Sie haben das HTML geschrieben, Ihr CSS scheint genau richtig zu sein, und Ihre Webseite sieht großartig aus. Aber etwas fehlt. Sie möchten, dass Ihre Website lebendig wirkt, wirklich heraussticht.
Hier kommt die CSS-Transformation ins Spiel.
Diese leistungsstarke Funktion ermöglicht es Ihnen, Elemente auf Ihrer Seite zu verschieben, zu vergrößern, zu drehen und sogar zu verzerren. Es ist, als würden Sie ein wenig Magie hinzufügen, was Ihre Designs interaktiv und dynamisch wirken lässt.
Denken Sie an Websites, auf denen Sie Bilder gesehen haben, die sich neigen, wenn Sie mit der Maus darüber fahren, einen Zoom-Effekt, um etwas genauer zu betrachten, oder ein Icon auf einem Button, das sich bewegt, wenn Sie mit der Maus darüber fahren.
Das sind CSS-Transformationen, die im Hintergrund arbeiten.
Es ist eine einfache Eigenschaft, die die Art und Weise, wie Benutzer mit Ihrer Website interagieren, vollständig verändern kann. In diesem Leitfaden werden wir lernen, wie man interaktive visuelle Effekte erstellt, die Ihre Website aus der Masse hervorheben werden.
Lassen Sie uns eintauchen!
Grundlagen von CSS Transform verstehen
Bevor Sie mit CSS Transform beginnen, benötigen Sie eine solide CSS-Grundlage. Wenn Sie CSS noch nicht kennen, schauen Sie sich unseren Blogbeitrag zum Lernen von CSS an.
Jetzt gehen wir direkt zu CSS-Transformationen über. CSS-Transformationen ermöglichen es Ihnen, ein Element visuell zu manipulieren.
Denken Sie an Drehen, Skalieren, Verzerren oder Verschieben. Diese Änderungen finden in einem 2D- oder 3D-Raum statt und bieten Ihnen viel kreativen Freiraum.
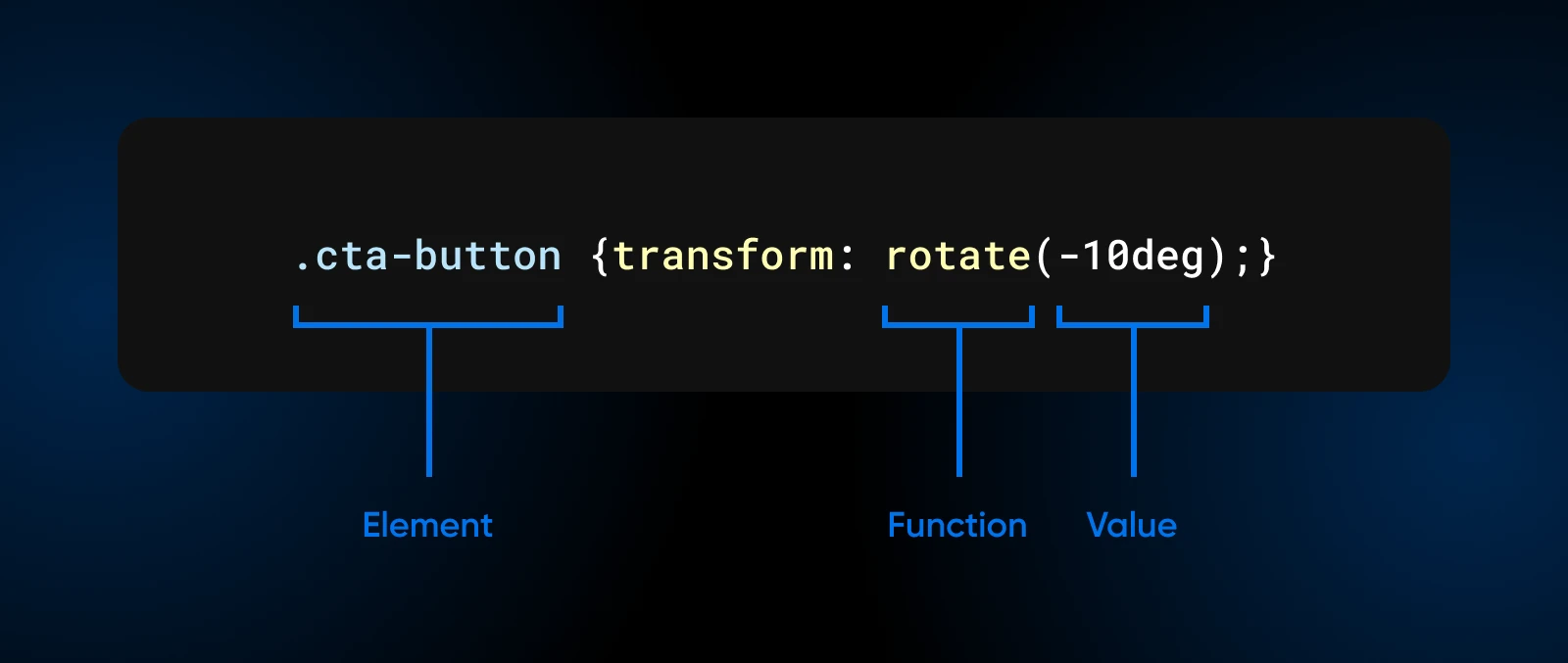
Hier ist, wie das Hinzufügen einer einfachen CSS-Transformation zu einem Element aussieht:

Hier:
- .
elementist der Selektor für das Element, das Sie transformieren. function(value)sagt Ihnen die spezifische Transformation und wie viel davon Sie möchten.
Die Transform-Eigenschaft unterstützt mehrere Funktionen, die kombiniert werden können, um komplexe 2D- und 3D-Transformationen zu erstellen.
Lassen Sie uns einige davon erkunden, sollen wir?
Erkundung von 2D-CSS-Transformationen
CSS-Transformationen sind wirklich cool —- sie ermöglichen es Ihnen, die Darstellung von Elementen auf einer Webseite zu manipulieren. Denken Sie daran, wie Sie Dinge im echten Leben bewegen, aber mit Code. Hier werden wir einige der 2-dimensionalen Transformationen betrachten, die in CSS verfügbar sind.
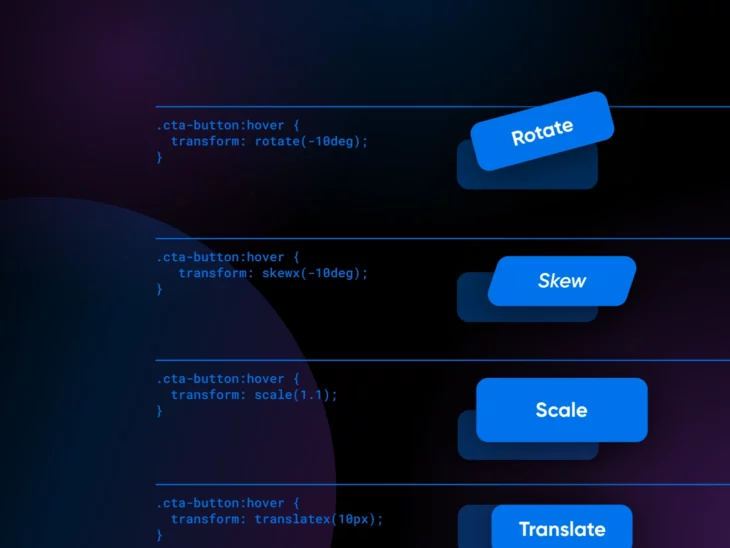
Rotierende Elemente
Eine der häufigsten Dinge, die Sie mit CSS-Transformationen machen können, ist Dinge zu drehen. Angenommen, Sie haben einen Button, der Klicken sagt, oder irgendeinen Button auf Ihrer Website. Wir können die Funktion rotate in CSS verwenden, um es etwas interessanter zu machen.
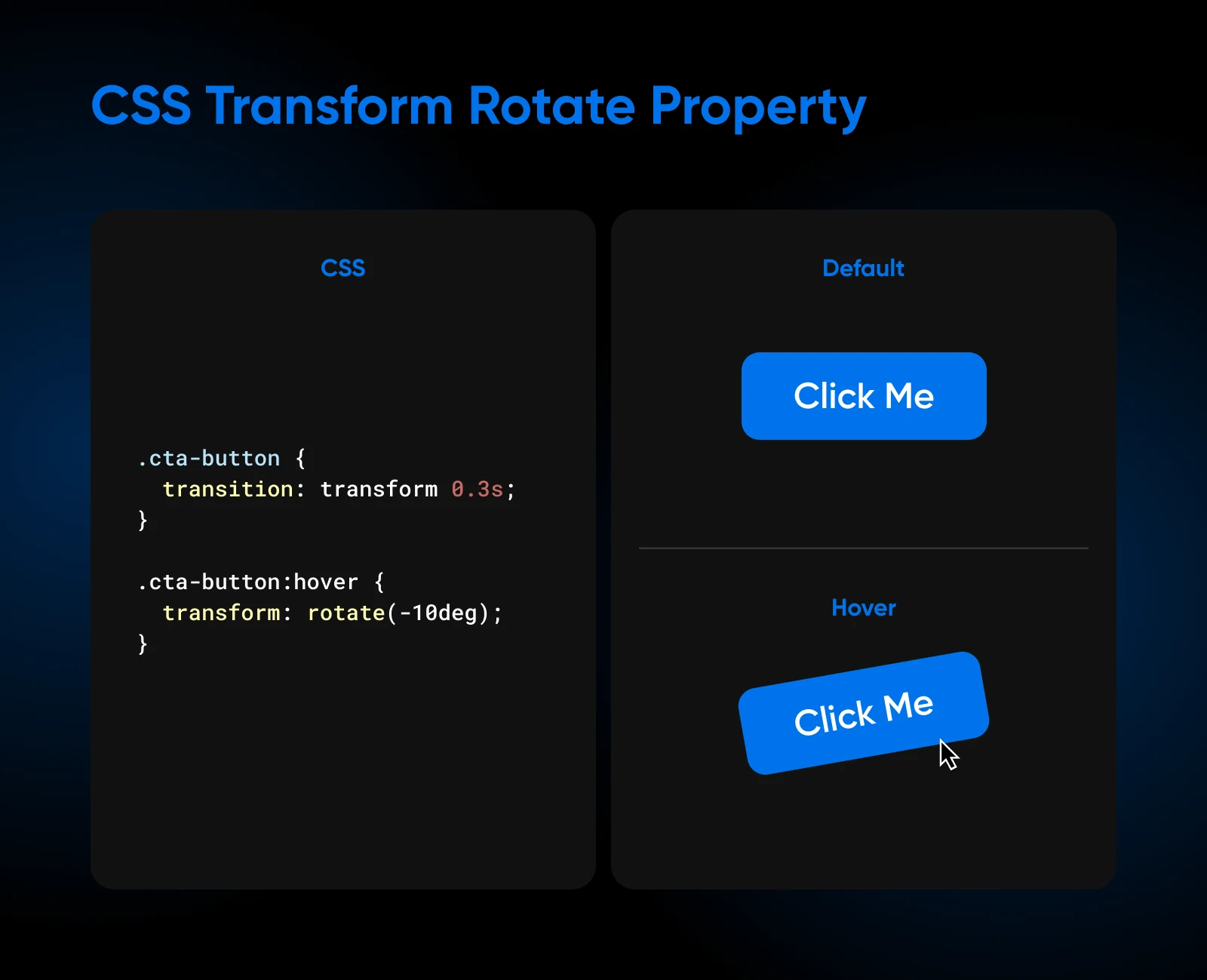
Angenommen, Sie haben einen Aufruf-zum-Handeln-Button auf Ihrer Webseite: Klicken Sie mich. Hier ist, wie Sie rotate() verwenden können, um ihn hervorzuheben:
.cta-button {
transition: transform 0.3s;
}
.cta-button:hover {
transform: rotate(-10deg);
}Also, was machen wir hier?

Wir haben festgelegt, dass sich ein Button um -10 Grad drehen soll, wenn jemand mit der Maus darüberfährt.
Die Übergangszeit von 0,3s gibt an, wie lange eine Animation dauern soll, bis sie abgeschlossen ist. Anstatt in einem Ruck in die gedrehte Position zu wechseln, dauert es ein wenig, um dem Benutzer einen sanften Übergang vom normalen zum gedrehten Zustand zu zeigen.
Skalierungselemente
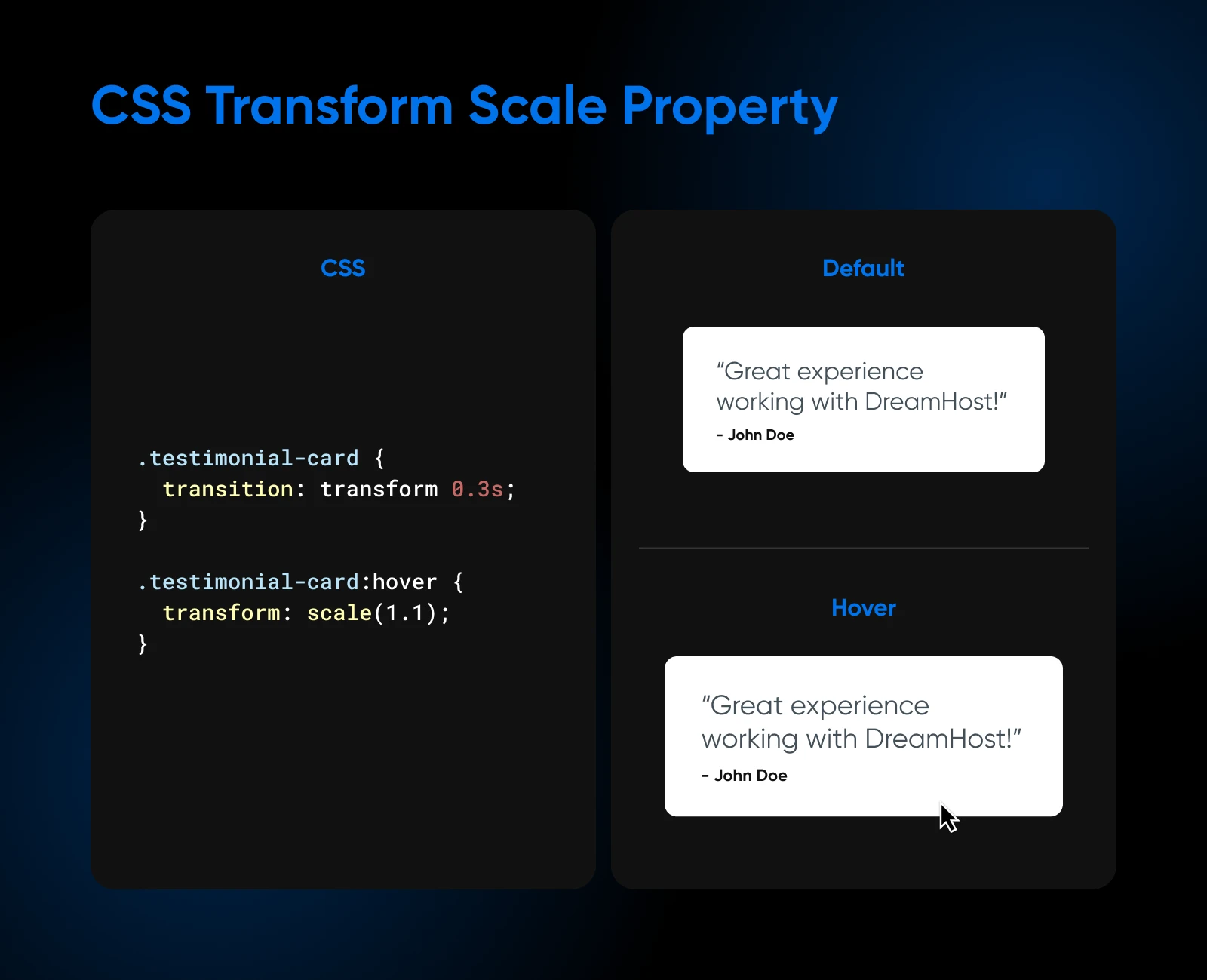
Die scale()-Funktion ermöglicht es Ihnen, ein Gefühl von Tiefe, Betonung und visueller Hierarchie in Ihren Entwürfen zu schaffen.
Nehmen wir an, Sie haben einige Kundenreferenzen zur Hand; etwas, das Sie Ihren Website-Besuchern gerne zeigen möchten.
Jetzt wollen wir nicht nur, dass sie flach auf der Seite sitzen. Mit ein wenig CSS-Transformation können Sie sie hervorheben lassen, wenn ein Benutzer mit dem Cursor darüber fährt.
.testimonial-card {
transition: transform 0.3s;
}
.testimonial-card:hover {
transform: scale(1.1);
}
Was machen wir hier?
- Zuerst zielen wir auf jeden Testimonial-Container ab. Wir haben die Klasse als
testimonial-cardangenommen. - Die
transition-Eigenschaft glättet den Skalierungseffekt über 0,3 Sekunden, sodass er natürlich wirkt. - Wenn ein Benutzer mit der Maus über eine Karte fährt, skaliert sie sich subtil ein wenig hoch (1,05-mal ihre ursprüngliche Größe).
Diese kleine Änderung fängt das Auge des Benutzers und lässt dieses bestimmte Testimonial hervorstechen. Es ist ein subtiler Unterschied auf der Seite, aber definitiv ein bemerkbarer.
Elemente verzerren
Skewing ist eine Transformation, die es Ihnen erlaubt, Elemente entlang der X- oder Y-Achse zu neigen, wodurch ein Gefühl von Bewegung und Dynamik entsteht.
Insbesondere bietet die skew() Transformation eine Möglichkeit, ein Gefühl von Bewegung und Dynamik in die Elemente Ihrer Website zu bringen.
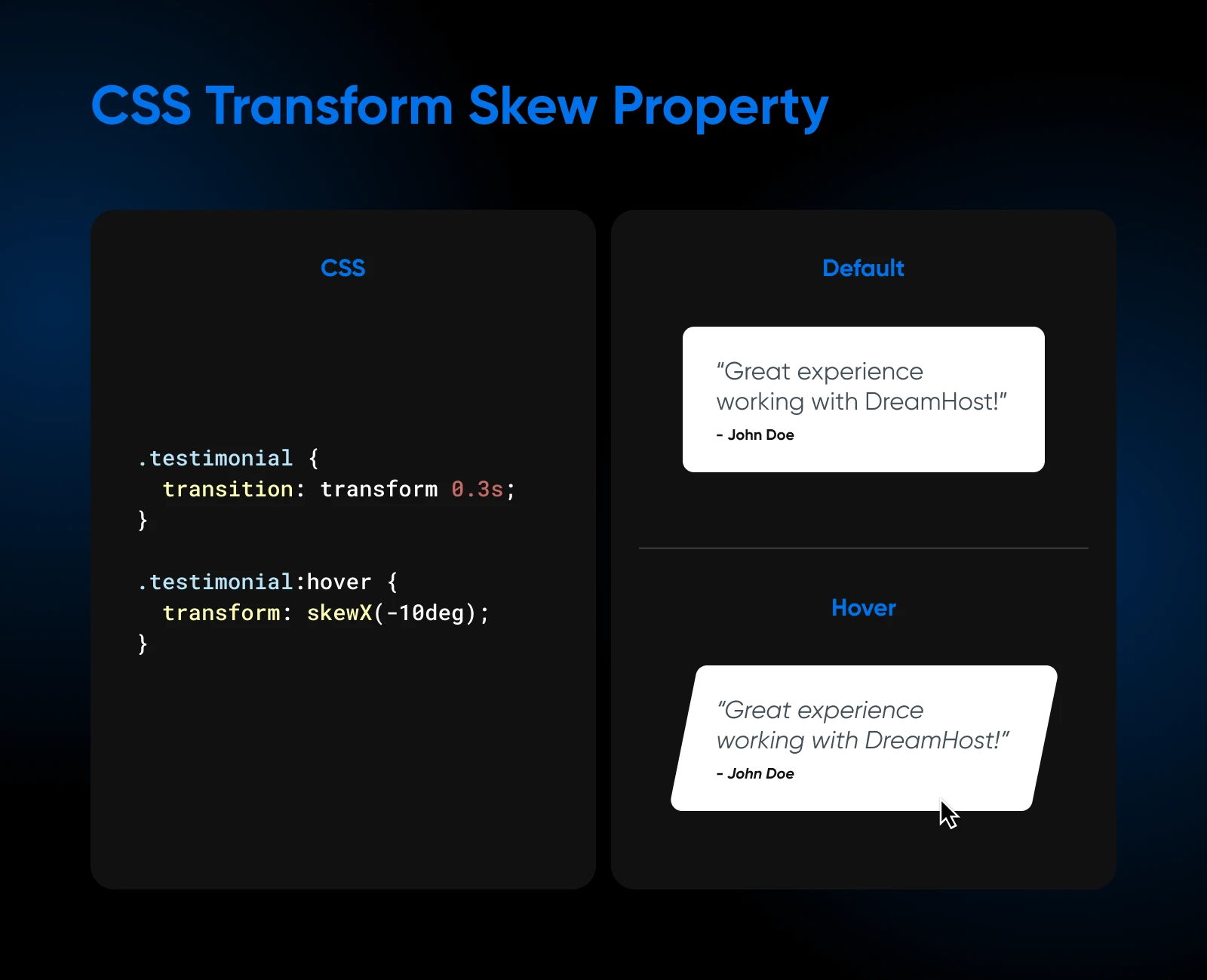
Erwägen Sie einen Abschnitt, der Kundenbewertungen gewidmet ist. Hier ist, wie Sie skew() verwenden können, um sie hervorzuheben:
.testimonial {
transition: transform 0.3s;
}
.testimonial:hover {
transform: skewX(-10deg);
}Wenn ein Benutzer über ein Testimonial fährt, neigt es sich subtil entlang der X-Achse um -10 Grad.
Diese leichte Verzerrung, erreicht durch die skewX() Funktion innerhalb der CSS Transform-Eigenschaft, verleiht visuelles Interesse ohne übermäßig ablenkend zu sein.

Sie werden auch bemerken, dass wir die Übergangseigenschaft konsequent hinzufügen und die Zeit als 0,3s für die Vollendung einer Animation angeben.
Elemente übersetzen oder verschieben
Übersetzung im Webdesign bedeutet, Elemente auf einer Seite zu verschieben.
Denken Sie daran wie folgt: Sie positionieren Elemente auf einem Raster und können sie entlang der X-, Y- oder sogar Z-Achse verschieben, ohne etwas anderes zu ändern oder zu bewegen.
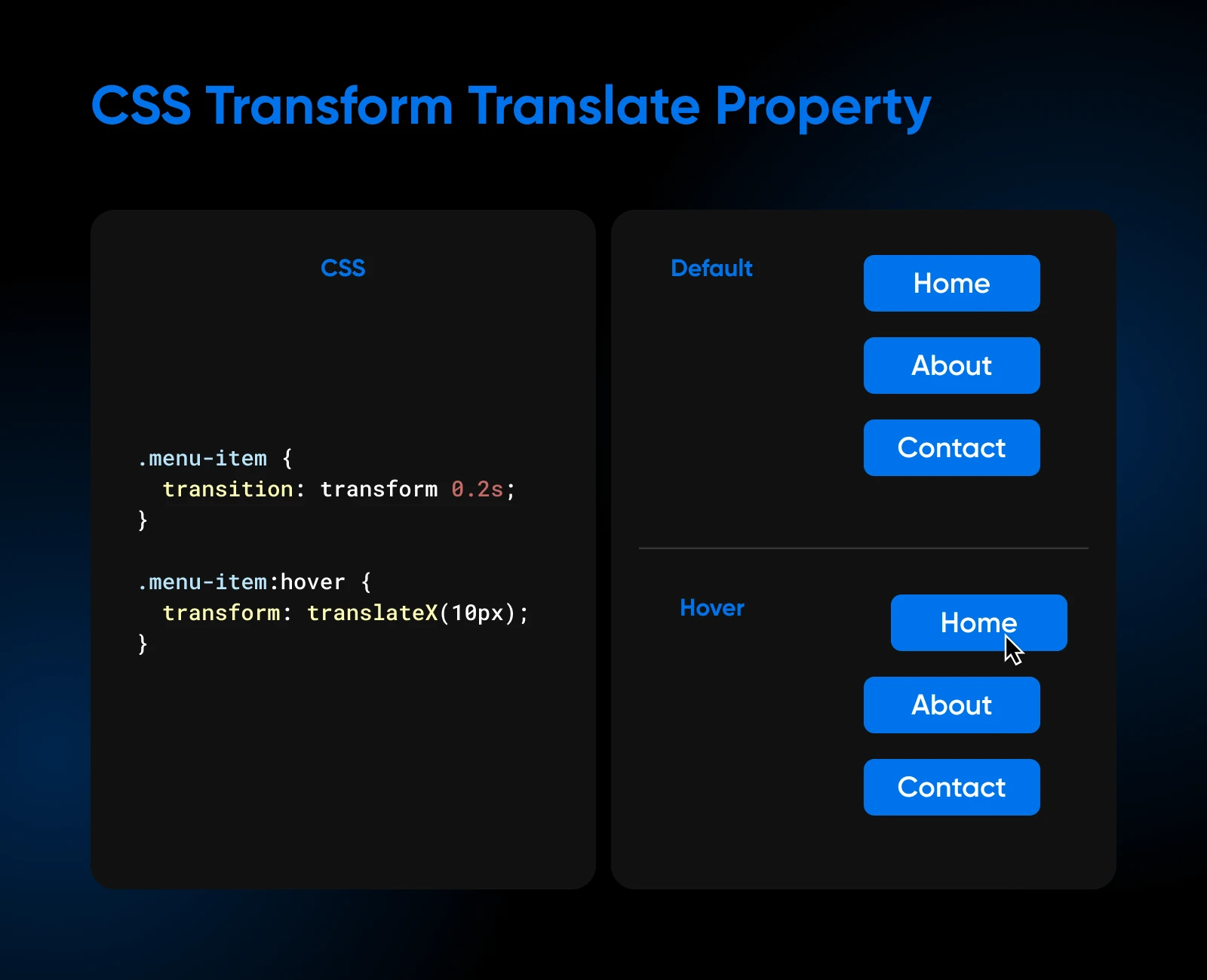
Angenommen, Sie haben eine Navigationsleiste auf Ihrer Website. Sie möchten, dass sie subtil reagiert, wenn der Cursor eines Besuchers über die Menüpunkte fährt.
Mit translate( ) können Sie das ermöglichen. Lassen Sie uns etwas Code ansehen, um dies besser zu verstehen:
.menu-item {
transition: transform 0.2s;
}
.menu-item:hover {
transform: translateX(10px);
}Was wir hier gemacht haben, ist die Anwendung eines einfachen Übergangseffekts. Wenn Sie jetzt den Cursor über ein .menu-item bewegen, verschiebt es sich sanft 10 Pixel nach rechts. Cool, oder?

Die Schönheit von Übersetzungen liegt darin, dass sie nicht nur auf Hover-Effekte beschränkt sind. Sie können sie verwenden, um coole Ein- und AusgangsAnimationen für Ihre Website Elemente zu erstellen, Elemente zu bewegen, die für spezifische Seiten relevant sind, wenn Sie sich auf dieser Seite befinden, und vieles mehr.
Grundlagen der 3D-CSS-Transformationen
Wir sind jetzt vertraut damit, Dinge nach oben, unten, links und rechts zu bewegen — das ist unsere typische 2D-Bewegung.
Jedoch erlaubt CSS Ihnen, in die Welt der 3D-Transformationen einzutreten, wo wir Elemente entlang der z-Achse manipulieren können.
Welche 3D-Transformationen bietet CSS?
- Zuerst die Rotationsfunktionen:
rotateX(angle),rotateY(angle)undrotateZ(angle). Um das zu veranschaulichen,rotateZist unser sich drehendes Rad,rotateYist eine umblätternde Seite, undrotateXist ein Münzwurf. Jede davon steuert die Rotation um ihre jeweilige Achse. translateZ(z)verschiebt ein Element entlang der Z-Achse. Ein positiver Wert bringt es näher, während ein negativer Wert es weiter zurückstößt. Man kann es sich wie das Einstellen des Zooms auf einer Kamera vorstellen, der auf verschiedene Tiefen fokussiert.- Die
scaleZ(z)-Funktionermöglicht es Ihnen, ein Element entlang der Z-Achse zu skalieren. Es ist wie das Strecken oder Zusammenpressen eines Elements entlang einer einzigen Linie. Werte größer als 1 lassen es näher erscheinen, während Werte zwischen 0 und 1 es in den Hintergrund rücken lassen.
Um einen 3D-Transformationseffekt zu erzeugen, müssen Sie eine Perspektive auf das übergeordnete Element setzen. Die Perspektiveigenschaft bestimmt den Abstand zwischen dem Betrachter und der z=0 Ebene und beeinflusst, wie die 3D-Transformationen wahrgenommen werden.
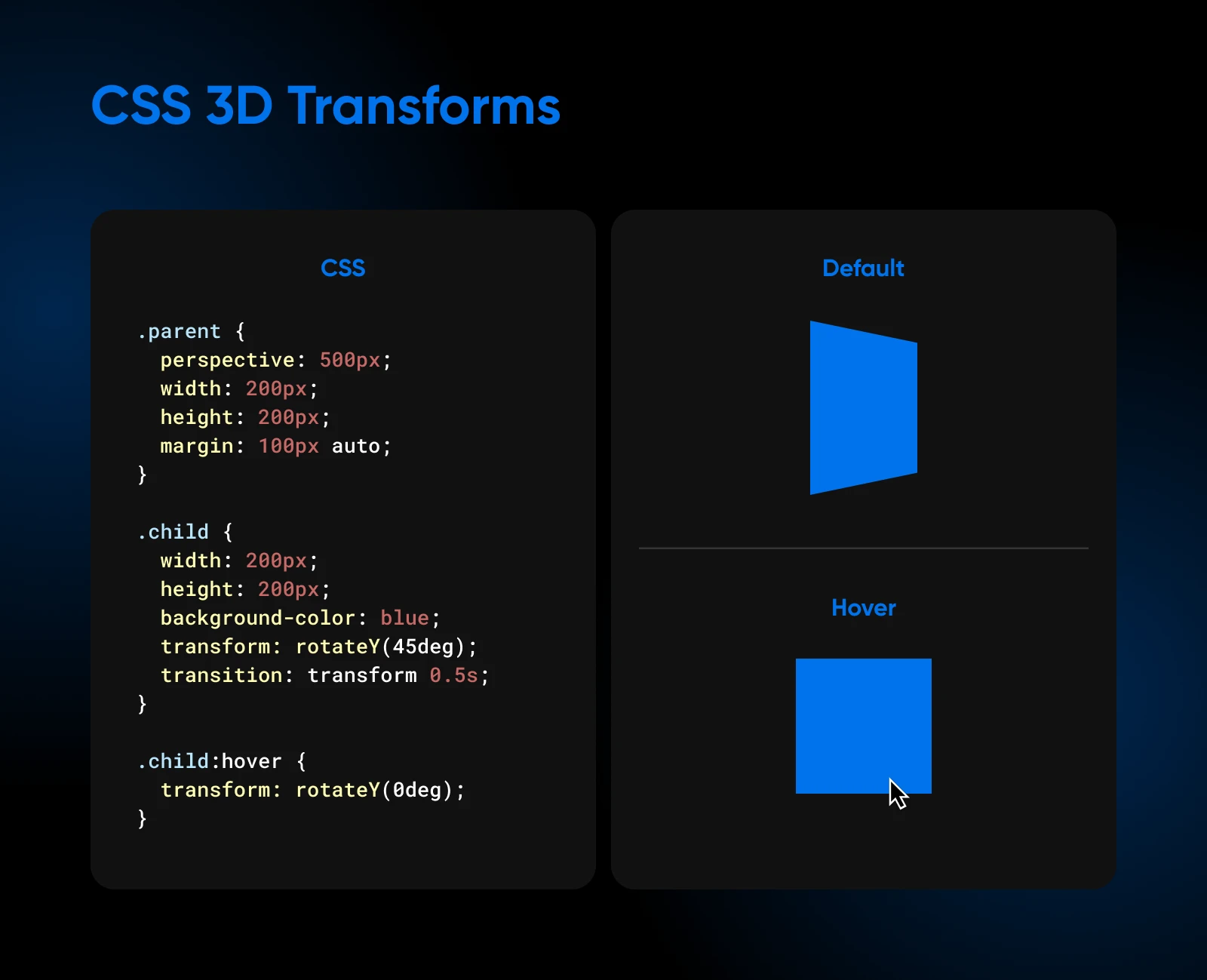
Lassen Sie uns einige weitere Stile hinzufügen, wie Breite, Höhe und Hintergrundfarbe, um den Übergang deutlicher zu machen, wenn Sie es von Ihrem Bildschirm aus betrachten:
.parent {
perspective: 500px;
width: 200px;
height: 200px;
margin: 100px auto;
}
.child {
width: 200px;
height: 200px;
background-color: blue;
transform: rotateY(45deg);
transition: transform 0.5s;
}
.child:hover {
transform: rotateY(0deg);
}Hier ist, wie das HTML aussehen würde:
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
Wir haben zwei Divs, Eltern und Kind. Die Eltern, unsere Bühne, haben ihre Perspektive auf 500 Pixel eingestellt. Das Kind, ein rotes Quadrat, ist anfangs um 45 Grad entlang der Y-Achse gedreht mit rotateY(45deg).
Beim Überfahren verwenden wir transform: rotateY(0deg), um die Drehung zurückzusetzen, sodass sie sanft in ihre ursprüngliche Position zurückkehren kann.
Steuerung des CSS-Transformationsursprungs
Standardmäßig finden CSS-Transformationen um die Mitte eines Elements herum statt. Sie können jedoch diesen Ursprungspunkt ändern, indem Sie die Eigenschaft transform-origin verwenden. Diese Eigenschaft ermöglicht es Ihnen, die X-, Y- und Z-Koordinaten des Punktes anzugeben, um den herum die Transformation stattfinden soll.
Die Syntax für die Eigenschaft transform-origin lautet wie folgt:
.element {
transform-origin: x-axis y-axis z-axis;
}Die Werte der x-Achse und y-Achse können unter Verwendung von Längeneinheiten (z. B. Pixel), Prozentangaben oder Schlüsselwörtern (links, zentriert, rechts, oben oder unten) angegeben werden. Der Wert der z-Achse ist nur für 3D-Transformationen relevant und wird mit Längeneinheiten spezifiziert.
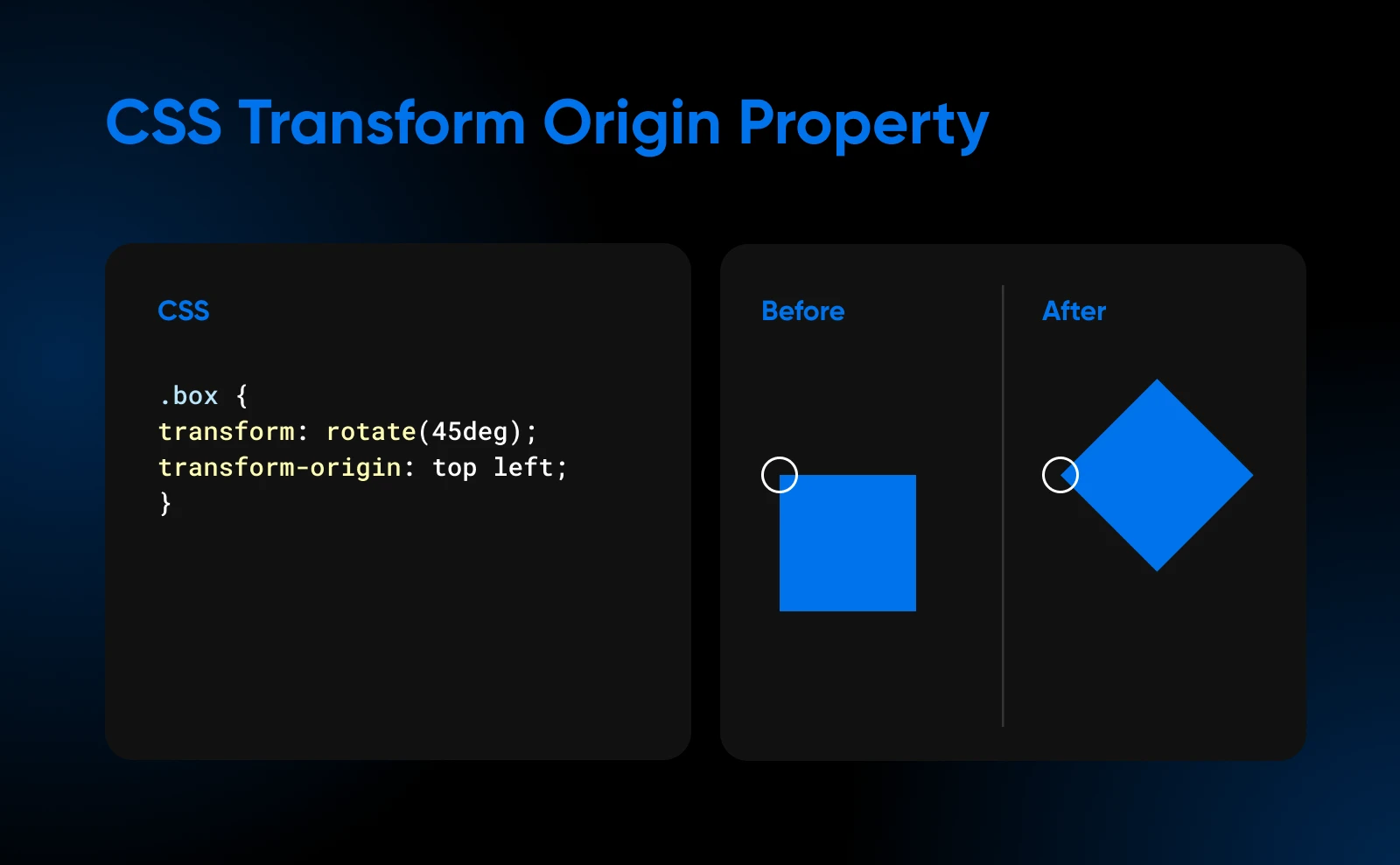
Hier ist ein Beispiel, das zeigt, wie sich die Änderung des transform-origin auf eine Drehung auswirkt:
.box {
transform: rotate(45deg);
transform-origin: top left;
}In diesem Fall wird das Element um 45 Grad um seine obere linke Ecke statt um sein Zentrum rotieren.

Die Eigenschaft transform-origin ermöglicht Ihnen eine fein abgestimmte Kontrolle darüber, wie Transformationen angewendet werden, und ermöglicht es Ihnen, präzisere und visuell ansprechende Effekte zu erstellen.
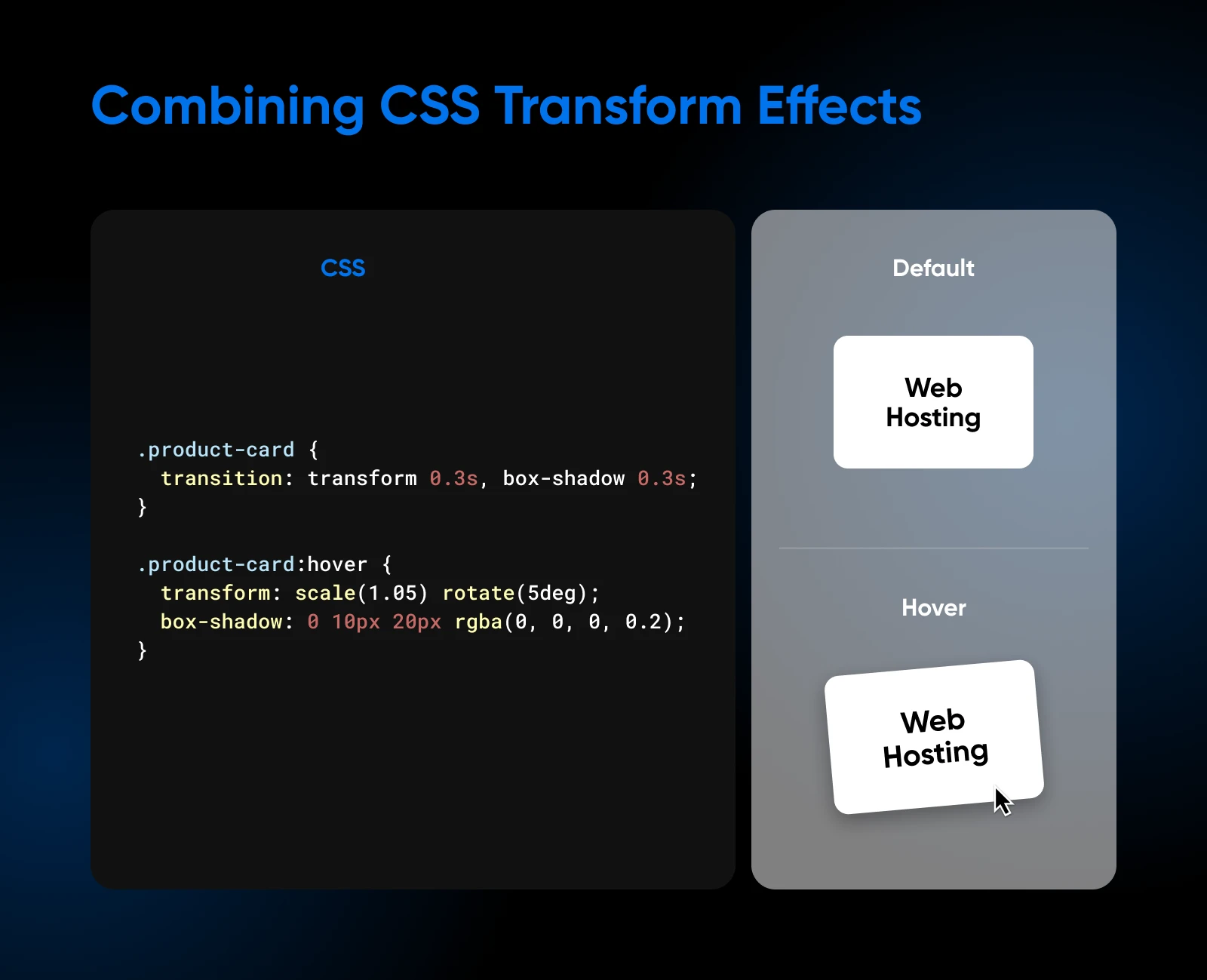
Erstellen komplexer CSS-Transform-Effekte durch deren Kombination
Einer der mächtigsten Aspekte der CSS-Transform-Eigenschaft ist die Möglichkeit, mehrere Transformationen zu kombinieren, um komplexe und visuell beeindruckende Effekte zu erzeugen. Indem Sie verschiedene Transformationsfunktionen zusammenketten, können Sie Ihre Kreativität entfalten und einzigartige und fesselnde Designs erschaffen.
Angenommen, Sie haben eine Produktkarte auf Ihrer E-Commerce-Website. Wenn ein Benutzer über die Karte fährt, möchten Sie, dass sie sich vergrößert, leicht dreht und mit einem Schatteneffekt von der Seite abhebt:
.product-card {
transition: transform 0.3s, box-shadow 0.3s;
}
.product-card:hover {
transform: scale(1.05) rotate(5deg);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
Wenn ein Benutzer mit der Maus über die Produktkarte fährt, skaliert sie sanft auf das 1,05-fache ihrer ursprünglichen Größe, dreht sich um 5 Grad und erhält einen Schlagschatten, der einen gehobenen Effekt erzeugt. Die Kombination aus Skalierung, Drehung und Schatten schafft eine dynamische und ansprechende Interaktion.
Zusammenfassung und kontinuierliches Lernen
Sie haben Zeit investiert, um CSS-Transformationen zu lernen: Drehen, Größenänderung, Schrägstellung und Positionierung, die es Ihnen ermöglichen, einige anspruchsvolle visuelle Effekte zu erzeugen. Diese Fähigkeit ist wirklich wertvoll für Websites zu erstellen, die gut funktionieren auf verschiedenen Bildschirmen und um Ihre Websites visuell ansprechender zu machen.
Dennoch gibt es noch mehr, was Sie damit tun können. Wenn Sie daran interessiert sind, weiter zu gehen, könnten Sie sich einige dieser Bereiche anschauen:
- Mit CSS fließende Übergänge und Animationen erstellen.
- 3D-Transformationen erkunden, um Ihren Designs Tiefe zu verleihen.
- Lernen, wie man SVG-Bilder für komplexere Effekte animiert.
- Kreative Wege finden, Transformationen mit anderen CSS-Eigenschaften zu kombinieren.
- Lernen Sie Tailwind CSS und Bootstrap CSS, um das Gesamtbild Ihrer Seite zu verbessern.
Der beste Weg, sich zu verbessern, ist, damit weiterzuarbeiten und neue Dinge auszuprobieren. So entdeckst du, was möglich ist und entwickelst deinen eigenen einzigartigen Stil.
Wenn Sie mit CSS beginnen, benötigen Sie wahrscheinlich ein schnelles Hosting, das Ihre Website nicht verlangsamt. Hier kommen die superschnellen Shared Hosting-Pläne von DreamHost für alle Ihre Website-Anforderungen!