Als Website-Besitzer ist eines Ihrer Hauptziele, mehr Verkehr auf Ihre Seite zu lenken. Wenn Ihre Besucher jedoch langsame Seitenladezeiten erleben, sobald sie dort sind, kann dies dazu führen, dass sie gehen, ohne Ihre Inhalte zu lesen. In diesem Szenario wäre Ihre ganze harte Arbeit umsonst gewesen.
Glücklicherweise können Sie die Benutzererfahrung (UX) verbessern, indem Sie Caching auf Ihrer Webseite implementieren. Dies beinhaltet das Speichern einer Kopie der Dateien Ihrer Webseite, sodass Besucher nicht darauf warten müssen, dass diese Daten vom Webserver an ihren Browser gesendet werden. Das Cachen Ihrer Webseite kann die Ladezeiten effektiv verbessern und vermeiden, dass Ihr Server überlastet wird.
In diesem Beitrag sprechen wir über das Caching und wie es Ihrer Website zugutekommen kann. Dann zeigen wir Ihnen, wie Sie Caching in WordPress mit zwei verschiedenen Methoden implementieren können. Jetzt starten!
Eine Einführung in das Caching
Wenn jemand Ihre Website zum ersten Mal besucht, fordert dessen Browser Ihren Ursprungsserver auf, die Daten der Website zu senden. Dies dauert normalerweise nur wenige Sekunden, aber es gibt einige Faktoren, die diesen Prozess verlangsamen können.
Die meisten Webserver benötigen einen physischen Serverstandort, daher ist die Geographie wichtig. Wenn der Benutzer sehr weit von Ihrem Server entfernt ist, wird er wahrscheinlich langsame Seitengeschwindigkeiten erleben. Ihre Website kann auch langsamer laden, wenn Ihr Inhalt viele Bilder oder große Dateien enthält.
Hier kommt Caching ins Spiel. Caching reduziert die Zeit zur Inhaltsauslieferung, indem es eine Kopie Ihrer Webseite bei einem ersten Besuch speichert. Das bedeutet, wenn ein Nutzer Ihre Seite ein zweites Mal besucht, ist der gespeicherte Cache bereit und wartet. Dies kann verhindern, dass der Browser seine Ressourcen verwendet, um die gesamten Seiten-Dateien erneut zu laden.
Arten von Caches
Es gibt viele verschiedene Arten von Caches, aber dies sind zwei der häufigsten Auswahlmöglichkeiten:
- Clientseitiges Caching. Dies geschieht, wenn ein Webbrowser eine Kopie der Daten einer Website auf die Festplatte eines Benutzers speichert. Ein Browser-Cache kann das erneute Herunterladen derselben Daten jedes Mal vermeiden, was den Server belasten kann.
- Serverseitiges Caching: Anstatt die Website-Dateien auf der Festplatte eines Benutzers zu speichern, speichert dieser Web-Cache die Daten auf dem Server. Dies beinhaltet häufig die Verwendung eines Content Delivery Network (CDN).
Weniger häufig, aber auch eine gute Option, ist das Objekt-Caching. Diese Technik speichert Datenbankabfragen, um die Anzahl der an eine Datenbank gesendeten Anfragen zu begrenzen. Zusätzlich speichert das Opcode-Caching einen kompilierten PHP-Code im Speicher eines Servers.
Die Vorteile des Website-Cachings
Unabhängig von der Art, die Sie verwenden, kann Caching zu einer besseren Seitenladegeschwindigkeit und Suchmaschinenoptimierung (SEO) führen. Zudem kann dies die Erfahrung Ihrer Besucher verbessern, wenn sie zum zweiten Mal auf Ihre Seite zurückkehren.
Außerdem ist einer der Hauptvorteile des Cachings, dass es die Leistung der Website verbessern kann. Das liegt daran, dass, wenn Sie das Caching aktivieren, Ihre Inhalte viel schneller laden können. Indem Dateien lokal gespeichert werden, können Browser Ihre Website leichter zugreifen, ohne dass sie Ihre Website-Dateien immer wieder anfordern müssen.
Außerdem zeigen Studien, dass wenn Ihre Inhalte mehr als drei Sekunden zum Laden benötigen, 40% der Nutzer Ihre Seite verlassen werden. Daher können Sie durch die Implementierung von Caching Ihre Absprungraten leicht senken. Indem Sie das tun, können Sie eine weniger frustrierende Erfahrung für Ihre Besucher schaffen.
Zusätzlich kann das Cachen der Dateien Ihrer Website dazu beitragen, die SEO zu verbessern. Das liegt daran, dass Google bei der Bewertung Ihrer Website die Seitengeschwindigkeit als Suchrankingfaktor berücksichtigt. Dies bedeutet, dass Caching genauso wichtig sein kann wie andere SEO-Techniken, wie das Targeting von Keywords.
Obwohl das Cache Ihre Website beschleunigen kann bei nachfolgenden Besuchen, wird Ihr Browser weiterhin anfängliche HTTP-Anfragen verarbeiten. Zusammen mit dem Cache sollten Sie andere Gründe für eine langsame Seitengeschwindigkeit in Betracht ziehen und versuchen, Ihre Inhalte für die Leistung zu optimieren.
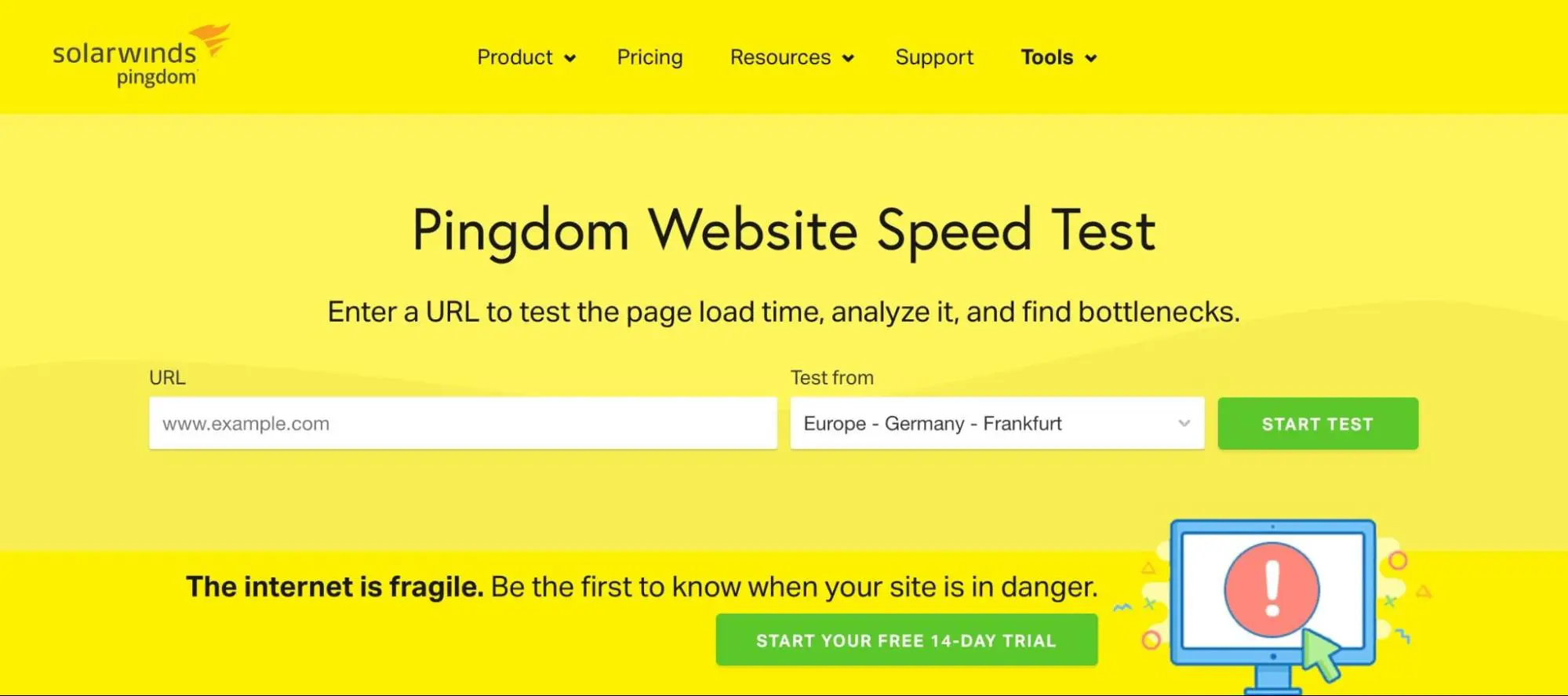
Wenn Sie nicht sicher sind, wie schnell Ihre Website ist, können Sie deren Geschwindigkeit leicht testen. Mit einem Tool wie Pingdom können Sie Ihre URL suchen, um Ihre Ladezeit zu analysieren:

Beachten Sie, dass Sie sich durch negative Ergebnisse nicht entmutigen lassen sollten. Sie können dieses Problem schnell und einfach beheben, indem Sie Ihren Hosting-Plan upgraden, CSS-Dateien optimieren und Caching implementieren.
Wie man Caching in WordPress implementiert (2 Methoden)
Sobald Sie entscheiden, dass Caching eine gute Option für Ihre Website ist, ist es an der Zeit, es zu implementieren. Obwohl Sie Caching manuell mit HTTP headers aktivieren können, gibt es einige einfachere Alternativen. Lassen Sie uns zwei einfache Methoden besprechen, um Ihre WordPress-Site zu cachen!
1. Nutzen Sie den Caching-Service Ihres Hosts
Bevor Sie ein Caching-Plugin installieren, ist es eine gute Idee zu prüfen, ob Ihr Hosting-Anbieter bereits einen Caching-Dienst hat. Die meisten Webhosts haben eine bevorzugte Methode, die möglicherweise bereits auf Ihrer Website eingerichtet ist.
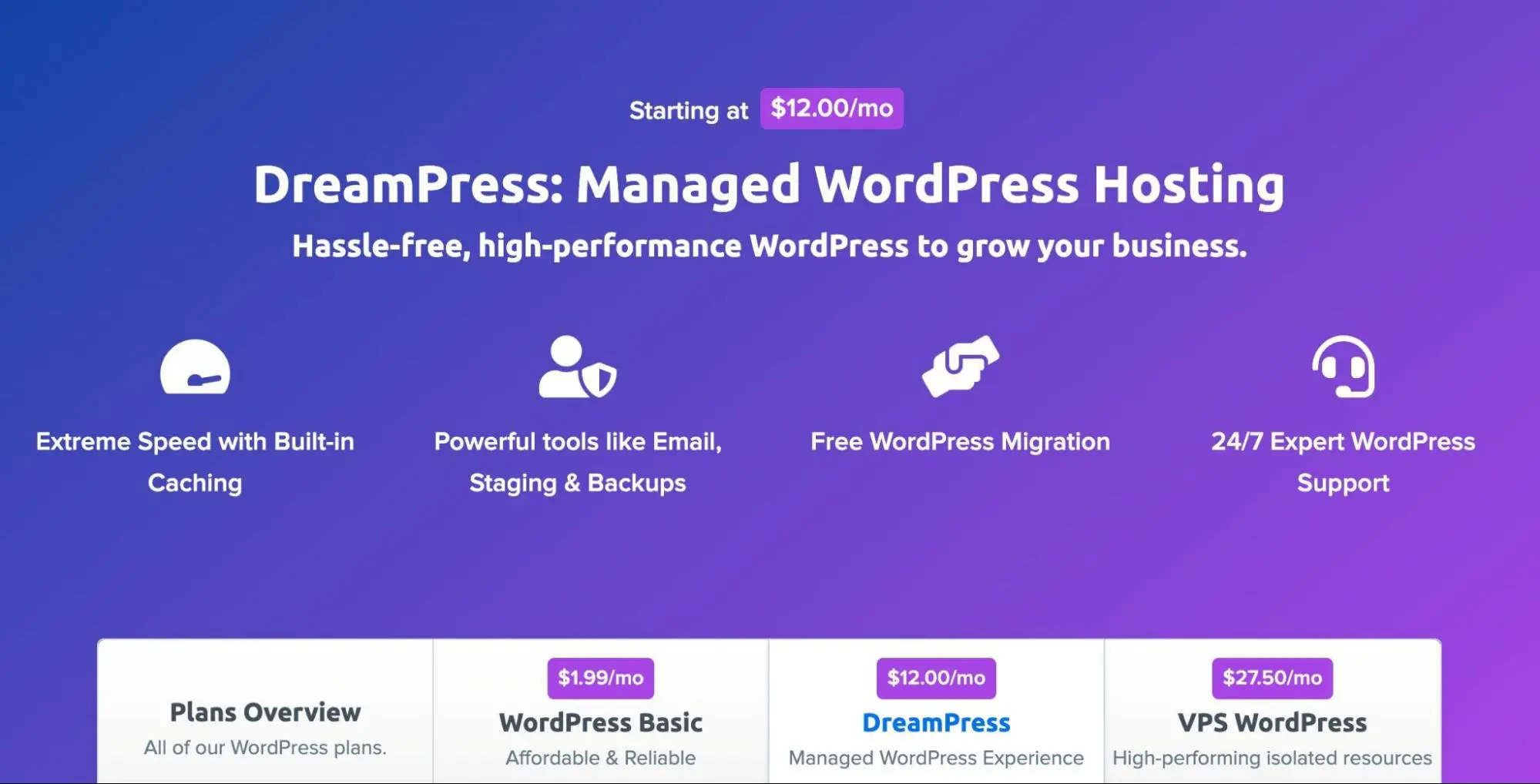
Hier bei DreamHost kommen unsere verwalteten WordPress-Hosting-Pläne mit integrierter Cache. Wenn Sie diese Option nutzen, müssen Sie sich keine Sorgen um das Installieren eines Plugins und das Erlernen seiner Konfiguration machen:

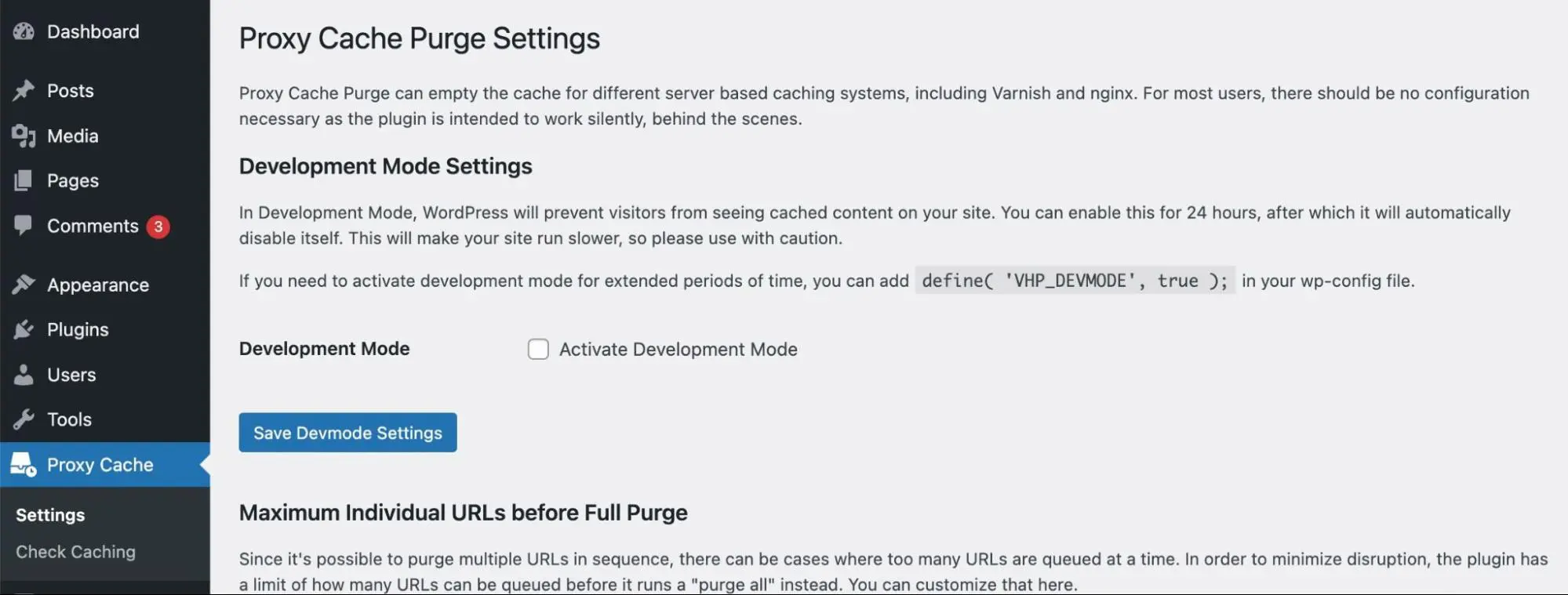
Wenn Sie sich für einen DreamPress-Plan anmelden, erhalten Sie einen integrierten Server-Cache. In Ihrem WordPress-Armaturenbrett sehen Sie auch, dass das Proxy Cache Purge Plugin vorinstalliert ist:

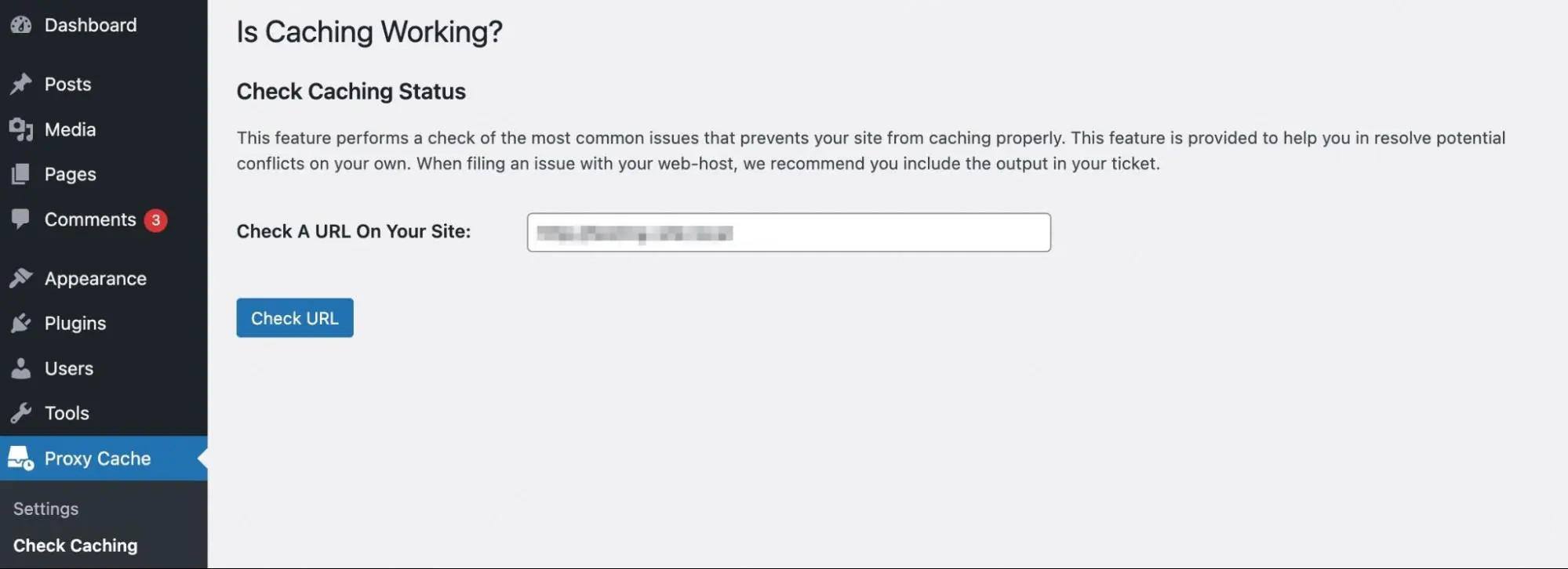
Dieses Caching-Plugin ist ein Werkzeug, das Sie verwenden können, um Ihren Cache zu verwalten. Wenn Sie die Seite Check Caching öffnen, können Sie die URL Ihrer Website oder einer bestimmten Seite eingeben:

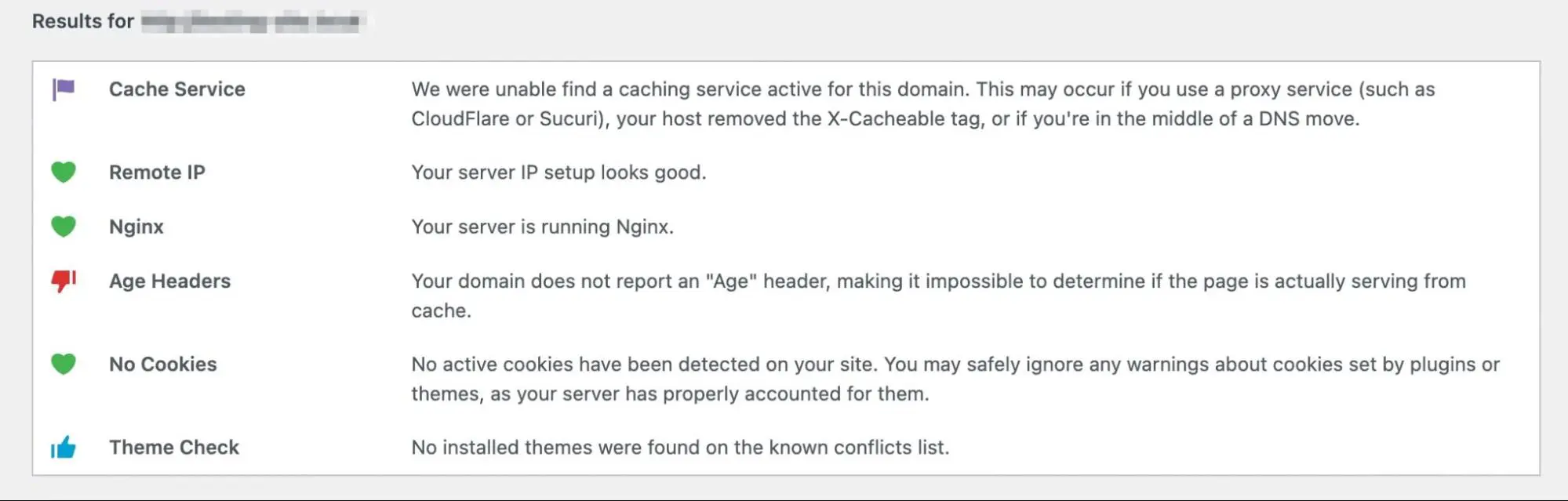
Dann klicken Sie auf URL überprüfen, um einen Bericht über eventuelle Caching-Probleme zu sehen. Sie können auch Informationen über Ihre aktiven Cookies sowie über eventuelle Themenkonflikte einsehen:

Wenn Ihre Website viele internationale Besucher empfängt, möchten Sie vielleicht auch ein Content Delivery Network (CDN) verwenden. Dies ist eine global verteilte Gruppe von Servern, die den Inhalt Ihrer Website zwischenspeichern, was die Ladezeiten beschleunigt, selbst wenn die Benutzer weit entfernt von Ihrem Server sind.
Einige Webhosts bieten ein CDN mit ihren Plänen an. Zum Beispiel kommen unsere fortgeschrittenen verwalteten Hosting-Optionen mit einem unbegrenzten CDN, das von Cloudflare bereitgestellt wird. Wenn Sie diesen Cache-Dienst auf Ihrer Website implementieren möchten, können Sie sich unsere DreamPress Plus und Pro Pläne ansehen.
2. Installieren Sie ein Caching-Plugin
Wenn Ihr Webhost keinen integrierten Cache-Dienst anbietet, können Sie ein Caching-Plugin installieren. Dies ist wahrscheinlich notwendig, wenn Sie Ihre Website selbst hosten oder einen Shared Hosting Plan haben. Die meisten Caching-Plugins bieten anpassbare Einstellungen, die einfach für Anfänger zu konfigurieren sind.
Allerdings, mit so vielen verfügbaren Optionen, wissen Sie vielleicht nicht, wie Sie das richtige Plugin auswählen. Wenn Sie ein Werkzeug überprüfen, denken Sie unbedingt an diese Faktoren:
- Merkmale: Es ist wichtig, die Beschreibung jedes Plugins zu bewerten, um zu sehen, wie es funktioniert und ob es eine effektive Option für die Daten Ihrer Website wäre.
- Bewertungen und Bewertungen: Oft können hohe Benutzerbewertungen Ihnen sagen, ob andere Website-Betreiber Erfolg mit einem bestimmten Plugin hatten oder ob sie häufig Probleme damit hatten.
- Updates: Um Inkompatibilitäten zu vermeiden, ist es eine gute Idee, nur Plugins zu installieren, die in den letzten sechs Monaten aktualisiert wurden.
- Support: Wenn Sie ein Problem haben, möchten Sie schnelle und informative Hilfe von den Entwicklern des Plugins erhalten.
- Preis: Viele Cache-Plugins sind kostenlos, aber die Premium-Versionen können erweiterte Funktionen und Unterstützung bieten.
Sobald Sie die richtige Option für Ihre Website ausgewählt haben, sollten Sie diese auf einer Staging-Website testen, um ihre Funktionalität und Leistung zu überprüfen.
Top 3 Caching-Plugins
Jetzt, da Sie wissen, worauf Sie achten müssen, lassen Sie uns unsere Top-Empfehlungen für Caching-Plugins durchgehen!
1. WP Super Cache

Seit es von Automattic entwickelt wurde, ist WP Super Cache eines der beliebtesten WordPress Caching Plugins. Es funktioniert, indem es statische HTML-Dateien anstelle von schweren PHP-Skripten generiert. Dadurch können 99% Ihrer Besucher nach diesem Caching-Prozess eine schnellere Ladezeit erleben.
Einer der Hauptvorteile von WP Super Cache sind seine drei verschiedenen Caching-Modi. Ob Sie Anfänger oder Experte sind, Sie können eine Caching-Option auswählen, die Ihren Anforderungen entspricht. Anfänger können beispielsweise das Bearbeiten von PHP-Dateien vermeiden, indem sie das Plugin auf den ‘Einfach’-Modus einstellen.
Merkmale:
- 3 Caching-Modi (Einfach, Experte und WP-Cache Caching)
- Aktivieren von Cache-Zeitlimits oder Planen der Müllsammlung
- Integration mit OSSDL CDN off-linker
- REST API Endpunkte
Preis: WP Super Cache ist ein kostenloses WordPress-Plugin.
2. WP Rocket

Wenn Sie ein leistungsfähiges Caching-Plugin ohne einen umfangreichen Konfigurationsprozess benötigen, sollten Sie die Installation von WP Rocket in Betracht ziehen. Dieses Plugin wendet automatisch 80% der besten Praktiken in Bezug auf Webperformance an. Mit nur wenigen Klicks können Sie damit beginnen, Ihre WordPress-Website für Geschwindigkeit zu optimieren.
Obwohl WP Rocket keine kostenlose Version anbietet, ist seine hochmoderne Geschwindigkeitstechnologie erwägenswert. Mit nur seinen grundlegenden Funktionen ermöglicht WP Rocket das Caching von Seiten, das Caching von Browsern und die GZIP-Kompression. Außerdem können Sie dieses Plugin verwenden, um die Ausführung von JavaScript zu verzögern, überschüssiges CSS zu entfernen und die Anzeigeoptionen für Bilder und iframes zu bearbeiten.
Merkmale:
- Seiten- und Browser-Cache
- GZIP-Kompression
- Kompatibel mit beliebten Themes und Plugins
- E-Commerce-Optimierung
Preis: WP Rocket Abonnementpläne beginnen bei $49 pro Jahr. Dies beinhaltet Plugin-Updates und Support für eine Webseite.
3: LiteSpeed Cache

Im Gegensatz zu den anderen Plugins auf dieser Liste erstellt LiteSpeed Cache einen Cache auf Serverebene. Es arbeitet zusammen mit Ihrem Server und weist auf cachebare Webseiten hin. Dieses Plugin wird am besten mit einem LiteSpeed Web Server verwendet, aber sein QUIC.cloud CDN-Dienst ermöglicht es Ihnen, LiteSpeed Cache mit jedem Server zu verwenden.
Mit dem LiteSpeed Cache Plugin können Sie eine Kopie Ihres Website-Inhalts speichern, um die Anzahl der Serveranfragen zu reduzieren. Dieses Tool umfasst automatisches Seiten-Caching, mit separatem Web-Caching für mobile Ansichten und Desktopansichten. Mit der einfachen Oberfläche dieses Tools können auch Anfänger ihre Bild- und Seitenoptimierung anpassen.
Merkmale:
- Verkleinert CSS, JavaScript und HTML
- Optimiert Bilder
- Unterstützt WordPress-Multisite
- Kompatibel mit WooCommerce, bbPress, und Yoast SEO
Preis: LiteSpeed Cache ist ein kostenloses Plugin. Sie benötigen jedoch einen LiteSpeed Web Server oder QUIC.cloud CDN-Dienst, um auf diesen serverseitigen Cache zugreifen zu können.
Halten Sie Website-Besucher mit schnelleren Ladezeiten zufrieden
Letztendlich ist das Cachen Ihrer WordPress-Website eine der besten Optionen, um Ihre Inhalte zu beschleunigen. Nachdem Sie einen Cache auf Browser- oder Serverebene implementiert haben, können wiederkehrende Besucher auf Ihre Website über deren gespeicherte Daten zugreifen. Dies vermeidet die Notwendigkeit, schwere Dateien ein zweites Mal vollständig neu zu laden.
Um mit dem Caching zu beginnen, können Sie ganz einfach ein Caching-Plugin wie WP Super Cache installieren. Aufgrund seiner anpassbaren Caching-Modi können Sie eine Option wählen, die Ihrem Erfahrungsstand entspricht. Außerdem ist es völlig kostenlos.
Als einfachere Alternative können Sie den Cache-Dienst Ihres Hosting-Anbieters nutzen. Hier bei DreamHost optimieren unsere verwalteten WordPress-Hosting-Lösungen die Geschwindigkeit Ihrer Website mit einem integrierten Cache. Schauen Sie sich heute noch unsere problemlosen DreamPress-Pläne an!

Mehr machen mit DreamPress
Automatische Updates, Caching und starke Sicherheitsmaßnahmen von DreamPress nehmen Ihnen die Serververwaltung ab, damit Sie sich auf die Erstellung von Inhalten konzentrieren können.
Pläne ansehen