Hier bei DreamHost glauben wir, dass jeder jede Website im Internet nutzen können sollte, unabhängig von Beeinträchtigungen oder Behinderungen. Obwohl wir uns um die Webzugänglichkeit kümmern, verstehen wir auch, dass das Design einer Website, die sowohl zugänglich als auch visuell ansprechend ist, eine Herausforderung sein kann.
Die gute Nachricht ist, dass Sie barrierefreie Websites gestalten können, ohne auf visuelle Wirkung verzichten zu müssen. Tatsächlich sind einige der beeindruckendsten Websites extra so gestaltet, dass sie für Menschen mit Behinderungen zugänglicher sind — und wir könnten alle ein oder zwei Dinge von ihnen lernen.
Zugänglichkeit
Zugänglichkeit ist die Praxis, eine Webseite für so viele Benutzer wie möglich zugänglich zu machen. Zugängliche Webseiten können von jedem auf jedem Gerät angesehen werden.
Mehr lesenIn diesem Beitrag beginnen wir damit, Ihnen zu zeigen, wie starke Web-Zugänglichkeit aussieht, und behandeln einige Web-Zugänglichkeitsstandards, die dazu dienen, den Zugang zu Websites zu demokratisieren. Anschließend zeigen wir Ihnen 12 der besten Beispiele für Web-Zugänglichkeit im Internet, einschließlich einiger beliebter Websites, die sich für Zugänglichkeit engagiert haben, und sehen, was wir von ihnen lernen können.
Lassen Sie uns anfangen!
Wie großartige Web-Zugänglichkeit aussieht
Laut der Weltbank haben etwa eine Milliarde Menschen oder 15% der Weltbevölkerung eine Art von Behinderung. Diese können umfassen:
- Sehbehinderungen: Einige Nutzer haben eine Sehbehinderung, die ihre Fähigkeit, klar zu sehen oder Farbkontraste wahrzunehmen, einschränkt. Zu dieser Gruppe können blinde Nutzer oder Farbenblinde gehören. Für Nutzer mit Sehbehinderungen könnten Sie Audiobeschreibungen oder zugängliche Farbkombinationen verwenden (zum Beispiel sollten Sie dunklen Text auf dunklen Hintergrundfarben vermeiden).
- Hörbehinderungen: Zu den Nutzern mit Hörbehinderungen können gehörlose Personen und solche mit teilweisem Hörverlust (schwerhörig/HoH) gehören. Untertitel für Audioinhalte können diesen Nutzern eine zugänglichere Erfahrung bieten.
- Körperliche Behinderungen: Einige Menschen haben Mobilitätseinschränkungen, die ihre Geschicklichkeit und Fähigkeit, präzise Bewegungen auszuführen, beeinträchtigen können, was die Verwendung einer Maus erschweren kann. Menschen mit körperlichen Behinderungen könnten Technologien zur Unterstützung verwenden. Stellen Sie sicher, dass Ihre Website korrekt für assistive Geräte programmiert ist, um zugängliche Inhalte für Nutzer mit körperlichen Behinderungen bereitzustellen.
- Kognitive Behinderungen: Einige Nutzer können kognitive Beeinträchtigungen wie Dyslexie, Demenz oder eine auditive Verarbeitungsstörung haben. Sie könnten eine spezielle Schriftart wie Dyslexie verwenden. Sie sollten auch sicherstellen, dass für alle Audioinhalte ein Transkript verfügbar ist, um Menschen mit auditiven Verarbeitungsbeeinträchtigungen zu unterstützen.

Es ist wichtig, all diese verschiedenen Fähigkeiten zu berücksichtigen, wenn Sie Ihre Website erstellen, um sicherzustellen, dass es keine Barrieren für behinderte Benutzer gibt. Um Webdesignern dabei zu helfen, hat das W3C einen Satz von Web Content Accessibility Guidelines (WCAG) entwickelt.
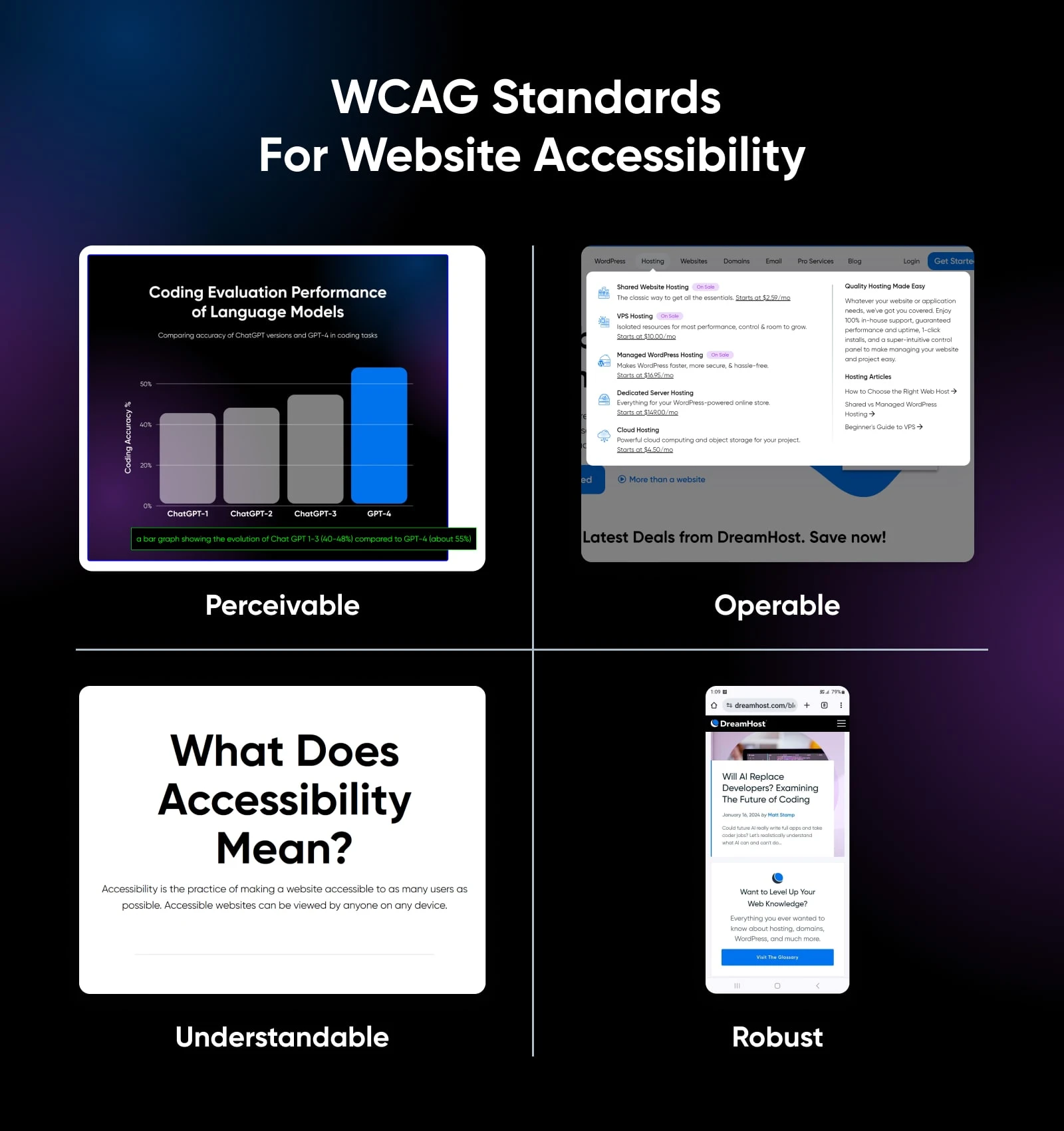
Eine solide Webzugänglichkeit bedeutet, sich an diese Richtlinien zu halten und die vier Leitprinzipien des zugänglichen Designs sorgfältig zu befolgen. Diese Leitprinzipien besagen, dass alle Websites sein sollten:
- Wahrnehmbar
- Bedienbar
- Verständlich
- Robust

Sicherstellen, dass Ihre Website „bedienbar“ ist, könnte bedeuten, eine tastaturfreundliche Navigation für Menschen zu implementieren, die keine Maus verwenden können. „Wahrnehmbar“ könnte bedeuten, hochkontrastreiche Farben für Menschen mit Sehbehinderungen zu verwenden.
Bereit zu sehen, wie diese Prinzipien in der Praxis aussehen? Unten haben wir 12 Beispiele von Websites, die barrierefreies Design richtig umsetzen.
12 großartige Beispiele für Webzugänglichkeit, die Sie inspirieren
Hier finden Sie einige unserer Lieblingsbeispiele für Webzugänglichkeit. Diese 12 Websites sind Beispiele für barrierefreies Webdesign vom Feinsten.
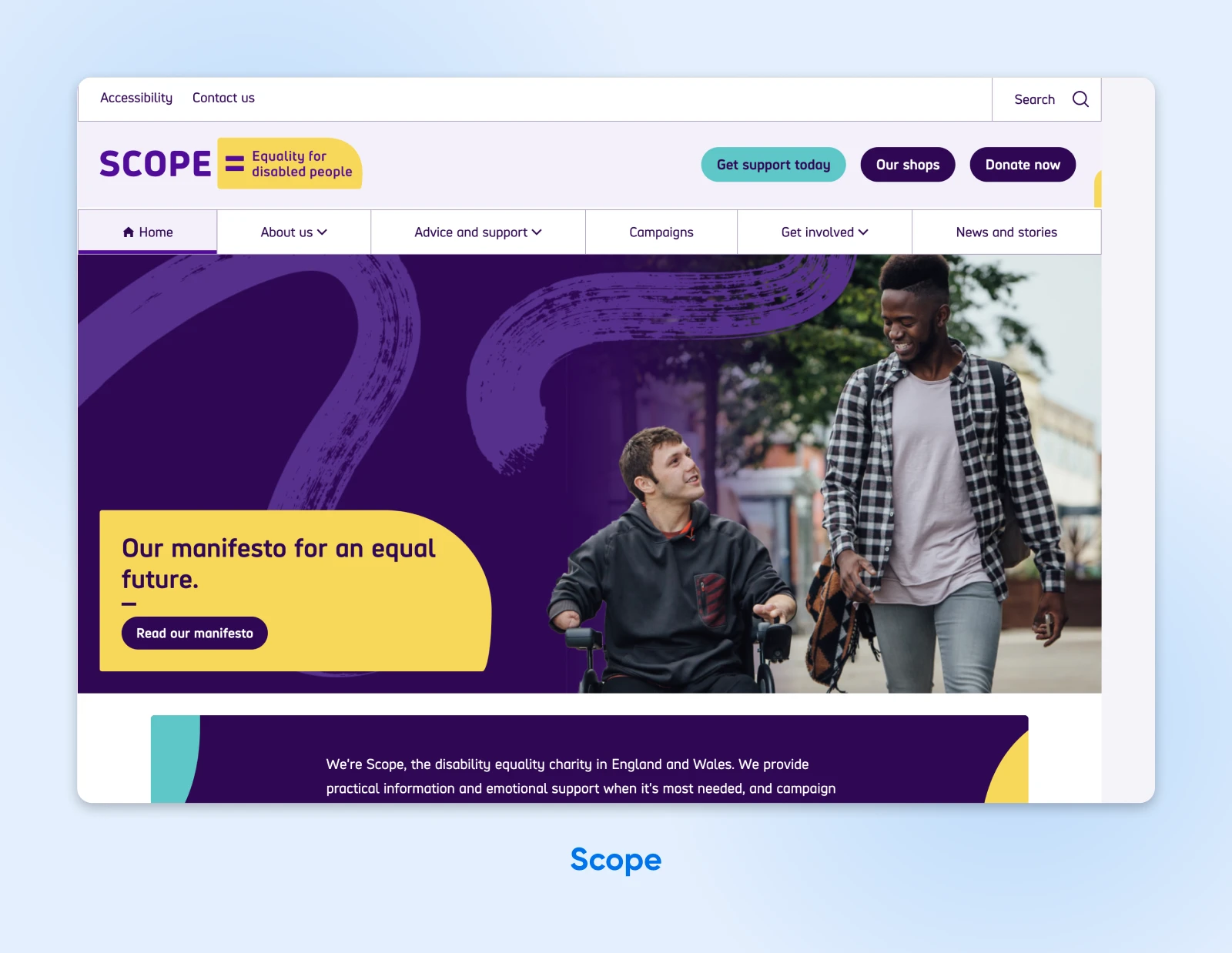
1. Scope

Scope ist eine Wohltätigkeitsorganisation für Gleichstellung bei Behinderungen mit Sitz in England und Wales, die sich der Schaffung einer gerechteren, gleicheren Gesellschaft widmet. Als Verfechter der Gleichstellung von Menschen mit Behinderungen würden Sie erwarten, dass die Website dieser Organisation so zugänglich wie möglich ist — und das ist sie auch.
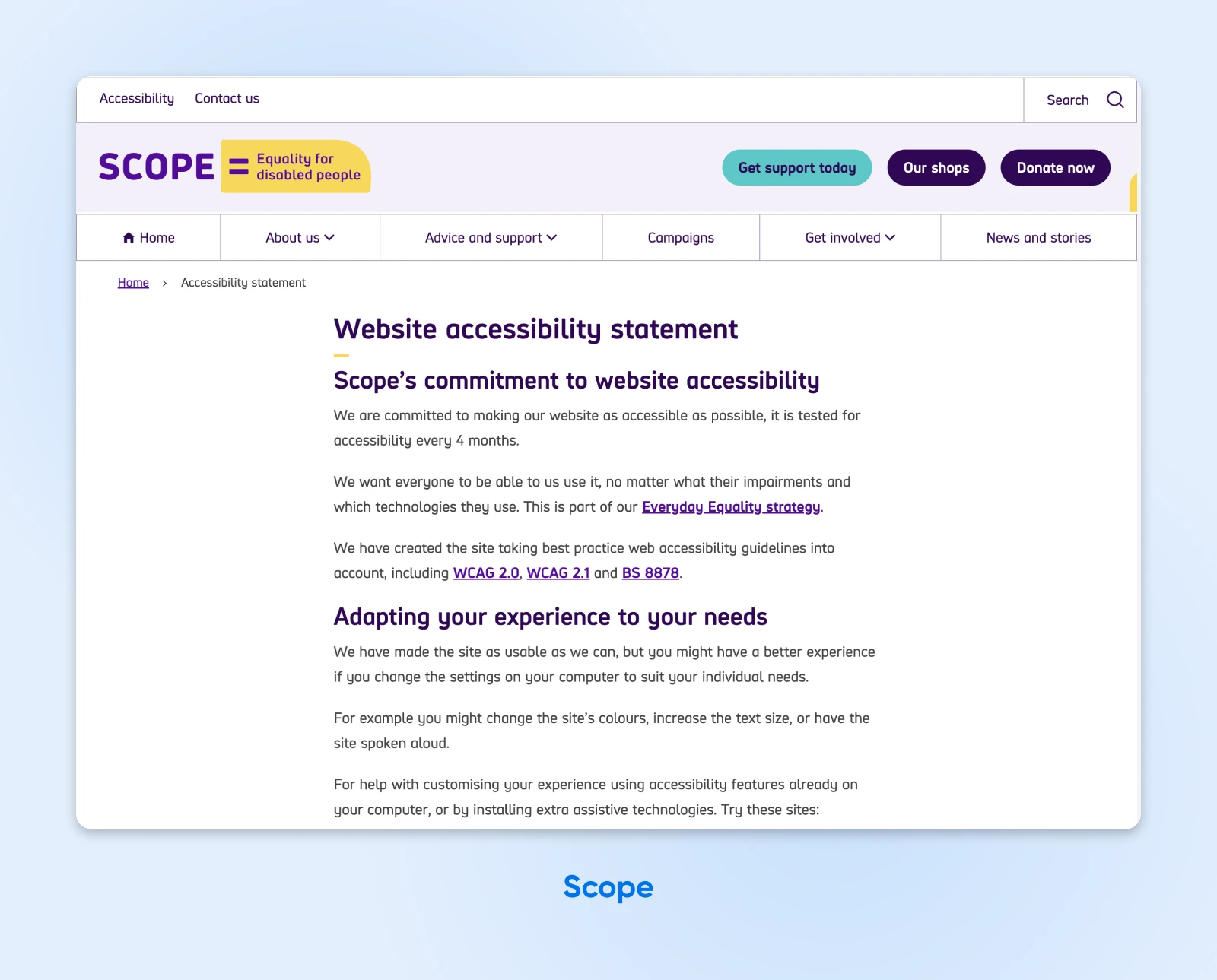
Nicht nur entspricht es vollständig den WCAG 2.0- und WCAG 2.1-Richtlinien, sondern die Seite ist auch für einzelne Benutzer anpassbar. Zum Beispiel können Benutzer die Farben der Seite ändern, die Textgröße erhöhen oder sogar die Texterzählung aktivieren, um sich den Inhalt vorlesen zu lassen.
Wenn Sie in den oberen linken Bereich der Startseite schauen, sehen Sie einen Zugänglichkeit-Reiter. Klicken Sie darauf und die Seite führt Sie zu ihrer Zugänglichkeitsseite, die Anweisungen enthält, wie Sie das Erlebnis an Ihre Bedürfnisse anpassen können, Links zu assistiven Technologien und eine Liste bekannter Zugänglichkeitsprobleme, an denen gearbeitet wird.

Scope verwendet kurze Sätze und große, saubere Schriftarten auf der gesamten Website für maximale Lesbarkeit. Außerdem ist die Website vollständig mit Screenreader-Software kompatibel.
Trotz bereits ein fantastisches Beispiel für die Zugänglichkeit von Websites zu sein, setzt das Team von Scope seine Verbesserungen fort. Alle vier Monate testen sie die Website auf Zugänglichkeit und nehmen bei Bedarf Aktualisierungen vor.
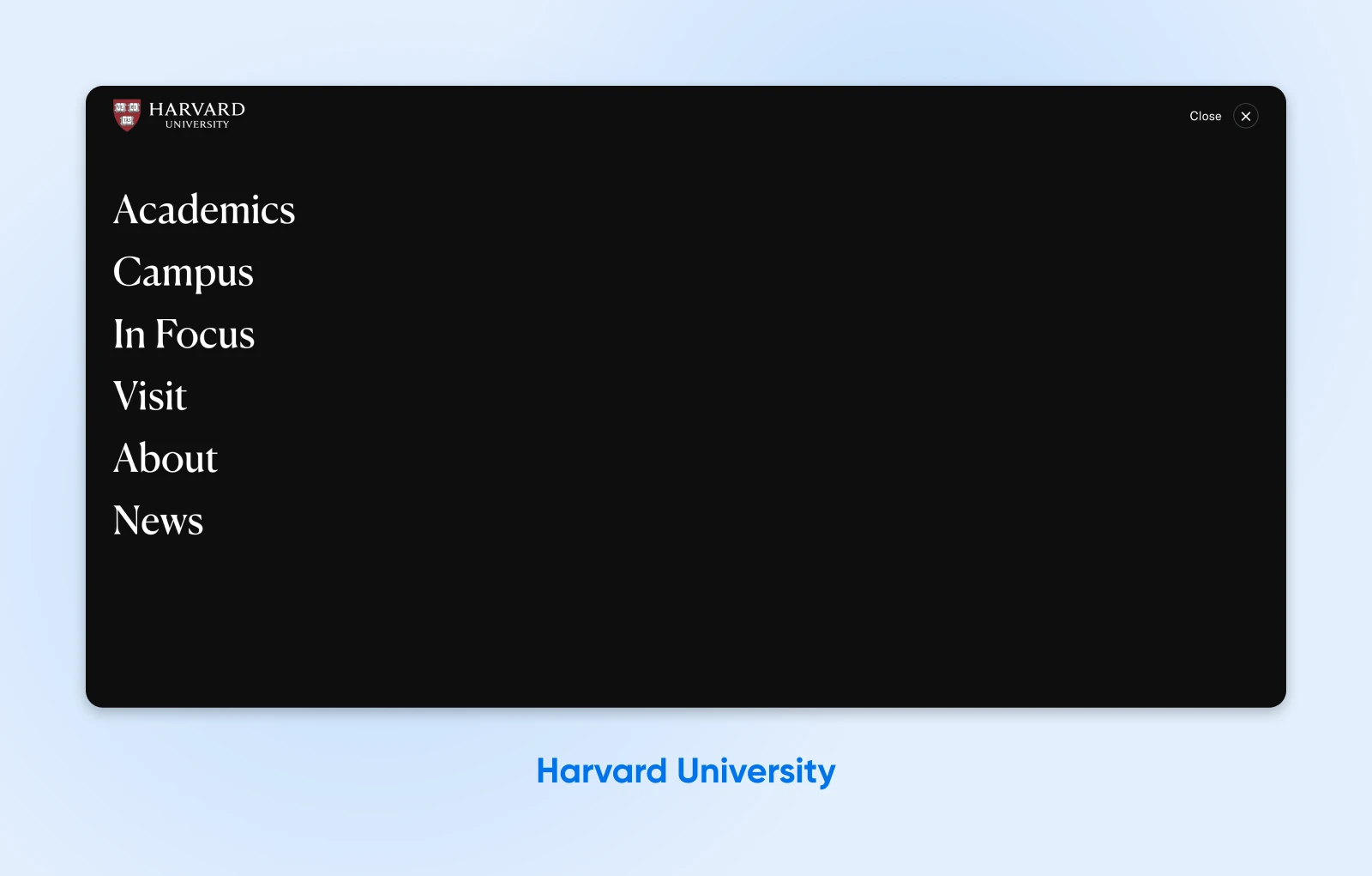
2. Harvard Universität

Harvards Bildung ist nicht seine einzige Stärke. Auch die weltbekannte Universitätswebsite zeichnet sich durch ihre Zugänglichkeit aus und bietet eine Vielzahl von Lesewerkzeugen, mehrsprachigen Video-Untertiteln und sorgfältig ausgewählten Farbschemata, die den Bedürfnissen farbenblinder Besucher entsprechen.

Das Navigationsmenü von Harvard erhält ebenfalls Punkte für Zugänglichkeit. Es ist einfach, aber effektiv, mit großem, leicht lesbarem Text in einer kontrastreichen Farbe. Es ist auch klar und leicht zu finden.
3. Paralympic.org

Paralympic.org ist die offizielle Website des Internationalen Paralympischen Komitees (IPC). Das IPC ist ein starker Befürworter der sozialen Inklusion, und seine Website ist ein Zeugnis dafür.
Es verfügt über eine tastaturfreundliche Tab-Navigation und einen sofortigen „Nach-oben-scrollen“-Pfeilknopf, um die Bewegung auf der Seite zu erleichtern. Bilder und Videos sind groß und deutlich sichtbar, und es gibt viel Weißraum, um visuelle Elemente hervorzuheben.
Wenn Sie die Startseite besuchen, werden Sie einen Textgrößenanpasser in der oberen rechten Ecke des Bildschirms bemerken. Dieser ist leicht erkennbar und ermöglicht es Benutzern mit Sehbehinderungen, die Größe des Textes schnell an ihre Bedürfnisse anzupassen.
4. Walmart

Eine der Anforderungen der WCAG für barrierefreie Websites ist, dass sie “fokus sichtbar” sein müssen, was bedeutet, dass der Teil der Website, der benutzt wird, hervorgehoben ist. Die Website von Walmart ist ein großartiges Beispiel dafür. Sie verfügt über eine Vielzahl interaktiver Elemente wie Schaltflächen, Links und Formularfelder — aber die Besucher können sich jeweils nur auf eines konzentrieren, und das, mit dem sie interagieren, wird deutlich hervorgehoben, um maximale Sichtbarkeit zu gewährleisten.
Es ist auch einfach, zwischen verschiedenen interaktiven Elementen zu navigieren, vom Navigationsmenü zu verschiedenen Schaltflächen, der Suchleiste, Links zu Ihrer Kontoseite und Einkaufswagen und mehr, egal ob Sie Maus- oder Tastaturnavigation verwenden.
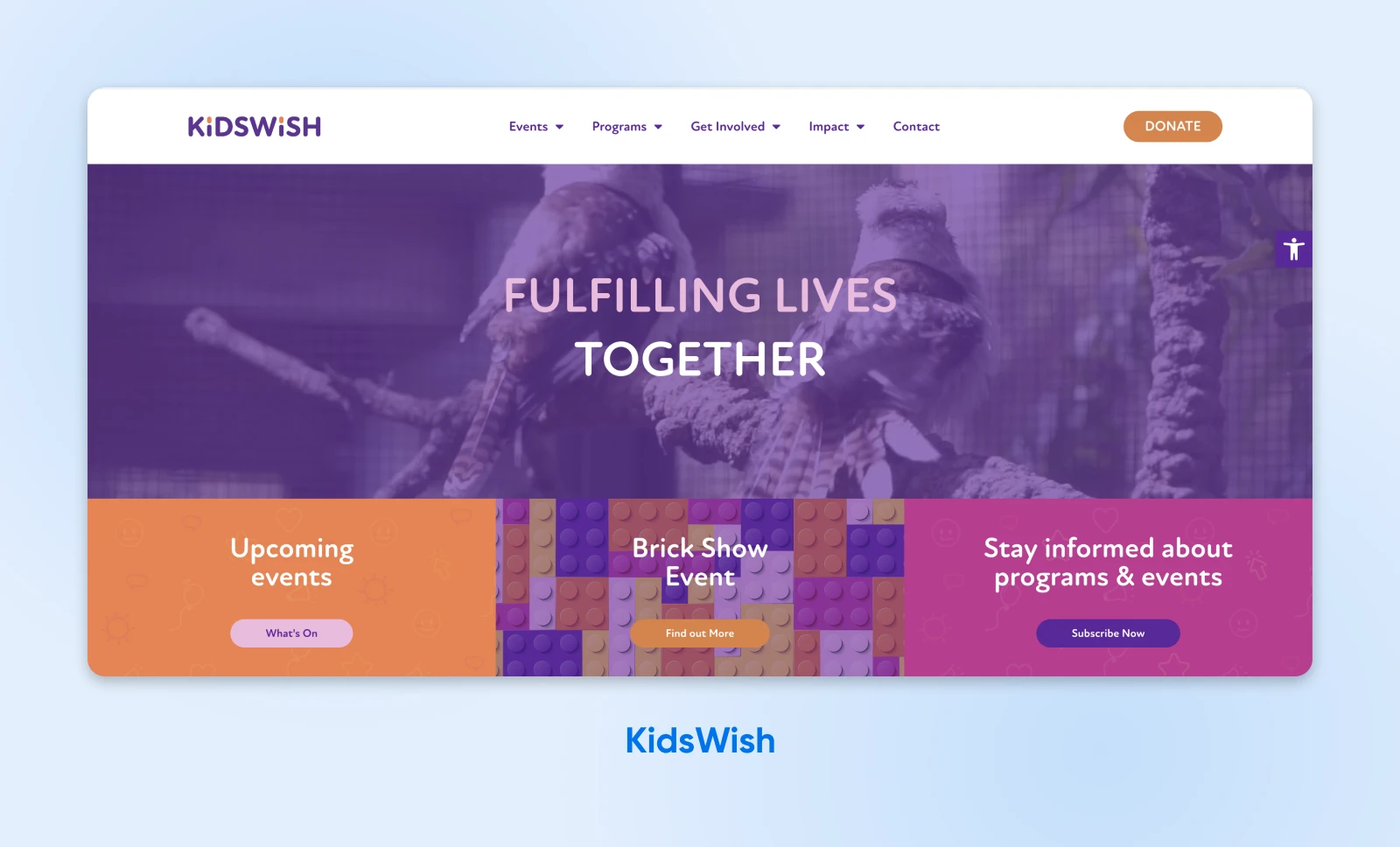
5. KidsWish

KidsWish ist eine Organisation, die Therapie, Unterstützungsdienste und eine jährliche Weihnachtsfeier für Kinder bietet, die benachteiligt sind oder eine Behinderung haben. Sie richtet sich an viele Menschen mit unterschiedlichen Behinderungen, daher haben ihre Entwickler natürlich eine möglichst barrierefreie Website erstellt.
Und raten Sie mal? Sie haben es perfekt gemacht. Die KidsWish-Website ist wunderbar gestaltet, mit einer logischen Struktur, tastaturfreundlicher Navigation, hohen Kontrastfarben und großem Text. Außerdem ist sie leicht zu durchsuchen mit auffälligen, klickbaren Elementen.
Das Design ist auch sehr kinderfreundlich. Es besticht durch ein helles, kräftiges Farbschema und jede Menge lustiger Grafiken.
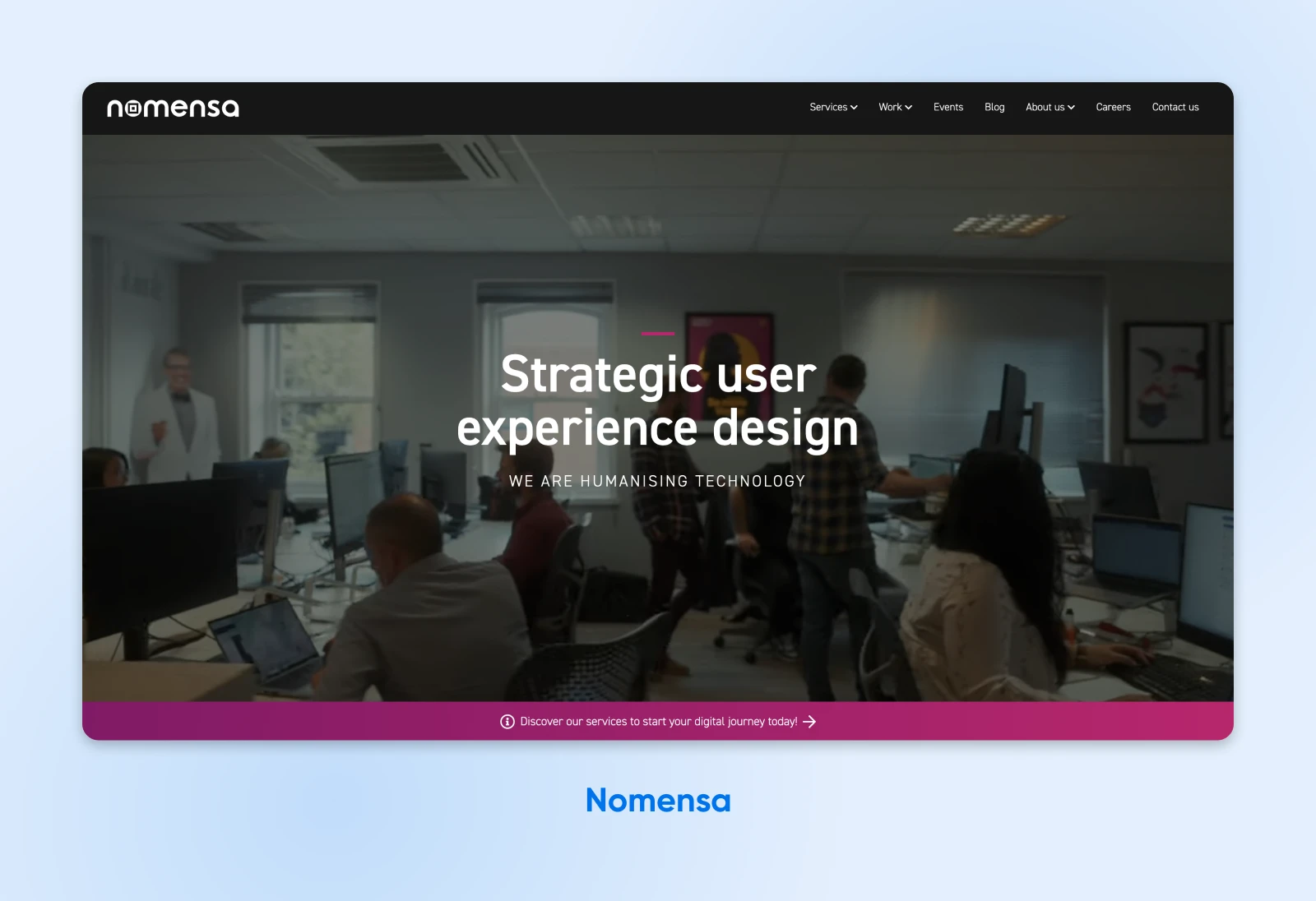
6. Nomensa

Nomensa ist eine strategische User Experience (UX) Design-Agentur mit Sitz in London. Sie legen so großen Wert auf barrierefreies Design, dass sie einen Web-Zugänglichkeitstest anbieten, den ihre aktuellen und potenziellen Kunden durchführen können, um zu sehen, wie ihre Websites im Vergleich zu internationalen Standards abschneiden.
Die Agentur bietet dann Design-Dienstleistungen an, um Kunden dabei zu helfen, alle durch das Barrierefreiheitstest-Tool entdeckten Probleme zu beheben.
Beachten Sie dies: Der Mitbegründer der Firma ist Co-Vorsitzender des World Wide Web Consortiums (W3C) und half dabei, die WCAG-Richtlinien zu schreiben, die die besten Praktiken für Webzugänglichkeit vorgeben. Kein Wunder, dass Nomensa die Lösungen für Zugänglichkeit so ernst nimmt!
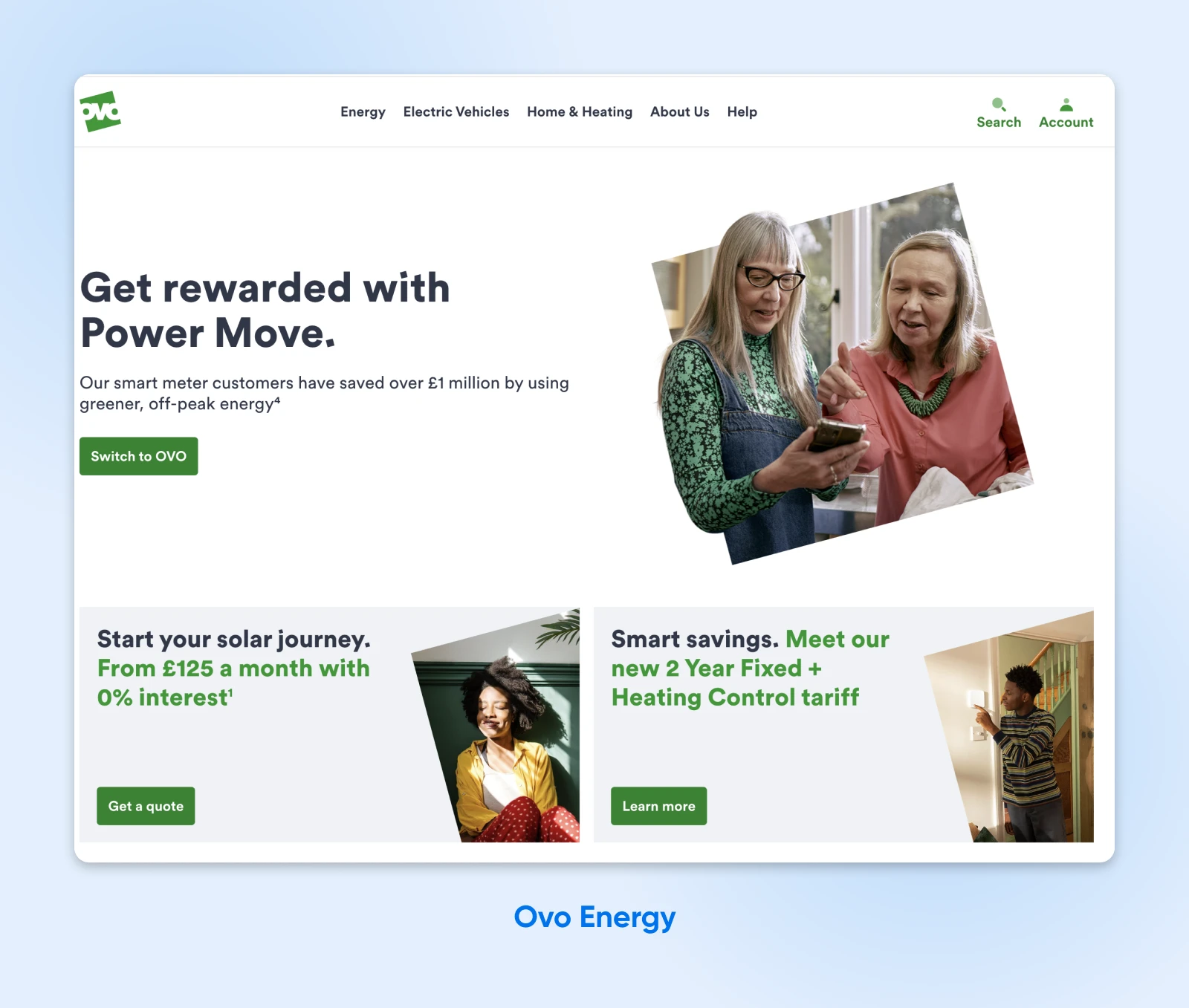
7. Ovo Energy

