Um sich in der WordPress-Entwicklung zu engagieren, müssen Sie zunächst verstehen, wie die wichtigsten Dateien der Plattform funktionieren. WordPress macht es ziemlich einfach, mit Ihrer Website zu experimentieren. Es kann jedoch schwierig sein zu wissen, wo man anfangen soll — oder vorherzusagen, was Ihre Änderungen tatsächlich bewirken werden.
Ein perfekter Ort zum Lernen ist die functions.php Datei, die auch als Funktionsdatei bekannt ist. Dies ist ein üblicher Ort, um Änderungen vorzunehmen und Code zu WordPress hinzuzufügen. Durch das Bearbeiten dieser Datei können Sie mehrere nützliche Dinge erreichen, wie zum Beispiel Google Analytics zu Ihrer Seite hinzufügen, benutzerdefinierte Menüs erstellen oder die geschätzte Lesezeit eines Beitrags anzeigen.
Was ist die functions.php-Datei?
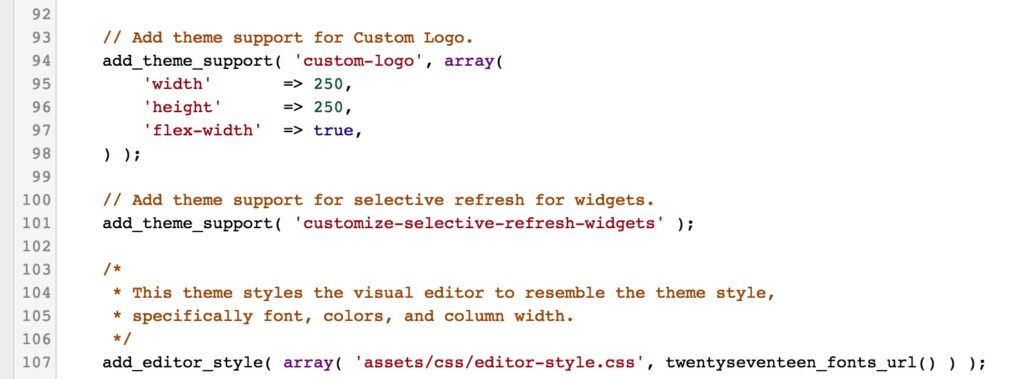
Die WordPress functions.php Datei ist bei allen kostenlosen und Premium-WordPress-Themen enthalten. Für das ungeübte Auge mag es nicht viel erscheinen, aber die Functions-Datei ist ein mächtiges Werkzeug, das es Ihnen ermöglicht, viele interessante Dinge zu tun:

Der WordPress Codex beschreibt die Funktionsdatei wie folgt:
„Sie können es verwenden, um Funktionen aufzurufen, sowohl PHP- als auch eingebaute WordPress-Funktionen, und um Ihre eigenen Funktionen zu definieren. Sie können die gleichen Ergebnisse erzielen, indem Sie Code zu einem WordPress-Plugin hinzufügen oder durch die Funktionsdatei des WordPress-Themas.“
In einfachen Worten ermöglicht die Funktionsdatei Ihnen, benutzerdefinierten Code zu Ihrer Website hinzuzufügen. Sie ermöglicht es Ihnen, neue Funktionen zu erstellen oder bestehende auf angepasste Weise zu referenzieren. Wie der Codex hervorhebt, ist die Funktionsdatei dadurch sehr ähnlich einem Plugin, jedoch gibt es einige Unterschiede zwischen den beiden.
Der wichtigste Unterschied besteht darin, dass die Funktionsdatei zu einem bestimmten Thema gehört. Wenn Sie das Thema ändern oder auf eine neuere Version aktualisieren, würden die vorgenommenen Änderungen verschwinden.
Aus diesem Grund sollten Sie in Erwägung ziehen, ein Child-Theme zu erstellen und den neuen Code stattdessen in die Funktionendatei des Child-Themes einzufügen. Auf diese Weise können Sie das Eltern-Theme aktualisieren, ohne Ihre Änderungen zu verlieren.
Ob Sie die Funktionen-Datei verwenden oder ein Plugin erstellen, liegt ganz bei Ihnen. Lassen Sie uns jetzt die verschiedenen Möglichkeiten betrachten, wie Sie Ihre Funktionen-Datei bearbeiten können!
Wie man die Funktionsdatei bearbeitet (2 Methoden)
Das Bearbeiten Ihrer Funktionen-Datei ist einfach, wenn Sie einen Standardtexteditor wie TextEdit oder Notepad verwenden. Bevor Sie jedoch beginnen, ist es äußerst wichtig, dass Sie eine Sicherungskopie Ihrer Website erstellen und die ursprüngliche, unveränderte functions.php-Datei speichern. Dies ermöglicht es Ihnen, Ihre Website wiederherzustellen, falls während des Bearbeitungsprozesses etwas schief geht.
1. Benutzen Sie den WordPress-Editor
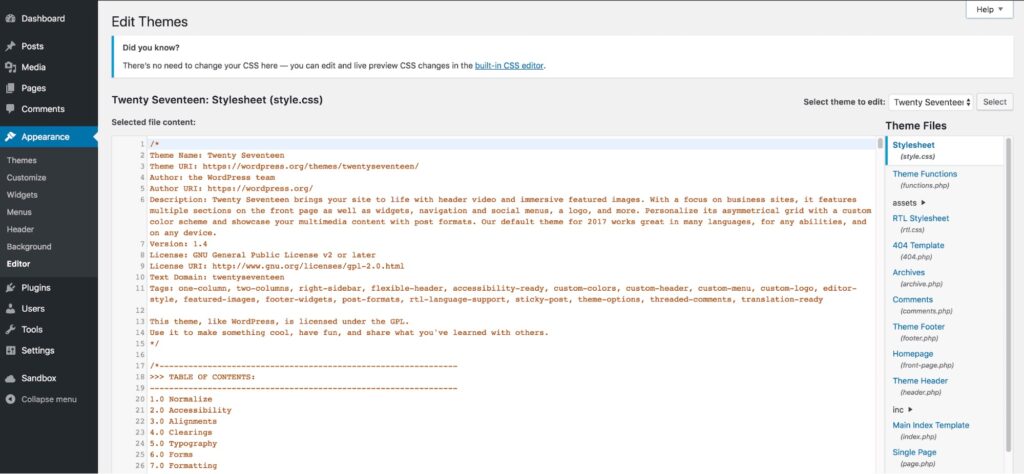
Wenn Sie Zugang zur WordPress-Admin-Oberfläche haben, können Sie die Funktionsdatei direkt über den Theme-Editor bearbeiten. Gehen Sie zu Erscheinungsbild > Editor:

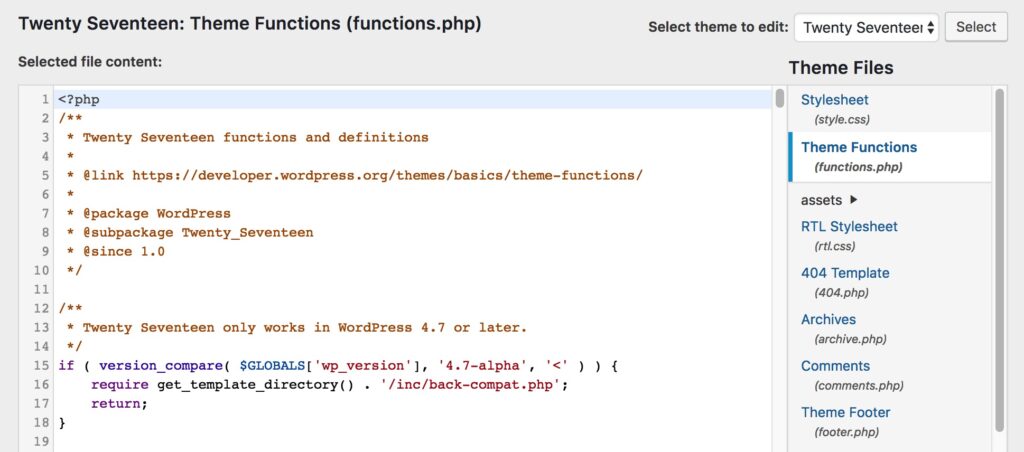
Auf der rechten Seite des Bildschirms sehen Sie eine Liste aller Ihrer Themendateien. Diese unterscheiden sich je nach verwendetem Thema, aber eine der Optionen sollte Theme-Funktionen (functions.php) sein.
Klicken Sie einfach auf die Datei, um sie im Editor zu öffnen:

Jetzt können Sie die Datei direkt bearbeiten. Vergessen Sie nicht, am Ende auf Datei aktualisieren zu klicken, um Ihre Änderungen zu speichern, wenn Sie fertig sind.
2. Zugriff auf die Datei über FTP
Wenn Sie das Admin-Armaturenbrett nicht verwenden können oder es bevorzugen, Dateien direkt zu konfigurieren, können Sie auch auf die Funktionsdatei mit einem Secure File Transfer Protocol (SFTP) Client wie FileZilla zugreifen.
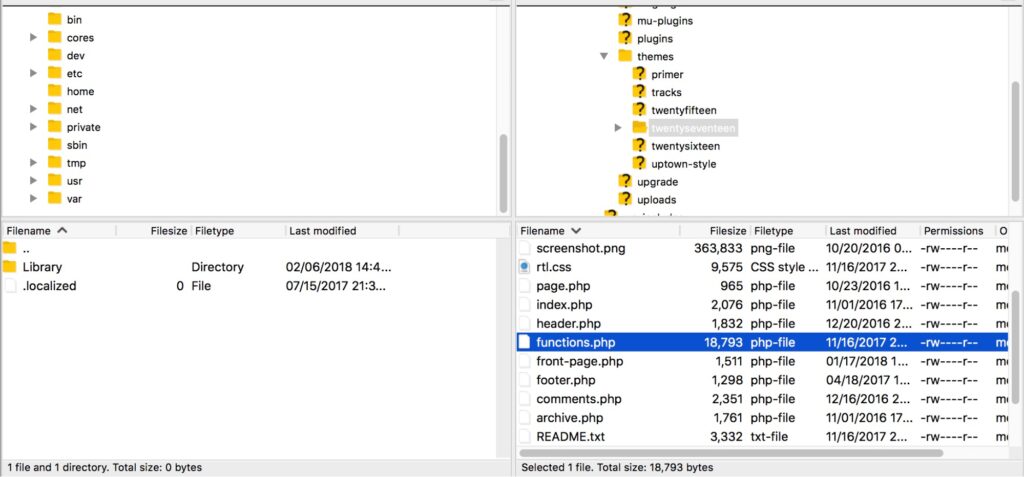
Öffnen Sie Ihr FTP-Tool und geben Sie Ihre Hosting-Anmeldeinformationen ein, um eine Verbindung zu Ihrer Website herzustellen. Um die richtige Datei zu finden, navigieren Sie zu wp-content/themes/[der Name Ihres Themes]. Wenn Sie diesen Ordner öffnen, sehen Sie die Datei functions.php:

Alles, was Sie jetzt tun müssen, ist es mit Ihrer bevorzugten Textbearbeitungssoftware zu bearbeiten. Wenn Sie fertig sind, speichern Sie die Datei und überschreiben Sie sie mit dem exakt gleichen Namen und der gleichen Erweiterung.
8 Tricks, die Sie mit der WordPress-Funktionsdatei erreichen können
Sie sollten jetzt bereit sein, mit der Bearbeitung Ihrer Funktionsdatei zu beginnen. Um Ihnen den Einstieg zu erleichtern, werden wir uns einige Änderungen ansehen, die Sie vornehmen können. Sie müssen lediglich die bereitgestellten Code-Schnipsel kopieren und am Ende Ihrer Funktionsdatei auf einer neuen Zeile einfügen (vergessen Sie nicht, sie zu speichern!).
1. Fügen Sie Google Analytics Ihrer Website hinzu
Es gibt mehrere Möglichkeiten, Google Analytics mit Ihrer WordPress-Site zu integrieren. Eine davon ist, Ihre Zugangsdaten direkt in die Funktionsdatei einzufügen. Diese Methode fügt den Tracking-Code in den Header Ihrer Website ein und stellt sicher, dass jeder Besuch ordnungsgemäß erfasst wird.
Beginnen Sie, indem Sie den folgenden Code am Ende Ihrer Funktionsdatei einfügen:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Ersetzen Sie diese Zeile durch Ihre Google Analytics-Tracking-ID
<?php } ?> Alles, was Sie jetzt tun müssen, ist, Ihre Tracking-ID zu finden und sie in die Zeile einzufügen, die den Platzhaltertext enthält. Wenn Sie die Funktionsdatei speichern, wird Ihre Website mit Ihrem Google Analytics-Konto verbunden.
2. Ändern Sie die Standard-Fehlermeldung bei der Anmeldung
Standardmäßig wird bei einem fehlgeschlagenen Anmeldeversuch auf einer WordPress-Site folgende Fehlermeldung angezeigt:

Leider gibt diese Nachricht potenziellen Eindringlingen Informationen darüber, warum der Versuch nicht funktioniert hat. Eine sicherere Lösung wäre, dies in eine allgemeine Nachricht zu ändern.
Sie können dies leicht tun, indem Sie den folgenden Code zu Ihrer Funktionsdatei hinzufügen:
function no_wordpress_errors(){
return 'Etwas ist schief gelaufen!';
}
add_filter( 'login_errors', 'no_wordpress_errors' ); Siehe die Etwas ist schief gelaufen! Meldung in der zweiten Zeile? Diese Nachricht wird nun angezeigt, wenn das nächste Mal ein fehlerhafter Anmeldeversuch erfolgt:

Sie können den Text nach Belieben ändern, solange Sie die Zeichen für einfache Anführungszeichen beibehalten. Probieren Sie es mit verschiedenen Nachrichten aus, um zu sehen, wie es funktioniert.
3. Schätzen Sie die Lesezeit für einen Beitrag
Dieser nette Trick ermöglicht es Ihnen, die geschätzte Zeit zu berechnen und anzuzeigen, die benötigt wird, um einen Beitrag zu lesen. Ihre Besucher können dann sofort eine allgemeine Vorstellung von der Länge des Inhalts bekommen.
Um diesen Code zu implementieren, müssen Sie zwei separate Bearbeitungen vornehmen. Die erste erfolgt innerhalb der functions.php-Datei, wo Sie den folgenden Ausschnitt einfügen möchten:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " Minute";
} else {
$timer = " Minuten";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
} Dieser Ausschnitt führt jedoch nur die Berechnung durch. Sie müssen nun den folgenden Code überall dort hinzufügen, wo Sie die Ergebnisse anzeigen lassen möchten:
echo reading_time();
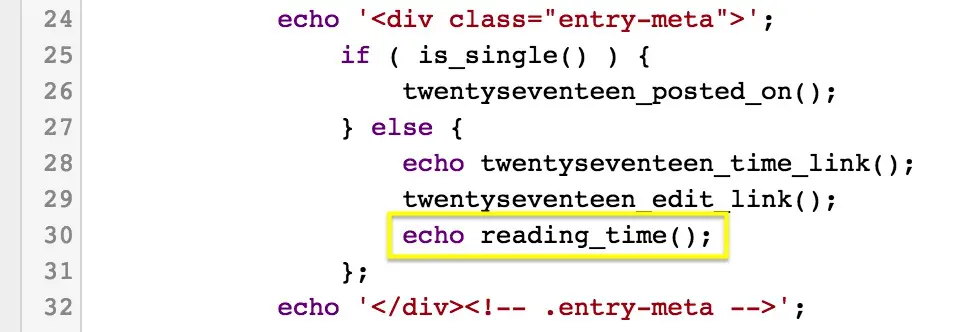
Zum Beispiel könnten Sie es den Metadaten hinzufügen, die neben jedem Beitrag erscheinen. Jedes Theme ist anders aufgebaut, aber typischerweise finden Sie es in template-parts > post > content.php:

Die geschätzte Lesezeit erscheint nun in jedem Beitrag neben dem Datum im Header.
4. Entfernen Sie die WordPress-Versionnummer
Alte Versionen von WordPress können Sicherheitslücken enthalten, die böswillige Hacker und Bots ausnutzen können. Eine Möglichkeit, dieses Risiko zu vermeiden, besteht darin, zu verbergen, welche Version von WordPress Ihre Website verwendet. Dies wird als Sicherheit durch Obskurität bezeichnet.
Bevor wir weitermachen, ist es wichtig zu beachten, dass Obskurität niemals Ihre alleinige Sicherheitsmaßnahme sein sollte. Es ist eher wie das Hinzufügen eines zusätzlichen Bollwerks zu Ihrer bereits sicheren WordPress-Festung.
Ihre Versionsnummer zu verbergen, erfordert nur das Hinzufügen des folgenden Code-Snippets zur Funktionsdatei:
remove_action('wp_head', 'wp_generator'); Die Versionsnummer wird nun aus allen Bereichen Ihrer Website entfernt, einschließlich ihres Codes und Ihres RSS-Feeds.
5. Aktualisieren Sie automatisch Ihren Urheberrechtshinweis
Das Aktualisieren des Jahres in Ihrem Urheberrechtshinweis ist eine dieser kleinen Aufgaben, die leicht zu vergessen sind. Glücklicherweise können Sie Ihre Funktionsdatei bearbeiten, um das Urheberrechtsdatum automatisch zu generieren, basierend auf dem Jahr, in dem Ihr erster Beitrag geschrieben wurde.
Fügen Sie den folgenden Code in Ihre Funktionsdatei ein:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
} Fügen Sie dann den folgenden Code überall dort ein, wo die Urheberrechtsinformationen angezeigt werden sollen:
<?php echo wpb_copyright(); ?>
Sie werden nun das dynamisch aktualisierte Copyright-Datum auf Ihrer Website sehen.

In unserem Fall haben wir das Datum zur footer.php Datei hinzugefügt, damit es am unteren Rand der Seite angezeigt wird.
6. Benutzerdefinierte Menüs hinzufügen
Die meisten Themes haben vordefinierte Navigationsmenüs. Was aber, wenn Sie Ihr eigenes Menü erstellen und es überall auf Ihrer Website platzieren möchten?
Alles, was Sie tun müssen, ist, diesen Code in Ihre Funktionsdatei einzufügen:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Mein benutzerdefiniertes Menü' ));
}
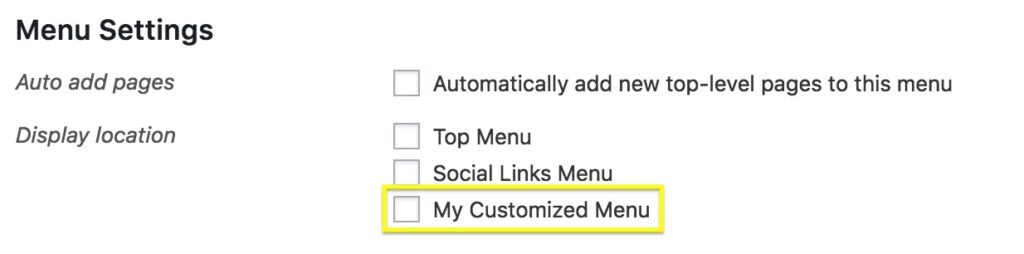
add_action( 'init', 'wpb_custom_new_menu' ); Sie können ‘My Customized Menu’ durch den Namen ersetzen, den Sie dem Menü geben möchten. Wenn Sie in Ihrem Admin-Bereich zu Erscheinungsbild > Menüs gehen, sollten Sie die neue Option auf der Seite aufgelistet sehen:

Sie können jetzt das neue Menü überall auf Ihrer Website hinzufügen.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Sehr wahrscheinlich möchten Sie diesen Code in die Datei header.php einfügen. Dies wird das Menü ganz oben auf Ihrer Website platzieren.
7. Passen Sie Ihre Auszüge an
Auszüge sind kurze Beispielbeschreibungen Ihrer Beiträge, die Sie auf Ihrer Startseite oder in Ihrem Blog-Feed anzeigen können. Standardmäßig haben alle Auszüge die gleiche Länge und den gleichen Linktext, aber Sie können das ändern.
Zuerst ändern wir den Text des Links, der Sie vom Auszug zum vollständigen Beitrag führt. Normalerweise steht dort „Read more“ oder „Continue reading“, aber Sie können es beliebig anpassen, indem Sie den folgenden Ausschnitt in Ihre Funktionsdatei einfügen:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Lesen Sie den vollständigen Artikel...</a>';
}
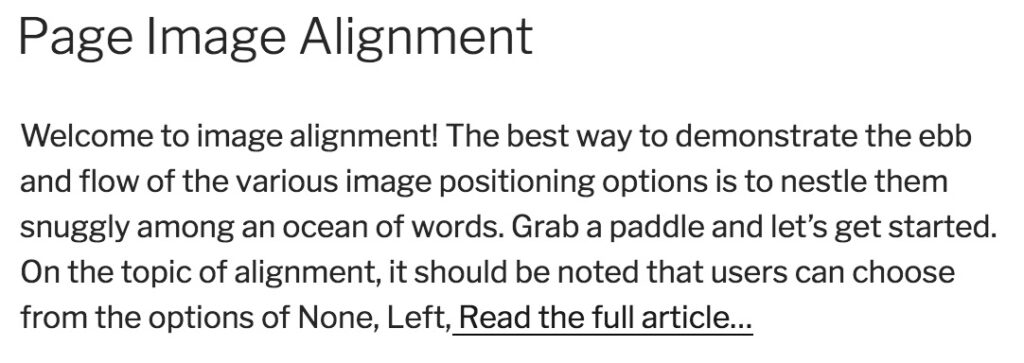
add_filter('excerpt_more', 'new_excerpt_more'); Hier wurde der Linktext auf Den ganzen Artikel lesen… festgelegt

Dann ändern wir die Länge des Auszugs. Fügen Sie diesen Code in Ihre Funktionsdatei ein:
function new_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'new_excerpt_length'); Standardmäßig beträgt die Standardlänge 55 Wörter. In diesem Beispiel wurde sie jedoch auf 20 festgelegt. Sie können die Zahl nach Belieben ändern.
8. Erzeugen Sie einen zufälligen Hintergrund für Ihre Website
Zum Schluss noch ein lustiger Gestaltungstrick. Diese Anpassung ermöglicht es Ihnen, bei jedem Besuch Ihrer Website eine neue Hintergrundfarbe zufällig zu generieren. Beginnen Sie damit, den folgenden Code zur Funktionsdatei hinzuzufügen:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
} Dieser Code erzeugt den HTML-Tag für die Farben, daher müssen Sie jetzt nur noch sicherstellen, dass er auf der Seite angewendet wird. Dazu müssen Sie den <body> Tag finden, der so aussehen sollte:
<body <?php body_class(); ?>>
Dies befindet sich normalerweise in der Datei header.php, kann aber je nach Theme auch woanders sein. Wenn Sie die richtige Zeile gefunden haben, ersetzen Sie sie einfach durch den folgenden Code:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
Speichern Sie Ihre Datei und öffnen Sie Ihre Webseite. Sie sollten sehen, dass sie eine neue Hintergrundfarbe hat:

Laden Sie die Seite neu, und Sie werden jedes Mal eine neue Farbe sehen:

Dies ist offensichtlich nicht die richtige Designentscheidung für jede Website, aber es ist ein netter Trick für einige!
Bearbeiten Sie Ihre functions.php-Datei
Die WordPress functions.php Datei ist der perfekte Ort, um mit der Standardfunktionalität Ihrer Website zu experimentieren. Es ist eine leistungsstarke Datei, die Ihnen viel Kontrolle über Ihre Website gibt, sobald Sie verstehen, wie sie funktioniert.
Je nach Ihrem WordPress-Theme können Sie möglicherweise den integrierten Theme-Datei-Editor verwenden, um auf Ihre functions.php-Datei zuzugreifen und sie zu bearbeiten. Andernfalls können Sie über FTP darauf zugreifen. Dann können Sie benutzerdefinierten Code verwenden, um alles von der Anzeige der geschätzten Lesezeit eines Beitrags bis zur Anpassung Ihrer Auszüge zu tun.

Mehr machen mit DreamPress
DreamPress Plus und Pro Nutzer bekommen Zugang zu Jetpack Professional (und über 200 Premium-Themen) ohne zusätzliche Kosten!
Tarife ansehen
