Imagine ter que esperar cinco segundos para cada imagem ao rolar o Instagram. Você consegue pensar em alguém que queira esperar tanto tempo para cada imagem carregar? Nós achamos que não.
Imagens, embora necessárias, podem ser complicadas de manusear. Elas adicionam muito volume à página web e podem desacelerar seu site, mesmo que você faça tudo corretamente.
De acordo com pesquisas do Google, um visitante tem 90% mais chances de deixar seu site quando o tempo de carregamento aumenta de um segundo para cinco segundos. Isso não só reduz as chances de conversão como também impacta negativamente a otimização para motores de busca (SEO).
Otimizar imagens para a web — reduzindo seu tamanho sem perder qualidade — pode ajudar a melhorar os tempos de carregamento de sua página e reduzir o inchaço dos arquivos. Parece muito esforço, mas com as ferramentas de otimização de imagens certas, você pode simplificar o processo e aumentar o desempenho do seu site com facilidade.
Neste guia, vamos falar sobre a importância da otimização de imagens e seu impacto no seu site. Em seguida, vamos analisar algumas maneiras diferentes de otimizar suas imagens.
Vamos começar!
O que é Otimização de Imagens para a Web?
A otimização de imagem é o processo de tornar suas imagens da web o mais compactas possível sem sacrificar a qualidade.
Pense nisso como fazer as malas para uma viagem — você quer levar tudo que precisa, mas não quer carregar uma mala pesada.
Da mesma forma, queremos que nossas imagens fiquem ótimas, mas, ao mesmo tempo, não desacelerem nosso site.
Como Funciona a Otimização de Imagens?
Imagine que você tem uma foto do seu cachorro que deseja colocar no seu site.
Primeiro, analisamos as dimensões ou resolução da imagem.
Se você está otimizando seu site móvel e ele só precisa mostrar imagens de até 1000 pixels de largura, não faz sentido fazer upload de uma foto com 4000 pixels de largura. Claro, ela parecerá melhor, mas será imperceptível para seus visitantes e acabará por desacelerar seu site. Simplesmente redimensionar a imagem pode tornar o arquivo muito menor.
Em seguida, passamos para a compressão. Falaremos sobre os tipos de compressão em breve. Por enquanto, lembre-se de que existem dois tipos: com perda e sem perda.
Se usarmos compressão sem perdas, estamos dizendo ao computador, “Torne isso menor, mas não mude a aparência!”
O algoritmo, ou a ferramenta de compressão, encontrará uma maneira de reduzir o tamanho do arquivo sem perder qualidade, simplesmente organizando melhor o arquivo.
Se optarmos pela compressão com perda, estamos dizendo, “Torne isso menor, e tudo bem se você tiver que remover algumas coisas, desde que ainda pareça bom.”
O algoritmo pode decidir que dois tons de azul muito semelhantes podem ser apenas um tom, ou que alguns pequenos detalhes no fundo não são super importantes. Ou talvez o céu escuro não precise de tantos pixels dedicados ao preto. Também podemos eliminar informações extras que estão ocultas no arquivo de imagem. Coisas como quando e onde a foto foi tirada, qual câmera foi usada — informações que não precisamos para um site.
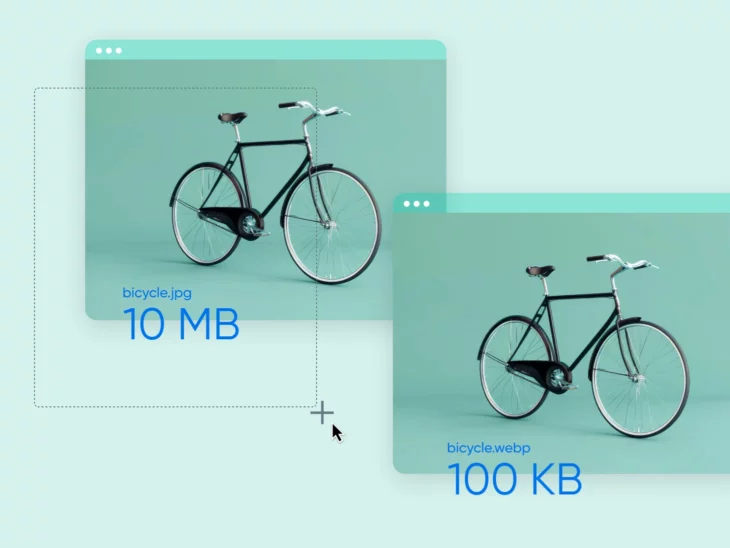
Então, juntando tudo: começamos com uma foto de cachorro de 5MB. Redimensionamos, comprimimos cuidadosamente, removemos as informações extras e salvamos como WebP. Agora temos uma imagem de 100KB que ainda parece ótima, mas carrega muito mais rápido.
E esse é o objetivo da otimização de imagens: tornar as imagens pequenas o suficiente para carregar rapidamente, mas ainda com boa aparência para mostrar seu incrível cachorro.
É um ato de equilíbrio, mas com um pouco de prática, você vai pegar o jeito. Os visitantes do seu site agradecerão quando puderem ver seu cachorrinho fofo sem esperar a imagem carregar.
Como Escolher uma Ferramenta de Compressão de Imagens?
O melhor algoritmo de compressão de imagens é aquele que pode criar os menores arquivos de imagem sem perder qualidade. No entanto, também depende de que tipo de compressão pode ajudá-lo a alcançar o tamanho de arquivo desejado.
Como mencionamos anteriormente, existem dois tipos de compressão:
- Compressão sem perdas: Pense em você se preparando para uma viagem usando aquelas bolsas de armazenamento a vácuo. Você extrai todo o ar, tornando suas coisas menores. E quando você desfaz as malas, tudo está exatamente como você arrumou. Algoritmos de compressão sem perdas funcionam exatamente assim. Eles tentam reter o máximo possível da imagem enquanto ainda reduzem o tamanho do arquivo. Quando você abre a imagem, ela parece idêntica ao original. É ótimo para manter as imagens nítidas sem deletar dados.
- Compressão com perdas: A compressão com perdas é mais como se preparar para uma longa viagem deixando algumas coisas para trás. Talvez você não precise de todas as dez camisetas, então você só leva quatro. Claro, sua mala está mais leve, mas você também perdeu um pouco do que começou. Isso pode lhe dar os menores tamanhos de arquivo possíveis, mas vem com o custo de um declínio lento, mas permanente, na qualidade da imagem. JPEG, ou JPG, é um tipo comum de imagem com perdas.
Por exemplo, se você está enviando digitalizações de documentos onde o texto precisa ser legível, você quer a compressão sem perdas. Mas para fotos comuns que você tirou em sua viagem? A compressão com perdas faria um bom trabalho e também proporcionaria um arquivo de imagem muito menor sem tornar óbvio que a imagem foi comprimida.
Agora a questão é, tudo isso realmente importa?
A Otimização de Imagens é Importante?
Quase 80% das páginas da web na internet têm imagens como o elemento mais impactante. O que significa que otimizá-las pode proporcionar um aumento significativo no desempenho do seu site.
Os motores de busca como o Google também consideram os Core Web Vitals (CWV) para decidir qual site tem uma classificação mais alta.
Core Web Vitals (CWV)
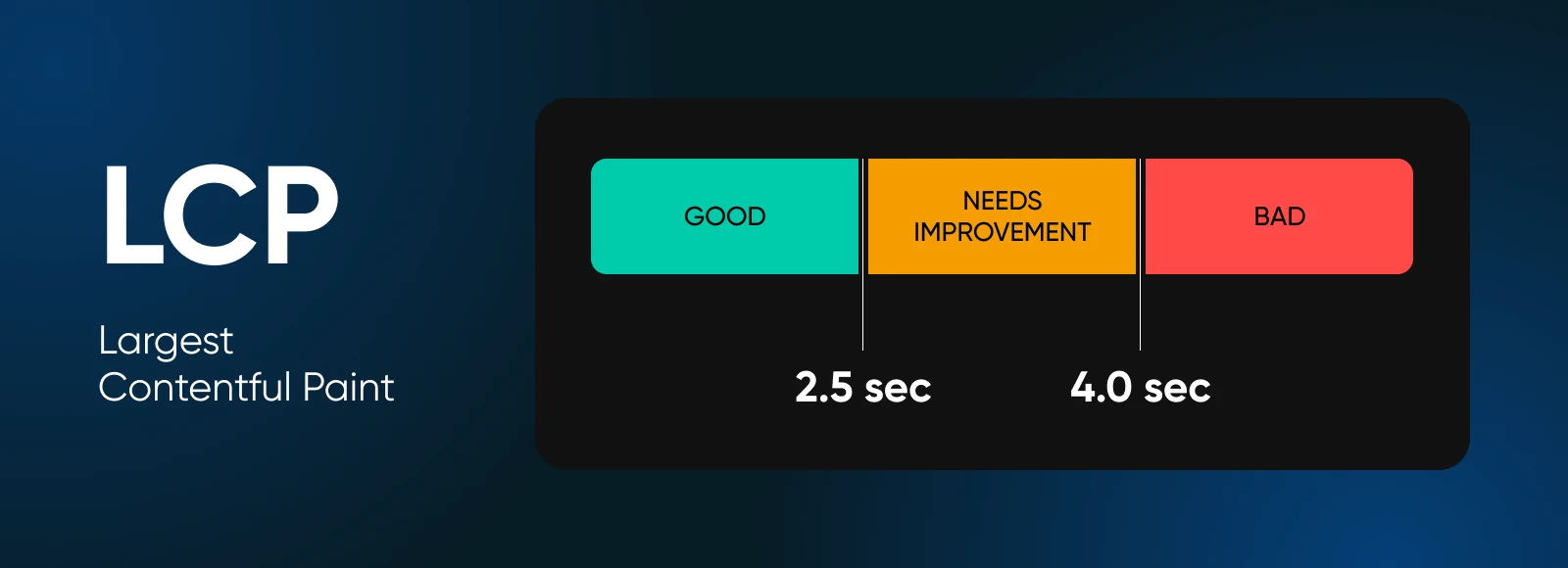
O Google criou os Core Web Vitals (CWV), um trio de métricas de experiência do usuário para melhorar a velocidade de navegação na web, acessibilidade e qualidade. As três métricas dos Core Web Vitals são LCP, FID e CLS.
Ler MaisCore Web Vitals é um conjunto de métricas que medem o desempenho de um site, sendo uma das métricas mais importantes o Largest Contentful Paint (LCP).

LCP mede o tempo que leva para o maior elemento da página carregar. Isso geralmente é a imagem principal para a maioria dos sites.
Esses arquivos grandes de imagem frequentemente têm um impacto negativo no seu LCP do site. E se a pontuação permanecer assim por um tempo, pode ter um efeito depressivo nas suas conversões.
Portanto, otimizar imagens é uma das maneiras mais eficazes de melhorar o desempenho do seu site e impulsionar seu SEO.
Diferentes Tipos de Arquivos de Imagem
Escolher o formato de imagem correto não é apenas sobre fazer suas imagens parecerem bonitas.
O formato de imagem correto pode afetar dramaticamente o desempenho do seu site, experiência do usuário e até mesmo o seu posicionamento nos motores de busca.
Então, se você usa imagens no seu site, é importante se familiarizar com os diferentes tipos de arquivos e quando usá-los.
JPEG (Grupo de Especialistas em Fotografia Conjunta)
JPEG é um dos formatos de arquivo de imagem mais antigos, juntamente com BMP e GIF.
Vantagens:
- Ideal para fotografias e imagens complexas com muitas cores.
- Oferece um bom equilíbrio entre tamanho do arquivo e qualidade da imagem.
- Amplamente suportado em todos os navegadores e dispositivos.
Contras:
- Ele usa compressão com perda, o que significa que alguns dados são perdidos quando a imagem é comprimida.
- Não suporta transparência.
- Não é ideal para imagens com texto ou bordas nítidas, pois podem parecer desfocadas.
Melhor para: Fotografias, ilustrações complexas e qualquer imagem onde uma pequena perda de qualidade não seja perceptível.
PNG (Portable Network Graphics)
PNG é um formato versátil que oferece imagens de alta qualidade e também suporta transparência.
Prós:
- Oferece transparência.
- Utiliza compressão sem perdas, então não há perda de qualidade ao salvar.
- Ótimo para imagens com texto ou bordas nítidas.
Contras:
- Tamanhos de arquivo maiores comparados ao JPEG para fotografias.
- Não tão eficiente para fotografias complexas.
Melhor para: Logotipos, capturas de tela, imagens com texto ou qualquer imagem que necessite de transparência.
GIF (Formato de Intercâmbio de Gráficos)
Os GIFs conquistaram a internet com suas animações em loop, e você pode vê-los como adesivos animados ou memes.
Vantagens:
- Suporta animações simples.
- Tamanho de arquivo pequeno para imagens simples.
- Amplamente suportado em navegadores e dispositivos
Contras:
- Limitado a 256 cores.
- Não adequado para fotografias ou imagens complexas.
- Pode resultar em tamanhos de arquivo grandes para animações longas.
Melhor para: Animações simples, ícones e gráficos muito simples.
WebP
Como os formatos de imagem mencionados acima são bastante antigos e a internet ultrapassou suas capacidades, o Google criou o WebP para um formato de imagem mais eficiente.
Prós:
- Oferece compressão com perda e sem perda.
- Oferece suporte a animação e transparência.
- Tamanhos de arquivo significativamente menores comparados ao JPEG e PNG (cerca de 25-35% menores).
- Melhor relação qualidade-tamanho do que JPEG.
Contras:
- Não é suportado por navegadores antigos (olhando para você, Internet Explorer).
Ideal para: Praticamente tudo, se seu público utiliza navegadores modernos. É especialmente importante para sites que precisam equilibrar qualidade e desempenho.
SVG (Gráficos Vetoriais Escaláveis)
SVG é um pouco diferente dos outros formatos de imagem. Em vez de ser composto por pixels, os SVGs são baseados em fórmulas matemáticas.
Prós:
- Dimensiona para qualquer tamanho sem perder qualidade.
- Tamanhos de arquivo muito pequenos para gráficos simples.
- Pode ser estilizado com CSS e manipulado com JavaScript.
- Ótimo para design responsivo.
Contras:
- Não adequado para fotografias complexas.
- Pode ser lento para renderizar se for muito complexo.
- Requer mais poder de processamento do que imagens.
Melhor para: Logos, ícones, ilustrações simples e qualquer gráfico que precise parecer nítido em qualquer tamanho.
3 Maneiras Fáceis de Otimizar Imagens para a Web
Agora que você entende o que é otimização e quais são os diferentes tipos de arquivos, vamos ver como podemos otimizar uma imagem na prática.
Felizmente, a otimização de imagens não requer conhecimentos técnicos avançados. Existem várias ferramentas que podem ajudá-lo a redimensionar, comprimir e converter imagens para diferentes formatos com facilidade.
Vamos dar uma olhada detalhada em alguns métodos diferentes.
1. Redimensionar e Cortar Imagens
Um dos passos mais fáceis que você pode tomar para otimizar suas imagens é redimensioná-las ou cortá-las. Você poderia usar uma ferramenta de edição de fotos como Adobe Photoshop para usuários avançados ou Canva se você deseja algo simples e pronto para uso. Ambas as ferramentas podem ajudá-lo a cortar e redimensionar imagens e também salvar em resoluções mais baixas para reduzir os tamanhos dos arquivos.
Você também pode usar o visualizador de fotos padrão do seu computador para redimensionar e cortar.
Se você usa Windows, pode facilmente cortar e redimensionar imagens no Microsoft Photos. No Mac, o aplicativo se chama “Preview”.
Mostraremos como isso funciona em um computador Windows.
Para começar, abra sua imagem no aplicativo “Photos” ao clicar duas vezes na imagem.
Em seguida, clique no primeiro ícone para Editar imagem no menu superior:

Agora, clique no ícone Crop na parte superior da barra de menu Editar e decida qual parte da imagem você deseja usar.

Você também pode redimensionar imagens usando o Editor de Fotos do Windows clicando nos três pontos e em seguida selecionando Redimensionar.

Agora você pode escolher diferentes tamanhos de imagem ou inserir suas próprias dimensões para a imagem.

Se você clicar em Definir dimensões personalizadas, pode alterar a largura e a altura da imagem e também controlar sua qualidade usando o controle deslizante.
Por exemplo, se você deseja comprimir a imagem sem alterar as dimensões, você pode reduzir a qualidade da imagem para obter arquivos de imagem menores.

No final, clique em Salvar cópia redimensionada. Recomendamos que você escolha um nome diferente para a imagem redimensionada para evitar sobrescrever a original.
2. Use uma Ferramenta Online para Comprimir e Otimizar Imagens
Você também pode fazer o mesmo e um pouco mais com ferramentas de otimização de imagens online. Algumas ferramentas de otimização também ajudam você a processar imagens em lote. Isso pode ajudá-lo a economizar muito tempo.
Squoosh
Na DreamHost, nós adoramos usar Squoosh por algumas razões:
- É gratuito e baseado na web: Não há necessidade de baixar ou instalar nada.
- Mostra comparação em tempo real: Você pode ver como suas otimizações afetam a qualidade da imagem instantaneamente.
- Compatível com vários formatos de arquivo: Ele oferece a opção de escolher o tipo de arquivo de saída.
- Oferece seleção de método de compressão: Você pode escolher entre os diferentes métodos/algoritmos de compressão e também ver como sua seleção afeta o tamanho final do arquivo e a qualidade da imagem em tempo real.
Aqui está como você pode redimensionar uma imagem com Squoosh.
Vá até https://squoosh.app e adicione uma imagem do seu dispositivo. Se você estiver apenas testando a plataforma, pode usar uma das imagens de demonstração que eles forneceram na seção “Or try one of these ”.

Uma vez que você veja a imagem, você verá um painel no lado direito da página com diferentes opções de compressão de imagem. Alterne para o botão Redimensionar.

Isso lhe dará algumas opções adicionais para alterar o método de redimensionamento, selecionar um tamanho predefinido e mais. Para este exemplo, selecionamos o predefinido como 33,33%.
O que isso significa é que as dimensões da imagem serão reduzidas para 33,33% do tamanho original. Portanto, se sua imagem original tinha 3000 pixels de largura, selecionar a predefinição de 33,33% resultará em uma imagem com 1000 pixels de largura.
Você também notará que redimensionar a imagem reduz significativamente o tamanho do arquivo — em nosso exemplo, em 60%.
Uma vez feito, clique no botão azul Baixar na parte inferior direita da sua tela, e voilà! Agora você tem uma imagem comprimida.
TinyPNG

TinyPNG é um aplicativo web amigável que permite comprimir até 20 imagens por vez de até 5MB cada. É gratuito para usar e suporta imagens WebP, PNG e JPEG.
Infelizmente, você ainda não pode otimizar imagens SVG com este aqui. Esta ferramenta é melhor para você apenas se suas imagens já tiverem menos de 5 MB de tamanho.
Para otimizar uma imagem com TinyPNG, simplesmente faça o upload dos seus arquivos de imagem na caixa no topo da página e espere pelo processo de compressão ser concluído.

É isso aí! Você pode então revisar os resultados e baixar suas imagens otimizadas. Para imagens brutas, notamos uma redução no tamanho das imagens de 40% a 70%.
Kraken.io

Kraken.io é outro otimizador de imagens online que você pode usar. Assim como o TinyPNG, permite que você comprima imagens em massa.
Kraken oferece uma variedade de opções para escolher o tipo de compressão, como você deseja exportar os arquivos e mais.

Por exemplo, você pode escolher entre três modos de otimização, incluindo “Lossy”, “Lossless” e “Expert”.
Kraken.io oferece mais controle sobre como suas imagens são comprimidas. Você pode escolher priorizar a qualidade da imagem em vez do tamanho do arquivo, ou vice-versa.
Para otimizar uma imagem com Kraken.io, simplesmente faça upload das imagens que deseja comprimir, selecione um método de otimização e escolha uma opção de download.
Por exemplo, você pode baixar cada arquivo individualmente, baixar vários arquivos juntos em um arquivo zip, carregá-los diretamente no Dropbox ou compartilhá-los diretamente no Facebook e no Twitter.

No entanto, a principal desvantagem desta ferramenta é que a versão gratuita é bastante limitada. Eles oferecem uma cota de teste de 100MB e um máximo de 1MB, o que, se você estiver comprimindo imagens em massa, pode ser consumido em um único uso.
3. Instale um Plugin do WordPress
Se você tem um site WordPress, não é necessário comprimir imagens antes de fazer o upload. Existem vários plugins que trabalham nos bastidores, otimizando imagens do WordPress conforme você as carrega — e tornando o seu site mais rápido no processo.
Plugins
Plugins de WordPress são serviços adicionais que estendem a funcionalidade do WordPress. Podem ser utilizados para qualquer coisa, desde adicionar funcionalidades de e-commerce até construtores de páginas completas do WordPress, ferramentas de SEO e mais.
Leia maisVamos dar uma olhada em alguns dos plugins de otimização de imagem mais populares.
Smush

Smush é um otimizador de imagens do WordPress muito popular, com mais de um milhão de instalações ativas e uma avaliação de cinco estrelas. Ele ajuda a melhorar os tempos de carregamento da sua página ao comprimir e redimensionar suas imagens.
Por exemplo, o recurso “Bulk Smush” detecta imagens em seu site que podem ser otimizadas e permite que você as comprima em massa.

Você também pode definir as dimensões máximas da imagem, e o Smush redimensionará automaticamente as imagens que excederem os limites enquanto mantém as proporções.
Há muitas funcionalidades de personalização na versão gratuita do Smush, incluindo carregamento lento e frequência de compressão em massa que ajudam você a otimizar seu site WordPress com esforço mínimo adicional.
Se você atualizar para o Smush Pro, terá acesso a mais funcionalidades, incluindo a opção de comprimir imagens automaticamente e servi-las no formato WebP. Os planos começam a partir de $15 por mês.
ShortPixel Image Optimizer

ShortPixel é um plugin leve de compressão de imagens para sites WordPress. Um dos principais benefícios do ShortPixel é que ele suporta os formatos de imagem HEIC (formato Apple), WebP e AV1 Image File Format (AVIF).
Além disso, o ShortPixel também possui corte inteligente. Com essa funcionalidade, todas as miniaturas de suas imagens são não apenas otimizadas, mas também cortadas para exibir automaticamente o assunto da imagem. Esta funcionalidade é projetada especialmente para sites de comércio eletrônico.
ShortPixel suporta três diferentes métodos de compressão: lossy, glossy e lossless.

Já falamos sobre lossy e lossless. Mas glossy é uma novidade aqui.
Glossy é um algoritmo de compressão lossy de alta qualidade, específico para ShortPixel, projetado para fotógrafos. Portanto, se você tem um site de portfólio de fotografia, o ShortPixel pode ser perfeito para suas necessidades de compressão de imagens.
Você também pode comprimir suas miniaturas e criar um backup de suas imagens originais. Para mais opções, você pode fazer upgrade para a versão premium, que começa a partir de $9.99 por mês. Você também pode comprar créditos em grande quantidade e usá-los conforme necessário.
Jetpack

Embora o Jetpack não seja um plugin de otimização de imagens, sua funcionalidade de Acelerador de Site inclui uma opção para otimizar imagens e hospedá-las em uma Rede de Entrega de Conteúdo (CDN).
CDN
CDN é a sigla para u201cRede de Distribuição de Conteúdou201d. Refere-se a uma rede de servidores web (e centros de dados) distribuída geograficamente que colaboram para garantir a entrega rápida de conteúdo via internet.
Leia MaisVocê pode encontrar essas opções de otimização de imagem nas configurações de Performance & speed do plugin:

Estas funcionalidades estão disponíveis gratuitamente com Jetpack Boost. O plugin inclui outras ferramentas que ajudam a melhorar o desempenho do seu site.
Acelere Seu Site Com Imagens Otimizadas
Imagens mal otimizadas podem ter um impacto negativo no desempenho do seu site. Felizmente, você pode acelerar seu site e melhorar os rankings de SEO simplesmente redimensionando e comprimindo suas imagens.
Para recapitular, aqui estão três maneiras fáceis de otimizar suas imagens:
- Redimensione e recorte imagens usando um programa como Adobe Photoshop, Microsoft Photos ou Preview no Mac.
- Use uma ferramenta de compressão online como Squoosh.app, TinyPNG, ou Kraken.io.
- Instale um plugin de otimização do WordPress como Smush Pro, Short Pixel, ou Jetpack Boost.
Você também pode melhorar o desempenho do seu site escolhendo um plano de hospedagem poderoso. Nossa DreamPress: Hospedagem Gerenciada do WordPress oferece serviço rápido e confiável com suporte 24/7 e uma Garantia de 100% de Tempo de Atividade!
Confira nossos planos hoje.

Sites Bonitos, Projetados do Zero
Destaque-se da multidão com um site WordPress moderno que é 100% único para si.
Saiba Mais