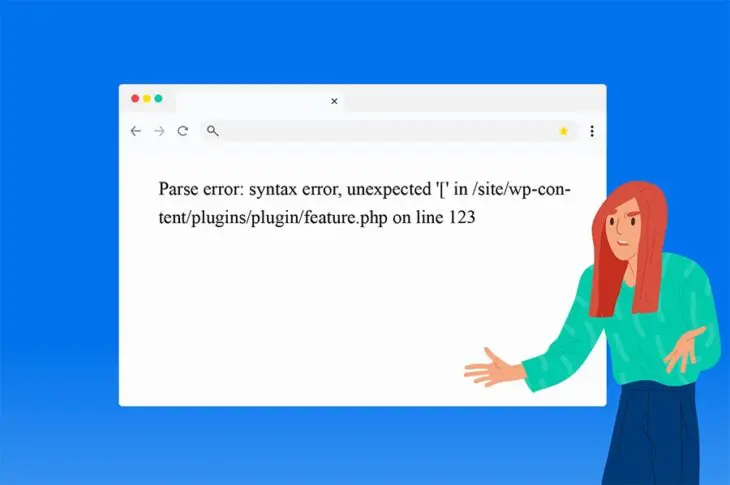
Wenn Sie diesen Artikel gefunden haben, weil Sie auf eine WordPress Fehlermeldung starren, wo früher Ihre Webseite war, atmen Sie tief durch und ziehen Sie Ihren Superhelden-Umhang an (Strumpfhosen sind optional).
Ja, es gibt ein Problem, aber es ist möglich, es zu beheben.
Ihre Webseite ist nicht im Äther verschwunden. Sie ist immer noch da, hinter dieser Fehlermeldung. Das Problem könnte so einfach sein wie ein fehlendes Semikolon in einer PHP-Datei. WordPress-Syntaxfehler sind nicht häufig, aber sie treten auf und sind relativ einfach zu korrigieren.
In diesem Artikel erklären wir, was ein Syntaxfehler ist, zusammen mit einigen häufigen Ursachen. Dann führen wir Sie durch die Schritte, die Sie unternehmen müssen, um den Fehler zu finden und zu beheben. Lassen Sie uns anfangen!
Was ist ein Syntaxfehler?
Ein Syntaxfehler tritt auf, wenn ein Befehl nicht korrekt geschrieben ist.

Dies kann das Vorhandensein eines Grammatikfehlers, eines falsch geschriebenen Wortes oder fehlenden Symbols oder eines falschen Satzzeichens in Ihrem Seiten-Code beinhalten. In WordPress ist dies normalerweise ein PHP-Fehler.

Stress vermeiden
Vermeiden Sie Fehlerbehebung, wenn Sie sich für DreamPress anmelden. Unsere freundlichen WordPress-Experten stehen Ihnen rund um die Uhr zur Verfügung, um bei Problemen mit Ihrer Website zu helfen — egal, ob groß oder klein.
Tarife ansehenHäufige Ursachen für Syntaxfehler in WordPress
Ein Syntaxfehler kann auftreten, wenn Sie Code falsch eingefügt haben. Möglicherweise haben Sie einen Teil beim Kopieren des Codes verpasst oder es gibt ein zusätzliches schließendes Tag am Ende des Skripts.
Dies ist ein PHP-Öffnungstag: <?php, und dies ist ein Schließtag: ?>.
Wenn Sie ein PHP-Code-Snippet kopieren und einfügen, enthält es oft das öffnende Tag, was zu einem Syntaxfehler führt. Da Sie das Snippet wahrscheinlich in vorhandenen Code einfügen, müssen Sie das öffnende Tag nicht einbeziehen.
Sie können auch einen Syntaxfehler erhalten, wenn Sie Ihr Thema im WordPress Customizer bearbeiten. Wenn dies passiert, wissen Sie im Allgemeinen, was das Problem ist oder zumindest, wo in der Datei es auftritt. Wenn Sie sich nicht sicher sind, machen Sie sich keine Sorgen. Sie können den Fehler lokalisieren, indem Sie einige Änderungen an der Datei wp-config.php vornehmen.
Ein weiterer Grund, warum Sie diese Nachricht sehen könnten, ist wegen eines Plugin-Updates oder einer Installation. Die Erweiterung ist möglicherweise nicht mit Ihrer WordPress-Version kompatibel, oder es können andere Probleme vorliegen. Wenn Sie ein Plugin installierten als der Fehler auftrat, ist das höchstwahrscheinlich die Ursache des Problems.
Warum das Beheben des WordPress-Syntaxfehlers wichtig ist
Ein Syntaxfehler ist ein Hinweis darauf, dass etwas in Ihrem Website-Code nicht stimmt. Dieses Problem kann Ihre Website beschädigen und Ihnen eine leere Seite oder eine Fehlermeldung hinterlassen.
Wenn Ihre Website nicht erreichbar oder nicht zugänglich ist, wird dies natürlich die Benutzererfahrung (UX) beeinträchtigen. Neben dem negativen Einfluss auf Ihren Datenverkehr und Ihre Konversionsraten, kann eine leere Seite, wo Ihre Website sein sollte, auch Ihre Suchmaschinenoptimierung (SEO) Rankings schädigen.
WordPress Syntaxfehlermeldungen können beunruhigend sein, besonders wenn Sie nicht mit Website-Code vertraut sind. Glücklicherweise haben, wie Sie sehen werden, die meisten Syntaxfehler eine einfache Lösung.
Wie man einen Syntaxfehler in WordPress via SFTP behebt
Wenn ein Syntaxfehler auftritt, können Sie diesen beheben, indem Sie entweder den Code mit dem Fehler entfernen oder korrigieren. In jedem Fall benötigen Sie Zugang zu der Datei, in der das Problem auftritt. Wenn Sie aus Ihrem WordPress-Admin-Dashboard ausgesperrt sind, können Sie darauf zugreifen, indem Sie einen File Transfer Protocol (FTP) Client verwenden.
Wenn Sie DreamHost-Kunde sind, ist dieser Prozess besonders einfach. Es ist nicht notwendig, eine Drittanbieter-Anwendung herunterzuladen. Sie können auf Ihre Website-Dateien mithilfe unseres dedizierten WebFTP Tools zugreifen.

Wenn Sie kein DreamHost-Kunde sind oder es vorziehen, einen FTP-Client zu verwenden, ist FileZilla eine gute Option. Beachten Sie, dass Sie immer eine Verbindung über das sicherere Secure File Transfer Protocol (SFTP) statt FTP herstellen möchten. Dies stellt sicher, dass die übertragenen Daten verschlüsselt sind.
Sie benötigen einige Informationen, um eine Verbindung zu Ihrer Website per SFTP herzustellen:
- Server/Hostname
- Benutzername
- Passwort
- Port
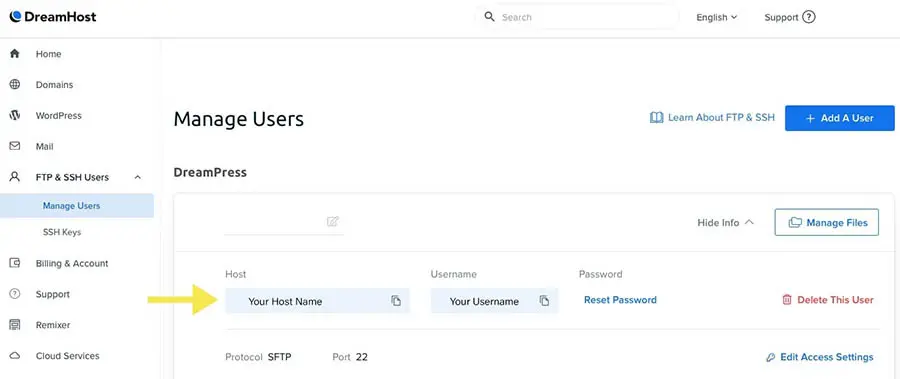
Sie können diese Informationen finden, indem Sie sich in Ihr Webhosting-Konto einloggen. DreamHost-Benutzer können zu Manage Account navigieren. Wenn Sie einen anderen Hosting-Anbieter verwenden, bezeichnen sie diesen Bereich möglicherweise anders — wenn Sie Hilfe benötigen, kontaktieren Sie Ihren Anbieter oder besuchen Sie deren Wissensdatenbank.
Im Bereich Kontoverwaltung suchen Sie nach FTP-Benutzer (oder FTP-Konten, je nach Ihrem Webhost) und wählen Benutzer verwalten aus, um Ihre Host, Benutzername und Port Einstellungen anzuzeigen. Wenn Sie Ihr FTP-Passwort nicht kennen, können Sie es mit dem bereitgestellten Link zurücksetzen.

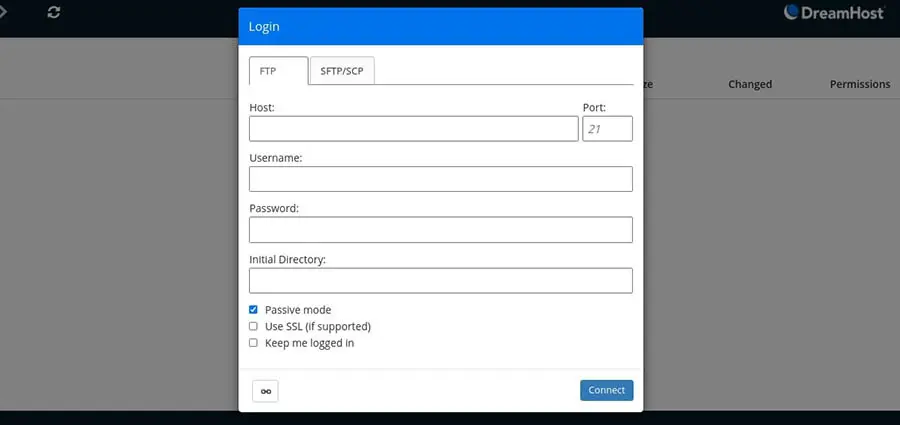
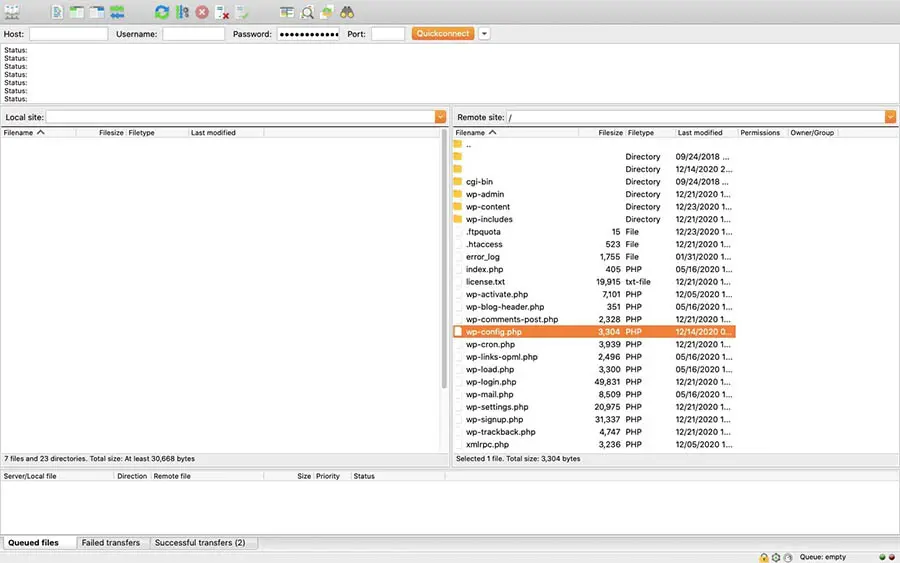
Als Nächstes öffnen Sie Ihren FTP-Client und geben Sie Ihre Anmeldedaten ein. Nachdem Sie angemeldet sind, sehen Sie unter dem Verzeichnis Ihrer WordPress-Website die wp-admin, wp-content und wp-includes Ordner sowie eine Liste weiterer Dateien.

Wenn dein Bildschirm ähnlich wie das obige Beispiel aussieht, bist du am richtigen Ort! Jetzt ist es an der Zeit, das Debugging zu aktivieren, um mehr Informationen über den Syntaxfehler zu erhalten.
Debugging aktivieren, um den Standort des Syntaxfehlers anzuzeigen
Wenn Sie an Ihrer Website gearbeitet haben, als der Fehler auftrat, sollten Sie eine gute Vorstellung davon haben, wo Sie nach dem Problem suchen müssen. Wenn Sie sich jedoch unsicher sind, müssen Sie nicht raten. Das Debuggen wird Ihnen den genauen Ort des Fehlers zeigen.
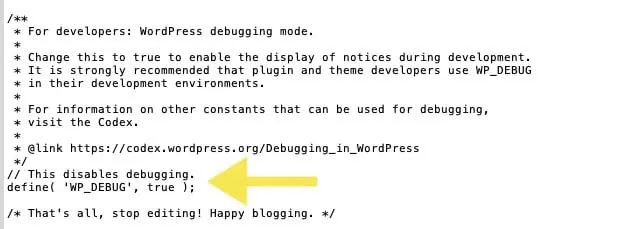
Um das Debugging zu aktivieren, können Sie den folgenden Code-Schnipsel zu Ihrer wp-config.php Datei hinzufügen:
define( 'WP_DEBUG', true );
Vergewissern Sie sich, den Code vor /* Das ist alles, nicht mehr bearbeiten! Fröhliches Bloggen. */ am Ende der Datei einzufügen.

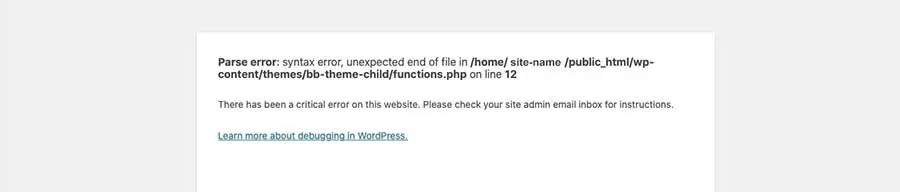
Sobald Sie die Datei speichern und Ihre Website in Ihrem Browser aktualisieren, sollten Sie eine Textzeichenfolge sehen, die den Standort des Fehlers angibt, einschließlich der Datei, des Namens und der Zeilennummer.

Stellen Sie sicher, dass Sie das Debugging deaktivieren, sobald Sie die Syntaxfehler behoben haben, da es nicht empfohlen wird, diese Funktion auf Live-Websites aktiviert zu lassen.
Sie haben jetzt den Syntaxfehler gefunden. Nachdem Sie die Informationen notiert haben, ist es an der Zeit, mit der Behebung zu beginnen. Sie können die unten stehenden Anweisungen verwenden, um den Fehler je nach Standort zu beheben.
Beheben eines Syntaxfehlers, der durch ein Plugin-Update verursacht wurde
Wenn Sie ein Plugin-Datei installiert, aktualisiert oder bearbeitet haben und dabei ein Syntaxfehler aufgetreten ist, besteht die einfachste und schnellste Lösung darin, das Plugin zu deaktivieren. Das werden wir zuerst tun.
Zugriff auf Ihre Website per SFTP. Sobald Sie verbunden sind, gehen Sie zum wp-content/plugins Verzeichnis und lokalisieren Sie den Plugin-Ordner mit dem Fehler.
Während Sie dort sind, können Sie entweder das Plugin deaktivieren oder die Datei korrigieren, die den Fehler enthält — wenn Sie wissen, was das Problem verursacht. Wenn nicht, können Sie das Plugin deaktivieren, indem Sie dessen Ordner im Plugins-Verzeichnis umbenennen.
Wenn Sie die URL Ihrer Website aufrufen und den Browser aktualisieren, sollte Ihre Website normal erscheinen. Wenn Sie jedoch das Plugin weiterhin verwenden möchten, müssen Sie den Fehler beheben, anstatt es einfach zu deaktivieren.
Um den Plugin-Fehler zu korrigieren, lokalisieren Sie die Datei und die Zeilennummer aus der Fehlermeldung. Identifizieren Sie fehlenden oder falschen Code in dieser Zeile. Wenn Sie unsicher sind, was den Fehler verursacht, können Sie den Ausschnitt in einen Code-Editor einfügen, um Ihnen bei der Identifikation zu helfen.
Sie können das Plugin immer als kurzfristige Lösung deaktivieren. Danach können Sie es wieder aktivieren, sobald der Fehler behoben ist. Dies könnte der beste Ansatz sein, besonders wenn das Plugin nicht unerlässlich für den Betrieb Ihrer Website ist.
Syntaxfehler beheben, der durch unsachgemäßes Bearbeiten einer Themendatei verursacht wurde
Um einen Fehler zu beheben, der beim Bearbeiten Ihres Themes aufgetreten ist, greifen Sie über SFTP auf Ihre Website zu und navigieren Sie zum wp-content/themes Ordner. Öffnen Sie den entsprechenden Theme-Ordner und suchen Sie die Datei mit dem Fehler — in der Regel die functions.php Datei.
Bearbeiten Sie die Datei und korrigieren Sie den Fehler. Wieder sollte der Syntax-Fehlercode die Zeilennummer anzeigen. Wenn das Problem auftrat, als Sie einen Code-Schnipsel in die Datei eingefügt haben, löschen Sie Ihre Änderungen, um die Datei auf die stabile Version zurückzusetzen.
Wenn Sie nicht erkennen können, was das Problem verursacht, können Sie einen Code-Editor verwenden, um den Fehler zu identifizieren. Sobald Sie das Problem behoben haben, öffnen Sie ein Browserfenster und navigieren Sie zu Ihrer URL, um zu überprüfen, ob Ihre Website wieder funktioniert.
Verwenden Sie einen Code-Editor, um Syntaxfehler zu identifizieren
Es gibt mehrere kostenlose Code-Editoren online verfügbar, wie Sublime Text und Atom. Sie können eines dieser Werkzeuge verwenden, um Syntaxfehler zu diagnostizieren und zu beheben.
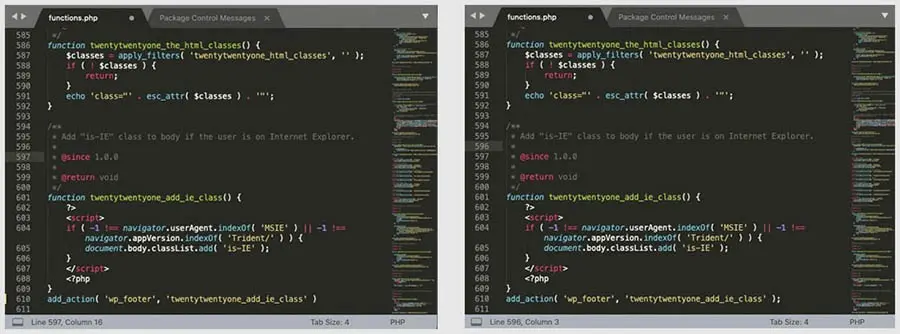
In der untenstehenden Abbildung fehlt in der Datei functions.php ein Semikolon in der letzten Zeile.

Der Editor zeigt den Syntaxfehler mit einer gelben Leiste neben der Zeilennummer (610) an. Sobald wir das Semikolon hinzufügen, wird der Fehler behoben und die gelbe Markierung verschwindet. Sie können das Schreiben oder Bearbeiten von Code in einem Editor üben, bevor Sie Änderungen an den Dateien Ihrer Website vornehmen.
Wie man Syntaxfehler in Zukunft vermeidet
Die Verwendung der richtigen Syntax kann Ihnen helfen, zukünftige Fehler zu vermeiden. PHP ist eine einfache, flexible Sprache. Sie können ein wenig Zeit investieren, um die Grundlagen zu erlernen. Dann, wenn Sie Code einfügen oder Änderungen an den Dateien Ihrer Website vornehmen, wissen Sie, wie Sie Fehler bei der Arbeit korrigieren können.
Als weitere Option können Sie einen Code-Editor griffbereit halten, um die Syntax zu überprüfen, bevor Sie Code in Ihre Website einfügen. Dies ist eine kluge Praxis, um sicherzustellen, dass ein Codeschnipsel korrekt ist, bevor er zu Dateien auf einer Live-Website hinzugefügt wird.
Ein weiterer Weg, um Probleme zu vermeiden, besteht darin, das Debugging zu aktivieren, wenn Sie Änderungen an Ihrer Website vornehmen, um Fehler zu markieren, bevor sie live gehen. Dies ist der Zeitpunkt, um sicherzustellen, dass alles mit Ihren WordPress Kerndateien kompatibel ist und wie vorgesehen funktioniert.
Schließlich empfehlen wir, alle ungenutzten Plugins und Themes zu löschen. Dies kann nicht nur Syntaxfehler verhindern, sondern ist auch eine gute Sicherheitsmaßnahme, also eine Win-Win-Situation.
Weitere WordPress-Fehleranleitungen
Möchten Sie alles erfahren, was es über häufige WordPress-Fehler zu wissen gibt? Wir haben mehrere Anleitungen zusammengestellt, um Ihnen bei der Fehlerbehebung potenzieller Probleme zu helfen.
- Wie man den 500 Internal Server Error in WordPress behebt
- Wie man das Problem behebt, dass WordPress keine E-Mails sendet
- Wie man den Fehler beim Herstellen der Datenbankverbindung in WordPress behebt
- Wie man den WordPress-Fehler 404 Nicht gefunden behebt
- Wie man den Fehler behebt, dass die Seitenleiste unter dem Inhalt in WordPress angezeigt wird
Bereit, den Syntaxfehler zu beheben?
Fast 40% aller Websites sind auf WordPress aufgebaut, was es zum beliebtesten Content-Management-System (CMS) der Welt macht. Es ist eine stabile und sichere Plattform, aber dennoch können Fehler auftreten.
In diesem Artikel haben wir erklärt, was Syntaxfehler sind und ihre häufigsten Ursachen. Anschließend haben wir eine Schritt-für-Schritt-Anleitung zur Behebung von Syntaxfehlern in Ihrer WordPress-Installation bereitgestellt. Diese sind in der Regel einfach zu lösen, aber es ist am besten, Maßnahmen zu ergreifen, um das Auftreten der Probleme von vornherein zu verhindern, wie zum Beispiel die Verwendung eines Code-Editors, um den Code zu überprüfen, bevor er auf Ihrer Website hinzugefügt wird.
Ihre Website ordnungsgemäß zu warten ist einer der besten Wege, Probleme zu vermeiden und sie reibungslos am Laufen zu halten. DreamPress Hosting (mit kostenloser WordPress-Migration) ist speziell für die WordPress-Umgebung konzipiert. Und falls Sie doch einmal auf ein Problem stoßen, sind wir mit automatischen täglichen Backups und einem Support-Team von WordPress-Experten für Sie da!