Stellen Sie sich vor, Sie haben eine brillante Idee für Ihre dynamische Website, ob das nun ein Blog, ein Online-Shop oder ein Portfolio mit dynamischen Elementen ist.
Sie wissen genau, wie es aussehen soll, und da WordPress von 43,2% der Websites verwendet wird, entscheiden Sie sich dafür, mit WordPress zu beginnen.
Aber Sie bemerken einige Einschränkungen der bestehenden Layouts.
Was wäre, wenn Sie könnten:
- Passen Sie das Layout genau nach Ihren Wünschen an
- Aktualisieren und passen Sie Ihre Website unterwegs an, ohne auf jemand anderen angewiesen zu sein
- Erstellen Sie ansprechenden Inhalt, der sich von der Konkurrenz abhebt
- Fehlerbehebung und schnelle Korrekturen durchführen, um Zeit und Geld zu sparen
- Kommunizieren Sie effektiver mit Ihrem technischen Team oder Mitarbeitern
HTML und responsives Webdesign ermöglichen all dies und mehr, während sie sicherstellen, dass Ihre Website sich an alle Gerätebildschirme anpasst.
Sie haben möglicherweise nicht die Zeit, komplexe Programmiersprachen zu lernen oder das Budget, um für jede kleine Aufgabe einen Webentwickler zu engagieren — Aber HTML ist viel einfacher, als Sie vielleicht denken!
In diesem Leitfaden werden wir die vielen Vorteile des Erlernens von HTML erkunden, analysieren, wer von dieser Fähigkeit profitieren kann (Spoiler-Alarm: jeder!), und die besten kostenlosen Ressourcen betrachten, die Ihnen helfen, ab heute HTML zu lernen.
Eine Einführung in HTML
HTML (HyperText Markup Language), eine von Tim Berners-Lee erstellte Standard-Auszeichnungssprache, ist die Grundlage jeder Webseite und eine der beliebtesten Programmiersprachen.
Der Code sagt den Browsern, wie sie Inhalte wie Text, Bilder und Links strukturieren und anzeigen sollen.
Da HTML die Grundlage für Online-Inhalte ist, ist es eine wertvolle Fähigkeit, die man erlernen sollte.
Obwohl Sie eine Website ohne Code gestalten können, kann das Wissen über HTML Ihnen helfen, Webseiten von Grund auf zu personalisieren. Sie können es verwenden, um jedes Website-Element zu organisieren, einschließlich dynamischer Elemente wie Bilder, Text und Tabellen.
Warum Sie erwägen sollten, HTML zu lernen
HTML ist der grundlegende Baustein des Webs. Alle Websites verwenden HTML oder eine Ableitung davon. Die Kenntnis von HTML verleiht Ihnen Superkräfte bei der Verwendung von Tools wie Divi oder Gutenberg in WordPress oder beim Erstellen von E-Mail-Vorlagen für Marketingkampagnen.
HTML „markiert“ Wörter und gibt ihnen Bedeutung. HTML ist wichtig für die Zugänglichkeit, da es die semantische Struktur bereitstellt, auf die sich assistive Technologien verlassen, um Webinhalte effektiv für Benutzer mit Behinderungen zu navigieren und zu interpretieren.
HTML ist wichtig für SEO, da Suchmaschinen diese semantische Struktur ebenfalls nutzen, um Ihre Website leicht zu durchsuchen und zu indizieren, was die Sichtbarkeit und das Ranking in den Suchergebnissen verbessert.
Das Verstehen von HTML eröffnet zahlreiche Karrieremöglichkeiten in der Technologiebranche. Laut dem Bureau of Labor Statistics wird die Beschäftigung von Webentwicklern zwischen 2022 und 2032 voraussichtlich um 16% wachsen, was deutlich schneller ist als der Durchschnitt aller Berufe. Diese grundlegende Fähigkeit ist nicht nur für die Webentwicklung, sondern auch für Rollen im digitalen Marketing, UX/UI-Design und Content-Management unerlässlich.

Die Vertrautheit mit HTML hilft Ihnen, Ihre Webseite zu erstellen, zu modifizieren und Probleme selbst zu beheben, ohne bei jeder Änderung oder jedem Problem auf professionelle Entwickler angewiesen zu sein. Dies spart Ihnen Zeit und Geld, während Sie mehr Kontrolle über das Aussehen und die Funktionalität Ihrer Webseite haben.
HTML zu verstehen bereitet Sie auch darauf vor, andere wesentliche Programmiersprachen zu erlernen, wie CSS (Cascading Style Sheets) und JavaScript.
JavaScript
JavaScript ist eine flexible Programmiersprache, die Websites ansprechender und interaktiver macht. Sie arbeitet zusammen mit HTML und CSS, um das Nutzererlebnis von Websites und Apps zu verbessern.
Mehr lesenDiese Sprachen arbeiten Hand in Hand mit HTML, um dynamische, interaktive Websites zu erstellen.
Eine sichere Beherrschung von HTML hebt Sie von anderen in Ihrem Bereich ab, insbesondere von denen, in denen Programmieren keine erforderliche Fähigkeit ist. Sie werden sich als Gründer, Vermarkter oder nicht-technischer Mitarbeiter hervorheben, der Webinhalte erstellen und ändern kann.
Erste Schritte mit HTML
Jetzt, da Sie die Vorteile des Erlernens von HTML kennen, fragen Sie sich vielleicht, wo Sie anfangen sollen. Die gute Nachricht ist, dass Sie keine ausgefallene Software oder teure Kurse benötigen, um zu beginnen.
Alles, was Sie benötigen, ist eine grundlegende Softwareausstattung, einschließlich eines Computers mit einem Webbrowser und einem Online-Code-Editor wie Notepad oder TextEdit, und Sie sind bereit, Ihre Entwicklungsreise zu beginnen.
Schritt 1: Die Grundlagen der HTML-Struktur verstehen
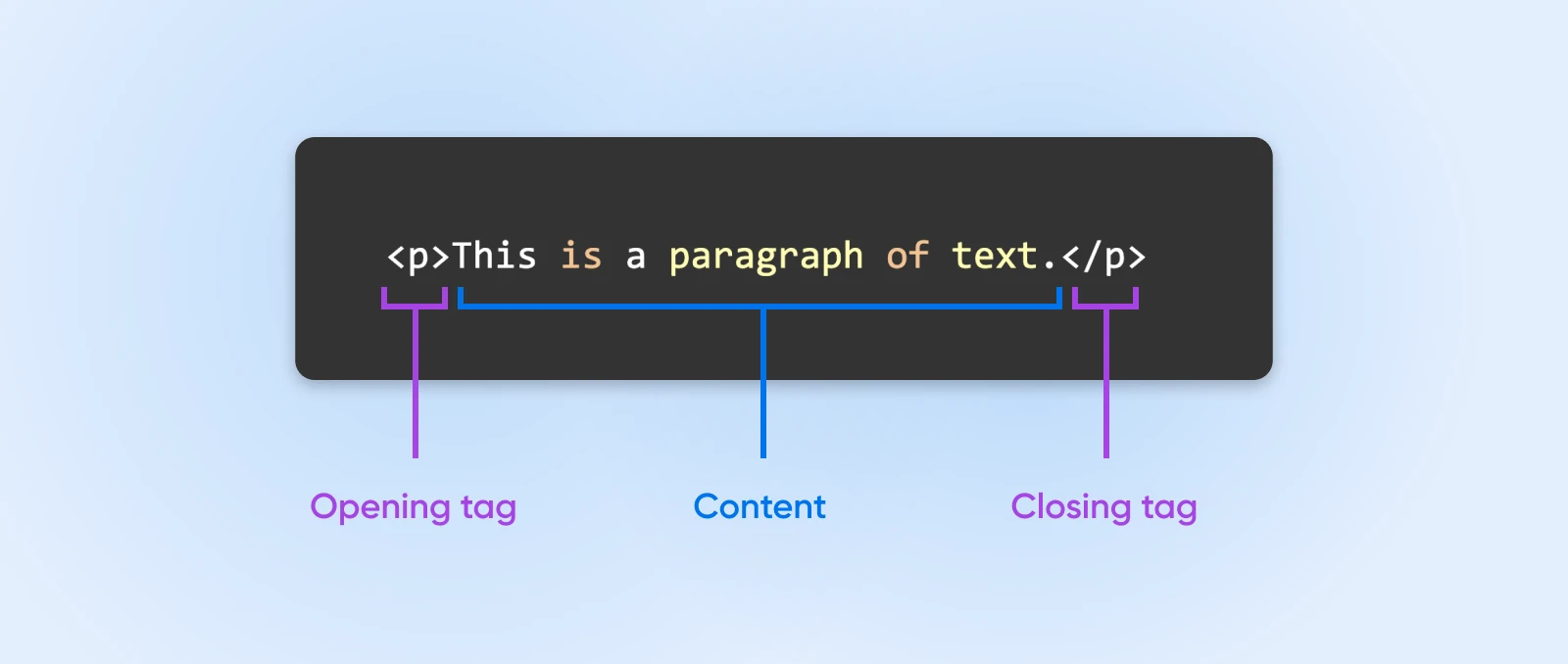
HTML-Dokumente bestehen aus einer Reihe von Elementen, die jeweils von öffnenden und schließenden Tags umgeben sind, die dem Browser mitteilen, welche Inhalte sie enthalten.
- Öffnende Tags werden mit dem Elementnamen in spitzen Klammern geschrieben, so:
<p>. - Inhalt existiert innerhalb der Tags, wie ein Absatz oder einiger Text.
- Schließende Tags sind ähnlich, enthalten jedoch einen Schrägstrich vor dem Elementnamen, so:
</p>.
Hier ist ein Beispiel dafür, wie ein grundlegendes Block-Level-Element in einer HTML-Struktur Absätze auf einer Webseite anzeigt.

Wenn Sie ein Tag im HTML-Code öffnen, müssen Sie es entsprechend schließen.
Wenn Sie HTML lernen, ist es wichtig zu verstehen, wie häufige und komplexe Elemente zusammenarbeiten, um die Struktur einer Webseite zu erstellen.
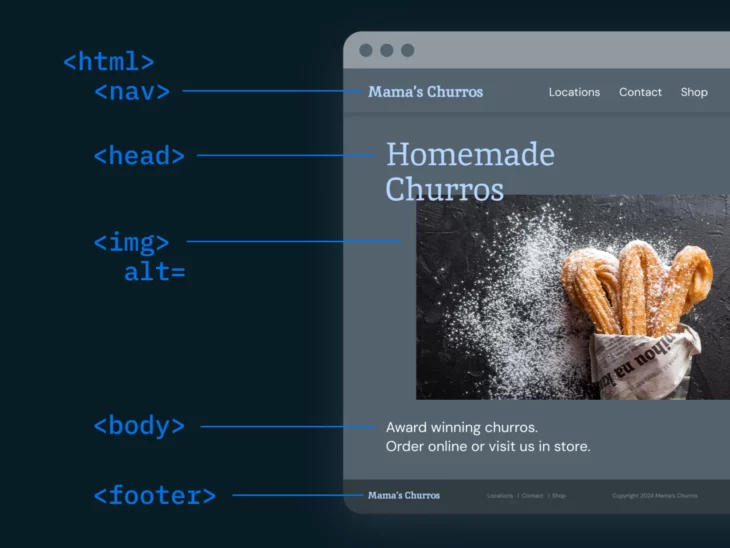
Ein typisches HTML-Dokument enthält:
- Eine
<!DOCTYPE html>Deklaration am Anfang, um die verwendete HTML-Version anzugeben - Ein
<html>Element, das das gesamte Dokument enthält - Ein
<head>Element für Metadaten wie den Seitentitel und Stylesheet-Links - Ein
<body>Element, das alle sichtbaren Inhalte auf der Seite enthält
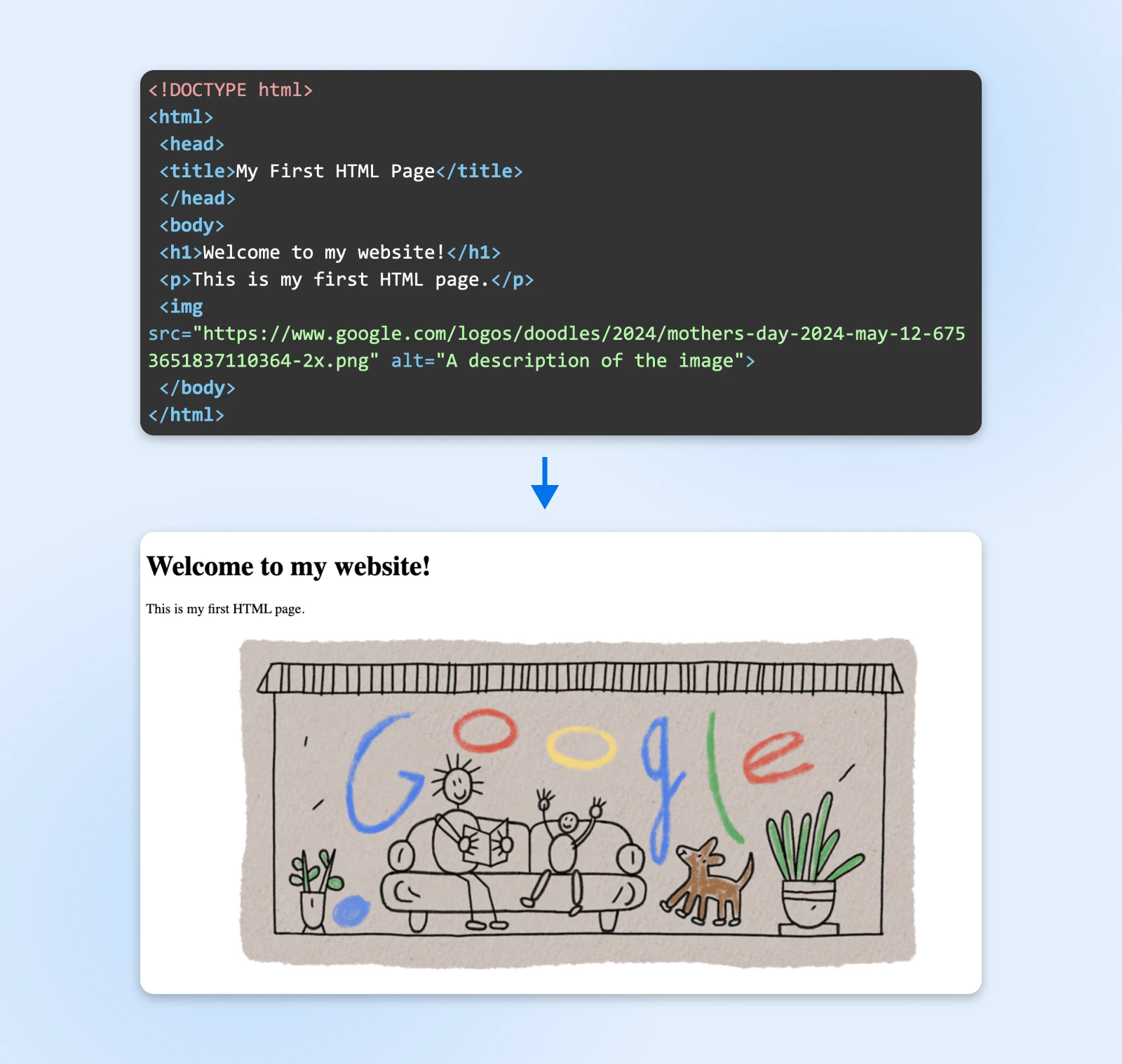
Hier ist ein einfacher Code-Schnipsel einer HTML-Dokumentstruktur:

Beachten Sie, wie jedes Element ein öffnendes Tag und ein entsprechendes schließendes Tag hat und wie die Komponenten ineinander verschachtelt sind, um die Dokumentenstruktur zu erstellen.
Schritt 2: Lernen Sie die grundlegenden HTML-Elemente für Struktur und Inhalt
Konzentrieren Sie sich darauf, die grundlegenden Elemente zu beherrschen, die die meisten Webseiten bilden. Diese Elemente helfen Ihnen, Ihre Inhalte logisch zu strukturieren, was es sowohl Menschen als auch Suchmaschinen erleichtert, sie zu verstehen.
Einige grundlegende HTML-Elemente, die man beherrschen sollte, umfassen Anker-Elemente, die bei der Erstellung interaktiver Tutorials und der Verlinkung auf Online-Tutorials helfen können:
- Überschriften (
<h1>bis<h6>): Überschriften sind wesentliche Block-Level-Elemente, die helfen, eine hierarchische Struktur für Ihren Inhalt zu schaffen. - Absätze (
<p>): Absätze unterteilen Ihren Text in lesbare Blöcke, wie den abgesetzten Text, den Sie auf dieser Seite sehen. - Arten von Listen (
<ul>und<ol>): Eine ungeordnete Liste (<ul>) ist eine Art Aufzählungsliste (oder nummerierte Liste) für die Erstellung von Aufzählungspunkten und geordnete Listen (<ol>) sind für nummerierte Listen. Schließen Sie ein Element innerhalb dieser Listen in<li></li>Tags ein. - Links (
<a>): Das Anker-Element, eines der grundlegenden interaktiven Elemente, schafft dynamische Verbindungen zu anderen Seiten oder Websites. Um Links hinzuzufügen, verwenden Sie das Attributhrefwie hierhref = "link", das eines der grundlegenden Link-Attribute ist. - Tabellen (
<th> <tr><td>): Diese Elemente helfen Ihnen, einfache Tabellen zu erstellen, wobei ‘th’ für Tabellenkopf steht, ‘tr’ für Tabellenzeile und ‘td’ für Tabellendaten. Sie können so viele davon erstellen, wie nötig, und der Browser wird automatisch die Tabelle auf dem Bildschirm erstellen. - Bilder (
<img>): Das Bildelement fügt visuelles Interesse hinzu und unterstützt Ihren Inhalt. Fügen Sie bedeutungsvollen Alternativtext für die Zugänglichkeit hinzu.
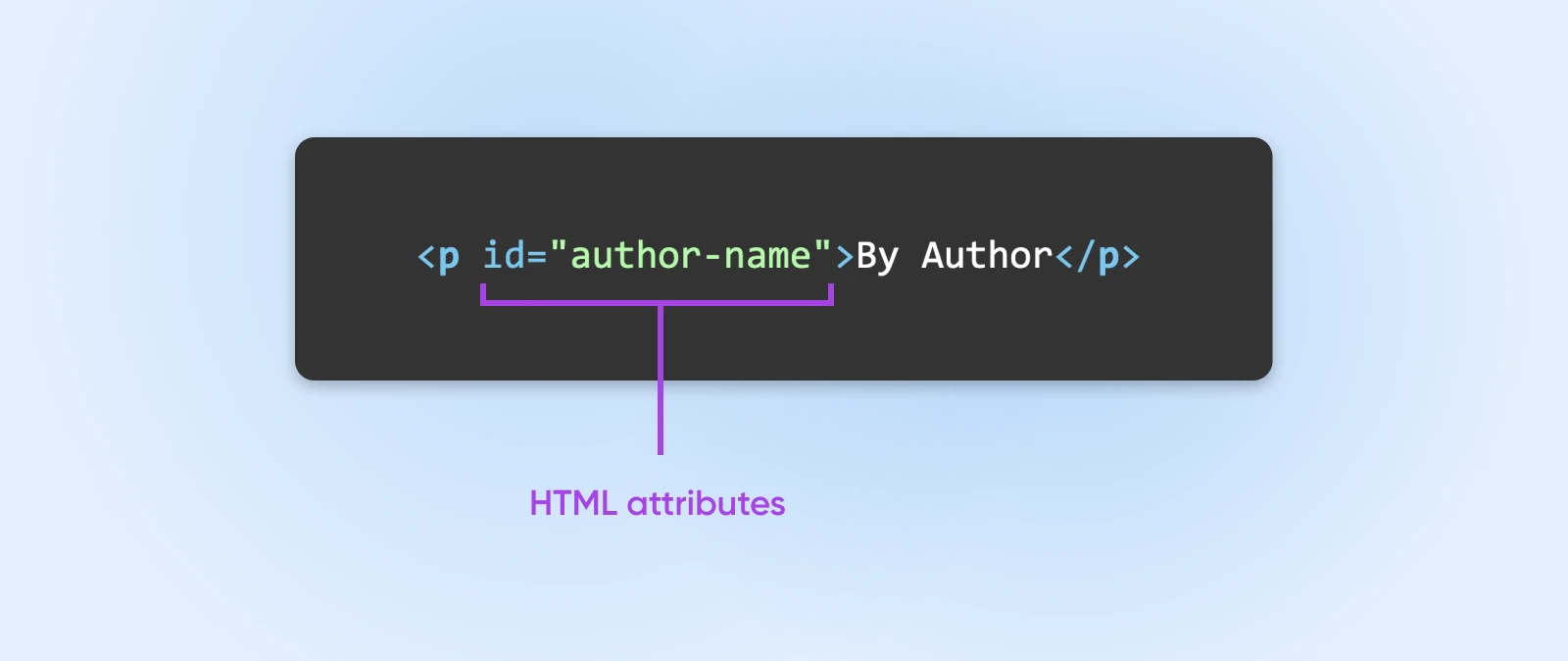
Einige häufig hinzugefügte Attribute zu HTML-Tags sind class attribute, id attribute, und src attribute. Diese identifizieren HTML-Elemente auf einer Seite, die an mehreren Stellen erscheinen können.
Beispielsweise, wenn Sie einen Absatz auf der Seite identifizieren möchten, der den Namen des Autors enthält, könnten Sie etwas wie folgt schreiben:

Beim Stylen von Elementen können Sie diese ID verwenden, um ein einzelnes Element auszuwählen und die erforderlichen Stile hinzuzufügen.
Diese Kernelemente, zusammen mit einigen komplexen Elementen und Klassenattributen, helfen Ihnen dabei, gut strukturierte, aussagekräftige HTML-Seiten zu erstellen, die leicht zu lesen und zu navigieren sind.
Wie lernt man HTML kostenlos online?
Sie können leicht lernen zu programmieren durch angeleitetes Üben. Dies kann das Anmelden für Präsenzvorträge oder das Belegen eines Online-Kurses mit Modulen beinhalten.
Diese Module enthalten typischerweise eine Kombination aus Videos, Vorlesungen und Übungsaufgaben.
Mit vielen verschiedenen Möglichkeiten, HTML zu lernen, haben wir eine Liste einiger kostenloser Ressourcen zusammengestellt. So können Sie die beste Lernerfahrung für sich auswählen.
1. Schauen Sie sich YouTube-Tutorials an
Einer der einfachsten Wege, HTML als vollständiger Anfänger zu lernen, ist das Befolgen von Online-Tutorials. Viele Websites bieten Schritt-für-Schritt-Anleitungen, die die Grundlagen von HTML abdecken und Ihnen helfen, grundlegende Vertrautheit mit der Sprache zu gewinnen.

Schauen Sie sich das schnelle HTML-Tutorial für Anfänger Video von Programming with Mosh auf YouTube für eine schnelle Übersicht an. In nur einer Stunde erklärt dieses Video wichtige Konzepte wie Tags, Attribute und wie man eine Webseite strukturiert.

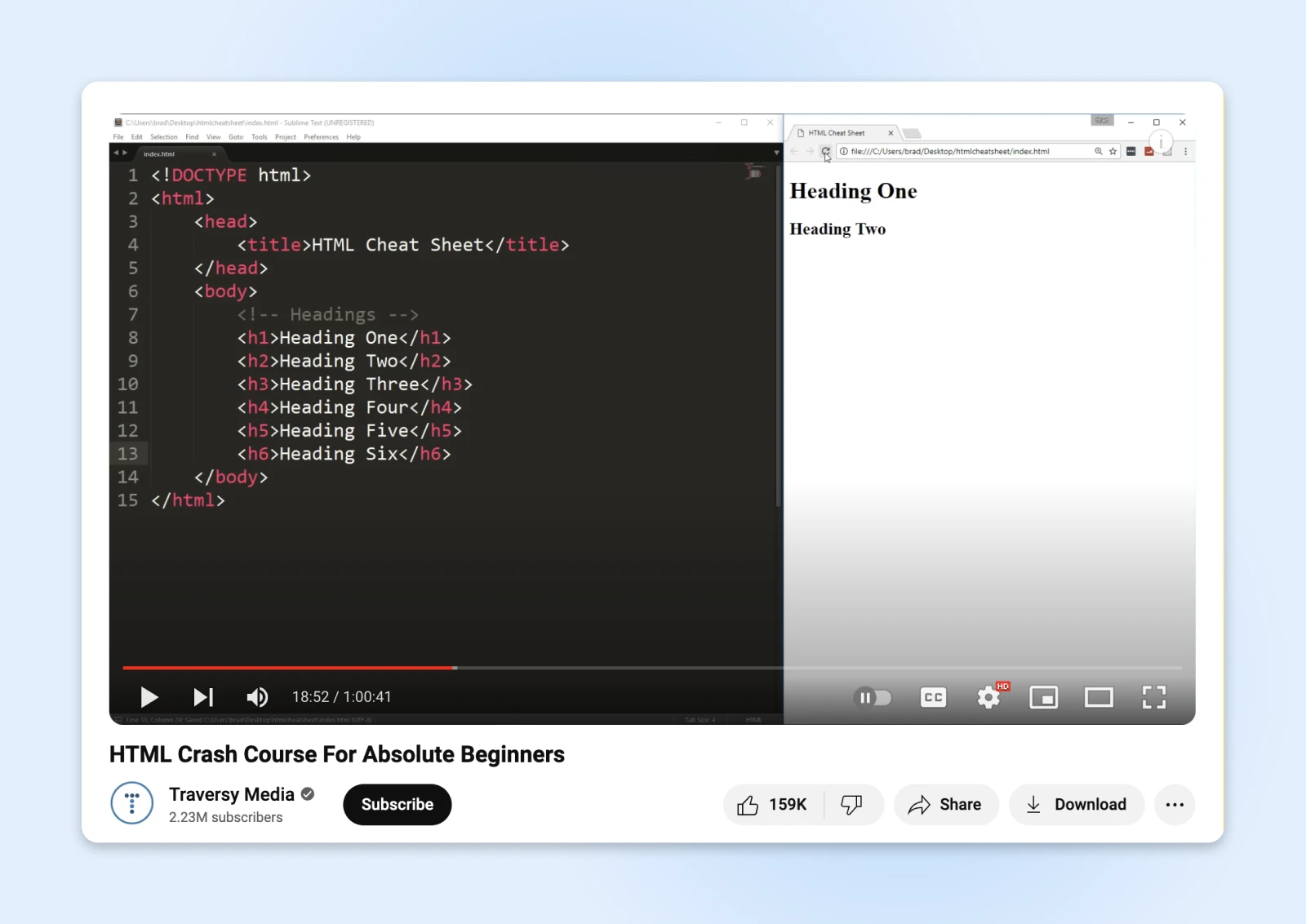
Wenn Sie tiefer eintauchen möchten, ist der HTML Crash Course für absolute Anfänger von Traversy Media eine großartige Option. Diese Videoreihe behandelt gründlich HTML-Elemente und zeigt Ihnen, wie Sie Seiteninhalte wie Überschriften, Absätze und Listen erstellen.
Sie könnten auch die kostenlosen HTML-Tutorials von free CodeCamp ansehen.

Die Vielzahl kostenloser HTML-Tutorials auf YouTube erleichtert es, solche zu finden, die Ihrem Lernstil und Ihrem Können entsprechen und Ihnen helfen, praktische Fähigkeiten schnell anzuwenden.
2. Kostenlose Online-HTML-Kurse belegen
Während Anleitungen helfen, die Grundlagen von HTML zu lernen, bieten Online-Kurse detaillierte Tutorials. Sie bieten strukturierte Lektionen, praktische Übungen und die Möglichkeit, Ihren Fortschritt zu verfolgen.
Unten finden Sie einige ausgezeichnete kostenlose HTML-Ressourcen für Ihr Studium:
Codecademy

Codecademy bietet mehrere kostenlose Programme an, um Ihnen die technischen Fähigkeiten zu vermitteln, die Sie benötigen. Über 50 Millionen Studierende haben Codecademy genutzt, um grundlegendes HTML und Programmieren zu lernen. Obwohl der Name “grundlegend” sagt, kann dieser Kurs Ihnen leicht helfen, mit HTML Websites zu erstellen.
Das Programm konzentriert sich auf drei Hauptideen: Lernen durch Tun, sofortiges Feedback erhalten und das Gelernte in die Praxis umsetzen. Diese werden Ihnen helfen, HTML durch praktische, angeleitete Übungen zu erlernen. Codecademy bietet auch Foren, Chats, Kapitel und Veranstaltungen für zusätzliche Unterstützung während Ihres Lernprozesses.
Learn-HTML.org

Learn-HTML.org ist eine hilfreiche Quelle für alles, was mit HTML zu tun hat. Die Website hat viel zu entdecken, einschließlich eines kostenlosen Online-Kurses, der Sie durch das Codieren führt. Die Website bietet Tutorials für HTML-Anfänger und zeigt, wie man HTML- und CSS-Websites von Grund auf erstellt.
Die Tutorials beginnen mit den Grundlagen und steigern sich schrittweise in der Komplexität, während die Lektionen fortschreiten. Sie behandeln wesentliche Elemente, Links, Bilder, Schaltflächen, Navigationsleisten, Formulare, Video, responsives Webdesign, App Cache, lokalen Speicher, Drag-and-Drop und mehr.
Allgemeine Versammlung Armaturenbrett

General Assembly Dash ist eine bekannte Website, auf der Sie die Grundlagen von HTML erlernen können. Dieser kostenlose Online-Kurs verwendet Projekte, um Ihnen die HTML-Konzepte zu vermitteln. Das Programm eignet sich gut für Anfänger, die einen Überblick über die Grundlagen von HTML erhalten möchten, oder für Fortgeschrittene, die eine Auffrischung benötigen.
Im selben Kurs lernen Sie auch HTML5, CSS3 und Javascript. Dies ermöglicht es Ihnen, beeindruckende Websites mit verschiedenen Layouts und Benutzerinteraktionen zu erstellen. Wenn Sie Ihre Ausbildung über diesen Einführungskurs hinaus erweitern möchten, können Sie dies bei General Assembly tun.
3. Üben, Üben, Üben
Wie bei jeder neuen Fähigkeit ist praktische Übung der beste Weg, HTML zu lernen und diese grundlegenden Fähigkeiten aufzubauen. Sobald Sie einige einführende Tutorials durchgearbeitet haben und sich mit den Grundlagen wohl fühlen, fordern Sie sich heraus, einfache Websites von Grund auf neu zu erstellen.

Plattformen wie CodePen bieten eine grundlegende Arbeitsumgebung zum Experimentieren mit HTML, CSS und JavaScript Code.
CodePen verfügt auch über integrierte Werkzeuge zum Formatieren Ihres Codes und zur Fehlerprüfung durch Klicken auf „Analyze HTML“:

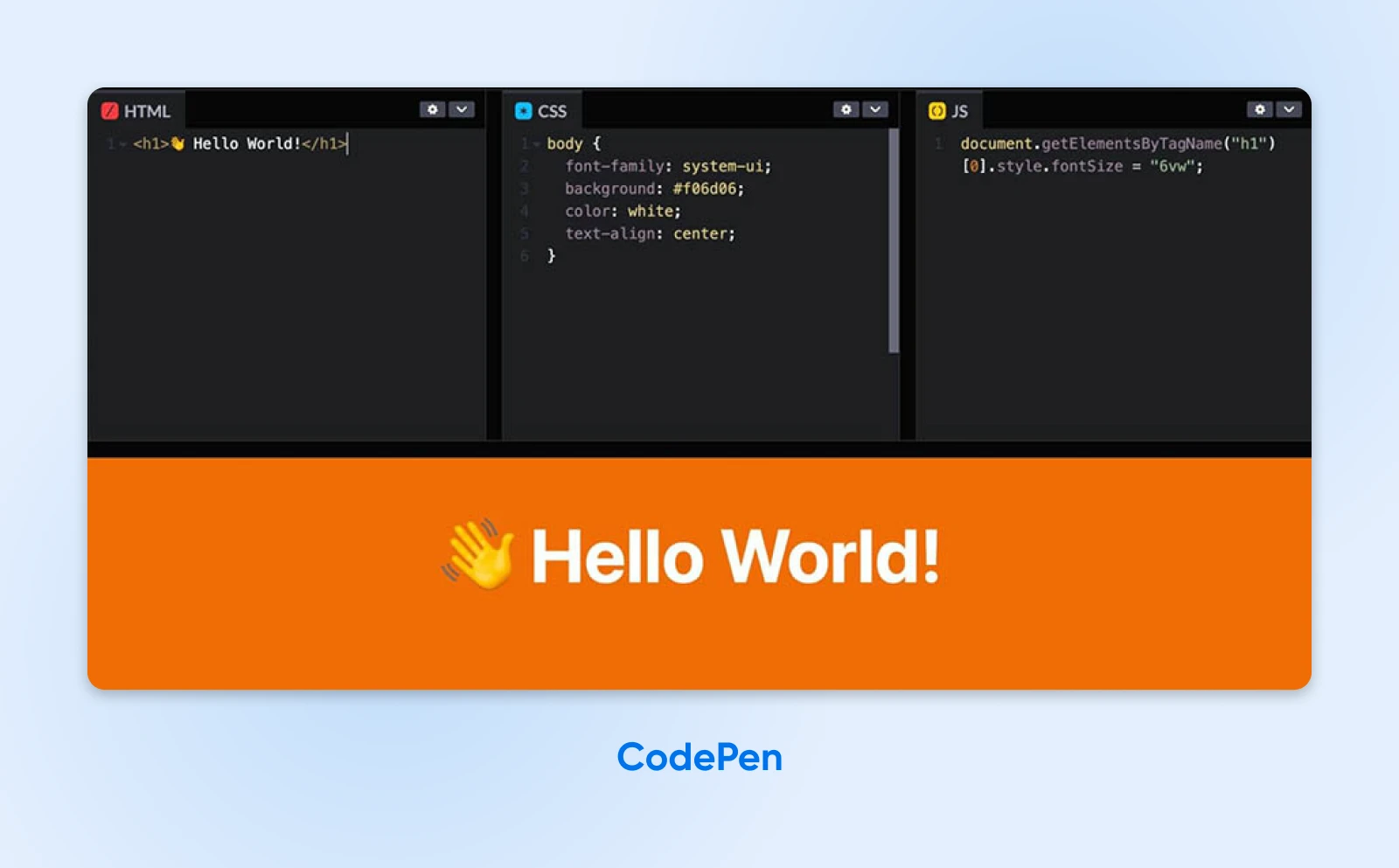
Im einfachen Online-Editor können Sie HTML, CSS und JS schreiben und Ihr Ergebnis im Vorschaufenster sehen.

Hier sind einige Übungsideen mit dynamischen und multimedialen Elementen in Ihren Projekten:
- Erstellen Sie eine persönliche Profilseite: Erstellen Sie eine “Über mich”-Seite mit Überschriften, Absätzen, Listen und Bildern. Fügen Sie Links zu Ihren Social-Media-Profilen oder anderen relevanten Websites hinzu.
- Strukturieren Sie einen Blogbeitrag: Nehmen Sie einen Beispiel-Blogbeitrag und kennzeichnen Sie diesen mit geeigneten HTML-Elementen wie Überschriften, Absätzen, Listen und Blockzitaten. Fügen Sie Links zu verwandten Inhalten oder externen Quellen hinzu.
- Erstellen Sie moderne Navigations-Elemente: Erstellen Sie ein Menü mit einer ungeordneten Liste und Anker-Elementen. Experimentieren Sie mit verschachtelten Listen, um Dropdown-Menüs zu erstellen.
Sobald Sie sich mit einzelnen Elementen wohl fühlen, erstellen Sie kleine Projekte, die mehrere Elemente kombinieren und Sie dazu bringen, über die Gesamtstruktur und das Layout einer Seite nachzudenken. Zum Beispiel:
- Erstellen Sie eine Rezeptseite mit Zutaten, Anleitungen und einem Bild des fertigen Gerichts.
- Erstellen Sie eine Produktseite für einen Online-Shop mit Bildern, Beschreibungen und einem “Kaufen“-Button.
- Gestalten Sie eine Portfolioseite, die Ihre Projekte, Fähigkeiten und Kontaktinformationen zeigt.
Für ein realistischeres Erlebnis sollten Sie in Erwägung ziehen, eine lokale Entwicklungsumgebung auf Ihrem Computer einzurichten. Dies beinhaltet die Installation eines Web-Servers (wie Apache oder Nginx), einer Datenbank (wie MySQL) und einer serverseitigen Skriptsprache (wie PHP) – zusammen bekannt als “Stack”.
Sobald Ihre lokale Umgebung bereit ist, können Sie mit dem Erstellen von Websites von Grund auf oder durch Modifizieren vorhandener Codes beginnen. Diese praktische Erfahrung ist unschätzbar, um Ihr HTML-Wissen auf reale Szenarien anzuwenden.
In dieser Phase besteht das Ziel darin, die Verwendung von HTML zu üben, um Inhalte effektiv zu strukturieren und zu präsentieren, ohne sich um visuelles Design oder erweiterte Funktionalitäten zu kümmern. Konzentrieren Sie sich darauf, sauberes, semantisches HTML zu schreiben und Ihren Code logisch zu organisieren.
Verwandt: Möchten Sie WordPress lernen? Fangen Sie hier an.
Welche Jobs können Sie mit HTML bekommen?
Also, das Wissen über HTML kann auch viele Türen zu besser bezahlten Jobs öffnen. Mit einem gründlichen oder sogar grundlegenden Wissen über HTML können Sie eine Anstellung als:
- E-Mail-Marketing-Manager: HTML-Kenntnisse helfen Ihnen dabei, schöne Vorlagen zu erstellen und diese nach den Anforderungen Ihres Unternehmens anzupassen.
- Social-Media-Manager: Es wird einfach, Social Cards, HTML-Meta und andere Tags zu modifizieren, die manchmal während Updates durcheinandergeraten können.
- Frontend-Entwickler: Obwohl grundlegende HTML-Kenntnisse nicht ausreichen, um diese Rolle zu erlangen, haben Sie eine ausgezeichnete Grundlage, um die anderen erforderlichen Sprachen zu erlernen und zu beginnen.
- Backend-Entwickler: Backend-Entwicklung erfordert kein HTML, aber es kann nützlich sein, um eine kleine Änderung selbst zu testen und sie live im Backend zu implementieren.
Was sind einige andere Gründe, HTML zu lernen
Es gibt einige zusätzliche Gründe, warum das Erlernen von HTML wertvoll ist:
- Passen Sie Ihre Website an: Mit Kenntnissen in HTML können Sie das Layout, die Schriftarten, Farben und mehr Ihrer Website ändern, um genau Ihrer Vision zu entsprechen. Schluss mit Standardvorlagen.
- Probleme schnell beheben: Wenn etwas auf Ihrer Website kaputt geht, erleichtert das Verständnis von HTML die Diagnose und Behebung des Problems, was Zeit und Geld spart.
- Lernen Sie andere Web-Sprachen: HTML, die Standard-Auszeichnungssprache, ist der perfekte Ausgangspunkt, um wichtige Programmiersprachen wie CSS und JavaScript zu lernen, die zusammen das Rückgrat dynamischer Websites bilden.
Nach dem Erlernen von HTML können Sie einige Projekte Ihrem Portfolio hinzufügen, und dann können Sie beginnen, sich auf einer Website wie Toptal für freiberufliche Arbeit zu bewerben:
HTML zu lernen, wie jede neue Fähigkeit, benötigt Zeit und Geduld. Obwohl man ein grundlegendes Verständnis in nur wenigen Tagen entwickeln kann, kann es viel länger dauern, ein Experte zu werden, wenn man bedenkt, dass HTML nur ein Teil der Webentwicklung ist.
Werden Sie ein HTML-Experte
Jeder kann eine Website ohne Programmierkenntnisse erstellen. Das Erlernen von HTML ist jedoch eine wertvolle Fähigkeit, die Ihnen helfen kann, verschiedene Elemente Ihrer Website anzupassen. Außerdem kann es Türen zu vielen Formen der Beschäftigung öffnen.
Zur Überprüfung finden Sie hier drei einfache Methoden, um HTML zu lernen:
- Schauen Sie sich ein YouTube-Tutorial von Erstellern wie Programming with Mosh an.
- Absolvieren Sie einen HTML-Kurs auf Codecademy oder Learn-html.org.
- Üben Sie HTML-Programmierung auf einer Plattform wie CodePen.
Wenn Sie gerade erst damit beginnen, eine Website zu gestalten, möchten Sie nicht, dass schlechtes Hosting Ihre Entwicklungsreise verlangsamt! Mit dem Shared Hosting von DreamHost können Sie eine schnelle, sichere Plattform nutzen, um mit Ihren neuen HTML-Coding-Fähigkeiten zu experimentieren.