Während es wichtig ist, attraktive und wertvolle Webseiten zu erstellen, können Ihre Bemühungen verschwendet werden, wenn sie unorganisiert sind. Dies könnte es den Benutzern erschweren, Ihre Inhalte zu sehen und damit zu interagieren, was zu Absprüngen (Seitenaustritten) und möglicherweise niedrigeren Suchmaschinenrankings führen kann.
Glücklicherweise können Sie das perfekte Navigationsmenü entwerfen, um Benutzern zu helfen, schnell die Seiten zu finden, die sie suchen. Mit vielen Stilen und Formaten zur Auswahl können Sie Menüs erstellen, die Besucher beeindrucken und eine hervorragende Benutzererfahrung (UX) bieten.
In diesem Beitrag stellen wir Ihnen Navigationsmenüs vor. Anschließend werden wir zwölf nützliche Tipps zur Gestaltung Ihrer Menüs geben und einige Beispiele zur Inspiration teilen. Bereit? Fangen wir an!
Eine Einführung in Navigationsmenüs
Navigationsmenüs zeigen eine organisierte Liste aller Ihrer Webseiten aus einem speziellen Bereich an. Typischerweise erscheinen sie in Kopfzeilen oder Seitenleisten, sodass sie für Ihre Website-Besucher deutlich sichtbar und zugänglich sind.
Menüs ermöglichen es den Benutzern, einfacher auf Ihrer Seite zu navigieren, aber sie helfen ihnen auch, den Inhalt besser zu verstehen. Zum Beispiel können die Benutzer durch Betrachten Ihres Menüs die Beziehungen zwischen Ihren Webseiten besser verstehen:

Wenn Sie Ihr Navigationsmenü einrichten, könnten Sie daran denken, Untermenüs oder lokale Navigationsmenüs in Ihr übergeordnetes Hauptmenü einzubeziehen. Anschließend können Sie Ihrer Navigation niedrigere Kategorien hinzufügen, wenn Ihre Website über viele Inhalte verfügt.
12 Tipps für das Design des perfekten Navigationsmenüs
Jetzt, da Sie wissen, wie hilfreich Navigationsmenüs sein können, werfen wir einen Blick auf zwölf nützliche Tipps zur Gestaltung eines solchen.
1. Barrierefreiheit priorisieren
Eine gut gestaltete Website ist eine, bei der die Nutzer nicht hart arbeiten müssen, um das zu finden, wonach sie suchen. Das bedeutet, wenn ein Besucher auf Ihrer Seite landet, sollte er schnell Ihr Menü finden und verstehen können, wie es benutzt wird:

Auch wenn Sie kreativ sein können, ist es wichtig, das Entwerfen einer zugänglichen Webseite zu priorisieren. Versuchen Sie daher, vage oder komplexe Bezeichnungen zu vermeiden, die Leser verwirren könnten. Wählen Sie stattdessen hochwertige Schriftarten, Farben mit hohem Kontrast und eine direkte Sprache.
2. Optimieren Sie das Benutzererlebnis (UX)
Ein qualitativ hochwertiges UX bietet kann Ihre Konversionen steigern und die Absprungrate senken. Um Ihre UX zu optimieren, sollten Sie darauf achten, Ihr Menü einfach zu halten, damit sich die Benutzer nicht mit komplexen Systemen auseinandersetzen müssen. Es gibt viel zu sagen für ordentliche, saubere Designs, die es Besuchern ermöglichen, mühelos durch Ihre Website zu navigieren.
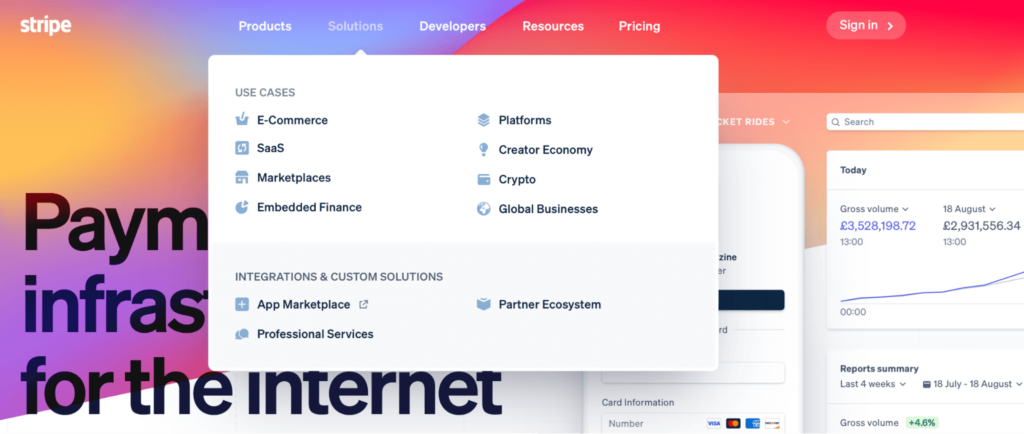
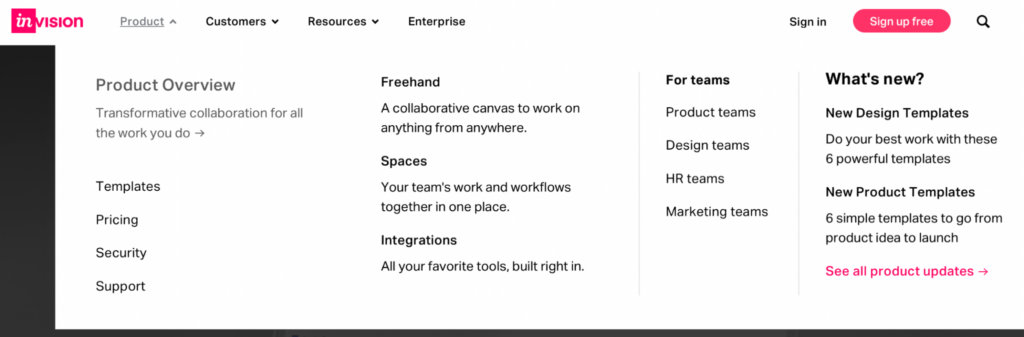
Es ist eine allgemeine Faustregel, dass Personen in drei Klicks oder weniger dort landen sollten, wo sie auf Ihrer Seite sein möchten. Deshalb wählen Websites mit vielen Inhaltsbereichen oft Mega-Menüs:

Diese Mega-Menüs werden häufig von großen E-Commerce-Stores verwendet, da sie alle Seiten von einem Ort aus zugänglich machen.
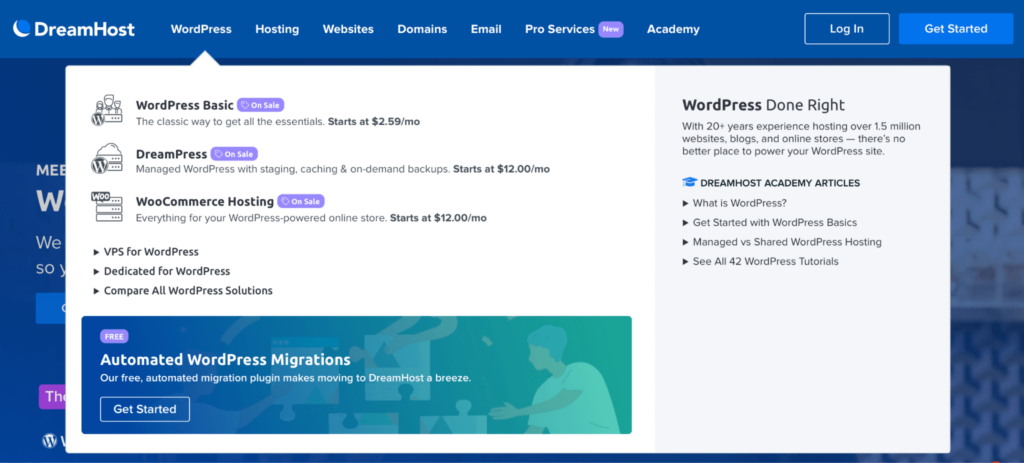
Ein weiterer Faktor, der Ihr UX beeinflussen kann, ist Ihr Hosting-Anbieter. DreamHost bietet qualitativ hochwertiges Shared Hosting, das Sie mit anpassbaren Themen und unverzichtbaren Plugins für alle Arten von Websites ausstatten kann. Wir bieten auch benutzerfreundliche Schnittstellen sowie regelmäßige Updates und rund um die Uhr Support.
3. Bleiben Sie bei einfachen Designs
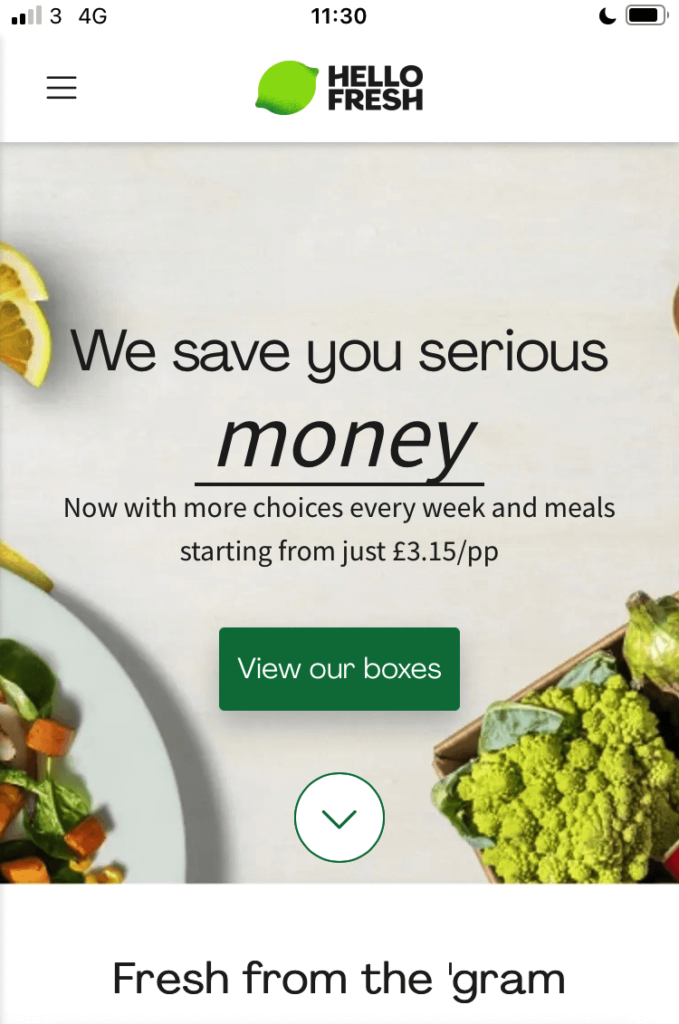
Sie könnten versucht sein, Ihre Menüs mit vielen Effekten zu füllen, um Ihre Besucher zu beeindrucken. Betrachten Sie jedoch die Möglichkeit, die auffälligen Funktionen für Ihr gesamtes Webdesign zu speichern. Dennoch möchten Sie möglicherweise Bilder einbeziehen, wenn sie Ihre Navigationsziele unterstützen:

Eine weitere Option besteht darin, relevante, hilfreiche Symbole wie Richtungspfeile zu nutzen, um Benutzer durch Ihre Abschnitte zu führen.
4. Wenden Sie sich an Ihr Publikum
Sie können das perfekte Navigationsmenü nicht gestalten, ohne Ihre einzigartige Zielgruppe zu berücksichtigen. Mit diesem Wissen können Sie Farbschemata, Schriftarten und Handlungsaufforderungen (CTAs) auswählen, die eher Ihrem Markt gefallen. Dies kann Ihre Links ansprechender machen.
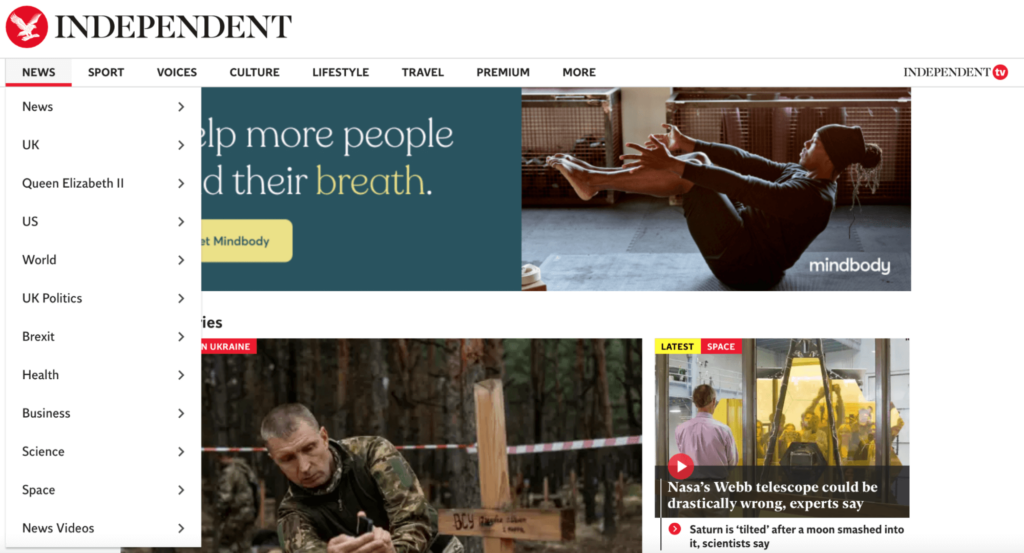
Beispielsweise wird eine harte Nachrichten-Website wahrscheinlich nicht dieselbe Schriftart und Nachrichtenübermittlung verwenden wie ein eigenartiger Back-Blog:

Bei der Auswahl von Überschriften oder CTAs für Ihr Menü möchten Sie die Benutzer dazu inspirieren zu handeln. Im Wesentlichen müssen die Besucher dazu motiviert werden, weiterzulesen oder mehr von Ihrem Inhalt zu entdecken.
5. Seien Sie konsistent
Es ist wichtig, dass das Format und das Design Ihres Menüs den Erwartungen Ihrer Besucher entsprechen. Verwenden Sie daher dieselben Gestaltungsoptionen, um Menüpunkte hervorzuheben. Auf diese Weise wissen die Benutzer, wann ein Link sie auf eine neue Seite führt oder sich in ein Dropdown-Menü erweitert.
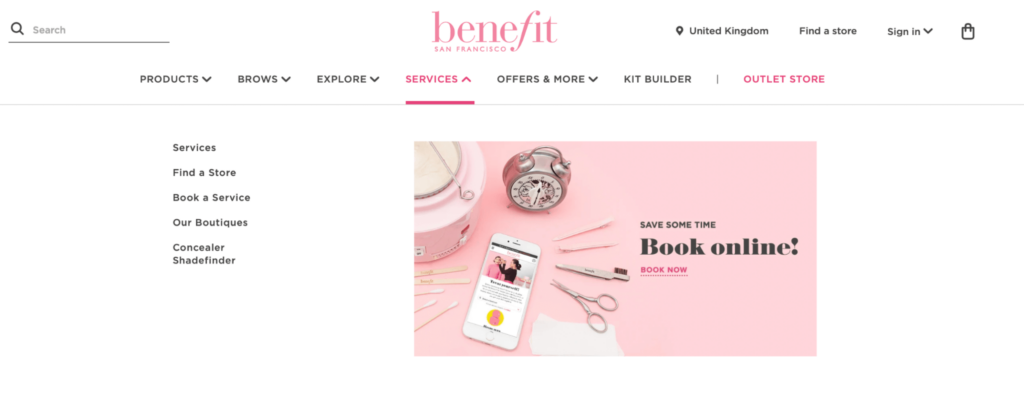
Zum Beispiel verwendet die Website von Benefit Pfeile neben den Links, die sich zu Dropdown-Menüs erweitern:

Zusätzlich kann es hilfreich sein, zwischen primären und sekundären Überschriften zu unterscheiden. Sie möchten dies vielleicht tun, indem Sie die Elemente des Hauptmenüs etwas größer machen oder einen fetten Stil anwenden, um mehr Bedeutung zu signalisieren.
6. Entsprechend organisieren
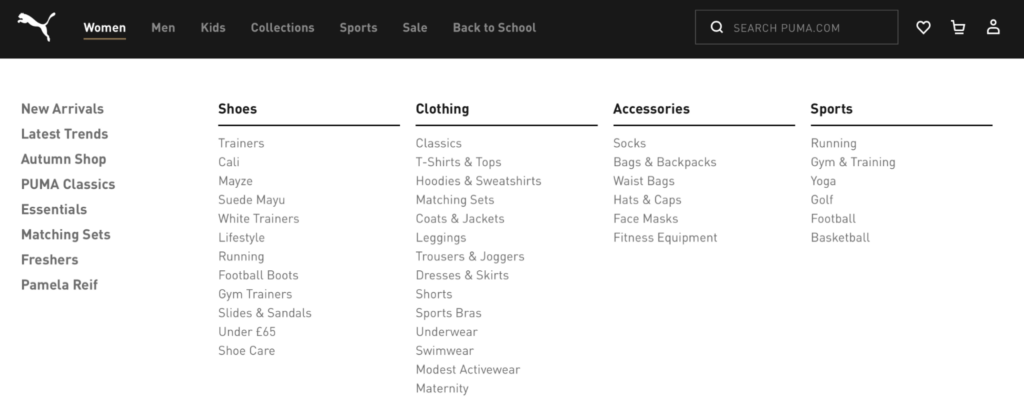
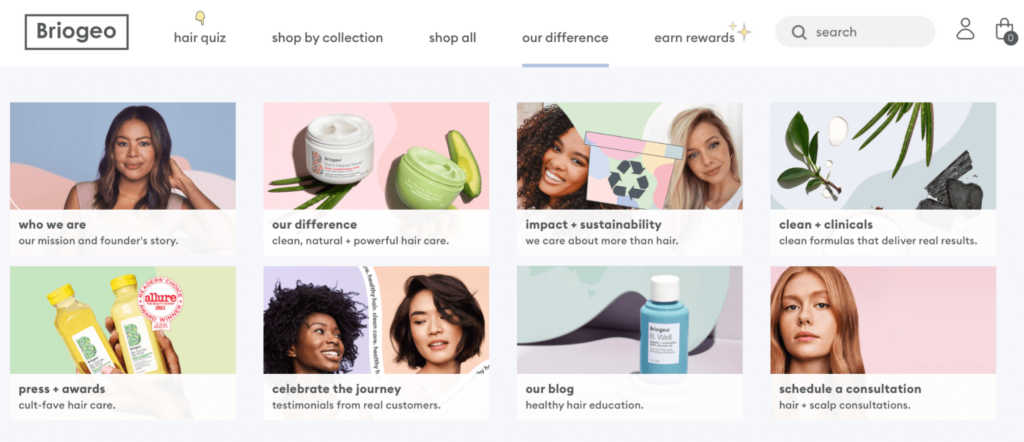
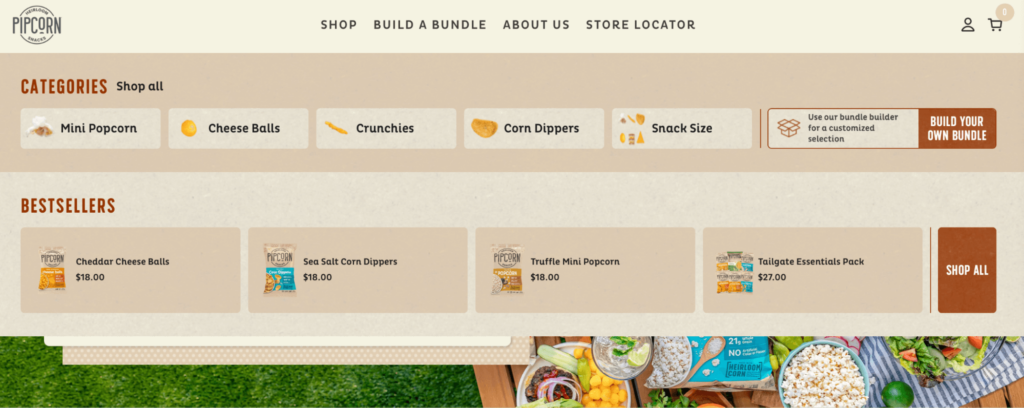
Ein Navigationsmenü ist eine ideale Möglichkeit, Ihre Webseiten zu organisieren. Zudem ermöglicht es den Benutzern, Ihre Inhalte auf eine sinnvolle Weise zu betrachten. Zum Beispiel können Blogs Beiträge nach Themen organisieren, während eine E-Commerce-Website Produkte nach Kategorien gruppieren könnte:

Nachdem Sie die Hauptkategorien Ihres Inhalts identifiziert haben, können Sie Ihr Navigationsmenü darum herum aufbauen. Es ist auch nützlich, relevante Überschriften zu wählen, die die Seite richtig beschreiben.
7. Eine klare Hierarchie etablieren
Das Implementieren einer Hierarchie in Ihrem Menü ermöglicht es Ihnen, Inhalte in kleinere Abschnitte zu unterteilen. Dies macht sie für Benutzer leichter verdaulich. Versuchen Sie daher, relevante Informationen zusammen zu gruppieren.
Für einige Websites kann es nützlich sein, Informationen nach dem zu organisieren, was bei den Besuchern am beliebtesten oder wichtigsten ist. Anschließend können Sie diese Überschriften in Ihrem Menü hervorheben. Bemühen Sie sich um ein Gleichgewicht zwischen der Anzeige von Seiten, die die Nutzer interessieren, und der Führung zu Seiten, die Ihre Geschäftsziele am besten unterstützen.
8. Berücksichtigen Sie das mobile Erlebnis
Ein responsives Menü wird auf verschiedenen Bildschirmgrößen wie Smartphones und Tablets attraktiv angezeigt. Dies ist wichtig, da fast 60% des gesamten weltweiten Traffics von Mobiltelefonen kommen.
Die meisten Websites entscheiden sich bei mobilen Geräten für Hamburger-Menüs:

Das Versäumnis, eine responsive Website zu erstellen, ist wohl einer der größten Fehler, die man beim Webdesign machen kann. Daher sollten Sie bei der Erstellung Ihres Menüs überlegen, welche Links am wichtigsten sind, um sie in Ihrem Hauptmenü aufzunehmen, da dies auf kleineren Bildschirmen zu sehen sein wird.
9. Verwenden Sie bekannte Web-Konventionen
Das Gestalten Ihres Menüs mit ungewohnten Konventionen könnte von den Benutzern erfordern, neue Praktiken zu erlernen, was unbequem und ärgerlich sein kann, daher sollten Sie dies vermeiden. Beispielsweise sind die meisten Benutzer daran gewöhnt, auf das Website-Logo zu klicken, um zur Startseite zurückzukehren.
Wenn Ihr Logo zu einer Anmeldungs- oder Produktseite führt, kann dies Ihre Besucher verwirren. Eine weitere gängige Konvention ist das Ändern der Farbe von ‘besuchten’ Links. Das Einbeziehen dieser bekannten Praktiken auf Ihrer Website ermöglicht es den Benutzern, Ihre Seiten intuitiv zu navigieren.
10. Optimieren für Suchmaschinen
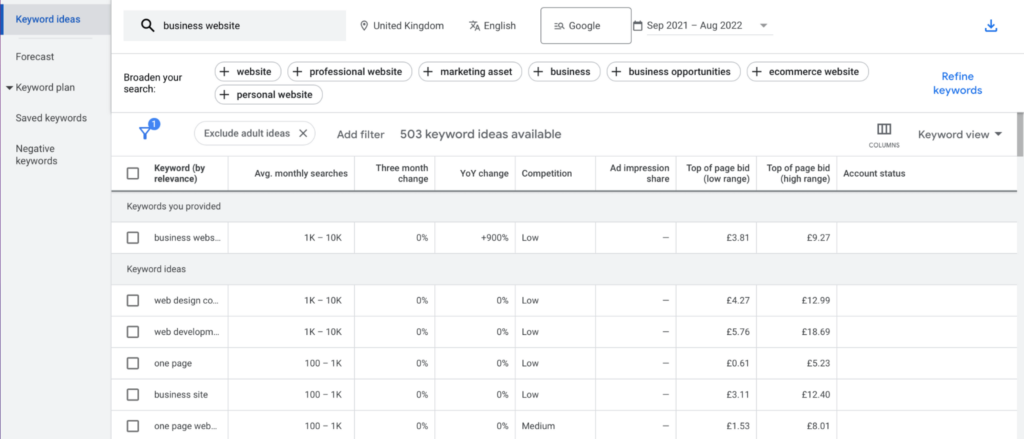
Um mehr organischen Verkehr auf Ihre Website zu lenken, können Sie Ihre Navigationsüberschriften mit beliebten Schlüsselwörtern optimieren. Google Analytics und Google Keyword Planner sind ausgezeichnete Werkzeuge, die es Ihnen ermöglichen zu identifizieren, nach welchen Wörtern und Phrasen die Nutzer suchen:

Dann können Sie diese Schlüsselbegriffe in Ihr Menü aufnehmen. Dadurch könnte Ihre Website möglicherweise in Suchmaschinen höher eingestuft werden.
11. Wählen Sie die richtige Art von Menü
Es gibt viele Arten von Navigationsmenüs zu berücksichtigen. Dropdown-Menüs werden oft angezeigt, wenn Sie über primäre Kategorien fahren oder darauf klicken. Dann wird Ihnen eine Liste von sekundären Elementen präsentiert.
Diese Menüs sehen stilvoll und modern aus. Außerdem sind sie eine großartige Möglichkeit, Platz zu sparen:

Sie können einen Schritt weiter gehen und ein komplettes Mega-Menü entwerfen. Diese sind am besten für inhaltsreiche Websites geeignet, da sie alle Ihre Seiten präsentieren können, ohne zu klobig zu wirken:

Horizontale Menüs, die wichtige Seiten in einer Reihenfolge auflisten, sind ebenfalls sehr üblich. Alternativ dazu unterstützt ein vertikales Menü, das in einer Spalte an der Seite der Seite aufgelistet wird, das Scannen durch den Leser, da die Augen sich natürlich nach unten (nicht quer) bewegen:

Vertikale Menüs eignen sich gut für Websites mit längeren Menübeschriftungen, da sie mehr Platz bieten. Sie können jedoch auch auffällig sein, was sie zu einer guten Wahl für kreative Dienstleistungsseiten macht.
12. Breadcrumbs hinzufügen
Breadcrumbs ermöglichen es Benutzern zu sehen, wo sie sich innerhalb der Struktur Ihrer Website befinden. Außerdem erleichtern sie es Besuchern, zu den übergeordneten Seiten zurückzukehren, die sie an ihren aktuellen Standort geführt haben:

Brotkrumen zu Ihrem Menü hinzuzufügen vermeidet, dass Benutzer ganz zurück an den Anfang navigieren müssen. Stattdessen können sie einfach ein oder zwei Schritte zurückspringen, um zu finden, was sie benötigen.
Ausgezeichnete Beispiele für Navigationsmenüs
Jetzt, da Sie wissen, wie Sie das perfekte Menü für Ihre Website gestalten, werfen wir einen Blick auf einige Beispiele.
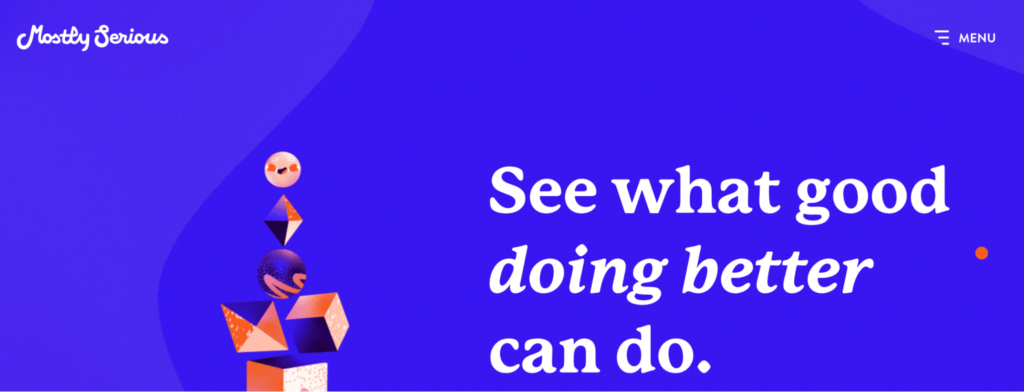
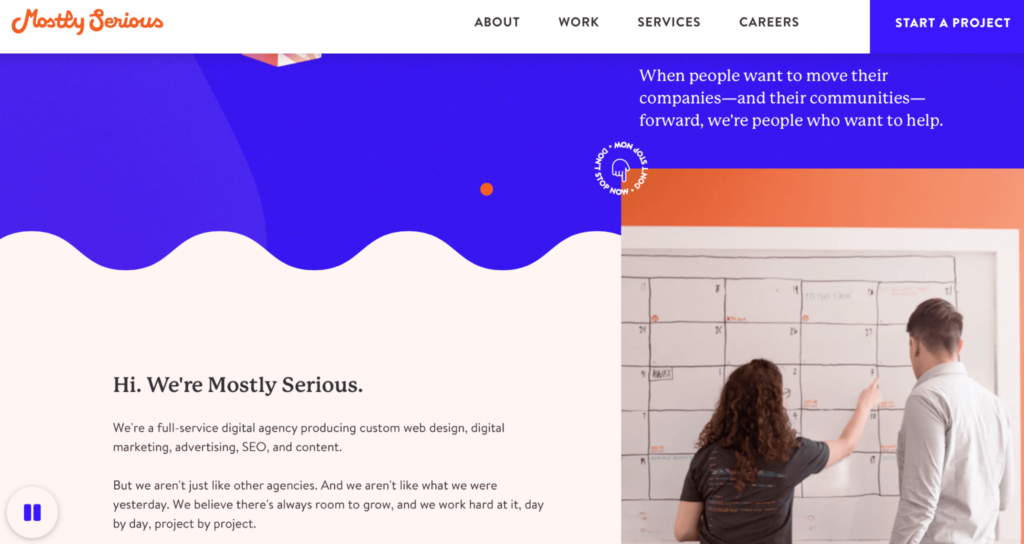
Mostly Serious
Mostly Serious bietet ein klares Hamburger-Symbol, um Platz für eine unterhaltsame Animation zu schaffen:

Wenn Sie auf das Symbol klicken, öffnet sich ein vertikales Seitenmenü, in dem nur die primären Überschriften angezeigt werden:

Sobald Sie anfangen, über die Animation hinaus zu scrollen, sehen Sie ein fixes horizontales Menü, das ordentlich und zugänglich ist, ohne vom Leseerlebnis der Seite abzulenken:

In diesem Beispiel wird jeder Menütyp angemessen verwendet. Darüber hinaus werden beim Überfahren von Menüpunkten alle Navigationslinks in leuchtendem Blau hervorgehoben und zur Konsistenz unterstrichen.
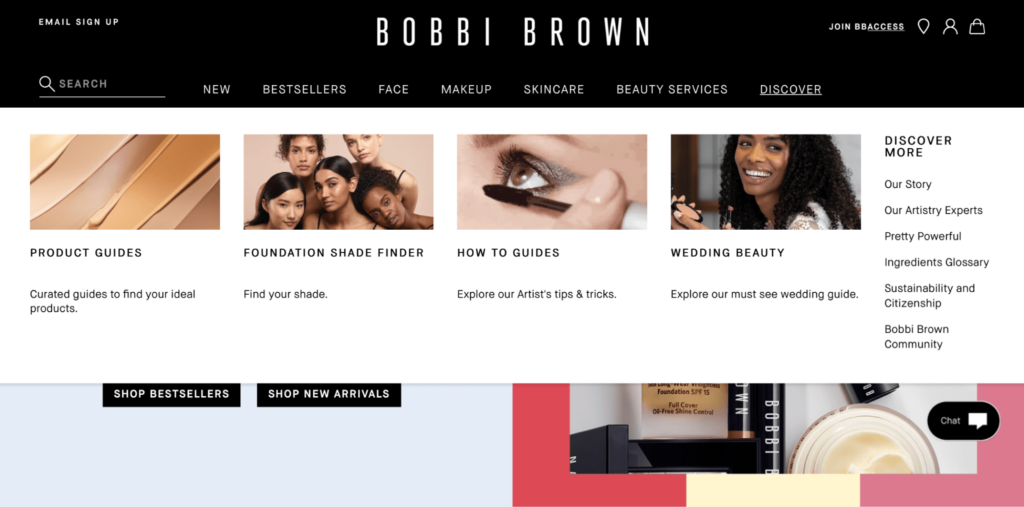
Bobbi Brown
Die Webseite von Bobbi Brown verfügt über ein primäres horizontales Menü unter der Überschrift. Dies macht es zu einem der ersten Dinge, die Sie sehen, wenn Sie auf die Seite kommen.
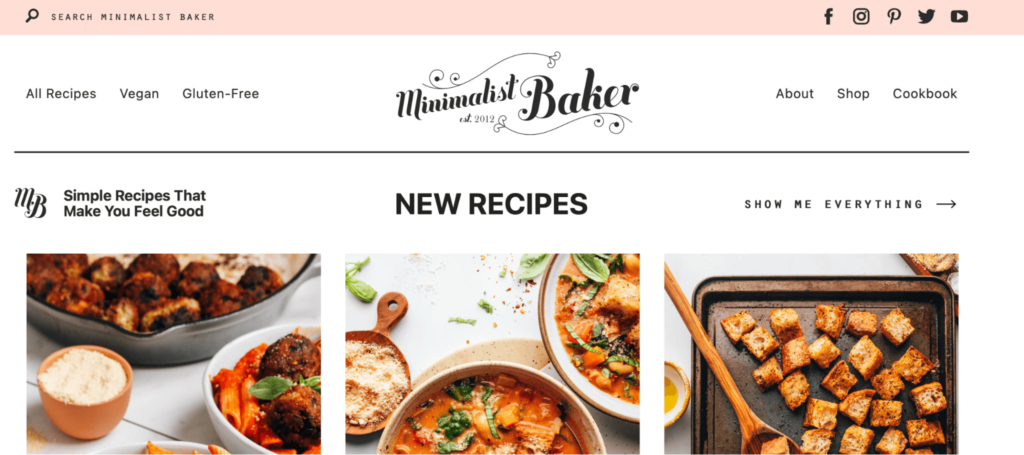
Jeder der Hauptmenüpunkte verfügt über sein eigenes Dropdown-Menü, das Textlinks zwischen hochwertigen Bildern enthält, was das Menü ansprechender macht:

Zusätzlich ist das Menü effektiv organisiert, wobei die wichtigsten Kategorien zuerst erscheinen, wie Neu und Bestseller. Selbst innerhalb der Dropdown-Menüs priorisieren Bildlinks die nützlichsten Kundenseiten, während andere Bereiche der Website vertikal an der Seite gestapelt sind.
Dies ist Amber
Dies ist Amber mit einem eigenwilligen Off-Canvas-Flyout-Menü in Form von Tabs, die sich beim Klicken erweitern. Anschließend gleitet die ausgewählte Seite herüber und ersetzt die gerade angesehene Seite:

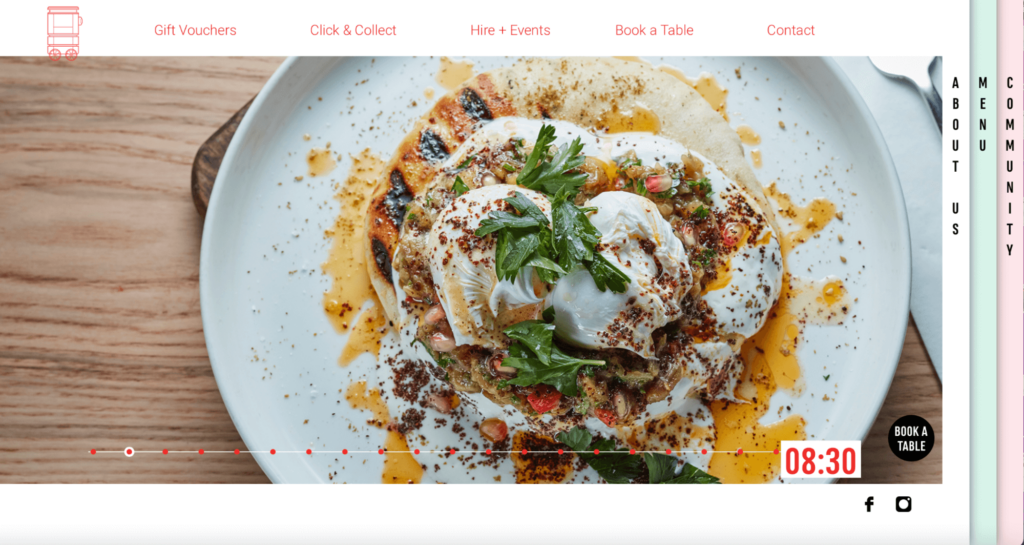
Es ist eine unglaublich einzigartige Art, Menüelemente anzuzeigen. Außerdem trägt es hervorragend zum Aufbau einer Markenidentität bei. Besucher können auch über ein horizontales Kopfmenü oben auf der Seite auf die primären Links zugreifen.
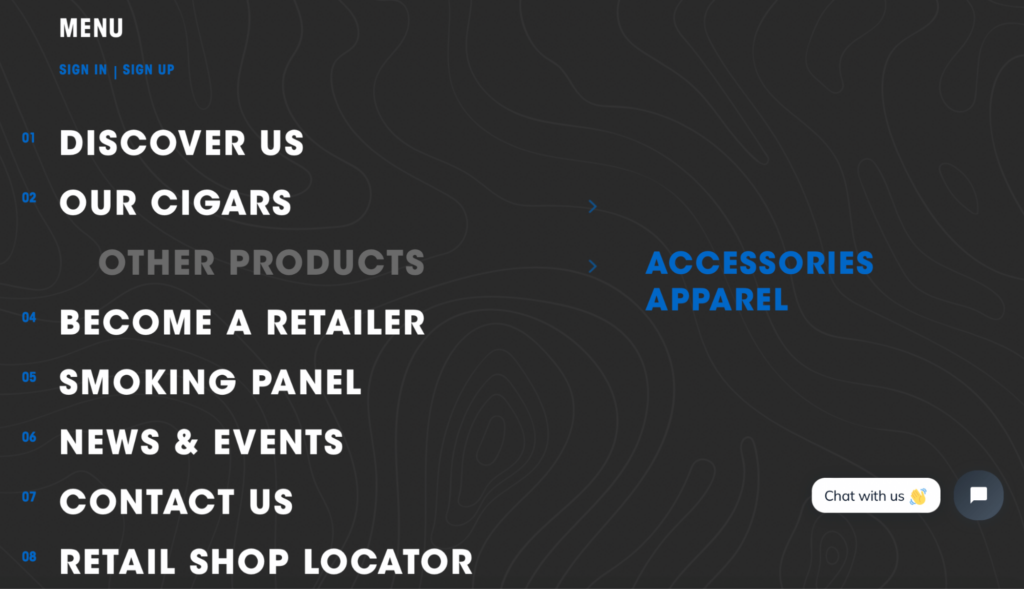
Blackbird Cigar
Blackbird Cigar verwendet ein Hamburger-Menü, das beim Klicken ein vertikales Menü öffnet. Dies ist wie ein Dropdown-Menü gestaltet, obwohl die Links sich horizontal statt vertikal öffnen:

Außerdem verfügt das Menü über ein stilvolles Design, das eine klare Hierarchie vermittelt und den Besuchern ermöglicht, die Beziehung zwischen den Seiten zu verstehen. Zum Beispiel werden primäre Links beim Darüberfahren transparent, während sekundäre Links durch kontrastierende Farben von den erstklassigen Seiten abgehoben werden.
Französisch aber nett
French but Nice ist eine Portfolio-Website, die ein fesselndes vertikales Seitenleistenmenü verwendet, das Projekte chronologisch organisiert:

Wenn ein Benutzer mit der Maus über einen der Links fährt, erscheint eine Vorschau der Seite in einem Lightbox. Dies ist besonders nützlich für eine Website dieser Art, da Besucher mehrere Projekte ansehen können, ohne das Menü zu verlassen.
Erstellen Sie das perfekte Navigationsmenü
Ein Navigationsmenü ist ein notwendiger Bestandteil jeder Website, daher ist es wichtig, sicherzustellen, dass es benutzerfreundlich und effektiv ist. Andernfalls kann es schwierig sein, Ihre Inhalte zu finden und zu verstehen.
Allerdings, wenn Sie einigen (oder allen) unserer Top-Tipps folgen, können Sie einfacher das perfekte Navigationsmenü gestalten. Beispielsweise könnten Sie ein Hamburger-Menü wählen, damit Ihre Seiten auf mobilen Geräten angesehen werden können. Oder Sie könnten starke Farben, Schriftarten und Bilder verwenden, um Ihre Links klickbarer zu machen.
Bei DreamHost verstehen wir die Wichtigkeit, Ihre Inhalte schnell online zu bekommen. Deshalb bieten wir Shared Hosting mit SSL-Zertifikaten, einer Domain und Datenschutz an, um Sie in kürzester Zeit einzurichten. Wählen Sie heute einen Plan, um anzufangen!

Großartiges Design, unterstützt von DreamHost
Wir sorgen dafür, dass Ihre Website schnell, sicher und stets verfügbar ist, damit Ihre Besucher Ihnen vertrauen können. Tarife beginnen bei $1.99/Monat.
Wählen Sie Ihren Tarif