Eine Website erstellen ist einfach.
Oder, zumindest, es kann sein.
Aber wenn Sie beginnen, komplexere Websites, Web-Apps und sogar digitale Produkte zu erstellen, kann es komplizierter werden.
Wie gehen Sie von einer Idee zu einer lebendigen, atmenden Website über?
Ein wichtiger Schritt im Prozess ist das Erstellen eines Website-Drahtmodells. Dieses strategische Designtool hilft Ihrem Team, sich auf wichtige Ziele zu konzentrieren, komplexe Webprojekte zu planen und Ihren gesamten Prozess für bessere Ergebnisse zu optimieren.
Was ist ein Wireframe?
Ein Wireframe ist eine vereinfachte Version einer Website, mobilen App oder eines anderen entworfenen Produkts. Es wird als Hilfsmittel während des Produktdesigns und der Entwicklung verwendet, indem es Richtung und Strategie für die Design-Teams und Kreativen bietet, die das Endprodukt erstellen werden.
Wireframes reduzieren im Allgemeinen komplexe Designsysteme auf einfache Elemente und veranschaulichen, wo und wie verschiedene Komponenten im endgültigen Design vorhanden sein sollten.
Ein Wireframe ist wie ein UX-Blueprint für Ihre Website.
Es bildet bestimmte Merkmale Ihrer Website ab, wie Menüs, Schaltflächen und Layouts, während es das visuelle Design weglässt. Dies gibt Ihnen eine Vorstellung von der zugrundeliegenden Funktionalität und Navigation Ihrer Website, ohne ablenkende Elemente wie Farbschema und Inhalt.
Anstatt spezifische Bilder oder Designentscheidungen einzubeziehen, konzentriert sich das Wireframe stattdessen darauf, wie verschiedene Elemente zueinander platziert sind und warum das Design auf diese spezielle Weise konstruiert ist.
Dies hilft auch, eine klare Informationsarchitektur oder Hierarchie dafür zu etablieren, wie bestimmte Funktionen oder Informationen angezeigt werden sollten und die zugrundeliegenden Ziele, die spezifische Designentscheidungen antreiben.
Wireframe
Ein Wireframe ist eine zweidimensionale Darstellung einer Webseite, die bestimmt, wo Elemente platziert werden. Dies ist ein früher Schritt im Designprozess, der sich auf Inhaltsabstände, Funktionalitäten und beabsichtigte Verhaltensweisen konzentriert.
Mehr lesenArten von Wireframes
Drahtmodelle beziehen sich im Allgemeinen auf eine „Umriss“-Version des endgültigen Designs, die genaue Art und Weise, wie ein Drahtmodell zusammenkommt, kann jedoch für verschiedene Bedürfnisse unterschiedlich sein.
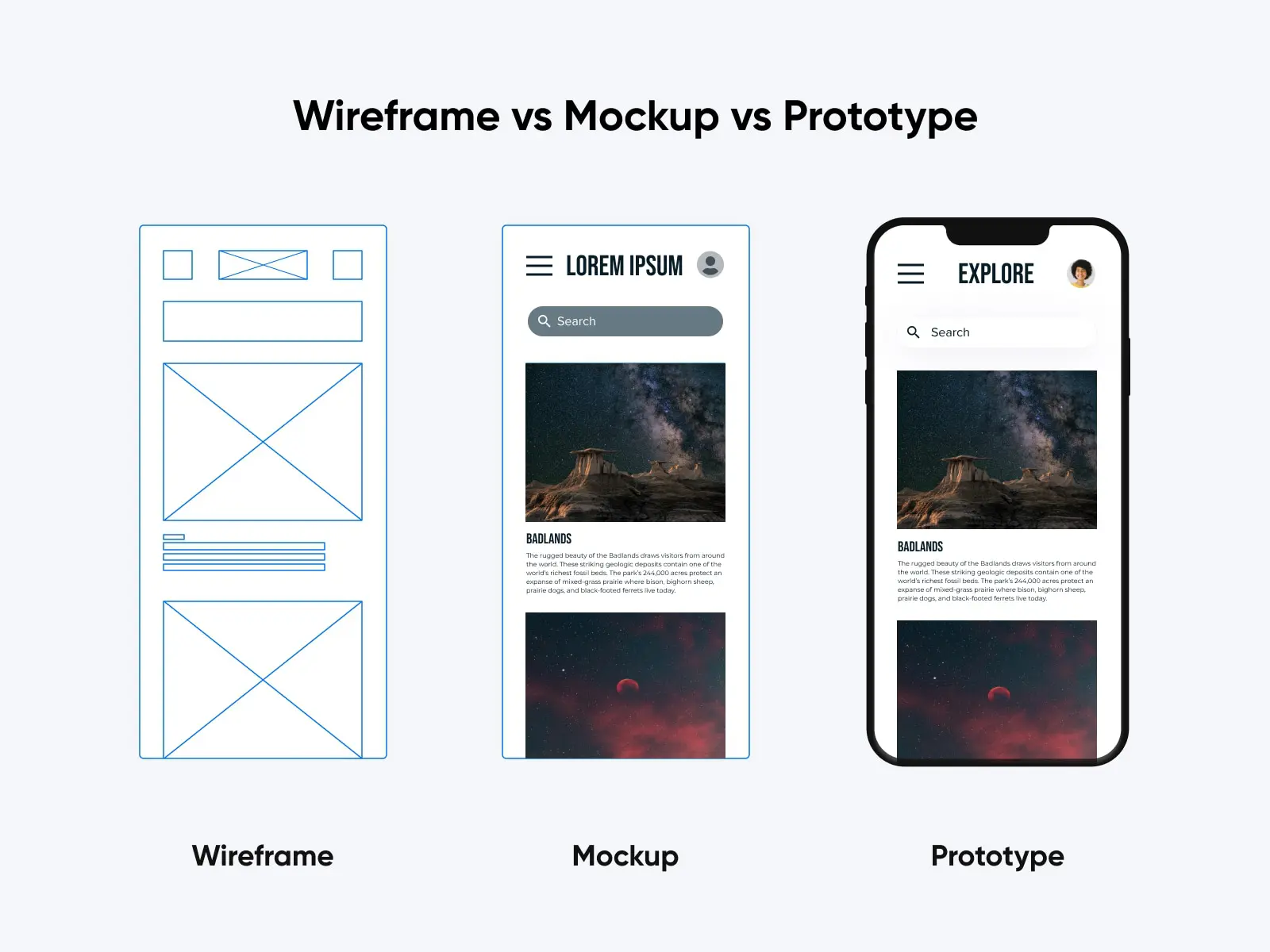
Wireframe vs Mockup vs Prototyp
Bevor wir in die Details gehen, lassen Sie uns zuerst erwähnen – obwohl sie verwandt sind, unterscheiden sich Wireframes von Mockups und Prototypen.
Es ist nicht ungewöhnlich, dass Unternehmen 10.000 $ oder mehr für ein anfängliches Webdesign ausgeben. Daher ist es entscheidend, die Grundlagen zu beherrschen, bevor man dieses Geld investiert. In vielen Fällen durchläuft das Team mehrere Planungsphasen, bevor mit der Arbeit am eigentlichen Produkt begonnen wird.
Drahtmodelle sind oft der Ausgangspunkt des Design- und Entwicklungsprozesses.
Design-Teams könnten sich um ein Whiteboard versammeln und skizzieren, wie eine Seite aussehen sollte, indem sie grundlegende Formen und Text verwenden, um zu veranschaulichen, wie die verschiedenen Komponenten zusammenpassen.
Mockups führen das Wireframe einen Schritt weiter, indem sie spezifische Designentscheidungen auf das Skelett des Produkts anwenden. Sie beinhalten in der Regel Farben, Schriftarten und Bilder, um das Design näher an die Vollendung zu bringen. Oder sie verwenden Platzhalter für Dinge wie Bilder und Text (z. B. „Lorem ipsum“).
Aber ein Mockup ist ein statisches Bild und kein interaktives Produkt.
Es ist nützlich, um zu verstehen, wie das Endprodukt visuell aussehen wird, aber es hilft nicht zu verstehen, wie es sich anfühlen wird, es direkt zu verwenden oder die Sitemap zu navigieren.

Prototypen sind halbfunktionale Versionen des Endprodukts, die im Allgemeinen das geplante Design und einige Elemente implementieren, die es Ihnen ermöglichen, das erwartete Benutzerverhalten zu testen.
Dies ist besonders wichtig für Interaktionsdesign, UI-Design (Benutzeroberfläche) und UX (Benutzererfahrung).
Das Erstellen eines Prototyps ist oft unerlässlich für komplexere Designprojekte wie die Entwicklung einer mobilen App. Produktmanager können Prototypen verwenden, um die tatsächliche Funktionalität zu testen und Feedback von Stakeholdern, Benutzern und Kunden zu erhalten.
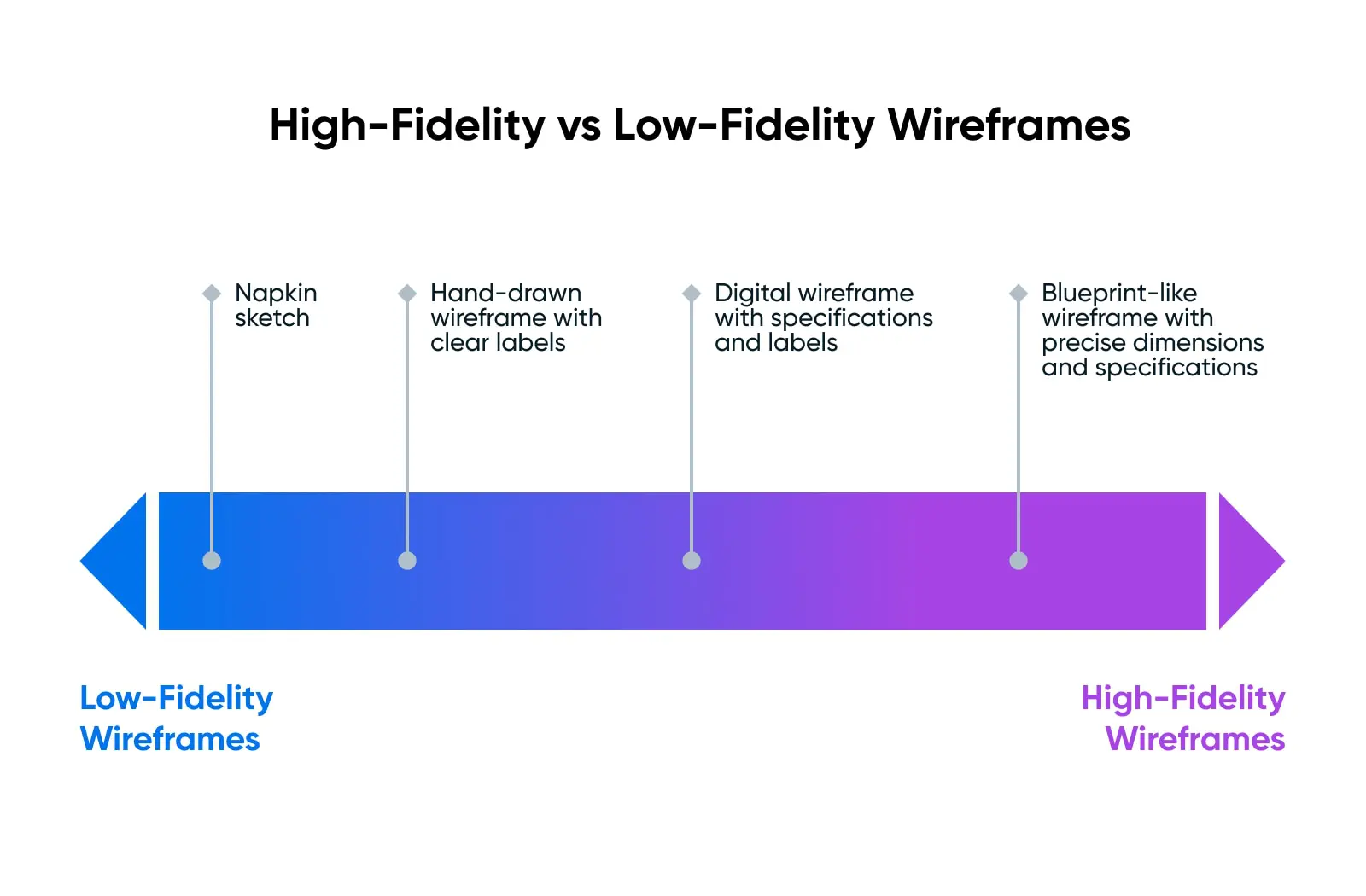
High-Fidelity Wireframes vs Low-Fidelity Wireframes
Drahtmodelle können viele Formen annehmen.
Der einfachste Weg, darüber nachzudenken, ist ein Spektrum zwischen „niedriger Treue“ und „hoher Treue“. In einigen Fällen kann der Designprozess mit einfachen Wireframes beginnen, die dann überarbeitet werden, um mehr Spezifikationen und Details zu enthalten.

Niedrig-detaillierte Wireframes können so einfach sein wie eine handgezeichnete Skizze auf der Rückseite einer Serviette, die das grundlegende Layout und die Informationsarchitektur einer Seite oder eines Produkts darstellt.
Hochpräzise Wireframes könnten extrem spezifische Details enthalten, wie genaue Spezifikationen und Pixelplatzierung. Es könnte am Ende eher wie ein Bauplan aussehen, den man zum Bau eines Hauses verwenden würde.
Warum ein Website-Wireframe erstellen?
Das Entwerfen und Bauen von Dingen ist teuer und kompliziert.
Wireframes dienen einigen unglaublich wichtigen Zwecken:
- Akzeptanz – Wireframes helfen Design-Teams, die Zustimmung der Stakeholder zu erhalten, bevor sie zu komplexeren und kostenintensiveren Schritten im Projekt übergehen.
- Kosten – Änderungen vorzunehmen und Fehler in einem Wireframe zu beheben, ist viel einfacher und kostengünstiger als bei einer vollständig gestalteten Website oder App.
- Iteration – Manchmal braucht es mehrere Versuche, um etwas genau richtig zu machen. Wireframes bieten Teams eine schnelle und kostengünstige Möglichkeit, verschiedene Ideen zu testen und Feedback zu erhalten.
- Benutzererfahrung (UX) – Ein weiterer wichtiger Einsatz von Wireframes ist das Einholen von Rückmeldungen von echten oder fiktiven Benutzern, was Teams ermöglicht, das Design und die Funktionalität zu verbessern.
User Experience (UX)
User Experience (UX) bezieht sich darauf, wie Online-Besucher mit einer Website interagieren. Benutzer bewerten ihre virtuelle Erfahrung oft anhand der Benutzerfreundlichkeit und des Designs der Website sowie ihres allgemeinen Eindrucks vom Inhalt.
Mehr lesenWie man Wireframes verwendet
Sobald Sie ein Wireframe haben, wie sollten Sie es verwenden?
Testen
Das Wichtigste, was Sie mit Ihrem Wireframe tun sollten, ist es zu testen und daraus zu lernen.
Teilen Sie das Wireframe mit Ihren Stakeholdern, Ihren Benutzern und Ihrer Großmutter. Sammeln Sie Rückmeldungen und verwenden Sie diese Rückmeldungen für zukünftige Iterationen. Testen und optimieren Sie weiter, bis Ihre Erwartungen (z.B., wo Sie möchten, dass Benutzer hinsehen oder klicken) mit dem Feedback übereinstimmen, das Sie erhalten.
Dann können Sie zum nächsten Schritt übergehen, um zum endgültigen Design zu gelangen.
Verwandeln Sie es in einen Mockup
Nachdem Sie Rückmeldungen erhalten haben und sich mit dem allgemeinen Layout Ihres Wireframes sicher fühlen, können Sie zum nächsten Schritt übergehen.
Je nachdem, was Sie erstellen (einfache Website, komplexe Web-App usw.), könnte ein sinnvoller Schritt sein, das Wireframe an einen Designer zu übergeben und ihn es in einen Mockup verwandeln zu lassen, der das Endprodukt besser mit den entsprechenden Farben, Bildern, Schriftarten und mehr darstellt.
Verwandle es in einen Prototyp
Für interaktive Produkte und Websites mit komplexen Benutzerreisen oder Arbeitsabläufen möchten Sie auch Ihr anfängliches Wireframe nutzen, um einen funktionierenden Prototyp zu entwickeln.
Bevor Sie mit dem eigentlichen Entwicklungsprozess beginnen, erstellen Sie eine interaktive Version Ihres Wireframes, um Ihr Design weiter zu testen und zu validieren.
Je nach Ihrem genauen Anwendungsfall kann ein UI-Kit wie Bootstrap oder (passenderweise) UI Kit Ihnen helfen, eine Skizze auf einer Serviette schnell und einfach in eine halb-funktionale Website oder App umzuwandeln.
Schlüsselkomponenten eines Wireframes
Was gehört in ein Wireframe, und wie machen Sie es nützlich und benutzbar?
Es gibt keine einheitliche Sprache für Wireframes, aber die häufigsten Komponenten spiegeln die realen Versionen wider, die es auf die Website schaffen werden.
Im Hinterkopf behalten, dass das Wireframe keine spezifischen Details benötigt, sollte es die relative Platzierung und den Fluss von Schlüsselmerkmalen wie folgt zeigen:
- Kopfzeilen
- Textfelder
- Bilder, Videos oder Symbole
- Navigation
- Logos
- Suchfunktionen
- Ausklapplisten
- Schaltflächen
Alle diese Dinge sind wahrscheinlich Teil Ihrer endgültigen Website oder App, daher ist es sinnvoll, sie bereits im Wireframe zu berücksichtigen, um sicherzustellen, dass sie vor dem Übergang zum Design berücksichtigt werden.
Wie man ein Wireframe für eine Website erstellt (in 6 Schritten)
Das Erstellen eines Wireframing-Prozesses kann zu einem zeitaufwendigen Prozess werden. Wenn Sie jedoch die Zeit nehmen, UX-Probleme im Voraus zu klären, erhöht sich die Erfolgschance Ihrer Website später erheblich.
Die sechs unten aufgeführten Schritte helfen Ihnen, Anfangen:
Schritt 1: Sammeln Sie die Werkzeuge für das Wireframing
Es gibt zwei Hauptmethoden zur Erstellung von Wireframes: von Hand oder digital. Wenn Sie sich für die erste Option entscheiden, benötigen Sie nur einen Stift und Papier, um zu beginnen. Einige Designer beginnen mit einem Low-Fidelity-Papier-Wireframe zum Brainstorming und erstellen später eine High-Fidelity-Version mit digitalen Wireframing-Tools.
Schritt 2: Führen Sie Ihre Zielbenutzer- und UX-Design-Recherche durch
Bevor Sie offiziell mit dem Entwurf Ihres Wireframes beginnen, ist es hilfreich, einige Recherchen durchzuführen.
Zu Beginn sollten Sie wissen, wer Ihre Zielgruppe ist, um zu bestimmen, welche Merkmale auf Ihrer Website am prominentesten sein müssen, damit Besucher finden können, was sie benötigen.
Benutzer-Personas können ein nützliches Werkzeug für diesen Prozess sein. Versuchen Sie, einige für Ihre potenziellen Benutzergruppen zu erstellen, damit Sie während des Wireframe-Designprozesses eine Referenz haben, auf die Sie zurückgreifen können. Personas können später auch beim Erstellen einer Marketingstrategie helfen, also behalten Sie sie.
Es ist auch klug, einige UX-Design-Trends und Best Practices zu erforschen. Dies kann Einblicke in Elemente wie Menülayouts, die Positionierung Ihres Logos und anderer wichtiger Markenelemente sowie Inhaltslayouts geben. Benutzer finden es einfacher, eine Website zu navigieren, die Konventionen in Bezug auf diese Funktionen befolgt.
Persona
Im Marketing bezieht sich u2018Personau2019 auf einen fiktiven Kunden, der Ihr Hauptpublikum (oder eines davon) widerspiegelt. Unternehmen entwickeln Personas, um besser zu verstehen, an wen sie vermarkten und wie sie an diese verkaufen können.
Mehr lesenSchritt 3: Bestimmen Sie Ihre optimalen Benutzerabläufe
Ein Benutzerfluss bezieht sich auf den Weg, den ein Besucher nimmt, um ein bestimmtes Ziel auf Ihrer Website zu erreichen. Wenn Sie beispielsweise eine E-Commerce-Site haben, könnte ein Benutzerfluss von einer Produktseite bis zum Ende des Checkout-Prozesses sein.
Das Bestimmen der Schlüsselaufgaben, die Benutzer auf Ihrer Website erledigen müssen, kann Ihnen helfen, den einfachsten Benutzerfluss für jedes potenzielle Ziel zu erstellen. Dies wird die Benutzererfahrung maximieren, indem Ihre Website einfach und angenehm zu nutzen ist.
Das gesagt, kann es schwierig sein, sich in die Gedankenwelt eines hypothetischen Benutzers zu versetzen. Sich diese Fragen zu stellen, kann helfen, wenn Sie versuchen, Ihre primären Benutzerabläufe herauszuarbeiten:
- Welche Probleme beabsichtigen Sie für die Benutzer zu lösen? Welche Ziele könnten sie erreichen wollen, indem sie Ihre Seite besuchen?
- Wie können Sie Ihre Inhalte (wie Knöpfe, Links und Menüs) organisieren, um diese Ziele zu unterstützen?
- Was sollten Benutzer zuerst sehen, wenn sie auf Ihrer Seite ankommen, was ihnen Orientierung geben kann und sie wissen lässt, dass sie am richtigen Ort sind?
- Welche Benutzererwartungen gibt es für eine Seite wie Ihre?
- Welche Call to Action (CTA) Knöpfe werden Sie bereitstellen und wo können Sie diese platzieren, damit die Benutzer sie bemerken?
Jede dieser Antworten wird etwas Wesentliches darüber vorschlagen, wie Sie Ihre Seiten gestalten müssen.
Schritt 4: Beginnen Sie mit dem Entwurf Ihres Wireframes
Nun, da Sie Ihre Werkzeuge und wichtigen Informationen für Ihr Wireframe gesammelt haben, können Sie mit dem Entwurf beginnen. Beachten Sie, dass der Zweck dieser Aufgabe nicht darin besteht, ein vollständiges Design für Ihre Website zu erstellen. Sie konzentrieren sich ausschließlich auf die Benutzererfahrung und darauf, wie Sie eine Seite erstellen können, die leicht zu navigieren und zu verstehen ist.
Zu diesem Zweck sollte Ihr Wireframe Merkmale und Formate enthalten, die wichtig sind für die Art und Weise, wie Ihre Benutzer mit Ihrer Website interagieren und sie nutzen werden. Diese könnten umfassen:
- Eine Anordnung, die angibt, wo Sie alle Bilder, Markenelemente, geschriebene Inhalte und Videoplayer platzieren werden
- Ihr Navigationsmenü, einschließlich einer Liste jedes Elements, das es enthalten wird und der Reihenfolge, in der sie erscheinen werden
- Alle Links und Schaltflächen, die auf der Seite vorhanden sind
- Footer-Inhalte, wie Ihre Kontaktinformationen und Links zu sozialen Medien
Ihre Antworten auf die Fragen im vorherigen Schritt werden wahrscheinlich auch in dieser Phase des Prozesses helfen. Denken Sie daran, Webdesign-Konventionen, Benutzererwartungen und Informationshierarchien zu berücksichtigen, wenn Sie diese Elemente auf Ihrer Seite platzieren.
Es gibt auch mehrere Elemente, die für ein Wireframe nicht geeignet sind.
Visuelle Designmerkmale, wie Ihr Farbschema, Typografie und dekorative Darstellungen, sollten von Ihrem Wireframe weggelassen werden. Tatsächlich ist es am besten, Ihr Wireframe in Graustufen zu halten, damit Sie sich auf die Benutzerfreundlichkeit konzentrieren können.
Sie müssen auch keine Bilder, Videos, geschriebenen Inhalte oder tatsächliche Markenelemente wie Ihr Logo und Ihren Slogan einfügen. Platzhalter für diese Funktionen erledigen die Arbeit. Die Idee ist, alles zu vermeiden, was von den Benutzerflüssen und Navigationselementen ablenken könnte, die für die Benutzererfahrung grundlegend sind.
Schritt 5: Führen Sie einen Benutzbarkeitstest durch, um Ihr Design auszuprobieren
Nachdem Ihr anfänglicher Wireframe fertiggestellt ist, müssen Sie einige Tests durchführen. Dies wird Ihnen helfen zu bestimmen, ob er sein Ziel erreicht hat, die einfachsten und natürlichsten Benutzerflüsse und das UX Ihrer Website abzubilden.
Schließlich konzentriert sich effektives UX-Design darauf, die Schlüsselfunktionalität Ihrer Website genau richtig zu machen. Ohne ein Design, das eine starke, positive UX unterstützt, laufen Sie Gefahr, höhere Absprungraten und niedrigere Konversionsraten zu haben.
Konversion
Eine Website-Konversion ist jede Aktion, die ein Benutzer auf einer Website ausführt und die ihn weiter in den Verkaufstrichter bringt. Beispiele hierfür sind das Ausfüllen eines Webformulars, das Klicken auf einen Call-to-Action oder der Kauf eines Produkts.
Mehr lesenEin Wireframe wird nicht nur Ihren kreativen Prozess vereinfachen; er sollte die Benutzerfreundlichkeit auf eine Weise verbessern, die Sie messen und sogar quantifizieren können. So kann das Testen helfen.
Wenn Sie mit einem Team arbeiten, wird Ihre erste Testrunde wahrscheinlich intern stattfinden. Jedes Teammitglied sollte etwas Zeit mit dem Wireframe verbringen, um zu sehen, ob es Sinn macht. Lassen Sie jeden unabhängig arbeiten, um sich nicht gegenseitig zu beeinflussen, und notieren Sie alle Probleme, auf die sie stoßen.
Es gibt jedoch auch Werkzeuge, die objektivere Benutzbarkeitstests für Ihr Wireframe bereitstellen können. Diese Tests sollen echte Benutzer nachahmen, was besonders hilfreich sein kann. Nur weil Ihr Team von Webdesignern Ihr Wireframe logisch findet, bedeutet das nicht, dass der durchschnittliche Seitenbenutzer dies auch tun wird.
UsabilityHub ist eine Plattform, die Designs mit echten Benutzern verbindet, um Ihnen Rückmeldung darüber zu geben, wie der durchschnittliche Besucher Ihr Wireframe wahrnimmt.

Es bietet einen kostenlosen Tarif, damit auch kleine Websites und Nicht-Designer dieses Tool effektiv nutzen können. Für professionelle Designer und Teams gibt es auch Tarife, die erweiterte Funktionen bieten, um umfangreichere und tiefgreifendere Tests zu unterstützen.
Verwandt: Top 6 Grundelemente des Webdesigns
Schritt 6: Verwandeln Sie Ihr Wireframe in einen Mockup oder Prototyp
Nachdem Ihr Wireframe getestet wurde und Sie das bestmögliche UX-Design für Ihre Website festgelegt haben, ist es an der Zeit, ihn in einen Mockup oder Prototyp zu verwandeln. Im Gegensatz zu Wireframes, die statisch sind, beinhalten Prototypen einige grundlegende Funktionen, sodass Sie Benutzerflüsse realistischer testen können.
Es ist hilfreich, eine Plattform zu wählen, die Ihr Wireframe in einen Prototyp verwandeln kann.
Prott ermöglicht es Ihnen beispielsweise, interaktive, hochwertige Prototypen aus Ihrem Wireframe zu erstellen.

Wenn Sie jedoch möchten, konzentrieren sich einige Plattformen speziell auf das Prototyping.
Unabhängig davon, welches Werkzeug Sie wählen, sollten Sie Ihren Prototyp nach dessen Fertigstellung einer weiteren Runde von Benutzertests unterziehen. Nachdem Ihr Prototyp bestanden hat, können Sie mit dem Aufbau Ihrer eigentlichen Website beginnen, in dem Vertrauen, dass Ihre Benutzererfahrung von Anfang an erstklassig sein wird.
Wireframing-Tools
Was digitale Wireframing-Optionen betrifft, so steht eine Vielzahl von Wireframe-Tools zur Verfügung. Hier sind einige unserer Favoriten:
#1: Wireframe.cc
Wenn dies Ihr erster Wireframe ist, oder wenn Sie ein alleiniger Do It Yourself (DIY)-Websiteinhaber und kein Designer sind, könnten Sie ein kostenloses Werkzeug wie Wireframe.cc ausprobieren.

Dieses einfache Wireframing-Tool verhindert, dass Ihre Entwürfe unübersichtlich werden, indem es Ihre Farbpalette begrenzt. Sie können mit seiner Drag-and-Drop-Schnittstelle einfache Designs erstellen und Ihre Entwürfe kommentieren, damit Sie wichtige Informationen nicht vergessen.
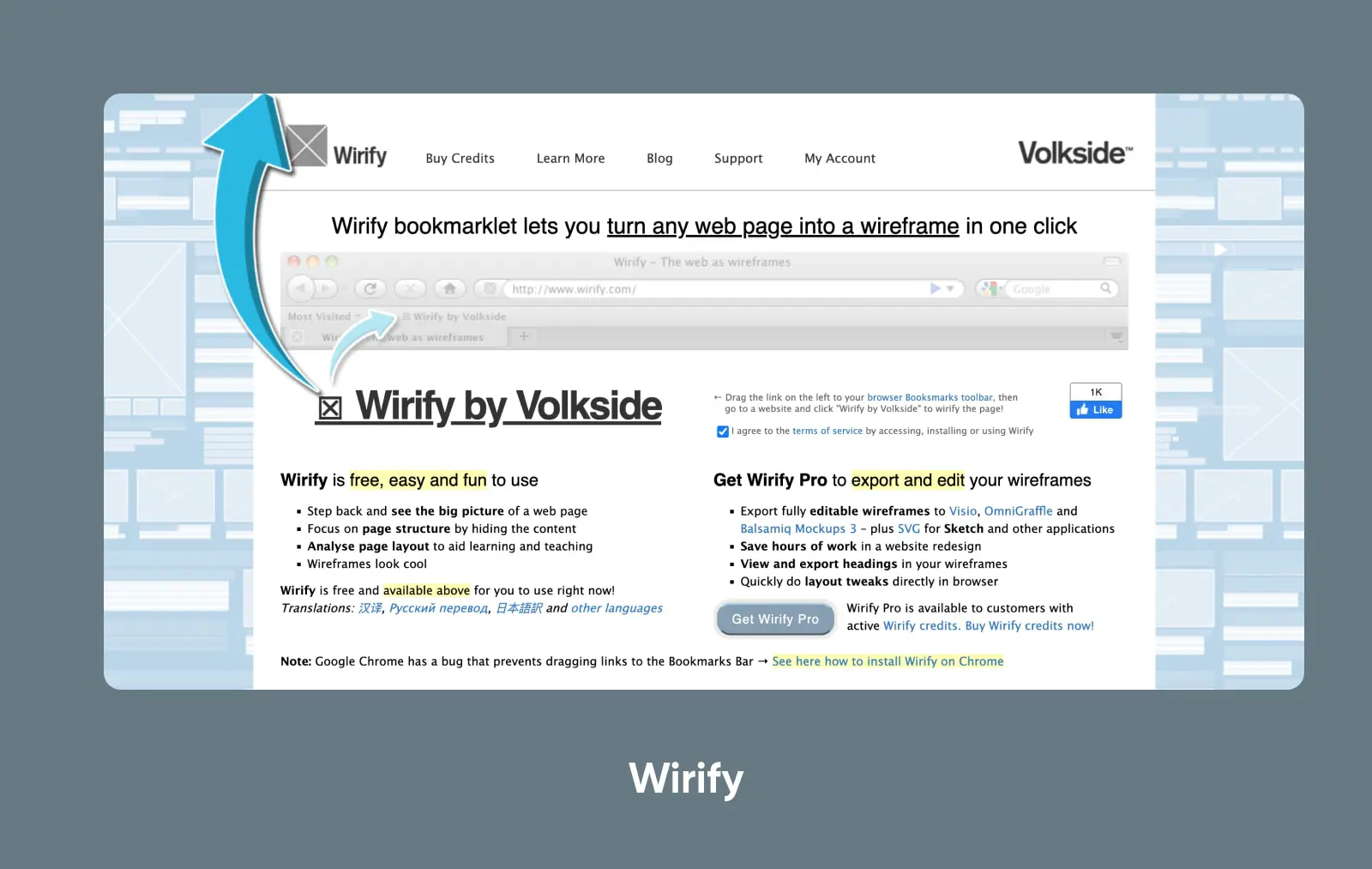
#2: Wirify
Eine weitere Option ist Wirify, ein Bookmarklet, das Sie Ihrem Browser hinzufügen können.

Die Benutzeroberfläche dieses Tools verwandelt bestehende Webseiten in Wireframes. Anstatt Ihnen beim Entwurf des UX-Designs für eine neue Seite zu helfen, ist es am nützlichsten für Website-Redesigns.
#3: Balsamiq
Wenn Sie bereit sind, ein wenig Geld auszugeben, könnten Sie andererseits einen Blick auf Balsamiq Mockups werfen.
Es bietet eine benutzerfreundliche, kollaborative Wireframing-Oberfläche, ideal für Teams und Fachleute, die Echtzeit-Kollaboration benötigen. Allerdings ist es auf statisches Wireframing begrenzt.
#4: Prott
Wenn Sie ein umfassenderes Tool suchen, das auch für das Prototyping verwendet werden kann, sollten Sie Prott ausprobieren.
Wie bereits erwähnt, erleichtert Prott das Erstellen von Wireframes und Prototypen mit einem einzigen Werkzeug. Zudem bietet es eine Reihe von Kollaborationswerkzeugen, die es Ihrem Team ermöglichen, benutzerdefinierte UI-Kits zu erstellen, Designstandards festzulegen und mehr.
#5: Figma
Eine weitere großartige umfassende Option ist Figma.
Figma kann sowohl zum Erstellen einfacher Drahtmodelle, zum Erstellen von Mockups als auch zum Erstellen interaktiver Prototypen verwendet werden (unter vielen anderen Dingen!)
#6: Adobe
Adobe braucht in einem Beitrag wie diesem wahrscheinlich keine Einführung, aber wir sollten definitiv ihre Tool-Sammlung erwähnen. Adobe XD (Experience Design) wurde speziell für alle Arten von Produktdesignarbeiten entwickelt; es scheint nun als Teil ihrer Übernahme/Zusammenführung in Figma integriert zu sein.
Aber die Adobe CC suite bietet eine Reihe von Werkzeugen, die für Wireframing, Mockups und Prototyping verwendet werden könnten.
Drahtmodell-Beispiele
Sie suchen Inspiration? Hier sind einige Wireframe-Beispiele, um Ihrer eigenen Arbeit Richtung und Vision zu geben.
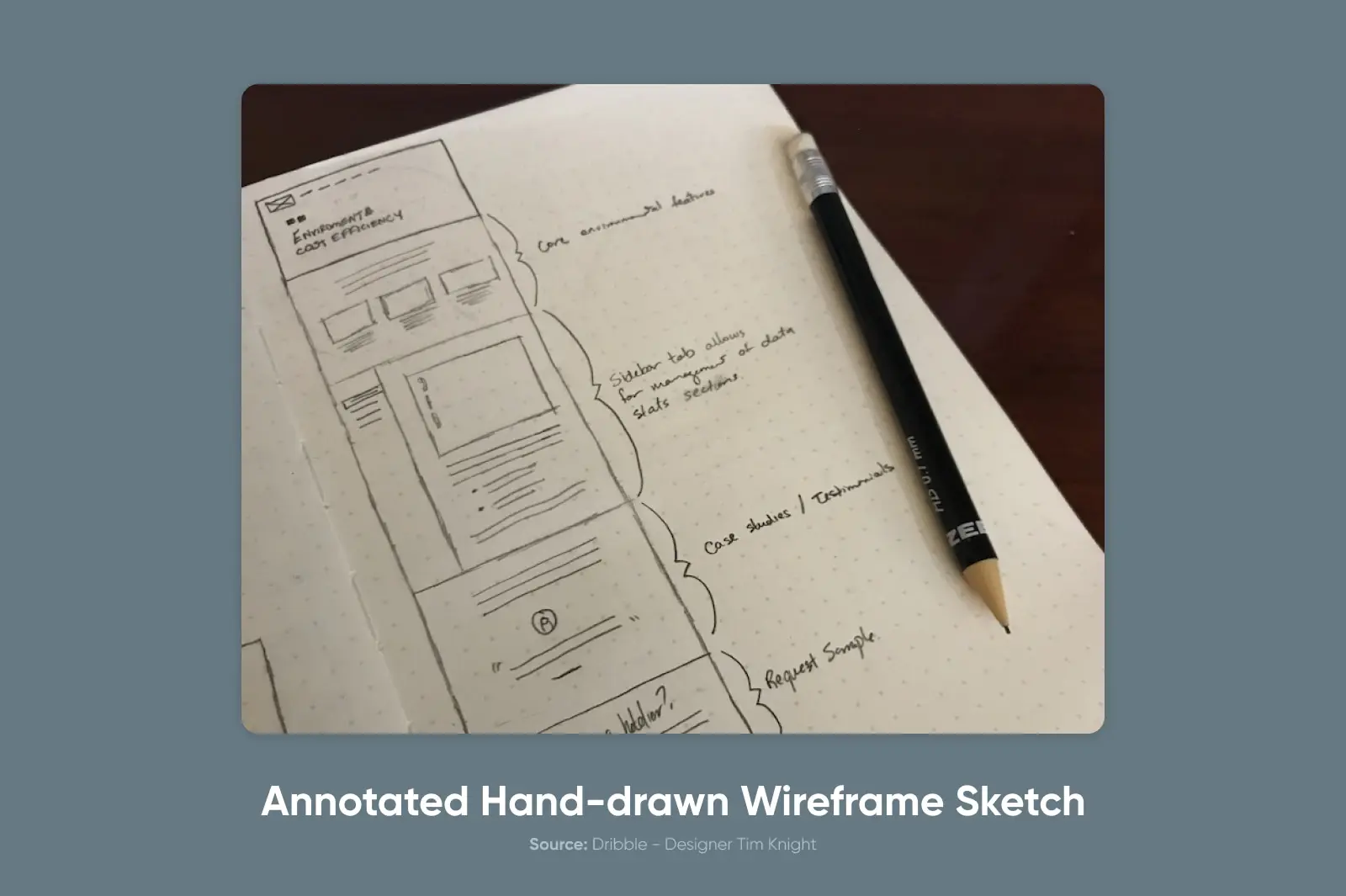
Kommentierte handgezeichnete Wireframe-Skizze

Designer Tim Knight teilte dieses Beispiel eines skizzierten Wireframes.
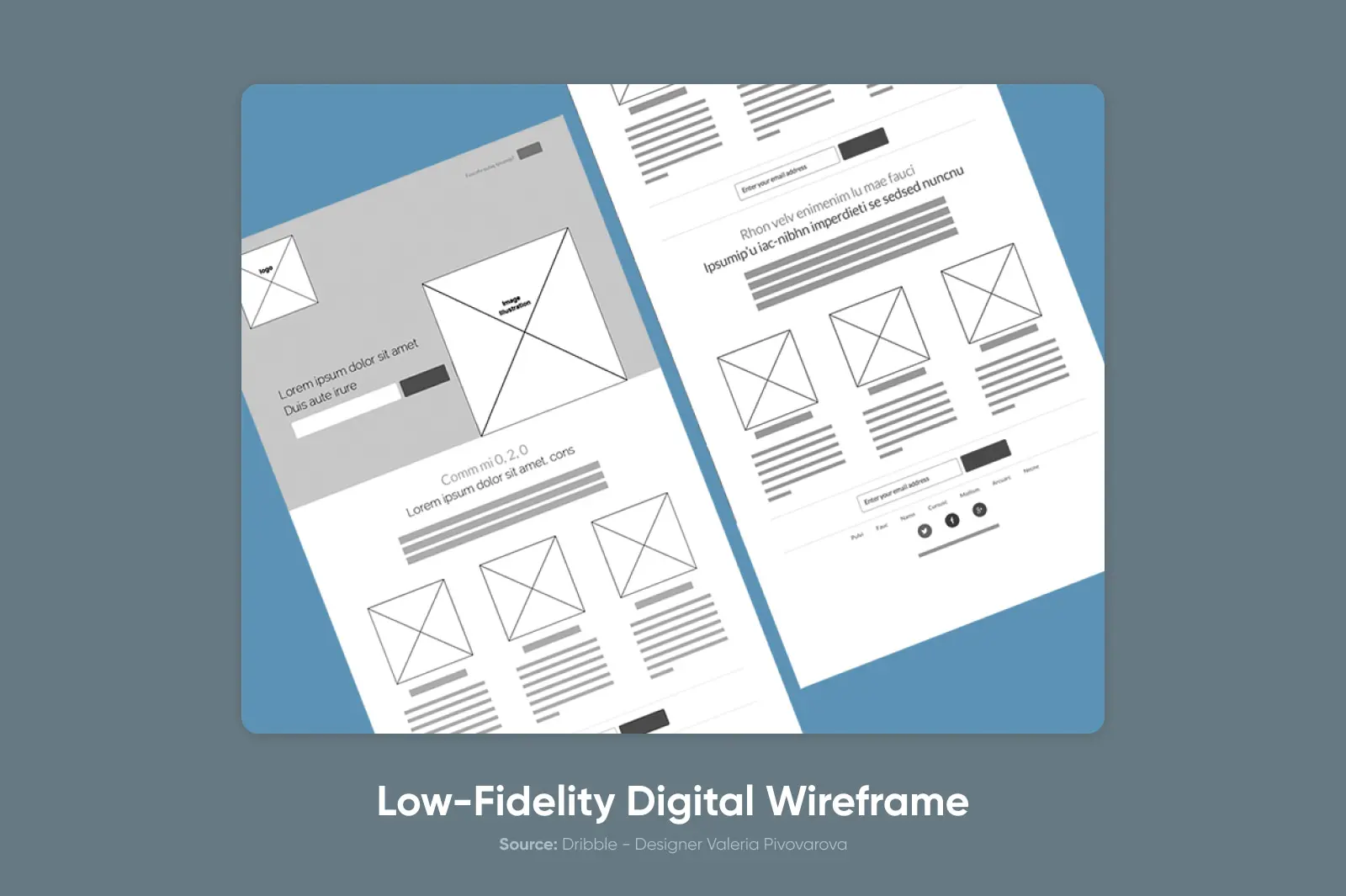
Low-Fidelity Digital Wireframe

Dieses Beispiel stammt von der Designerin Valeria Pivovarova.
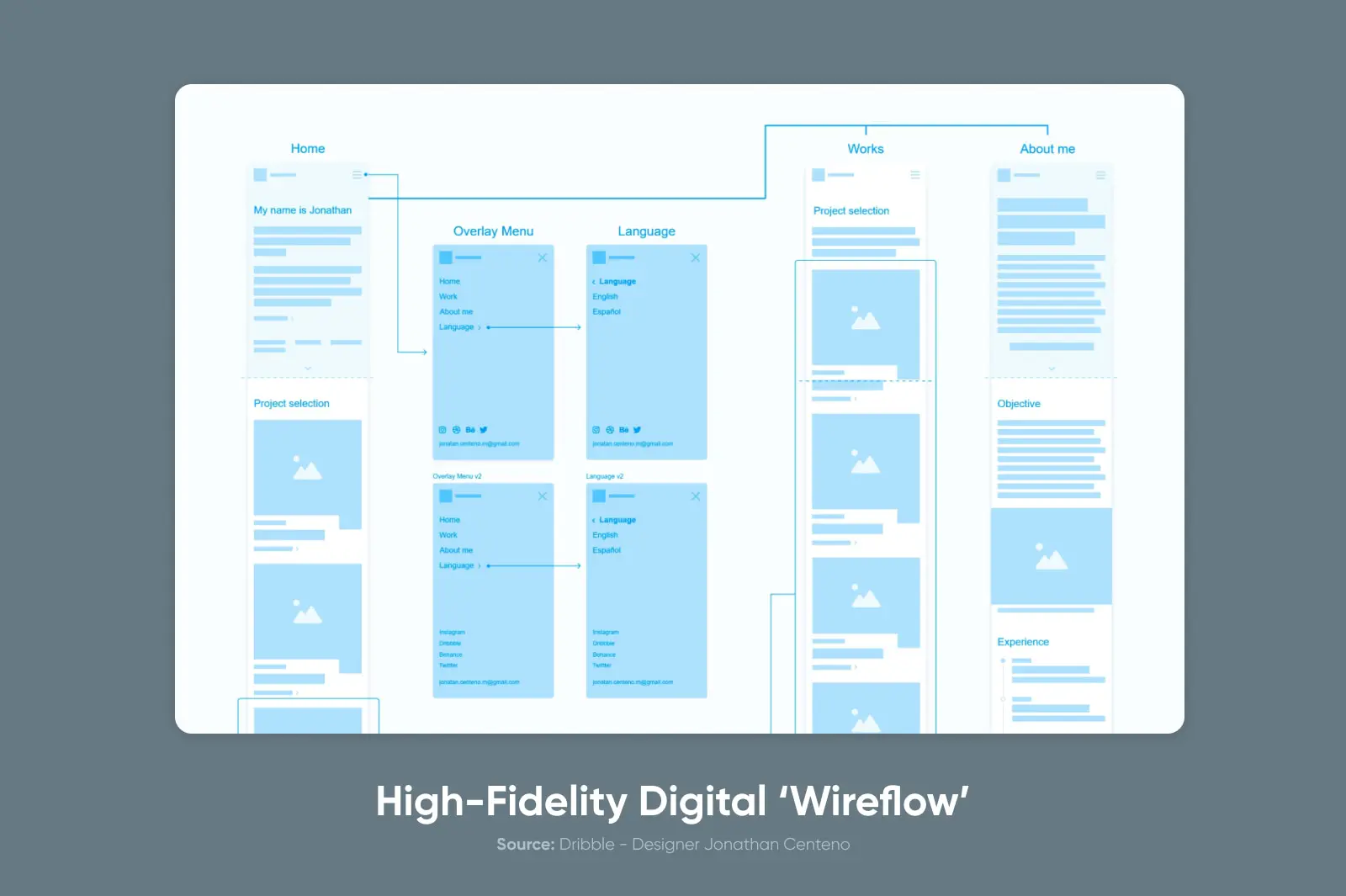
Hochwertiger digitaler ‘Wireflow’

Dieses Beispiel von Jonathan Centeno kombiniert Elemente eines hochauflösenden digitalen Wireframes und einer Benutzerflusskarte, und zeigt, wie Benutzer sich durch die Website bewegen sollten.
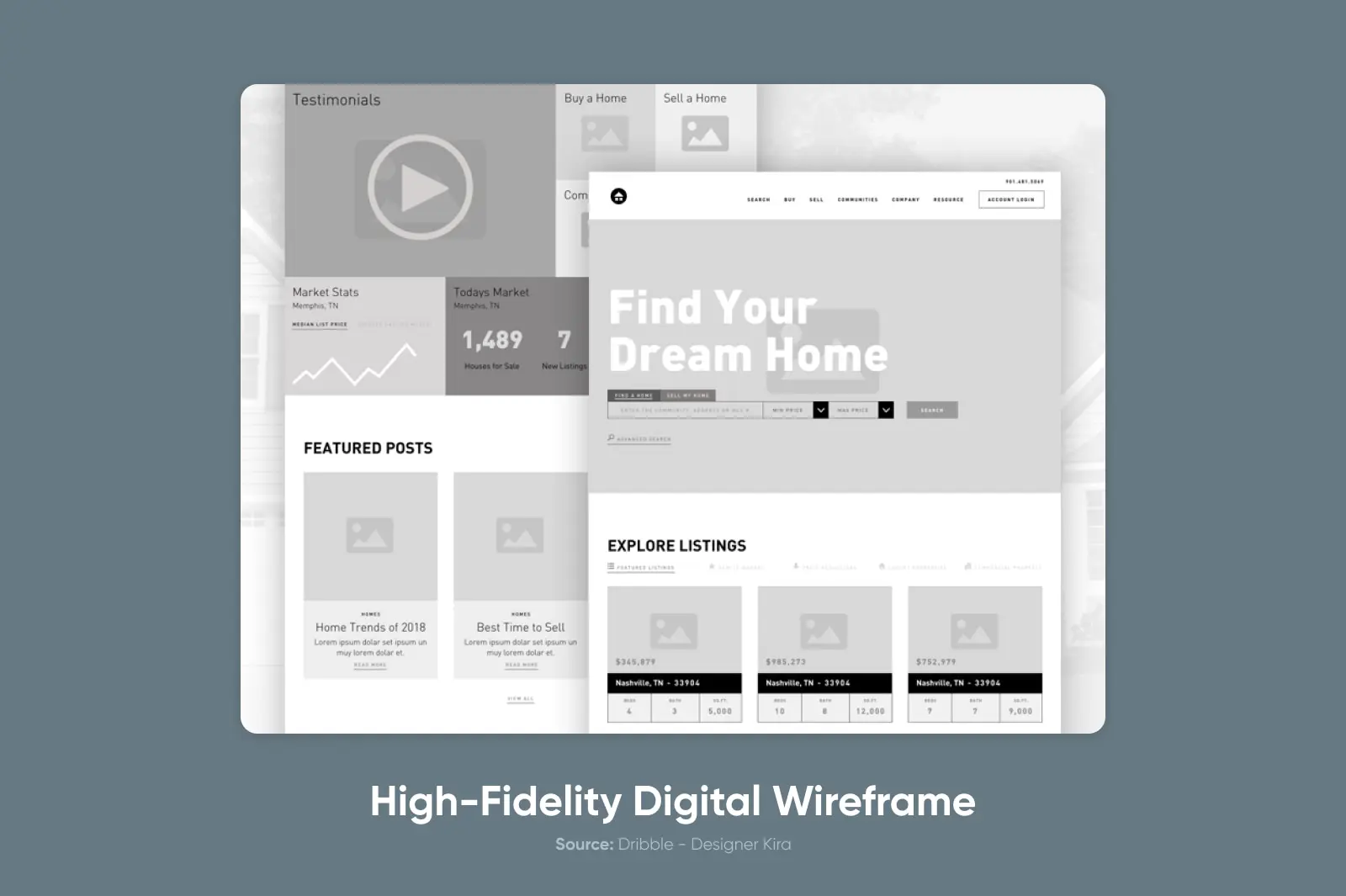
Hochauflösendes digitales Wireframe

Kira teilt diesen hochdetaillierten Wireframe, der viele spezifische Designelemente und sogar Platzhaltertexte enthält.

DreamHost macht Webdesign einfach
Unsere Designer können eine atemberaubende Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt — alles programmiert mit WordPress, damit Sie Ihre Inhalte in Zukunft verwalten können.
Mehr erfahren