Ovo Energy ist ein in Großbritannien ansässiges Energieunternehmen. Seine Website bietet Informationen über Tarife und Pakete und umfasst ein Haupt-Login-Portal für Kunden zur Verwaltung ihrer Konten.
Das Unternehmen hat hervorragende Arbeit geleistet, indem es die Seite durch großen lesbaren Text und eine klare Schnittstelle für alle zugänglich gemacht hat. Es wurde auch eine Tastaturnavigation integriert, um die Navigation auf der Webseite zu erleichtern.
Die Designer haben sich besonders bemüht, die Website für seh- und hörbehinderte Benutzer zugänglich zu machen. Es gibt SignVideo-Dienste für Benutzer der britischen Gebärdensprache, und der Farbkontrast entspricht den WCAG-Richtlinien.
Kunden können auch Rechnungen in Brailleschrift und in größeren Formaten anfordern. Zusätzlich dazu ist die Website mit assistiver Technologie kompatibel.
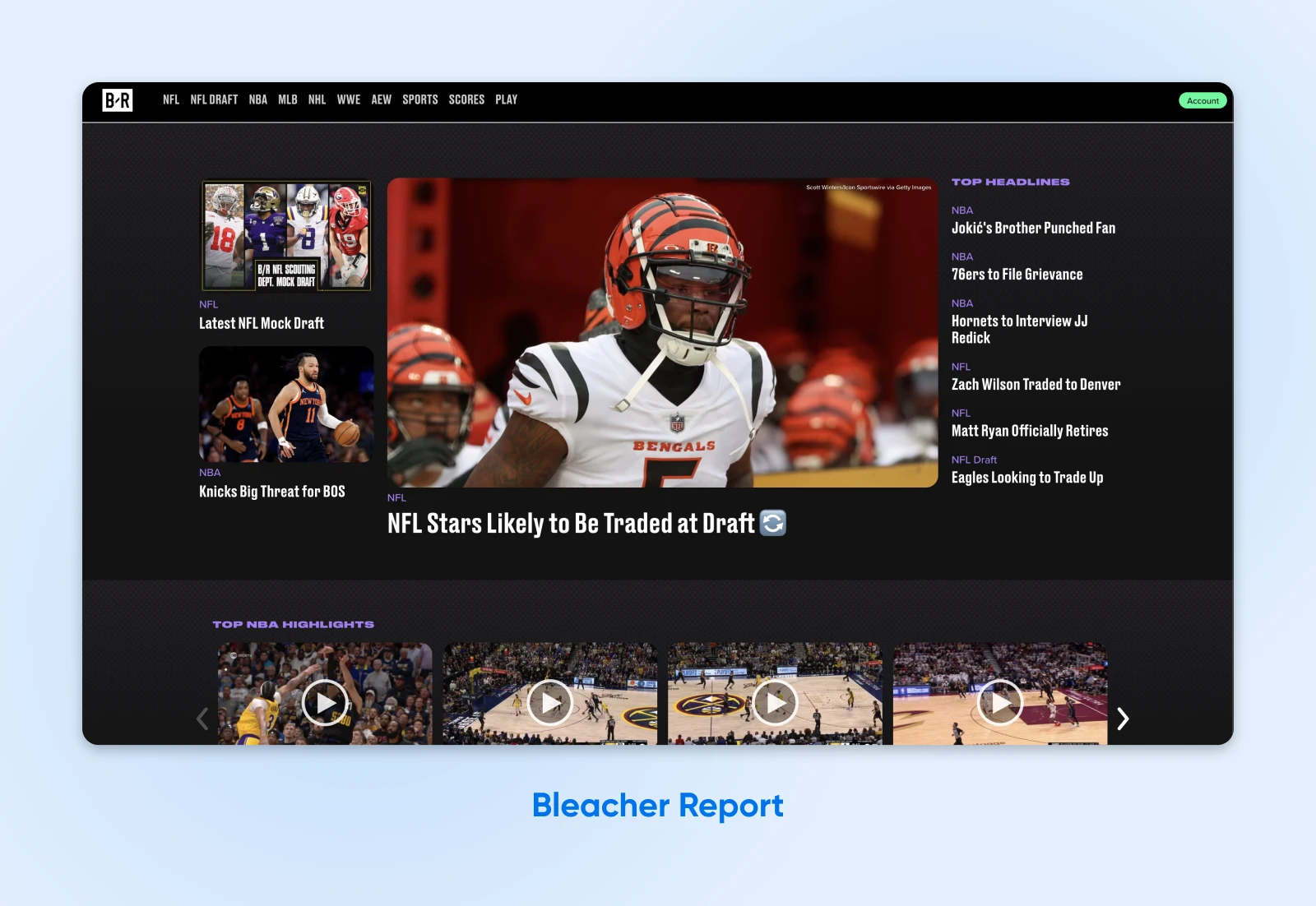
8. Bleacher Report

Die Sportnachrichten-Website Bleacher Report macht etwas Besonderes, das sehr hilfreich für Benutzer ist, die ihre Website mit Bildschirmlesern oder Tastatursteuerungen nutzen. Die ersten Fokuspunkte sind die Benachrichtigung über Cookies, die Datenschutzrichtlinie und die Nutzungsbedingungen, und wenn Sie auf den externen Link dafür klicken, öffnen sie sich in einem neuen Fenster.
Für Nutzer ohne Behinderungen mag dies nicht wichtig erscheinen, aber es ermöglicht allen Besuchern der Website von Bleacher Report Zugang zu wichtigen rechtlichen Informationen. Auf den meisten Seiten befinden sich die Rechts- und Cookie-Hinweise am Ende der Seite, was bedeutet, dass Besucher, die Tastatursteuerungen oder Bildschirmleser verwenden, diese erst am Ende ihres Besuchs erreichen, nachdem sie den Rest der Seite durchstöbert haben. Dies ist eine kleine Änderung mit großer Wirkung für Menschen mit Behinderungen.
9. BBC iPlayer

BBC iPlayer ist der Online-Streaming-Dienst der BBC. Benutzer schauen sich Programme online auf seiner Website an. Es ist auch ein weiteres fantastisches Beispiel für Webzugänglichkeit, von dem wir alle lernen können.
Zunächst ist die Website sowohl sehr leicht zu navigieren als auch kompatibel mit assistiver Technologie. Sie können sich auf der Seite bewegen, indem Sie auf die Tab-Taste klicken. Wenn Sie über das iPlayer-Logo navigieren, erscheint eine Option für Barrierefreiheit Hilfe, die zu einer Ressourcenseite mit vielen nützlichen Informationen für Benutzer mit Behinderungen verlinkt.
Der Inhalt ist logisch angeordnet, und alle Schaltflächen verwenden ein klares visuelles Design mit hohen Kontrastfarben. Es gibt auch Tastatur- und Maus-zugängliche Tooltips, die zusätzliche Informationen für Benutzer bereitstellen und beschreibenden Alternativtext für alle Bilder.
Der Videoinhalt ist ebenfalls zugänglich. Alle Shows auf BBC iPlayer bieten Untertitel. Es gibt auch Kategorien mit Audio-Beschreibung und Gebärdensprache.
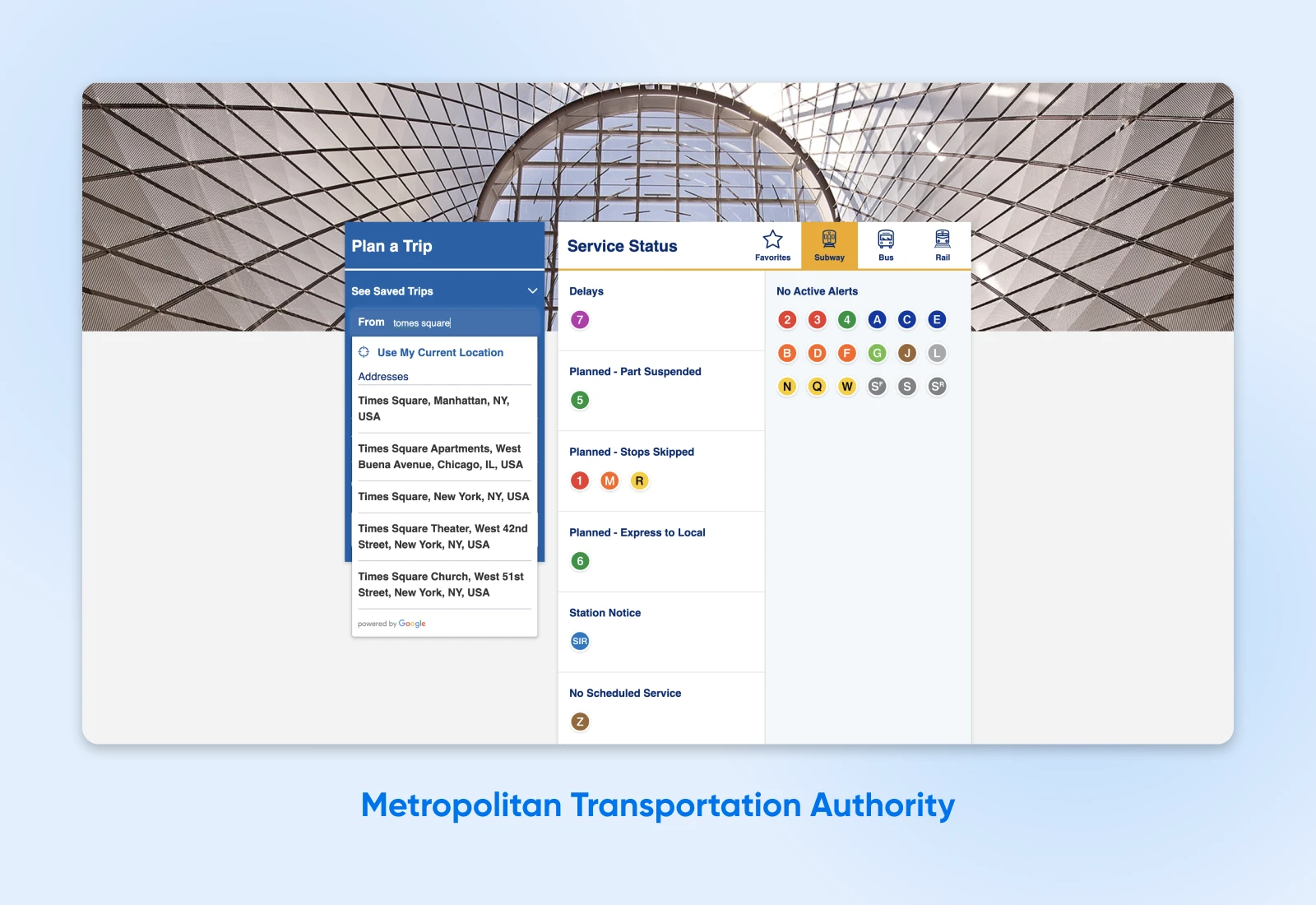
10. Metropolitan Transportation Authority

Zusätzlich dazu, dass sie eine reaktionsfähige Website besitzt, die auf Geräten aller Bildschirmgrößen leicht zu bedienen ist, verfügt die Metropolitan Transportation Authority von New York City auch über eine integrierte Sucherfahrung, die den Benutzern hilft, die gesuchten Informationen schneller und einfacher zu finden. Wie? Die Suchfunktion liefert weiterhin Ergebnisse, auch wenn Benutzer Wörter falsch schreiben oder Eingaben in falschen Formaten vornehmen.
Zum Beispiel, wenn ein Benutzer eine Adresse oder ein Viertel mit einem Tippfehler in den Reiseplaner der MTA eingibt, wird die Suchleiste dennoch Adressen vorschlagen, basierend auf der besten Vermutung, wonach der Benutzer gesucht hat.
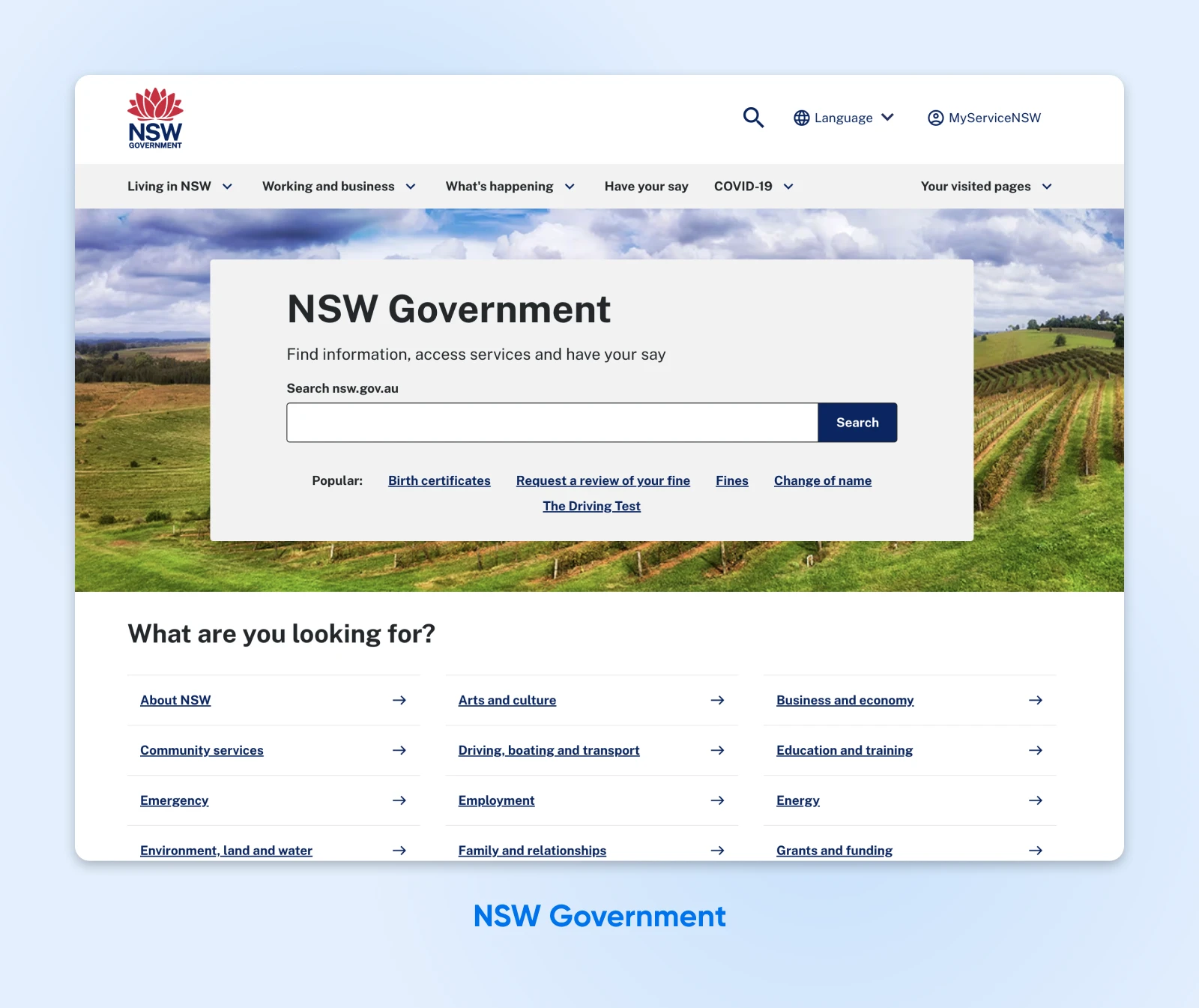
11. NSW-Regierung

Die Website der Regierung von New South Wales ist das Regierungszentrum für das Gebiet New South Wales in Australien. Die Website ist so gestaltet, dass sie benutzerfreundlich für Bewohner aus allen Schichten und mit allen Fähigkeiten ist.
Die Website verfügt über eine Tab-Navigation, was die Navigation auf den Seiten mit einer Tastatur oder einem Bildschirmleser vereinfacht. Dank großer Schriftarten und kontrastreicher Farben ist sie auch extrem gut lesbar und punktet mit Kompatibilität zu assistiven Technologien.
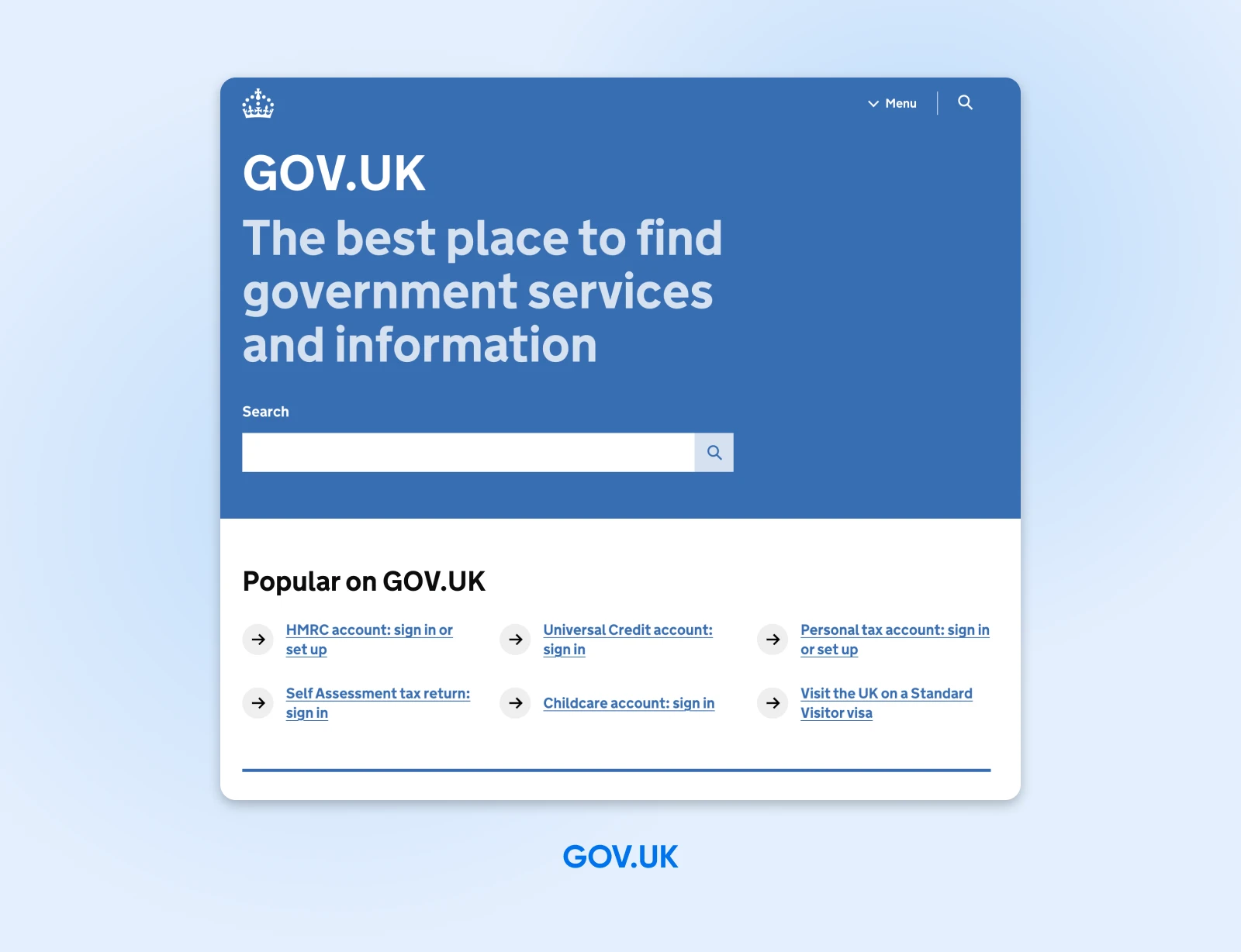
12. GOV.UK

GOV.UK ist das zentrale Drehkreuz für alle Webseiten der britischen Regierung. Die Seite bietet Informationen über alles, von Unterstützung und Leistungen bei Behinderungen bis hin zu Visa- und Einwanderungshilfe.
Die britische Regierung hat hervorragende Arbeit geleistet, um ihre Website für jeden zugänglich zu machen, der sie benötigt. Die Website bietet Tastaturnavigation und ARIA-Attribute, sodass Sie Seiten leicht finden können. Darüber hinaus ist sie so gestaltet, dass sie eine 300%ige Vergrößerung für sehbehinderte Leser unterstützt.
Erstellen Sie eine Barrierefreiheitserklärung
Sicherzustellen, dass Ihre Website so zugänglich wie möglich ist, ist sowohl eine moralische als auch eine berufliche Verpflichtung. Es mag wie eine Herausforderung erscheinen, aber wir versprechen Ihnen — es lohnt sich. Die obigen Beispiele werden Sie bei der Erstellung einer inklusiven Website leiten, die für alle Benutzer zugänglich sein wird.
Bereit, Ihre barrierefreie Website zu erstellen? Lassen Sie uns die technische Seite für Sie übernehmen, damit Sie mehr Zeit und Energie auf das Wesentliche verwenden können: das Design. Melden Sie sich für unseren Shared Unlimited Hosting Plan an und erhalten Sie unbegrenztes, sicheres Hosting für all Ihre Websites.
Hinweis: Wir führen umfangreiche Recherchen zur barrierefreien Sprache für unsere Artikel durch. Denken Sie daran, Ihre Ressourcen zu nutzen, wenn Sie barrierefreien Inhalt erstellen, und im Zweifelsfall fragen Sie immer nach.

Sie träumen es, wir programmieren es
Nutzen Sie mehr als 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsdienst entscheiden. Lassen Sie uns einfach wissen, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren