Quando você tem requisitos específicos, escolher um tema do WordPress não é uma tarefa fácil. Sua escolha precisa ter a aparência adequada e fornecer todas as funções de que você precisa — Algum compromisso é quase inevitável.
Personalizando o seu tema escolhido é uma maneira de contornar esse problema. No entanto, os temas do WordPress precisam ser atualizados periodicamente. Quando o desenvolvedor do seu tema lançar uma nova versão, todas as suas personalizações podem ser redefinidas.
A solução?
Crie um tema filho do WordPress que herda a funcionalidade do tema original, mas mantém o seu estilo. Mesmo que você aplique uma atualização de tema, seu tema filho personalizado permanecerá intacto.
Neste post, vamos dar uma olhada mais de perto nos temas filhos do WordPress — desde por que você precisa de um até como criar o seu próprio. Vamos mergulhar!
O que é um Tema Filho?
Tema Filho
Um u2018tema filhou2019 é um tema do WordPress com a mesma aparência e funcionalidade que seu u2018tema principalu2019. No entanto, você pode personalizar seus arquivos separadamente dos arquivos do tema principal.
Leia MaisWordPress permite que você faça uma cópia leve de qualquer tema para fins de personalização. O tema original torna-se o tema principal, e a cópia é conhecida como tema filho.
O filho depende do pai, utilizando as funções e o design do tema original. Quando o tema principal recebe uma atualização, o filho também é atualizado.
Mas, assim como um adolescente, o tema filho tem alguma independência. Quando você personaliza o tema filho, as mudanças são aplicadas em cima do tema principal original. Essas adições permanecem, mesmo quando o tema principal é atualizado ou alterado de alguma outra forma.
Vale também ressaltar que personalizações no seu tema filho não afetam o tema principal. Na verdade, eles são armazenados separadamente. Isso significa que você tem liberdade para experimentar, sem se preocupar em danificar o código subjacente. Você pode até mesmo deletar completamente o seu tema filho, e isso não terá nenhum efeito sobre o tema principal original.
Usar um tema filho facilita a manutenção e atualização do seu site. Isso também ajudará a evitar o risco de editar diretamente o tema principal, que poderia ser sobrescrito e perdido.
Diferenças Entre Temas Filhos e Temas Principais
Tema Principal
Ao trabalhar com temas filhos do WordPress, sempre existe um tema principal. É o tema do qual o tema filho herda seu estilo e funcionalidade. Quaisquer alterações no tema filho não impactarão o código do tema principal.
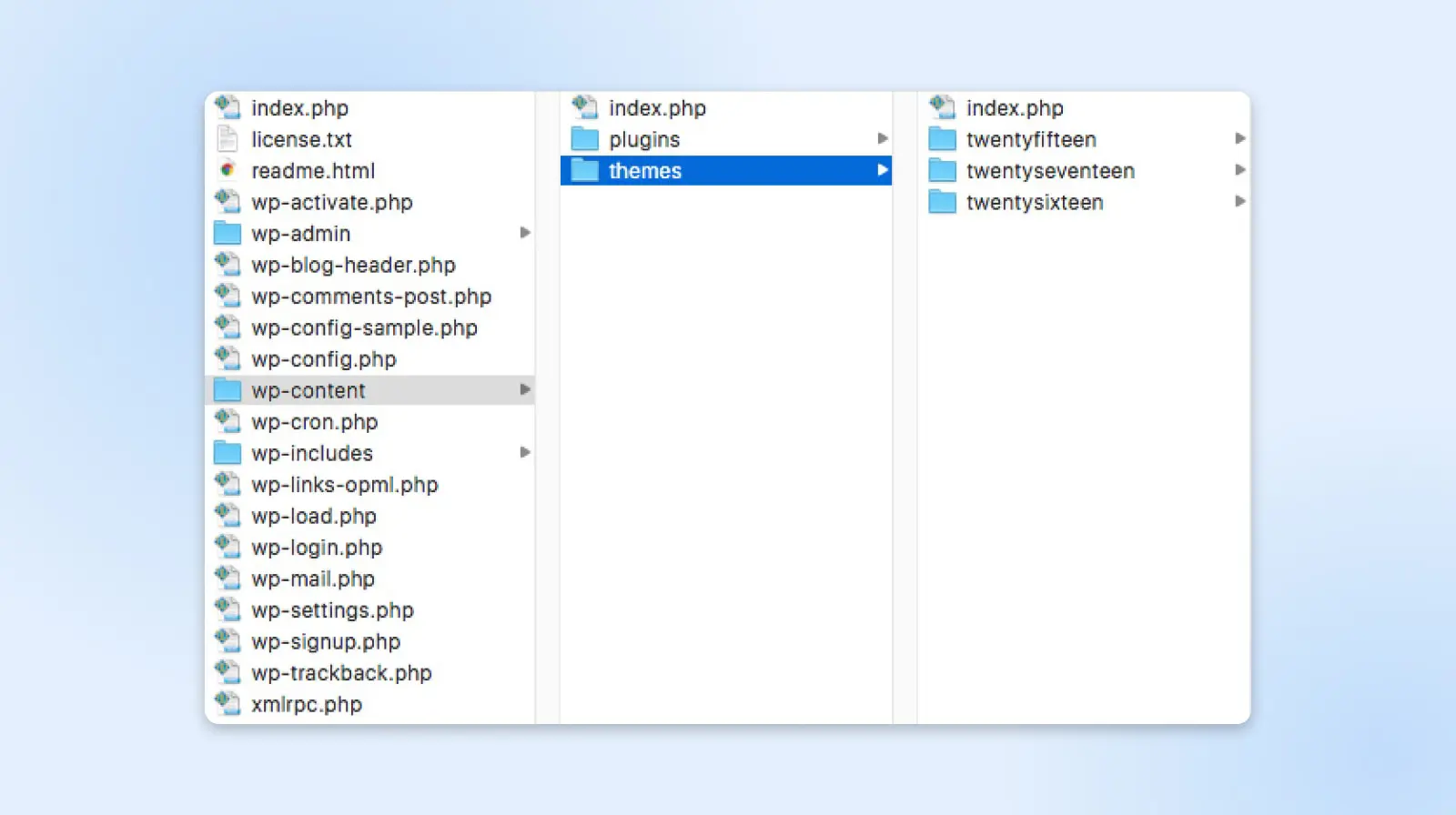
Saiba MaisExistem várias diferenças técnicas entre um tema principal e um tema filho. Por exemplo, uma pasta de tema principal geralmente inclui:
- Um arquivo style.css que determina a aparência do seu site.
- Um arquivo functions.php que permite adicionar funcionalidades ou modificar o comportamento padrão do WordPress.
- Vários arquivos de template que definem como diferentes páginas do seu site são exibidas.
Em contraste, uma pasta de tema filho precisa apenas de dois arquivos essenciais: style.css e functions.php. Você adicionará esses arquivos dentro do diretório /wp-content/themes/.
Você pode usar um tema filho para fazer alterações estilísticas no seu site, como mudar a paleta de cores padrão, fontes e layouts.
Por exemplo, digamos que você queira mudar o esquema de cores do seu site. Você pode fazer isso criando um novo arquivo style.css no diretório do tema filho e adicionando o seguinte código:
body {
background-color:#fff;
}
h1 {
color: #000
}
Nós mudamos a cor de fundo e a cor do H1 no código acima. Essas edições vão substituir o estilo do tema principal e atualizar as cores no seu site. Você pode fazer tantas alterações quanto necessário no arquivo style.css do tema filho.
Um tema filho herda tudo do tema principal. Isso inclui todos os arquivos de modelo, funções e ativos, como imagens e arquivos JavaScript. Se você deseja fazer alterações nesses elementos, precisa copiá-los para o diretório do tema filho do tema principal. Você pode então editar os arquivos.
Por que você deve usar um Tema Filho
Existem várias vantagens em usar um tema filho no seu site WordPress, incluindo:
- Protegendo alterações de tema contra atualizações automáticas.
- Ajustando elementos visuais do seu tema.
- Aprendendo a editar temas, o que é um passo para desenvolver o seu próprio tema.
Usar um tema filho também requer experiência mínima em programação. Na maioria dos casos, você só precisa adicionar algumas linhas de código ao arquivo style.css. Isso facilita o início com um tema filho, mesmo que você não seja um desenvolvedor de temas.
Se você deseja se aprofundar, pode adicionar novos elementos e funções ao seu tema filho por meio de código personalizado.
Como Criar um Tema Filho no WordPress Usando um Plugin
Usar um plugin é provavelmente a maneira mais fácil de criar um tema filho do WordPress. O plugin pode guiá-lo por todo o processo em passos simples, o que significa que você não precisa de nenhum conhecimento técnico.
Neste tutorial, vamos trabalhar com o Child Theme Configurator plugin. Esta ferramenta amigável pode ajudar você a analisar seu tema para identificar problemas, criar um tema filho e editá-lo para atender às especificações de layout e estilo do seu design web.
Etapa 1: Baixe e Instale o Plugin Child Theme Configurator
Para começar, você precisará baixar e instalar o Child Theme Configurator. Você pode fazer isso navegando até a página do plugin e clicando no botão Download:

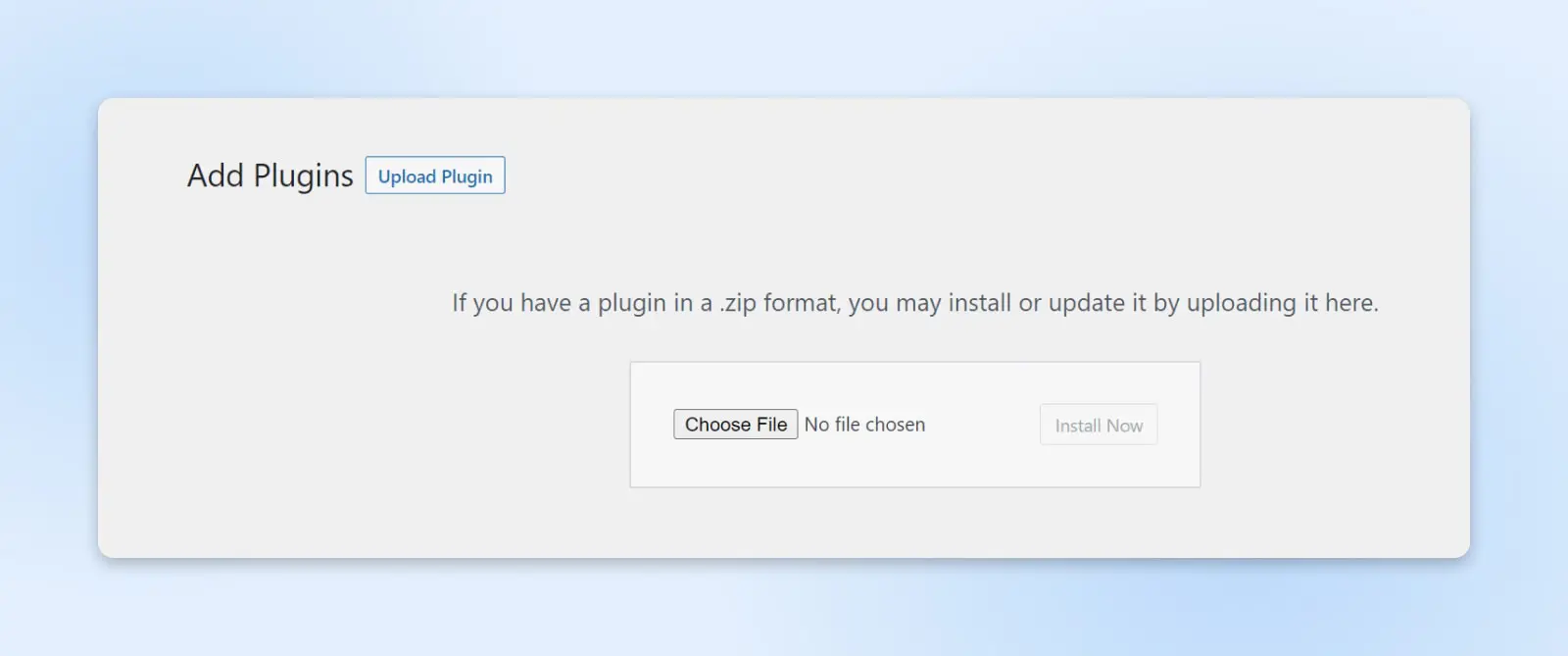
Seu computador irá baixar os arquivos do tema em um arquivo ZIP. Em seguida, navegue até o seu painel do WordPress e vá até Plugins > Add New para fazer o upload dos arquivos.
Clique em Upload Plugin > Choose File, e selecione a pasta baixada:

Uma vez que o plugin está instalado, você só precisará ativá-lo. Tenha em mente que você também precisará escolher um tema do WordPress a partir do qual você fará o seu tema filho.
Etapa 2: Analise o Tema Principal
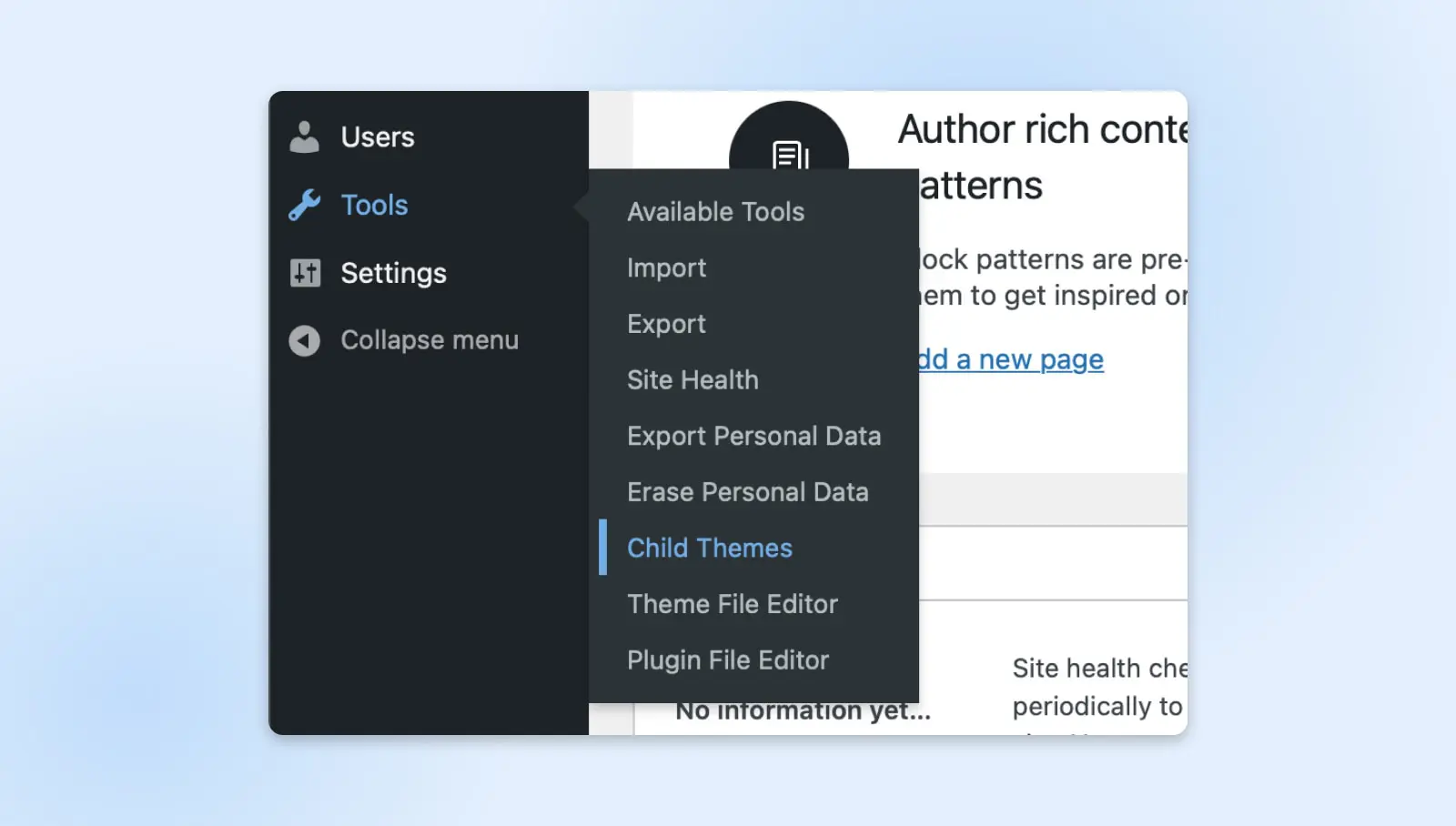
Em seguida, vá para Ferramentas > Temas Filhos:

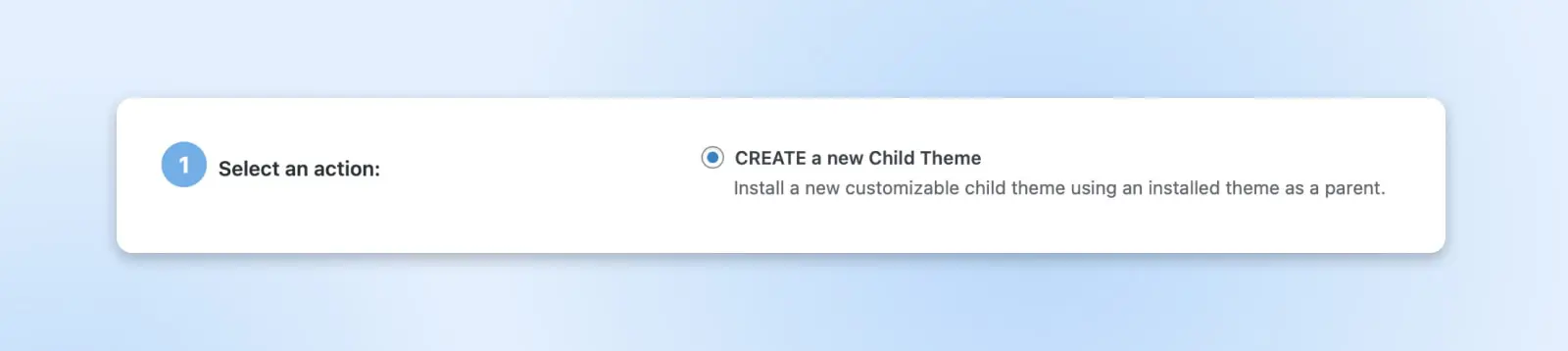
O plugin irá guiá-lo pelos passos para criar um tema filho. Basta selecionar CREATE a new Child Theme para começar:

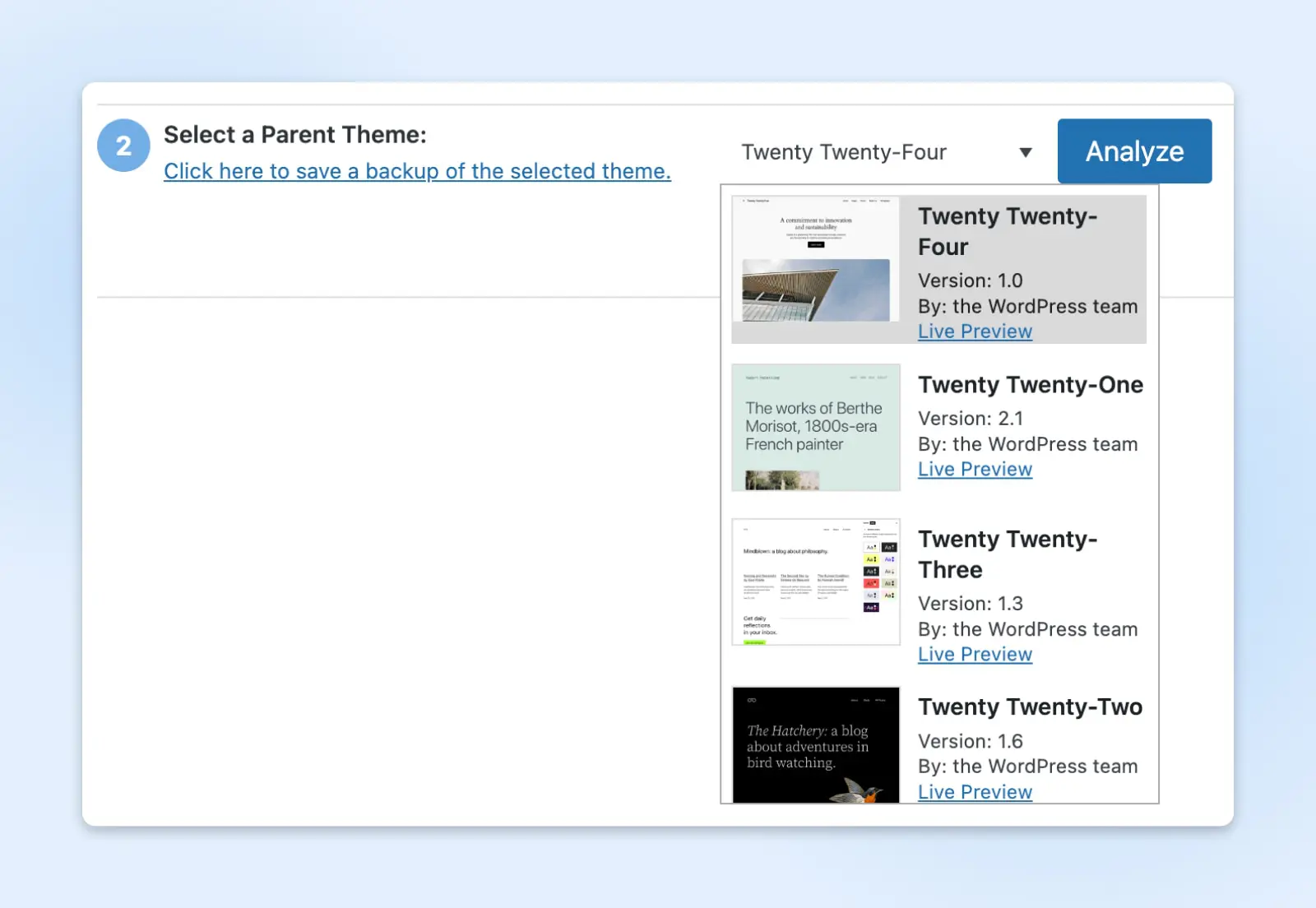
Você será solicitado a selecionar seu tema principal no menu suspenso. Se você tem vários temas no seu site do WordPress, certifique-se de escolher aquele que deseja personalizar:

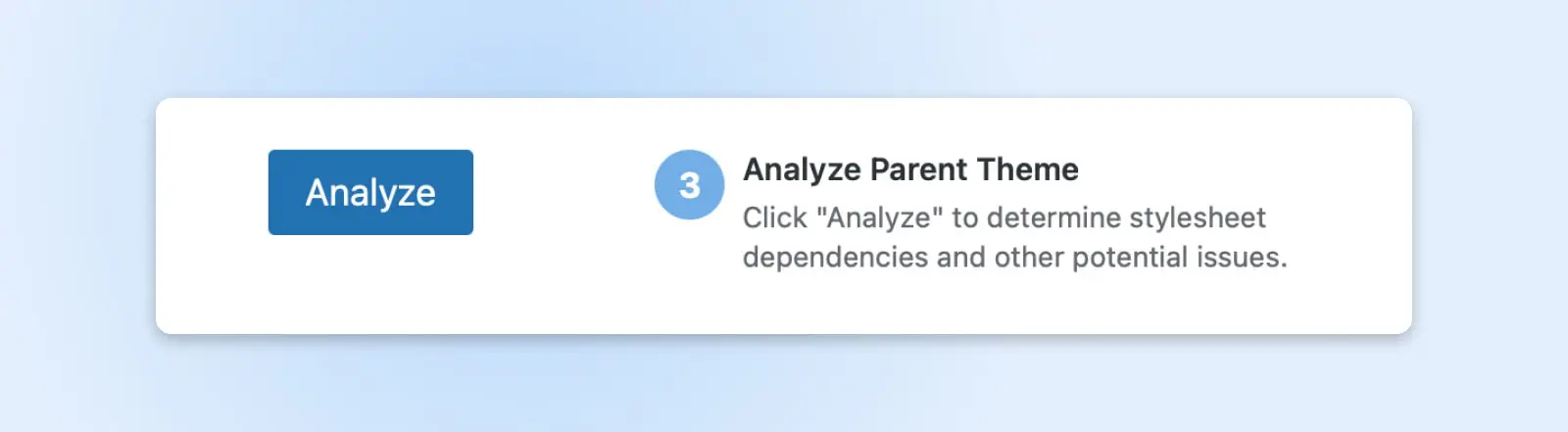
Agora clique em Analyze para verificar o tema principal quanto a possíveis problemas de código:

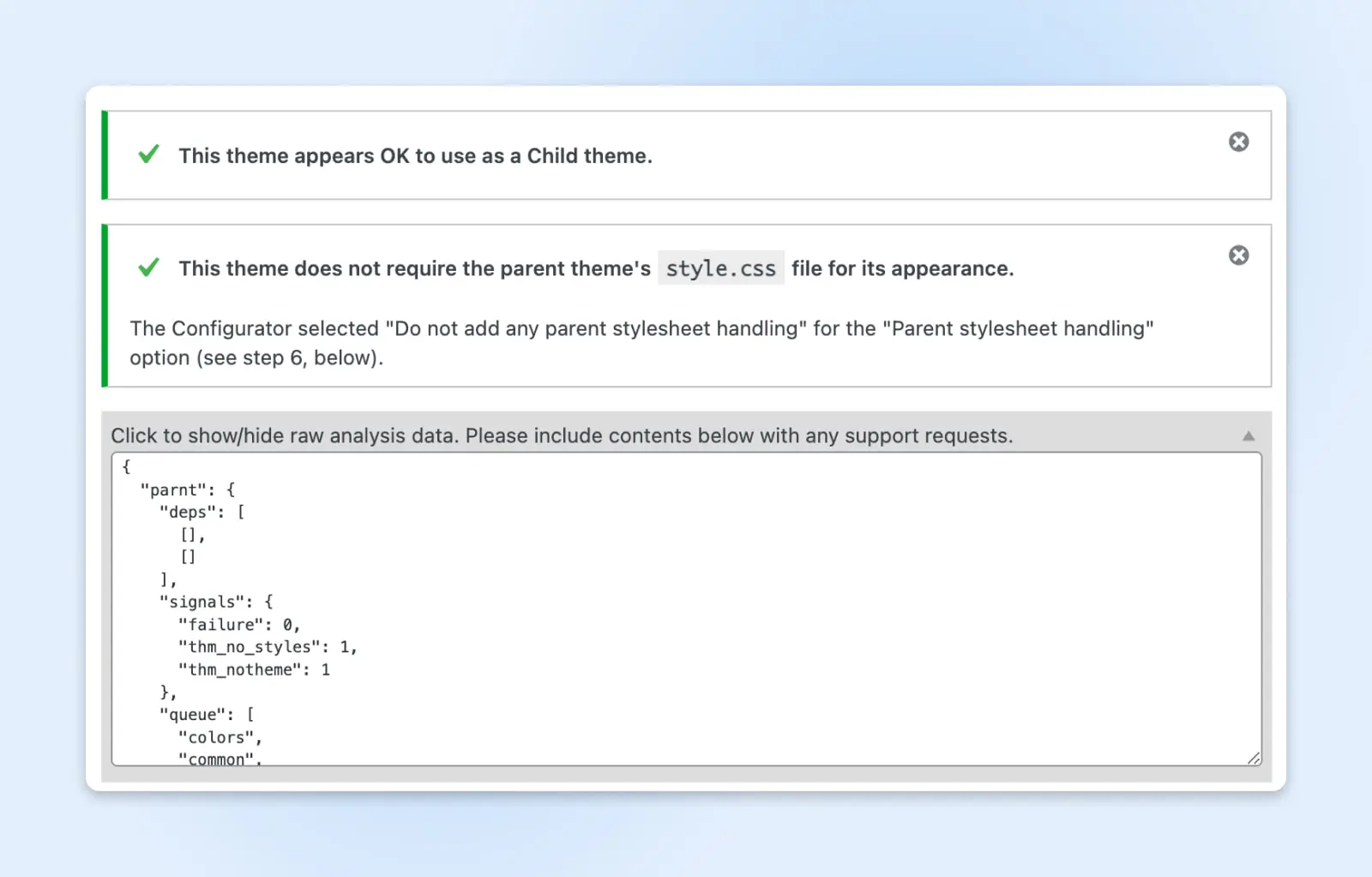
Se o plugin encontrar alguma incompatibilidade ou problemas de codificação, ele os listará aqui. Caso contrário, você verá uma mensagem de sucesso verde informando que está tudo bem para prosseguir com a criação do tema filho:

Uma vez que você tenha determinado que seu tema principal será adequado para um tema secundário, você pode passar para a próxima etapa. (Você também pode mostrar uma análise de dados brutos ou enviar solicitações de suporte ao criador do plugin a partir desta página.)
Etapa 3: Nomeie seu Diretório de Temas Filhos
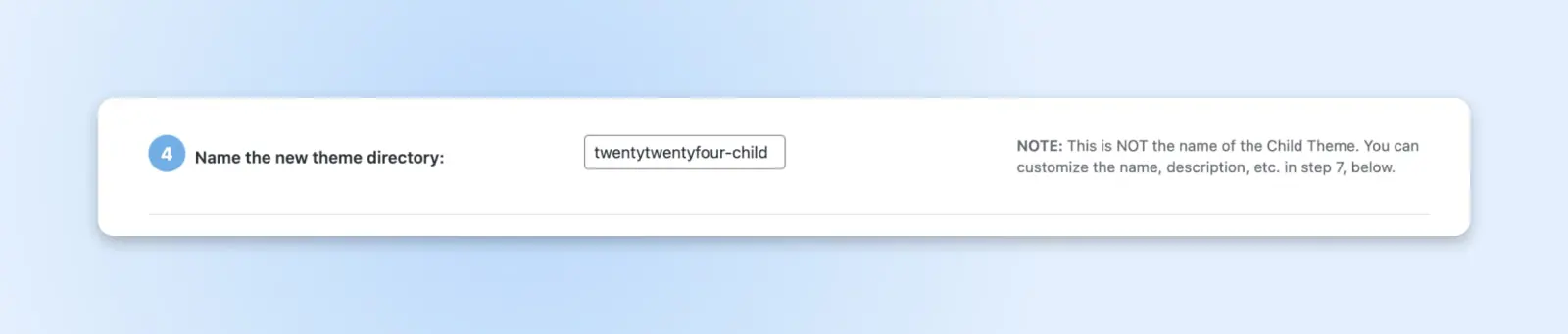
Em seguida, você será solicitado a criar um nome para o diretório do tema filho. Este é o nome da pasta dentro dos arquivos do seu site.
Você pode nomeá-lo como quiser, desde que seja único para o seu site e contenha caracteres aceitáveis. Estamos usando “twentytwentyfour-child” por simplicidade:

Tenha em mente que nomear o diretório do tema não é o mesmo que nomear seu tema filho ou adicionar uma descrição do tema. Essas etapas virão mais tarde.
Etapa 4: Selecione as Folhas de Estilo dos Temas Filhos e Principais
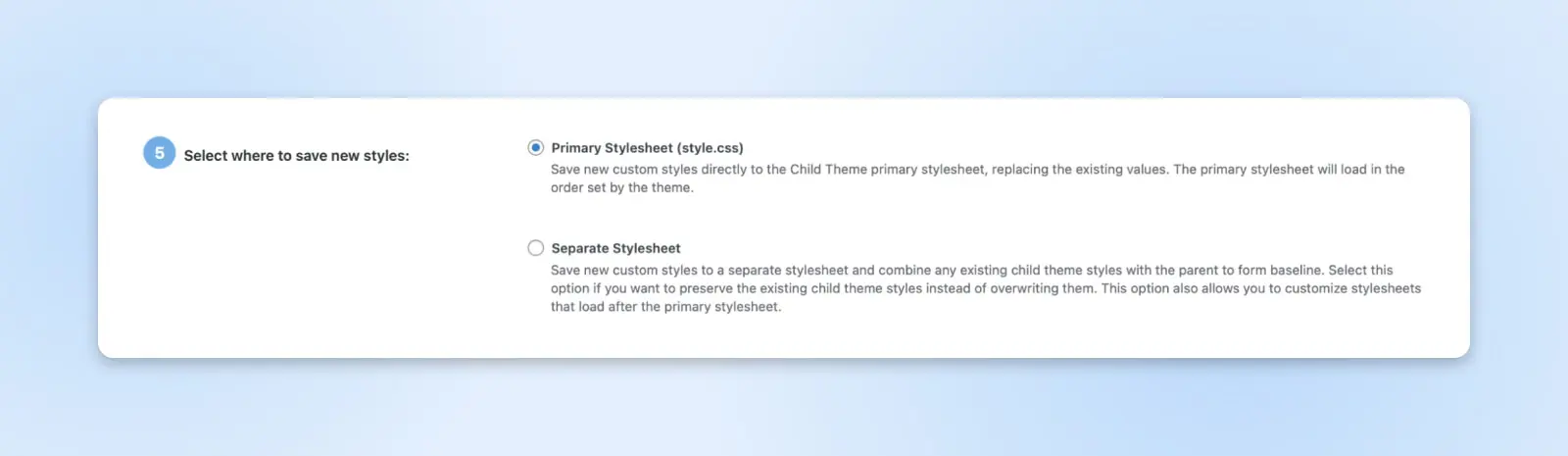
Em seguida, você precisará escolher a nova folha de estilo para o seu tema filho. Se você selecionar a folha de estilo principal (style.css), seus estilos CSS personalizados substituirão o conteúdo do tema existente.
CSS
Cascading Style Sheets (CSS) é uma linguagem de codificação essencial usada para estilizar páginas web. O CSS ajuda você a criar páginas bonitas modificando a aparência de vários elementos, incluindo estilo de fonte, cor, layout e mais.
Leia MaisEsta é a opção padrão, e recomendamos escolhê-la se você é novo em temas filhos:

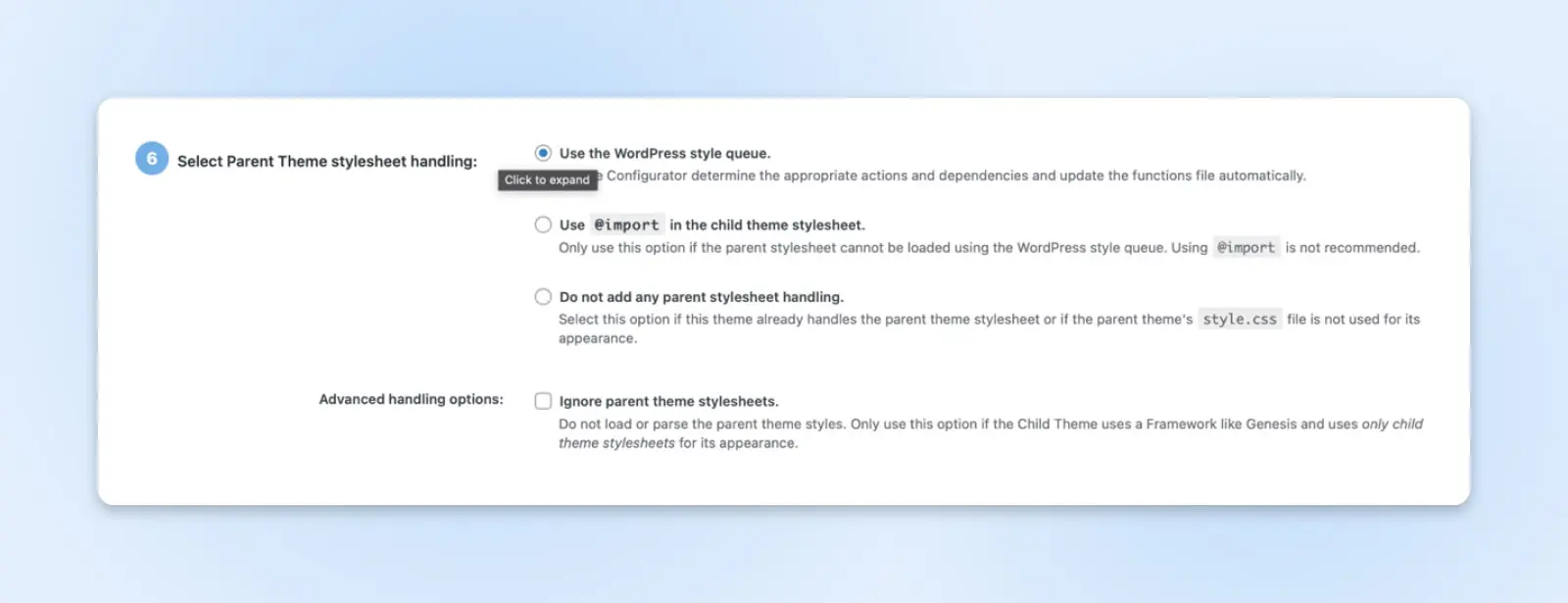
Agora você será solicitado a escolher seu método de manipulação de folha de estilo do tema principal. Existem várias opções, mas recomendamos manter Use the WordPress style queue para a maioria dos casos de uso:

Como iniciante, é melhor usar a opção padrão até que você esteja mais familiarizado com como o tema principal lida com a folha de estilos. As outras opções nem sempre são compatíveis com todos os temas.
Etapa 5: Nomeie o Seu Tema Filho
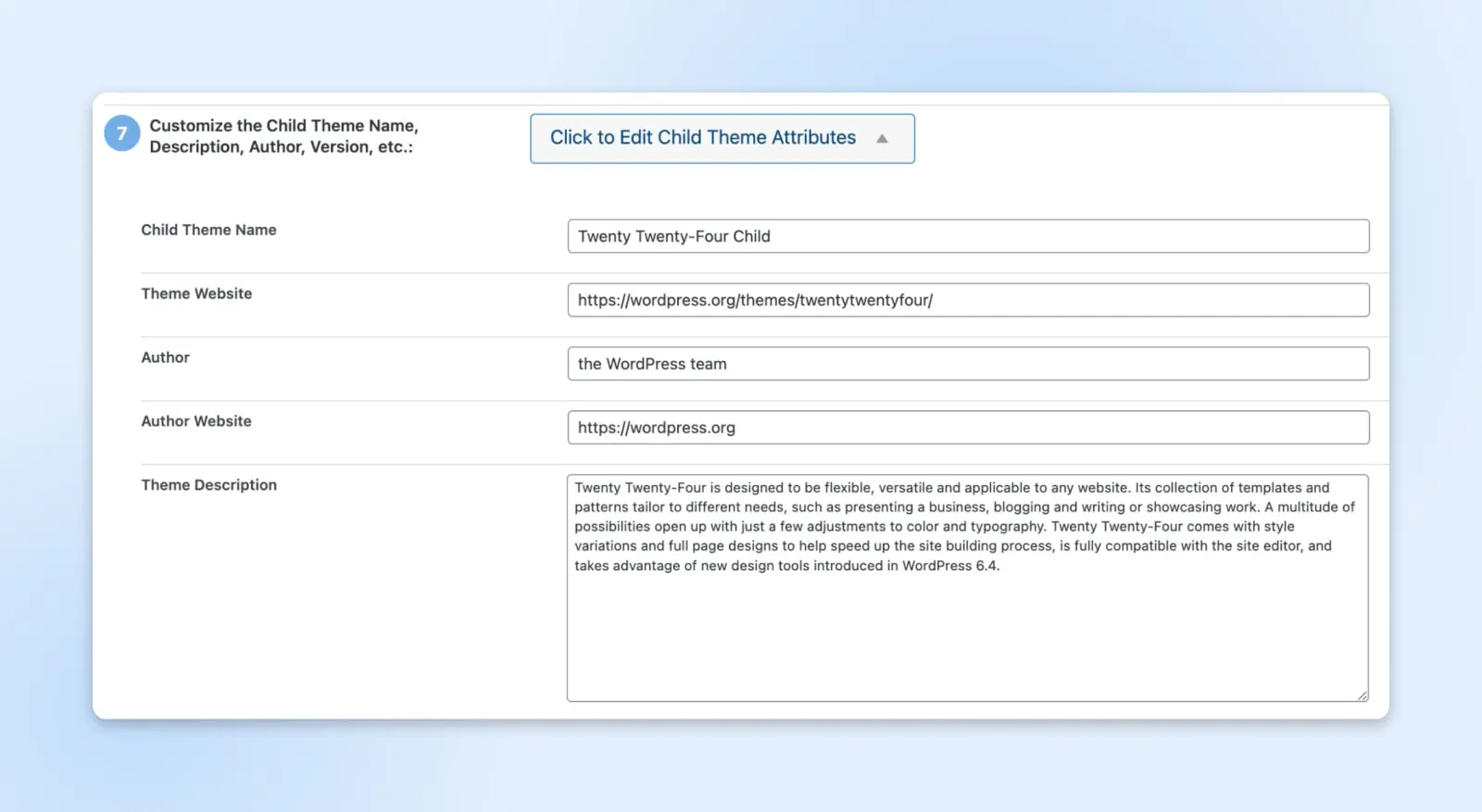
O próximo passo é nomear o seu tema filho e escrever uma descrição para ele.

O Configurador de Temas Filhos irá extrair as informações padrão do seu tema principal e exibi-las aqui. Se você está simplesmente criando um tema filho para uso pessoal, pode deixar os dados como estão.
Entretanto, se seu tema principal servirá como base para um novo tema que você está desenvolvendo, talvez você queira adicionar uma breve descrição e um nome único.
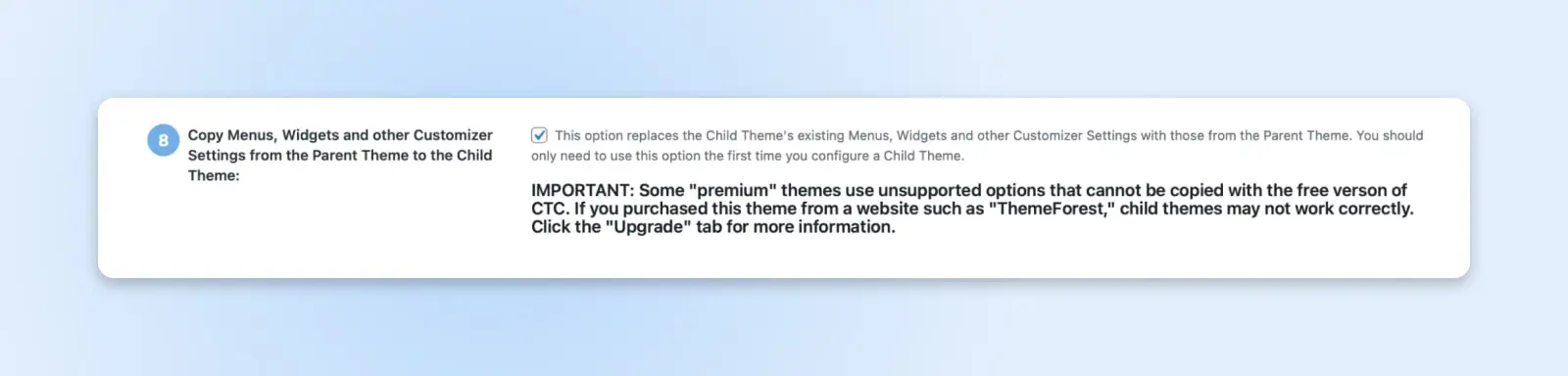
Etapa 6: Copiar as Configurações do Tema Principal para o Tema Filho
O plugin agora solicitará que você confirme que ele pode copiar as configurações do tema principal para o seu tema secundário:

Este passo garantirá que o seu tema filho obtenha sua funcionalidade e aparência do tema principal. Observe que se você estiver trabalhando com um tema premium ou restrito como o principal, pode não ser possível realizar este passo.
Passo 7: Crie Seu Novo Tema Filho e Pré-visualize-o
O último passo é criar o seu tema filho. Clique no botão Create New Child Theme e espere que o plugin faça o seu trabalho:

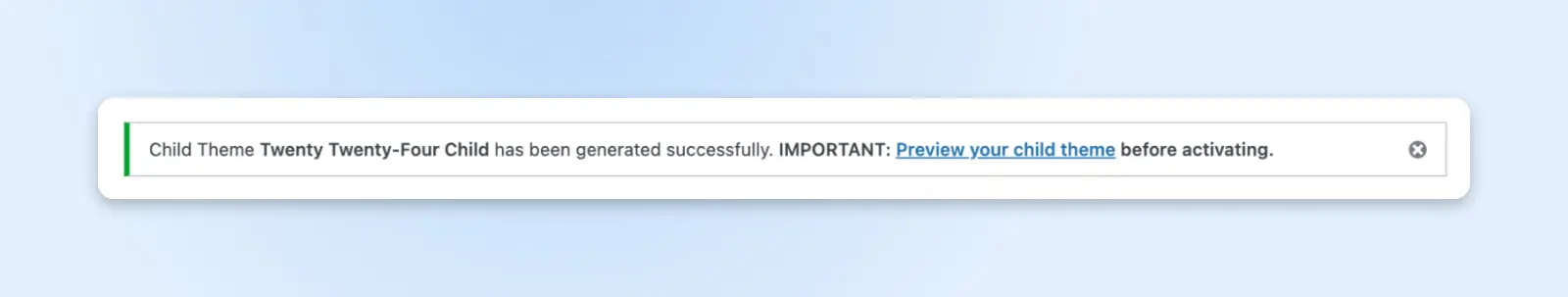
Você deve receber uma notificação de que seu tema filho foi criado com sucesso:

Sempre visualize seu tema filho antes de ativá-lo em seu site. Esta etapa ajudará você a verificar se tudo está funcionando como deveria. Em seguida, clique em Ativar & Publicar para começar com o seu tema filho.
Como Criar Manualmente um Tema Filho do WordPress
Se você preferir não usar um plugin para criar seu tema filho, você pode usar o método manual. Você pode preferir este caminho se já estiver usando muitos plugins em seu site.
Além disso, criar manualmente um tema filho do WordPress permite que você faça todas as alterações que desejar em um nível granular. Apenas tenha em mente que você precisará de um conhecimento intermediário de código CSS.
Aqui está um guia passo a passo:
Etapa 1: Desenvolva um Plano para Suas Alterações
Primeiro, encontre um Tema Principal que você goste e liste as alterações que deseja fazer. Você pode visualizar as ferramentas de desenvolvedor e ver o código do tema para fazer as alterações corretas.
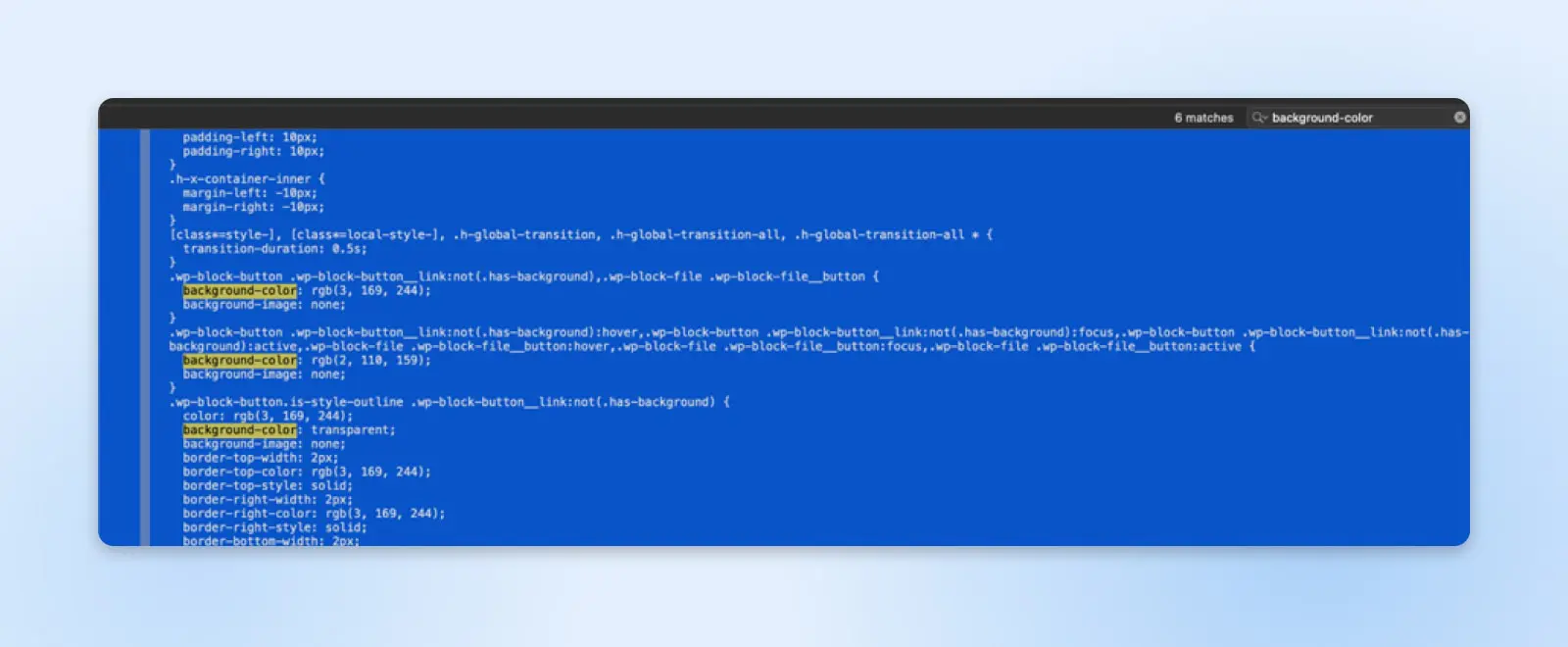
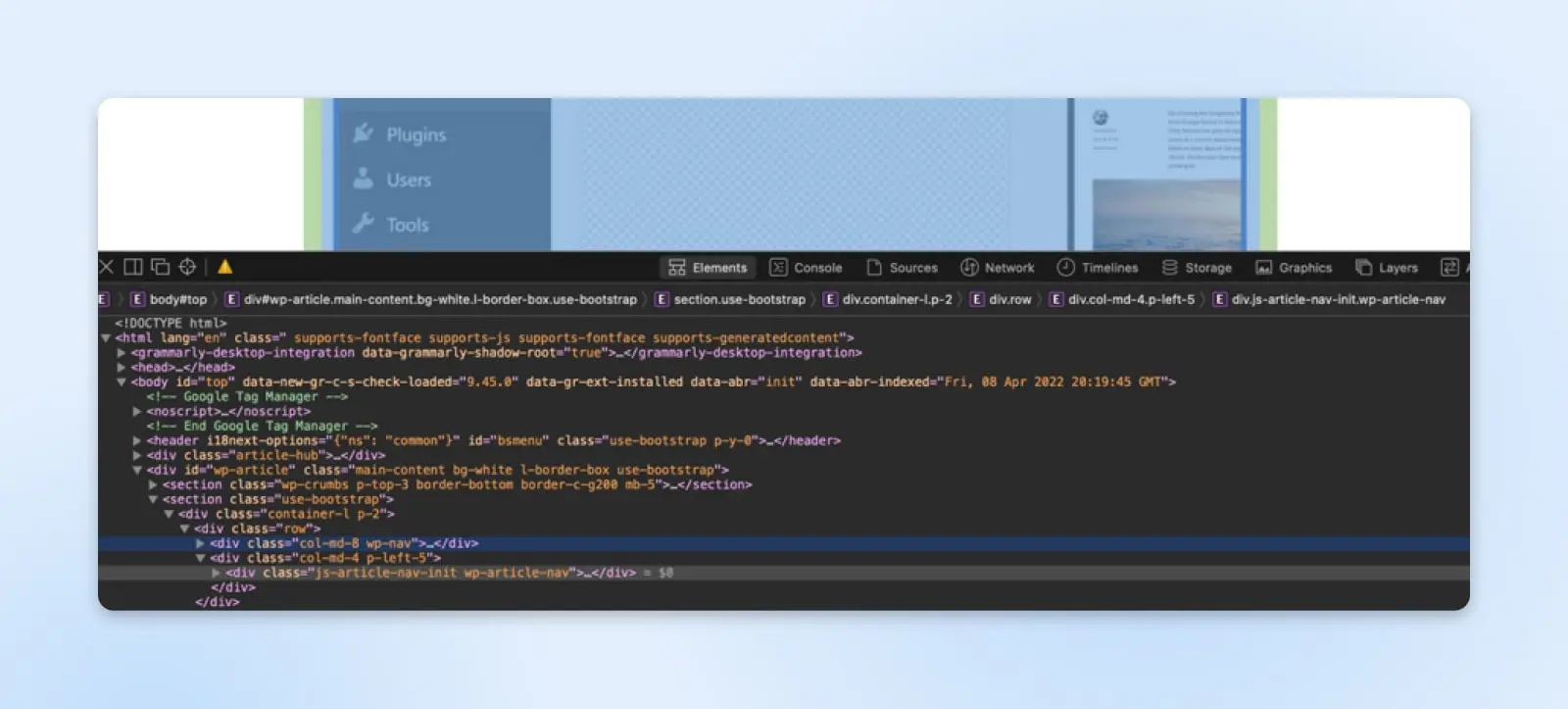
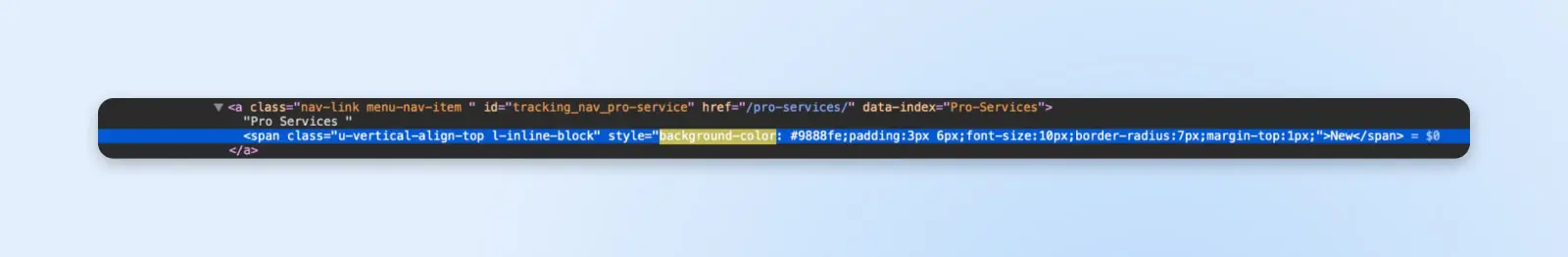
Para visualizar as ferramentas de desenvolvedor, clique com o botão direito em qualquer lugar do seu site enquanto executa o tema e selecione Inspect Element. Você verá então uma página de dados que se parece com isto:

Aqui, você pode procurar cores de fundo, informações de fonte, tamanho de margem e mais. Em seguida, você pode fazer uma lista de funcionalidades que gostaria de ajustar no seu tema filho.
Etapa 2: Faça Backup do Seu Site
É essencial fazer backup do seu site atual antes de fazer qualquer alteração para evitar perder suas configurações. Você sempre pode reverter para este backup se necessário. Você também pode considerar usar um site provisório caso cometa erros críticos.
Existem algumas maneiras diferentes de fazer backup do seu site. Você pode fazer isso manualmente usando um plugin de backup, que provavelmente é o método mais fácil para a maioria das pessoas.
Alternativamente, você pode fazer parceria com um provedor de hospedagem do WordPress que cuida dos backups do site. Nossos planos de hospedagem gerenciada DreamPress incluem backups automáticos e sob demanda para proteger seus dados.
Etapa 3: Crie uma Pasta para o seu Tema Filho
Você precisará criar uma pasta para armazenar os arquivos do seu tema filho. Para isso, primeiro acesse seus arquivos via cliente de Protocolo de Transferência de Arquivos Seguro (SFTP) como Filezilla e navegue até a pasta de temas:

Aqui, você pode criar um novo diretório para o seu tema filho. Crie uma nova pasta que leve o nome do tema principal e adicione “-child” ao final.
Por exemplo, se o diretório do seu tema principal se chama “twentytwentyfour”, o diretório do seu tema filho será chamado de “twentytwentyfour-child”.
Passo 4: Crie uma Folha de Estilos Para o Seu Tema Filho
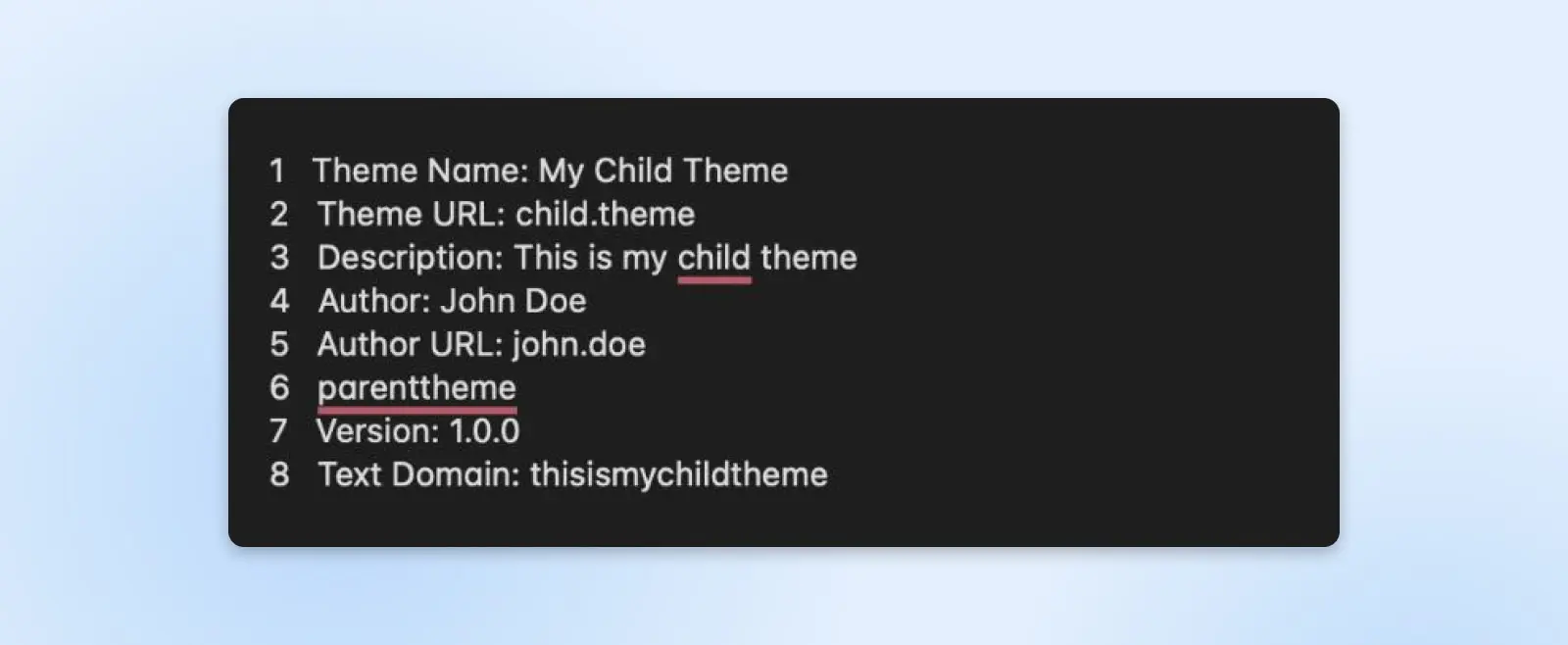
Agora você precisará criar um novo arquivo de texto e nomeá-lo “style.css”. Este arquivo formará a base do seu tema filho. Ele precisará de algumas informações básicas no cabeçalho, incluindo seu nome, URL, descrição e mais:

Agora salve e adicione o arquivo style.css à pasta do diretório que você acabou de criar.
Etapa 5: Enfileirar as Folhas de Estilo
A seguir, você precisará enfileirar as folhas de estilo dos temas principais e secundários.
A função enqueue garante que o seu tema filho irá obter seus dados de estilo do tema principal. Ela também permite que você edite o tema filho sem afetar o tema principal.
Crie um novo arquivo de funções no diretório do seu tema filho e nomeie-o “functions.php”. Você pode então instruir seu tema filho a referenciar o tema base adicionando o seguinte código:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Salve o arquivo de texto e navegue até o seu Painel do WordPress para ativar o tema.
Etapa 6: Ativar o Tema Filho
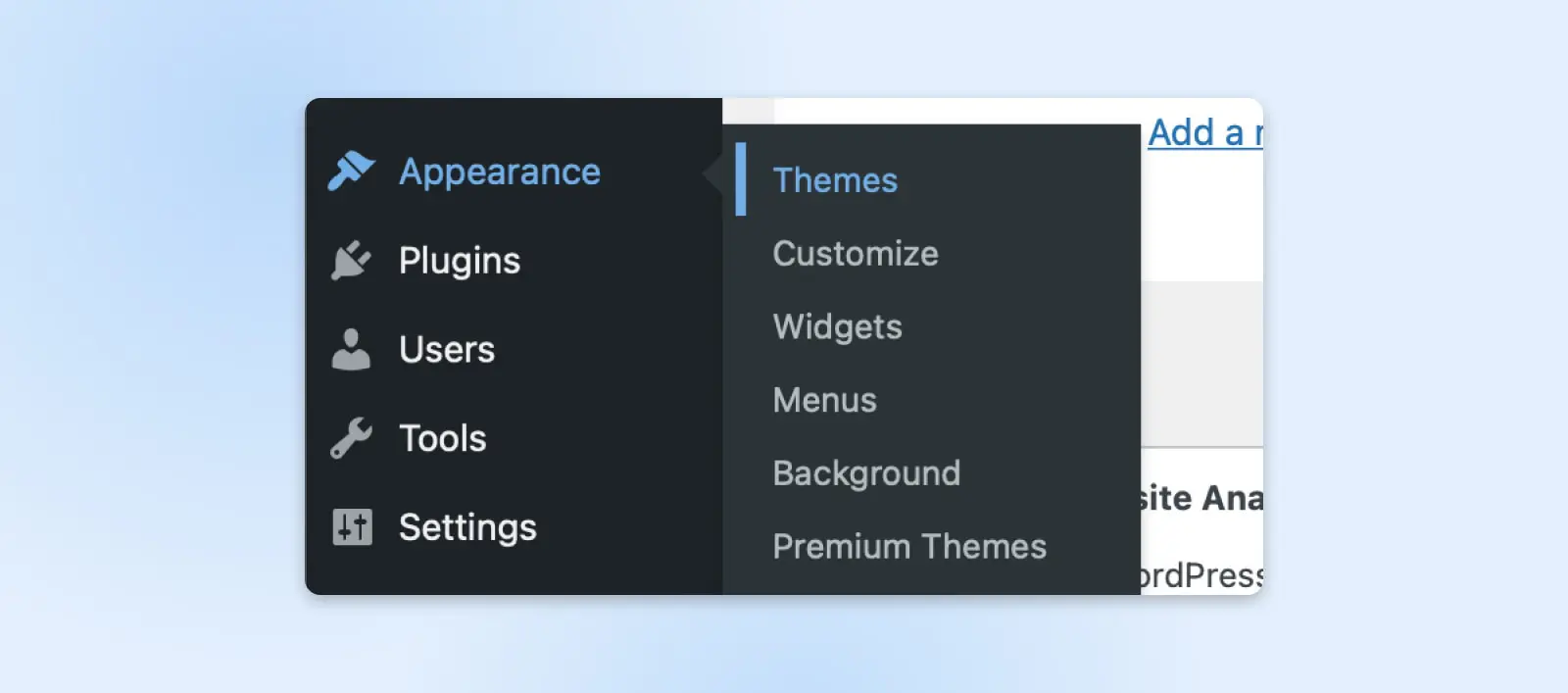
Finalmente, chegou a hora de ativar o seu tema filho. Você pode fazer o upload manualmente acessando Appearance > Themes > Upload. Em seguida, escolha uma versão .zip do diretório do seu tema filho:

Ative seu tema filho. Agora ele deve estar ativo!
Como Personalizar o Seu Tema Filho
Depois de ativar o seu novo tema filho, é hora de testá-lo. Existem várias maneiras diferentes de personalizar o design e a funcionalidade.
Um princípio a ter em mente é que o WordPress automaticamente procura arquivos no diretório do tema filho antes de escanear os arquivos do tema principal. Isso significa que qualquer folha de estilo ou template que você adicionar ao seu tema filho terá precedência sobre o mesmo arquivo na pasta principal.
O sistema de filho antes do pai nos oferece muitas opções.
Criando Estilos Personalizados
Para alterações básicas de design que não são cobertas pelo painel de Theme Options, você pode criar seus próprios estilos personalizados. Na maioria dos casos, você pode simplesmente reescrever as regras de estilo dos temas principais existentes em uma nova folha de estilos.
A melhor maneira de encontrar o CSS que você deseja modificar é usando as Ferramentas de Inspeção em seu navegador. Você pode olhar o CSS e o HTML por trás de qualquer página da web clicando com o botão direito sobre ela e selecionando Inspeccionar Elemento.
Na parte inferior ou no lado direito da sua tela, você encontrará o código da página. Passe o mouse sobre o código e destaque o HTML em seções:

Ao passar o mouse, ele também exibirá as regras de CSS. Você pode editar o CSS diretamente com as ferramentas de desenvolvedor para ver como fica.

Neste exemplo, mudamos a cor de fundo de “#9888fd” para “#9888fe” para ver como ficaria. A cor do fundo mudará instantaneamente, mas não é permanente.
Você agora precisa copiar a regra CSS e adicioná-la ao arquivo style.css do seu tema filho assim:
body {
Background-color: #9888fe;
}
Salve essas alterações no arquivo style.css e retorne ao seu Painel do WordPress para visualizar o tema. Esse processo pode exigir tentativa e erro, então, reserve um tempo para aperfeiçoar o estilo.
Substituir Modelos de Temas Principais
Assim como podemos criar uma nova folha de estilo para CSS personalizado, é possível substituir os templates principais com novo conteúdo. Isso permite que você faça mudanças amplas na estrutura de partes específicas do seu site — como o cabeçalho e o menu de navegação, o rodapé ou o template de posts individuais.
Vamos imaginar que você deseja alterar o layout de postagem do blog no seu tema filho, de forma que o título de cada postagem apareça acima da imagem destacada.
Esta seção do seu site é controlada pelo arquivo de template content.php. Para começar a fazer alterações, baixe uma cópia de content.php da pasta principal via SFTP.
Em seguida, abra o modelo filho no seu editor de texto. Você pode ver algo assim:
twentytwentyfour_post_thumbnail();
<header><!-- Título e outras informações do cabeçalho aqui --></header>
Para ajustar o layout do seu cabeçalho, você pode alterar o código para ler:
<header><!-- Título e outras informações do cabeçalho aqui --></header>
// Miniatura do posttwentytwentyfour_post_thumbnail();
Finalmente, salve o arquivo e faça o upload dele para a pasta do tema filho. Certifique-se de manter o nome original do arquivo, caso contrário, o WordPress não reconhecerá seu modelo editado.
Modelos de Páginas Personalizadas
Quer algo totalmente diferente? Você também pode adicionar novos modelos ao seu tema filho.
O processo é exatamente como desenvolver templates para um tema regular, exceto que você também pode precisar criar templates de cabeçalho e rodapé personalizados. Esses arquivos precisam ser referenciados no seu novo template personalizado — e não se esqueça de adicionar um novo CSS por meio da folha de estilo do tema filho existente.
Criando Novas Funções PHP
Se você deseja introduzir novas funcionalidades no seu tema filho, você pode criar um arquivo functions.php filho. Isso funciona em conjunto com o arquivo de funções do tema principal, em vez de substituí-lo.
Assim, você não precisa fazer uma cópia do arquivo original — basta escrever quaisquer scripts adicionais que deseja adicionar por cima. O arquivo de funções do tema filho será executado primeiro, seguido pela versão do tema principal.
Adicionar um arquivo de funções ao seu tema filho abre um leque de possibilidades. Por exemplo, você poderia:
- Registrar novos widgets e shortcodes.
- Adicionar tipos de post personalizados e taxonomias.
- Criar novas opções de tema.
- Conectar folhas de estilo externas e arquivos JavaScript.
- Preparar o terreno para a tradução e localização de conteúdo.
- Sobrepor certas funções do tema principal.
Você pode aprender mais sobre a criação dessas funções em nosso guia completo para functions.php.
Usando Ganchos de Temas
A maneira mais eficiente de adicionar funcionalidades ao seu novo arquivo de funções é utilizando hooks.
Os ganchos são parte da funcionalidade principal do WordPress. Eles permitem que você altere várias partes do seu site sem ter que editar templates individuais.
Em vez disso, você simplesmente atribui seu código ao gancho relevante no arquivo de funções. O WordPress irá então aplicar automaticamente este código aos elementos correspondentes no tema principal.
No WordPress, os ganchos vêm em duas variedades:
- Action Hooks: Usado para “conectar” código personalizado em partes específicas do seu tema WordPress, como uma nova área de widget ou uma mensagem personalizada a ser exibida após cada postagem no blog.
- Filter Hooks: Usado para modificar conteúdo gerado por WordPress ou um tema principal, antes de ser enviado para um navegador ou armazenado no banco de dados. Em termos de temas filhos, eles são mais frequentemente usados para ajustar o comprimento dos excertos.
A maioria dos hooks só requer um pequeno trecho de código. Por exemplo, aqui está o código que você precisaria para adicionar algum conteúdo ao rodapé do seu site:
function my_custom_footer_content() {echo '<div>Conteúdo personalizado do rodapé aqui</div>';}add_action('wp_footer', 'my_custom_footer_content');
Você viu essa parte ‘wp_footer’? Isso é o gancho, e ele indica ao WordPress onde esse código precisa ser inserido. Neste caso, sua função personalizada deve vir logo após o template de rodapé — onde quer que ele seja invocado dentro do seu tema. Interessante, não é?
Perguntas Frequentes sobre Temas Filhos do WordPress
Gostaríamos de pensar que este guia foi bastante abrangente até agora. Mas se você ainda tem dúvidas, temos respostas:
Devo ativar o tema principal ou tema secundário no WordPress?
Há uma regra simples aqui: ative o tema que deseja usar.
Se você deseja reverter para o design original como seu tema ativo, ative o tema principal. Mas se você deseja habilitar essas personalizações gloriosas, certifique-se de ativar o tema filho.
Quais são as desvantagens de usar um tema filho?
Não há muitas desvantagens em usar um tema filho. É um pouco mais técnico do que personalizar seu site através do Painel. Para fazer alterações maiores, você precisará de pelo menos algum conhecimento básico de HTML, CSS e PHP.
Vale também ressaltar que um tema filho mal otimizado pode desacelerar seu site, e você sempre dependerá do tema principal.
Um tema filho pode existir sem um tema principal?
Não, um tema filho não funciona sem um tema principal.
O conceito de um tema filho é inerentemente dependente de um tema principal. Lembre-se de que o principal fornece tudo, exceto os estilos personalizados e modelos que você adiciona. Além disso, toda a estrutura de pastas do seu site ficaria desorganizada se você removesse a pasta principal.
Se você deseja separar seu design secundário, considere convertê-lo em um tema independente.
Você pode ter vários temas filhos para um tema principal?
Sim, você pode. Isso significa que você pode criar várias versões do mesmo site para atender diferentes públicos. Você poderia até mesmo realizar testes A/B desta forma.
Quais são os melhores Plugins criadores de temas filhos para WordPress?
Junto com o Configurador de Temas Filhos, com o qual trabalhamos anteriormente, confira WP Child Theme Generator e Child Theme Wizard.
O WordPress.org também possui seu próprio plugin experimental de tema filho, chamado Create Block Theme.
Qual é a diferença entre um tema filho e um tema personalizado?
A dependência é provavelmente a maior diferença. Um tema filho depende dos arquivos principais de um tema principal, enquanto um tema personalizado é independente.
Essa independência significa que os desenvolvedores de temas podem introduzir novos recursos principais e mais personalização. Por outro lado, você precisa estar confortável com código para criar e manter um tema personalizado.
Exige muito mais tempo de desenvolvimento para construir um tema completo do zero, também.
Proteja Suas Personalizações e Atualizações de Tema
Usar um tema filho ajuda a evitar as complicações de editar um tema principal diretamente. Um tema filho é fácil de ajustar, permitindo que você faça mudanças amplas no design de um site existente. Além disso, ele não é afetado por atualizações automáticas de tema.
Aqui está um resumo rápido de como criar um tema filho manualmente:
- Faça um plano.
- Faça backup do seu site atual.
- Crie uma pasta para o seu tema filho usando um cliente SFTP.
- Crie uma folha de estilos e faça o upload para o seu site.
- Enfileire as folhas de estilos dos temas filho e principal.
- Ative e visualize o seu tema filho.
- Faça alterações usando CSS.
Ter um tema bonito é apenas uma parte de gerir um site de sucesso. Você também precisará de um provedor de hospedagem que atenda às suas necessidades. Confira os pacotes de Hospedagem compartilhada da DreamHost para planos acessíveis que priorizam o desempenho do site, com Garantia de 100% de Tempo de Atividade!

Tornamos o WordPress Mais Fácil para Você
Deixe a migração do seu site, a instalação do WordPress, o gerenciamento de segurança e atualizações e a otimização do desempenho do servidor por nossa conta. Agora você pode se concentrar no que mais importa: crescer o seu site.
Confira os Planos