Sie erstellen eine schöne Website mit ansprechendem Inhalt und beginnen, Kunden dorthin zu schicken.
Sie befinden sich in einer spannenden Situation, besonders wenn Sie gerade erst online gehen.
Aber nach einer Woche online bemerken Sie, dass Ihre Website langsamer lädt als ein Faultier an einem faulen Sonntag, und Besucher springen schneller ab als ein Känguru auf Koffein.
Klingt das bekannt? Nun, Sie müssen anfangen darüber nachzudenken, was Google als Core Web Vitals (CWV) bezeichnet.
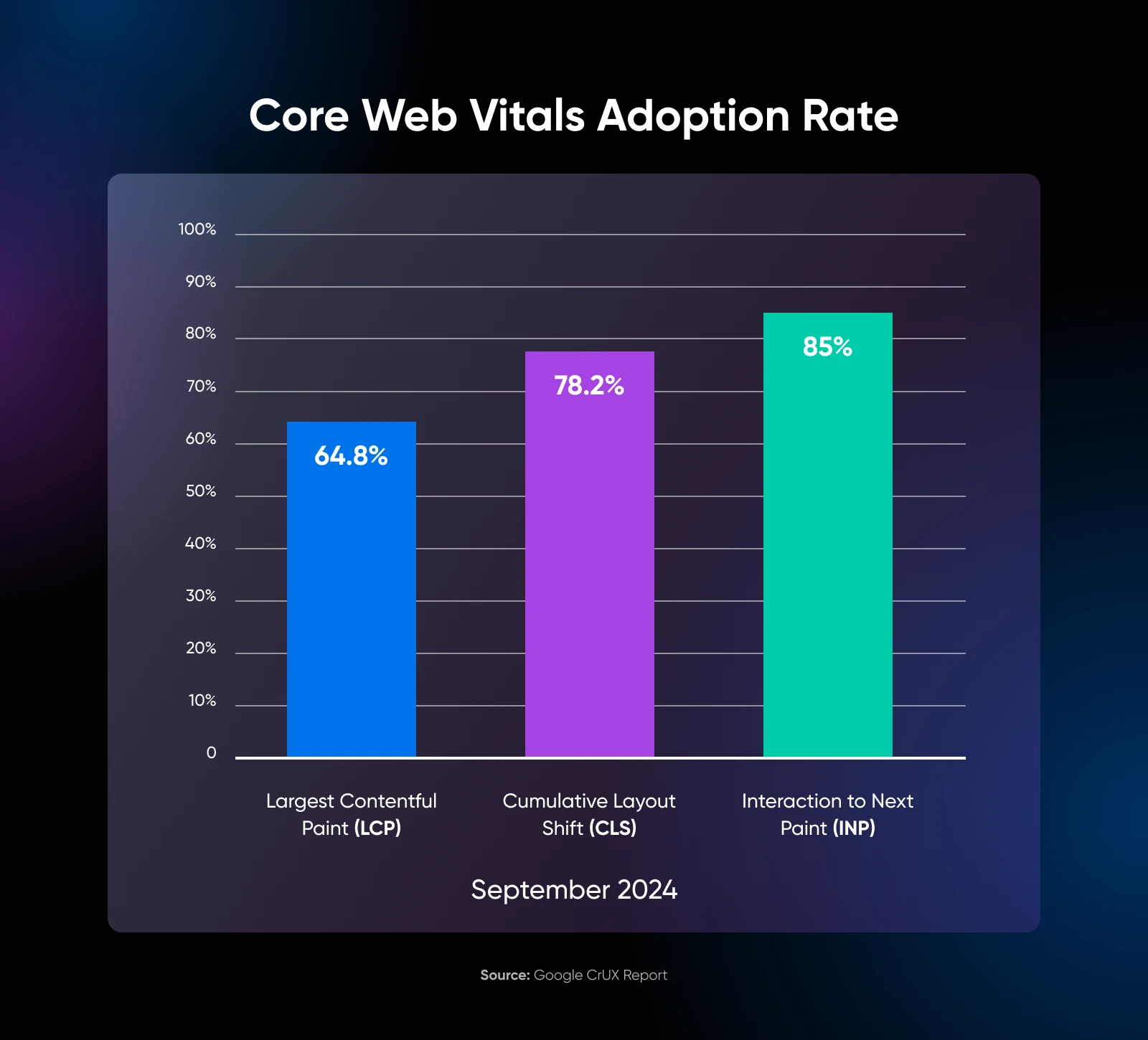
Laut den neuesten Chrome-Berichten haben bereits über 50,1% der Websites gute Core Web Vitals-Werte. Und diese Zahl wächst von Monat zu Monat, was bedeutet, dass immer mehr versierte Website-Betreiber dieses Geheimnis zur Leistungssteigerung entdecken.
Hier ist der Haken: Wenn Sie noch nicht zu diesen 50% gehören, riskieren Sie Ihre Google-Platzierungen, frustrieren Ihre Besucher und lassen möglicherweise Geld liegen.
Lassen wir das ändern, oder?
Was sind eigentlich Core Web Vitals?
Betrachten Sie Core Web Vitals als das Zeugnis Ihrer Website.
Wenn Sie Traffic auf Ihre Website lenken, verwendet Google diese Metriken, um zu beurteilen, wie benutzerfreundlich Ihre Seite ist. Im Grunde misst es die Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität Ihrer Website.

Es gibt drei Kern-Web-Vitals-Metriken:
- Größter inhaltsvoller Anstrich (LCP)
- Kumulative Layoutverschiebung (CLS)
- Interaktion bis zum nächsten Anstrich (INP)
Diese sind möglicherweise im Moment nicht verständlich — Versuchen wir, jedes davon separat zu verstehen.
Größter inhaltsvoller Anstrich (LCP)
Stellen Sie sich vor, Sie sind in einem Restaurant und der Kellner bringt Ihren Vorspeise fast sofort heraus.
Das macht ein gutes LCP für Ihre Website.
Largest Contentful Paint
Largest Contentful Paint (LCP) ist eine Metrik, die Ihnen sagt, wie lange es dauert, bis das größte Inhaltelement auf einer Seite geladen ist. LCP ist eine der drei Google Core Web Vitals Metriken.
Mehr lesenEs misst, wie schnell das größte Inhaltselement — das Heldenbild, ein großes Video oder ein großer Textblock — auf Ihrer Seite lädt.
Laut demselben Chrome Core Web Vitals-Bericht haben 64,8% der Websites bereits ihre LCP-Werte erreicht. Und jeden Monat liefern mehr neue Seiten ihre Hauptinhalte schneller aus.
Wenn Sie der LCP-Ruhmeshalle beitreten möchten, müssen Sie eine Ladezeit von 2,5 Sekunden oder weniger anstreben, um Ihre Website-Konversionsrate zu erhöhen.
Alles über vier Sekunden, und Sie verlieren Kunden.
Kumulative Layoutverschiebung (CLS)
Denken Sie an Zeiten, in denen Sie möglicherweise auf einer mobilen Website auf einen Button geklickt haben — und ein anderes Element an dessen Stelle geladen wurde, wodurch der Button verschwand — und Sie stattdessen dieses Element angeklickt haben.
Es macht keinen Spaß. Der CLS-Score zielt darauf ab, dies zu beseitigen.
Es misst, wie sehr sich die Elemente Ihrer Seite während des Ladeprozesses bewegen. Ein niedriger CLS-Wert bedeutet, dass Ihr Layout während des gesamten Ladevorgangs ziemlich stabil bleibt.
Sie können Ihre Website als mobil optimiert betrachten, wenn das Layout beim Laden nicht verschoben wird.
Ab September 2024 haben 78,2% der Websites gute CLS-Wertungen erreicht, mit einem stetigen Anstieg der Zahlen Monat für Monat. Dies zeigt, dass immer mehr Entwickler eine reibungslose, verschiebungsfreie Benutzererfahrung priorisieren.
Also, wenn Sie ein stabiles Benutzererlebnis wünschen, streben Sie einen CLS-Wert von 0,1 oder weniger an. Alles über 0,25 und Ihre Benutzer werden das Gefühl haben, dass sich die gesamte Seite bewegt.
Interaktion bis zum nächsten Anstrich (INP)
INP wurde am 12. März 2024 zum Framework der Core Web Vitals hinzugefügt und ersetzt die ältere Metrik First Input Delay (FID). Während FID nur die erste Benutzerinteraktion misst, betrachtet INP alle Interaktionen während eines Seitenbesuchs.
Chrome-Berichtsdaten zeigen, dass 85% der Websites bereits gute INP-Werte erzielen. Es ist wahrscheinlich, dass, wenn Sie Ihre Website bereits für die vorherigen beiden Bewertungen optimieren, sich INP ebenfalls einfügen wird.
Um Ihre Benutzer zufrieden und engagiert zu halten, streben Sie ein INP von 200 Millisekunden oder weniger an. Wenn Sie zwischen 200 und 500 Millisekunden schweben, haben Sie noch etwas zu tun.
Alles über 500 Millisekunden, und Sie bieten Ihren Besuchern das Dial-up-Erlebnis.
Wie man Core Web Vitals misst
Bevor Sie damit beginnen, Ihre Core Web Vitals-Werte zu verbessern, ist es klug, sich zunächst einen Überblick darüber zu verschaffen, wo Ihre Website derzeit steht. Auf diese Weise können Sie Ihren Fortschritt messen. Die regelmäßige Bewertung Ihrer Werte kann ein wertvoller Teil Ihrer Website-Wartung sein.
Lassen Sie uns einige verschiedene Methoden betrachten, um die Leistung Ihrer Website zu messen.
PageSpeed Insights
Es gibt einige Online-Tools, die Sie zur Messung der Core Web Vitals verwenden können, einschließlich Pingdom und GTmetrix. Wir empfehlen jedoch die Verwendung von Google PageSpeed Insights.
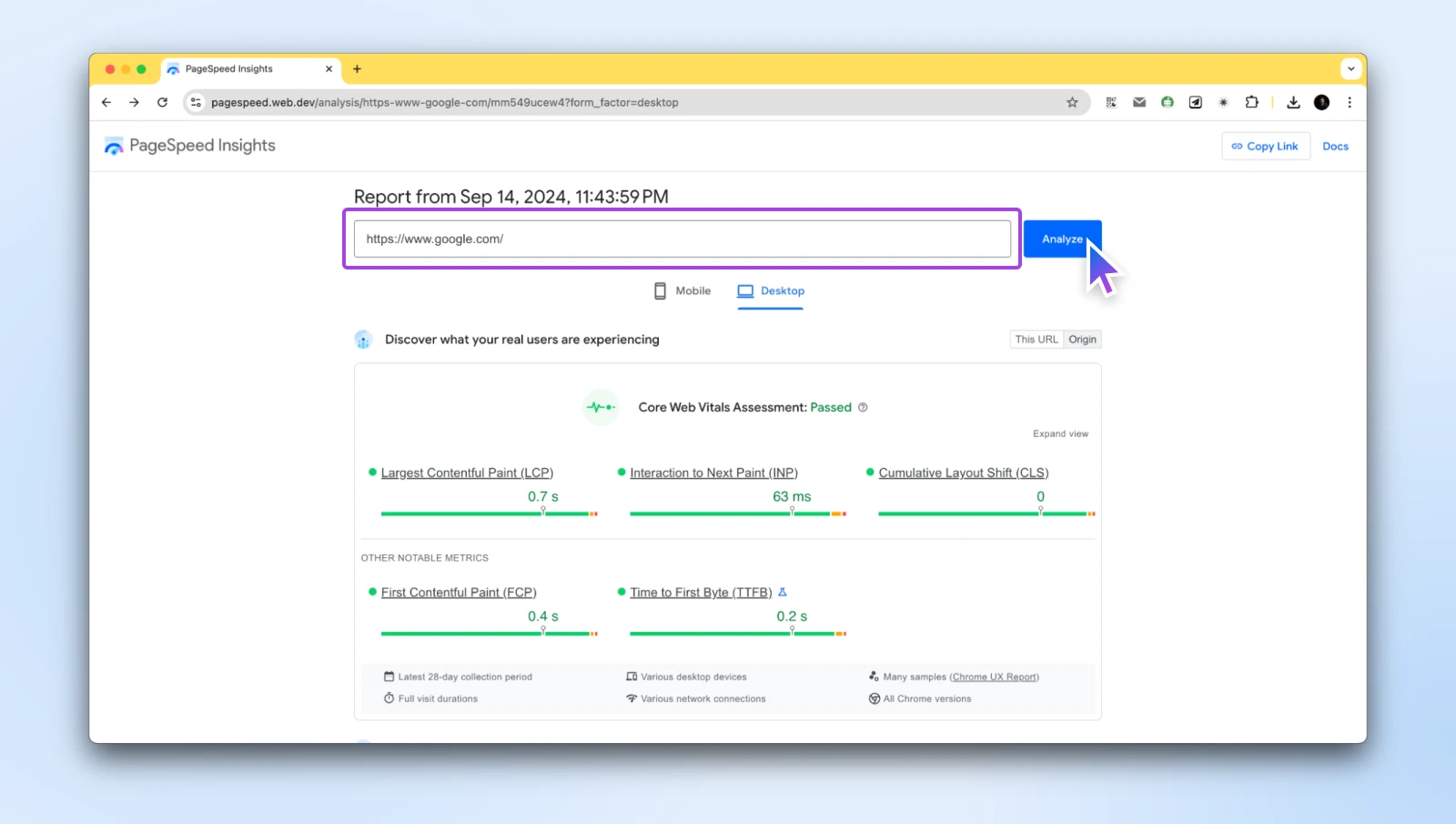
Um anzufangen, geben Sie die URL Ihrer Website ein und klicken Sie dann auf den Analyze-Button.

Wenn die Analyse Ihrer Website abgeschlossen ist, wird eine Zusammenfassung einiger der Schlüsseldaten und der Core Web Vitals-Daten der Website bereitgestellt. Wie Sie im obigen Bild sehen können, hat die standardmäßige Google-Website:
- LCP: 0,7 Sekunden
- INP: 63 Millisekunden
- CLS: 0
PageSpeed Insights testet gleichzeitig sowohl die mobile als auch die Desktop-Bewertung, und Sie können direkt unterhalb der Stelle, an der Sie die Website eingegeben haben, zwischen ihnen wechseln.
Wenn Sie weiter nach unten scrollen, finden Sie auch einige Diagnosen und Vorschläge zur Verbesserung. Basierend auf der Bewertung Ihrer Website bietet PageSpeed Insights eine Handvoll Empfehlungen, die Sie nutzen können, um Ihre Bewertung zu erhöhen und die Leistung Ihrer Website zu verbessern.
Chrome-Benutzererfahrungsbericht
Sie können auch auf Ihre Core Web Vitals über Ihren Chrome User Experience Report zugreifen. Dies kann besonders hilfreich für Entwickler und Webmaster sein.
Dieser Bericht ist über die Google Search Console verfügbar und bietet echte Daten und Einblicke von Ihren Besuchern. Es hilft Ihnen zu verstehen, wie Ihre Benutzer das Web nutzen und mit Ihrer Website interagieren.
Um es zu sehen, müssen Sie zu Ihrem Google Search Console-Armaturenbrett navigieren. Navigieren Sie dann zu Core Web Vitals, das sich im Abschnitt „Experience“ befindet.
Core Web Vitals Chrome-Erweiterung
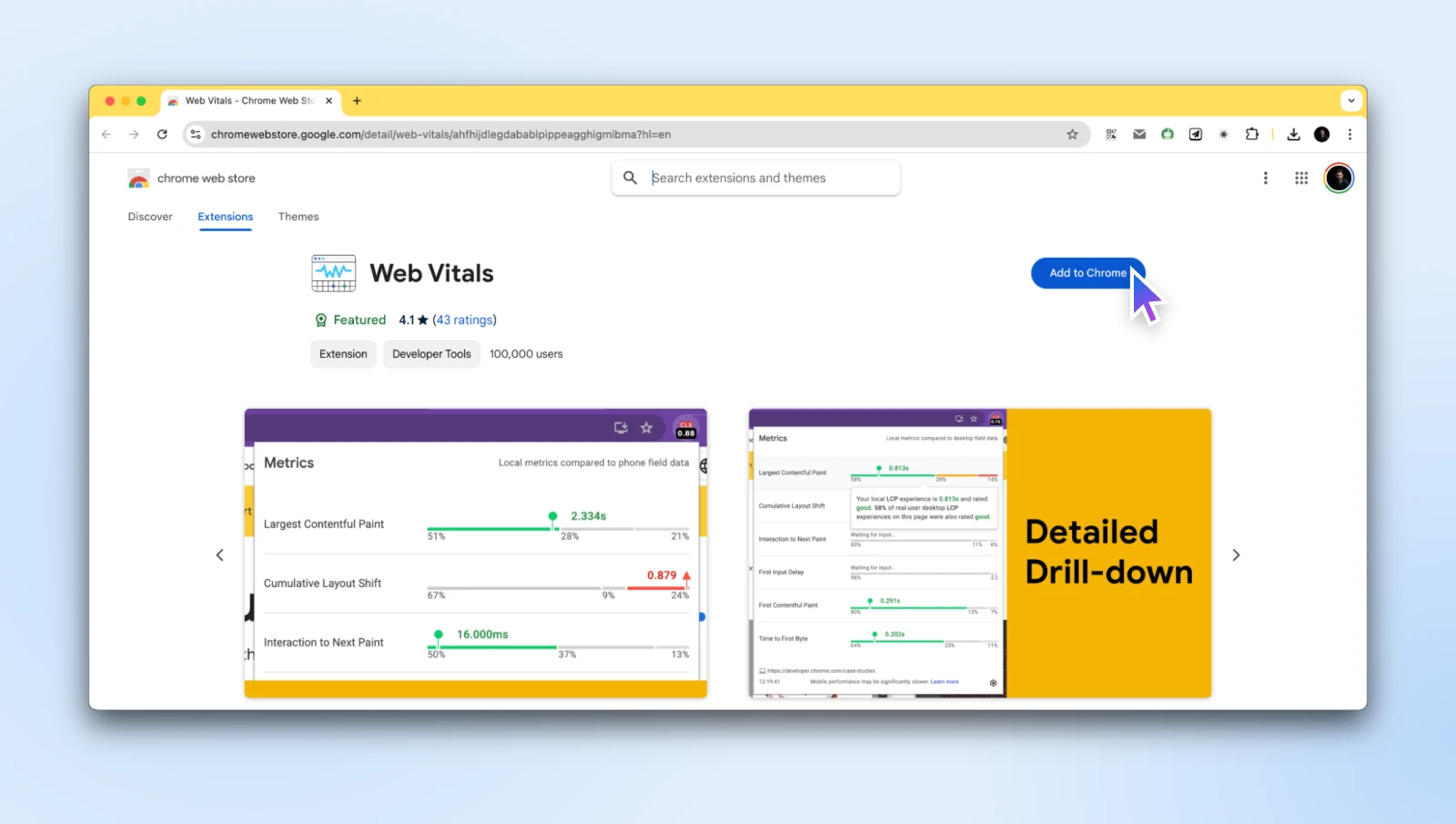
Wenn Sie ein Chrome-Nutzer sind, können Sie die Web Vitals Chrome-Erweiterung verwenden, um Ihre Core Web Vitals für jede Website, auf der Sie sich befinden, zu bewerten.
Fügen Sie einfach die Erweiterung zu Chrome hinzu, und Sie können loslegen!

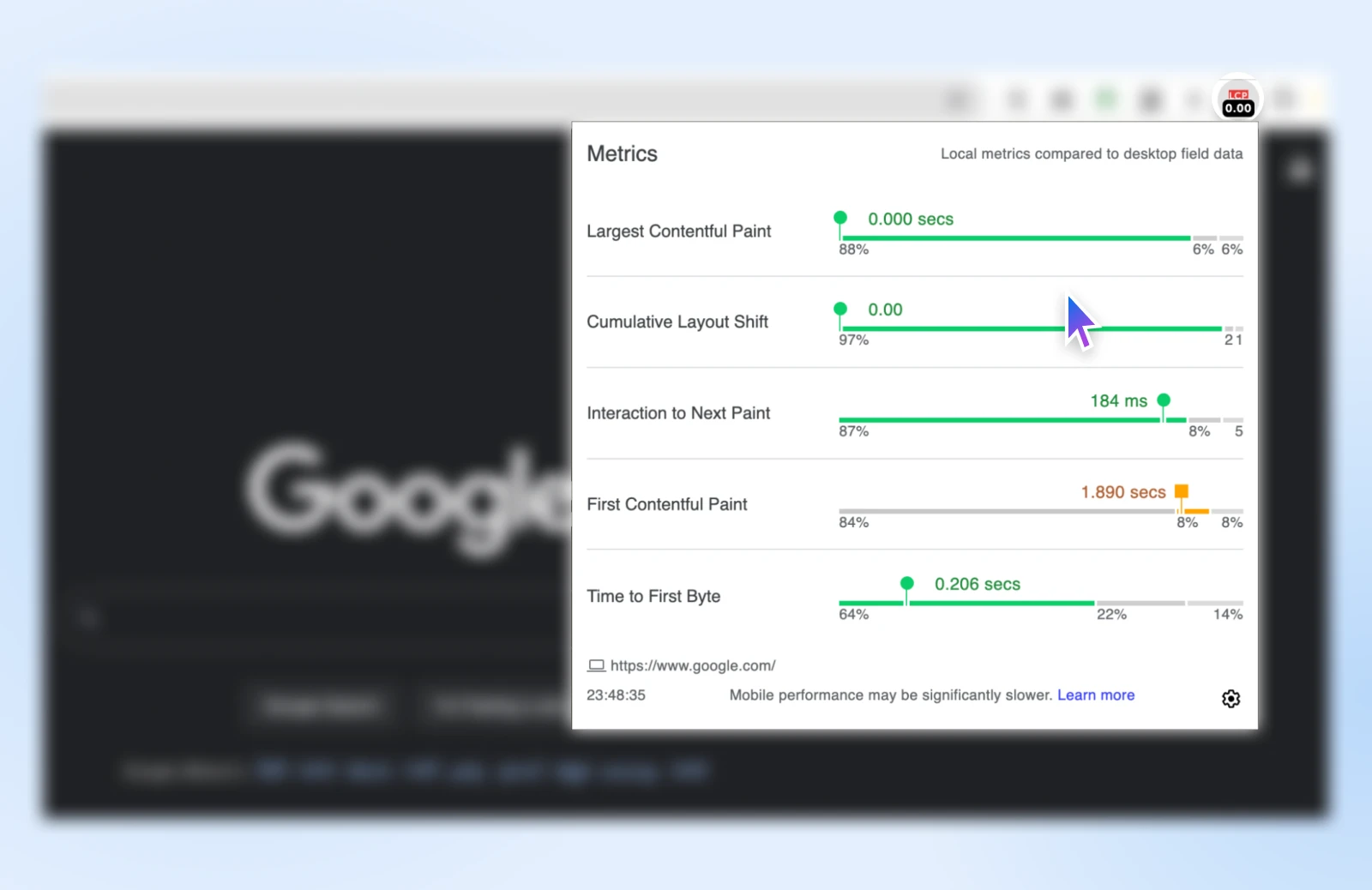
Wenn Sie das nächste Mal auf einer Website sind, klicken Sie einfach auf das Erweiterungssymbol oben auf Ihrer Seite, und Sie werden die Core Web Vitals-Bewertung für diese Website sehen.
Hier ist, wie die Ausgabe der Erweiterung aussieht:

Sie sehen die LCP-, CLS- und INP-Werte auf einen Blick, ohne jedes Mal die PageSpeed Insights-Seite besuchen zu müssen.
Wie verbessert man Core Web Vitals für bessere Google-Ergebnisse?
Jetzt, da wir die Grundlagen kennen, lassen Sie uns in einige bewährte Methoden eintauchen, um die Core Web Vitals-Werte Ihrer Seite zu verbessern. Denken Sie daran, es geht nicht nur darum, Google zu beeindrucken – es geht darum, eine Website zu erstellen, die Ihre Besucher gerne nutzen werden.
1. Verwenden Sie moderne Bildformate
Wir sind visuelle Wesen, aber diese schönen, hochauflösenden Bilder können die Leistung der Website beeinträchtigen, wenn sie nicht richtig komprimiert werden.
Sie müssen Bilder optimieren und dann die optimierten Bilder auf Ihre Website hochladen anstatt serverseitige Lösungen zu verwenden.
Um dieses Problem zu lösen und das Web schneller zu machen, hat Google das WebP-Format eingeführt. Es behält viele Bilddetails bei und reduziert gleichzeitig die Bildgröße erheblich.
WebP kann das bevorzugte Format für Fotografien und komplexe Bilder sein. Es bietet eine bessere Kompression als JPEG oder PNG, was bedeutet, dass Sie kleinere Dateigrößen haben können, ohne die Qualität zu opfern. WebP-Bilder sind etwa 30% kleiner als ihre JPEG-Pendants. Sie sparen also viel Bandbreite und die Zeit, die zum Laden der Seite benötigt wird.
Bei DreamHost verwenden wir gerne Squoosh, um Bilder in WebP zu konvertieren oder sie einfach zu komprimieren, um Speicherplatz zu sparen.
Hier sind einige zusätzliche Bildoptimierungs-Plugins zur Auswahl:
Zusammen mit WebP empfehlen wir die Verwendung von SVG für Symbole, Logos und Illustrationen.
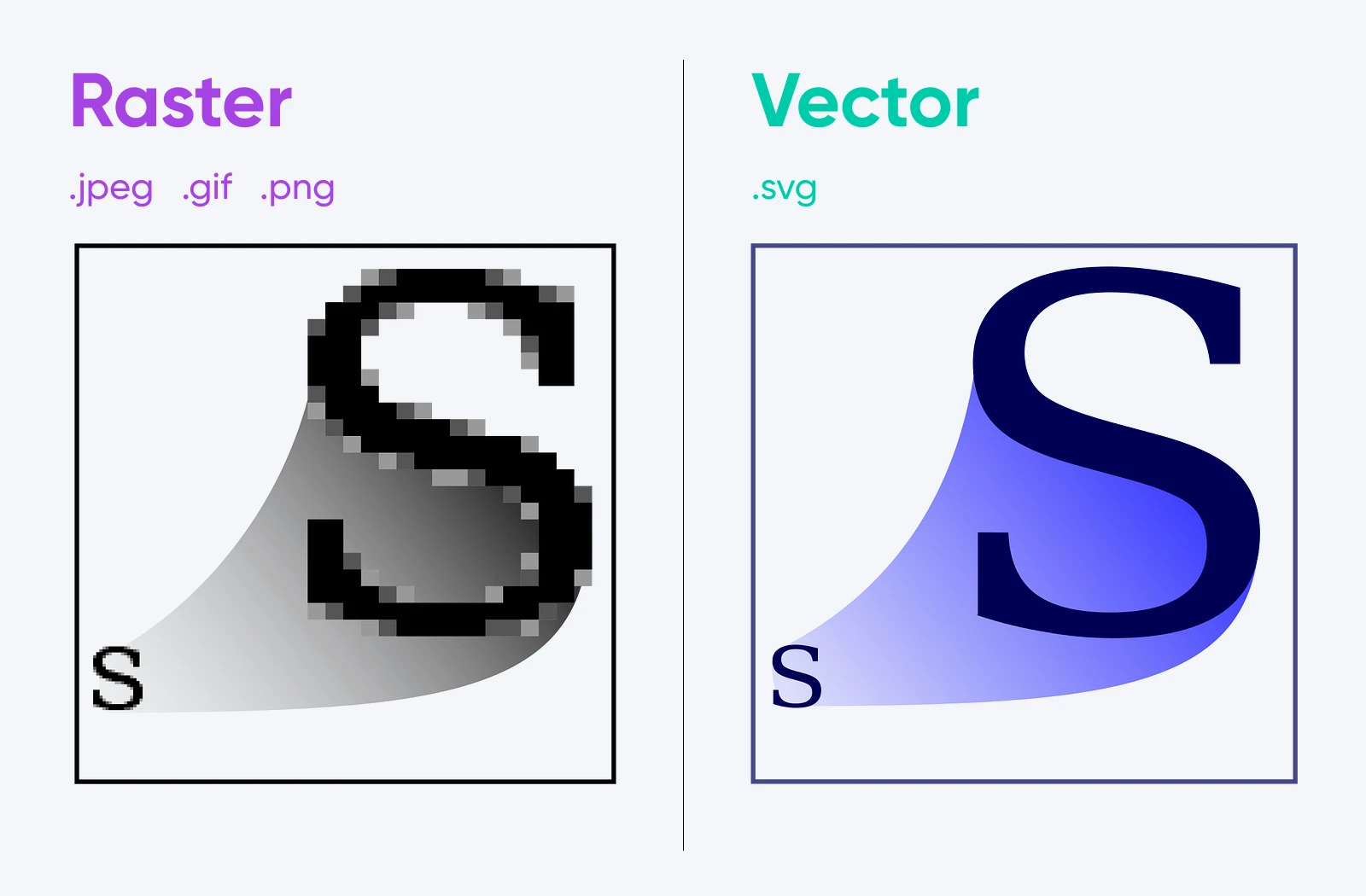
SVGs (Scalable Vector Graphics) sind an sich keine Bilder. Im Vergleich zu regulären Bildformaten wie JPEG, PNG, WebP usw. sind SVGs eine auf XML basierende Auszeichnungssprache, die das Bild auf einer 2D-geometrischen Ebene beschreibt.
SVG
Eine SVG-Datei, oder Scalable Vector Graphic Datei, ist ein Dateiformat, das zweidimensionale Bilder rendert. Sie beschreibt, wie das Bild mithilfe eines XML-Textformats erscheinen soll.
Mehr lesenDieser Beschreibungstext wird dann an den Benutzer gesendet, und der Browser des Benutzers wandelt ihn nach Erhalt des vollständigen SVG-Markups in ein „Bild“ um.
All das macht SVGs extrem leichtgewichtig — da sie im Wesentlichen nur kleine Textblöcke sind.
Außerdem, da sie auf Mathematik basieren, können SVG-Bilder unendlich skaliert werden, ohne an Qualität zu verlieren, und sie sehen auf jedem Gerät, von einem kleinen Smartphone bis zu einem riesigen 4K-Monitor, scharf aus.
SVGs werden als Vektorformate bezeichnet, während WebP ein Rasterformat ist, und Sie können sehen, wie beide auf das Heranzoomen reagieren.

Die Schriftart ist ein erstklassiges Beispiel für einen Vektor im täglichen Gebrauch. Sie können so weit in Schriftarten hineinzoomen, wie Sie möchten, aber sie werden nicht pixelig. Während wir beim Thema Schriftarten sind, ist eine weitere Möglichkeit, Ihre Website für Core Web Vitals zu optimieren, weniger Schriftarten zu verwenden.
2. Optimierung von Schriftarten für die CWV-Leistung
Schriften können das Design Ihrer Website machen oder brechen. Aber wenn es um das Optimieren von Schriften für die Leistung geht, sind oft weniger Schriften besser.
Hier sind einige Tipps zur Optimierung von Schriftarten für Ihre Website:
- Beschränken Sie die Anzahl der Schriftarten: Beschränken Sie sich auf zwei Hauptschriftarten auf Ihrer Website—eine für Überschriften und eine für Fließtext. Dies reduziert die Anzahl der HTTP-Anfragen und vereinfacht Ihr Design. Seien Sie auch bei den Schriftstärken wählerisch; inkludieren Sie nur die, die Sie benötigen.
- Wenn möglich, verwenden Sie Systemschriften: Die meisten Geräte haben bereits Systemschriften wie Arial, Helvetica oder Georgia installiert. Sie laden sofort und eliminieren die Notwendigkeit zusätzlicher Schriftarten-Downloads.
- Kritische Schriftarten vorladen: Das Hinzufügen eines Vorladelinks in Ihrem HTML kann den Browser anweisen, Ihre wichtigsten Schriftarten früh im Ladevorgang abzurufen. Dies kann die Textdarstellungszeiten erheblich verbessern.
- Optimieren Sie benutzerdefinierte Schriftarten, um CLS zu verhindern: Der Browser kennt die genauen Abmessungen benutzerdefinierter Schriftarten erst, wenn sie heruntergeladen werden, was zu Layoutverschiebungen führt. Einige Open-Source-Tools, wie Font Pie, helfen dabei, CSS zu generieren, das das CLS eliminiert oder zumindest reduziert.
- Subsetzen Sie Ihre Schriftarten: Entfernen Sie ungenutzte Zeichen aus Ihren Schriftartendateien—wie nicht-lateinische Zeichen, wenn Ihre Seite sie nicht verwendet. Dies reduziert Dateigrößen und beschleunigt Ladezeiten.
Wir werden in Zukunft einige fortgeschrittene Strategien zur Schriftartenoptimierung behandeln, aber vorerst sollte Ihnen diese schnelle Liste helfen, die Schriftarten der Website für bessere Bewertungen vorzubereiten.
3. Überlegen Sie zweimal, bevor Sie Google Tag Manager verwenden
Wir wissen, was Sie denken: „Aber Google Tag Manager macht mein Leben so einfach!“
Und Sie liegen nicht falsch.
Es ist ein fantastisches Werkzeug zur Verwaltung mehrerer Tags, ohne in den Code einzutauchen. Es kann jedoch sowohl Vorteile als auch Nachteile bieten, wenn es um Core Web Vitals geht.
Obwohl Google Tag Manager hervorragend dafür geeignet ist, Ihre Tags zu organisieren, kann er Ihre Website verlangsamen, wenn er nicht sorgfältig verwendet wird. Jeder Tag fügt ein wenig Ladezeit hinzu, und diese Millisekunden können sich schneller summieren als Ihre Kaffeerechnung auf einer Entwicklerkonferenz.

Fragen Sie sich: Brauchen Sie wirklich all diese Tags, die bei jedem Seitenaufruf ausgelöst werden? Könnten einige davon manuell implementiert werden, um besser zu steuern, wann sie geladen werden?
Als Faustregel sollten Sie Google Tag Manager nur für wesentliche, websiteübergreifende Tags verwenden und weniger kritische oder seitenbezogene Tags manuell implementieren.
4. Implementieren Sie eine Caching-Lösung
Betrachten Sie Caching als das Kurzzeitgedächtnis Ihrer Website. Anstatt jede Seite für jeden Besucher von Grund auf neu zu generieren, speichert Caching eine Kopie der Seite und stellt sie blitzschnell bereit.
Das Implementieren von Caching kann Ihre LCP-Werte, insbesondere für dynamische Websites, erheblich verbessern. Es gibt verschiedene Stufen des Caching, die Sie in Betracht ziehen können:
- Browser-Cache: Sagt Browsern, dass sie bestimmte Dateien lokal speichern sollen.
- Serverseitiges Caching: Speichert generierte Seiten oder Datenbankabfragen.
- Object-Cache: Cached einzelne Elemente wie Widgets oder Menüs.
Je nach Ihrem Webhost können Sie möglicherweise Caching auf Serverebene nutzen.
Standardmäßig umfassen DreamPress-Pläne eingebautes Caching, um die Last von nicht zwischengespeicherten Besuchen zu reduzieren, ohne dass Sie selbst Caching-Plugins zu Ihrer Seite hinzufügen müssen.
Angenommen, Sie verwenden WordPress als Content-Management-System (CMS) Ihrer Website. In diesem Fall können Plugins wie W3 Total Cache oder WP Super Cache Ihnen helfen, zusätzliche Caching-Ebenen, einschließlich Browser- und Object Caches, zu implementieren, was die Geschwindigkeit der Website weiter verbessert.
5. Ressourcen eliminieren, die das Rendern blockieren
Render-blocking-Elemente beziehen sich auf die statischen HTML-, CSS- und JavaScript-Dateien, die zum Rendern einer Seite auf Ihrer Website benötigt werden. Jede dieser Dateien enthält Skripte, die verhindern können, dass Ihre Benutzer Inhalte anzeigen.
Typischerweise werden sie durch Plugins von Drittanbietern und Tools wie Google Analytics erstellt.
Allerdings ist eine Möglichkeit, diese Skripte daran zu hindern, Ihre Benutzererfahrung zu beeinträchtigen (und dadurch die Core Web Vitals zu verbessern), das Eliminieren von renderblockierenden Ressourcen und das Minimieren und Entfernen von ungenutztem CSS oder Skripten.
Es gibt mehrere Techniken, die Sie dafür verwenden können.
Eine Möglichkeit besteht darin, Ihr JavaScript und CSS zu minimieren, indem Sie alle Leerzeichen oder unnötige Kommentare entfernen.
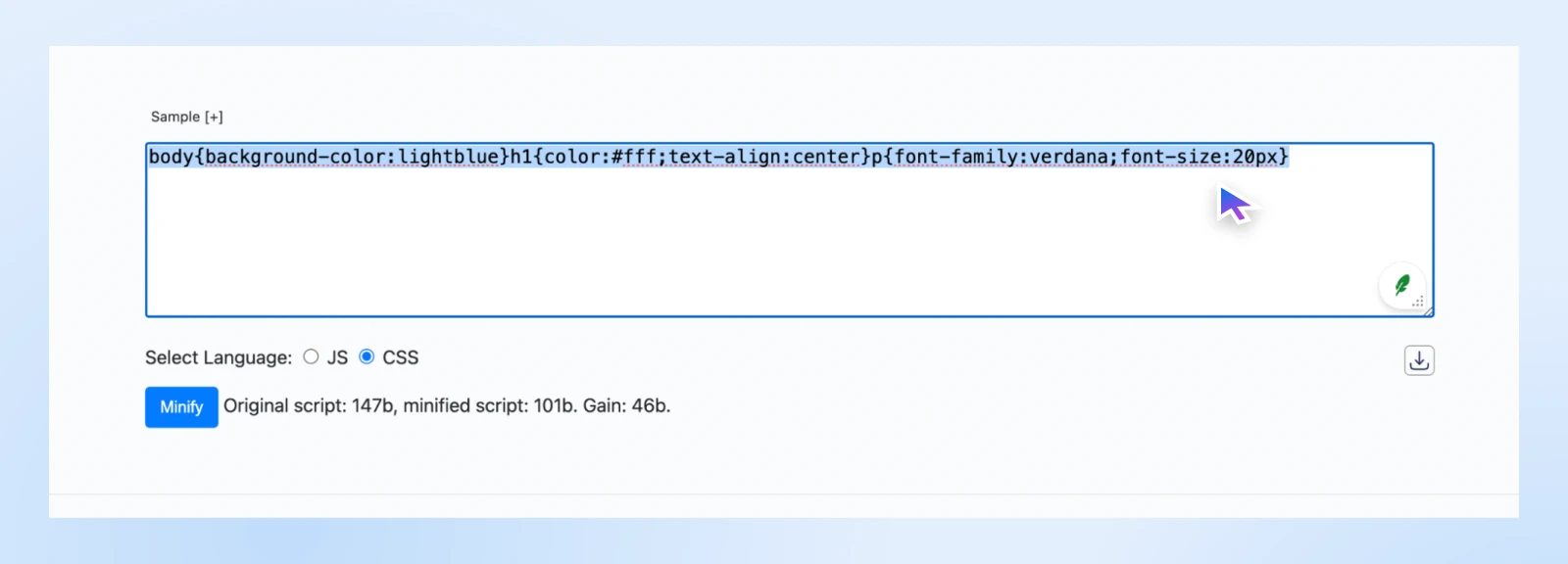
Sie können ein Tool wie CSS Minifier verwenden, um dies zu erleichtern:

Sie geben Ihr CSS ein und wählen die Minify-Schaltfläche. Dann können Sie die Ausgabe kopieren und einfügen, um Ihren Code herunterzuladen und zu ersetzen.
Eine weitere Methode besteht darin, Ihr JavaScript und CSS zu komprimieren, indem Sie die Dateien zusammenführen. Dies ist eine weitere Aufgabe, bei der die Dateioptimierungsfunktion in WP Rocket helfen kann.
6. Laden von JavaScript verzögern
Wenn Sie Ihre FID-Werte verbessern möchten, können Sie die Technik verwenden, die als Verzögern des Ladens von JavaScript bekannt ist. Dies ist eine weitere Möglichkeit, das Blockieren des Renderns durch Elemente zu verhindern.
Dieser Prozess beschleunigt das Laden Ihrer Webseiten, da er das Laden von JavaScript verzögert. Mit anderen Worten, er lädt anderen Inhalt auf der Seite, sobald ein Besucher ankommt, anstatt darauf zu warten, dass alle JavaScript-Dateien fertig geladen sind.
Ihre Dateien werden gezwungen zu warten, bis alles andere auf Ihrer Webseite bereit ist.
Außerdem können Sie Ihre Seiteneinstellungen so konfigurieren, dass das kritische CSS den „above the fold content“ schneller lädt. „Above the fold“ bezieht sich auf die Elemente auf der Webseite, die zuerst erscheinen.
Sie können dies tun, indem Sie den Inhalt aus der Haupt-CSS-Datei nehmen und ihn direkt in Ihren Code einbetten. Dies wird dazu beitragen, dass es schneller lädt und somit die Benutzererfahrung verbessert. Einige Caching-Plugins wie WP Rocket bieten eine Optimize CSS Delivery-Funktion, die dabei hilfreich sein kann.
7. Verwenden Sie ein Content Delivery Network
Stellen Sie sich vor, Ihre Website hätte einen Klon von sich selbst in jeder großen Stadt der Welt. Das ist im Wesentlichen das, was ein Content Delivery Network (CDN) macht.
Es verteilt Kopien Ihrer statischen Ressourcen (wie Bilder, CSS und JavaScript-Dateien) auf Server weltweit, sodass Ihre Besucher sie vom nächstgelegenen Standort herunterladen können.
Das Ergebnis? Schnellere Ladezeiten, verbesserte LCP-Werte und ein besseres Benutzererlebnis für Ihr globales Publikum. Es kann auch helfen, die Zeit bis zum ersten Byte (TTFB) zu minimieren.
Es gibt mehrere Drittanbieter-Tools, die Sie für Ihre WordPress-Site nutzen können. Eine der beliebtesten Optionen ist Cloudflare.

Wie beim Caching bieten einige Hosting-Anbieter eingebautes CDN oder zumindest eine Integration mit CDNs an. Zum Beispiel bieten wir bei DreamHost DreamSpeed, ein leistungsstarkes CDN, das unsere bestehende Infrastruktur nutzt und Ihnen blitzschnelle Websites mit minimalem Aufwand ermöglicht.
8. Bilder richtig dimensionieren
Je größer die Bilder, desto größer die Dateigröße.
Daher ist es klug, darauf zu achten, dass Sie nicht überall übermäßig große Bilder verwenden. Zum Beispiel gibt es keinen Grund, HD-Bilder für Ihre Thumbnails zu verwenden. Sie können hier mit viel kleineren, niedriger aufgelösten Bildern arbeiten.
Um Ihre Bilder weiter zu optimieren, können Sie das srcset Attribut in Ihrem HTML-Code verwenden. Mit diesem Tag können Sie die Standorte von Bildern unterschiedlicher Größe angeben, und moderne Browser können automatisch Bilder der richtigen Größe basierend auf der Auflösung des Geräts bereitstellen, was die LCP-Werte verbessert.
Zusätzlich dazu können Sie immer die Breiten- und Höhenattribute für Ihre Bild-Tags angeben oder den benötigten Platz mit dem CSS-Seitenverhältnis reservieren, um sicherzustellen, dass der Benutzer automatisch kleinere Bilder sieht.
Wir empfehlen jedoch immer, ein Tool wie Sqoosh zu verwenden, um Bilder zu verkleinern, bevor Sie sie hochladen.
9. Lazy Loading implementieren
Wir empfehlen Ihnen auch, das Lazy Loading zu implementieren. Dies stellt sicher, dass Ihre Bilder genau dann geladen werden, wenn die Benutzer zu diesem Abschnitt der Webseite gelangen, anstatt gleichzeitig mit allem anderen auf der Seite zu laden.
Bilder mit Lazy-Loading können helfen, Ihre LCP und die Ladezeit zu verbessern. Das Beste daran ist, dass es ziemlich einfach umzusetzen ist.
Moderne Browser unterstützen natives Lazy Loading mit dem loading=”lazy” Attribut bei <img> Tags.

Es ist so einfach wie das Hinzufügen eines einzelnen Attributs, und Ihre Seite ist bereit zum Lazy-Load.
Für WordPress-Benutzer benötigen Sie lediglich ein Plugin wie Jetpack oder Smush, um das Lazy Loading zu aktivieren.
10. Aktualisieren Sie Ihr Hosting
Manchmal kann man alles richtig machen und trotzdem niedrige Core Web Vitals-Werte haben. An diesem Punkt ist es sinnvoll, über ein Upgrade Ihrer Hosting-Anbieterpläne nachzudenken.
Zum Beispiel, wenn Sie kürzlich viele Besucher bekommen haben oder viele neue Produkte mit vielen Bildern hinzugefügt haben, erreichen Sie möglicherweise die oberen Grenzen Ihres Webhosts.
In solchen Fällen, wenn Sie einen Shared Hosting Plan nutzen, können Sie zu einem virtuellen privaten Server (VPS) Hosting oder verwalteten dedizierten Hosting wechseln.
Für WordPress-Benutzer kann verwaltetes WordPress-Hosting einen guten Schub für die Leistung Ihrer Website geben, ohne zu teuer zu sein. Zum Beispiel bieten wir bei DreamHost DreamPress-Pläne an, die auf WordPress-Websitebesitzer abzielen, die eine leistungsstarke Website suchen, ohne die Bank zu sprengen.
Unabhängig davon, für welche Art von Hosting Sie sich entscheiden oder bereits verwenden, besteht der Konsens darin, dass das Upgrade Ihres Hosting-Anbieters oder -Plans der schnellste Weg ist, um Ihre Website zu beschleunigen.
Wir empfehlen die Wahl eines verwalteten Hosts mit speziell für WordPress optimierten Servern, der die verschiedenen technischen Aspekte der Website-Leistung bewältigen kann.
Verbessern Sie die Benutzererfahrung und ernten Sie die Belohnungen
Sie haben nun das Wissen, um sich den 50,1% der Websites anzuschließen, die bereits die Core Web Vitals-Werte erreichen und ihren Besuchern ein großartiges Erlebnis bieten.
Es ist wahr, dass einige Änderungen zur Verbesserung der Bewertungen komplex sein können — vielleicht sogar technisch, wobei die Unterstützung eines Entwicklers erforderlich ist, um Ihre Website vollständig zu optimieren.
Wenn Sie die Optimierung auslagern möchten, probieren Sie die Webentwicklungsdienste von DreamHost.
Unsere Entwickler arbeiten mit Ihnen zusammen, um bestehende Websites zu optimieren und können sogar eine Website von Grund auf neu erstellen, um ein hervorragendes Benutzererlebnis zu bieten und die Core Web Vitals-Werte zu verbessern.
Mit DreamHost investieren Sie in eine langfristige Leistungsstrategie. Unsere Experten werden:
- Auditieren Sie die Core Web Vitals Ihrer Website.
- Verwenden Sie die neuesten Optimierungstechniken.
- Bauen Sie Ihre Website auf einer soliden, skalierbaren Grundlage auf.
- Bieten Sie fortlaufende Unterstützung, um Ihre Website reibungslos am Laufen zu halten.
Sie können sich auf das Führen Ihres Geschäfts und das Erstellen großartiger Inhalte konzentrieren, während wir Ihre Website optimieren. Wenn Sie also möchten, dass DreamHost Ihre Website erstellt oder optimiert, buchen Sie eine Beratung oder chatten Sie heute mit uns!

Erhalten Sie eine wunderschöne Webseite, auf die Sie stolz sein können
Unsere Designer werden eine herrliche Webseite von Grund auf neu erstellen, die perfekt zu Ihrer Marke passt.
Mehr erfahren
