Представьте, что вам нужно ждать пять секунд для загрузки каждого изображения при прокрутке в Instagram. Можете ли вы представить, что кто-то захочет ждать так долго для загрузки каждого изображения? Мы так не думаем.
Изображения, хотя и необходимы, могут быть сложными в обращении. Они добавляют много лишнего объема на веб-страницу и могут замедлить ваш сайт, даже если все остальное сделано правильно.
Согласно исследованию Google, посетитель на 90% скорее покинет ваш сайт, если время загрузки увеличится с одной до пяти секунд. Это не только снижает шансы на конверсию, но и негативно влияет на поисковую оптимизацию (SEO).
Оптимизация изображений для веба — уменьшение их размера без потери качества — может помочь вам улучшить время загрузки страниц и сократить объем файлов. Это звучит как большая работа, но с правильными инструментами для оптимизации изображений вы можете упростить процесс и значительно улучшить производительность вашего сайта.
В этом руководстве мы поговорим о важности оптимизации изображений и её влиянии на ваш сайт. Затем мы рассмотрим несколько различных способов оптимизации ваших изображений.
Давайте начнем!
Что такое оптимизация изображений для веба?
Оптимизация изображений — это процесс максимального сжатия ваших веб-изображений без потери качества.
Подумайте об этом, как о подготовке к поездке — вы хотите взять все необходимое, но не хотите таскать за собой тяжелый чемодан.
Точно так же мы хотим, чтобы наши изображения выглядели отлично, но при этом не замедляли наш сайт.
Как работает оптимизация изображений?
Допустим, у вас есть фотография вашей собаки, которую вы хотите разместить на вашем сайте.
Во-первых, мы рассмотрим размеры или разрешение изображения.
Если вы оптимизируете свой мобильный сайт и ему нужно отображать изображения только до 1000 пикселей в ширину, нет смысла загружать фото шириной 4000 пикселей. Конечно, оно будет выглядеть лучше, но для ваших посетителей это будет незаметно и только замедлит ваш сайт. Простое изменение размера изображения может значительно уменьшить размер файла.
Далее мы перейдем к сжатию. Мы обсудим типы сжатия чуть позже. Пока помните, что существует два типа: с потерями и без потерь.
Если мы используем без потерь сжатие, мы говорим компьютеру, “Сделай это меньше, но не меняй, как это выглядит!”
Алгоритм или инструмент сжатия найдет способ уменьшить размер файла без потери качества, просто лучше организовав файл.
Если мы выберем сжатие с потерями, мы говорим: «Сделай это меньше, и ничего, если придется убрать некоторые вещи, лишь бы это все еще хорошо выглядело».
Алгоритм может решить, что два очень похожих оттенка синего могут быть одним оттенком, или что некоторые мелкие детали на фоне не слишком важны. Или, возможно, темное небо не требует столько пикселей, посвященных черному цвету. Мы также можем удалить лишнюю информацию, скрытую в файле изображения. Вещи, такие как когда и где была сделана фотография, какая камера была использована — информация, не нужная для веб-сайта.
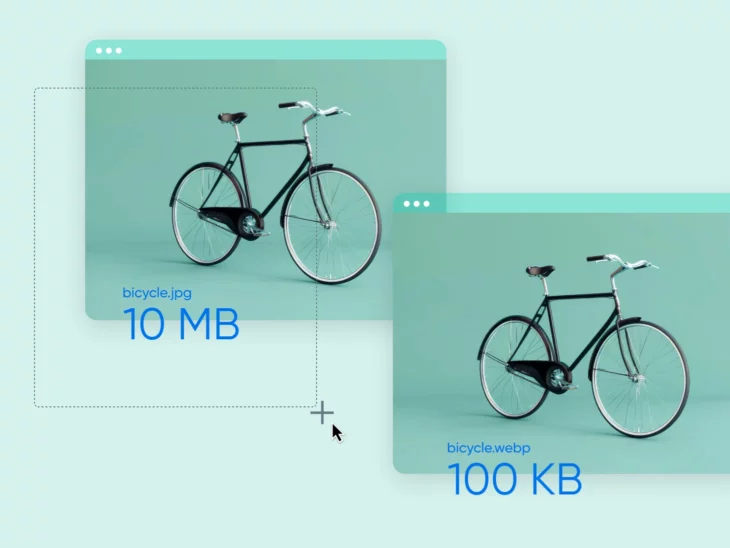
Итак, подводя итоги: мы начинаем с фотографии собаки размером 5МБ. Мы изменяем её размер, затем аккуратно сжимаем, удаляем лишнюю информацию и сохраняем в формате WebP. Теперь у нас есть изображение размером 100КБ, которое всё ещё выглядит отлично, но загружается намного быстрее.
И вот цель оптимизации изображений: сделать изображения достаточно маленькими для быстрой загрузки, но при этом достаточно качественными, чтобы продемонстрировать вашу прекрасную собаку.
Это балансировка, но с небольшой практикой вы это освоите. Посетители вашего сайта будут вам благодарны, когда смогут увидеть вашу милую собачку без ожидания загрузки изображения.
Как выбрать инструмент для сжатия изображений?
Лучший алгоритм сжатия изображений — это тот, который может создавать наименьшие по размеру файлы изображений без потери качества. Однако это также зависит от того, какой тип сжатия может помочь вам достичь желаемого размера файла.
Как мы упоминали ранее, существует два типа сжатия:
- Без потерь (Lossless) сжатие: Представьте, что вы собираетесь в поездку и используете вакуумные хранилища для упаковки вещей. Вы вытесняете весь воздух, делая свои вещи компактнее. И когда вы распаковываете, все остается точно так же, как вы упаковали. Алгоритмы сжатия без потерь работают именно так. Они стараются сохранить как можно больше информации изображения, при этом уменьшая размер файла. Когда вы открываете изображение, оно выглядит идентично оригиналу. Это отлично подходит для сохранения четкости изображений без удаления данных.
- Сжатие с потерями (Lossy): Сжатие с потерями больше похоже на упаковку для долгой поездки, когда вы оставляете некоторые вещи дома. Возможно, вам не нужно брать с собой все десять футболок, поэтому вы упаковываете только четыре. Конечно, ваша сумка становится легче, но вы также теряете часть того, с чем начинали. Это позволяет получить минимально возможный размер файла, но за это приходится платить постепенным, но необратимым снижением качества изображения. JPEG или JPG — это распространенный тип изображения с потерями.
Например, если вы отправляете сканы документов, где текст должен быть читабельным, вам нужна без потерь сжатие. Но для обычных фотографий, которые вы сделали во время поездки? Потерянное сжатие сделает своё дело и также позволит вам получить гораздо меньший файл изображения, не делая очевидным тот факт, что изображение было сжато.
Теперь вопрос в том, действительно ли это имеет значение?
Имеет ли значение оптимизация изображений?
Почти 80% веб-страниц в интернете имеют изображения как самый значимый элемент. Это означает, что их оптимизация может значительно улучшить производительность вашего сайта.
Поисковые системы, такие как Google, также учитывают Core Web Vitals (CWV) для определения рейтинга сайтов.
Основные показатели веб-виталины (CWV)
Google создал Основные показатели веб-виталины (CWV), тройку метрик пользовательского опыта для улучшения скорости, доступности и качества веб-серфинга. Три метрики Основных показателей веб-виталины – это LCP, FID и CLS.
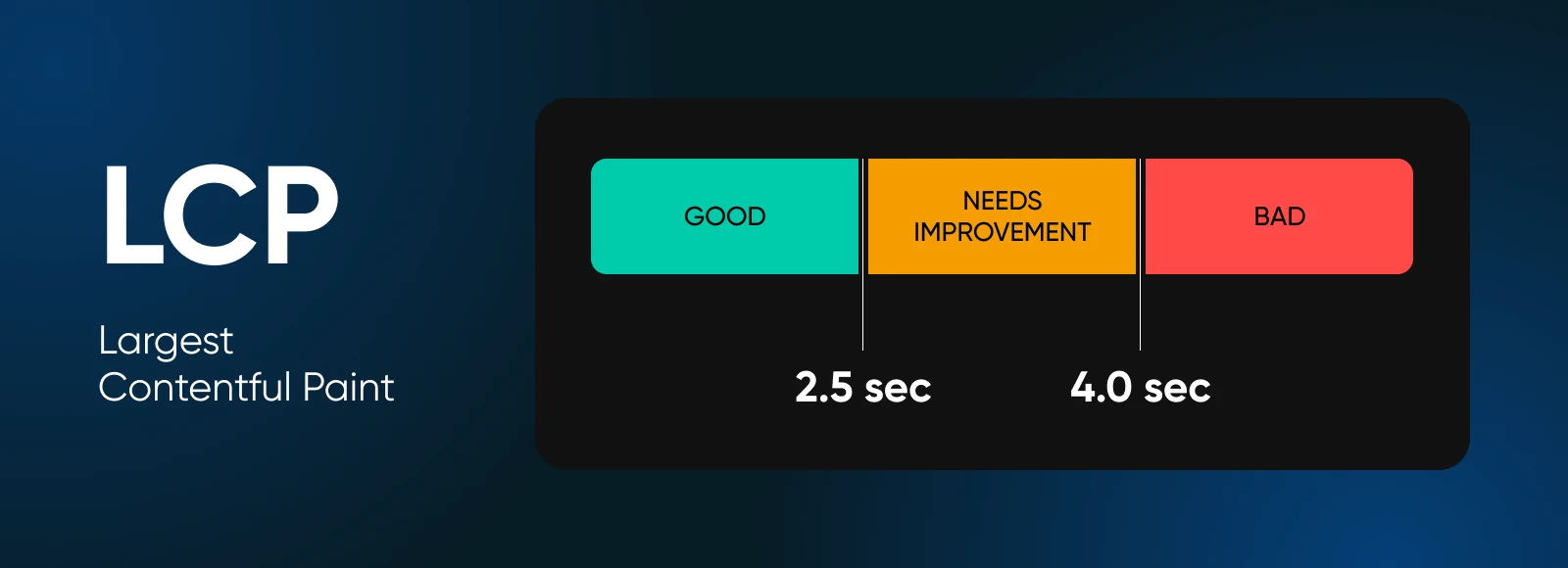
Читать далееCore Web Vitals — это набор метрик, измеряющих производительность сайта, при этом одной из наиболее важных метрик является Largest Contentful Paint (LCP).

LCP измеряет время, необходимое для загрузки самого крупного элемента на странице. Обычно это главное изображение для большинства веб-сайтов.
Эти большие файлы изображений часто негативно влияют на показатель LCP вашего сайта. И если этот показатель сохраняется на протяжении долгого времени, это может оказать удручающее воздействие на ваши конверсии.
Поэтому оптимизация изображений является одним из наиболее эффективных способов повышения производительности вашего сайта и улучшения SEO.
Различные типы файлов изображений
Выбор правильного формата изображения — это не только о том, чтобы сделать ваши картинки красивыми.
Правильный формат изображения может резко повлиять на производительность вашего сайта, пользовательский опыт и даже на позиции в поисковой системе.
Итак, если вы используете изображения на вашем сайте, важно ознакомиться с различными типами файлов и когда их использовать.
JPEG (Joint Photographic Experts Group)
JPEG — один из старейших форматов файлов изображений, наряду с BMP и GIF.
Плюсы:
- Отлично подходит для фотографий и сложных изображений с большим количеством цветов.
- Обеспечивает хорошее соотношение размера файла и качества изображения.
- Широко поддерживается всеми браузерами и устройствами.
Минусы:
- Использует сжатие с потерями, что означает потерю некоторых данных при сжатии изображения.
- Не поддерживает прозрачность.
- Не идеален для изображений с текстом или четкими краями, так как они могут выглядеть размыто.
Лучше всего подходит для: Фотографий, сложных иллюстраций и любых изображений, где небольшое снижение качества не заметно.
PNG (Portable Network Graphics)
PNG — это универсальный формат, который обеспечивает высокое качество изображений и поддерживает прозрачность.
Плюсы:
- Поддерживает прозрачность.
- Использует без потерь сжатие, поэтому при сохранении нет потери качества.
- Отлично подходит для изображений с текстом или четкими границами.
Минусы:
- Больший размер файлов по сравнению с JPEG для фотографий.
- Не так эффективен для сложных фотографий.
Лучше всего для: Логотипов, скриншотов, изображений с текстом или любых изображений, которым нужна прозрачность.
GIF (Graphics Interchange Format)
GIF-изображения завоевали интернет своими повторяющимися анимациями, и вы можете увидеть их в виде анимированных стикеров или мемов.
Плюсы:
- Поддерживает простые анимации.
- Малый размер файла для простых изображений.
- Широко поддерживается в браузерах и устройствах
Минусы:
- Ограничен 256 цветами.
- Не подходит для фотографий или сложных изображений.
- Может привести к большим размерам файла для длинных анимаций.
Лучше всего подходит для: Простых анимаций, иконок и очень простой графики.
WebP
Поскольку форматы изображений, упомянутые выше, довольно старые и интернет давно вышел за рамки их возможностей, Google предложил WebP в качестве более эффективного формата изображения.
Плюсы:
- Предлагает как сжатие с потерями, так и без потерь.
- Поддерживает анимацию и прозрачность.
- Значительно меньший размер файлов по сравнению с JPEG и PNG (примерно на 25-35% меньше).
- Лучшее соотношение качества к размеру, чем у JPEG.
Минусы:
- Не поддерживается старыми браузерами (это касается вас, Internet Explorer).
Лучше всего подходит для: Практически всего, если ваша аудитория использует современные браузеры. Это особенно важно для сайтов, которым необходимо сбалансировать качество и производительность.
SVG (Масштабируемая векторная графика)
SVG отличается от других форматов изображений. Вместо того чтобы быть составленным из пикселей, SVG основаны на математических формулах.
Плюсы:
- Масштабируется до любого размера без потери качества.
- Очень маленькие размеры файлов для простой графики.
- Может быть стилизован с помощью CSS и манипулирован с помощью JavaScript.
- Отлично подходит для адаптивного дизайна.
Минусы:
- Не подходит для сложных фотографий.
- Может медленно отображаться, если очень сложный.
- Требует больше вычислительной мощности, чем изображения.
Лучше всего подходит для: Логотипов, иконок, простых иллюстраций и любой графики, которая должна выглядеть четко при любом размере.
3 простых способа оптимизировать изображения для веба
Теперь, когда вы понимаете, что такое оптимизация, и какие бывают типы файлов, давайте посмотрим, как можно оптимизировать изображение на практике.
К счастью, оптимизация изображений не требует продвинутых технических знаний. Существует множество инструментов, которые помогут вам изменять размеры, сжимать и конвертировать изображения в различные форматы с легкостью.
Давайте подробно рассмотрим несколько различных методов.
1. Изменение размера и обрезка изображений
Один из самых простых шагов, которые вы можете предпринять для оптимизации ваших изображений, — это изменить их размер или обрезать. Вы можете использовать инструмент редактирования фотографий вроде Adobe Photoshop для продвинутых пользователей или Canva, если вам нужно что-то простое и готовое к использованию. Оба эти инструмента помогут вам обрезать и изменить размер изображений, а также сохранить их в более низком разрешении для уменьшения размера файлов.
Вы также можете использовать стандартный просмотрщик фотографий на вашем компьютере для изменения размера и обрезки.
Если вы используете Windows, вы можете легко обрезать и изменять размер изображений в Microsoft Photos. На Mac приложение называется «Preview».
Мы покажем, как это работает на компьютере с Windows.
Чтобы начать, откройте ваше изображение в приложении «Photos» двойным кликом по изображению.
Затем нажмите на первый значок для Редактирования изображения в верхнем меню:

Теперь кликните на иконку Обрезать в верхней части панели меню Редактирования и выберите, какую часть изображения вы хотите использовать.

Вы также можете изменить размер изображений с помощью редактора фотографий Windows, нажав на три точки и выбрав Изменить размер.

Теперь вы можете выбрать разные размеры изображений или ввести собственные размеры для изображения.

Если вы нажмете на Задать пользовательские размеры, вы сможете изменить ширину и высоту изображения, а также контролировать его качество с помощью ползунка.
Например, если вы хотите сжать изображение без изменения размеров, вы можете уменьшить качество изображения, чтобы получить меньшие файлы изображений.

В конце нажмите на Сохранить изменённую копию. Рекомендуем выбрать другое имя для изменённого изображения, чтобы не перезаписать оригинальный файл.
2. Используйте онлайн-инструмент для сжатия и оптимизации изображений
Вы также можете делать то же самое и даже больше с помощью онлайн-инструментов для оптимизации изображений. Некоторые инструменты также помогают обрабатывать изображения пакетно. Это может помочь вам сэкономить много времени.
Squoosh
В DreamHost мы любим использовать Squoosh по нескольким причинам:
- Это бесплатно и доступно онлайн: Нет необходимости скачивать или устанавливать что-либо.
- Показывает сравнение в реальном времени: Вы можете видеть, как ваши оптимизации влияют на качество изображения мгновенно.
- Поддерживает множество форматов файлов: Вы можете выбрать тип выходного файла.
- Предлагает выбор метода сжатия: Вы можете выбирать между различными методами/алгоритмами сжатия, а также видеть, как ваш выбор влияет на конечный размер файла и качество изображения в реальном времени.
Вот как вы можете изменить размер изображения с помощью Squoosh.
Перейдите по https://squoosh.app и добавьте изображение с вашего устройства. Если вы просто тестируете платформу, вы можете использовать одно из демонстрационных изображений, предоставленных в разделе «Или попробуйте одно из этих ».

Как только вы увидите изображение, вы увидите панель справа от страницы с различными опциями сжатия изображения. Переключитесь на кнопку Изменить размер.

Это даст вам несколько дополнительных возможностей для изменения метода изменения размера, выбора предустановленного размера и других параметров. В этом примере мы выбрали предустановку 33.33%.
Это означает, что размеры изображения будут уменьшены до 33,33% от первоначального размера. Таким образом, если ваше оригинальное изображение имело ширину 3000 пикселей, выбор предустановки 33,33% даст вам изображение шириной 1000 пикселей.
Вы также заметите, что изменение размера изображения значительно уменьшает размер файла — в нашем примере на 60%.
После завершения, кликните на синюю кнопку Скачать в нижнем правом углу экрана, и вуаля! Теперь у вас есть сжатое изображение.
TinyPNG

TinyPNG — это удобное веб-приложение, которое позволяет сжимать до 20 изображений за раз размером до 5 МБ каждое. Использование бесплатное, поддерживаются изображения в форматах WebP, PNG и JPEG.
К сожалению, вы не можете оптимизировать изображения SVG с помощью этого инструмента пока что. Этот инструмент подходит для вас, только если размер ваших изображений уже менее 5 МБ.
Чтобы оптимизировать изображение с помощью TinyPNG, просто загрузите ваши изображения в окно в верхней части страницы и дождитесь завершения процесса сжатия.

Вот и все! Затем вы можете просмотреть результаты и загрузить оптимизированные изображения. Для необработанных изображений мы заметили уменьшение размера на 40%-70%.
Kraken.io

Kraken.io — это ещё один онлайн-оптимизатор изображений, который вы можете использовать. Как и TinyPNG, он позволяет сжимать изображения пакетно.
Kraken предлагает различные варианты выбора типа сжатия, способа экспорта файлов и других параметров.

Например, вы можете выбрать из трех режимов оптимизации, включая «Lossy», «Lossless» и «Expert».
Kraken.io предоставляет вам больше контроля над тем, как сжимаются ваши изображения. Вы можете выбрать приоритет качества изображения над размером файла или наоборот.
Чтобы оптимизировать изображение с помощью Kraken.io, просто загрузите изображения, которые вы хотите сжать, выберите метод оптимизации и выберите вариант скачивания.
Например, вы можете скачать каждый файл по отдельности, скачать несколько файлов вместе в zip файле, загрузить их напрямую в Dropbox или поделиться ими в Facebook и Twitter.

Однако основным недостатком этого инструмента является то, что бесплатная версия довольно ограничена. Они предлагают квоту на тестирование в 100МБ и максимум 1МБ, что, если вы сжимаете изображения оптом, может быть исчерпано за одно использование.
3. Установите WordPress плагин
Если у вас есть сайт на WordPress, вам не нужно сжимать изображения перед загрузкой. Существует несколько плагинов, которые работают в фоновом режиме, оптимизируя изображения WordPress во время их загрузки — и тем самым ускоряя загрузку вашего сайта.
Plugins
Плагины WordPress — это дополнения, расширяющие функциональные возможности WordPress. Их можно использовать для всего, начиная от добавления функций электронной коммерции до полноценных конструкторов страниц WordPress, инструментов SEO и более.
Читать далееДавайте рассмотрим некоторые из самых популярных плагинов оптимизации изображений.
Smush

Smush — популярный оптимизатор изображений для WordPress с более чем миллионом активных установок и рейтингом в пять звезд. Он помогает улучшить время загрузки страниц, сжимая и изменяя размеры ваших изображений.
Например, функция «Bulk Smush» определяет изображения на вашем сайте, которые можно оптимизировать, и позволяет сжимать их массово.

Вы также можете установить максимальные размеры изображений, и Smush автоматически изменит размер изображений, превышающих лимиты, сохраняя пропорции.
В бесплатной версии Smush есть множество функций настройки, включая отложенную загрузку и массовое сжатие изображений, которые помогают вам оптимизировать ваш веб-сайт WordPress с минимальными дополнительными усилиями.
Если вы перейдете на Smush Pro, вы получите доступ к дополнительным функциям, включая возможность автоматически сжимать изображения и предоставлять их в формате WebP. Тарифы начинаются от 15 долларов в месяц.
ShortPixel Image Optimizer

ShortPixel — это легкий плагин сжатия изображений для сайтов на WordPress. Одним из основных преимуществ ShortPixel является поддержка форматов изображений HEIC (формат Apple), WebP, и AV1 Image File Format (AVIF).
Кроме того, ShortPixel также имеет умную обрезку. С этой функцией все миниатюры ваших изображений не только оптимизируются, но и обрезаются так, чтобы автоматически отображать объект изображения. Эта функция специально разработана для электронных коммерческих сайтов.
ShortPixel поддерживает три различных метода сжатия: lossy, glossy и lossless.

Мы говорили о потерянных и непотерянных данных. Но глянцевый – это новинка здесь.
Glossy — это алгоритм сжатия с потерями высокого качества, специфичный для ShortPixel, который разработан для фотографов. Так что, если у вас есть веб-сайт портфолио фотографий, ShortPixel может быть идеальным для ваших потребностей в сжатии изображений.
Вы также можете сжать свои миниатюры и создать резервную копию ваших оригинальных изображений. Для получения дополнительных возможностей вы можете перейти на премиум-версию, стоимость которой начинается от $9.99 в месяц. Вы также можете купить кредиты оптом и использовать их по мере необходимости.
Jetpack

Хотя Jetpack не является плагином для оптимизации изображений, его функция Site Accelerator включает в себя опцию для оптимизации изображений и размещения их в сети доставки контента (CDN).
CDN
CDN – это сокращение от «Content Delivery Network». Это относится к географически распределенной сети веб-серверов (и центров данных), которые сотрудничают, чтобы обеспечить быструю доставку контента через интернет.
Читать далееВы можете найти эти опции оптимизации изображений в настройках Производительность и скорость плагина:

Эти особенности доступны бесплатно с Jetpack Boost. Плагин включает в себя другие инструменты, которые помогают улучшить производительность вашего сайта.
Ускорьте ваш сайт с оптимизированными изображениями
Плохо оптимизированные изображения могут негативно сказаться на производительности вашего сайта. К счастью, вы можете ускорить работу сайта и улучшить позиции в рейтингах SEO, просто изменив размер и сжав ваши изображения.
Подводя итог, вот три простых способа оптимизировать ваши изображения:
- Изменяйте размер и обрезайте изображения с помощью программы, такой как Adobe Photoshop, Microsoft Photos или Preview на Mac.
- Используйте онлайн-инструмент для сжатия, такой как Squoosh.app, TinyPNG или Kraken.io.
- Установите плагин для оптимизации WordPress, такой как Smush Pro, Short Pixel или Jetpack Boost.
Вы также можете улучшить производительность вашего сайта, выбрав мощный хостинг-план. Наш DreamPress управляемый хостинг WordPress предлагает быстрое и надежное обслуживание с круглосуточной поддержкой и 100% гарантией бесперебойной работы!
Ознакомьтесь с нашими тарифами сегодня.

Вы мечтаете, мы кодируем
Воспользуйтесь 20-летним опытом в программировании, выбрав нашу услугу веб-разработки. Просто скажите нам, чего вы хотите для вашего сайта — мы возьмемся за дело.
Узнать больше