Websters Wörterbuch definiert das Wort “cool” als „mäßig kalt: an Wärme mangelnd“ oder „an Herzlichkeit oder Freundlichkeit fehlend“.
Obwohl, wenn man darüber spricht, was ein Wort bedeutet, könnte man zu verschiedenen Antworten für verschiedene Zeiten, Orte und Kontexte kommen. In den 1980er Jahren bedeutete “cool” hip oder stilvoll —- total abgefahren. In einem Wissenschaftslabor bezieht sich “cool” eher auf etwas, das eine niedrigere Temperatur hat. Und für die heutigen Kinder (oder erwachsene Kinder) könnte “cool” einfach “sicher” oder “egal, Alter” bedeuten.
In anderen Worten kann das gleiche Wort je nach Kontext, in dem es verwendet wird, unterschiedliche Bedeutungen haben. Dies ist das Wesen der Semantik: wie Wörter, Symbole und Phrasen in verschiedenen Situationen unterschiedliche Bedeutungen vermitteln.
Also, was hat das mit Webentwicklung und HTML zu tun? Nun, Maschinen können menschliche Sprache nicht verstehen, besonders mit all ihren emotionalen Nuancen, weshalb wir überhaupt HTML verwenden. Denken Sie daran als eine Möglichkeit, menschliche Sprache in etwas zu übersetzen, das Computer verstehen können. Und semantisches HTML? Das ist eine Art, noch mehr Bedeutung zu vermitteln. In HTML ist Semantik, wie Sie Tags verwenden, die den Zweck und die Art des Inhalts, den sie enthalten, klarer beschreiben.
Semantische HTML5-Elemente können Ihnen helfen, Webseiten zu erstellen, die einfach zu navigieren, zu verstehen und zu warten sind. In diesem Artikel werden wir untersuchen, was HTML5 ist, Beispiele für semantische HTML5-Tags geben, die Sie verwenden können, und die Bedeutung und Vorteile der Einbeziehung von semantischem HTML5 in Ihre Website diskutieren.
Lassen Sie uns eintauchen!
Was ist HTML5?
HTML5 ist die neueste Version der Hypertext Markup Language, die die Standard-Sprache für das Erstellen und Gestalten von Webseiten ist.
HTML5 wurde eingeführt, um die Sprache mit Unterstützung für die neueste Multimedia zu verbessern: denken Sie an Dinge wie erweiterte und virtuelle Realität und komplexe, interaktive Videoelemente. Dabei bleibt es leicht lesbar für Menschen und wird konsistent von Computern und anderen Geräten verstanden.
HTML5 führt neue Elemente, Attribute und Verhaltensweisen ein und bietet daher mehr Flexibilität und Funktionalität für die Erstellung der modernen Webanwendungen, die wir heute verwenden.

Was ist semantisches HTML5?
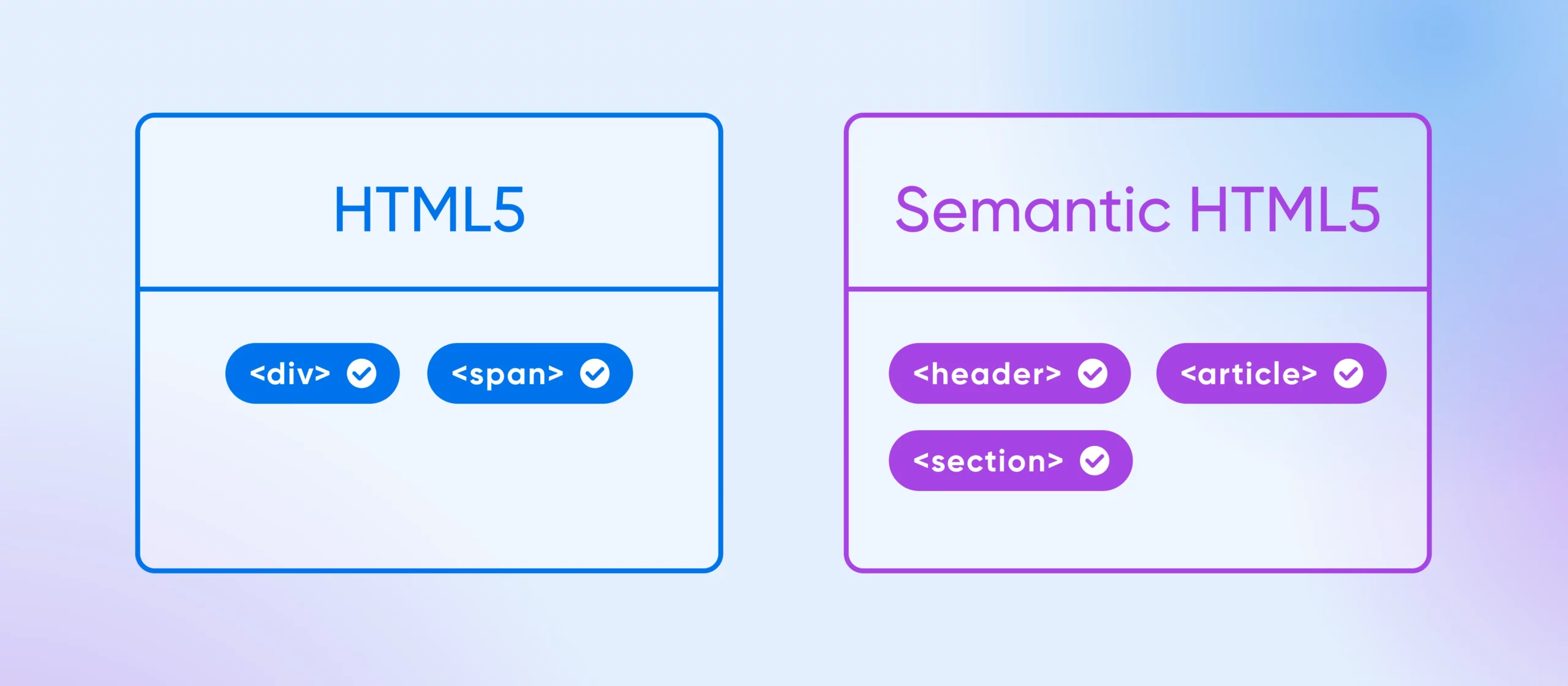
Semantisches HTML5 bezieht sich auf die Verwendung von HTML5-Elementen, die die Bedeutung des Inhalts, den sie umschließen, vermitteln. Im Gegensatz zu generischen Tags wie <div> und <span>, die nichts über ihren Inhalt aussagen, bieten semantische Tags wie <article>, <section> und <header> einen aussagekräftigeren Kontext und zeigen sowohl menschlichen Entwicklern als auch Geräten (wie Suchmaschinen-Crawlern, Browsern und assistiven Technologien) genau an, welcher Art von Inhalt sie enthalten.
Dies macht den HTML-Code insgesamt verständlicher und lesbarer.
Semantisches Markup
Semantisches Markup ist ein Prozess der Strukturierung von HTML, um die Bedeutung des Inhalts zu betonen, statt seines Aussehens. Dies erleichtert es Suchmaschinen und echten Benutzern, den Inhalt zu verstehen.
Mehr lesenWarum benötigen Websites semantische HTML5-Tags?
Für manche ist es umstritten, ob semantische HTML5-Tags überhaupt notwendig sind, aber wir finden sie ziemlich hilfreich.
Lassen Sie uns einen Blick darauf werfen, wie.
Web-Zugänglichkeit
Semantische HTML-Tags spielen eine entscheidende Rolle dabei, Websites zugänglich zu machen für alle Benutzer, insbesondere für diejenigen mit Behinderungen. Assistenztechnologien, wie Bildschirmleser, sind auf semantische Tags angewiesen, um Webseiten zu interpretieren und zu navigieren. Indem Sie Tags verwenden, die Ihren Inhalt beschreiben, helfen Sie den Benutzern, Ihre Website unabhängig von ihren Fähigkeiten leicht zu verstehen und zu bedienen.
SEO
Suchmaschinen verwenden Crawler, um Webseiten zu indizieren. Semantisches HTML5 hilft ihnen, den Inhalt und Kontext einer Seite besser zu verstehen, was oft bedeutet, dass sie Ihre Seiten schneller und genauer crawlen und indizieren können. Dies kann die Suchmaschinenrankings Ihrer Website verbessern, was es Benutzern erleichtert, Ihre Inhalte zu finden und zu mehr organischem Traffic führt.
Semantische Tags bieten auch eine klare Struktur und Bedeutung für Ihre Seiten, die ebenfalls Rankingfaktoren sein können, die die SEO-Leistung Ihrer Website verbessern.
Zukunftssicherung Ihrer Website
Die Verwendung von semantischem HTML5 hilft dabei, Ihre Website zukunftssicher zu machen. Da sich die Webstandards weiterentwickeln, ist es wahrscheinlicher, dass semantische Elemente unterstützt und aktualisiert werden als nicht-semantische. Dies erhöht die Wahrscheinlichkeit, dass Ihre Website funktional und relevant bleibt und verringert das Risiko, dass sie in Zukunft umfangreiche Überarbeitungen oder Neugestaltungen benötigt.
Beispiele für semantisches HTML5
In der folgenden Tabelle finden Sie einige gängige Beispiele für Tags, die in semantischem HTML5 verwendet werden:
| Tag | Definition | Verwendung |
<article> | Definiert ein Stück unabhängigen, in sich geschlossenen Inhalt. | Inhaltsobjekte wie digitale Zeitungsartikel, Blogbeiträge, Nachrichtenartikel und andere Inhaltsstücke. |
<header> | Definiert einen Kopf für ein Dokument oder einen Abschnitt. | Kopfelemente, Logos, Slogans, Navigationslinks usw. |
<footer> | Definiert einen Fuß für ein Dokument oder einen Abschnitt. | Urheberrechtliche Informationen, Kontaktdaten, Navigationslinks, Benutzerkommentare usw. |
<nav> | Definiert Blöcke von Navigationslinks. | Wichtige Blöcke von Links wie Navigationsmenüs, Navigationsleisten, Inhaltsverzeichnisse und ähnliche Navigationslemente. |
<aside> | Definiert Inhalte abseits des Hauptinhalts der Seite. | Seitenleisten. |
<details> | Definiert zusätzliche Inhalte, die Seitenbesucher bei Bedarf öffnen und verstecken können. | Aufklappbare Abschnitte für zusätzliche Details. |
<figure> | Definiert ein Stück eigenständigen visuellen Inhalt. | Fotos, Illustrationen, Diagramme und andere visuelle Komponenten. |
<table> | Definiert Daten, die in einem Tabellenformat organisiert sind. | Jegliche Inhaltselemente, die Objekte in einer Tabelle auflisten. |
<main> | Definiert den Hauptinhalt auf der Seite. | Blogbeiträge, Artikelinhalt, Landingpages usw. Was auch immer der zentrale Inhalt für eine bestimmte Webseite sein mag. |
<hgroup> | Definiert HTML-Überschriften. Wird im Allgemeinen als <h1>, <h2>, <h3>, <h4>, <h5>, und <h6> angezeigt | Abschnittsüberschriften: <h1> ist die höchste Überschriftenebene (für Inhaltstitel) während <h6> die niedrigste ist (für Unterüberschriften). |
<section> | Definiert einen Abschnitt in einem Dokument. | Abschnittselemente werden typischerweise verwendet, wenn der Inhaltsblock nicht spezifisch unter einen anderen Typ von Tag passt. |
Wie semantische HTML5-Tags Inhalte strukturieren
Semantische HTML5-Tags bieten eine klare und logische Struktur für Webinhalte. Zum Beispiel könnte eine typische Artikelseite einen <header> mit einem Titel, eine <nav> mit Links zu anderen Teilen der Website, einen <section> oder <article> mit dem Hauptinhalt und einen <footer> mit Kontaktinformationen und Links zu verwandten Artikeln enthalten. Diese Struktur erleichtert es Benutzern und Suchmaschinen, die Inhalte zu navigieren und zu verstehen.
Semantische HTML5-Tipps und bewährte Methoden
Das Erstellen von gut strukturierten, zugänglichen und effizienten Webseiten mit semantischem HTML5 ist ein Teil der modernen Webentwicklung, der so schnell nicht verschwinden wird.
Diese Tipps und besten Praktiken helfen Ihnen, semantisches HTML5 effektiv zu nutzen:
1. Verwenden Sie die richtigen Tags
Eine angemessene Struktur für Ihren Inhalt beginnt mit der Auswahl der richtigen semantischen Tags.
Betrachten Sie den Zweck jedes Abschnitts Ihres Inhalts und verwenden Sie die Tags, die diesen Zweck genau darstellen. Verwenden Sie zum Beispiel <header> für einleitende Inhalte, <article> für eigenständige Inhaltsstücke und <footer> für den Fußbereich eines Dokuments oder Abschnitts.
Warum das wichtig ist: Die Verwendung der richtigen semantischen Tags verbessert die Lesbarkeit sowohl für Menschen als auch für Technologien, wodurch Ihre Website zugänglicher und leichter zu navigieren ist.
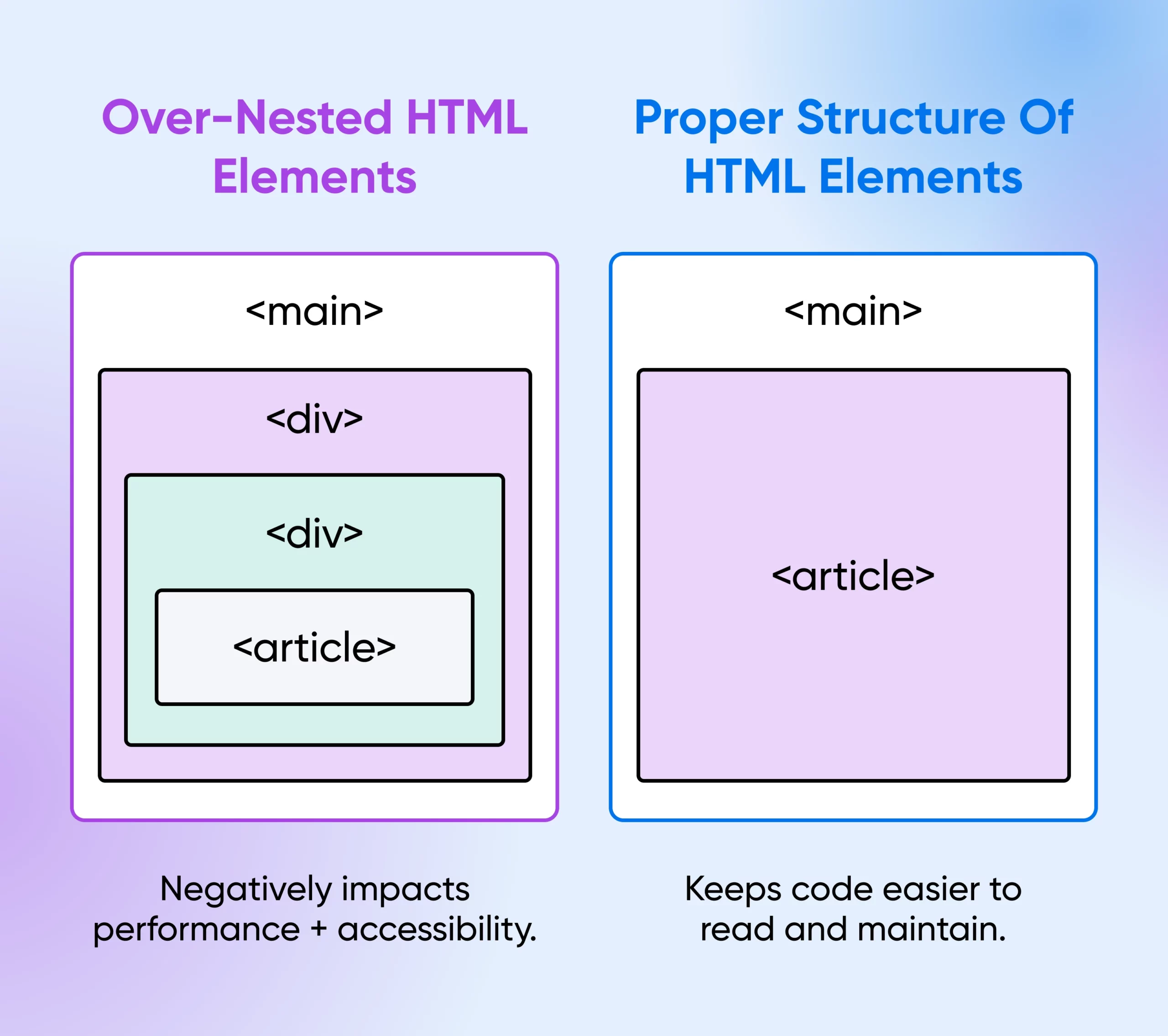
2. Vermeiden Sie zu tiefes Schachteln
Halten Sie Ihre HTML-Struktur einfach, indem Sie unnötiges Verschachteln von Elementen vermeiden. Vermeiden Sie zum Beispiel das Umwickeln mehrerer <div> Elemente um einen einzelnen Inhalt.
Warum das wichtig ist: Übermäßige Verschachtelung kann Ihren HTML-Code schwer lesbar und wartbar machen. Sie kann auch die Leistung und Zugänglichkeit Ihrer Website negativ beeinflussen.

3. Seien Sie konsistent auf Ihrer gesamten Website
Verwenden Sie semantische Tags konsistent auf Ihrer gesamten Website. Wenn Sie sich zum Beispiel entscheiden, <article> für Blogbeiträge zu verwenden, stellen Sie sicher, dass alle Blogbeiträge dieses Tag verwenden.
Warum das wichtig ist: Dies verleiht Ihrer Website eine kohärente Struktur, wodurch es einfacher wird, für andere Personen und technologische Leser den Code zu verstehen. Dies reduziert auch die Last der Wartung Ihrer Website über die Zeit.
4. Barrierefreiheit Best Practices übernehmen
Semantische HTML5 hilft dabei, Ihre Website zugänglicher zu machen, aber es gibt noch mehr, was Sie tun können. Zum Beispiel können ARIA (Accessible Rich Internet Applications) Rollen die Zugänglichkeit verbessern, sie sollten jedoch sparsam und nur dann verwendet werden, wenn es notwendig ist. Verwenden Sie stattdessen standardmäßig native HTML5-Elemente, die von sich aus die Zugänglichkeit unterstützen.
Sie sollten auch beschreibenden Text für all Ihre Inhalte verwenden. Zum Beispiel, geben Sie aussagekräftigen Alternativtext für Bilder und beschreibenden Linktext an.
Verwenden Sie regelmäßig Tools zur Barrierefreiheitstestung, um zu überprüfen, ob Ihre Website für Menschen mit Behinderungen nutzbar ist. Tools wie WAVE, AXE und Lighthouse können dabei helfen, Zugänglichkeitsprobleme zu identifizieren.
Warum das wichtig ist: Wir alle haben eine gemeinsame Verantwortung, sicherzustellen, dass das Web zugänglich ist für jeden. Zugängliche Websites bieten eine bessere Benutzererfahrung, insbesondere für Menschen mit Behinderungen.
Erstellen Sie Ihre semantisch strukturierte, barrierefreie Website mit DreamHost
Semantisches HTML5 kann das Benutzererlebnis nur wirklich verbessern oder die SEO-Leistung und Langlebigkeit Ihrer Website steigern, wenn Sie es bei einem zuverlässigen und professionellen Hosting-Anbieter hosten.
DreamHost bietet verwaltete Hosting-Lösungen, die Ihnen helfen können, Ihre Website zum Leben zu erwecken. Mit DreamHost erhalten Sie:
- Zuverlässigkeit: Halten Sie Ihre Website mit 100% Verfügbarkeitsgarantie am Laufen.
- Skalierbarkeit: Skalieren Sie Ihre Ressourcen problemlos, wenn Ihre Website wächst.
- Sicherheit: Profitieren Sie von fortschrittlichen Sicherheitsfunktionen, um Ihre Website sicher zu halten.
- Kundensupport: Erhalten Sie Zugang zu 24/7 Expertenunterstützung für alle auftretenden Probleme.
Brauchen Sie keine verwaltete Website? DreamHost Shared Hosting bietet dieselbe garantierte Verfügbarkeit, mit Tarifen ab nur $2.59 pro Monat!


