React ist seit den letzten zehn Jahren eine treibende Kraft beim Erstellen von Web-Apps.
Wir haben alle gesehen, wie es sich von diesen klobigen Klassenkomponenten zur Eleganz der Hooks entwickelt hat.
Aber React Server Components (RSCs)?
Wir denken nicht, dass jemand mit einer so dramatischen Veränderung in der Funktionsweise von React gerechnet hat.
Was sind also React Server-Komponenten? Wie funktionieren sie? Und was machen sie anders, das React nicht bereits konnte?
Um all diese Fragen zu beantworten, werden wir schnell die Grundlagen durchgehen. Wenn Sie eine Auffrischung benötigen, werfen Sie einen schnellen Blick auf diesen Leitfaden, wie man als Anfänger React lernt.
In diesem Beitrag erklären wir Ihnen, warum wir React Server Components benötigt haben, wie sie funktionieren und einige der wichtigsten Vorteile von RSCs.
Lassen Sie uns beginnen!
Was sind React Server-Komponenten?

Betrachten Sie React Server Components als eine neue Art, React-Anwendungen zu erstellen. Anstatt im Browser wie typische React-Komponenten zu laufen, werden RSCs direkt auf Ihrem Server ausgeführt.
„Ich denke, RSCs sind dazu gedacht, die „Komponentisierung“ des Backends zu sein, also das Äquivalent zum Backend von dem, was SPA React für das Frontend getan hat. Theoretisch könnten sie weitgehend die Notwendigkeit für Dinge wie REST und GraphQL eliminieren, was zu einer viel engeren Integration zwischen Server und Client führen würde, da eine Komponente den gesamten Stack durchlaufen könnte.“ — ExternalBison54 auf Reddit
Da RSCs direkt auf dem Server ausgeführt werden, können sie effizient auf Backend-Ressourcen wie Datenbanken und APIs ohne eine zusätzliche Datenerfassungsschicht zugreifen.
API
Eine Anwendungsschnittstelle (API) ist eine Reihe von Funktionen, die es Anwendungen ermöglichen, auf Daten zuzugreifen und mit externen Komponenten zu interagieren, und dient als Bote zwischen Client und Server.
Mehr erfahrenAber warum brauchten wir überhaupt RSCs?
Um diese Frage zu beantworten, lassen Sie uns ein wenig zurückspulen.
Traditionelles React: Clientseitiges Rendering (CSR)
React war schon immer eine clientseitige UI-Bibliothek.
Die grundlegende Idee hinter React besteht darin, Ihr gesamtes Design in kleinere, unabhängige Einheiten zu unterteilen, die wir Komponenten nennen. Diese Komponenten können ihre eigenen privaten Daten (Zustand) verwalten und Daten aneinander weitergeben (Eigenschaften).
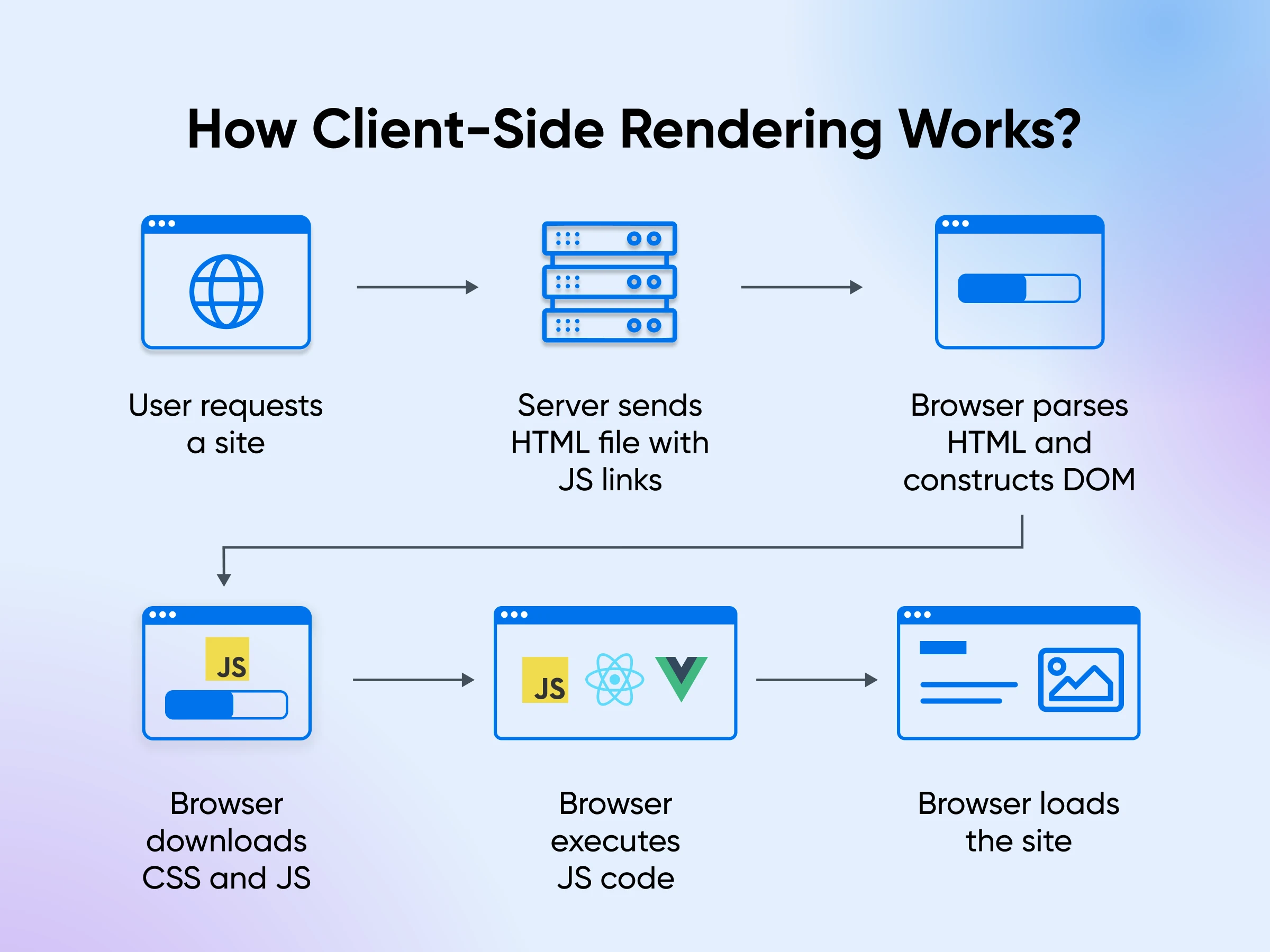
Betrachten Sie diese Komponenten als JavaScript-Funktionen, die heruntergeladen und direkt im Browser des Benutzers ausgeführt werden. Wenn jemand Ihre App besucht, lädt dessen Browser den gesamten Komponentencode herunter, und React tritt in Aktion, um alles zu rendern:

- Der Browser lädt das HTML, JavaScript, CSS und andere Ressourcen herunter.
- React analysiert das HTML, richtet Event-Listener für Benutzerinteraktionen ein und ruft alle erforderlichen Daten ab.
- Die Website verwandelt sich direkt vor Ihren Augen in eine voll funktionsfähige React-Anwendung, und alles wird von Ihrem Browser und Computer erledigt.
Obwohl dieser Prozess funktioniert, hat er einige Nachteile:
- Lange Ladezeiten: Ladezeiten können besonders bei komplexen Anwendungen mit vielen Komponenten langsam sein, da der Benutzer jetzt warten muss, bis alles heruntergeladen ist.
- Schlecht für Suchmaschinenoptimierung (SEO): Das anfängliche HTML ist oft nur rudimentär – gerade genug, um das JavaScript herunterzuladen, welches dann den Rest des Codes rendert. Dies erschwert es Suchmaschinen zu verstehen, worum es auf der Seite geht.
- Wird langsamer, wenn Apps größer werden: Die clientseitige Verarbeitung von JavaScript kann Ressourcen belasten, was zu einer raueren Benutzererfahrung führt, besonders wenn Sie mehr Funktionalitäten hinzufügen.
Die nächste Iteration: Serverseitiges Rendering (SSR)
Um die Probleme zu adressieren, die durch das clientseitige Rendern verursacht werden, hat die React-Gemeinschaft das Serverseitige Rendern (SSR) übernommen.
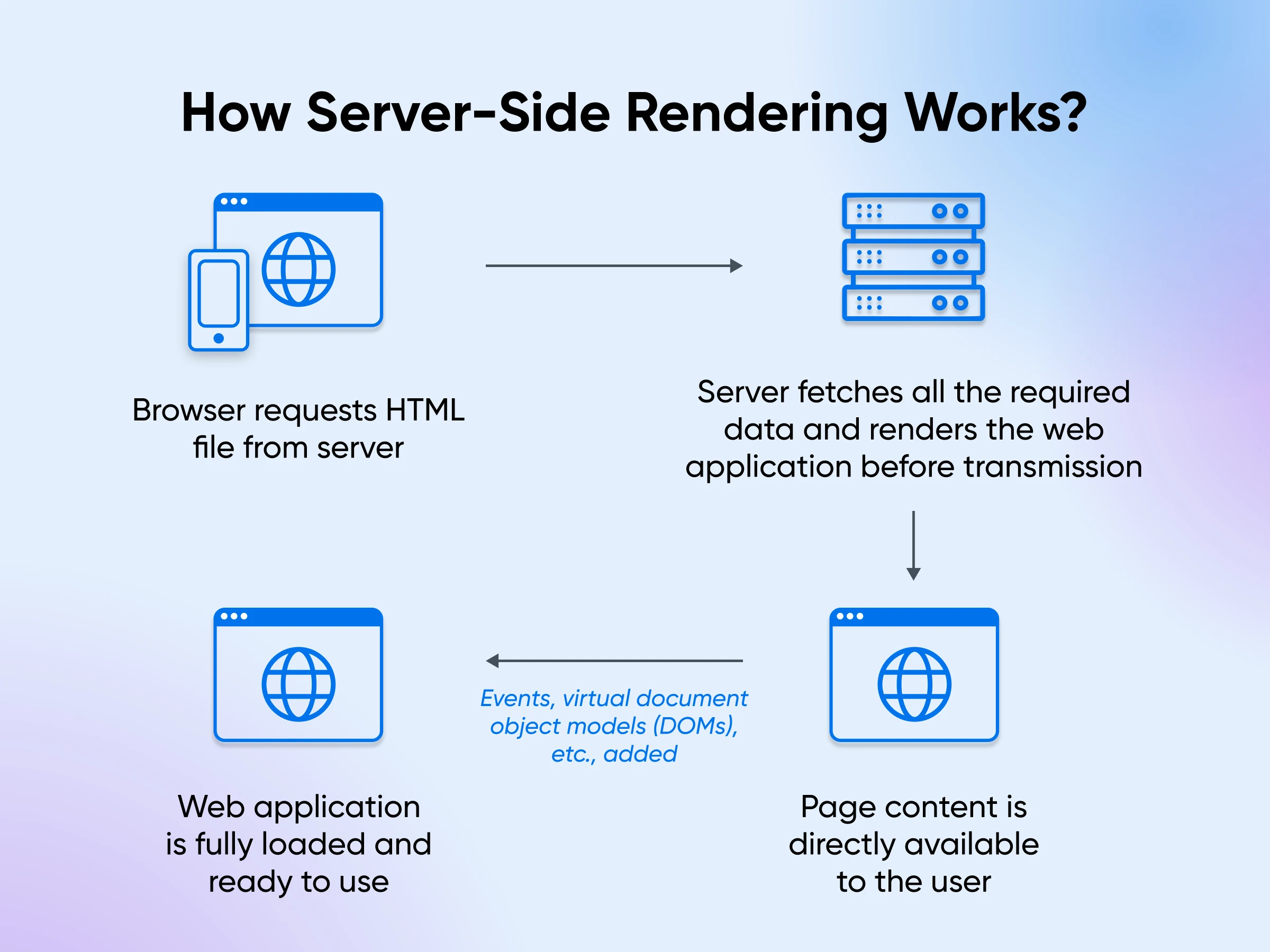
Mit SSR wird das Rendern des Codes zu HTML vom Server übernommen, bevor dieser gesendet wird.
Dieses vollständige, gerenderte HTML wird dann an Ihren Browser/Mobilgerät übertragen, bereit zur Ansicht — die App muss während der Laufzeit nicht kompiliert werden, wie es ohne SSR der Fall wäre.
Hier ist, wie SSR funktioniert:

- Der Server rendert das initiale HTML für jede Anfrage.
- Der Client erhält eine vollständig geformte HTML-Struktur, was schnellere initiale Seitenladezeiten ermöglicht.
- Danach lädt der Client React und Ihren Anwendungscode herunter, ein Prozess, der als „Hydratation“ bezeichnet wird, der die Seite interaktiv macht.
Die auf dem Server gerenderte HTML-Struktur hat noch keine Funktionalität.
React fügt Event-Listener hinzu, richtet die interne Zustandsverwaltung ein und fügt weitere Funktionen zum HTML hinzu, nachdem es auf Ihr Gerät heruntergeladen wurde. Dieser Prozess des Hinzufügens von „Leben“ zur Seite ist als Hydration bekannt.
Warum funktioniert SSR so gut?
- Schnellere initiale Ladezeiten: Benutzer sehen den Inhalt fast sofort, da der Browser vollständig gebildetes HTML erhält, wodurch die Zeit, die benötigt wird, damit das JavaScript geladen und ausgeführt wird, entfällt.
- Verbesserte SEO: Suchmaschinen können servergerendertes HTML leicht crawlen und indexieren. Dieser direkte Zugriff führt zu einer besseren Suchmaschinenoptimierung für Ihre Anwendung.
- Verbesserte Leistung auf langsameren Geräten: SSR verringert die Belastung auf dem Gerät des Benutzers. Der Server übernimmt die Arbeit, was Ihre Anwendung zugänglicher und leistungsfähiger macht, selbst bei langsameren Verbindungen.
SSR hat jedoch eine Reihe zusätzlicher Probleme verursacht, die eine noch bessere Lösung erforderten:
- Langsame Zeit bis zur Interaktivität (TTI): Serverseitiges Rendern und Hydratisieren verzögern die Möglichkeit des Benutzers, die App zu sehen und mit ihr zu interagieren, bis der gesamte Prozess abgeschlossen ist.
- Serverlast: Der Server muss mehr Arbeit leisten, was die Antwortzeiten für komplexe Anwendungen weiter verlangsamt, insbesondere wenn viele Benutzer gleichzeitig aktiv sind.
- Einrichtungskomplexität: Das Einrichten und Warten kann komplexer sein, insbesondere für große Anwendungen.
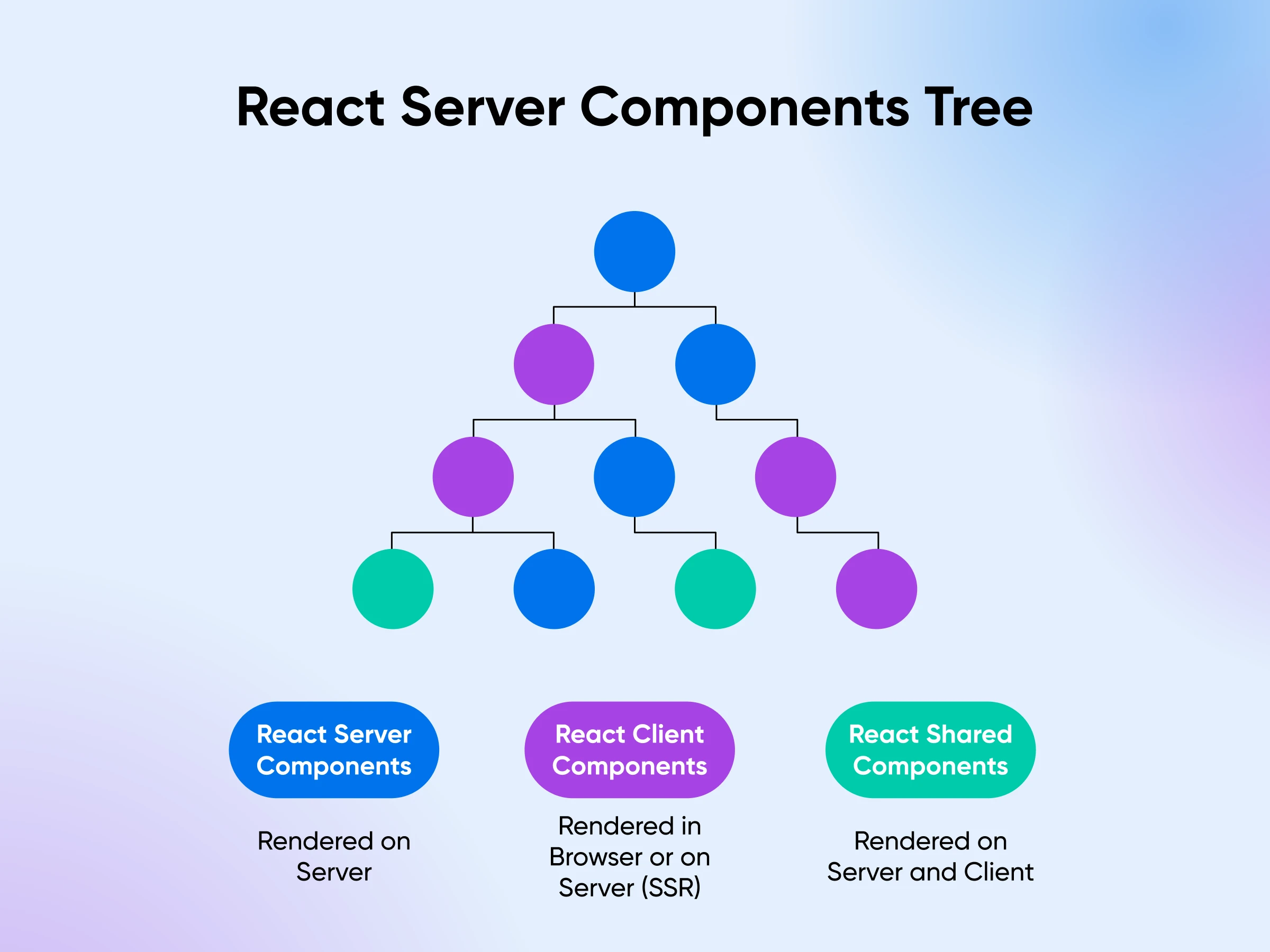
Endlich die React Server-Komponenten
Im Dezember 2020 stellte das React-Team die „Zero-Bundle-Size React Server Components“ oder RSCs vor.
.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }Dies änderte nicht nur unsere Denkweise über das Erstellen von React-Apps, sondern auch, wie React-Apps hinter den Kulissen funktionieren. RSCs lösten viele Probleme, die wir mit CSR und SSR hatten.
„Mit RSCs wird React zu einem vollständig serverseitigen Framework und einem vollständig clientseitigen Framework, was wir zuvor noch nie hatten. Und das ermöglicht eine viel engere Integration zwischen dem Server- und Client-Code als jemals zuvor möglich war.“ — ExternalBison54 auf Reddit
Lassen Sie uns nun die Vorteile betrachten, die RSCs bieten:
1. Zero Bundle Size
RSCs werden vollständig auf dem Server gerendert, wodurch die Notwendigkeit entfällt, JavaScript-Code an den Client zu senden. Dies führt zu:
- Deutlich kleinere JavaScript-Bündelgrößen.
- Schnellere Seitenladezeiten, besonders in langsameren Netzwerken.
- Verbesserte Leistung auf weniger leistungsfähigen Geräten.
Im Gegensatz zu SSR, wo der gesamte React-Komponentenbaum zur Hydratisierung an den Client gesendet wird, bleiben serverseitige Codes bei RSCs auf dem Server. Dies führt zu den deutlich kleineren Client-seitigen Paketen, über die wir gesprochen haben, wodurch Ihre Anwendungen leichter und reaktionsfähiger werden.
2. Direkter Backend-Zugang
RSCs können direkt mit Datenbanken und Dateisystemen interagieren, ohne eine API-Schicht zu benötigen.
Wie Sie im folgenden Code sehen können, wird die Variable courses direkt aus der Datenbank abgerufen, und die Benutzeroberfläche gibt eine Liste der course.id und course.name aus courses.map aus:
async function CourseList() {
const db = await connectToDatabase();
const courses = await db.query('SELECT * FROM courses');
return (
<ul>
{courses.map(course => (
<li key={course.id}>{course.name}</li>
))}
</ul>
);
}
Dies ist einfacher im Vergleich zu traditionellem SSR, bei dem Sie separate API-Routen zum Abrufen einzelner Datenteile einrichten müssten.
3. Automatische Codeaufteilung
Mit RSCs erhalten Sie auch eine feinere Aufteilung des Codes und eine bessere Organisation des Codes.
React behält serverseitigen Code auf dem Server und stellt sicher, dass dieser nie an den Client gesendet wird. Die Client-Komponenten werden automatisch identifiziert und zur Hydratation an den Client gesendet.
Und das gesamte Paket wird extrem optimiert, da der Kunde nun genau das erhält, was für eine voll funktionsfähige App benötigt wird.
Andererseits benötigt SSR sorgfältiges manuelles Code-Splitting, um die Leistung für jede zusätzliche Seite zu optimieren.
4. Reduzierter Wasserfall-Effekt und Streaming-Rendering
React Server-Komponenten kombinieren Streaming-Rendering und paralleles Datenabrufen. Diese leistungsstarke Kombination reduziert deutlich den „Wasserfalleffekt“, der oft bei traditionellem serverseitigem Rendering zu sehen ist.
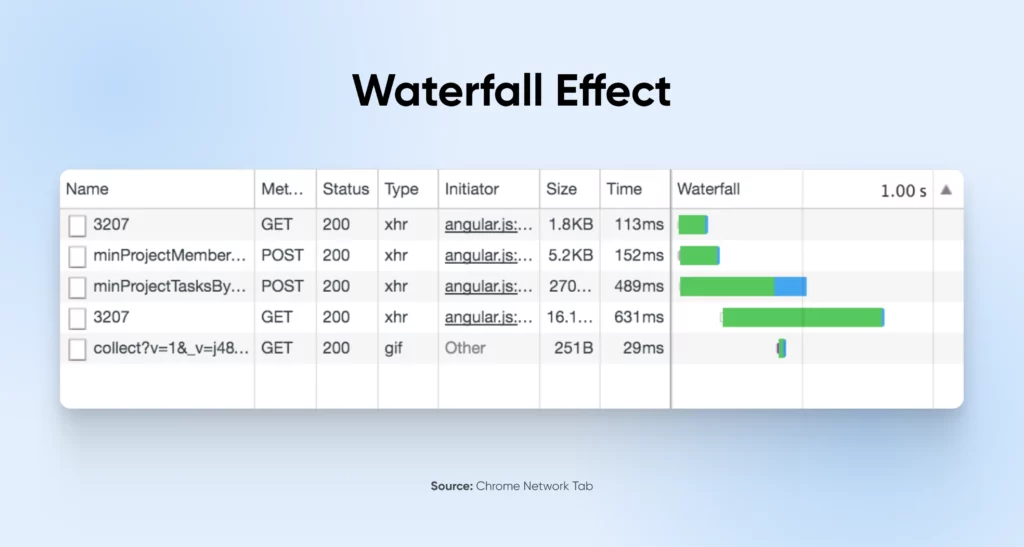
Wasserfalleffekt
Der „Wasserfalleffekt“ verlangsamt die Webentwicklung. Grundsätzlich zwingt er die Operationen dazu, aufeinander zu folgen, als ob ein Wasserfall über eine Reihe von Felsen fließen würde.
Jeder Schritt muss warten, bis der vorherige abgeschlossen ist. Dieses „Warten“ ist besonders beim Abrufen von Daten spürbar. Ein API-Aufruf muss abgeschlossen sein, bevor der nächste beginnen kann, was die Ladezeiten der Seite verlangsamt.

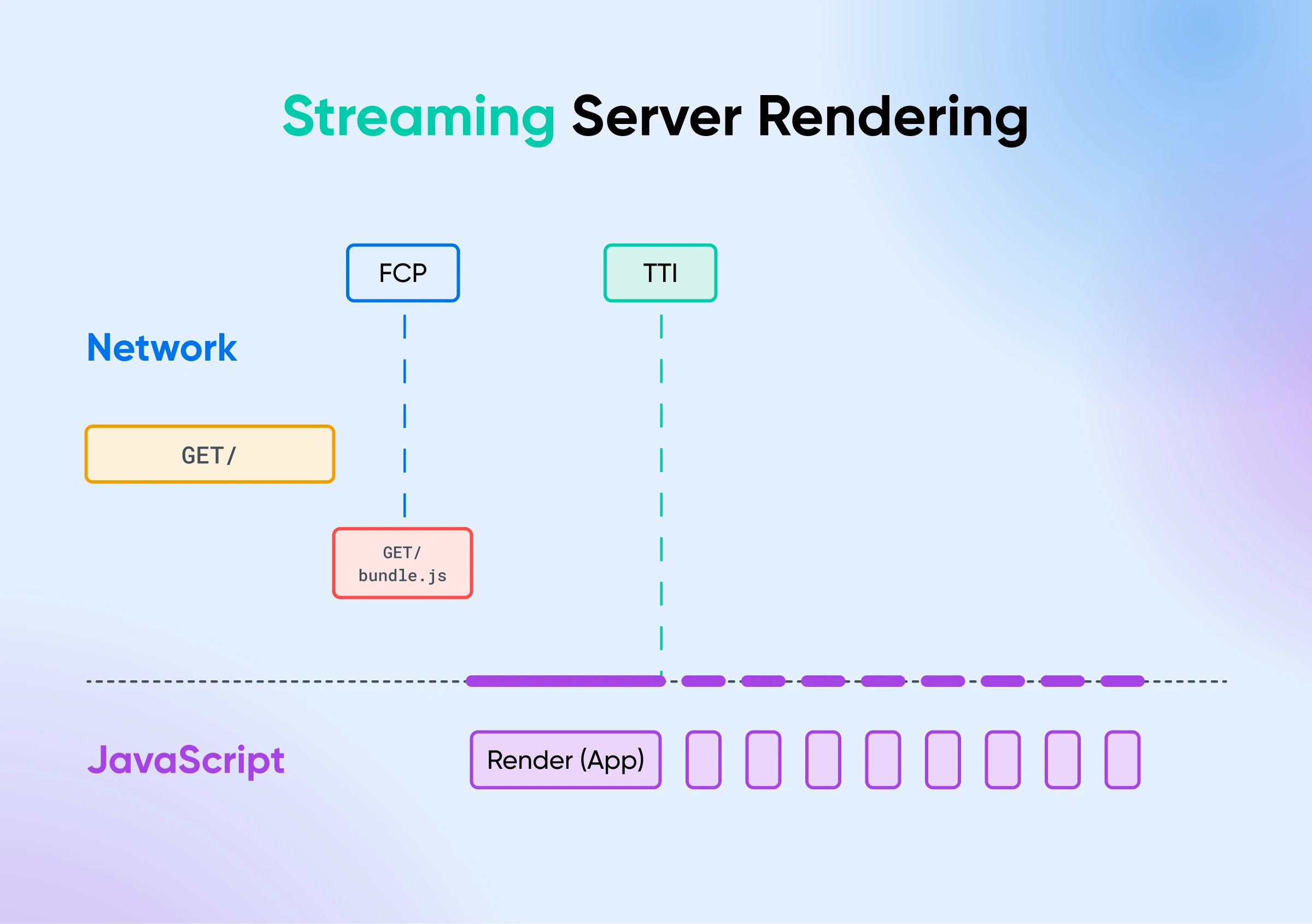
Streaming-Rendering
Das Streaming-Rendering bietet eine Lösung. Anstatt darauf zu warten, dass die gesamte Seite auf dem Server gerendert wird, kann der Server Teile der Benutzeroberfläche an den Client senden, sobald sie fertig sind.

React Server-Komponenten machen das Rendern und Abrufen von Daten viel flüssiger. Es erstellt mehrere Serverkomponenten, die parallel arbeiten und diesen Wasserfalleffekt vermeiden.
Der Server beginnt HTML an den Client zu senden, sobald ein Teil der Benutzeroberfläche fertig ist.
Also, im Vergleich zum serverseitigen Rendering, RSCs:
- Erlaube jedem Bestandteil, seine Daten unabhängig und parallel zu holen.
- Der Server kann einen Bestandteil streamen, sobald dessen Daten bereit sind, ohne auf das Nachholen anderer Bestandteile zu warten.
- Benutzer sehen die Inhalte nacheinander laden, was ihre Wahrnehmung der Leistung verbessert.
5. Reibungslose Interaktion mit Client-Komponenten
Die Verwendung von RSCs bedeutet nicht unbedingt, dass Sie auf clientseitige Komponenten verzichten müssen.
Beide Komponenten können koexistieren und Ihnen helfen, ein großartiges Gesamt-App-Erlebnis zu schaffen.
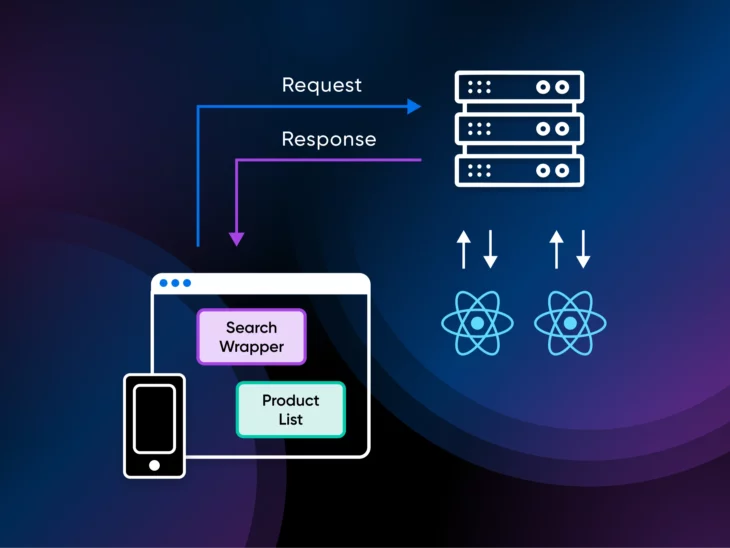
Denken Sie an eine E-Commerce-Anwendung. Bei SSR muss die gesamte App serverseitig gerendert werden.
In RSCs können Sie jedoch auswählen, welche Komponenten auf dem Server und welche auf der Clientseite gerendert werden sollen.
Zum Beispiel könnten Sie Serverkomponenten verwenden, um Produktdaten abzurufen und die anfängliche Produktlisten-Seite zu rendern.
Dann können Client-Komponenten Benutzerinteraktionen wie das Hinzufügen von Artikeln zu einem Einkaufswagen oder das Verwalten von Produktbewertungen verarbeiten.
Sollten Sie die RSC-Implementierung in Ihre Roadmap aufnehmen?
Unser Urteil? RSCs bringen viel Wert für die React-Entwicklung.
Sie lösen einige der dringendsten Probleme mit den SSR- und CSR-Ansätzen: Leistung, Datenabruf und Entwicklererfahrung. Für Entwickler, die gerade erst mit dem Programmieren beginnen, hat dies das Leben erleichtert.
Sollten Sie jetzt die Implementierung von RSC in Ihre Roadmap aufnehmen? Wir müssen uns mit dem gefürchteten — es kommt darauf an auseinandersetzen.
Ihre App funktioniert möglicherweise einwandfrei ohne RSCs. Und in diesem Fall könnte das Hinzufügen einer weiteren Abstraktionsebene wenig bewirken. Wenn Sie jedoch planen zu skalieren und denken, dass RSCs das Benutzererlebnis für Ihre App verbessern können, versuchen Sie, kleine Änderungen vorzunehmen und von dort aus zu skalieren.
Und wenn Sie einen leistungsstarken Server benötigen, um RSCs zu testen, starten Sie einen DreamHost VPS.
DreamHost bietet einen vollständig verwalteten VPS-Service, bei dem Sie selbst Ihre anspruchsvollsten Apps bereitstellen können, ohne sich um die Wartung des Servers kümmern zu müssen.

Wenn Sie Leistung erwarten, wählen Sie DreamHost VPS
Egal ob groß oder klein, Website oder Anwendung – wir haben die passende VPS-Konfiguration für Sie.
Mehr Erfahren