Der WordPress Block-Editor ermöglicht es Ihnen, Bilder und Dateien direkt in die Beiträge und Seiten Ihrer Website hochzuladen. Ihre Mediensammlung kann jedoch mit der Zeit unübersichtlich werden, und es könnte schwierig sein, Medien zu finden, die Sie in der Vergangenheit hochgeladen haben.
Glücklicherweise können Sie die WordPress-Medienbibliothek verwenden, um Ihre Bilder und Dateien zu organisieren. Dank mehrerer Ansichten und Filter können Sie ein effektives Organisationssystem für Ihre hochgeladenen Dateien entwickeln. Zusätzlich können Sie Ihre Bilder optimieren, um höher in den Suchergebnissen zu ranken.
In diesem Beitrag geben wir Ihnen eine Übersicht über die WordPress-Medienbibliothek und ihre Hauptmerkmale. Anschließend zeigen wir Ihnen, wie Sie diese Merkmale erweitern und mögliche Fehler beheben können. Lassen Sie uns anfangen!
Eine Einführung in die WordPress-Medienbibliothek
Wenn Sie Bilder, Videos und Audiodateien auf Ihre WordPress-Website hochladen, werden diese in Ihrer Medienbibliothek gespeichert. Diese katalogisiert im Wesentlichen jedes Medienelement, das Sie in Ihren Beiträgen und Seiten verwendet haben.
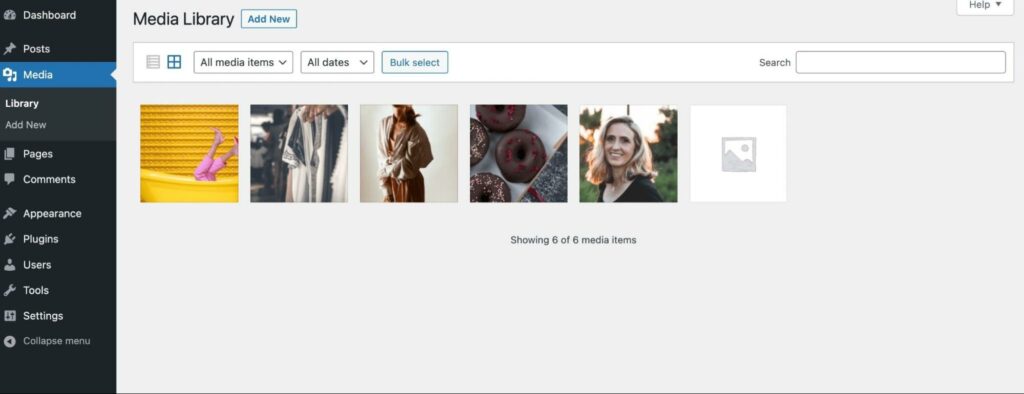
Um die Medienbibliothek zu öffnen, klicken Sie auf den Media-Tab in Ihrem Admin-Armaturenbrett. Dann können Sie Ihre Dateien ansehen und bei Bedarf neue hochladen:

Hier sind einige Dateien, die Sie in der Medienbibliothek sehen könnten:
- Bilder (.jpeg, .jpeg, .png, .gif, .ico)
- Audio-Dateien (.mp3, .m4a, .ogg, .wav)
- Videos (.mp4, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2)
- Dokumente (.pdf, .doc, .docx, .odt, .psd)
- Tabellen (.xls, .xlsx)
- Powerpoint-Präsentationen (.pps, .ppsx, .ppt, .pptx)
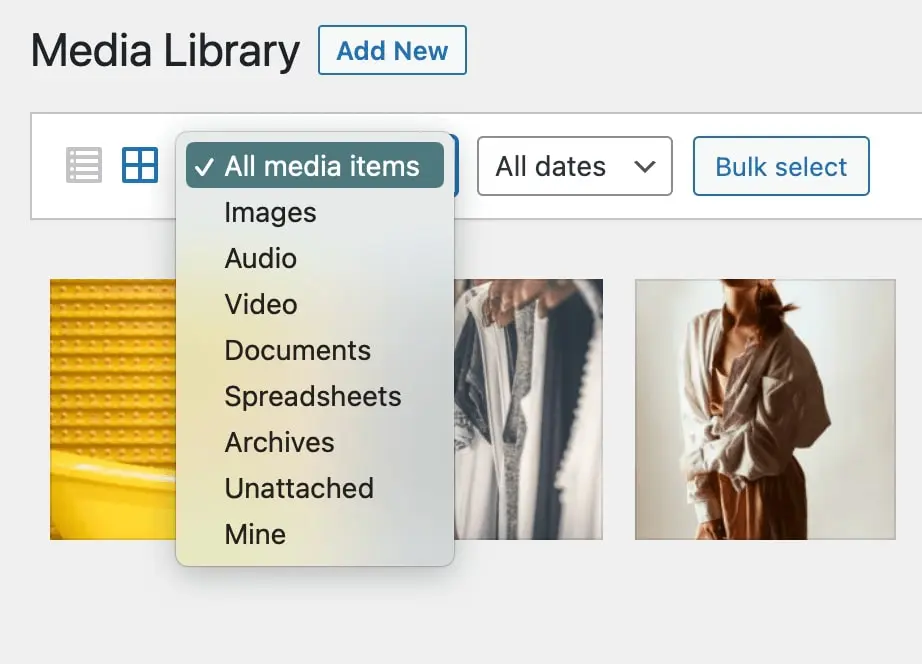
Wenn Sie Ihre Ergebnisse nach Typ eingrenzen müssen, können Sie das Dropdown-Menü verwenden. Hier sehen Sie die oben aufgeführten Dateitypen, zusammen mit Elementen, die als Unattached, Archives und Mine gekennzeichnet sind:

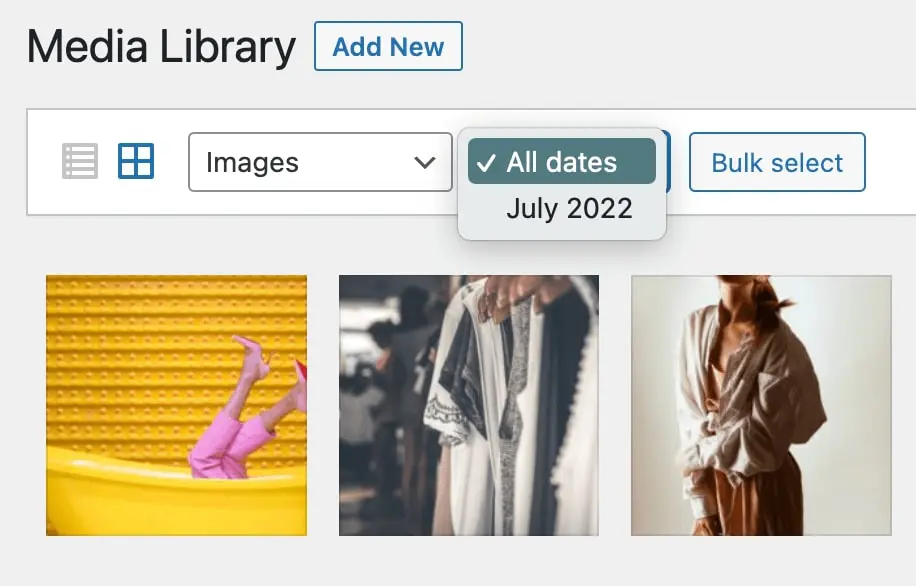
Sie können auch ein spezifisches Upload-Datum auswählen. Dies kann besonders hilfreich sein, wenn Sie ein Bild nicht finden können, aber wissen, wann es hochgeladen wurde:

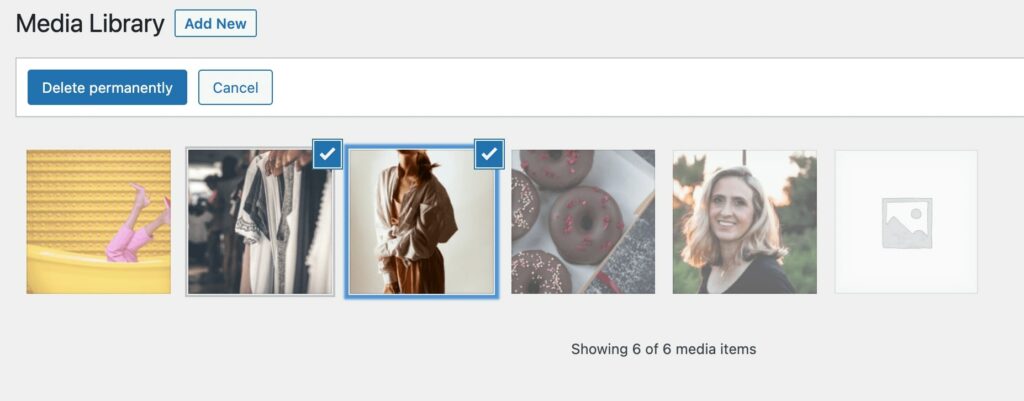
Um Ihre Medienbibliothek zu organisieren, können Sie die Schaltfläche Bulk select verwenden. Dann können Sie mehrere Bilder auswählen und dauerhaft löschen:

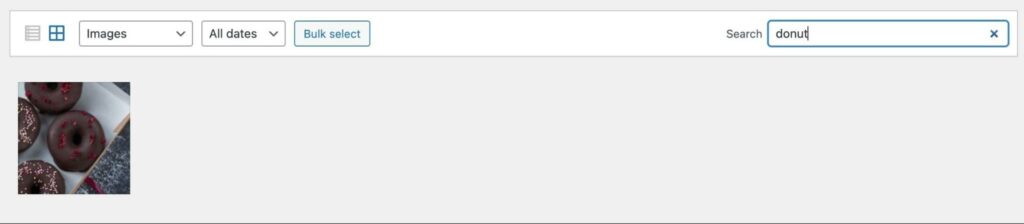
In der oberen rechten Ecke sehen Sie eine Suchleiste. Hier können Sie Stichwörter eingeben, um Ihre Ergebnisse zu filtern:

Bitte beachten Sie, dass Sie die Bilder vorher mit diesen Schlüsselwörtern markiert haben müssen — aber dieser kleine zusätzliche Aufwand in Ihrem Arbeitsablauf kann in Zukunft einen riesigen Unterschied machen, wenn Sie versuchen, Dinge zu finden.
Wie Sie sehen können, hilft Ihnen die Medienbibliothek dabei, die Dateien auf Ihrer Website zu organisieren. Sie bietet eine Komplettlösung für das Hochladen, Bearbeiten und Löschen von Dateien.
5 nützliche Funktionen der Medienbibliothek
Wenn Sie neu bei WordPress sind, wissen Sie möglicherweise nicht, wie man die Medienbibliothek verwendet. Glücklicherweise ist dieses Werkzeug sehr benutzerfreundlich und ermöglicht es Ihnen, Mediendateien auf Ihrer Webseite hochzuladen, anzusehen und zu bearbeiten. Lassen Sie uns einen Blick auf die Hauptmerkmale werfen.
1. Mehrere Ansichten
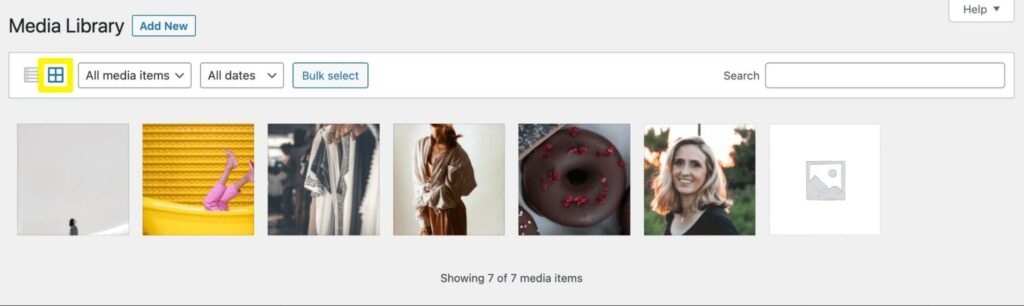
Die Medienbibliothek ermöglicht es Ihnen, die Anzeige der Dateien zu ändern. Sie können sie entweder in einem Raster oder einer Liste anzeigen.
Standardmäßig zeigt die Medienbibliothek Elemente in einer Rasteransicht an, mit einem Miniaturbild für jede Datei:

Wie wir bereits erwähnt haben, können Sie die Ergebnisse nach Medientyp und Datum filtern. Wenn Sie die Details einer bestimmten Datei anzeigen möchten, müssen Sie nur darauf klicken:

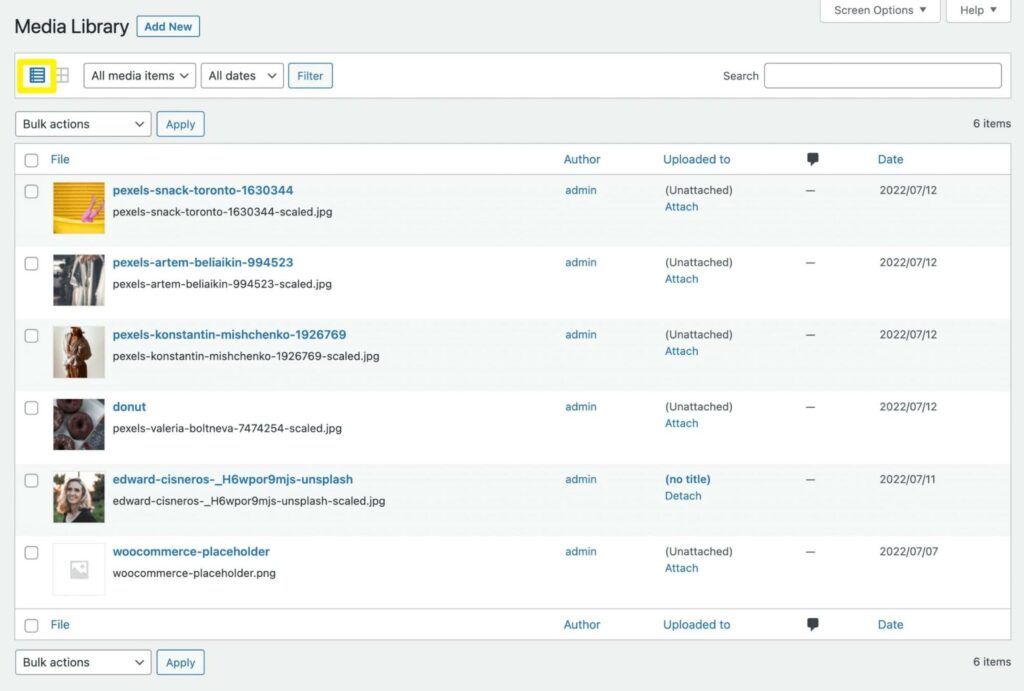
Alternativ können Sie zur Listenansicht wechseln. Anstelle eines galerieartigen Rasters werden Ihre Dateien in einer Liste angezeigt:

Auf der linken Seite können Sie die Kontrollkästchen verwenden, um Dateien in großer Menge auszuwählen. Daneben sehen Sie eine Miniaturansicht, die jeden Medienartikel darstellt.
Hier ist, was Sie außerdem in einer Listenansicht sehen können:
- Datei: Der Titel der Datei sowie der vollständige Name der Datei.
- Autor: Der Benutzer, der die Datei hochgeladen hat.
- Hochgeladen auf: Der Titel des Beitrags oder der Seite, auf der die Datei hochgeladen wurde.
- Kommentarblase: Die Anzahl der Kommentare zu dieser Datei.
- Datum: Das Datum, an dem die Medien hochgeladen wurden.
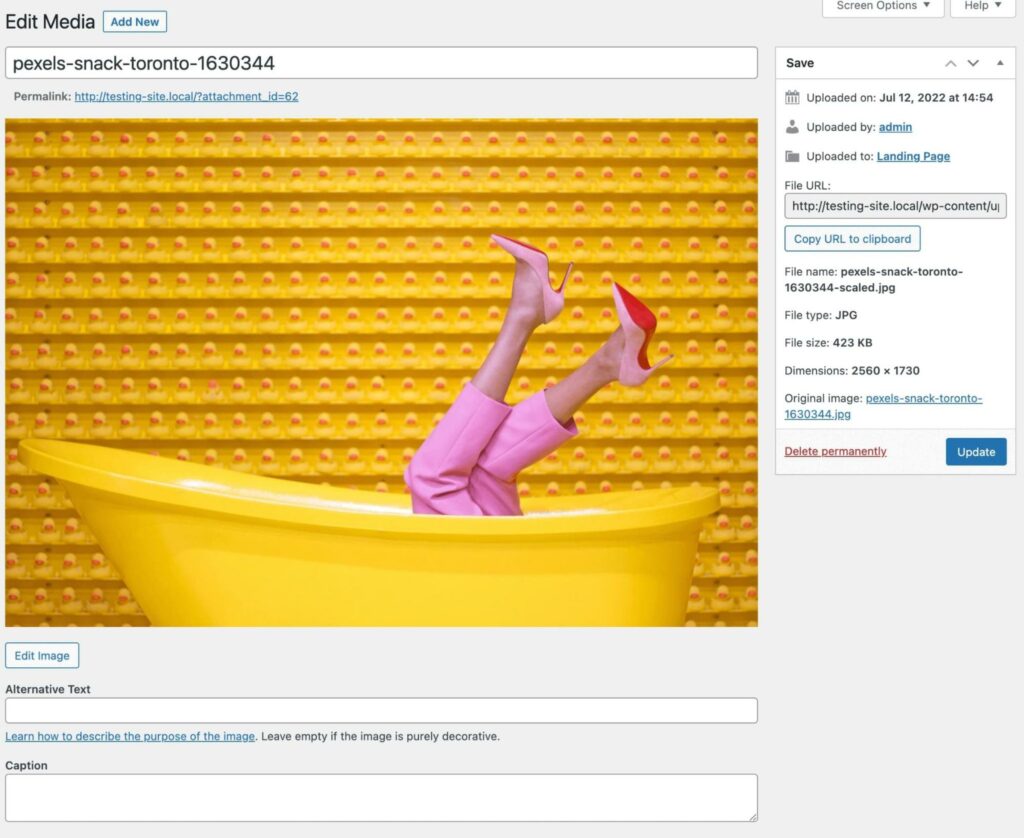
Wenn Sie auf den Dateinamen klicken, wird der Bildeditor geöffnet:

Sie können jederzeit zwischen diesen beiden Ansichten wechseln, je nach Ihrer Vorliebe. Allerdings kann die Listenansicht eine bessere Option sein, wenn Sie die Details einer Datei anzeigen möchten, ohne darauf klicken zu müssen.
2. Verschiedene Möglichkeiten, Dateien hochzuladen
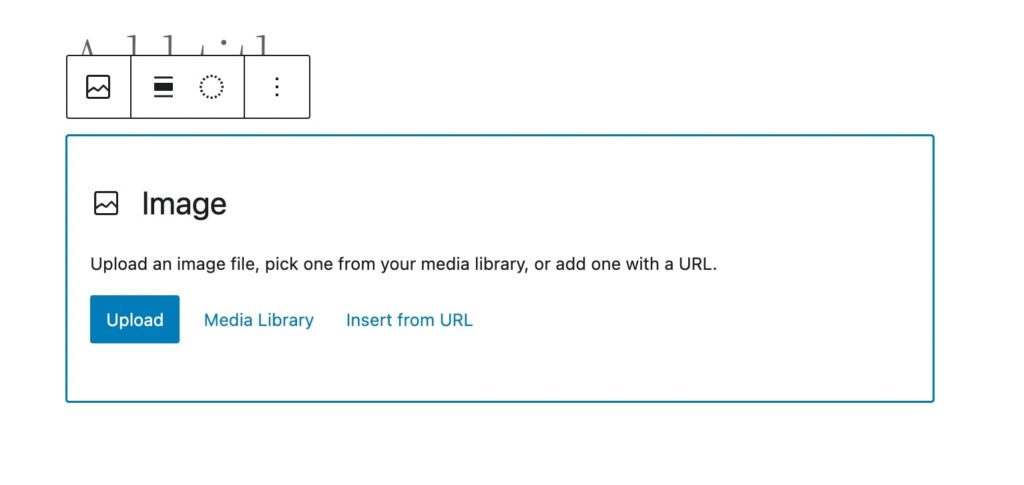
Wenn Sie eine Datei auf Ihre Website hochladen müssen, können Sie sie direkt in einen Beitrag oder eine Seite einfügen. Der Block-Editor ermöglicht Ihnen das Hinzufügen von Bildern, Videos und anderen Dateien mit Blöcken:

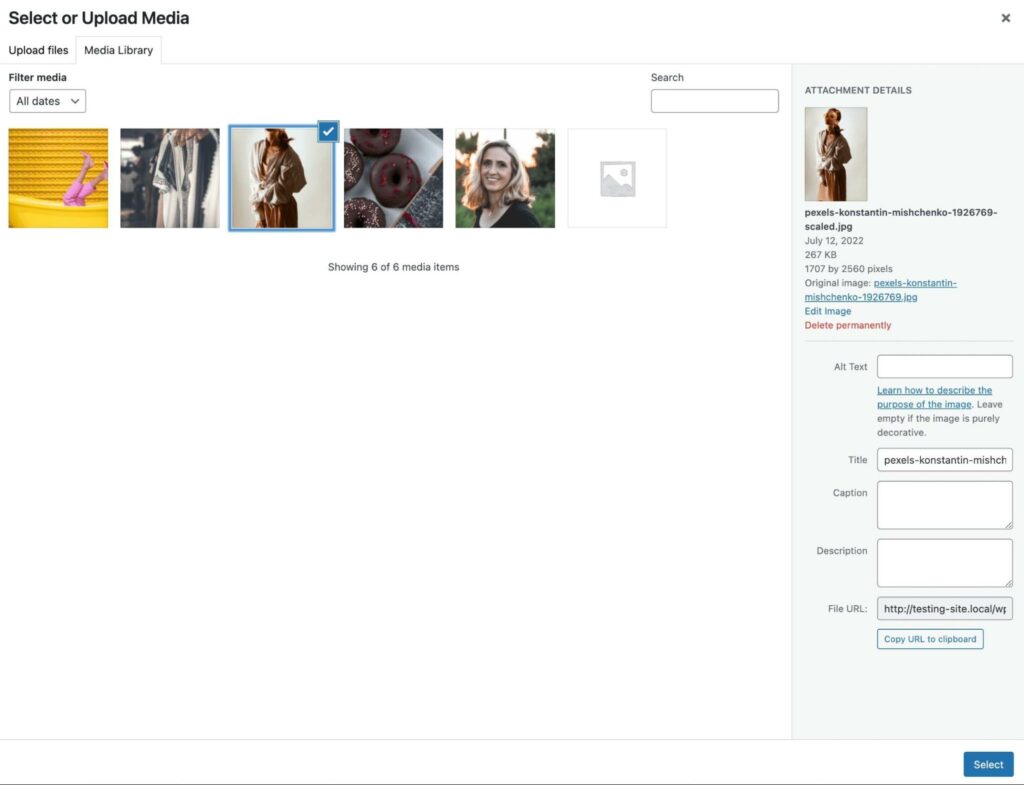
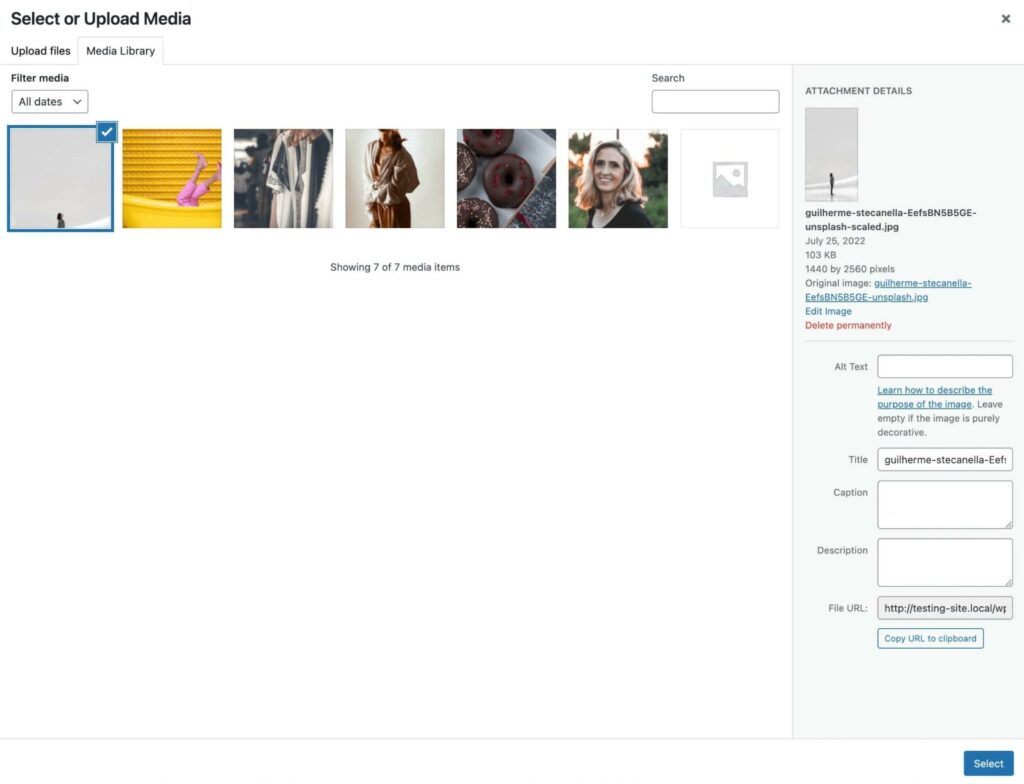
Sobald Sie den entsprechenden Block ausgewählt haben, können Sie auf Upload klicken und eine Datei von Ihrem Computer auswählen. Wenn Sie die Datei zuvor auf WordPress hochgeladen haben, können Sie sie aus Ihrer Medienbibliothek auswählen:

Sie können auch eine Datei direkt in diesen Bereich ziehen und ablegen. Dies wird sie automatisch in die Medienbibliothek hochladen, und Sie können sie dann dem Beitrag hinzufügen:

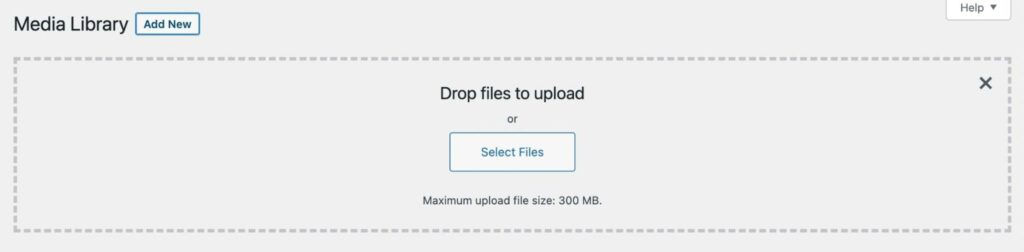
Sie können auch Bilder direkt in die Medienbibliothek hochladen. Klicken Sie einfach auf Neu hinzufügen, ziehen Sie dann Dateien in den Upload-Bereich oder wählen Sie sie von Ihrem Computer aus:

Mit einer dieser Methoden werden Ihre Mediendateien automatisch in WordPress importiert. Selbst wenn Sie Ihre Dateien im Block-Editor hochgeladen haben, können Sie sie immer noch in der Medienbibliothek finden.
3. Herunterladbare Dateien
Die Medienbibliothek ermöglicht es Ihnen auch, Ihre Dateien auf Ihren Computer herunterzuladen. Dies kann nützlich sein, wenn Sie dieselben Bilder oder Videos auf einer anderen Website verwenden müssen.
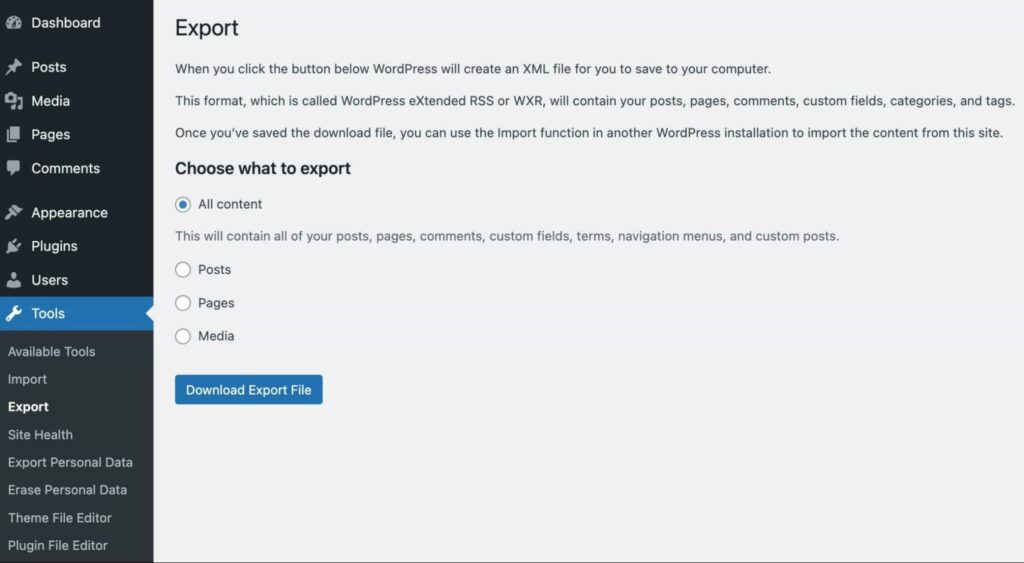
Um eine Datei von Ihrem WordPress-Armaturenbrett herunterzuladen, klicken Sie auf die Registerkarte Tools und wählen Sie Export aus:

Auf dieser Seite können Sie alle Inhalte Ihrer Website herunterladen. Dies schließt Beiträge, Seiten und Mediendateien ein.
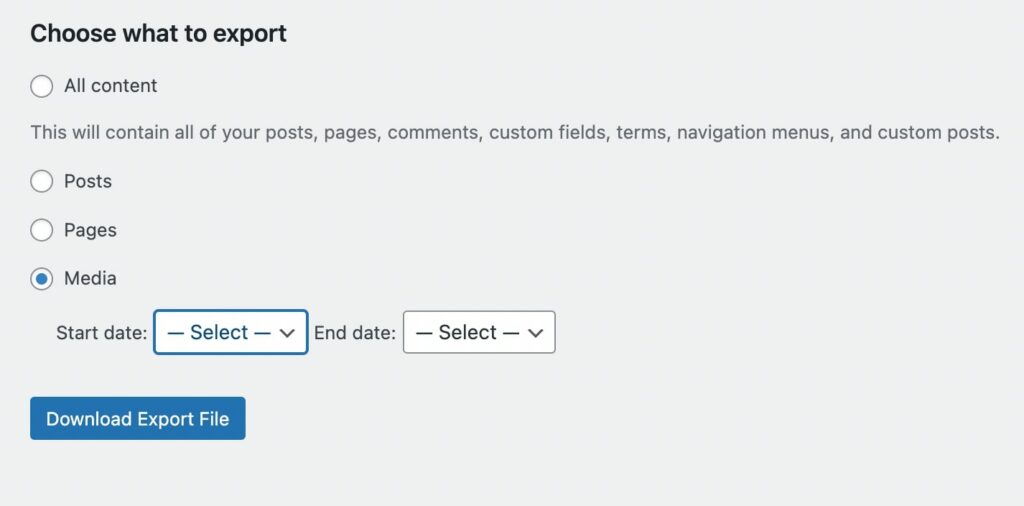
Wählen Sie Medien, dann verwenden Sie die Dropdown-Menüs, um Dateien herunterzuladen, die innerhalb eines bestimmten Zeitraums hochgeladen wurden. Sie müssen lediglich ein Startdatum und ein Enddatum angeben:

Wenn Sie alle Ihre Mediendateien herunterladen möchten, können Sie diese Felder leer lassen. Wenn Sie fertig sind, klicken Sie auf Exportdatei herunterladen. Dies wird Links zu den relevanten Dateien auf Ihren Computer im XML-Dateiformat herunterladen, die dann in eine andere WordPress-Installation importiert werden können.
4. Bildbearbeitung
Als Website-Besitzer ist es entscheidend, dass Sie Ihre Bilder optimieren, bevor Sie sie veröffentlichen. Große Dateien können Ihre Seite verlangsamen und viel Speicherplatz beanspruchen.
Die Medienbibliothek verfügt über viele native Bildbearbeitungs-Funktionen. Zum Beispiel können Sie Ihre Bilder zuschneiden, skalieren und mehr.
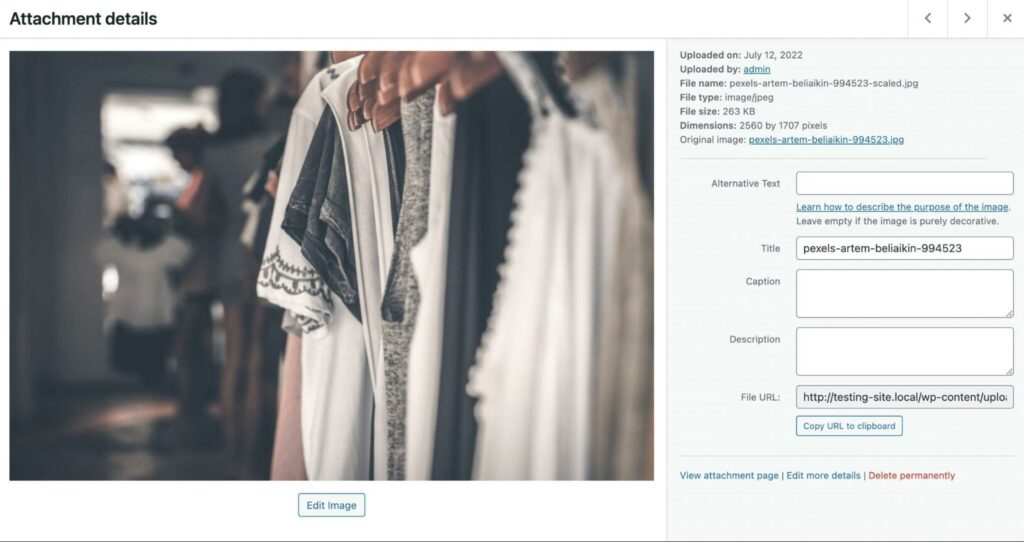
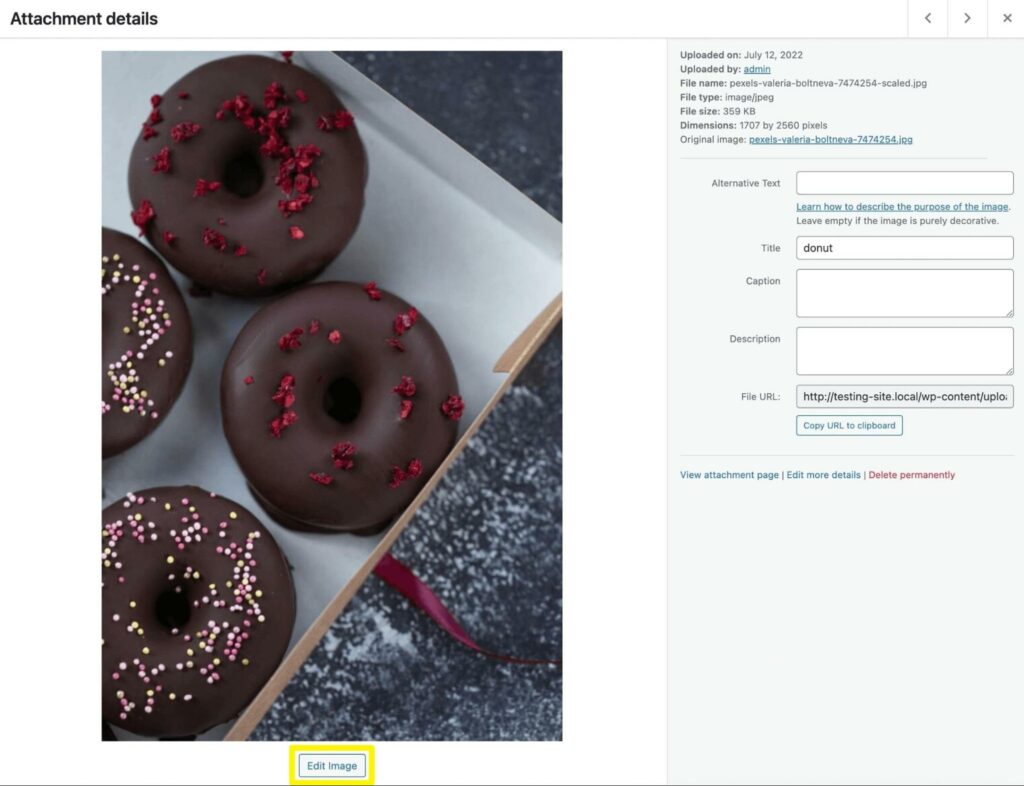
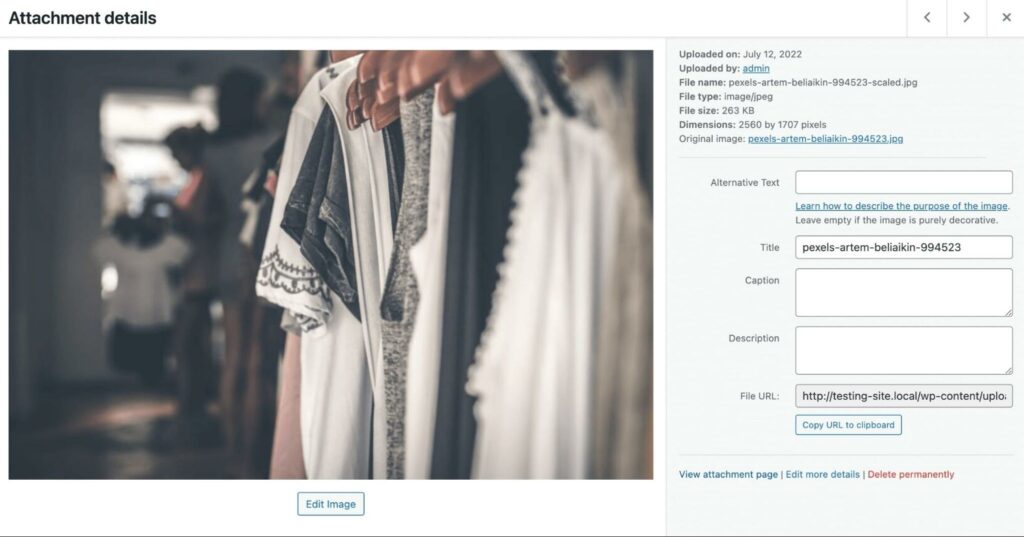
Beginnen Sie, indem Sie auf ein Bild klicken, um die Seite Anhangsdetails zu öffnen. Wählen Sie dann unter dem Foto den Button Bild bearbeiten:

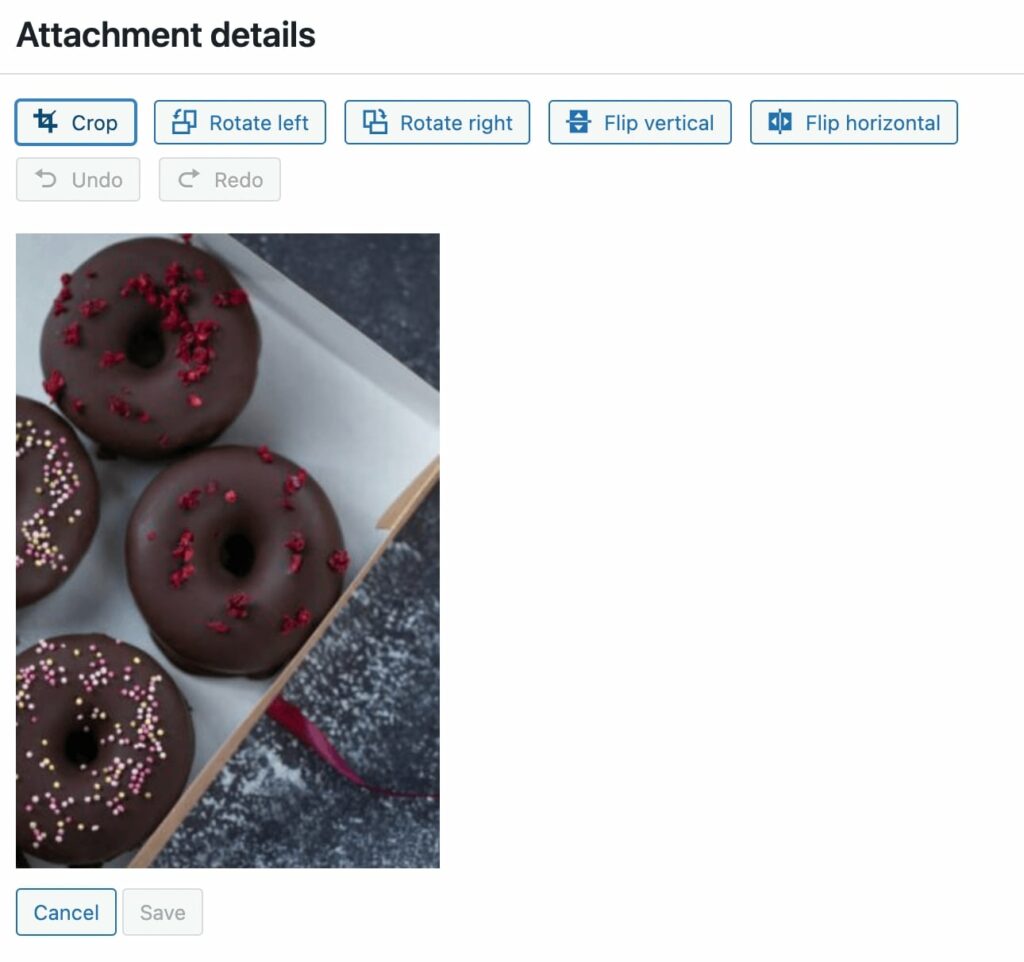
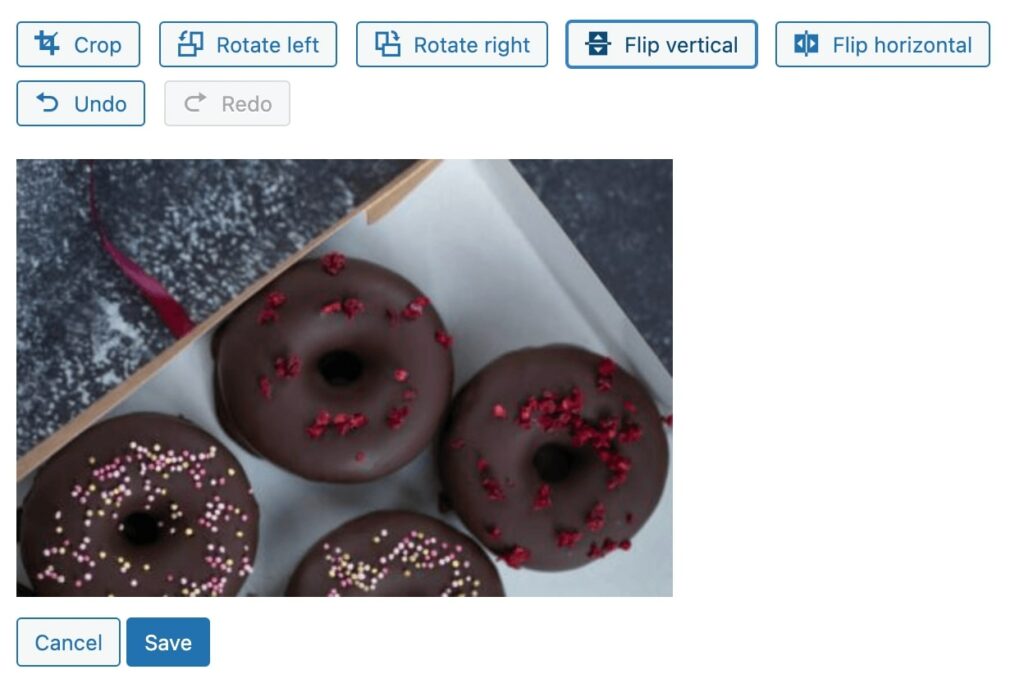
Dies wird automatisch den Bildeditor öffnen. Auf der linken Seite sehen Sie Optionen zum Zuschneiden, Drehen oder Spiegeln des Bildes:

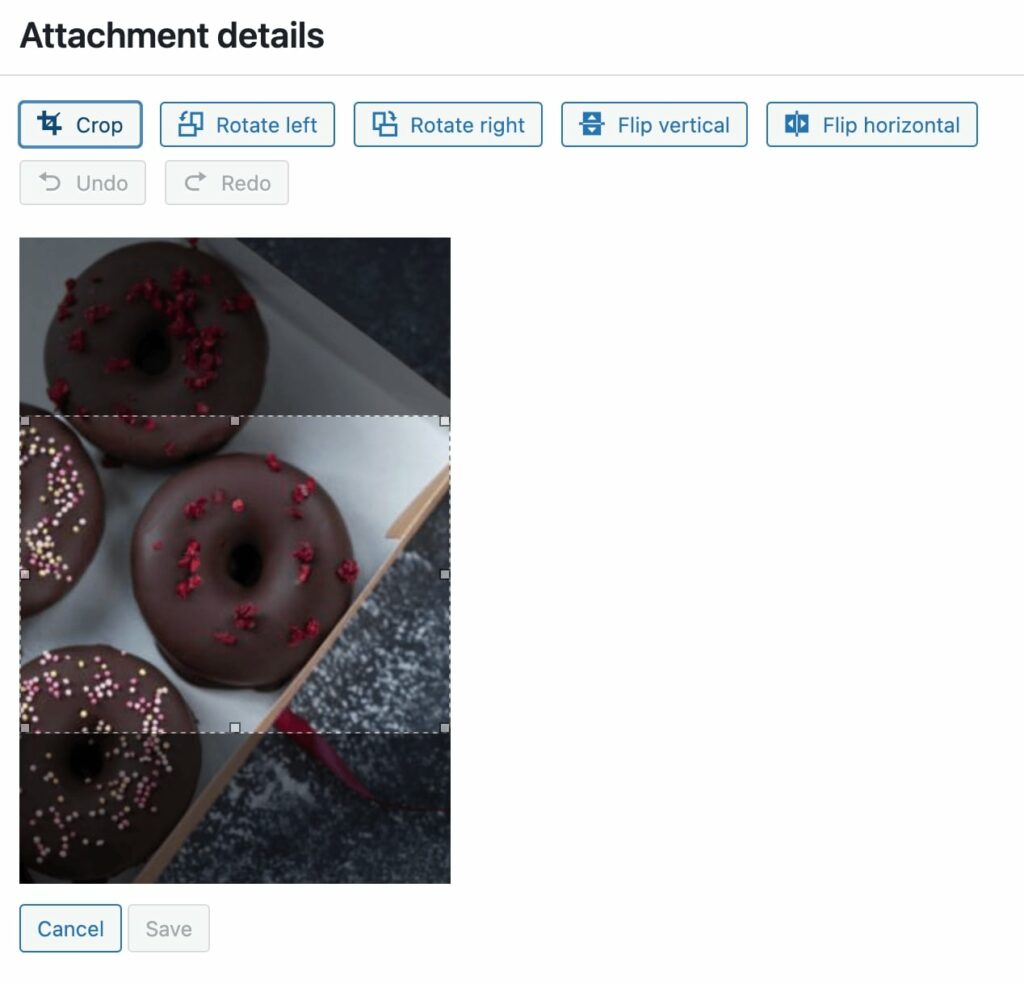
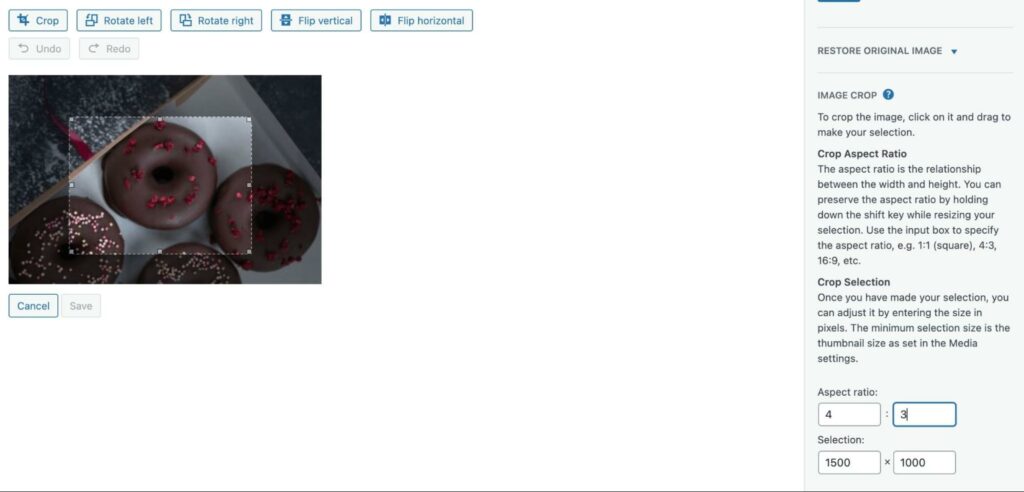
Wenn Sie die Schaltfläche Crop auswählen, können Sie die Griffe am Rahmen verwenden, um bestimmte Teile des Bildes zu entfernen. Wenn Sie fertig sind, klicken Sie erneut auf Crop:

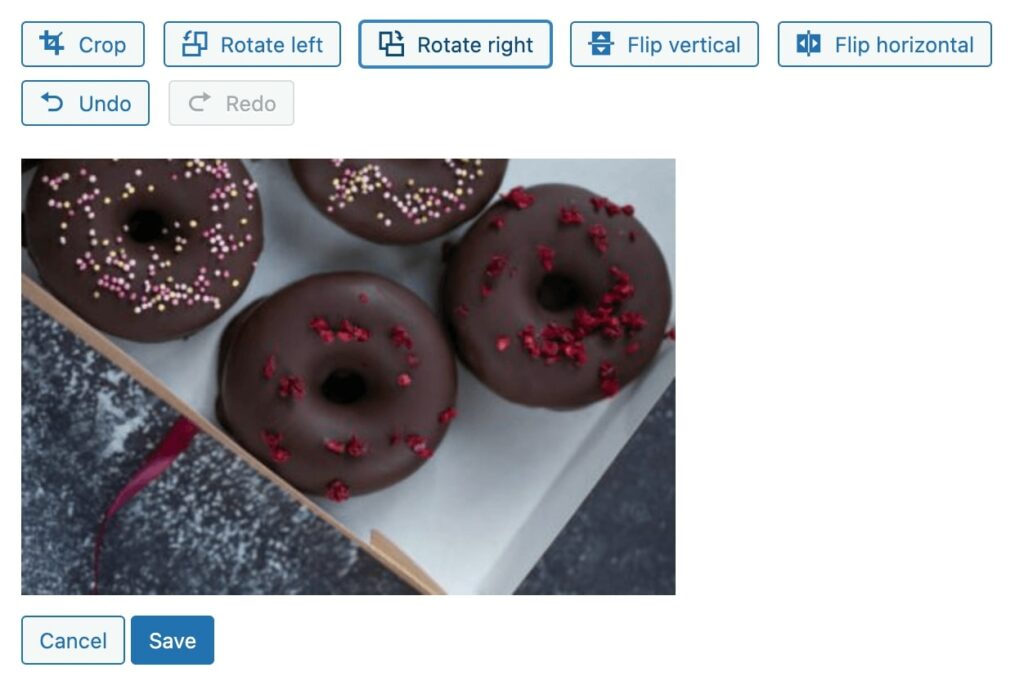
Mit den Drehoptionen können Sie das Bild um 90 Grad nach links oder rechts kippen:

Wenn Sie das Bild umkehren müssen, können Sie die Flip-Tasten verwenden. Diese werden das Foto vertikal oder horizontal spiegeln:

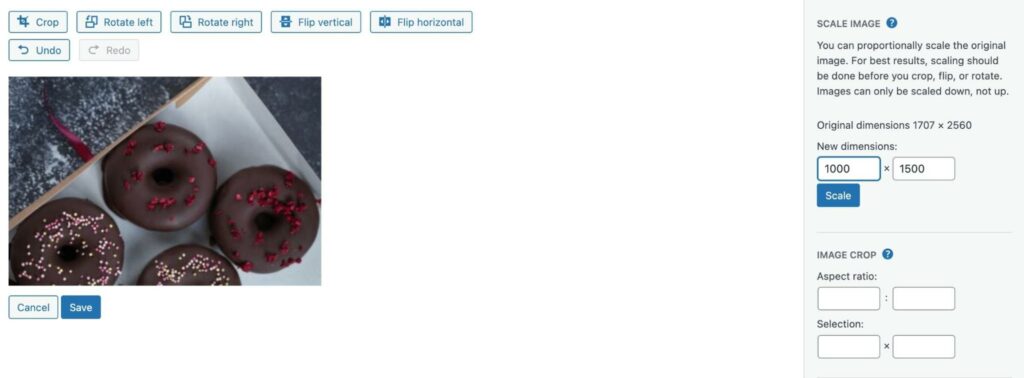
Auf der rechten Seite der Seite sehen Sie die ursprünglichen Abmessungen des Bildes. Um das Bild zu skalieren, müssen Sie nur die neuen Abmessungen eingeben:

Zusätzlich können Sie auf den Beschneiden-Knopf klicken und die Größe in den Auswahl-Feldern eingeben. Sie können auch ein Seitenverhältnis wählen, das das Verhältnis zwischen Höhe und Breite des Bildes ist:

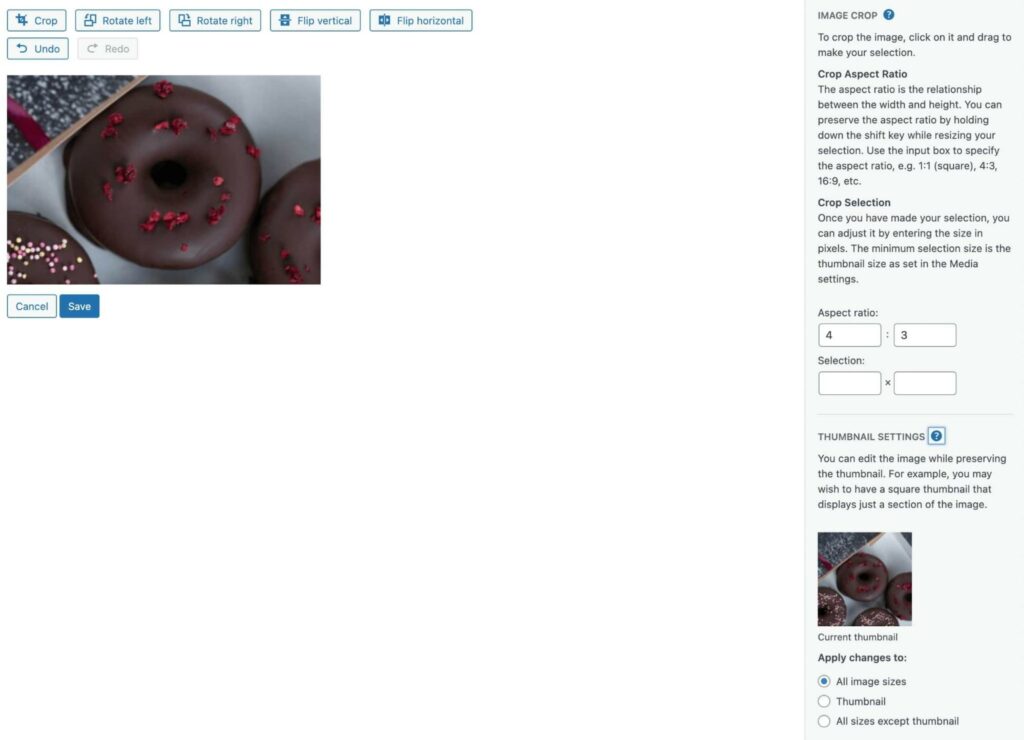
Das letzte Merkmal, das Sie im Bildeditor sehen werden, sind die Thumbnail-Einstellungen. Hier können Sie Ihre Änderungen auf alle Bildgrößen anwenden, nur auf das Thumbnail oder auf alle Größen außer dem Thumbnail:

Wenn Sie fertig sind, speichern Sie Ihre Änderungen. Sie können das bearbeitete Foto jetzt in der Medienbibliothek anzeigen.
5. Bildmetadaten
Auf der Seite Anhangsdetails Ihres Bildes sehen Sie eine Option zum Hinzufügen von Metadaten. Diese enthalten grundlegende Informationen über das Bild, einschließlich des Dateinamens, des Autors und der Beschreibung:

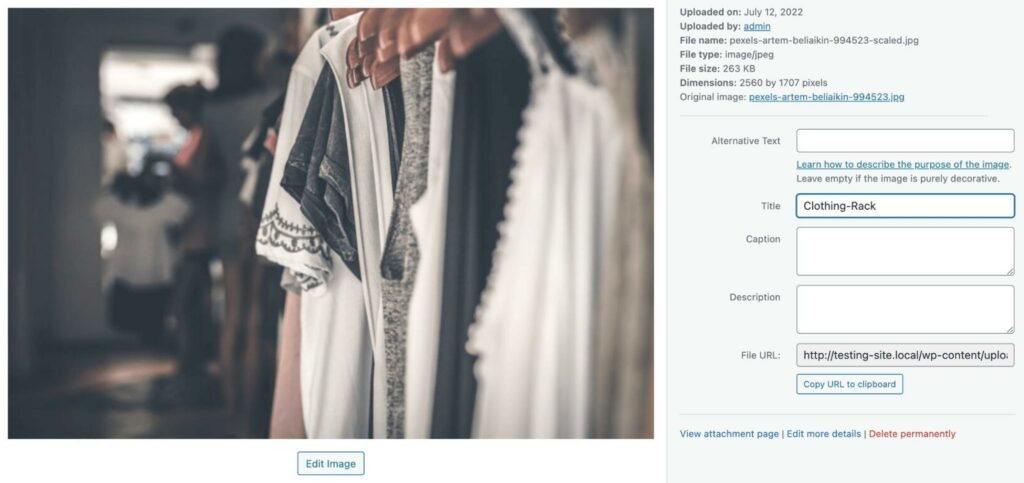
Nachdem Sie ein Bild hochgeladen haben, verwendet WordPress den Dateinamen als Titel. Sie können dies jedoch bearbeiten, um eine genauere Beschreibung bereitzustellen:

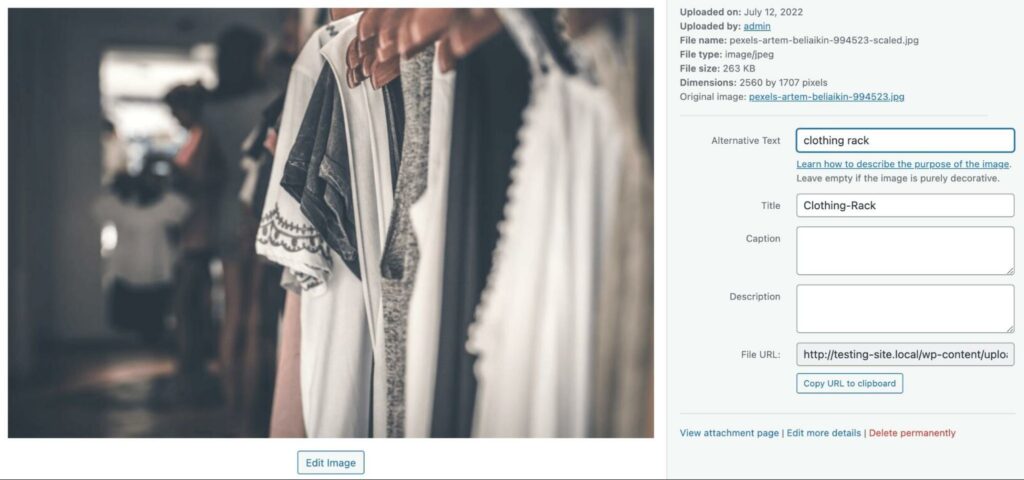
Sie können auch Alternativtext hinzufügen. Dies beschreibt den Inhalt des Bildes, wenn es nicht angezeigt werden kann. Zusätzlich kann es Ihre Website zugänglicher machen für Benutzer mit Bildschirmlesegeräten:

Zusammen mit der Verbesserung der Benutzererfahrung kann alternativer Text Ihr Suchranking verbessern. Er ermöglicht Suchmaschinen, Ihre Bilder und deren Zweck auf der Seite zu verstehen.
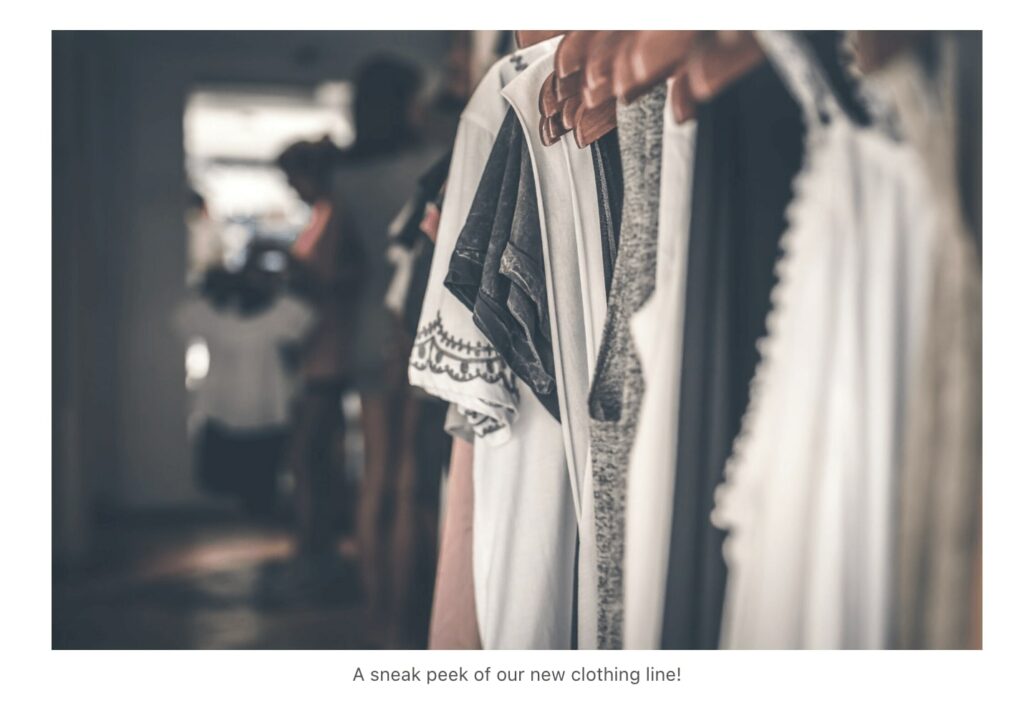
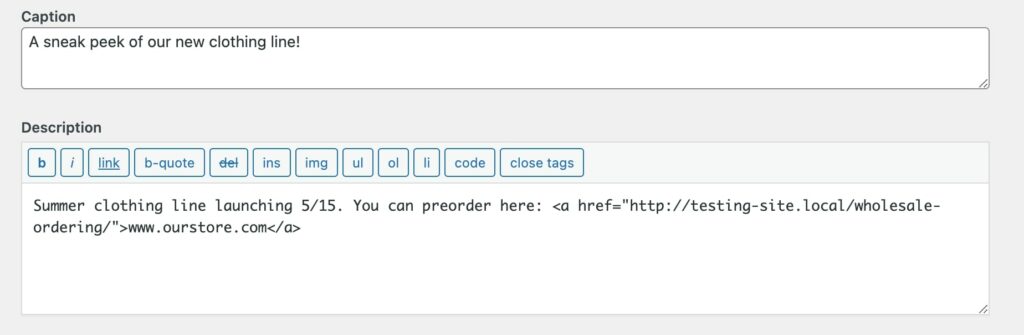
Sie möchten vielleicht auch eine Bildunterschrift und Beschreibung hinzufügen, um mehr Informationen über das Bild zu liefern. Während der Alt-Text nur für Suchmaschinen und Bildschirmleser sichtbar ist, ist die Bildunterschrift für alle Frontend-Benutzer sichtbar:

Unterdessen werden Beschreibungen auf der Bildanhangseite erscheinen. Hier können Sie Urheberrechtsdetails, Schlüsselwörter, Links und mehr posten:

Diese Informationen werden in der Medienbibliothek gespeichert. Wenn jemand die Bild-URL besucht, kann er dessen Beschreibung sehen.
Wie man die Funktionen in der Medienbibliothek erweitert
Die Medienbibliothek bietet die wesentlichen Werkzeuge, die Sie benötigen, um Mediendateien hochzuladen und zu bearbeiten. Sie müssen jedoch möglicherweise ein Plugin installieren, um deren Kernfunktionalität zu erweitern.
Wenn Sie mehr Bilder auf Ihre Website hochladen, kann Ihre Medienbibliothek etwas unübersichtlich werden. Obwohl Sie Bilder in großen Mengen löschen und Filter verwenden können, um das zu finden, was Sie benötigen, können Sie von der Menge der Dateien auf Ihrer Website überwältigt werden.
Mit dem Real Media Library Plugin können Sie Ordner in Ihrer Medienbibliothek erstellen:

Dieses Tool verfügt über eine Drag-and-Drop-Schnittstelle, die es Ihnen ermöglicht, Medienelemente problemlos in verschiedene Bereiche zu verschieben. Darüber hinaus unterstützt die Pro-Version Unterordner, Bildergalerien und das Umordnen innerhalb eines Ordners.
Alternativ können Sie die kostenlose Version von Media Library Organizer verwenden, um Medienkategorien für ein besseres Medienmanagement hinzuzufügen:

Die nativen Bearbeitungsfunktionen in der Medienbibliothek optimieren Ihre Bilder möglicherweise nicht vollständig. Oft müssen Sie Bilddateien komprimieren, um Ihre Website zu beschleunigen.
Mit dem TinyPNG Plugin können Sie Ihre WordPress-Installation automatisch Ihre Bilder komprimieren lassen, während Sie sie hochladen:

Zusätzlich möchten Sie möglicherweise alte Dateien durch neuere Versionen ersetzen. Mit der Medienbibliothek müssen Sie die neue Datei hochladen, die alte Version finden und sie löschen.
Enable Media Replace ist ein beliebtes WordPress-Plugin, das Sie verwenden können, um schnell Dateien in Ihrer Medienbibliothek zu ersetzen:

Auch wenn Sie diese Werkzeuge möglicherweise nicht benötigen, stehen sie zur Verfügung, um Ihnen zu helfen, Ihre Website zu optimieren und Ihre Dateien effizienter zu verwalten. Sie können besonders nützlich sein, wenn sie auf medienintensiven Seiten aktiviert sind.
Wie man häufige Fehler in der Medienbibliothek behebt
Obwohl die Medienbibliothek sehr benutzerfreundlich ist, können Sie auf einige häufige Probleme beim Hochladen von Bildern stoßen. Glücklicherweise lassen sich die meisten dieser Probleme leicht beheben.
HTTP-Fehler
Eines der häufigsten Probleme in der Medienbibliothek ist ein nicht definierter HTTP-Fehler. Dies tritt auf, wenn während des Hochladeprozesses etwas schief geht.
Wenn dies passiert, ist es eine gute Idee, einige Minuten zu warten, bevor Sie versuchen, die Datei erneut hochzuladen. Manchmal handelt es sich nur um ein vorübergehendes Ressourcenzuweisungsproblem.
Alternativ könnte dieser häufige Bildfehler durch Ihren Browser verursacht werden. Sie können versuchen, zu einem anderen Browser zu wechseln, um zu sehen, ob das Problem dadurch gelöst wird.
Wenn der Fehler weiterhin besteht, können Sie versuchen, Ihren Browser-Cache zu leeren und Ihre Plugins zu deaktivieren. Alternativ müssen Sie möglicherweise das Speicherlimit Ihrer Website erhöhen.
Upload: Fehler beim Schreiben der Datei auf die Festplatte
Wenn Sie Dateien auf Ihre Website hochladen, können Sie auch auf den Fehler Upload: Fehler beim Schreiben der Datei auf die Festplatte stoßen. Normalerweise resultiert dies aus falschen Dateiberechtigungen. Es könnte jedoch sein, dass Sie das Speicherplatzlimit Ihres Hosting-Plans oder den temporären Ordner ausgeschöpft haben.
Um diesen Fehler zu beheben, müssen Sie die Dateiberechtigungen für Ihre Website überprüfen. Zuerst müssen Sie sich mit einem Secure File Transfer Protocol (SFTP) client verbinden, um auf Ihre Website-Dateien zuzugreifen. Alternativ können Sie den Dateimanager in Ihrem Hosting-Konto verwenden.
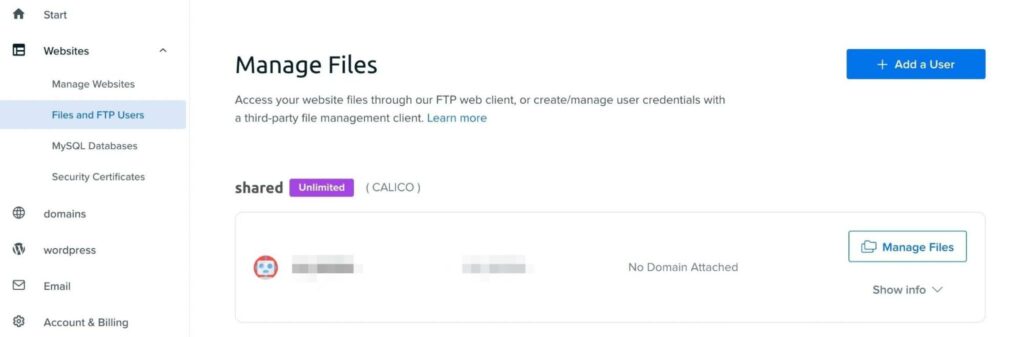
Wenn Sie ein DreamHost-Konto haben, öffnen Sie Ihr Armaturenbrett und gehen Sie zu Websites > Dateien und FTP-Benutzer:

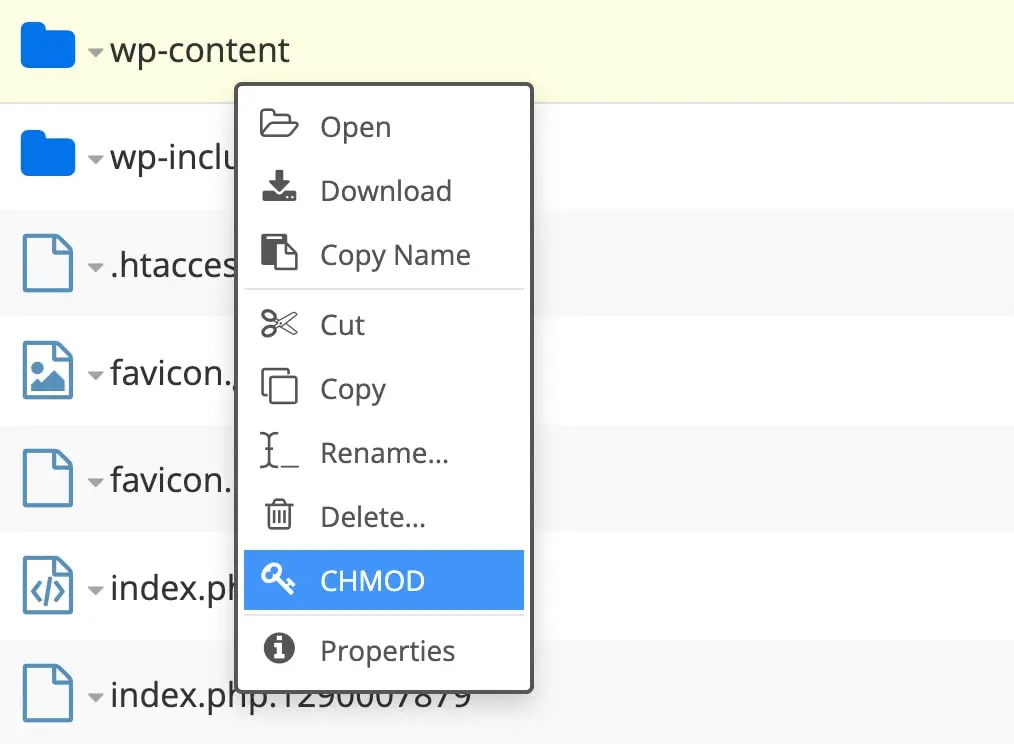
Dann klicken Sie auf Dateien verwalten neben Ihrer Website. In Ihrem Dateimanager finden Sie die Datei wp-content und klicken Sie mit der rechten Maustaste darauf:

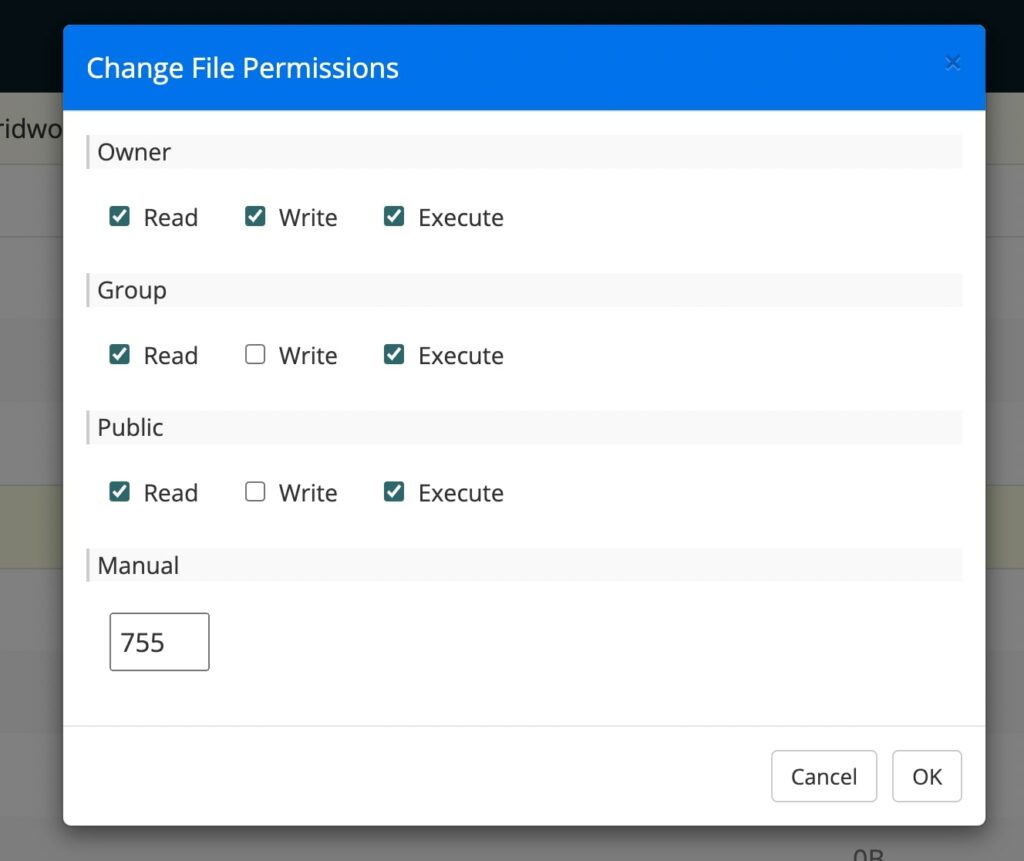
Für DreamHost-Konten können Sie CHMOD auswählen. Wenn Sie ein anderes Programm verwenden, klicken Sie auf die Option Dateiberechtigungen. Dadurch wird ein Pop-up-Fenster geöffnet:

Stellen Sie sicher, dass der numerische Wert auf ‚755‘ gesetzt ist. Dann klicken Sie auf OK, um Ihre Änderungen zu speichern. Das sollte helfen, das Problem zu lösen.
Medienbibliothek lädt nicht
Gelegentlich kann es vorkommen, dass Ihre Medienbibliothek überhaupt nicht geladen wird. Dies kann passieren, wenn Sie ein schlecht programmiertes Theme oder Plugin verwenden.
Sie könnten diesen Fehler auch sehen, wenn es einen Konflikt zwischen zwei Plugins gibt. Software von Drittanbietern kann Kompatibilitätsprobleme mit anderen Programmen verursachen.
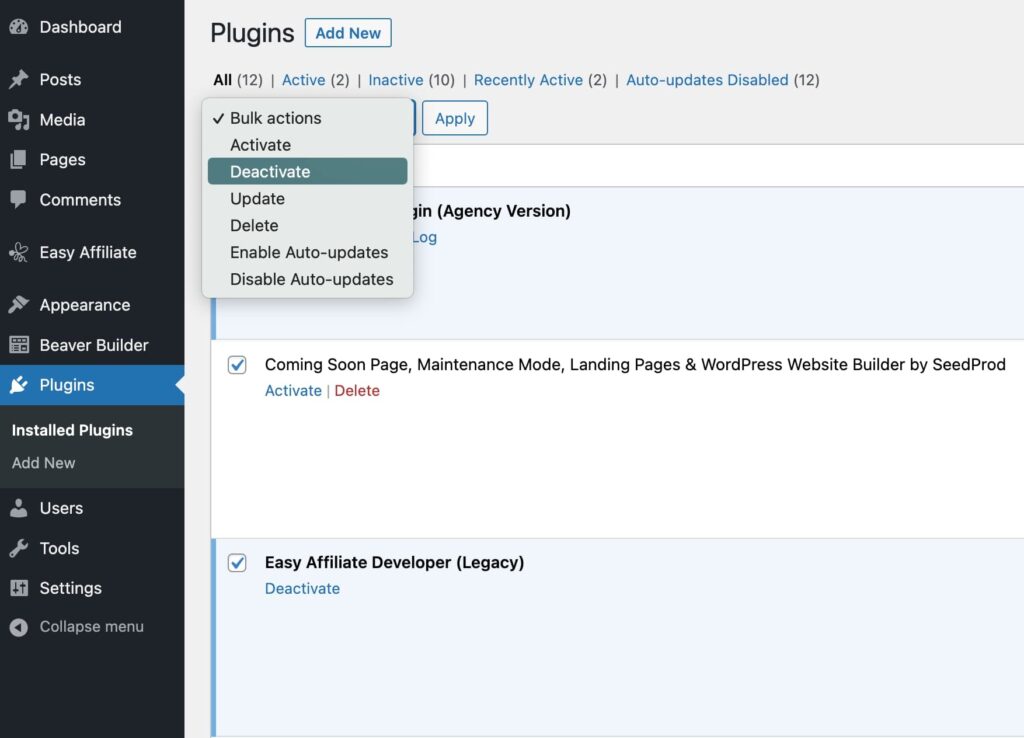
Um das Problem zu lösen, beginnen Sie damit, Ihre Plugins zu deaktivieren. Wählen Sie alle aus, dann wählen Sie Deaktivieren aus dem Bulk-Aktionen-Menü und klicken Sie auf Anwenden:

Jetzt aktualisieren Sie die Seite der Medienbibliothek, um zu sehen, ob das Problem behoben wurde. Wenn ja, müssen Sie jedes Plugin einzeln reaktivieren und die Seite der Medienbibliothek weiterhin aktualisieren, bis das Problem wieder auftritt. Dies sollte Ihnen helfen, den Übeltäter zu identifizieren.
Wenn das Deaktivieren der Plugins nicht hilft, könnte das Problem Ihr Theme sein. Erwägen Sie, ein Standard-WordPress-Theme zu aktivieren, und versuchen Sie dann erneut, auf Ihre Medienbibliothek zuzugreifen.
Organisieren Sie Ihre WordPress-Bilder
Die WordPress-Medienbibliothek ermöglicht es Ihnen, Dateien auf Ihrer Website hochzuladen, zu ändern und zu löschen. Sie können sie auch verwenden, um Bilder zu zuschneiden und zu skalieren, ohne Ihr Armaturenbrett zu verlassen.
Zur Überprüfung, hier sind die Hauptaktionen, die Sie in der Medienbibliothek durchführen können:
- Hochgeladene Dateien in einer Gitter- oder Listenansicht ansehen.
- Dateien in der Medienbibliothek oder im Block-Editor hochladen.
- Dateien auf Ihren Computer herunterladen.
- Bildgröße, Pixel und Ausrichtung bearbeiten.
- Bildmetadaten hinzufügen.
Obwohl das Optimieren von Bildern Ihre Ladezeiten verbessern kann, sollten Sie von Anfang an eine schnelle Website erstellen. Unsere verwalteten WordPress-Hosting-Pläne enthalten mehrere Leistungstools, die Ihnen beim Wachsen Ihrer Website helfen. Sehen Sie sich heute unsere Pläne an!

Mehr erreichen mit DreamPress
DreamPress Plus und Pro-Nutzer erhalten Zugang zu Jetpack Professional (und mehr als 200 Premium-Themen) ohne zusätzliche Kosten!
Tarife ansehen