Glauben Sie nicht, dass eine attraktiv gestaltete, gut programmierte Website all das und noch mehr ist?
Eigentlich ist es entscheidend, zu:
- Auf Suchmaschinen gefunden werden, wenn potenzielle Kunden nach Produkten oder Dienstleistungen suchen, die Sie anbieten.
- Diesen Suchmaschinenverkehr in zufriedene Kunden umwandeln, die Käufe tätigen, immer wieder zurückkommen und – wenn Sie Glück haben – Sie sogar anderen empfehlen!
- Und vielleicht am wichtigsten von allem, eine gut ausgeführte Website ist entscheidend, um Ihnen zu helfen, bei etwa 4.873 geschäftsbezogenen Aufgaben vernünftig und produktiv zu bleiben.
Egal, ob Sie eine neue Website erstellen, Ihre aktuelle aktualisieren oder Hilfe bei der Wartung oder einem problematischen Fehler suchen, die Einstellung eines Entwicklers, der weiß, was er tut, kann Ihnen viel Zeit und Gehirnzellen sparen und sicherstellen, dass Ihre Website reibungslos funktioniert.
Genau aus diesem Grund haben wir diesen Artikel erstellt, der Sie durch den Prozess führt, wie man Webentwickler für Projekte jeder Größe und Art anstellt.
Weiterlesen, wenn Sie tiefer in die Themen Projektstrukturierung, Identifizierung des benötigten Entwicklertyps, Budgetfestlegung, Suche und Einstellung von Entwicklern und mehr eintauchen möchten.
Schritt 1: Bestimmen Sie den Umfang Ihres Projekts
In der Technikwelt bezieht sich „scope“ auf die Grenzen, die Sie um ein Projekt setzen, um sicherzustellen, dass es Ihre Anforderungen erfüllt, ohne endlos über Ihr Budget oder den geplanten Zeitrahmen hinaus zu expandieren.
Den Umfang Ihres Projekts zu kennen, wird Ihnen helfen, den richtigen Webentwickler auszuwählen und Ihr Budget entsprechend zu planen. Es wird Ihnen auch ermöglichen, genau zu kommunizieren, was Sie benötigen, was zu einer positiveren Arbeitsbeziehung mit dem Entwickler beiträgt.
Es gibt verschiedene Elemente zu berücksichtigen, wenn man den Umfang eines Webprojekts ermittelt und gestaltet.
Was beinhaltet das Projekt?
Bevor Sie überhaupt damit beginnen, sich an Fachleute zu wenden, ist einer der größten Punkte, die zu berücksichtigen sind, ob das Projekt mit dem Design, der Codierung und der Funktionalität der Website zusammenhängt oder mit beidem.
Hier ist, wie man es aufschlüsselt:
- Designprojekte: Diese sind normalerweise mit Branding und Benutzererfahrung verbunden. Vielleicht benötigen Sie Anleitung für ein Homepage-Layout, ein neues Logo, aktualisierte Farben, um die Website-Zugänglichkeit zu verbessern, oder erneuerte websichere Schriftarten.
- Coding- und Funktionalitätsprojekte: Diese beziehen sich typischerweise auf die Funktionen Ihrer Website und deren Abläufe. Vielleicht möchten Sie einen Chat integrieren, einen handyfreundlicheren Ablauf erstellen oder eine weniger zeitaufwändige Methode entwickeln, um neue Produkte in Ihrem Online-Shop im Backend hinzuzufügen.
Manchmal erfordern Projekte sowohl Designarbeit als auch Programmierung. Ihr neues Homepage-Layout könnte beispielsweise neuen Code benötigen, um Videos einzubetten oder Texte ein- und auszuklappen.
Es hängt alles davon ab, wie es gebaut werden muss, um Ihre Ziele zu erreichen oder wie es bereits im Falle eines Redesigns gebaut wurde.
Termine und Lieferungen
Sobald Sie die Parameter des Projekts festgelegt haben und eine bessere Vorstellung davon haben, welche Art von Talent Sie suchen (mehr zu spezifischen Entwicklertypen im nächsten Schritt), ist es an der Zeit, den zweitgrößten Teil des Umfangs festzulegen: Liefergegenstände und deren Liefertermine.
Es beginnt damit, dass Sie über die Ziele nachdenken, die Sie mit Ihrem Webprojekt erreichen möchten. Nehmen wir an, es handelt sich um ein Redesign, um Ihre Website moderner, mobilfreundlicher und schneller zu machen. Welche großen Arbeitspakete müssen geliefert werden, damit dies als abgeschlossen gilt?
Mindestens ein anfängliches Wireframe (wie ein Bauplan), das die neue Karte Ihrer Website zeigt, ein Design-Layout, das hilft, sich vorzustellen, wie es letztendlich aussehen wird, ein Geschwindigkeitstest, der die neue Website mit der alten vergleicht, und ein abschließender Rundgang durch Ihre neue Website auf Desktop- und Mobilgeräten.
