Brauchen Sie eine einfache Lösung, um die Benutzererfahrung Ihrer Website zu verbessern und die vollständige Kontrolle über Ihre Inhalte zu haben?
Halten Sie sich fest, denn wir haben einen absoluten Game-Changer für Sie! Das Block Visibility Plugin ist Ihr Ticket für mühelose Anpassung.
Vorbei sind die Tage, an denen Sie auf mehrere Plugins angewiesen waren, um diese lästigen Sichtbarkeitseinstellungen anzupassen.
Block Visibility vereinfacht Ihr Leben und gibt Ihnen die vollständige Kontrolle über Ihre WordPress-Seite.
In diesem Artikel tauchen wir kopfüber in dieses leistungsstarke kleine Plugin ein. Von seiner benutzerfreundlichen Schnittstelle bis hin zu unübertroffenen Kontrollfunktionen werden Sie entdecken, wie es Ihr Content-Erstellungs-Erlebnis verwandeln kann.
Am Ende werden Sie bereit sein, Ihre Beiträge aufzupeppen und Ihre Inhalte wie ein Profi zu timen! Also, lassen Sie uns gemeinsam diese Reise antreten und das wahre Potenzial Ihrer Website freischalten.
Was ist Block-Sichtbarkeit?
Block Visibility ist ein WordPress-Plugin, das die Funktionalität des Block-Editors (Gutenberg) verbessert. Dieses Plugin bietet den Benutzern mehr Sichtbarkeit und Kontrolle über ihre Inhalte. Es umfasst verschiedene von WordPress und Drittanbietern bereitgestellte Elemente, erstreckt sich auf blockbasierte Widgets und funktioniert sogar mit dem Full Site Editor.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor austauschbar.
Mehr lesenEin bemerkenswerter Aspekt der Block Visibility ist ihre Fähigkeit, native (innerhalb von WordPress) und Drittanbieter-Blöcke zu verwalten. Beispiele für Drittanbieter-Blöcke sind eingebettete Widgets, Werbung oder Analysetools, die von Drittanbietern oder Plattformen angeboten werden.
Mit Block Visibility können Sie die Anzeige von Inhalten durch Steuerungsbedingungen verwalten. Diese Bedingungen umfassen Faktoren wie Benutzerrollen, Anmeldestatus, Gerätetypen, Referrer-URLs, geografische Zonen und mehr.
Die Rollensteuerungsbedingungen ermöglichen personalisierte Nachrichtenübermittlung und die Anzeige von bedingten Blöcken für bestimmte Zielgruppen. Website-Besitzer können auch planen, dass Blöcke in bestimmten Intervallen erscheinen oder verschwinden.
Wesentliche Merkmale der Block-Sichtbarkeit
Lassen Sie uns einige der Schlüsselfunktionen erkunden, die die Sichtbarkeit von Blöcken zu einem so mächtigen Werkzeug für WordPress-Administratoren und Entwickler machen.
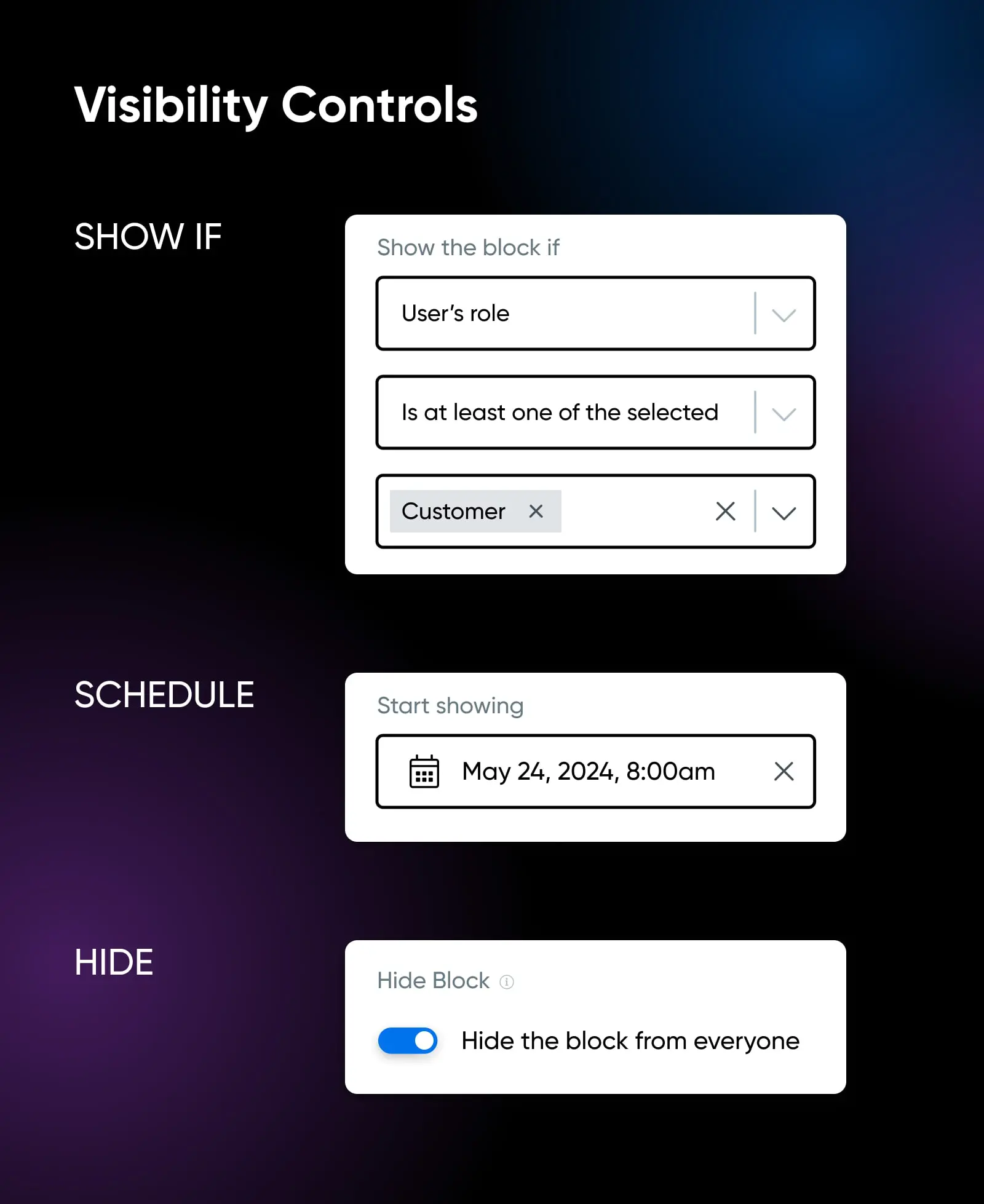
Sichtbarkeitssteuerungen

Sichtbarkeitssteuerungen sind robuste Funktionen, die es Ihnen ermöglichen, die Sichtbarkeit von Inhaltsblöcken auf ihren Websites zu regulieren. Hier ist ein genauerer Blick darauf, was Sichtbarkeitssteuerung beinhaltet:
Anzeigeblocke basierend auf bestimmten Benutzerrollen
Diese Funktion ermöglicht die Anpassung der Sichtbarkeit von Inhalten auf einer Webseite, abhängig von den zugewiesenen Rollen der Benutzer, wie Administrator, Abonnent, Kunde oder Mitglied.
Zum Beispiel hätten Administratoren Zugriff auf Backend-Steuerelemente und Einstellungen, während Abonnenten exklusive Inhalte in Bezug auf ihre Abonnements sehen würden. Andererseits könnten Kunden produktbezogene Informationen einsehen und Mitglieder würden Inhalte erhalten, die auf ihre Mitgliedschaft zugeschnitten sind.
Verwenden Sie Post- und Benutzer-Metadaten, um Sichtbarkeitsbedingungen festzulegen
Diese Funktion ermöglicht es Ihnen, Bedingungen basierend auf Beitrags- und Benutzermetadaten festzulegen. Metadaten sind zusätzliche Informationen, die mit Beiträgen (wie Artikeln oder Seiten) und Benutzern auf Ihrer Website verknüpft sind. Dazu könnten benutzerdefinierte Felder gehören, die detailliertere Informationen über den Inhalt oder Benutzer bieten.
Metadata
Metadata bezieht sich auf ‘Daten über andere Daten.’ Es handelt sich um Informationen innerhalb von Dateien, die erklären, mit welcher Art von Datei Sie es zu tun haben. Häufige Beispiele für Metadata sind Dateigröße, Änderungsdaten, wer die Datei erstellt hat und mehr.
Mehr lesenZum Beispiel könnten Sie sich dafür entscheiden, einen Werbeblock nur bei Beiträgen anzuzeigen, die mit “Technologie” oder “Mode” getaggt sind. Dies stellt sicher, dass die Werbung das relevanteste Publikum erreicht.
Anzeigeblocke basierend auf der Herkunft der Besucher
Wenn jemand Ihre Website besucht, kann er über einen Link von einer anderen Website kommen. Sie können also verwalten, was sie auf Ihrer Website sehen, basierend auf der Domain oder URL, auf die der Besucher geklickt hat, um dorthin zu gelangen.
Zum Beispiel, wenn ein Besucher durch einen auf einer Buchrezensionswebseite geteilten Link zu Ihrer Online-Buchhandlung gelangt, könnten Sie einen personalisierten Empfehlungsblock anzeigen, der Bücher ähnlich denen auf der verweisenden Seite rezensierten zeigt.
Planen, wann Inhalte sichtbar sein sollen
Sie können Start- und Enddaten/-zeiten für die Sichtbarkeit saisonaler Inhalte festlegen. Dies ermöglicht es Ihnen zu steuern, wann bestimmte Blöcke auf Ihrer Website erscheinen. Beispielsweise können Sie einen Block planen, der Winter-Ski-Pakete von November bis März bewirbt und in den anderen Monaten auf die Bewerbung von Sommeraktivitäten umschaltet.
Dynamische Blöcke basierend auf URL-Abfragezeichenfolgen anzeigen oder ausblenden
Hier können Sie wählen, ob Blöcke basierend auf URL-Abfrageparametern angezeigt oder versteckt werden sollen. URL-Parameter werden verwendet, um die Wirksamkeit von Marketingkampagnen zu verfolgen.
Zum Beispiel, wenn ein Besucher auf einen Kampagnenlink klickt, der einen Sommerverkauf bewirbt, können Sie dynamische Blöcke konfigurieren, um relevante Produkte basierend auf den Parametern innerhalb der URL anzuzeigen. Dieser Ansatz unterscheidet sich von der Anzeige von Blöcken basierend auf Empfehlungsquellen, da er eine präzisere Anpassung ermöglicht, die an spezifische Kampagnendetails innerhalb der URL gebunden ist.
Blöcke für alle Benutzer ausblenden
Sie können bestimmte Blöcke komplett vor der Anzeige für jeden Website-Besucher verbergen. Das bedeutet, dass niemand den Inhalt sehen kann, den Sie versteckt haben.
Zum Beispiel, wenn Sie die Startseite Ihrer Webseite neu gestalten, können Sie Bereiche, die gerade aktualisiert werden, verbergen, bis die Änderungen abgeschlossen sind, um zu verhindern, dass Besucher unvollständige Inhalte sehen. Zusätzlich könnten Sie diese Funktion nutzen, um interne Dokumente oder sensible Informationen, die nicht für die Öffentlichkeit bestimmt sind, zu verstecken.
Sichtbarkeit von Blöcken durch HTML-Cookies
HTML-Cookies enthalten Informationen über den Browserverlauf, die Vorlieben und andere relevante Daten des Benutzers. Sie können Blöcke auf Ihrer Website basierend auf dem Vorhandensein oder Fehlen einiger Cookies im Browser des Benutzers verwalten.
