Wenn Sie bereits bei dem Begriff „Bildformat“ nervös werden — halten Sie durch. Bleiben Sie einen Moment bei uns.
JPEG. Sie kennen das, oder?
PNG. Hey, du hast auch davon gehört!
Das sind beides Bildformate. Und WebP und AVIF sind nur zwei verschiedene, etwas neuere Versionen.
Warum wurden sie überhaupt erschaffen?
Nun, genau wie damals, als das Modell T entwickelt wurde, um Pferde zu ersetzen, zielen diese modernen Formate darauf ab, den Status quo in Bezug auf Geschwindigkeit und Qualität zu verändern und zu verbessern.
Also, warum zum Teufel sollten Sie weiterlesen?
Wenn Sie sicherstellen möchten, dass Ihre kleine Unternehmenswebsite bestmöglich darauf vorbereitet ist, mit moderner Technologie und sich entwickelnden Verbraucheranforderungen Schritt zu halten, werden Sie eine Seite aus dem Buch von Henry Ford nehmen und erfinderisch werden wollen.
Zum Glück ist diese Aufgabe heute etwas weniger schmierig, aber wahrscheinlich etwas technischer. Dieser Leitfaden kann Ihnen die Gründe, die Tipps und die Werkzeuge liefern, um das Bildformat zu verstehen, auszuwählen — und sogar zu implementieren, das Ihre Website zu einem großen Erfolg machen wird.

Warum sind Bildformate für meine Website wichtig?
Das Format der Dateien auf Ihrer Website, insbesondere Bilder, könnte wie die letzte Sache erscheinen, über die Sie wirklich nachdenken müssen.
Wir bitten Sie, noch einmal darüber nachzudenken.
Hier erfahren Sie genau, warum das Format, das Sie für Grafiken verwenden, entscheidend für die Website-Erfahrung und Leistung ist.
Bilder sind überall…
Unabhängig von Ihrem Geschäft machen Bilder wahrscheinlich einen erheblichen Teil Ihrer Website aus.
Laut Web Almanac machen Bilder auf dem Desktop über 1.000 KB des gesamten 2.315 KB einer Webseite aus. Das sind fast 50%! Für Mobilgeräte machen Bilder fast 900 KB von insgesamt 2.020 KB aus. Der nächsthäufigste Inhaltstyp (JavaScript) erreicht nicht einmal die Hälfte des Gewichts von Bildern!

Es ist keine Überraschung, dass fast 100% der Webseiten ein Bild enthalten. Und dass Bilder das einflussreichste Element auf 80% der Webseiten sind, die über Desktop angesehen werden (bei Mobilgeräten sind es 70%). Dies wird durch die Core Web Vitals Largest Contentful Paint (LCP) Metrik deutlich, die das größte Element identifiziert, das „oberhalb der Falte“ auf einer Webseite gefunden wird.
Mit anderen Worten, es ist nahezu unmöglich, die Präsenz und Bedeutung von Bildern im Web zu übertreiben.
…Also ist ihre Leistung wichtig!
Wenn Sie bedenken, wie Bilder den Großteil des Seitengewichts einer Website ausmachen, ist es entscheidend, darüber nachzudenken, wie sie formatiert sind — was beeinflusst, wie sie funktionieren.
Verschiedene Formate, wie AVIF und WebP, auf die wir als Nächstes eingehen werden, beeinflussen die Größe und das Gewicht der Bilder.
Zusätzlich verkleinern und komprimieren sich verschiedene Formate unterschiedlich. Wenn Sie ein Bild nicht auf die ideale Größe oder das ideale Gewicht für Ihre Website bearbeiten können, bleiben Sie mit schweren und/oder verzerrten Grafiken stecken, die sowohl die Ladezeit als auch das Benutzererlebnis beeinträchtigen.
Und diese schlechte Erfahrung ist nicht nur ein Ärgernis für Besucher. Mit der Zeit, wenn Suchmaschinen langsame Ladezeiten und Abpraller aufgrund unangenehmer Bilder erkennen, kann Ihr Ranking sinken und Ihre Sichtbarkeit, Konversionen und letztendlich Ihren Umsatz schädigen.
Klingt es so, als wäre es an der Zeit, über das Optimieren von Bildern für das Web zu lernen?
In diesem Artikel werden wir zwei beliebte und moderne Bildformate behandeln, die jeder Website-Besitzer und -Verwalter kennen sollte.
WebP erkunden
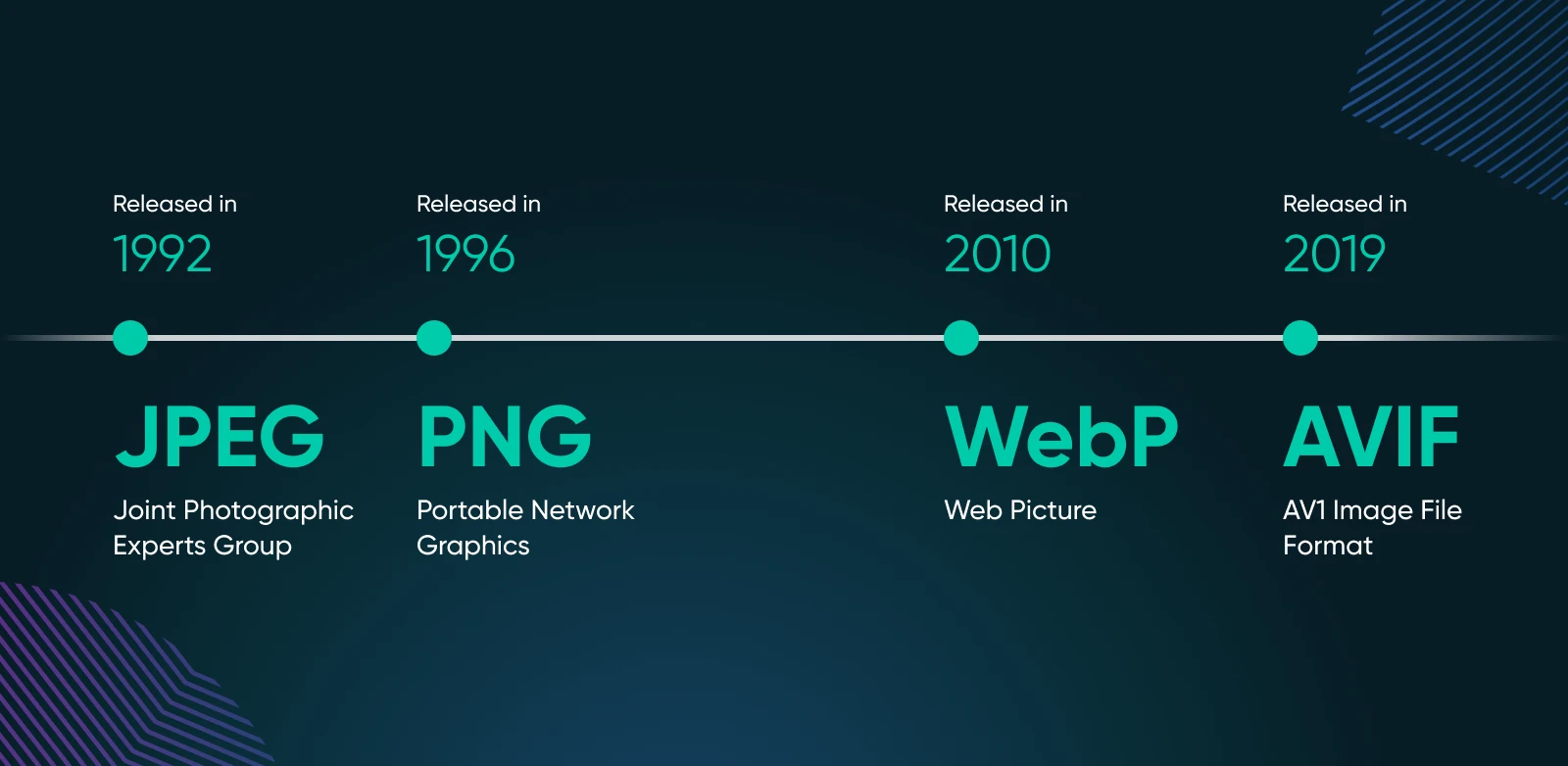
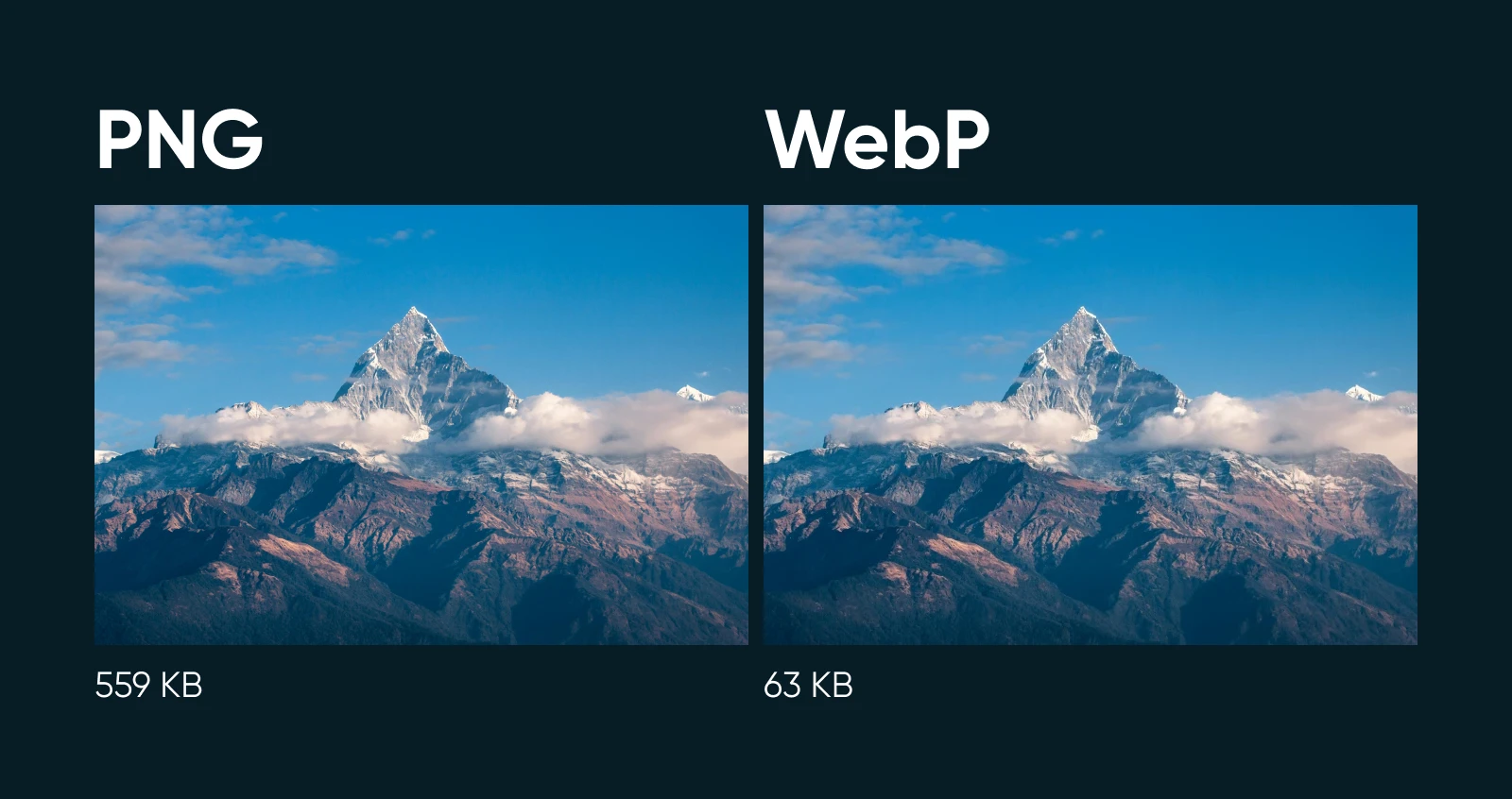
WebP ist ein Bildformat, das ursprünglich 2010 von Google entwickelt wurde, um die Bildqualität und Komprimierbarkeit von JPEG zu verbessern, ohne die Dateigröße der Bilder zu vergrößern.
Und genau das tat es!
WebP ist einzigartig, da es sowohl verlustbehaftete (große Dateigrößenreduktion, einige Bilddaten gehen verloren) als auch verlustfreie (geringere Dateigrößenreduktion, aber keine Bilddaten gehen verloren) Kompressionstechniken verwendet. Das bedeutet, dass Bilddateien wirklich stark komprimiert werden können, wenn es nötig ist, wobei die visuelle Qualität weitgehend erhalten bleibt. WebP unterstützt auch Funktionen wie Bildtransparenz (was PNGs bekanntermaßen tun) und Animationen (GIFs waren der erste Dateityp, der dies ermöglichte).

WebP ist ein äußerst beliebtes Format für Webentwickler, Designer und nahezu jeden, der mit Bildern im Internet arbeitet, geworden.
Dies liegt an den vielen Merkmalen, die wir erwähnt haben: WebP-Grafiken komprimieren effektiv, sehen großartig aus, können in einer Vielzahl von Umgebungen verwendet werden und werden dank ihrer langen Präsenz und der Unterstützung durch Google von allen modernen Webbrowsern unterstützt. Die Arbeit mit WebP verspricht in der Regel eine großartige Erfahrung sowohl für Website-Besucher als auch für Manager.
AVIF kennenlernen
AVIF, das für AV1 Image File Format steht, ist ein viel neueres Bildformat als WebP.
Eingeführt 2019 von der Alliance for Open Media, ist AVIF der auf Bilder fokussierte Ableger des bekannten AV1-Videofomats. Es zielt darauf ab, die Dateiqualität und die Größe/Gewicht von Bildern im Vergleich zu älteren Formaten, einschließlich JPEG und WebP, weiter zu verbessern.
Und genauso wie WebP es zuvor getan hat, erfüllt auch AVIF sein Ziel.
Mit AVIF erhalten Sie wirklich hochwertige Bilder, die im Vergleich zu anderen Formaten sehr wenig Platz beanspruchen. Dies ist alles dank der fortschrittlichen Art und Weise, wie es Grafiken komprimiert, sowie seiner Fähigkeit, in vielen Fällen reichere Farben bereitzustellen.
Der Hauptnachteil von AVIF besteht darin, dass es einfach nicht so bekannt oder verwendet wird wie WebP. Wir werden jedoch weiterhin seinen Aufstieg beobachten, da sich in den kommenden Jahren mehr Plattformen, Technologien, Designer und Entwickler darauf einstellen, damit zu arbeiten.
AVIF vs. WebP: Vergleich über 7 Schlüsselkriterien
Nach dieser interessanten Geschichtsstunde ist es endlich an der Zeit, zu untersuchen, wie sich AVIF und WebP in allen Bereichen, die Ihnen wichtig sind, vergleichen, einschließlich Ladezeiten, Kompressionsqualität, Bearbeitungsfreundlichkeit und darüber hinaus.
1. Die meisten Browserunterstützungen: Unentschieden
Natürlich ist es am besten, ein Bildformat zu wählen, das mit den meisten Webbrowsern kompatibel ist. Defekte Bilder sind möglicherweise sogar schlimmer als langsam ladende Bilder für die Benutzererfahrung.
Als der neuere Neuling war AVIF lange Zeit nicht so weit verbreitet in allen Browsern unterstützt. Deshalb sehen Sie oft, dass es schlechte Bewertungen erhält, wenn es um die Browserunterstützung geht.
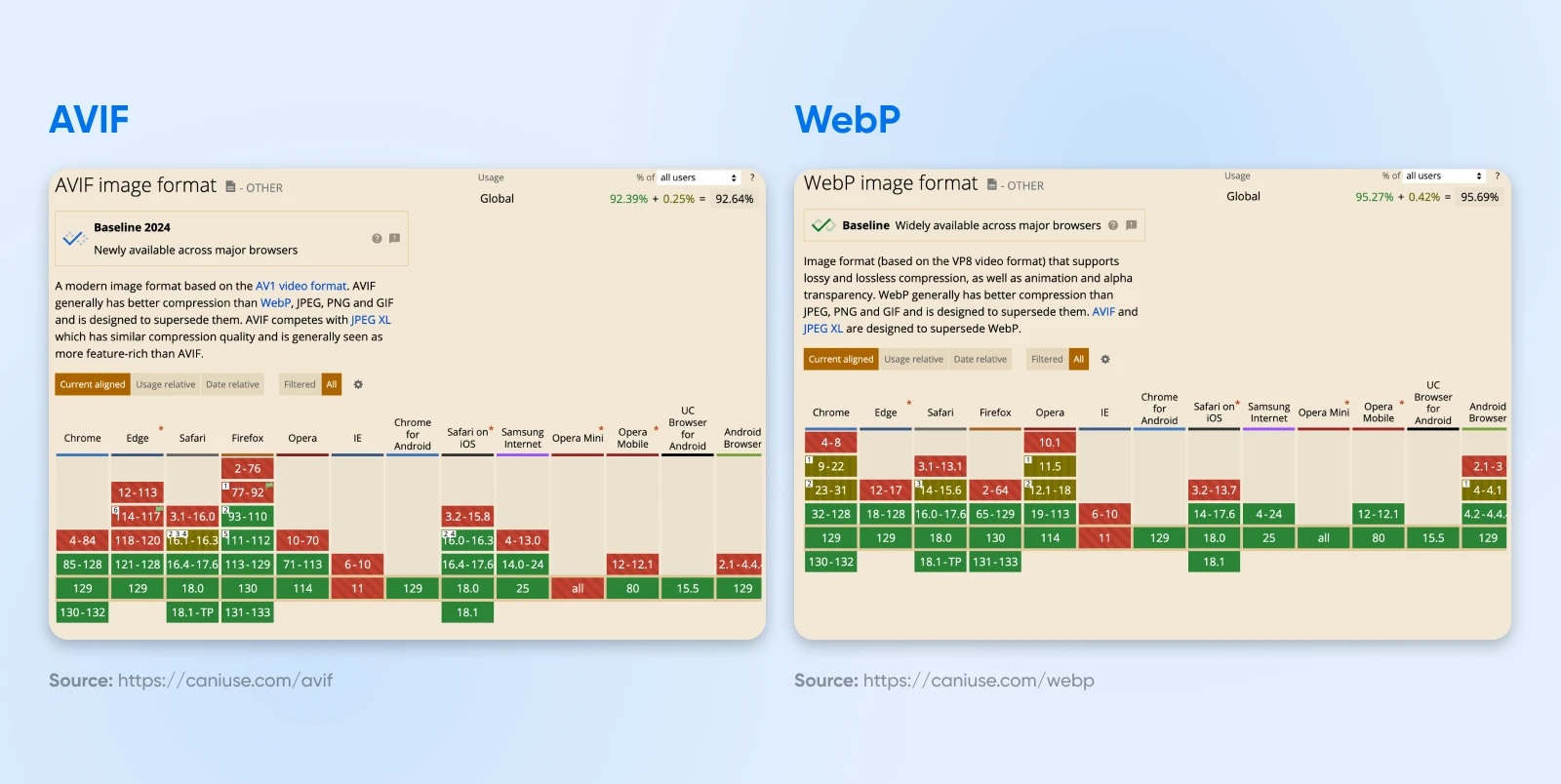
Jedoch zeigt ab 2024 die Website Can I Use, dass sowohl AVIF als auch WebP in allen wichtigen Browsern verfügbar sind.

Da AVIF die Lücke fast geschlossen hat, werden wir dies als Unentschieden betrachten. Es ist jedoch wichtig zu wissen, dass WebP immer noch das bekanntere und häufiger verwendete Format ist. Daher werden Sie es wahrscheinlich weiterhin als die browserkompatibelste Option genannt sehen, was seine Bewertung in mehreren anderen Faktoren, die wir heute vergleichen, beeinflusst.
2. Schnellste Ladezeit: AVIF
Wie wir bereits angesprochen haben und Sie sicherlich sowohl als Website-Besitzer als auch als Benutzer erfahren haben, spielt die Geschwindigkeit, mit der eine Website lädt, eine große Rolle für deren Leistung. Dies ist noch wichtiger für Besucher, die Handgeräte verwenden und wahrscheinlich unterwegs sind und bereit zu handeln.
Die Verkleinerung aller Elemente einer Webseite, insbesondere von Bildern, kann die Ladezeiten erheblich verbessern.
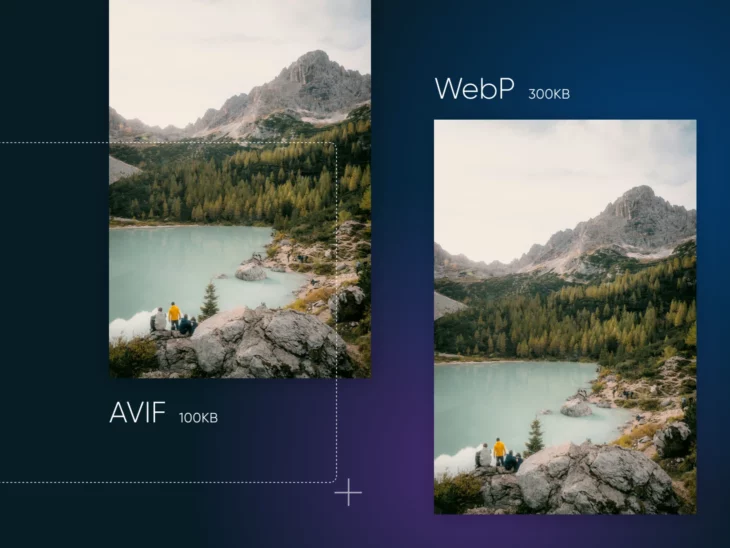
AVIF hat hier einen klaren Vorteil gegenüber WebP. Allgemein gesprochen, sind AVIF-Bilder 50% kleiner als JPEG-Bilder, während WebP-Bilder 30% kleiner als JPEG sind.
Dieser Unterschied in der Größe lässt sich darauf zurückführen, wie jedes Dateiformat die Kompression handhabt. WebP arbeitet mit der VP8-Videocodec-Kompressionsmethode, während AVIF-Kompression auf dem AV1-Videocodec basiert, einer moderneren Option.
Obwohl es gut ist, all diesen technischen Jargon zu kennen, hier ist die Hauptaussage: AVIF-Dateien sind kleiner, was dazu beiträgt, dass Ihre Website schneller lädt.
3. Überlegen für verlustfreie Kompression: WebP
OK, also Kompression ist nicht alles; die Qualität des komprimierten Bildes ist immer noch wichtig!
Hier ist etwas Interessantes: AVIF unterstützt verlustfreie Kompression (auch bekannt als Dateigrößenreduktion) mit wenig oder gar keinem Daten- oder Qualitätsverlust. Jedoch haben einige Experimente gezeigt, dass es die Dateigröße nicht so stark reduziert wie das WebP-Format.
Wenn Sie also die am meisten komprimierte Grafik mit der höchsten Qualität wünschen, insbesondere eine ohne Text, ist WebP der richtige Weg.
4. Am besten, wenn verlustbehaftete Kompression in Ordnung ist: AVIF
Auf der anderen Seite können in verlustbehafteten Situationen (wenn maximale Kompression benötigt wird und etwas Qualität geopfert werden kann), das AVIF-Format eine etwas höhere Qualität als WebP beibehalten, während die Dateigröße stark reduziert wird.
Haben Sie Grafiken, die Sie komprimieren müssen, aber nicht auf Klarheit verzichten können? Denken Sie an Fotos, Bilder mit Text usw. Probieren Sie das AVIF-Format für diese aus.
5. Top-Wahl für Fotografie: AVIF
In Bezug auf das, was wir gerade besprochen haben, wenn es darum geht, digitale Fotografie auf Ihrer Website zu präsentieren, ist AVIF der Gewinner.
Dies ist aus mehreren Gründen.
Zuerst sorgt der effizientere Komprimierungsalgorithmus für sehr leichte Bilder, ohne die Qualität zu opfern. Außerdem unterstützt AVIF eine höhere Bit-Tiefe (oder Anzahl an einzigartigen Farben) als WebP. Arbeiten Sie also mit AVIF, wenn Sie Ihre Fotos in ihrer schärfsten, detailliertesten und farbechtesten Form behalten möchten.
6. Am einfachsten zu bearbeiten: Unentschieden
Die Wahrheit ist, dass WebP von den meisten, wenn nicht allen, beliebten Fotobearbeitungstools unterstützt wird, während AVIF es noch nicht ist. Dies gibt WebP einen Vorteil, wenn es um die Bearbeitungsfreundlichkeit geht.
Die Merkmale des AVIF-Bildformats, die wir bereits besprochen haben, helfen ihm jedoch, bei der Bearbeitung etwas mehr Qualität zu bewahren. Ein Gegenargument in dieser Spalte.
Also, während AVIF-Dateien möglicherweise leicht günstiger für die Bearbeitung sind, ist das nur wichtig, wenn Sie Software haben, die damit arbeitet! Deshalb bezeichnen wir die Bearbeitungsfreundlichkeit als unentschieden.
