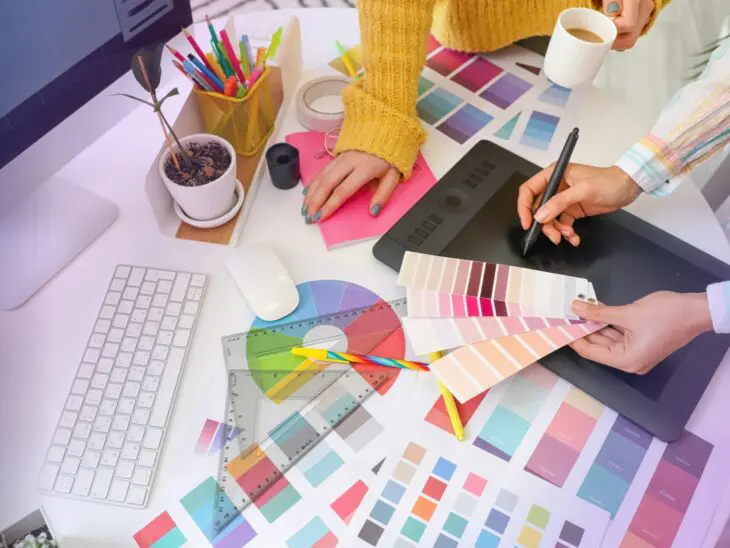
Webdesign dreht sich im Grunde um Entscheidungen. Welche Vorlage sollen wir verwenden? Welches Layout wird unseren Besuchern gefallen? Wie beheben wir das Bild, das immer ein paar Pixel verschoben lädt? Jede Entscheidung trägt zum Aussehen und Gefühl Ihrer Website bei.
Auswählen des Farbschemas Ihrer Website mag wie eine der kleineren Entscheidungen erscheinen. Es ist nur der letzte Schliff, richtig?
Nun, eigentlich nicht. Farbschemata der Website sind wichtig für Konversionen, Markenidentität und die Gefühle der Besucher bezüglich Ihrer Website.
In diesem Leitfaden werden wir die frischesten Farbschemata auf dem Planeten erkunden und erfahren, warum sie funktionieren. Lassen Sie uns anfangen!
Was ist genau ein Website-Farbschema?
Jeder Farbtupfer, den Sie auf Ihrer Webseite finden, ist Teil des gesamten Farbschemas oder der Farbpalette. Das umfasst jeden Link, jede Grafik, jedes Icon, jeden Knopf und jede Textart. Es beinhaltet sogar das Logo Ihrer Seite.
Icon
Ein Icon ist ein kleines Bild, das ein Objekt, Konzept oder eine Aktion darstellt. Icons werden häufig in Benutzeroberflächen verwendet, um eine Funktion oder einen Befehl visuell darzustellen. In vielen Fällen können Sie Icons verwenden, um gängige Aufgaben oder Befehle ohne Textbeschriftungen zu repräsentieren.
Mehr lesenBeim Entwerfen Ihrer Website ist es wichtig zu berücksichtigen, wie diese Farben zusammenpassen. Sie können dies tun, indem Sie ein Farbschema von Grund auf planen oder das Standardfarbschema Ihrer gewählten Vorlage anpassen.
Warum das Farbschema Ihrer Website wichtig ist
Ein gut ausgearbeitetes Farbschema macht Ihre Website für Besucher visuell ansprechend. Aber das ist noch nicht alles. Farben können dazu beitragen, Besucher durch die Website zu führen, eine bestimmte Atmosphäre zu schaffen und Ihre Marke zu unterstützen.
Hier ist ein genauerer Blick auf die realen Auswirkungen Ihres Farbschemas:
Es hilft, Ihre Online-Marke zu definieren
Besucher Ihrer Website werden eher dazu neigen, etwas zu kaufen oder sich für Ihren Newsletter anzumelden, wenn Ihre Website professionell wirkt. Es ist eine Frage des Vertrauens und der Glaubwürdigkeit.
Farbe spielt hier eine Rolle. Verspielte Grundfarben würden gut auf einer Kindergarten-Website funktionieren. Ein Kaleidoskop-Look würde Sie jedoch bei einer Anwaltskanzlei lächerlich machen.
Das Farbschema Ihrer Website sollte auch gut mit dem Rest Ihrer Marke harmonieren. Wir würden empfehlen, Farben zu vermeiden, die mit Ihrem Logo kollidieren!
Es kann die Benutzerfreundlichkeit verbessern
Aus praktischer Sicht kann Ihre Wahl des Farbschemas es Besuchern erleichtern (oder erschweren), Ihre Website zu nutzen.
Stellen Sie sich vor, Sie haben eine Website mit einem blauen Hintergrund und lila Text erstellt. Besucher würden es fast unmöglich finden, Ihre Blog-Beiträge und Produktbeschreibungen zu lesen. In diesem Beispiel würde der Wechsel zu einer Farbpalette mit besserem Kontrast das gesamte Benutzererlebnis massiv verbessern.
Farben können Besuchern ebenfalls beim Navigieren helfen. Beispielsweise können Sie hellere Töne verwenden, um bestimmte Teile Ihrer Webseite hervorzuheben, wie zum Beispiel Links.

Es kann die Konversionen erhöhen
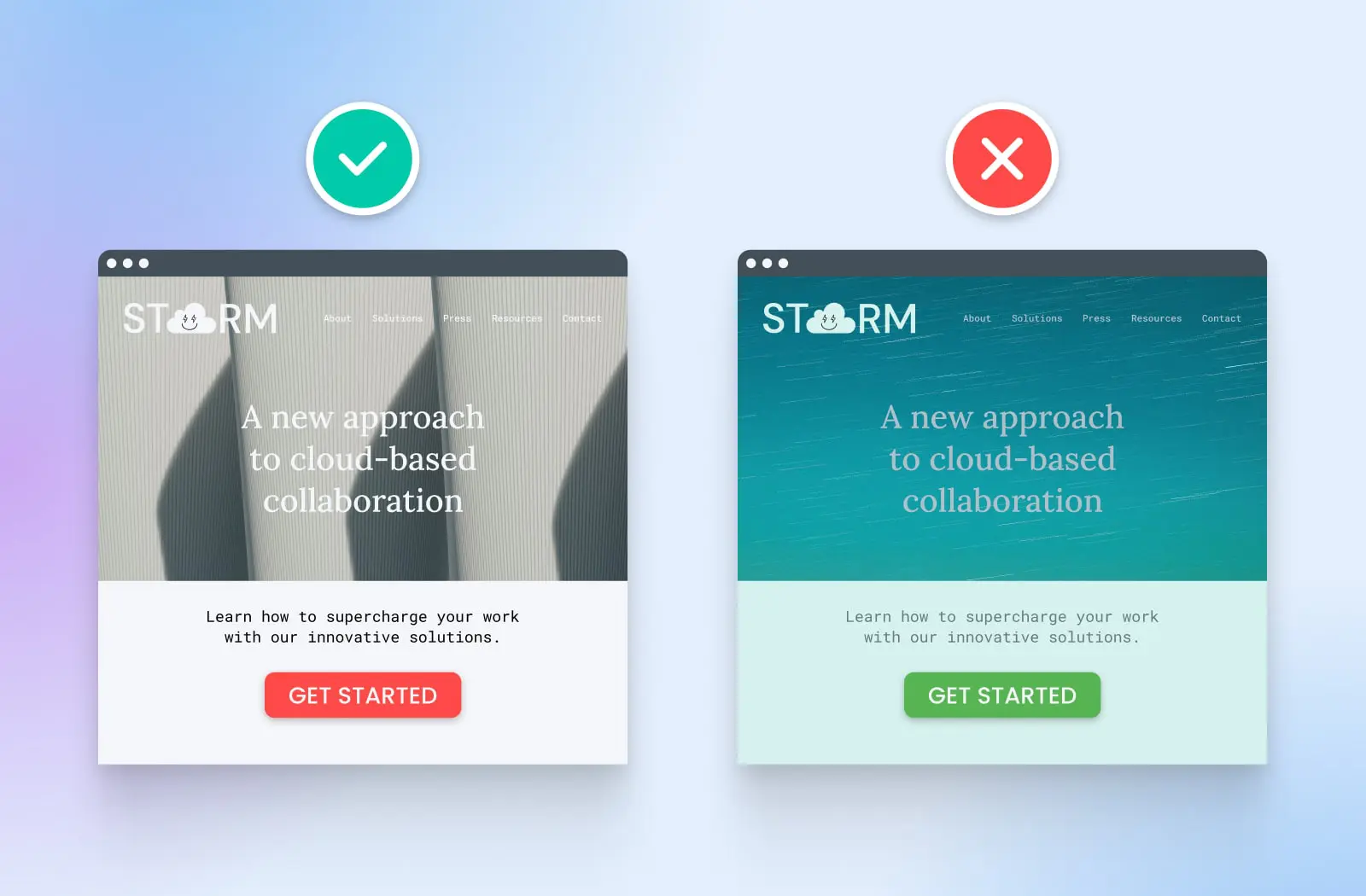
Wenn wir schon von wichtigen Elementen sprechen, hier ist eine Tatsache, die Sie überraschen könnte: Die Farbe der Schaltflächen auf Ihrer Website beeinflusst, wie viele Personen darauf klicken.
Offensichtlich fallen hellere Farben mehr auf. Und es stellt sich heraus, dass bestimmte Farbtöne eine psychologische Wirkung haben.
Eine Studie mit 2.000 Besuchen fand heraus, dass ein roter CTA (Call-to-Action)-Button 20% mehr Klicks anzog als derselbe Button in Grün. Im Kontext des Betreibens eines Unternehmens ist das ein ziemlich großer Sprung.
Wir werden später etwas tiefer in die Psychologie der Farbe (ja, das gibt es) eintauchen.
40 schöne Farbschemata für Websites zum Ausprobieren
Professionelle Designer erstellen oft das Farbschema für große Projekte für jede Website von Grund auf neu, aber das ist nicht immer notwendig.
Wenn Sie neu im Design sind oder Inspiration suchen, empfehlen wir, als Ausgangspunkt eine erprobte Farbkombination zu wählen. Sie können diese später immer noch anpassen.
Um Sie in die richtige Richtung zu weisen, haben wir einige der besten Farbschemata auf dem Planeten zusammengestellt.
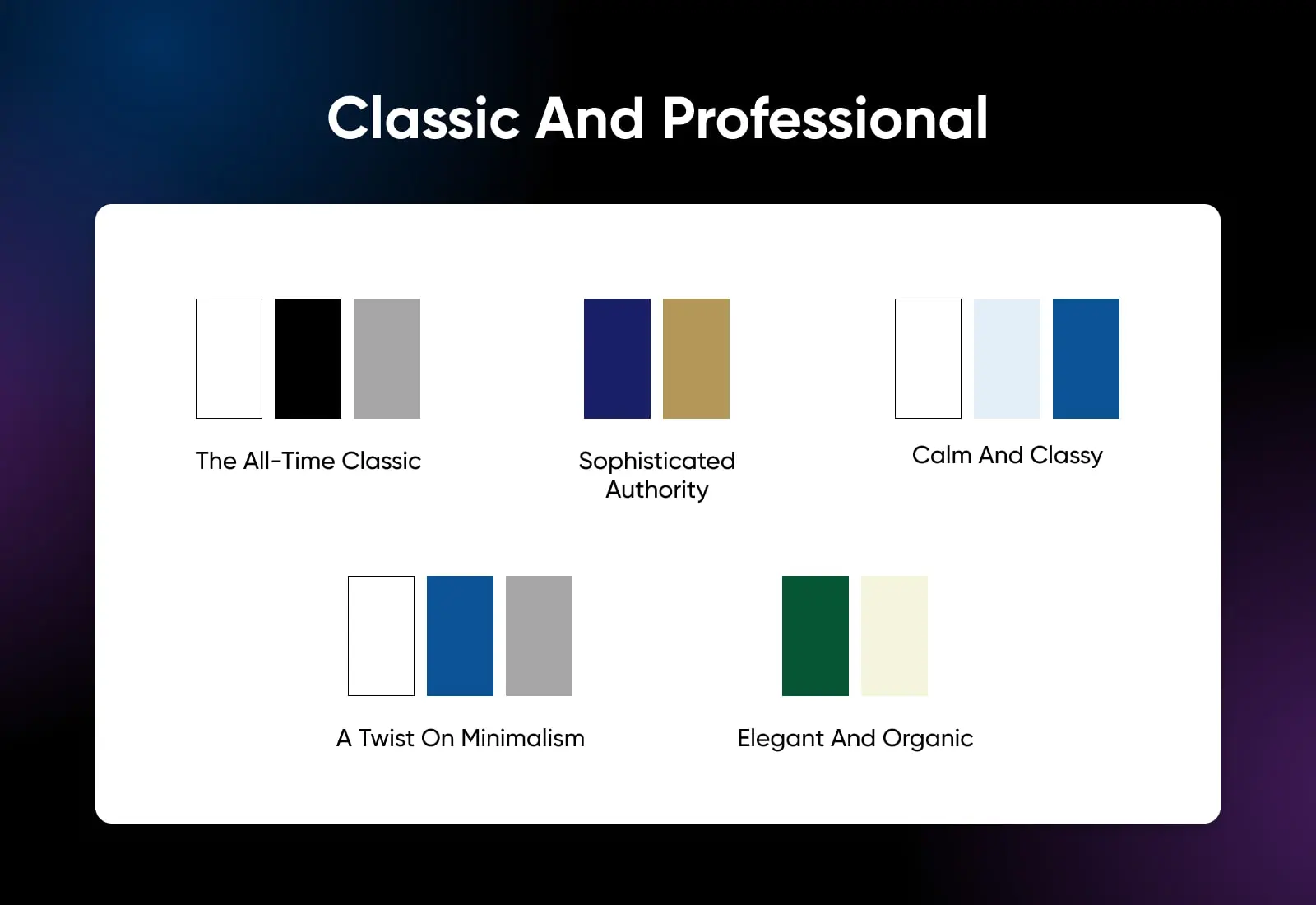
Klassische und professionelle Farbschemata

Lassen Sie uns mit den Grundlagen beginnen. Mit diesen zeitlosen Farbschemata können Sie eigentlich nichts falsch machen:
1. Weiß, Schwarz und Grau (Der zeitlose Klassiker)
Diese einfache Kombination gewinnt vielleicht keine Preise für Kreativität, aber sie kommt mit einer Garantie für Lesbarkeit und professionellen Schliff. Das Hinzufügen von Grau zum monotonen Look verleiht Ihnen mehr Freiheit im Design. Am besten geeignet für professionelle Seiten und persönliche Blogs.
2. Marine und Gold (Sophistizierte Autorität)
Goldene Highlights funkeln vor einem kühlen marineblauen Hintergrund in dieser Farbkombination. Es ist eine Palette, die Autorität mit einem Hauch von Luxus vermittelt. Verwenden Sie es für Finanzen und Premium E-Commerce.
3. Monochromes Blau mit Weiß (Ruhig und Klassisch)
Die Verwendung von helleren und dunkleren Versionen desselben Blau erzeugt eine harmonische Palette, die beruhigende Energie ausstrahlt. Das Hinzufügen eines weißen Hintergrunds hilft, eine starke Benutzerfreundlichkeit zu erhalten. Es würde gut für Gesundheits- und Wellness-Seiten sowie wasserbezogene Marken funktionieren.
4. Weiß und Blaugrau (Eine Wendung zum Minimalismus)
Auch wenn wir zu zwei Farben zurückgekehrt sind, bietet dieses Schema mehr Interesse als einfaches Schwarz und Weiß. Der leicht reduzierte Kontrast und die kühlen Farbtöne schaffen ein entspanntes, aber poliertes Benutzererlebnis, das sich für Spas und Hotels eignet.
5. Waldgrün und Creme (Elegant und organisch)
Waldgrün verleiht Designs ein natürliches Gefühl und funktioniert gut als Hintergrund für cremefarbene Inhalte. Dieses Farbschema hat ein organisches Gefühl, ist aber dennoch elegant genug für Lifestyle-Websites und Blogs über nachhaltiges Leben.
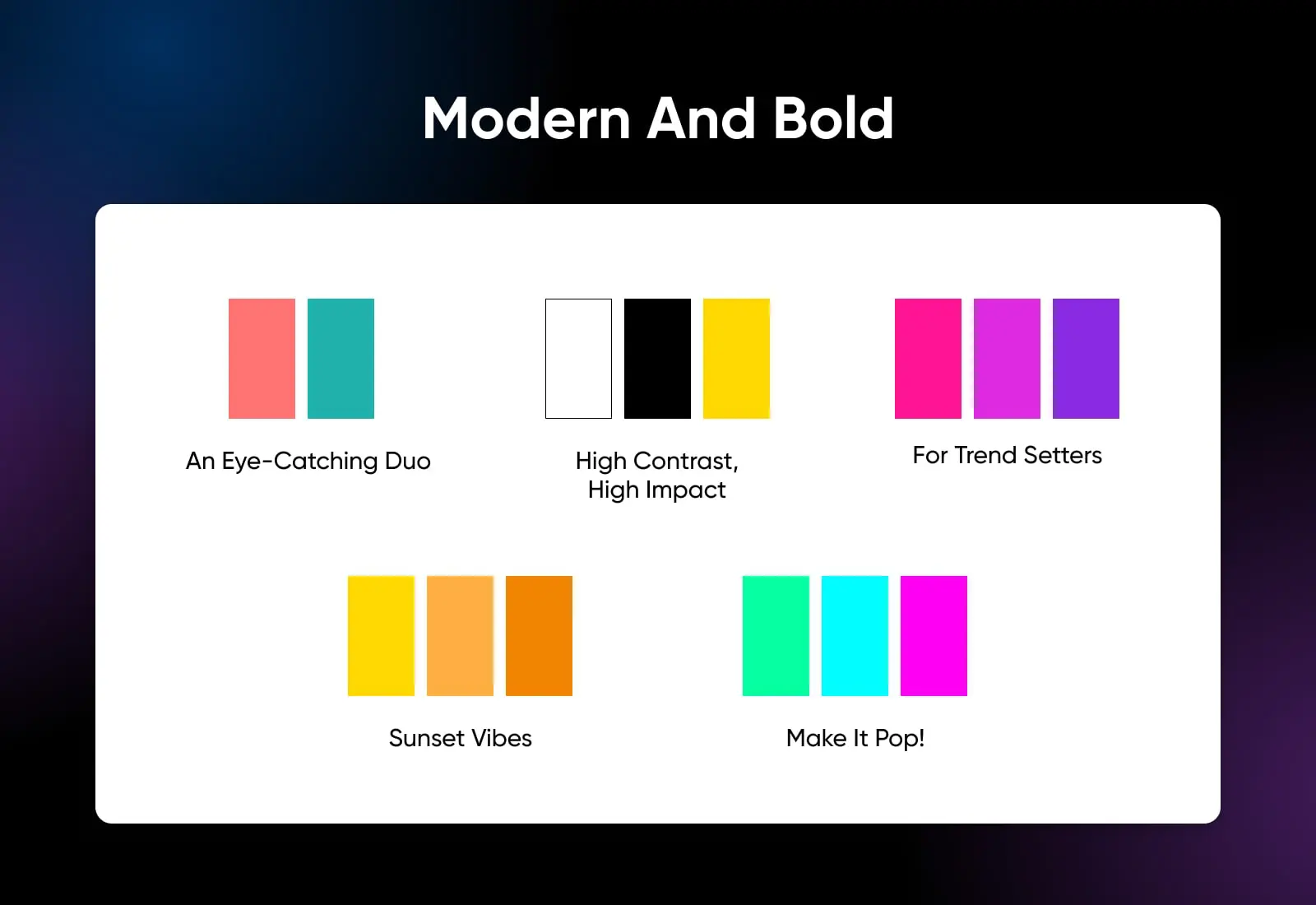
Moderne und mutige Farbschemata

Während die Klassiker nie altern, sind neue Ideen es wert, erkundet zu werden. Wenn Sie modernes Design übernehmen und mit Ihrer Website ein Statement setzen möchten, sind diese auffälligen Farbschemata es wert, erkundet zu werden:
6. Koralle und Türkis (Ein auffälliges Duo)
Das lebhafte Pink des Korallenrots und die blau-grünen Töne des Tealfarbenen kombinieren sich zu einer auffälligen Kombination. Es kann gut für Marken im Designbereich und andere Seiten, die der Kreativität gewidmet sind, funktionieren.
7. Gelb, Schwarz und Weiß (Hoher Kontrast, starke Wirkung)
Dieses High-Viz-Farbschema bringt Leben in Ihre Website, während es etwas Weißraum für solide Benutzerfreundlichkeit beibehält. Es ist ein Favorit bei Tech-Startups und Herstellern von Energy-Drinks und Sportausrüstung.
8. Fuchsia, das in Lila übergeht (Für Trendsetter)
Ähnlich wie ein kreativer Haarschnitt wird eine Farbpalette, die von Fuchsia bis Tiefviolett reicht, sicherlich Aufmerksamkeit erregen. Erwägen Sie die Verwendung dieses Schemas, wenn Sie ein jüngeres, modebewusstes Publikum ansprechen möchten.
9. Orange, das in Gelb übergeht (Sonnenuntergangsstimmung)
Diese attraktive Auswahl an warmen Farbtönen ist lebhaft genug, um die Aufmerksamkeit zu halten und doch irgendwie beruhigend. Sie passt zur jüngeren Zielgruppe und funktioniert gut für eine breite Palette von Marken — von Schlaf-Apps bis zu Strandbars.
10. Neon-Akzente (Lass es knallen!)
Wenn Sie etwas suchen, das ein wenig ausgefallener ist, versuchen Sie, in einem weiß-schwarzen Design Nuancen von Neon-Grün oder Rosa hinzuzufügen. Es entsteht ein futuristischer, nächtlicher Look, der zu Videospielen und Unterhaltungsstätten passen würde.
Erdige und natürliche Farbschemata

Während Farben wie Teal und Fuchsia die Aufmerksamkeit auf sich ziehen, können sie künstlich wirken — wie Limonengrüne Limonade. Wenn Sie eine organische oder natürliche Marke bewerben möchten, könnten diese erdigen Farbschemata besser passen:
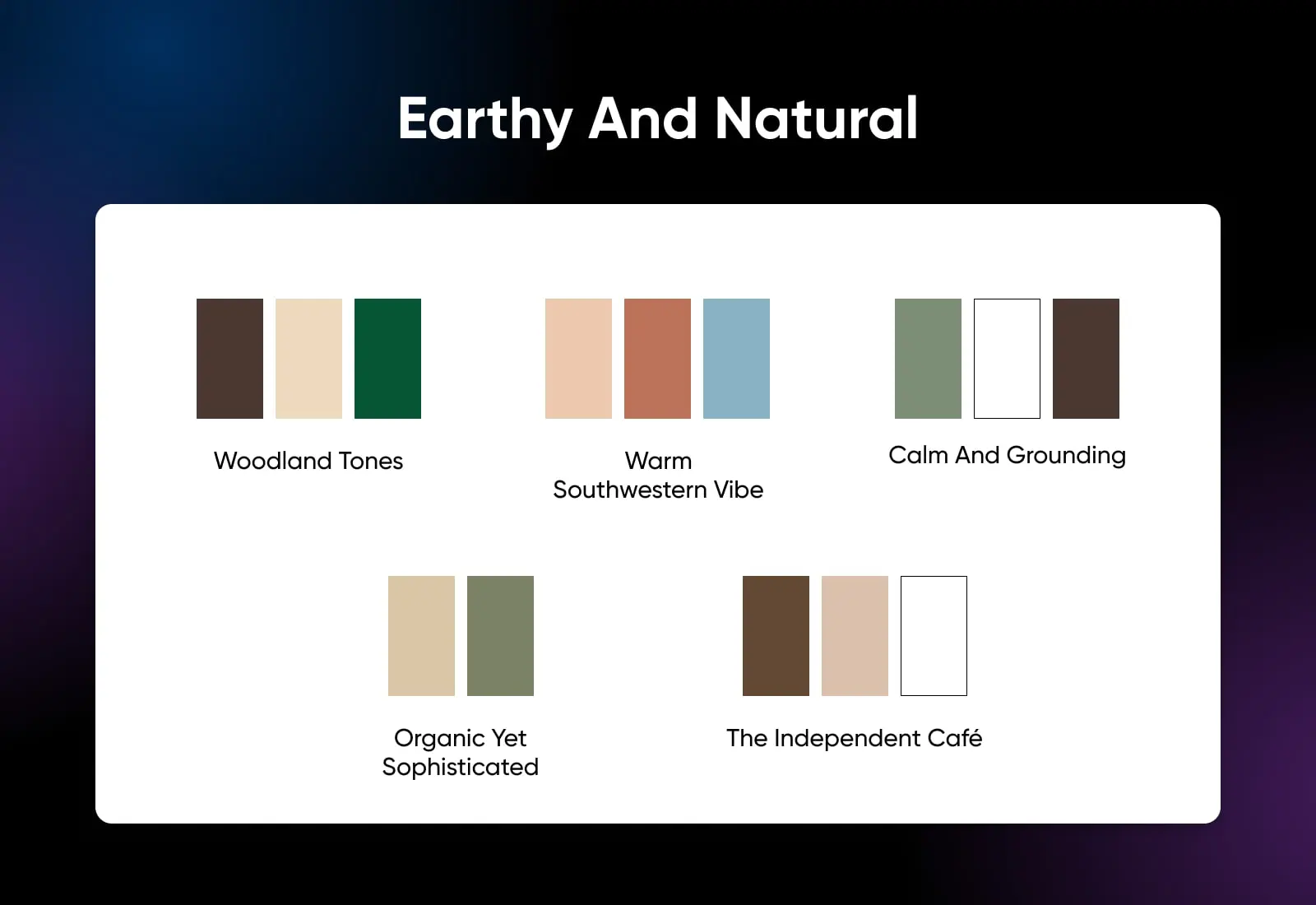
11. Braun, Beige und Waldgrün (Waldtöne)
Die Farbtöne eines immergrünen Waldes nachahmend, versetzt diese Farbkombination Ihre Besucher sofort in ein schattiges Waldtal. Sie können dunkelgrün oder braun als Hintergrundfarbe verwenden; wählen Sie dieses Schema für umweltfreundliche, organische Produkte und Gartenblogs.
12. Terrakotta, Sand und Himmelblau: (Warmes südwestliches Flair)
Diese Farbsammlung führt Besucher in eine wärmere, trockenere Umgebung. Die erdigen Töne bieten eine ausgezeichnete Kulisse für handgemachte Produkte oder warme negative Räume um den Inhalt auf Reiseblogs.
13. Salbeigrün, Weiß und Braun (Beruhigend und erdend)
Diese Farbpalette ist sehr rein und elementar, was sie gut für den Wellness- und Achtsamkeitsbereich geeignet macht. Die grüne Farbe würde auch gut zu Zimmerpflanzen oder komplett natürlicher Hautpflege passen.
14. Gedämpftes Grün und Tan (Organisch und doch raffiniert)
Obwohl dieses Farbschema definitiv eine organische Stimmung hat, ist es nicht ganz „aus der Erde gemacht“. Gedämpftes Grün und Beige wirken eleganter, wie etwas, das man auf einer Wohnkultur-Magazinseite oder einem Slow-Living-Blog erwarten würde.
15. Monochromatischer Kaffee mit Weiß (Das unabhängige Café)
Wenn Sie die erdigen Töne lieben, probieren Sie es mit kaffeebasierten Farben. Diese Farbkombination ist offensichtlich perfekt für Cafés. Sie könnten sie auch verwenden, um Schokolade, Backwaren und Lederwaren zu bewerben.
Pastellfarbene und verspielte Farbschemata

Leichte, luftige Farbschemata sind eine häufige Wahl im Bereich Lifestyle und Wohnkultur. Wenn Sie eine Website in dieser Nische erstellen, hier sind einige Farbpaletten zum Ausprobieren:
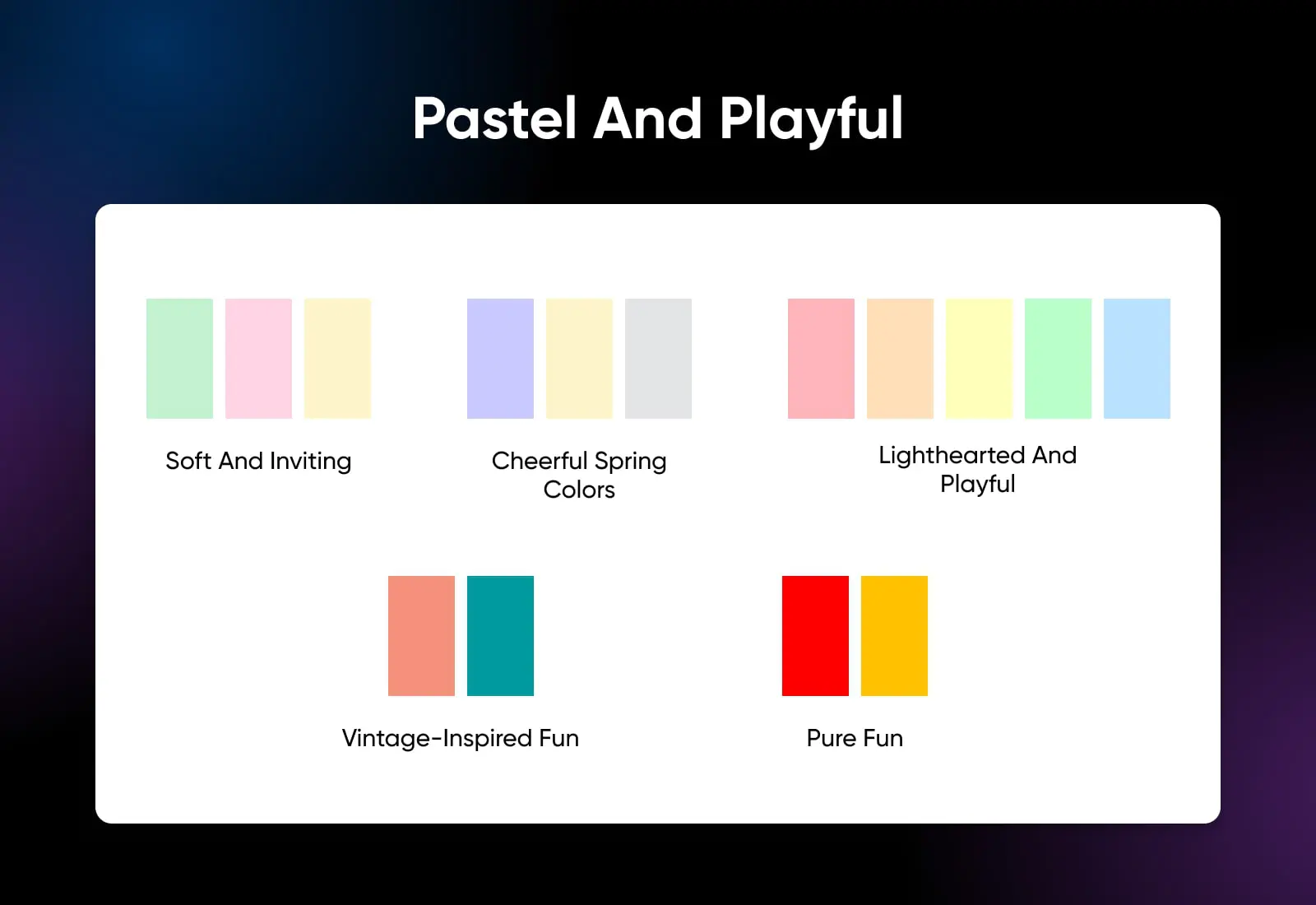
16. Minzgrün, Blush Pink und Creme (Sanft und einladend)
Dies ist eine sehr häufige Farbkombination in moderner Wohndekoration, und sie erscheint nun auch online. Zartrosa fügt Weichheit hinzu, während Minzgrün üppig wirkt. Verwenden Sie sie zusammen mit Creme auf einem Lifestyle-Blog oder einer Bäckerei-Website.
17. Flieder, Hellgelb und Grau (Fröhliche Frühlingsfarben)
Diese Auswahl an Farben wird Besucher sicher an lebhafte Frühlingsblüten erinnern. Gleichzeitig vermittelt das Flieder ein Gefühl der Ruhe. Sie könnten dieses Farbschema für Blogs über kreative Hobbys oder Elternschaft verwenden.
18. Pastell-Regenbogen (Leicht und Verspielt)
Durch die Kombination mehrerer dezenter Farbtöne verleiht diese Farbkombination Ihrer Website eine verspielte, verträumte Atmosphäre. Sie funktioniert gut für Websites, die sich an kleinere Kinder richten und andere Marken, die ein sorgloses Gefühl hervorrufen möchten.
19. Pfirsich und Türkis (Vintage-inspirierter Spaß)
Verblasste Festival-T-Shirts, Möbel aus den 1970er Jahren und Hippie-Albumcover — das ist der Stil, den man mit Pfirsich und Türkis erhält. Es ist eine entspannte Mischung, die gut für sommerliche Mode-Websites und Musikblogs funktionieren kann.
20. Rot und Gelb (Reiner Spaß)
Sie wissen, wann die Farbe im Kindergarten zu fliegen beginnt? Sie können dieselbe Art von Energie erzeugen, indem Sie kräftiges Rot und Gelb auf Ihrer Webseite kombinieren. Dieses ist definitiv für die Kinder!
Dunkle und dramatische Farbschemata

Natürlich mag nicht jeder Sonnenschein und Regenbögen. Wenn Sie eher ein dunkler und grüblerischer Typ sind, werden diese Farbschemata besser zu Ihrem Stil passen:
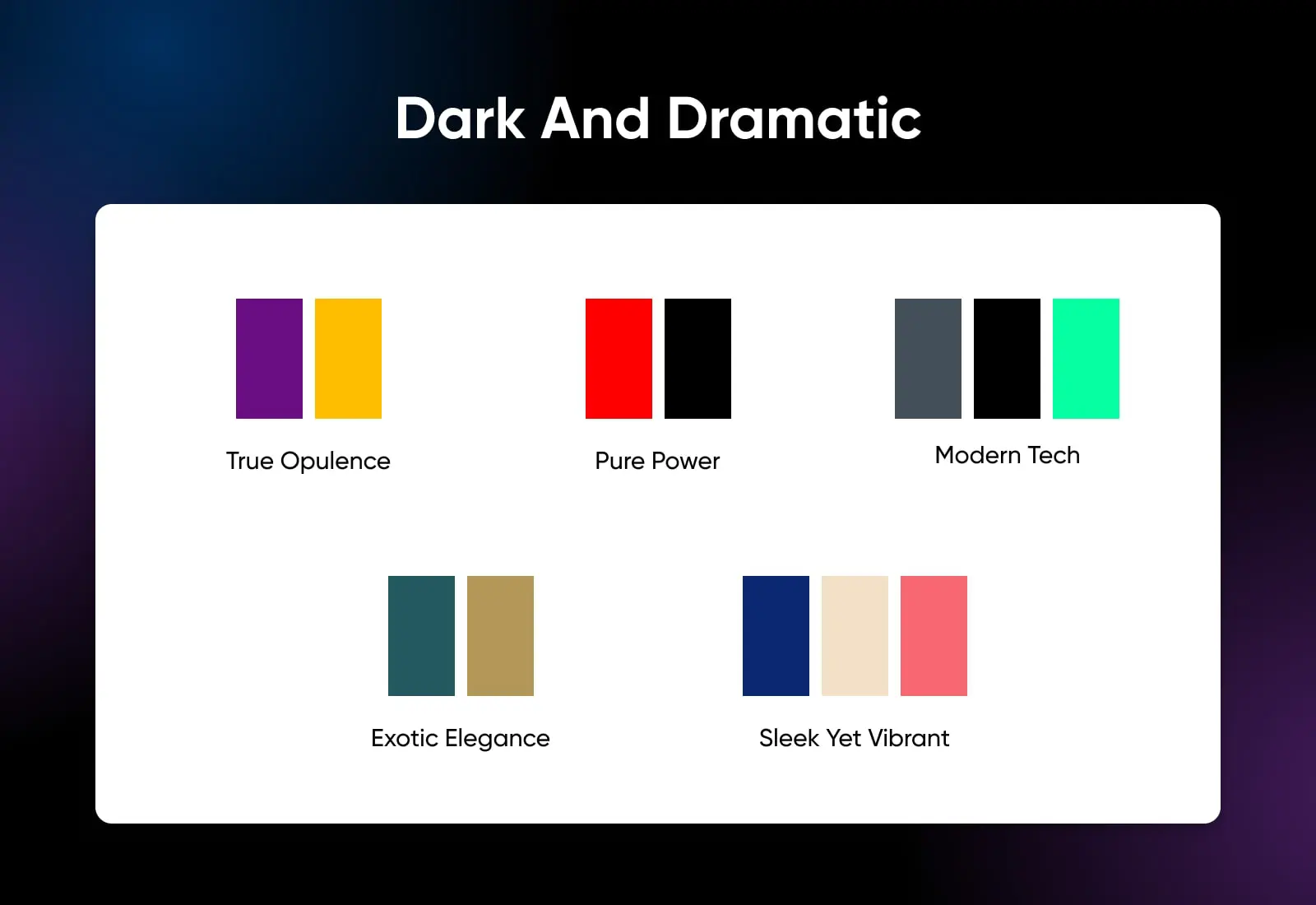
21. Deep Purple And Gold (Wahre Opulenz)
Sie können das luxuriöse Marine- und Goldfarbschema auf die nächste Stufe bringen, indem Sie Königsblau gegen Dunkelviolett austauschen. Dies schafft ein fast königliches Aussehen und bietet den perfekten Hintergrund für hochwertigen E-Commerce und exklusive Dienstleistungen.
22. Schwarz und Rot (Pure Power)
Diese beiden sehr starken Farben können zu einer kraftvollen Wirkung kombiniert werden. Schwarz bietet den Hintergrund, während Akzente in Rot für Blickfänge sorgen. Verwenden Sie dieses Schema, wenn Sie möchten, dass Ihre Website kantig wirkt.
23. Dunkelgrau, Schwarz und Neonakzent (Moderne Technik)
Angelehnt an Blade Runner Einflüsse, wirkt die Kombination aus dunkelgrau, schwarz und Streifen von Neon schlank und modern. Es bringt die Implikation zukünftiger Technologie mit sich, was es gut geeignet für technikorientierte Geschäftsseiten und Gaming-Blogs macht.
24. Dunkel-Teal und Gold (Exotische Eleganz)
Sie sehen oft die Kombination aus Goldblatt und Türkis in modernem Schmuck. Die Verwendung derselben Farben auf Ihrer Website kann exotische Eleganz einführen; nutzen Sie es für Ihren Lifestyle-Blog oder Ihre handgemachte Marke.
25. Dunkelblau, Beige und Korallenrot (schlank und dennoch lebendig)
Das Austauschen von Schwarz gegen Tiefblau gibt Ihrer Website eine etwas weniger düstere Atmosphäre, während sie weiterhin elegant wirkt. Korallenrot bietet einen schönen Farbkontrast für Buttons und Links. Probieren Sie dieses Schema aus, wenn Sie professionelle Dienstleistungen oder Pflegeprodukte verkaufen.
Frische und lebendige Farbschemata

Lebendige Farben müssen nicht kindlich wirken. Diese frischen Farbschemata sollten Ihre Website mit einem Hauch warmer Mittagsbrise und einem Spritzer spritziger Zitrone beleben:
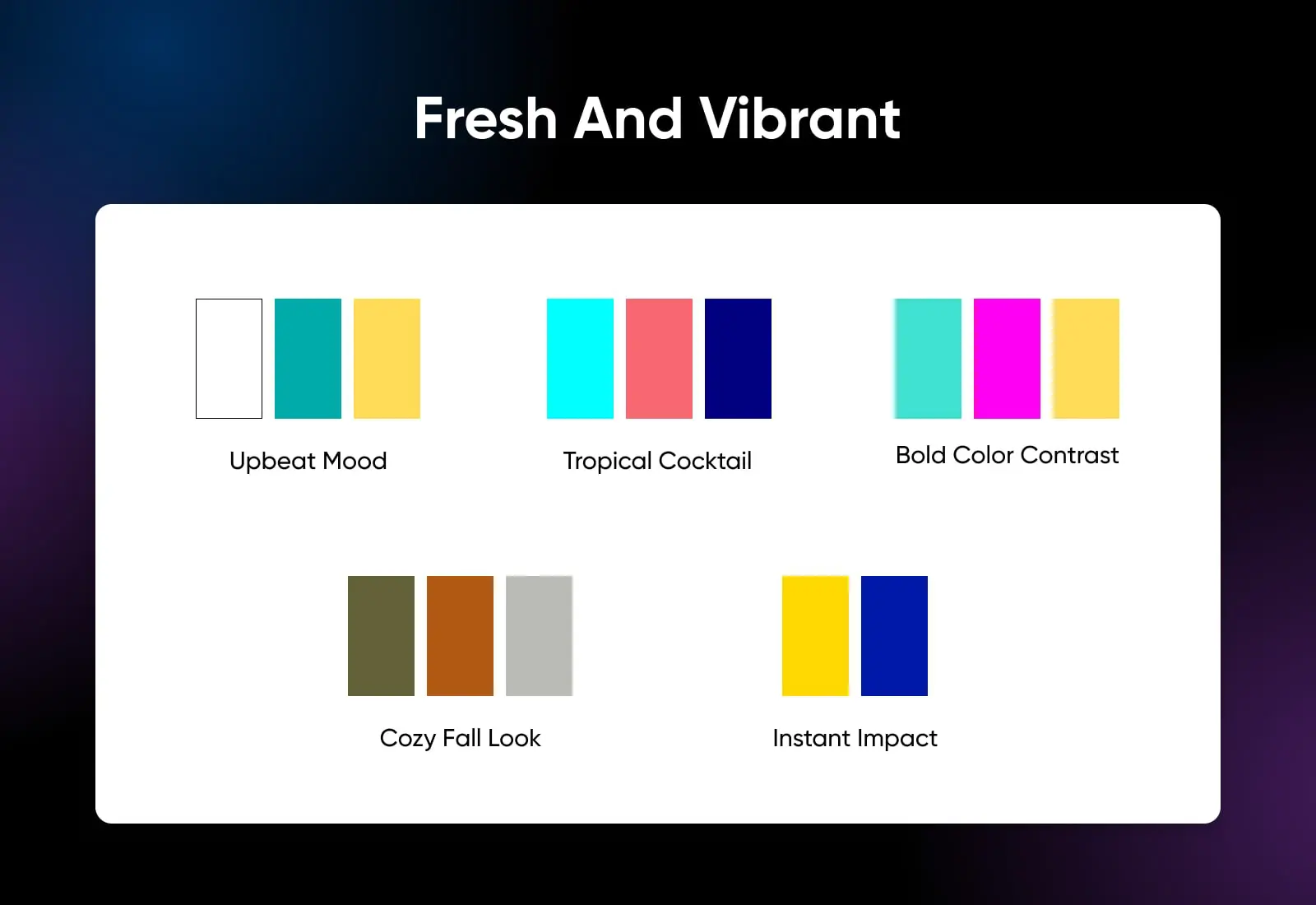
26. Senfgelb, Petrol und Weiß (Ausgelassene Stimmung)
Leuchtend Gelb und kühlendes Türkis funktionieren zusammen wie Chili und saure Sahne – es ist die perfekte Kombination. Diese fröhliche Palette würde großartig auf Ihrem persönlichen Blog aussehen. Sie würde auch gut für kreative Marken funktionieren.
27. Aqua, Koralle und Marineblau (Tropischer Cocktail)
Wenn Sie möchten, dass sich Ihre Besucher fühlen, als würden sie an einer Piña Colada nippen, sollte dieses Trio tropischer Farben genau das Richtige sein. Es wird oft von Reisebloggern und Outdoor-Marken verwendet, kann aber jeder Website Sonnenschein bringen.
28. Türkis, Magenta und Gold (Kühner Farbkontrast)
Der Kontrast zwischen diesen drei kräftigen Farben passt nicht zu jedem Projekt, kann aber Ihre Website optisch unverwechselbar machen. Erwägen Sie, es in Ihrem Kunst-Portfolio-Website oder zur Bewerbung von Live-Veranstaltungen online zu verwenden.
29. Verbranntes Orange, Olivgrün und Creme (Gemütlicher Herbst-Look)
Wie fallende Blätter rufen diese herbstlichen Farben das Gefühl hervor, heißen Kakao am offenen Feuer zu genießen. Es ist eine gemütliche Stimmung, die Leser zu Ihrem Food-Blog einlädt oder sie dazu bringt, in Ihrem Online-Shop nach Hauseinrichtung zu shoppen.
30. Leuchtend Gelb und Blau (Sofortiger Effekt)
Wenn Sie maximale Wirkung erzielen möchten, könnten Sie versuchen, diese Primärfarben zusammenzustellen. Der Kontrast ist intensiv, aber es fühlt sich frisch an — wie blaues Meer und heißer Sand. Verwenden Sie es für jedes Projekt, bei dem Sie eine neue Art des Vorgehens bewerben.
Sanfte und raffinierte Farbschemata

Sie müssen nicht immer kräftige Farben verwenden, um die Aufmerksamkeit Ihres Publikums zu erregen. Diese schönen Farbschemata kombinieren dezente Farben mit großartiger Wirkung:
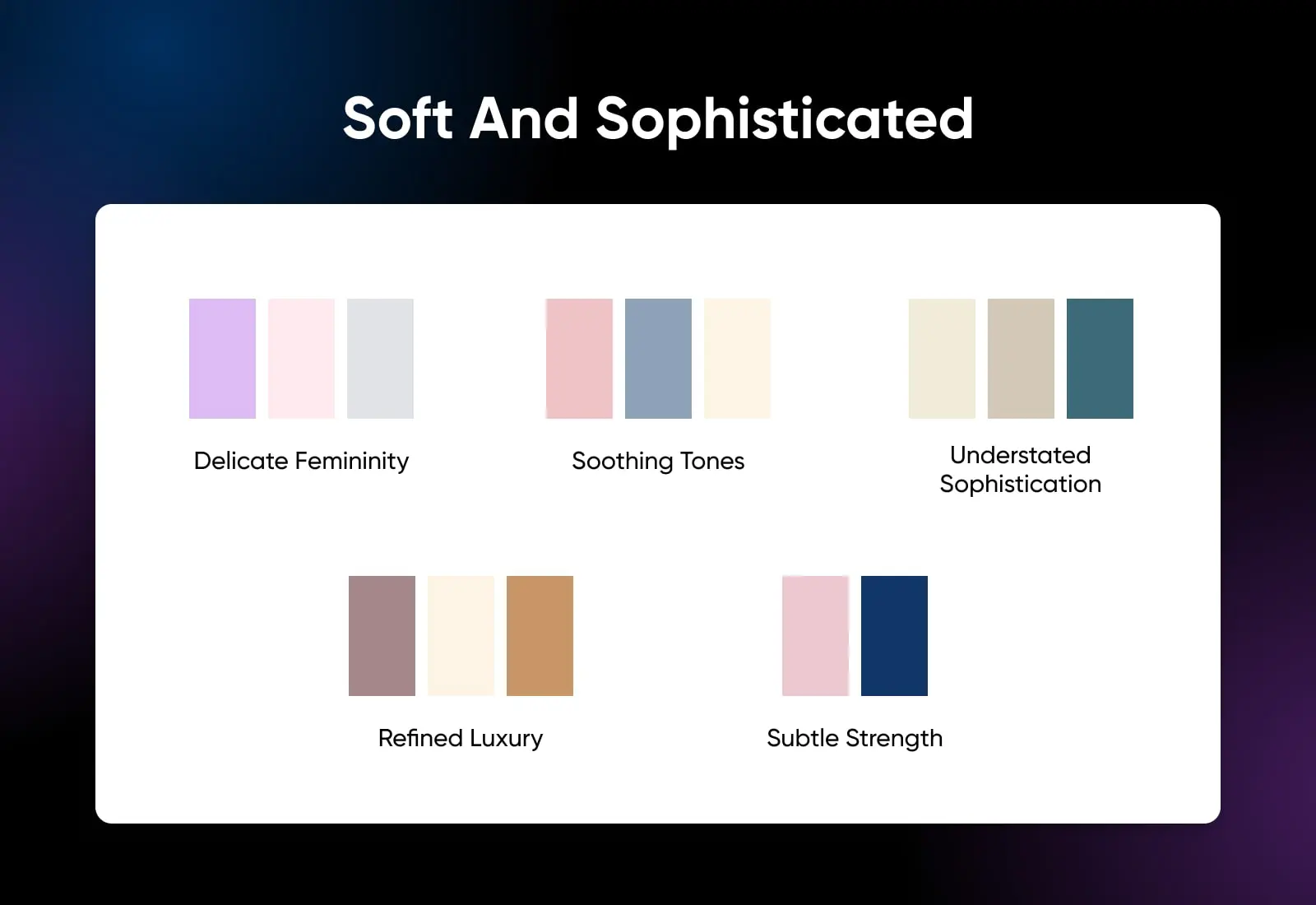
31. Lavendel, Rosa und Hellgrau (Zarte Weiblichkeit)
Dieses Farbschema kombiniert zarte Blumennoten, um Ihre Website in ein großes Blumenbouquet zu verwandeln. Der hellgraue Hintergrund bildet auch eine großartige Kulisse für Fotos. Verwenden Sie dieses Schema für Hochzeitsdienstleistungen, Planung und Fotografie oder für Ihre Kosmetikmarke.
32. Staubiges Rosa, Blassblau und Creme (Beruhigende Töne)
Anstatt zu kontrastieren, verschmelzen die Farben in dieser Palette miteinander. Es entsteht ein beruhigendes, zartes Aussehen, das großartig für Babyprodukte, Achtsamkeits-Coaching und Brautmodenhersteller wäre.
33. Beige, Hellbraun und weiches Türkis (Understated Sophistication)
Ein weiterer Auftritt für Türkis? Ja, denn es ist fantastisch. In Kombination mit neutralen Farben wie Beige und Braun entsteht ein raffinierter Look, der perfekt zu Premium-Kosmetik, Innendesign und Mode passt.
34. Mauve, Creme und Gold (Veredelter Luxus)
Alles an diesem Farbschema wirkt luxuriös. Es ist die Palette, die man auf der Verpackung einer hochwertigen Feuchtigkeitscreme erwarten würde. Sie können es für denselben Zweck verwenden — praktisch jede Premium-Lifestyle-Marke.
35. Pastellrosa und Marineblau (Subtile Stärke)
Obwohl dieses Farbschema immer noch relativ zurückhaltend ist, hilft die Verwendung von Dunkelblau als Hintergrund- oder Akzentfarbe dabei, etwas Kraft zu verleihen. Es fördert am besten starke Weiblichkeit, wie bei Marken für Parfums und Kosmetika.
Einzigartige und auffällige Farbschemata

Manchmal bedeutet, mit dem Strom zu schwimmen, dass man sich einfügt. Wenn Sie möchten, dass Ihre Website sich von der Masse abhebt, versuchen Sie, diese einzigartigen Farbschemata zu erkunden:
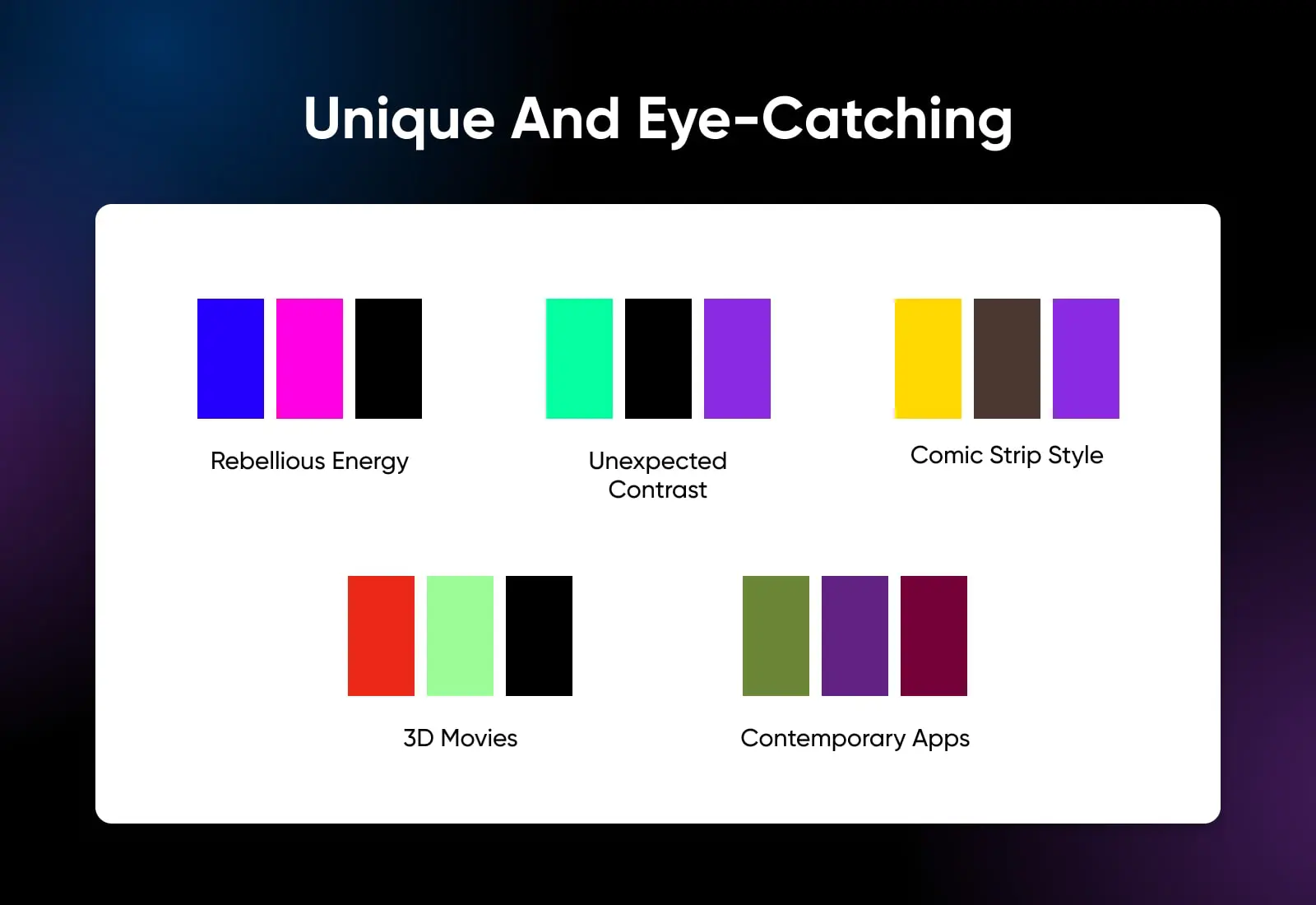
36. Electric Blue, Hot Pink und Schwarz (Rebellische Energie)
Dieses spritzige, super-helle Farbschema füllt Ihr Webseitendesign mit Energie. Es ist auch ziemlich unbeschwert, was es perfekt für eigenartige Café-Websites, Musikblogs und Indie-Modegeschäfte macht.
37. Limettengrün, Lila und Schwarz (Unerwarteter Kontrast)
Lila und Grün im selben Design? Kontrovers. Aber auch sehr ansprechend. Diese ungewöhnliche Farbkombination deutet auf einen alternativen Ansatz hin — ideal, um technische Innovationen oder Produkte aus dem Bereich der Spitzentechnologie zu präsentieren.
38. Gelb, Braun und Lila (Comicstrip-Stil)
Dies mag auf dem Papier wie eine unwahrscheinliche Kombination erscheinen, aber es funktioniert tatsächlich. Das Endergebnis sieht ein wenig wie ein Comicbuch aus, mit all der dazugehörigen visuellen Wucht. Erwägen Sie, dieses Farbschema für ein kreatives Portfolio zu verwenden.
39. Vermilion, Russisch Grün und Schwarz (3D-Filme)
Mit einem schwarzen Hintergrund und kontrastierendem Grün und Rot erinnert dieses Farbschema an die alten 3D-Filmbrillen. Es ist eine überraschend ansprechende Palette, mit genug Feinschliff für die Bewerbung von professionellen Dienstleistungen und Veranstaltungen.
40. Mountain Green, Purple und Burgundy (Zeitgenössische Apps)
Zum Abschluss unserer Zusammenfassung bietet dieses Farbschema eine interessante Mischung von Farbtönen. Hier gibt es einen erheblichen Farbkontrast, aber jedes Teil passt gut zusammen. Es ist perfekt, um Ihre brandneue App oder Ihren Online-Dienst zu präsentieren.
Wie Sie das Farbschema Ihrer Website wählen
Sich von bewährten Farbschemata inspirieren zu lassen, ist ein kluger Schachzug. Es gibt Ihnen eine Vorstellung davon, was wahrscheinlich funktionieren wird. Außerdem können Sie eine vorhandene Palette als Basis für Ihr Design verwenden.
Das gesagt, wir würden nicht empfehlen, sich eine Vorlage direkt von der Stange zu nehmen. Warum? Weil jede Marke unterschiedlich ist. Wenn Sie möchten, dass Ihre Website eine einzigartige Identität hat, benötigt sie individuelle Farben.
Das Erstellen des Farbschemas für Ihre Website beginnt mit der Auswahl einer Basisfarbe. Dies bildet das primäre Thema für Ihr Design. Anschließend bauen Sie Ihr Farbschema auf, indem Sie andere Farben auswählen, die gut mit der Basisfarbe harmonieren.
Und wie wählen Sie eine Basisfarbe aus? Indem Sie ein wenig Psychologie studieren.
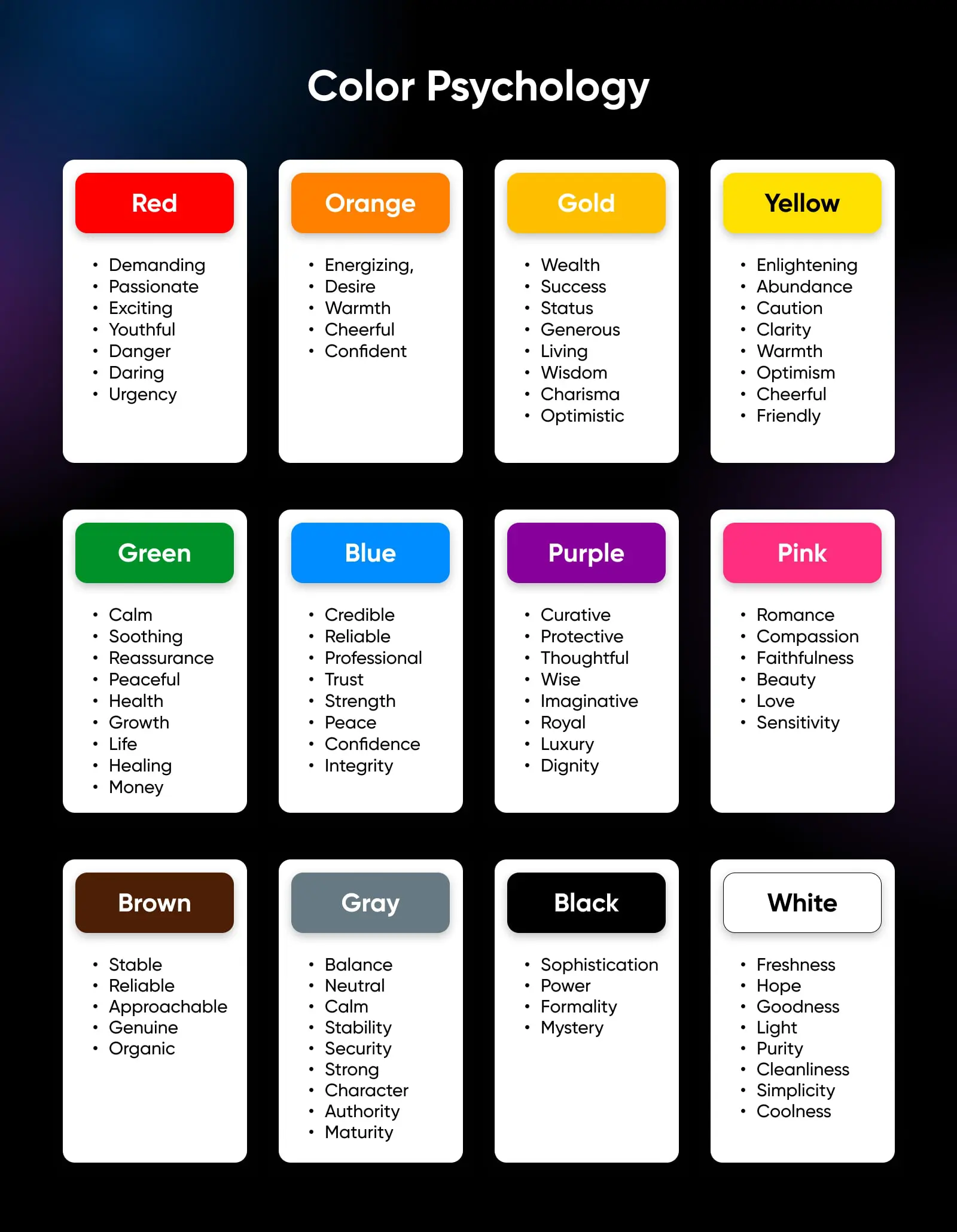
Wählen Sie Ihre Basisfarbe mit Psychologie
Seit wir Kunst erschaffen und Zivilisationen aufbauen, hat die Menschheit Farben symbolische Bedeutungen zugeordnet und erforscht, wie unser Gehirn sie wahrnimmt.
Die alten Ägypter mischten mineralbasierte Pigmente, um ihre Kunst mit farbbasierten Bedeutungen zu versehen. Der deutsche Dichter und Staatsmann des 19. Jahrhunderts Goethe führte eine philosophische Untersuchung des Farbkreises durch und öffnete die Tür für anhaltende wissenschaftliche Farbstudien im entstehenden Gebiet der westlichen Psychologie.
Auch heute spielt Farbe eine wichtige Rolle dabei, wie wir die Welt wahrnehmen. Untersuchungen zeigen, dass allein Farbe die Markenerkennung um bis zu 80% steigern kann.

Die Art und Weise, wie Menschen auf eine bestimmte Farbe reagieren, hängt teilweise von ihrem Alter, Geschlecht und kulturellen Hintergrund ab.
Betrachten Sie, wie die Farbe Lila weltweit wahrgenommen wird. Während die meisten Menschen in westlichen Ländern Lila mit Luxus und Reichtum verbinden, steht diese Farbe in Indien und Thailand für Trauer und Leid.
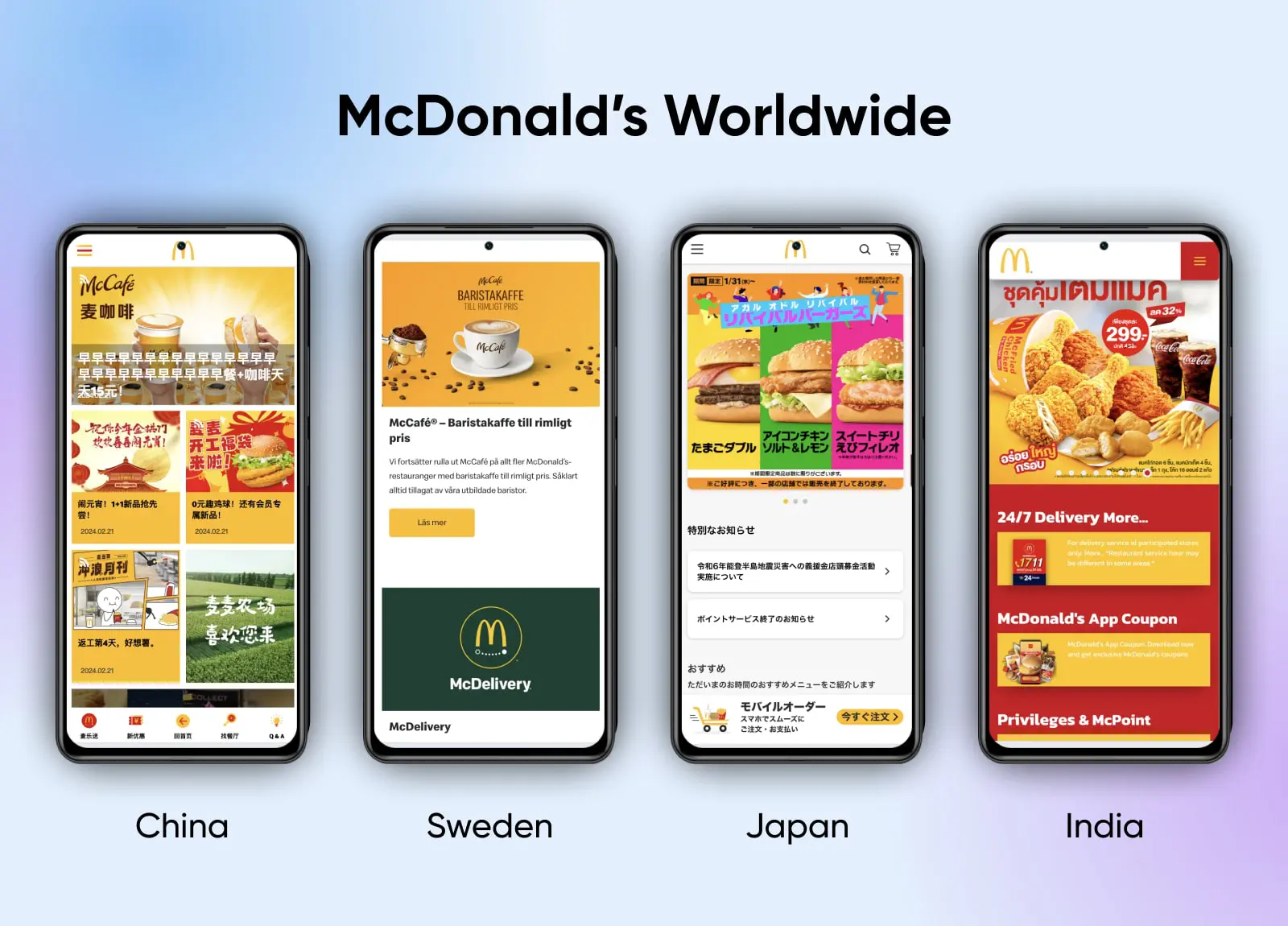
Ebenso wird das Gelb im McDonald’s-Logo weltweit mit Glück assoziiert. Das Unternehmen passt jedoch sein Farbschema an, um den kulturellen Vorlieben der Kunden in verschiedenen Ländern gerecht zu werden.

Es lohnt sich nicht, darüber zu grübeln, ob Ihr Blog mit Türkis oder Flieder akzentuiert sein sollte. Aber behalten Sie im Hinterkopf, wie Ihre Zielgruppe diese Farbwahl wahrnehmen könnte.
Zum Beispiel werden Blau- und Grüntöne allgemein als sichere Wahl angesehen, während Rot- und Orangetöne mehr Emotionen hervorrufen können. Jüngere Leute bevorzugen tendenziell hellere Farben, aber die bevorzugten Farbpaletten der Menschen neigen dazu, mit dem Alter gedämpfter zu werden.
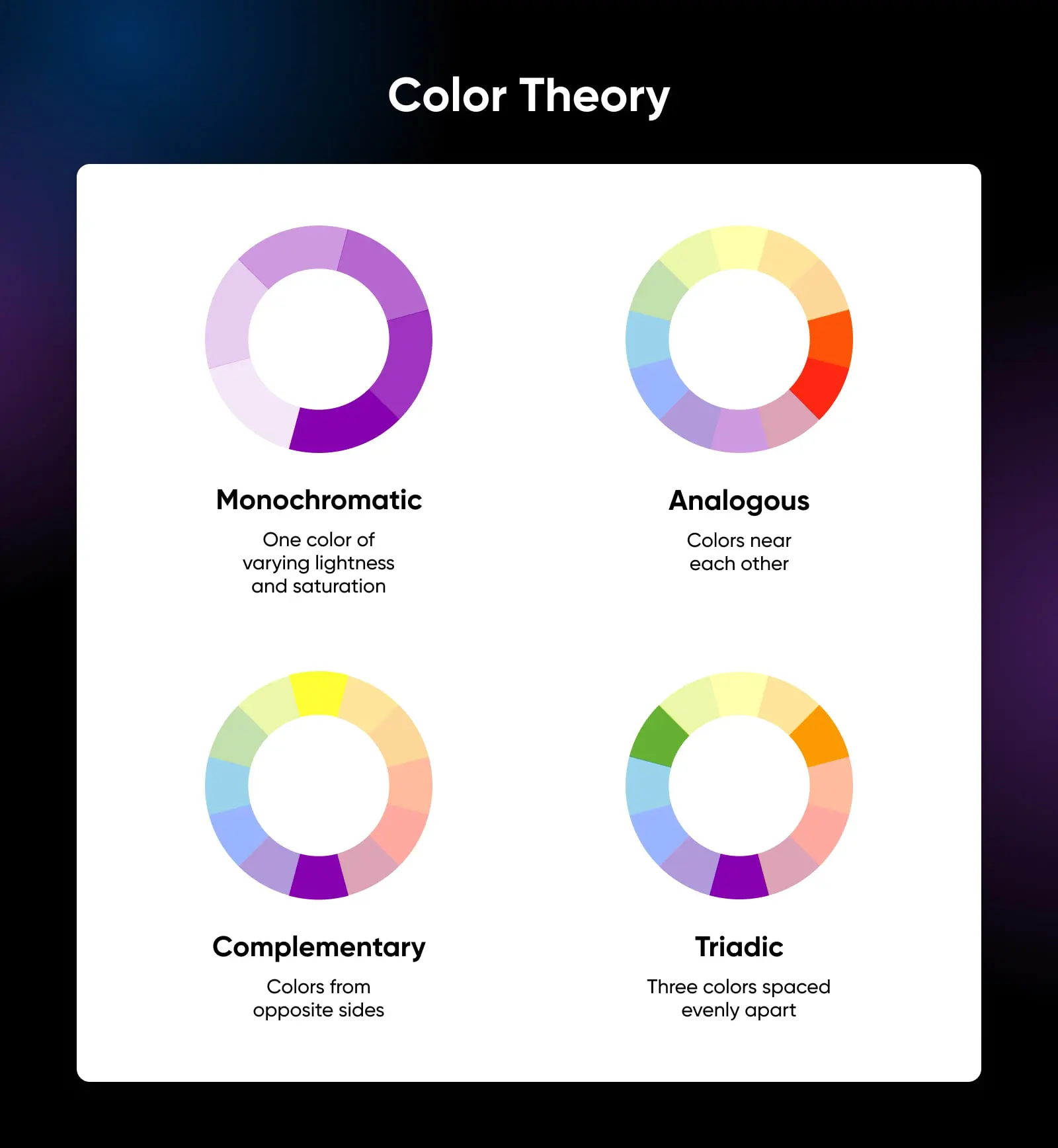
Farbtheorie verstehen
Nachdem Sie eine dominante Farbe gewählt haben, die den Charakter Ihrer Website einfängt, ist es an der Zeit, sich auf die sekundäre Farbe zu konzentrieren, um Ihr Schema abzurunden. Hier sind die Optionen auf dem Farbrad dargelegt:

- Monochromatische Farbschemen basieren auf einer einzigen Farbe, mit verschiedenen Varianten von Licht und Sättigung. Obwohl monochromatische Schemen als am angenehmsten für die Augen gelten, besteht die Gefahr, dass sie fade wirken. Ein gut platzierter Spritzer einer komplementären Gelb- oder einer analogen Lila-Farbe kann viel auf einer Seite bewirken, die von Blautönen dominiert wird.
- Analoge Farben liegen nebeneinander auf dem Farbrad, und sie erzeugen in der Regel Kombinationen, die visuell ansprechend sind. Analoge Farbschemata findet man oft in der Natur, und sie haben typischerweise einen harmonischen Effekt.
- Komplementäre Farben stehen sich auf dem Farbrad gegenüber und erzeugen hohe Kontraste, lebendige, aufmerksamkeitserregende Schemata, wenn sie zusammen verwendet werden. Verwenden Sie sie sparsam, um Details hervorzuheben, die Ihnen wichtig sind (hust *Call-to-Action-Buttons* hust).
- Triadische Farbschemen verwenden Farben, die gleichmäßig auf einem Farbrad verteilt sind, wie die Punkte eines Dreiecks. Lila, Grün und Orange ist ein klassisches Beispiel für ein Triadenschema — am besten angewandt, wenn eine Farbe dominiert und die anderen beiden als kräftige Akzentfarben verwendet werden.
Die Auswahl von Farbschemata kann überwältigend sein, besonders wenn man sich mit komplexeren Kombinationen wie komplementären Ergänzungs- und Vierfarb-Schemata befasst. Aber denken Sie daran — einige der visuell ansprechendsten und effektivsten Farbschemata halten es wirklich einfach.
Farbschema Häufig gestellte Fragen
Wenn Sie immer noch daran interessiert sind, mehr über Farbschemata zu erfahren, sehen Sie sich diese häufig gestellten Fragen an:
Was sind die 7 Hauptfarbschemata?
Die sieben wichtigsten Farbschemata umfassen die vier, die wir bereits erwähnt haben: monochromatisch, analog, komplementär, und triadisch.
Das Angebot umfasst auch:
- Gespalten Komplementär — Eine Basisfarbe kombiniert mit zwei Farben auf jeder Seite der Komplementärfarbe im Farbkreis.
- Quadrat — Vier Farben, die gleichmäßig um den Farbkreis verteilt sind.
- Rechteck oder Tetradisch — Eine Basisfarbe, zusammen mit drei weiteren Farben, die auf 60 Grad, 180 Grad und 240 Grad am Rad platziert sind.
Welche Farbe fällt zuerst auf?
Studien zum menschlichen Verhalten legen nahe, dass Rot hier der klare Sieger ist. Es ist die Farbe, die mit Blut, Liebe, Wut, Gefahr und allem Leidenschaftlichen in Verbindung gebracht wird. Angesichts dieser Verbindungen können wir einfach nicht ein wenig Karmesinrot ignorieren.
Was ist die 60-30-10-Farbregel?
Es ist wie eine Faustregel für die Erstellung von Farbschemata. Das Framework basiert auf Prozentsätzen, bei denen:
- 60% Ihres Designs sollten die Hauptfarbe sein.
- 30% sollten die Nebenfarbe sein.
- 10% sind der Akzentfarbe gewidmet.
Es ist ein nützlicher Ausgangspunkt. Denken Sie nur daran, dass Regeln dazu da sind, gebrochen zu werden…
Was ist das beste Farbschema für die Lesbarkeit?
Wissenschaftliche Forschung über einen langen Zeitraum hat festgestellt, dass schwarzer Text auf weißem Hintergrund das optimale Farbschema für Lesbarkeit ist. Aber Sie können definitiv von dieser Kombination abweichen und dennoch klaren Text beibehalten. Der Schlüssel liegt darin, einen guten Kontrast zwischen dem Hintergrund und Ihrem Inhalt zu halten.
Aktualisieren Sie Ihre Website heute
Das Erstellen eines Farbschemas für eine Website geht nicht nur darum, Ihre Lieblingsfarben auszuwählen. Wie wir herausgefunden haben, verwenden Top-Marken die Farbpsychologie und die Farbtheorie, um die perfekte Kombination zu finden.
Wenn Sie planen, eine neue Website zu erstellen oder Ihre Online-Präsenz zu überarbeiten, versuchen Sie, die gleichen Prinzipien anzuwenden, wenn Sie Ihre Farben auswählen. Denken Sie über Folgendes nach:
- Welche Stimmung Sie erzeugen möchten.
- Wie die Farben zusammenpassen.
- Und wie Ihr Farbschema die Benutzbarkeit beeinflussen wird.
Zerlegen Sie es in diese kleinen Abschnitte, und die Wahl wird nicht so überwältigend erscheinen.
Sobald Sie sich für Ihr Farbschema entschieden haben, stellen Sie sicher, dass Sie es auf Ihrer Website testen. Um Ihr perfektes Farbschema in WordPress zu konfigurieren, versuchen Sie unseren WP Website-Builder zu verwenden. Es ist super einfach zu benutzen und funktioniert bei allen unseren Hosting-Plänen.
(Möchten Sie es nicht selbst machen? Unser professionelles Webdesign-Team steht immer bereit!)
Wenn Sie bereit sind, Ihr neues Design zu starten, stellen Sie sicher, dass Sie das passende Hosting dazu haben. Bei DreamHost bieten wir eine glänzende Leistung und 99,9% Verfügbarkeit bei allen Hosting-Plänen, ab nur $2,59/Monat. Melden Sie sich heute an, um es selbst auszuprobieren!

Erstellen Sie eine Website für alle
Mit automatischen Updates und starken Sicherheitsverteidigungen nimmt DreamPress die Serververwaltung aus Ihren Händen, sodass Sie sich auf das konzentrieren können, was wirklich wichtig ist: das Erstellen einer Website, die von jedem Benutzer genossen werden kann.
Wählen Sie Ihren Plan