Zum Beispiel, wenn ein Benutzer zuvor einen Bereich Ihrer Website besucht hat, können Sie ein Cookie verwenden, um deren Vorliebe zu speichern und relevante Inhalte anzuzeigen, wenn sie zurückkehren.
Standard-Sichtbarkeitssteuerungen
Standard-Sichtbarkeitssteuerungen gewährleisten eine konsistente Anzeige von Nachrichten auf Ihrer Website. Diese Funktion ist eine praktische Möglichkeit, eine Basis-Sichtbarkeitskonfiguration für Ihre Inhaltsblöcke festzulegen.
Zum Beispiel können Sie eine Standard-Sichtbarkeitsregel festlegen, um immer ein seitenweites Werbebanner anzuzeigen, wodurch garantiert wird, dass Besucher das Angebot sehen, unabhängig von der Seite, auf die sie navigieren.
Integration mit Plugins von Drittanbietern

Block Visibility integriert sich mit gängigen Drittanbieter-Plugins. Diese einfachen Plugins bieten eine ausgezeichnete Kompatibilität:
WooCommerce
Die WooCommerce-Integration mit Block-Sichtbarkeit ermöglicht es Ihnen, die Inhaltsanzeige basierend auf wichtigen E-Commerce-Parametern wie Bestellstatus und Kaufhistorie zu steuern.
WooCommerce
WooCommerce ist ein WordPress-Plugin, das für E-Commerce-Bedürfnisse entwickelt wurde. Dieses Tool ermöglicht es Website-Besitzern, Produkte in einem flexiblen, anpassbaren Online-Shop zu verkaufen.
Mehr lesenZum Beispiel können Sie den Inhalt bestimmter Produkte oder Kategorien blockieren. Außerdem können Sie die Sichtbarkeit von Inhalten anhand von Steuerbedingungen anpassen, d. h., an den Warenkorb eines Benutzers. Dies wird das Benutzererlebnis anpassen, relevante Produkte fördern und die Konversionen auf Ihrer WooCommerce-Website optimieren.
Erweiterte benutzerdefinierte Felder (ACF)
Advanced Custom Fields ist ein beliebtes WordPress-Plugin, das es Benutzern ermöglicht, benutzerdefinierte Felder zu ihren WordPress-Websites hinzuzufügen. Das Hinzufügen von ACF mit Block-Sichtbarkeit erhöht Ihre Flexibilitätsoptionen als Inhalts-Ersteller oder Entwickler.
Außerdem können Sie benutzerdefinierte Felder erstellen und diese anderen Inhaltskategorien wie Beiträgen, Seiten und benutzerdefinierten Beitragstypen zuweisen.
Einfache digitale Downloads
Easy Digital Downloads (EDD) ist ein verbreitetes WordPress E-Commerce-Plugin, das den Verkauf digitaler Produkte ermöglicht. Die EDD-Integration verbessert Ihren Online-Shop, indem sie Ihnen ermöglicht, bedingte Inhalte basierend auf EDD-spezifischen Regeln anzuzeigen.
Dies erleichtert es, die richtige Zielgruppe aufgrund vieler Faktoren wie verkauften digitalen Produkten, Einkaufswagen des Kunden, Kaufhistorie und aktuellen Bestellungen anzusprechen.
WP Fusion
WP Fusion ist ein Plugin, das WordPress-Websites mit Customer Relationship Management (CRM)-Plattformen wie Salesforce, HubSpot oder Keap verbindet. Es ermöglicht die nahtlose Synchronisation von Benutzerinformationen, E-Commerce-Daten, Inhaltsbeteiligungsmetriken und Segmentierungstags zwischen WordPress und CRM-Plattformen.
WP Fusion ermöglicht Ihnen, die Sichtbarkeit von Inhaltsblöcken basierend auf den im CRM gespeicherten Benutzerdaten anzupassen.
Andere Merkmale
Kontextueller Farbindikator
Das Einbinden von visuellen Hinweisen in die Benutzeroberfläche, Symbole oder Markierungen vermitteln effizient die Sichtbarkeitseinstellungen für spezifische Blöcke.
Nehmen wir an, Sie verwenden einen grünen Indikator für öffentlich sichtbare Blöcke und einen roten Indikator für solche, die auf bestimmte Benutzerrollen beschränkt sind. Zusätzlich können Sie die Farbe des Kontextindikators anpassen, um die Kompatibilität mit dem Thema zu verbessern.
Sichtbarkeitseinstellungen
Sichtbarkeitseinstellungen ermöglichen es Ihnen, dieselben Einstellungen gleichzeitig auf mehrere Blöcke anzuwenden. Wenn Sie beispielsweise eine Website mit einer Startseite, einem Kopfzeilenbereich, einer Seitenleiste und einer Fußzeile haben, möchten Sie vielleicht Nachrichten für eingeloggte Mitglieder anzeigen.
Anstatt jede Sektion einzeln aufzurufen und Regeln festzulegen, können Sie ein Voreinstellung erstellen. Nennen Sie es “Nur für Mitglieder” und wenden Sie es auf alle relevanten Blöcke gleichzeitig an. Dies spart viel Zeit, besonders wenn Sie viele Sektionen zu verwalten haben.
Konfigurierbare Breakpoints
Konfigurierbare Breakpoints ermöglichen es Ihnen, die Steuerung der Bildschirmgröße zu optimieren. Es wird sichergestellt, dass die Regeln für die Sichtbarkeit von Inhalten sich gut über alle Geräte (Telefone, Tablets und Computer) und Bildschirmgrößen anpassen.
Wenn Sie also ein großes Bild auf Ihrer Website haben, das auf einem Computer gut aussieht, aber auf einem Telefon zu groß ist, können Sie einen Breakpoint setzen, um dieses Bild auf kleineren Bildschirmen zu verbergen. Auf diese Weise können die Leute den Inhalt klar sehen, unabhängig von ihrem Gerät.
Wie man Block-Sichtbarkeit verwendet
Bevor wir uns damit beschäftigen, wie die Block-Sichtbarkeit verwendet wird, gibt es ein paar Optionen, die zu beachten sind. Glücklicherweise sind sie recht minimal.
Zuerst benötigen Sie eine WordPress-Website mit dem WordPress Site Editor.
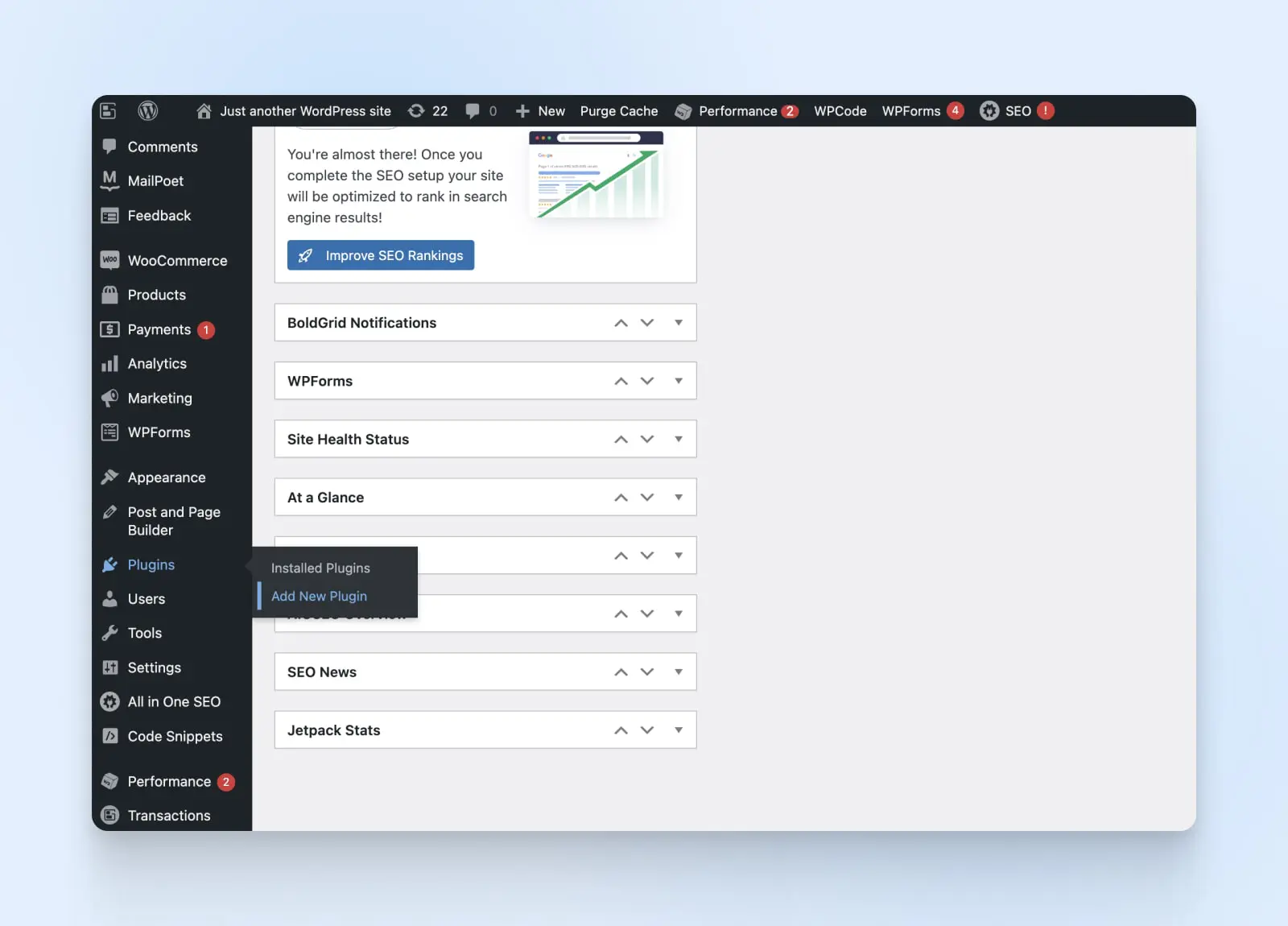
Schritt 1: Gehen Sie zum Menü in der Symbolleiste und wählen Sie Plugins.

Schritt 2: Klicken Sie auf “Neues Plugin hinzufügen.”
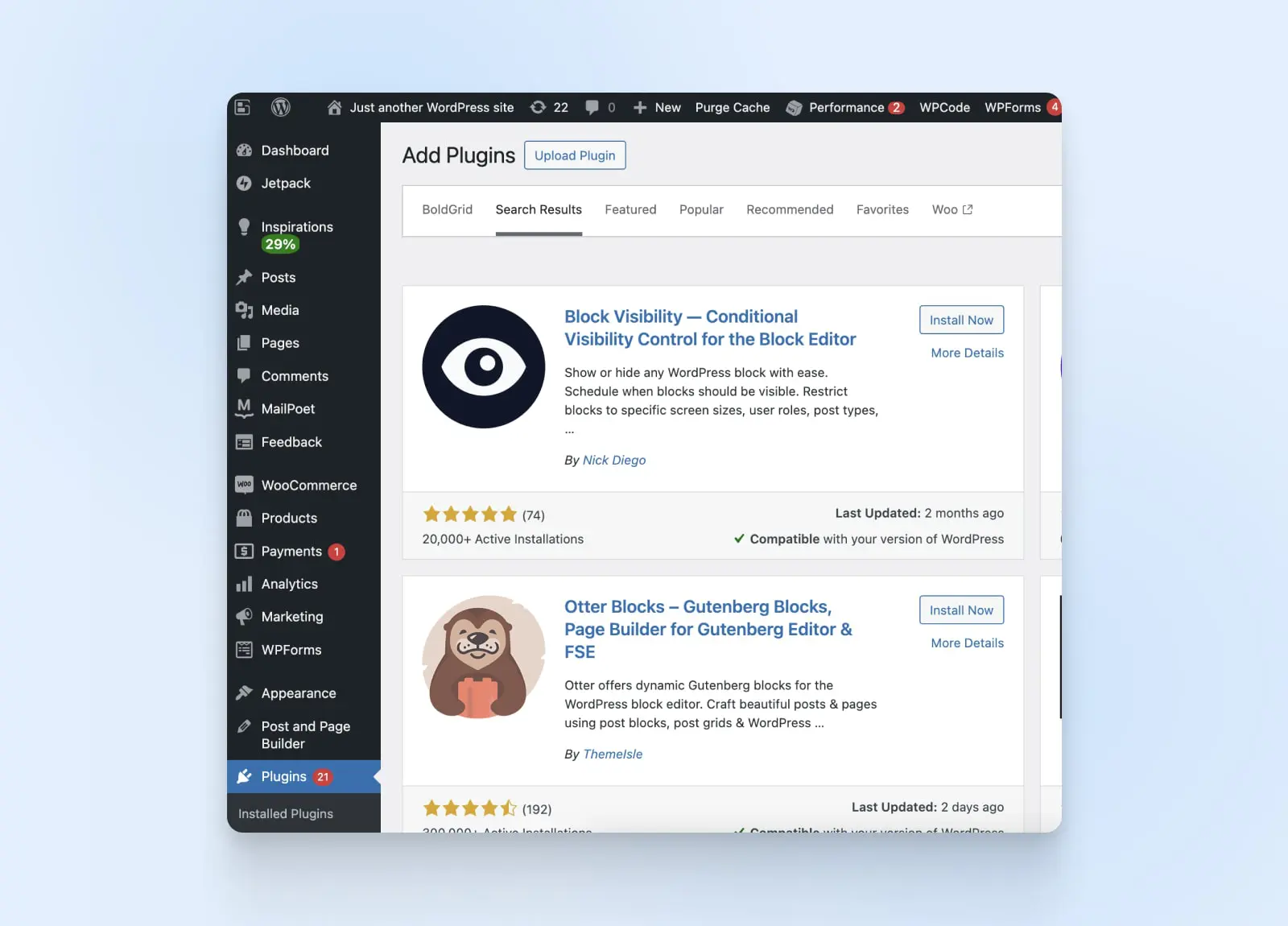
Schritt 3: Suchen Sie nach “Block Visibility” im Schlüsselwortfeld oben rechts.
Schritt 4: Dann wählen Sie den Block Visibility — Bedingte Sichtbarkeitssteuerung für den Block-Editor von Nick Diego

Schritt 5: Klicken Sie auf die Schaltfläche „Jetzt installieren“.
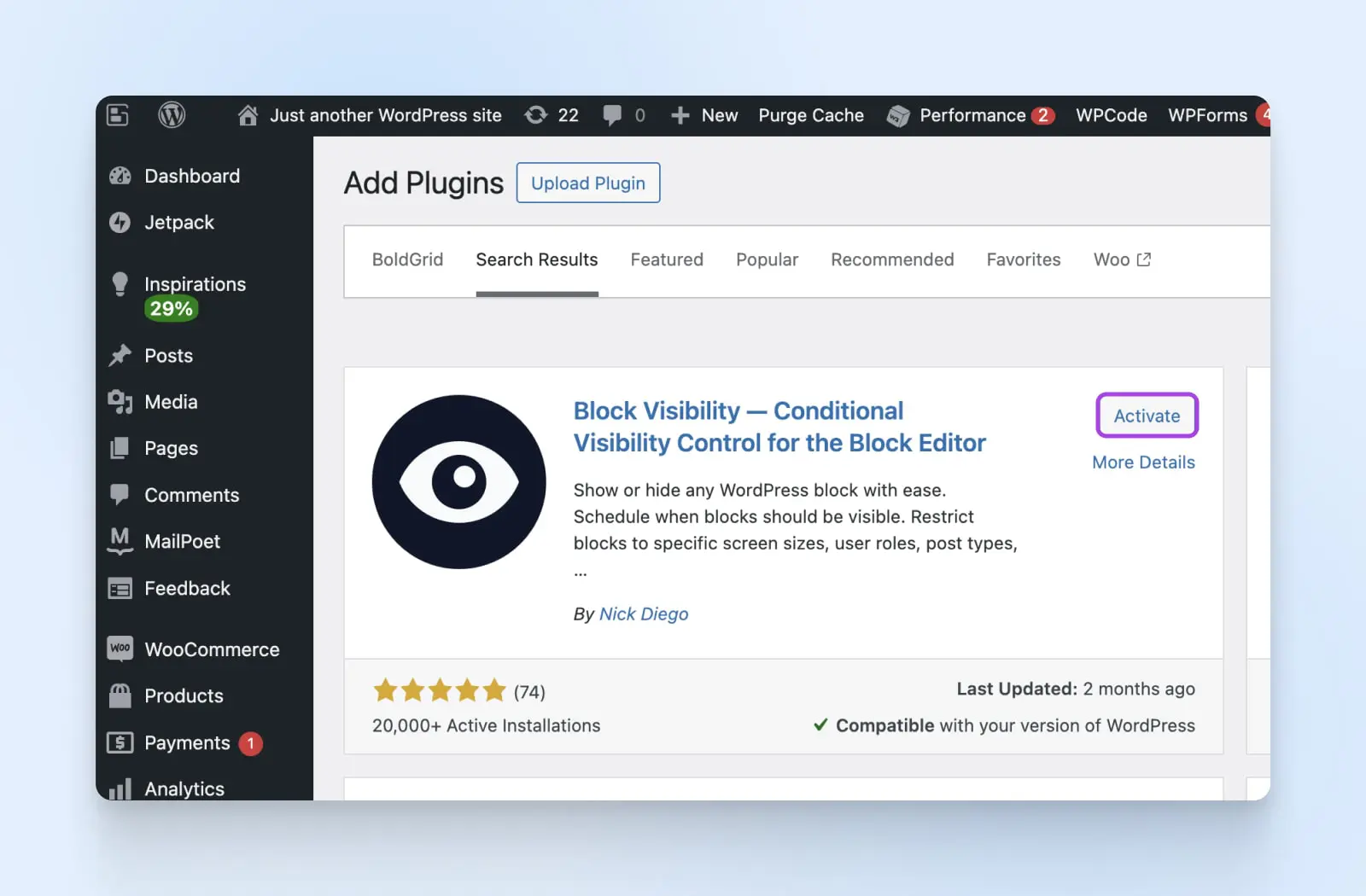
Schritt 6: Nachdem die Installation abgeschlossen ist, klicken Sie auf die Schaltfläche Aktivieren, um das Plugin auf Ihrer WordPress-Website zu aktivieren.
Da haben Sie es!

Wie man Block-Sichtbarkeit in einem Beitrag verwendet
Ohne weitere Umstände, folgen Sie den einfachen Schritten unten, um die Block-Sichtbarkeit in einem Beitrag zu verwenden.
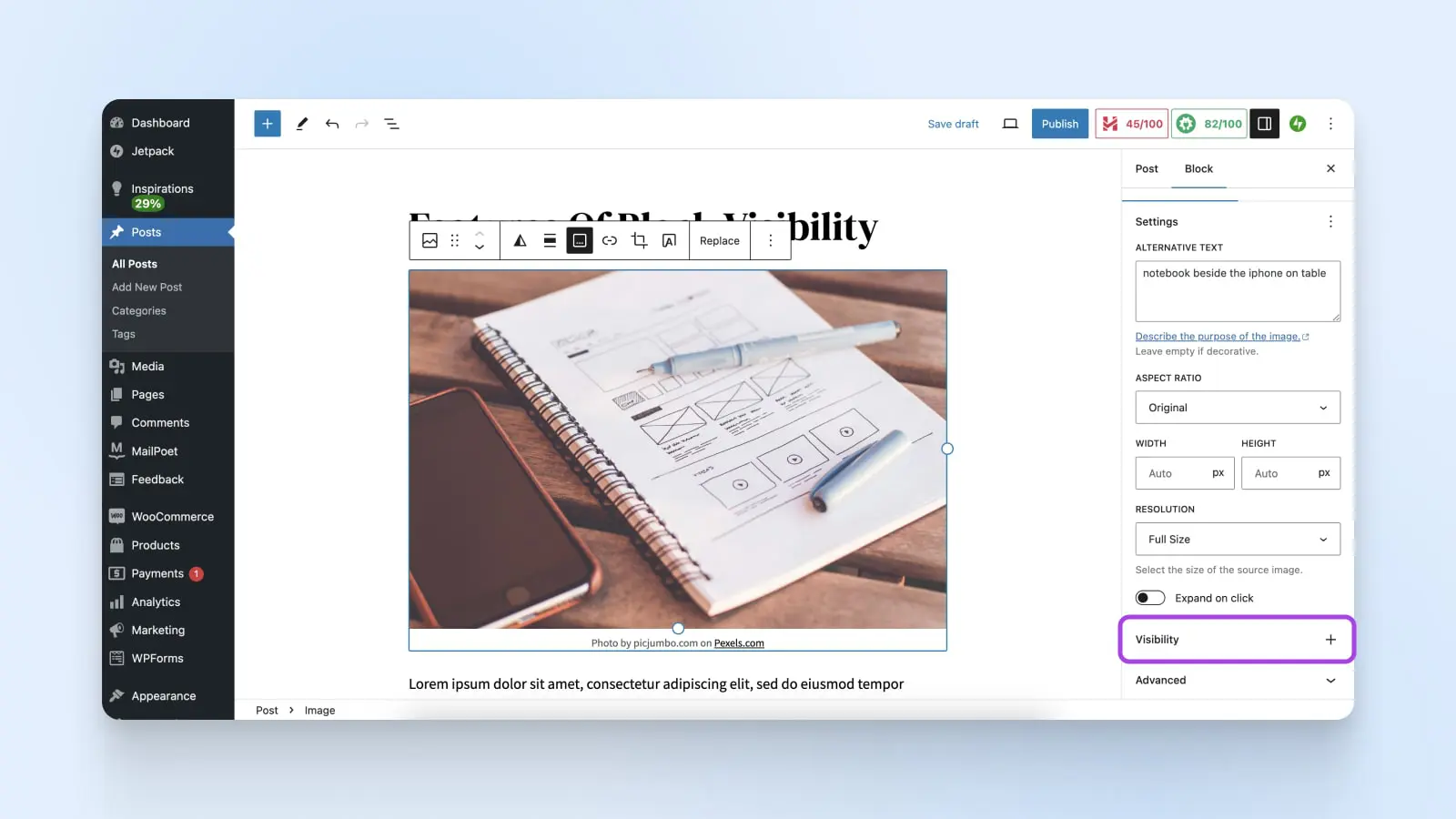
Schritt 1: Erstellen Sie einen Beitrag und klicken Sie auf einen Block.
Schritt 2: Scrollen Sie nach unten zu den Blockeinstellungen auf der rechten Seite, dann wählen Sie Sichtbarkeit.

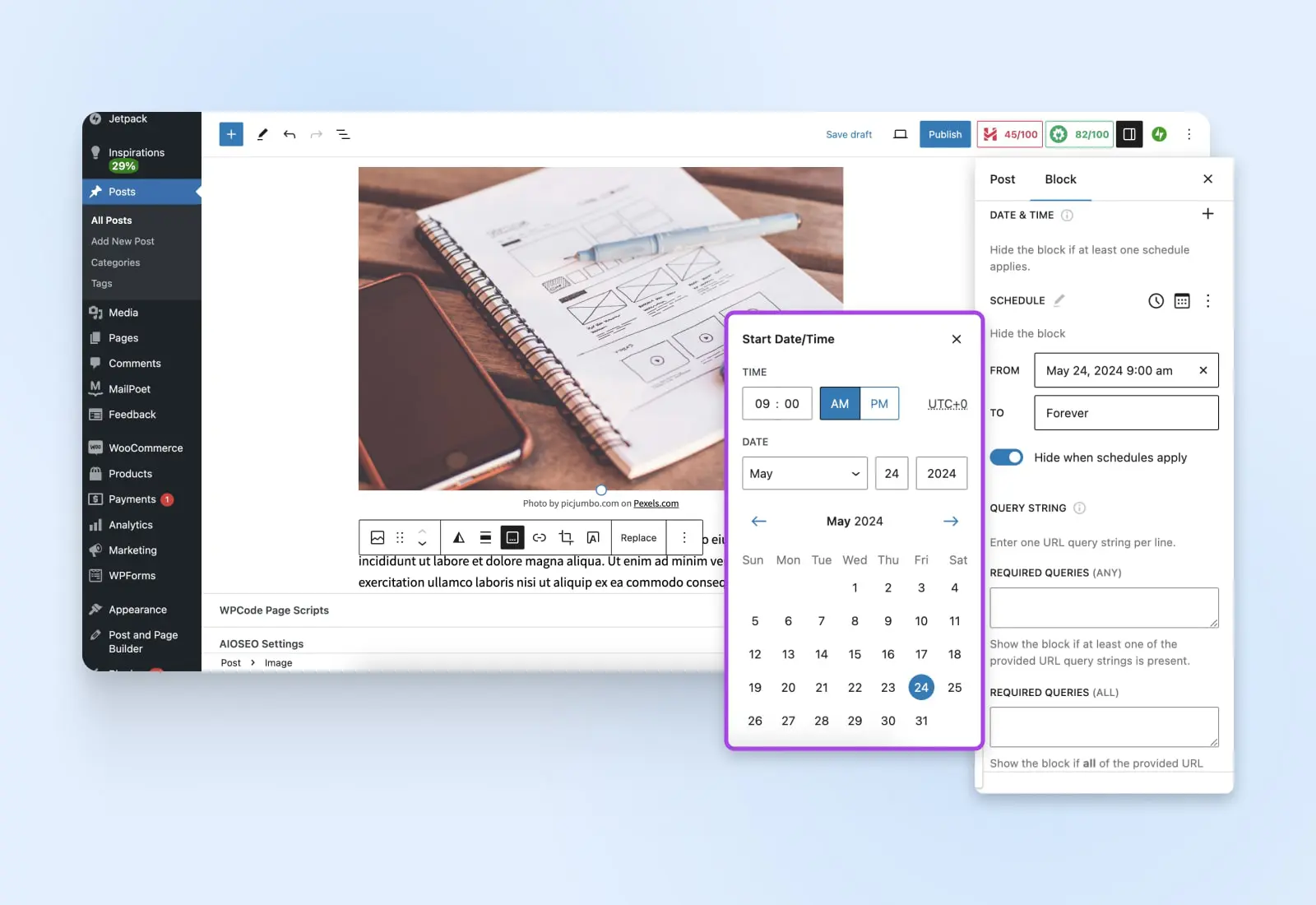
Schritt 3: Sie sehen “Sichtbarkeitskontrollen” unter den Blockeinstellungen (für einige Blöcke).

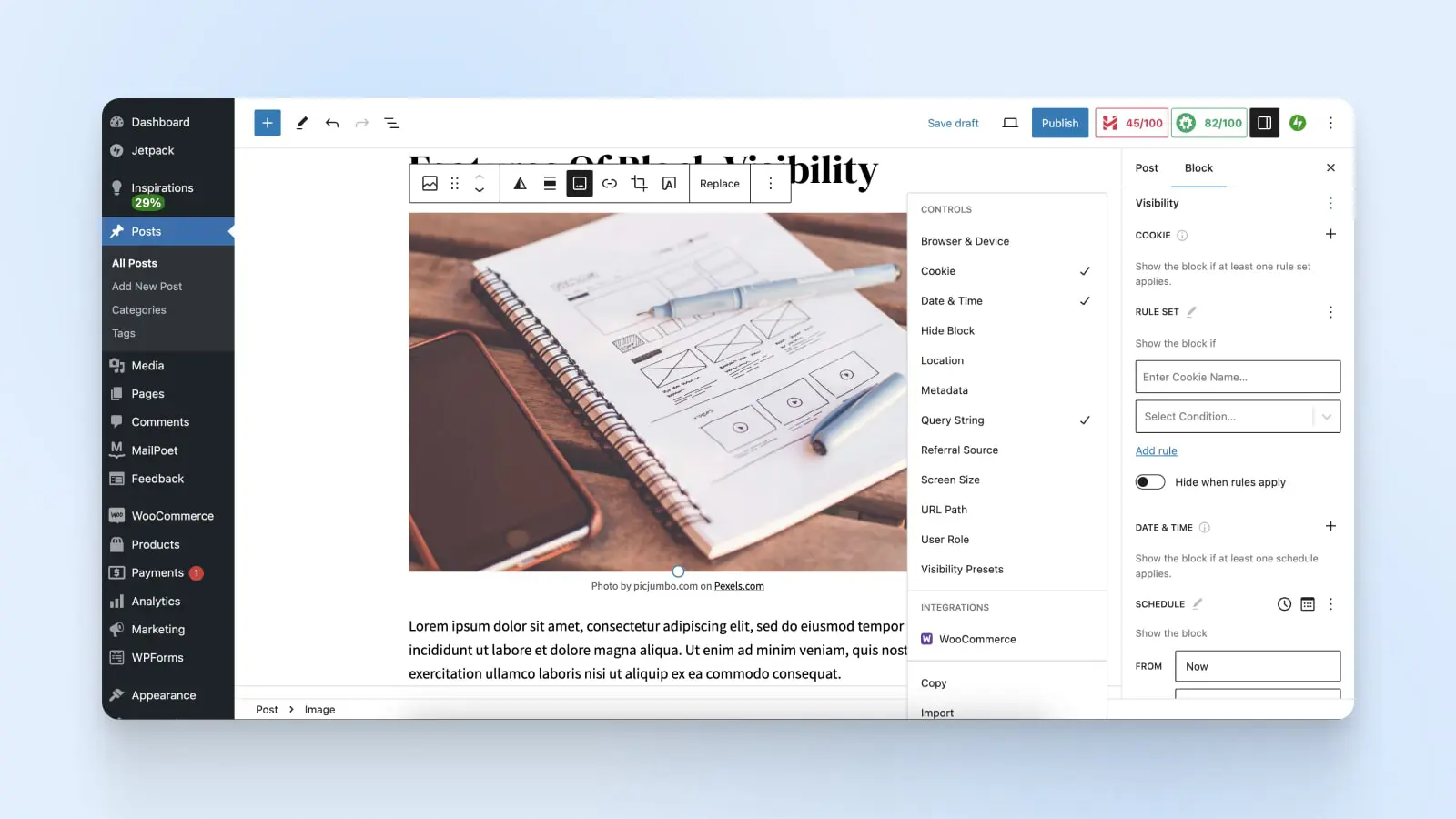
Schritt 4: Klicken Sie auf eine bestimmte Bedingung und setzen Sie eine Regel.
Schritt 5: Wählen Sie eine Option, um die Sichtbarkeit Ihres Blocks im aktuellen Beitrag zu verwalten. Planen Sie zum Beispiel den Block mit einem Datum.

Schritt 6: Sobald Sie fertig sind, vergessen Sie nicht auf Entwurf speichern, Aktualisieren, oder Veröffentlichen zu klicken. Machen Sie das, damit Sie Ihren Entwurf nicht verlieren.
Bravo! Sie verstehen jetzt, wie man das Block Visibility Plugin von WordPress verwendet.
Vorteile der Block-Sichtbarkeit
Die Sichtbarkeit von Blöcken bietet mehrere wesentliche Vorteile, um Ihnen zu ermöglichen, sich schnell an verändernde Marktdynamiken anzupassen und darauf zu reagieren. Lassen Sie uns einen Blick darauf werfen.
- Zielgerichteter Inhalt: Wenn Sie bedingte Sichtbarkeitskontrollen festlegen, können Sie entscheiden, was ein Besucher sieht und wann Inhalte angezeigt werden. Das bedeutet, dass Sie den Menschen personalisierte Inhalte bieten können, die für sie am relevantesten sind.
- Benutzerfreundlichkeit: Block Visibility bietet eine intuitive Schnittstelle, die keine Programmierkenntnisse erfordert. Sie können leicht steuern, wann und wo Blöcke auf Ihrer Website erscheinen, ohne komplexe Codes oder technische Details verstehen zu müssen.
- Anpassung an das Benutzerverhalten: Die Sichtbarkeit von Blöcken kann so konfiguriert werden, dass sie sich dem Verhalten oder den Vorlieben der Benutzer anpasst. So können Sie Inhalte basierend auf der vorherigen oder aktuellen Interaktion oder Demografie eines Benutzers anbieten.
- Verbesserte Benutzererfahrung: Die Verwendung von Zeitsteuerungen, um relevante Inhalte zum richtigen Zeitpunkt zu liefern, kann die Benutzererfahrung verbessern. Dies kann zu höherem Engagement, längerer Verweildauer auf der Website und Kundenzufriedenheit führen.
- Optimierte Seitenlayout: Es ermöglicht Ihnen, das Layout der Webseite zu verwalten, indem Sie die Platzierung und das Timing verschiedener Inhaltelemente mit Zeitsteuerungen kontrollieren. Dies hilft, Unordnung zu vermeiden und sicherzustellen, dass die Benutzer nicht mit zu vielen Informationen überfordert werden.
Häufig gestellte Fragen
Wer sollte die Block-Sichtbarkeit verwenden?
Die Sichtbarkeit von Blöcken eignet sich für jeden, der mehr Kontrolle über die Sichtbarkeit von Inhaltsblöcken auf seiner WordPress-Website wünscht. Sie ist ideal für Website-Besitzer, Vermarkter, Blogger und Entwickler.
Funktionieren bedingte Sichtbarkeitssteuerungen mit jedem Block?
Ja, bedingte Sichtbarkeitssteuerungen funktionieren mit jedem Block auf Ihrer WordPress-Website, egal ob es sich um einen nativen WordPress-Block oder ein blockbasiertes Widget handelt. Sie können bedingte Sichtbarkeitssteuerungen anwenden, um zu verwalten, wann und wo Blöcke auf Ihrer Website erscheinen.
Allerdings sind einige spezialisierte Blöcke, wie Child-Blöcke, standardmäßig nicht enthalten. Ein Beispiel hierfür ist der einzelne Spaltenblock innerhalb des größeren Spaltenblocks.
Was ist der Vollkontrollmodus?
Der Vollkontrollmodus bietet Ihnen umfangreiche Kontrolle über die Sichtbarkeit von Inhaltsblöcken auf der WordPress-Site. Sie können im Vollkontrollmodus auf erweiterte Inhaltskontrolle für die vollständige Seitenbearbeitung zugreifen. Sie werden in der Lage sein, Drittanbieter-Blöcke und blockbasierte Widgets zu verwalten.
Bereit, Ihre WordPress-Website anzupassen?
Wenn korrekt implementiert, kann das Ausblenden bestimmter Blöcke auf Ihrer WordPress-Seite das Benutzererlebnis Ihrer Besucher verbessern. Das Plugin zur Block-Sichtbarkeit ermöglicht es Ihnen, zeitlich begrenzte Angebote zu erstellen und Ihr Publikum dazu zu bewegen, sich für einzigartige Inhalte zu abonnieren.
Die Integration Ihrer WordPress-Website mit DreamHost gewährleistet kontinuierliche Anpassung, Zuverlässigkeit und Reaktionsfähigkeit. Entdecken Sie noch heute unsere WordPress Hosting-Pläne und bringen Sie Ihre Website auf das nächste Level.

WordPress + DreamHost
Unsere automatischen Updates und starken Sicherheitsverteidigungen nehmen Ihnen die Serververwaltung ab, damit Sie sich auf die Erstellung einer großartigen Website konzentrieren können.
Pläne ansehen