Nehmen wir an, Sie haben einen WooCommerce-Shop eingerichtet und betriebsbereit.
Wenn Sie das offizielle Storefront-Theme verwenden, könnte es sogar recht professionell aussehen. Sie möchten jedoch möglicherweise das Erscheinungsbild Ihres WooCommerce-Shops anpassen, um es Ihrer Vision anzupassen.
Die beste Lösung ist oft, ein WooCommerce Child-Thema zu erstellen. Das liegt daran, dass ein Child-Thema es Ihnen ermöglicht, Änderungen an Ihrem ursprünglichen Thema vorzunehmen, ohne es direkt zu bearbeiten. Es vereinfacht den Prozess der Anpassung des Erscheinungsbildes Ihres Geschäfts und eliminiert potenzielle Risiken für Ihr Thema und Ihren Laden.
In diesem Artikel werden wir uns ansehen, wie Sie Ihren WooCommerce-Shop mit Themes gestalten können. Anschließend zeigen wir Ihnen, wie Sie in nur fünf Schritten Ihr eigenes Child-Theme erstellen können. Anfangen!
Ein schneller Blick auf WooCommerce-Themes
Mit dem Start des WooCommerce Plugins im Jahr 2011 wurde WordPress zur beliebtesten E-Commerce-Plattform. WooCommerce wird derzeit verwendet, um 25% aller Online-Shops zu betreiben, was es 6% beliebter macht als seinen nächsten Konkurrenten.
Eines der Elemente, die WooCommerce so erfolgreich gemacht haben, ist, wie einfach es ist, mit minimalem Aufwand einen einzigartigen Laden zu erstellen. Dies allein erklärt jedoch nicht die Beliebtheit der Plattform.
Ein weiterer großer Faktor für den Erfolg von WooCommerce sind die nahezu unendlichen Anpassungsmöglichkeiten, die es bietet. In Kombination mit dem richtigen Thema haben Sie Zugang zu viel gestalterischer Flexibilität.
WooCommerce ist mit fast allen WordPress-Themes kompatibel. Die meisten von ihnen sind jedoch nicht optimiert, um die einzigartigen Funktionen des Plugins zu handhaben.
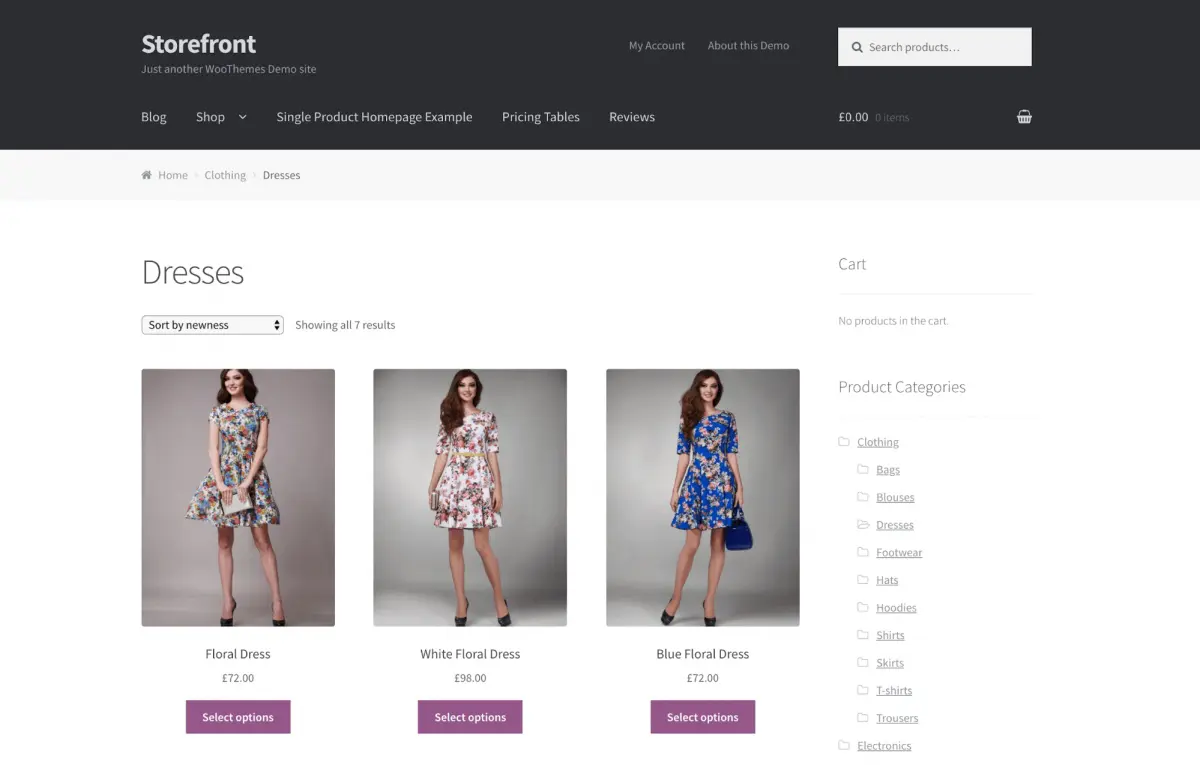
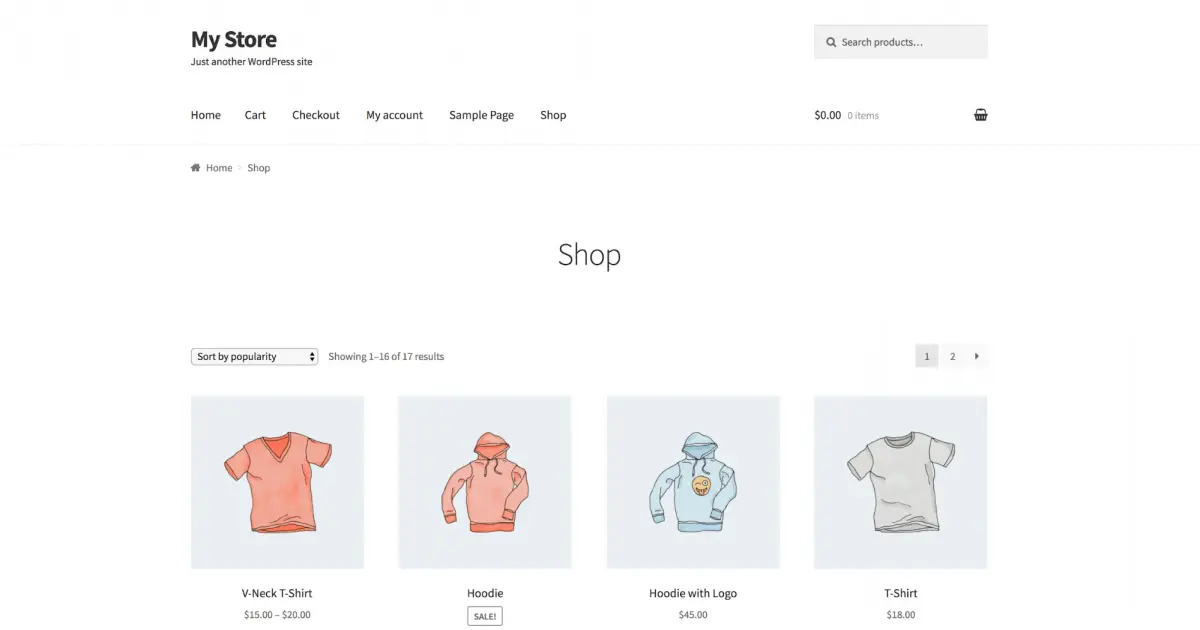
Glücklicherweise ist das Storefront-Theme eine ausgezeichnete Option. Dies ist das offizielle WooCommerce-Theme, das speziell entwickelt wurde, um sich in das Plugin zu integrieren. Es sieht direkt aus der Box heraus überzeugend aus, mit einem einfachen und sauberen Design, das den Fokus auf Ihre Produkte legt:

Dieses minimalistische Design macht Storefront auch zu einer idealen Basis für Anpassungen. Hier kommen Child-Themes ins Spiel, die wir als Nächstes betrachten werden.
Warum Sie ein WooCommerce Child-Theme erstellen möchten
Wenn Sie viel Zeit damit verbracht haben, sich über WordPress zu informieren, sind Ihnen wahrscheinlich bereits Child-Themes begegnet.
Kurz gesagt, beginnt ein Child-Theme sein Leben als Kopie eines anderen Themes, das als ‘Eltern-Theme’ bekannt ist. Sie können dann Änderungen am Child-Theme vornehmen und diese testen, ohne das Eltern-Theme direkt zu bearbeiten. Dies ist wichtig, da das Ändern des Original-Themes zu irreversiblen Fehlern und sogar zu Schäden an Ihrer Website führen kann.
Sie könnten ein Child-Theme erstellen, weil Sie ein anderes Theme als Basis verwenden möchten, anstatt ein neues Theme komplett von Grund auf neu zu erstellen. Alternativ möchten Sie vielleicht nur einige kleinere Änderungen am Branding oder der Gesamtästhetik eines Themes vornehmen. Der Himmel ist wirklich die Grenze, abhängig davon, wie viel Zeit Sie bereit sind, in das Projekt zu investieren.
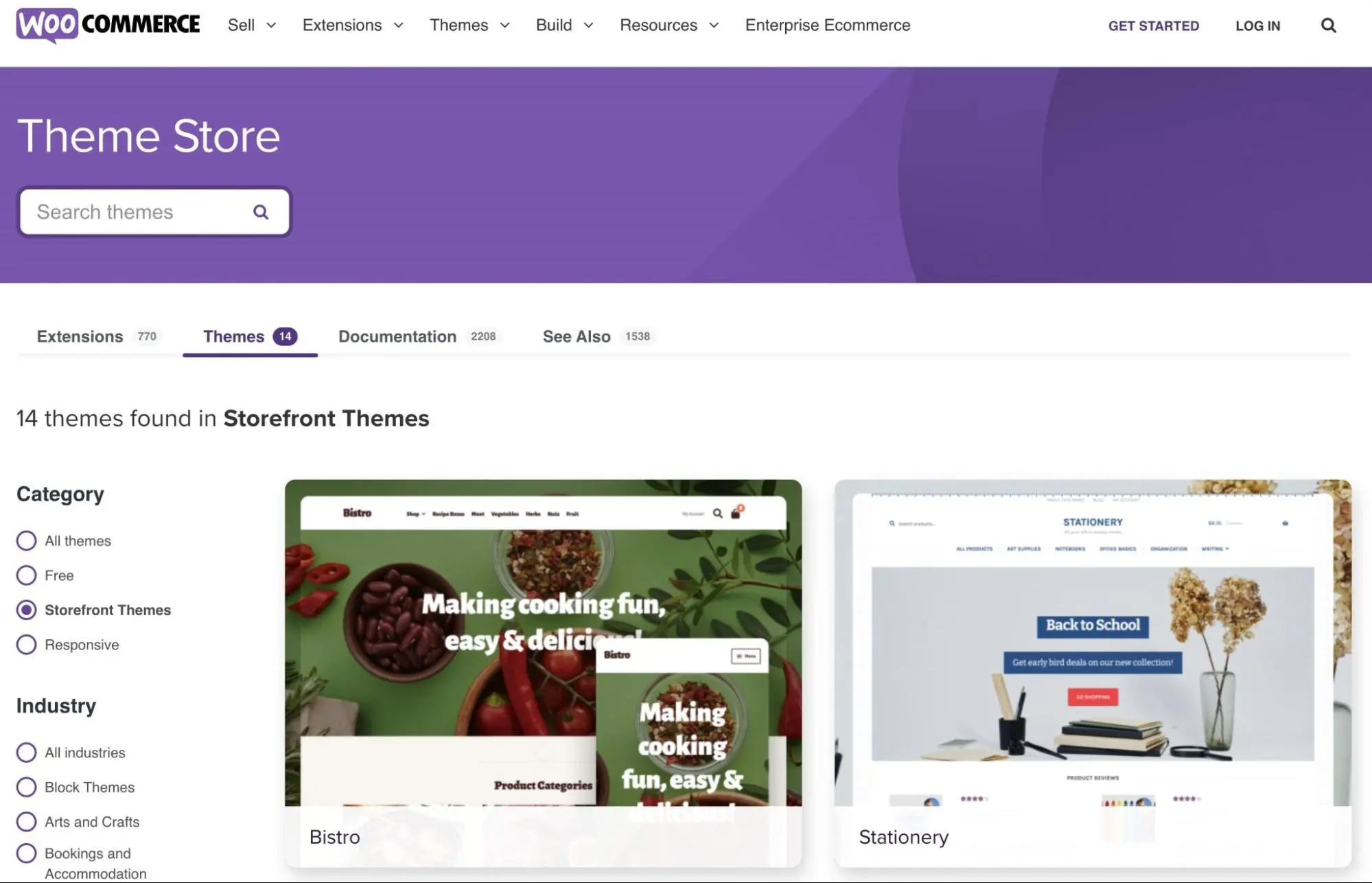
Wenn es um WooCommerce geht, basieren die meisten Child-Themes auf Storefront:

Sie können mehrere Child-Themes aus dem offiziellen WooCommerce-Store oder von anderen Websites wie ThemeForest herunterladen. Es ist jedoch möglich, dass keines der vorhandenen Child-Themes Ihren Bedürfnissen entspricht oder Sie einfach ein einzigartiges Aussehen kreieren möchten. Darüber hinaus möchten Sie vielleicht kein Geld für ein Premium-Theme ausgeben, wenn Sie denken, dass Sie es selbst besser machen könnten.
In einem Beitrag im offiziellen WooCommerce-Blog diskutieren die Entwickler des Plugins die häufigsten Gründe für die Verwendung eines Child-Themes für Ihren Online-Shop:
„Das Ziel unserer eigenen Storefront Child-Themes ist es, ein perfektes Shop-Erlebnis für Ihre spezielle Nische zu bieten. Nach der Installation von Galleria und ohne Änderung irgendwelcher Einstellungen haben Sie sofort einen Shop, der sich für den Verkauf von hochwertigen Modeartikeln eignet. Mit ProShop können Sie schnell einen stilvollen Sportgeschäft einrichten.“
Der eigentliche Prozess des Erstellens eines Child-Themes ist derselbe, egal ob Sie eines speziell für WooCommerce oder für eine allgemeinere WordPress-Website erstellen. Sie müssen jedoch den Zweck Ihres Stores im Kopf behalten, während Sie Ihr Child-Theme anpassen. Eine E-Commerce-Website erfordert schließlich eine andere Designphilosophie als ein Blog. Lassen Sie uns sehen, wie dieser Prozess in der Praxis aussieht!
Wie man ein WooCommerce Child-Theme in 5 Schritten erstellt
Jetzt werden wir Ihnen zeigen, wie Sie ein WooCommerce Child-Theme erstellen. In diesem Beispiel erstellen wir ein einfaches Theme, das Storefront als Eltern-Theme verwendet, obwohl Sie jedes Theme als Basis verwenden können.
Wir zeigen Ihnen, wie der Prozess funktioniert, wenn Sie von Grund auf beginnen. Wenn Sie jedoch einige dieser Schritte überspringen und direkt mit der Anpassung Ihrer Website beginnen möchten, können Sie auch ein Beispiel-Storefront-Child-Theme herunterladen und installieren.
Schließlich empfehlen wir dringend, vor dem weiteren Vorgehen eine Sicherungskopie Ihrer Website zu erstellen. Dies wird Ihren Shop sicher halten, falls während des Entwicklungsprozesses etwas kaputt geht.
Es ist auch klug, eine Staging-Umgebung zu nutzen, um Ihr Child-Theme zu erstellen und anzupassen. Nachdem Sie diese Sicherheitsvorkehrungen getroffen haben, können Sie mit dem ersten Schritt beginnen!
Schritt 1: Erstellen Sie einen Ordner für Ihr WooCommerce Child-Theme
Das Erste, was Sie tun müssen, ist das Erstellen des Ordners, der Ihr Thema enthalten wird. Wenn Sie das Child-Theme direkt zu einer bestehenden Website hinzufügen, ist die beste Methode dies über SFTP zu tun. Dies können Sie mit einer kostenlosen Anwendung wie FileZilla machen.
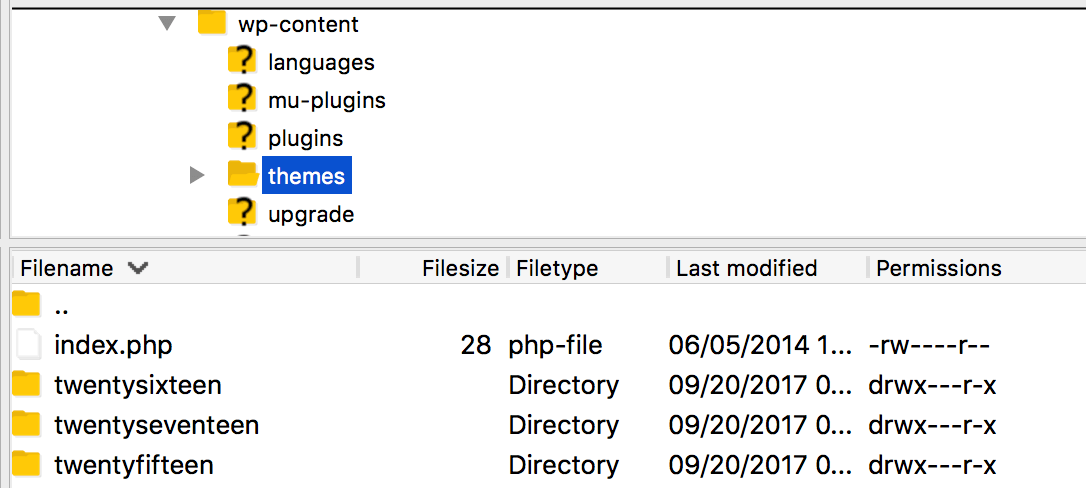
Sobald Sie das Programm gestartet und ausgeführt haben, loggen Sie sich mit Ihren Hosting-Anmeldeinformationen auf Ihrer Website ein. Dann müssen Sie zum wp-content/themes/ Ordner navigieren. Dort sind die Themes Ihrer Website installiert.
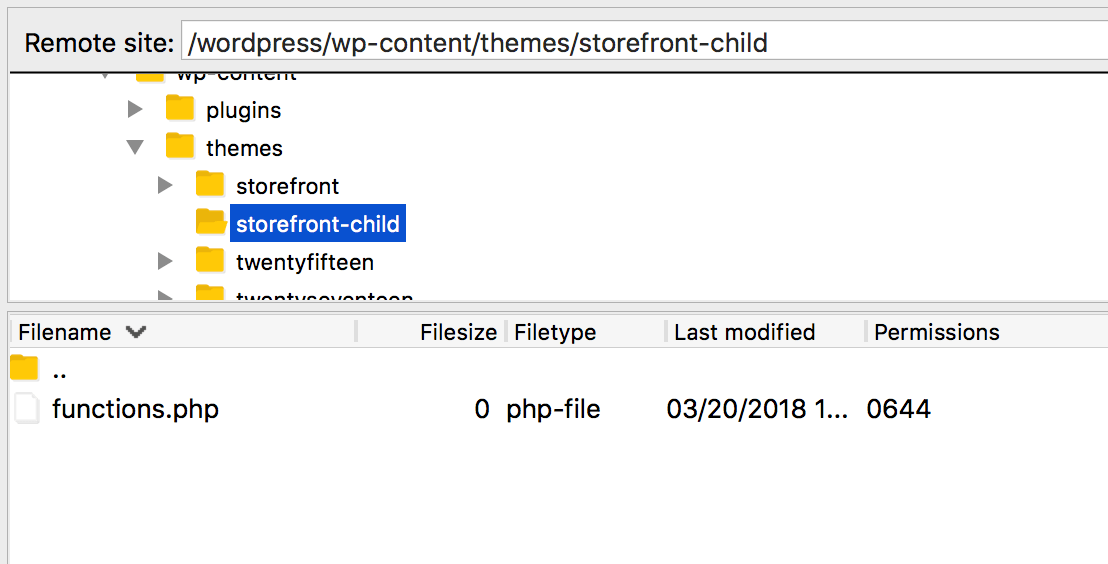
Alles, was Sie tun müssen, ist einen neuen Ordner innerhalb dieses zu erstellen:

Beim Erstellen eines Child-Themes ist es am besten, ihm einen Namen zu geben, der den Eltern widerspiegelt. Zum Beispiel erstellen wir ein Child-Theme für Storefront, daher nennen wir unseren Ordner „storefront-child“.
Das Erste, was Sie erstellen und in diesen Ordner einfügen müssen, ist eine einfache Textdatei namens functions.php. Dies ist eine wichtige Kerndatei, die bestimmt, wie Ihre Website aussieht und funktioniert. Die meisten Child-Themes können jedoch die Funktionen der Datei des Eltern-Themas verwenden und benötigen keine eigene.
Aus diesem Grund kann diese Datei vorerst leer bleiben. Erstellen Sie einfach eine Textdatei mit dem Namen functions.php und speichern Sie sie im Ordner Ihres Child-Themes:

Ihr Theme ist jetzt fast bereit, aktiviert und verwendet zu werden. Zuerst wird jedoch ein Stylesheet benötigt.
Schritt 2: Erstellen Sie Ihr Stylesheet für Child-Themes
Die nächste Datei, die Sie erstellen müssen, ist das Cascading Style Sheet (CSS) Ihres Themes. Diese Datei definiert die Stile, die auf die Seiten und Inhalte Ihrer Website angewendet werden. Mit anderen Worten, sie ermöglicht Ihnen, das Aussehen einzelner Elemente auf Ihrer Website zu spezifizieren. Wenn Leute über das Aktualisieren von Stilen sprechen, beziehen sie sich normalerweise auf das Aktualisieren einer Website-CSS-Datei.
Ihr Eltern-Theme enthält bereits ein Stylesheet, aber die CSS eines Child-Themes kann verwendet werden, um diese Stile zu überschreiben. Wir werden uns später ansehen, wie genau das funktioniert.
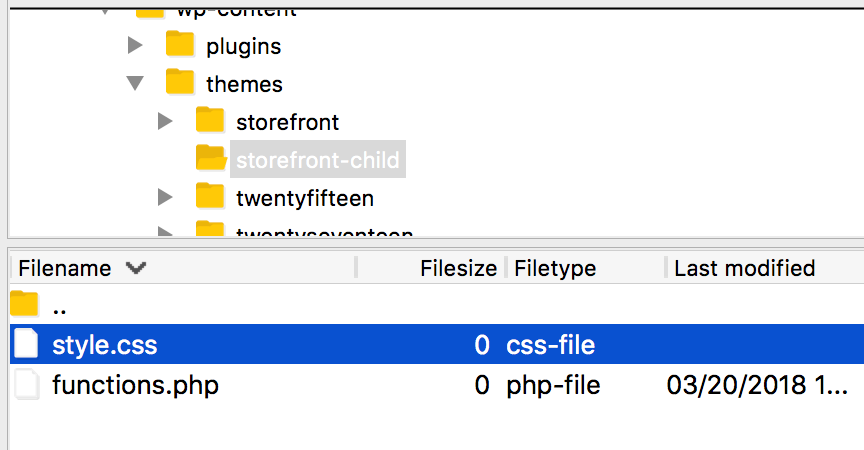
Zunächst müssen Sie nur die CSS-Datei erstellen. Fügen Sie dazu erneut eine Textdatei zu Ihrem wp-content/themes/storefront-child Ordner (oder welchen Namen Sie auch immer für Ihr eigenes Child-Theme verwendet haben) hinzu. Diese sollte style.css genannt werden:

Sie müssen auch einige grundlegende Informationen hinzufügen. Kopieren Sie den folgenden Ausschnitt und fügen Sie ihn in Ihre neue style.css Datei ein:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: Mein erstes WooCommerce Child-Theme Author: Ihr Name Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 oder später License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Dies sind die Details zu Ihrem Theme, die Sie sehen werden, wenn Sie es in einem Theme-Verzeichnis oder in Ihrem WordPress-Dashboard anzeigen. Fühlen Sie sich frei, die Platzhalterdaten durch Informationen zu ersetzen, die spezifischer für Sie und Ihr Theme sind.
Schritt 3: Konfigurieren Sie das Child-Theme, um die Styles des Eltern-Themes zu erben
Wie wir bereits erwähnt haben, sollte Ihr Child-Theme die Standardstile des Eltern-Themes verwenden. Sie müssen jedoch auch die Stile überschreiben, die Sie ändern möchten. Das mag kompliziert klingen – und CSS kann tatsächlich knifflig werden — aber im Kern wird das Child immer die Stile des Eltern-Themes verwenden, es sei denn, es enthält speziell einen Ersatz.
Zum Beispiel, nehmen wir an, Ihr Eltern-Theme definiert den Stil für h1-Header-Elemente als 20px und rot. Wenn die style.css-Datei des Child-Themes keinen Eintrag für H1-Header enthält, dann wird der Stil des Eltern-Themes auf alle H1-Inhalte angewendet. Wenn wir jedoch einen H1-Stil zum Stylesheet des Child-Themes hinzufügen würden, der diese Überschriften als 18px und blau definiert, würde es die Anweisungen des Eltern-Themes überschreiben.
Diese Funktionalität zu Ihrem Child-Theme hinzuzufügen ist tatsächlich sehr einfach. Alles, was Sie tun müssen, ist, Ihr Eltern-Theme in der Stylesheet Ihres Childs zu referenzieren.
Fügen Sie einfach den folgenden Ausschnitt nach den Informationen hinzu, die Sie zuvor in die style.css Datei eingefügt haben:
Vorlage: storefront
Dieser Code definiert das Eltern-Theme und stellt sicher, dass Ihr Child-Theme die Storefront-Styles verwendet, wo immer Sie keinen Ersatz angegeben haben. Wenn Sie ein Child für ein anderes Theme erstellen, können Sie stattdessen einfach den Namen des Ordners verwenden.
Schritt 4: Das Child-Theme aktivieren
An diesem Punkt ist Ihr Child-Theme nun technisch einsatzbereit. Es ist so konfiguriert, dass es auf Ihrer Website funktioniert, also aktivieren wir es und sehen, wie es aussieht.
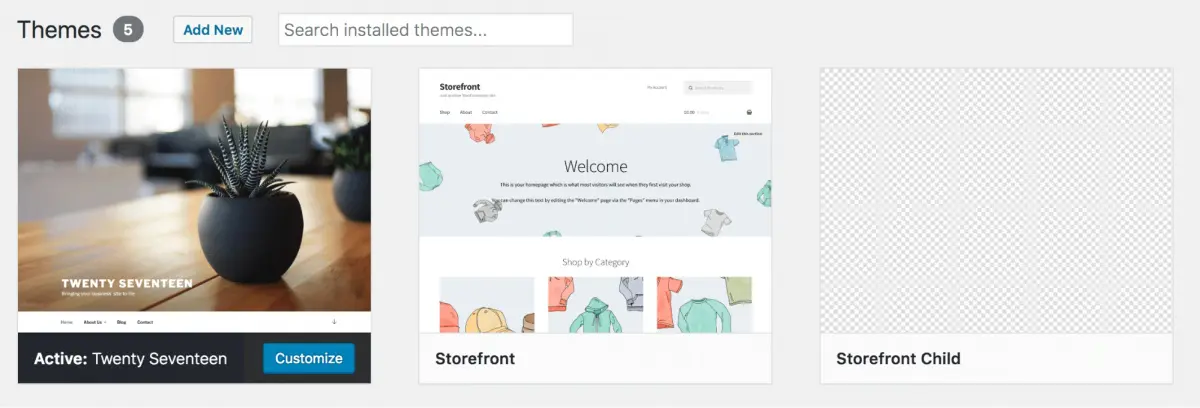
Gehen Sie zu Appearance > Themes in Ihrem WordPress Armaturenbrett, und Sie werden Ihr Child-Theme bereits installiert sehen:

Wählen Sie Aktivieren, um es zum aktuellen Theme Ihrer Website zu machen. Sie können es jetzt von der Frontend-Seite aus vorschauen:

Wie Sie sehen können, sieht es im Moment genau so aus wie das ursprüngliche Thema. Während das Child-Theme aktiv ist, werden lediglich die Stile aus Ihrem Eltern-Theme übernommen. Um sein Erscheinungsbild anzupassen, müssen Sie kreativ mit dem Stylesheet Ihres Child-Themes werden.
Schritt 5: Fügen Sie Styles dem Child-Theme hinzu
Endlich ist es an der Zeit, Ihr Child-Theme zu gestalten. Wie Sie dies tun, hängt von Ihnen, Ihrer Kreativität und davon ab, wie Sie Ihren Shop gestalten möchten. Lassen Sie uns jedoch anhand eines Beispiels durchgehen, was Sie tun können.
Um zu veranschaulichen, wie das Bearbeiten Ihres Child-Themes funktioniert, werden wir das Aussehen der Buttons unseres Shops ändern. Derzeit erscheinen sie grau mit schwarzem Text, aber wir könnten dieses Styling aktualisieren, um sie auffälliger zu machen:

Öffnen Sie erneut die Datei style.css Ihres Child-Themes und fügen Sie den folgenden Code nach dem letzten */ im Header der Datei hinzu:
a.button,
button.button,
input.button,
#review_form #submit {
background: pink;
color: red;
} Wenn Sie Ihre Datei speichern und sie jetzt im Frontend anzeigen, werden Sie die Änderung in Aktion sehen. Die Schaltflächen werden nun ein lebhaftes Pink mit rotem Text sein:

Sie können auch Änderungen an Ihren Theme-Vorlagendateien vornehmen. Sie müssen nur die Vorlagendatei, die Sie ändern möchten, wie zum Beispiel header.php, von Ihrem Eltern-Theme in Ihren Child-Theme-Ordner kopieren.
Allerdings müssen Sie auch einige Änderungen vornehmen, um anzugeben, welche Funktion WordPress verwendet, um auf die Vorlagendateien zu verweisen. Dies erfordert die Verwendung der Funktion get_stylesheet_directory(); anstelle von get_template_directory(), um auf Ihre Vorlagen zu verweisen.
Um mehr darüber zu erfahren, wie man das macht, können Sie alles über die Vorlagen, die WooCommerce verwendet, lesen.
An dieser Stelle haben Sie ein WooCommerce Child-Theme erstellt! Natürlich gibt es noch viel mehr, was Sie tun können, aber jetzt wissen Sie, wie Sie anfangen können zu basteln. Wir empfehlen Ihnen, sich in CSS einzuarbeiten, um das Beste aus Ihrem Styling herauszuholen!
Erstellen Sie ein WooCommerce Child-Theme
WooCommerce erleichtert das Erstellen eines Online-Shops, und Sie können sogar das Aussehen mit dem Storefront-Theme oder einem von vielen benutzerdefinierten Themes ändern.
Sie müssen sich jedoch nicht auf die Kreativität anderer verlassen. Das Erstellen Ihres eigenen WooCommerce Child-Themes ist nicht so schwierig, wie Sie vielleicht denken, und es gibt Ihnen nahezu vollständige Kontrolle über das Aussehen und die Funktionalität Ihres Geschäfts.
Frohes Verkaufen!

Ihr Geschäft verdient WooCommerce Hosting
Verkaufen Sie jederzeit, überall und alles auf der weltweit größten E-Commerce-Plattform.
Tarife anzeigen