Für WordPress-Website-Besitzer, professionelle Website-Administratoren und Website-Entwickler gibt es viele häufige WordPress-Fehler, die zu beachten sind.
Über Fehlercodes nachzudenken mag überwältigend und vielleicht sogar ein wenig pessimistisch erscheinen. Wir stellen jedoch fest, dass das proaktive Katalogisieren der Gründe, warum jeder einzelne auftritt und wie man sie behebt, Ihnen eine Menge Zeit, Geld und Gehirnzellen spart, um den mysteriösen leeren oder eingefrorenen Bildschirm vor Ihnen zu entmystifizieren.
Schließlich, wie viel einfacher wäre das Leben, wenn Sie eine Nachricht wie Fehler ⒡00ⓓ: Hungrig hätten, um zu entschlüsseln, warum Sie jeden Tag um 15 Uhr über Slack so mürrisch sind? (Schuldig!)
Jeder, der mit einer WordPress-Website arbeitet — oder das Internet benutzt hat — ist wahrscheinlich irgendwann auf den 504 Gateway Timeout-Fehler gestoßen.
Wir haben diesen Leitfaden zusammengestellt, um zu erklären, was Sie sehen, warum es passiert, viele Lösungen zur Behebung und warum es überhaupt wichtig ist, dass dieser Fehler auftritt.
Von grundlegenden Überprüfungen bis hin zu fortgeschrittenen Fehlerbehebungstechniken, begleiten Sie uns, während wir alles durchgehen, was der versierte Website-Besitzer oder -Manager über die Behebung des 504 Gateway Timeout-Fehlers wissen sollte.
Wie man einen 504 Gateway Timeout Fehler identifiziert
Auf dem weltweit beliebtesten Browser, Google Chrome, sehen Sie oft die bekannte Meldung „Diese Seite kann nicht erreicht werden“ auf einem größtenteils leeren Bildschirm, mit dem Fehlercode „HTTP ERROR 504“ darunter.
Es gibt jedoch mehrere verschiedene Möglichkeiten, wie dieser Fehler in Chrome sowie in verschiedenen Browsern, Geräten, Betriebssystemen, Servertypen und Programmen referenziert werden kann.

Wenn Sie also eine dieser Nachrichten sehen, haben Sie es wahrscheinlich mit demselben 504 Gateway Timeout-Fehler zu tun, über den wir heute sprechen:
- „Gateway Timeout Fehler“
- „504 Gateway Timeout. Der Server hat nicht rechtzeitig geantwortet.“
- „Gateway Timeout (504)“
- „Fehler 504“
- „504 Fehler“
- „HTTP-Fehler 504“
- „HTTP 504“
- „HTTP-Fehler 504. Gateway Timeout.“
- „504 Gateway Timeout NGINX“
- „NGINX 504 Gateway Timeout“
Und manchmal ist der Fehler vielleicht etwas weniger beschreibend und verzichtet auf den Nummerncode zugunsten einer Bezugnahme auf das Timing, wie etwa:
- „Diese Seite funktioniert nicht. Die Domain hat zu lange zum Antworten gebraucht.“
- „Die Seitenanforderung wurde abgebrochen, weil sie zu lange dauerte.“
- „Es gab ein Problem bei der Bearbeitung Ihrer Anfrage, bitte versuchen Sie es in ein paar Minuten noch einmal.“
- „Es gab eine Gateway-Zeitüberschreitung. Sie sollten Ihr Fehlerprotokoll für weitere Informationen besuchen.“
Websitebesitzer können sogar die Seite anpassen, die angezeigt wird, wenn ein Benutzer beim Verwenden ihrer Website auf einen 504-Fehler stößt, was bedeutet, dass Sie möglicherweise eine schön gebrandete Seite erhalten, die eine Kombination der oben genannten Codes und Inhalte verwendet.
Manchmal finden Sie sich vielleicht einfach nur auf einen leeren Bildschirm starrend wieder! Da der 504-Fehler ziemlich häufig ist, ist es keine schlechte Idee anzunehmen, dass eine leere Seite aufgrund einer Server-Zeitüberschreitung auftritt und die Schritte anzuwenden, die wir später in diesem Leitfaden zur Korrektur bereitstellen werden.
Was der 504 Gateway Timeout-Fehler bedeutet
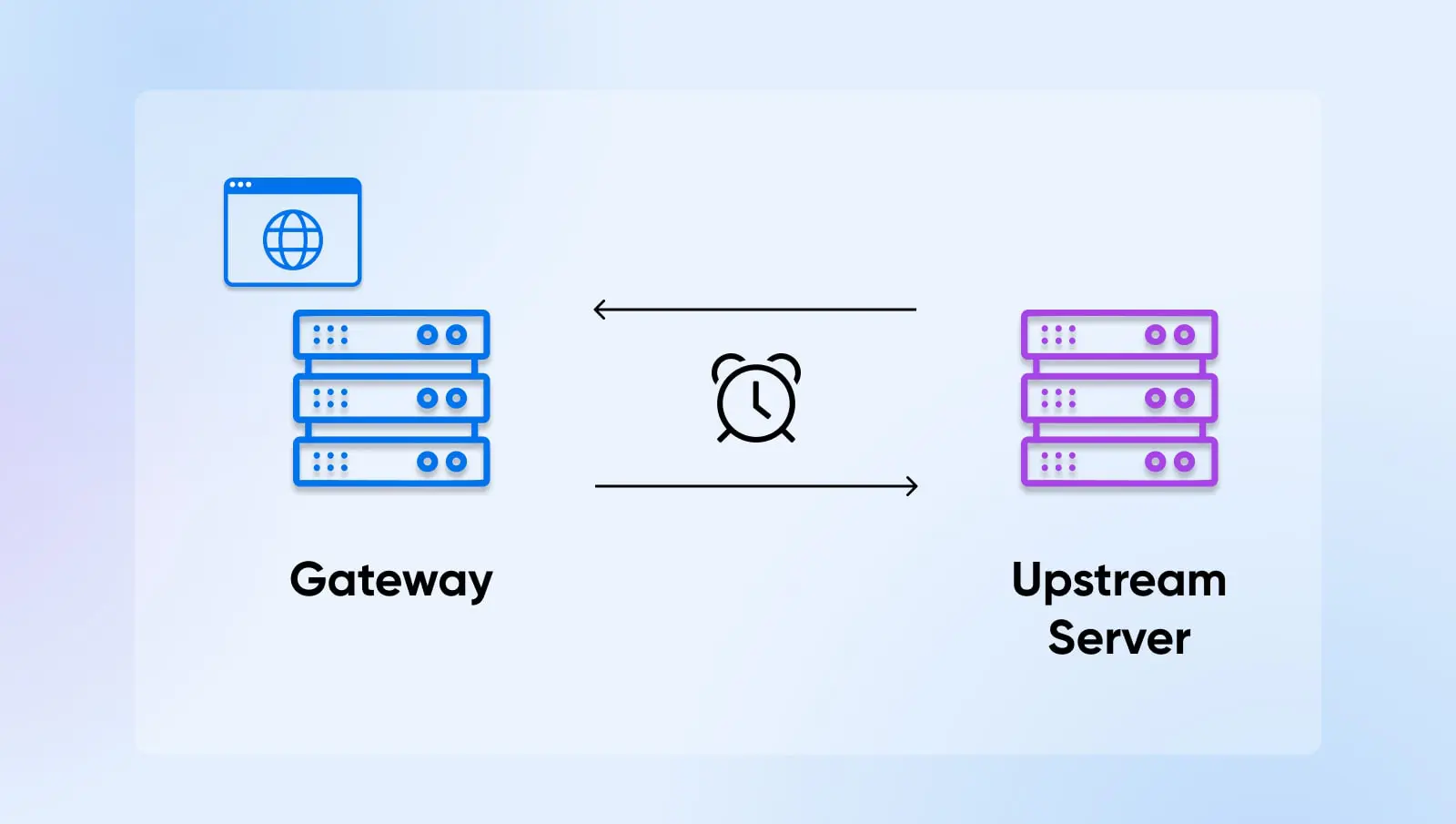
Technisch gesehen ist ein 504 Gateway Timeout ein serverseitiger Fehler eines Servers, der als Gateway oder Proxy fungiert. Es bedeutet, dass der Server beim Warten auf eine Antwort vom nächsten Server, mit dem er kommunizieren musste, ein Zeitlimit überschritten hat und somit die Aktion, die er ausführen sollte, nicht abgeschlossen hat.
Was bedeutet das in weniger technischen Begriffen? (Bitte auf Englisch.)
Hier ist, wie es passiert ist. Lassen Sie uns tiefer in den gesamten Prozess eintauchen.
Wenn Sie eine Website besuchen, erfolgt der typische Prozess so, dass der Server Ihres Browsers eine Anfrage an den Server sendet, der die von Ihnen gewünschte Website hostet. Diese Anfrage lässt den empfangenden Server (oft als „Upstream-Server“ bezeichnet) wissen, dass er mit dem Laden der gewünschten Website beginnen soll. Ihr Server ist in diesem Fall das Gateway. Ihr Server wartet darauf, dass der Upstream-Server antwortet und ihm Daten sendet. Wenn der Upstream-Server dies nicht rechtzeitig tut, erhalten Sie statt Ihrer Zielwebsite eine Fehlermeldung „504 Gateway Timeout“.

Manchmal kann sich der Fehler von selbst beheben, aber manchmal kann es notwendig sein, in verschiedene Systeme zu gehen, um eine Lösung zu implementieren.
Jetzt, da Sie wissen, worüber Sie sich informieren, finden wir heraus warum Sie es sehen.
Was verursacht den 504 Gateway Timeout?
Der Grund, warum ein 504-Fehler so häufig auftritt, ist, dass Server-Timing-Probleme aus verschiedenen Gründen auftreten können.
Hier sind viele der beliebtesten zugrunde liegenden Probleme:
Serveraussetzer: Server fallen und verlangsamen sich ständig aus verschiedenen Gründen: erhöhter Verkehr, Wartung, Hardwareausfall usw. Wenn einer der Server, die zusammenarbeiten müssen, um eine Website zu laden, ausfällt, werden Sie wahrscheinlich einen Fehler aufgrund von Zeitproblemen sehen.
Ressourcenbeschränkungen: Wenn Ihre Website mehr Verkehr bekommt, auch wenn dieser Verkehr aus legitimen Quellen stammt, kann es sein, dass Ihre aktuelle Einrichtung dafür nicht ausreicht.
Weitere allgemeine Unterbrechungen: Es gibt viel mehr als nur Server-Verfügbarkeit, das beim Laden von Websites schiefgehen kann. Router können ausfallen, Geräte können Probleme haben und so weiter. Jedes dieser Probleme kann die Server-zu-Server-Verbindung stören und Sie in das 504-Gefängnis bringen.
Probleme mit Proxy-Servern: Proxy-Server können eine zusätzliche Sicherheitsebene hinzufügen, aber manchmal können sie den Strom der Kommunikation zwischen dem Gateway und den vorgelagerten Servern stören.
Verwirrung bei der Firewall: Firewalls, insbesondere solche mit zusätzlichen Sicherheitsmaßnahmen oder benutzerdefinierten Konfigurationen, können bestimmte Verbindungen versehentlich blockieren, da sie diese als Angriff betrachten. Dies kann häufiger passieren, wenn Sie eine Firewall verwenden, um bestimmte Internetdienstanbieter (ISPs) oder Content Delivery Networks (CDNs) zu beschränken.
DNS-Probleme: Manchmal können DNS-Server den richtigen Domainnamen nicht der richtigen IP-Adresse zuordnen. Dies kann durch kürzliche IP-Änderungen, veraltete im Cache gespeicherte DNS-Informationen oder eine fehlerhafte DNS-Konfiguration verursacht werden.
DNS
Das Domain Name System (DNS) Protokoll speichert Aufzeichnungen darüber, welche Domain-Namen bestimmten IP-Adressen entsprechen. DNS ermöglicht es Ihnen, im Web zu surfen, indem Sie reguläre URLs anstelle von IP-Adressen eingeben.
WeiterlesenWebsite-Code-Fehler: Ein Fehler in Ihrem Website-Code kann dazu führen, dass Ihr Server oder vorgelagerte Server in der Kette nicht korrekt miteinander kommunizieren können, was zu einer Zeitüberschreitung führt, wenn sie die Missverständnisse nicht klären können.
PHP-Worker-Beschränkungen: In WordPress sind PHP-Worker Prozesse, die dabei helfen, Ihren Website-Inhalt den Besuchern zu präsentieren. Wenn Sie nicht genügend davon haben, um mit dem Verkehr Schritt zu halten, muss ein Server möglicherweise ‘in der Warteschlange stehen’, bevor seine Anfrage beantwortet werden kann, was wahrscheinlich dazu führen wird, dass er abstürzt.
PHP
PHP (Hypertext Preprocessor) ist eine Open-Source-Skriptsprache. Sie wird häufig in der Webentwicklung verwendet und kann in HTML eingebettet werden. Mehrere beliebte Content-Management-Systeme (CMS) wie WordPress sind mit PHP erstellt.
Mehr lesenWarum den 504 Gateway Timeout Fehler beheben?
OK, nun zu einer sehr wichtigen Überlegung, bevor wir uns mit der Behebung von Timeout-Fehlern beschäftigen: Warum sollte man sich überhaupt die Mühe machen, den 504-Fehler zu beheben?
Es gibt wirklich zwei Hauptgründe, sich hier zu kümmern: Benutzererfahrung und SEO.
Jeder der HTTP 500-Fehler verhindert das Laden einer Website. Das ist wahrscheinlich die schlimmste Erfahrung, die Sie einem Besucher Ihrer Website bereiten können — besonders für Erstbesucher, die auf Ihre Website verwiesen wurden oder durch eine Anzeige dort gelandet sind, da es einen schlechten Geschmack hinterlassen kann, der sie davon abhält, jemals zurückzukehren. Das ist nicht nur ein Problem für Ihr Ego und Ihre Marke, sondern auch für Ihre Verkäufe und Kundenbindung.
Dann gibt es noch die Suchmaschinenoptimierung (SEO) zu berücksichtigen.
SEO
Suchmaschinenoptimierung (SEO) ist die Praxis, das Ranking einer Website in den Suchergebnissen zu verbessern. Suchergebnisse werden basierend auf einer Reihe von Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website. Die Optimierung Ihrer Website für diese Faktoren kann helfen, Ihre Rankings zu verbessern.
Mehr lesenWenn eine Suchmaschine versucht, Ihre Website zu indizieren (im Wesentlichen zu lesen und zu kategorisieren, damit sie weiß, bei welchen Suchanfragen sie angezeigt werden soll) und feststellt, dass das Laden langsam ist oder aufgrund eines 504 Gateway Timeout-Fehlers gestoppt wurde, kann dies die Art und Weise, wie sie entscheidet, Ihre Website in den Suchergebnissen zu platzieren, ernsthaft beeinträchtigen.
Je weiter unten Ihre Website auf einer Suchmaschinenergebnisseite (SERP) erscheint, desto unwahrscheinlicher ist es, dass Personen darauf klicken. Wenn Suchmaschinenindizierer häufig auf Lade Fehler stoßen, können sie sogar ganz aufhören, Ihre Website zu indizieren. Das Ergebnis? Ihre Website wird vollständig aus den Suchergebnissen entfernt.
In einem Zeitalter, in dem Klicks Währung sind, können ungelöste und wiederholte 504-Fehler Sie ernsthaft zurückwerfen.
Wie man den 504 Gateway Timeout Fehler behebt (9 Möglichkeiten)
Eingeschüchtert? Seien Sie es nicht. Wenn Ihre Website einen 504 Gateway Timeout-Fehler meldet, finden Sie hier, was Sie wissen müssen, um ihn zu beheben.
1. Die Seite aktualisieren
Nein, wirklich. Es könnte so einfach sein!
Bei Unterbrechungen der Verbindung, Geräteproblemen, Verkehrsüberlastungen und Wartungsarbeiten handelt es sich wahrscheinlich nur um schlechtes Timing. Warten Sie eine Minute und aktualisieren Sie Ihre Website, um zu sehen, ob diese Probleme behoben wurden und Ihre Website wieder so zugänglich ist wie immer.
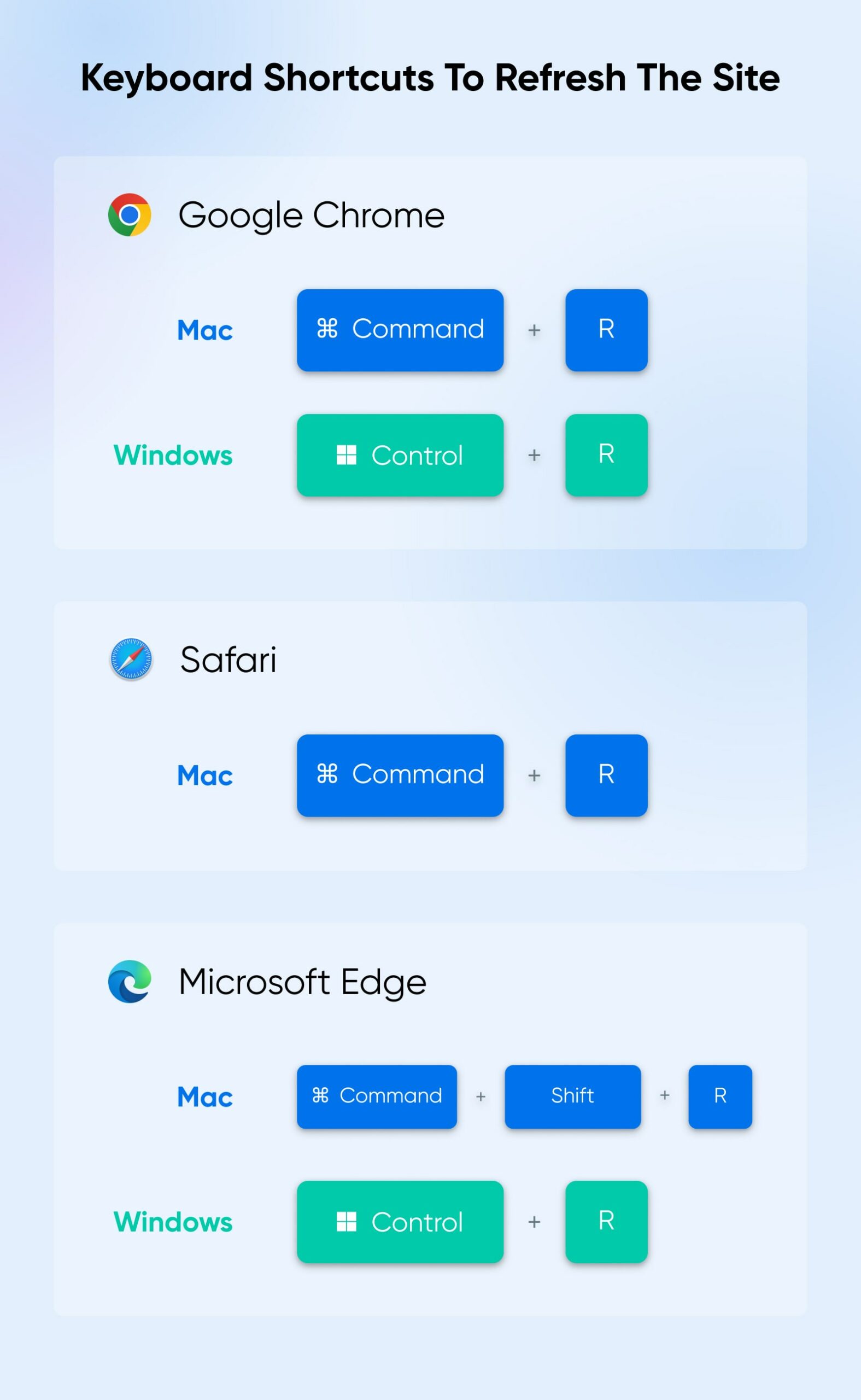
So geht’s:
- Google Chrome auf dem Mac: Drücken Sie Command + R
- Google Chrome auf Windows: Verwenden Sie Ctrl + R
- Safari (derzeit nur auf dem Mac unterstützt): Command + R
- Microsoft Edge auf Windows: CTRL+R
- Microsoft Edge auf dem Mac: Command + Shift + R

2. Geräte und Browser wechseln/neustarten
Hardwarefehler, veraltete Caches und andere ziemlich einfache Störungen können die Serververbindung unterbrechen und einen zeitbezogenen Fehler verursachen.
Versuchen Sie, neu zu starten und auch die Geräte und/oder Browser zu wechseln, mit denen Sie arbeiten, um zu sehen, ob Ihre Website geladen wird. Sie möchten vielleicht auch Ihr Modem oder Ihren Router neu starten. Das könnte alles beheben. Oder, wenn Sie feststellen, dass Ihre Website an einigen Orten funktioniert, aber an anderen nicht, könnte es Ihnen zumindest helfen, einzugrenzen, was vor sich geht.
Um die meisten modernen Desktop-Maschinen auf MacOS neu zu starten, gehen Sie zum Apple-Menü (oben links) > Neustart. Bei einem Computer mit Windows sollte dies ungefähr so aussehen: Navigieren Sie zur Start-Leiste, wählen Sie das Energie-Symbol und dann Neustart auf dem nächsten Bildschirm.
Obwohl Sie normalerweise keine Hardware öffnen und reparieren können, die ein Problem hat, können Sie möglicherweise herausfinden, warum einige Browser eine Zeitüberschreitung haben, während andere einwandfrei funktionieren. Das erfahren Sie gleich.
3. Browser-Cache leeren
Browser speichern häufig Website-Informationen lokal (auf Ihrem Gerät), um die Ladezeit zu sparen. Wenn die gespeicherten Daten veraltet sind, kann dies zu Verbindungsproblemen führen.
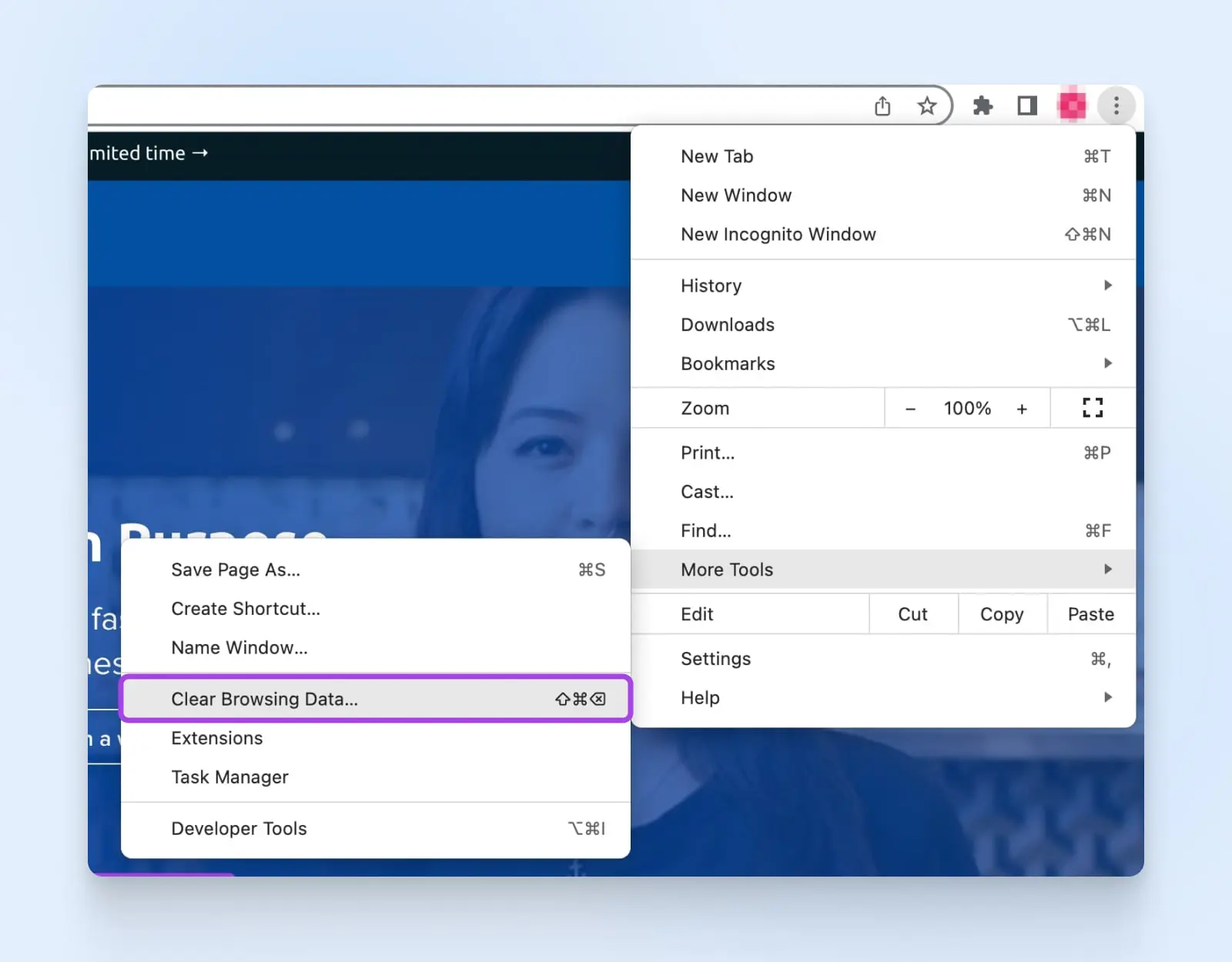
Um den Browser-Cache in Google Chrome zu leeren, klicken Sie auf die drei vertikalen Punkte in der oberen rechten Ecke, um das Chrome-Menü zu öffnen. Besuchen Sie Weitere Tools > Browsingdaten löschen.

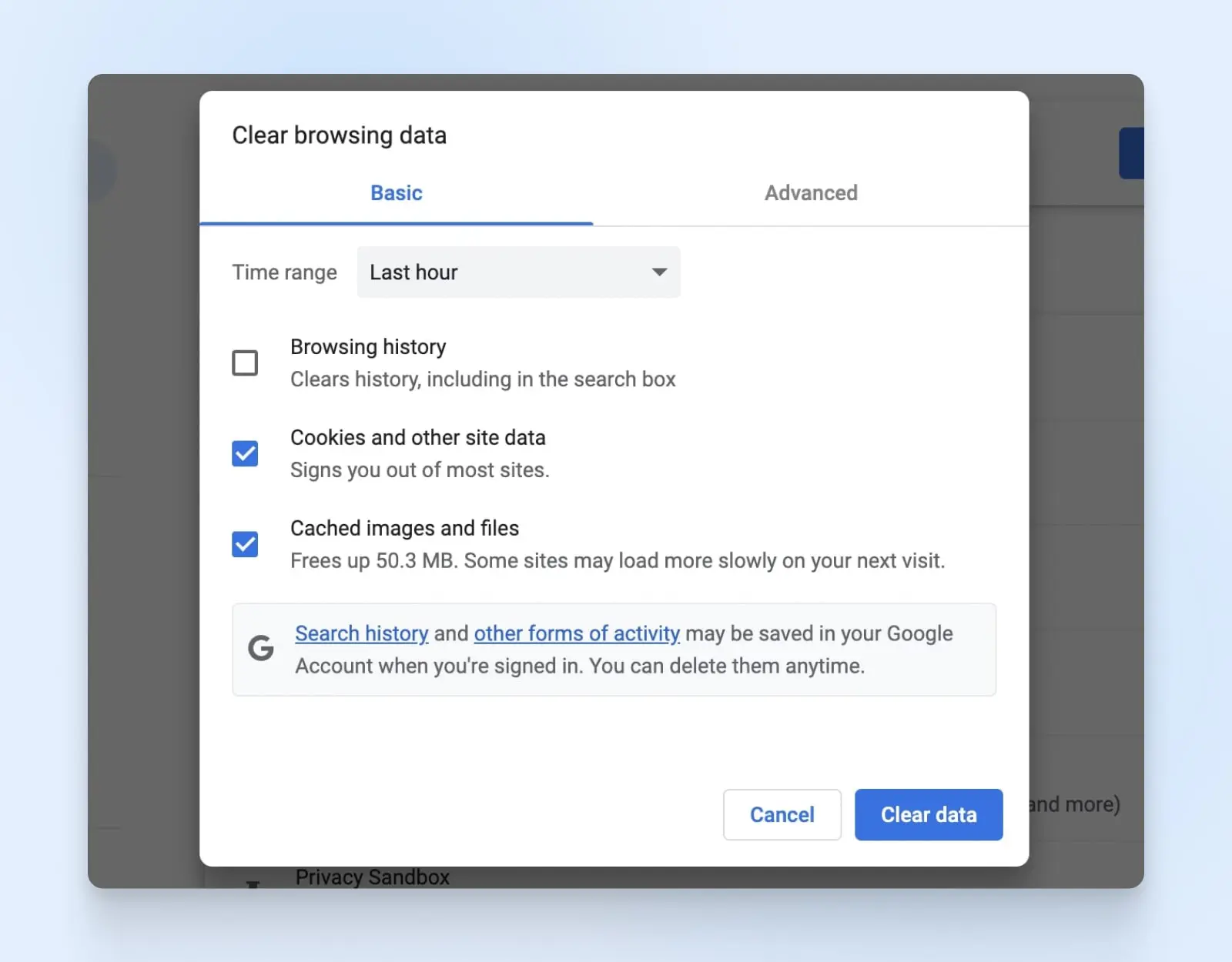
Hier können Sie auswählen, was Sie löschen möchten und über welchen Zeitraum. Vergewissern Sie sich, dass Sie den Daten löschen Button drücken, um Ihre Aufgabe abzuschließen. Beachten Sie, dass dies je nach Gerät und Betriebssystem unterschiedlich aussehen kann.

Für Safari wählen Sie Safari oben links, dann > Verlauf löschen > Gesamter Verlauf > Verlauf löschen-Schaltfläche.
Um den Browser-Cache in Microsoft Edge zu leeren, geben Sie einfach “edge://settings/clearbrowserdata” in die Adressleiste ein und wählen aus, was Sie löschen möchten und für welchen Zeitraum.
Beachten Sie, dass diese Prozesse je nach Ihrem Gerät und der Version des jeweiligen Betriebssystems unterschiedlich aussehen können.
4. Berücksichtigen Sie DNS-Änderungen und Cache
Wenn Sie oder Ihr Hosting-Anbieter den DNS-Server Ihrer Website aufgrund der Annahme einer neuen IP-Adresse oder eines ganz neuen WordPress-Website-Hosts geändert haben, können diese Änderungen Zeit benötigen, um aktiv zu werden und damit alles wieder einwandfrei zusammenarbeitet. Es kann bis zu 48 Stunden dauern, bis die vollständige Verbreitung abgeschlossen ist.
Jedoch, wenn es keine Änderungen gegeben hat, von denen Sie wissen, oder es weit über die Wartezeit hinaus ist, könnte es ein weiteres Caching-Problem sein, diesmal auf der DNS-Ebene.
Ihren DNS-Cache zu leeren, wird das Gerät, das Sie verwenden, dazu veranlassen, aktualisierte Informationen vom DNS-Server über Websites anzufordern, sodass es nicht mehr versucht, eine Verbindung mit veralteten DNS-Informationen herzustellen.
So geht’s:
Windows:
- Drücken Sie Win + R und geben Sie
ipconfig /flushdnsein - Drücken Sie Strg + Umschalt + Enter, um die Eingabeaufforderung auszuführen
- Sie sollten eine Erfolgsmeldung sehen, wenn der Vorgang abgeschlossen ist
Mac:
- Stellen Sie sicher, dass Sie das neueste Betriebssystem verwenden
- Öffnen Sie das Terminal und geben Sie
sudo killall -HUP mDNSResponderein (Das von Ihnen verwendete Betriebssystem kann den Erfolg dieses Befehls beeinflussen, daher sollten Sie, falls dies nicht funktioniert, nach „Cache leeren DNS Cache mac OS [Ihre Version hier]“ suchen) - Drücken Sie Enter
- Geben Sie Ihr Admin-Passwort ein, wenn dazu aufgefordert wird, und drücken Sie dann erneut Enter , um den Befehl auszuführen.
Hinweis: Wahrscheinlich sehen Sie keine Erfolgsmeldung nach diesem. Der Befehl sollte einfach ausgeführt werden.
Google Chrome (Ja, es hat seinen eigenen DNS-Cache!)
- Geben Sie „chrome://net-internals/#dns“ in Ihre Chrome-Adressleiste ein und drücken Sie Enter
- Klicken Sie auf der nächsten Seite auf die Schaltfläche Cache leeren
5. Deaktivieren Sie das CDN
Wenn Sie das Problem noch nicht gelöst haben, könnte Ihr Content-Delivery-Netzwerk der Grund sein. Sie können herausfinden, ob es der Übeltäter ist, indem Sie es vorübergehend ausschalten und sehen, ob das hilft.
Wenn Sie ein CDN WordPress-Plugin verwenden und auf Ihre Plugins zugreifen können, deaktivieren Sie es einfach und testen Sie, ob Ihre Website geladen wird. (Zugriff über WordPress Armaturenbrett > Plugins.)
Sollten Sie jedoch aufgrund des 504-Zeitüberschreitungsfehlers nicht auf Ihr WordPress-Admin zugreifen können, können Sie über den Dateimanager Ihres Hosts oder das sichere Dateiübertragungsprotokoll (SFTP) auf Ihre Website zugreifen. So wird es gemacht für DreamHost-Benutzer.
Sobald Sie sich im Verzeichnis Ihrer Website befinden, navigieren Sie zum Namen Ihrer Website und dann zu wp-content > Plugins > Datei Ihres CDN-Plugins. Benennen Sie diese Datei um (etwas wie Dateiname_OFF), speichern Sie Ihre Änderungen und aktualisieren Sie Ihre Website, um zu sehen, ob das funktioniert hat.
Wenn dieses Experiment vorbei ist, stellen Sie sicher, dass Sie den ursprünglichen Namen des Ordners wiederherstellen und ihn erneut speichern, damit das Plugin funktionieren kann. Sie möchten vielleicht auch den Plugin-Bereich Ihres WordPress-Admins besuchen, um sicherzustellen, dass es aktiviert und in Betrieb ist.
Obwohl dies das Problem nicht lösen wird, zeigt es Ihnen, ob Ihr CDN Probleme macht, woraufhin Sie sich entscheiden können, zu einem anderen Anbieter zu wechseln, wenn es sinnvoll ist.
6. Überprüfen Sie WordPress Plugins
Weil WordPress Plugins unabhängige kleine Codepakete sind, die sich in Ihre WordPress-Instanz integrieren, können sie bei Fehlfunktionen die Serververbindung unterbrechen und einen 504 auslösen.
Um herauszufinden, ob dies der Fall ist, ist der Prozess sehr ähnlich zu dem, was wir oben gemacht haben.
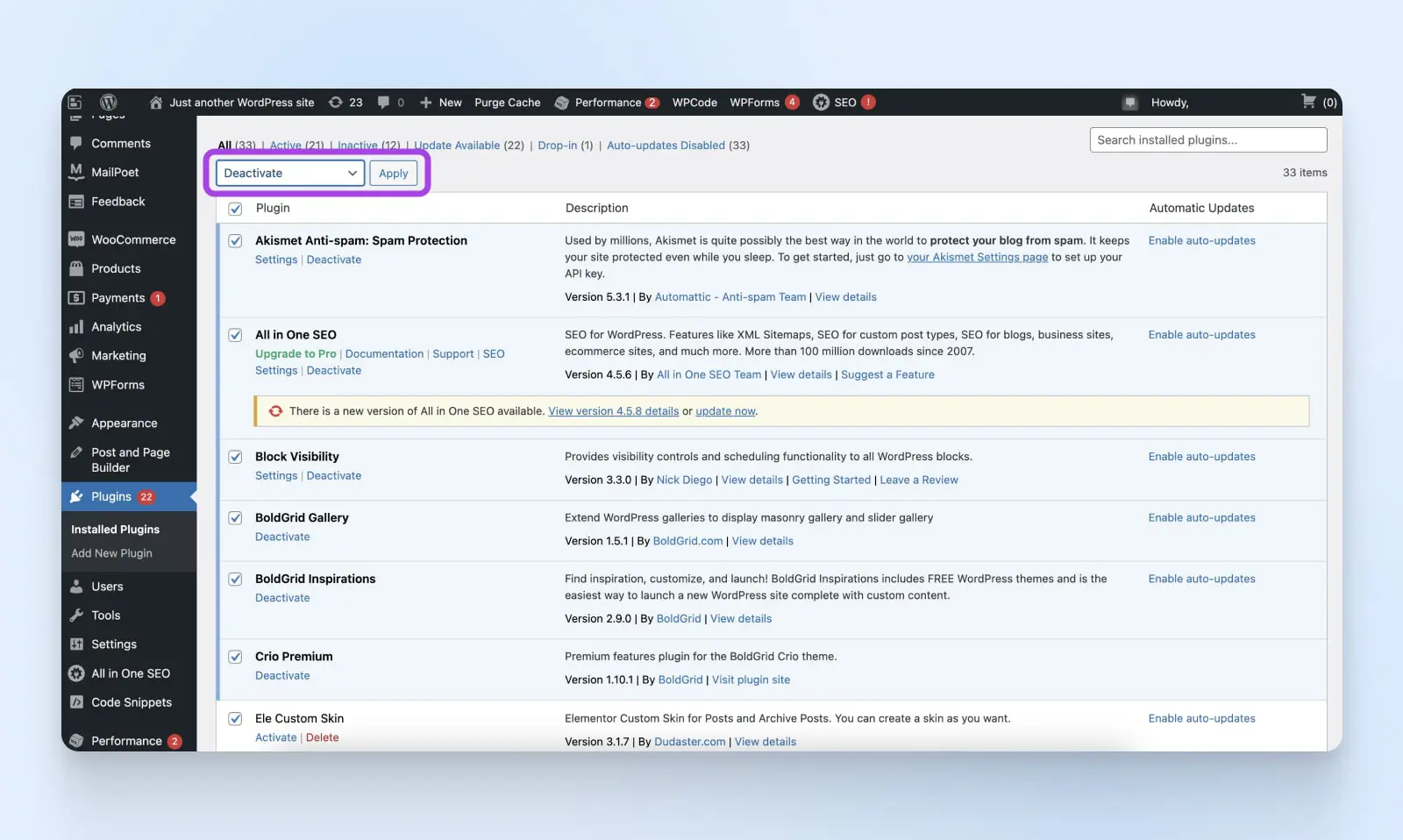
Zuerst, wenn Sie auf Ihren WordPress-Admin zugreifen können, gehen Sie zur Plugins-Seite und deaktivieren Sie alles. Dann reaktivieren Sie jedes einzeln und aktualisieren Sie Ihre Website, um zu sehen, ob sie nahtlos lädt. Wenn Sie den Übeltäter erwischen, können Sie ihn deaktivieren und nach einer neueren Version oder Alternative suchen.

Wenn Sie nicht auf das Armaturenbrett zugreifen können, müssen Sie es über Ihren Host-Dateimanager oder eine SFTP-Plattform öffnen.
Im Verzeichnis navigieren Sie zu Ihrem Websitenamen > wp-content > Plugins. Benennen Sie nun die gesamte Datei um (wie plugins_OFF), speichern und laden Sie neu. Wenn es funktioniert, wissen Sie, dass das Problem irgendwo bei Ihren Plugins liegt. Jetzt sollten Sie sich in Ihren WP-Admin einloggen können, zu Ihren Plugins navigieren und sie eins nach dem anderen wieder einschalten, um zu sehen, welches die Ladezeit Ihrer Website beeinträchtigt.
7. Deaktivieren Sie Ihre Firewall

Um Ihre Firewall vorübergehend zu deaktivieren, um zu sehen, ob ihre Einstellungen die Ursache für den 504-Fehler sind, folgen Sie diesen Schritten:
Windows:
- Startmenü > Einstellungen > Datenschutz & Sicherheit > Windows-Sicherheit > Firewall & Netzwerkschutz
- Wähle dein Netzwerkprofil
- Finde Microsoft Defender Firewall und schalte sie aus
Mac:
- Apple-Menü > Systemeinstellungen > Sicherheit & Datenschutz > Firewall (oben im Kasten)
- Wählen Sie die Schaltfläche, um die Firewall einzuschalten
- Sie müssen möglicherweise diese Seite mit Ihrem Passwort entsperren, um Änderungen vorzunehmen
(Hinweis: Wir empfehlen das Einschalten Ihrer Firewall! Wenn sie Gateway-Fehler verursacht, können Sie, sobald sie wieder aktiv ist, etwas Zeit damit verbringen, ihre Konfigurationen zu untersuchen, um die Leistung zu verbessern.)
8. Webserver-Einstellungen ändern
Für die technisch Versierteren kann das Ändern der Einstellungen bei Apache und NGINX dazu beitragen, 504-Fehler zu reduzieren oder sogar zu eliminieren.
So geht’s:
Apache
- Finden Sie Ihre Apache-Konfigurationsdatei (httpd.conf oder apache2.conf)
- Öffnen Sie sie in einem Texteditor
- Ändern Sie
Timeout, indem Sie den Standardwert auf 60 Sekunden erhöhen. Wenn Sie zum Beispiel 500 Sekunden möchten, verwenden SieTimeout 500 - Speichern Sie und schließen Sie den Editor
- Öffnen und bearbeiten Sie jetzt die php.ini-Datei, indem Sie
max_execution_timevon den Standard 30 Sekunden auf etwa 400 Sekunden erhöhen, verwenden Siemax_execution_time = 400 - Speichern und starten Sie Apache neu, um Ihre Zeitänderungen mit
sudo service apache2 restartin Kraft zu setzen
NGINX
- Suchen Sie die NGINX-Konfigurationsdatei (häufig /etc/nginx/nginx.conf)
- Für NGINX + FastCGI Process Manager oder wenn NGINX als Reverse-Proxy für Apache verwendet wird, hier sind alle Stellen, an denen Sie die Standardwerte erhöhen werden (wir verwenden wieder 500 und 400 Sekunden):
proxy_connect_timeout 500;proxy_send_timeout 500;proxy_read_timeout 500;send_timeout 500;fastcgi_read_timeout 400;
- NGINX-Server neu laden:
sudo service nginx reload - Bearbeiten Sie die PHP-FPM-Pool-Konfigurationsdatei (/etc/php/[version]/fpm/pool.d/www.conf — setzen Sie Ihre eigene Version anstelle von [version])
- Setzen Sie:
request_terminate_timeout = 400 - In der php.ini-Datei setzen Sie:
max_execution_time = 400 - PHP-FPM und NGINX neu laden mit
sudo service php[version]-fpm reload && sudo service nginx reload
Hoffentlich war das das Ende dieser empfindlichen Timeout-Servereinstellungen!
9. Wenden Sie sich an Ihren Host für Unterstützung
Wenn Sie Ihre Hände in die Luft werfen und nicht mehr wissen, was Sie sonst noch tun sollen, sollten Sie sich immer an Ihren WordPress-Website-Host für schnelle und zuverlässige Unterstützung wenden können.
Abgesehen davon, dass sie Probleme gemeinsam mit Ihnen beheben und lösen, können sie auch schnell einige Dinge tun, die dazu neigen, 504-Fehler zu beseitigen, wie zum Beispiel die Anzahl der PHP-Worker erhöhen oder Sie auf einen Server mit mehr oder besseren Ressourcen zur Bewältigung von Verkehrsproblemen upgraden.
Was hören wir da? Wenn Sie nicht mit einem Hosting-Unternehmen zusammenarbeiten, das alles in seiner Macht Stehende tut, um sicherzustellen, dass Ihre Website sowohl für Suchende als auch für Suchmaschinen gut funktioniert, ist es an der Zeit, sich nach einem neuen umzusehen.
Bei DreamHost sind wir nicht nur darauf ausgerichtet, Website-Besitzern, Managern und Entwicklern bei gängigen Fehlern zu helfen — wir sind auch fanatisch begeistert von der gesamten WordPress-Plattform!
Deshalb bieten wir DreamPress an, ein Paket, das wir speziell für Kunden entwickelt haben, die eine problemlose, aber aktuelle und leistungsstarke WordPress-Website wünschen.
Und für ein vollständig maßgeschneidertes Erlebnis kann unsere Abteilung für Profi-Services die Website-Entwicklung und Verwaltung für Sie übernehmen.
Ob Sie mit uns ins Detail gehen oder einfach nur die Vorteile einer erfolgreichen WordPress-Website genießen möchten, ohne sich die Hände schmutzig zu machen, DreamHost kann den perfekten Hosting- und Support-Plan für Sie erstellen.
Vereinbaren Sie eine kostenlose Beratung mit unserem Pro-Service-Team und beginnen Sie noch heute mit der Planung der Zukunft Ihrer Website!