Jedem dieser Liefergegenstände sollte ein Fälligkeitstermin beigefügt werden, damit Sie und Ihr Entwicklungspartner auf dem Laufenden bleiben und auf derselben Seite sind. Wir empfehlen, eng mit Ihrem gewählten Partner zusammenzuarbeiten, um sicherzustellen, dass Ihre Liefergegenstände detailliert genug sind und jeder Fälligkeitstermin realistisch ist.
Individueller Aufbau oder mit Kaufprodukt beginnen?
Wir möchten schnell klarstellen, dass Sie definitiv eine eigene Website mit einem Website-Builder oder einem WordPress-Theme und Plugins erstellen und pflegen können.
Website Builder
Ein Website-Builder ist eine Plattform oder ein Programm, das Menschen dabei hilft, Websites auf vereinfachte Weise zu erstellen. Website-Builder setzen häufig auf Drag-and-Drop-Editoren und erfordern keine vorherigen Webentwicklungs- oder Programmierkenntnisse.
Mehr lesenUnd das hat seine Vorteile — Sie können es nach Ihrem eigenen Zeitplan machen, die Einzelheiten Ihrer Website kennenlernen und es ist normalerweise der Ansatz, der Sie am wenigsten kostet (aber nicht an Zeit). Die einzigen begrenzenden Faktoren könnten Ihre Verfügbarkeit und Ihr Können sein.
Auf der anderen Seite hat die Zusammenarbeit mit einem Entwickler auch viele Vorteile, insbesondere für Geschäftsinhaber.
Sie werden wahrscheinlich in der Lage sein, fortgeschrittenere Website-Funktionalitäten zu nutzen, seien Sie versichert, dass alles funktionieren wird, wie es soll, und reduzieren Sie Ihren eigenen Arbeitsaufwand. Die größten Nachteile sind in der Regel die benötigte Zeit, um die richtige Person zu finden, und die Kosten.
Wenn Sie sich unsicher sind, ob Sie Ihr Website-Projekt selbst durchführen oder jemanden dafür einstellen sollten, ist jetzt der richtige Zeitpunkt, beide Optionen abzuwägen, bevor Sie weitermachen.
Verwandt: Programmieren lernen mit diesen (meist kostenlosen) Ressourcen
Neuigkeiten: Kann ich KI anstelle eines Webentwicklers verwenden?
Ein weiterer wichtiger Aspekt, den man hier im ersten Schritt nicht übersehen sollte — künstliche Intelligenz (KI)!
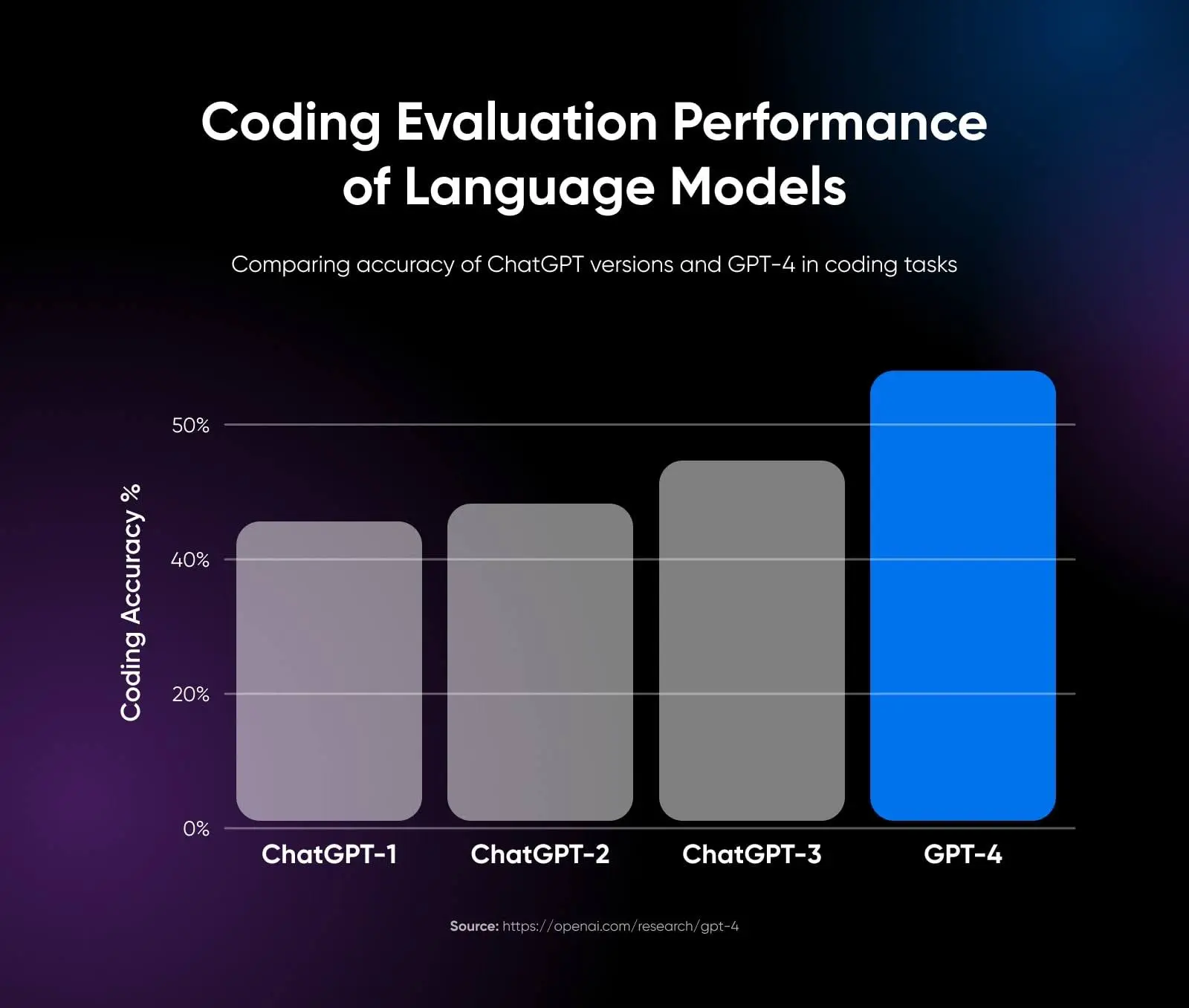
AI ist so weit verbreitet in der Entwicklerwelt, dass Sie sich vielleicht fragen: Kann AI Entwickler ersetzen, und wichtiger noch, kann ich sie verwenden, um meine Webseite vollständig zu erstellen oder neu zu gestalten?
Zum Zeitpunkt dieses Schreibens, nein. KI ist noch nicht so weit, dass man sich darauf verlassen kann, eine funktionierende Website von Grund auf zu erstellen. Heute ist KI hauptsächlich nützlich für die Automatisierung einfacher Entwicklungsaufgaben, die Fehlererkennung und die Codeoptimierung.
Es ist ein guter Helfer, aber nicht präzise genug, um durchdachte, kreative Code-Lösungen zu generieren. Obwohl es ständig besser wird, können viele KI-Tools kaum vollständig korrekten und funktionierenden Code erstellen!
An diesem Punkt sollten Sie KI nur in Verbindung mit einem erfahrenen Entwickler verwenden und bedenken, dass Sie, es sei denn, Sie verfügen über ziemlich scharfe Entwicklerfähigkeiten, es nicht allein verwenden können, um eine funktionale Website zu erstellen.
Erfahren Sie mehr: Wird KI Entwickler ersetzen? Die Zukunft des Programmierens untersuchen

Schritt 2: Entscheiden Sie, welche Art von Entwickler am besten ist
Mit dem Umfang Ihres Projekts in der Hand können Sie mit der Suche nach einem qualifizierten Webentwickler beginnen, der Ihren Anforderungen entspricht. Lassen Sie uns vergleichen und anschauen, was jeder Typ von Entwickler zu bieten hat.
Grafikdesigner vs. Webdesigner vs. Entwickler
Ob Sie festgestellt haben, dass Ihr Projekt rein visuelle Arbeit ist oder dass es ganz um die Funktionalität geht, Sie wissen bereits, wen Sie einstellen sollten.
Wie wir bereits früher angesprochen haben, beinhalten manche Projekte sowohl Design- als auch Entwicklungsarbeit.
Sie können diese Projekte auf einige Arten bearbeiten:
- Einen Designer und einen Entwickler einstellen (unkompliziert).
- Mit einer Agentur zusammenarbeiten, die beide Dienste anbietet (mehr dazu in Schritt vier).
- Eine einzelne Person finden, die die Lücke schließt.
Diese Person könnte ein Webdesigner sein. Grafik-Designer sind in der Regel hervorragend in Branding sowie im Marketing- und Druckbereich. Das bedeutet jedoch, Web-Designer sind ebenfalls geschickt im Erstellen von Visualisierungen, aber sie sind typischerweise auch in weiteren Bereichen wie CSS, HTML, Benutzererfahrung und Geschwindigkeitsoptimierung ausgebildet.
CSS
Cascading Style Sheets (CSS) ist eine wesentliche Programmiersprache, die für die Gestaltung von Webseiten verwendet wird. CSS hilft Ihnen, schöne Seiten zu erstellen, indem es das Aussehen verschiedener Elemente, einschließlich Schriftstil, Farbe, Layout und mehr, verändert.
Mehr lesenDas bedeutet, dass sie die Zugänglichkeit für Bildschirmleser, SEO-freundliche Webseitenstrukturen, und das Aussehen Ihrer Webseite auf verschiedenen Bildschirmen und Systemen berücksichtigen.
Wenn die technischen Details Ihrer Projekte nicht besonders tiefgehend sind, könnte ein Grafikdesigner gut zu Ihrem Projekt passen im Vergleich zu einem Webentwickler.
Da dies in der Welt der Webentwicklung eine Art Grauzone ist, empfehlen wir, bei der Kontaktaufnahme mit Webdesignern sehr klar über den Umfang Ihres Projekts zu sein, damit sie genau beurteilen können, ob sie die besten Fähigkeiten für Ihr Projekt haben.
Front-End Vs. Back-End Entwickler
Das Frontend Ihrer Website ist der sichtbare Teil, mit dem der Leser interagiert. Das Backend ist der Teil, den Sie verwenden, um neue Inhalte hochzuladen, Sicherheitsupdates durchzuführen und mehr. Manchmal werden diese auch als Client-Seite (Frontend) und Server-Seite (Backend) bezeichnet.
Diese beiden Teile Ihrer Website sind mit unterschiedlichen Programmiersprachen entwickelt, daher spezialisieren sich viele Entwickler auf das eine oder das andere.
Bevor Sie mit Entwicklern sprechen, sollten Sie herausfinden, ob es sich um ein Frontend- oder Backend-Projekt handelt — oder um beides. Wenn Sie sich noch nicht ganz sicher sind, können Sie sicher sein, dass die Entwicklungsdaten Ihres Projekts mit jedem Entwicklerkandidaten, mit dem Sie sprechen, konkreter werden.
Full-Stack-Entwickler
Angenommen, das Projekt bezieht sich auf das frontend und das backend Ihrer Website. Sie haben zwei Optionen: mit zwei Entwicklern arbeiten oder einen Full-Stack-Entwickler einstellen.
Ein Full-Stack-Entwickler kann an beiden Enden der Website arbeiten, da er in allen wichtigen Sprachen und Frameworks versiert ist. Wir zeigen Ihnen, was Sie in Bezug auf die Preise erwarten können und wie Sie sicherstellen können, dass die Full-Stack-Fähigkeiten eines Entwicklers den Anforderungen entsprechen, in den nächsten Schritten.
Es ist eine ausgezeichnete Idee, mit einem Full-Stack-Entwickler zusammenzuarbeiten, wenn Sie den Aufbau einer völlig neuen Website planen, da sie Ihnen bei der Betrachtung des Gesamtbildes beraten können.
Freiberufler vs. Vollzeitmitarbeiter
Je nach Komplexität und Dauer Ihres Projekts könnte es am besten sein, mit einem Freiberufler zusammenzuarbeiten oder einen Vollzeit-Webentwickler einzustellen. Beide Optionen haben Vor- und Nachteile, aber herauszufinden, was für Sie oder Ihr Unternehmen am besten ist, sollte nicht zu schwer sein.
Für einmalige Projekte, die keine Wartung erfordern, wird wahrscheinlich ein freiberuflicher Webentwickler am besten Ihren Bedürfnissen entsprechen. Ähnlich, wenn nur minimale Wartung erforderlich ist, können Sie normalerweise eine Agentur oder einen Freiberufler beauftragen, um Ihnen zu helfen, Ihre Website reibungslos zu betreiben und Ihre Kosten niedrig zu halten.
Wenn Sie jedoch denken, dass Sie regelmäßige, zeitaufwändige Website-Wartung oder Updates benötigen, könnte es besser sein, einen Vollzeitmitarbeiter einzustellen. Zum Zeitpunkt dieses Schreibens beträgt das Durchschnittsgehalt eines Full-Stack-Webentwicklers über 123.000 $ pro Jahr.
Ja, es ist eine erhebliche Investition. Aber es bedeutet, dass Sie jemanden an Bord haben, der bereits über Ihre Bedürfnisse informiert ist und bereit ist zu handeln, wenn etwas schief geht. Wenn Sie ein größeres Unternehmen führen oder eine komplexe Website haben, die für Ihren Cashflow entscheidend ist, kann es tatsächlich eine Geld- und Stressersparnis sein, jemanden intern zu halten.
Ein interessanter Kombinationsansatz wäre es, einen unabhängigen Auftragnehmer für die Dauer des Projekts vollzeit einzustellen. Dies funktioniert gut, wenn das Projekt ungewöhnlich groß oder dringend ist, aber Sie keine bedeutende langfristige Wartung erwarten.
Sie profitieren davon, einen dedizierten Webentwickler im Team zu haben, wenn Sie ihn am meisten benötigen, und sie profitieren von einer garantierten Bezahlung für die Dauer des Projekts. In vielen Fällen ist es eine Win-Win-Vereinbarung!
Schritt 3: Ermitteln Sie die Webentwicklungskosten & definieren Sie Ihr Budget
Sie haben Ihre Ziele identifiziert und wer Ihnen dabei hilft, diese zu erreichen. Jetzt sprechen wir darüber, womit Sie arbeiten sollten — aka, moolah.

Freiberufliche Webdesigner berechnen normalerweise nach dem Projekt oder der Stunde, obwohl einige Tagessätze verwenden. Unabhängig von der Maßeinheit empfehlen wir, die Tarife zu recherchieren, um zumindest eine grobe Schätzung der Zeitachse oder der Projektkosten im Voraus zu erhalten, bevor Sie beginnen.
Der Stundensatz eines professionellen Webentwicklers kann je nach Fähigkeiten und Erfahrung stark variieren. Laut Upwork liegen die Tarife für Full-Stack-Entwickler, die in der Regel die erfahrensten sind, derzeit bei etwa 55 $/Stunde. Typische Frontend-Entwickler kosten etwa 25 $/Stunde und Backend-Entwickler etwa 30 $/Stunde.
Obwohl wir diesen datengestützten Schätzungen vertrauen, finden wir sie basierend auf unseren eigenen Erfahrungen ein wenig niedrig.
Erwarten Sie, mehr auszugeben, insbesondere wenn Sie in den USA einstellen. Schließlich verlangen viele freiberufliche Webentwickler auf der Plattform von Upwork über 100 $/Stunde (und wir machen ihnen keinen Vorwurf; es ist harte Arbeit!)
Und seien Sie gewarnt: Diese Zahlen können sich ändern und je nach Standort, Erfahrung und wie schnell Sie Ihr Projekt abgeschlossen haben möchten, erheblich steigen. Oft können Sie einen Rabatt erhalten, wenn Sie sich über einen Freelancer für ein Retainer-Modell entscheiden, was bedeutet, dass Sie zustimmen, für eine festgelegte Anzahl von Stunden pro Woche oder Monat zu bezahlen.
Wenn Vollzeit eher dein Ding ist, denke daran, dass ein Full-Stack-Entwickler über 123.000 $/Jahr verdient, ein Frontend-Entwickler etwa 113.000 $/Jahr kostet und ein Backend-Entwickler nahezu 160.000 $/Jahr.
Allerdings, wenn Sie es vorziehen, Ausgaben in Projektbegriffen zu denken, deuten Daten darauf hin, dass die Kosten für die Entwicklung einer leichtgewichtigen Website von 3.000 bis 8.000 $, einer robusteren Website von 10.000 bis 16.000 $ und einer funktionalen E-Commerce-Website von 20.000 bis 40.000 $ reichen können.
Ob Sie sich am oberen oder unteren Ende des Spektrums befinden, hängt von der Anzahl der Seiten, der Tiefe der Funktionen, dem Grad der Anpassung, dem Zeitplan und natürlich davon ab, wen Sie einstellen (z.B. Freiberufler, Agentur usw.).
Wir möchten Sie nicht mit diesen Zahlen überfordern. Wir möchten Ihnen lediglich helfen, die mit der Webentwicklung verbundenen Kosten zu verstehen, damit Sie mit einem realistischen Budget den nächsten Schritt angehen können — endlich ist es Zeit, Entwickler zu finden!
Schritt 4: Ziehen Sie verschiedene Quellen für die Einstellung von Webentwicklern in Betracht
Es gibt viele Orte, an denen Sie professionelle Entwickler online einstellen können. Die beste Option für Sie hängt von Ihren Prioritäten und der Zeit ab, die Sie aufwenden können, um die richtige Wahl zu treffen.
Hier sind einige der besten Orte, um Ihre Suche zu beginnen.
Vollständige, maßgeschneiderte Webentwicklung mit DreamHost
Nicht angeben — OK, vielleicht nur ein bisschen — aber bei DreamHost können Sie in nur wenigen Minuten auf jahrzehntelange Entwicklungserfahrung zugreifen.
Wenn Sie mit unserem professionellen Webentwicklungsteam entweder auf Abruf oder auf Retainer-Basis zusammenarbeiten, erhalten Sie:
- Ein engagierter Projektleiter, der sicherstellt, dass Ihre Entwicklungsanforderungen genau übersetzt und erfüllt werden.
- Zugang zu Spezialisten, einschließlich Webdesignern, WordPress-Entwicklern, Seitengeschwindigkeitsoptimierern, Datenbankprofis, Sicherheitsexperten und mehr.
- Ein wirklich einfach zu befolgender Prozess für die Anforderung von Änderungen – die meisten davon können wir in nur 72 Stunden umsetzen.
- Erstklassiger Code und außergewöhnliche Umsetzung.
Mit DreamHost zu arbeiten bietet das Beste aus mehreren Welten. Nutzen Sie eine Vielzahl von Diensten, die normalerweise nur Agenturen bieten können, eine zeitnahe Umsetzung, die Sie normalerweise nur von Vollzeitmitarbeitern erhalten, und eine Preisgestaltung ähnlich der, wenn Sie einen Freiberufler einstellen würden.
Besuchen Sie unsere Webentwicklungsservices-Seite noch heute und erzählen Sie uns von dem Traum, den unser Entwicklungsteam Ihnen helfen kann, zu verwirklichen.
Eine Agentur beauftragen
Wenn Sie es vorziehen, ziemlich unabhängig zu bleiben und umfangreiche Unterstützung im Design und in der Entwicklung benötigen, ist eine Agentur ein guter Ort, um auf ein vollständiges Team von digitalen Experten (einschließlich erfahrener Entwickler) zuzugreifen, die Ihr Website-Projekt vollständig übernehmen können.
Im Gegensatz zu einzelnen Website-Entwicklern sind Agenturen normalerweise nicht auf den Freelancer-Plattformen, die wir als Nächstes behandeln werden, vertreten, sodass Sie sie normalerweise online suchen oder über Mundpropaganda finden müssen.
Wenden Sie sich an freiberufliche Marktplätze und Foren
Möchten Sie genau den richtigen Freelancer für Ihren Auftrag finden? Es gibt viele Online-Plattformen, die Ihnen genau dabei helfen werden:
- Freelancer-Marktplätze: Wie Freelancer, PeoplePerHour, Guru und lemon.io (mit einem einzigartigen „Matching“-Ansatz im Einstellungsprozess).
- Soziale Medien-Foren: Zum Beispiel Discord-Server, auf denen sich freiberufliche Webentwickler aufhalten, wie Devs For Hire & Jobs, Subreddits wie r/hireaprogrammer oder r/freelance_forhire und Foren wie Hacker News — auf denen manchmal Threads erscheinen, die Freelancer einladen, sich vorzustellen und Leute, die freiberufliche Jobs posten.
Herauszufinden, welche Sprache am besten geeignet ist, um die Anforderungen des Jobs zu beschreiben, und Schritt zu halten mit Benachrichtigungen über diese Ressourcen, kann etwas Arbeit erfordern. Jedoch sind diese Kanäle der beste Weg, um Entwickler zu kontaktieren — sowohl neue als auch außergewöhnliche Talente.
Nach Empfehlungen fragen
Wenn Sie sich oben genannte Quellen angesehen haben und immer noch nicht sicher sind, mit wem Sie zusammenarbeiten sollen, versuchen Sie, Ihr berufliches Netzwerk, Freunde und sogar LinkedIn-Kontakte um Empfehlungen zu bitten.
Sie erhalten eine Liste von Entwicklern, die Personen, die Sie kennen, beeindruckt haben, und Sie können auch Fragen zu ihrem Arbeitsstil stellen und ihre früheren Arbeiten einsehen.
Schritt 5: Bewertung Ihrer Webentwicklungskandidaten
Sie haben bis jetzt viel Arbeit geleistet, daher lohnt es sich, sich in diesem letzten Schritt Zeit zu nehmen, um zu entscheiden, ob die Personen, die Sie interessieren, für den Job geeignet sind.
Sie möchten mit jemandem zusammenarbeiten, der Ihr Budget versteht, Ihre Vision für Ihre Webseite nachvollziehen kann und sowohl über die sozialen Fähigkeiten als auch die technischen Fähigkeiten verfügt, um qualitativ hochwertigen Service zu bieten.
Hier sind mehrere Faktoren zu berücksichtigen, wenn Sie die endgültige Entscheidung treffen.
Technische Anforderungen
Wenn Sie nicht mit Entwicklungssprachen vertraut sind, kann es schwierig sein, sicherzustellen, dass ein Freiberufler, mit dem Sie sprechen, die Fähigkeiten hat, Ihr Projekt abzuschließen.
Allerdings können Sie, wenn Sie sich nur mit den Grundlagen vertraut machen, diejenigen aussortieren, die nicht die Erfahrung haben, die Sie suchen, und sicherstellen, dass Sie nur mit Profis sprechen — die Sie normalerweise in die richtige Richtung weisen, wenn sie nicht ganz passend sind.
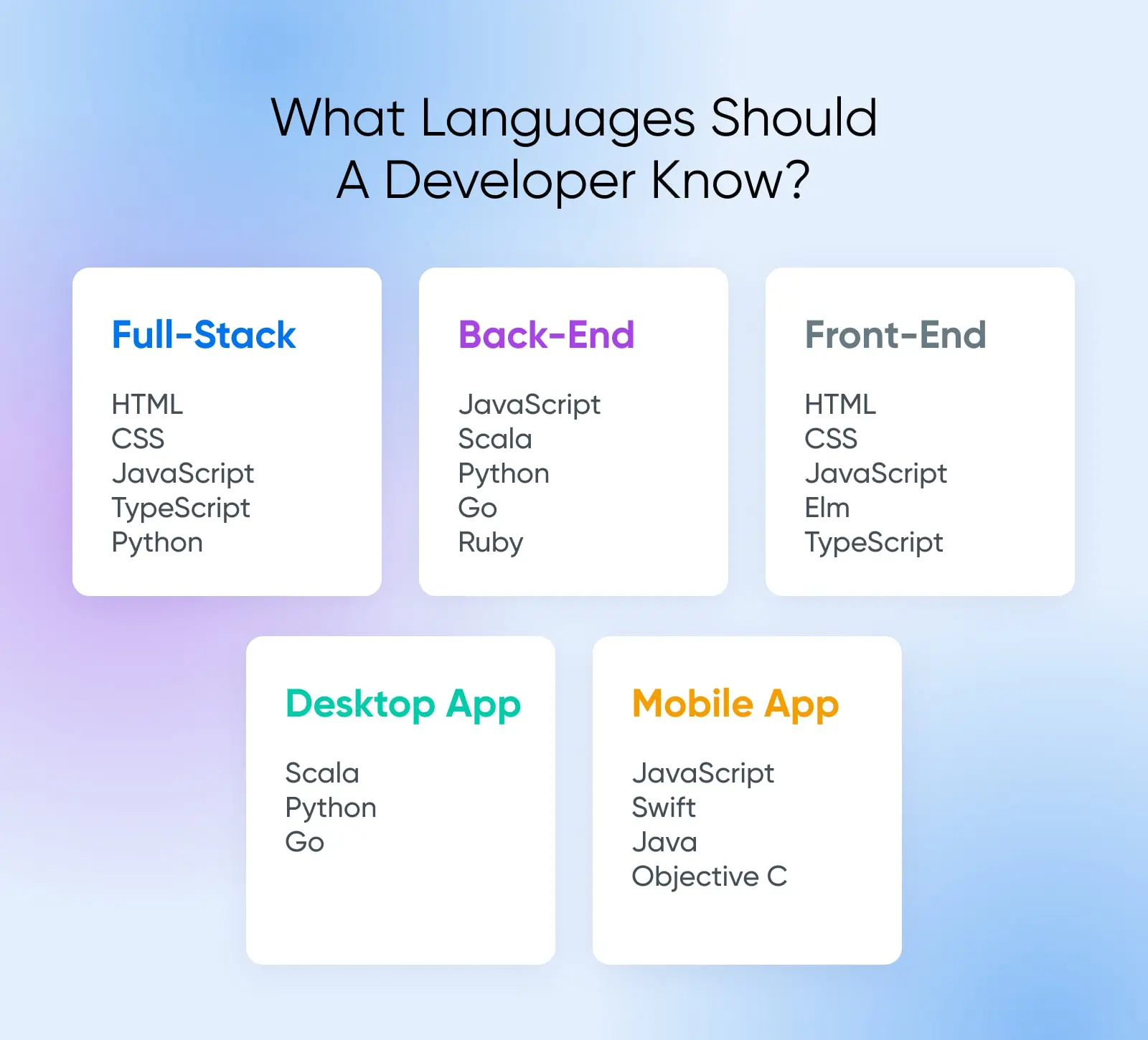
Derzeit ist eine grundlegende Regel für Frontend-Entwickler, dass sie CSS und HTML verstehen und in beliebten Frontend-Sprachen arbeiten können, zu denen JavaScript, Elm und TypeScript gehören. Frontend-Entwickler sind in der Regel auch mit den besten Praktiken für die Zugänglichkeit von Websites und SEO vertraut.
JavaScript
JavaScript ist eine flexible Programmiersprache, die Webseiten ansprechender und interaktiver macht. Es arbeitet zusammen mit HTML und CSS, um die Benutzererfahrung auf Webseiten und Apps zu verbessern.
Mehr lesenBackend-Entwickler sollten mindestens mit JavaScript, Python und Ruby vertraut sein. Bedenken Sie, dass sich einige Backend-Entwickler nach den Programmiersprachen beschreiben, auf die sie sich spezialisiert haben (z.B. PHP-Entwickler oder Ruby-Entwickler). Wenn Sie online nach einem Backend-Entwickler suchen und wissen, welche Sprache Sie benötigen, versuchen Sie, basierend darauf zu suchen.
Full-Stack-Entwickler sollten auch CSS und HTML kennen, da sie grundlegend für die Entwicklung sind, ebenso wie JavaScript, TypeScript und Python.
Wenn Sie mit dem Content-Management-System (CMS) vertrauter sind, auf dem Sie Ihre Website hosten möchten, wie zum Beispiel WordPress oder Shopify, möchten Sie vielleicht auch Entwickler suchen, die ihre Fähigkeiten auf diesen spezifischen Plattformen hervorheben.
Und denken Sie daran: Die Sprachen, die für jeden Entwicklertyp modern sind, ändern sich im Laufe der Zeit. Daher könnte es klug sein, sich darüber zu informieren, welche Programmiersprachen beliebt sind, wenn Sie mit der technischen Kompetenzprüfung eines Kandidaten beginnen.
Verwandt: Wie man einen Entwickler anheuert, um ein individuelles WordPress-Theme zu erstellen

Antwortzeit
Es sind nicht nur die technischen Fähigkeiten eines Website-Entwicklers, die wichtig sind. Auch die Reaktionszeit ist wichtig, besonders wenn Sie sie in der Phase der kreativen Planung oder zur Fehlerbehebung hinzuziehen.
Achten Sie darauf, wie schnell der Entwickler reagiert, wenn Sie ihn das erste Mal kontaktieren, und verhandeln Sie dann die Details. Obwohl Freiberufler im Allgemeinen nicht so schnell antworten wie Angestellte, möchten Sie sicherstellen, dass sie innerhalb eines Zeitrahmens antworten können, der für Ihren Projektzeitplan sinnvoll ist.
Kommunikationsfähigkeiten
Gute Kommunikation ist nicht nur eine Frage schneller Reaktionszeiten. Nach jedem Bewerbungsgespräch fragen Sie sich:
- Haben sie verstanden, was Sie möchten, und dies bei Bedarf klargestellt und bestätigt?
- Waren sie beim Verhandeln direkt und professionell?
- Haben sie erklärt, was Sie erwarten können, und waren sie transparent bezüglich ihrer Fähigkeit, sich an Zeitpläne zu halten, ihrer Preisgestaltung und ihrer Bereitschaft, mögliche Komplikationen zu kommunizieren?
- Haben sie Ihnen gesagt, was sie von Ihnen benötigen, um die Arbeit zu erledigen?
- Waren sie flexibel und bereit sich anzupassen?
- Haben sie zugehört, als Sie Präferenzen oder Unsicherheiten geäußert haben?
Sie stellen einen Webentwickler ein, keinen Marketingmanager, aber Kommunikationsfähigkeiten sind dennoch entscheidend. Sie werden helfen, das Projekt reibungslos zu führen und sicherzustellen, dass es keine unangenehmen Überraschungen aufgrund von Missverständnissen gibt.
Erfahrung
Ja, ein erfahrenerer Webentwickler hat normalerweise höhere Tarife. Sie könnten jedoch weniger kosten, als Sie denken, weil sie effizienter arbeiten und saubereren, besseren Code produzieren als unerfahrene Entwickler.
Erfahrung bedeutet mehr als nur die Anzahl der Jahre oder Projekte. Achten Sie auf die Art der Arbeit, die der Entwickler zuvor übernommen hat, und die Unternehmen, mit denen sie zusammengearbeitet haben. Idealerweise haben sie Erfahrung in Ihrer Nische und mit Kunden wie Ihnen, was die Durchführung Ihres Website-Projekts wesentlich effizienter und angenehmer macht.
Vorherige Projekte
Ein Blick auf die bisher geleistete Arbeit eines Webentwicklers gibt Ihnen eine Vorstellung von dessen Fähigkeiten, Stil und Vorlieben.
Die meisten professionellen Website-Entwickler verfügen über ein Online-Portfolio, aber Sie können auch darum bitten, Beispiele zu sehen, die Ihrem Projekt ähnlich sind.
Entwickler kuratieren typischerweise ihre Portfolios sorgfältig, um nur ihre beeindruckendsten Arbeiten zu zeigen. Wenn Sie ihnen also mitteilen, wonach Sie suchen, könnten Sie überrascht sein, wie viele zusätzliche Beispiele sie Ihnen zeigen können.
Haben Sie keine Angst zu fragen, wenn Sie Fragen zu ihren vorherigen Projekten haben, aber denken Sie daran, dass einige Details vertraulich sein könnten.
Kundenbewertungen und Testimonials
Es gibt keinen besseren Weg, um zu sehen, wie es ist, mit einem Entwickler zu arbeiten, als Kundenbewertungen und Testimonials zu lesen. Die meisten Entwickler haben einige auf ihren Websites, und viele Freelancer-Plattformen bieten Kundenrezensionen an.
Beim Lesen von Bewertungen, insbesondere öffentlichen, versuchen Sie zwischen den Zeilen zu lesen. Der ideale Entwickler einer anderen Person ist möglicherweise nicht gut für Sie geeignet. Wenn Sie jedoch darauf achten, was die Rezensenten loben, erhalten Sie eine Vorstellung von ihrer Arbeitsqualität und ihrem Kommunikationsstil.
Worauf warten Sie noch? Lassen Sie uns Ihre Website starten!
Mit einem Entwickler zusammenzuarbeiten, kann dazu beitragen, dass Ihre Website professionell aussieht und reibungslos funktioniert.
Ob Sie von Grund auf mit einer Geschäftswebsite beginnen, Sicherheitsmaßnahmen verstärken oder Ihre Zugänglichkeit und mobilen Funktionen modernisieren, ein Entwickler kann Ihnen helfen, Ihre Ziele schnell und einfach zu erreichen. Das bedeutet, dass Sie sich auf das Geschäft konzentrieren können, das Sie lieben, anstatt auf den Code, der alles am Laufen hält.
Es gibt viele Möglichkeiten, einen Entwickler ins Team zu holen. Sie können eine vollständige Agentur beauftragen oder eine Einzelperson aus einem Freelancer-Marktplatz oder sozialen Medien beziehen.
Auf jeden Fall sollte dieser Prozess eine sorgfältige Überprüfung ihrer Abrechnungsstruktur, technischen Kompetenz, Erfahrung, Kommunikationsstil und Verfügbarkeit umfassen, um sicherzustellen, dass sie Ihren Anforderungen entsprechen.
Haben Sie nicht die Zeit, das alles zu machen? Ziehen Sie stattdessen die Webentwicklungsdienste von DreamHost in Betracht.
Zugriff auf unser umfassendes Team von professionellen Entwicklern und Designern, indem Sie einfach hier Ihre Anfrage einreichen. Wir werden einen Kostenvoranschlag erstellen und mit Ihrer Zustimmung schnell mit der sicheren Implementierung der Änderungen beginnen — wir arbeiten dabei mit Ihnen zusammen, um sicherzustellen, dass Sie mit jeder Entscheidung, die wir treffen, zufrieden sind.

Sie träumen es, wir programmieren es
Nutzen Sie über 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Teilen Sie uns einfach mit, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren