Коли у вас є конкретні вимоги, вибір теми WordPress не є легким завданням. Ваш вибір повинен бути відповідним і забезпечувати всі необхідні функції — деякий компроміс майже неминучий.
Налаштування обраної теми – це один із способів вирішення цієї проблеми. Однак, теми WordPress потрібно періодично оновлювати. Коли розробник вашої теми випускає нову версію, всі ваші налаштування можуть бути скинуті.
Рішення?
Створіть дочірню тему WordPress, яка успадковує функціональність оригінальної теми, але зберігає ваш стиль. Навіть якщо ви застосуєте оновлення теми, ваша налаштована дочірня тема залишиться незмінною.
У цьому пості ми детальніше розглянемо дочірні теми WordPress — від того, чому вони вам потрібні, до того, як створити власну. Занурюємось у тему!
Що таке дочірня тема?
Дочірня тема
«Дочірня тема» — це тема WordPress з таким самим виглядом та функціональністю, як у її «батьківської теми». Однак ви можете налаштовувати її файли окремо від файлів батьківської теми.
Читати більшеWordPress дозволяє створити легку копію будь-якої теми для можливості кастомізації. Оригінальна тема стає батьківською темою, а копія відома як дочірня тема.
Дитина залежить від батька, використовуючи функції та дизайн оригінальної теми. Коли батьківська тема отримує оновлення, отримує його також і дитина.
Але так само, як і підліток, дочірня тема має певну незалежність. Коли ви налаштовуєте дочірню тему, зміни накладаються на оригінальну батьківську тему. Ці доповнення залишаються, навіть коли батьківська тема оновлюється або змінюється в якийсь інший спосіб.
Також варто відзначити, що налаштування до вашої дочірньої теми не впливають на батьківську тему. Насправді, вони зберігаються окремо. Це означає, що у вас є свобода експериментувати, не хвилюючись про порушення основного коду. Ви навіть можете повністю видалити свою дочірню тему, і це не вплине на оригінальну батьківську тему.
Використання дочірньої теми спрощує підтримку та оновлення вашого сайту. Це також допоможе уникнути ризику безпосереднього редагування батьківської теми, яка може бути перезаписана та втрачена.
Відмінності між дочірніми та батьківськими темами
Батьківська тема
Працюючи з дочірніми темами WordPress, завжди існує батьківська тема. Це тема, від якої дочірня тема успадковує свій стиль та функціональність. Будь-які зміни в дочірній темі не вплинуть на код батьківської теми.
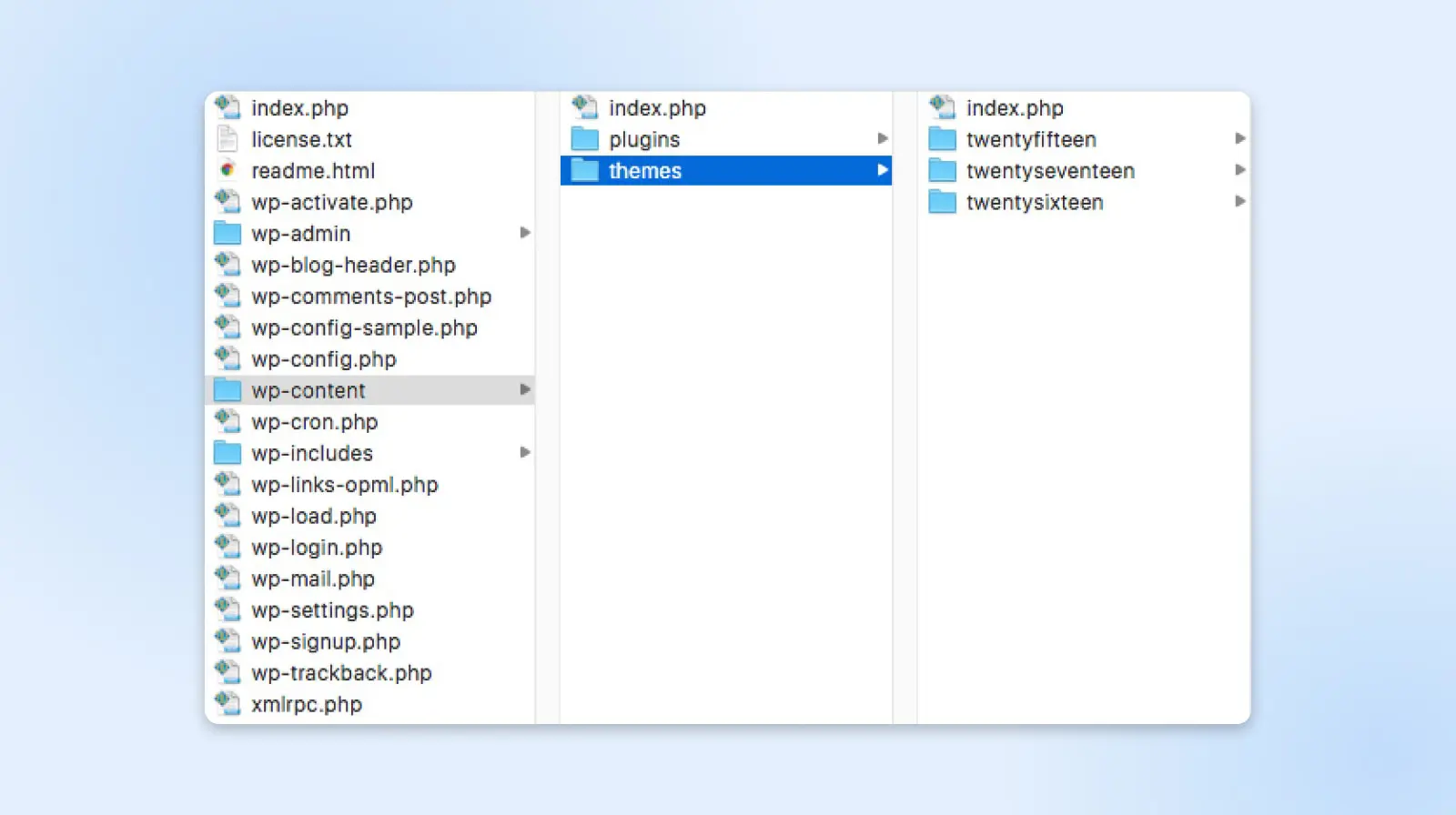
Читати більшеІснує кілька технічних відмінностей між батьківською темою та дочірньою темою. Наприклад, папка батьківської теми зазвичай включає:
- Файл style.css , який визначає вигляд та відчуття вашого сайту.
- Файл functions.php , який дозволяє додавати функції або змінювати стандартну поведінку WordPress.
- Декілька файлів шаблонів, які визначають, як відображаються різні сторінки на вашому сайті.
Натомість, папка дочірньої теми потребує лише два основні файли: style.css та functions.php. Ви додасте ці файли в директорію /wp-content/themes/.
Ви можете використовувати дочірню тему для стилістичних змін на вашому сайті, таких як зміна стандартної палітри кольорів, шрифтів та макетів.
Наприклад, припустимо, що ви хочете змінити колірну схему вашого сайту. Ви можете зробити це, створивши новий файл style.css у директорії дочірньої теми та додавши наступний код:
body {
background-color:#fff;
}
h1 {
color: #000
}
Ми змінили колір фону та колір H1 у коді вище. Ці зміни перевизначать стиль батьківської теми та оновлять кольори на вашому сайті. Ви можете зробити стільки змін, скільки потрібно, у файлі style.css дочірньої теми.
Дочірня тема успадковує все від батьківської теми. Це включає всі шаблони файлів, функції та активи, такі як зображення та файли JavaScript. Якщо ви хочете внести зміни до цих елементів, вам потрібно скопіювати їх у директорію дочірньої теми з батьківської теми. Потім ви можете редагувати файли.
Чому вам слід використовувати дочірню тему
Існує кілька переваг використання дочірньої теми на вашому сайті WordPress, включаючи:
- Захист змін теми від автоматичних оновлень.
- Коригування візуальних елементів вашої теми.
- Навчання редагуванню тем, що є кроком до розробки власної теми.
Використання дочірньої теми також вимагає мінімального досвіду в програмуванні. У більшості випадків вам потрібно лише додати кілька рядків коду до файлу style.css. Це полегшує початок роботи з дочірньою темою, навіть якщо ви не розробник тем.
Якщо ви хочете заглибитися, ви можете додати нові елементи та функції до вашої дочірньої теми через користувацький код.
Як створити дочірню тему WordPress за допомогою плагіна
Використання plugin, ймовірно, найлегший спосіб створити дочірню тему WordPress. Plugin може провести вас через весь процес у простих кроках, що означає, що вам не потрібні технічні знання.
У цьому навчальному посібнику ми працюватимемо з додатковою послугою Child Theme Configurator. Цей зручний інструмент може допомогти вам аналізувати вашу тему на наявність проблем, створити дочірню тему та редагувати її, щоб вона відповідала вашим специфікаціям веб-дизайну та стилю.
Крок 1: Завантажте та встановіть плагін конфігуратора дочірніх тем
Для початку вам потрібно завантажити та встановити Child Theme Configurator. Це можна зробити, перейшовши на сторінку плагіна і натиснувши на кнопку Завантажити:

Ваш комп’ютер завантажить файл теми у форматі ZIP. Потім перейдіть до панелі керування WordPress та відкрийте Plugins > Add New для завантаження файлів.
Клікніть на Upload Plugin > Choose File, та оберіть завантажену папку:

Після встановлення плагіна, вам лише потрібно його активувати. Зауважте, що вам також потрібно буде вибрати тему WordPress, з якої ви створите свою дочірню тему.
Крок 2: Аналізуйте Батьківську Тему
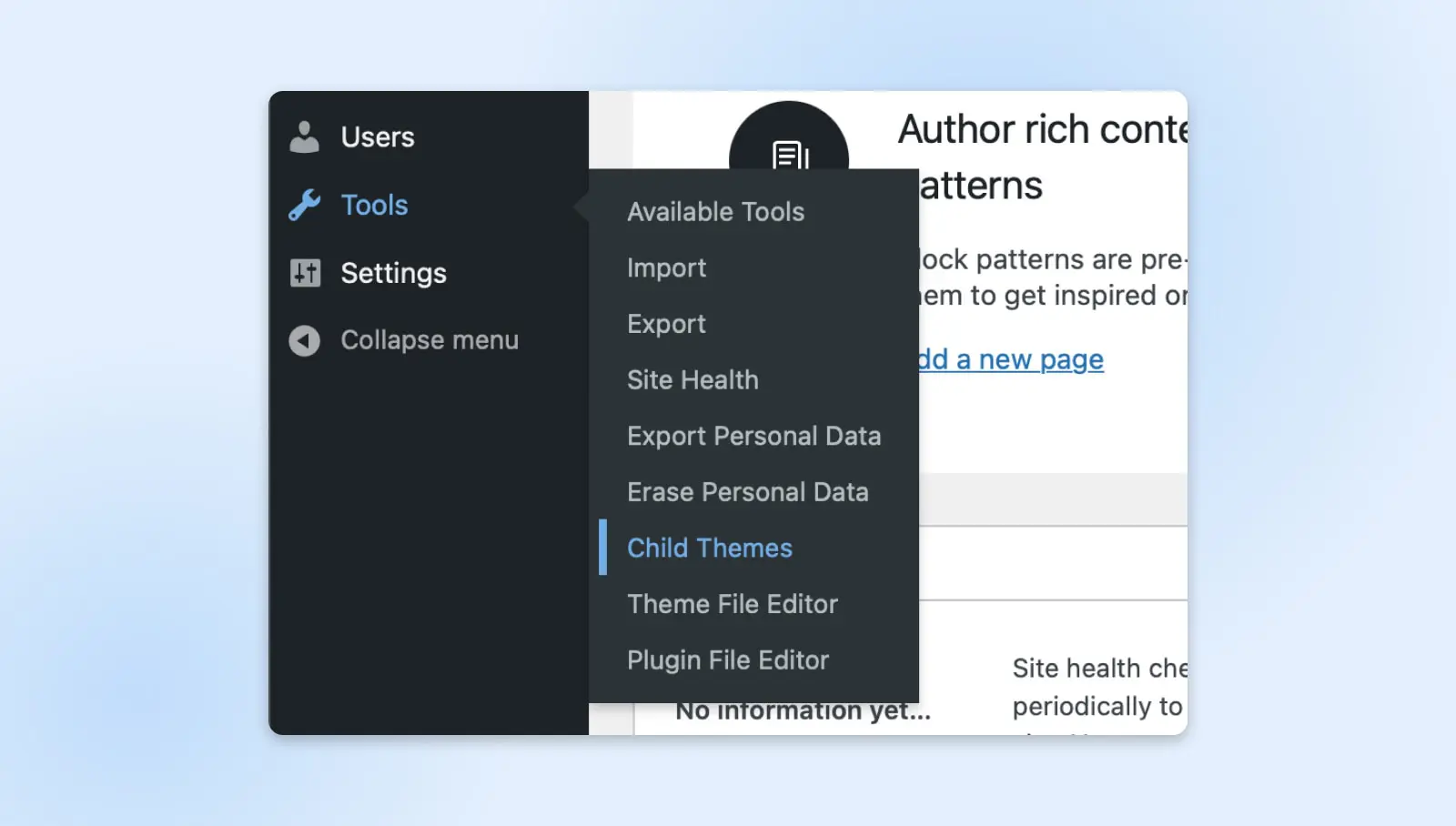
Далі перейдіть до Інструменти > Дочірні теми:

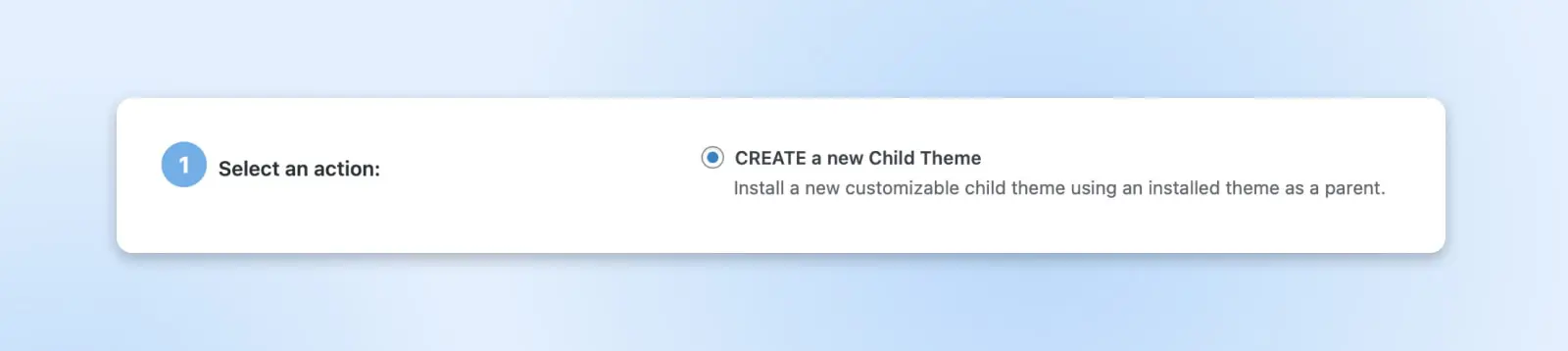
Плагін проведе вас через етапи створення дочірньої теми. Просто виберіть СТВОРИТИ нову дочірню тему, щоб розпочати:

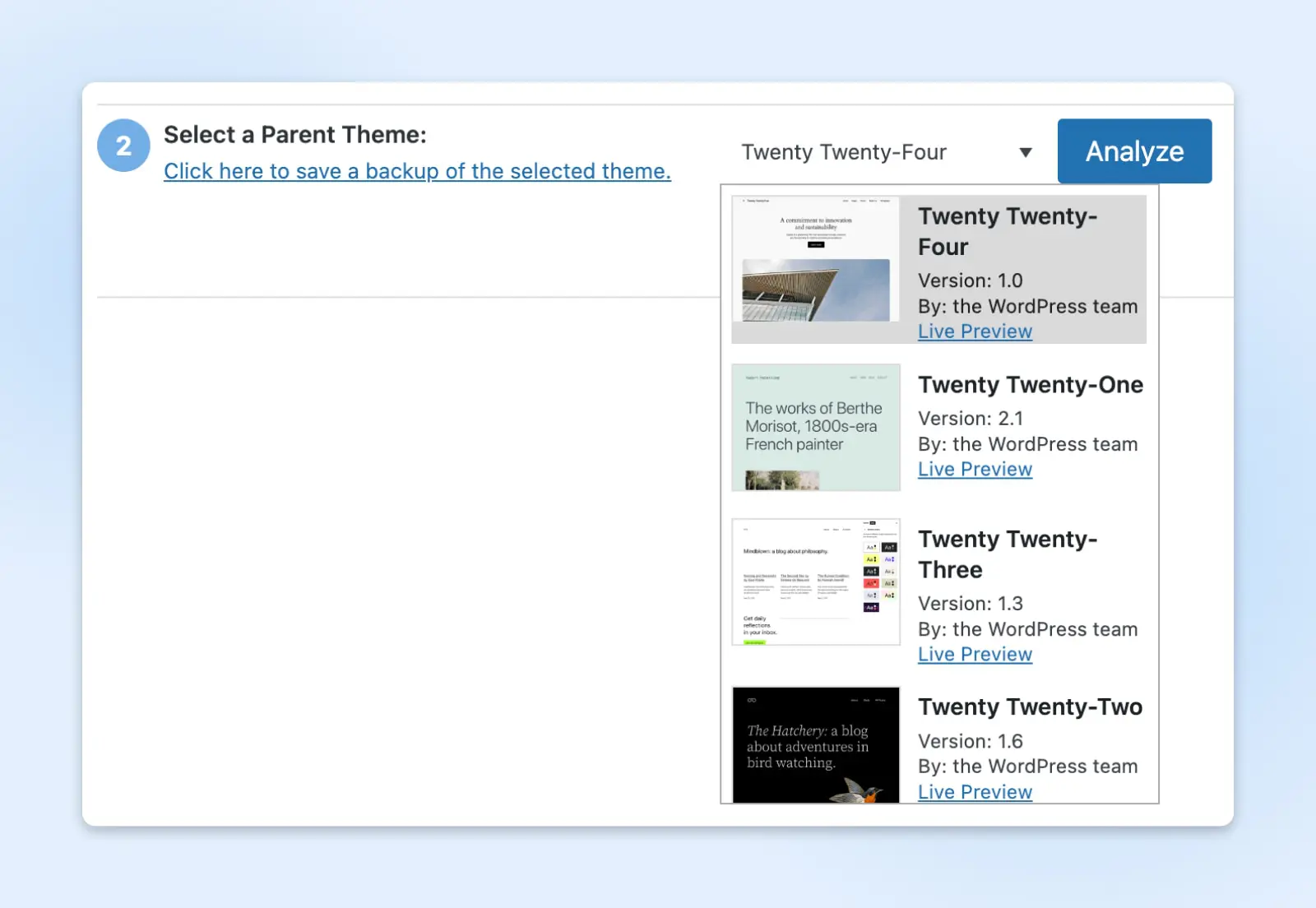
Вас попросять вибрати свою батьківську тему з випадаючого меню. Якщо у вас на сайті WordPress є кілька тем, переконайтеся, що вибрали ту, яку хочете налаштувати:

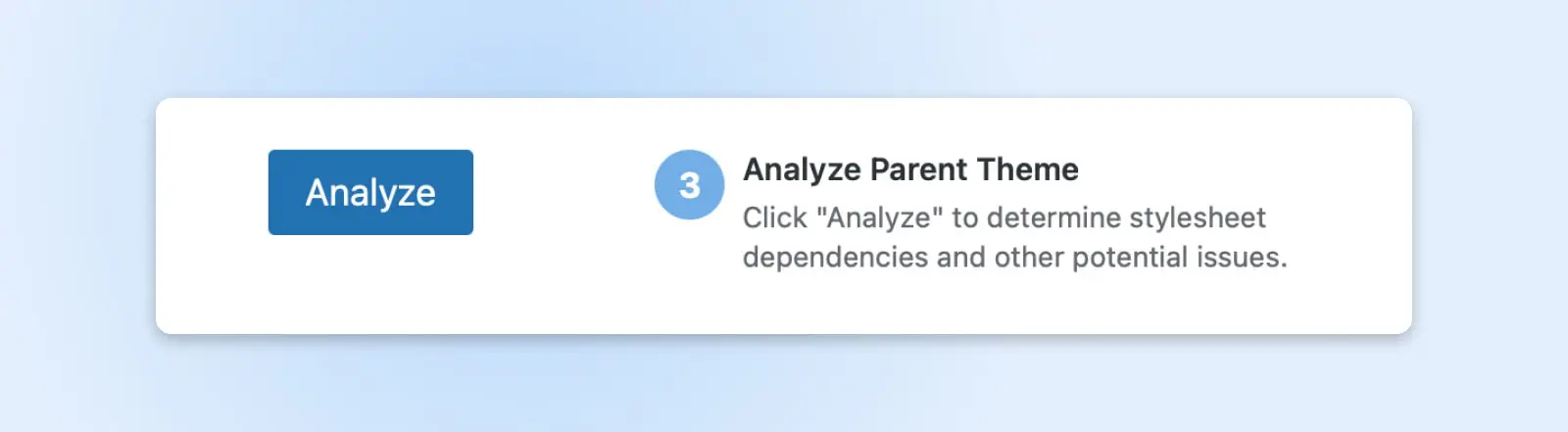
Тепер натисніть Аналізувати, щоб перевірити батьківську тему на наявність потенційних проблем із кодом:

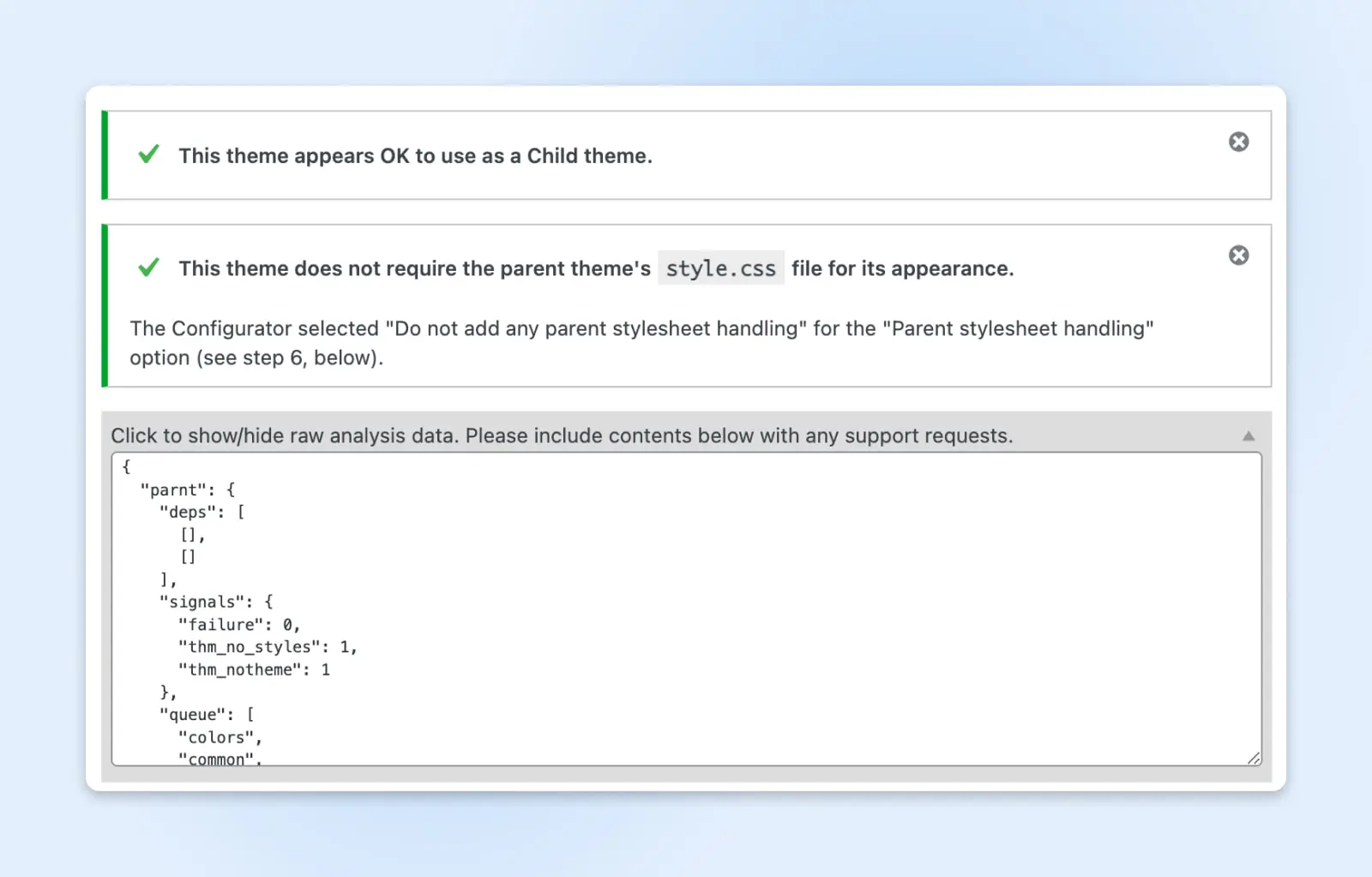
Якщо плагін виявить будь-які проблеми з сумісністю чи кодуванням, він відобразить їх тут. Інакше ви побачите зелене повідомлення про успіх, яке скаже, що можна продовжувати створення дочірньої теми:

Як тільки ви визначите, що ваша батьківська тема підходить для дочірньої теми, ви можете перейти до наступного кроку. (Ви також можете показати аналіз сирих даних або надіслати запити на підтримку творцю плагіна з цієї сторінки.)
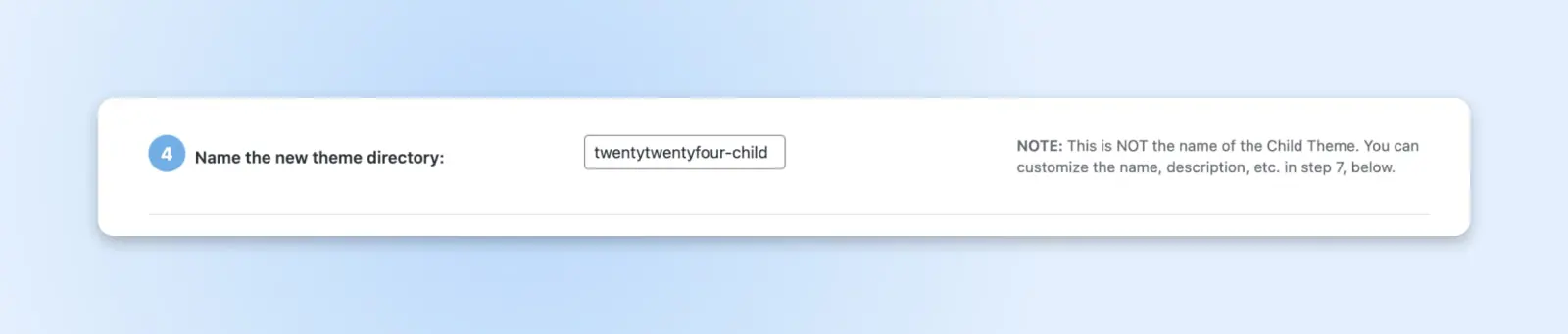
Крок 3: Назвіть каталог вашої дочірньої теми
Далі вас попросять створити назву каталогу дочірньої теми. Це назва папки у файлах вашого вебсайту.
Ви можете назвати його як завгодно, доки це унікально для вашого сайту та містить допустимі символи. Ми використовуємо “twentytwentyfour-child” заради простоти:

Майте на увазі, що назва директорії теми не є тим самим, що й назва вашої дочірньої теми чи додавання опису теми. Ці кроки будуть згодом.
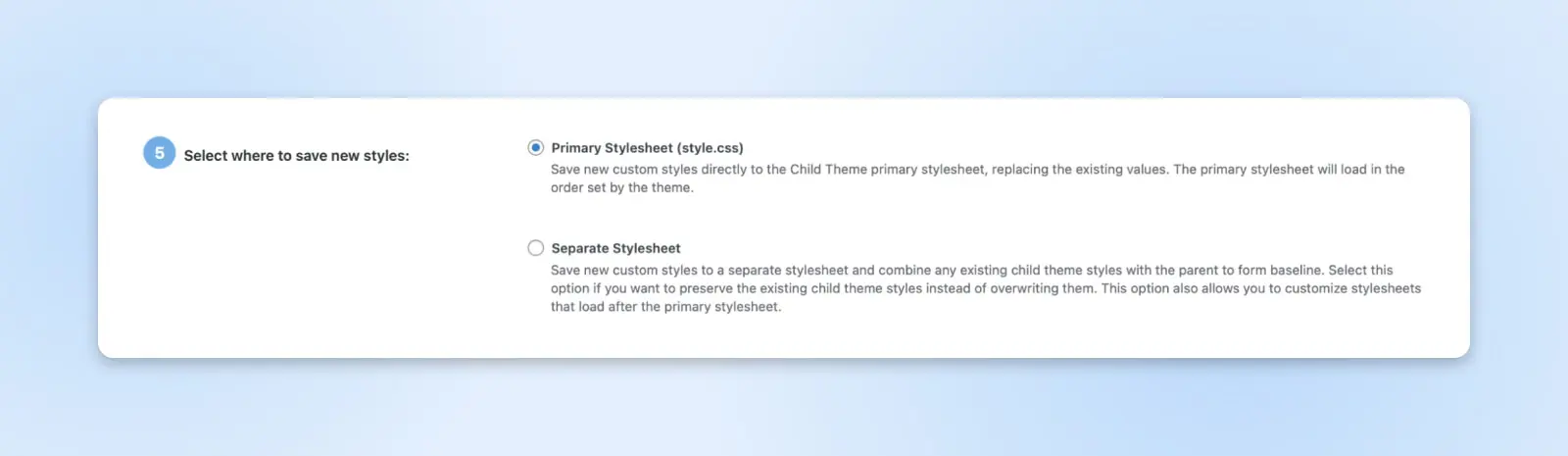
Крок 4: Виберіть таблиці стилів дочірніх та батьківських тем
Далі вам потрібно буде вибрати новий стиль для вашої дочірньої теми. Якщо ви виберете основний стиль (style.css), ваші власні CSS стилі переважатимуть існуючий контент теми.
CSS
Cascading Style Sheets (CSS) – це незамінна мова кодування, яка використовується для стилізації веб-сторінок. CSS допомагає створювати красиві сторінки, змінюючи зовнішній вигляд різних елементів, включаючи стиль шрифту, колір, компонування та багато іншого.
Читати даліЦе стандартний варіант, і ми рекомендуємо вибрати його, якщо ви новачок у дочірніх темах:

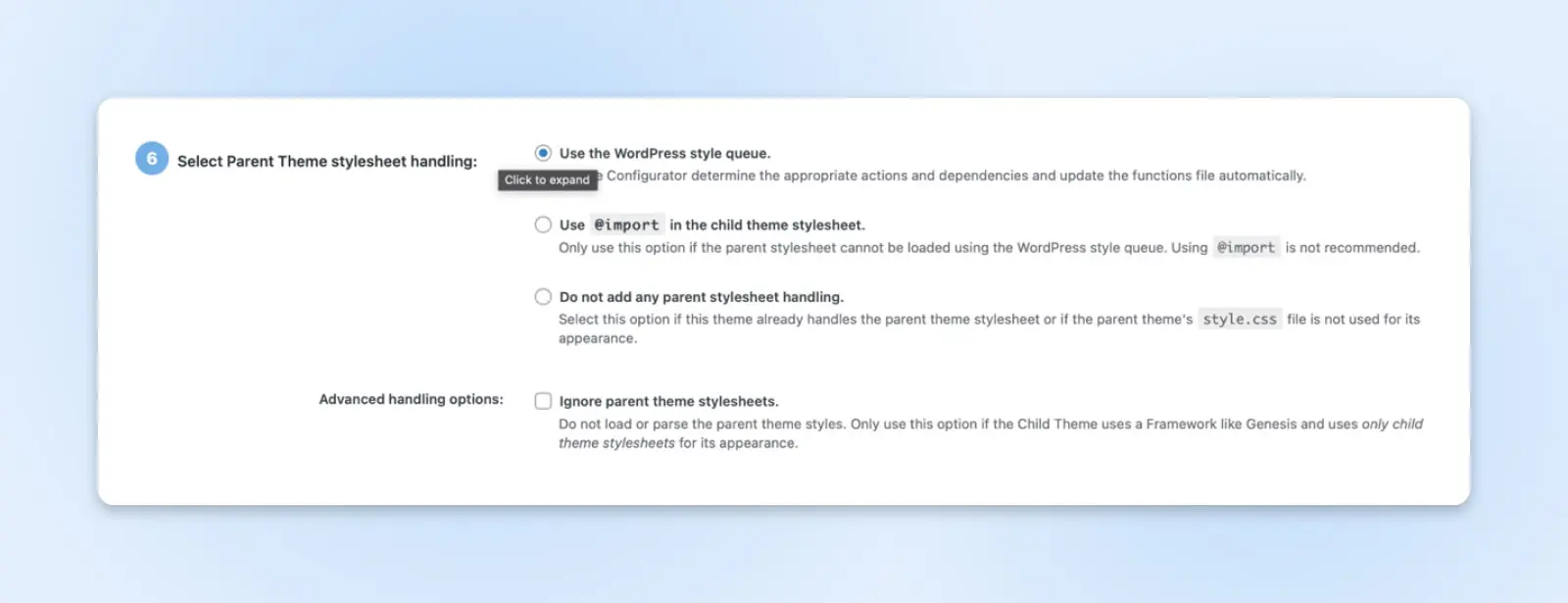
Тепер вам буде запропоновано вибрати метод обробки стилів батьківської теми. Є різні варіанти, але ми рекомендуємо дотримуватися Використання черги стилів WordPress для більшості випадків:

Як початківцю, краще спочатку використовувати типовий варіант, поки ви не станете більш знайомі з тим, як батьківська тема обробляє таблицю стилів. Інші варіанти не завжди сумісні з усіма темами.
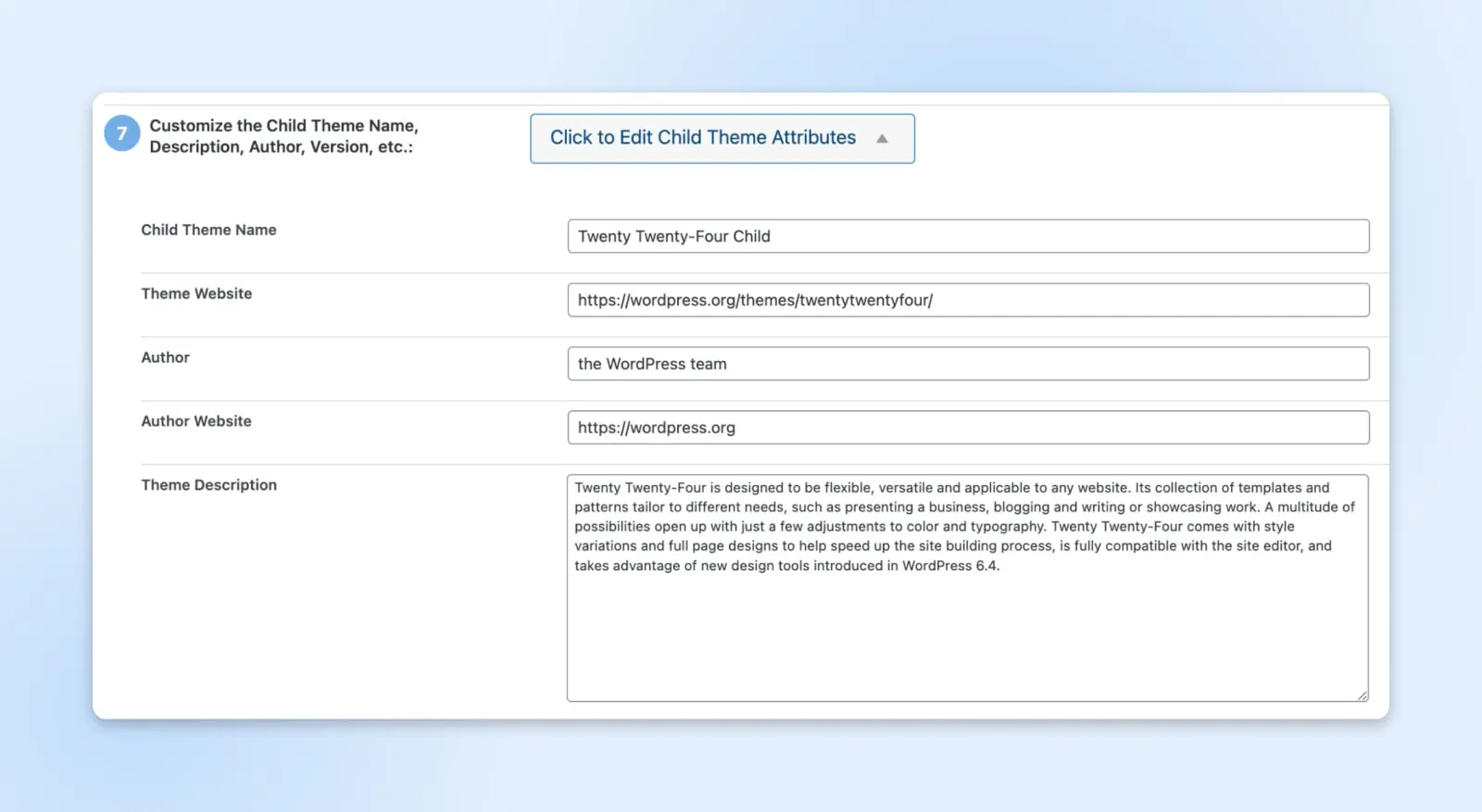
Крок 5: Назвіть свою дочірню тему
Наступним кроком є назвати вашу дочірню тему та написати для неї опис.

Конфігуратор дочірньої теми витягне інформацію за замовчуванням з вашої батьківської теми та відобразить її тут. Якщо ви просто створюєте дочірню тему для особистого користування, ви можете залишити дані без змін.
Однак, якщо ваша батьківська тема слугуватиме основою для нової теми, яку ви розробляєте, ви можете додати короткий опис та унікальну назву.
Крок 6: Скопіюйте налаштування батьківської теми в дочірню тему
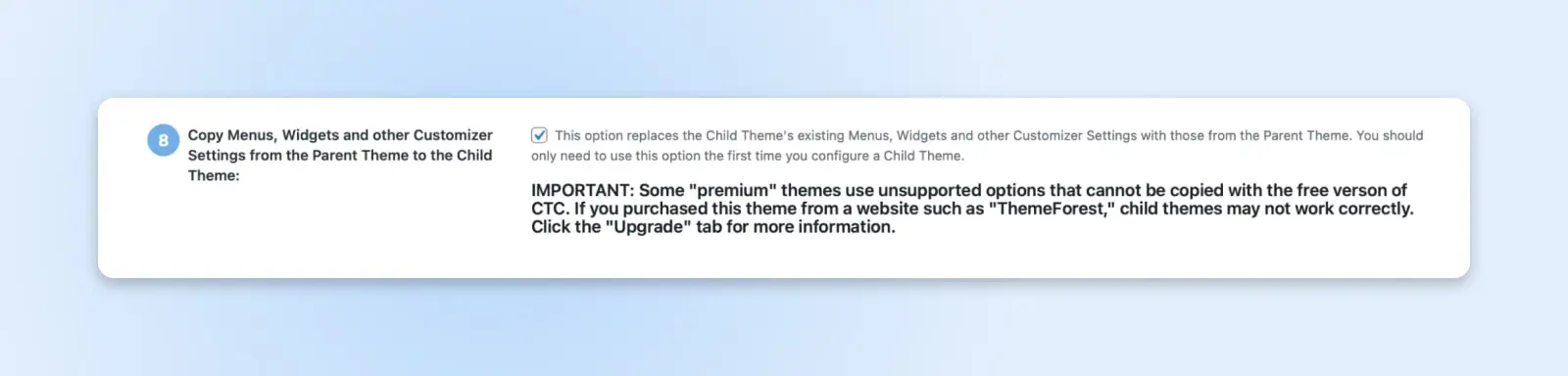
Плагін тепер попросить вас підтвердити, що він може скопіювати налаштування батьківської теми до вашої дочірньої теми:

Цей крок забезпечить те, що ваша дочірня тема отримує свою функціональність та зовнішній вигляд від батьківської теми. Зверніть увагу, що якщо ви працюєте з преміум або обмеженою темою як батьківською, вам може бути недоступно виконання цього кроку.
Крок 7: Створіть свою нову дочірню тему та перегляньте її
Останній крок – створити вашу дочірню тему. Клікніть на кнопку Create New Child Theme і зачекайте, поки plugin виконає свою роботу:

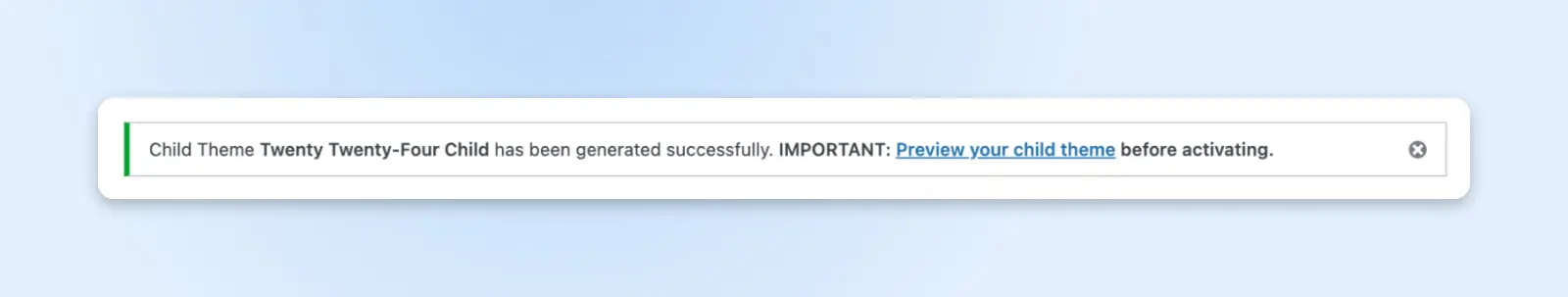
Ви повинні отримати сповіщення про те, що ваша дочірня тема була успішно створена:

Завжди переглядайте вашу дочірню тему перед її активацією на вашому вебсайті. Цей крок допоможе вам переконатися, що все працює як треба. Потім натисніть Активувати та опублікувати, щоб розпочати роботу з вашою дочірньою темою.
Як вручну створити дочірню тему WordPress
Якщо ви не хочете використовувати плагін для створення вашої дочірньої теми, ви можете скористатися ручним методом. Цей спосіб може бути кращим, якщо ви вже використовуєте забагато плагінів на вашому сайті.
Крім того, ручне створення дочірньої теми WordPress дозволяє вносити всі зміни, які ви хочете, на детальному рівні. Просто пам’ятайте, що вам знадобиться середній рівень знань коду CSS.
Ось покроковий путівник:
Крок 1: Розробіть план для ваших змін
Спочатку знайдіть батьківську тему, яка вам подобається, та перелічіть зміни, які ви хочете внести. Ви можете переглянути інструменти розробника та побачити код теми для внесення правильних змін.
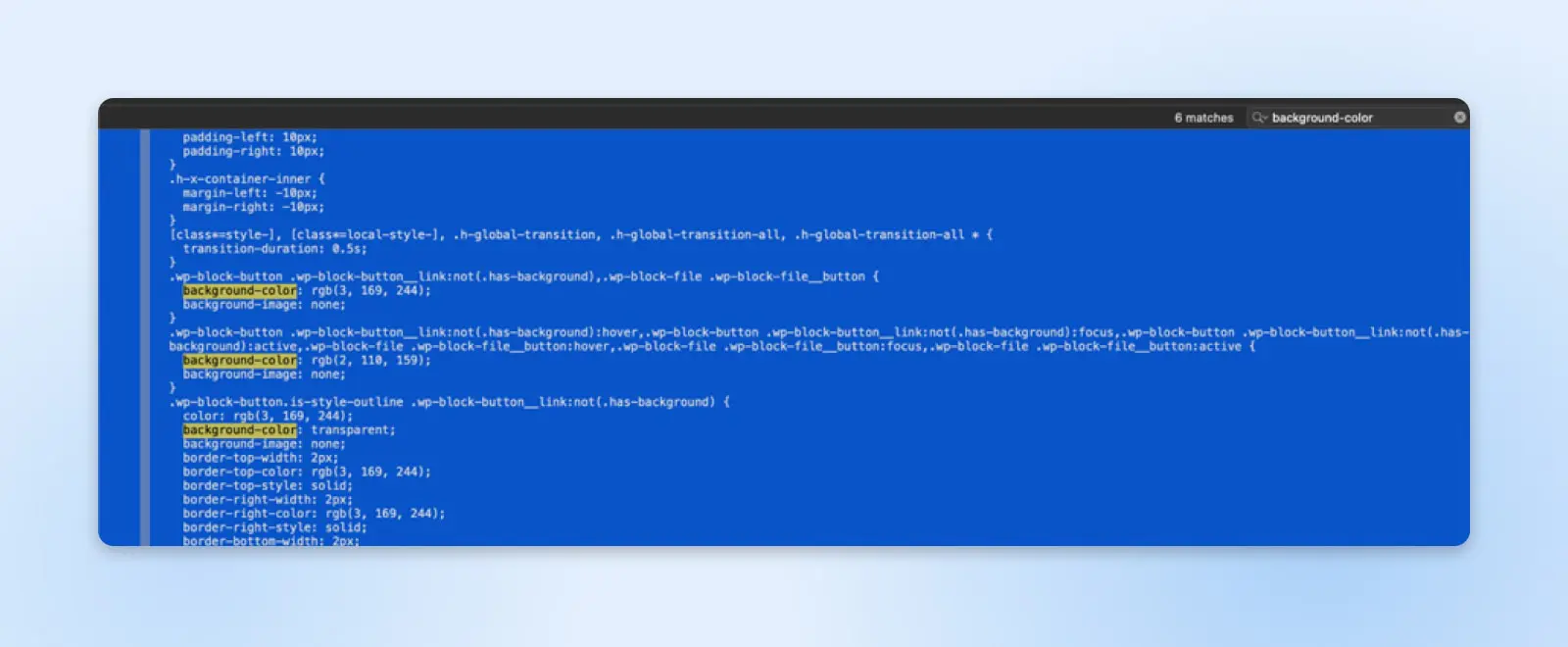
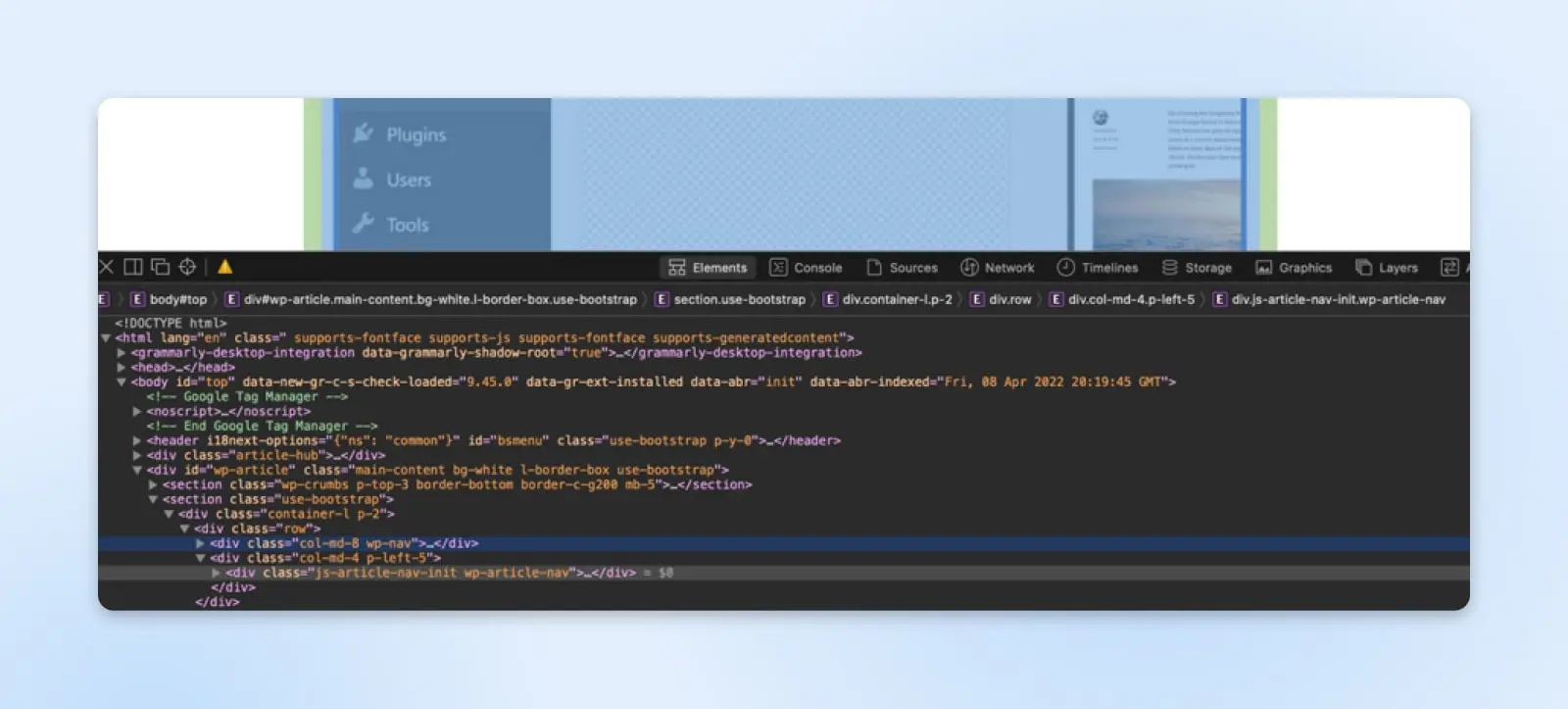
Щоб переглянути інструменти розробника, клацніть правою кнопкою миші в будь-якому місці на вашому сайті під час використання теми та виберіть Inspect Element. Потім ви побачите сторінку даних, яка виглядає приблизно так:

Тут ви можете шукати кольори фону, інформацію про шрифти, розмір поля та багато іншого. Потім ви можете скласти список особливостей, які ви хочете налаштувати у вашій дочірній темі.
Крок 2: Створіть резервну копію вашого сайту
Важливо створити резервну копію вашого поточного сайту перед внесенням будь-яких змін, щоб уникнути втрати налаштувань. Ви завжди можете повернутися до цієї резервної копії, якщо це буде необхідно. Вам також варто розглянути можливість використання тимчасового сайту у випадку, якщо ви зробите критичні помилки.
Існує кілька різних способів резервного копіювання вашого сайту. Ви можете зробити це вручну, використовуючи додаток для резервного копіювання, що, ймовірно, є найпростішим методом для більшості людей.
Як альтернативу, ви можете співпрацювати з провайдером хостингу WordPress, який займається резервним копіюванням веб-сайту. Наші плани керованого хостингу DreamPress включають автоматичне та за запитом резервне копіювання для захисту ваших даних.
Крок 3: Створіть папку для вашої дочірньої теми
Вам потрібно створити папку для зберігання файлів вашої дочірньої теми. Для цього спочатку отримайте доступ до своїх файлів через клієнт Secure File Transfer Protocol (SFTP), такий як Filezilla, і перейдіть до папки тем:

Тут ви можете створити новий каталог для вашої дочірньої теми. Створіть нову папку, що носить назву батьківської теми та додайте в кінці “-child”.
Наприклад, якщо ваша батьківська тема називається “twentytwentyfour”, то директорія вашої дочірньої теми буде називатися “twentytwentyfour-child”.
Крок 4: Створіть таблицю стилів для вашої дочірньої теми
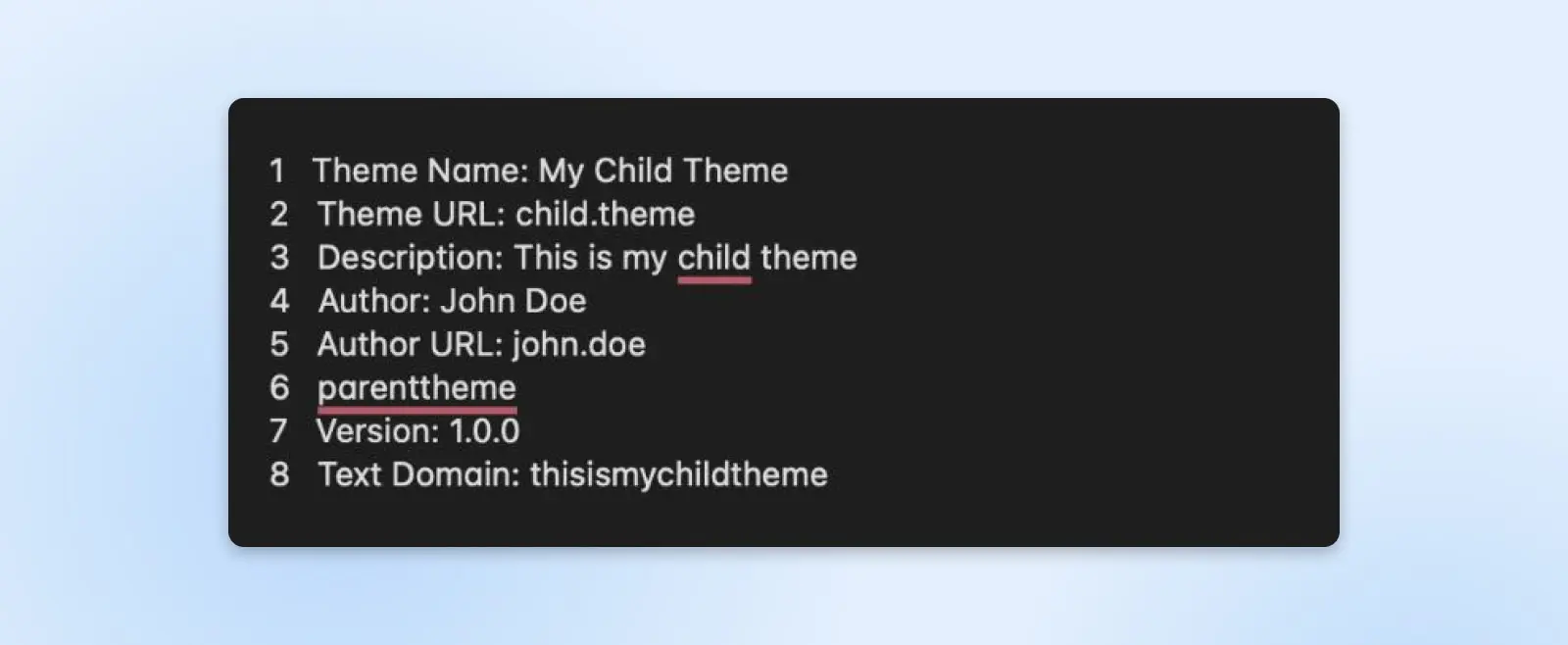
Тепер вам потрібно створити новий текстовий файл та назвати його “style.css”. Цей файл буде основою вашої дочірньої теми. Він повинен містити деяку базову інформацію в заголовку, включно з назвою, URL, описом та іншим:

Тепер збережіть та додайте файл style.css до каталогу, який ви щойно створили.
Крок 5: Додавання таблиць стилів у чергу
Далі вам потрібно буде поставити в чергу стилі батьківської та дочірньої теми.
Функція enqueue гарантує, що ваша дочірня тема буде брати свої стилі з батьківської теми. Це також дозволяє вам редагувати дочірню тему, не впливаючи на її батьківську.
Створіть новий файл функцій у каталозі вашої дочірньої теми та назвіть його “functions.php”. Потім ви можете додати наступний код, щоб ваша дочірня тема посилалася на базову тему:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Збережіть текстовий файл і перейдіть до вашої панелі керування WordPress, щоб активувати тему.
Крок 6: Активація дочірньої теми
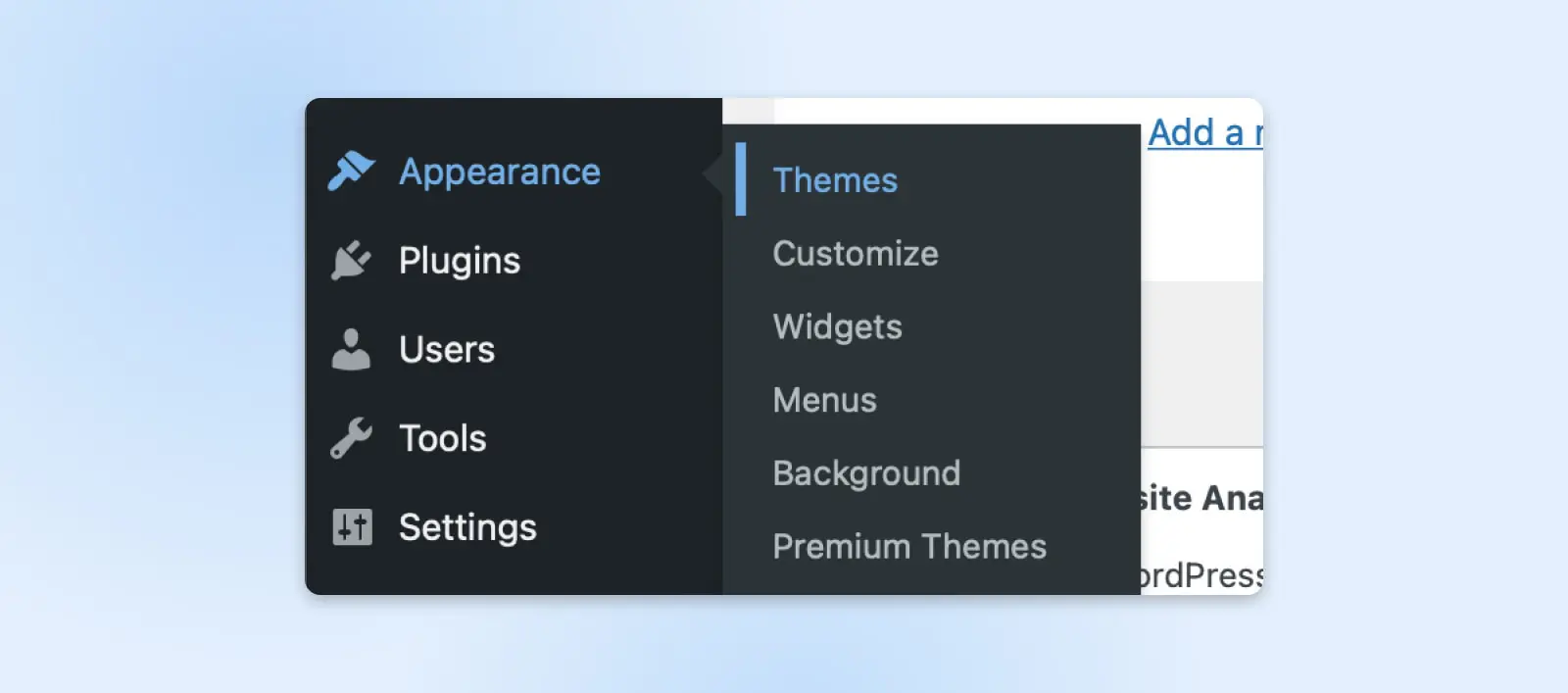
Нарешті, настав час активувати вашу дочірню тему. Ви можете завантажити її вручну, перейшовши до Appearance > Themes > Upload. Потім виберіть .zip версію директорії вашої дочірньої теми:

Активуйте вашу дочірню тему. Тепер вона повинна бути активною!
Як налаштувати вашу дочірню тему
Після активації вашої нової дочірньої теми настав час спробувати її в дії. Існує кілька різних способів налаштувати дизайн та функціональність.
Одне з основних правил, яке варто пам’ятати, полягає в тому, що WordPress автоматично шукає файли у дочірній директорії перед тим, як сканувати файли батьківської теми. Це означає, що будь-який стилевий файл або шаблон, який ви додасте до вашої дочірньої теми, матиме перевагу над тим же файлом у батьківській папці.
Система «дочірні перед батьківськими» дає нам багато можливостей.
Створення користувацьких стилів
Для базових змін дизайну, які не включені в панель Theme Options, ви можете створити власні користувацькі стилі. У більшості випадків, ви можете просто переписати існуючі правила стилю батьківської теми у новому таблиці стилів.
Найкращий спосіб знайти CSS, який ви хочете змінити, – використовувати Інструменти Інспектора у вашому браузері. Ви можете подивитися CSS та HTML за будь-якою веб-сторінкою, клацнувши правою кнопкою миші на ній та вибравши Перевірити елемент.
У нижній частині або правій стороні вашого екрану ви знайдете код сторінки. Наведіть курсор миші на код і виділіть HTML у розділах:

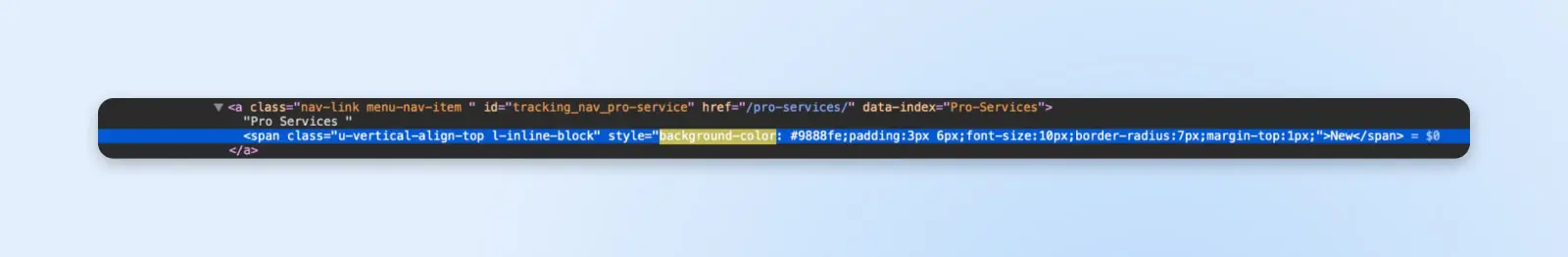
Коли ви наведете курсор, також буде відображено правила CSS. Ви можете редагувати CSS безпосередньо за допомогою інструментів розробника, щоб побачити, як це виглядає.

У цьому прикладі ми змінили колір фону з “#9888fd” на “#9888fe”, щоб побачити, як це виглядатиме. Колір фону зміниться миттєво, але це не назавжди.
Тепер вам потрібно скопіювати правило CSS і додати його до файлу style.css вашої дочірньої теми таким чином:
body {
Background-color: #9888fe;
}
Збережіть ці зміни у файлі style.css та поверніться до панелі керування WordPress, щоб переглянути тему. Цей процес може вимагати методу проб та помилок, тому не поспішайте довести стиль до досконалості.
Перевизначення шаблонів батьків
Так само, як ми можемо створити новий стильовий файл для користувацького CSS, можливо замінити батьківські шаблони новим вмістом. Це дозволяє вам вносити глобальні зміни до структури певних частин вашого вебсайту — таких як заголовок і меню навігації, нижній колонтитул або шаблон окремих публікацій.
Уявімо, що ви хочете змінити макет публікацій у вашій дочірній темі, так щоб назва кожного поста з’являлася над основним зображенням.
Ця частина вашого сайту керується файлом шаблону content.php. Щоб розпочати внесення змін, завантажте копію content.php з батьківської папки через SFTP.
Далі, відкрийте дочірній шаблон у вашому текстовому редакторі. Ви можете побачити щось на кшталт цього:
twentytwentyfour_post_thumbnail();
<header><!-- Заголовок та інша інформація заголовка тут --></header>
Щоб налаштувати компонування вашого заголовка, ви можете змінити код так:
<header><!-- Назва та інша інформація заголовка тут --></header>
// Мініатюра публікаціїtwentytwentyfour_post_thumbnail();
Нарешті, збережіть файл і завантажте його до папки дочірньої теми. Переконайтеся, що ви зберегли оригінальну назву файлу, інакше WordPress не розпізнає ваш змінений шаблон.
Користувацькі шаблони сторінок
Хочете щось зовсім інше? Ви також можете додати абсолютно нові шаблони до вашої дочірньої теми.
Процес точно такий самий, як розробка шаблонів для звичайної теми, за винятком того, що вам також може знадобитися створити спеціальні шаблони заголовка та нижнього колонтитулу. Ці файли потрібно згадати у вашому новому спеціальному шаблоні — і не забудьте додати деякі нові CSS за допомогою існуючого дочірнього стилю.
Створення нових PHP функцій
Якщо ви хочете ввести нові особливості у вашу дочірню тему, ви можете створити файл дочірнього functions.php. Це працює в парі з батьківським файлом функцій, а не замінює його.
Таким чином, вам не потрібно створювати копію оригінального файлу — просто напишіть будь-які додаткові скрипти, які ви хочете додати зверху. Файл функцій дочірньої теми буде виконуватись першим, за ним слідуватиме версія батьківської теми.
Додавання файлу функцій до вашої дочірньої теми відкриває широкий спектр можливостей. Наприклад, ви могли б:
- Реєстрація нових віджетів та шорткодів.
- Додавання користувацьких типів записів та таксономій.
- Створення нових опцій теми.
- Підключення зовнішніх таблиць стилів та файлів JavaScript.
- Закладення основ для перекладу та локалізації контенту.
- Перевизначення деяких функцій батьківської теми.
Ви можете дізнатися більше про створення цих функцій у нашому повному посібнику по functions.php.
Використання хуків теми
Найефективніший спосіб додавання функціоналу до вашого нового файлу функцій – це використання hooks.
Хуки є частиною основної функціональності WordPress. Вони дозволяють вам змінювати різні частини вашого веб-сайту без необхідності редагування окремих шаблонів.
Замість цього, ви просто призначаєте свій код до відповідного гачка у файлі функцій. WordPress потім автоматично застосує цей код до відповідних елементів у батьківській темі.
У WordPress існують два види хуків:
- Action Hooks: Використовуються для “підключення” власного коду до конкретних частин вашої теми WordPress, наприклад нової зони віджетів або користувацького повідомлення, яке відображатиметься після кожного блог-посту.
- Filter Hooks: Використовуються для модифікації контенту, створеного WordPress або батьківською темою, перед тим як він буде відправлений у браузер або збережений у базі даних. Що стосується дочірніх тем, вони найчастіше використовуються для коригування довжини уривків.
Більшість хуків потребують лише невеликого фрагменту коду. Наприклад, ось код, який вам буде потрібен для додавання деякого вмісту до нижнього колонтитула вашого сайту:
function my_custom_footer_content() {echo '<div>Власний вміст колонтитула тут</div>';}add_action('wp_footer', 'my_custom_footer_content');
Бачите той фрагмент ‘wp_footer’? Це хук, і він вказує WordPress, куди має бути поміщений цей код. У цьому випадку ваша користувацька функція має йти одразу після шаблону футеру — де б той не викликався у вашій темі. Чудово, чи не так?
Часті питання про дочірні теми WordPress
Ми хочемо вважати, що цей посібник був досить всеосяжним дотепер. Але якщо у вас все ще залишились питання, ми маємо відповіді:
Чи слід активувати батьківську або дочірню тему в WordPress?
Тут просте правило: активуйте тему, яку хочете використовувати.
Якщо ви хочете повернутися до оригінального дизайну як до активної теми, активуйте батьківську. Але якщо ви хочете увімкнути ці чудові налаштування, обов’язково активуйте дочірню тему.
Які недоліки використання дочірньої теми?
Недоліки використання дочірньої теми незначні. Це трохи технічніше, ніж налаштування вашого сайту через Панель керування. Для більших змін вам знадобиться принаймні базове знання HTML, CSS та PHP.
Також варто відзначити, що погано оптимізована дочірня тема може сповільнити ваш сайт, і вам завжди доведеться покладатися на батьківську тему.
Чи може дочірня тема існувати без батьківської теми?
Ні, дочірня тема не працює без батьківської теми.
Концепція дочірньої теми нерозривно пов’язана з батьківською темою. Пам’ятайте, що батьківська тема надає все, крім користувацьких стилів і шаблонів, які ви додаєте. Більше того, вся структура папок вашого сайту була б зіпсована, якби ви видалили батьківську папку.
Якщо ви хочете відокремити свій дочірній дизайн, розгляньте можливість перетворення його на самостійну тему.
Чи можна мати кілька дочірніх тем для однієї батьківської теми?
Так, ви можете. Це означає, що ви можете створити декілька версій одного й того ж сайту, щоб задовольнити різні аудиторії. Ви навіть можете проводити A/B тестування таким чином.
Які найкращі плагіни для створення дочірніх тем WordPress?
Разом з Child Theme Configurator, з яким ми працювали раніше, перегляньте WP Child Theme Generator та Child Theme Wizard.
WordPress.org має власний експериментальний плагін дочірньої теми, який також називається Create Block Theme.
Яка різниця між дочірньою темою та кастомною темою?
Залежність, ймовірно, є найбільшою відмінністю. Дочірня тема спирається на основні файли батьківської теми, тоді як користувацька тема є самостійною.
Така незалежність означає, що розробники тем можуть впроваджувати нові основні функції та більше налаштувань. З іншого боку, вам потрібно вміти працювати з кодом, щоб створювати та підтримувати власну тему.
Це також вимагає набагато більше часу на розробку, щоб створити повну тему з нуля.
Захистіть свої налаштування теми та оновлення
Використання дочірньої теми допомагає уникнути складнощів, пов’язаних з прямим редагуванням батьківської теми. Дочірня тема легко налаштовується, що дозволяє вносити значні зміни в дизайн існуючого сайту. Крім того, вона не піддається автоматичним оновленням теми.
Ось короткий огляд того, як вручну створити дочірню тему:
- Складіть план.
- Зробіть резервну копію вашого поточного сайту.
- Створіть папку для вашої дочірньої теми за допомогою клієнта SFTP.
- Створіть таблицю стилів і завантажте її на ваш сайт.
- Підключіть таблиці стилів дочірньої і батьківської тем.
- Активуйте і перегляньте вашу дочірню тему.
- Вносьте зміни за допомогою CSS.
Мати красиву тему — це лише одна частина успішного ведення веб-сайту. Вам також знадобиться провайдер хостингу, який відповідатиме вашим потребам. Ознайомтеся з пакетами спільного хостингу DreamHost за доступними планами, які пріоритетно ставлять продуктивність веб-сайту, з гарантованою 100% безперервною роботою!

Ми спрощуємо використання WordPress для Вас
Залиште міграцію вашого сайту, встановлення WordPress, керування безпекою та оновленнями, а також оптимізацію продуктивності сервера нам. Тепер ви можете зосередитися на тому, що найважливіше: розвиток вашого сайту.
Переглянути плани