Wyobraź sobie, że musisz czekać pięć sekund na załadowanie każdego zdjęcia podczas przewijania Instagrama. Czy wyobrażasz sobie, że ktoś chciałby czekać tak długo na załadowanie każdego obrazu? My też nie.
Obrazy, choć niezbędne, mogą być trudne w obsłudze. Dodają sporo objętości do strony internetowej i mogą spowolnić działanie Twojej strony, nawet jeśli wszystko inne robisz poprawnie.
Zgodnie z badaniami Google, odwiedzający jest o 90% bardziej skłonny do opuszczenia Twojej strony internetowej, gdy czas ładowania wzrasta z jednej sekundy do pięciu sekund. Nie tylko zmniejsza to szanse na konwersję, ale także negatywnie wpływa na optymalizację pod kątem wyszukiwarek (SEO).
Optymalizacja obrazów dla sieci — redukcja ich rozmiaru bez utraty jakości — może pomóc poprawić czas ładowania strony i zmniejszyć nadmiar plików. Brzmi to jak dużo pracy, ale z odpowiednimi narzędziami do optymalizacji obrazów, możesz uprościć proces i łatwo zwiększyć wydajność swojej strony.
W tym przewodniku porozmawiamy o znaczeniu optymalizacji obrazów i ich wpływie na Twoją stronę internetową. Następnie przyjrzymy się kilku różnym sposobom optymalizacji obrazów.
Zacznijmy od razu!
Co to jest optymalizacja obrazów dla sieci?
Optymalizacja obrazów to proces maksymalnego zmniejszania rozmiaru obrazów na stronie internetowej bez utraty jakości.
Pomyśl o tym jak o pakowaniu na wycieczkę — chcesz zabrać wszystko, czego potrzebujesz, ale nie chcesz targać ciężkiej walizki.
Podobnie, chcemy aby nasze obrazy wyglądały świetnie, ale jednocześnie nie spowalniały naszej strony internetowej.
Jak działa optymalizacja obrazów?
Załóżmy, że masz zdjęcie swojego psa, które chcesz umieścić na swojej stronie internetowej.
Na początek przyjrzymy się wymiarom, czyli rozdzielczości obrazu.
Jeśli optymalizujesz swoją stronę mobilną i potrzebuje ona wyświetlać obrazy do szerokości 1000 pikseli, nie ma sensu wgrywać zdjęcia o szerokości 4000 pikseli. Oczywiście, będzie wyglądało lepiej, ale będzie to niezauważalne dla Twoich odwiedzających i spowolni Twoją stronę. Samo zmniejszenie rozmiaru obrazu może znacznie zmniejszyć wielkość pliku.
Następnie przechodzimy do kompresji. Zaraz omówimy rodzaje kompresji. Na razie pamiętaj, że są dwa typy: stratna i bezstratna.
Jeśli używamy kompresji bezstratnej, mówimy komputerowi, “Zmniejsz to, ale nie zmieniaj tego, jak to wygląda!”
Algorytm lub narzędzie kompresji znajdzie sposób na zmniejszenie rozmiaru pliku bez utraty jakości, po prostu lepiej organizując plik.
Jeśli zdecydujemy się na kompresję stratną, mówimy: “Zmniejsz to, i w porządku jest, jeśli musisz usunąć niektóre elementy, byleby nadal wyglądało dobrze.”
Algorytm może zdecydować, że dwa bardzo podobne odcienie niebieskiego mogą być jednym odcieniem, lub że niektóre małe detale w tle nie są super ważne. Może też ciemne niebo nie potrzebuje tylu pikseli przeznaczonych na czarny kolor. Możemy również usunąć dodatkowe informacje, które są ukryte w pliku obrazu. Rzeczy takie jak kiedy i gdzie zdjęcie zostało zrobione, jaki aparat został użyty — rzeczy, których nie potrzebujemy na stronie internetowej.
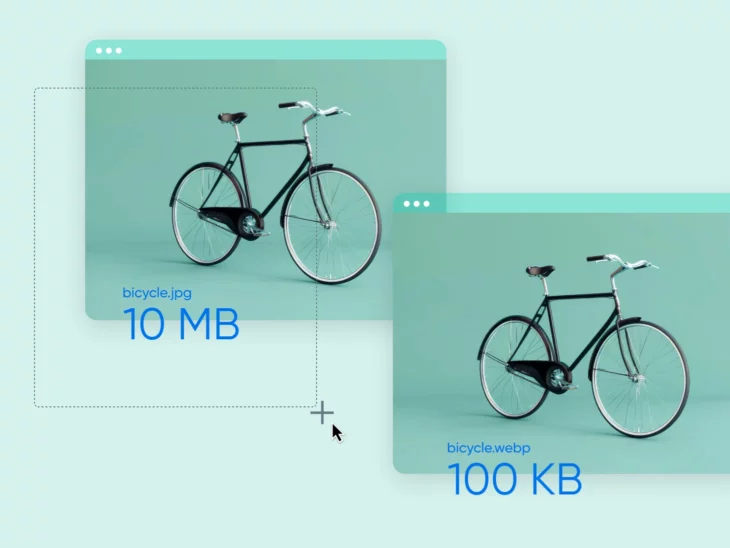
Podsumowując: zaczynamy od 5MB zdjęcia psa. Zmniejszamy je, następnie dokładnie kompresujemy, usuwamy zbędne informacje i zapisujemy jako WebP. Teraz mamy obrazek o wielkości 100KB, który nadal wygląda świetnie, ale ładuje się znacznie szybciej.
A to jest celem optymalizacji obrazów: sprawienie, by obrazy były na tyle małe, aby szybko się ładowały, ale nadal wyglądały na tyle dobrze, by pokazać twojego wspaniałego psa.
To kwestia równowagi, ale z odrobiną praktyki, osiągniesz w tym wprawę. Odwiedzający Twoją stronę podziękują Ci, gdy będą mogli zobaczyć Twojego uroczego szczeniaka bez czekania na załadowanie obrazu.
Jak wybrać narzędzie do kompresji obrazów?
Najlepszy algorytm kompresji obrazu to taki, który może stworzyć najmniejsze pliki obrazów bez utraty jakości. Jednakże, zależy to również od tego, jaki typ kompresji może pomóc Ci osiągnąć pożądany rozmiar pliku.
Jak wspomnieliśmy wcześniej, istnieją dwa typy kompresji:
- Kompresja bezstratna: Wyobraź sobie, że pakujesz się na wyjazd, używając tych worków próżniowych do przechowywania. Wyciskasz z nich powietrze, czyniąc swoje rzeczy mniejszymi. A kiedy się rozpakowujesz, wszystko jest dokładnie tak, jak je zapakowałeś. Algorytmy kompresji bezstratnej działają dokładnie w ten sposób. Starają się zachować jak najwięcej obrazu, jednocześnie zmniejszając rozmiar pliku. Kiedy otwierasz obraz, wygląda identycznie jak oryginał. To świetne rozwiązanie, aby utrzymać obrazy w krystalicznie czystej formie bez usuwania danych.
- Kompresja stratna: Kompresja stratna jest bardziej jak pakowanie na długi wyjazd, zostawiając za sobą kilka rzeczy. Może nie potrzebujesz wszystkich dziesięciu koszulek, więc pakujesz tylko cztery. Oczywiście, twoja torba jest lżejsza, ale również straciłeś trochę z tego, co miałeś na początku. Może to dać najmniejsze możliwe rozmiary plików, ale wiąże się to z kosztem powolnego, ale trwałego pogorszenia jakości obrazu. JPEG, czyli JPG, to powszechny typ obrazu stratnego.
Na przykład, jeśli wysyłasz skany dokumentów, w których tekst musi być czytelny, chcesz użyć kompresji bezstratnej. Ale do zwykłych zdjęć, które zrobiłeś podczas wycieczki? Strata kompresji byłaby odpowiednia i również pozwoliłaby na znaczne zmniejszenie rozmiaru pliku obrazu bez oczywistego wrażenia, że obraz został skompresowany.
Czy teraz wszystko to naprawdę ma znaczenie?
Czy optymalizacja obrazów ma znaczenie?
Prawie 80% stron internetowych w sieci posiada obrazy jako najbardziej wpływowy element. Oznacza to, że ich optymalizacja może znacząco poprawić wydajność Twojej strony.
Wyszukiwarki takie jak Google również biorą pod uwagę Core Web Vitals (CWV), aby zdecydować, która strona internetowa będzie wyżej w rankingu.
Core Web Vitals (CWV)
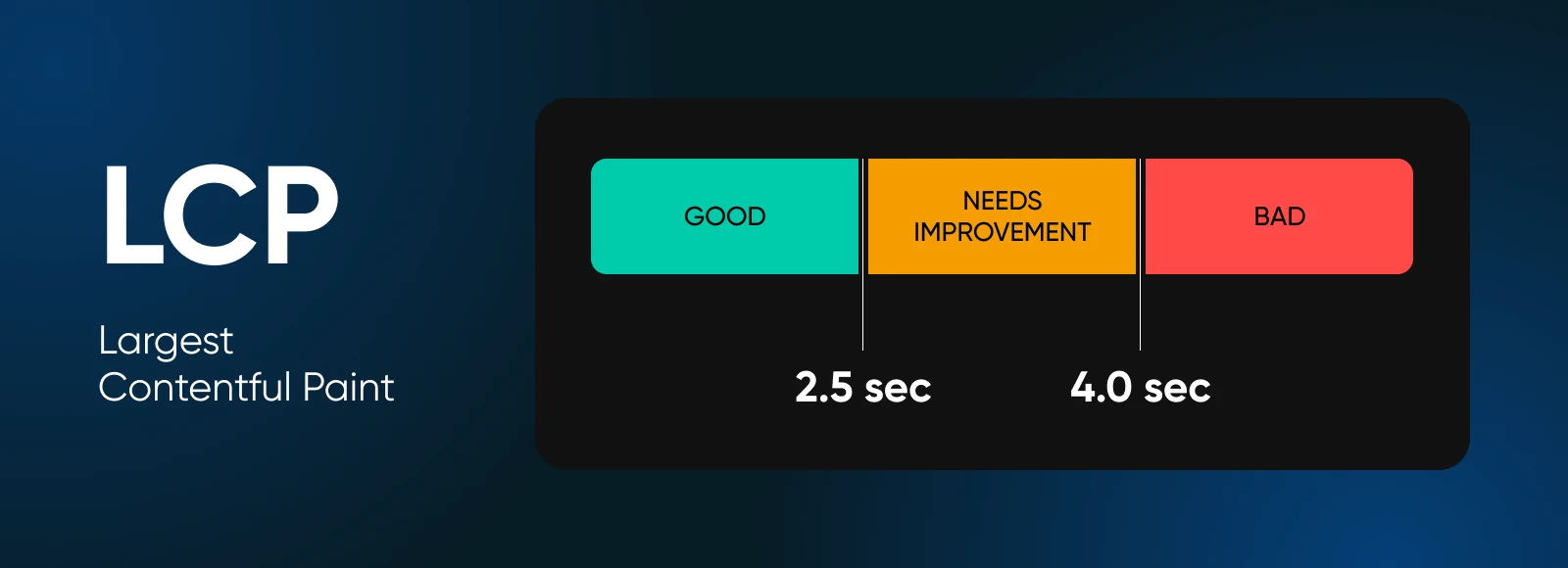
Google stworzył Core Web Vitals (CWV), trio metryk użytkownika mających na celu poprawę szybkości przeglądania stron, dostępności i jakości. Trzy metryki Core Web Vitals to LCP, FID i CLS.
Czytaj więcejCore Web Vitals to zestaw metryk mierzących wydajność strony, przy czym jedną z najważniejszych metryk jest Największy Widoczny Element (LCP).

LCP mierzy czas potrzebny do załadowania największego elementu na stronie. Zazwyczaj jest to główne zdjęcie dla większości witryn.
Duże pliki obrazów często mają negatywny wpływ na wynik LCP Twojej strony. Jeśli wynik utrzyma się przez jakiś czas, może to mieć przygnębiający wpływ na Twoje konwersje.
Dlatego optymalizacja obrazów jest jednym z najskuteczniejszych sposobów na poprawę wydajności Twojej strony i zwiększenie SEO.
Różne typy plików obrazów
Wybór odpowiedniego formatu obrazu nie dotyczy tylko tego, aby Twoje zdjęcia wyglądały ładnie.
Wybór odpowiedniego formatu obrazu może znacząco wpłynąć na wydajność Twojej strony internetowej, doświadczenia użytkownika, a nawet na pozycję w wynikach wyszukiwania.
Jeśli więc używasz obrazów na swojej stronie, ważne jest, aby zapoznać się z różnymi typami plików i wiedzieć, kiedy ich używać.
JPEG (Joint Photographic Experts Group)
JPEG jest jednym z najstarszych formatów plików graficznych, obok BMP i GIF.
Zalety:
- Świetne dla fotografii i skomplikowanych obrazów z dużą ilością kolorów.
- Oferuje dobry balans między rozmiarem pliku a jakością obrazu.
- Powszechnie obsługiwane przez wszystkie przeglądarki i urządzenia.
Wady:
- Używa kompresji stratnej, co oznacza, że pewne dane są tracone, gdy obraz jest kompresowany.
- Nie obsługuje przezroczystości.
- Nie jest idealny dla obrazów z tekstem lub ostrymi krawędziami, ponieważ mogą wyglądać na rozmazane.
Najlepsze dla: Zdjęć, skomplikowanych ilustracji oraz wszelkich obrazów, gdzie niewielkie pogorszenie jakości nie jest zauważalne.
PNG (Portable Network Graphics)
PNG to wszechstronny format, który zapewnia wysokiej jakości obrazy, jednocześnie obsługując przezroczystość.
Zalety:
- Obsługuje przezroczystość.
- Używa kompresji bezstratnej, więc nie ma utraty jakości podczas zapisywania.
- Świetnie nadaje się do obrazów z tekstem lub ostrych krawędzi.
Wady:
- Większe rozmiary plików w porównaniu do JPEG dla fotografii.
- Nie tak efektywny dla skomplikowanych fotografii.
Najlepsze dla: Logotypów, zrzutów ekranu, obrazów z tekstem lub dowolnego obrazu, który wymaga przezroczystości.
GIF (Format wymiany grafiki)
GIFy opanowały internet dzięki swoim animacjom w pętli, i można je zobaczyć jako animowane naklejki lub memy.
Zalety:
- Obsługuje proste animacje.
- Mały rozmiar pliku dla prostych obrazów.
- Szeroko obsługiwany przez przeglądarki i urządzenia
Minusy:
- Ograniczony do 256 kolorów.
- Nieodpowiedni dla fotografii lub skomplikowanych obrazów.
- Może skutkować dużymi rozmiarami plików dla długich animacji.
Najlepsze dla: Prostych animacji, ikon i bardzo prostych grafik.
WebP
Ponieważ formaty obrazów wymienione powyżej są dość stare i internet przekroczył znacznie ich możliwości, Google wprowadziło WebP jako bardziej efektywny format obrazu.
Zalety:
- Oferuje kompresję stratną i bezstratną.
- Obsługuje animację i przezroczystość.
- Znacznie mniejsze rozmiary plików w porównaniu do JPEG i PNG (około 25-35% mniejsze).
- Lepszy stosunek jakości do rozmiaru niż JPEG.
Wady:
- Nieobsługiwane przez starsze przeglądarki (patrzę na ciebie, Internet Explorer).
Najlepsze dla: Prawie wszystkiego, jeśli twoja publiczność korzysta z nowoczesnych przeglądarek. Jest to szczególnie ważne dla stron internetowych, które muszą znaleźć równowagę między jakością a wydajnością.
SVG (Scalable Vector Graphics)
SVG różni się nieco od pozostałych formatów obrazów. Zamiast składać się z pikseli, SVG opierają się na wzorach matematycznych.
Zalety:
- Skaluje się do dowolnego rozmiaru bez utraty jakości.
- Bardzo małe rozmiary plików dla prostych grafik.
- Można stylizować za pomocą CSS i manipulować za pomocą JavaScript.
- Świetnie nadaje się do responsywnego projektowania.
Wady:
- Nieodpowiedni dla skomplikowanych fotografii.
- Może być wolno renderowany, jeśli jest bardzo skomplikowany.
- Wymaga większej mocy obliczeniowej niż obrazy.
Najlepsze dla: Logotypów, ikon, prostych ilustracji oraz wszelkich grafik, które muszą wyglądać ostro w każdym rozmiarze.
3 łatwe sposoby na optymalizację obrazów dla sieci
Teraz, gdy rozumiesz, czym jest optymalizacja i jakie są różne typy plików, zobaczmy, jak można optymalizować obraz w praktyce.
Na szczęście optymalizacja obrazów nie wymaga zaawansowanej wiedzy technicznej. Istnieje wiele narzędzi, które mogą pomóc Ci zmieniać rozmiar, kompresować i konwertować obrazy na różne formaty z łatwością.
Przyjrzyjmy się dokładnie kilku różnym metodom.
1. Zmiana rozmiaru i przycinanie obrazów
Jednym z najłatwiejszych kroków, jakie możesz podjąć, aby zoptymalizować swoje obrazy, jest ich przeskalowanie lub przycięcie. Możesz użyć narzędzia do edycji zdjęć takiego jak Adobe Photoshop dla zaawansowanych użytkowników lub Canva, jeśli potrzebujesz czegoś prostego i gotowego do użycia. Obie te aplikacje mogą pomóc Ci przyciąć i przeskalować obrazy oraz zapisać je w niższych rozdzielczościach, aby zmniejszyć rozmiar plików.
Możesz również użyć domyślnej przeglądarki zdjęć na swoim komputerze do zmiany rozmiaru i przycinania.
Jeśli używasz Windows, możesz łatwo przycinać i zmieniać rozmiar obrazów w Microsoft Photos. Na Macu aplikacja nazywa się „Preview”.
Pokażemy, jak to działa na komputerze z systemem Windows.
Aby zacząć, otwórz swój obraz w aplikacji „Photos” przez dwukrotne kliknięcie obrazu.
Następnie kliknij na pierwszą ikonę Edytuj obraz w górnym menu:

Teraz kliknij na ikonę Przytnij na górze paska menu Edycji i zdecyduj, którą część obrazu chcesz użyć.

Możesz również zmienić rozmiar obrazów za pomocą Edytora Zdjęć Windows, klikając na trzy kropki, a następnie wybierając Zmień rozmiar.

Teraz możesz wybrać różne rozmiary obrazów lub wprowadzić własne wymiary dla obrazu.

Jeśli klikniesz na Zdefiniuj niestandardowe wymiary, możesz zmienić szerokość i wysokość obrazu oraz kontrolować jego jakość za pomocą suwaka.
Na przykład, jeśli chcesz skompresować obraz bez zmiany wymiarów, możesz obniżyć jakość obrazu, aby uzyskać mniejsze pliki obrazów.

Na końcu kliknij na Zapisz zmienioną kopię. Zalecamy wybranie innej nazwy dla zmienionego obrazu, aby uniknąć nadpisania oryginalnego.
2. Użyj narzędzia online do kompresji i optymalizacji obrazów
Możesz także zrobić to samo, a nawet więcej za pomocą narzędzi do optymalizacji obrazów online. Niektóre narzędzia do optymalizacji pozwalają również na przetwarzanie obrazów zbiorczo. To może pomóc zaoszczędzić dużo czasu.
Squoosh
W DreamHost, uwielbiamy używać Squoosh z kilku powodów:
- Jest darmowy i działa w przeglądarce: Nie ma potrzeby pobierać ani instalować czegokolwiek.
- Pokazuje porównanie w czasie rzeczywistym: Możesz zobaczyć, jak Twoje optymalizacje wpływają na jakość obrazu natychmiast.
- Obsługuje wiele formatów plików: Możesz wybrać żądany typ pliku wyjściowego.
- Oferuje wybór metody kompresji: Możesz wybrać spośród różnych metod/algoritmów kompresji oraz zobaczyć, jak Twój wybór wpływa na końcowy rozmiar pliku i jakość obrazu w czasie rzeczywistym.
Oto jak możesz zmienić rozmiar obrazu za pomocą Squoosh.
Przejdź do https://squoosh.app i dodaj obraz ze swojego urządzenia. Jeśli tylko testujesz platformę, możesz użyć jednego z obrazów demonstracyjnych, które dostarczyli w sekcji „Lub wypróbuj jeden z tych” .

Gdy zobaczysz obraz, zobaczysz panel po prawej stronie strony z różnymi opcjami kompresji obrazu. Przełącz się na przycisk Zmień rozmiar.

To da Ci kilka dodatkowych opcji do zmiany metody zmiany rozmiaru, wyboru predefiniowanego rozmiaru i więcej. W tym przykładzie wybraliśmy predefiniowany rozmiar jako 33,33%.
To oznacza, że wymiary obrazu zostaną zmniejszone do 33,33% pierwotnego rozmiaru. Więc, jeśli twoje oryginalne zdjęcie miało 3000 pikseli szerokości, wybranie ustawienia wstępnego 33,33% da ci obraz o szerokości 1000 pikseli.
Zauważysz również, że zmiana rozmiaru obrazu znacząco redukuje rozmiar pliku — w naszym przykładzie o 60%.
Po zakończeniu, kliknij niebieski przycisk Pobierz w prawym dolnym rogu ekranu i voila! Masz teraz skompresowany obraz.
TinyPNG

TinyPNG to przyjazna użytkownikowi aplikacja internetowa, która umożliwia kompresję do 20 obrazów jednocześnie, każdy do 5MB. Jest darmowa w użyciu i obsługuje obrazy WebP, PNG oraz JPEG.
Niestety, nie możesz jeszcze optymalizować obrazów SVG za pomocą tego narzędzia. Jest ono najlepsze dla Ciebie tylko wtedy, gdy Twoje obrazy mają już mniej niż 5 MB.
Aby zoptymalizować obraz za pomocą TinyPNG, wystarczy przesłać swoje pliki obrazów do pola na górze strony i poczekać na zakończenie procesu kompresji.

To wszystko! Możesz następnie przejrzeć wyniki i pobrać zoptymalizowane obrazy. Dla surowych obrazów zauważyliśmy redukcję rozmiaru o 40%-70%.
Kraken.io

Kraken.io to kolejny online optymalizator obrazów, którego możesz użyć. Podobnie jak TinyPNG, pozwala na kompresję obrazów masowo.
Kraken oferuje różnorodne opcje wyboru rodzaju kompresji, sposobu eksportowania plików i więcej.

Na przykład możesz wybierać spośród trzech trybów optymalizacji, w tym „Strata”, „Bezstratny” i „Ekspert”.
Kraken.io daje ci większą kontrolę nad sposobem kompresji twoich obrazów. Możesz wybrać priorytet dla jakości obrazu kosztem rozmiaru pliku lub odwrotnie.
Aby zoptymalizować obraz za pomocą Kraken.io, po prostu przekaż obrazy, które chcesz skompresować, wybierz metodę optymalizacji i wybierz opcję pobierania.
Na przykład, możesz pobrać każdy plik indywidualnie, pobrać wiele plików razem w pliku zip, przesłać je bezpośrednio do Dropboxa, lub udostępnić je bezpośrednio na Facebooku i Twitterze.

Jednak główną wadą tego narzędzia jest to, że darmowa wersja jest dość ograniczona. Oferują limit testowy 100MB i maksymalnie 1MB, co, jeśli kompresujesz obrazy hurtowo, może zostać wyczerpane podczas jednego użycia.
3. Zainstaluj wtyczkę WordPress
Jeśli posiadasz stronę WordPress, nie musisz kompresować obrazów przed przesłaniem ich. Istnieje kilka pluginów, które działają w tle, optymalizując obrazy WordPress podczas ich przesyłania — i w ten sposób przyspieszają ładowanie się Twojej strony.
Plugins
Pluginy WordPress to dodatki, które rozszerzają funkcjonalność WordPressa. Mogą być używane do wszystkiego, od dodawania funkcji e-commerce po pełne kreatory stron WordPress, narzędzia SEO i więcej.
Czytaj więcejPrzyjrzyjmy się niektórym z najpopularniejszych wtyczek do optymalizacji obrazów.
Smush

Smush to popularny optymalizator obrazów WordPress z ponad milionem aktywnych instalacji i oceną pięciu gwiazdek. Pomaga poprawić czas ładowania stron przez kompresowanie i zmienianie rozmiaru obrazów.
Na przykład funkcja „Bulk Smush” wykrywa obrazy na Twojej stronie, które mogą być zoptymalizowane i umożliwia ich kompresję zbiorczą.

Możesz również ustawić maksymalne wymiary obrazów, a Smush automatycznie zmieni rozmiar obrazów przekraczających limity, zachowując proporcje.
Istnieje wiele funkcji dostosowywania w darmowej wersji Smush, w tym ładowanie leniwe i częstotliwość masowego smush, które pomagają zoptymalizować Twoją stronę WordPress z minimalnym dodatkowym wysiłkiem.
Jeśli uaktualnisz do Smush Pro, uzyskasz dostęp do większej liczby funkcji, w tym możliwość automatycznego kompresowania obrazów i serwowania ich w formacie WebP. Plany zaczynają się od 15 dolarów miesięcznie.
ShortPixel Optymalizator Obrazów

ShortPixel to lekki plugin kompresji obrazów dla stron internetowych WordPress. Jedną z głównych korzyści ShortPixel jest to, że obsługuje formaty obrazów HEIC (format Apple), WebP i AV1 Image File Format (AVIF).
Poza tym, ShortPixel posiada również inteligentne przycinanie. Dzięki tej funkcji wszystkie miniatury Twoich zdjęć są nie tylko optymalizowane, ale również przycinane tak, aby automatycznie wyświetlać temat zdjęcia. Ta funkcja jest zaprojektowana specjalnie dla stron internetowych e-commerce.
ShortPixel obsługuje trzy różne metody kompresji: stratną, błyszczącą i bezstratną.

Mówiliśmy o kompresji stratnej i bezstratnej. Ale błyszczący to nowość.
Glossy to algorytm kompresji stratnej wysokiej jakości, specyficzny dla ShortPixel, zaprojektowany dla fotografów. Więc jeśli masz stronę internetową z portfolio fotograficznym, ShortPixel może być idealny dla Twoich potrzeb kompresji obrazów.
Możesz także kompresować swoje miniatury i tworzyć kopię zapasową swoich oryginalnych zdjęć. Aby uzyskać więcej opcji, możesz uaktualnić do wersji premium, która zaczyna się od 9,99 USD miesięcznie. Możesz również kupować kredyty hurtowo i używać ich w razie potrzeby.
Jetpack

Chociaż Jetpack nie jest wtyczką do optymalizacji obrazów, jego funkcja Site Accelerator zawiera opcję optymalizacji obrazów i hostingu na sieci dostarczania treści (CDN).
CDN
CDN to skrót od u201cContent Delivery Networku201d. Odnosi się do geograficznie rozproszonej sieci serwerów internetowych (i centrów danych) współpracujących, aby zapewnić szybką dostawę treści przez internet.
Czytaj więcejMożesz znaleźć te opcje optymalizacji obrazu w ustawieniach Wydajność & prędkość wtyczki:

Te funkcje są dostępne za darmo z Jetpack Boost. Wtyczka zawiera inne narzędzia, które pomagają poprawić wydajność Twojej strony internetowej.
Przyspiesz swoją stronę za pomocą zoptymalizowanych obrazów
Słabo zoptymalizowane obrazy mogą negatywnie wpływać na wydajność Twojej strony. Na szczęście możesz przyspieszyć swoją stronę i poprawić pozycje w rankingu SEO, po prostu zmieniając rozmiar i kompresując swoje obrazy.
Podsumowując, oto trzy łatwe sposoby na optymalizację obrazów:
- Zmień rozmiar i przycinaj obrazy za pomocą programu takiego jak Adobe Photoshop, Microsoft Photos lub Podgląd na Macu.
- Użyj narzędzia do kompresji online, takiego jak Squoosh.app, TinyPNG lub Kraken.io.
- Zainstaluj wtyczkę do optymalizacji WordPress, taką jak Smush Pro, Short Pixel lub Jetpack Boost.
Możesz również poprawić wydajność swojej strony, wybierając mocny plan hostingowy. Nasz DreamPress: Zarządzany Hosting WordPress oferuje szybką i niezawodną usługę z całodobowym wsparciem i Gwarancją Czasu Działania 100%!
Sprawdź nasze plany już dziś.

Ty Marzysz, My Kodujemy
Skorzystaj z ponad 20-letniego doświadczenia w kodowaniu, wybierając naszą usługę Rozwoju Stron Internetowych. Wystarczy, że powiesz nam, czego chcesz dla swojej strony — resztą zajmiemy się my.
Dowiedz się więcej