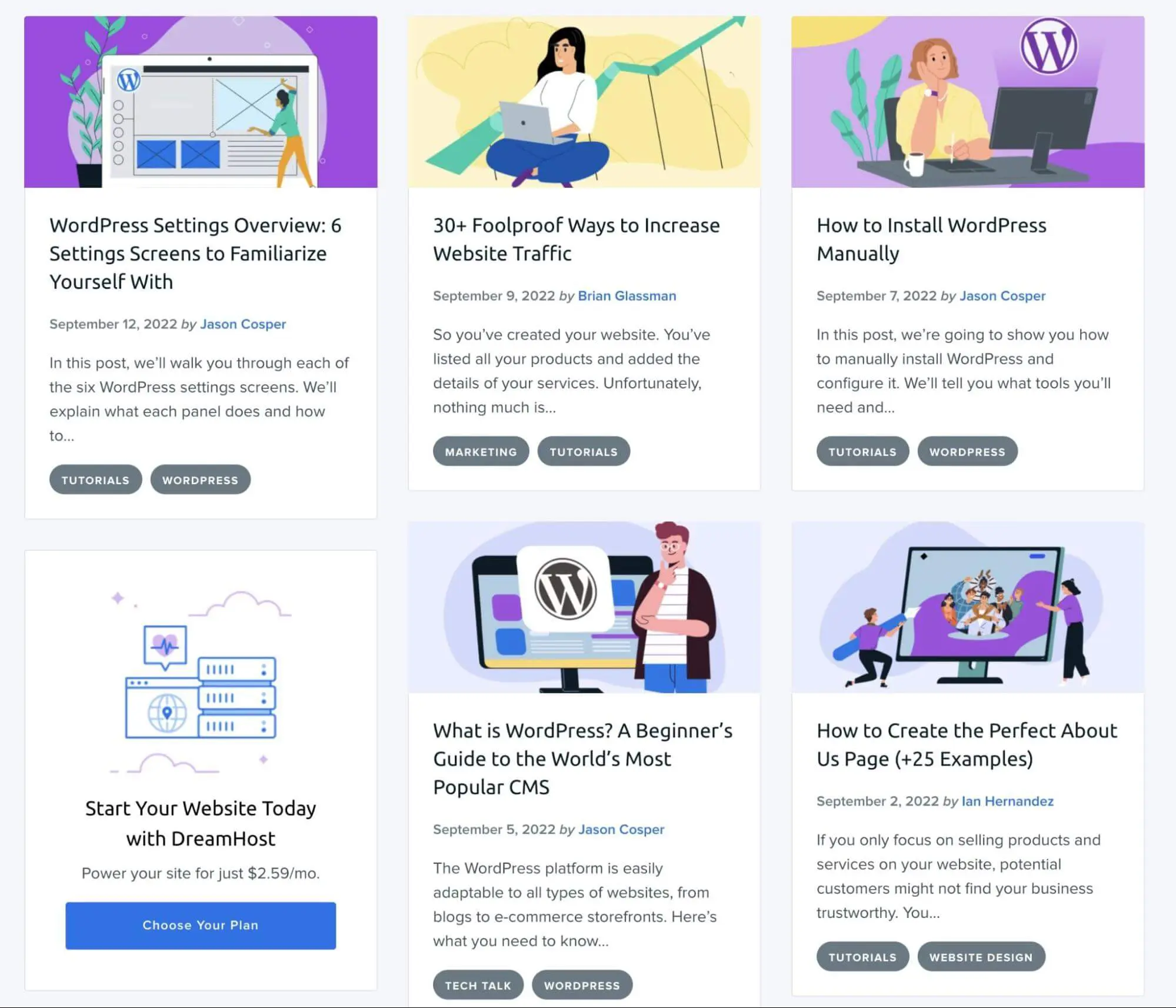
Po kliknięciu przez użytkowników na link do jednego z Twoich postów, wyróżnione obrazy są często pierwszą rzeczą, którą zobaczą i to może ich zainteresować na tyle, by kontynuowali czytanie artykułu:

Prawdopodobnie będziesz miał listę swoich opublikowanych postów na stronie głównej. Możesz zmotywować odwiedzających do czytania Twoich treści, włączając dobrze zaprojektowane obrazy wyróżniające.
Ponadto posiadanie wyróżnionego obrazu dla każdego wpisu może pomóc Ci zachować spójność wizualną na Twojej stronie:

Gdy udostępniasz swoje posty w mediach społecznościowych, wyróżnione obrazy mogą pomóc reklamować twój content użytkownikom przeglądającym ich kanały. Dobrze zaprojektowany obraz może zwiększyć zaangażowanie i generować więcej kliknięć do twojej strony.
Jaki jest idealny rozmiar wyróżnionego obrazu w WordPressie?
Jak wspomnieliśmy wcześniej, różne motywy WordPress mogą mieć różne rozmiary obrazów wyróżnionych. Jednak ogólny rozmiar to 1200 x 628 pikseli.
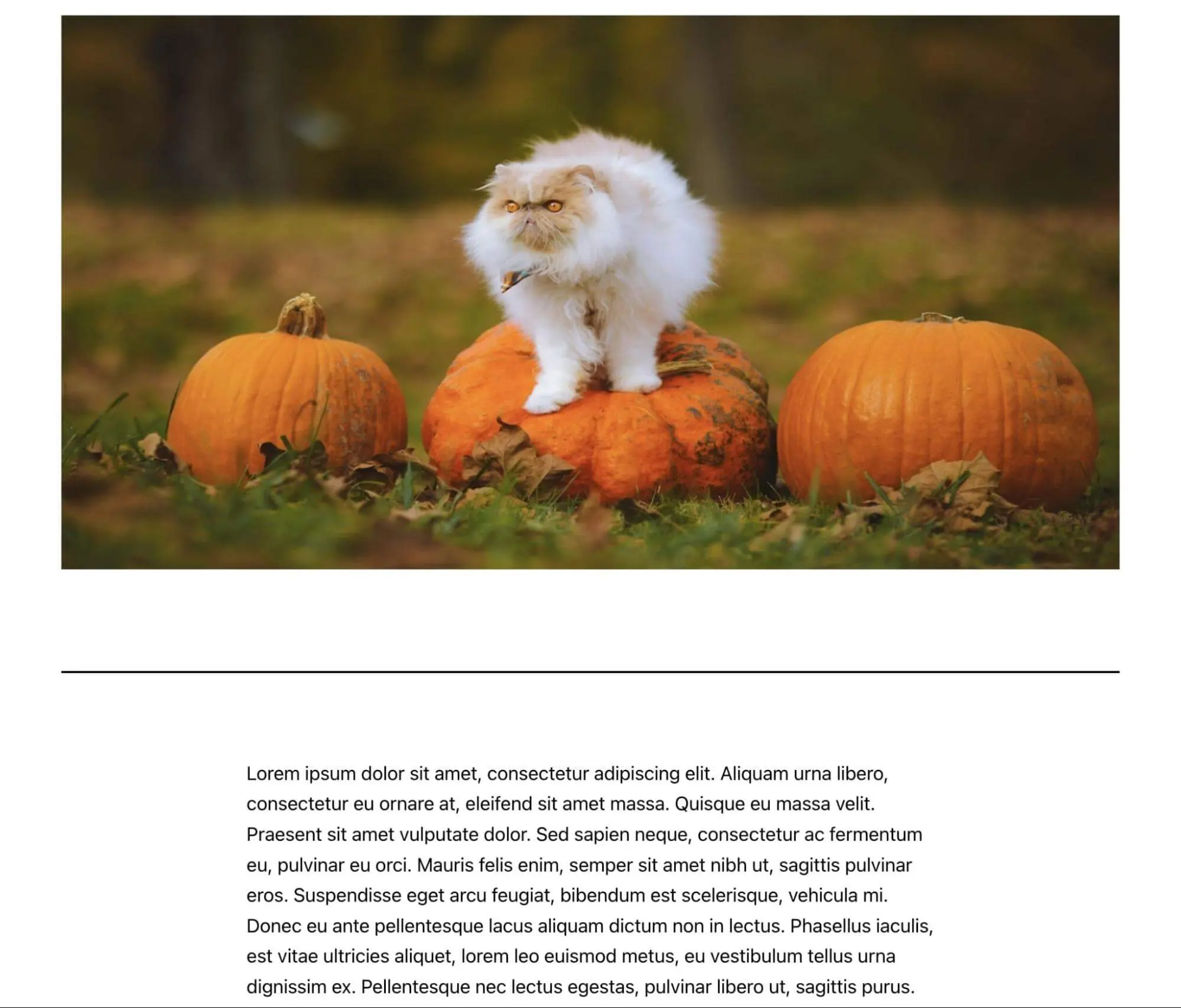
Oto jak to będzie wyglądać z domyślnym motywem Twenty Twenty-Two:

Ten rozmiar będzie efektywnie współpracować z wieloma motywami WordPress. Jednakże, rozmiar obrazka wyróżniającego może się różnić w zależności od Twoich osobistych preferencji i układu Twojego motywu.
Ważne jest, aby zauważyć, że WordPress dostosuje rozmiar Twoich zdjęć do domyślnych ustawień. Za każdym razem gdy przesyłasz zdjęcie, tworzone są trzy różne wersje:
- Miniaturka: 150 x 150 px
- Średnia: 300 x 300 px
- Duża: 1024 x 1024 px
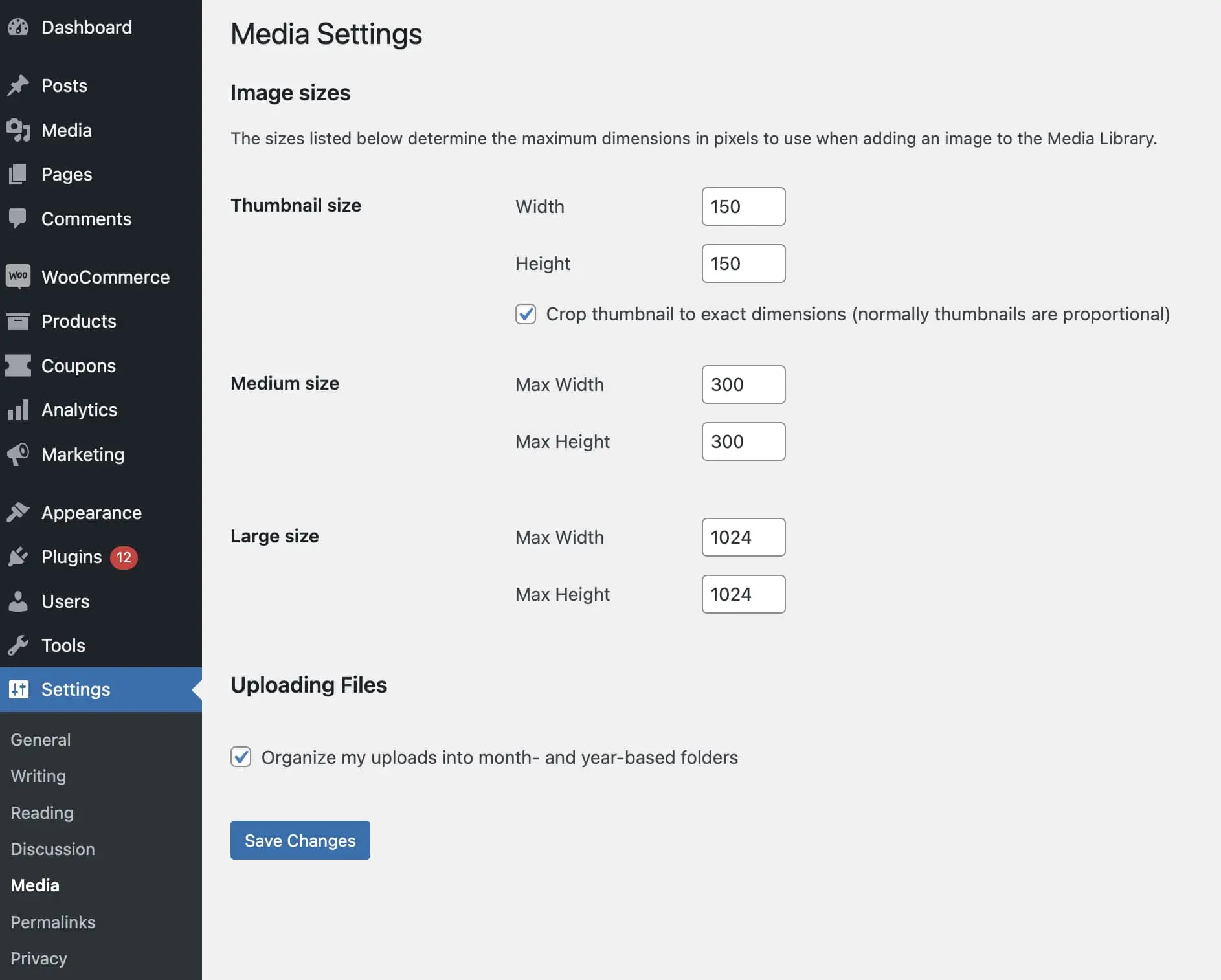
Jeśli chcesz zachować oryginalny rozmiar obrazu wyróżniającego, będzie to jego „Pełny Rozmiar”. Aby edytować któreś z tych opcji rozmiaru, możesz przejść do Ustawienia > Media:

Tutaj możesz zaktualizować szerokość i wysokość, wprowadzając nowe wartości. Po zapisaniu zmian, przesłane obrazy zostaną dostosowane do tych wymiarów.
Możesz również dodać niestandardowy rozmiar wyróżnionego obrazu. Przed wykonaniem tej czynności dobrze jest zrobić kopię zapasową swojej strony. Po tym kroku możesz dodać następujący kod do swojego pliku functions.php:
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Upewnij się, że zaktualizowałeś te wartości do nowych rozmiarów wybranych obrazów. Oto przykład, jak to może wyglądać:
add_image_size( 'post-thumbnail size', 800, 1500 );
Następnie musisz wyświetlić nowy rozmiar w swoim motywie. W pliku szablonu motywu zaktualizuj funkcję the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
} Po zapisaniu pliku będziesz miał nowy niestandardowy obraz wyróżniający!
Jak ustawić obraz wyróżniony w WordPress
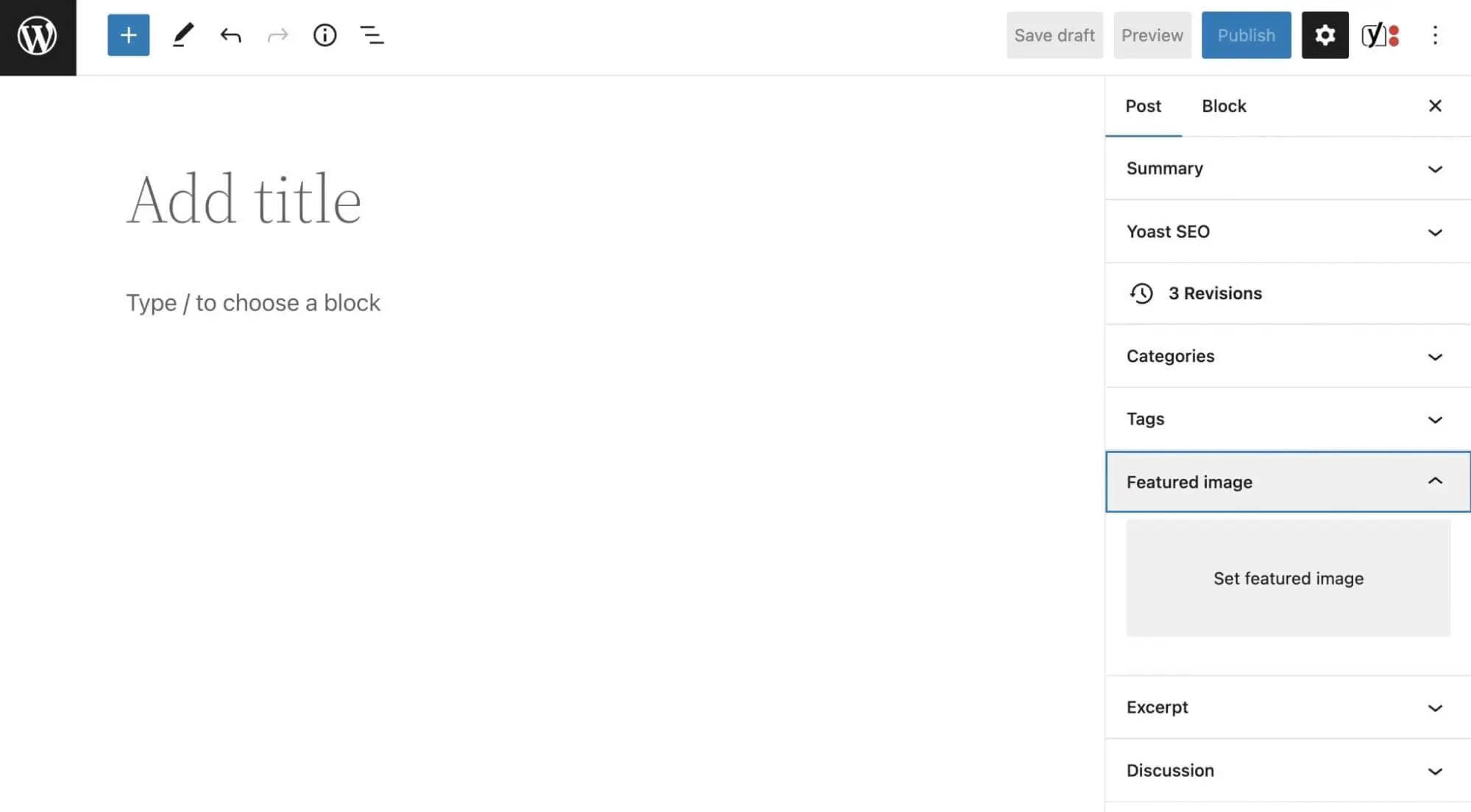
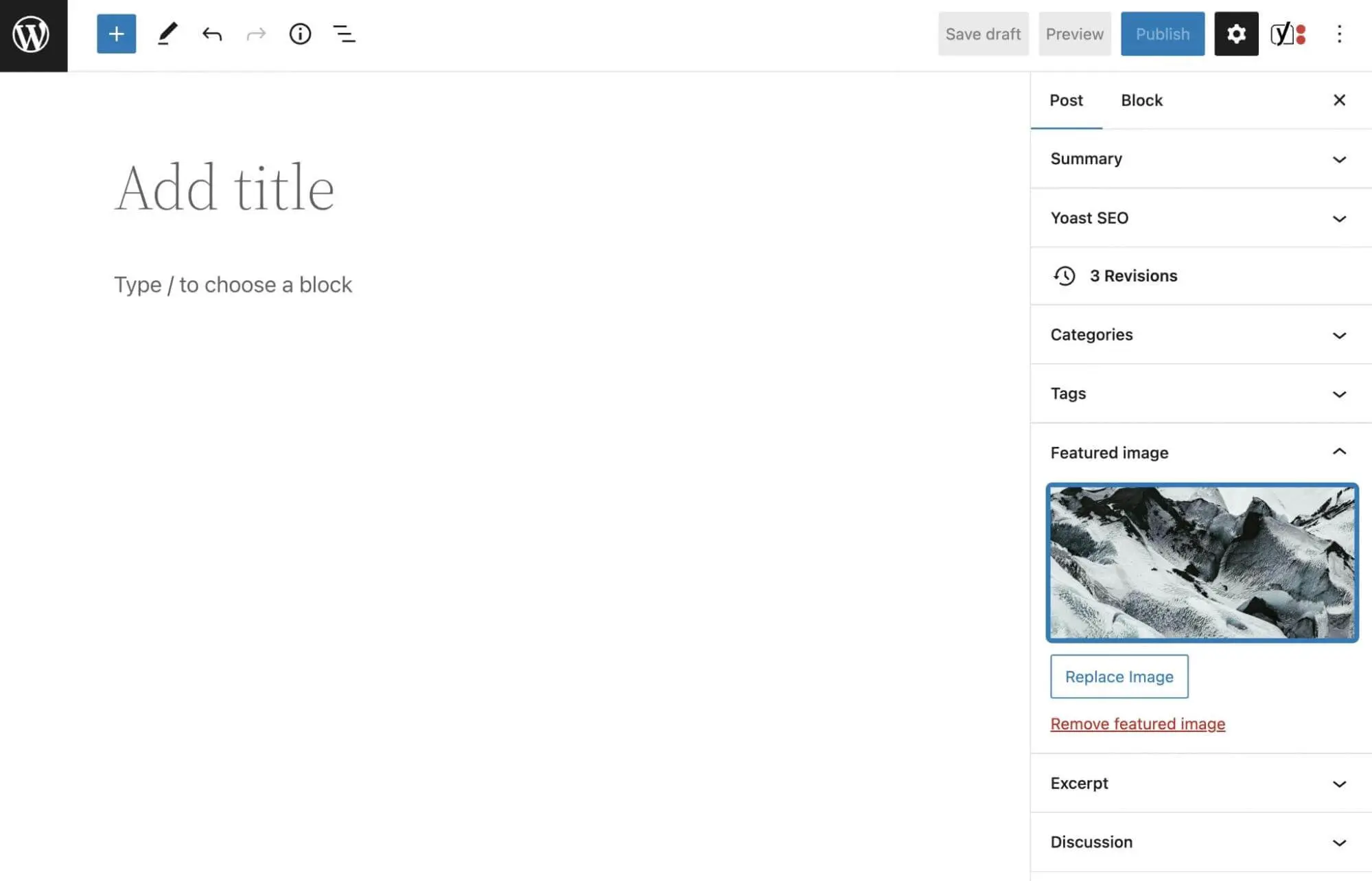
Aby ustawić obraz wyróżniający, otwórz swój Panel WordPress i utwórz nowy post. Następnie, w prawym pasku bocznym, znajdź sekcję Obraz Wyróżniający:

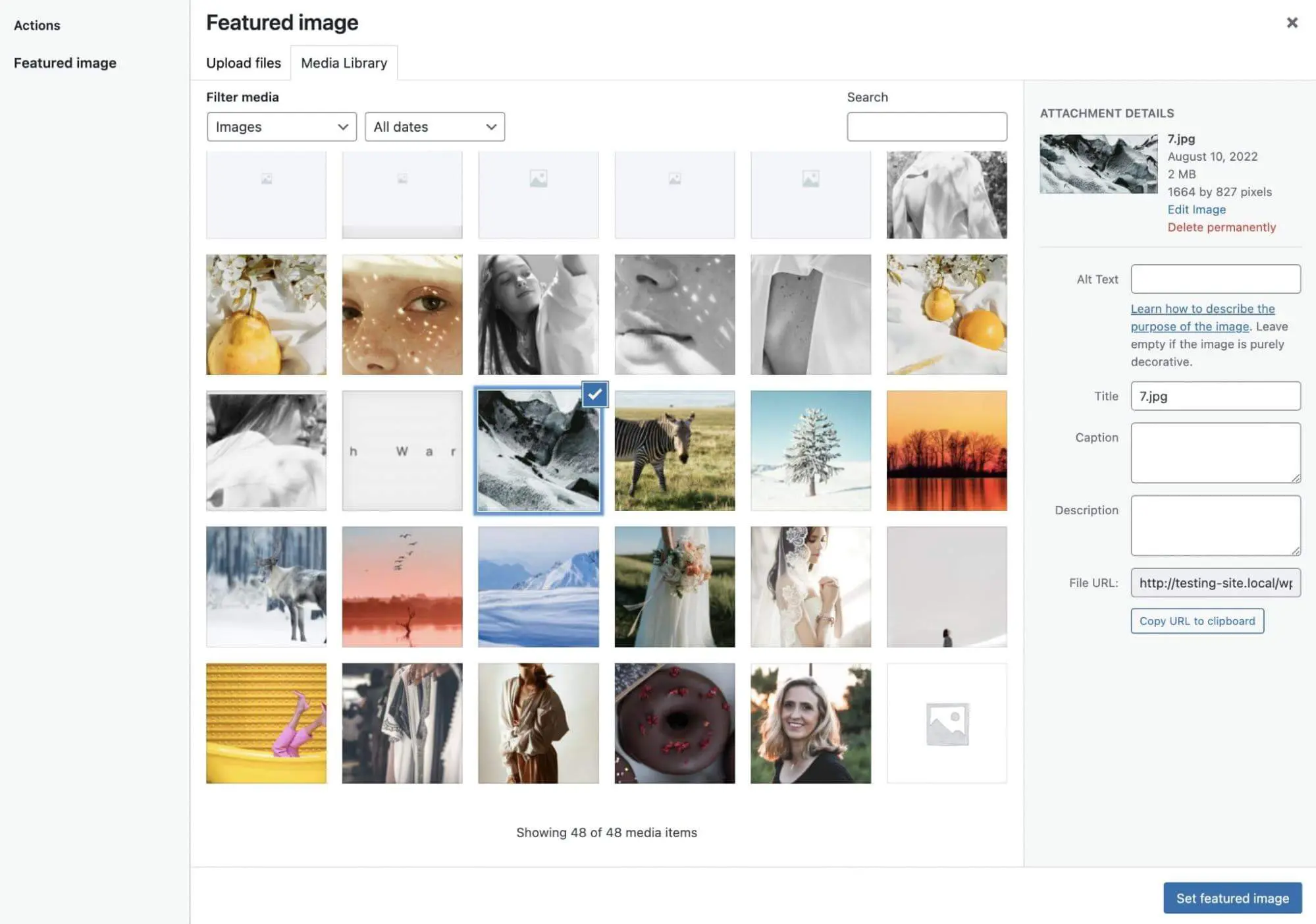
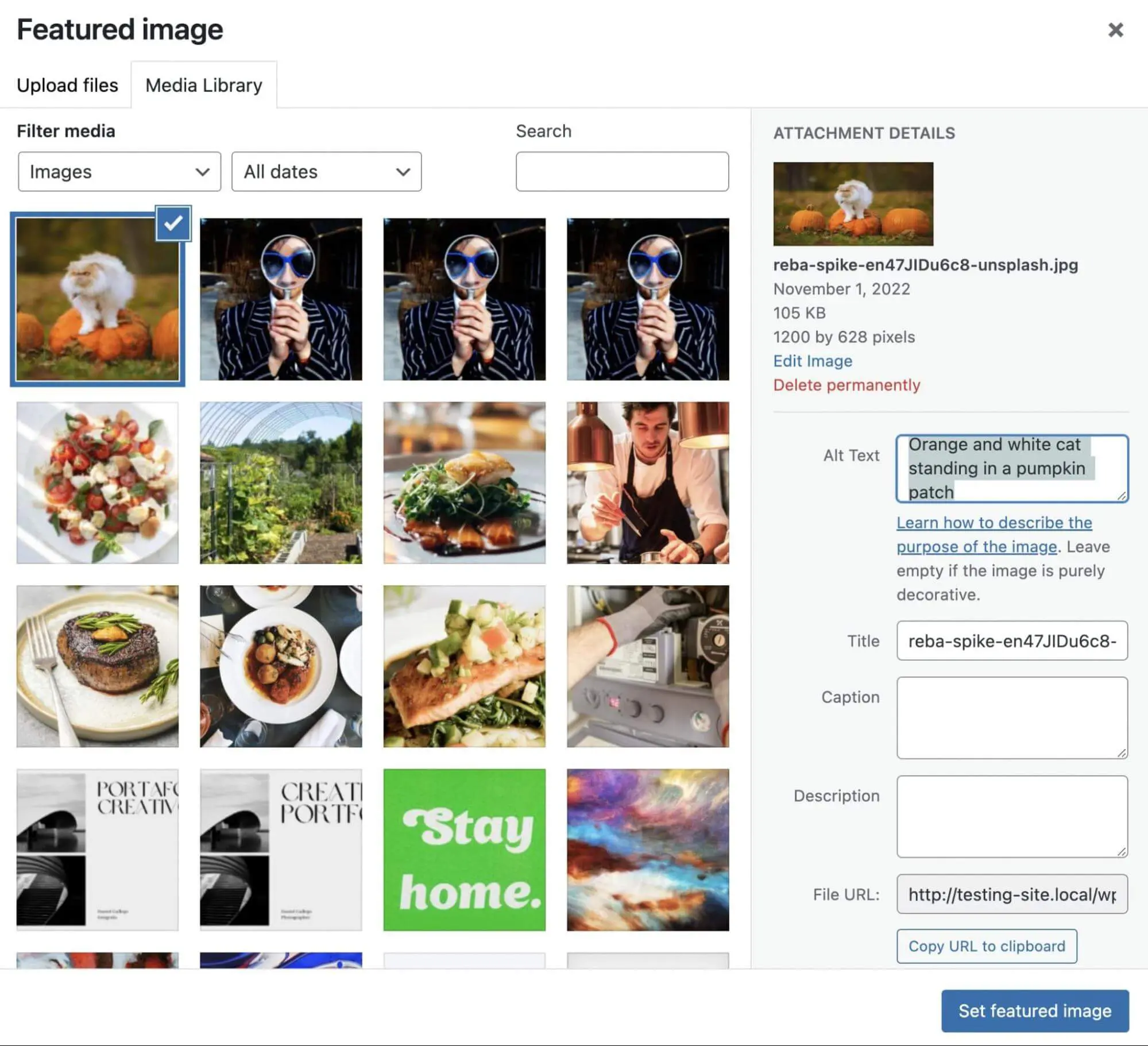
Tutaj, kliknij na Ustaw Obraz Wyróżniający. Otworzy się okno, w którym możesz przesłać swój plik multimedialny. Alternatywnie, możesz wybrać obraz z Twojej Biblioteki Mediów:

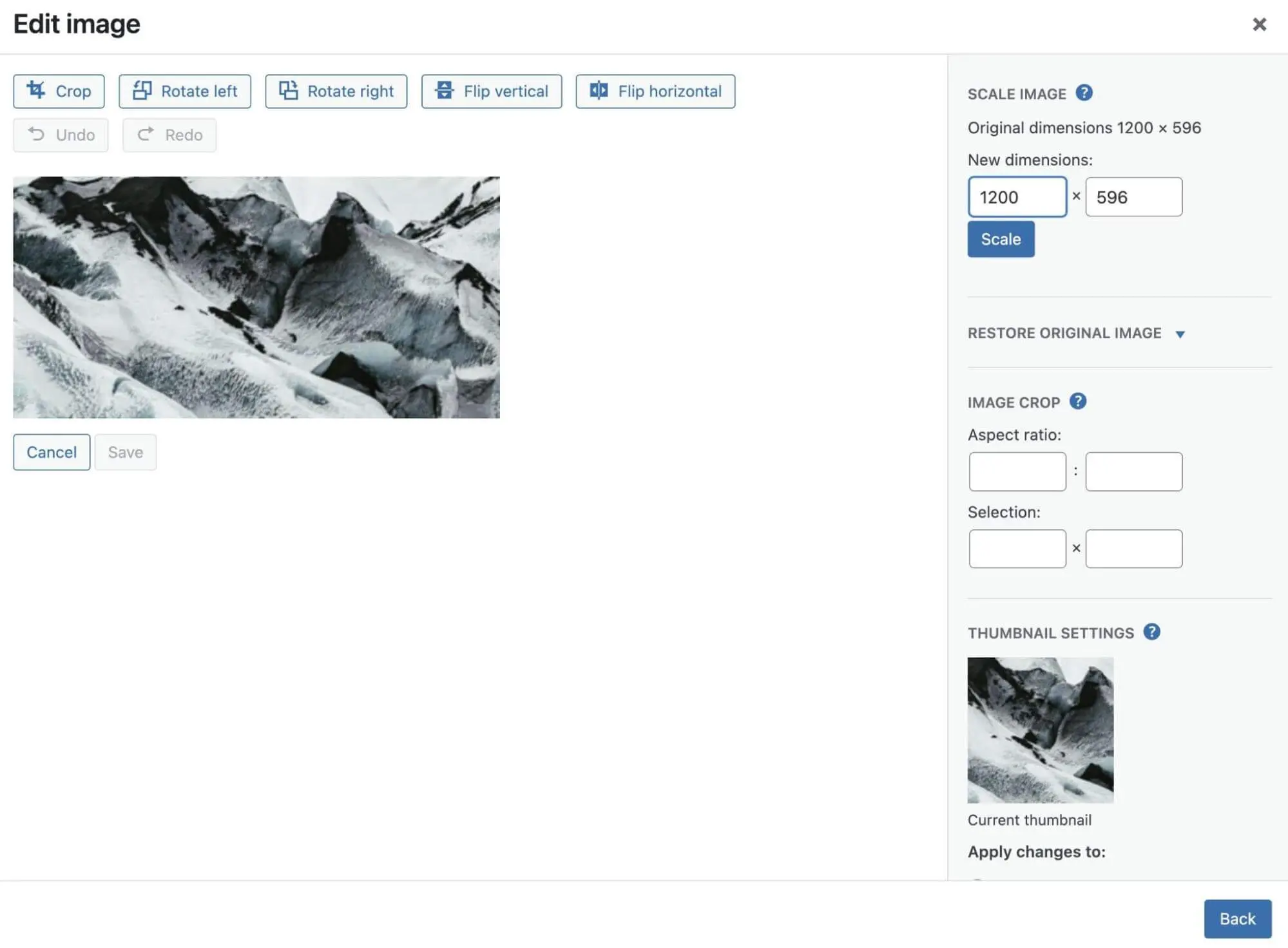
Jeśli musisz dostosować rozmiar, znajdź przycisk Edytuj obraz. Następnie skorzystaj z różnych opcji edycji, aby skalować, przycinać, obracać lub odwracać obraz według potrzeb:

Kiedy skończysz, kliknij Ustaw obraz wyróżniający. Teraz zobaczysz podgląd obrazu podczas tworzenia posta:

Zanim opublikujesz post, warto go podglądnąć, aby upewnić się, że wyświetlany jest wyróżniony obraz. Pamiętaj, że Twój motyw może wymagać bardziej specyficznych wymiarów, aby prawidłowo funkcjonować. Możesz zapoznać się z dokumentacją swojego motywu, jeśli napotkasz trudności podczas tego procesu.
Dodatkowo możesz zainstalować kilka pluginów, które ułatwią ten proces. Na przykład Auto Featured Image automatycznie użyje pierwszego zdjęcia w Twoim poście jako obraz wyróżniający. Możesz również użyć Default featured image aby wybrać zdjęcie, które zostanie użyte jako obraz wyróżniający, jeśli zapomnisz dodać jedno do posta.
Jak Stworzyć Idealny Wyróżniony Obraz WordPress (6 Wskazówek)
Obrazy wyróżniające mogą zmienić Twoją stronę w angażujące, bogate w media doświadczenie. Porozmawiajmy o kilku najlepszych praktykach ich tworzenia!
1. Bądź trafny i konsekwentny
Kiedy używane prawidłowo, obrazy wyróżnione mogą ulepszyć Twoje wpisy na blogu i sprawić, że będą bardziej atrakcyjne dla odwiedzających, ale musisz pamiętać o kilku rzeczach.
Najpierw powinieneś unikać używania przypadkowych obrazów. Obraz wyróżniający powinien służyć jako wprowadzenie do postu, więc musi być związany z treścią.
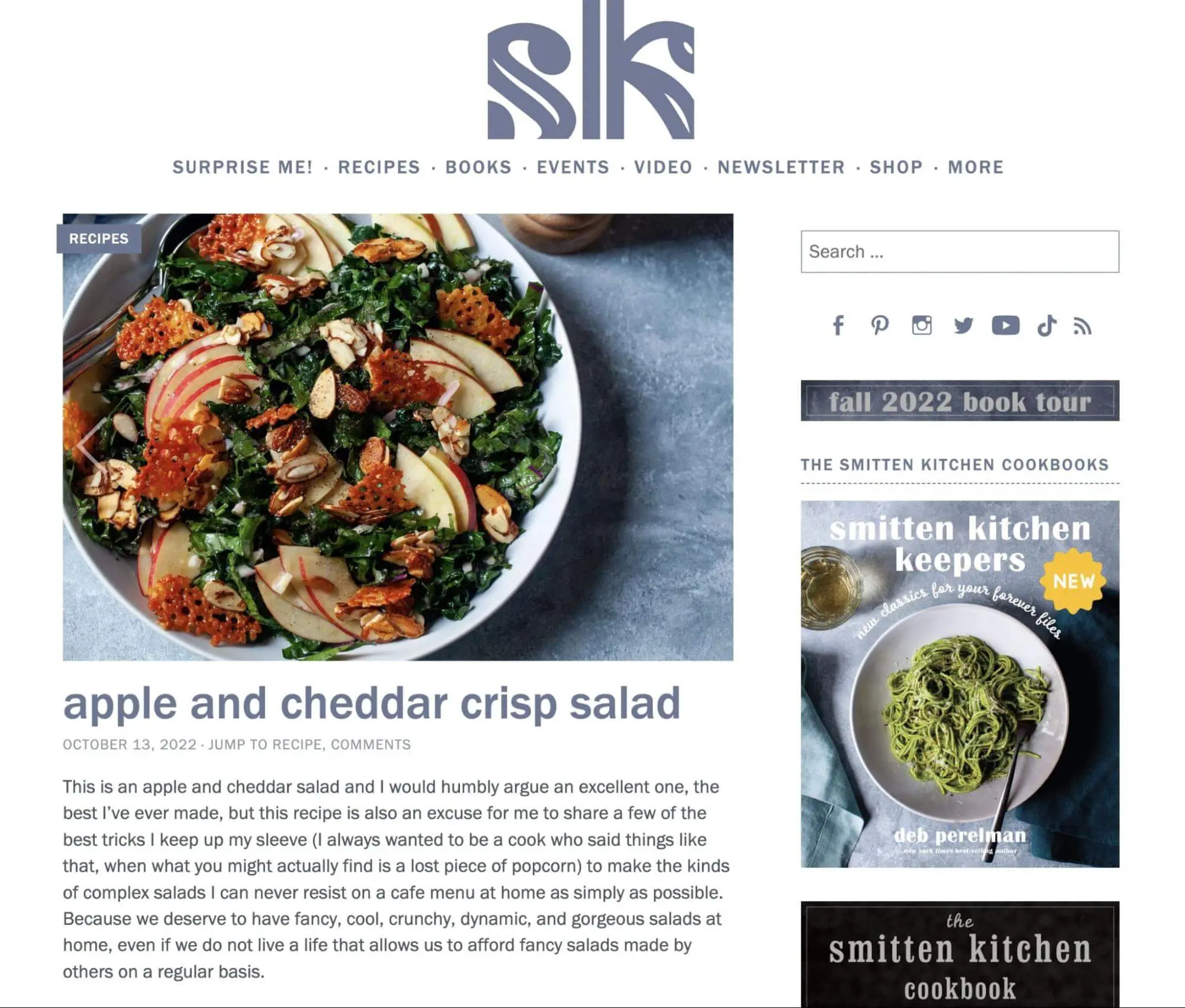
Na przykład, jeśli prowadzisz bloga kulinarnego, prawdopodobnie publikujesz posty z nowymi przepisami. W takim przypadku Twoim wyróżnionym zdjęciem może być zdjęcie gotowego posiłku:

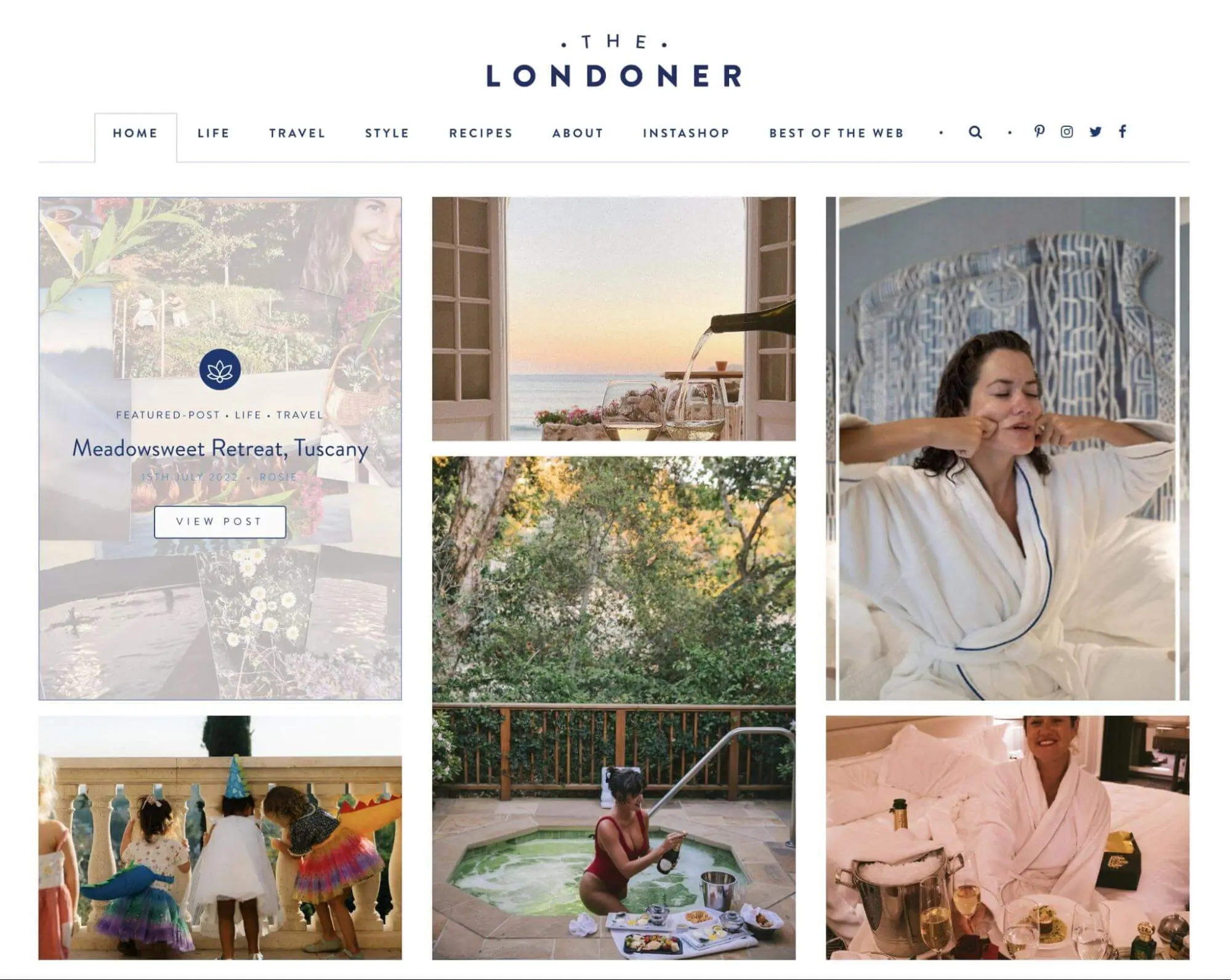
Jest również dobrym zwyczajem zachowanie spójności zdjęć wyróżnionych na całej stronie internetowej. Ponieważ będą one wyświetlane na stronie głównej, w archiwum i na blogu, będziesz chciał mieć zdjęcia, które są zgodne z projektowaniem strony internetowej:

Aby znaleźć odpowiedni obraz wyróżniający, zastanów się nad obecnym motywem WordPress i układem. Następnie wybierz obraz o wysokiej rozdzielczości, który można łatwo zmniejszyć. Po zakończeniu tworzenia posta, upewnij się, że podglądasz go, aby ocenić, jak dobrze obraz wpasowuje się w Twoją stronę internetową.
2. Unikaj korzystania z chronionych prawem autorskim zdjęć
Podczas przeglądania obrazów w Internecie możesz natknąć się na zdjęcie, które świetnie sprawdziłoby się jako wyróżniony obraz. Jednak zanim załadujesz go na swoją stronę WordPress, musisz upewnić się, że nie jest chronione prawem autorskim, aby unikać problemów prawnych.
Podczas pozyskiwania obrazów, zazwyczaj możesz używać wszystkiego, co jest objęte licencją Creative Commons. Będą one dostępne do pobrania i użytku na twojej stronie internetowej, chyba że są przeznaczone do celów komercyjnych.
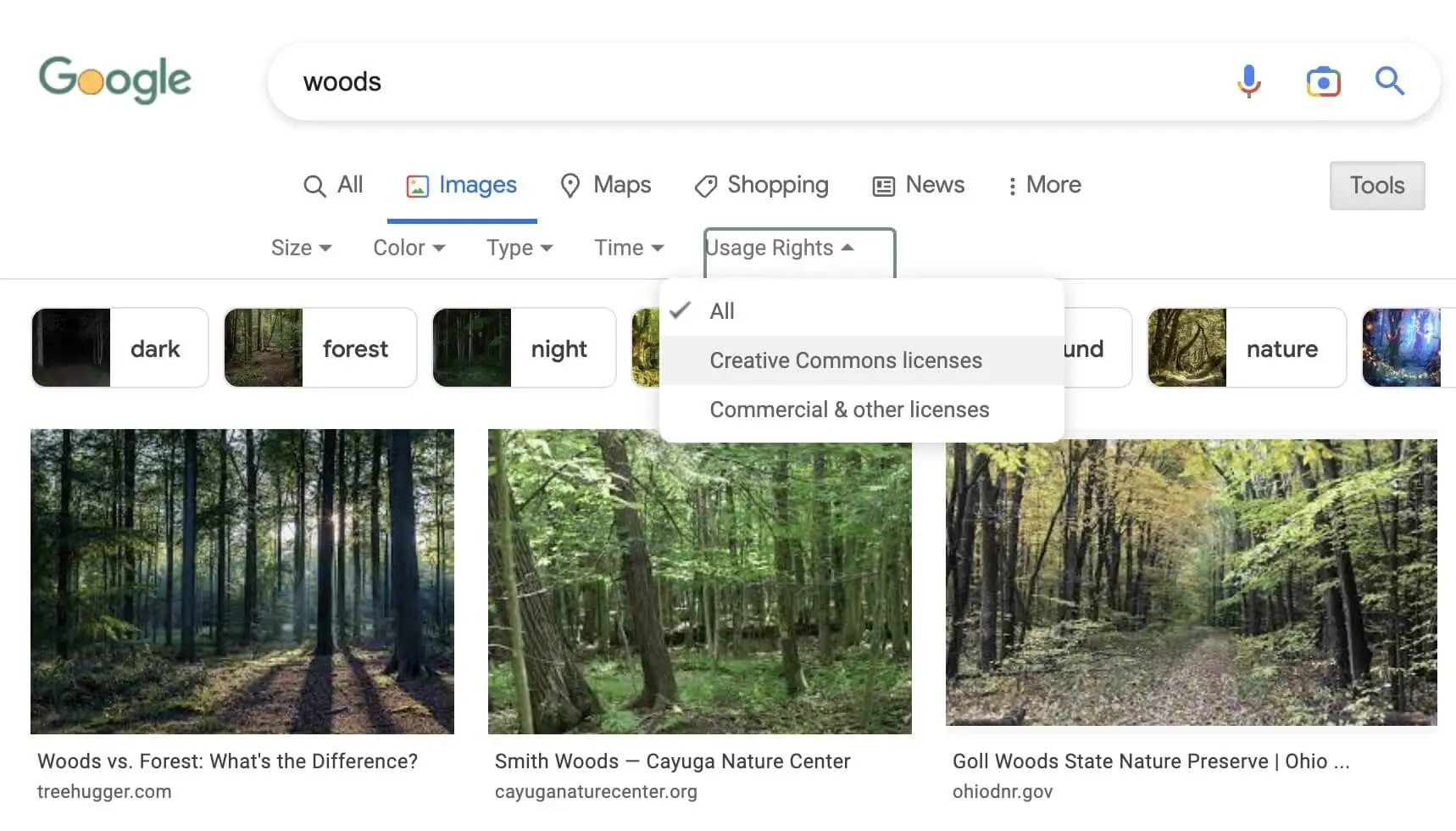
Aby znaleźć obrazy Creative Commons, otwórz Google Images. Następnie kliknij na Narzędzia > Prawa użytkowania > Licencje Creative Commons. Po zawężeniu wyszukiwania, uzyskasz dostęp do wielu darmowych obrazów do wyboru:

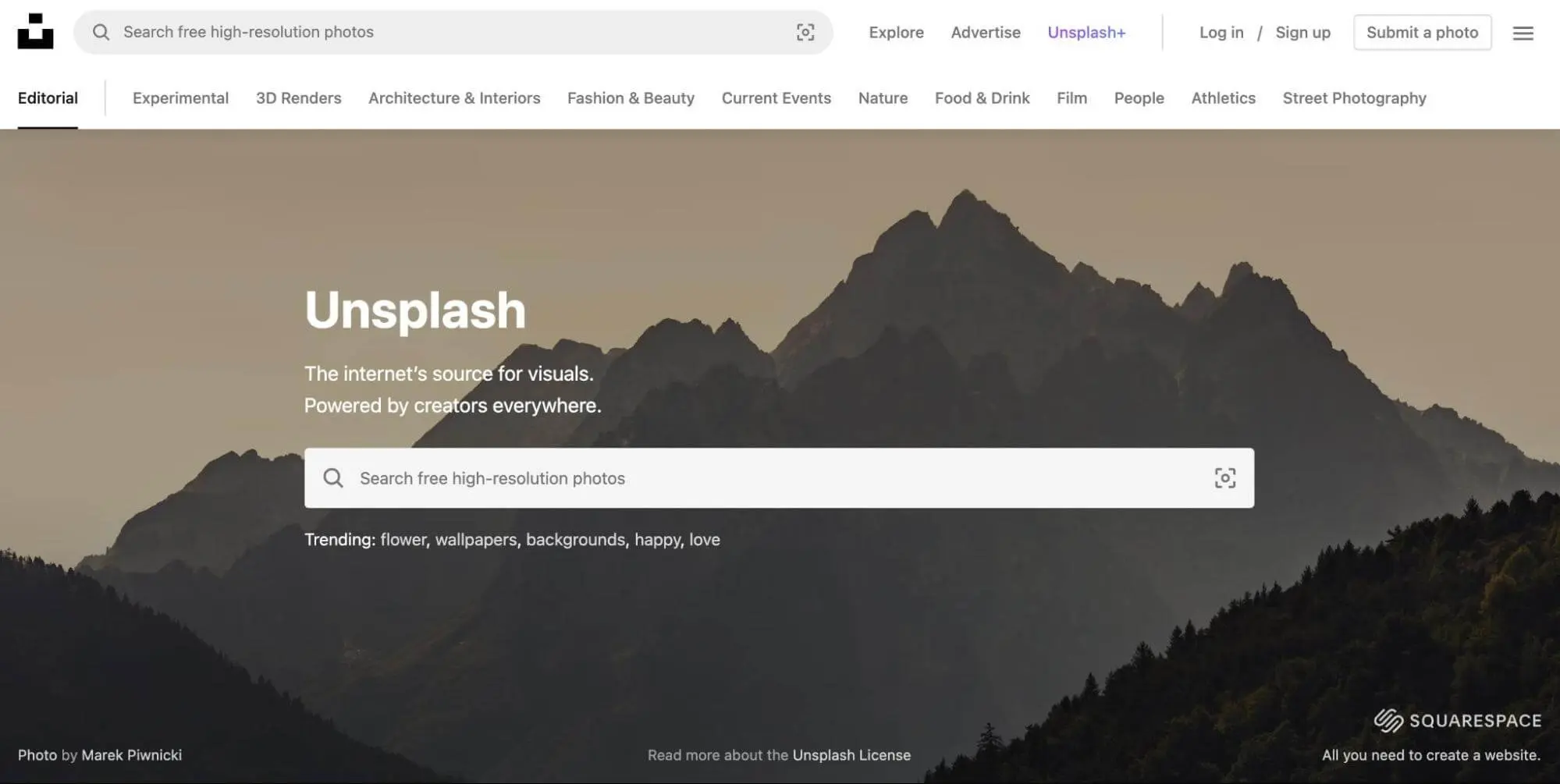
Istnieją również całe strony internetowe z tymi zdjęciami stockowymi. Na platformie takiej jak Unsplash, możesz pobrać zdjęcia o wysokiej rozdzielczości, które są wolne od roszczeń praw autorskich:

Inną alternatywą jest wykonanie własnych obrazów wyróżniających. Robiąc zdjęcia samodzielnie lub tworząc grafikę w Canva, możesz mieć pewność, że unikniesz naruszeń praw autorskich. Co więcej, będą one całkowicie oryginalne!
3. Optymalizuj Zdjęcia Wyróżnione, aby Zmniejszyć Rozmiar Pliku
Jeśli regularnie publikujesz posty, to wyróżnione obrazy zaczną zajmować dużo miejsca w Twojej Bibliotece Mediów. Jeśli nie zostaną odpowiednio zoptymalizowane, te zdjęcia mogą negatywnie wpłynąć na wydajność Twojej strony.
Zasadniczo optymalizowanie obrazów polega na zmniejszeniu ich rozmiarów plików. Kompresując wybrane obrazy, możesz skrócić czas ładowania.
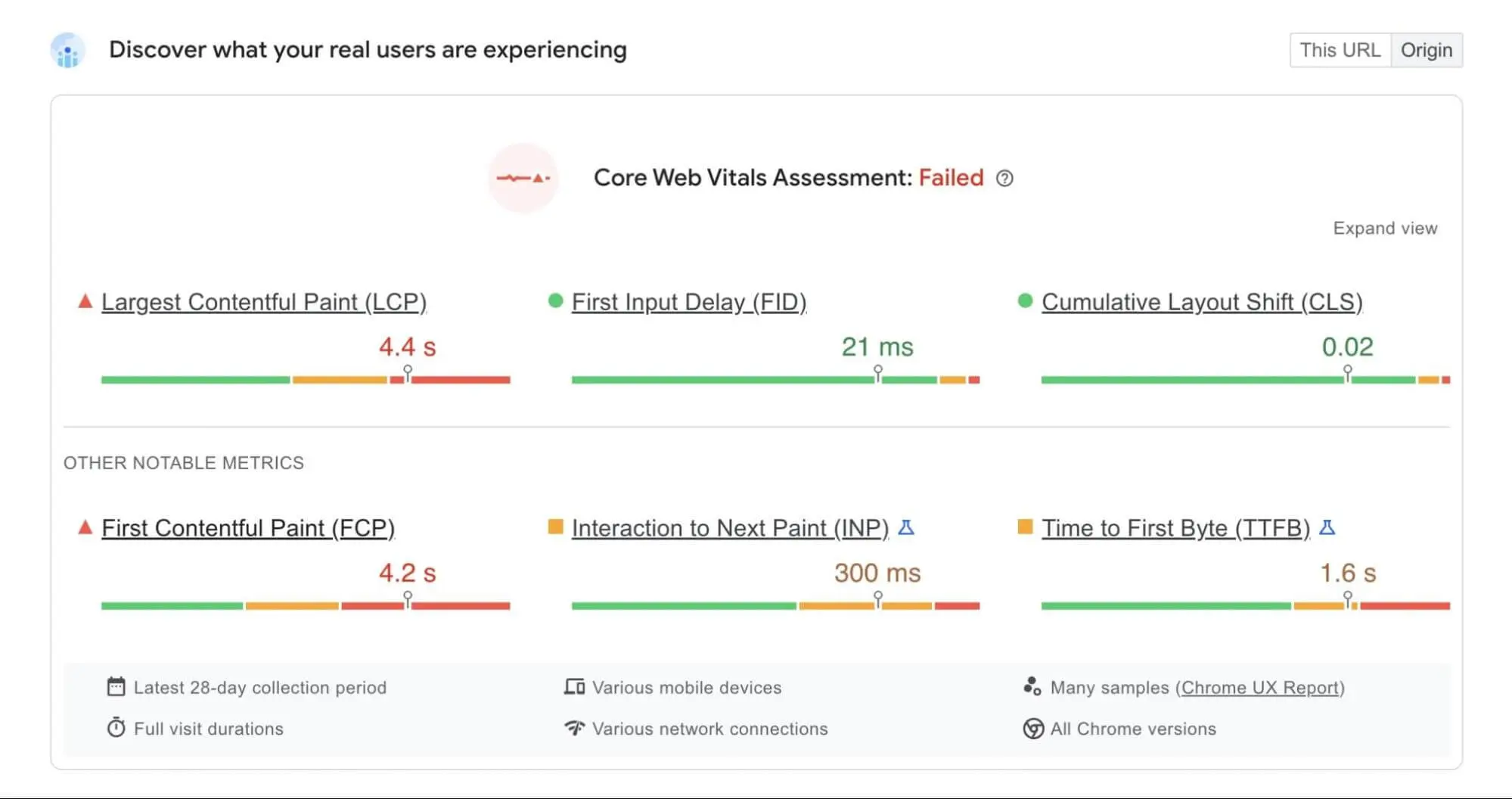
Jeśli tego nie zrobisz, możesz skończyć z niską oceną Core Web Vitals. Obrazy mogą zbyt długo się renderować, co przełoży się na problemy z wydajnością w twoich raportach PageSpeed Insights:

Na szczęście istnieje łatwe rozwiązanie tego częstego problemu z obrazami. Plugin taki jak TinyPNG może automatycznie kompresować obrazy podczas ich przesyłania:

Ponadto będziesz mógł także kompresować wszystkie obrazy, które już przesłałeś na swoją stronę. TinyPNG pozwala na masową optymalizację dowolnych obrazów JPEG, PNG lub WebP w twojej bibliotece multimedialnej.
4. Regeneruj stare miniatury
Gdy przesyłasz obrazy do WordPress, zostaną one zmienione rozmiarem zgodnie z wytycznymi dotyczącymi pikseli w Twoich ustawieniach. Po ustawieniu nowych domyślnych rozmiarów, Twoje wcześniej przesłane obrazy nadal będą miały nieaktualne wymiary.
Jeśli chcesz zmienić rozmiar swoich wyróżnionych obrazów, możesz je ręcznie przesłać ponownie. Jednak zajmie to trochę czasu.
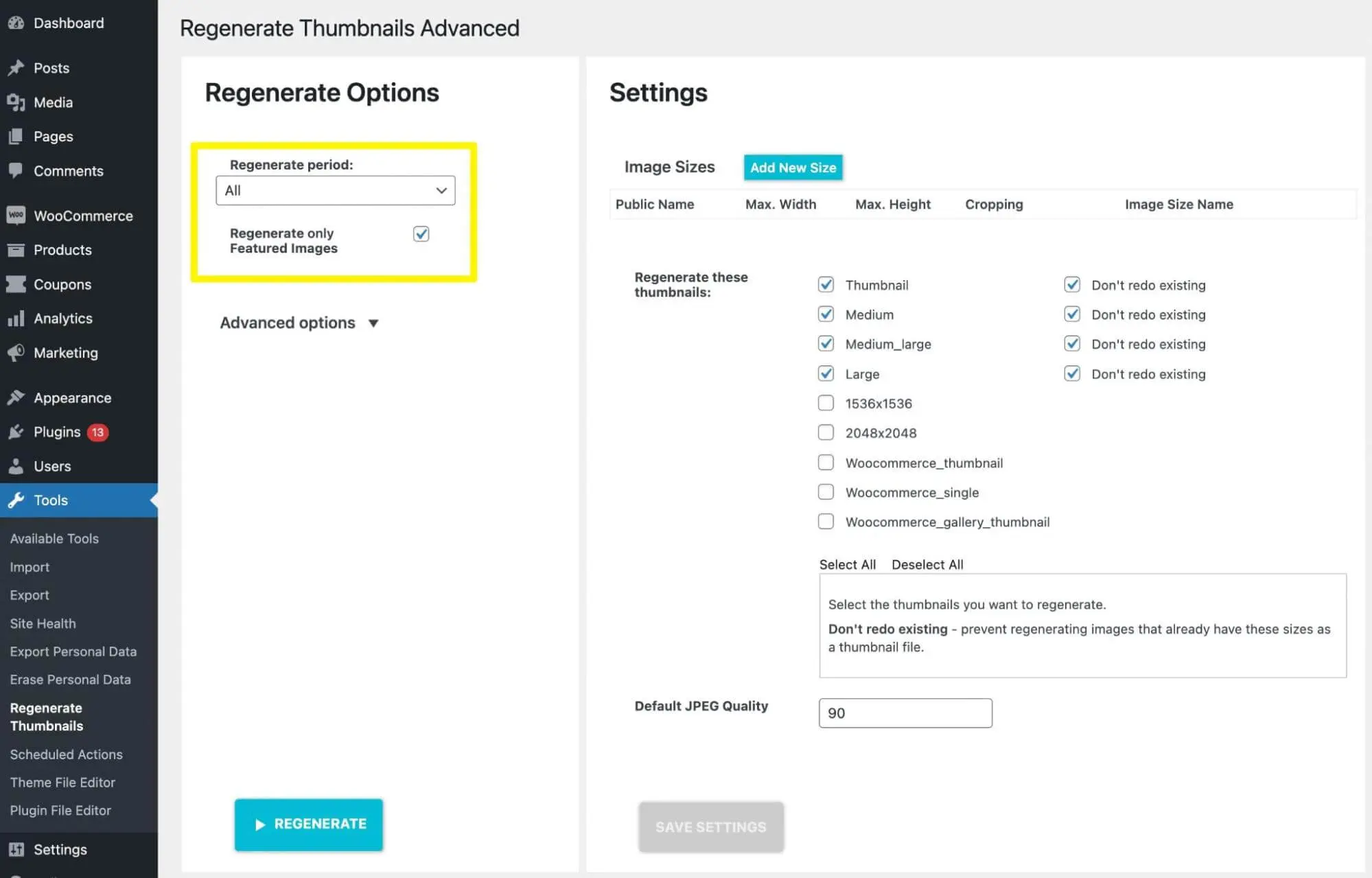
Aby rozwiązać ten problem, możesz zainstalować wtyczkę WordPress, taką jak reGenerate Thumbnails Advanced. To narzędzie może regenerować miniatury dla każdego z obrazów w Twojej Bibliotece Mediów:

Po zainstalowaniu i aktywacji pluginu, przejdź do Narzędzia > Regeneruj Miniatury. W sekcji Opcje regeneracji, zaznacz pole obok Regeneruj tylko obrazy wyróżnione:

Na koniec kliknij Regenerate. Spowoduje to automatyczną aktualizację wszystkich Twoich wyróżnionych obrazów do odpowiedniego rozmiaru.
5. Optymalizuj obrazy dla wyszukiwarek
Jako właściciel witryny prawdopodobnie już wiesz, jak niezwykle ważna jest Optymalizacja dla Wyszukiwarek (SEO). Jeśli chcesz uniknąć płacenia za drogie metody reklamowe, będziesz chciał wspiąć się na szczyt wyników wyszukiwania, optymalizując swoją treść. To może pomóc przyciągnąć więcej organicznego ruchu.
Posiadanie obrazów wyróżniających może pomóc w poprawie SEO Twojej strony. Poprzez proste modyfikacje kilku elementów, możesz sprawić, że twoje obrazy będą bardziej atrakcyjne dla wyszukiwarek i użytkowników.
Najpierw upewnij się, że dodałeś tekst alternatywny. Opisze on wyszukiwarkom i czytnikom ekranowym obrazek główny. Na przykład, możesz napisać „Pomarańczowo-biały kot stojący w polu dyni”:

Pamiętaj, aby w tekście alternatywnym zamieścić słowo kluczowe posta. Dzięki temu Google będzie mogło zrozumieć, o czym jest post i wyżej go klasyfikować dla powiązanych zapytań. Podobnie, możesz zamieścić te słowa kluczowe w tytule, podpisie oraz opisie głównego obrazka.
6. Ulepsz Miniatury Postów Społecznościowych
Media społecznościowe mogą być idealną platformą do promowania Twoich postów na blogu. Zanim zachęcisz do udostępniania w mediach społecznościowych, kluczowe jest zoptymalizowanie obrazów wyróżniających pod kątem tych platform.
Możesz łatwo dostosować swoje linki do mediów społecznościowych za pomocą wtyczki takiej jak Yoast SEO. Na przykład, wersja premium pozwala Ci zobaczyć podglądy miniatur na Twitterze i Facebooku.
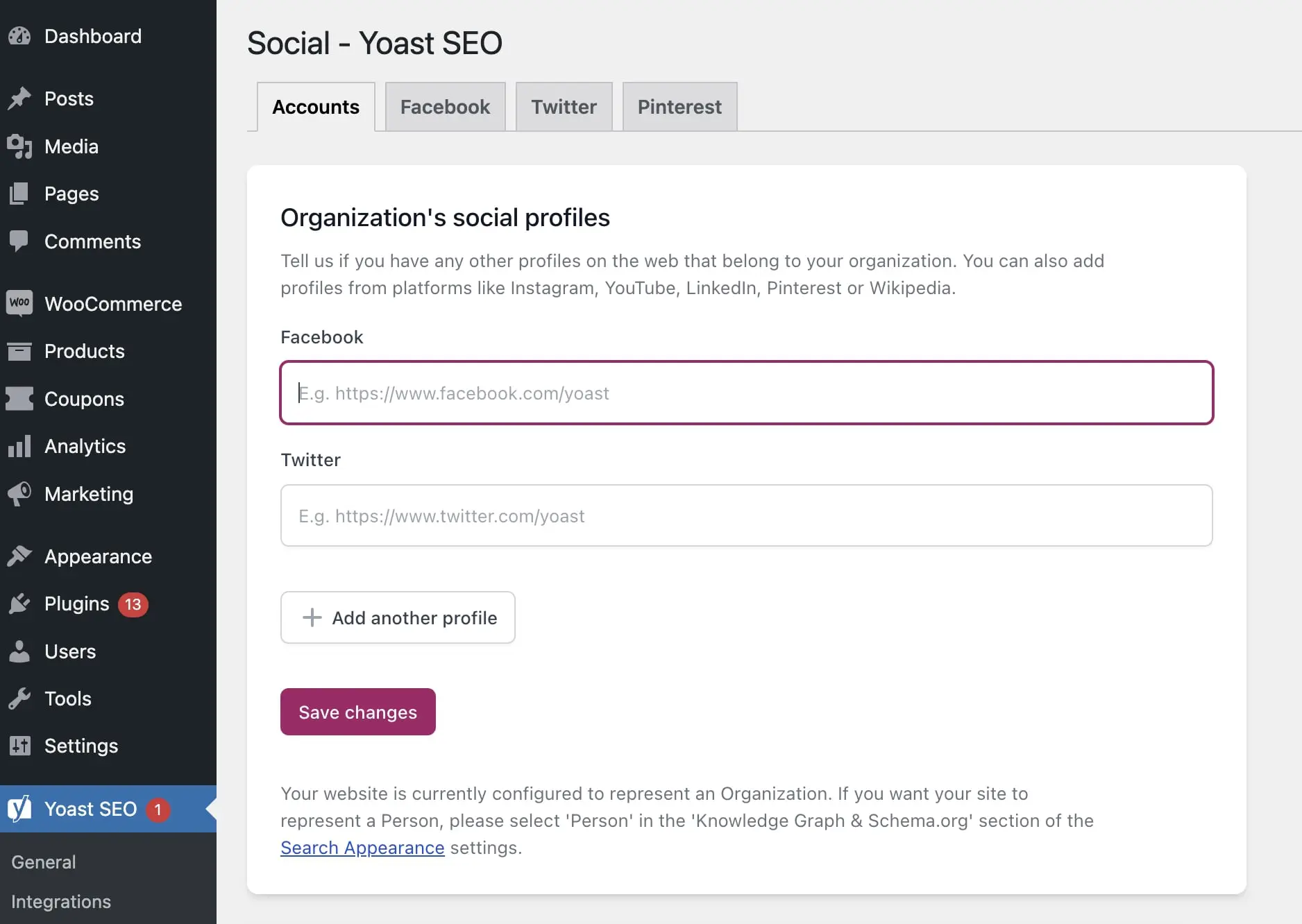
Aby zacząć, zainstaluj i aktywuj Yoast SEO. Następnie znajdź Yoast SEO > Social. Na tej stronie wypełnij adresy URL swoich różnych stron w mediach społecznościowych:

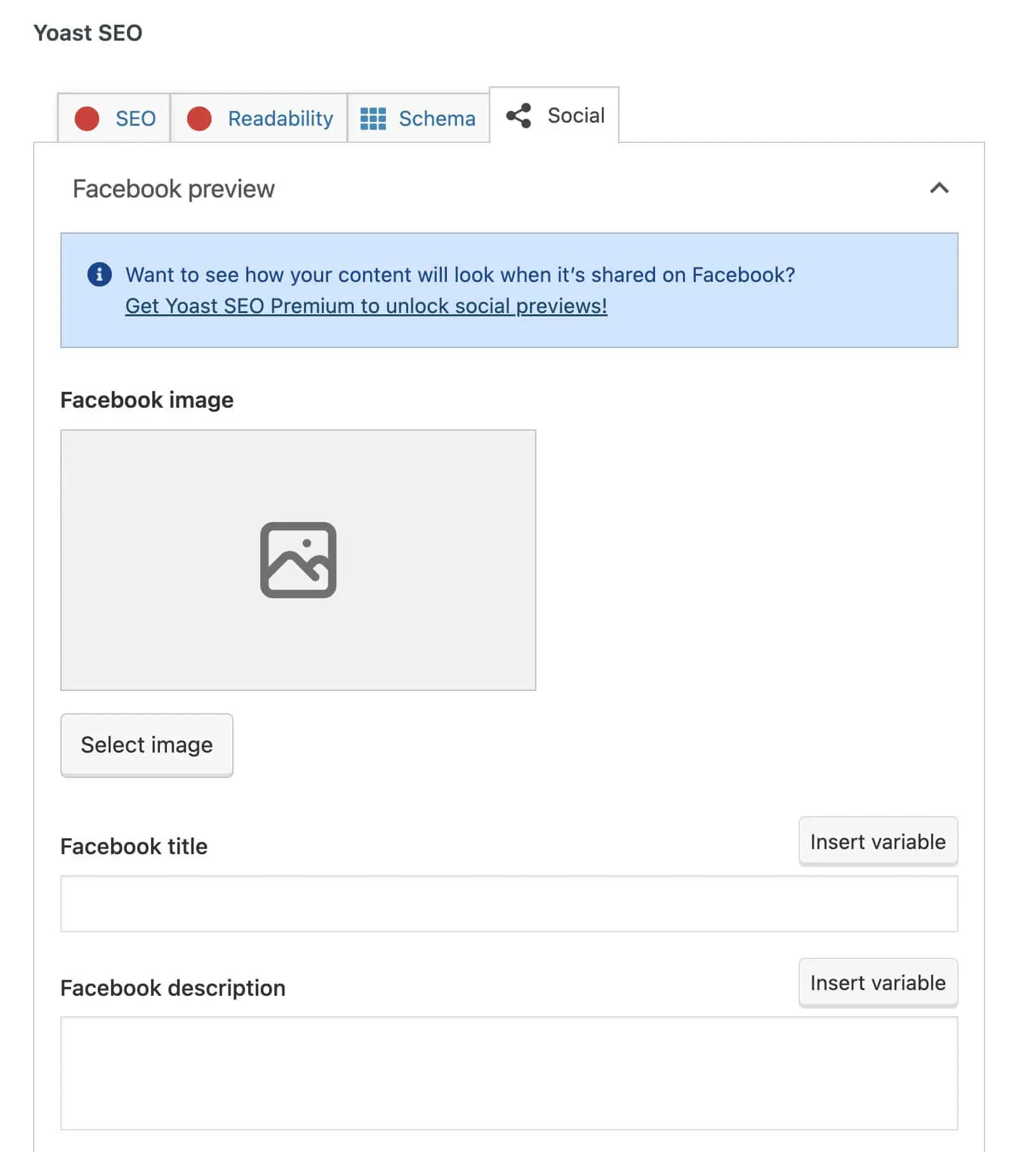
Następnie, otwórz nowy post i przewiń w dół do ustawień Yoast SEO. W zakładce Social, możesz kliknąć na Select image, aby przesłać swoje wyróżniające zdjęcie.

Możesz również dodać tytuł i opis dla każdej platformy społecznościowej. To da odwiedzającym przedsmak Twojej treści. Po opublikowaniu posta w mediach społecznościowych, będzie on miał wyróżniony obraz i fragment, który dokładnie przekazuje, o czym jest artykuł.
Skutecznie wykorzystuj obrazy wyróżniające
Obrazy wyróżniające mogą pomóc wyróżnić Twoje posty. Niezależnie od tego, czy ludzie przeglądają Twoje treści w mediach społecznościowych, czy na Twojej stronie internetowej, mogą spojrzeć na wyróżniony obraz, aby zobaczyć, o czym jest post, zanim zaczną go czytać.
Podsumowując, oto jak możesz stworzyć idealny obraz wyróżniający WordPress:
- Bądź odpowiedni i spójny.
- Znajdź darmowe zdjęcia na platformach takich jak Unsplash.
- Kompresuj główne zdjęcia za pomocą TinyPNG.
- Regeneruj stare miniatury za pomocą reGenerate Thumbnails Advanced.
- Optymalizuj obrazy pod kątem wyszukiwarek, używając alt text skoncentrowanego na słowach kluczowych.
- Popraw miniatury postów społecznościowych za pomocą ustawień społecznościowych Yoast SEO.
Kiedy tworzysz własne wyróżnione obrazy, możesz zbudować oryginalną stronę internetową bez problemów z prawami autorskimi. W DreamHost, nasze usługi projektowania stron na zamówienie mogą pomóc Ci używać odpowiednich obrazów na Twojej stronie.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć wspaniałą stronę od PODSTAW, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, dzięki czemu w przyszłości będziesz mógł zarządzać swoją treścią.
Dowiedz się więcej