Wenn Sie ein Fan von Legos sind, dann werden Ihnen die WordPress-Block-Themes gefallen.
Mit Version 5.9 bietet WordPress vollständige Unterstützung für Block-Themes. Dies war eine bedeutende Änderung für die meisten Websites, die auf den nun als „klassisch“ bekannten Themes basierten.
Aber der Wechsel von einem klassischen Thema zu einem blockbasierten Thema erfordert ein wenig Arbeit.
In diesem Artikel erklären wir, wie sie funktionieren und welche Schritte Sie unternehmen können, um vom alten Stil zum neuen zu wechseln.
Es wird nicht ganz so spaßig sein wie das Zusammenbauen eines 3.441-teiligen, Sammlermodells des Todessterns von 2005. Aber wir werden unser Bestes geben.
Was ist ein WordPress-Block-Theme?
Block-Themes ermöglichen es Benutzern und Website-Administratoren, das Layout ihrer Seiten und Inhalte mithilfe von bearbeitbaren und wiederverwendbaren Inhaltsblöcken anzupassen.
Ursprünglich bekannt als “Full Site Editing” (FSE) oder “Site-Editing”, fügen diese Themen modulare, blockbasierte Funktionalität zu den Layouts und Vorlagen Ihres Themas hinzu. Ähnlich wie der Gutenberg-Editor Blöcke und Blockvorlagen eingeführt hat, die innerhalb Ihrer Seiten und Postinhalte verwendet werden können.
Aber jetzt können Sie das Layout und den Inhalt Ihrer gesamten Website (einschließlich Seitenvorlagen und benutzerdefinierten Vorlagen) mithilfe visueller, Drag-and-Drop-Blöcke anpassen.

Diese neuen visuellen Bearbeitungsfunktionen machen es extrem einfach, neue Seitenstrukturen zu erstellen oder den Inhalt einer Seite über das hinaus zu personalisieren, was nur im Seitenkörper enthalten ist.
Dies bedeutet, dass Sie sich nicht auf Entwickler verlassen müssen, um Ihre Themendateien anzupassen oder benutzerdefinierte Vorlagen zu erstellen, um Dinge über Wörter und Bilder hinaus zu Ihrem Inhalt hinzuzufügen. Stattdessen können Sie den Inhalt mithilfe des Editors anpassen.
Einzelne Blöcke können erstellt und gestaltet werden, um in ein responsives Layout zu passen und die Farbe und Typografie Ihrer Website zu entsprechen.
Zusätzlich können Sie gemeinsam nutzbare Blockmuster erstellen und verwenden. Diese sind vorgefertigte Blöcke, die von Einzelpersonen, Unternehmen und WordPress-Entwicklern erstellt wurden.
Insgesamt machen Block-Themen WordPress zu einem modulareren und flexibleren System. Es emuliert viele der Funktionen anderer Drag-and-Drop-Stil Website-Builder, die von Unternehmen wie Squarespace und Wix populär gemacht wurden.
Themes, die auf dem Block-Framework basieren, verfügen in der Regel über vordefinierte benutzerdefinierte Blöcke, die dem Design und Stil der Website entsprechen. Sie können diese Blöcke dann überall auf Ihrer Website verwenden, wo Sie sie benötigen.
Block-Themes vs. Klassische Themes
Klassische WordPress-Themes wurden entwickelt, um einheitliche Stilgebung und Design zu schaffen.
Die meisten Bereich der Website waren nur durch Anpassen des Themes oder direktes Bearbeiten von PHP-Vorlagendateien bearbeitbar, um spezifische Funktionalitäten zur Website hinzuzufügen.
PHP
PHP (Hypertext Preprocessor) ist eine Open-Source-Skriptsprache. Sie wird häufig in der Webentwicklung verwendet und kann in HTML eingebettet werden. Mehrere beliebte Content-Management-Systeme (CMS), wie WordPress, sind mit PHP erstellt.
Mehr lesenDamals hatten die meisten Websites einige Standardvorlagen für jeden Inhaltstyp. Zum Beispiel eine Seitenvorlage und eine Beitragsvorlage. Blockeditoren haben im Allgemeinen immer noch dieselbe Themenstruktur, aber Sie können sehr leicht Variationen erstellen oder jede Vorlage mit dem Editor anpassen.
Mit dem Block-Editor haben Sie mehr Kontrolle über die einzelnen Teile jeder Seite oder jedes Beitrags, und Sie können neue Vorlagen im Handumdrehen erstellen.

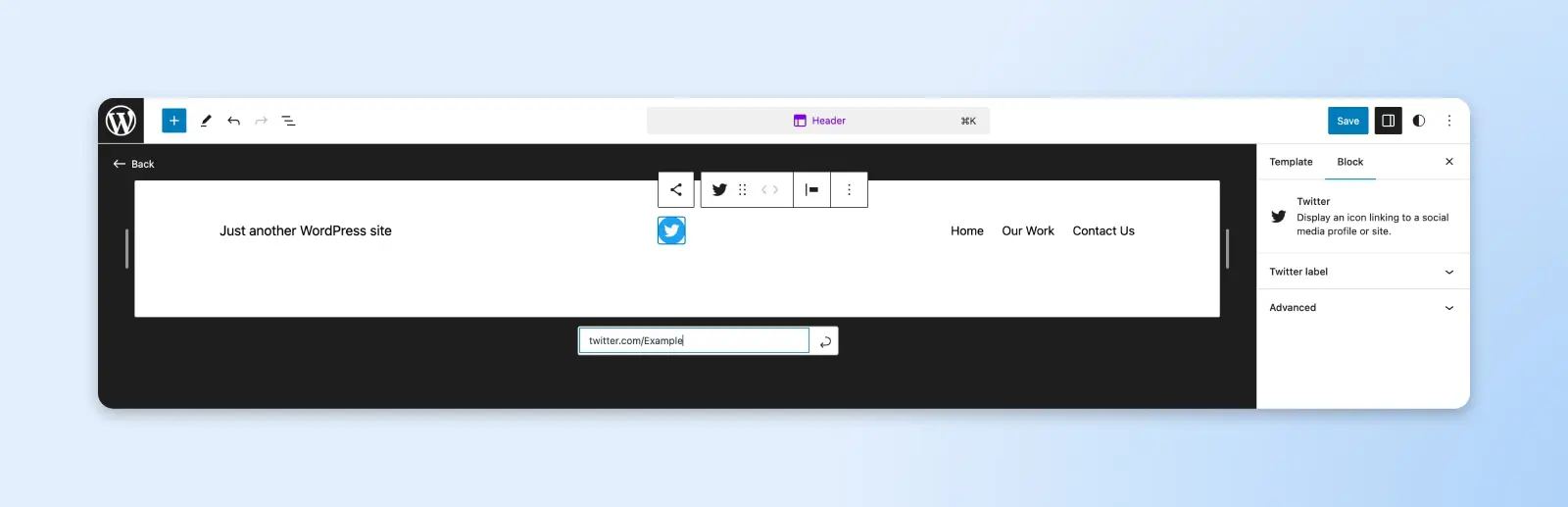
Zum Beispiel können Sie einen Block mit sozialen Symbolen oder eine Bildergalerie zu Ihren Seitenvorlagen hinzufügen, damit sie auf jeder Seite Ihrer Website erscheinen oder sie zu einem einzelnen Beitrag hinzufügen.
Es gibt auch einen Stileditor, der es Ihnen ermöglicht, die Blockeinstellungen anzupassen und die visuellen Elemente wie Farbpalette und Layout zu personalisieren. Sie müssen sogar kein CSS bearbeiten.
Zusätzlich zu der erhöhten Flexibilität und Kontrolle bieten Block-Themes viele Vorteile.
Entfernen von Shortcodes und HTML-Codebearbeitung
Mit klassischen Themes haben viele WordPress-Benutzer sich auf benutzerdefinierte Wege verlassen, um Funktionen hinzuzufügen oder das Layout und Design ihrer Blogposts und Seiten zu bearbeiten.
Shortcodes und benutzerdefinierte HTML-Snippets wurden oft verwendet, um neue Funktionen zu überschreiben oder einzufügen, die nicht im Thema der Website enthalten waren.
HTML
HTML steht für HyperText Markup Language. Es ist der grundlegendste Baustein des Webs und die Standard-Auszeichnungssprache zur Erstellung von Webseiten und Anwendungen.
Mehr lesenZum Beispiel könnten Sie einen langen Code-Schnipsel in jeden Beitrag kopiert und eingefügt haben, um einen Aufruf zum Handeln hinzuzufügen oder ein Eintragsformular einzufügen.
Jetzt können Sie einfach ein synchronisiertes Muster (wiederverwendbarer Block) für diesen Inhalt erstellen. Dann erstellen Sie eine benutzerdefinierte Vorlage für jeden relevanten CTA. Zum Schluss wählen Sie einfach die Vorlage für jeden Beitrag aus, damit der CTA angezeigt wird.
Native Page Builder-Elemente freischalten
Für viele Benutzer wird ein Block-basiertes Thema die Notwendigkeit für Seitenbau-Plugins, die in der WordPress-Gemeinschaft beliebt geworden sind, eliminieren.
Diese Plugins dienten als Notlösung für Benutzer, die ein modulares, blockbasiertes System zum Erstellen ihrer Website wünschten, bevor es für die meisten WordPress-Themes verfügbar war.
Diese Themes sind natürlich immer noch beliebt. Divi, Elementor, Gutenify und andere waren Pioniere in diesem Bereich, aber jetzt müssen Sie nicht mehr diese speziellen Themes verwenden, um modulare Website-Baukapazitäten freizuschalten.
Website-Leistung verbessern
Ein weiterer großer Vorteil des Wechsels zu Block-Themen ist die Verbesserung der Seitenladezeit und der Website-Leistung.
Ladezeit der Seite
Die Ladezeit einer Seite ist, ganz einfach, die Zeit, die es dauert, bis eine Webseite geladen ist. In technischeren Begriffen ist es die Zeit, die benötigt wird, um den gesamten Inhalt einer Webseite herunterzuladen und anzuzeigen. Sie wird normalerweise in Sekunden gemessen.
Mehr lesenViele Websites haben sich auf Plugins von Drittanbietern oder das Kopieren und Einfügen von Code-Schnipseln verlassen, um die gewünschte Funktionalität und das Design für ihre Seiten zu erhalten. Dies führt häufig dazu, dass zusätzliche Skripte und Stile zu den Seiten hinzugefügt werden. Jede dieser Ressourcen benötigt Zeit zum Laden und verlangsamt Ihre Website.
Indem man von einem klassischen Thema zu einem Blockthema wechselt, können viele Websites diese zusätzlichen Teile entfernen. Dies wird den Code auf der Seite vereinfachen und sollte die Ladegeschwindigkeit und Leistung der Seite verbessern.
Was wiederum das SEO steigern, die Beteiligung verbessern und die Konversionen erhöhen kann.
SEO
Suchmaschinenoptimierung (SEO) ist die Praxis, das Ranking einer Website in den Suchergebnissen zu verbessern. Suchergebnisse werden auf Basis mehrerer Faktoren aggregiert, einschließlich der Relevanz und Qualität einer Website. Die Optimierung Ihrer Website für diese Faktoren kann helfen, Ihre Rankings zu verbessern.
Mehr lesenKonflikte, Updates und Schwachstellen reduzieren
Mit weniger Abhängigkeit von Drittanbieter-Plugins werden Sie auch weniger Konflikte oder erforderliche Updates für Ihre WordPress-Site erleben.
Da Websites immer komplexer werden, können die zusätzlichen verwendeten Plugins oft miteinander in Konflikt geraten. Dies kann zu schwerwiegenden Problemen führen, wie dem berüchtigten White Screen of Death. Und das Aktualisieren von Plugins kann sich wie ein völliges Glücksspiel anfühlen. („Wird dies das sein, das meine Website zerstört?!“)
Vermutlich noch wichtiger ist, dass eine geringere Abhängigkeit von Plugins von Drittanbietern Ihre Website auch sicherer machen wird. Diese Tools können oft Schwachstellen oder Exploits in Ihren Code einführen. (Besonders, wenn Sie deren Aktualisierung vermeiden, weil Sie Angst haben, etwas Wichtiges zu beschädigen.)
Sollten Sie zu einem Block-Thema wechseln?
Unter Berücksichtigung all dieser Vorteile scheint es in den meisten Fällen klug zu sein, auf ein Block-Theme zu aktualisieren.
Die meisten Unternehmen und Websites sollten in Erwägung ziehen, von einem klassischen Thema zu einem Block-Thema zu wechseln.
Es führt viele Verbesserungen der Lebensqualität ein, die das Verwalten Ihrer Website und Ihrer Inhalte erleichtern und es Ihrem Team ermöglichen, effizienter zu arbeiten und Inhalte ohne dedizierte Entwicklungszeit mit codefreien Bearbeitungsfunktionen zu individualisieren.
Und es ist ein wertvoller Schritt zur Verbesserung der Leistung und Sicherheit Ihrer Website.
Wann sollten Sie nicht wechseln?
Kurz gesagt: Wenn Sie nicht die Zeit und die Ressourcen haben, sich der Änderung zu widmen. Das Ändern Ihres WordPress-Themas, insbesondere wenn es maßgeschneidert oder stark angepasst ist, erfordert eine erhebliche Menge an Arbeit.
Während Ihre Inhalte, Medien und andere Vermögenswerte erhalten bleiben, wird das Gesamtdesign Ihrer Website geändert, um zum neuen Thema zu passen.
Wenn Sie das Aussehen Ihres aktuellen Themes beibehalten oder ein völlig anderes Aussehen wünschen, müssen Sie das Design entsprechend anpassen.
Auf der positiven Seite: Diese Änderungen vorzunehmen wird einfacher sein, da Ihr neues Theme blockbasiert ist und Ihnen erlaubt, die meisten Themenlayouts, Elemente, Farben und Stile zu bearbeiten, ohne den Code zu ändern.
Lassen Sie uns den Prozess betrachten.
Wie man zu einem WP Block-Thema wechselt
Schritt 1: Sichern Sie Ihre Website
Jedes Mal, wenn Sie größere Aktualisierungen an Ihrer Website vornehmen, erstellen Sie eine Sicherung.
Es ist so wichtig, dass wir es wiederholen werden.
Erstellen Sie eine Sicherung. (Ernsthaft.)
Wenn Sie einen verwalteten WordPress-Hosting-Dienst verwenden, sollten Sie automatische und manuelle Backup-Optionen haben.
Wenn nicht, sollten Sie ein WordPress-Plugin wie BlogVault, UpdraftPlus oder Jetpack Backup verwenden, um alle Dateien und Inhalte Ihrer Website zu sichern.
Jetpack
Jetpack ist ein WordPress-Plugin, das von Automattic erstellt wurde, dem Unternehmen hinter WordPress.com. Es ist ein Plugin, das Ihnen Zugang zu Funktionen bietet, die normalerweise nur auf WordPress.com-Websites verfügbar sind.
Mehr lesenAuf diese Weise haben Sie, falls etwas schief geht, eine Möglichkeit, Ihre Website wiederherzustellen.
Schritt 2: Bewerten Sie Ihre Website
Das Nächste, was wir tun müssen, ist ein Gefühl dafür zu bekommen, was passiert, wenn Sie den Wechsel vornehmen.
Das Ändern Ihres Themes hat in der Regel zwei unmittelbare Auswirkungen:
- Das Gesamtdesign, die Farben und die Stile Ihrer Website werden sich ändern.
- Sie verlieren jeglichen benutzerdefinierten Code oder Änderungen, die direkt in die Dateien oder Vorlagen Ihres alten Themes eingefügt wurden.
Darüber hinaus sollten Ihre Inhalte und alles, was dem Körper Ihrer Beiträge und Seiten hinzugefügt wurde, gleich bleiben.

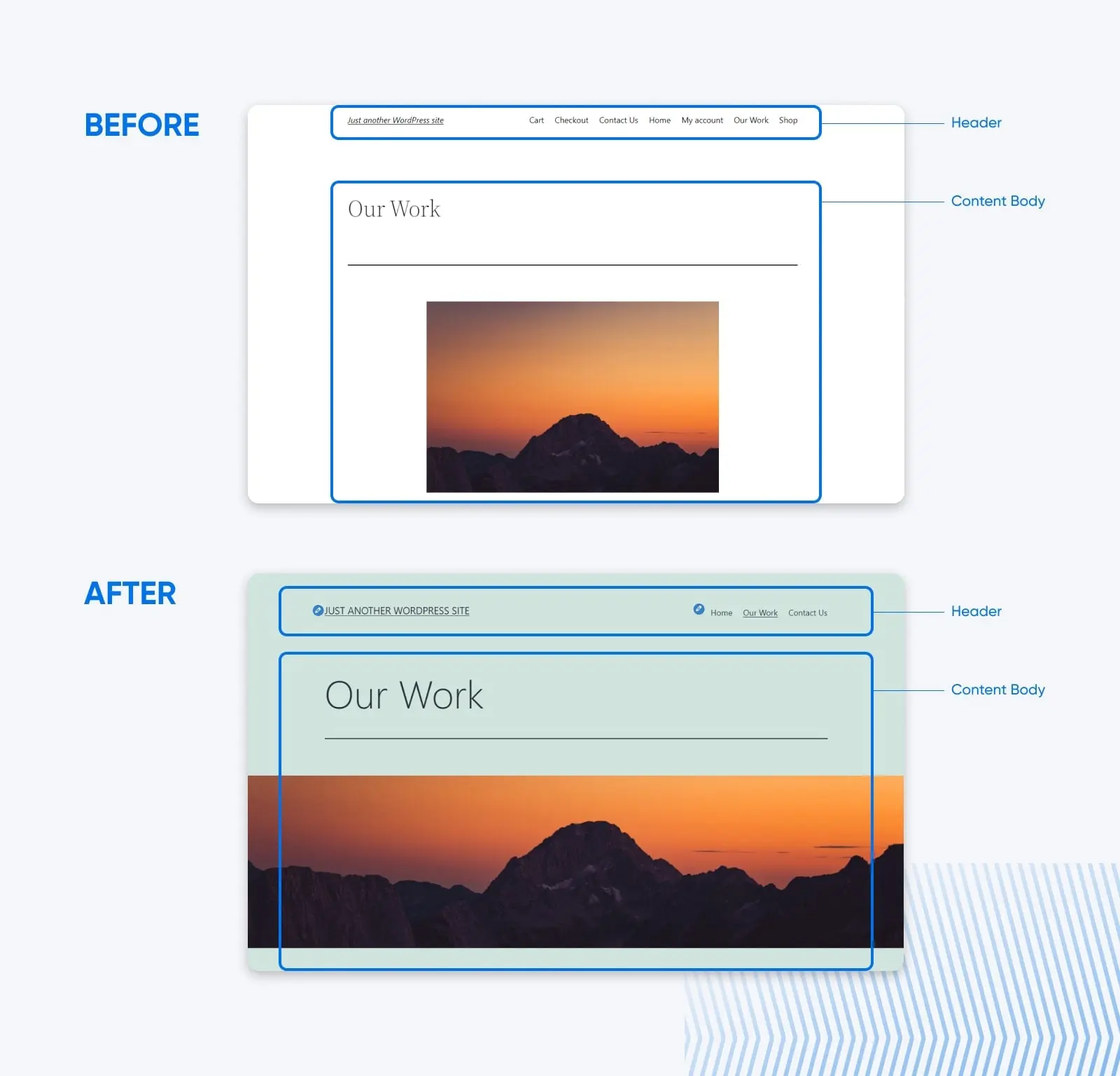
Zum Beispiel, wenn Sie ein klassisches Thema verwenden und das Layout des Headers Ihrer Website angepasst haben, werden diese Änderungen nicht übernommen.
Also, was sollten Sie tun?
Gehen Sie jede Seite Ihrer Website durch (oder zumindest alle einzigartigen Vorlagen).
Suchen Sie nach benutzerdefinierten Inhalten, Widgets, Bannern, Grafiken usw., die den Themendateien hinzugefügt wurden. Diese befinden sich in der Regel in den „statischen“ Bereichen wie Ihrer Kopfzeile, Seitenleiste oder Fußzeile.
Beachten Sie jede Instanz, die Sie finden. Es ist möglich, diesen Inhalt nach dem Wechsel wieder in Ihre Website einzufügen.
Und keine Sorge. Selbst wenn Ihnen etwas entgeht, können Sie im Allgemeinen zu Ihrem alten Thema zurückkehren, um zu sehen, was erschienen ist und jetzt auf Ihrer neuen Website fehlt.
Schritt 3: Wählen Sie ein Thema
Jetzt ist es Zeit, Ihr Thema auszuwählen.
Was ist Ihr gewünschtes Ergebnis?
Möchten Sie ein Theme, das Ihrem bestehenden Webdesign sehr ähnelt? Oder etwas, das radikal anders ist? Ein völlig neuer Look.
In welche Richtung auch immer, Sie können beginnen, indem Sie verfügbare Themes im WordPress-Themenverzeichnis durchsuchen. (Klicken Sie auf „Block Themes“, um zu filtern.)
Sie können auch unsere Liste der 27 besten Block-Themen ansehen.
Behalten Sie im Hinterkopf, dass die Anpassungsoptionen mit allen Block-Themes nahezu grenzenlos sind. Es ist wie bei der Suche nach einer Wohnung oder einem Haus. Lassen Sie sich nicht von der Wandfarbe aufhalten. Sie können immer neu streichen. Während Sie weiterhin nach Themes suchen sollten, die dem allgemeinen Stil und den Designpräferenzen nahekommen, werden Sie in der Lage sein, das Theme Ihren Bedürfnissen anzupassen.
Beispielsweise, wenn Sie ein minimalistisches Design bevorzugen, möchten Sie vielleicht mit einem einfachen Thema beginnen. Eine andere Möglichkeit ist, ein komplexes Thema zu modifizieren, um einige Inhalte zu entfernen.
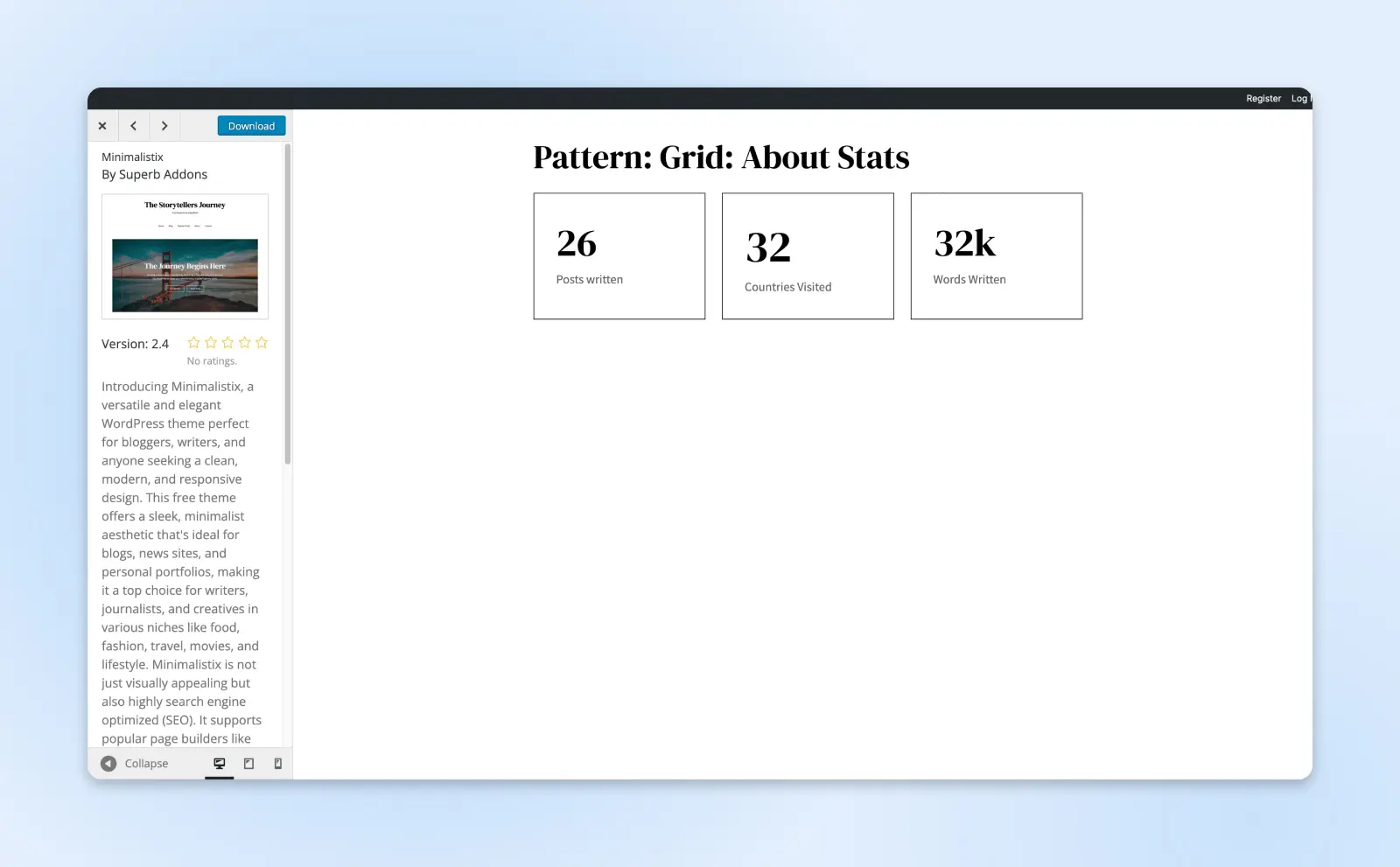
Zuletzt sehen Sie sich die vordefinierten Blöcke an, die in den Themes enthalten sind.
Viele Themes enthalten benutzerdefinierte Blockstile, die bereits erstellt wurden und verfügbar sind, sobald Sie sie aktivieren. Dies kann eine große Zeitersparnis sein, im Vergleich dazu, zusätzliche Blöcke manuell erstellen zu müssen, nachdem das neue Theme eingerichtet wurde.

Erkunden Sie den Abschnitt „Muster“ des Themas, um zu sehen, wie diese Blöcke verwendet werden, um benutzerdefinierte Abschnitte zu erstellen. Viele Themen enthalten Beispiele für Muster für Kopfzeilen, Muster für Fußzeilen und andere relevante Abschnitte oder Komponenten, die Sie möglicherweise auf Ihrer Website verwenden möchten.
Schritt 4: Thema installieren und aktivieren
Nachdem Sie sich für ein Theme entschieden haben, ist es Zeit für die Installation.
Sie können entweder die Block-Theme-Zip-Datei lokal herunterladen und dann hochladen. Oder, wenn das Theme im WordPress-Verzeichnis vorhanden ist, können Sie es von Ihrem WP-Admin installieren.
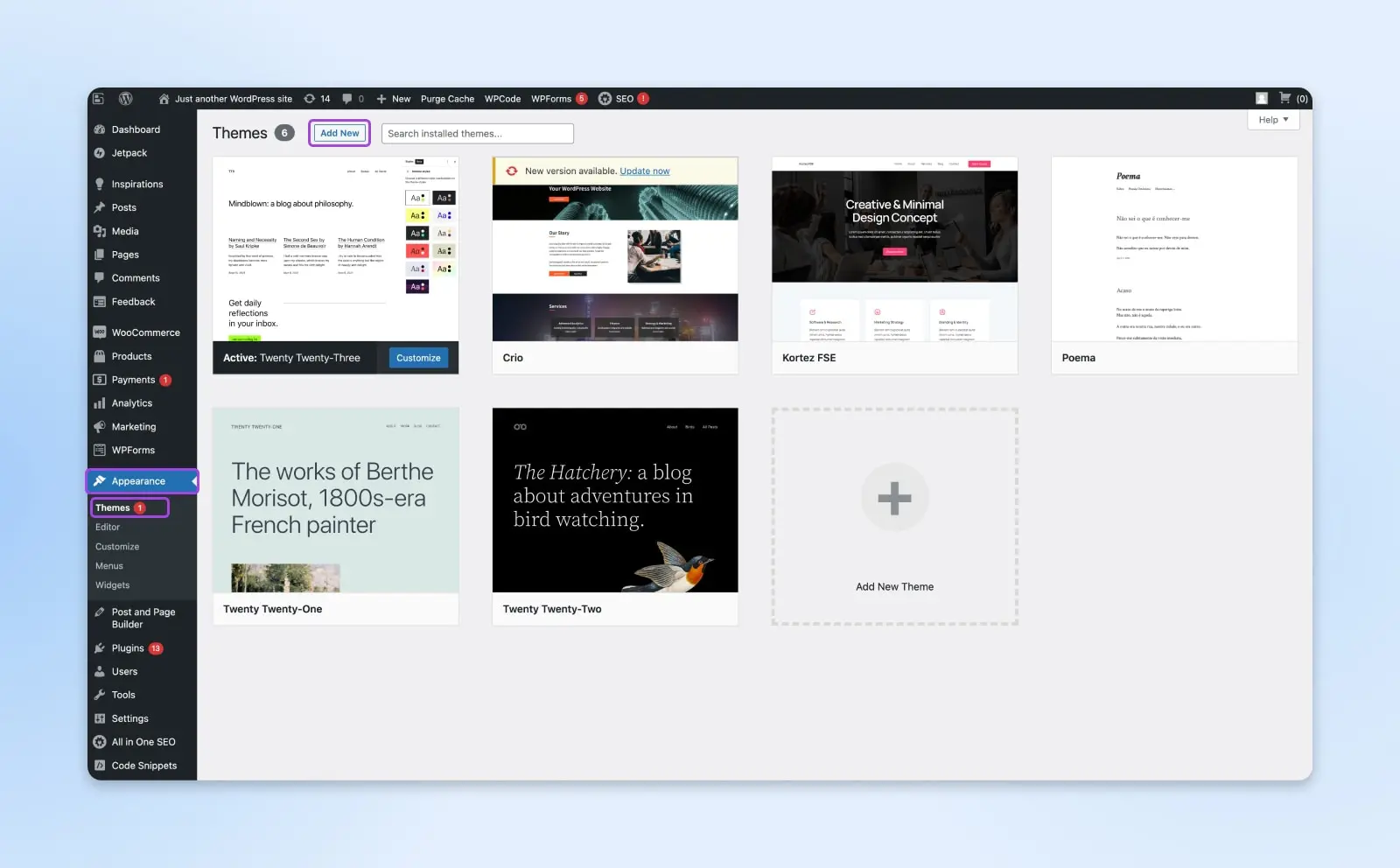
Um dies zu tun, gehen Sie zu Appearance > Themes, und klicken Sie auf die Schaltfläche „Add New“.

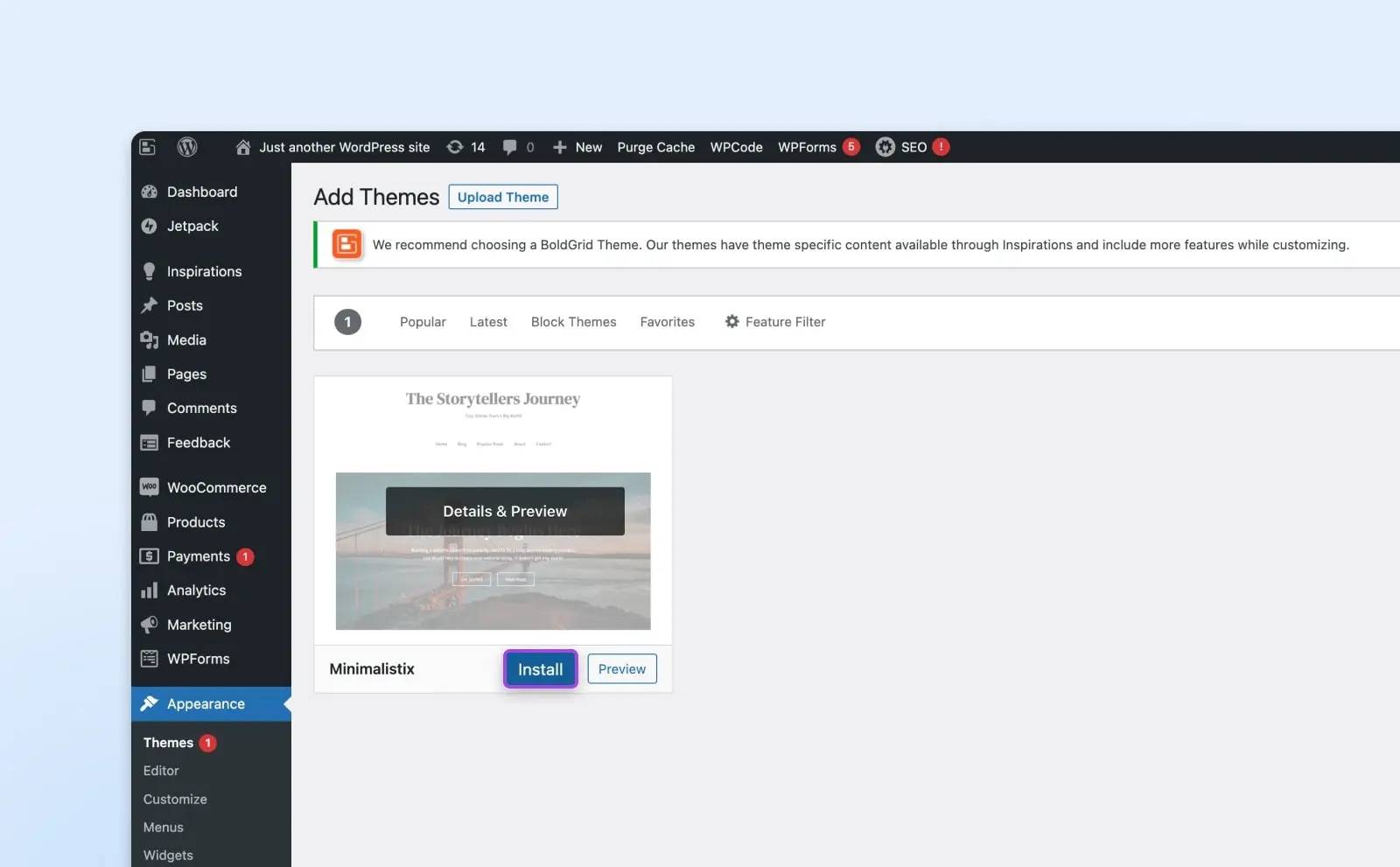
Geben Sie dann den Namen des Themes in das Suchfeld ein. Finden Sie das Theme, das Sie installieren möchten, und fahren Sie mit der Maus darüber. Klicken Sie auf „Installieren“.

Ihr neues Theme ist jetzt installiert!
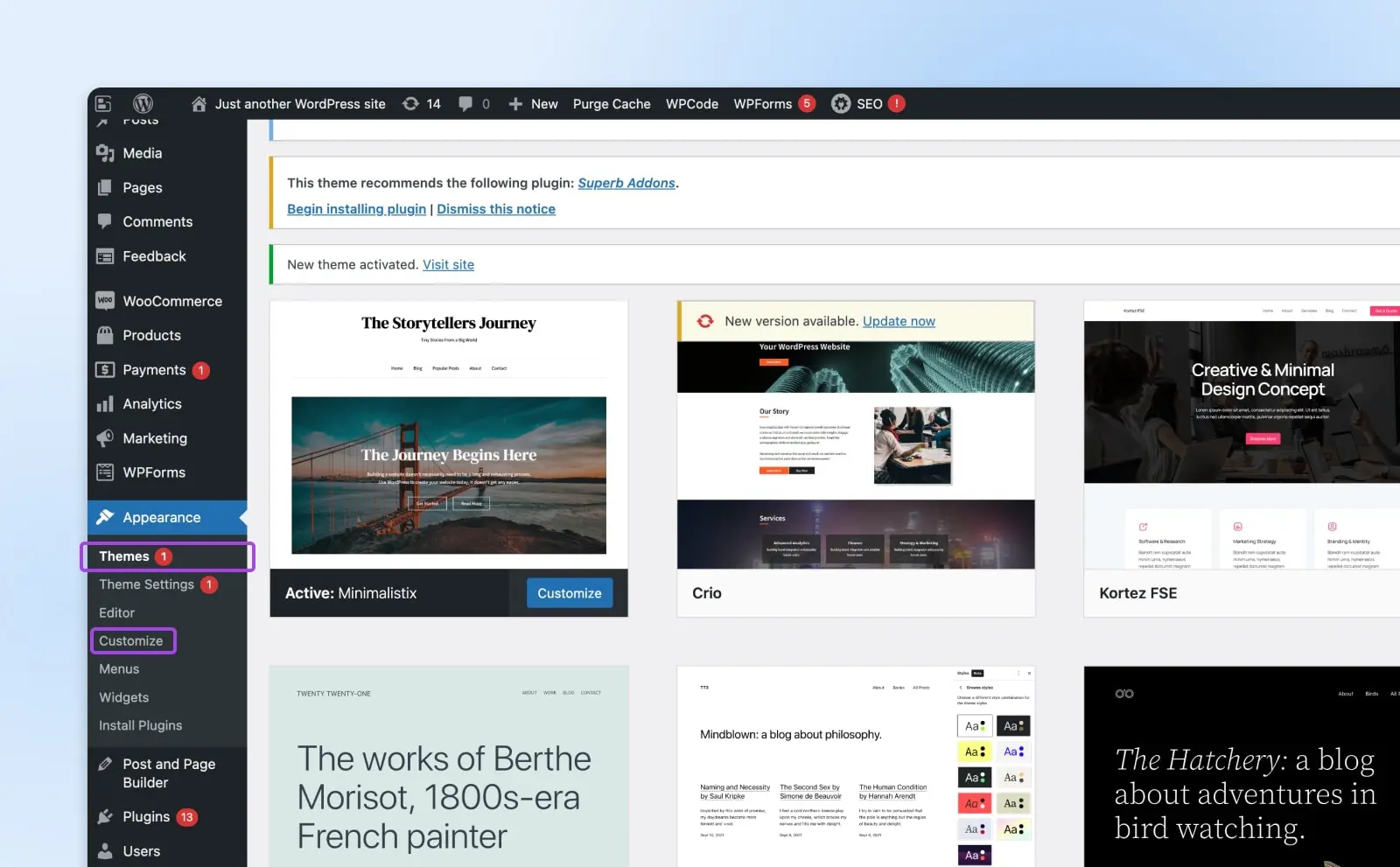
Gehen Sie zurück zu Ihrer Themes-Seite und finden Sie das Theme. Sie können es sofort durch Klicken auf „Aktivieren“ aktivieren.
Nerd Hinweis: Wenn Sie sich immer noch unsicher sind, wie Ihre Website mit dem neuen Thema aussehen wird, verwenden Sie die Option „Live-Vorschau“, um zu sehen, wie es aussehen wird. Oder noch besser, installieren Sie das Thema und folgen Sie den nächsten Schritten auf einer Staging-Version Ihrer Website. Auf diese Weise werden die Änderungen nicht live sein, während Sie Ihre Website aktualisieren und anpassen.
Schritt 5: Das Layout und Design anpassen
Nachdem Sie das Theme aktiviert haben, wird Ihre Website (wahrscheinlich) anders aussehen als zuvor.
Jetzt ist es an der Zeit, das Aussehen mit Ihrer Themeneinrichtung anzupassen. Sie können das vorherige Design, das Sie für Ihre Website verwendet haben, erneut erstellen oder einen völlig neuen Weg einschlagen.
Sie können so oder so die vollständige Blockfunktionalität der Seite nutzen, um mit nur wenigen Klicks anzupassen.
Normalerweise, wenn Ihr Theme den Site-Editor verwenden kann, wird eine neue Nachricht auf der customize.php Seite angezeigt, die lautet: „Hurra! Ihr Theme unterstützt die Seitenbearbeitung mit Blöcken! Erzähl mir mehr. Verwenden Sie den Site-Editor.“
Wenn Sie diese Nachricht aus irgendeinem Grund nicht sehen, klicken Sie auf der Themes-Seite auf „Anpassen“ bei Ihrem neuen Thema.

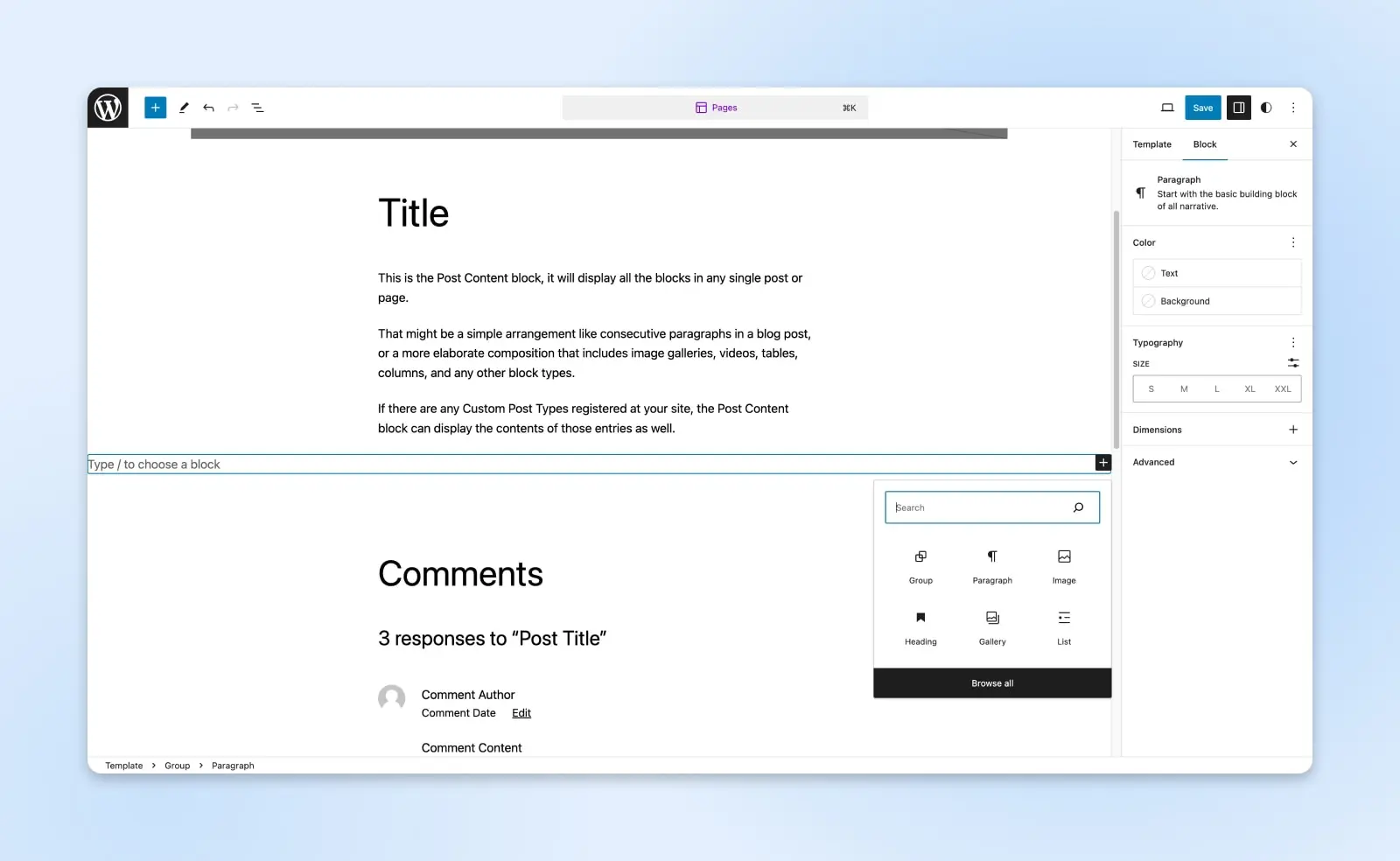
Sie sehen jetzt den Editor-Bildschirm. Von hier aus können Sie in jede spezifische Seite oder Beitrag auf Ihrer Website eintauchen und diese bearbeiten. Sie können auch neue Vorlagen oder Muster bearbeiten und erstellen.
Hier werden Sie den Großteil Ihrer Zeit verbringen wollen. Abhängig von Ihren Zielen für das neue Theme möchten Sie vielleicht jede Standardvorlage und jedes Muster durchgehen, um den Inhalt und das Layout anzupassen.
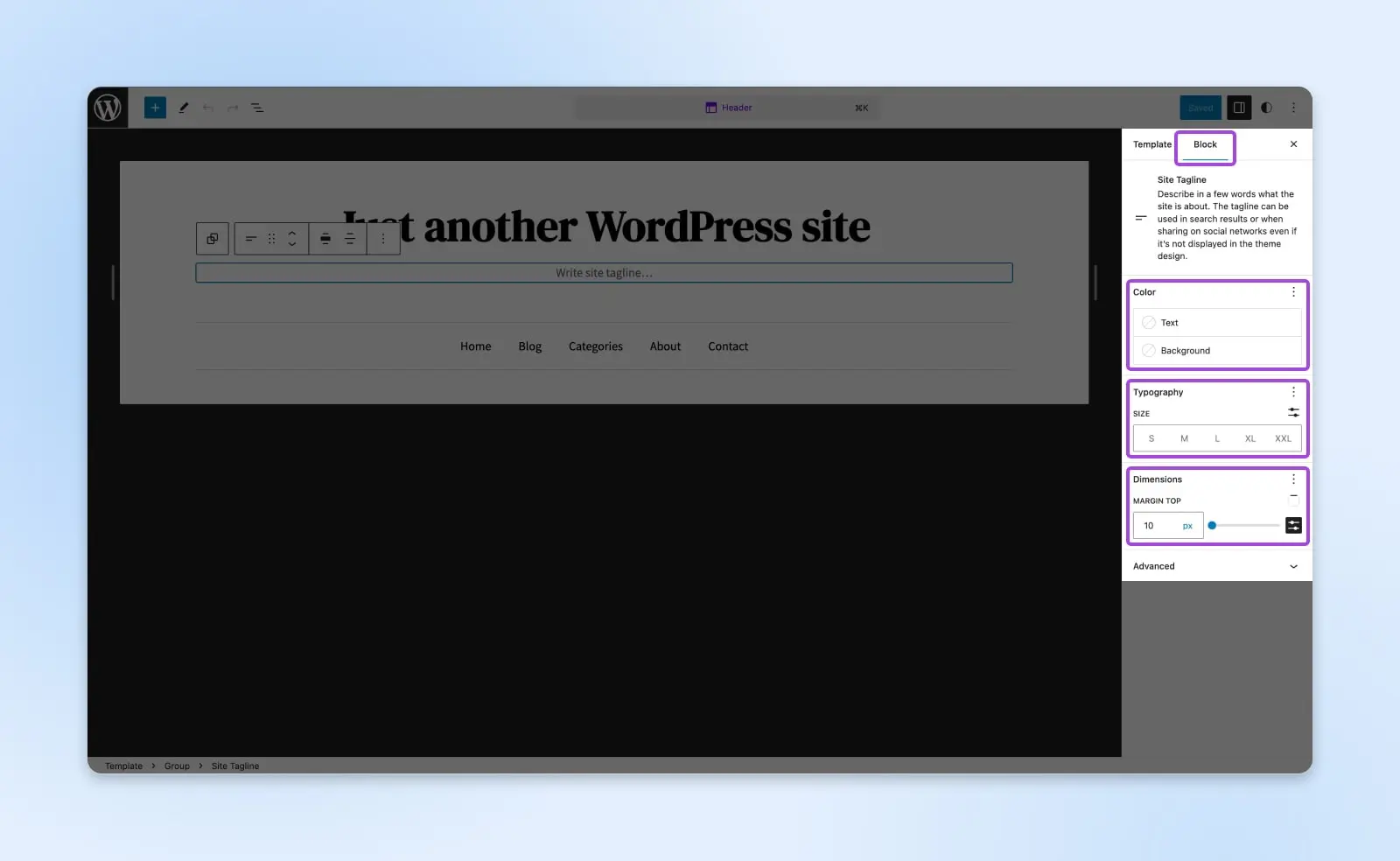
Zusätzlich zur Änderung des Layouts und der Blöcke auf Ihrer Website können Sie auch die Bearbeitungsoptionen verwenden, um Ihre Stileinstellungen anzupassen.

Unter den „Block“-Einstellungen sollten Sie mehrere Stiloptionen sehen. Hier können Sie die Designelemente wie Schriftgröße, Ausrichtung, Abstand und Farbschemata anpassen.
Sie können auch benutzerdefinierte CSS-Klassen für jedes Element unter Erweitert hinzufügen.
CSS
Cascading Style Sheets (CSS) ist eine wesentliche Programmiersprache, die für die Gestaltung von Webseiten verwendet wird. CSS hilft Ihnen, schöne Seiten zu erstellen, indem es das Aussehen verschiedener Elemente wie Schriftstil, Farbe, Layout und mehr verändert.
Mehr lesenSchritt 6: Überprüfen Sie auf defekte Plugins oder Widgets
Nicht jedes Plugin, Widget oder jede Anpassung funktioniert mit Block-Themes.
Wenn Ihre Website eine Reihe von Plugins und Widgets verwendet hat (die Sie in Schritt 2 identifiziert haben sollten), müssen Sie möglicherweise einige Anpassungen im Backend vornehmen.
Block-Plugins sind mit Block-Themes kompatibel, aber einige ältere funktionieren möglicherweise nicht.
Angenommen, Sie möchten ein Social Widget hinzufügen, das Sie mit Ihrem alten Theme verwendet haben. Wenn Sie die Option zum Hinzufügen dieses spezifischen Widgets aus dem Block-Editor nicht sehen, müssen Sie wahrscheinlich ein neues Plugin finden, das unterstützt wird.
Finden Sie das perfekte Block-Theme für Ihre Website
Jetzt, da Sie die Schritte kennen, kommt der spaßige Teil.
Das richtige Block-Thema für Ihre Website zu finden, egal ob es sich um einen persönlichen Blog, eine Firmenwebsite oder eine Medienplattform handelt, kann aufregend sein, mit so vielen großartigen Optionen zur Verfügung.
Einige unserer beliebtesten Block-Themes:
Mit dem richtigen Thema sind Sie auf dem besten Weg, ein WordPress-Blöcke-Meister zu werden, DreamHost kann helfen!
Viel Spaß beim Bauen!

Sie träumen es, wir programmieren es
Nutzen Sie über 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Webentwicklungsservice entscheiden. Lassen Sie uns einfach wissen, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren