WordPress hat es wieder getan.
Sie haben die Plattform für nicht-Designer, nicht-Programmierer, normale alte Geschäftsinhaber und Manager der Welt noch einfacher gemacht, um wunderschöne Websites zu erstellen.
Dieses Mal ist es dank etwas, das WordPress-Blockmuster genannt wird, und dem neuen Muster-Verzeichnis und -Bibliothek, wo sie organisiert sind.
Interessiert?
Erlauben Sie uns, Ihnen das WordPress-Muster-Verzeichnis vorzustellen, das Website-Besitzer aller technischen Fähigkeitsstufen verwenden können, um ein schönes Layout zu erstellen. Außerdem bieten wir mehrere Tipps zur Auswahl der richtigen Muster, um Ihre ideale Markenerfahrung zu gestalten.
Was ist ein WordPress-Muster?
In WordPress ist ein Muster eine Sammlung von einzelnen Blöcken, die darauf ausgelegt sind, sich nahtlos in WordPress-Themes zu integrieren.
Falls Sie mit Blöcken nicht vertraut sind, lassen Sie uns dort beginnen.

WordPress-Blöcke sind einzelne stapelbare Elemente, die Sie verwenden, um Funktionen zu Seiten und Beiträgen auf Ihrer WordPress-Website hinzuzufügen.
Im Jahr 2018 ersetzte Gutenberg, ein Block-Editor, den klassischen Editor von WordPress. Seitdem sind Blöcke dank ihrer leistungsstarken Funktionalität und der einfachen Drag-and-Drop-Konfiguration zum Goldstandard für die Anpassung von WordPress-Seiten geworden.
Gutenberg
Gutenberg ist der Name für das Block-Editor-Projekt in WordPress. Viele WordPress-Entwickler und -Enthusiasten verwenden die Begriffe Gutenberg-Editor und Block-Editor synonym.
WeiterlesenJeder Block ist wie ein Widget, in der Lage, Text, Medien, Design, funktionale Elemente, Formulare und mehr hinzuzufügen, wo immer Sie ihn auf einer WordPress-Seite oder einem Beitrag platzieren. Sie können die Blöcke nach Belieben anordnen und viele davon anpassen, um das Aussehen und die Funktionen zu erhalten, die Sie möchten.
Verwandt: 27 WordPress Block-Themes perfekt für die vollständige Seitenbearbeitung
Nachdem wir nun die Blöcke verstanden haben, lassen Sie uns wieder in die Muster eintauchen.
Wie wir bereits sagten, sind Blockmuster vordefinierte Kombinationen von Blöcken, die funktionale Elemente für WordPress-Seiten und -Beiträge bilden, wie Kopf- und Fußzeilen, Newsletter-Abonnementboxen und E-Commerce-Anzeigen.
Vielleicht das coolste Merkmal von Mustern ist, dass die Schriftarten, Farben und andere Stilelemente jedes Blocks in einem Muster sich automatisch anpassen, um zu Ihrem Thema zu passen. Sie können Muster jedes Mal anpassen, wenn Sie sie verwenden, falls Sie ein Element eines Musters auf einer Seite oder einem Beitrag verschieben oder entfernen möchten, aber nicht auf einem anderen.
Ein gutes Beispiel wäre die Verwendung eines einheitlichen Musters als vorgefertigte Vorlage für alle Ihre Blogbeiträge. Sie möchten, dass sie sich ähnlich sind, aber Sie möchten vielleicht, dass Aufrufe zum Handeln (CTAs), Häufig gestellte Fragen-Bereiche, Formulare und andere Elemente je nach Inhalt und Publikum an verschiedenen Stellen platziert werden.
Entwickler beliebter Themes haben ihre eigenen benutzerdefinierten Muster, die es leicht machen, ein schönes und sogar komplexes Layout zu erstellen, von dem Sie wissen, dass es vollständig funktioniert. Wenn Sie sowohl nach modernen Theme-Stilen als auch nach den besten Mustern suchen, um sie zu unterstützen, hat dieser Leitfaden eine hilfreiche Liste von Themes und den vorgefertigten Mustern, die mit ihnen funktionieren (kostenlos und kostenpflichtig).
Zusammenfassend sind WordPress-Muster vorgefertigte Elemente, die Website-Besitzern, Managern und Entwicklern ermöglichen, schnell leistungsfähige, konsistente Websites zu erstellen.
Damit, sprechen wir darüber, wie man auf WordPress-Muster zugreifen kann.
Verständnis des WordPress-Muster-Verzeichnisses
Jetzt können wir uns in die guten Dinge vertiefen, die Sie heute hier lernen möchten: das WordPress-Muster-Verzeichnis.
Aber zuerst (erwischt!) haben wir noch einen Vorbehalt: Es gibt ein WordPress-Muster-Verzeichnis und eine WordPress-Muster-Bibliothek.
Dies liegt daran, dass es eines für sowohl WordPress.org als auch WordPress.com gibt, die unterschiedlich sind.
WordPress.org ist eine Open-Source-Plattform zum Erstellen von individuellen Websites. Sie können es herunterladen und kostenlos nutzen. Um jedoch Ihre Website live und im Internet zugänglich zu machen, müssen Sie Hosting erwerben.
Hier kommt WordPress.com ins Spiel, ein Online-Website-Builder und Hosting-Anbieter. Die Grundlagen sind auf WordPress.com kostenlos, und Sie können gegen eine Gebühr auf erweiterte Funktionen zugreifen.
Website Builder
Ein Website-Builder ist eine Plattform oder ein Programm, das Menschen dabei hilft, Websites auf vereinfachte Weise zu erstellen. Website-Builder setzen häufig auf Drag-and-Drop-Editoren und erfordern keine vorherigen Webentwicklungs- oder Programmierkenntnisse.
Mehr lesenDas WordPress Pattern Directory, oder Block Pattern Directory, befindet sich auf WordPress.org. Die WordPress Pattern Library befindet sich auf WordPress.com.
Beide Ressourcen kamen kürzlich auf den Markt, um Musterdesignern und Entwicklern einen einheitlichen Ort zu bieten, an dem sie die Kreationen teilen können, die ihnen das Leben erleichtern. Kreative Website-Besitzer und/oder -Ersteller wie du können auf diese Ressourcen zugreifen, um schnell schöne, funktionale Experimente zu erstellen, ohne jedes Mal das Rad neu erfinden zu müssen.
Das beste Merkmal von allen? Die 100er von Mustern, die in der Bibliothek und im Verzeichnis aufgelistet sind, sind kostenlos nutzbar.
Wie man das WordPress-Muster-Verzeichnis navigiert
Die WordPress-Blockmuster-Bibliothek und das Verzeichnis machen es außerordentlich einfach, das richtige Muster für Ihre Website zu finden.
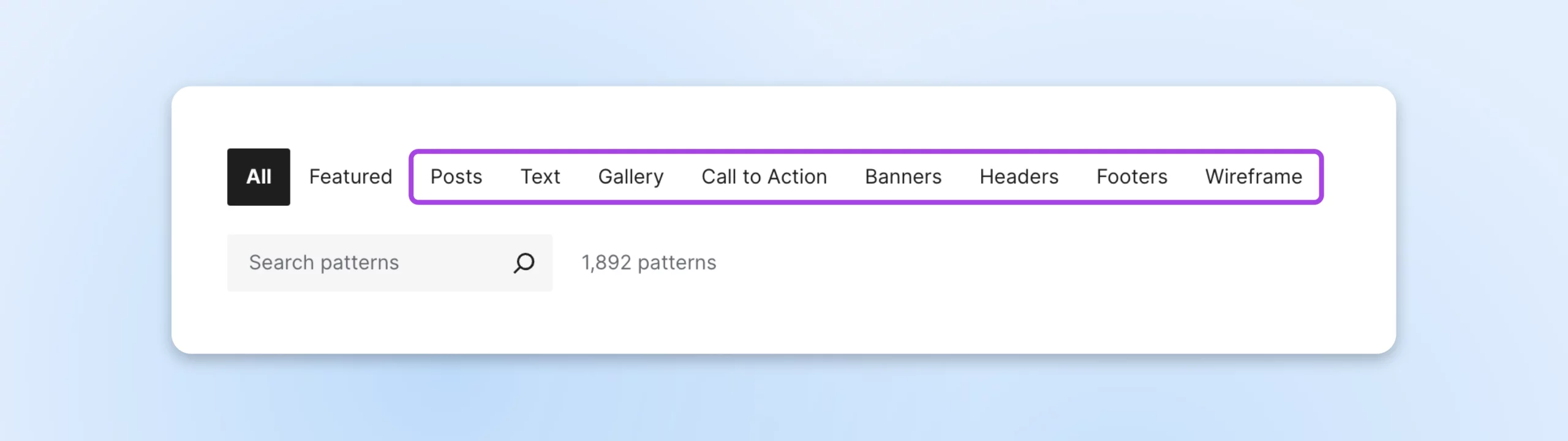
Oben auf der Startseite jeder Website sehen Sie eine Reihe von Filtern, die Sie verwenden können, um die Arten von Mustern, die Sie betrachten, einzugrenzen.
Derzeit umfassen die Blockmusterkategorien im Verzeichnis:
- Posts: Zeigen Sie Ihre Blog-Inhalte an
- Text: Präsentieren Sie Text überall auf Ihrer Webseite
- Gallery: Stellen Sie Bilder zur Schau
- Call to Action: Ermutigen Sie Website-Besucher zum Handeln
- Banners: Zeigen Sie Designs oben auf den Seiten an, um Besucher zu fesseln
- Headers: Unterstützen Sie die Navigation auf der Website
- Footers: Erscheinen am unteren Ende von Websites, um zusätzliche Navigation anzubieten
- Wireframe: Bieten Sie Platzhalter, um mit verschiedenen Designelementen zu planen und zu experimentieren
Sie finden auch eine Suchleiste, um spezifische Muster zu lokalisieren. Dies ist eine schnelle Möglichkeit, Lösungen zu finden, die auf Ihre Anforderungen zugeschnitten sind.

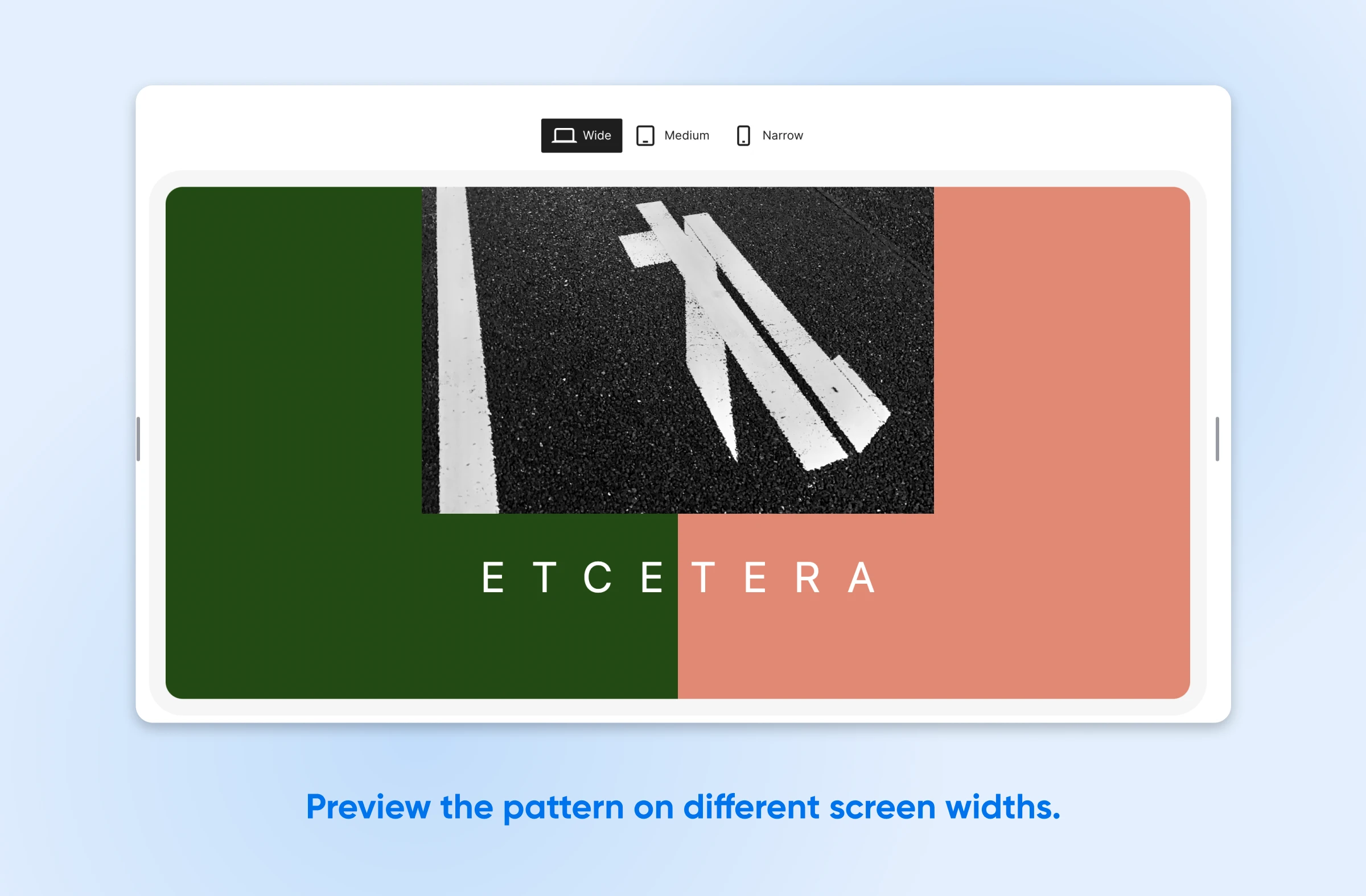
Im Verzeichnis können Sie ein Muster anklicken, um seine Darstellung auf verschiedenen Bildschirmbreiten zu überprüfen.

Auf beiden Seiten sollten Sie eine blaue Schaltfläche sehen, die es Ihnen ermöglicht, das Muster zu kopieren.

Wir zeigen Ihnen genau, wo dies nützlich ist, wenn wir zum ersten Mal ein Muster auf Ihrer WordPress-Site verwenden.
Wie Sie mit dem WordPress-Muster-Verzeichnis beginnen
Lassen Sie uns in die Implementierung Ihres ersten Musters auf Ihrer Website eintauchen.
Zuerst müssen Sie den Beitrag oder die Seite auswählen, auf der Sie ein Muster hinzufügen möchten. Wir werden uns bei WordPress anmelden, in der Seitenleiste nach Beiträgen suchen, zu Alle Beiträge gehen und den auswählen, den wir bearbeiten möchten.

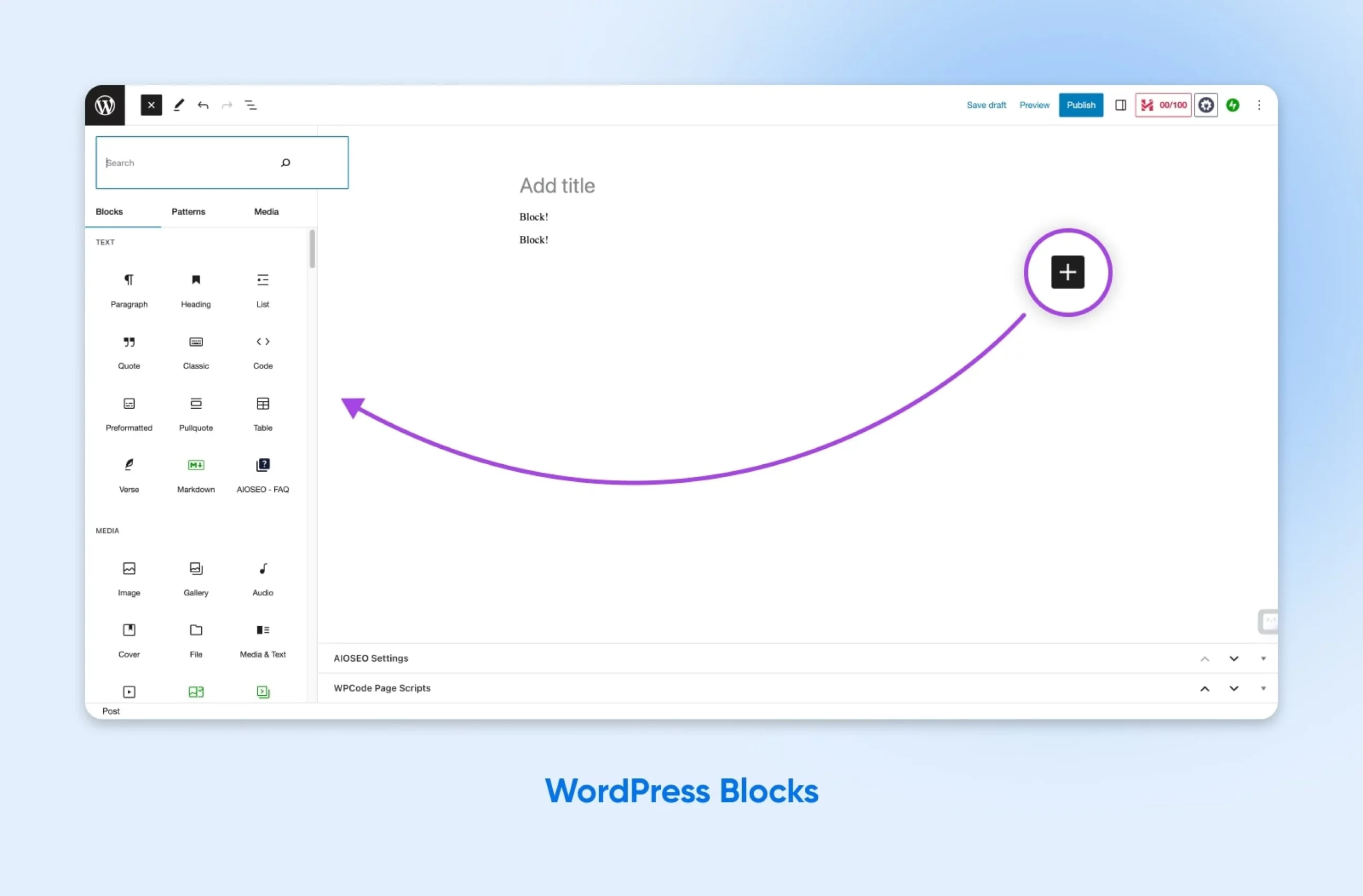
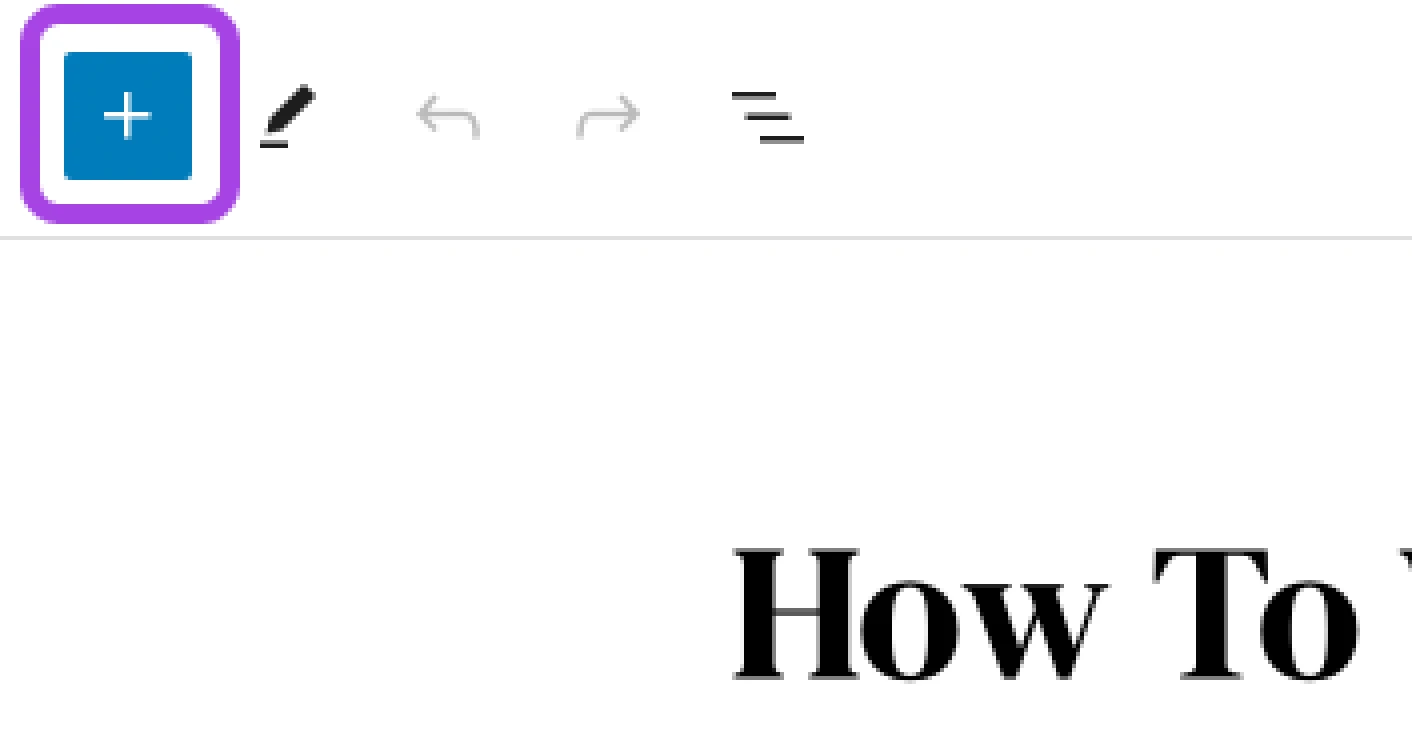
Sobald wir in diesem Beitrag sind, sollte in der oberen linken Ecke des Bearbeitungsbereichs ein Plus-Knopf sein, der sowohl die Blöcke als auch die Muster-Menüs öffnet.

Hinweis: Sehen Sie nicht die Option, Blöcke oder Muster auf der Seite hinzuzufügen, die Sie bearbeiten? Möglicherweise verwenden Sie noch kein Theme, das diese unterstützt. Unser Leitfaden Wie man von einem klassischen Theme zu WordPress Block-Themes wechselt wird Ihnen zeigen, wie Sie auf ein Block-Theme upgraden können, um alle seine modernen Vorteile zu nutzen.
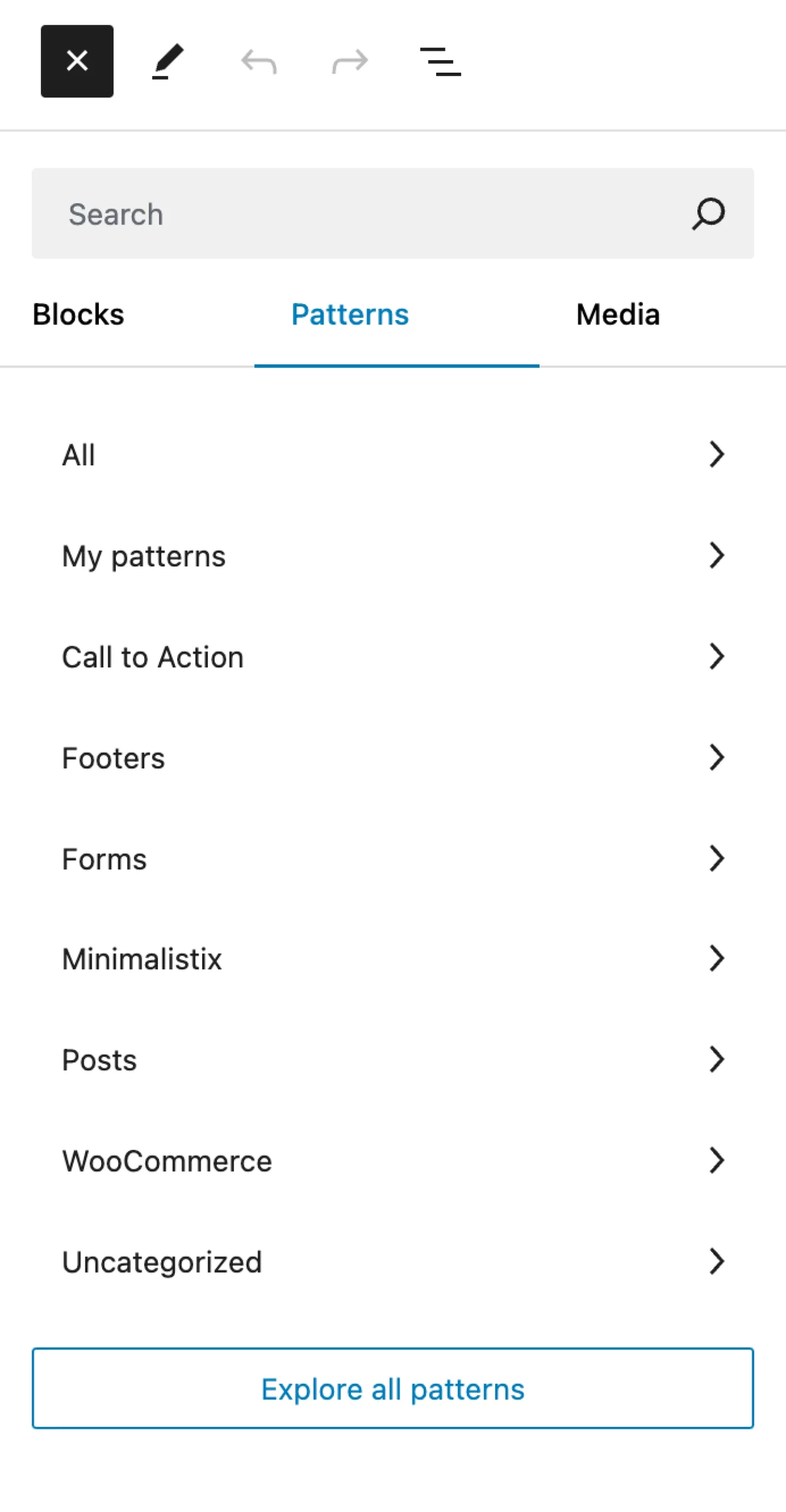
Sobald Sie dieses Menü geöffnet haben, wechseln Sie zum Tab Muster. Hier sehen Sie alle verfügbaren Blockmuster für das Theme, das Sie verwenden.

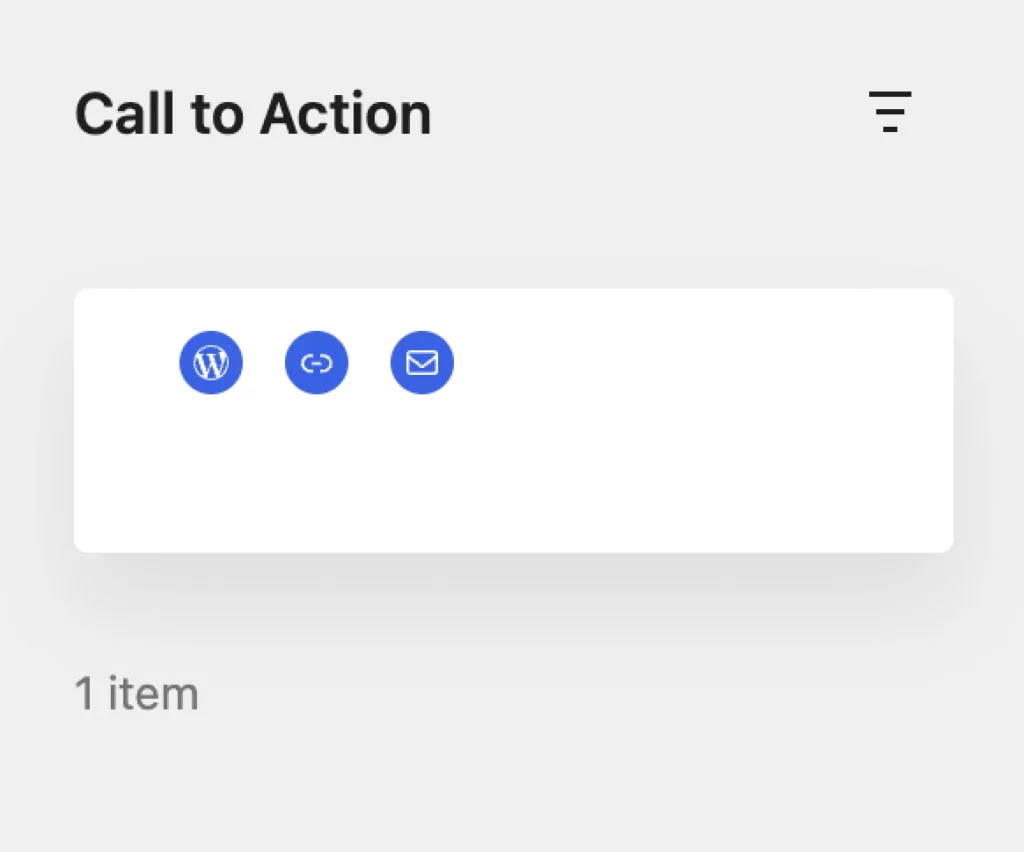
Angenommen, wir möchten einen Call-to-Action zum Beitrag hinzufügen. Wir klicken in diese Kategorie und wählen unser gewähltes CTA-Muster aus. Genau so erscheint es dort, wo unser Cursor im Beitrag ist.
Tipp: Fügen Sie ein Muster ein, das Sie aus dem Musterkatalog oder der Bibliothek kopiert haben. Verwenden Sie einfach die blaue Kopiertaste am gewünschten Muster, kehren Sie zur WordPress-Seite oder dem Beitrag zurück, den Sie bearbeiten möchten, klicken Sie auf den Bildschirm, wo das Muster erscheinen soll, und fügen Sie es ein.

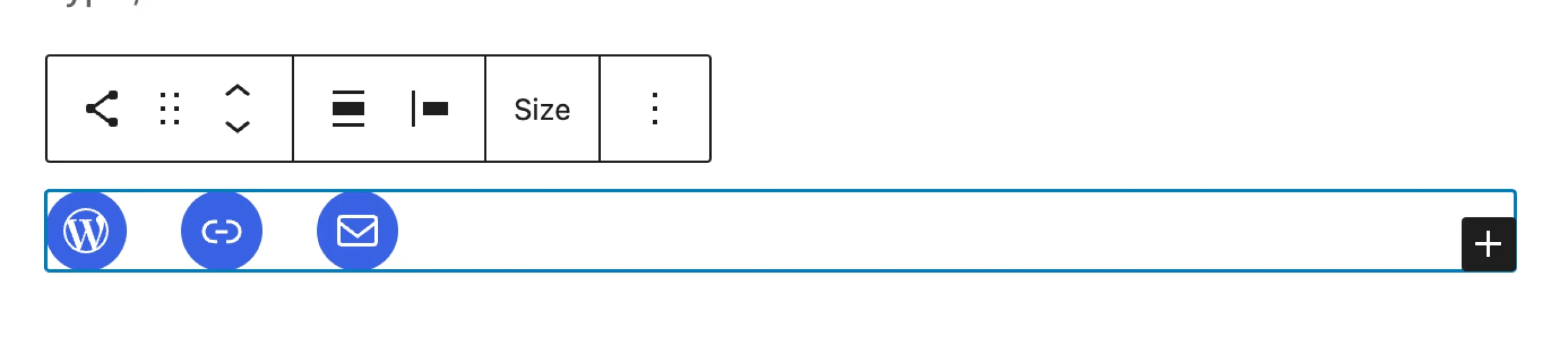
Möchten Sie Ihr Muster verschieben, entfernen oder anderweitig bearbeiten? Klicken Sie im Beitrag darauf, um alle Mustereinstellungen und Optionen zu sehen.

Stellen Sie sicher, dass Sie oben rechts auf dem WordPress-Bildschirm Entwurf speichern oder Veröffentlichen auswählen, um Ihre Arbeit zu speichern.
Das sind die Grundlagen der Verwendung von Mustern auf Ihrer Website. Super einfach, oder?
Was ist der Zweck von WordPress-Mustern?
Muster scheinen alles zu haben. Sie können die Geschwindigkeit, mit der Sie erstellen und aufbauen, erheblich steigern, mühelose Einheitlichkeit gewährleisten, um Ihren Markeneindruck zu verbessern, und die Ästhetik liefern, die Sie schon immer für Ihre Website haben wollten.
Erstellungsgeschwindigkeit
Jedes Muster im Verzeichnis integriert sich nahtlos in die meisten modernen Themes. Und das Implementieren von Mustern ist so einfach wie das Ziehen und Ablegen Ihrer Lieblingselemente an den gewünschten Ort.
Das bedeutet, dass Sie kein WordPress-Designer sein oder Entwicklung verstehen müssen, um schnell leistungsstarke Erlebnisse zu schaffen, die Ihre Marke präsentieren, SEO verbessern und sogar Konversionen und Kundenbindung steigern.
Website-Konsistenz
Verbringen Sie Stunden damit, jede Seite Ihrer Website sorgfältig zu durchsuchen, um das Mitternachtsblau-Farbschema in Marineblau zu ändern?
Oof, nicht schon wieder.
WordPress-Muster erben Schriftart, Farbe und Abstandseinstellungen direkt vom Thema selbst. Keine generischen Voreinstellungen hier!
Dies verringert erheblich die Wahrscheinlichkeit von visuellen Inkonsistenzen, egal ob Sie Ihr Website-Design aktualisieren oder einfach nur damit experimentieren.
Schöne Designs
Wahrscheinlich einer der besten und offensichtlichsten Vorteile der Verwendung von Mustern für Ihre Geschäftswebsite ist, dass sie normalerweise unglaublich gut aussehen.
Einige vollständige Seitenmuster gestalten praktisch Website-Seiten für Sie. Alles, was Sie tun müssen, ist ein paar Anpassungen vorzunehmen, und Sie können eine angepasste, markenkonforme Website haben, die professionell gestaltet aussieht.

Überfordert? 3 Tipps zur Auswahl der besten Muster
Es ist großartig, dass es Tausende von WordPress-Mustern zur Auswahl gibt.
Es kann auch etwas verwirrend sein, sie zu sortieren und die besten für Ihre Website auszuwählen.
Also, lassen Sie uns mit einigen Tipps abschließen, die Ihnen helfen, klügere und schnellere Entscheidungen in Bezug auf Muster zu treffen.
Mit Barrierefreiheit beginnen
So viel wie 15% der Weltbevölkerung erleben eine Behinderung, weshalb ein Netzwerk von Gesetzen und Agenturen weltweit die Standards für die Zugänglichkeit von Websites hoch hält.
Einige Tipps zur Verbesserung der Zugänglichkeit umfassen die Verwendung lesbarer Schriftgrößen, das Erstellen von Designs mit hohem Kontrast, die Vereinfachung der Navigation, das Beschriften von Grafiken und das logische Strukturieren Ihrer Website. Wählen Sie Muster, die die Zugänglichkeit auf Ihrer gesamten Website verbessern – wie Textmuster mit großer Schrift oder Designmuster mit hohem Kontrast – ohne dass Sie alles neu machen müssen.
Für eine vollständige Anleitung lesen Sie sicher Wie man eine barrierefreie Webseite gestaltet (Ein vollständiger Leitfaden).
Entscheiden Sie über Ihre Geschichte und Ihren Stil
Wenn es um das Design einer Website geht, erzählen Layout und Erscheinungsbild die Geschichte Ihrer Marke.
Nur Sie können diese Geschichte genau erzählen. Sobald Sie sie festgelegt haben, sollte sie alles Weitere bestimmen, wie Ihren Inhalt und den Stil, in dem Sie ihn präsentieren.
Ist Minimalismus und Einfachheit das richtige Flair? Oder ist Ihre Marke laut und lebendig? Spielen Bilder eine Hauptrolle beim Verkauf Ihres Produkts, oder ist Inhalt der Schlüssel für Ihr Dienstleistungsangebot?
Sobald Sie die Antworten auf diese Fragen kennen, können Sie direkt zur Sache kommen und eine Sammlung von Mustern zusammenstellen, die eine Website erstellen, die Ihre Geschichte erzählt.
Erfahren Sie mehr über Webdesign mit Top 7 Grundelemente des Webdesigns.
Durchstöbern Sie, was beliebt ist
Das gesagt, manchmal führt das Verstehen Ihrer Marke bis ins Detail nicht zu Ideen für das Design. Einige von uns sind einfach keine visuellen Denker.
Wenn das auf Sie zutrifft und Sie schnell Inspiration benötigen, sehen Sie sich unseren Leitfaden zu Webdesign-Trends an.
Mit ein wenig Anleitung können Sie beginnen, Muster zu erkennen und eine Website zu erstellen, die sowohl stilvoll als auch einzigartig ist.
Wir helfen Ihnen, das WordPress-Muster-Verzeichnis zu entschlüsseln
Mit dem sind Sie vollständig darauf vorbereitet, auf das WordPress-Verzeichnis und die Bibliothek zuzugreifen und das Webdesign Ihrer Träume zu erstellen.
Aber was ist, wenn Sie Ihren Designfähigkeiten nicht vertrauen, keine Zeit haben, sich darum zu kümmern, während Sie Geschäftsaufträge links und rechts abwickeln (Glückwunsch!), oder Sie einfach nicht wollen?
Wir verstehen es.
Deshalb unterstützen unsere einfachen, erschwinglichen Hosting-Pläne und Webentwicklung, Webdesign und Website-Management-Profis Website-Betreiber und -Manager bei ihren Missionen, SEO-fördernde, konversionsfördernde und schlichtweg schöne Online-Erlebnisse zu schaffen.

Starten Sie Ihre Website mit DreamPress
Unsere automatischen Updates und starken Sicherheitsmaßnahmen nehmen Ihnen das Servermanagement ab, sodass Sie sich auf die Erstellung einer großartigen Website konzentrieren können.
Pläne ansehen
