Wenn Sie in irgendeinem Designbereich arbeiten — Grafikdesign, UX-Design, Webentwicklung — benötigen Sie ein Portfolio.
Für Designer und andere Kreative dient ein Online-Portfolio als Nachweis Ihrer Arbeit, wo Sie Ihren Fortschritt über die Zeit sehen und frühere Projekte potenziellen Kunden und Arbeitgebern präsentieren können. Es hilft Ihnen auch, Glaubwürdigkeit aufzubauen, Ihre persönliche Marke zu entwickeln, sich mit anderen in Ihrem Bereich zu vernetzen und Ihre Fähigkeiten zu demonstrieren.
Aber wie wir alle wissen, ist Eigenwerbung nie einfach. Daher kommt dieser Leitfaden ins Spiel. Wenn Sie etwas Inspiration für Ihr persönliches Portfolio benötigen, scrollen Sie weiter. Unten haben wir 26 Designportfolio-Beispiele – von den Besten der Besten – um Ihnen den Anstoß zu geben, mit Ihrem eigenen zu beginnen. Lernen Sie von diesen Großen und bereiten Sie sich darauf vor, Ihre beste Arbeit zu präsentieren.
Was ist ein Design-Portfolio?
Ein Designportfolio ist eine Sammlung Ihrer Arbeit als Designer, die Ihre Fähigkeiten, Erfahrungen und Kreativität präsentiert. Es handelt sich in der Regel um eine digitale Sammlung von Bildern, Videos oder anderen Medien, die Ihre Designarbeit auf professionelle und polierte Weise darstellt.
Warum benötigen Sie ein Design-Portfolio?
Als Designer ist ein Portfolio unerlässlich, da es als visuelle Darstellung Ihrer Fähigkeiten und Erfahrungen für potenzielle Kunden, Arbeitgeber oder Mitarbeiter dient. Es ermöglicht Ihnen, Ihre Designarbeiten zu präsentieren und Ihre Fähigkeit zu demonstrieren, Designprobleme zu lösen, innerhalb von Einschränkungen zu arbeiten und effektive Designlösungen zu liefern.
Hier sind einige Gründe, warum Sie ein Designportfolio benötigen:
- Um Ihre Fähigkeiten zu präsentieren: Ein Designportfolio ist eine hervorragende Möglichkeit, Ihre Designfähigkeiten und Fachkenntnisse potenziellen Kunden, Arbeitgebern oder Mitarbeitern zu präsentieren. Indem Sie Ihre Arbeiten professionell und poliert darstellen, können Sie Ihre Designfähigkeiten demonstrieren und Ihren Wert als Designer kommunizieren.
- Um sich abzuheben: In einem wettbewerbsintensiven Designbereich kann ein Portfolio, das sich abhebt, Ihnen helfen, sich von anderen Designern zu unterscheiden. Indem Sie Ihren einzigartigen Stil, Ansatz oder Ihre Perspektive präsentieren, können Sie Ihre Kreativität demonstrieren und zeigen, dass Sie etwas Besonderes zu bieten haben.
- Um Ihre Marke aufzubauen: Ein Designportfolio bietet auch die Möglichkeit, Ihre persönliche Marke zu entwickeln und aufzubauen. Indem Sie Ihre Arbeiten konsistent und zusammenhängend präsentieren, können Sie Ihre Identität als Designer festlegen und einen bleibenden Eindruck bei potenziellen Kunden, Arbeitgebern oder Mitarbeitern hinterlassen.
- Um neue Kunden oder Arbeitgeber anzuziehen: Ein Designportfolio kann Ihnen helfen, potenzielle neue Arbeitgeber und Kunden anzuziehen, indem es Ihre Fähigkeit zur Bereitstellung effektiver Designlösungen demonstriert. Zusätzlich können Sie durch die Präsentation Ihrer bisherigen Erfolge und die Hervorhebung Ihres Designprozesses Vertrauen bei potenziellen Kunden, Arbeitgebern oder Mitarbeitern aufbauen und Ihre Chancen erhöhen, eingestellt zu werden.
26 Designportfolio-Beispiele, die Sie sehen möchten
Bereit, Ihr eigenes Portfolio zu erstellen? Bevor Sie anfangen, werfen Sie einen Blick auf diese Portfolio-Websites und Beispiele — einige der trendigsten, kreativsten und innovativsten Portfolios im Web — um Sie zu inspirieren.
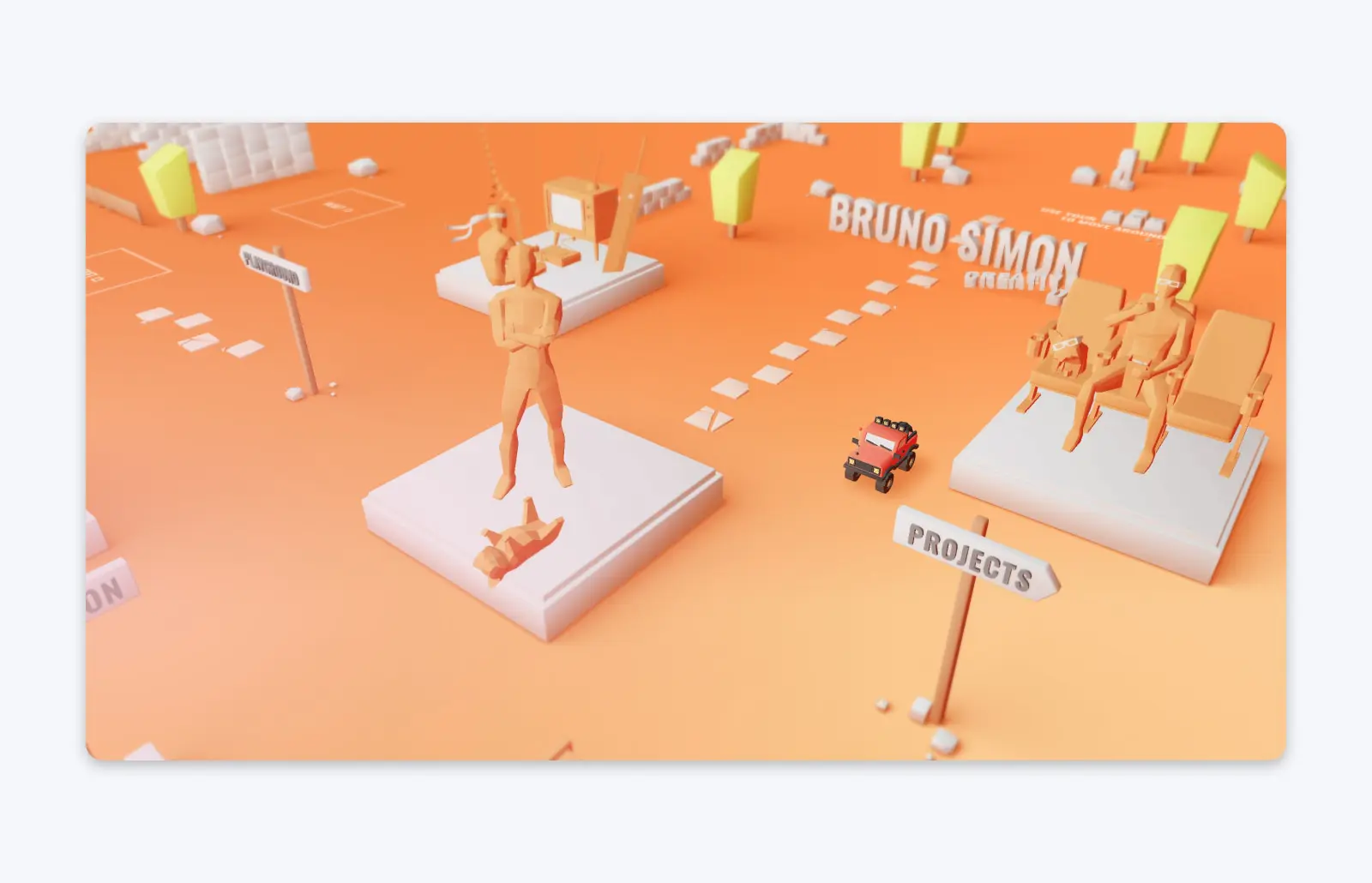
1. Bruno Simon

Bruno Simon, ein kreativer Entwickler mit Sitz in Paris, hat eine der einzigartigsten Portfolio-Websites, die Sie irgendwo sehen werden. Nach dem Betreten des Portfolios können Sie Ihre Tastatur verwenden, um ein kleines Auto durch eine virtuelle Welt zu fahren und es bei Simons vergangenen Projekten zu parken, um sie detaillierter anzusehen.
Im Jahr 2020 gewann Simons unglaublich kreatives Portfolio den Preis für die Webseite des Jahres bei awwwards. Dieses Format ist nicht eines, das für jeden Designer funktionieren würde — aber wenn Sie ein auffälliges, herausragendes Design wie dieses umsetzen können, ist es eine großartige Möglichkeit, Ihr Portfolio von der Masse abzuheben.
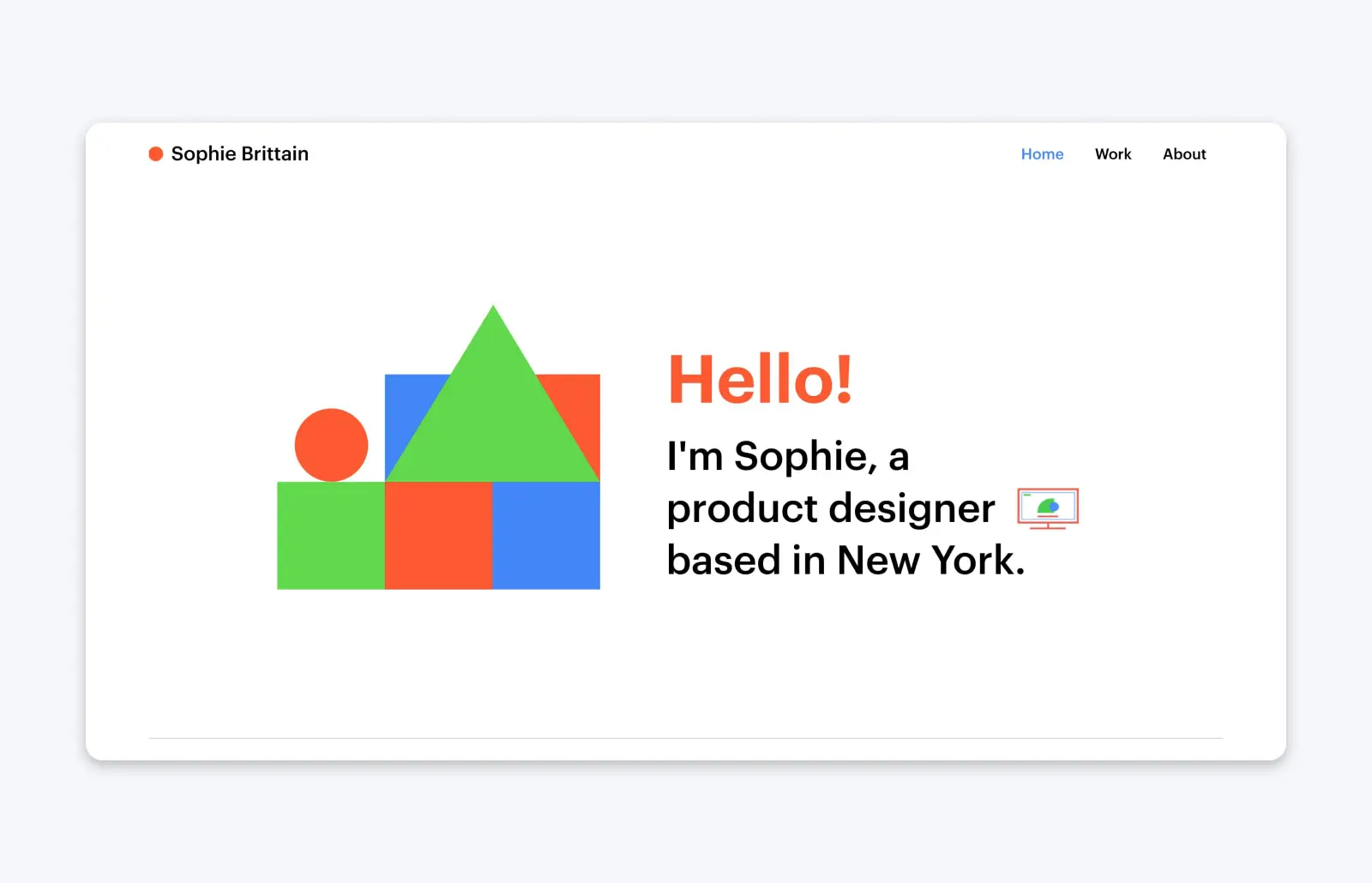
2. Sophie Brittain

Sophie Brittain, eine Produktdesignerin mit Sitz in New York, wählte einen viel einfacheren Weg für ihr Online-Portfolio. Nach einer spaßigen, farbenfrohen Lade-Seite sieht Sophies Portfolio ähnlich aus: Viel Farbe (neben reichlich Weißraum, um es hervorzuheben) und eine einfache, scrollbare Homepage, die einige ihrer besten Projekte hervorhebt. Es ist mit minimalem Aufwand gestaltet, aber dennoch effektiv und einprägsam.
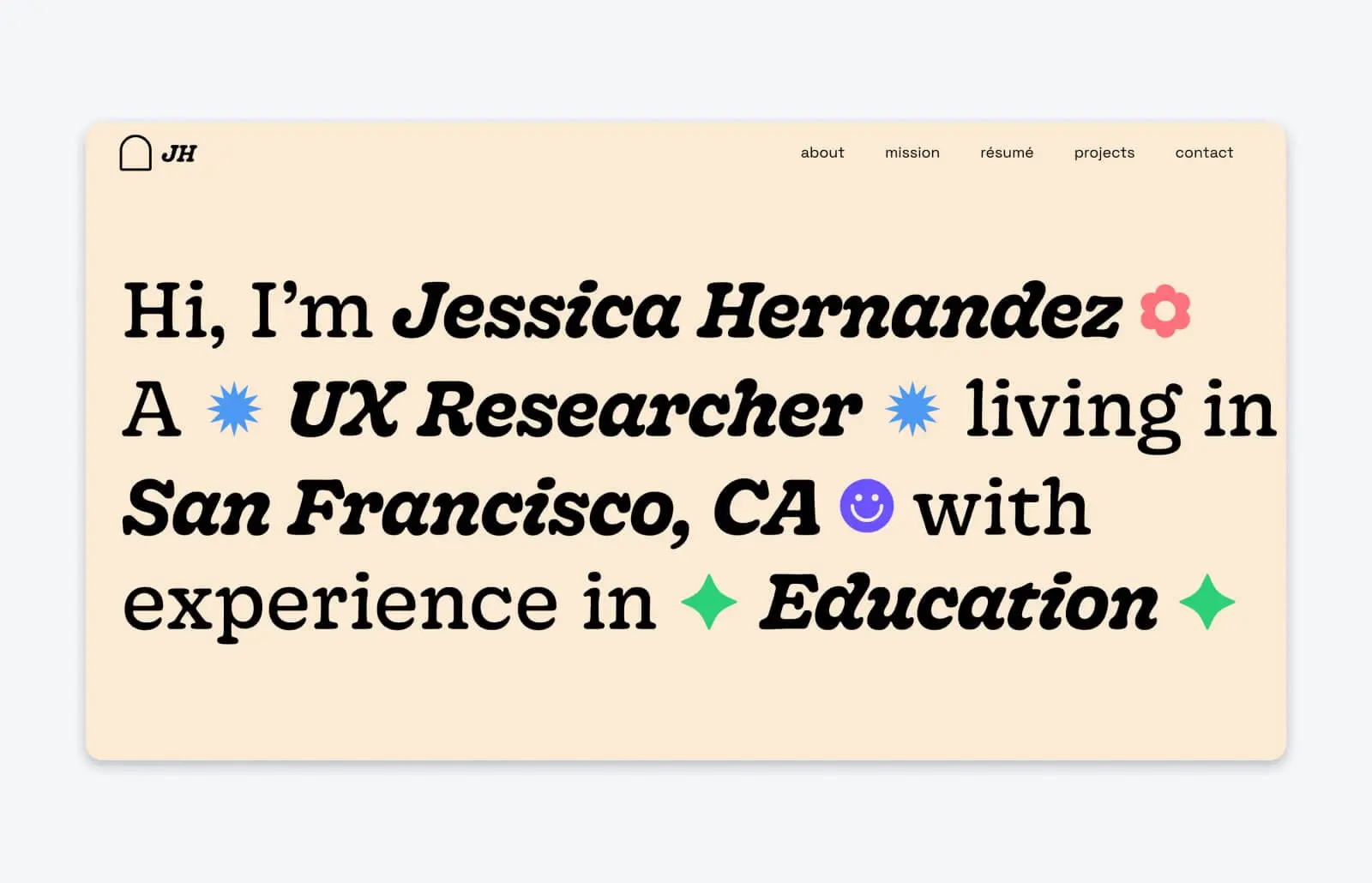
3. Jessica Hernandez

Jessica Hernandez ist eine UX-Forscherin und Schulberaterin, die in der Bay Area lebt. Ihr Portfolio ist aufgrund ihrer einzigartigen Arbeitserfahrung etwas anders, aber es ist immer noch absolut voller Persönlichkeit.
User Experience (UX)
User Experience (UX) bezieht sich darauf, wie Online-Besucher mit einer Website interagieren. Benutzer bewerten ihre virtuelle Erfahrung oft anhand der Benutzerfreundlichkeit und des Designs der Website sowie ihres allgemeinen Eindrucks vom Inhalt.
Mehr lesenJessica verwendet Emojis und Illustrationen, um ihre Liebe zur Farbe und zum Design in jedem Teil ihres Portfolios zum Ausdruck zu bringen. Sie beinhaltet sogar einen interaktiven Abschnitt, in dem Besucher ihren Hund Neo „treffen“ und ihm helfen können, seine virtuellen Spielzeuge aufzusammeln.
Das Ergebnis ist ein Portfolio, das zeigt, dass Jessica kreativ und lebensfroh ist—und wenn das die Stimmung ist, die Sie für Ihr Projekt benötigen, werden Sie sie sicherlich einstellen wollen.
4. Diana Tatarenko

Diana Tatarenko ist eine visuelle Designerin, die sich auf UX- und UI-Design spezialisiert hat. Ihr Portfolio hat ein auffälliges Design, gefüllt mit sauberen Linien und einzigartigen Schriftarten. Aber was es wirklich abhebt, ist, wie Diana ihre früheren Arbeiten potenziellen neuen Kunden und Arbeitgebern präsentiert.
Anstatt ihre Entwürfe nur auf einer Projektseite zu präsentieren, lädt Diana die Betrachter ihres Portfolios ein, ihren Prozess kennenzulernen. Für jedes Projekt erklärt sie das Problem, das ihr Kunde lösen musste – und wie sie ihm dabei mit Design geholfen hat. Es ist ein einzigartiger Ansatz, der sicherstellt, dass potenzielle neue Kunden Vertrauen in ihre Arbeit aufbauen – bevor sie sie überhaupt treffen.
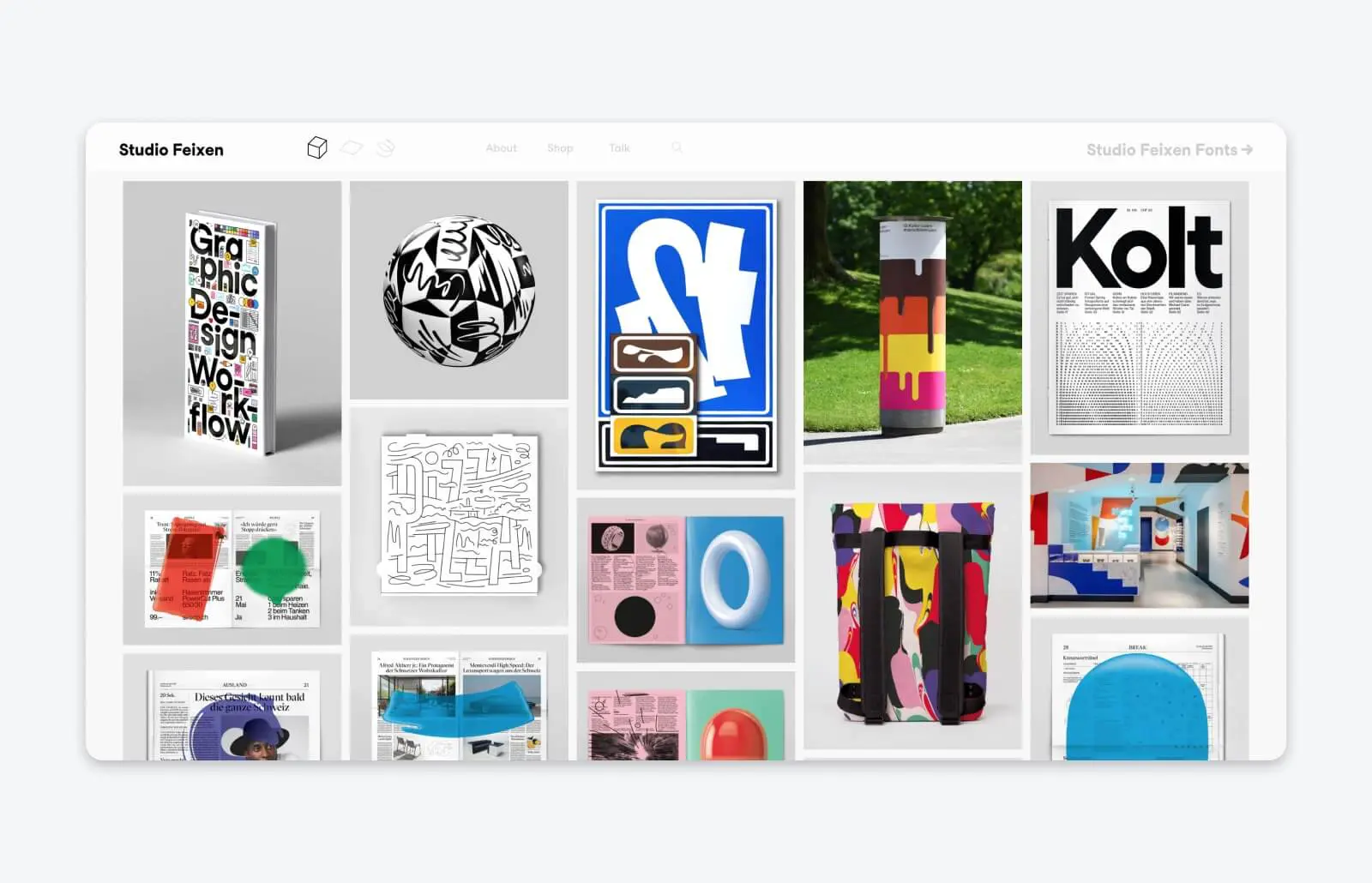
5. Studio Feixen

Studio Feixen ist ein in der Schweiz ansässiges Designstudio mit einer enormen Menge an Arbeiten, die es zu zeigen gibt. Das Studio maximiert sein Portfolio mit unterschiedlich großen Screenshots und Grafiken, die eine Menge ihrer früheren Arbeiten darstellen – und die Bilder fügen sich wie ein Puzzle zusammen, sodass sie trotz unterschiedlicher Größen einheitlich aussehen. Es spricht für die Designfähigkeiten des Studios und hilft, Vertrauen in ihre Arbeit zu schaffen.
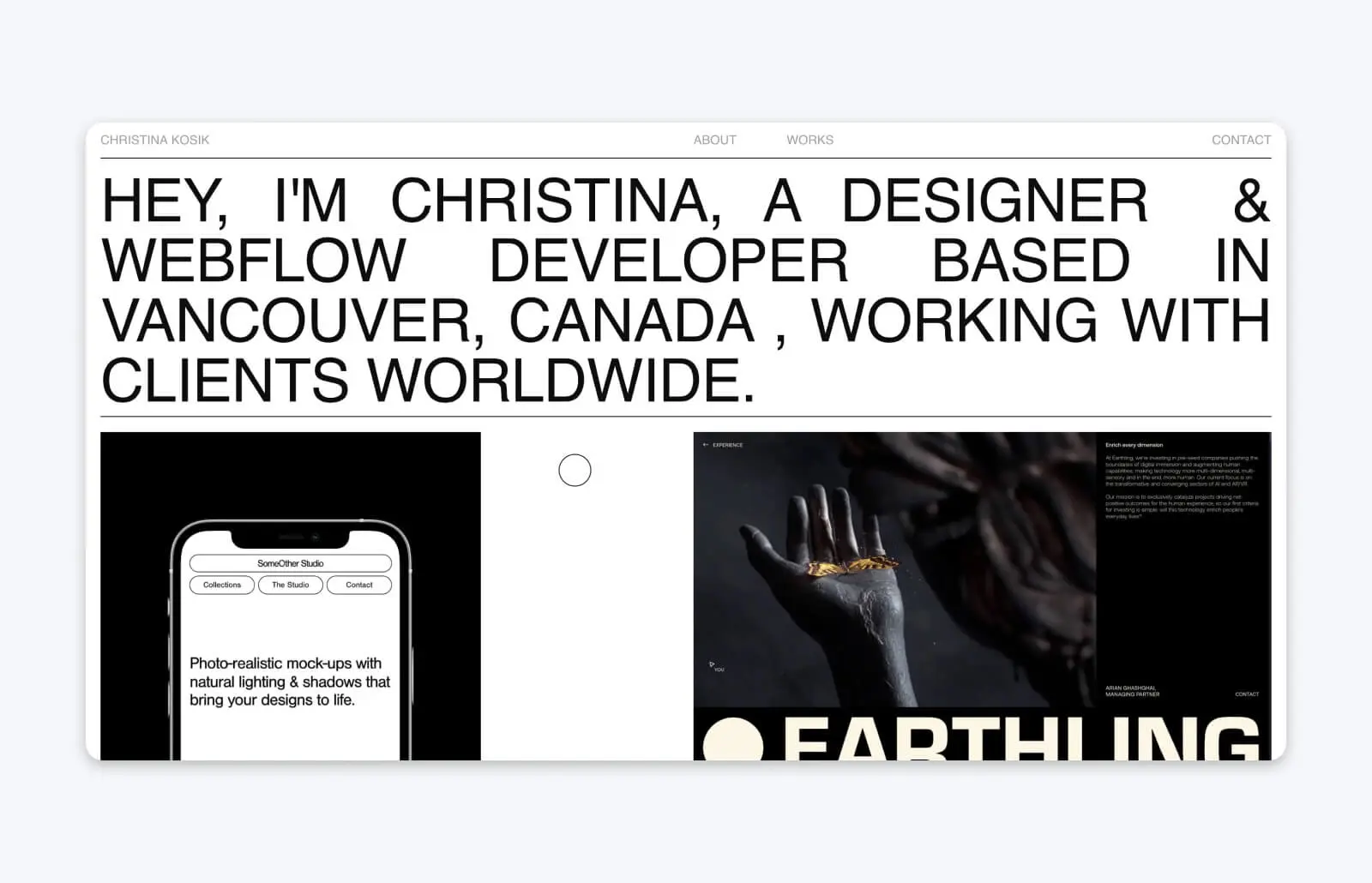
6. Christina Kosik

Die kanadische Designerin und Webflow-Entwicklerin Christina Kosik verwendet ihr Portfolio, um sicherzustellen, dass der wichtigste Teil hervorsticht: Ihre Arbeit.
Mit einem einfachen, minimalistischen Design sorgt Christina dafür, dass ihre hervorgehobenen Projekte auffallen — und sie trifft die unkonventionelle Entscheidung, ihre Arbeiten oben auf der Startseite zu platzieren und sich nach dem Durchscrollen ihrer Arbeitserfahrung vorzustellen.
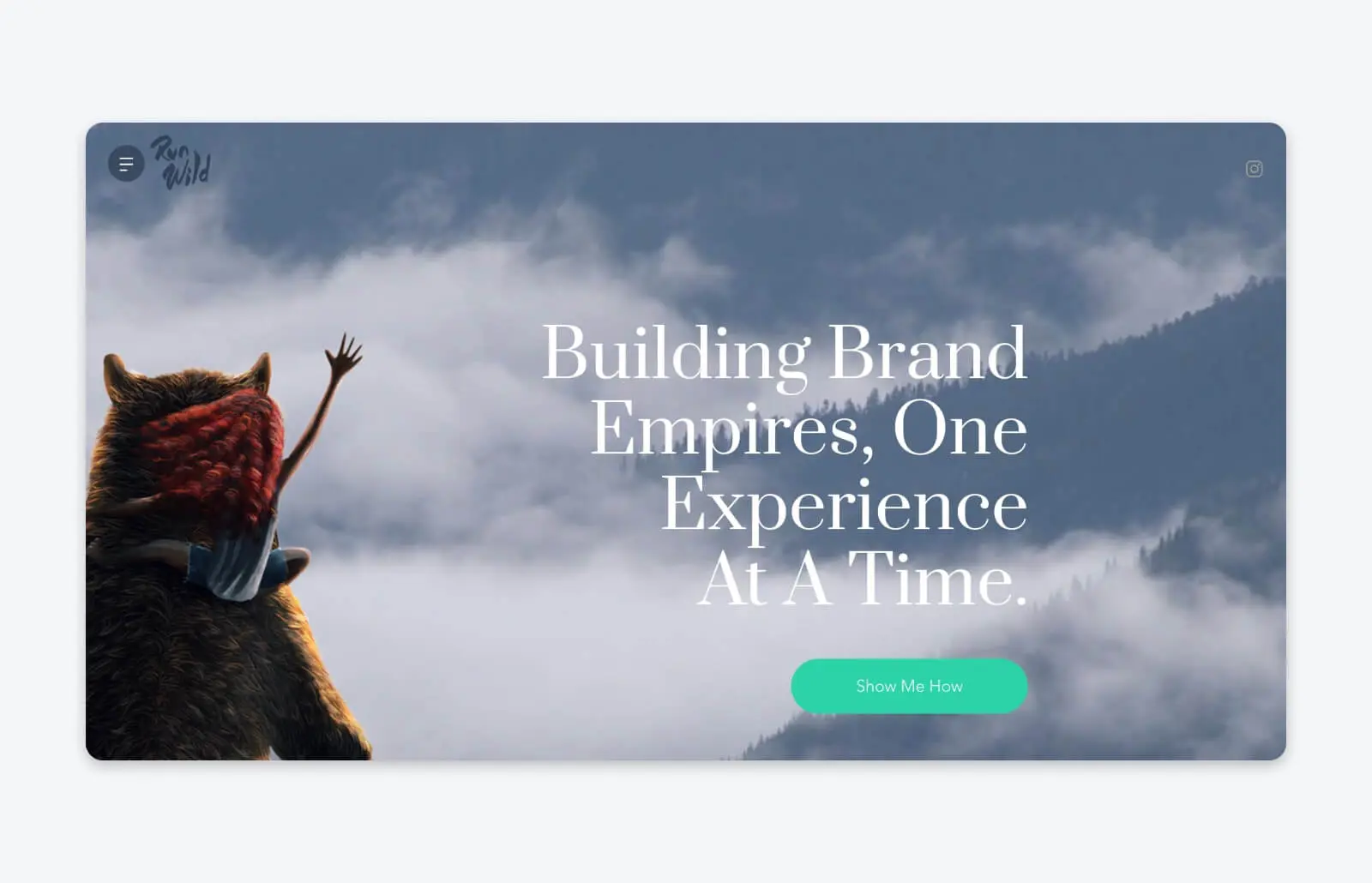
7. Run Wild Design

Chris von Run Wild Design trägt viele Hüte: UX/UI-Designer, Illustrator, Markenentwickler und Art Director, um nur einige zu nennen. Aber was Run Wild in ihrem Portfolio gut gemacht hat, ist die Präsentation all dieser unterschiedlichen Erfahrungen und Fachkenntnisse, ohne dass die Website überladen oder zu lang wirkt.
Kombinieren Sie das mit dem kreativen Video-Hintergrund auf der Startseite, und Sie erhalten ein Webdesign, das die Markenfähigkeiten von Run Wild unterstreicht — ihre Seite ist ein Beispiel für Markenkohäsion und zeigt, dass dies eine Agentur ist, der Sie den Aufbau und die Entwicklung Ihrer Projekte oder Unternehmensmarke anvertrauen können.
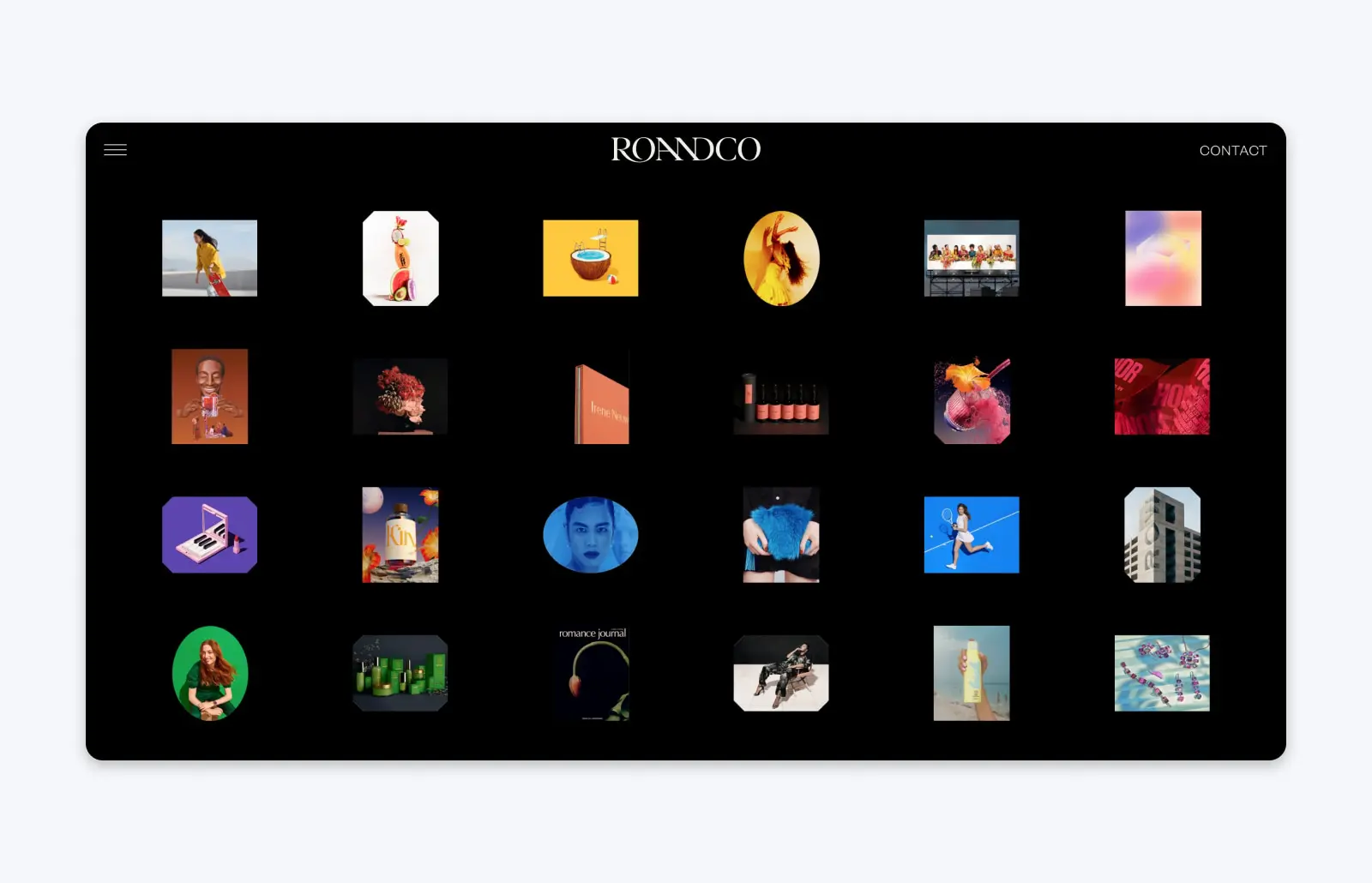
8. RoAndCo

Das in New York City ansässige Designstudio RoAndCo wurde von der Kreativdirektorin Roanne Adams gegründet. Die Portfolio-Website fängt Roannes redaktionelle Erfahrung wirklich ein mit ihrem visuell ansprechenden Rasterlayout, geteilten Bildschirmgrafiken, Vollbildvideos und anderen auffälligen Designdetails.
Was das Portfolio von RoAndCo auszeichnet, ist, wie schön es sowohl auf einem großen Desktop-Bildschirm als auch auf Mobilgeräten ist. Responsives Design kann schwierig sein, wenn man so viele visuelle Elemente hat, aber dieses Portfolio zeigt, wie es gemacht wird.
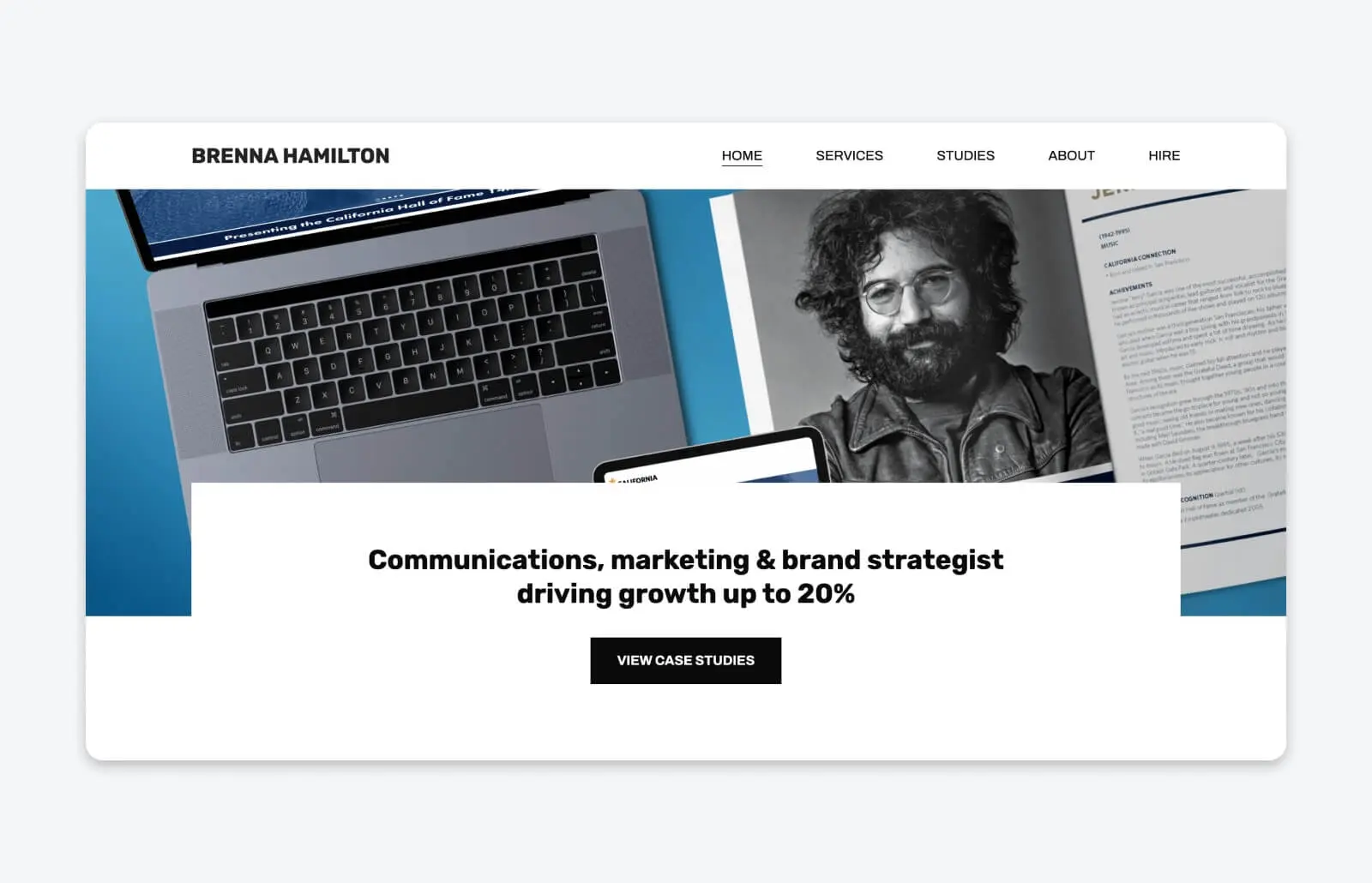
9. Brenna Hamilton

Kreativdirektorin Brenna Hamilton hat viele vergangene Arbeiten, die sie in ihrem Portfolio präsentieren möchte, aber sie verwendet ein elegantes, schlichtes Layout, um sicherzustellen, dass alles passt, ohne dass die Seite überladen oder überwältigend wirkt.
Eines der Dinge, die Brenna von der Masse abheben, ist, wie sie die Wirkung ihrer Arbeit untermauert. Sie hat eine ganze Seite ihres Portfolios den Fallstudien ihrer früheren Kunden gewidmet, die nicht nur die von ihr geleistete Arbeit zeigt, sondern auch die realen Ergebnisse, die sie damit erzielen konnte.
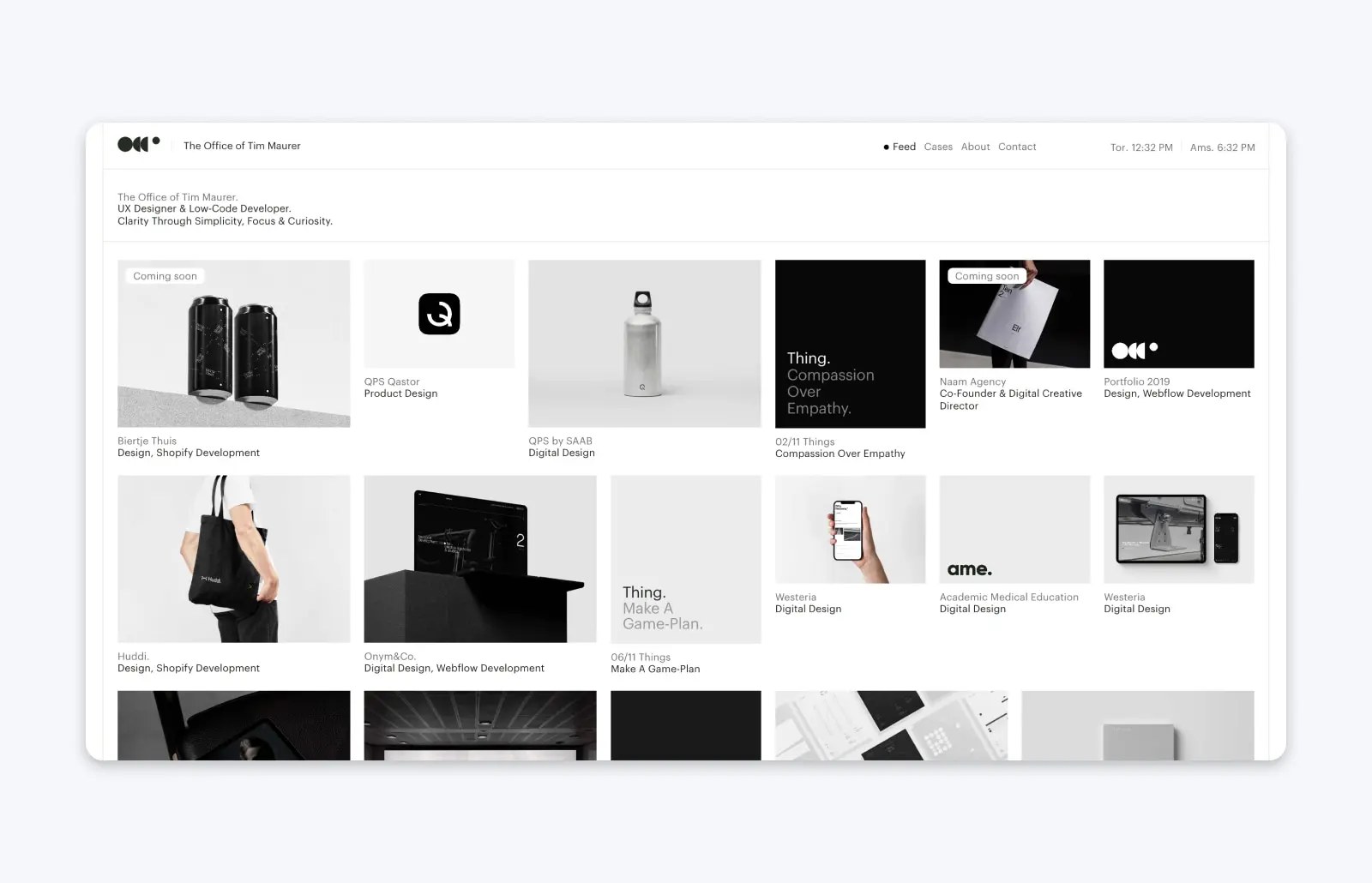
10. Timothy Maurer

Als UX-Designer und Low-Code-Entwickler beschreibt Timothy Maurer seine Arbeit als: „Klarheit, Einfachheit, Fokus und Neugier.“
Es zeigt sich in seinem Portfolio, wo er ein einfaches Layout verwendet, das einen langen, fließenden Feed all seiner vergangenen Projekte erstellt. Er hat jahrelange Erfahrung, die er zur Schau stellen kann, und die Einfachheit dieses Portfolios hilft ihm, die wahre Breite dessen, was er für frühere Kunden erreicht hat, zu demonstrieren — ohne dass das Portfolio überwältigend wirkt.
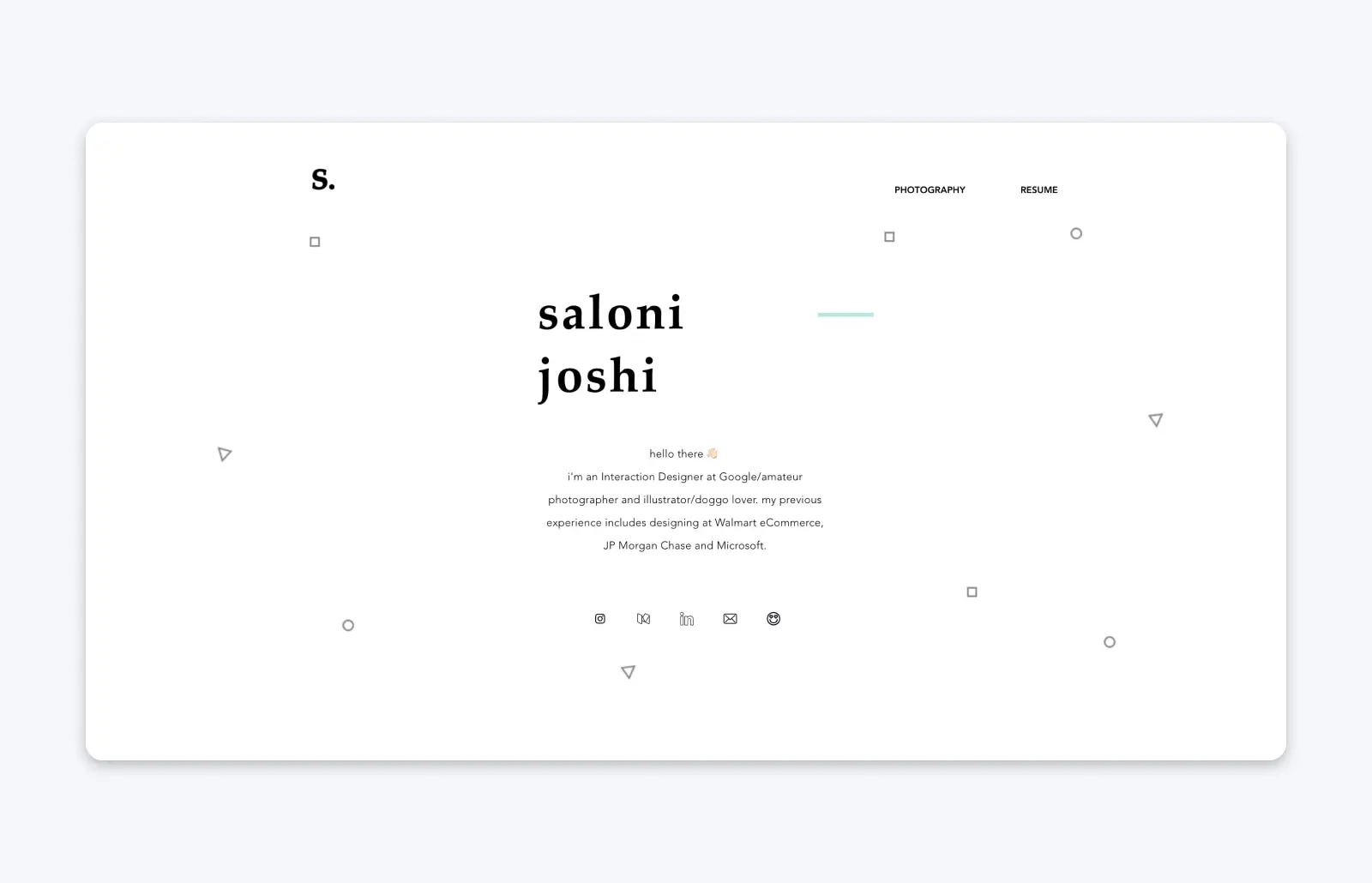
11. Saloni Joshi

Saloni Joshi ist eine Designerin mit Erfahrung im Bereich UX, die derzeit bei Google arbeitet — ihr Portfolio umfasst jedoch ihre Karriere mit vergangenen Projekten für Unternehmen wie Sam’s Club und Dynamic Signal.
Saloni verwendet ein einfaches, interaktives Layout, das es den Besuchern ermöglicht, durch ihre Arbeit zu scrollen, wobei Screenshots und Grafiken das fertige Projekt darstellen. Wenn man jedoch auf ein Projekt klickt, gelangt man auf eine Detailseite mit einer umfassenden Fallstudie, wo Saloni die Herausforderungen und den Prozess für jedes Werk erklärt, das sie auf ihrer Seite teilt.
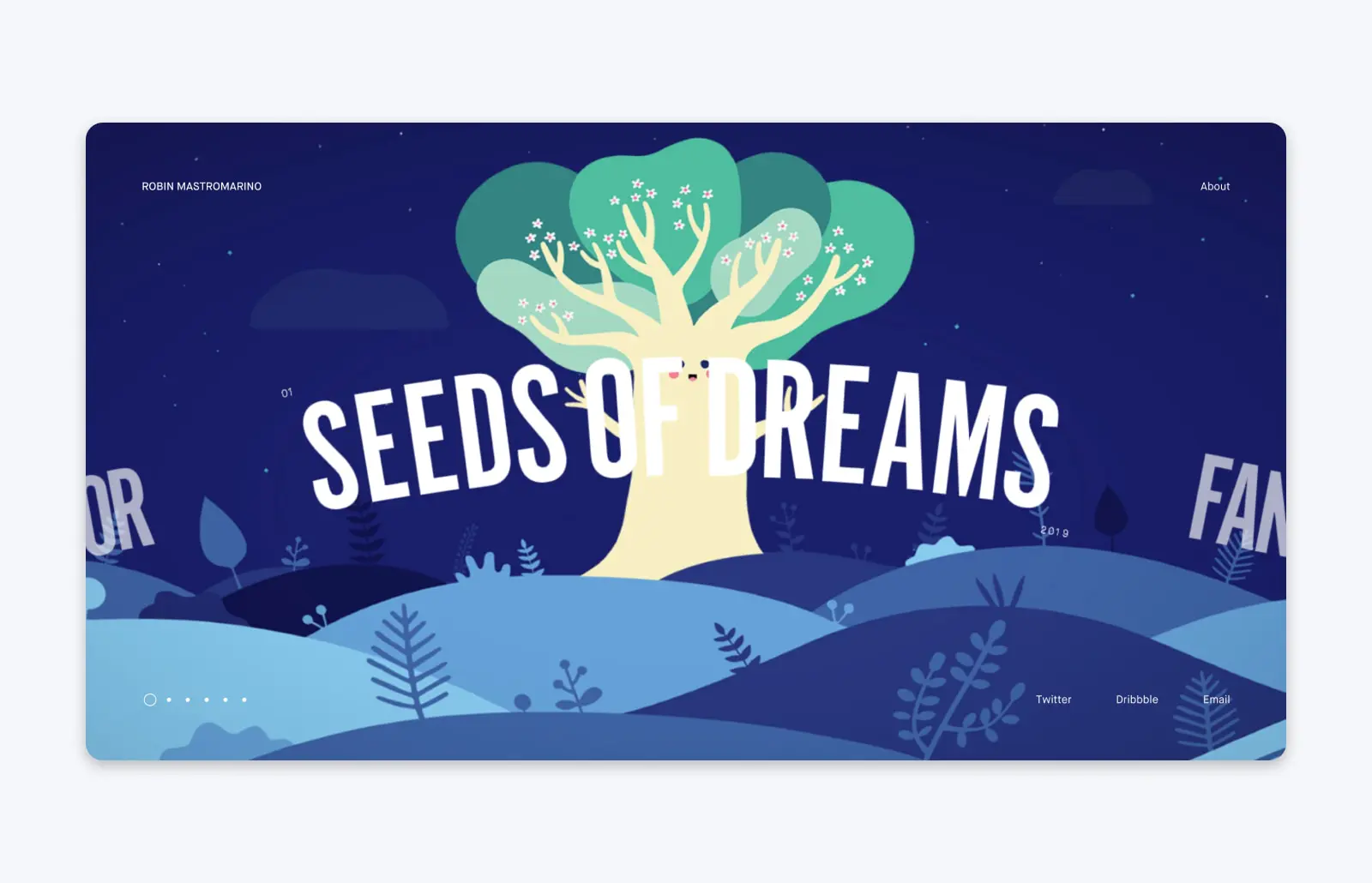
12. Robin Mastromarino

Robin Mastromarino, ein Interface-Designer aus Paris, verwendet ein wirklich einzigartiges und unvergessliches Webdesign für ein Portfolio, das sich von der Masse abhebt — und im Gedächtnis bleibt.
Robins Portfolio verwendet horizontales Scrollen, mit Animationen, die den Eindruck erwecken, jedes Projekt wäre auf einem Rad, das in eine Vollbildansicht rollt. Die resultierende Benutzererfahrung ist verspielt, aber dennoch sehr effektiv — Sie werden mit all der Farbe und Kühnheit von Robins Designs konfrontiert, innerhalb eines Beispiels der Art von Schnittstelle, die Sie erhalten können, wenn Sie ihn engagieren.
13. Andre Givenchy

Andre Givenchy ist der Gründer von Segern, einer Designagentur, die mit Marken wie Everyday Unicorns, Bambu Care und Gander zusammengearbeitet hat. Andres Portfolio ist unkompliziert, aber es gibt einige Schlüsselelemente, die ihn von der Masse der Portfolios im Internet abheben. Er hat ein ausgeprägtes Verständnis für sozialen Beweis — und wie wichtig dieser bei Geschäftsentscheidungen im digitalen Zeitalter sein kann —, daher ist seine Website voll von sozialen Beweisen der Wirkung seiner Arbeit: Beispiele, Bewertungen und Testimonials, um zu verdeutlichen, wie vielen Kunden er hervorragende Arbeit geleistet hat.
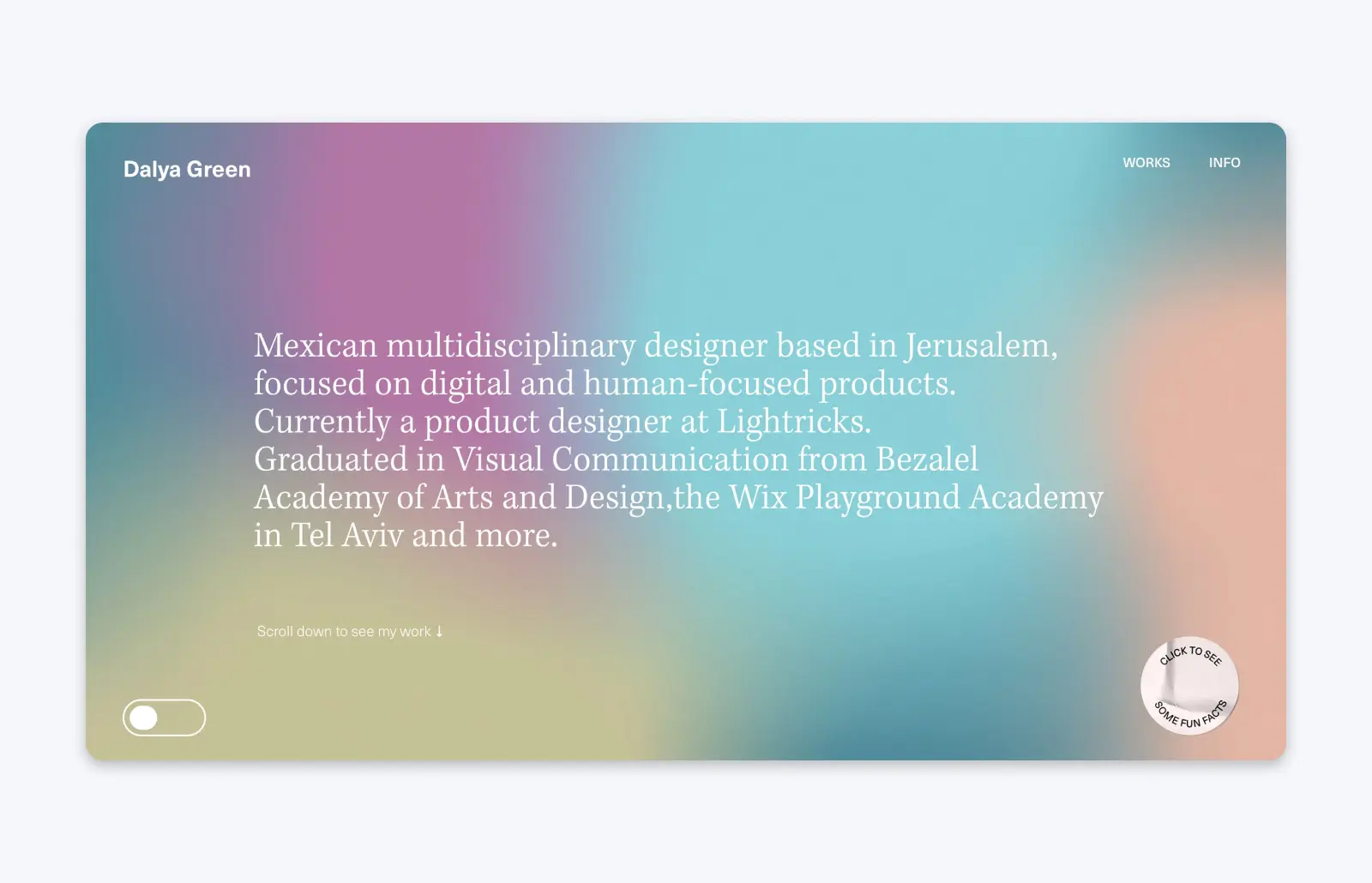
14. Dalya Green

Dalya Green ist eine multidisziplinäre Designerin aus Jerusalem, und ihr einfaches, aber kreatives und effektives Portfolio ist nur eine Seite lang, aber dennoch sehr eindrucksvoll.
Geladen mit Farbe und auffälliger Typografie sticht Dalyas Portfolio sofort ins Auge: Ihre Arbeit. Während ihr Portfolio ihre Erfahrung in den Vordergrund stellt, bringt sie immer noch ihre Persönlichkeit ein (und gibt den Besuchern die Möglichkeit, sie auf einer persönlicheren Ebene kennenzulernen) mit einem Knopf, den man drücken kann für Pop-up-Funfacts über sie, wie zum Beispiel, dass sie jeden Morgen damit beginnt, ihren Balkongarten zu gießen.
15. Active Theory

Active Theory, eine in LA ansässige kreative digitale Agentur, nutzt ihr Portfolio als Meisterkurs darin, Ihre persönliche Marke mit der Notwendigkeit auszubalancieren, Ihre Arbeit sauber zu präsentieren.
Von dem Moment an, in dem Sie die Website von Active Theory betreten, wird es zu einem immersiven Erlebnis, das darauf ausgelegt ist, eine Stimmung zu erzeugen: dunkel, schmuddelig und ein wenig cyberpunk. Das Erlebnis wird durch mausaktivierte Bildschirmfehler und andere Animationen noch fesselnder.
Aber wenn Sie zur Arbeitssammlung von Active Theory navigieren, wird die Seite viel einfacher, mit Videos in voller Seite, die garantieren, dass Sie sich nun voll und ganz in die Erfahrungen und Designs der Agentur vertiefen. Es stellt sicher, dass jeder Besucher sich vollständig darauf konzentriert, was diese Agentur leisten kann, und es ist unglaublich effektiv.
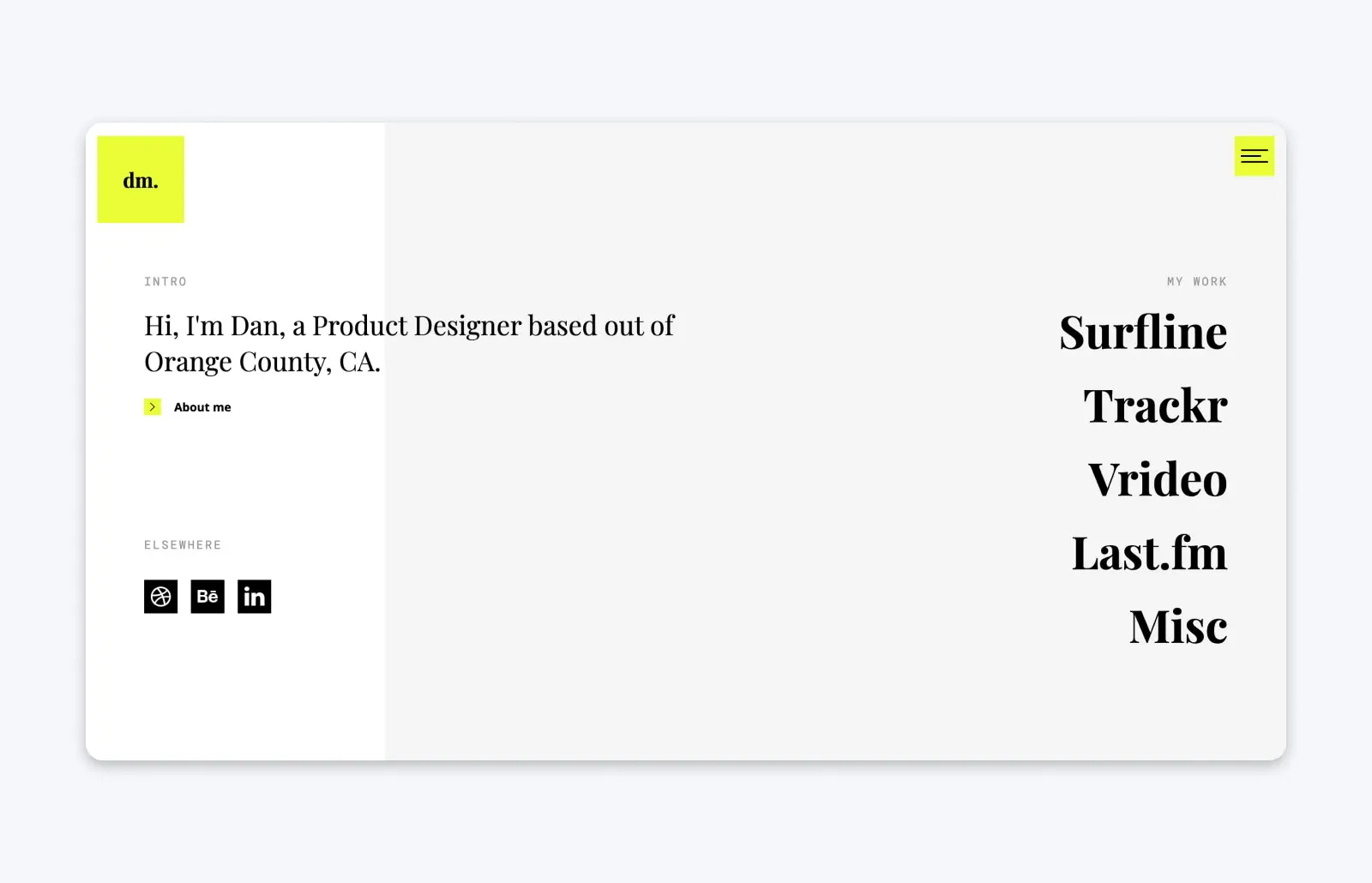
16. Dan Machado

Auf den ersten Blick sieht Dan Machados Portfolio einfach und minimalistisch aus. Aber wenn Sie mit der Maus über seine Arbeitsliste fahren, explodiert die Seite mit Visualisierungen, um einen kleinen Einblick in jedes Projekt zu bieten.
Sobald Sie auf ein Projekt klicken, gelangen Sie auf eine Detailseite, auf der Dan eine Kombination aus Bildern und überzeugenden Texten verwendet, um die Geschichte jedes Projekts zu erzählen — er zeigt nicht nur seine Arbeit, sondern auch seinen Prozess und seine Wirkung.
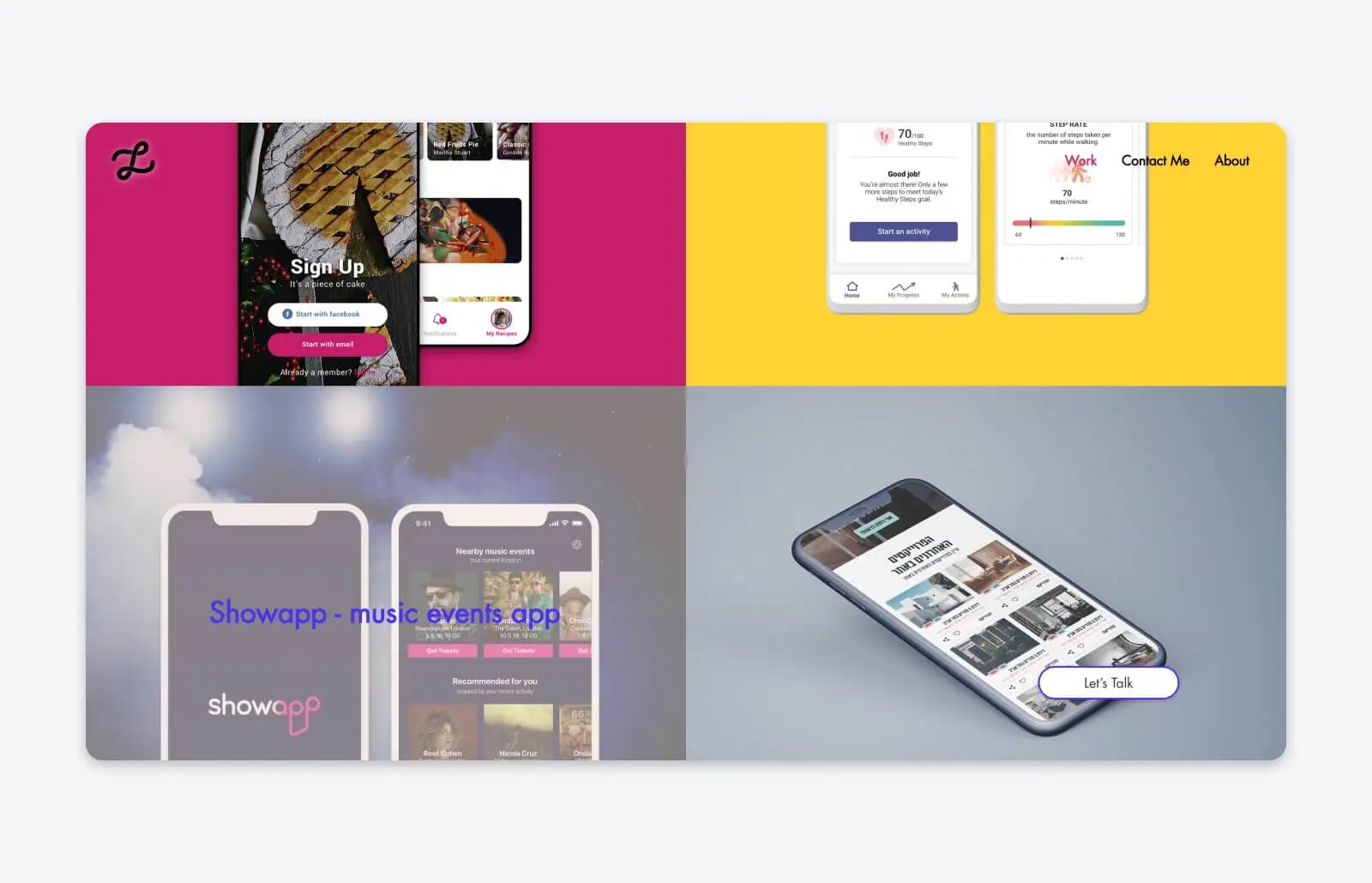
17. Lital Karni

Lital Karni, eine UI- und UX-Designerin mit Sitz in Tel Aviv, hat ein Portfolio, das auf den ersten Blick ziemlich einfach aussieht. Sie verwendet jedoch eine Reihe von cleveren Design-Tricks, um Besucher anzuziehen und ihre eigene persönliche Marke ständig zu stärken.
Zuerst gibt es die Art und Weise, wie jedes ausgestellte Projekt einen individuell gefärbten Hintergrund hat, der dazu dient, jeden Teil ihrer Erfahrung hervorzuheben.
Während die Besucher durch Litals Portfolio scrollen, könnten sie eines bemerken, das auf der Seite statisch bleibt: Ihr einzigartiges Logo-Design, das es Ihnen ermöglicht, von überall zu klicken und zum Abschnitt “Über” am Anfang der Seite zurückzukehren. Es hält Lital als Designerin im Mittelpunkt, selbst während Sie ihre Arbeiten betrachten.
18. Velvet Spectrum

Velvet Spectrum ist das professionelle Pseudonym für den australischen Digital-Künstler Luke Choice. Mit seinem Online-Portfolio lässt Luke seine Arbeiten für sich sprechen, die in einem Raster dargestellt werden, das statische Bilder, 3-D-Grafiken und Animationen mischt, um das breite Spektrum an Talenten und Fähigkeiten zu demonstrieren, die gezeigt werden.
Alles auf Lukes Portfolio-Website sprudelt vor Farbe und taucht die Besucher in seinen einzigartigen Designstil ein, ohne viele Worte — denn sie sind hier einfach nicht nötig.
19. Greg Christian

Der in New York City ansässige Designer Greg Christian hat sein Portfolio wie einen (sehr modernen, extrem coolen) Lebenslauf gestaltet. Er beginnt mit der Auflistung seiner früheren Rollen, Erfahrungen und Standorte und geht dann zu einer Präsentation einiger seiner Projekte über. Das gesamte Portfolio befindet sich auf einer einzigen Seite, was es den Besuchern leicht macht, durchzuscrollen und sich mit seiner Arbeit vertraut zu machen.
20. Jung Hoe

UI/UX-Designer Jung Hoe hält sein Portfolio einfach, mit einer scrollbaren Seite, die vorstellt, wer er ist, und dann direkt zum wichtigen Teil übergeht: Seine Arbeit. Was sein Portfolio jedoch auszeichnet, ist der Umschalter, der es Besuchern ermöglicht, sein professionelles Portfolio zu sehen — oder ein Portfolio von Arbeiten, die er zum Spaß gemacht hat.
Diese kleine Funktion ermöglicht es Besuchern, wirklich ein Gefühl dafür zu bekommen, wer Jung ist und was ihm wichtig ist, und bringt gleichzeitig eine Menge Persönlichkeit in sein Portfolio, während es gleichzeitig effektiver macht.
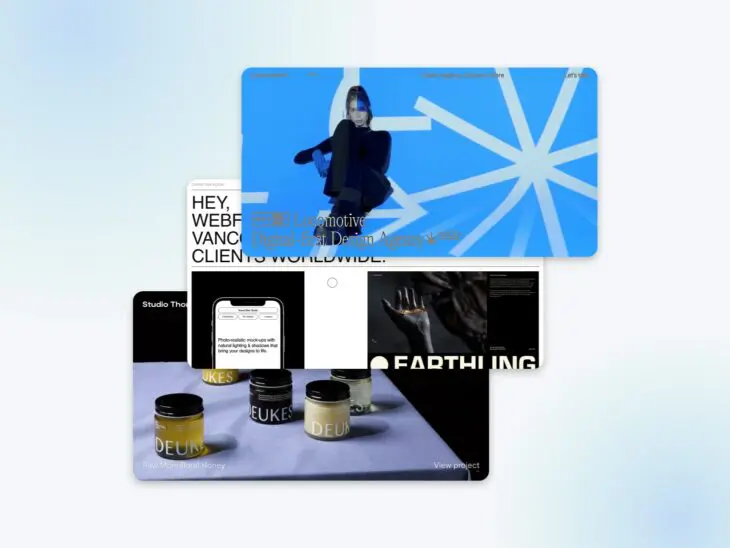
21. Locomotive

Die in Montreal ansässige Digital-First-Kreativagentur Locomotive hat sich auf die Schaffung digitaler Erlebnisse spezialisiert und ließ sich die Gelegenheit nicht entgehen, dies auch mit ihrem eigenen Portfolio an Arbeiten zu demonstrieren. Ihre Website ist sehr ansprechend und interaktiv, zieht die Besucher immer mehr in ihren Bann, je weiter sie erkunden.
Eines der auffälligsten Merkmale der Portfolio-Website von Locomotive ist, wie sie spielerische, unterhaltsame Animationen verwenden, um das visuelle Interesse zu erhöhen. Natürlich ist das ein Wagnis — solche Details können gimmickhaft wirken oder ablenkend sein. Aber Locomotive zeigt, dass hochwertige animierte Verzierungen, wenn sie richtig eingesetzt werden, alle kleinen Details der Seite hervorheben.
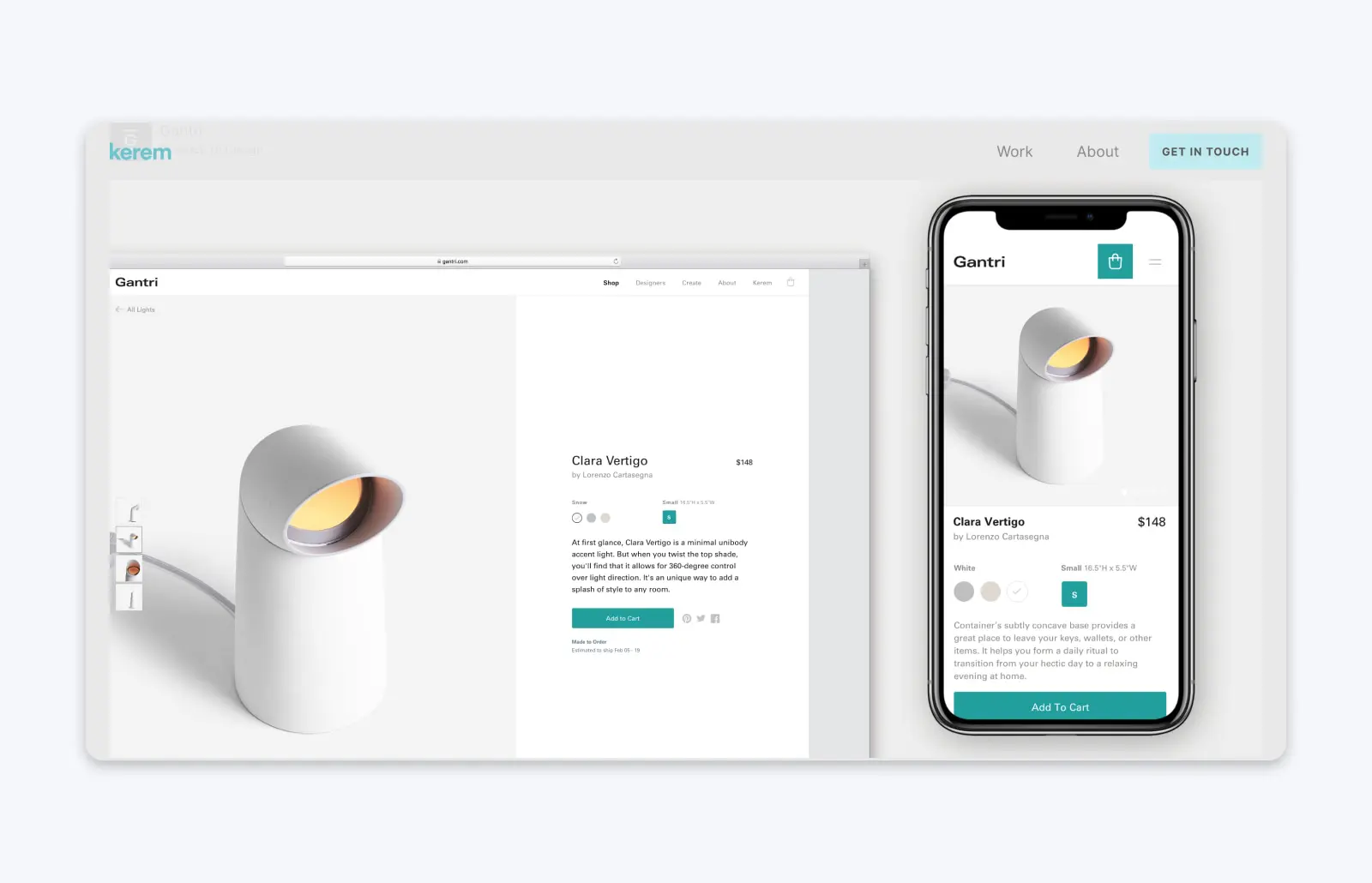
22. Kerem Suer

Kerem Suer, ein interdisziplinärer Designer mit Sitz in San Francisco, stellt sich in seinem Portfolio selbst in den Mittelpunkt — schließlich stellen potenzielle Kunden nicht nur seine Arbeit ein, sie stellen ihn ein.
Er verleiht seiner „Über mich“-Seite Persönlichkeit, indem er Zitate aus seinen Vorträgen sowie Ausschnitte und Feeds aus seinen Social-Media-Profilen hinzufügt. Um potenziellen Kunden noch mehr entgegenzukommen, fügt er seiner Kontaktseite einige hilfreiche Details hinzu: seine Verfügbarkeit für Aufträge und seine durchschnittliche Antwortzeit.
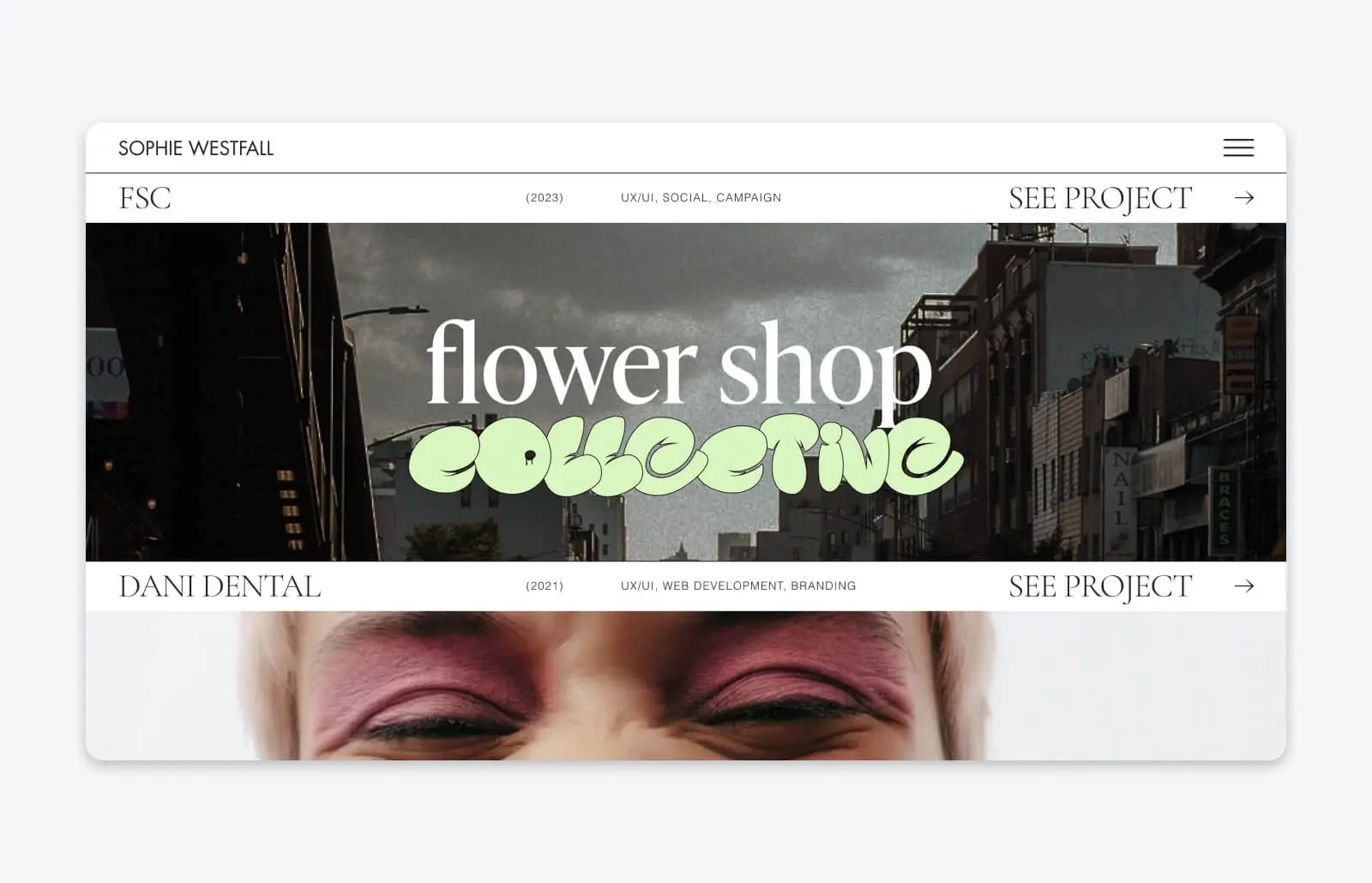
23. Sophie Westfall

Wenn Sie ein trendiges, modernes UX/UI-Design wünschen, sollten Sie Sophie Westfall engagieren, nachdem Sie ihr Portfolio betrachtet haben. Mit ihren einfachen, klaren Linien, kreativem Design und der Verwendung der aktuellsten Designtrends, dreht sich alles in Sophies Portfolio um ihren Stil, der jung, mutig und modern ist.
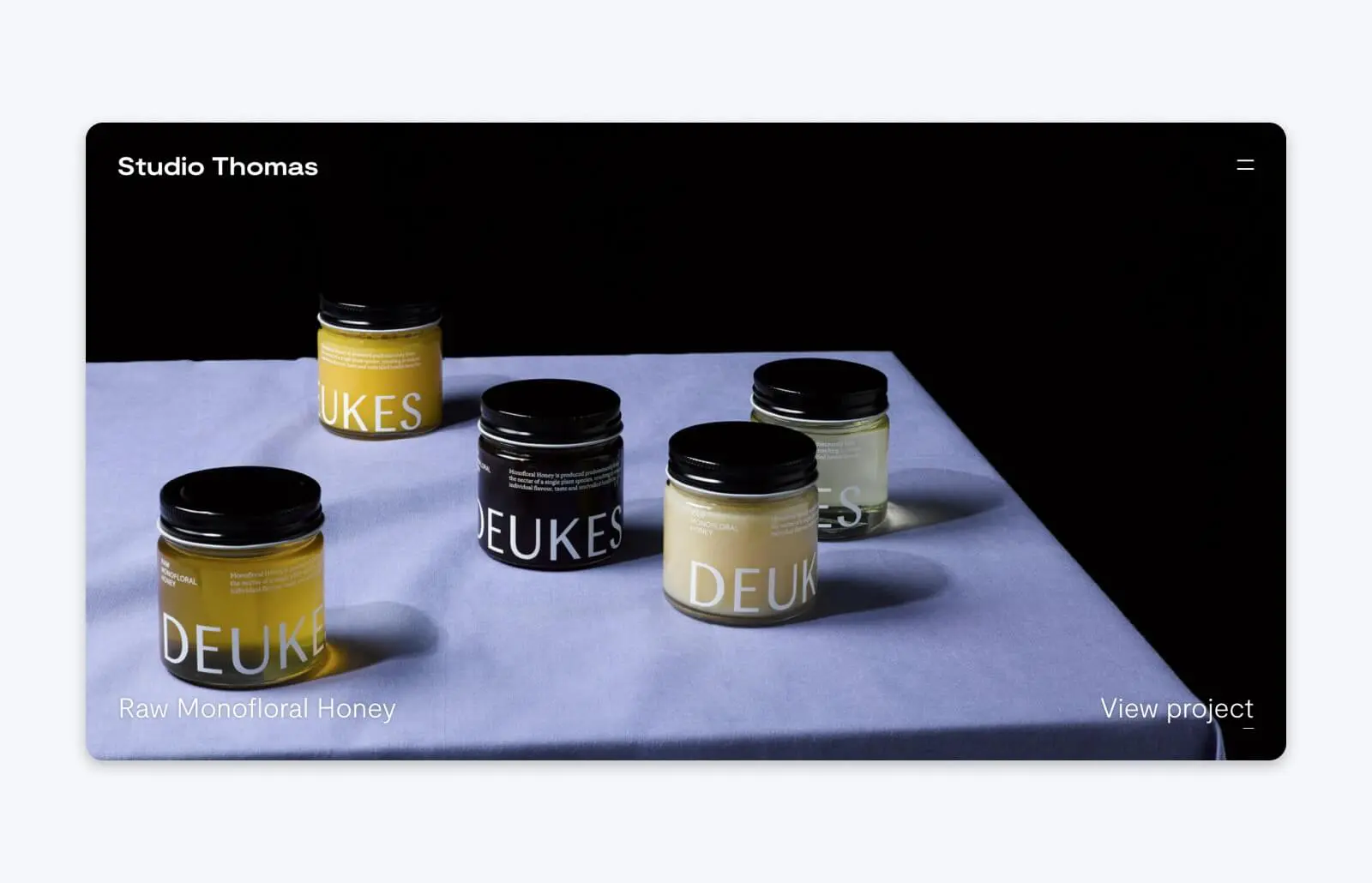
24. Studio Thomas

Studio Thomas hat ebenfalls ein Portfolio, das ganz auf die Vibes setzt. Diese in London ansässige Agentur, gegründet von einem Paar Thomases, Thomas Austin und Thomas Coombes, behauptet, es gehe ihr um “Design für mutige Marken”.
Natürlich untermauert ihr Portfolio das. Mit kühner Farbblockierung, auffälliger Animation und Vollbildbildern für jedes Projekt in ihrer Arbeitsgeschichte hat Studio Thomas daran gearbeitet, ihre persönliche Marke in jedes Detail ihres Portfolios einzubringen. Das Endergebnis ist eine Website, die auffällig, unvergesslich und visuell beeindruckend ist.
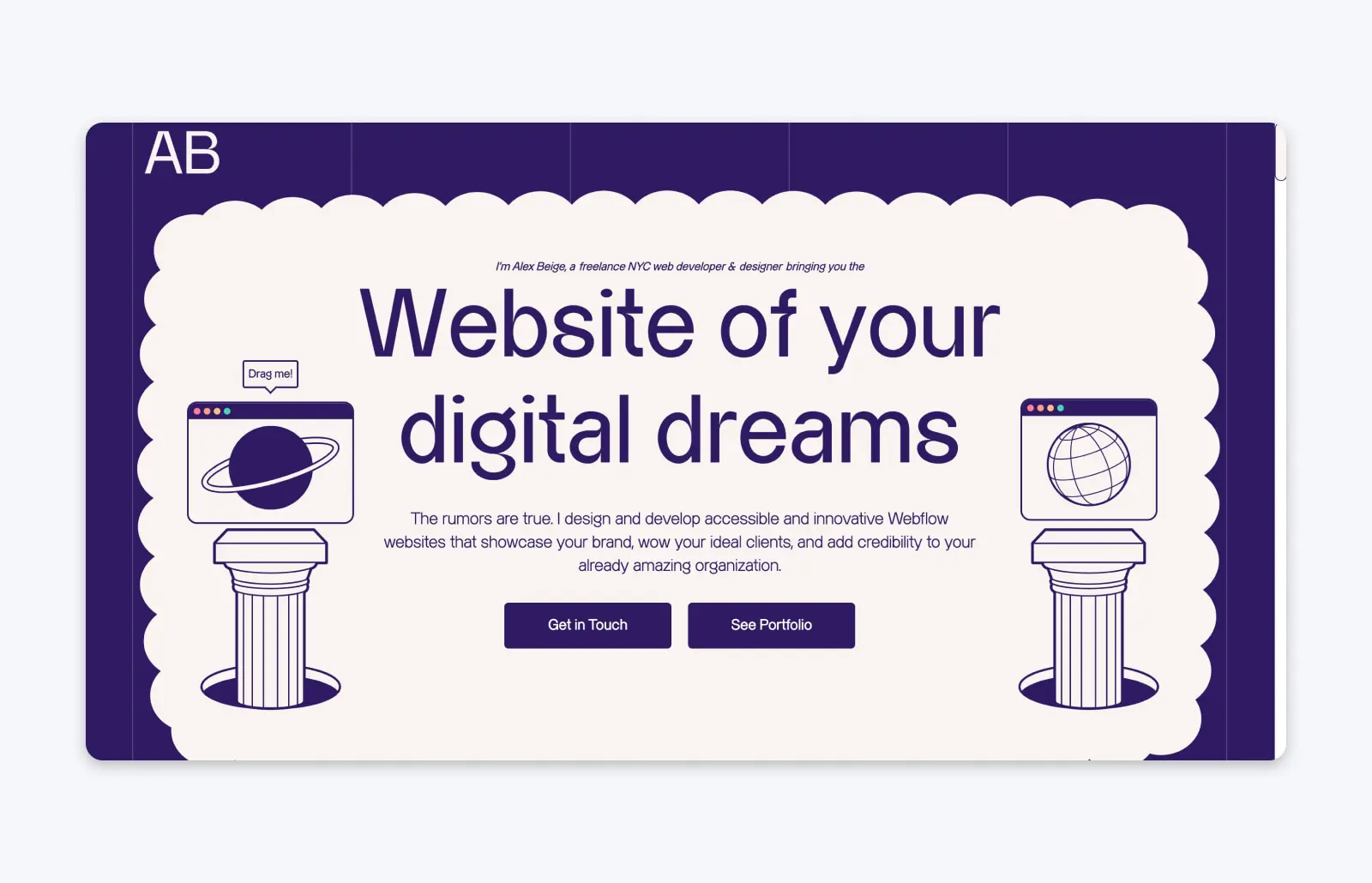
25. Alex Beige

Alex Beige ist ein Freiberufler mit Sitz in New York City. Sein Webentwickler-Portfolio ist einen Blick wert, wenn Sie Ideen für die Kombination von Funktionalität und Benutzererfahrung mit Persönlichkeit und Spaß benötigen.
Alex enthält alle Informationen, die ein potenzieller Kunde wissen möchte: Seine Erfahrung und Fähigkeiten, vorgestellte Website-Projekte (mit einem Bild von jedem), seinen Prozess, wie es ist, mit ihm zu arbeiten, und wie man Kontakt aufnimmt. Zusätzlich ist alles so gestaltet, dass es Alex’ heiteren Stil zeigt — wie sein Prozess in Wolkengrafiken dargestellt ist, die man anklicken und auf der Seite frei verschieben kann.
Alex’ Sorge um die Kundenerfahrung zeigt sich auch in seinem benutzerdefinierten Kontaktformular, das hilfreiche Felder enthält, um auszuwählen, für welche seiner Spezialitäten Sie sich interessieren, und Ihr Budget für Ihr Projekt, sodass es für beide einfacher wird zu bestimmen, ob eine Zusammenarbeit gut passen wird.
26. Pierrick Calvez

Wenn der Zweck eines Designportfolios Selbstpromotion ist, hat es der in China ansässige Illustrator Pierrick Calvez zur Wissenschaft gemacht.
Sein unkompliziertes Portfolio zeigt seine Werke als gerahmte Kunstwerke an einer digitalen Galeriewand, eine visuell beeindruckende Art für Besucher, seine Kunst aufzunehmen.
Aber was noch schlauer ist, ist, wie Pierricks Portfolio gleichzeitig als E-Commerce-Shop dient. Wenn eines seiner Werke zum Verkauf steht, können Besucher mit nur wenigen Klicks einen Kauf tätigen. Sein Portfolio ist eine großartige Möglichkeit, das Wort über seine Kunst zu verbreiten und dabei einige Verkäufe zu tätigen.

Mehr machen mit DreamPress
DreamPress Plus und Pro Nutzer erhalten Zugang zu Jetpack Professional (und über 200 Premium-Themen) ohne zusätzliche Kosten!
Tarife ansehen