7. Ideal für das Teilen in sozialen Medien: WebP
Gehen Sie voran und scrollen Sie auf LinkedIn oder Facebook und sagen Sie uns dies: Ziehen Beiträge mit Grafiken häufiger Ihre Aufmerksamkeit auf sich? Für uns ist das definitiv der Fall!
Heute ist es unerlässlich, hochwertige Bilder zu posten, um die soziale Medien Interaktion zu steigern, wenn Sie mit Tausenden (wenn nicht Millionen) anderer Unternehmen um Aufmerksamkeit konkurrieren.
Das Dateiformat, das hier ideal ist, dreht sich wieder um die Kompatibilität. Während AVIF im Allgemeinen in Bezug auf die Ladezeit möglicherweise unübertroffen ist, wird es überhaupt nicht geladen, wenn die Plattform den Bildtyp nicht unterstützt! Zum Beispiel unterstützt das Mutterunternehmen von Facebook, Meta, WebP-Bilder in Anzeigen, aber nicht AVIF.
WebP hat immer noch eine breitere Browser- und Plattformunterstützung, was ihm den Vorteil gibt, wenn es darum geht, welches Dateiformat für Bilder verwendet werden soll, die auf sozialen Netzwerken geteilt werden (zumindest vorerst).

Das Urteil: Wann AVIF gegenüber WebP zu wählen ist
Mit Fotos, Grafiken und allgemeinen Bildern, die einige der zentralsten Elemente des Webdesigns sind, kann es einschüchternd sein, den richtigen Dateityp für Ihre Website auszuwählen.
Um ehrlich zu sein, wir glauben nicht, dass Sie mit AVIF oder WebP wirklich falsch liegen können. Die Wahl hängt einfach von Ihren Prioritäten ab — und Sie können Ihre Meinung in Zukunft immer ändern!
Aber wenn Sie sich in Unentschlossenheit gelähmt fühlen, werden wir unsere grundlegenden Gedanken dazu darlegen, wann Sie AVIF wählen sollten und wann Sie sich für WebP entscheiden sollten.
Wenn das Bild alles ist: Wählen Sie AVIF
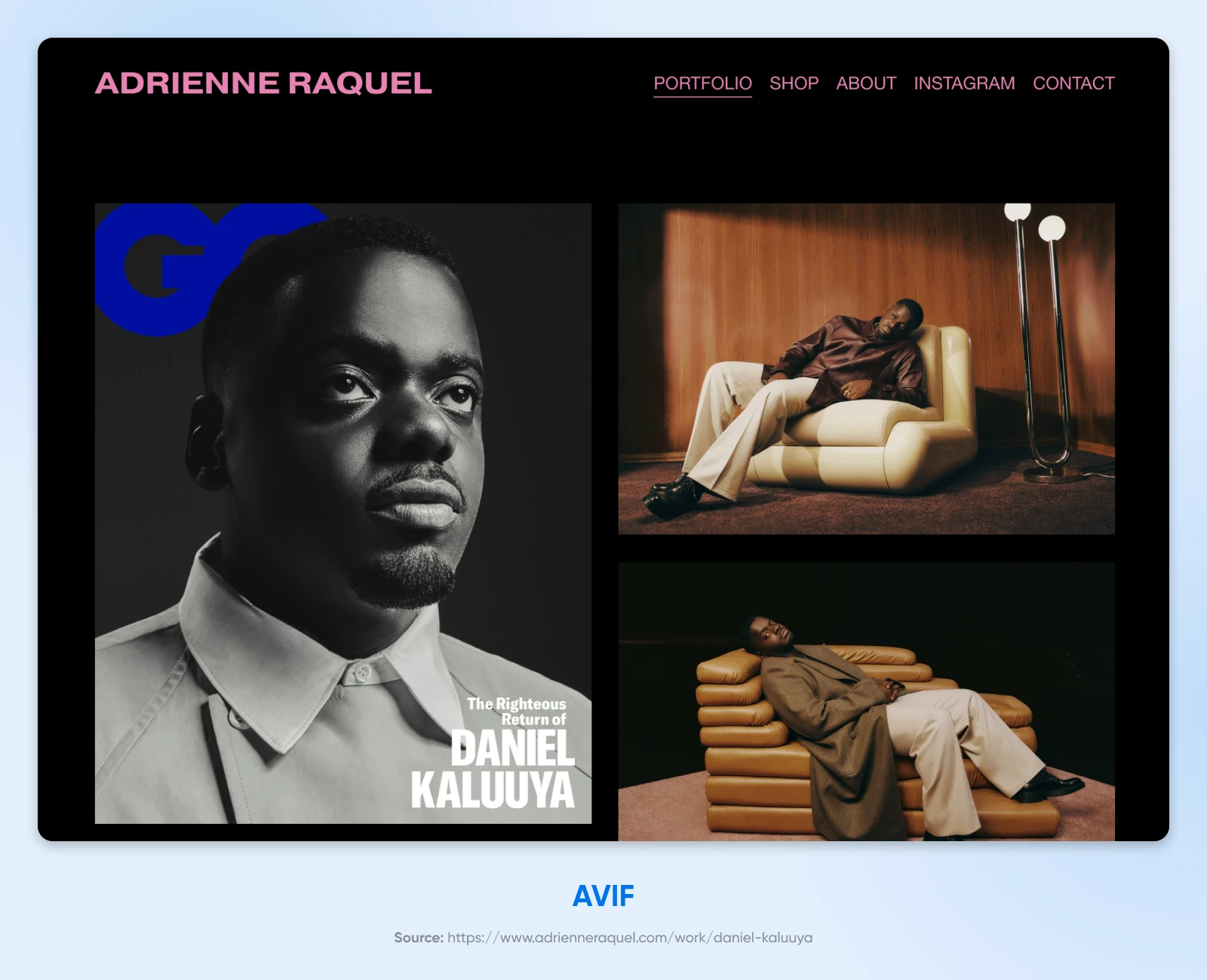
Insgesamt ist das AVIF-Bildformat ideal für wirklich hochwertige Visualisierungen wie Fotos, digitale Kunst und Grafikdesign, die unabhängig von den Umständen lesbar sein müssen. Das macht es zur perfekten Wahl für eine Webseite, auf der große, aber dennoch schöne Bilder schnell laden und einen unvergesslichen ersten Eindruck hinterlassen sollen.
Zum Beispiel eine Portfolio-Website in einer sehr visuellen Branche, eine Marketing-Website für ein Fotografiegeschäft oder eine E-Commerce-Site, die super-detaillierte Fotos Ihrer Produkte erfordert (Vielleicht verkaufen Sie hochwertige individuelle Karosseriebausätze? Cool!).
AVIF ist der richtige Weg für scharfe Bilder, die schnell laden und das Benutzererlebnis nicht beeinträchtigen.

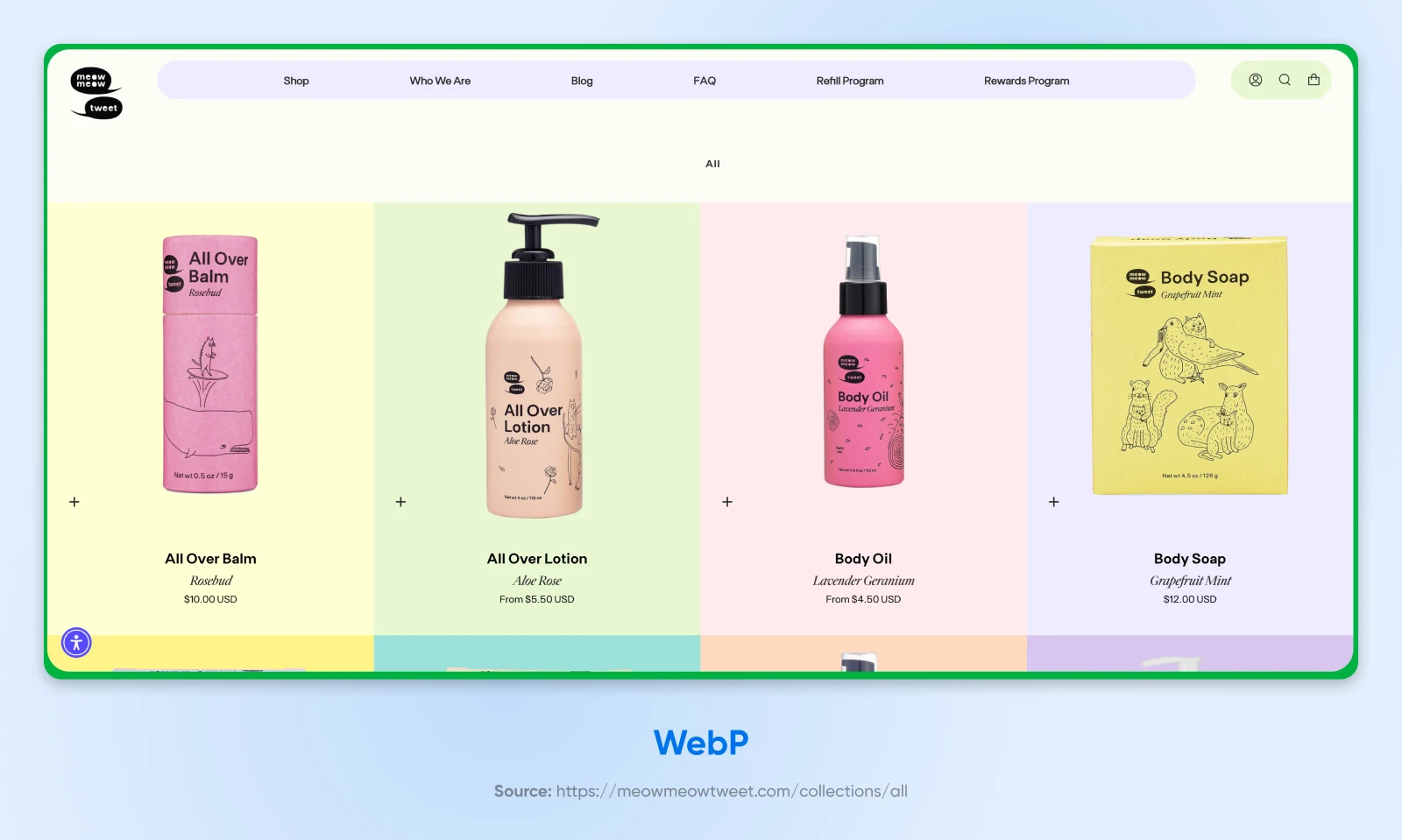
Wenn Vielseitigkeit entscheidend ist: Wählen Sie WebP
Ehrlicherweise können die meisten Website-Typen: von Ihren lokalen Dienstleistungsunternehmen bis zu Ihren Online-Boutiquen, einseitigen Freelancer-Dossiers, einfachen E-Commerce-Plattformen und darüber hinaus — sicher WebP-Bilder verwenden.
Dies liegt daran, dass dieses Format gut mit einer Vielzahl von Grafiktypen zusammenarbeitet, einschließlich der meisten Bilder sowie Illustrationen, Logos, Animationen und mehr. Und dies alles bei einer idealen Dateigröße für schnelles Laden.
Zudem lässt sich nicht leugnen, dass dieses Format nach wie vor das bekanntere der beiden ist, was ihm einen leichten, aber soliden Vorteil bei Browsern, Plattformen, Bearbeitungstools und Designern verschafft.

7 Werkzeuge zur Optimierung von Bildern auf Ihrer Webseite
Jetzt, da Sie alles darüber wissen, wie Sie die richtigen Dateiformate je nach Ihren Bedürfnissen und Wünschen als Manager einer kleinen Unternehmenswebsite auswählen und verwenden können, sprechen wir darüber, wie Sie diese Informationen tatsächlich nutzen können.
Egal, ob Sie konvertieren, komprimieren, bearbeiten oder Ihre Website so einrichten müssen, dass sie alles rund um Bilder handhabt, hier sind einige großartige Werkzeuge in allen Preisklassen, um Sie bei der Bildoptimierung zu unterstützen.
WordPress Plugins
1. Optimole ist ein kostenpflichtiges WordPress-Plugin, das sich um nahezu alle Bildangelegenheiten für WordPress-Websites kümmert: von der automatischen Optimierung bis hin zu Größenanpassung, Cloud-Speicherung, intelligentem Laden und mehr. Pakete beginnen bei $19.08/Monat, jährlich abgerechnet.
2. Von Matt Plugins kommt sowohl das kostenlose Converter for Media Plugin, das Konvertierungen zu WebP behandelt, als auch das kostenpflichtige (50 $/Jahr) Converter for Media PRO, das die Funktionalität erweitert, um auch AVIF-Konvertierungen zu behandeln.
Komprimierungswerkzeuge
3. Kraken.io ist eine beliebte, leistungsstarke und schnelle Möglichkeit, Website-Bilder zu komprimieren und anderweitig zu optimieren. Wenn Sie regelmäßig neue Grafiken hinzufügen, könnte ein Abonnement die richtige Wahl für Sie sein (ab 50 $ pro Jahr).
4. Für gelegentlichere Nutzer, schauen Sie sich ShortPixels kostenlose Bildkompressionsplattform an, oder deren Website-Checker, der Ihnen hilft, Bereiche zur Verbesserung zu identifizieren.
Konvertierungs-Apps
5. Die Bild- und Videoplattform Cloudinary bietet sowohl ein Image to AVIF-Werkzeug als auch ein Image to WEBP-Werkzeug zum schnellen Ändern Ihres Dateiformats — kostenlos!
6. Picflows kostenloses Bildkonverter-Tool konvertiert schnell zwischen den meisten modernen Bildtypen, einschließlich AVIF und WebP.
Software zum Größenändern und Bearbeiten
7. AVIF Studio ist eine kostenlose Chrome-Erweiterung (und Website), die Sie verwenden können, um Grafiken in vielen Formaten, einschließlich AVIF, WebP, JPG, PNG und ICO, zu verkleinern, bearbeiten und kommentieren.
Wählen Sie Ihren Player: AVIF oder WebP
Wenn es um moderne Bildformate geht, haben AVIF und WebP beide viel zu bieten.
AVIF überzeugt wirklich in Qualität und Geschwindigkeit und ist damit das perfekte Format, wenn beeindruckende Visualisierungen und perfektes Laden im Fokus stehen.
Aber das soll den Wert von WebP nicht übersehen, der in seiner Vielseitigkeit, perfekt abgestimmten Kompression vs. Qualitätsbalance und weltweiter Anerkennung liegt.
Obwohl wir ungern auf die alte Weisheit „es kommt darauf an“ zurückgreifen… die Wahl zwischen AVIF und WebP hängt wirklich von den Bedürfnissen Ihrer Website und Ihren Vorlieben ab!
Wenn Sie sich immer noch nicht entscheiden können oder ein wenig Hilfe bei allem benötigen, was mit Websites zu tun hat, das ist eine Anfrage, die wir leicht beantworten können.
Das Pro-Services-Team von DreamHost deckt das gesamte Spektrum der Betriebsvorgänge für kleine Unternehmenswebsites ab, von der Inbetriebnahme mit Design und Entwicklung bis hin zur reibungslosen Aufrechterhaltung mit fortlaufendem Hosting und Management.
Egal, was Sie wählen, wir sind immer bereit zu helfen.