Der erste Eindruck zählt, und 94% der ersten Eindrücke beziehen sich auf das visuelle Design. Das bedeutet, dass fast alle initialen Auswirkungen Ihrer Website darauf zurückzuführen sind, wie sie aussieht.
Es steckt mehr dahinter, als dass Leuten Ihr Design gefällt oder nicht gefällt.
46,1% der Nutzer beurteilen die Glaubwürdigkeit Ihrer Marke allein aufgrund des visuellen Reizes Ihrer Website.
Das Fazit? Sie benötigen eine visuell ansprechende Website — es führt einfach kein Weg daran vorbei. Hier helfen CSS-Frameworks.
CSS
Cascading Style Sheets (CSS) ist eine wesentliche Programmiersprache, die für das Styling von Webseiten verwendet wird. CSS hilft Ihnen dabei, schöne Seiten zu erstellen, indem Sie das Aussehen verschiedener Elemente, einschließlich Schriftstil, Farbe, Layout und mehr, ändern.
Mehr lesenDiese leistungsstarken Werkzeuge können Ihnen helfen, beeindruckende, responsive Designs schnell und effizient zu erstellen. Unter der Vielzahl von Optionen stechen zwei Frameworks hervor: Tailwind CSS und Bootstrap.
Aber welche sollten Sie für Ihr nächstes Projekt wählen?
In diesem Artikel werden wir tief in die Welt von Tailwind vs. Bootstrap eintauchen, um ihre Stärken, Schwächen und einzigartigen Merkmale zu erkunden.
Am Ende haben Sie ein klares Verständnis dafür, welches Framework am besten zu Ihren Bedürfnissen passt und Sie dazu befähigt, Websites zu erstellen, die nicht nur die Benutzer fesseln, sondern auch die Glaubwürdigkeit Ihrer Marke stärken.
Was sind CSS-Frameworks?
Bevor wir auf die Details von Tailwind vs. Bootstrap eingehen, lassen Sie uns einen Schritt zurücktreten und uns daran erinnern, worum es bei CSS-Frameworks eigentlich geht.
Im Wesentlichen sind CSS-Frameworks vorgeschriebene Sammlungen von CSS-Code, die die Website-Entwicklung vereinfachen und beschleunigen.
Anstatt jedes Mal von vorne zu beginnen, können Sie diese Frameworks verwenden, um schöne, responsive Designs mit minimalem Aufwand zu erstellen. Wir können nicht genug betonen, wie wichtig responsive Design ist. Tatsächlich zeigt eine Studie von GoodFirms, dass nicht-responsives Design der Hauptgrund dafür ist, dass Menschen Ihre Website verlassen könnten.
Denken Sie daran, wie an eine Werkzeugkiste gefüllt mit allem Wesentlichen, das Sie benötigen, um ein Haus zu bauen. Sie könnten natürlich jedes Werkzeug einzeln kaufen, aber warum nicht die Mühe sparen und alles in einem praktischen Paket erhalten?
Das ist es, was CSS-Frameworks für die Webentwicklung tun.
Bootstrap: Der zuverlässige Klassiker
Zunächst sprechen wir über Bootstrap.
Bootstrap gibt es seit 2011 und es hat sich als fester Bestandteil in der Welt der Webentwicklung etabliert. Es ist wie das Komfortessen unter den CSS-Frameworks: zuverlässig, vertraut und immer zufriedenstellend.
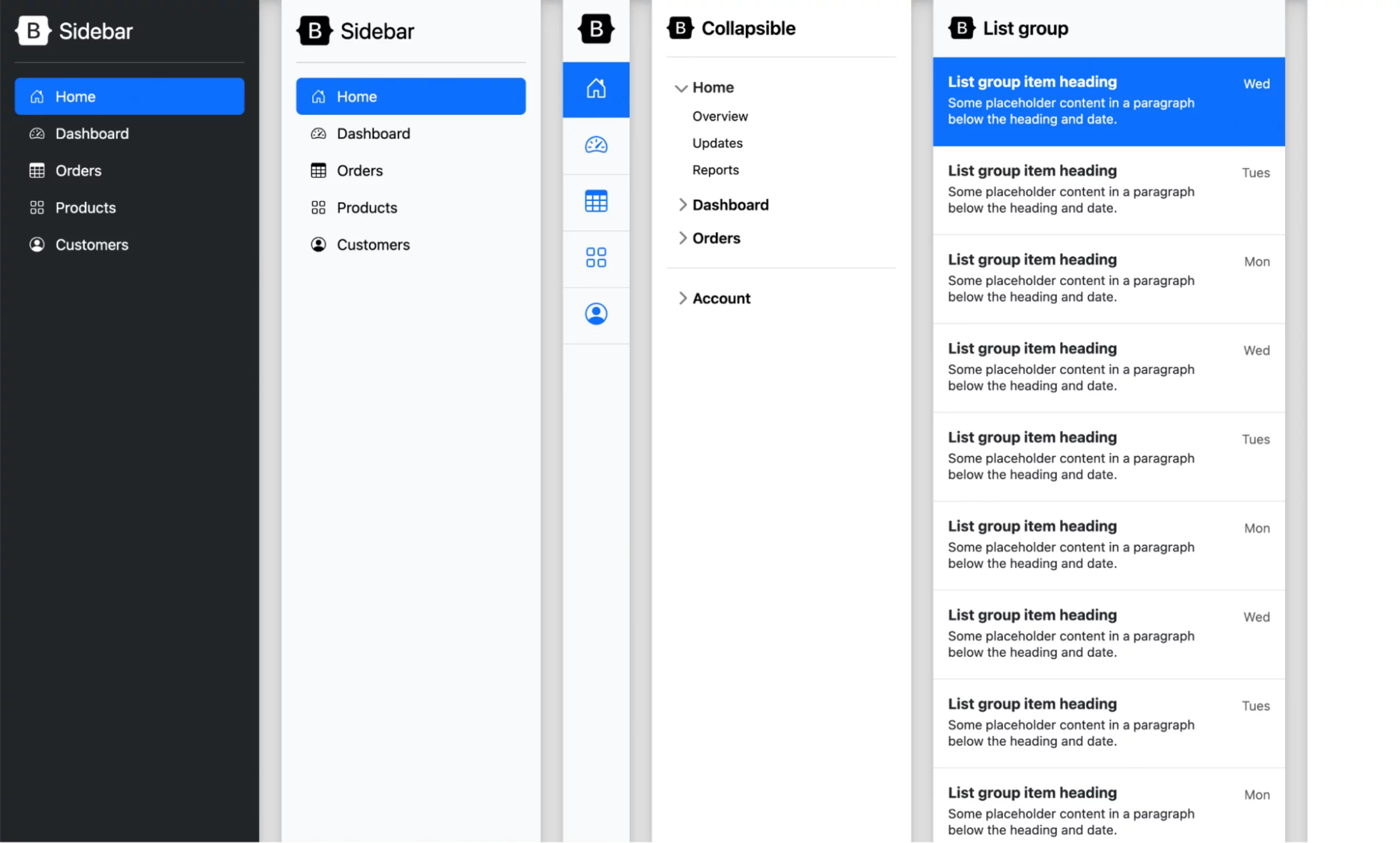
Einer der größten Vorteile von Bootstrap ist seine umfangreiche Bibliothek an vorgefertigten Komponenten.

Von Navigationsleisten und Schaltflächen bis hin zu Karussells und Modals, Bootstrap hat alles im Griff. Diese Komponenten sind so konzipiert, dass sie nahtlos zusammenarbeiten, sodass Sie in kürzester Zeit eine zusammenhängende, professionell aussehende Website erstellen können.
Aber warten Sie, es gibt noch mehr! Bootstrap bietet auch ein leistungsstarkes Rastersystem, das das Erstellen von responsiven Layouts erleichtert. Mit nur wenigen Klassen kann Ihre Website auf jedem Gerät, ob Desktop-Computer, Tablet oder Smartphone, fantastisch aussehen.
Ein weiterer Grund für die Beliebtheit von Bootstrap ist seine umfangreiche Dokumentation und Community-Unterstützung. Wenn Sie jemals stecken bleiben oder eine Frage haben, besteht die Möglichkeit, dass jemand anderes diese bereits auf Stack Overflow oder in den Bootstrap-Foren gestellt und beantwortet hat. Außerdem finden Sie aufgrund der vielen Entwickler, die Bootstrap verwenden, zahlreiche Tutorials, Vorlagen und Plugins/plugin, die Ihnen auf Ihrem Weg helfen.
Natürlich ist kein Werkzeug perfekt, und Bootstrap hat seine Einschränkungen. Einige Entwickler argumentieren, dass es zu meinungsstark ist, was bedeutet, dass es schwierig sein kann, es anzupassen, wenn man zu weit von den Standardstilen abweichen möchte. Andere weisen darauf hin, dass die Dateigröße von Bootstrap ziemlich groß sein kann, was die Ladezeiten Ihrer Website verlangsamen kann.
Tailwind CSS: Der Neue in der Nachbarschaft
Jetzt gehen wir zu Tailwind CSS über. Dieses relativ neue Framework hat in der Web-Entwicklung-Community Wellen geschlagen — und das aus gutem Grund.

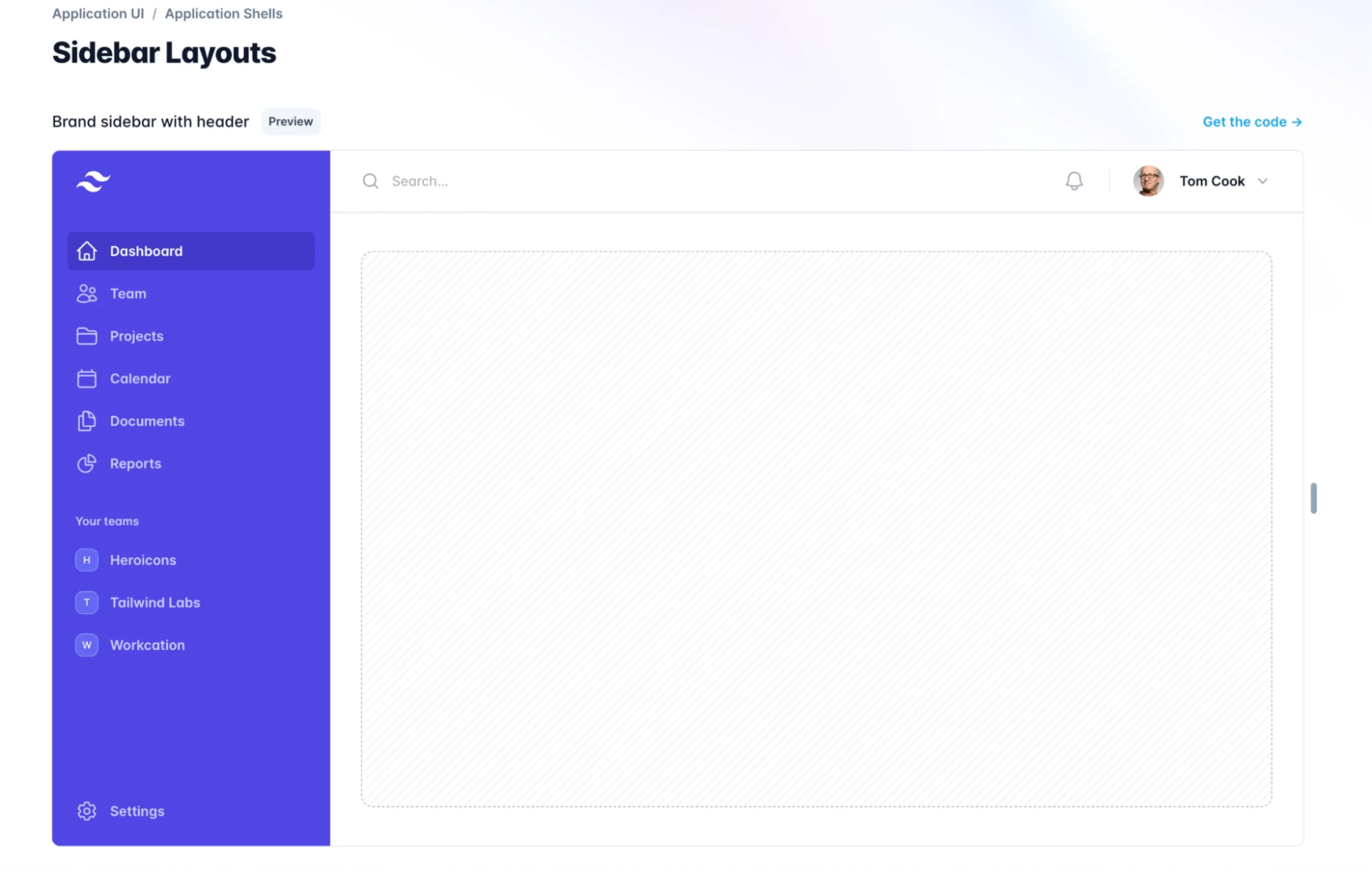
Im Gegensatz zu Bootstrap, das stark auf vorgefertigten Komponenten basiert, geht Tailwind einen anderen Weg. Es bietet einen Satz von Low-Level-Dienstprogrammklassen, die Sie verwenden können, um Ihre eigenen benutzerdefinierten Designs zu erstellen.
Dies bedeutet, dass Sie die vollständige Kontrolle über das Aussehen und die Atmosphäre Ihrer Website haben, ohne durch die Designentscheidungen anderer eingeschränkt zu sein. Sie werden jedoch nicht viele vorgefertigte Vorlagen für Seitensektionen finden.
Also, Tailwinds Utility-Klassen könnten etwas überwältigend erscheinen.
Anstelle der Verwendung semantischer Klassennamen wie btn-primary werden Sie Dinge wie bg-blue-500 und px-4 sehen. Wenn Sie sich daran gewöhnen, werden Sie die Flexibilität und Stärke, die mit diesem Ansatz einhergeht, zu schätzen wissen.
Einer der größten Vorteile von Tailwind ist seine Fähigkeit, mit Leichtigkeit responsive Designs zu erstellen. Sie können ganz einfach unterschiedliche Stile für verschiedene Bildschirmgrößen festlegen, ohne Ihr HTML zu verlassen. Dies macht es unglaublich einfach, komplexe, adaptive Layouts zu erstellen, die auf jedem Gerät großartig aussehen.
Ein weiterer Punkt, der Tailwind auszeichnet, ist die Fokussierung auf Leistung. Das Framework ist darauf ausgelegt, so leicht wie möglich zu sein, mit einem minimalen Fußabdruck, der Ihre Website nicht verlangsamen wird. Außerdem können Sie mit Funktionen wie Tree-Shaking und Purging sicherstellen, dass nur die Klassen, die Sie tatsächlich verwenden, in Ihrer endgültigen CSS-Datei landen.
Andererseits ist auch Tailwind, wie Bootstrap, nicht perfekt.
Einige Entwickler finden die Lernkurve etwas steiler, besonders wenn sie an traditionellere CSS-Frameworks gewöhnt sind. Und weil Tailwind so stark auf Utility-Klassen angewiesen ist, kann Ihr HTML etwas unübersichtlich werden und schwerer zu lesen sein.
Wie wählt man dann das richtige Framework aus?
Die Wahl des richtigen Frameworks für Ihr Projekt
Lassen Sie uns tiefer eintauchen, wie man das richtige Framework für Ihr Projekt auswählt. Basierend auf dem, was wir zuvor besprochen haben, hängt die Entscheidung von Ihren spezifischen Bedürfnissen und Zielen ab. Um Ihnen bei der richtigen Entscheidung zu helfen, lassen Sie uns einige wichtige Faktoren erkunden.
Projektkomplexität und Skalierbarkeit
Eines der ersten Dinge, die Sie berücksichtigen sollten, ist die Komplexität und Skalierbarkeit Ihres Projekts. Wenn Sie eine einfache, einseitige Website oder einen kleinen persönlichen Blog erstellen, könnte Bootstrap der richtige Weg sein. Seine vorgefertigten Komponenten und das unkomplizierte Rastersystem erleichtern einen schnellen Start.
Jedoch, wenn Sie an einer komplexeren Anwendung oder einer groß angelegten Website mit vielen benutzerdefinierten Funktionen arbeiten, könnte Tailwind besser geeignet sein. Sein Utility-First-Ansatz ermöglicht es Ihnen, hoch individuelle Designs zu erstellen, die mit Ihrem Projekt wachsen können.
Hier ist ein Beispiel dafür, wie Sie einen einfachen Button in Bootstrap im Vergleich zu Tailwind erstellen könnten:
Bootstrap:
<button type="button" class="btn btn-primary">Klicken Sie mich an!</button>
Tailwind:
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Klicken Sie mich!
</button>
Beachten Sie, dass das Bootstrap-Beispiel prägnanter ist und sich auf eine vordefinierte Klasse (btn-primary) stützt, während das Tailwind-Beispiel eine Kombination von Hilfsklassen verwendet, um das gleiche Ergebnis zu erzielen.
Diese Flexibilität kann besonders wertvoll sein, wenn Ihr Projekt komplexer wird und eine genauere Kontrolle über die Stile erfordert.
Hinweis: Während Sie Bootstrap-Stile anpassen können, ist es mehr Arbeit und Sie könnten einfach selbst das CSS schreiben. Tailwind ist in diesem Fall recht praktisch wegen seiner eingebauten Flexibilität.
Designflexibilität und Konsistenz
Wenn Sie mit einem Designteam arbeiten oder strikte Markenrichtlinien befolgen, kann Tailwinds Utility-First-Ansatz eine großartige Lösung für Sie sein.
Es ermöglicht Ihnen, benutzerdefinierte Designs zu erstellen, die genau Ihren Spezifikationen entsprechen, ohne durch vordefinierte Komponenten oder Stile eingeschränkt zu sein.
Andererseits, wenn Sie ein standardisierteres, konsistentes Aussehen und Gefühl auf Ihrer Seite suchen, können die vordefinierten Komponenten von Bootstrap eine gute Wahl sein. Sie bieten eine solide Grundlage, die Sie nach Bedarf anpassen können, während Sie immer noch ein zusammenhängendes Gesamtdesign beibehalten.
Hier ist ein Beispiel, wie Sie eine Kartenkomponente mit einem Button in Bootstrap vs. Tailwind erstellen könnten:
Bootstrap:
<div class="card" style="width: 18rem;">
<img src="https://getbootstrap.com/docs/5.3/assets/brand/bootstrap-logo-shadow.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Kartentitel</h5>
<p class="card-text">Ein kurzer Beispielsatz, der auf dem Kartentitel aufbaut und den Hauptinhalt der Karte bildet.</p>
<a href="#" class="btn btn-primary">Gehe irgendwohin</a>
</div>
</div>
Tailwind:
<div class="m-6">
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="flex justify-center">
<img class="h-16 mt-4" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo">
</div>
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Kartentitel</div>
<p class="text-gray-700 text-base">
Ein kurzer Beispieltext, um auf den Kartentitel aufzubauen und den Hauptteil des Karteninhalts zu bilden.
</p>
</div>
<div class="px-6 py-4 flex justify-center">
<a href="#" class="inline-block bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Geh irgendwohin
</a>
</div>
</div>
</div>
Oben sehen Sie, dass das Bootstrap-Beispiel die vordefinierte Kartenklasse und ihre zugehörigen Unterkomponenten (card-img-top, card-body usw.) verwendet, um ein konsistentes Kartenlayout zu erstellen.
Das Tailwind-Beispiel verwendet andererseits eine Kombination aus Hilfsklassen, um ein ähnliches Ergebnis zu erzielen, jedoch mit einer feineren Kontrolle über die spezifisch angewendeten Stile.
Unser Fazit: Tailwind gewinnt diese Runde aufgrund seiner sofortigen Anpassungsfähigkeit. Wenn Sie gerade erst mit dem Design beginnen, werden Ihnen die Design-Nuancen bei der Verwendung von Bootstrap vielleicht nicht so auffallen. Aber sobald Sie anfangen, komplexere Komponenten zu erstellen, werden die Einschränkungen sichtbar, und hier können Tailwinds Utility-Klassen die Dinge auf lange Sicht viel einfacher machen.
Lernkurve und Entwicklererfahrung
Es lohnt sich auch, die Lernkurve und die Erfahrungen der Entwickler mit jedem Framework zu berücksichtigen. Wenn Sie oder Ihr Team bereits mit Bootstrap vertraut sind, könnte es sinnvoll sein, bei dem zu bleiben, was Sie kennen.
Bootstrap verfügt über eine große Community und eine Fülle von Ressourcen, was den Einstieg erleichtert und das Finden von Antworten auf häufig gestellte Fragen ermöglicht.
Tailwind hat andererseits eine etwas steilere Lernkurve, besonders wenn man nicht daran gewöhnt ist, in Begriffen von Hilfsklassen zu denken. Sobald man jedoch den Dreh raus hat, finden viele Entwickler, dass der Ansatz von Tailwind auf lange Sicht intuitiver und effizienter ist.
Hier ist ein Beispiel dafür, wie Sie eine responsive Navigation in Bootstrap vs. Tailwind erstellen könnten:
Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Navigation umschalten">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Start</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Aktion</a></li>
<li><a class="dropdown-item" href="#">Eine weitere Aktion</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Etwas anderes hier</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Deaktiviert</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Suchen" aria-label="Suche">
<button class="btn btn-outline-success" type="submit">Suchen</button>
</form>
</div>
</div>
</nav>
Tailwind:
<nav class="flex flex-wrap items-center justify-between bg-teal-500 p-6">
<div class="mr-6 flex flex-shrink-0 items-center text-white">
<img class="mt-1 h-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Tailwind CSS Logo" />
<span class="text-xl">Tailwind</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center rounded border border-teal-400 px-3 py-2 text-teal-200 hover:border-white hover:text-white">
<svg class="h-3 w-3 fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menü</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="block w-full flex-grow lg:flex lg:w-auto lg:items-center">
<div class="text-sm lg:flex-grow">
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Dokumentation </a>
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Beispiele </a>
<a href="#responsive-header" class="mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Blog </a>
</div>
<div>
<a href="#" class="mt-4 inline-block rounded border border-white px-4 py-2 text-sm leading-none text-white hover:border-transparent hover:bg-white hover:text-teal-500 lg:mt-0">Herunterladen</a>
</div>
</div>
</nav>
Das Bootstrap-Beispiel verwendet eine Kombination aus vordefinierten Klassen (navbar, navbar-expand, navbar-light usw.), um eine responsive Navigationsleiste mit einem Umschalterknopf für kleinere Bildschirme zu erstellen. Das Tailwind-Beispiel verwendet im Gegensatz dazu eine Kombination aus Utility-Klassen für ähnliche Ergebnisse, jedoch mit größerer Kontrolle über Stil und Layout.
Unsere Meinung: Bootstrap ist für Anfänger viel leichter zu erlernen. Der einzige Nachteil der Verwendung von Bootstrap ist, dass Sie möglicherweise Websites erstellen, die anderen ähneln, ohne die Stile anzupassen. Bei Tailwind sind die Stile unabhängig von den Komponenten, was viel mehr Flexibilität bietet; das bedeutet, dass Sie durch die Kombination der vorhandenen Klassen ziemlich einzigartige Layouts erhalten.
Leistungsüberlegungen
Angesichts der Tatsache, dass eine Ladezeit von einer Sekunde bis drei Sekunden die Absprungraten um 32% erhöht, ist es sinnvoll, das schnellstmögliche Framework zu wählen.
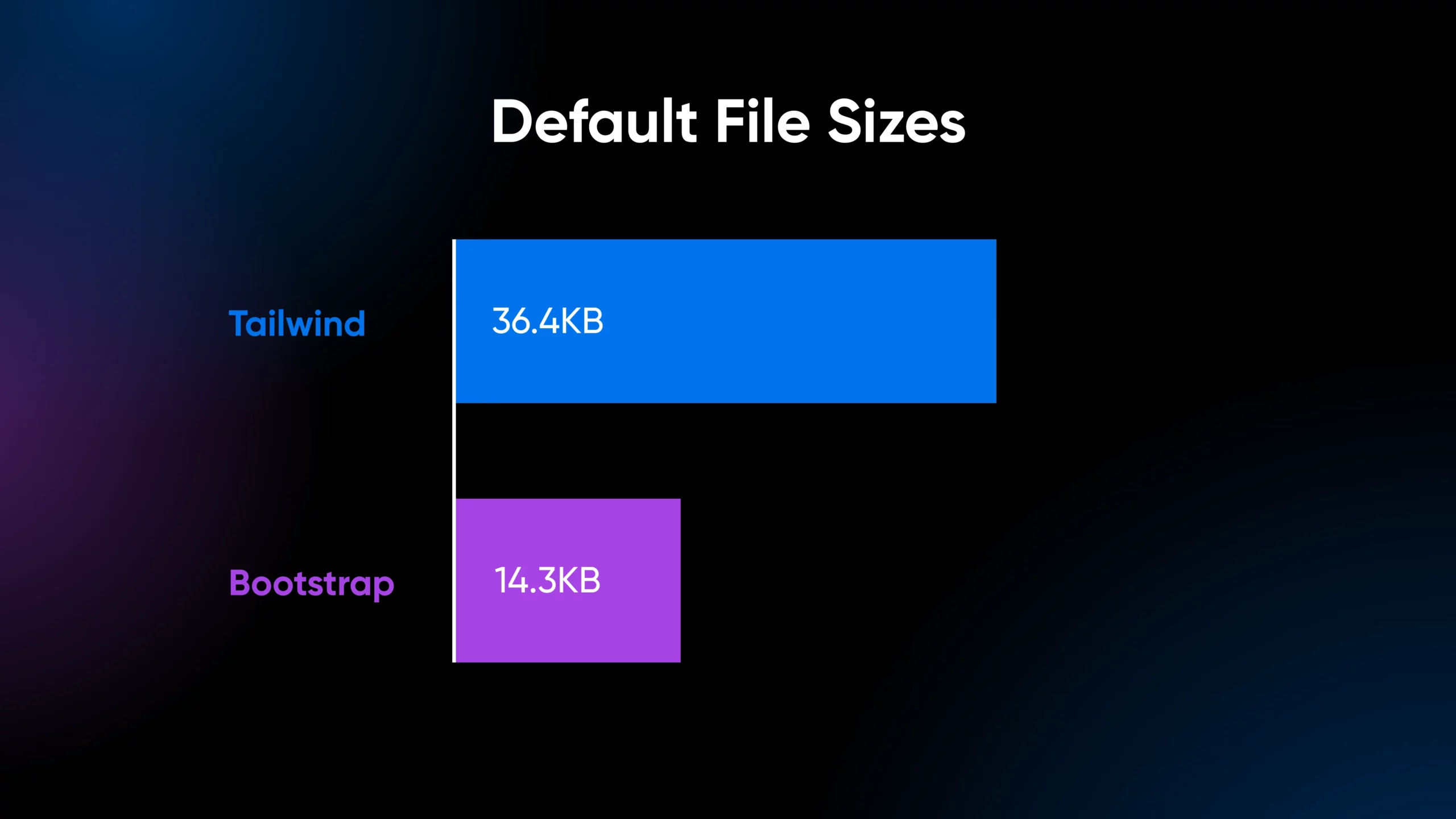
Die Standardkonfiguration von Tailwind kommt mit 36,4KB minifiziert und g-gezippt. Im Vergleich zu Bootstrap mit 22,1KB ist Tailwind 14,3KB schwerer.

Sie könnten denken, „Nun, es scheint, als hätten wir bereits einen Gewinner, oder?“
Nicht so schnell.
Tailwind generiert Ihre Stile basierend auf den spezifischen Hilfsklassen, die Sie in Ihrem HTML verwenden, anstatt eine große Menge vordefinierter Stile einzubeziehen, die möglicherweise verwendet werden oder auch nicht.
Also, obwohl Tailwind standardmäßig schwerer ist, bietet es hervorragende Leistungsoptimierungstechniken, die es ermöglichen, mit weniger Zeilen CSS-Code und einer viel kleineren Dateigröße zu arbeiten.
Also lässt Tailwind Sie die Anzahl der Bildschirmgrößen vorab auswählen, die Sie bedienen möchten. Wenn Sie beispielsweise nur einen Laptopbildschirm und mobile Benutzer ordentlich bedienen möchten, wählen Sie einfach diese aus.
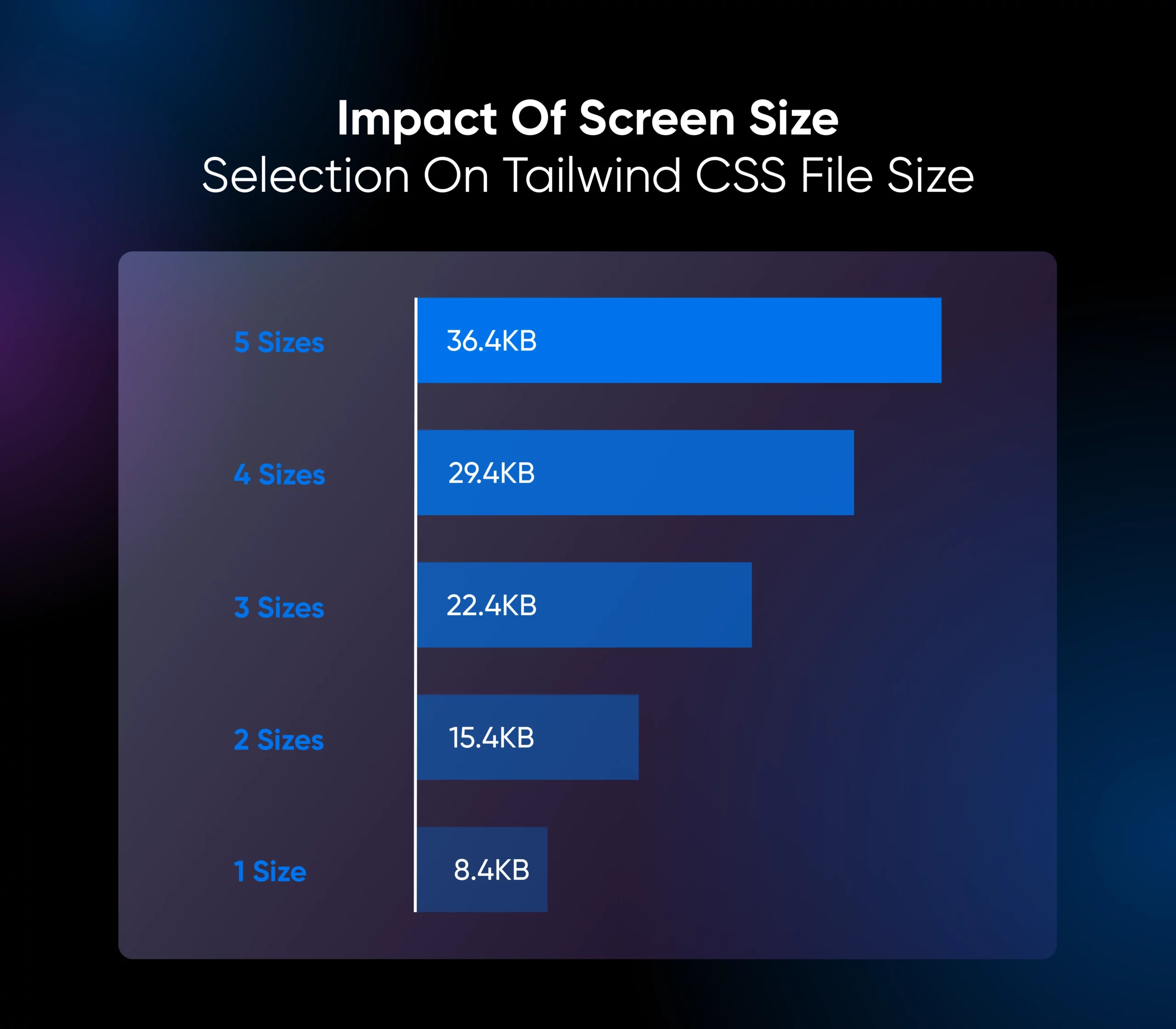
Hier erfahren Sie, wie Bildschirmgrößen die Dateigröße Ihres Stylesheets weiter beeinflussen können:

- 5 Bildschirmgrößen (Standard): 36.4KB
- 4 Bildschirmgrößen: 29.4KB
- 3 Bildschirmgrößen: 22.4KB
- 2 Bildschirmgrößen: 15.4KB
- 1 Bildschirmgröße: 8.4KB
Um dies weiter zu verbessern, bietet Tailwind PurgeCSS an. Dieses Tool scannt die angegebenen Dateien (HTML, Vue, JSX usw.) und entfernt alle ungenutzten Tailwind-Klassen aus dem endgültigen CSS-Build. Das Ergebnis? Eine kleinere Dateigröße und bessere Leistung.
Unser Fazit: Ohne Optimierungen lädt Bootstrap schneller. Die Designer von Tailwind gehen jedoch sehr effektiv mit diesem Problem um und die zusätzlichen Optimierungsstrategien können Ihre Gesamtseite extrem leicht machen. Wir müssen diese Runde an Tailwind geben.
Warum also nicht beide Frameworks?
„Warum muss ich nur eines wählen? Kann ich nicht beide, Bootstrap und Tailwind, im selben Projekt verwenden?“
Die kurze Antwort ist: Ja, das können Sie absolut! Tatsächlich finden viele Entwickler, dass die Kombination der beiden Frameworks ihnen das Beste aus beiden Welten bietet.
Zum Beispiel könnten Sie das Rastersystem und die vorgefertigten Komponenten von Bootstrap für die Gesamtstruktur und das Layout Ihrer Website verwenden, aber dann die Utility-Klassen von Tailwind nutzen, um die Stile zu verfeinern und benutzerdefinierte Elemente zu erstellen. Dieser Ansatz kann Ihnen helfen, eine Balance zwischen schneller Entwicklung und detaillierter Kontrolle zu finden.
Natürlich kann das Mischen von Frameworks auch einige Komplexitäten und potenzielle Konflikte einführen. Daher müssen Sie beide Frameworks gründlich kennen, bevor Sie wissen, welche Teile jedes Frameworks gut zusammenarbeiten.
Zum Beispiel können Sie aufgrund der gleichen CSS-Klassen in beiden Frameworks visuelle Störungen auf verschiedenen Browsern und Geräten sehen.
Die Zukunft der CSS-Frameworks

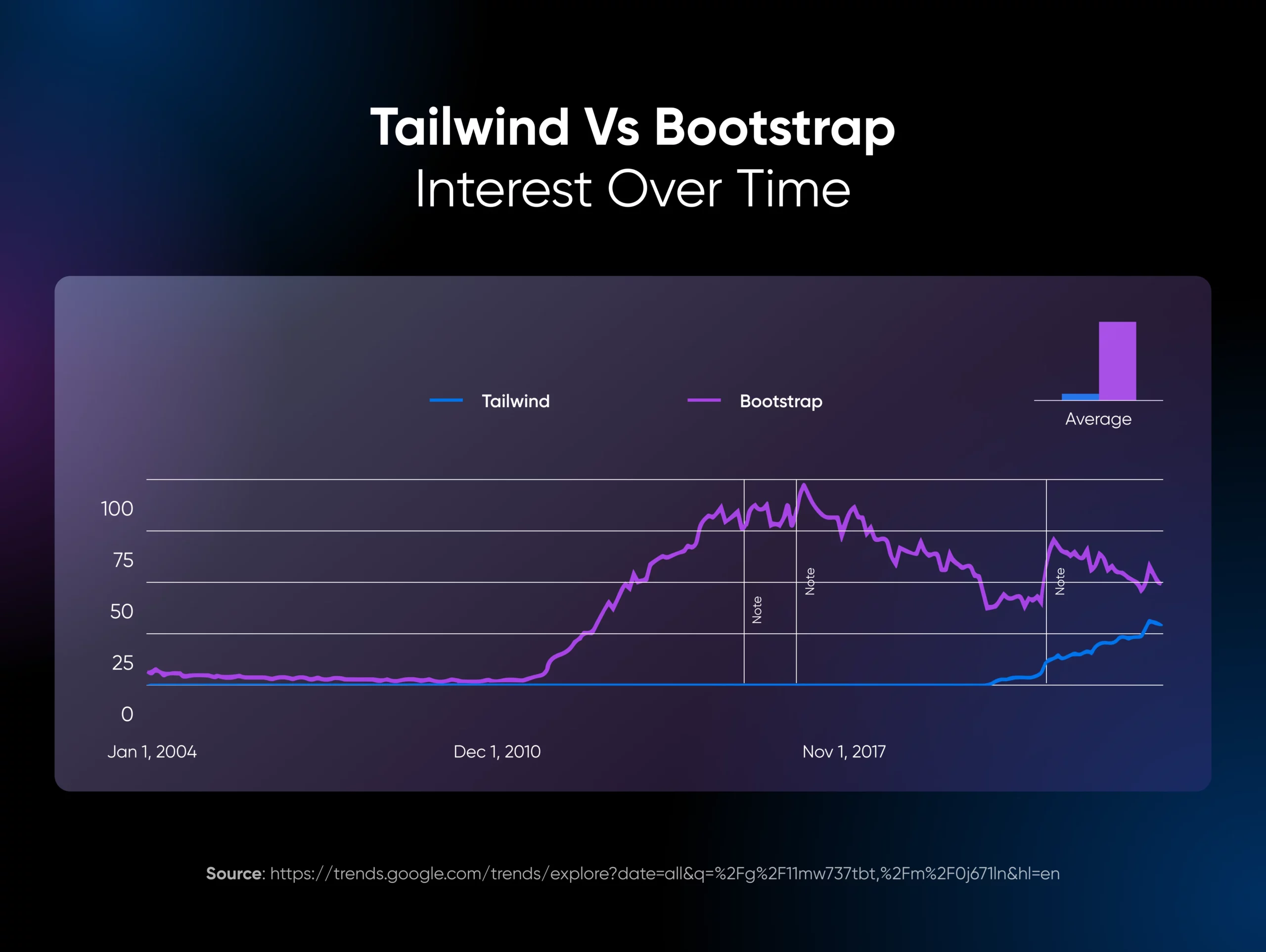
Im frontend Web-Entwicklungsraum ist es ziemlich aufregend zu sehen, wie diese CSS-Frameworks kommen und den Aufbau erleichtern. Zwischen Bootstrap und Tailwind zeigt Google Trends, dass Bootstrap seit seinem Höhepunkt im Jahr 2017 an Beliebtheit verliert und Tailwind anfängt zu gewinnen.
Diese CSS-Frameworks sind jedoch nur der Anfang.
Wir sehen auch andere Frameworks, die JavaScript in CSS übersetzen, wie Emotion.sh. Dies ermöglicht es Ihnen, Ihre Stile direkt in Ihrem JavaScript-Code zu schreiben, was das Erstellen wiederverwendbarer, modularer Komponenten erleichtern kann. Sie sind nicht ganz dasselbe wie traditionelle CSS-Frameworks, aber sie sind definitiv einen Blick wert.
Zusammenfassung
Puh, das war eine Menge zu verstehen! Aber hoffentlich hast du jetzt ein besseres Verständnis davon, was Tailwind CSS und Bootstrap sind, und wie sie dir helfen können, erstaunliche Websites zu erstellen.
Am Ende des Tages hängt die Wahl zwischen diesen beiden Frameworks (oder anderen) von Ihren spezifischen Bedürfnissen und Vorlieben ab. Es gibt keine Lösung, die für alles passt, und was für ein Projekt funktioniert, ist möglicherweise nicht die beste Wahl für ein anderes.
Das Wichtige ist, weiterhin zu lernen, zu experimentieren und sich selbst zu neuen Dingen zu drängen. Egal, ob Sie ein eingefleischter Bootstrap-Fan oder ein Tailwind-Umsteiger sind, es gibt immer Raum für Wachstum und Verbesserung als Webentwickler.
Gehen Sie voran und bauen Sie etwas Großartiges! Und denken Sie daran, egal welches Framework Sie wählen, das Wichtigste ist, Spaß zu haben und den Prozess zu genießen. Frohes Programmieren!

Übernehmen Sie die Kontrolle mit flexiblem VPS-Hosting
Hier sind die Vorteile des VPS-Angebots von DreamHost: 24/7 Kundenunterstützung, ein intuitives Panel, skalierbarer RAM, unbegrenzte Bandbreite, unbegrenztes Hosting von Domains und SSD-Speicherung.
Wählen Sie Ihren VPS-Plan