Wer liebt nicht eine gute Heimwerkershow? Ob die Gastgeber mit einer heruntergekommenen Hütte oder einem perfekt schicken Anwesen beginnen, sie scheinen genau zu wissen, was zu tun ist, um ein optisch atemberaubendes Zuhause zu schaffen, das den Raum gut nutzt und einen stetigen, effizienten Fußgängerverkehr fördert.
Die gleichen grundlegenden Prinzipien der Hausrenovierung gelten auch beim Neugestalten Ihrer Website, um moderne Designtrends zu nutzen, die Benutzererfahrung zu verbessern und Geschäftschancen zu erhöhen. Die meisten Website-Neugestaltungen erfordern jedoch mehr als nur kosmetische Änderungen, um wirklich effektiv zu sein, was den Prozess einschüchternd machen kann. Deshalb haben wir diese Ressource erstellt: die Checkliste für das Redesign von Websites.
Die Unabhängigen können lernen, wie man eine Webseite von Grund auf mit nur HTML/CSS entwirft, aber sowohl erfahrene Entwickler als auch Website-Anfänger bevorzugen oft den Start mit einer Vorlage, um einen Vorsprung im Design zu erhalten.
Welchen Weg Sie auch wählen möchten, diese Checkliste wird Ihnen helfen, ein effektives Redesign zu erreichen, ohne von Farbwahlen überwältigt zu werden oder ein wenig zu übertrieben mit diesem Vorschlaghammer vorzugehen.
Benchmark-Website-KPIs
Bevor Sie sich an eine Website-Neugestaltung machen, müssen Sie klare, messbare Ziele festlegen. Genau wie bei einem Hausrenovierungsprojekt, bei dem Sie die Räume messen, bevor Sie Möbel kaufen, legt das Festlegen von Leistungsindikatoren (KPIs) die Grundlage für eine erfolgreiche Neugestaltung. Diese Metriken sind Ihr Kompass, der jede Entscheidung leitet, um sicherzustellen, dass sie mit Ihren Gesamtzielen übereinstimmt.
Beginnen Sie damit, die KPIs zu identifizieren, die für den Zweck Ihrer Website und Ihre Geschäftsziele am relevantesten sind. Eine E-Commerce-Website könnte beispielsweise KPIs wie Konversionsrate, durchschnittlicher Bestellwert oder Warenkorbabbruchrate haben. Wenn Ihre Website auf Inhalte ausgerichtet ist, könnten Sie Metriken wie Seitenaufrufe, Absprungrate und Verweildauer beobachten.
Mit Ihren geschäftsrelevanten KPIs an Ort und Stelle ist es an der Zeit, die Leistung Ihrer aktuellen Website zu analysieren. Tools wie Google Analytics bieten tiefe Einblicke in das Benutzerverhalten und die Leistung der Website. Betrachten Sie Ihre aktuellen Metriken und dokumentieren Sie diese. Dies gibt Ihnen einen klaren Ausgangspunkt und hilft Ihnen, realistische und spezifische Ziele für Ihr Redesign festzulegen. Beispielsweise ist das Ziel einer 20%igen Steigerung des Benutzerengagements handlungsorientierter als ein vages Ziel wie „Verbesserung der Benutzererfahrung“.
KPI
u2018KPIu2019 steht für Key Performance Indicator. In SEO sind KPIs Metriken, die verwendet werden, um den Erfolg einer Kampagne zu messen. KPIs sind typischerweise quantifizierbare Datenpunkte, wie gesamter organischer Verkehr, Konversionsrate oder Platzierungen in Google.
Mehr lesenZiele setzen
Nachdem Sie die KPIs Ihrer Website bewertet haben, ist der nächste Schritt in Ihrer Website-Neugestaltungsreise die Zielsetzung. Diese Phase handelt davon, die datengesteuerten Einsichten, die Sie gesammelt haben, in handlungsorientierte Ziele für Ihre Neugestaltung zu übersetzen. Denken Sie daran, als ob Sie den Bauplan für Ihr Renovierungsprojekt erstellen, wobei jede Änderung einem Zweck dient und zum Endziel beiträgt.
Hier sind einige Tipps:
- Setzen Sie klare und spezifische Ziele. Anstatt allgemeine Aussagen wie „Traffic steigern“ zu verwenden, setzen Sie sich spezifische Ziele wie „monatliche Besucher innerhalb von sechs Monaten nach dem Start um 30% erhöhen.“ Präzise Ziele geben nicht nur eine klare Richtung vor, sondern erleichtern auch die Erfolgsmessung.
- Richten Sie Ihre Ziele an Ihren übergeordneten Geschäftszielen aus. Wenn Ihr Unternehmen darauf abzielt, in neue Märkte zu expandieren, sollte Ihr Website-Redesign Funktionen und Inhalte umfassen, die diese Expansion unterstützen. Ebenso sollte das Redesign, wenn Markenbekanntheit Priorität hat, auf Elemente fokussieren, die die Markensichtbarkeit und -erkennung verbessern.
- Die Benutzererfahrung (UX) sollte im Mittelpunkt Ihres Redesigns stehen. Dies könnte die Verbesserung der Seitennavigation, die Beschleunigung der Ladezeiten oder das Erstellen ansprechenderer Inhalte umfassen. Das Setzen von UX-Zielen dreht sich alles darum, die Reise des Benutzers durch Ihre Seite angenehmer, intuitiver und effizienter zu gestalten.
- Vernachlässigen Sie nicht die technischen und ästhetischen Komponenten. Ziele in diesem Bereich könnten die Annahme eines responsiven Designs für bessere mobile Erlebnisse, das Upgrade auf eine SEO-freundlichere Plattform oder die Auffrischung des visuellen Designs umfassen, um moderne Trends widerzuspiegeln.
- In der sich schnell entwickelnden digitalen Landschaft sind Skalierbarkeit und Anpassungsfähigkeit von entscheidender Bedeutung. Setzen Sie Ziele, die nicht nur Ihre aktuellen Bedürfnisse adressieren, sondern auch Spielraum für zukünftiges Wachstum und Veränderungen lassen. Dies könnte flexible Designvorlagen, Planungen für Inhaltsaktualisierungen oder die Sicherstellung, dass Ihre Seitenstruktur neue Funktionen oder Technologien aufnehmen kann, bedeuten.
- Balancieren Sie ambitionierte Ziele mit Praktikabilität. Berücksichtigen Sie Ihre Ressourcen, Zeitpläne und Einschränkungen. Es ist gut, hoch zu zielen, Ihre Ziele sollten jedoch innerhalb der von Ihnen arbeitenden Parameter erreichbar sein.
Webseitenstruktur
Die Struktur Ihrer Website ist das Fundament, auf dem alle anderen Aspekte aufgebaut sind. Eine gut geplante Seitenstruktur bedeutet eine einfachere Navigation, ein besseres Benutzererlebnis und eine verbesserte SEO-Leistung. In diesem Schritt skizzieren Sie, wie die Seiten und Inhalte auf Ihrer Website verlinkt und organisiert sind, und bereiten damit die Bühne für ein kohärentes und benutzerfreundliches Redesign vor.
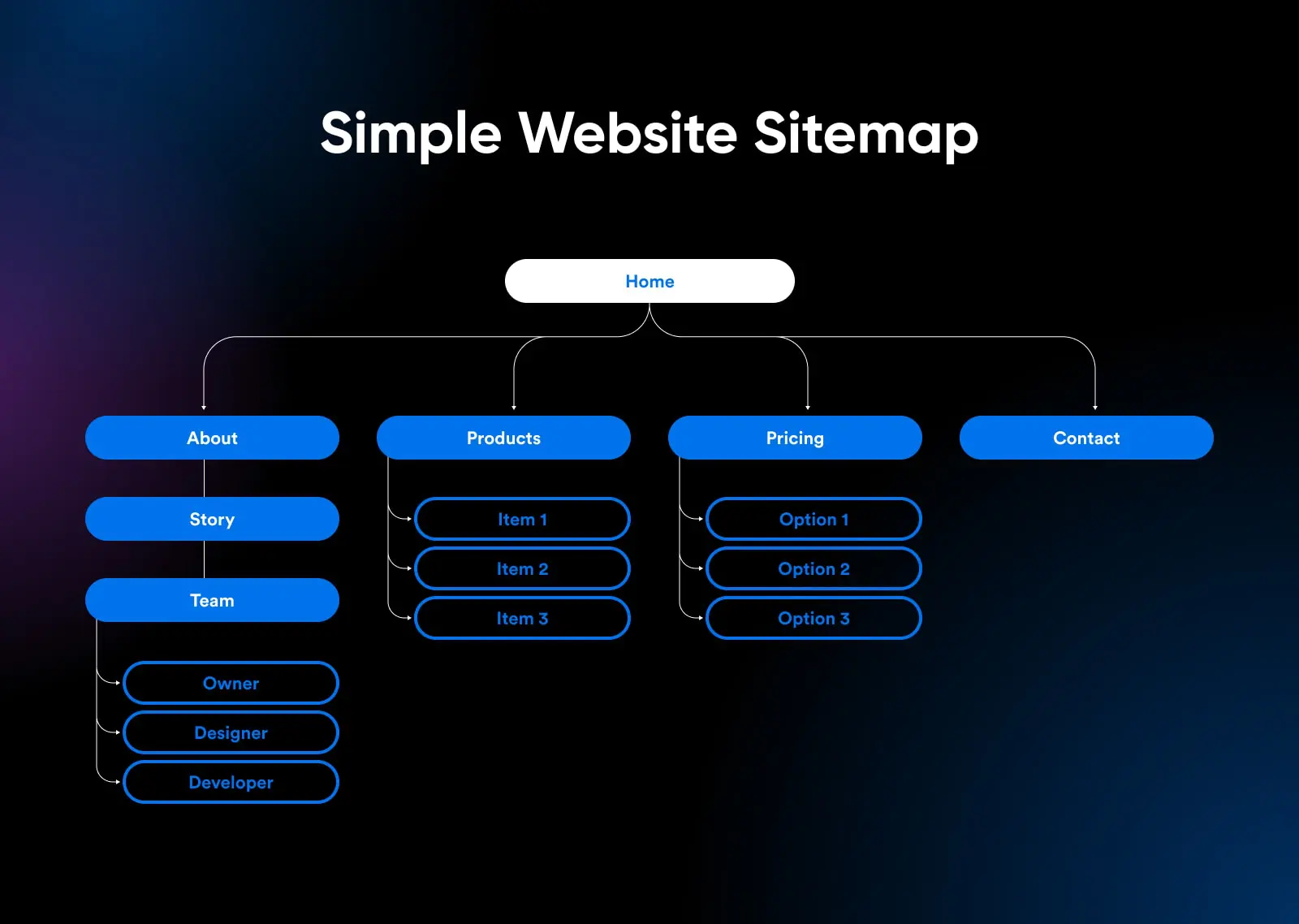
Sitemap
Ein Sitemap ist im Wesentlichen ein Bauplan Ihrer Website. Sie listet alle wichtigen Seiten auf und zeigt idealerweise, wie sie miteinander verbunden sind. Eine andere Möglichkeit, darüber nachzudenken, ist als Flussdiagramm, das die Hierarchie Ihrer Website skizziert und Ihnen hilft zu visualisieren, wie Inhalte organisiert sind.

Eine Sitemap erfüllt mehrere wichtige Zwecke:
- Benutzernavigation: Wie ein gut geplantes Haus, in dem jedes Zimmer leicht zugänglich ist, hilft eine Sitemap den Website-Besuchern, leicht zu finden, was sie suchen. Ein logischer Fluss zwischen den Seiten verbessert die Benutzererfahrung und reduziert die Absprungraten.
- SEO-Vorteile: Suchmaschinen verwenden Sitemaps, um die Struktur Ihrer Website zu durchsuchen und zu verstehen. Eine klare Sitemap kann das SEO Ihrer Site verbessern, da es für Suchmaschinen einfacher wird, Ihre Inhalte zu indizieren.
- Planung und Organisation: Bei einem Redesign dient eine Sitemap als Leitfaden. Sie hilft Ihnen zu erkennen, welche Seiten aktualisiert, zusammengeführt oder entfernt werden müssen. Dieser Prozess hilft Ihnen, Ihre Bemühungen zu überwachen, veraltete Inhalte zu eliminieren und sicherzustellen, dass alle Informationen auf Ihrer neuen Website relevant und nützlich sind.
Bei der Erstellung Ihrer Sitemap für Ihr Redesign:
- Beginnen Sie damit, Ihre bestehende Website und Inhalte zu überprüfen. Identifizieren Sie, was beibehalten, aktualisiert oder entfernt werden sollte.
- Erstellen Sie eine klare Hierarchie der Seiten. Die wichtigsten oder am häufigsten aufgerufenen Inhalte sollten leicht zugänglich sein, vorzugsweise von der Startseite aus.
- Berücksichtigen Sie, wie Benutzer von einer Seite zur anderen navigieren. Logische und intuitive Navigationswege sind für eine gute Benutzererfahrung unerlässlich.
- Verwenden Sie die Keyword-Recherche, um Ihre Seitentitel und Beschreibungen zu informieren. Dieser Ansatz kommt nicht nur den Benutzern zugute, sondern hilft auch bei der Suchmaschinenoptimierung.
- Wenn Ihr Redesign das Hinzufügen neuer Inhalte oder Funktionen beinhaltet, integrieren Sie diese in Ihren Sitemap. Planen Sie, wie diese neuen Elemente mit der bestehenden Struktur integriert werden.
- Denken Sie daran, dass es viele Werkzeuge gibt, die Ihnen helfen können, eine visuelle Darstellung Ihres Sitemaps zu erstellen. Dies kann hilfreich für das Redesign-Team und andere Stakeholder sein, die die Struktur verstehen müssen.
Navigationsmenü
Ein Navigationsmenü ist eine Sammlung von Links, die zu den Hauptseiten einer Website führen. Typischerweise befinden sich Navigationsmenüs entweder oben auf dem Bildschirm oder in einer Seitenleiste. Die Position kann jedoch variieren.
Mehr lesenDesign & UX
Beim Neudesign einer Website vereinen sich Design und UX in Kreativität und Funktionalität. Das bedeutet, eine Website zu schaffen, die visuell ansprechend, leicht zu navigieren ist und den Bedürfnissen sowie Erwartungen der Benutzer entspricht.
UX-Forschung
Die UX-Forschung beginnt mit einem tiefen Verständnis Ihrer Zielgruppe. Wer sind Ihre Nutzer? Welche Bedürfnisse, Vorlieben und Probleme haben sie? Werkzeuge wie Nutzerumfragen, Interviews und Analyse-Daten können Einblicke in das Verhalten Ihrer Zielgruppe und deren Interaktion mit Ihrer Website bieten.
Sammlen und analysieren Sie das Feedback von Ihrer aktuellen Website. Identifizieren Sie häufige Probleme, denen Benutzer gegenüberstehen, wie Navigationsschwierigkeiten, Inhaltslücken oder Leistungsprobleme. Dieses Feedback wird Ihnen helfen, die notwendigen Änderungen in Ihrem Redesign zu präzisieren.
Es kann auch hilfreich sein, einen Blick auf die Websites Ihrer Mitbewerber zu werfen. Was machen sie gut? Wo haben sie Schwächen? Diese Analyse kann Möglichkeiten zur Differenzierung und Verbesserung bei Ihrem Redesign aufzeigen.
Drahtmodell
Ein Wireframe ist das skelettartige Gerüst Ihrer Website. Es skizziert das grundlegende Layout und die Elemente jeder Seite. Denken Sie daran wie an den Grundriss in einem Haus, der zeigt, wo jedes Möbelstück hinkommt – aber nicht, wie es aussieht.
In dieser Phase liegt der Schwerpunkt auf der Platzierung von Elementen wie Kopfzeilen, Fußzeilen, Navigationsmenüs und Inhaltsbereichen. Das Ziel ist es, einen logischen, intuitiven Fluss zu schaffen, der die Benutzer durch Ihre Website führt.
Wireframing ist ein iterativer Prozess. Er beginnt oft mit grundlegenden Skizzen und entwickelt sich zu detaillierteren digitalen Mockups. Regelmäßiges Feedback während dieser Phase einzuholen, kann Ihnen helfen, das Layout zu verfeinern und Ihr Vertrauen zu stärken, dass es den Benutzerbedürfnissen entspricht.
Wireframe
Ein Wireframe ist eine zweidimensionale Darstellung einer Webseite, die bestimmt, wo Elemente platziert werden. Dies ist ein früher Schritt im Designprozess, der sich auf Inhaltsabstände, Funktionalitäten und beabsichtigte Verhaltensweisen konzentriert.
Mehr lesenDesign Inspiration
Nun wenden Sie sich dem ästhetischen Aspekt Ihres Redesigns zu. Suchen Sie nach Design-Inspiration an verschiedenen Orten – andere Websites, Kunst, Natur, Architektur usw. Inspiration kann überall herkommen!
Das Design Ihrer Website sollte die Identität und Werte Ihrer Marke widerspiegeln. Wählen Sie Farbschemata, Schriftarten und Bilder, die zu Ihrer Marke passen und mit Ihrer Zielgruppe resonieren.
Obwohl Kreativität wichtig ist, sollte die Benutzerfreundlichkeit niemals beeinträchtigt werden. Das Design sollte das Benutzererlebnis verbessern und nicht behindern. Die Designentscheidungen, die Sie treffen, wie Farbkontraste und Schriftgrößen, sollten zur Zugänglichkeit und Benutzerfreundlichkeit der Website beitragen.
Bleiben Sie über die neuesten Webdesign-Trends informiert, aber seien Sie selektiv bei deren Umsetzung. Trends können eine großartige Inspirationsquelle sein, aber Ihr Design sollte auch zeitlos sein und nicht ausschließlich von aktuellen Moden abhängig.
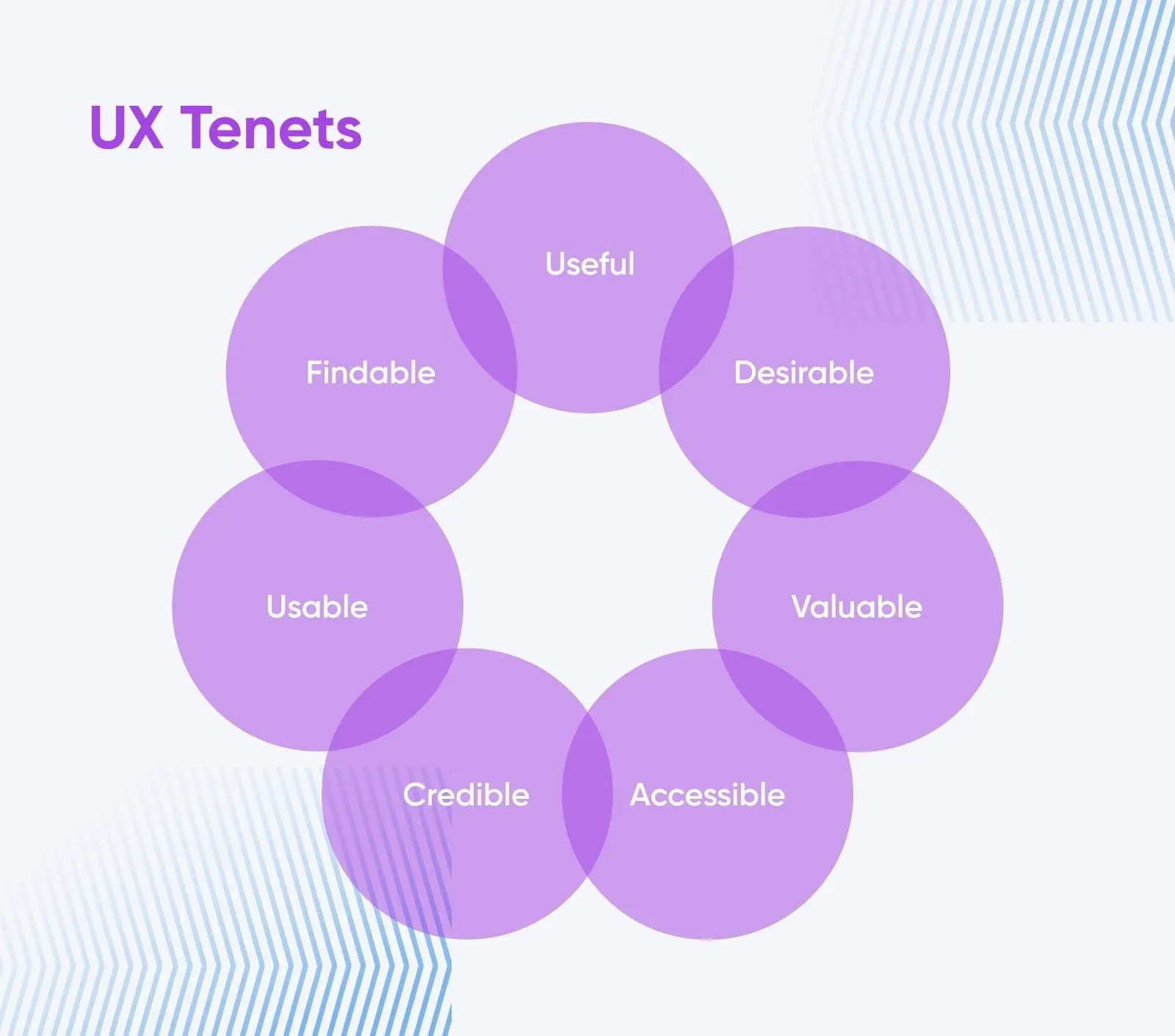
Laut UX-Veteran Peter Morville gibt es sieben Kernaspekte der Benutzererfahrung, die jeder bei der Gestaltung seiner Website berücksichtigen sollte.

SEO
Suchmaschinenoptimierung (SEO) ist eine entscheidende Komponente jeder Website-Neugestaltung. Eine gute SEO bedeutet, dass Ihre Website leicht auffindbar ist und eine gute Platzierung in Suchmaschinen hat. Dieser Schritt Ihrer Neugestaltung konzentriert sich darauf, den SEO-Wert Ihrer Website durch sorgfältige Planung und strategische Ausführung zu bewahren und zu verbessern.
Keyword-Rankings messen
Beginnen Sie damit, zu bewerten, wo Ihre Website derzeit in Bezug auf die Keyword-Rankings steht. Verwenden Sie SEO-Tools, um die Rankings Ihrer wichtigsten Keywords zu verfolgen. Diese Daten bieten eine Grundlage, gegen die Sie die Auswirkungen Ihres Redesigns auf die Suchmaschinenleistung Ihrer Website messen können.
Identifizieren Sie, welche Schlüsselwörter den meisten Verkehr auf Ihre Website lenken. Diese leistungsstarken Schlüsselwörter sind entscheidend, um sie in Ihrem Redesign beizubehalten oder zu verbessern. Stellen Sie sicher, dass Ihre neue Seitenstruktur und Inhaltsstrategie weiterhin diese Schlüsselwörter effektiv unterstützen.
Alle Seiten herunterladen
Erstellen Sie eine Liste aller Seiten Ihrer aktuellen Website. Dies kann mit Tools wie Website-Crawlern durchgeführt werden, die ein vollständiges Bild der Struktur und der Seiten Ihrer Website bieten. Diese Liste wird Ihnen helfen sicherzustellen, dass während des Übergangs zu Ihrem neuen Design keine wichtigen Inhalte verloren gehen.
Bewerten Sie die Leistung jeder Seite. Verstehen Sie, welche Seiten in Bezug auf Traffic, Engagement und Konversionen am wertvollsten sind. Diese Analyse hilft dabei, zu priorisieren, welche Seiten beibehalten oder verbessert werden müssen beim Redesign.
Katalog-Backlinks
Backlinks oder Links von anderen Websites zu Ihrer sind ein wesentlicher Bestandteil der SEO. Verwenden Sie SEO-Tools, um alle vorhandenen Backlinks zu Ihrer Website zu katalogisieren. Dieses Inventar ermöglicht es Ihnen zu verstehen, welche externen Seiten zur Autorität Ihrer Website beitragen.
Identifizieren Sie hochwertige Backlinks, die für Ihr SEO vorteilhaft sind. Währen der Neugestaltung, behalten oder leiten Sie diese Links um, um ihren Wert zu bewahren.
Plan 301 Weiterleitungen
301 Redirect
Ein 301-Redirect ist ein HTTP-Statuscode, der den Webverkehr dauerhaft von einer URL auf eine andere umleitet. Er überträgt auch die Rankings auf die neue URL.
Mehr lesenWenn sich die URLs Ihrer Seiten beim Neudesign ändern, planen Sie 301-Weiterleitungen. Dies ist eine Methode, um Suchmaschinen mitzuteilen, dass eine Seite dauerhaft an einen neuen Ort verschoben wurde. Weiterleitungen stellen sicher, dass der SEO-Wert der ursprünglichen Seite auf die neue URL übertragen wird, ohne dass es zu Linkunterbrechungen kommt. Sie gewährleisten auch, dass Benutzer und Suchmaschinen, die versuchen, auf die alten URLs zuzugreifen, nahtlos zu den neuen Seiten weitergeleitet werden, wodurch eine gute Benutzererfahrung erhalten bleibt.
Führen Sie ein detailliertes Protokoll über alle Umleitungen, die Sie durchführen. Diese Dokumentation wird bei der Fehlerbehebung nach dem Start und bei zukünftigen Website-Updates helfen.
Inhalt
Inhalt ist das Wesen Ihrer Website – Sie nutzen ihn, um Benutzer einzubinden, die Botschaft Ihrer Marke zu vermitteln und SEO zu verbessern. Dieser Abschnitt konzentriert sich auf die Bewertung, Strategieentwicklung und Aktualisierung Ihres Inhalts, um ihn mit den Zielen Ihrer neu gestalteten Website in Einklang zu bringen.
Inhaltsprüfung
Beginnen Sie mit einer gründlichen Prüfung Ihres vorhandenen Inhalts. Katalogisieren Sie alle Ihre Webseiten, Blogbeiträge und andere Inhaltsstücke. Bewerten Sie jedes Element hinsichtlich seiner Relevanz, Leistung und Übereinstimmung mit Ihren aktuellen Geschäftszielen und der Markenstimme. Sortieren Sie jedes Stück Inhalt in eine von drei Kategorien: immer noch wertvoll, veraltet oder nicht mehr relevant.
Wenn Sie Ihre Inhalte analysieren, suchen Sie nach Lücken, die gefüllt werden müssen, oder Themen, die erweitert werden könnten. Dies wird Ihnen helfen, einen Rückstand an Inhaltsideen aufzubauen, die ausgeführt werden können, sobald Ihre neu gestaltete Website aktiv ist.
Wettbewerbsanalyse
Schauen Sie sich die Websites Ihrer Konkurrenten an und identifizieren Sie, welche Arten von Inhalten dort gut abschneiden. Diese Analyse kann Einblicke in Themen geben, die bei Ihrem Publikum Anklang finden, und Bereiche, in denen Ihre Website etwas Einzigartiges oder Überlegenes bieten kann.
Es ist auch eine gute Idee, Ihre Inhalte mit Branchen-Benchmarks zu vergleichen. Diese Art von Vergleich hilft zu beurteilen, wie Ihre Inhalte in Bezug auf Qualität, Tiefe und Engagement abschneiden.
Inhaltsstrategie
Ihre Prüfung und Wettbewerbsanalyse wird der Ausgangspunkt für Ihre Inhaltsstrategie sein. Ihre Strategie sollte die Arten von Inhalten, die Sie erstellen möchten, die Themen, die Sie behandeln werden, und den Ton und Stil, der Ihre Marke am besten repräsentiert, umreißen.
Die Inhaltsprüfung und Wettbewerbsanalyse, die Sie durchgeführt haben, werden sicherstellen, dass Ihre Inhaltsstrategie mit den Benutzerbedürfnissen und den SEO-Best Practices übereinstimmt. Der Inhalt sollte für Ihr Publikum wertvoll sein und so strukturiert werden, dass die Sichtbarkeit Ihrer Website in Suchmaschinen verbessert wird.
Suchsichtbarkeit
Suchsichtbarkeit ist das Maß für organischen Verkehr, den eine Website von nicht bezahlten Suchergebnissen erhält. Je besser die Sichtbarkeit einer Website ist, desto wahrscheinlicher wird sie von Benutzern gesehen und besucht.
Mehr lesenInhalt aktualisieren
Aktualisieren und erfrischen Sie vorhandene Inhalte, die immer noch relevant sind, aber möglicherweise eine Überarbeitung benötigen, um Ihrem neuen Website-Design und der aktualisierten Markenbotschaft zu entsprechen. Dieser Prozess umfasst das Überarbeiten veralteter Informationen, die Verbesserung der Lesbarkeit und die Steigerung der SEO.
Inhalte erstellen (und löschen)
Erstellen Sie neue Inhalte, die die von Ihnen identifizierten Lücken füllen und mit Ihrer Inhaltsstrategie übereinstimmen. Diese Inhalte sollten frisch, ansprechend und maßgeschneidert sein, um den Interessen und Bedürfnissen Ihres Publikums gerecht zu werden.
Löschen Sie Inhalte, die nicht mehr relevant sind oder nicht mit Ihrer neuen Website-Strategie übereinstimmen. Dies hält Ihre Website fokussiert und aufgeräumt.
Interne Links aktualisieren
Wenn Sie Ihre Website aktualisieren und umstrukturieren, überprüfen Sie, dass alle internen Links genau und funktionsfähig sind. Dieser Prozess kann das Aktualisieren von Links in Ihrem Inhalt beinhalten, um auf die neuen URLs zu verweisen, falls Sie diese geändert haben.
Seitengeschwindigkeit und Leistung
In der digitalen Ära, in der die Aufmerksamkeitsspannen kurz und der Wettbewerb hart ist, sind die Geschwindigkeit und Leistung Ihrer Website entscheidend. Genau wie Sie kein schönes Haus mit schlechter Sanitär- oder Elektroinstallation möchten, verliert eine optisch beeindruckende Website ihren Charme, wenn sie langsam oder nicht reaktionsfähig ist. Dieser Schritt beim Redesign dreht sich alles darum, sicherzustellen, dass Ihre neu gestaltete Website effizient funktioniert und jedem Besucher ein schnelles und nahtloses Erlebnis bietet.

Ladegeschwindigkeiten testen
Die Ladegeschwindigkeit einer Website ist ein entscheidender Faktor für die Benutzererfahrung und SEO. Eine schnell ladende Seite hält Benutzer engagiert, reduziert die Absprungrate und wird besser in Suchmaschinen eingestuft.
Nutzen Sie Tools wie Google PageSpeed Insights, GTmetrix oder Pingdom, um die Ladezeiten Ihrer Website zu testen. Diese Tools messen die Geschwindigkeit und geben Einblicke, was Ihre Website verlangsamen könnte, wie große Bilder, ineffizienter Code oder langsame Serverantwortzeiten.
Basierend auf dem Feedback, das Sie von diesen Tools erhalten, können Sie die notwendigen Anpassungen vornehmen. Dies könnte die Optimierung von Bildern, das Minimieren von CSS- und JavaScript-Dateien, das Nutzen von Browser-Cache oder das Upgrade Ihres Hosting-Plans beinhalten.
Test auf verschiedenen Geräten
Mit einer zunehmenden Anzahl von Nutzern, die Websites auf mobilen Geräten aufrufen, müssen Sie sicherstellen, dass Ihre Seite auf allen Plattformen genauso gut funktioniert wie auf Desktops. Testen Sie Ihre Website auf verschiedenen Geräten, einschließlich Smartphones, Tablets und Desktops, um eine konsistente – und optimale – Benutzererfahrung zu gewährleisten.
Verschiedene Browser können Websites auf leicht unterschiedliche Weise laden. Testen Sie Ihre Website in mehreren Browsern (wie Chrome, Firefox, Safari und Edge), um sicherzustellen, dass sie auf allen wie beabsichtigt aussieht und funktioniert.
Achten Sie auf gerätespezifische Probleme, wie zu nahe berührungsempfindliche Elemente, Text, der auf mobilen Geräten zu klein ist, um gelesen zu werden, oder Bilder, die in bestimmten Browsern nicht richtig geladen werden.
Betrachten Sie die Einführung eines Mobile-First-Designansatzes, bei dem Sie zuerst für den kleinsten Bildschirm entwerfen und dann hochskalieren. Dieser Ansatz stellt sicher, dass Ihre Website von Grund auf mobilfreundlich ist und die Leistung auf mobilen Geräten erheblich verbessern kann.
Vor und nach dem Livegang: Ihre umfassende Checkliste für das Website-Redesign
Ein Website-Redesign ist ein bedeutendes Unterfangen – ähnlich wie eine Hausrenovierung von Grund auf. Für einen reibungslosen Übergang, der die Integrität und Leistung Ihrer Website bewahrt, benötigen Sie eine umfassende Checkliste für das Website-Redesign.
Diese Checkliste führt Sie durch die verschiedenen Phasen des Redesigns, einschließlich der kritischen Schritte, die vor und nach der Inbetriebnahme zu beachten sind.
Vor dem Veröffentlichen
- Sichern Sie Ihre aktuelle Webseite. Stellen Sie sicher, dass Sie eine vollständige Sicherung Ihrer bestehenden Seite haben, einschließlich aller Dateien und Datenbanken.
- Testen Sie die Ladegeschwindigkeiten. Verwenden Sie Tools wie Google PageSpeed Insights, um sicherzustellen, dass Ihr neues Design schnell und effizient lädt.
- Optimieren Sie für SEO. Alle Seiten sollten für Suchmaschinen optimiert sein, einschließlich der richtigen Verwendung von Schlüsselwörtern, Meta-Tags und Alt-Texten für Bilder.
- Überprüfen Sie auf 404-Fehler. Durchsuchen Sie Ihre Webseite, um 404-Fehler zu finden und zu beheben.
- Setzen Sie 301-Weiterleitungen ein. Implementieren Sie 301-Weiterleitungen für alle geänderten URLs, um den SEO-Wert und die Benutzererfahrung zu erhalten.
- Überprüfen Sie interne Links. Überprüfen Sie alle internen Links, um sicherzustellen, dass sie auf die richtigen Seiten zeigen und nicht ins Leere führen.
- Überprüfen Sie die mobile Reaktionsfähigkeit. Testen Sie Ihre Webseite auf verschiedenen mobilen Geräten, um sicherzustellen, dass sie vollständig responsiv ist.
- Führen Sie Cross-Browser-Tests durch. Stellen Sie sicher, dass Ihre Webseite in verschiedenen Webbrowsern wie vorgesehen aussieht und funktioniert.
- Validieren Sie Ihren Code. Verwenden Sie Tools wie den W3C Markup Validation Service, um auf HTML-/CSS-Fehler zu überprüfen.
- Stellen Sie die Zugänglichkeitskonformität sicher. Überprüfen Sie, ob Ihre Webseite den WCAG-Richtlinien für Barrierefreiheit entspricht.
- Testen Sie Formulare und CTAs. Stellen Sie sicher, dass alle Formulare, Call-to-Action-Buttons und interaktiven Elemente korrekt funktionieren.
- Überprüfen Sie Inhalte. Machen Sie eine letzte Überprüfung Ihrer Inhalte auf Tippfehler, Ungenauigkeiten oder veraltete Informationen.
- Überprüfen Sie die Lastkapazität. Führen Sie Lasttests durch, um sicherzustellen, dass Ihre Webseite den Verkehr bewältigen kann.
- Sichern Sie Ihre Webseite. Überprüfen Sie, ob alle Sicherheitsmaßnahmen, wie SSL-Zertifikate, vorhanden sind.
Nach dem Livegang
- Überwachen Sie die Geschwindigkeit der Website. Überprüfen Sie kontinuierlich die Geschwindigkeit der Website und nehmen Sie bei Bedarf Verbesserungen vor.
- Verfolgen Sie Rankings und Traffic. Nutzen Sie Tools wie Google Analytics, um Änderungen in Ihrem Traffic und Ihren Keyword-Rankings zu überwachen.
- Fordern Sie Nutzerfeedback an. Sammeln Sie Feedback von Nutzern über das neue Design und die Funktionalität.
- Beheben Sie Probleme nach dem Start. Gehen Sie auf unerwartete Probleme oder Fehler ein, die nach dem Start auftreten.
- Aktualisieren Sie Ihre Sitemap. Reichen Sie Ihre neue Sitemap bei Suchmaschinen ein.
- Überwachen Sie 301-Weiterleitungen und defekte Links. Achten Sie auf die Leistung von Weiterleitungen und beheben Sie defekte Links.
- Optimieren Sie weiterhin für SEO. Aktualisieren Sie regelmäßig Ihre Inhalte und SEO-Strategie basierend auf Leistungsdaten.
- Bewerten Sie das Nutzerverhalten. Analysieren Sie das Nutzerverhalten auf der neuen Website und passen Sie die UX/UI-Elemente bei Bedarf an.
- Aktualisieren Sie regelmäßig Inhalte. Halten Sie Ihre Website mit regelmäßigen Inhaltsaktualisierungen frisch.
- Halten Sie Sicherheitsupdates aufrecht. Aktualisieren Sie regelmäßig die Sicherheitsfunktionen, um Ihre Website vor Bedrohungen zu schützen.
- Bewerten und passen Sie basierend auf Zielen an. Bewerten Sie kontinuierlich die Leistung der Website im Vergleich zu Ihren festgelegten Zielen und nehmen Sie bei Bedarf Anpassungen vor.

DreamHost macht Webdesign einfach
Unsere Designer können eine atemberaubende Website von GRUND AUF NEU erstellen, die perfekt zu Ihrer Marke und Vision passt — alles mit WordPress programmiert, damit Sie Ihre Inhalte in Zukunft selbst verwalten können.
Mehr erfahren