In diesem Artikel werden wir mehr darüber sprechen, was WordPress Child-Themes sind und warum Sie sie verwenden sollten. Anschließend werden wir einige Situationen erörtern, in denen es sinnvoll ist, ein Child-Theme zu erstellen, und Ihnen zeigen, wie Sie dies tun können.
Eines der besten Dinge bei der Verwendung von WordPress sind die nahezu endlosen Anpassungsmöglichkeiten. Es gibt jedoch einige Protokolle, die Sie befolgen sollten, bevor Sie unter die Haube schauen. Andernfalls funktionieren Ihre Anpassungen möglicherweise nicht wie beabsichtigt.
Hier kommen Child-Themes zur Rettung. Sie sind eine WordPress-Funktion, die es Ihnen ermöglicht, Ihre Themes sicher anzupassen und alle Ihre Anpassungen organisiert zu halten. Sobald Sie den Umgang damit erlernen, sollte Ihr Leben viel einfacher werden, besonders wenn Sie viel Zeit damit verbringen, mit dem Stil und Verhalten Ihres Themes zu spielen.
Was ist ein WordPress Child-Theme?
Ein WordPress-Child-Theme funktioniert an der Oberfläche genauso wie ein reguläres. Einmal aktiviert, funktioniert es wie jedes andere Ihrer Themes. Der Unterschied ist, dass Child-Themes ein ‘Eltern’-Theme haben, von dem sie alle ihre Attribute erben.
Zum Beispiel stellen Sie sich vor, Sie verwenden das Twenty Twenty-Two theme auf Ihrem Blog. Sie können jederzeit ein Child-Theme dafür erstellen, das genauso aussieht und funktioniert. Sie können jedoch jeden Aspekt eines Child-Themes anpassen, ohne dessen Eltern-Theme zu beeinflussen. Hier ist, wie das zu Ihrem Vorteil funktionieren kann:
- Sie können Ihre Themes sicher aktualisieren. Wenn Sie ein Theme aktualisieren, verlieren Sie auch alle Änderungen, die Sie am Code vorgenommen haben. Wenn Sie jedoch ein Child-Theme verwenden und dessen Eltern-Theme aktualisieren, umgehen Sie dieses Problem.
- Es ist einfacher, den Überblick über die Änderungen zu behalten, die Sie an einem Theme vornehmen. Viele WordPress-Themes enthalten Dutzende von Dateien und Hunderte von Codezeilen. Das bedeutet, dass jede Änderung – egal wie klein – knifflig sein kann, weil es leicht ist, den Überblick über diese Anpassungen zu verlieren. Mit einem Child-Theme können Sie Änderungen nach Herzenslust vornehmen und dennoch alles ordentlich halten.
Lassen Sie uns zusammenfassen, was wir bisher anhand eines Beispiels gelernt haben.
Wenn Sie ein Child-Theme für Twenty Twenty-Two erstellen, wird WordPress es als einen anderen Artikel erkennen. Das Child-Theme wird jedoch alle Stile und Funktionen des Eltern-Themes erben. WordPress lädt dann alle Änderungen, die dessen Standardkonfiguration überschreiben. In diesem Fall werden diese anstelle der Standard-Theme-Dateien von Twenty Twenty-Two gerendert.
Es klingt kompliziert, ist aber einfach, wenn man erst einmal lernt, wie man eines erstellt und es in Aktion sieht.
Wann Child-Themes verwenden
Wenn Sie vorhaben, Änderungen an Ihrem Theme vorzunehmen, sollten Sie ein Child-Theme dafür erstellen. Wenn Sie jedoch vollständig zufrieden sind, wie Ihr Theme funktioniert und aussieht, können Sie es so verwenden, wie es ist.
Profi-Tipp: Sie können auch die benutzerdefinierte/zusätzliche CSS-Fähigkeit von WordPress verwenden, wenn nur CSS-Änderungen erforderlich sind. Dies ist viel einfacher als das Erstellen eines Child-Themes und kann direkt über den Customizer durchgeführt werden.
Wenn Sie noch unsicher sind, ob die Verwendung eines Child-Themes eine gute Idee ist oder nicht, finden Sie hier einige Beispiele für Situationen, in denen dies sinnvoll ist:
- Wenn Sie Änderungen — dauerhaft oder temporär — an der Funktionalität oder dem Stil Ihres aktiven Themes vornehmen möchten.
- Wenn Sie ein Theme verwenden, das ständig aktualisiert wird (was gut ist!) und Sie Ihre Anpassungen während des Prozesses nicht verlieren möchten.
- Um Änderungen zu testen, die Sie in einer sicheren Umgebung an Ihrem aktiven Theme durchführen möchten.
All diese Szenarien sind gute Gründe, um täglich Child-Themes zu verwenden. Wenn Sie jedoch hauptsächlich zu Testzwecken eines erstellen möchten, sollten Sie auch erwägen, eine Staging-Website einzurichten.
Wie man ein WordPress Child-Theme erstellt (in 5 Schritten)
Wenn Sie zum ersten Mal ein WordPress Child-Theme einrichten, sollten Sie unbedingt Ihre Website sichern. Haben Sie keine Angst — der Prozess ist sehr einfach, aber es ist immer besser, auf Nummer sicher zu gehen.
Also, bevor wir beginnen, sollten Sie bereits wissen, welches Theme Sie als Eltern in diesem Szenario verwenden möchten. Wenn Sie dies nur zu Testzwecken tun, können Sie vorerst eines der Standard-Themes von WordPress wählen.
1. Erstellen Sie einen Ordner für Ihr Child-Theme
Der erste Schritt ist natürlich der einfachste. Jedes Theme, das Sie auf Ihrer Website installieren, hat seinen eigenen Ordner innerhalb eines dedizierten Themes-Verzeichnisses auf Ihrem Server. Um die Dinge in Gang zu bringen, werden wir ein neues Unterverzeichnis für Ihr neues Child-Theme erstellen.
Es gibt viele Möglichkeiten, mit der Dateistruktur Ihrer Website zu interagieren — wie zum Beispiel durch Ihr Panel — aber wir bevorzugen das Secure File Transfer Protocol (SFTP) wegen seiner Benutzerfreundlichkeit. Um auf Ihre Website über FTP zuzugreifen, benötigen Sie einen dedizierten Client. Wir empfehlen die Verwendung von FileZilla, da es auch für Anfänger leicht zu erlernen ist und ständig weiterentwickelt wird. Wenn Sie nicht vertraut sind mit der Nutzung von FTP, müssen Sie auch Ihre Fähigkeiten verbessern, bevor Sie diese Schritte angehen.
Nach der Installation, greifen Sie auf das Verzeichnis Ihrer Website zu, indem Sie Ihre SFTP-Zugangsdaten verwenden. Dieses Verzeichnis erscheint meistens als public_html, aber bei DreamHost ist das Standardverzeichnis die hinzugefügte Domain (Beispiel.com).
Geben Sie das Verzeichnis ein und machen Sie sich auf den Weg zu wp-content/themes/. Dort finden Sie einen einzigartigen Ordner für jedes Ihrer WordPress-Themes.

Jetzt klicken Sie irgendwo im Verzeichnis themes mit der rechten Maustaste, wählen Sie die Option Create directory und geben Sie einen Namen für Ihren neuen Ordner ein:

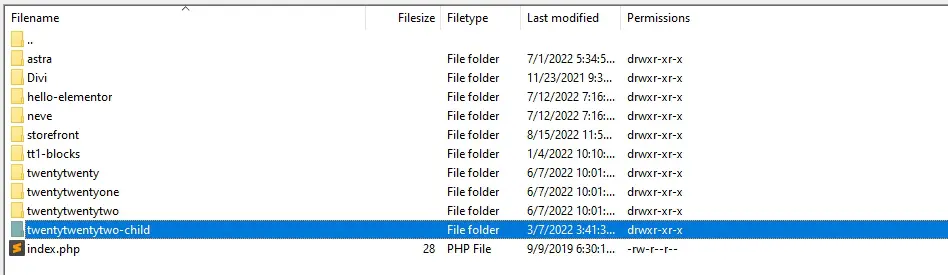
Der Ordner Ihres Child-Themes kann einen beliebigen Namen haben. Aus praktischen Gründen empfehlen wir jedoch, ihm einen Titel zu geben, den Sie leicht erkennen können, wie zum Beispiel twentytwentytwo-child (oder etwas anderes, je nachdem, was das Eltern-Theme ist).
Sobald Sie einen Ordner für Ihr Child-Theme bereit haben, können Sie mit Schritt Nummer zwei fortfahren.
2. Erstellen Sie ein Theme-Stylesheet
Wie Sie vielleicht wissen, sind Stylesheets die CSS-Dateien, die Ihren Seiten den größten Teil ihres visuellen Flairs verleihen. Jedes Thema kommt mit seinem eigenen einzigartigen Stylesheet, und Ihr Child-Theme ist keine Ausnahme. Denken Sie daran, dass Ihr Child-Theme standardmäßig alle Styles des Eltern-Themes erbt. Sie können diese jedoch überschreiben, indem Sie neuen Code zur style.css-Datei hinzufügen, die Sie gleich erstellen werden.
Während die style.css-Datei Ihres Child-Themes später nützlich sein wird, erfüllt sie auch jetzt schon einen wichtigen Zweck. Sie sagt einfach WordPress “Hey, ich bin auch ein Theme, lade mich zusammen mit den anderen!”
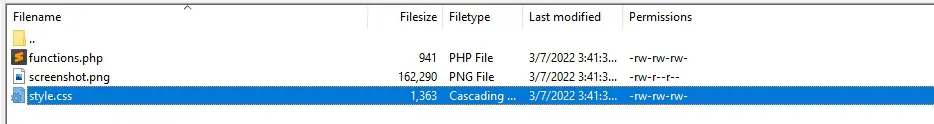
Damit das passiert, müssen Sie in das Verzeichnis Ihres Child-Themes zurückkehren und darauf zugreifen. Derzeit sollte der Ordner leer sein. Klicken Sie irgendwo darauf mit der rechten Maustaste und wählen Sie die Option Datei erstellen. Wenn FileZilla Sie auffordert, einen Namen dafür zu wählen, geben Sie style.css ein und bestätigen Sie Ihre Entscheidung.

Schließlich müssen wir einen kurzen Codeausschnitt zu dieser Datei hinzufügen. Klicken Sie mit der rechten Maustaste darauf und wählen Sie Ansicht/Bearbeiten. Diese Option wird eine Kopie der Datei auf Ihren Computer herunterladen und sie mit Ihrem lokalen Editor öffnen. Wenn die Datei geöffnet ist, müssen Sie den folgenden Text einfügen:
/* Theme Name: Twenty Twenty-Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: Ihr erstes Child-Theme! Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 oder später License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: Child-Themes Text Domain: twenty-twenty-two-child */
Auf den ersten Blick scheint dies viele Informationen zu sein, aber damit ein Child-Theme funktioniert, gibt es nur ein Feld, das Sie richtig ausfüllen müssen: Template. In dem obigen Beispiel können Sie sehen, dass wir twentytwentytwo verwendet haben, was der Name des Verzeichnisses des Twenty Twenty-Two Themes ist. Wenn Sie ein anderes Theme als Eltern-Theme verwenden, müssen Sie diesen Wert durch den Namen seines Ordners ersetzen (nicht den vollständigen Namen des Themes).
Sie werden auch einen Titel und eine Beschreibung auswählen wollen, die für Ihr Child-Theme sinnvoll sind, da Sie beides im Tab “Theme” von WordPress sehen werden. Was die restlichen Felder betrifft, können die Werte durch beliebige andere ersetzt werden.
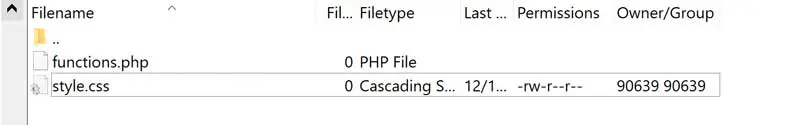
Weiter geht’s: Nachdem Sie den richtigen Template-Wert eingestellt und den Code angepasst haben, können Sie die Änderungen in Ihrer style.css Datei speichern und den Texteditor schließen. Jetzt wird FileZilla Sie fragen, ob Sie die Datei auf Ihrem Server durch die lokale Kopie, die Sie gerade geändert haben, ersetzen möchten. Sagen Sie Ja und greifen Sie auf Ihr WordPress Armaturenbrett zu. Wenn Sie auf den Tab Themes schauen, sollten Sie eine neue Ergänzung sehen.

3. Konfigurieren Sie Ihr Child-Theme, um den Stil des Eltern-Themes zu erben
Bis jetzt sollten Sie einen Ordner und eine style.css Datei für Ihr neues Child-Theme erstellt haben. In letzterer haben wir Informationen aufgenommen, die es als Theme auszeichnen. Der nächste Schritt besteht darin, sicherzustellen, dass Ihr Child-Theme den Stil und die Funktionen seines Eltern-Themes erbt.
Um dies zu tun, verwenden wir eine functions.php Datei, die es Ihnen ermöglicht, WordPress zu instruieren, neue Funktionen hinzuzufügen. Innerhalb dieser Datei werden wir ein Skript hinzufügen, um das Stylesheet Ihres Eltern-Themes zu „queuen“ (nicht das, welches wir gerade erstellt haben). Danach wird Ihr Child-Theme bereit sein, von Ihnen verwendet zu werden.
Um zu beginnen, kehren Sie in das Verzeichnis Ihres Child-Themes zurück. Erstellen Sie darin eine neue Datei namens functions.php, genau wie Sie es mit style.css im zweiten Schritt getan haben.

Öffnen Sie nun die Datei mit der Option Ansehen/Bearbeiten von FileZilla und fügen Sie den folgenden Code ein:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} In diesem Fall ist es nicht notwendig, irgendwelche Werte des Codes zu ersetzen. Der gleiche Code funktioniert unabhängig davon, welches Eltern-Theme Sie verwenden, da Sie dies bereits mit der Datei style.css festgelegt haben.
Um eine lange Geschichte kurz zu machen, dieser Code-Schnipsel sagt WordPress, dass es das Stylesheet Ihres Eltern-Themes laden soll, welches das letzte Puzzleteil ist, das Sie für das Funktionieren Ihres Child-Themes benötigen.
Speichern Sie nun die Änderungen in Ihrer functions.php Datei und schließen Sie sie. Achten Sie darauf zuzustimmen, wenn FileZilla Sie fragt, ob Sie die functions.php Datei Ihrer Website ersetzen möchten, und das war’s! Jetzt ist Ihr Child-Theme bereit für sein großes Debüt.
4. Aktivieren Sie Ihr neues Child-Theme
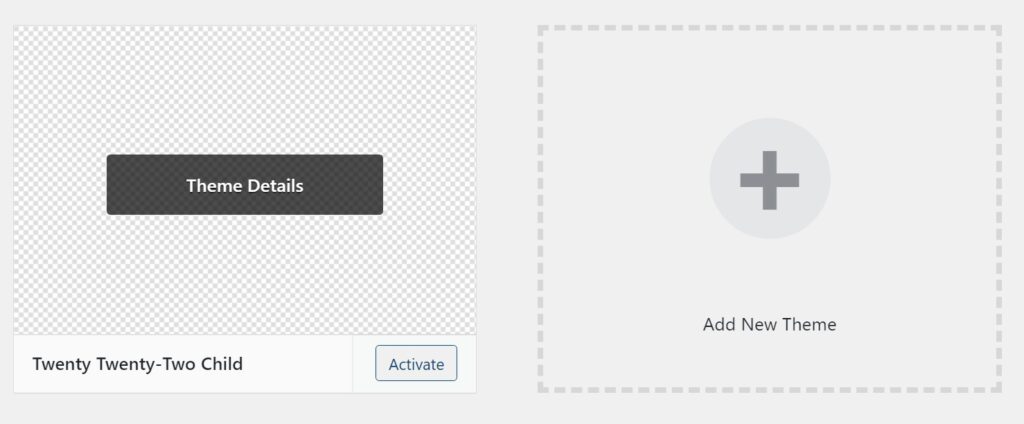
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Armaturenbrett zurück und gehen Sie zum Appearance > Themes Tab. Dort sollte ein Theme ohne hervorgehobenes Bild vorhanden sein — Ihr Child-Theme.

Klicken Sie auf den Aktivieren-Button neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt. Wenn Sie die vorherigen drei Schritte genau befolgt haben, sollte Ihre Website genau so aussehen wie vor Beginn.

Fühlen Sie sich frei, sich schnell umzusehen, nur um dreifach zu überprüfen, ob alles korrekt funktioniert. Wenn die Antwort „Ja“ lautet (was sie sollte), sind Sie bereit, zum zweiten Teil dieses Tutorials überzugehen, wo wir darüber sprechen werden, wie Sie Ihr neues Child-Theme verwenden.
Bevor wir das tun, machen wir jedoch einen kurzen Zwischenstopp und fügen ein Titelbild zu Ihrem Child-Theme hinzu.
5. Fügen Sie Ihrem Child-Theme ein Bild hinzu
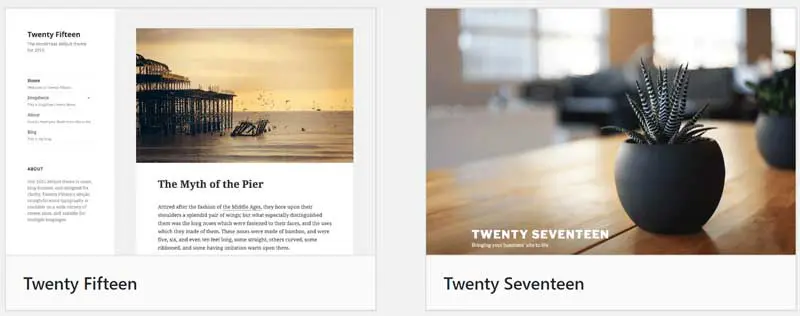
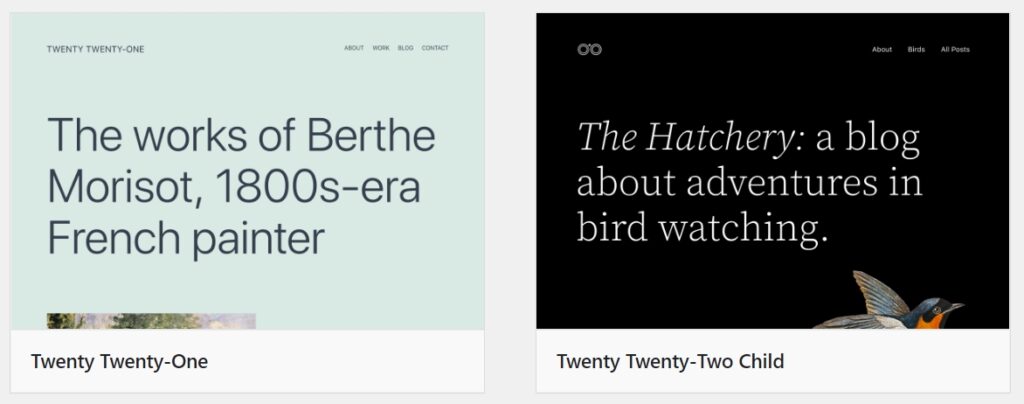
Nur damit wir uns verstehen — wenn wir von einem Bild des Themas sprechen, beziehen wir uns auf die Grafik, die über seinem Namen innerhalb des Themes -Tabs erscheint. Hier sind einige Beispiele.

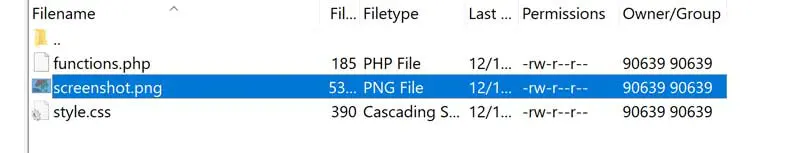
Neu erstellte Child-Themes kommen nicht mit diesen Bildern, daher müssen Sie eines bereitstellen, damit WordPress es laden kann. Glücklicherweise ist dies ein sehr einfacher Prozess. Sie müssen lediglich ein PNG-Bild mit dem Namen screenshot.png im Verzeichnis Ihres Child-Themes hinzufügen.

WordPress wird dieses Bild mit einer Auflösung von 387 x 290 anzeigen. Sie werden es jedoch wahrscheinlich in einer höheren Auflösung speichern wollen, damit es auch auf größeren Bildschirmen gut aussieht. In jedem Fall können Sie jedes beliebige Bild als Screenshot für Ihr Theme verwenden.

Nachdem das erledigt ist, sollte Ihre Themes-Registerkarte wieder fabelhaft aussehen, also ist es Zeit, wieder an die Arbeit zu gehen.
Wie Sie Ihr WordPress Child-Theme anpassen (4 Tipps)
Zu diesem Zeitpunkt sollten Sie ein voll funktionsfähiges Child-Theme in Händen haben. Noch wichtiger ist, dass Sie auch ein festes Verständnis dafür haben, wie der gesamte Prozess funktioniert und warum jeder Schritt bei der Erstellung eines solchen notwendig ist. Das bedeutet, dass wir direkt damit beginnen können, mit Ihrem Child-Theme anhand der gerade erstellten Dateien zu experimentieren!
1. Eigene Stile hinzufügen
Wie Sie bereits wissen, erbt jedes WordPress Child-Theme automatisch die Stile seines Elternteils. Sie haben jedoch auch ihre eigene Stylesheet. Alle Anpassungen, die Sie zur style.css-Datei Ihres Child-Themes hinzufügen, überschreiben dann die Stile des Elternteils, falls es einen Konflikt zwischen ihnen gibt.
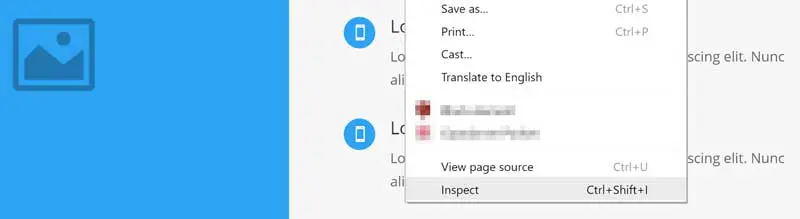
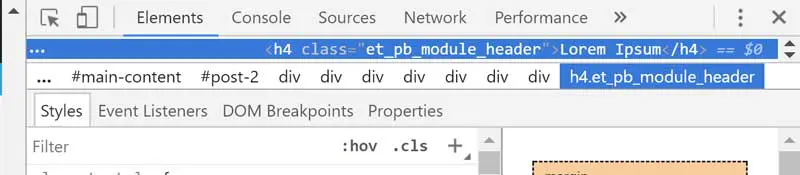
Das Anpassen des Stils Ihres Themes mit CSS ist einfach, solange Sie wissen, welche Elemente es hat. Selbst wenn Sie es nicht wissen, können Sie es leicht herausfinden, indem Sie einen Webinspektor verwenden, wie zum Beispiel Chrome DevTools, der in Ihrem Browser enthalten ist. Klicken Sie einfach mit der rechten Maustaste auf das Element, das Sie ändern möchten, und wählen Sie die Option Untersuchen.

Nun wird der Quellcode der Seite in einer Spalte rechts von Ihnen angezeigt, einschließlich der spezifischen Klasse für das Element, das Sie untersuchen:

Mit diesen Informationen können Sie auf die style.css-Datei Ihres Child-Themes zugreifen und den notwendigen Code hinzufügen, um sie anzupassen. Sie können dann die Änderungen in Ihrer style.css-Datei speichern und alles ist bereit. Kehren Sie zum Frontend Ihrer Website zurück, um zu sehen, wie Ihr Theme jetzt aussieht.
2. Lernen Sie, die Dateien Ihres Eltern-Themes zu überschreiben
Vor einer Minute sprachen wir darüber, wie die style.css Ihres Child-Themes automatisch den Code des Eltern-Themes überschreibt. Das Gleiche gilt für jede andere Datei, von der es zwei gibt, zwischen Ihrem Eltern-Theme und dessen Child.
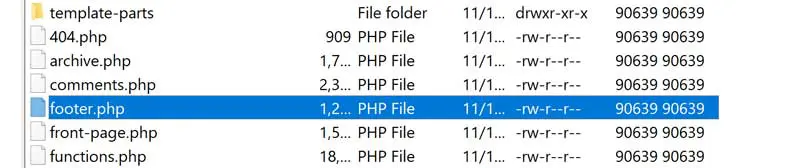
Stellen Sie sich vor, Sie entscheiden sich zum Beispiel dafür, ein Child-Theme für das Twenty Twenty-Two Theme zu erstellen. Der Elternteil hat in diesem Fall eine footer.php Datei in seinem Theme-Ordner:

Wenn Sie eine footer.php-Datei innerhalb ihres Child-Themes erstellen würden, würde WordPress stattdessen automatisch diese laden. Die Plattform macht dies, solange beide Dateien dieselbe Ordnerstruktur teilen. In diesem Fall, da die footer.php-Datei Ihres Eltern-Themes oben im twentytwentytwo-Verzeichnis liegt, muss dies auch für das Gegenstück zutreffen.

Solange beide Dateien denselben Namen haben, wird WordPress den Rest erledigen. Mit diesem Trick können Sie jeden Aspekt der Funktionalität Ihres Themes ändern. Und wenn Sie jemals etwas kaputt machen, können Sie einfach die betreffende Datei aus dem Verzeichnis Ihres Child-Themes löschen und von vorne beginnen.
3. Eigene Seitenvorlagen erstellen
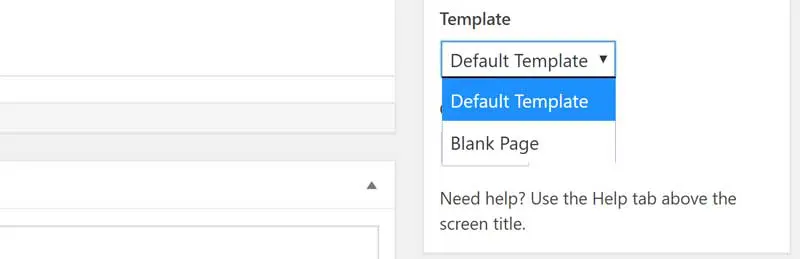
Wann immer Sie eine neue Seite in WordPress erstellen, können Sie auswählen, welches Template Sie dazu verwenden möchten. Einige der häufigsten Beispiele sind Layouts in voller Breite oder solche mit Seitenleisten.

Sie können jedem gewünschten Theme ein neues Layout hinzufügen, obwohl der Prozess etwas aufwendig ist. Wenn Sie versuchen möchten, ein neues zu erstellen, hier ist ein Tutorial, um Ihnen den Einstieg zu erleichtern.
4. Verwenden Sie Theme-Hooks
In WordPress ermöglichen Hooks, dass Sie benutzerdefinierten Code hinzufügen können, wenn etwas passiert, oder die Art und Weise, wie Ihre Dateien funktionieren, anpassen. Dies sind beides Dinge, die Sie durch Modifizieren Ihrer Dateien erreichen können, aber die Verwendung von Hooks ist viel sauberer, da sie separat existieren.
Das Erlernen, wie man Hooks erstellt, geht allerdings über den Rahmen dieses Artikels hinaus.
Kurz gesagt, Sie können Hooks zu Ihrem Child-Theme hinzufügen, indem Sie dessen eigene functions.php Datei verwenden. Auf diese Weise bleiben alle von Ihnen vorgenommenen Änderungen unabhängig von seinem Eltern-Theme.
Die Vorteile von WordPress Child-Themes freischalten
WordPress Child-Themes können anfangs einschüchternd sein. Die Erstellung eines solchen erfordert, dass Sie sich die Ärmel hochkrempeln, aber sobald Sie dies getan haben, werden Sie feststellen, dass der Prozess nicht so kompliziert ist. Außerdem sollte das Hinzufügen von Anpassungen zu Ihrem Child-Theme Ihnen ein besseres Verständnis dafür vermitteln, wie WordPress funktioniert, was viele Türen öffnen kann. Wer weiß? Irgendwann könnten Sie sogar dazu kommen, Ihr eigenes Theme zu erstellen.

Mehr erreichen mit DreamPress
DreamPress Plus- und Pro-Nutzer erhalten Zugang zu Jetpack Professional (und über 200 Premium-Themen) ohne zusätzliche Kosten!
Pläne ansehen