Captivating animations that hold your gaze while a webpage loads. Seamless transitions guiding you effortlessly through a website’s content. Unexpected bursts of color and motion as you interact with buttons on an app.
Though subtle, these elements greatly influence your perception of a brand and your overall digital experience. So what brings these engaging details to life? Often, this is achieved with the help of CSS animations.
In this guide, we’ll help you get there with:
- A primer on CSS and CSS animation
- Key reasons why you should try CSS animations
- The few roadblocks to adopting CSS animations (with solutions)
- 17 exemplary CSS animations to use on your app or website
- How to get started with adding CSS to your website
Meet CSS
CSS is short for Cascading Style Sheets.
CSS is a code language that dictates how graphic and content elements on a website or application look and act. CSS is useful for customizing colors and fonts, positioning and spacing elements on a page, and of course, creating animations. There are “pure” CSS animations built just from HTML (Hypertext Markup Language) and CSS code, and there are CSS animations that incorporate other types of code (like JavaScript) or existing media (like GIFs).
CSS
Cascading Style Sheets (CSS) is an essential coding language used for styling webpages. CSS helps you create beautiful pages by modifying the appearance of various elements, including font style, color, layout, and more.
Read MoreCSS hit the scene in the early 1990s, and has since evolved from CSS1 to CSS2 to CSS3 — the current and widely-used version. In this article, we’ll follow the common practice of using the term “CSS” when referring to this latest version.
HTML is like the foundation and framing of a home, without which the home can’t exist. But CSS transforms that home with paint, finishings, and decor that impart unique styling and functionality.

CSS Animation Building Blocks
CSS animations use CSS code to string together various properties and values that make on-screen elements “move.”
CSS properties are the pieces of the animations, such as background, border radius, font, margin, type of movement (like spin or fade), etc. Values fill in the details around these animation properties by defining color, alignment, size, length of time, direction, speed, etc.
Let’s look at the elements of the popular @keyframes rule, which defines CSS transitions throughout an animation sequence, for an example of how properties and values work together:
- The
animation-nameproperty gives the name of the animation. - The
animation-durationproperty outlines the length of an animation. Values are typically displayed in seconds (0s, 4s, etc.). - The
animation-delayproperty specifies a delayed animation start. Its value is also given in seconds (-2s, 5s, etc.). - The
animation-iteration-countproperty states the number of times an animation should run. The value represents how many times you wish the animation to repeat; for example,infinite-alternatewill make it go on forever. - The
animation-directionproperty tells how an animation should play. Values includenormal(forward),reverse,alternate, etc. - The
animation-timing-functionproperty outlines the speed curve. Values includeease-in-outfor a gentle start and end,cubic-bezierto create a complex-looking curve, etc. - The
animation-fill-modeproperty defines how an element looks when the animation is not playing. Values includeforwardsto retain the values set by the last keyframe, etc.
Now to bring it all together! In this example from W3Schools, which attaches an animation (named “example”) to the <div> element, you can see that the element is 100px square and has a red background. When the animation begins, it will continue for 4 seconds while the background transitions from red to yellow:
/* The animation code */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* The element to apply the animation to */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
(Note: This is just one example. Keyframe animations aren’t the only way to create CSS animations, and they aren’t compatible with every browser version — keep reading for more insight and tips on compatibility.)
3 Awesome Reasons to Implement CSS Animations
From powering unforgettable interactions to ensuring that they’re happening at the speed of modern expectations, CSS animations have a lot to add to the digital experience — both for you and your amazing customers or visitors.
Create a Unique Story and Experience
The days of websites functioning as digital billboards are in the rearview mirror.
In the global economy, websites and apps are your best opportunity to tell your brand story.
Why focus on your story? Because a great story sets your brand apart, captures the attention of your ideal audience, creates lasting connections, and — perhaps most importantly — inspires action.
And your story is, in part, built on the interactive elements you include within your user experience.
CSS animations are all about creating unique experiences that react to and move with the user, building rapport and engagement with your brand story.
Revamp and Maintain With Fewer Keystrokes
CSS is an organized and somewhat brief coding language. In the web development world, it’s what’s known as “clean.” Style sheets can typically be kept to a minimum for straightforward app and website projects.
That means when it’s time to update your project, do routine maintenance, or just refresh your look and experience — it should be pretty quick to track down where to make the change, create your update, and apply it across your entire interface. No need to re-code and deploy lots and lots of individual HTML files.
Optimize Your Speed
CSS is considered “lightweight” when compared to JavaScript and other coding languages, making it a great tool for adding lively, engaging content and experiences to your product — without also adding weight that slows down loading.
In addition, it also tends to be aggressively cached. Together, these factors mean animations built using CSS should be quick to show up after that first click, as well as on subsequent loads of your website or app.
As an important ranking factor when it comes to Google search results, speed is something all businesses with an online presence should be thinking about.

Considerations Before Diving Into CSS Animations
Now entering the slow-down zone. Before you go running headlong into CSS animations, there are a few slight hangups we want to make sure you’re aware of and prepared to handle.
Compatibility Concerns
Ever notice how some features seem to disappear or get in the way when you’re interacting with a website on the phone — or slow your computer way down?
Different devices (mobile phones, smartwatches, tablets, computers, etc.) and browsers (Chrome, Safari, Firefox, etc.) are all built using different technologies. Those technologies mean how they interact with code languages can vary — and it’s no different in the case of CSS animations.
If you don’t make custom adjustments, an animation effect that looks amazingly cool on Firefox with your laptop may look or act odd for someone viewing it using Safari on their phone.
Quality assurance (QA) testing is critical to ensure your CSS animations are compatible across all the places where users interact with your digital presence.
Solution: Use a CSS validator and browser developer tools to help identify compatibility issues and errors when creating CSS. Those who are especially code-savvy can install a Sass mixin library such as Bourbon to keep browser prefixes (webkit for Chrome and Safari, moz for Firefox, etc.) up to date and compatible.
17 Dynamic CSS Animations to Try Today
Ready to use CSS animations to build amazing digital experiences that attract and retain users? Ready to increase all-important site speed, and cut down on maintenance and re-design time?
Then you’ve come to the right place! We’ve compiled some awesome CSS animations for your viewing pleasure. Click any option that strikes your fancy to acquire the code you need, and then you can add it to your website style sheet. (FYI, public Pens on CodePen are free to use by anyone for any purpose per their licensing details.)
Loading Animations
Loading animations might not be the most exciting class of CSS animation, but they’re critical to the user experience. App and website visitors are more likely to be patient with a bit of load time when you’ve provided an indicator that something great is coming shortly.
- “CSS Loader with dots” by Aliaksei Peterson
By now, a pulsing line of dots is universal for “Just a sec!” Just like the code, this option is clear and concise, making it a good fit for an online presence with a serious tone or minimal style.
See the Pen
CSS Loader with dots by Aliaksei Peterson (@petersonby)
on CodePen.
- “Simple HTML & SVG Loading Spinners” by Stephen Delaney
Another classic loading symbol — the spinner. This animation comes with an option to integrate an SVG, which stands for Scalable Vector Graphic, which can be scaled without quality loss.
See the Pen
Simple HTML & SVG Loading Spinners by Stephen Delaney (@sdelaney)
on CodePen.
- “Loading Animation” by Mohamed Yousef
This spinning set of teardrop-like shapes offers a beautifully simple animation to get lost in, making a little extra load time feel a lot less annoying. What more could you ask for?
See the Pen
Loading Animation by Mohamed Yousef (@Freeps2)
on CodePen.
- “Only Css Animation #02” by Hisami Kurita
An impressive, pure CSS animation that reminds us of entering the website for an upscale restaurant or hotel. Change the color and name to match your own brand.
See the Pen
Only Css Animation #02 by Hisami Kurita (@hisamikurita)
on CodePen.
- “The Glowing Loader – Pure CSS Animation” by Maxime Rossignol
The most creative loading screen we’ve seen, this animation gives the viewer a lot to look at while waiting for the rest of your digital elements to come to life.
See the Pen
The Glowing Loader – Pure CSS Animation by Maxime Rossignol (@Maxoor)
on CodePen.
Content Animations
Looking for a way to make sure your app and website users don’t miss crucial information? Highlight it with any one of these CSS animations.
- “Changing Text Animation CSS” by Coding Yaar
Add a little flare to headlines and other important text with this animation, complete with details like slide-in movement, color changes, and more.
See the Pen
Changing Text Animation CSS by Coding Yaar (@codingyaar)
on CodePen.
- “CSS Block Revealing Effect” by Abubaker Saeed
The “revealing” effect with this animation offers yet another interesting way to draw the eye to important content elements that you want to make sure visitors don’t miss.
See the Pen
CSS Block Revealing Effect by Abubaker Saeed (@AbubakerSaeed)
on CodePen.
- “CSS Reveal Slider” by Adam Kuhn
With lots of interesting fonts, animated buttons, and a flip feature that uncovers more information — this seems like a great option to introduce users to longer sections of can’t-miss content like FAQs, features, etc.
See the Pen
CSS Reveal Slider by Adam Kuhn (@cobra_winfrey)
on CodePen.
- “Animated Info Card” by Adam Kuhn
From the same creator of the previous CSS animation, this option presents another bold and creative way to guide users through elements of your brand story.
See the Pen
Animated Info Card by Adam Kuhn (@cobra_winfrey)
on CodePen.
Button Animations
Buttons are often the gateway to getting users to take action or dive deeper into your content. Inspire interaction by adding CSS animations to important buttons.
- “CSS Button On Hover Slide Effect” by RazorX
Plenty of options here to add cool color-filling animations to otherwise plain buttons.
See the Pen
CSS Button On Hover Slide Effect by RazorX (@RazorXio)
on CodePen.
- “Button Animations” by Alex Belmonte
Want to add a little movement to those buttons? Add a hover effect and actions like bouncing, wiggling, and more to your buttons with this CSS.
See the Pen
Button Animations by Alex Belmonte (@AlexBelmonte)
on CodePen.
- “CSS button hover effect” by Julia
A minimal but impactful wash of color adds some surprise and delight to your buttons.
See the Pen
CSS button hover effect by Julia (@sfoxy)
on CodePen.
Background Animations
You want the backgrounds of certain elements of your website or app to be just interesting enough to catch the eye — without overshadowing what it is you want users to read and do.
- “Animated Background Gradient” by Mario Klingemann
Apply this infinite color loop to the background of key sections of your website or app to add a touch of movement.
See the Pen
Animated Background Gradient by Mario Klingemann (@quasimondo)
on CodePen.
- “CSS Animations with SVGs” by Joyanna
Soft, colorful shapes with delicate movements make for a distinctive background for your most crucial sections of content.
See the Pen
CSS Animations with SVGs by Joyanna (@joyanna)
on CodePen.
- “Simple parallax scroll” by Ungmo Lee
A parallax scroll animation enables both the foreground and background to move, but at different speeds to create the illusion of depth. As you can see from the example, the parallax effect can be overwhelming when not applied with restraint.
See the Pen
Simple parallax scroll by Ungmo Lee (@ungmo2)
on CodePen.
Anywhere Animations
Try these just-for-fun CSS animations to add a little *spice* at various points of the user experience.
- “Template: Logo” by Alex Katz
Hover over the logo to see a slight expanding effect. This subtle movement can be used on logos as well as buttons, icons, and other components.
See the Pen
Template: Logo by Alex Katz (@katzkode)
on CodePen.
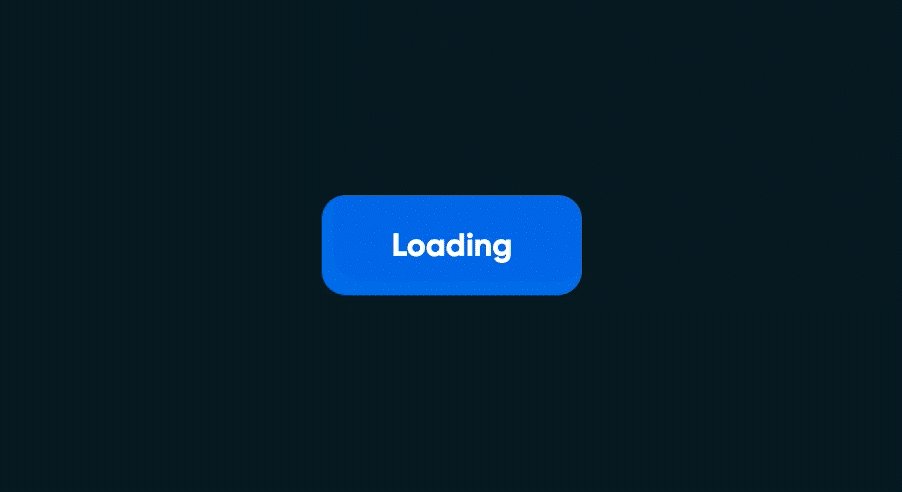
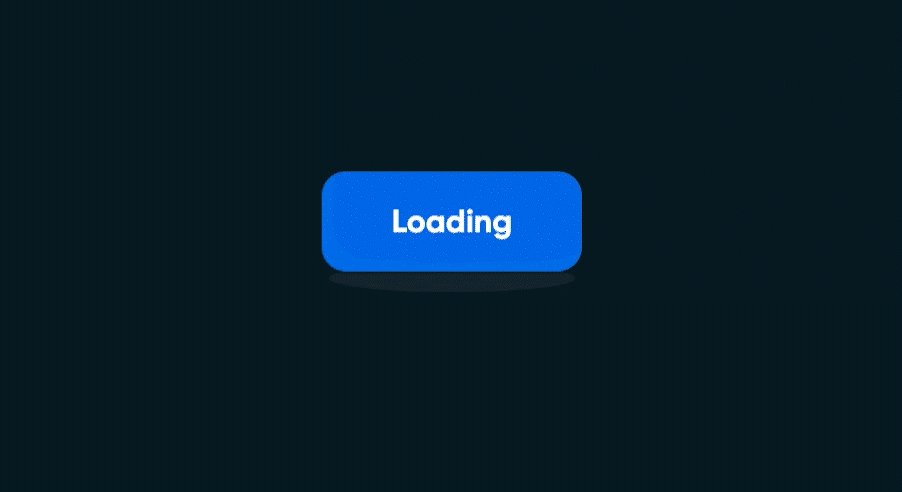
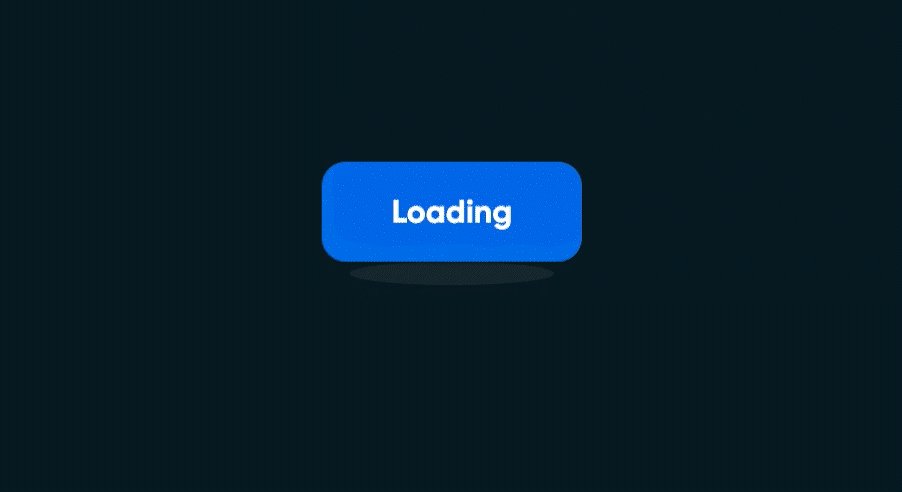
- “Floating Animation – CSS” by Mario Duarte
A gentle floating effect like this is another surprising and fun touch that lets viewers know you care about your digital properties as well as their experience.
See the Pen
Floating Animation – CSS by Mario Duarte (@MarioDesigns)
on CodePen.
How to Add CSS to Your Website
Each of the above CSS animations is accompanied by HTML, CSS, and sometimes other code you can paste directly into your website style sheet and edit as needed to make it your own.
If you have a custom-built website where you manage the code and you aren’t familiar with CSS just yet, we think it would be helpful for you to get to know the language before trying to implement the above animations. Learn the basics of creating a line of code then dive into the best tutorials for developing your CSS skills with DreamHost’s guide to learning CSS.
You’ll notice from the above examples that it can take quite a lot of code to create an animation. If you’re feeling comfortable with CSS and are ready to optimize for space and time, consider tapping into a CSS animation library. Each library will have instructions on how to add it to your website, usually involving adding a source file or CDN to your markup. Once installed, you can use the library’s specific animation shorthand to add your animations.
CDN
CDN is an abbreviation for “Content Delivery Network”. It refers to a geographically-distributed network of web servers (and their data centers). The entities that make up a CDN collaborate to ensure speedy content delivery via the internet.
Read MoreIf you’re rockin’ with a WordPress site, the platform itself offers a handy guide to editing CSS using either the Site Editor (a beta feature available on some themes) or the Customizer (available on most classic and some third-party themes). Inside these editing screens is where you’ll paste the code from our CSS animation examples above.
But what if a website that enables you to tell your brand story is still just a dream? Then we have good news, because at DreamHost we specialize in making website dreams come true. With custom web design, an easy-to-use WordPress website builder, pro services from our in-house experts, and of course robust hosting options — DreamHost will help you get your dream online.

Get More Visitors, Grow Your Business
Our marketing experts will help you earn more traffic and convert more website visitors so you can focus on running your business.
Learn More