Stellen Sie sich vor, Sie müssten fünf Sekunden warten, bis jedes Bild beim Durchscrollen von Instagram geladen wird. Können Sie sich vorstellen, dass jemand so lange warten möchte, bis jedes Bild geladen ist? Wir denken nicht.
Bilder sind zwar notwendig, können aber schwierig zu handhaben sein. Sie fügen der Webseite viel Volumen hinzu und können Ihre Website verlangsamen, selbst wenn Sie alles andere richtig machen.
Laut Google-Forschung ist ein Besucher 90% eher geneigt, Ihre Website zu verlassen, wenn die Ladezeit von einer Sekunde auf fünf Sekunden ansteigt. Dies verringert nicht nur die Chancen auf eine Konversion, sondern wirkt sich auch negativ auf die Suchmaschinenoptimierung (SEO) aus.
Das Optimieren von Bildern für das Web – deren Größe reduzieren, ohne die Qualität zu verlieren – kann Ihnen helfen, Ihre Seitenladezeiten zu verbessern und die Dateigröße zu reduzieren. Es klingt nach viel Aufwand, aber mit den richtigen Bildoptimierungswerkzeugen können Sie den Prozess vereinfachen und die Leistung Ihrer Website leicht steigern.
In diesem Leitfaden sprechen wir über die Bedeutung der Bildoptimierung und deren Auswirkungen auf Ihre Website. Anschließend betrachten wir einige verschiedene Möglichkeiten, wie Sie Ihre Bilder optimieren können.
Lass uns direkt starten!
Was ist Bildoptimierung für das Web?
Bildoptimierung ist der Prozess, Ihre Web-Bilder so kompakt wie möglich zu machen, ohne die Qualität zu beeinträchtigen.
Denken Sie daran wie das Packen für eine Reise – Sie möchten alles mitnehmen, was Sie brauchen, aber Sie möchten keinen schweren Koffer herumschleppen.
Ebenso möchten wir, dass unsere Bilder großartig aussehen, aber gleichzeitig unsere Website nicht verlangsamen.
Wie funktioniert die Bildoptimierung?
Nehmen Sie an, Sie haben ein Foto Ihres Hundes, das Sie auf Ihrer Webseite veröffentlichen möchten.
Zuerst betrachten wir die Abmessungen oder Bildauflösung.
Wenn Sie Ihre mobile Website optimieren und sie nur Bilder bis zu 1000 Pixeln Breite anzeigen muss, macht es keinen Sinn, ein 4000 Pixel breites Foto hochzuladen. Sicher, es wird besser aussehen, aber es wird Ihren Besuchern nicht auffallen und letztendlich Ihre Website verlangsamen. Allein das Verkleinern des Bildes kann die Dateigröße erheblich reduzieren.
Als Nächstes gehen wir zur Komprimierung über. Wir werden gleich über Komprimierungsarten sprechen. Für den Moment merken Sie sich, dass es zwei Typen gibt: verlustbehaftet und verlustfrei.
Wenn wir verlustfreie Kompression verwenden, sagen wir dem Computer, „Mache dies kleiner, aber ändere nicht, wie es aussieht!“
Der Algorithmus oder das Komprimierungswerkzeug wird eine Möglichkeit finden, die Dateigröße ohne Qualitätsverlust zu reduzieren, indem die Datei einfach besser organisiert wird.
Wenn wir uns für verlustbehaftete Kompression entscheiden, sagen wir: „Mach das kleiner, und es ist in Ordnung, wenn einige Dinge entfernt werden müssen, solange es immer noch gut aussieht.“
Der Algorithmus könnte entscheiden, dass zwei sehr ähnliche Blautöne nur ein Schatten sein können, oder dass einige winzige Details im Hintergrund nicht super wichtig sind. Oder vielleicht braucht der dunkle Himmel nicht so viele Pixel, die dem Schwarz gewidmet sind. Wir können auch zusätzliche Informationen entfernen, die in der Bilddatei versteckt sind. Dinge wie wann und wo das Foto aufgenommen wurde, welche Kamera verwendet wurde — Sachen, die wir für eine Website nicht brauchen.
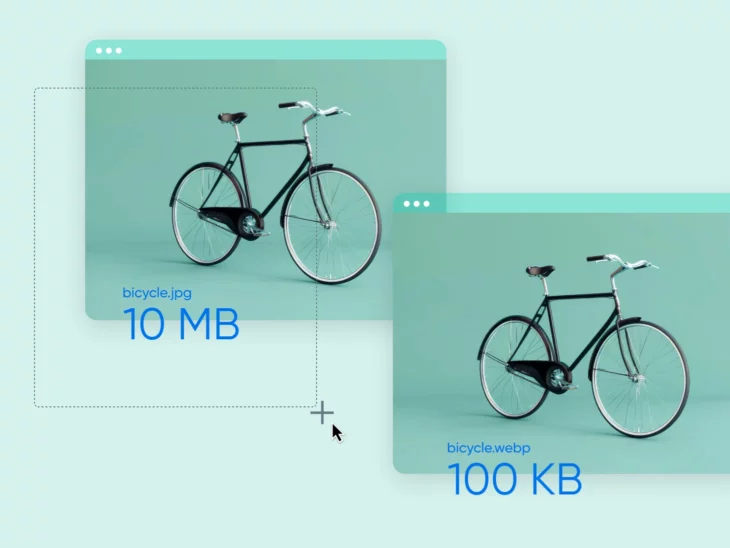
Also, wenn wir alles zusammenfügen: Wir beginnen mit einem 5MB Hundebild. Wir verkleinern es, komprimieren es sorgfältig, entfernen die überflüssigen Informationen und speichern es als WebP. Jetzt haben wir ein 100KB Bild, das immer noch großartig aussieht, aber viel schneller lädt.
Und das ist das Ziel der Bildoptimierung: Bilder so klein wie möglich zu machen, damit sie schnell laden, aber immer noch gut genug aussehen, um deinen großartigen Hund zu zeigen.
Es ist ein Balanceakt, aber mit ein wenig Übung werden Sie den Dreh raus haben. Ihre Website-Besucher werden Ihnen danken, wenn sie Ihren süßen Hund sehen können, ohne auf das Laden des Bildes warten zu müssen.
Wie wählt man ein Bildkomprimierungstool aus?
Der beste Bildkompressionsalgorithmus ist einer, der die kleinsten Bilddateien ohne Qualitätsverlust erstellen kann. Es hängt jedoch auch davon ab, welche Art der Kompression Ihnen hilft, die gewünschte Dateigröße zu erreichen.
Wie wir bereits erwähnt haben, gibt es zwei Arten der Kompression:
- Verlustfreie Kompression: Stellen Sie sich vor, Sie packen für eine Reise mit diesen Vakuum-Aufbewahrungsbeuteln. Sie drücken die ganze Luft heraus, um Ihre Sachen kleiner zu machen. Und wenn Sie auspacken, ist alles genau so, wie Sie es eingepackt haben. Verlustfreie Kompressionsalgorithmen funktionieren genau so. Sie versuchen, so viel vom Bild wie möglich zu behalten, während sie gleichzeitig die Dateigröße reduzieren. Wenn Sie das Bild öffnen, sieht es identisch mit dem Original aus. Das ist großartig, um Bilder kristallklar zu halten, ohne Daten zu löschen.
- Verlustbehaftete Kompression: Verlustbehaftete Kompression ist eher wie das Packen für eine lange Reise, indem man ein paar Dinge zurücklässt. Vielleicht brauchen Sie nicht alle zehn T-Shirts, also packen Sie nur vier. Sicher, Ihr Gepäck ist leichter, aber Sie haben auch ein wenig von dem verloren, was Sie begonnen haben. Dies kann Ihnen die kleinstmöglichen Dateigrößen bieten, geht aber auf Kosten eines langsamen, aber dauerhaften Rückgangs der Bildqualität. JPEG, oder JPG, ist ein gängiger verlustbehafteter Bildtyp.
Zum Beispiel, wenn Sie Dokumentenscans senden, bei denen der Text lesbar sein muss, möchten Sie die verlustfreie Kompression. Aber für normale Fotos, die Sie auf Ihrer Reise aufgenommen haben? Verlustbehaftet würde gute Arbeit leisten und Ihnen auch eine viel kleinere Bilddatei geben, ohne dass es offensichtlich ist, dass das Bild komprimiert wurde.
Nun stellt sich die Frage, spielt all das wirklich eine Rolle?
Spielt Bildoptimierung eine Rolle?
Fast 80% der Webseiten im Internet haben Bilder als das einflussreichste Element. Das bedeutet, dass deren Optimierung Ihrer Website einen bedeutenden Leistungsschub geben kann.
Suchmaschinen wie Google berücksichtigen auch die Core Web Vitals (CWV), um zu entscheiden, welche Website höher eingestuft wird.
Core Web Vitals (CWV)
Google hat die Core Web Vitals (CWV) erstellt, eine Gruppe von Benutzererfahrungsmetriken, um das Surfen im Web hinsichtlich Geschwindigkeit, Zugänglichkeit und Qualität zu verbessern. Die drei Metriken der Core Web Vitals sind LCP, FID und CLS.
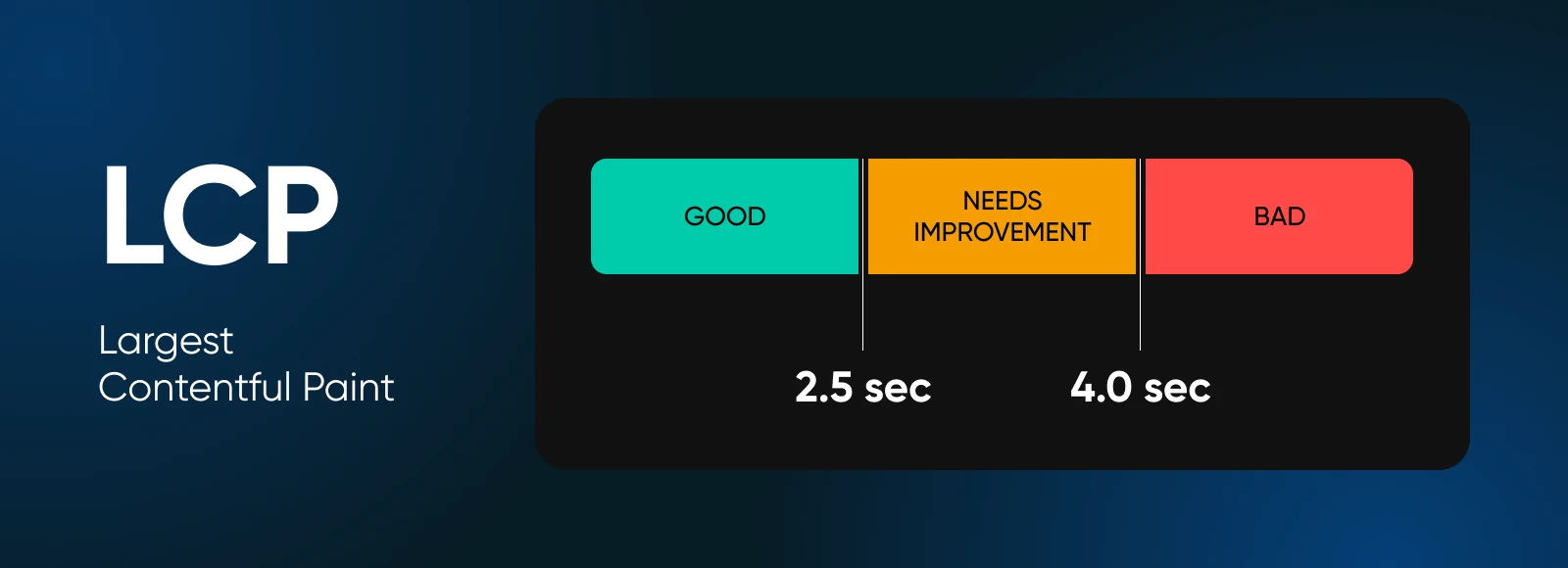
Mehr lesenCore Web Vitals ist ein Satz von Metriken, die die Leistung einer Website messen, wobei eine der wichtigsten Metriken das Largest Contentful Paint (LCP) ist.

LCP misst die Zeit, die es dauert, bis das größte Element auf der Seite geladen ist. Dies ist im Allgemeinen das Heldenbild für die meisten Websites.
Diese großen Bilddateien haben oft eine negative Auswirkung auf den LCP-Wert Ihrer Website. Und wenn der Wert eine Weile so bleibt, kann das einen deprimierenden Effekt auf Ihre Konversionen haben.
Daher ist das Optimieren von Bildern eine der effektivsten Methoden, um die Leistung Ihrer Website zu verbessern und Ihr SEO zu steigern.
Verschiedene Bild-Dateitypen
Die richtige Bildformatwahl geht nicht nur darum, Ihre Bilder hübsch aussehen zu lassen.
Das richtige Bildformat kann die Leistung Ihrer Website, das Nutzererlebnis und sogar Ihr Suchmaschinenranking dramatisch beeinflussen.
Wenn Sie also Bilder auf Ihrer Website verwenden, ist es wichtig, sich mit den verschiedenen Dateitypen und deren Verwendung vertraut zu machen.
JPEG (Joint Photographic Experts Group)
JPEG ist eines der ältesten Bildformate, zusammen mit BMP und GIF.
Vorteile:
- Ideal für Fotografien und komplexe Bilder mit vielen Farben.
- Bietet eine gute Balance zwischen Dateigröße und Bildqualität.
- Umfassend unterstützt auf allen Browsern und Geräten.
Nachteile:
- Es verwendet verlustbehaftete Kompression, was bedeutet, dass einige Daten beim Komprimieren des Bildes verloren gehen.
- Unterstützt keine Transparenz.
- Nicht ideal für Bilder mit Text oder scharfen Kanten, da sie unscharf aussehen können.
Am besten für: Fotografien, komplexe Illustrationen und alle Bilder, bei denen ein geringer Qualitätsverlust nicht auffällt.
PNG (Portable Network Graphics)
PNG ist ein vielseitiges Format, das hochwertige Bilder bietet und gleichzeitig Transparenz unterstützt.
Vorteile:
- Unterstützt Transparenz.
- Verwendet verlustfreie Kompression, daher gibt es keinen Qualitätsverlust beim Speichern.
- Ideal für Bilder mit Text oder scharfen Kanten.
Nachteile:
- Größere Dateigrößen im Vergleich zu JPEG für Fotografien.
- Nicht so effizient für komplexe Fotografien.
Am besten für: Logos, Screenshots, Bilder mit Text oder alle Bilder, die Transparenz benötigen.
GIF (Graphics Interchange Format)
GIFs haben mit ihren sich wiederholenden Animationen das Internet übernommen, und Sie können sie als animierte Aufkleber oder Memes sehen.
Vorteile:
- Unterstützt einfache Animationen.
- Kleine Dateigröße für einfache Bilder.
- Weitgehend unterstützt auf Browsern und Geräten
Nachteile:
- Auf 256 Farben begrenzt.
- Nicht geeignet für Fotografien oder komplexe Bilder.
- Kann bei langen Animationen zu großen Dateigrößen führen.
Am besten für: Einfache Animationen, Symbole und sehr einfache Grafiken.
WebP
Da die oben genannten Bildformate ziemlich alt sind und das Internet weit über ihre Möglichkeiten hinausgegangen ist, hat Google WebP für ein effizienteres Bildformat entwickelt.
Vorteile:
- Bietet sowohl verlustbehaftete als auch verlustfreie Kompression.
- Unterstützt Animation und Transparenz.
- Deutlich kleinere Dateigrößen im Vergleich zu JPEG und PNG (etwa 25-35% kleiner).
- Besseres Qualität-zu-Größe-Verhältnis als JPEG.
Nachteile:
- Nicht unterstützt von älteren Browsern (ich sehe dich, Internet Explorer).
Am besten für: Praktisch alles, wenn Ihre Zielgruppe moderne Browser verwendet. Es ist besonders wichtig für Websites, die Qualität und Leistung in Einklang bringen müssen.
SVG (Scalable Vector Graphics)
SVG unterscheidet sich etwas von den anderen Bildformaten. Anstatt aus Pixeln zu bestehen, basieren SVGs auf mathematischen Formeln.
Vorteile:
- Skaliert in jede Größe ohne Qualitätsverlust.
- Sehr kleine Dateigrößen für einfache Grafiken.
- Kann mit CSS gestaltet und mit JavaScript manipuliert werden.
- Ideal für responsives Design.
Nachteile:
- Nicht geeignet für komplexe Fotografien.
- Kann langsam rendern, wenn sehr komplex.
- Benötigt mehr Rechenleistung als Bilder.
Am besten für: Logos, Symbole, einfache Illustrationen und jede Grafik, die in jeder Größe scharf aussehen muss.
3 einfache Wege, Bilder für das Web zu optimieren
Jetzt, da Sie verstehen, was Optimierung ist und welche verschiedenen Dateitypen es gibt, sehen wir uns an, wie wir ein Bild in Aktion optimieren können.
Glücklicherweise erfordert die Bildoptimierung kein fortgeschrittenes technisches Wissen. Es gibt eine Reihe von Tools, die Ihnen helfen können, Bilder zu verkleinern, zu komprimieren und in verschiedene Formate zu konvertieren, ganz einfach.
Lassen Sie uns einen genauen Blick auf einige verschiedene Methoden werfen.
1. Größe ändern und Bilder zuschneiden
Einer der einfachsten Schritte, die Sie unternehmen können, um Ihre Bilder zu optimieren, ist, sie zu verkleinern oder zuzuschneiden. Sie könnten ein Foto-Bearbeitungswerkzeug wie Adobe Photoshop für fortgeschrittene Benutzer verwenden oder Canva, wenn Sie etwas Einfaches und sofort einsetzbares suchen. Beide Werkzeuge können Ihnen helfen, Bilder zu schneiden und zu verkleinern sowie in niedrigeren Auflösungen zu speichern, um die Dateigrößen zu reduzieren.
Sie können auch den standardmäßigen Fotobetrachter Ihres Computers zum Vergrößern und Zuschneiden verwenden.
Wenn Sie Windows verwenden, können Sie Bilder in Microsoft Photos einfach zuschneiden und die Größe ändern. Auf einem Mac heißt die App „Vorschau“.
Wir zeigen, wie das auf einem Windows-Computer funktioniert.
Um zu beginnen, öffnen Sie Ihr Bild in der „Fotos“-App, indem Sie das Bild doppelklicken.
Klicken Sie dann auf das erste Symbol für Bild bearbeiten im oberen Menü:

Klicken Sie jetzt auf das Zuschneiden-Symbol in der oberen Leiste des Bearbeitungsmenüs und entscheiden Sie, welchen Teil des Bildes Sie verwenden möchten.

Sie können Bilder auch mit dem Windows-Fotoeditor vergrößern oder verkleinern, indem Sie auf die drei Punkte klicken und dann Größe ändern auswählen.

Jetzt können Sie verschiedene Bildgrößen auswählen oder Ihre eigenen Abmessungen für das Bild eingeben.

Wenn Sie auf Benutzerdefinierte Abmessungen festlegen klicken, können Sie die Breite und Höhe des Bildes ändern und auch dessen Qualität mithilfe des Schiebereglers steuern.
Beispielsweise können Sie, wenn Sie das Bild komprimieren möchten, ohne die Abmessungen zu ändern, die Bildqualität verringern, um kleinere Bilddateien zu erhalten.

Am Ende klicken Sie auf Verkleinerte Kopie speichern. Wir empfehlen, dass Sie einen anderen Namen für das verkleinerte Bild wählen, um das Überschreiben des Originals zu vermeiden.
2. Verwenden Sie ein Online-Tool, um Bilder zu komprimieren und zu optimieren
Sie können dasselbe und sogar mehr mit Online-Bildoptimierungstools tun. Einige Optimierungstools helfen Ihnen auch dabei, Bilder in großen Mengen zu verarbeiten. Dies kann Ihnen viel Zeit sparen.
Squoosh
Bei DreamHost lieben wir es, aus ein paar Gründen Squoosh zu verwenden:
- Es ist kostenlos und webbasiert: Es muss nichts heruntergeladen oder installiert werden.
- Zeigt Echtzeit-Vergleiche: Sie können sofort sehen, wie Ihre Optimierungen die Bildqualität beeinflussen.
- Unterstützt mehrere Dateiformate: Es gibt Ihnen die Möglichkeit, den Ausgabetyp der Datei zu wählen.
- Bietet Auswahl der Kompressionsmethode: Sie können zwischen verschiedenen Kompressionsmethoden/-algorithmen wählen und ebenfalls sehen, wie Ihre Auswahl die endgültige Dateigröße und Bildqualität in Echtzeit beeinflusst.
Hier erfahren Sie, wie Sie ein Bild mit Squoosh skalieren können.
Gehen Sie zu https://squoosh.app und fügen Sie ein Bild von Ihrem Gerät hinzu. Wenn Sie die Plattform nur testen, können Sie eines der Demobilder verwenden, die sie im Abschnitt „Oder probieren Sie eines dieser” bereitgestellt haben.

Sobald Sie das Bild sehen, wird Ihnen rechts auf der Seite ein Panel mit verschiedenen Bildkomprimierungsoptionen angezeigt. Wechseln Sie zum Resize-Button.

Dies bietet Ihnen einige zusätzliche Optionen, um die Vergrößerungsart zu ändern, eine voreingestellte Größe auszuwählen und mehr. Für dieses Beispiel haben wir das Voreinstellung auf 33,33% festgelegt.
Was das bedeutet, ist, dass die Bildabmessungen auf 33,33% der ursprünglichen Größe reduziert werden. Wenn also Ihr ursprüngliches Bild 3000 Pixel breit war, liefert die Auswahl der Voreinstellung von 33,33% ein 1000 Pixel breites Bild.
Sie werden auch bemerken, dass das Ändern der Bildgröße die Dateigröße erheblich reduziert — in unserem Beispiel um 60%.
Sobald Sie fertig sind, klicken Sie auf den blauen Download-Button unten rechts auf Ihrem Bildschirm, und voilà! Sie haben nun ein komprimiertes Bild.
TinyPNG

TinyPNG ist eine benutzerfreundliche Web-App, die es Ihnen ermöglicht, bis zu 20 Bilder gleichzeitig mit jeweils bis zu 5MB zu komprimieren. Sie ist kostenlos und unterstützt WebP, PNG und JPEG Bilder.
Leider können Sie mit diesem Tool noch keine SVG-Bilder optimieren. Dieses Werkzeug eignet sich am besten für Sie, wenn Ihre Bilder bereits weniger als 5 MB groß sind.
Um ein Bild mit TinyPNG zu optimieren, laden Sie einfach Ihre Bilddateien in das Feld oben auf der Seite und warten Sie, bis der Komprimierungsprozess abgeschlossen ist.

Das war’s! Sie können dann die Ergebnisse überprüfen und Ihre optimierten Bilder herunterladen. Bei Rohbildern haben wir eine Reduzierung der Bildgröße um 40%-70% festgestellt.
Kraken.io

Kraken.io ist ein weiterer Online-Bildoptimierer, den Sie verwenden können. Wie TinyPNG ermöglicht es Ihnen, Bilder in großen Mengen zu komprimieren.
Kraken bietet eine Vielzahl von Optionen für die Auswahl der Art der Kompression, wie Sie die Dateien exportieren möchten und mehr.

Zum Beispiel können Sie zwischen drei Optimierungsmodi wählen, darunter „Lossy“, „Lossless“ und „Experte“.
Kraken.io bietet Ihnen mehr Kontrolle darüber, wie Ihre Bilder komprimiert werden. Sie können wählen, ob Sie die Bildqualität gegenüber der Dateigröße priorisieren möchten oder umgekehrt.
Um ein Bild mit Kraken.io zu optimieren, laden Sie einfach die Bilder hoch, die Sie komprimieren möchten, wählen Sie eine Optimierungsmethode aus und wählen Sie eine Download-Option.
Zum Beispiel können Sie jede Datei einzeln herunterladen, mehrere Dateien zusammen in einer zip-Datei herunterladen, sie direkt zu Dropbox hochladen oder sie direkt auf Facebook und Twitter teilen.

Jedoch ist der große Nachteil dieses Tools, dass die kostenlose Version ziemlich begrenzt ist. Sie bieten ein Testkontingent von 100MB und ein Maximum von 1MB, welches, wenn Sie Bilder in großen Mengen komprimieren, möglicherweise bei einer einzigen Verwendung aufgebraucht wird.
3. Installieren Sie ein WordPress Plugin
Wenn Sie eine WordPress-Website haben, müssen Sie Bilder vor dem Hochladen nicht komprimieren. Es gibt mehrere Plugins, die hinter den Kulissen arbeiten, WordPress-Bilder optimieren, während Sie sie hochladen — und dabei Ihre Website schneller laden lassen.
Plugins
WordPress Plugins sind Zusatzfunktionen, die die Funktionalität von WordPress erweitern. Sie können für alles verwendet werden, von der Hinzufügung von E-Commerce-Funktionen bis hin zu kompletten WordPress-Seitenbaukästen, SEO-Tools und mehr.
Mehr lesenLassen Sie uns einige der beliebtesten Plugins zur Bildoptimierung betrachten.
Smush

Smush ist ein beliebter WordPress-Bildoptimierer mit über einer Million aktiven Installationen und einer Fünf-Sterne-Bewertung. Es hilft Ihnen, Ihre Seitenladezeiten zu verbessern, indem es Ihre Bilder komprimiert und deren Größe ändert.
Zum Beispiel erkennt die „Bulk Smush“-Funktion Bilder auf Ihrer Website, die optimiert werden können, und ermöglicht es Ihnen, sie in großen Mengen zu komprimieren.

Sie können auch die maximalen Bilddimensionen festlegen, und Smush wird Bilder, die die Grenzen überschreiten, automatisch in der Größe anpassen und dabei das Seitenverhältnis beibehalten.
Es gibt viele Anpassungsfunktionen in der kostenlosen Version von Smush, einschließlich Lazy Loading und Bulk Smush-Frequenz, die Ihnen helfen, Ihre WordPress-Website mit minimalem zusätzlichen Aufwand zu optimieren.
Wenn Sie auf Smush Pro upgraden, erhalten Sie Zugang zu weiteren Funktionen, einschließlich der Möglichkeit, Bilder automatisch zu komprimieren und sie im WebP-Format bereitzustellen. Pläne beginnen bei 15 $ pro Monat.
ShortPixel Image Optimizer

ShortPixel ist ein leichtgewichtiges Bildkompressions-Plugin für WordPress-Websites. Einer der großen Vorteile von ShortPixel ist die Unterstützung von HEIC (Apple-Format), WebP und AV1 Image File Format (AVIF) Bildformaten.
Abgesehen davon verfügt ShortPixel auch über intelligentes Zuschneiden. Mit dieser Funktion werden alle Thumbnails Ihrer Bilder nicht nur optimiert, sondern auch automatisch zugeschnitten, um das Motiv des Bildes anzuzeigen. Diese Funktion ist speziell für E-Commerce-Websites konzipiert.
ShortPixel unterstützt drei verschiedene Komprimierungsmethoden: verlustbehaftet, glänzend und verlustfrei.

Wir haben über verlustbehaftet und verlustfrei gesprochen. Aber glänzend ist hier neu.
Glossy ist ein hochwertiger, spezifischer verlustbehafteter Kompressionsalgorithmus von ShortPixel, der für Fotografen entwickelt wurde. Wenn Sie also eine Fotografie-Portfolio-Website haben, könnte ShortPixel perfekt für Ihre Bildkompressionsbedürfnisse sein.
Sie können auch Ihre Thumbnails komprimieren und eine Sicherung Ihrer Originalbilder erstellen. Für weitere Optionen können Sie auf die Premium-Version upgraden, die bei $9.99 pro Monat beginnt. Sie können auch Credits in großen Mengen kaufen und sie nach Bedarf verwenden.
Jetpack

Obwohl Jetpack kein Bildoptimierungs-Plugin ist, beinhaltet das Site Accelerator-Feature eine Option zum Optimieren von Bildern und zum Hosten dieser auf einem Content Delivery Network (CDN).
CDN
CDN steht für u201cContent Delivery Network.u201d Es bezieht sich auf ein geografisch verteiltes Netzwerk von Webservern (und Datenzentren), die zusammenarbeiten, um eine schnelle Inhaltsauslieferung über das Internet zu gewährleisten.
Mehr lesenSie können diese Bildoptimierungsoptionen unter den Performance & speed-Einstellungen des Plugins finden:

Diese Merkmale sind kostenlos mit Jetpack Boost verfügbar. Das Plugin enthält weitere Tools, die Ihnen helfen, die Leistung Ihrer Website zu verbessern.
Beschleunigen Sie Ihre Website mit optimierten Bildern
Schlecht optimierte Bilder können sich negativ auf die Leistung Ihrer Website auswirken. Glücklicherweise können Sie Ihre Website beschleunigen und die SEO-Rankings einfach verbessern, indem Sie Ihre Bilder verkleinern und komprimieren.
Zusammenfassend gibt es hier drei einfache Wege, Ihre Bilder zu optimieren:
- Bilder mit einem Programm wie Adobe Photoshop, Microsoft Photos oder Preview auf Mac skalieren und zuschneiden.
- Verwenden Sie ein Online-Komprimierungstool wie Squoosh.app, TinyPNG oder Kraken.io.
- Installieren Sie ein WordPress-Optimierungs-Plugin wie Smush Pro, Short Pixel oder Jetpack Boost.
Sie können auch die Leistung Ihrer Website verbessern, indem Sie einen leistungsstarken Hosting-Plan wählen. Unser DreamPress: Verwaltetes WordPress-Hosting bietet schnellen und zuverlässigen Service mit 24/7-Support und einer 100% Verfügbarkeitsgarantie!
Sehen Sie sich heute unsere Pläne an.

Sie träumen es, wir programmieren es
Nutzen Sie mehr als 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren