WordPress war schon immer eine benutzerfreundliche Plattform, die flexibel und leicht zu erlernen ist. Allerdings könnten Personen ohne Programmierkenntnisse Schwierigkeiten haben, bestimmte Anpassungen durchzuführen.
Glücklicherweise hat Version 5.9 das Full-Site Editing eingeführt, das sowohl neue als auch bestehende Funktionen zusammenführt, um eine zentralisierte Kontrolle über Ihre gesamte Website zu bieten. Eine der bedeutendsten Änderungen ist die Hinzufügung neuer Website-Ebenen-Blöcke.
In diesem Beitrag werden wir alles besprechen, was Sie über Site-Blöcke in WordPress wissen müssen. Wir werden uns auch einige Beispiele ansehen und Ihnen zeigen, wie man sie verwendet. Lassen Sie uns anfangen!
Eine Einführung in WordPress-Blöcke
Blöcke sind seit Ende 2018 ein grundlegender Aspekt von WordPress. Version 5.0 von WordPress ersetzte den klassischen Editor durch einen neuen WordPress-Blockeditor namens Gutenberg.
Ein Block ist ein spezifisches Element, das Sie Ihrer Website hinzufügen können. Es gibt beispielsweise Blöcke für Bilder, Überschriften, Listen, Absätze und mehr. Dieses System bietet den Benutzern eine einfache und intuitive Möglichkeit, eine einzigartige Website zu erstellen.
Jeder Block verfügt über einen Satz von Anpassungsoptionen, wie Ausrichtung, Farbe und Größe. Zusätzlich können Blöcke über einen Drag-and-Drop-Editor verschoben werden, was den Prozess des Seitenbaus vereinfacht.
Häufige WordPress-Blöcke
Gutenberg hat Blöcke für verschiedene Zwecke eingeführt. Es kann sein, dass es einige Blöcke gibt, die Sie nie anfassen werden. Es gibt jedoch andere, die Sie wahrscheinlich jedes Mal verwenden werden, wenn Sie einen Beitrag erstellen. Lassen Sie uns einige der häufigsten Optionen im neuen Block-Editor ansehen.
Der Überschriftsblock
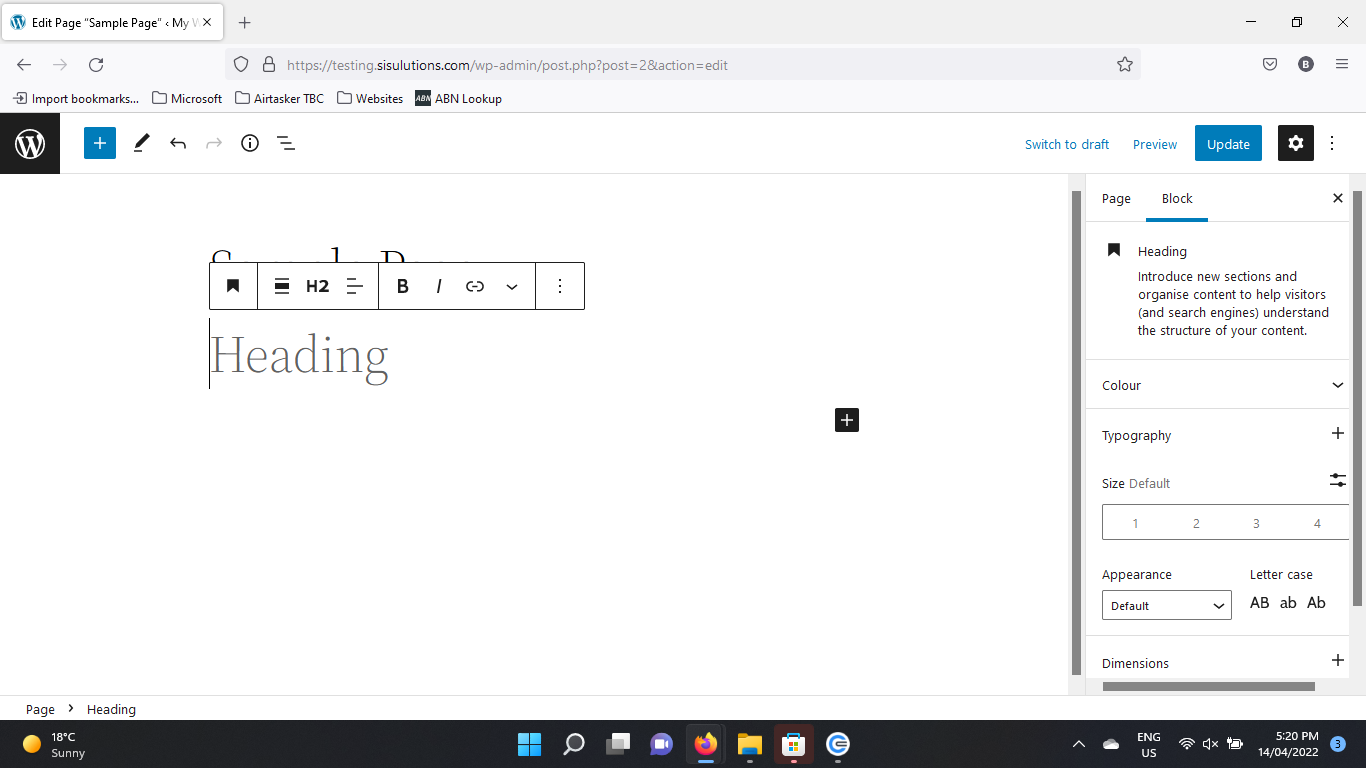
Der Heading-Block bietet mehrere Möglichkeiten zur Konfiguration und Gestaltung von Überschriften:

Dieser Block kann Ihnen helfen, Ihren Inhalt effizienter zu organisieren. Zum Beispiel können Sie die Überschriftenebene H2 für Hauptabschnitte und H3-H6 für Unterabschnitte auswählen. Zusätzlich können Sie einen Hyperlink zur Überschrift hinzufügen.
Der Absatzblock
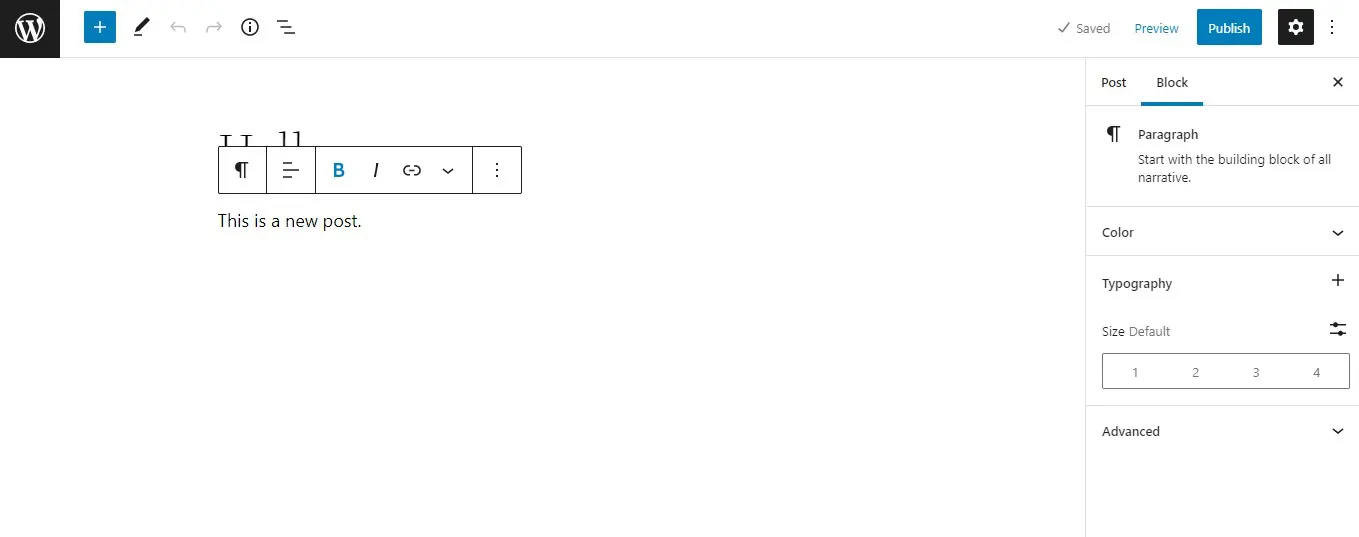
Absätze sind der am häufigsten verwendete Block im Gutenberg-Editor:

Dieses Element ermöglicht es Benutzern, Text zu schreiben und die Typografie anzupassen. Üblicherweise werden Überschriften verwendet, um relevante Absätze zusammenzufassen und den Inhalt der Seite aufzuteilen.
Der Bildblock
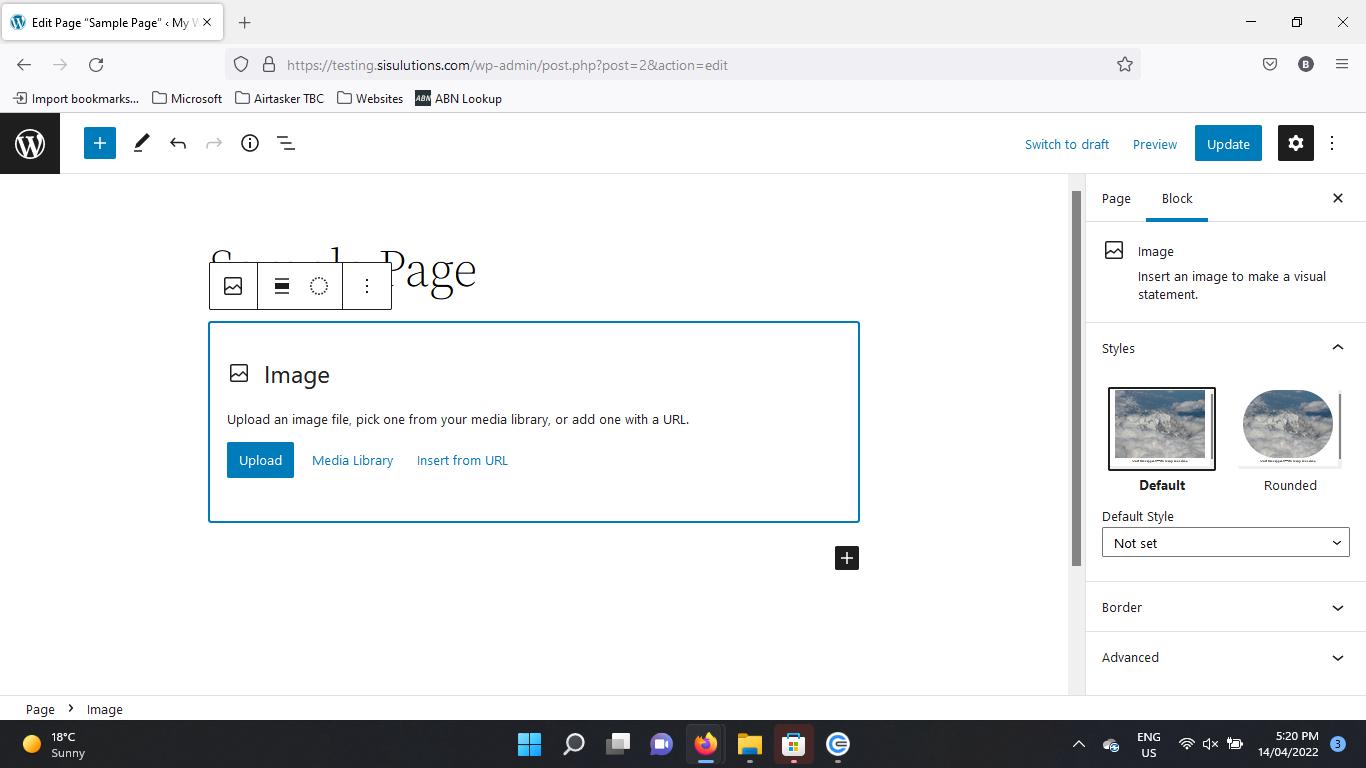
Bildblöcke ermöglichen es Ihnen, Fotos oder Kunstwerke auf Ihrer Website hochzuladen:

Sie können dann die Einstellungen verwenden, um Ihre Bilder zu vergrößern und zu beschneiden. Sie können auch Beschriftungen und Alt-Text hinzufügen.
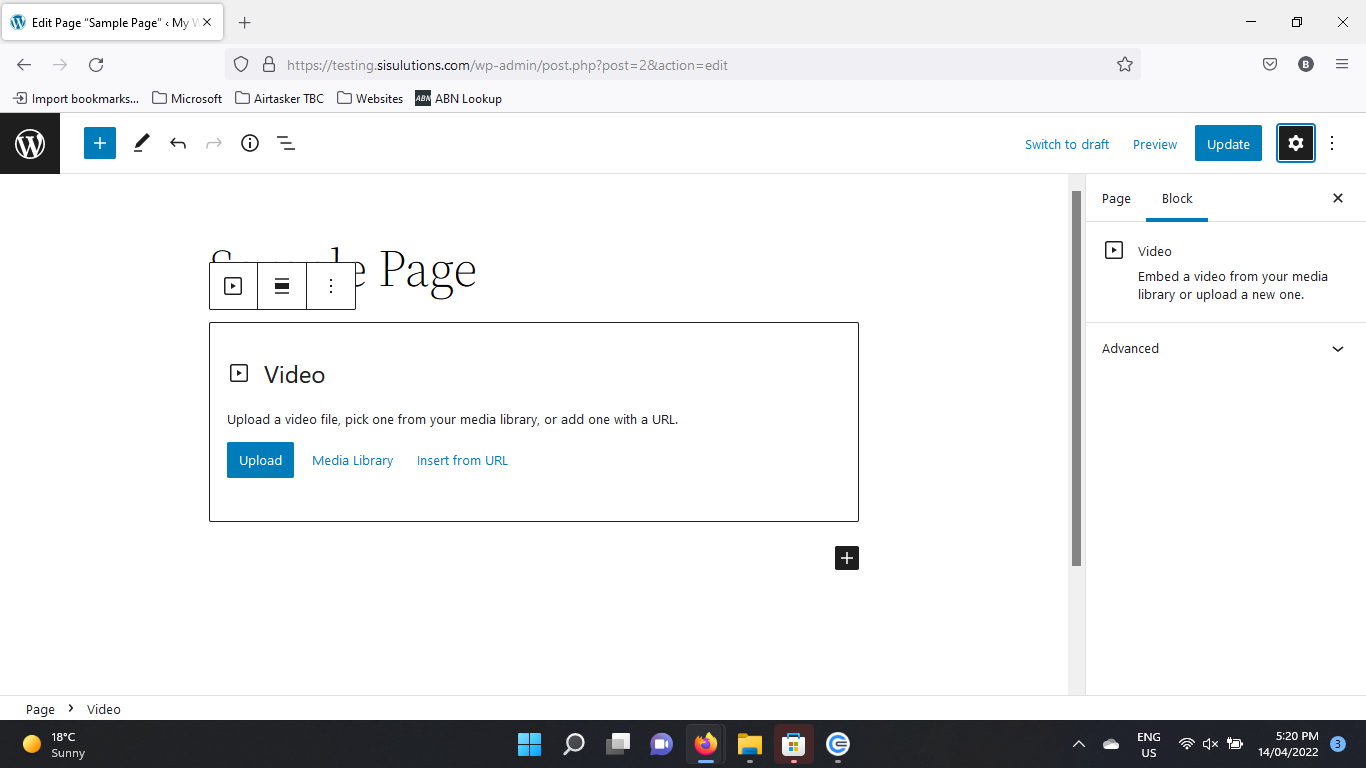
Der Video-Block
Sie können auch Videos zu Ihrem Beitrag hinzufügen. Es gibt verschiedene Optionen zur Anzeige von Videos:

Zum Beispiel können Sie sie in die Medienbibliothek Ihrer Website hochladen oder sie von YouTube und anderen Video-Sharing-Plattformen einbetten. Sie können auch Textspuren wie Untertitel, Beschriftungen, Kapitel und Beschreibungen zum Block hinzufügen.
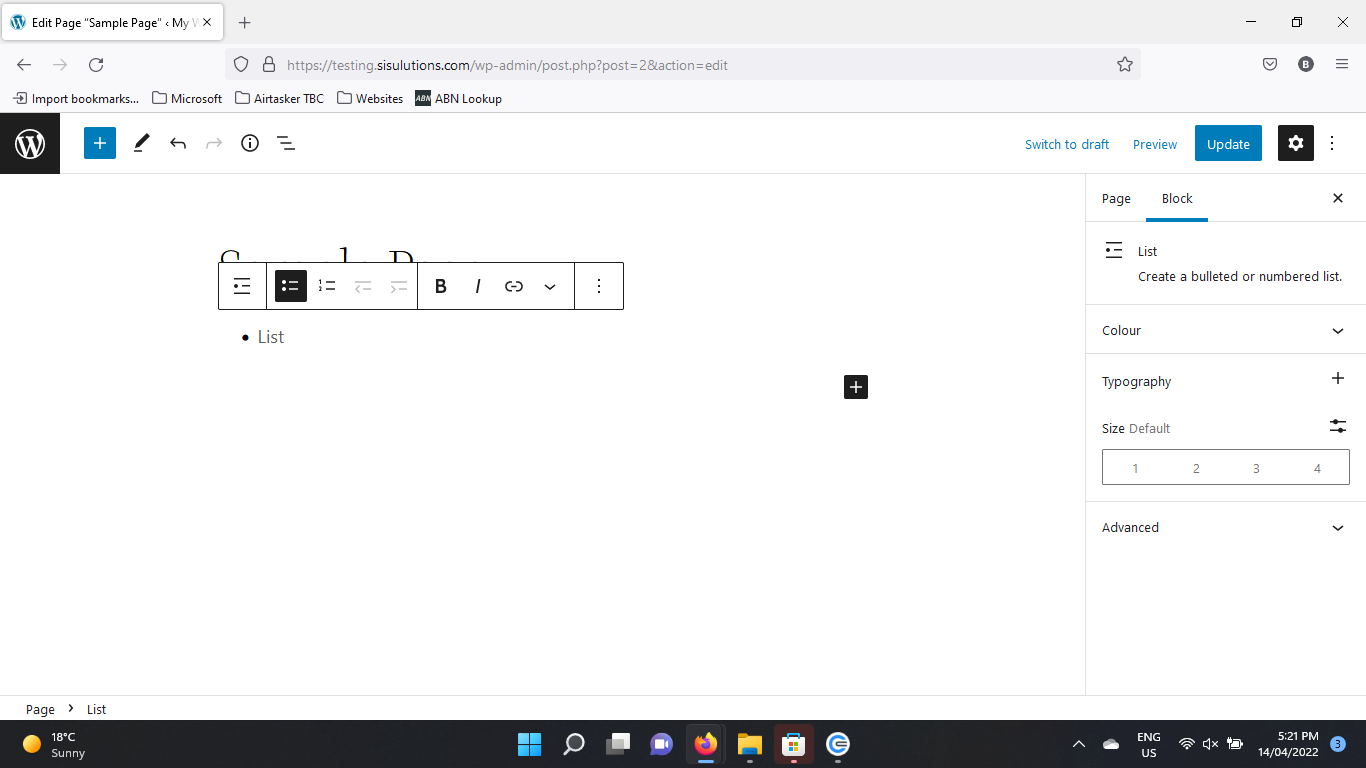
Der Listenblock
Der List-Block ermöglicht es Ihnen, Aufzählungs- oder Nummerierungslisten in Ihre Seite einzufügen:

Dieser Block bietet Stiloptionen wie Fett und Kursiv, sowie komplexere Rich-Text-Kontrollen. Zusätzlich können Sie Hyperlinks zu Listenelementen hinzufügen.
Neue Seitenblöcke in WordPress 5.9
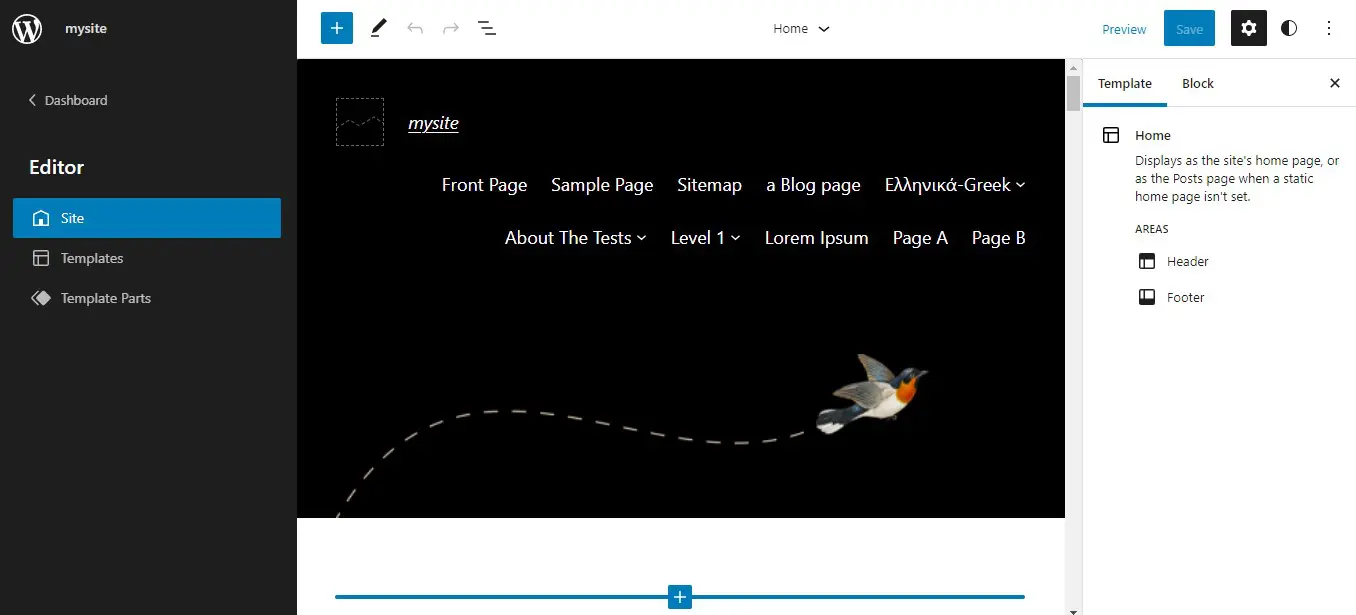
Jetzt, da die vollständige Seitenbearbeitung verfügbar ist, können auch einzelne Blöcke zur Bearbeitung des Themas Ihrer Website verwendet werden. Sie können den neuen Editor verwenden, um alle Aspekte Ihrer Website anzupassen:

Diese Funktion hat den Customizer ersetzt. Sie unterstützt jedoch nur blockbasierte Themen, wie zum Beispiel Twenty Twenty-Two. Wenn Sie ein ‘Standard’-Thema verwenden, haben Sie weiterhin Zugriff auf den Customizer (und den Gutenberg-Blockeditor), aber Sie können den Full-Site-Editor nicht verwenden.
Der Full-Site Editor bietet Vorlagen für verschiedene Seiten, wie Ihre Archiv- oder Startseite. Zusätzlich können Sie weitere Bereiche Ihrer Website anpassen, wie Ihre Kopf- und Fußzeile. Es gibt auch ein neues Globales-Stil-Feature, das es Ihnen ermöglicht, website-weite Einstellungen für Ihre Blöcke zu definieren.
Zusätzlich hat der Full-Site Editor eine Reihe von „Theme-Blöcken“ eingeführt. Oft als „Site-Blöcke“ bezeichnet, ermöglichen diese neuen Ergänzungen die Nutzung und Bearbeitung globaler Elemente wie des Website-Logos und des Slogans, der Navigation und der Beitragslisten.
Die Vorteile der Verwendung von Theme-Blöcken
Die neuen Theme-Blöcke wurden eingeführt, um den Webdesign-Prozess in WordPress einfacher und strukturierter zu gestalten. Zuvor hatte der WordPress-Theme-Editor begrenzte Anpassungsoptionen und Benutzer, die einzigartige Designs wollten, mussten oft benutzerdefinierten Code verwenden.
Theme-Blöcke machen das Programmieren (und Drittanbieter-Page-Builder-Plugins) in den meisten Fällen überflüssig. Jeder Block bietet eine Vielzahl von Stil- und Anzeigeoptionen, die den Benutzern die Flexibilität bieten, fast jedes Layout und Design zu erstellen. Egal, ob Sie ein WordPress-Anfänger oder ein erfahrener Webentwickler sind, der Prozess der Erstellung benutzerdefinierter Websites ist jetzt schneller und einfacher.
Lassen Sie uns einen Blick auf einige bemerkenswerte Website-Blöcke werfen, die mit WordPress 5.9 hinzugefügt wurden. Dies ist nur eine kurze Einführung – wir werden in Kürze tiefer in jeden dieser Gutenberg-Blöcke eintauchen.
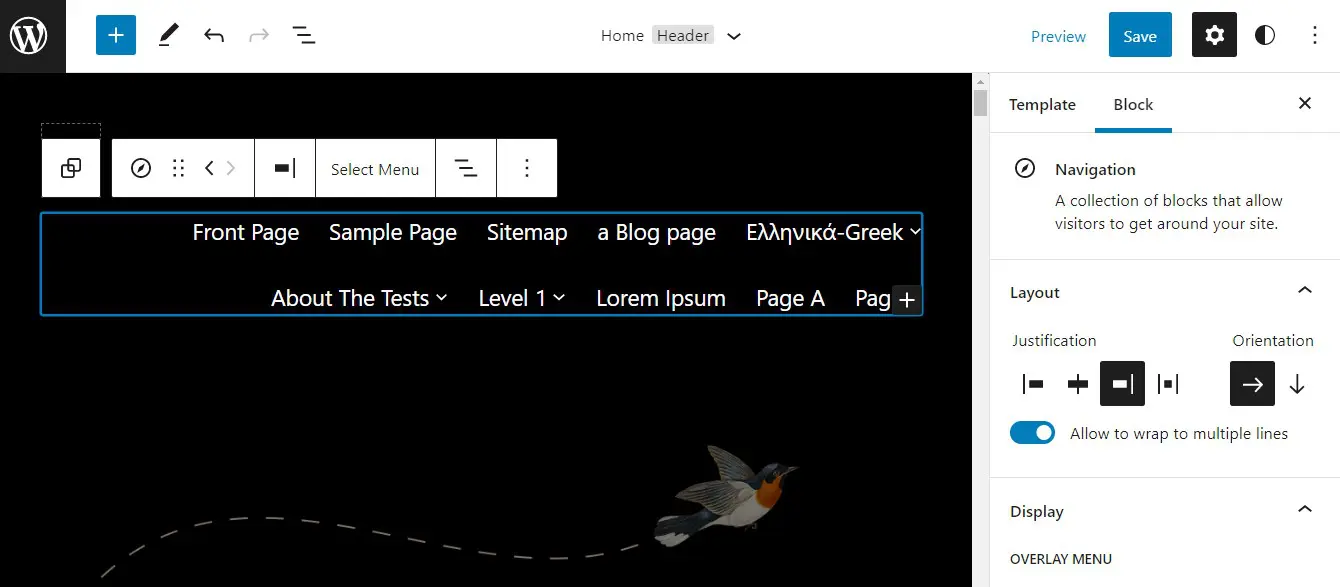
Navigation
Diese Funktion ermöglicht es Ihnen, das Navigationsmenü Ihrer Website auf einer Seite hinzuzufügen:

Sie können sowohl das Design als auch die Struktur Ihres Menüs anpassen. Beispielsweise können Sie Untermenüpunkte hinzufügen, die Farbe und Ausrichtung ändern und mehr.
Query Loop
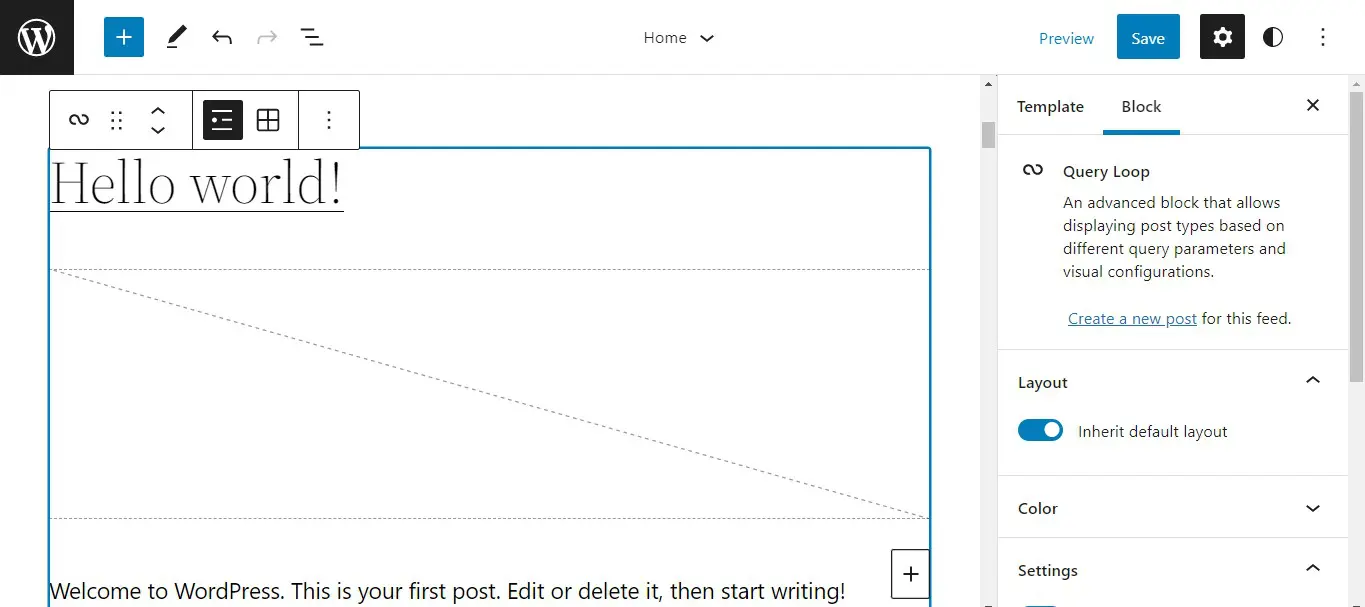
Ein Abfragezyklus ist ein Block, der eine Reihe von Beiträgen basierend auf spezifischen Bedingungen und Parametern anzeigt:

Dies ist eine großartige Möglichkeit, Beiträge zu einem bestimmten Thema zu präsentieren. Sie können Inhalte nach Postkategorien, Tags, Autoren und Schlüsselwörtern filtern. Der Block bietet auch verschiedene Stiloptionen für den Post-Feed.
Template-Teil
Template-Teile werden verwendet, um die Struktur einer Website zu organisieren. Sie sind im Wesentlichen Sammlungen oder Behälter anderer Inhaltsblöcke:

Sie können nur verwendet werden, wenn Vorlagen bearbeitet werden, daher finden Sie diesen Block im Full-Site Editor. Jeder Vorlagenteil hat einen benutzergenerierten Namen. Beim Hinzufügen eines Blocks können Sie eine vorhandene Vorlage auswählen oder eine neue erstellen.
Wie man gängige WordPress-Site-Blöcke verwendet (6 neue Theme-Blöcke)
Jetzt werfen wir einen detaillierten Blick auf einige gängige Themenblöcke. Für jeden der neuen Blöcke werden wir seinen Zweck und die Schritte zu seiner Verwendung besprechen.
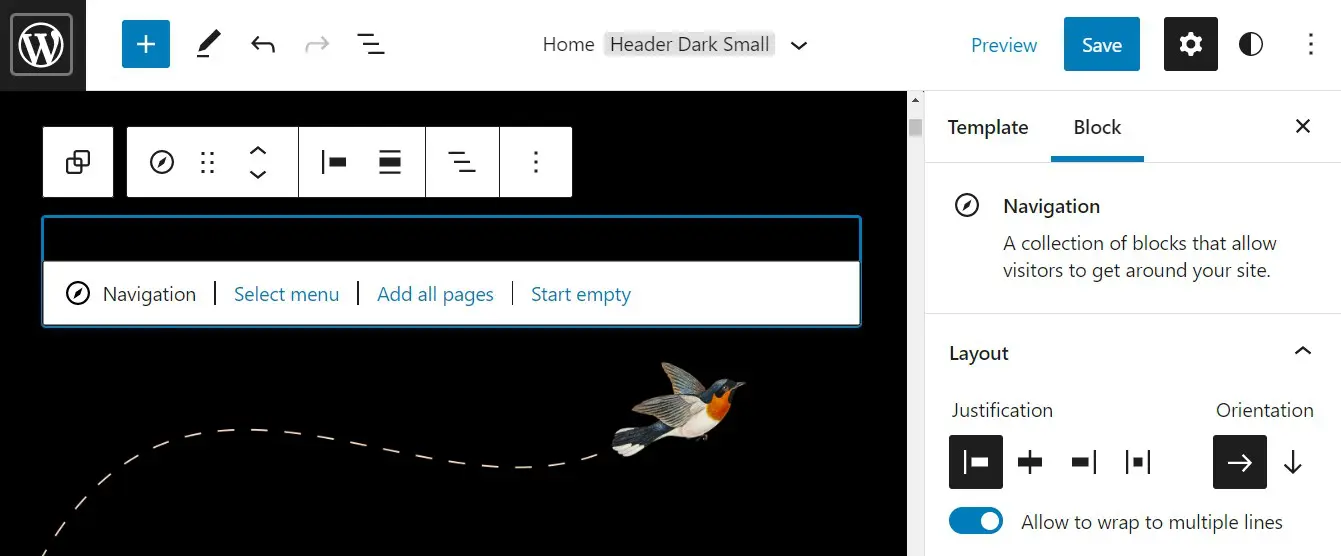
1. Navigation
Navigationsblöcke werden verwendet, um die Menüs Ihrer Website zu bearbeiten. Wenn Sie diesen Block zu Ihrer Seite hinzufügen, haben Sie drei Optionen: Wählen Sie ein vorhandenes Menü, fügen Sie alle Seiten der Website hinzu, oder beginnen Sie mit einem leeren Menü:

Sie können zusätzliche Menüpunkte sowie eingerückte Elemente hinzufügen, die als Unterseiten erscheinen. Außerdem können Sie die Links und Namen jedes Elements über das „Anker“-Symbol in der Symbolleiste ändern. Die Symbolleiste ermöglicht es Ihnen auch, die Ausrichtung und andere Layouteinstellungen zu ändern.
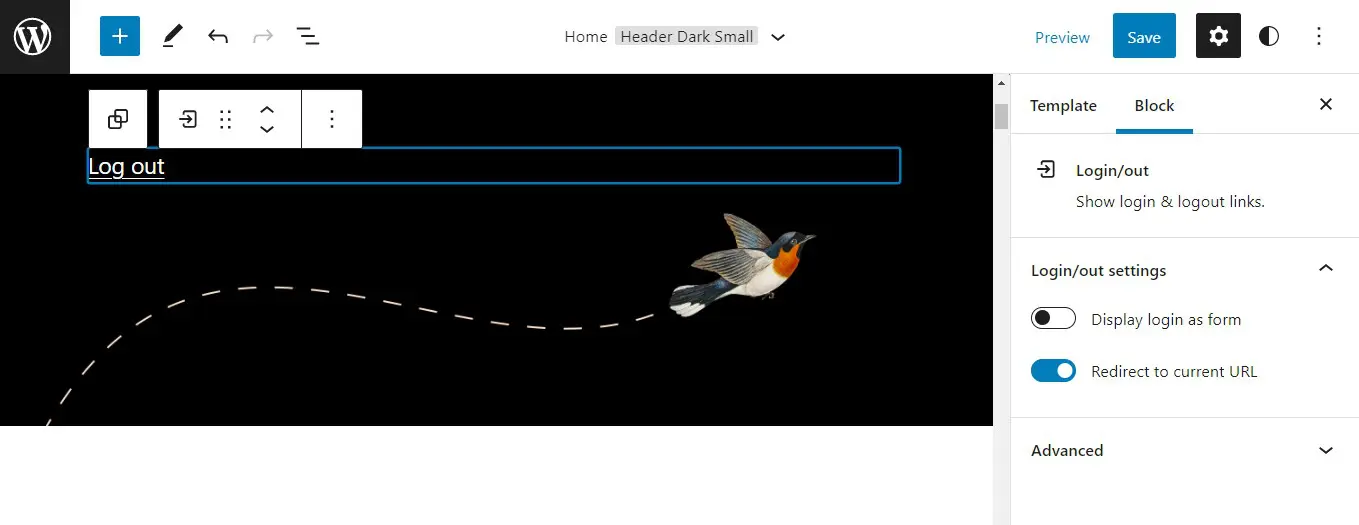
2. Anmeldung/Abmeldung
Der Anmelde-/Abmeldeblock bietet eine einfache Möglichkeit, Ihrer Website eine Anmelde- und Abmelde-Schaltfläche hinzuzufügen:

Es zeigt automatisch den richtigen Link abhängig vom Status des Benutzers an. Sie haben auch die Möglichkeit, die Anmelden/Abmelden-Schaltfläche als Schalter anzuzeigen.
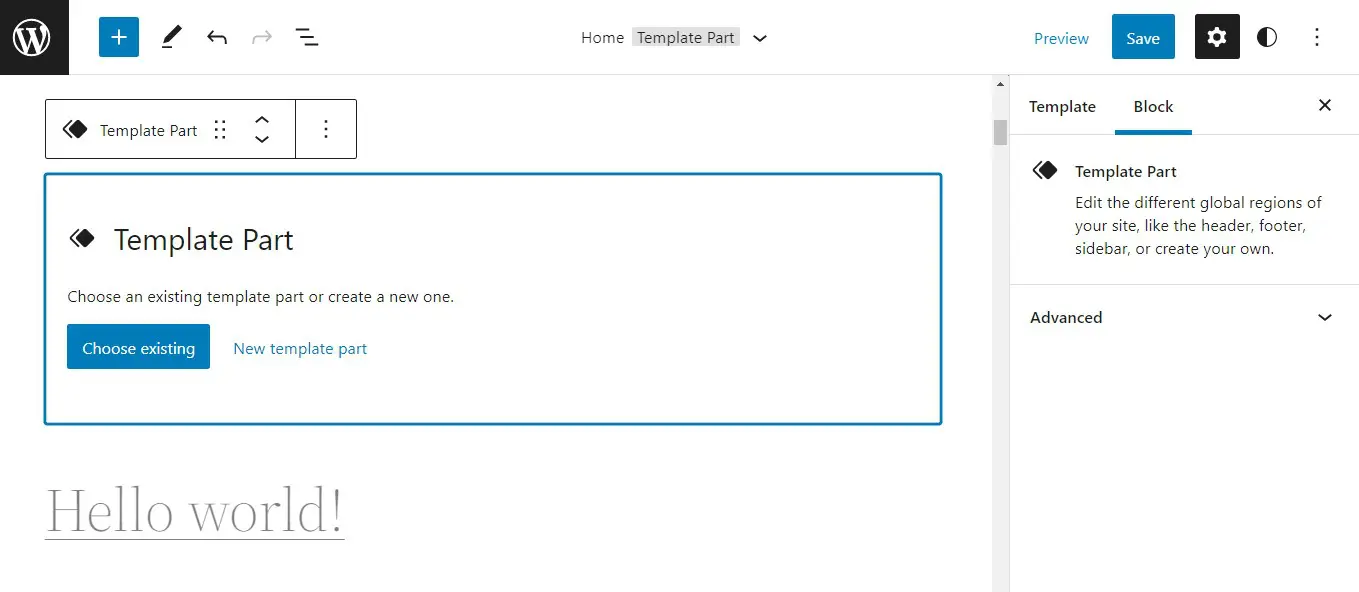
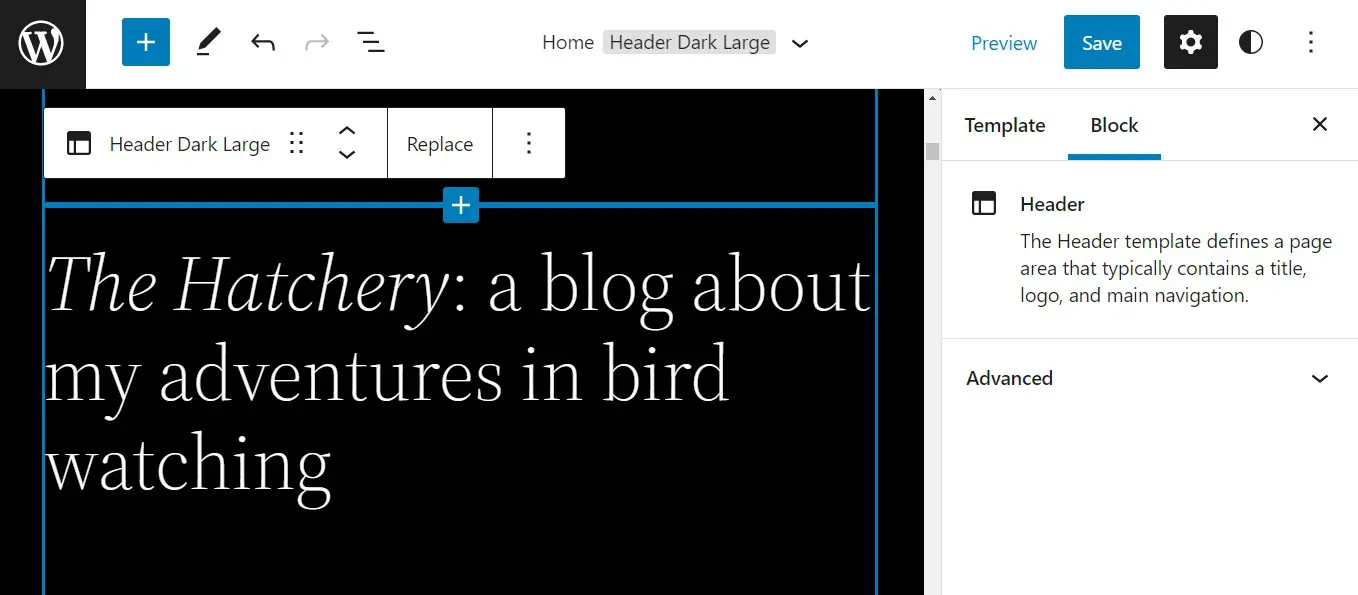
3. Template-Teil
Dieses Element kann als eine Gruppe von Blöcken betrachtet werden. Der Template-Teil hilft Ihnen, die Struktur Ihrer Seite zu organisieren. Diese Blöcke können nur verwendet werden, wenn Vorlagen bearbeitet werden, und sie sind eine ausgezeichnete Möglichkeit, globale Bereiche wie Kopf- und Fußzeilen zu verwalten:

Template-Teile können im Site-Editor hinzugefügt werden. Wenn Sie den Block auswählen, werden Sie gefragt, ob Sie eine vorhandene Vorlage hinzufügen oder eine neue erstellen möchten.
Wenn Sie sich für Letzteres entscheiden, werden Sie aufgefordert, einen Namen für die Vorlage einzugeben. Dann können Sie Blöcke hinzufügen, um das gewünschte Layout zu erstellen.
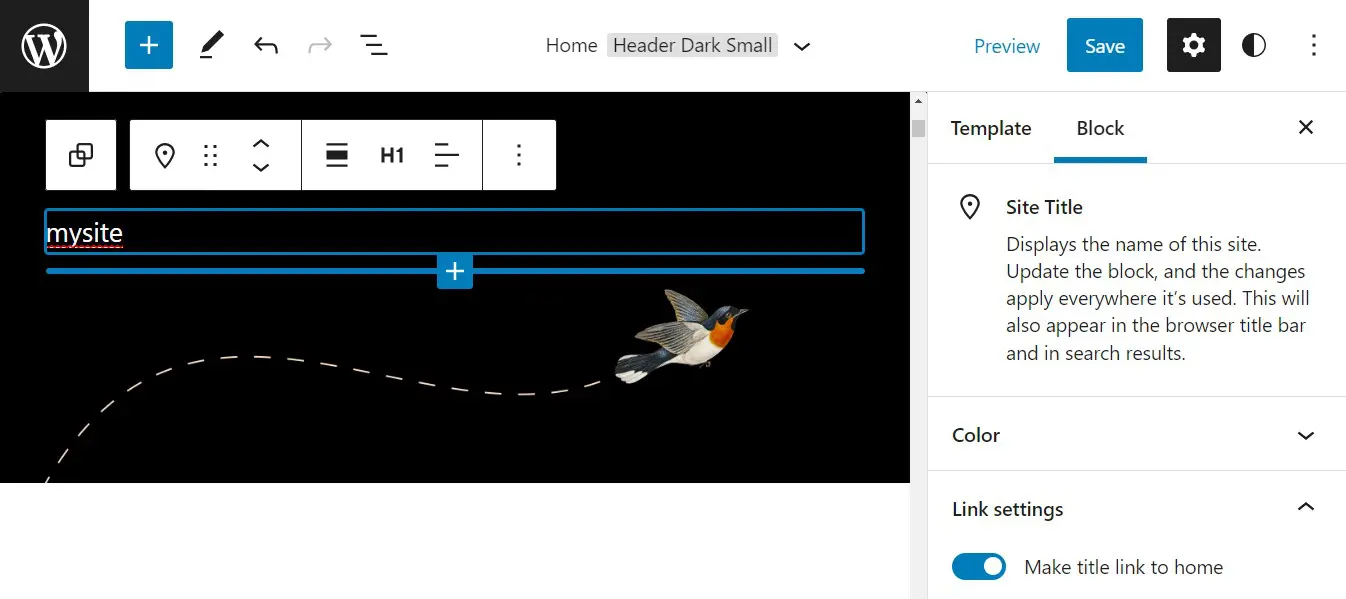
4. Seitentitel
Wie der Name schon sagt, wird dieser Block verwendet, um den Titel Ihrer Website anzuzeigen:

Standardmäßig verlinkt der Titel auf die Startseite, dies kann jedoch in den Einstellungen über einen Umschalter deaktiviert werden. Es gibt auch eine Reihe von Stiloptionen, einschließlich Text- und Hintergrundfarben, Schriftgröße, Zeilenhöhe, Buchstabenabstand und anderen Typografieeinstellungen.
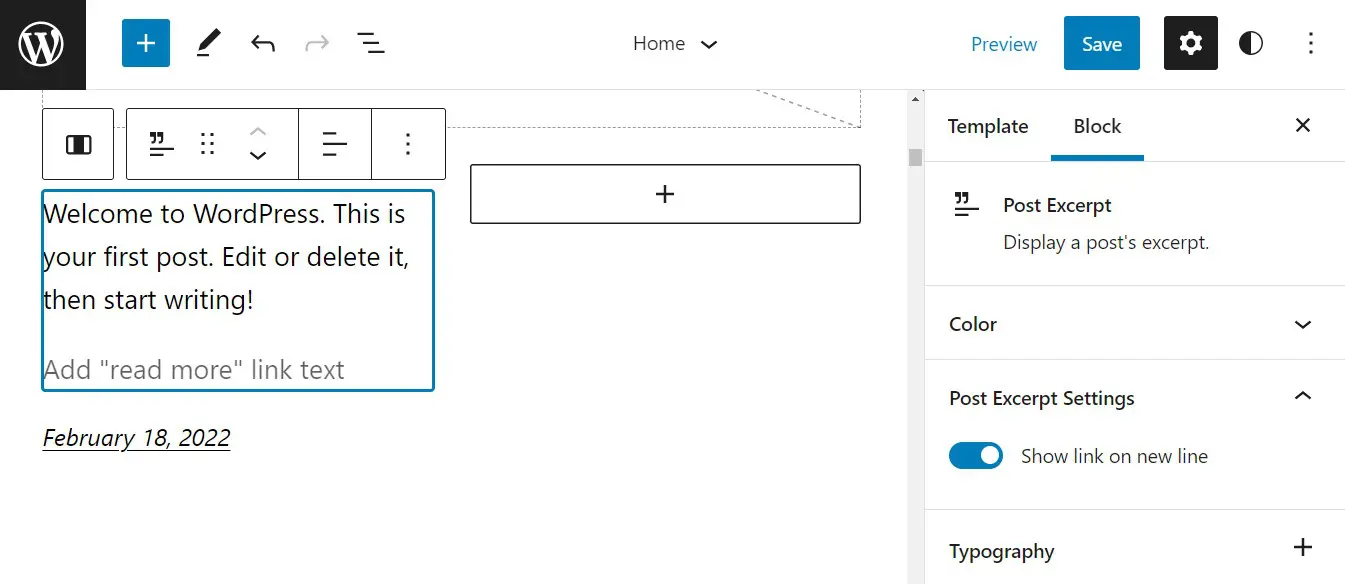
5. Post-Auszug
Post-Auszüge geben den Lesern einen kleinen Einblick in einen Beitrag und können ihnen helfen zu entscheiden, ob sie den gesamten Artikel lesen möchten oder nicht:

Die meiste Zeit wird dieser Block ein untergeordnetes Element einer Abfrageschleife sein. Er zeigt entweder die ersten 55 Wörter eines Beitrags oder den festgelegten Auszug für diesen Beitrag an. Sie können auch einen „Weiterlesen“-Link hinzufügen. Dies führt den Benutzer direkt zum vollständigen Beitrag.
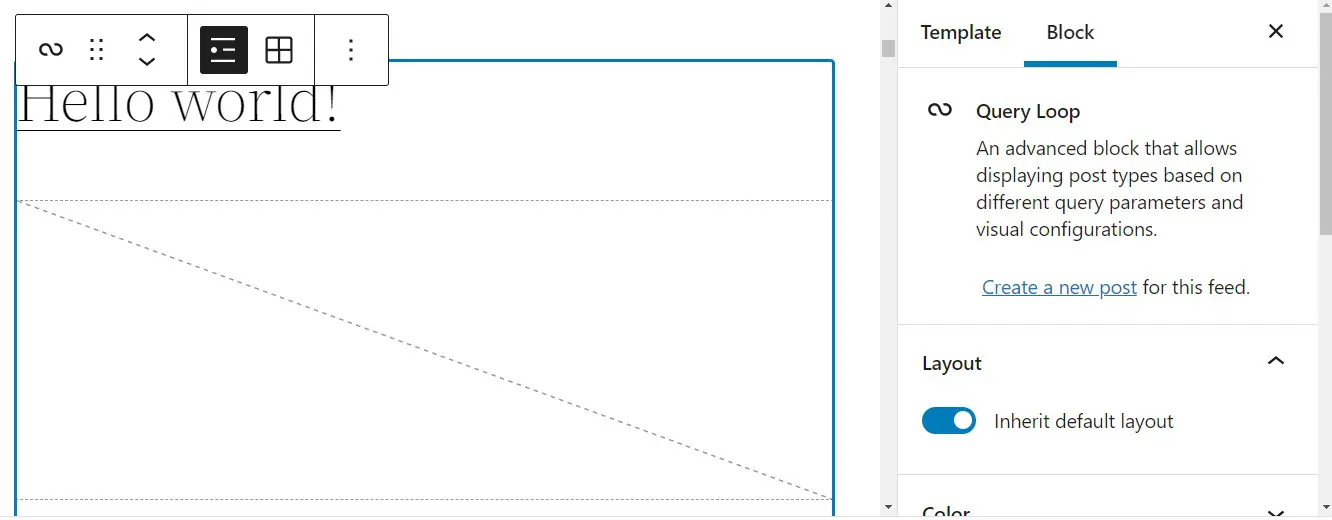
6. Query Loop
Abfrageschleifen können verwendet werden, um eine Reihe von Beiträgen basierend auf spezifischen Bedingungen und Parametern anzuzeigen. Zum Beispiel können Sie diesen Block verwenden, um alle Beiträge in einer bestimmten Kategorie oder von einem bestimmten Autor anzuzeigen:

Abfrage-Schleifen bestehen aus mehreren Blöcken, einschließlich Beitrags-Titeln, Daten, Auszügen und hervorgehobenen Bildern. Sie haben die Möglichkeit, mit einem leeren Layout zu beginnen und verschachtelte Blöcke manuell hinzuzufügen, oder mit einem vorgefertigten Layout zu starten und von dort aus zu bearbeiten.
Sie können dann die Breite, Ausrichtung, Anordnung und Farben ändern. Sie können auch die Anzahl der Beiträge ändern, die die Abfrageschleife anzeigt.
Schlussfolgerung
In der Vergangenheit könnte das Anpassen von WordPress-Seiten für einige Benutzer herausfordernd gewesen sein. Doch mit der Einführung neuer Seitenblöcke in Version 5.9 ist der Prozess viel einfacher geworden.
Dank der Funktion zum Bearbeiten der gesamten Website können Sie jetzt Änderungen an Ihrer gesamten Website über eine einheitliche Schnittstelle vornehmen. Sie können auch einzelne Elemente wie den Seitentitel und das Tagline, das Navigationsmenü und Vorlagenteile wie Kopf- und Fußzeilen anpassen.
Wenn Sie nach einem schnellen, zuverlässigen und erschwinglichen Ort suchen, um Ihre WordPress-Seite zu hosten, haben wir genau das Richtige für Sie. Schauen Sie sich unsere DreamHost WordPress Hosting-Pläne an!

Stärken Sie Ihre Website mit DreamHost
Wir stellen sicher, dass Ihre Website schnell, sicher und immer verfügbar ist, damit Ihre Besucher Ihnen vertrauen. Tarife beginnen bei $1.99/Monat.
Wählen Sie Ihren Tarif