Se você trabalha em qualquer área de design — design gráfico, design UX, desenvolvimento web — você precisa de um portfólio.
Para designers e outros criativos, um portfólio online serve como um registro do seu trabalho, onde você pode ver seu progresso ao longo do tempo e mostrar projetos passados para potenciais clientes e empregadores. Ele também ajuda a estabelecer credibilidade, construir sua marca pessoal, fazer networking com outros em sua área e demonstrar suas habilidades.
Mas como todos sabemos, a autopromoção nunca é fácil. É aí que este guia entra. Se você precisa de inspiração para seu portfólio pessoal, continue a rolar. Abaixo, temos 26 exemplos de portfólio de design — dos melhores dos melhores — para ajudá-lo a iniciar o seu próprio. Aprenda com esses grandes e prepare-se para mostrar seu melhor trabalho.
O que é um Portfólio de Design?
Um portfólio de design é uma coleção do seu trabalho como designer, exibindo suas habilidades, experiência e criatividade. Geralmente é uma coleção digital de imagens, vídeos ou outros meios que apresenta seu trabalho de design de maneira profissional e polida.
Por que Você Precisa de um Portfólio de Design?
Como designer, um portfólio é essencial porque serve como uma representação visual de suas habilidades e experiência para potenciais clientes, empregadores ou colaboradores. Ele permite que você exiba seus trabalhos de design e demonstre sua capacidade de resolver problemas de design, trabalhar dentro de restrições e fornecer soluções de design eficazes.
Aqui estão algumas razões pelas quais você precisa de um portfólio de design:
- Para mostrar suas habilidades: Um portfólio de design é uma ótima maneira de mostrar suas habilidades de design e sua expertise para clientes potenciais, empregadores ou colaboradores. Ao apresentar seu trabalho de maneira profissional e polida, você pode demonstrar suas capacidades de design e comunicar seu valor como designer.
- Para se diferenciar: Em um campo de design competitivo, ter um portfólio que se destaque pode ajudá-lo a se diferenciar de outros designers. Ao mostrar seu estilo único, abordagem ou perspectiva, você pode demonstrar sua criatividade e mostrar que traz algo especial para a mesa.
- Para construir sua marca: Um portfólio de design também é uma oportunidade para construir e desenvolver sua marca pessoal. Ao apresentar seu trabalho de maneira consistente e coesa, você pode estabelecer sua identidade como designer e criar uma impressão duradoura em clientes potenciais, empregadores ou colaboradores.
- Para atrair novos clientes ou empregadores: Um portfólio de design pode ajudá-lo a atrair novos empregadores e clientes potenciais, demonstrando sua capacidade de fornecer soluções de design eficazes. Além disso, ao mostrar seus sucessos passados e destacar seu processo de design, você pode construir confiança com clientes, empregadores ou colaboradores potenciais e aumentar suas chances de ser contratado.
26 Exemplos de Portfólio de Design que Você Vai Querer Ver
Pronto para construir seu próprio portfólio? Antes de começar, confira estes sites de portfólio e exemplos — alguns dos portfólios mais modernos, mais criativos e mais inovadores na web — para inspirar você.
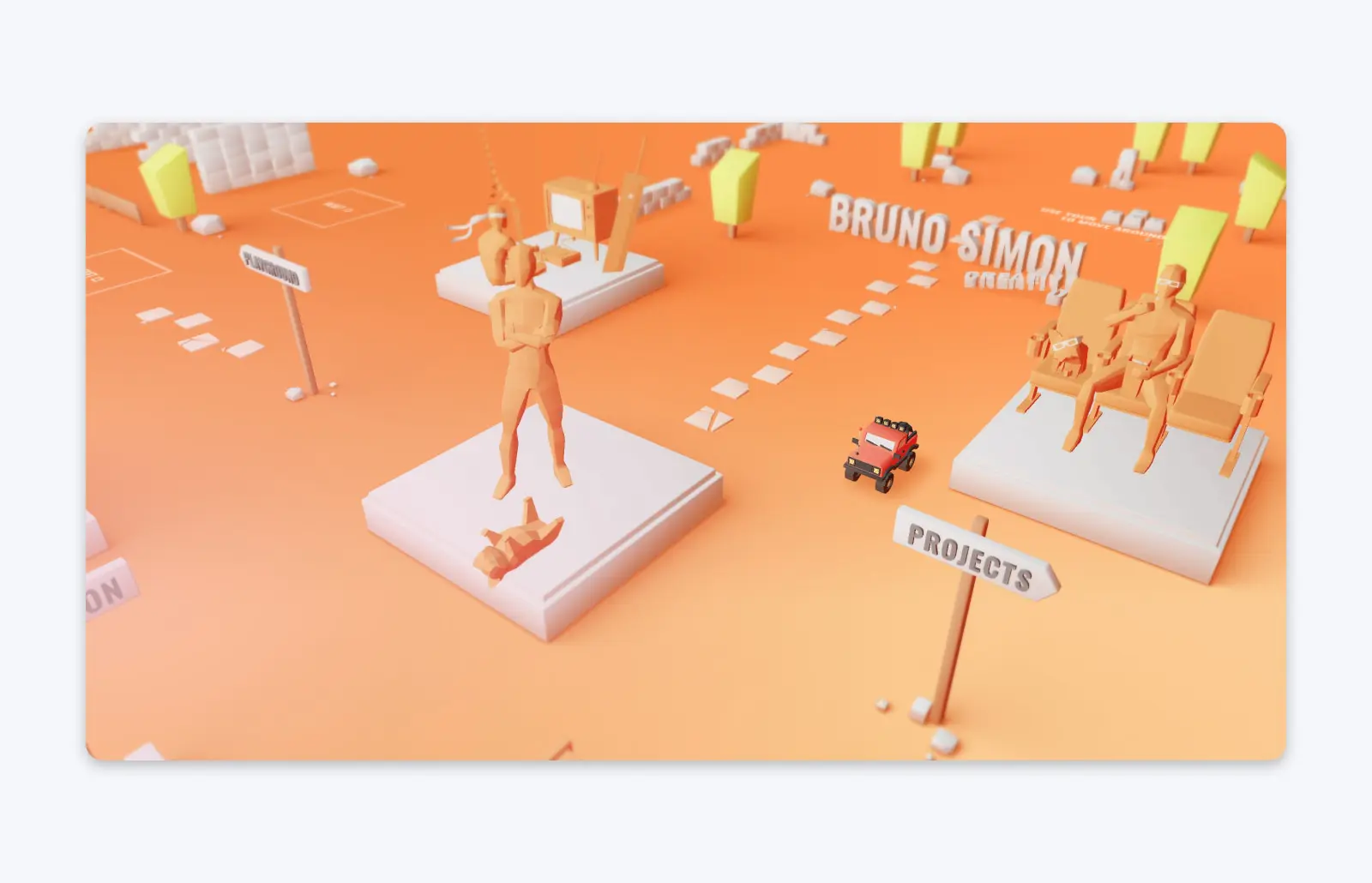
1. Bruno Simon

Bruno Simon, um desenvolvedor criativo baseado em Paris, tem um dos portfólios mais únicos que você vai ver em qualquer lugar. Após entrar no portfólio, você pode usar seu teclado para dirigir um pequeno carro ao redor de um mundo virtual, estacionando-o nos projetos anteriores de Simon para visualizá-los com mais detalhes.
Em 2020, o portfólio incrivelmente criativo de Simon venceu o Site do Ano no awwwards. Este formato não é um que funcionaria para todo designer — mas se você conseguir criar um design chamativo e destacado como este, é uma ótima maneira de fazer seu portfólio se destacar da multidão.
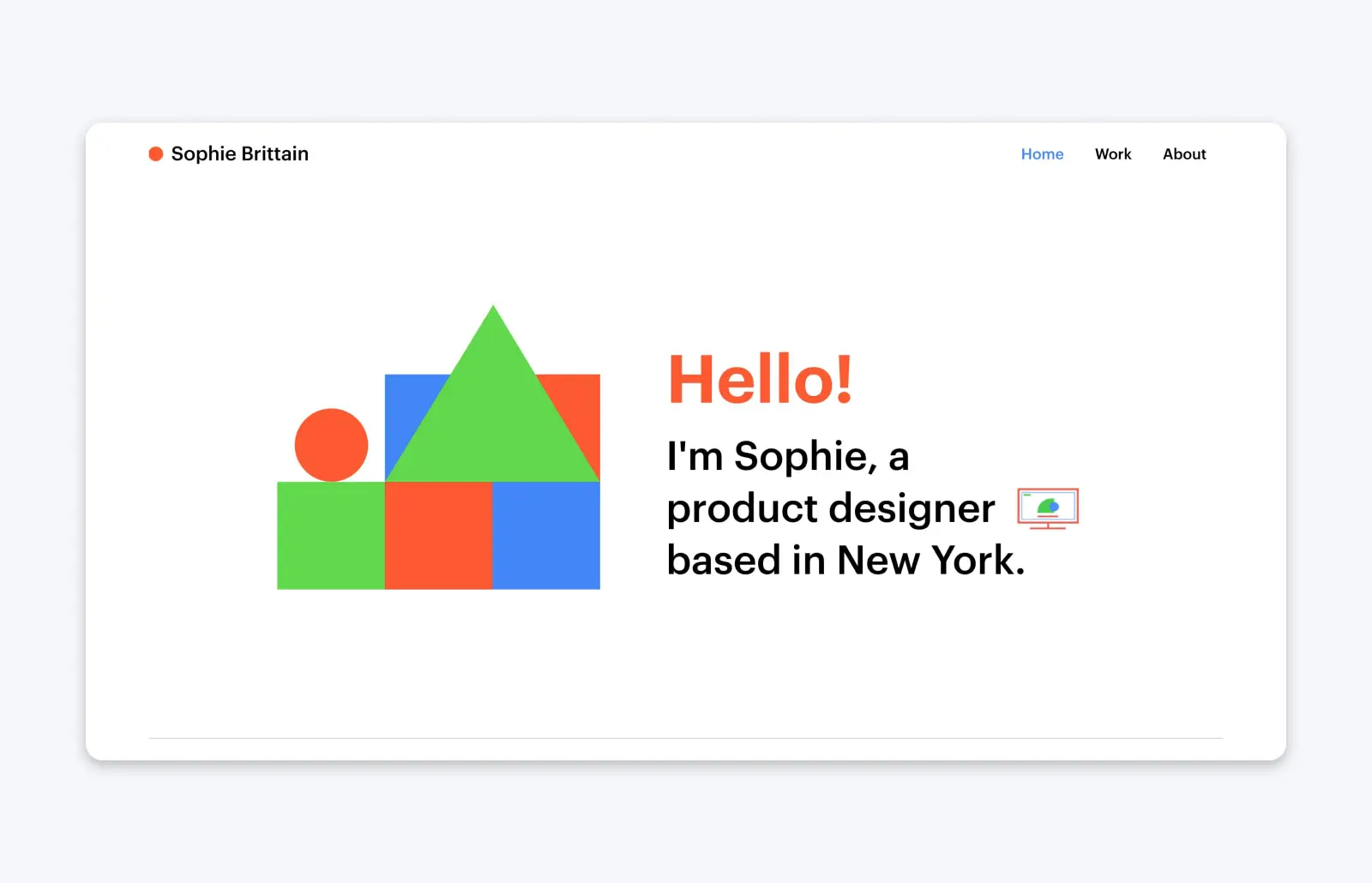
2. Sophie Brittain

Sophie Brittain, uma designer de produtos baseada em Nova York, seguiu um caminho muito mais simples com seu portfólio online. Após uma página de carregamento divertida e colorida, o portfólio de Sophie apresenta uma aparência semelhante: muita cor (com bastante espaço branco para destacá-lo) e uma página inicial simples e rolável que destaca alguns de seus melhores projetos. É projetado com um mínimo de ostentação, mas ainda é eficaz e memorável.
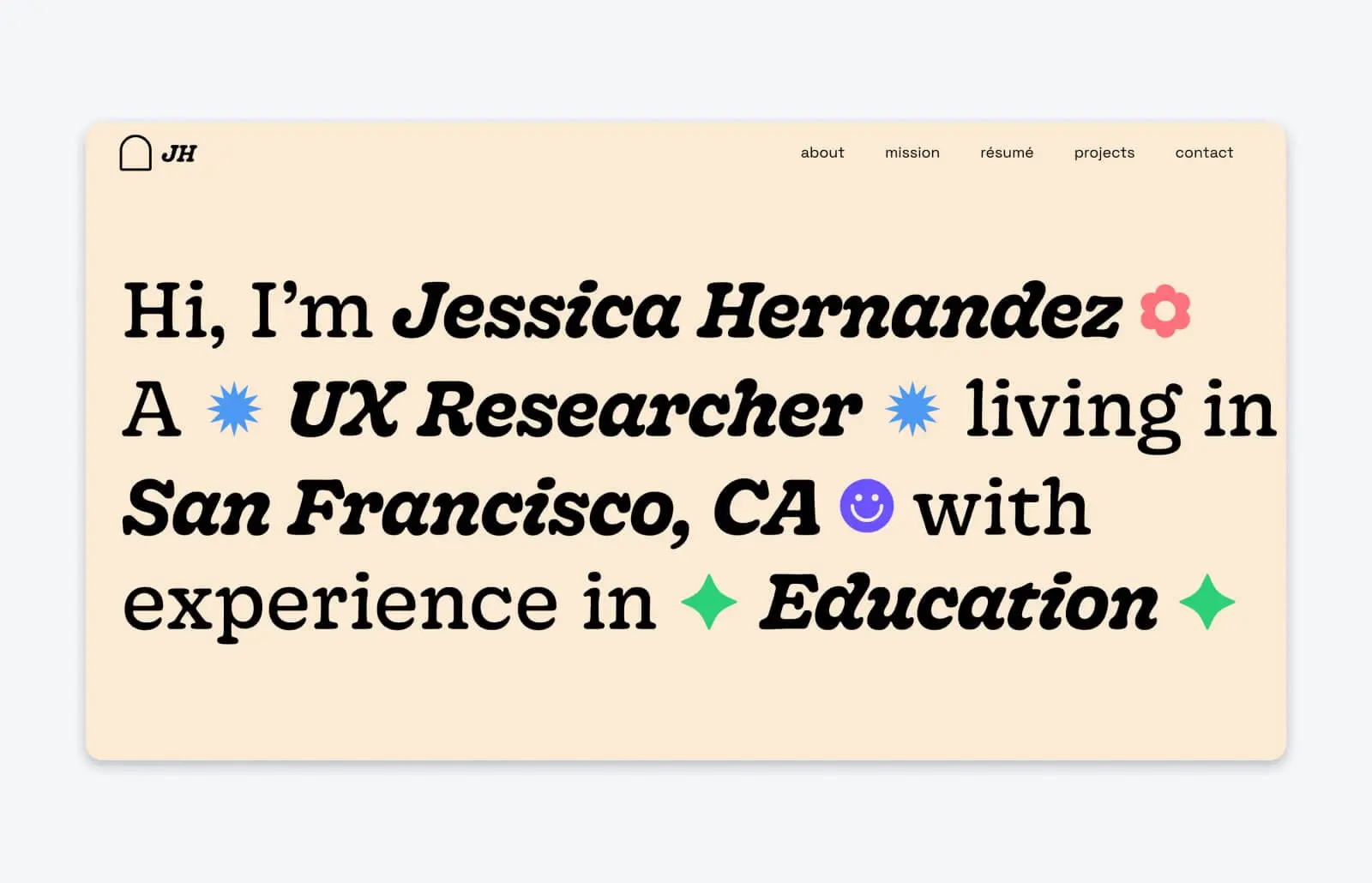
3. Jessica Hernandez

Jessica Hernandez é uma pesquisadora de UX e orientadora escolar que mora na região da Baía. Seu portfólio é um pouco diferente devido à sua experiência de trabalho única, mas ainda assim é absolutamente cheio de personalidade.
Experiência do Usuário (UX)
Experiência do Usuário (UX) refere-se à forma como os visitantes online interagem com um site. Os usuários frequentemente avaliam sua experiência virtual com base na usabilidade e no design do site, bem como na impressão geral do seu conteúdo.
Leia MaisJessica usa emojis e ilustrações para deixar seu amor por cores e design transparecer em cada parte de seu portfólio. Ela até inclui uma seção interativa onde os visitantes podem “conhecer” seu cachorro, Neo, e ajudar a pegar seus brinquedos virtuais.
O resultado é um portfólio que mostra que Jessica é criativa e adora se divertir—e se essa é a vibração que você precisa para o seu projeto, certamente vai querer contratá-la.
4. Diana Tatarenko

Diana Tatarenko é uma designer visual especializada em design UX e UI. Seu portfólio possui um design cativante, repleto de linhas limpas e fontes únicas. Mas o que realmente o diferencia é como Diana apresenta seus trabalhos anteriores para novos clientes e empregadores em potencial.
Em vez de apenas exibir seus designs em uma página de projeto, Diana convida os espectadores de seu portfólio a conhecerem seu processo. Para cada projeto, ela explica o problema que seu cliente precisava resolver — e como ela ajudou a abordá-lo com design. É uma abordagem única que certamente ajudará novos clientes em potencial a terem confiança em seu trabalho — antes mesmo de conhecê-la.
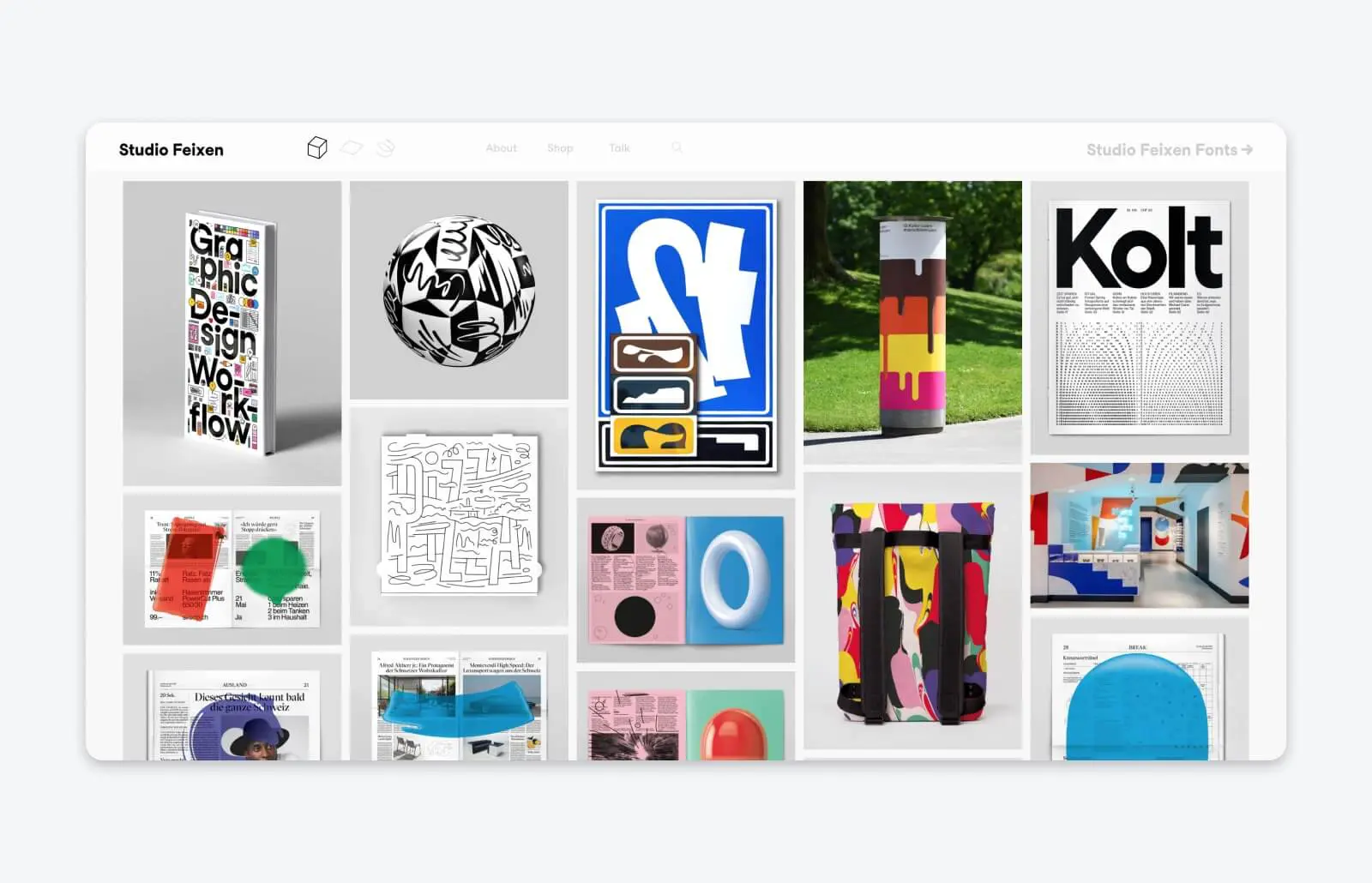
5. Studio Feixen

Studio Feixen é um estúdio de design com sede na Suíça com uma enorme quantidade de trabalhos para mostrar. O estúdio maximiza seu portfólio com capturas de tela e gráficos de diferentes tamanhos que exibem uma tonelada de seus trabalhos anteriores — e as imagens se encaixam todas como um quebra-cabeça, fazendo com que pareçam coesas, mesmo sendo de tamanhos diferentes. Isso fala sobre as habilidades de design do estúdio, ajudando a construir confiança em seu trabalho.
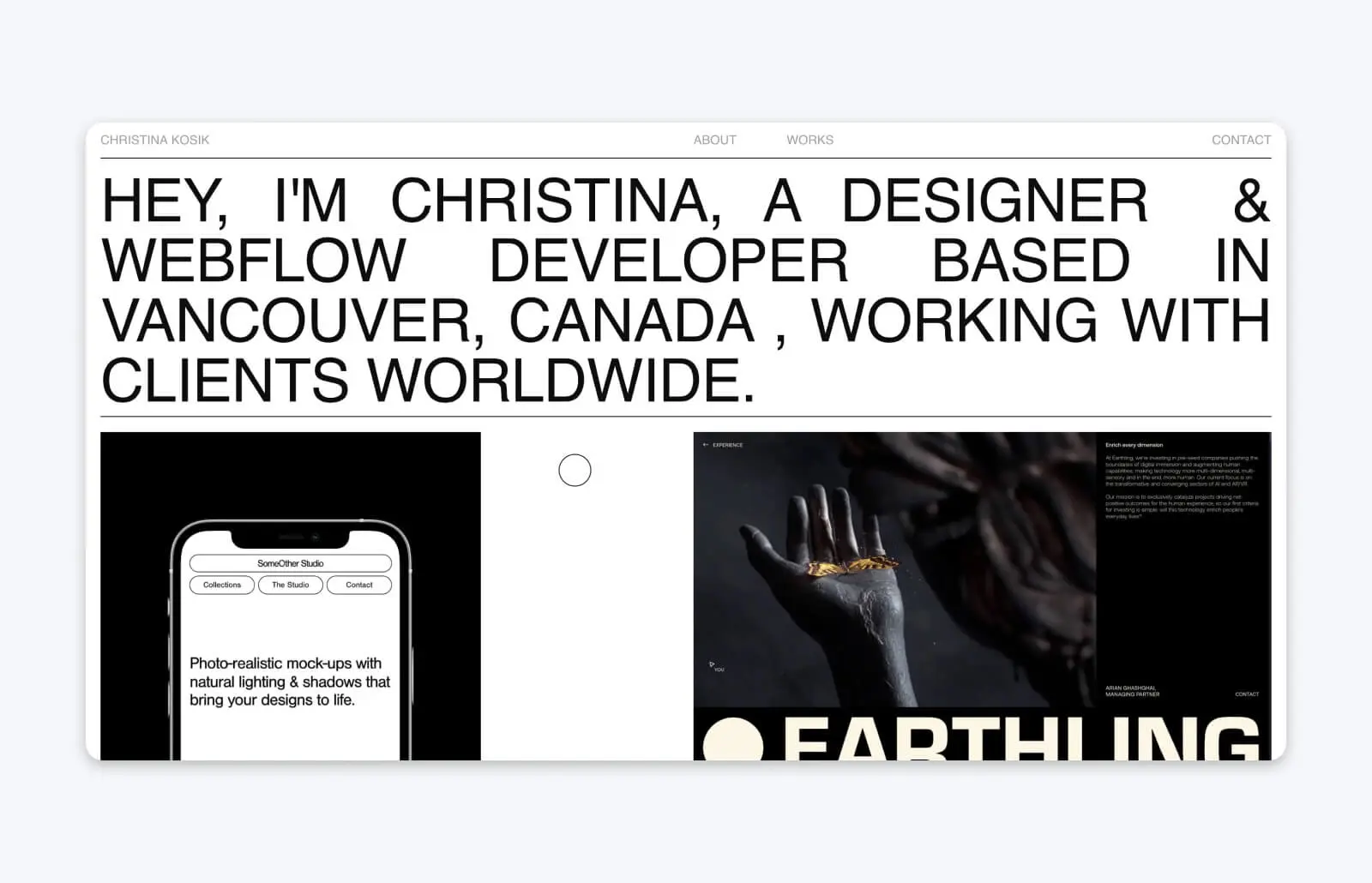
6. Christina Kosik

A designer canadense e desenvolvedora do Webflow, Christina Kosik, utiliza seu portfólio para garantir que a parte mais importante brilhe: o seu trabalho.
Com um design simples e minimalista, Christina garante que seus projetos em destaque se destaquem — e ela faz a escolha não convencional de colocar seu trabalho no topo da página inicial, e se apresentar depois de você ter passado pela experiência de trabalho dela.
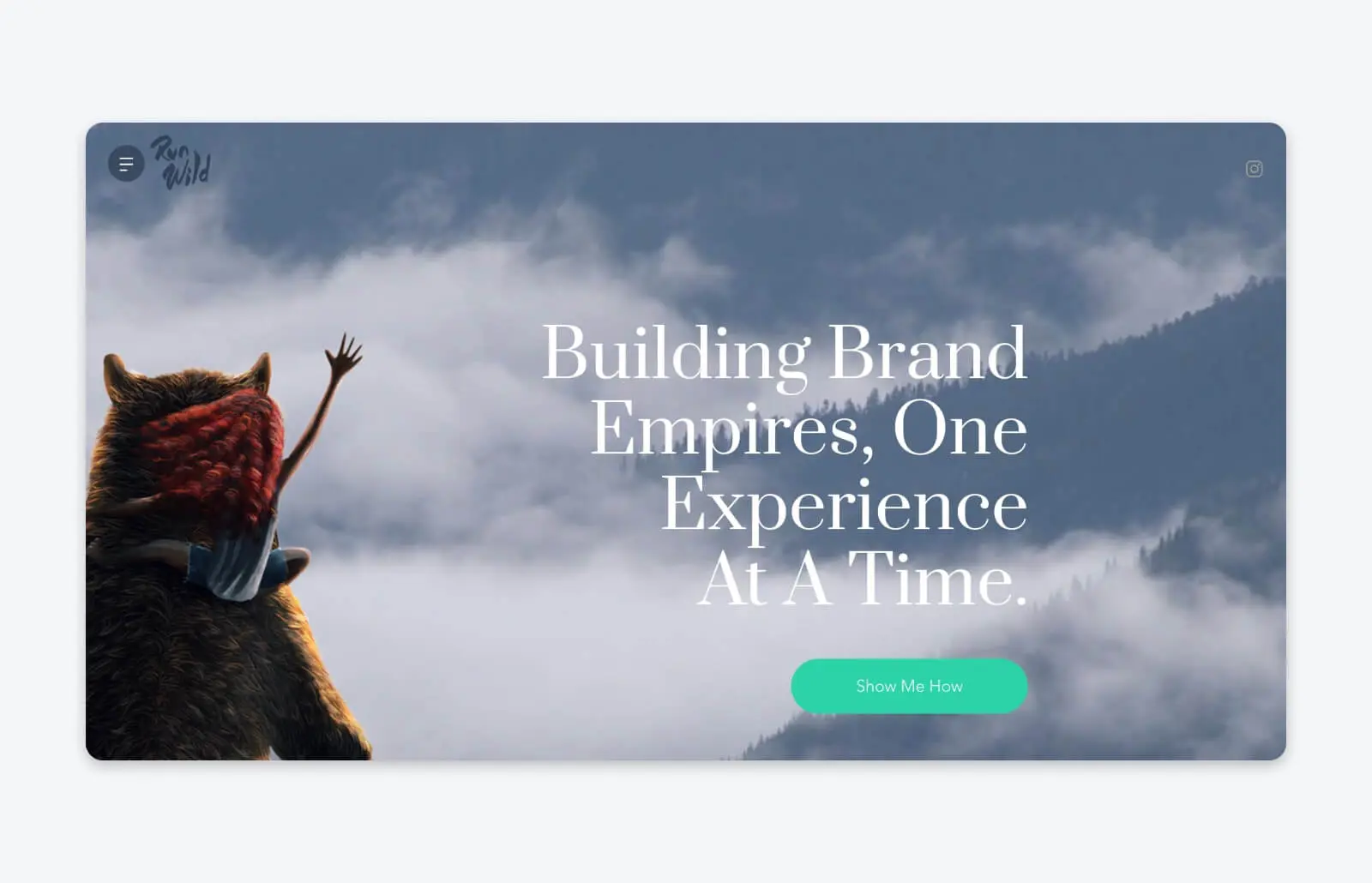
7. Run Wild Design

Chris da Run Wild Design usa muitos chapéus: designer de UX/UI, ilustrador, desenvolvedor de marcas e diretor de arte, apenas para citar alguns. Mas o que a Run Wild fez bem em seu portfólio foi mostrar toda essa experiência e especialização diferentes sem fazer o site parecer desorganizado ou muito extenso.
Combine isso com o fundo de vídeo criativo na página de destino, e você terá um design de site que fala sobre as capacidades de branding da Run Wild — a página deles é um estudo em coesão de marca, mostrando que esta é uma agência em que você pode confiar para construir e desenvolver a marca do seu projeto ou empresa.
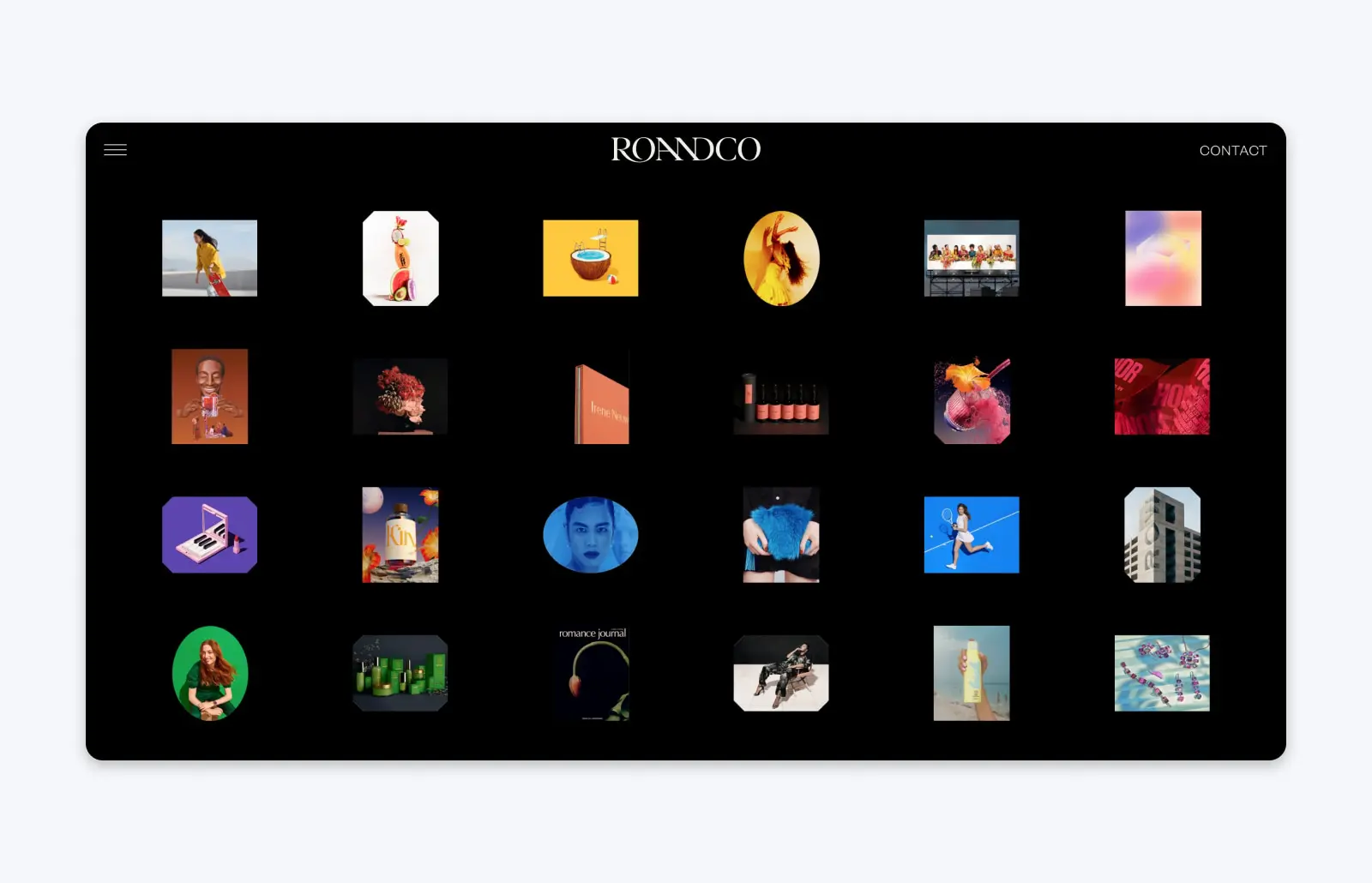
8. RoAndCo

O estúdio de design com sede em Nova York, RoAndCo, foi fundado pela diretora criativa Roanne Adams. O site de portfólio realmente captura a experiência editorial de Roanne com seu layout de grade visualmente agradável, gráficos de tela dividida, vídeos em tela cheia e outros elementos de design chamativos.
O que diferencia o portfólio da RoAndCo é a beleza tanto em uma grande tela de desktop e no celular. O design responsivo pode ser complicado quando se tem tantos elementos visuais, mas este portfólio mostra como deve ser feito.
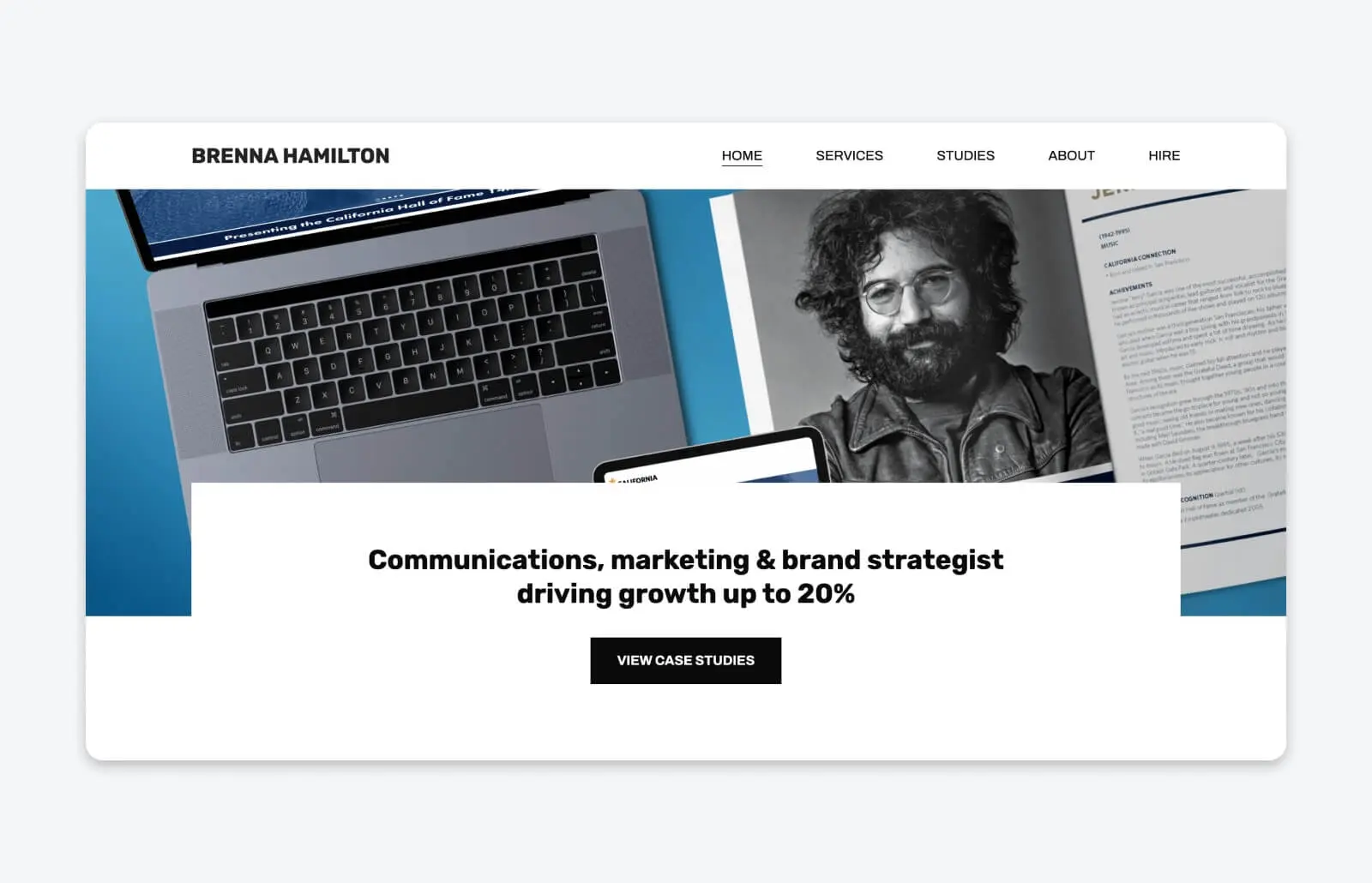
9. Brenna Hamilton

A diretora criativa Brenna Hamilton tem muitos trabalhos anteriores para mostrar em seu portfólio, mas ela usa um layout elegante e sofisticado para garantir que consiga incluir tudo sem deixar a página parecer desorganizada ou sobrecarregada.
Uma das coisas que ajuda a Brenna a se destacar da multidão é como ela respalda o impacto de seu trabalho. Ela tem uma página inteira de seu portfólio dedicada a estudos de caso de seus clientes anteriores, mostrando não apenas o trabalho que realizou, mas os resultados reais que ajudou a entregar.
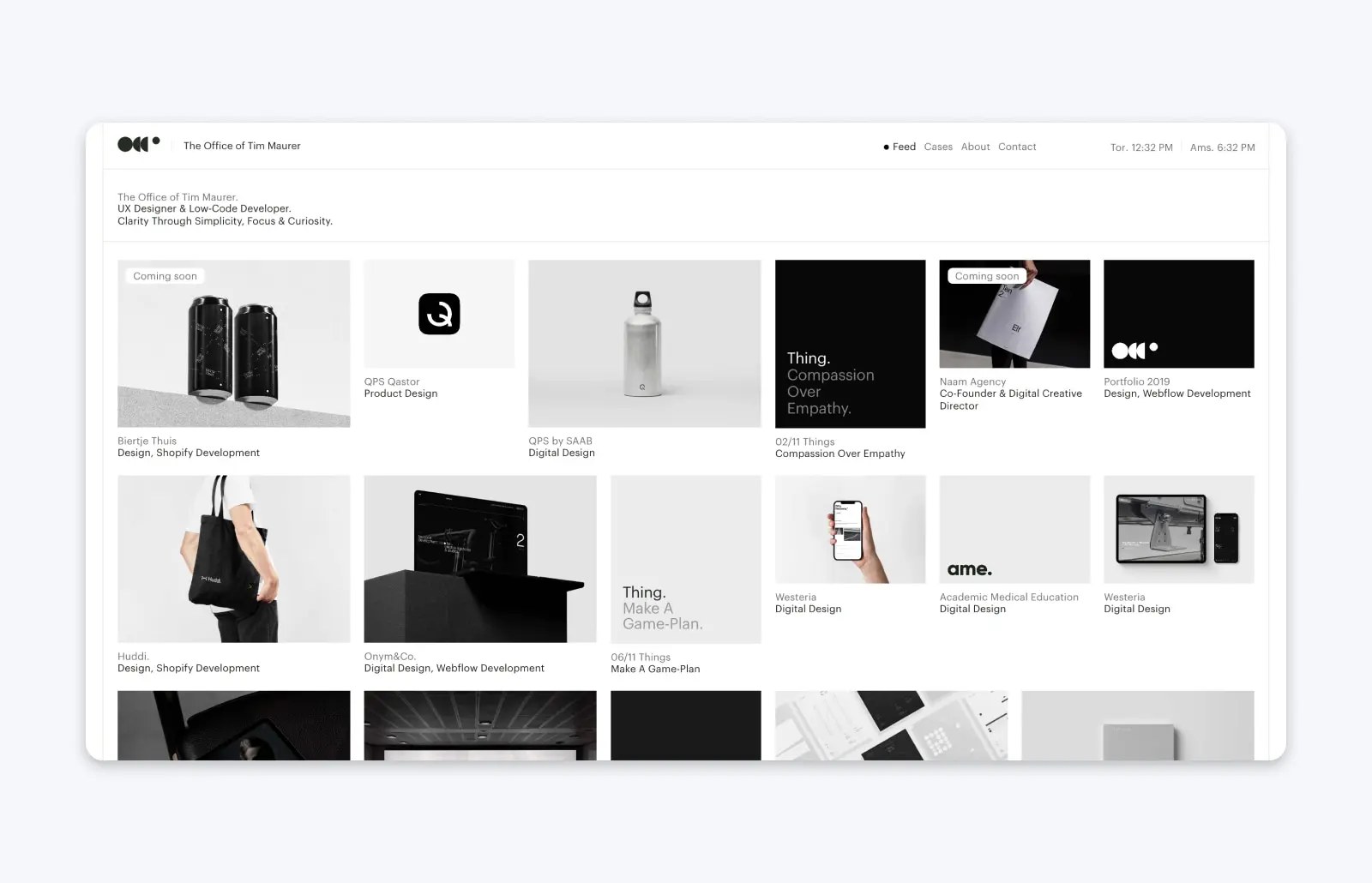
10. Timothy Maurer

Como designer de UX e desenvolvedor low-code, Timothy Maurer descreve seu trabalho como: “clareza, simplicidade, foco e curiosidade.”
Isso se mostra em seu portfólio, onde ele usa um layout simples que cria um fluxo contínuo de todos os seus projetos anteriores. Ele tem anos de experiência para mostrar, e a simplicidade deste portfólio ajuda-o a demonstrar a verdadeira amplitude do que ele realizou para clientes anteriores — sem fazer com que o portfólio pareça sobrecarregado.
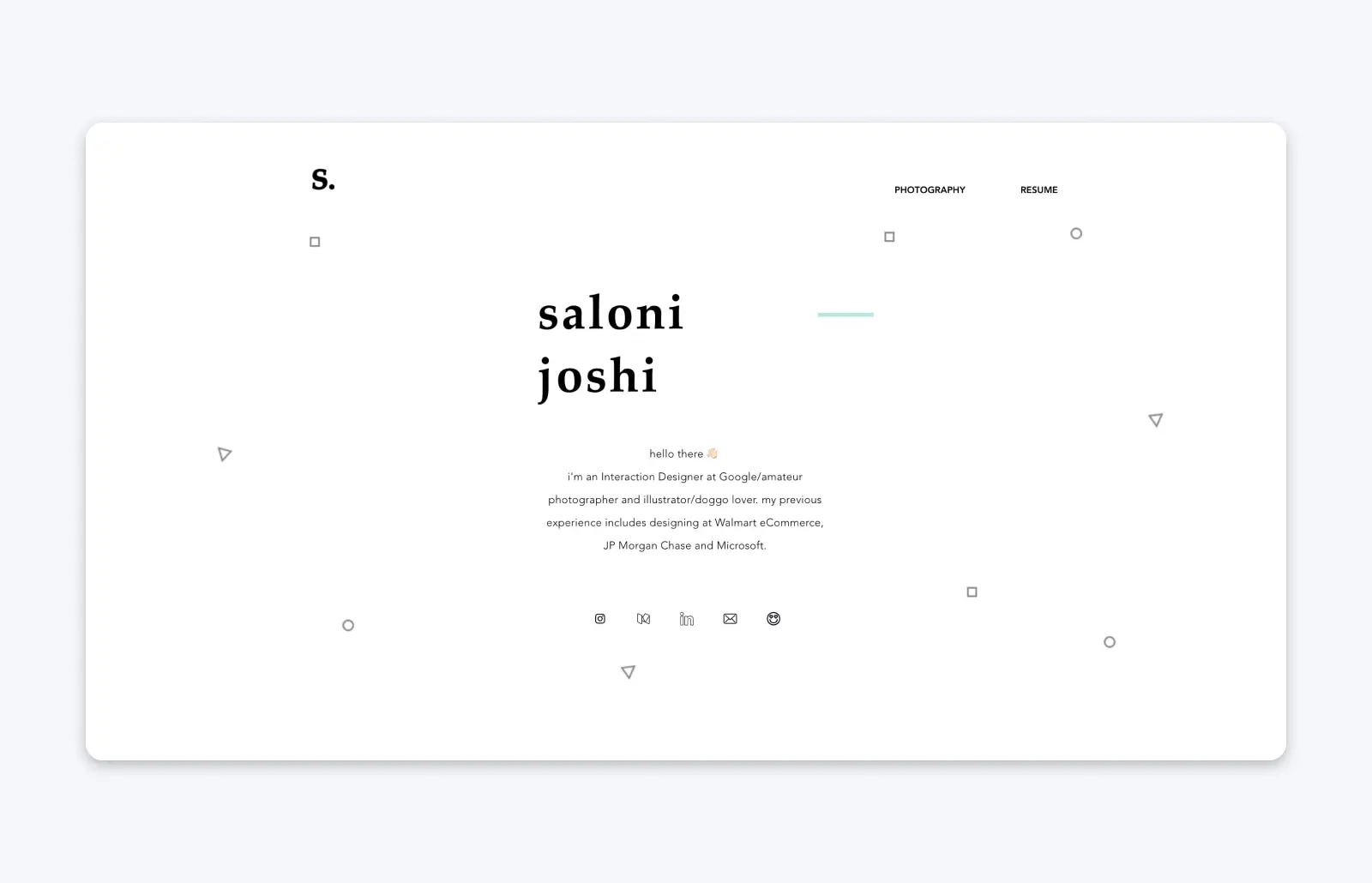
11. Saloni Joshi

Saloni Joshi é uma designer com experiência em UX que atualmente trabalha na Google — mas seu portfólio abrange sua carreira com projetos anteriores para empresas como Sam’s Club e Dynamic Signal.
Saloni usa um layout simples e interativo que permite aos visitantes navegar pelo seu trabalho, visualizando capturas de tela e gráficos que representam o projeto finalizado. No entanto, ao clicar em um projeto, você é levado a uma página de detalhes com um estudo de caso completo, onde Saloni explica os desafios e o processo para cada trabalho que ela compartilha em seu site.
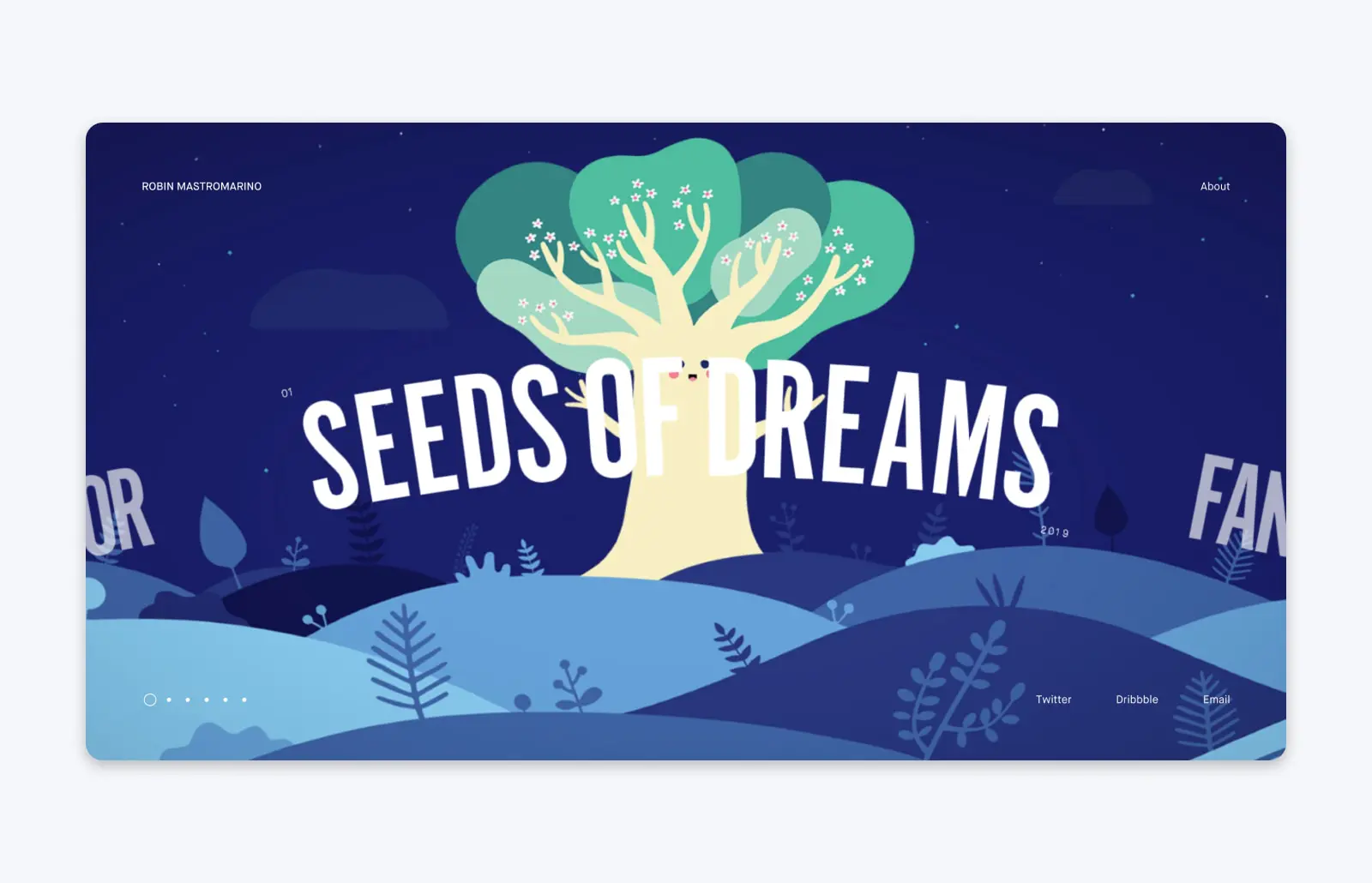
12. Robin Mastromarino

Robin Mastromarino, um designer de interface baseado em Paris, usa um design de site verdadeiramente único e memorável para um portfólio que se destaca da multidão — e permanece em sua memória.
O portfólio de Robin utiliza rolagem horizontal, com animações que fazem parecer que cada projeto está em uma roda, rolando para uma visualização em tela cheia. A experiência do usuário resultante é caprichosa, mas ainda altamente eficaz — você é impactado com todas as cores e ousadia dos designs de Robin, dentro de um exemplo do tipo de interface que você pode obter se contratá-lo.
13. Andre Givenchy

Andre Givenchy é o fundador da Segern, uma agência de design que trabalhou com marcas como Everyday Unicorns, Bambu Care e Gander. O portfólio de Andre é direto, mas existem alguns elementos chave que o diferenciam do mar de portfólios na web. Ele tem um profundo entendimento sobre prova social — e como isso pode ser importante para impulsionar decisões de negócios na era digital — então seu site está repleto de provas sociais do impacto de seu trabalho: exemplos, avaliações e depoimentos para ajudar a destacar quantos clientes ele já atendeu com sucesso.
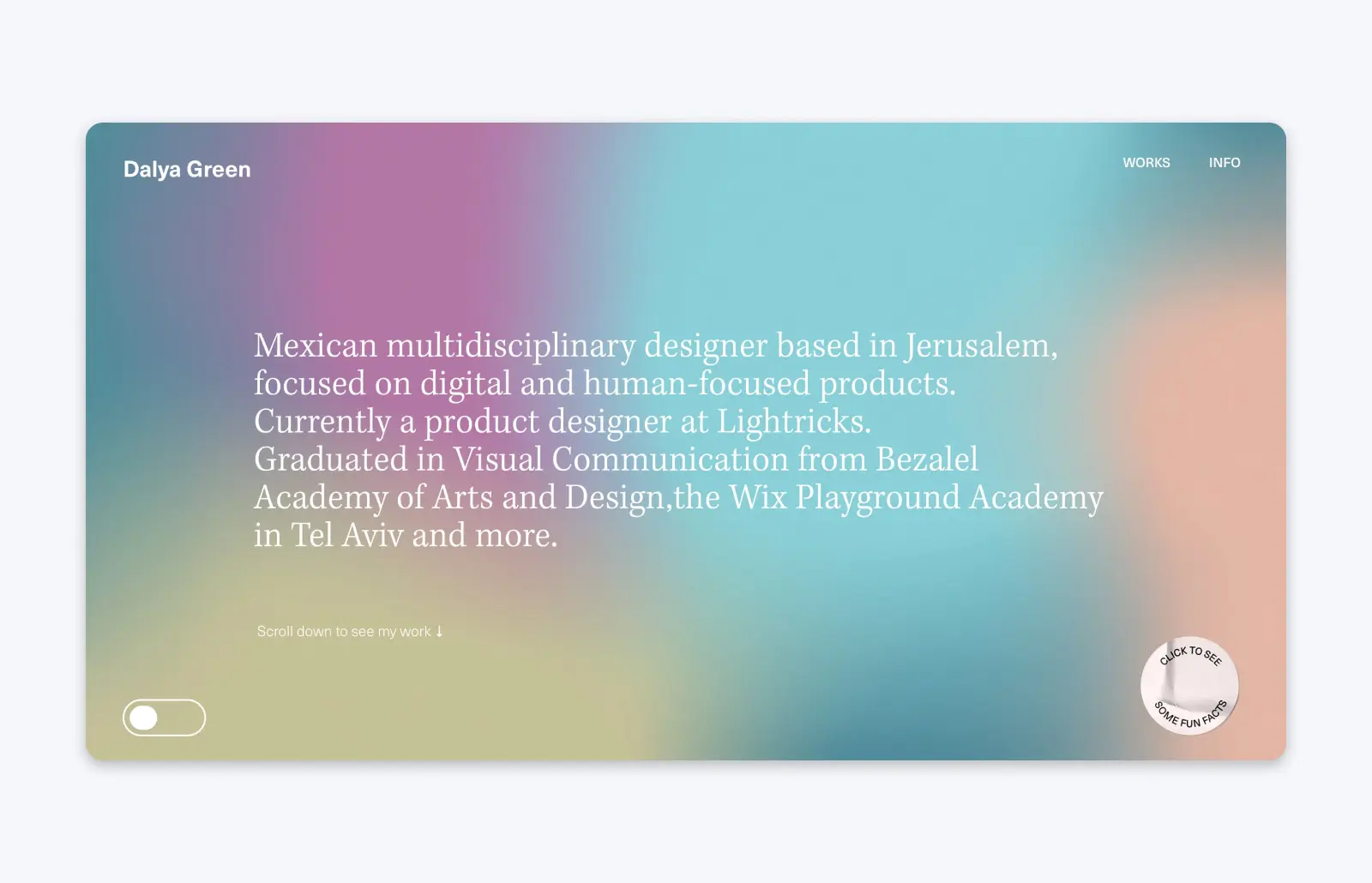
14. Dalya Green

Dalya Green é uma designer multidisciplinar baseada em Jerusalém, e seu portfólio simples, porém criativo e eficaz, tem apenas uma página, mas ainda assim tem um grande impacto.
Carregado com cores e tipografia chamativa, o portfólio de Dalya entra direto no que importa: seu trabalho. Mas, enquanto seu portfólio coloca sua experiência em destaque, ela ainda infunde sua personalidade (e dá aos visitantes a chance de conhecê-la em um nível mais pessoal) com um botão que você pode pressionar para curiosidades divertidas sobre ela, como o fato de ela começar cada manhã regando o jardim da sua varanda.
15. Active Theory

Active Theory, uma agência digital criativa sediada em LA, usa seu portfólio como uma aula magna em equilibrar sua marca pessoal com a necessidade de apresentar seu trabalho de forma clara.
No momento em que você entra no site da Active Theory, ele se torna uma experiência imersiva projetada para criar um ambiente: escuro, sujo e um pouco cyberpunk. A experiência é tornada ainda mais impressionante por falhas na tela ativadas pelo mouse e outras animações.
Mas quando você navega até a coleção de trabalhos da Active Theory, a página se torna muito mais simples, com vídeos de página inteira garantindo que agora, você se imerge na experiência e nos designs da agência. Isso garante que cada visitante se concentre totalmente no que esta agência pode fazer, e é incrivelmente eficaz.
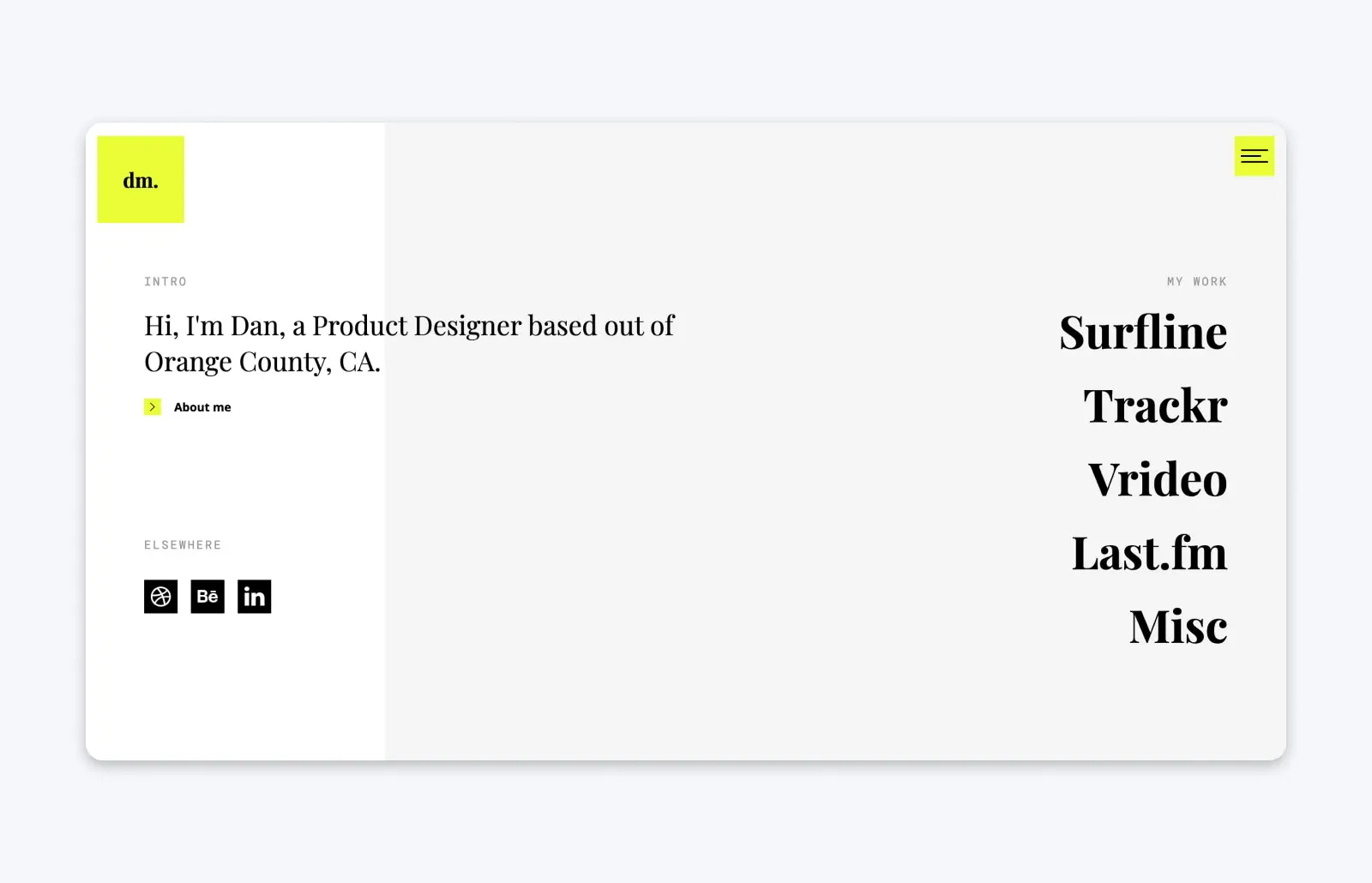
16. Dan Machado

À primeira vista, o portfólio de Dan Machado parece simples e minimalista. Mas quando você passa o mouse sobre a lista de trabalhos, a página explode com visuais para oferecer uma prévia de cada projeto.
Uma vez que você clique em um projeto, você será levado a uma página de detalhes onde Dan usa uma combinação de imagens e redação convincente para contar a história de cada projeto — ele não apenas mostra seu trabalho, mas também seu processo e impacto.
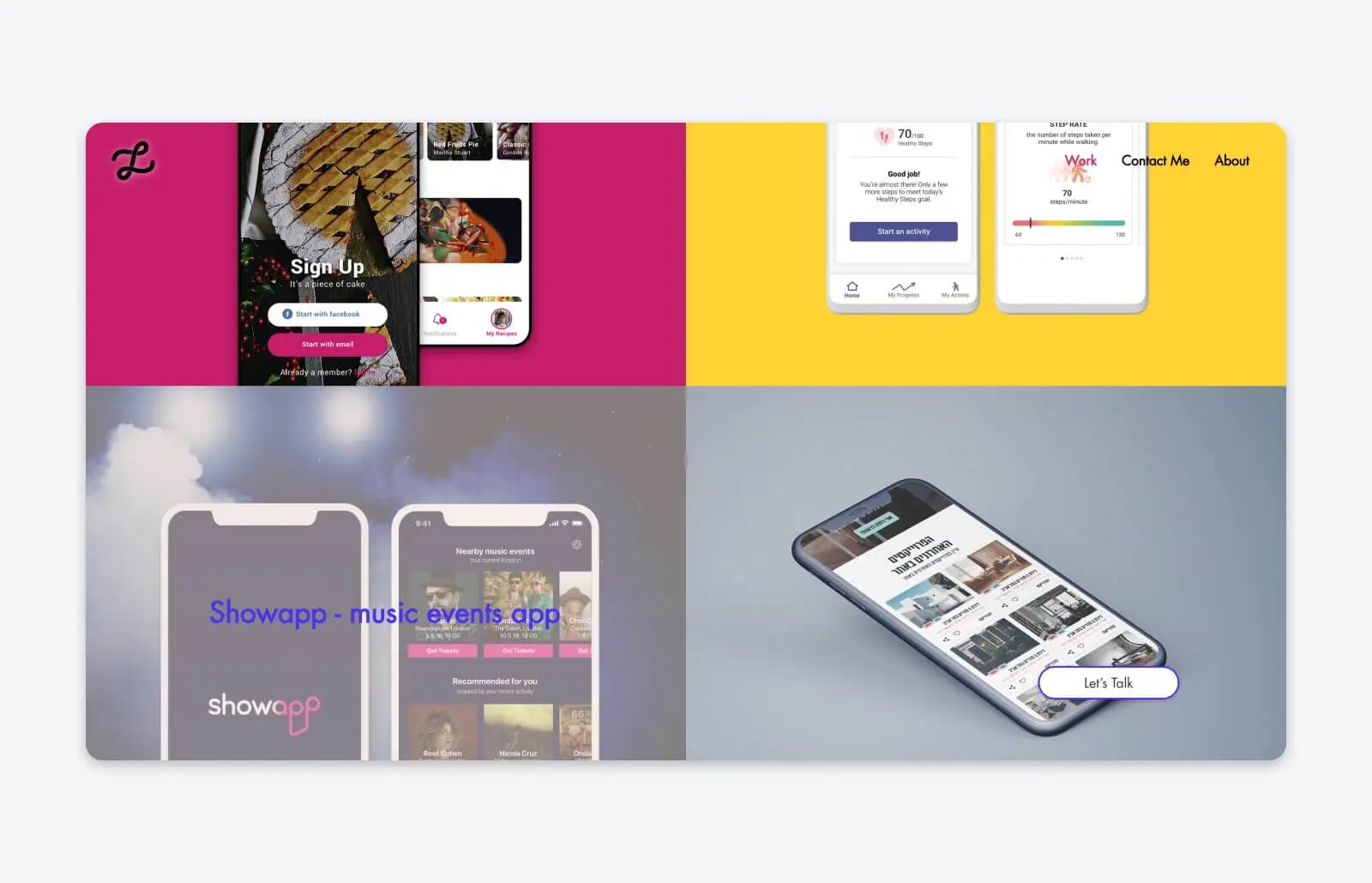
17. Lital Karni

Lital Karni, uma designer de UI e UX baseada em Tel Aviv, possui um portfólio que parece bastante simples à primeira vista. Mas ela utiliza uma série de truques de design inteligentes para atrair visitantes e reforçar constantemente sua própria marca pessoal.
Primeiramente, há o modo como cada projeto em exibição possui um fundo colorido personalizado, projetado para fazer cada parte de sua experiência se destacar.
À medida que os visitantes percorrem o portfólio de Lital, eles podem notar uma coisa que permanece estática na página: Seu logotipo único, que permite clicar de qualquer lugar e voltar para a seção “Sobre” no topo da página. Isso mantém Lital como a designer em destaque, mesmo enquanto você olha para o trabalho dela.
18. Velvet Spectrum

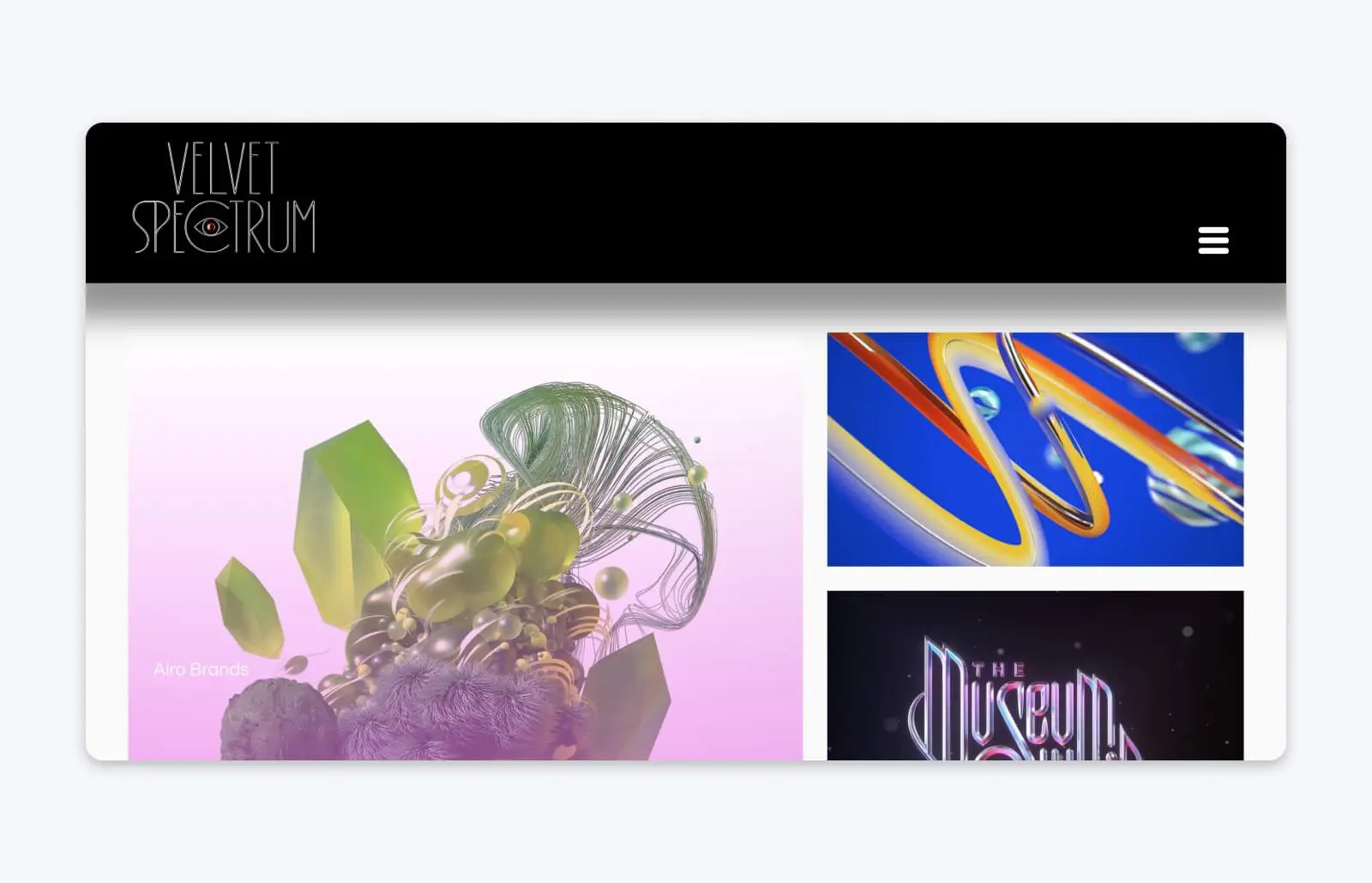
Velvet Spectrum é um pseudônimo profissional para o artista digital australiano Luke Choice. Com seu portfólio online, Luke permite que seu trabalho fale por si mesmo, exibido em uma grade que mistura imagens estáticas, gráficos 3-D e animações para demonstrar a ampla gama de talentos e habilidades apresentados.
Tudo no site de portfólio do Luke está repleto de cor, imergindo os visitantes em seu estilo de design único sem muitas palavras — porque simplesmente não são necessárias aqui.
19. Greg Christian

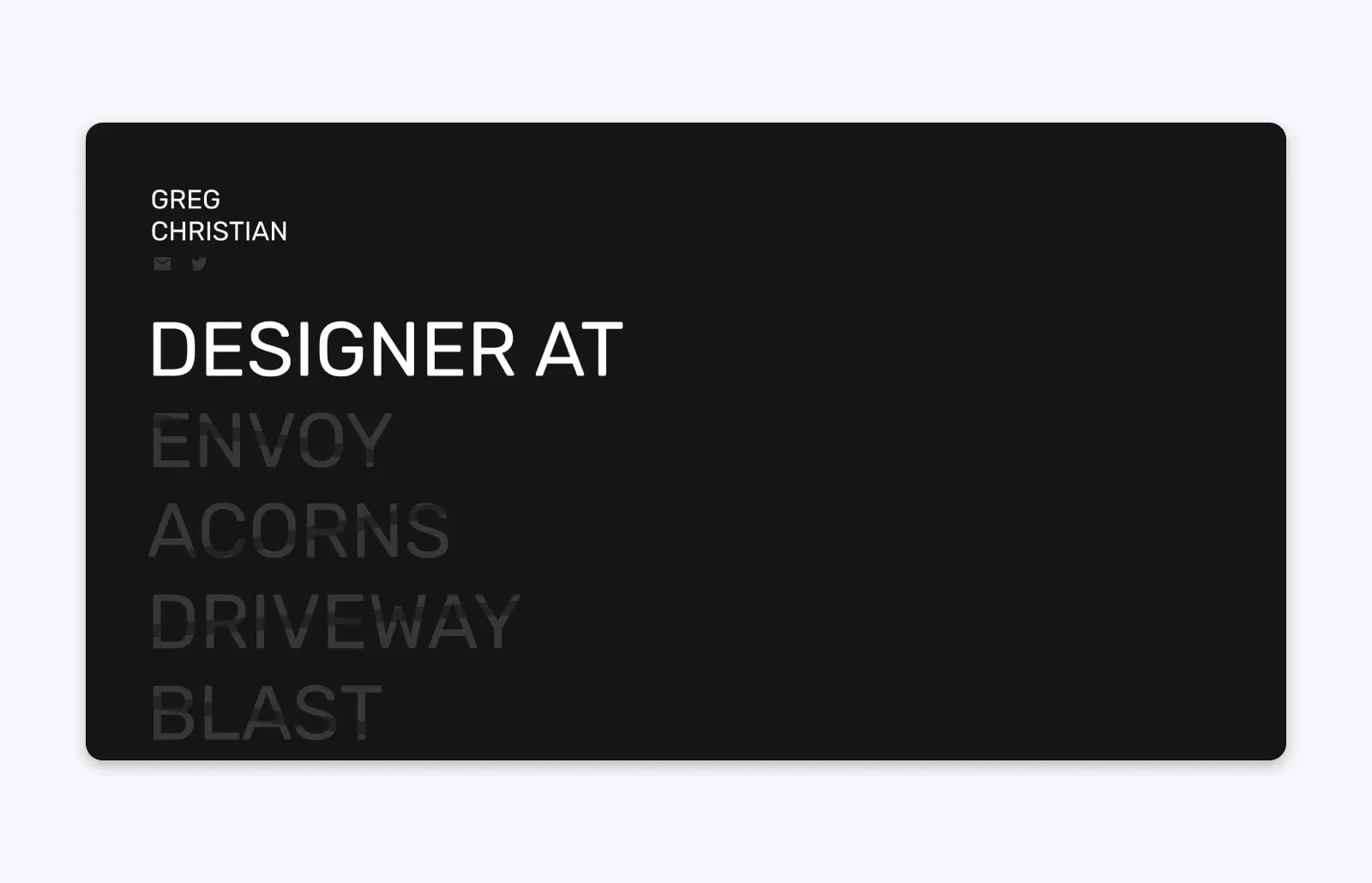
O designer baseado em Nova Iorque, Greg Christian, construiu seu portfólio para ser como uma versão (muito moderna e extremamente legal) de um currículo. Ele começa listando seus cargos anteriores, experiências e locais, e depois faz a transição para uma apresentação de alguns de seus projetos. Todo o portfólio está em uma única página, facilitando para os visitantes navegarem e se familiarizarem com seu trabalho.
20. Jung Hoe

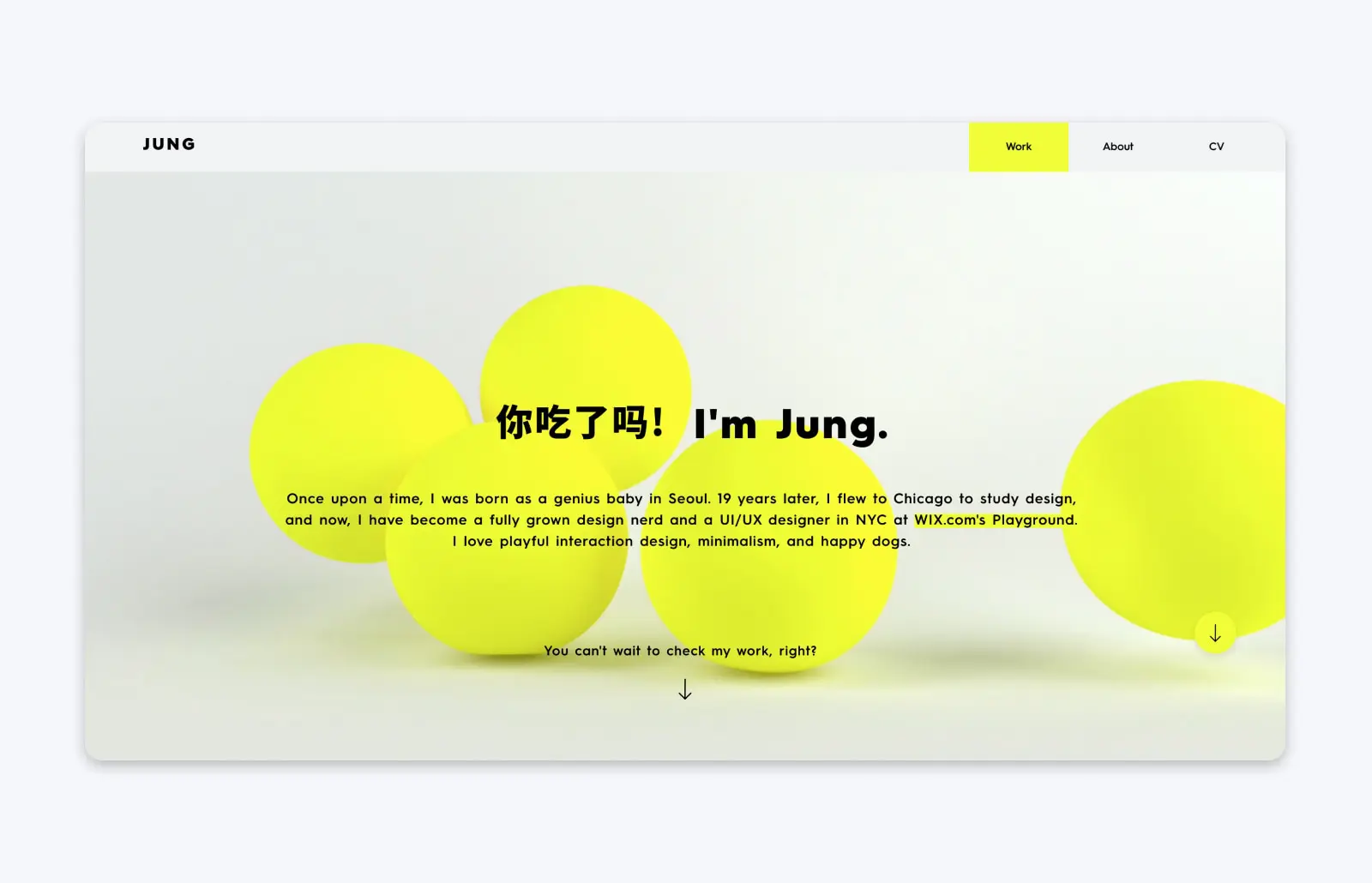
O designer de UI/UX Jung Hoe mantém seu portfólio simples, com uma página rolável que introduz quem ele é e depois vai direto para a parte importante: Seu trabalho. O que diferencia seu portfólio, no entanto, é o interruptor que permite aos visitantes ver seu portfólio profissional — ou um portfólio de trabalhos que ele fez por diversão.
Essa pequena funcionalidade permite que os visitantes realmente entendam quem é Jung e o que ele valoriza, injetando uma tonelada de personalidade em seu portfólio enquanto o torna simultaneamente mais eficaz.
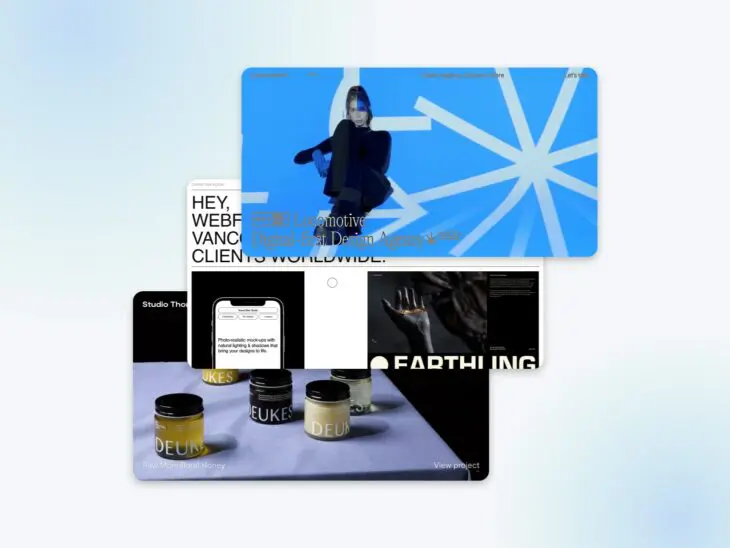
21. Locomotive

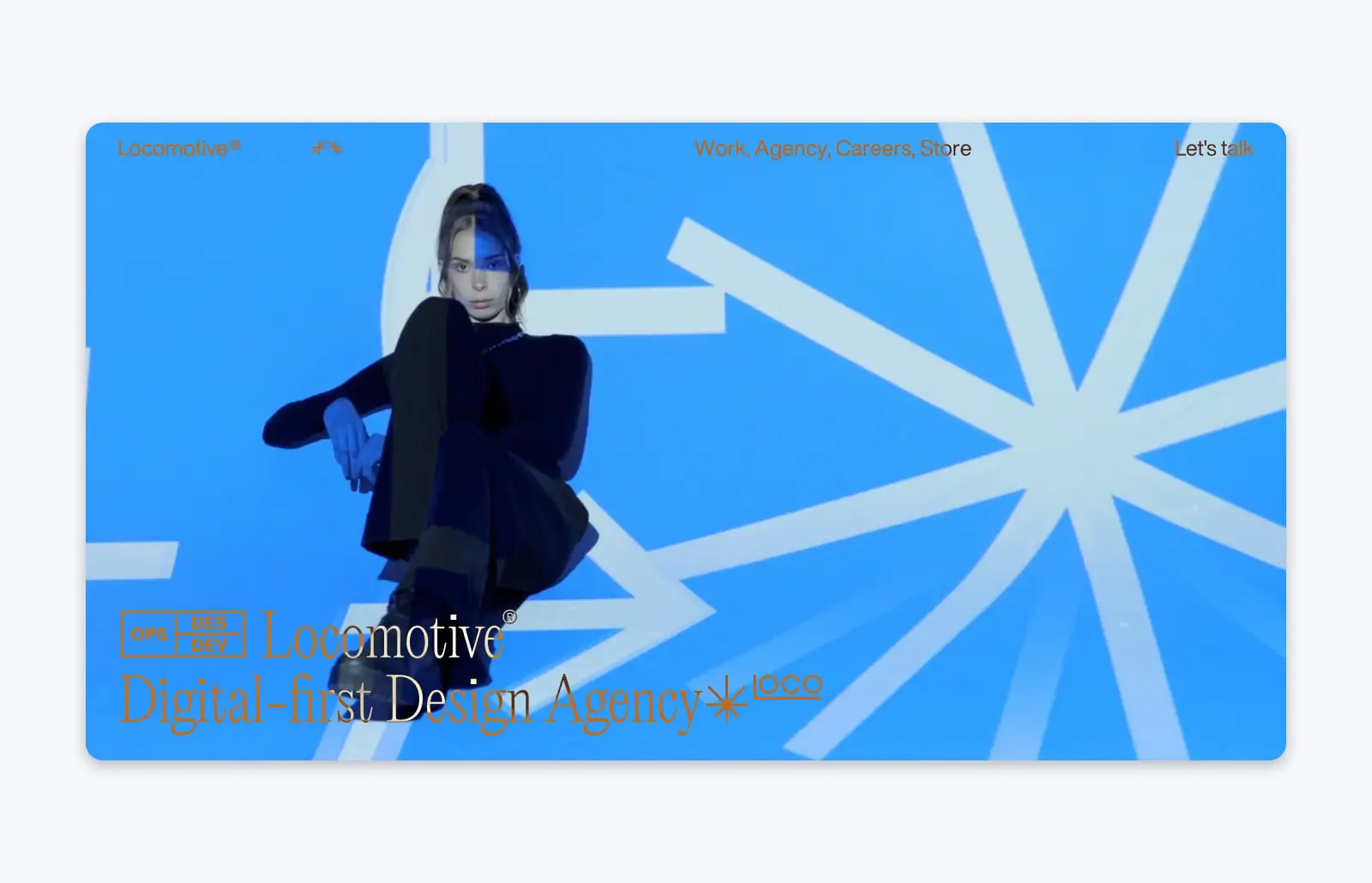
A agência criativa digital Locomotive, com sede em Montreal, é especializada em criar experiências digitais e não perdeu a chance de demonstrar isso com seu próprio portfólio de trabalhos. Seu site é altamente envolvente e interativo, atraindo cada vez mais visitantes à medida que continuam explorando.
Uma das coisas mais marcantes do site de portfólio da Locomotive é como eles usam animações divertidas e envolventes para adicionar mais interesse visual. Claro, isso é um risco — esses tipos de detalhes podem parecer artificiais ou tornarem-se distrativos. Mas a Locomotive mostra que, quando floreios animados de alta qualidade são usados corretamente, eles fazem todos os pequenos detalhes do site se destacarem.
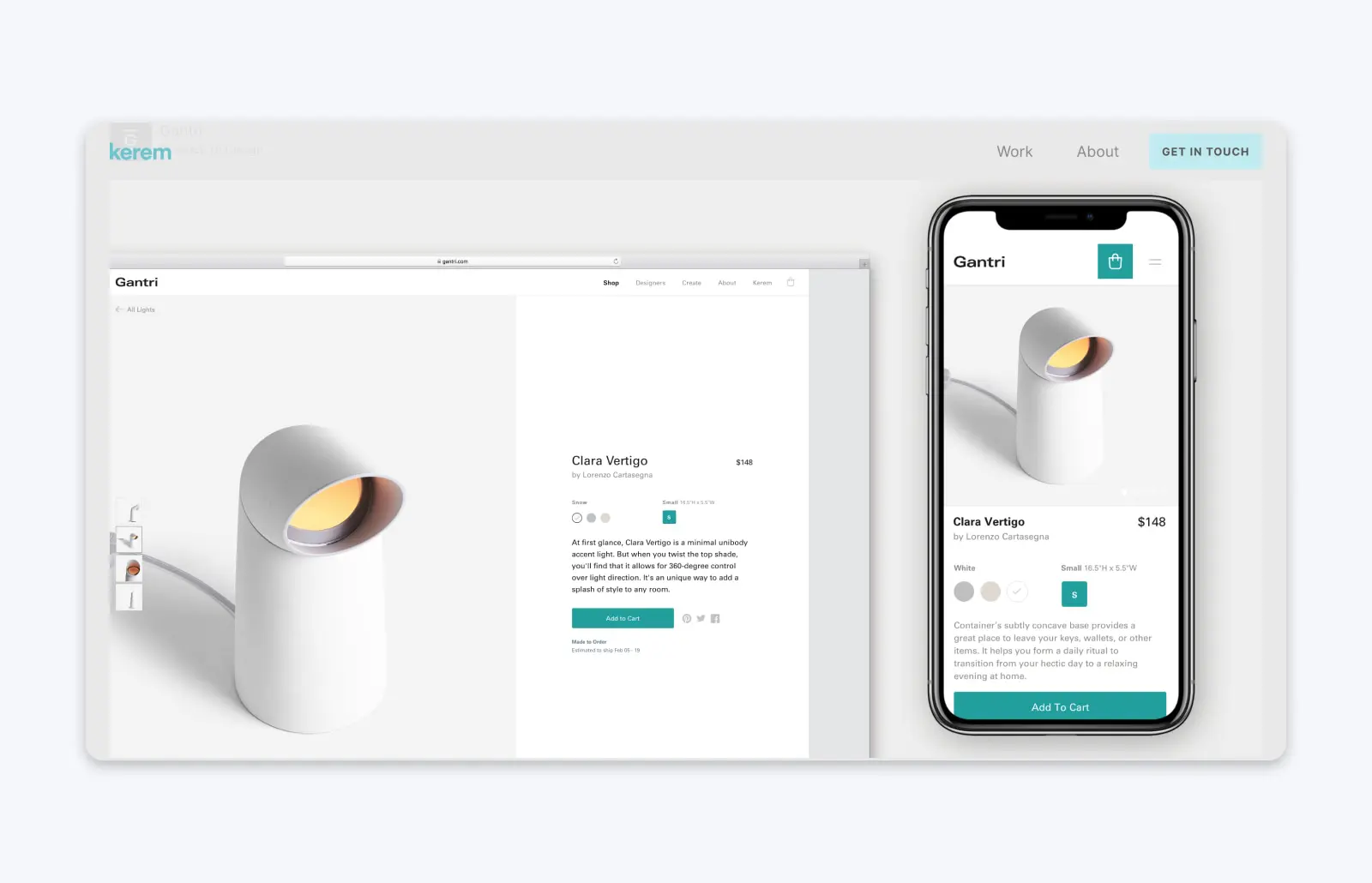
22. Kerem Suer

Kerem Suer, um designer interdisciplinar baseado em São Francisco, coloca-se em destaque em seu portfólio — afinal, os potenciais clientes não estão apenas contratando seu trabalho, eles estão contratando ele.
Ele adiciona personalidade à sua página “Sobre” com citações de suas apresentações, bem como trechos e feeds de seus perfis nas redes sociais. E para ir além para os clientes em potencial, ele adiciona alguns toques úteis à sua página de contato: sua disponibilidade para contratação e seu tempo médio de resposta.
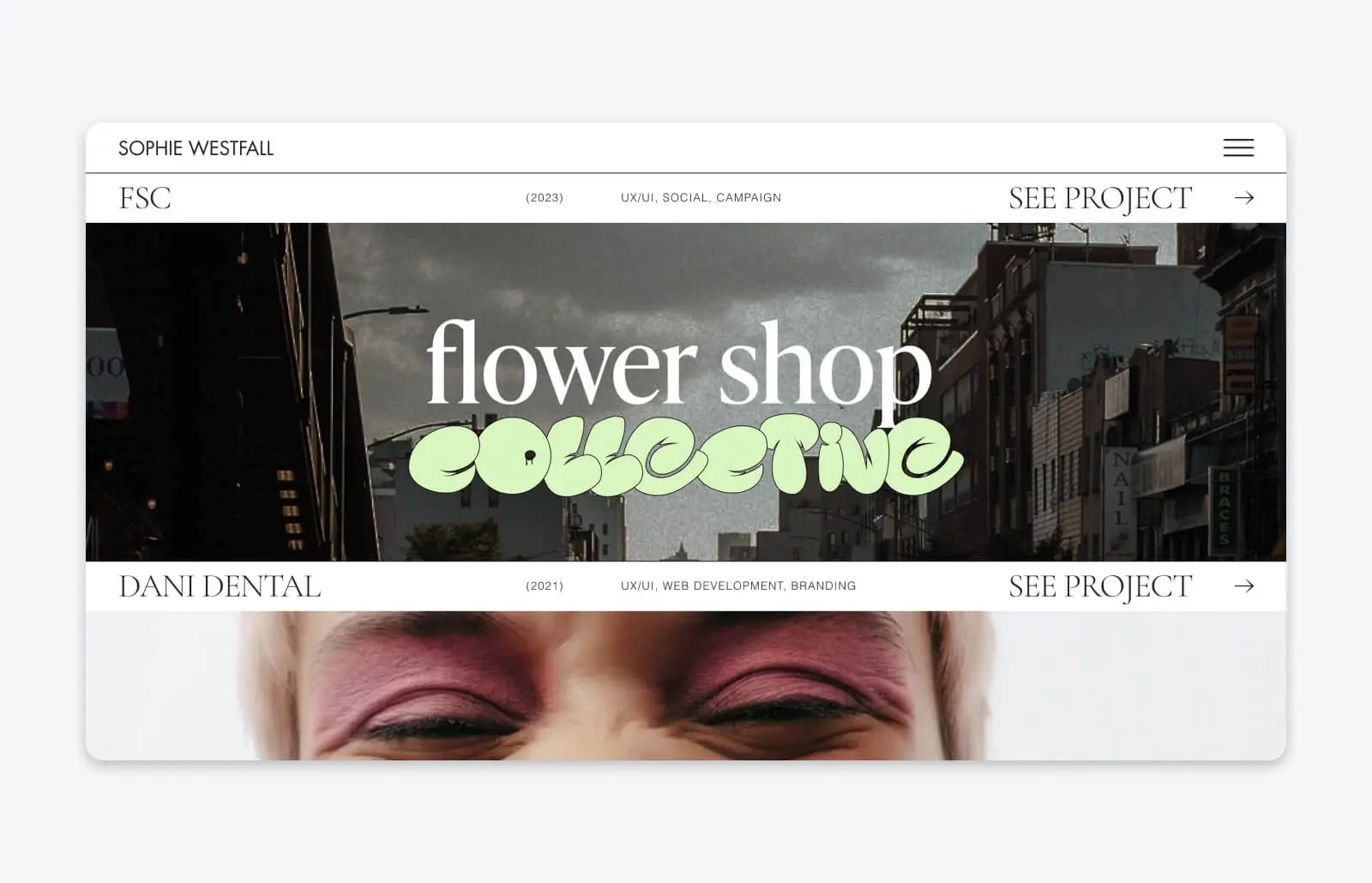
23. Sophie Westfall

Se você deseja um design UX/UI moderno e na moda, você vai querer contratar Sophie Westfall após visualizar seu portfólio. Com suas linhas simples, design criativo e uso das tendências de design mais atuais, o portfólio de Sophie é todo sobre seu estilo, que é jovem, ousado e moderno.
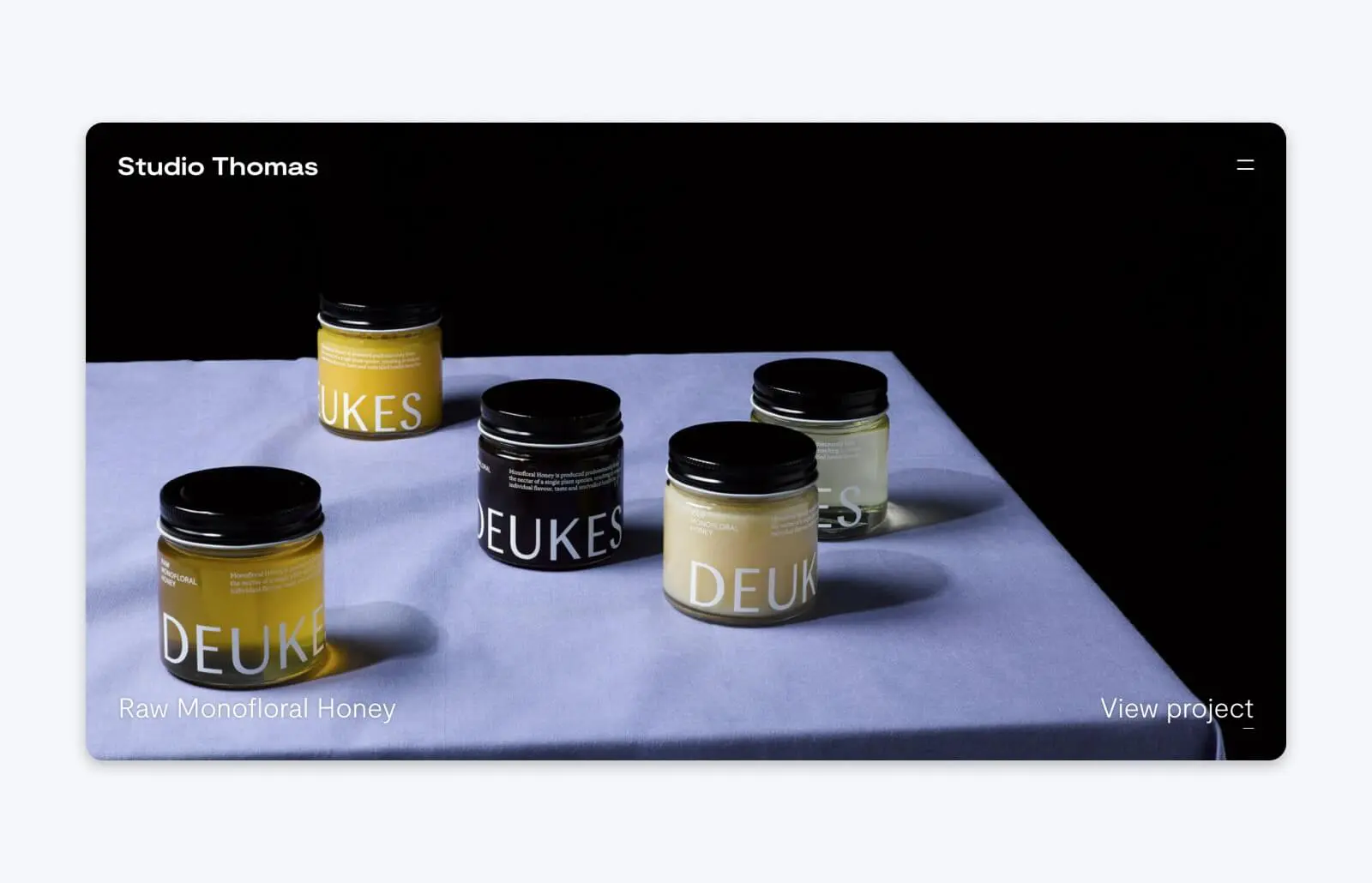
24. Studio Thomas

Studio Thomas também possui um portfólio que é totalmente sobre as vibrações. Esta agência com sede em Londres, fundada por um par de Thomases, Thomas Austin e Thomas Coombes, afirma ser totalmente sobre “Design para Marcas Ousadas”.
É claro, o portfólio deles comprova isso. Com blocos de cores ousadas, animações marcantes e imagens de tela cheia para cada projeto incluído em seu histórico de trabalho, o Studio Thomas trabalhou para incorporar sua marca pessoal em cada detalhe do portfólio. O produto final é um site que chama a atenção, é memorável e visualmente impressionante.
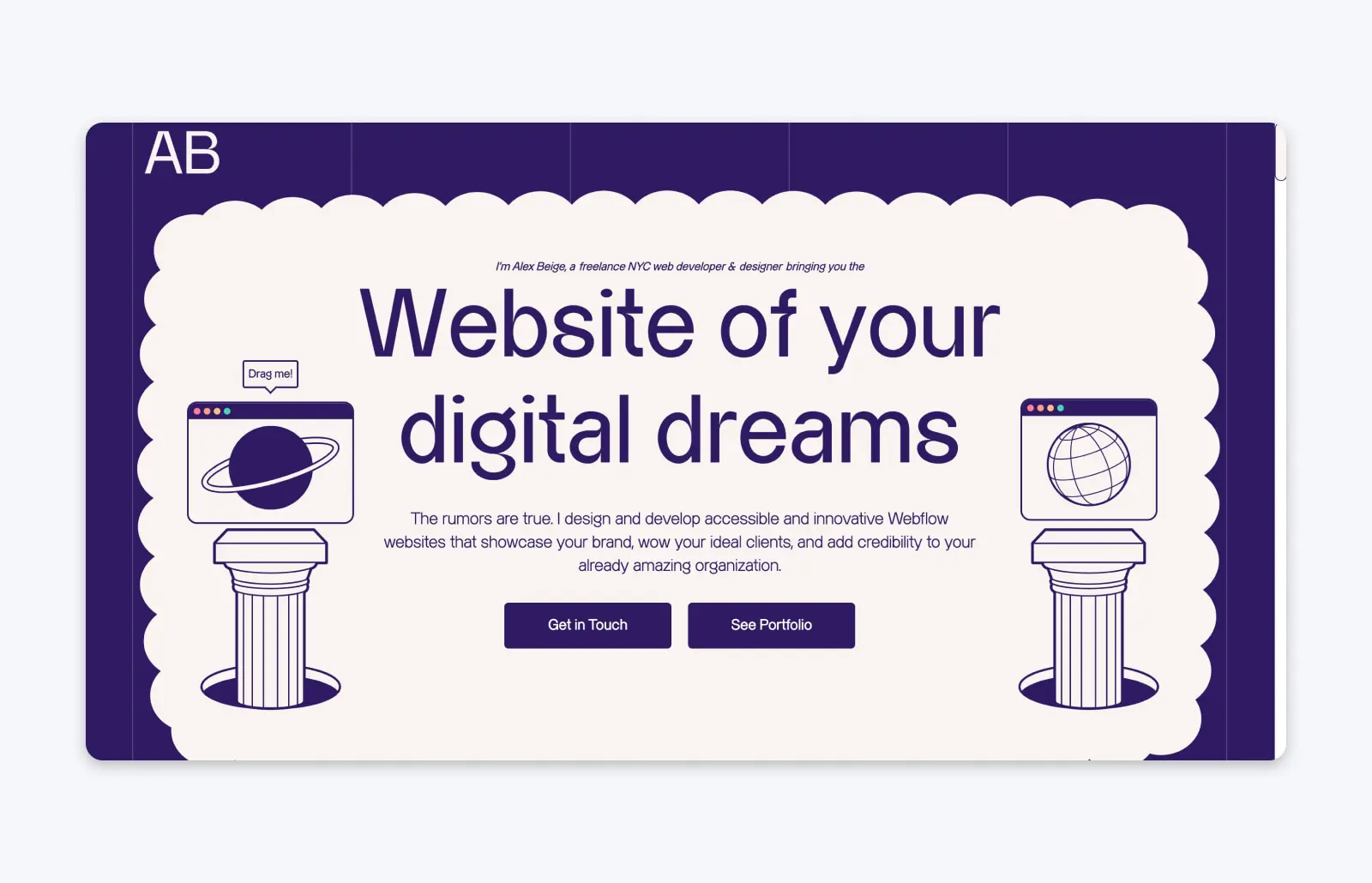
25. Alex Beige

Alex Beige é um freelancer com base em Nova York. O portfólio de desenvolvedor web dele é um que você deve conferir se precisa de ideias para mesclar funcionalidade e experiência do usuário com personalidade e diversão.
Alex inclui todas as informações que um possível cliente gostaria de saber: Sua experiência e habilidades, projetos de sites em destaque (com uma imagem de cada um), seu processo, como é trabalhar com ele e como entrar em contato. Além disso, tudo é feito de uma maneira que destaca o estilo descontraído de Alex — como o seu processo é apresentado em gráficos de nuvem que você pode clicar e arrastar para rearranjar por toda a página.
O cuidado de Alex com a experiência do cliente também é evidente em seu formulário de contato personalizado, que inclui campos úteis para escolher qual das suas especialidades você está interessado e o seu orçamento para o projeto, facilitando assim a determinação se trabalhar juntos será uma boa escolha.
26. Pierrick Calvez

Se o objetivo de um portfólio de design é a autopromoção, o ilustrador baseado na China, Pierrick Calvez, domina isso perfeitamente.
Seu portfólio direto exibe seus trabalhos como obras de arte emolduradas numa parede de galeria digital, uma forma visualmente impressionante para os visitantes apreciarem sua arte.
Mas o que é ainda mais inteligente é como o portfólio de Pierrick funciona também como uma loja de e-commerce. Se uma de suas obras está disponível para venda, os visitantes podem efetuar uma compra na página com apenas alguns cliques. Seu portfólio é uma ótima maneira de divulgar sua arte e realizar algumas vendas no processo.

Faça Mais com o DreamPress
Os usuários do DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos