Die Geschwindigkeit der Website spielt eine entscheidende Rolle für den Erfolg Ihrer Website. Sie beeinflusst eine Vielzahl wichtiger Kennzahlen, von der Sichtbarkeit bis zur Konversionsrate. Die Optimierung der Geschwindigkeit Ihrer Website ist eindeutig eine Notwendigkeit, aber herauszufinden, wie man das macht, kann schwierig sein.
Glücklicherweise gibt es mehrere leicht zugängliche Geschwindigkeitstests, die Sie verwenden können, um zu bestimmen, wie die Leistung Ihrer Website abschneidet. Und obwohl es viele Gründe geben kann, warum Ihre Website langsam ist, können Sie viele davon mit kostenlosen WordPress Plugins und qualitativ hochwertigem Hosting lösen.
In diesem Beitrag werden wir untersuchen, warum die Geschwindigkeit der Website so wichtig ist und dann Lösungen erforschen, die Ihnen helfen können, die Leistung Ihrer Website für Geschwindigkeit zu optimieren. Lassen Sie uns gleich eintauchen!
Warum die Ladezeit Ihrer Website wichtig ist
Die Dinge haben sich seit dem Beginn des Internets stark verändert. Die heutigen Benutzer erwarten deutlich schnellere Seitenladezeiten, und Ihre Website muss ihren Erwartungen gerecht werden. Tatsächlich ist es so, dass die Gewährleistung, dass Ihre Website schnell ist und gut funktioniert, das erste der vier Web-Grundprinzipien von Google ist, und es ist leicht zu erkennen, warum.
Ladezeit der Seite
Die Ladezeit der Seite ist ganz einfach die Zeit, die es dauert, bis eine Webseite geladen ist. In technischeren Begriffen ist es die Zeit, die benötigt wird, um den gesamten Inhalt einer Webseite herunterzuladen und anzuzeigen. Sie wird normalerweise in Sekunden gemessen.
Mehr lesenDas größte Problem bei einer langsamen Website ist, dass Ihre Benutzer oft die Geduld verlieren und die Seite verlassen, wenn das Laden zu lange dauert. Dies wirkt sich negativ auf Ihre Absprungrate aus – die Anzahl der Besucher, die nach dem Betrachten nur einer Seite wegklicken.
Fast die Hälfte der Benutzer erwartet, dass Websites in zwei Sekunden oder weniger laden, und 40% werden eine Website verlassen, wenn sie nicht innerhalb von drei Sekunden geladen hat.

Mit anderen Worten, wenn Seiten länger als erwartet zum Laden benötigen, wirkt sich das negativ auf die Benutzererfahrung (UX) Ihrer Website aus. Das ist wichtig, denn jedes Mal, wenn Ihre UX beeinträchtigt wird, leidet auch Ihre Konversionsrate darunter.
Selbst Bruchteile einer Sekunde zählen, daher ist es entscheidend, die Leistung Ihrer Website so weit wie möglich zu optimieren. Darüber hinaus beeinflusst die Geschwindigkeit der Website nicht nur, ob Benutzer auf Ihrer Website bleiben und konvertieren; sie wirkt sich auch darauf aus, ob sie überhaupt gefunden werden kann.
Die Geschwindigkeit der Seite ist jetzt ein Google-Rankingfaktor für Desktop- und Mobilseiten, was bedeutet, dass sie die Suchmaschinenoptimierung (SEO) Ihrer Seite beeinflusst. Wenn Sie keine anständige Website-Leistung aufrechterhalten, kann die Sichtbarkeit Ihrer Seite auf den Suchergebnisseiten (SERPs) abnehmen, was zu weniger Traffic führt.
Wie Sie die aktuelle Geschwindigkeit Ihrer Website testen
Bevor wir uns einige der Ursachen für langsame Ladezeiten ansehen, schauen wir uns an, wie Sie Ihre eigene Seite untersuchen und feststellen können, wie gut sie derzeit funktioniert. Der beste Weg herauszufinden, ob Ihre Seite unter Verlangsamungen leidet, ist, sie gründlich und regelmäßig zu testen. Glücklicherweise gibt es kostenlose Tools, die Sie verwenden können, um schnell diese Informationen zu sammeln.
Wir werden einige kostenlose Tools vorstellen, die Sie verwenden können, um die Geschwindigkeit Ihrer Website zu testen. Wir empfehlen, diese Tests mehrmals zu wiederholen, um sicherzustellen, dass Cache-Probleme oder hoher Datenverkehr Ihre Ergebnisse nicht beeinträchtigen. Es ist auch klug, diese Tests regelmäßig durchzuführen. Neue Faktoren können Ihre Website beeinflussen und unerwartet verlangsamen, daher müssen Sie immer auf dem neuesten Stand der Leistung bleiben.
Google PageSpeed Insights

Google PageSpeed Insights ist ein kostenloses Tool von Google, das Ihre Website auf Leistung testet, misst und darüber berichtet. Es führt auch Diagnosen durch und empfiehlt Maßnahmen zur Verbesserung der Leistung Ihrer Website.
PageSpeed Insights bietet eine Menge Informationen, und es kann für Anfänger durchaus schwierig sein, dieses Tool zu nutzen. Deshalb haben wir ein komplettes Tutorial darüber, wie man das Beste aus diesem leistungsstarken Werkzeug herausholt.
Pingdom Tools

Die nächste Option, die wir uns ansehen werden, ist Pingdom Tools. Diese Website greift auf Ihre Seiten von einem bestimmten Standort aus zu und gibt Informationen darüber zurück, wie schnell sie geladen wurden.
Dieser Prozess ermöglicht es Ihnen, die Ladegeschwindigkeit Ihrer Website zu testen. Außerdem bewertet Pingdom Tools Ihre Website basierend auf mehreren Metriken. Zum Beispiel zeigt es, wie viele Anfragen erforderlich waren, wie viele Umleitungen durchgeführt wurden und wie sich die Geschwindigkeit Ihrer Website im Vergleich zu anderen verhält.
Um einen Test durchzuführen, geben Sie einfach die URL Ihrer Website in das Feld auf der Hauptseite ein, wählen Sie den Standort aus, den Sie verwenden möchten, und klicken Sie auf Start Test. Je nachdem, wie viele Personen die Seite derzeit verwenden, kann es sein, dass Sie in eine Warteschlange eingereiht werden, aber unserer Erfahrung nach dauert es normalerweise weniger als eine Minute, bis der Test beginnt. Wenn der Test abgeschlossen ist, zeigt die Seite die Ergebnisse unten an.
Da die Ergebnisse jedes Mal leicht variieren, sollten Sie dies einige Male durchführen, um einen Durchschnittswert zu erhalten. Dies gibt Ihnen einen umfassenderen Überblick darüber, wie gut Ihre Website funktioniert und bietet Einblicke, welche Bereiche Ihrer Website verbesserungsbedürftig sind.
GTmetrix

Dies ist ein weiteres kostenloses Geschwindigkeitsprüfungstool, das unglaublich nützlich sein kann. GTmetrix funktioniert ähnlich wie die vorherigen Tools, bietet jedoch auch fortgeschrittene Metriken und sogar Optimierungsvorschläge basierend auf Ihren Ergebnissen.
Sie können einen Test starten, indem Sie die URL Ihrer Website auf der Startseite eingeben und auf „Ihre Seite testen“ klicken. Nach Abschluss des Tests erhalten Sie Zugang zu vielen Daten. Sie werden sehen, wie schnell Ihre Website lädt, sowie weitere Daten, einschließlich der Gesamtgröße, Uptime-Berichte, Web-Vitals und mehr.
Core Web Vitals (CWV)
Core Web Vitals (CWV) wurde von Google entwickelt und stellt ein Trio von Benutzererfahrungsmetriken dar, die dazu dienen, ein schnelleres, zugänglicheres und qualitativ hochwertigeres Web-Browsing-Erlebnis zu schaffen. Die drei Core Web Vitals-Metriken umfassen Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS).
WeiterlesenScrollen Sie auf der Seite nach unten und Sie finden Tabs mit noch detaillierteren Testergebnissen, wie zum Beispiel Ressourcennutzung. Außerhalb der grundlegenden Daten müssen Sie jedoch ein Konto registrieren, um auf all diese Informationen zugreifen zu können.
Denken Sie daran, diesen Test auch mehrmals durchzuführen, um ein zuverlässiges Durchschnittsergebnis zu erhalten. Wenn Sie das getan haben, haben Sie eine solide Vorstellung davon, wie gut Ihre Website derzeit funktioniert. Sie können dann die Ergebnisse interpretieren, um Bereiche zu finden, in denen Ihre Website verbessert werden könnte. Mit diesen Informationen ist es endlich an der Zeit zu sehen, wie Sie Ihre Website schneller machen können.
14 Probleme, die die Geschwindigkeit der WordPress-Site beeinflussen
Sobald Sie den aktuellen Zustand der Leistung Ihrer Website kennen, können Sie anfangen, wichtige Faktoren zu optimieren, die die Websitegeschwindigkeit beeinflussen. Lassen Sie uns einige der häufigsten Gründe ansehen, warum Ihre WordPress-Website verlangsamt sein könnte und die besten Möglichkeiten, wie Sie WordPress beschleunigen können — egal ob Sie ein Anfänger oder ein erfahrener Website-Administrator sind.
1. Render-Blocking JavaScript verzögert das Laden der Seiten
JavaScript ist der Code, der Ihre Website funktional und interaktiv für Benutzer macht. Ohne ihn wäre Ihre Seite ziemlich langweilig. Wenn jedoch nicht optimiert, kann JavaScript Ihre Seiten verzögern, wenn sie in den Browsern der Benutzer geladen werden.
Wenn ein Browser versucht, eine Webseite anzuzeigen, muss er anhalten und zuerst alle JavaScript-Dateien vollständig laden. Dies führt zu dem, was als „render-blocking JavaScript“ bezeichnet wird, oder JavaScript, das verhindert, dass die Seite schnell geladen wird.
Es gibt drei Lösungen für den Umgang mit render-blockierendem JavaScript:
- Entfernen Sie externe JavaScript-Dateien und verwenden Sie stattdessen inline JavaScript.
- Verwenden Sie asynchrones Laden, damit JavaScript unabhängig vom Rest der Seite geladen werden kann.
- Verzögern Sie das Laden von JavaScript, bis der Rest der Seite für den Benutzer sichtbar ist.
Jede Methode hat ihre Vor- und Nachteile. Allgemein gesprochen, wird Inline-JavaScript nur dann die Seitengeschwindigkeit verbessern, wenn es sparsam verwendet wird. Asynchrones Laden kann Probleme verursachen, da Dateien nicht in einer bestimmten Reihenfolge geladen werden. Daher wird normalerweise das Zurückstellen von JavaScript empfohlen.
2. Sie nutzen kein Content Delivery Network (CDN)
Ein Content Delivery Network (CDN) besteht aus mehreren Servern, die an strategischen geografischen Standorten platziert sind. Sie können Kopien Ihrer Website darauf speichern, sodass ihre Seiten schnell von Benutzern geladen werden können, die weit entfernt von Ihrem Hauptserver sind.
CDN
CDN ist die Abkürzung für u2018Content Delivery Networku2019. Es bezieht sich auf ein geografisch verteiltes Netzwerk von Webservern (und deren Datenzentren). Die Einheiten, die ein CDN bilden, arbeiten zusammen, um die schnelle Bereitstellung von Inhalten über das Internet zu gewährleisten.
Mehr lesenEs gibt mehrere CDN-Optionen für Ihre WordPress-Website. Cloudflare ist eine der beliebtesten Lösungen, ebenso wie das Jetpack CDN für Bilder und Videos. Kunden unserer DreamPress Plus und Pro Tarife erhalten unbegrenzte CDN-Nutzung powered by Jetpack.
Zusätzlich kann das JavaScript oder jQuery Ihrer Website auch von einem CDN anstelle Ihres Haupt-Webservers abgerufen werden.
3. Es gibt übermäßigen Overhead in Ihrer Datenbank
„Overhead“ bezieht sich auf überflüssige Elemente in der Datenbank Ihrer Website. Dinge wie Protokolle, Transients und andere Einträge von Plugins oder Themes, die sich mit der Zeit ansammeln können. Zu viel „Overhead“ kann dazu führen, dass Datenbankabfragen länger als nötig dauern. In einigen Fällen kann zu viel Overhead sogar dazu führen, dass Ihr Webserver beim Warten auf eine Antwort von Ihrer Datenbank in einen Timeout gerät.
Optimieren Ihrer Datenbank durch das Entfernen von Überhang hilft dabei, dies zu verhindern. Sie können ein Plugin installieren und verwenden, wie WP-Optimize – Cache, Clean, Compress. Sie könnten auch Ihren Webhoster überprüfen, da die meisten Ihnen den Zugang zur Datenbankverwaltungsplattform phpMyAdmin über Ihr Hosting-Konto ermöglichen. Wenn Sie Ihre Tabellen in phpMyAdmin nicht optimieren können, können Sie die WordPress-Befehlszeilenschnittstelle (WP-CLI) verwenden.
phpMyAdmin
phpMyAdmin ist eine kostenlose Software zur Verwaltung von MySQL und MariaDB. Sie wird über das Web zugegriffen und bietet eine benutzerfreundlichere Möglichkeit, mit SQL zu arbeiten.
Mehr lesen4. Das CSS Ihrer Website ist nicht optimiert
Wie JavaScript kann auch das CSS Ihrer Website – der Code, der für das Styling der Seiten verantwortlich ist – das Laden verzögern, wenn es nicht optimiert ist. Es gibt einige Lösungen, die Sie implementieren können, um Ihr CSS in Form zu bringen:
- Wenn Sie mehrere externe CSS-Dateien haben, kombinieren Sie diese in eine oder wenige Dateien.
- Entfernen Sie externe CSS und verwenden Sie stattdessen Inline-CSS.
- Verwenden Sie „Medientypen“, um anzugeben, wann bestimmte CSS-Dateien geladen werden sollen.
Wie inline JavaScript ist inline CSS nur für kleine Codeabschnitte nützlich. Wenn Sie mehrere große CSS-Dateien haben, sollten Sie nicht versuchen, alle in Ihre HTML-Datei einzufügen. Die Angabe von Medientypen und das Kombinieren Ihrer externen CSS-Dateien (falls Sie mehr als eine haben) sollte einen größeren Einfluss haben.
Einer der Gründe, warum Block-Themen normalerweise schneller laden als klassische WordPress-Themen, ist, dass ihre Stile nur laden, wenn ihre spezifischen Blöcke auf einer Seite dargestellt werden. Erwägen Sie die Verwendung eines Block-Themas.
5. OPcache ist nicht aktiviert
OPcache ist eine integrierte Caching-Engine für die Programmiersprache PHP. Wenn Sie PHP auf Ihrer Website verwenden (und alle WordPress-Websites basieren auf PHP), kann das Aktivieren von OPcache das Laden Ihrer Seiten beschleunigen.
Wenn Sie Ihre Website bei einem unserer Shared WordPress– oder DreamPress-Pläne hosten, ist OPcache standardmäßig aktiviert. Wenn Ihre Website mit einem unserer anderen Pläne oder bei einem anderen Webhost gehostet wird, verfügt sie wahrscheinlich über diese Funktion, aber Sie müssen sie manuell aktivieren.
6. Caching-Probleme verhindern das optimierte Laden von Seiten
Caching bedeutet, dass Server statische Kopien der Dateien Ihrer Webseite speichern. Wenn Benutzer dann auf Ihre Seite zugreifen, können ihre Browser die zwischengespeicherten Daten anzeigen, anstatt sie neu laden zu müssen.
Es gibt mehrere Caching-Lösungen für WordPress-Benutzer, wie die Verwendung eines Caching-Plugins wie WP Super Cache.
DreamPress-Kunden haben den Vorteil der integrierten Cache, die in Ihrem Hosting-Konto enthalten ist. Dies macht Plugins von Drittanbietern für das Caching überflüssig. Wir empfehlen jedoch die Verwendung des Nginx Helper-Plugins zur Verwaltung Ihres DreamPress-Cache. Das Plugin sendet automatisch Anfragen, um die gecachten Daten für eine Seite oder einen Beitrag zu löschen, nachdem Sie ihn bearbeitet haben. Dies kann helfen, einige Caching-Probleme zu verhindern, die zu langsameren Website-Geschwindigkeiten führen können.

7. Große Mediendateien erhöhen die Ladezeiten
Mediendateien, wie Bilder und Videos, sind oft recht groß – aber Sie müssen nicht unbedingt alle skalieren. Durch Komprimierung optimieren kann dazu beitragen, die Dateigrößen zu verringern und somit Ihre Ladezeiten zu verbessern.
TinyJPG ist ein kostenloses Online-Tool, das Bilder komprimiert. Um die Dinge jedoch noch einfacher zu machen, können Sie ein Bildkomprimierungs-Plugin installieren. Dies wird automatisch die Größe aller hochgeladenen Bilder, einschließlich ihrer Thumbnails, verringern. Sie können sogar den Grad der Komprimierung festlegen, den Sie wünschen.
Es gibt mehrere Bildoptimierungs-Plugins, die Sie verwenden können, um Mediendateien innerhalb von WordPress zu komprimieren, einschließlich Smush Image Compression and Optimization. Ein weiteres kostenloses Plugin, das wir in der Vergangenheit empfohlen haben und immer noch schätzen, ist ShortPixel.
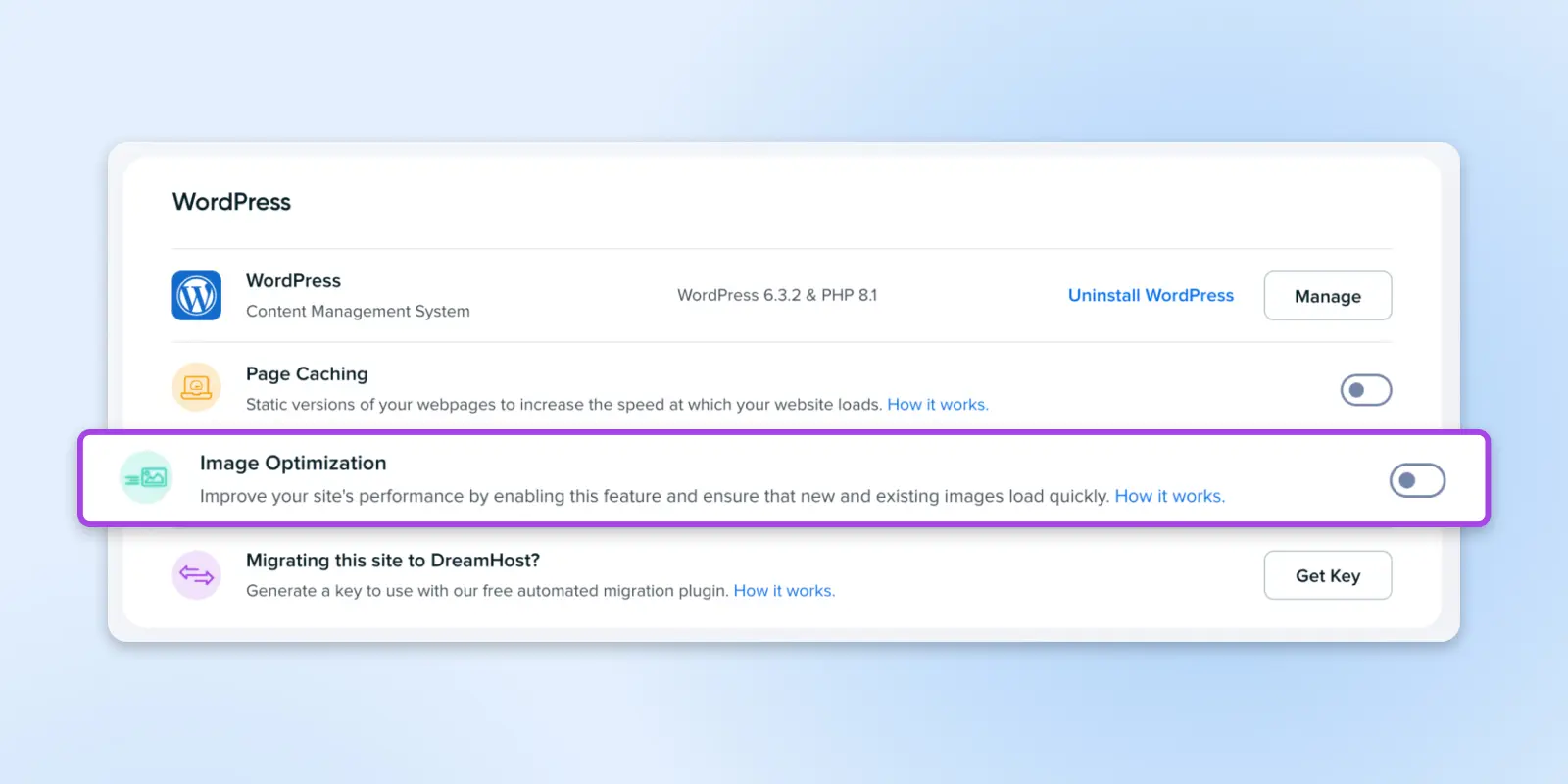
Es gibt auch einen Schalter, um die Basisbildkompression vom DreamHost-Panel zu aktivieren.

Das Komprimieren von Videos ist etwas kniffliger, daher ist es meist besser, sie extern auf YouTube oder einer anderen Plattform zu hosten. Sie können dann Ihre Videos einfach in Ihre Seiten oder Beiträge einbetten.
Ein letzter Tipp: Stellen Sie sicher, dass alle Ihre Bilder im WebP-Format statt im jpeg- oder png-Format sind. WebP-Bilddateien sind für das Web optimiert, sodass sie helfen, Ihre Website so schnell wie möglich zu laden.
8. Schlecht geschriebene Skripte stehen in Konflikt mit anderen Seitenelementen
Schlecht geschriebenes JavaScript kann manchmal Kompatibilitätsprobleme mit anderen Teilen Ihrer Website verursachen, was zu längeren Ladezeiten führt. Die Durchführung eines Geschwindigkeitstests mit den Werkzeugen, die wir früher in diesem Artikel untersucht haben, kann helfen – insbesondere ein Test wie GTmetrix, der auf die genauen Skripte hinweisen kann, die lange zum Laden benötigen und Empfehlungen zur Behebung des Problems geben kann.
JavaScript
JavaScript ist eine flexible Programmiersprache, die Websites ansprechender und interaktiver macht. Sie arbeitet zusammen mit HTML und CSS, um die Benutzererfahrung auf Websites und Apps zu verbessern.
Mehr lesen9. Der Code Ihrer Website ist zu umfangreich
Je mehr Code der Webbrowser Ihres Benutzers laden muss, desto länger dauert es, bis Ihre Website sichtbar wird. Wenn Ihr Code zu “sperrig” ist oder unnötige Zeichen und Zeilenumbrüche enthält, kann Ihre Website langsamer sein. Als Reaktion darauf können Sie Ihren Code “minimieren”, indem Sie alle Elemente entfernen, die nicht benötigt werden. Das mag komplex klingen, wenn Sie kein Programmierer sind, aber wir werden versuchen zu erklären, warum das funktioniert.
Im Großen und Ganzen wird Code nicht nur geschrieben, um funktional zu sein, sondern auch, um von Menschen leicht lesbar zu sein. Das führt zu überschüssigen Informationen, die nicht unbedingt notwendig sind. Durch das Minimieren des Codes können Sie die Funktionalität beibehalten, aber es für Computer viel schneller machen, ihn zu lesen und auszuführen.
Es gibt zwei beliebte Plugins für die Code-Minimierung. Autoptimize minimiert Code zusätzlich zum Einbetten von CSS und Optimieren von JavaScript-Dateien. Es integriert sich auch gut mit WP Super Cache.
Fast Velocity Minify fasst CSS- und JavaScript-Dateien zusammen, um die Anzahl der Anfragen zu reduzieren, die benötigt werden, damit Browser Ihre Seiten laden können. Es minimiert auch Ihren Code.
Beide Plugins sind solide Optionen. Sie könnten erwägen, jedes auszuprobieren und zu sehen, welches Ihre Leistungstestergebnisse mehr steigert.
10. Plugins und Themes belasten Ihre Seite
Zu viele Plugins, oder auch nur einige sehr umfangreiche, können Ihre Website belasten und zu schlechter Leistung führen. Es ist ratsam, stets alle Plugins, die Sie nicht verwenden, vollständig zu entfernen, um die Wahrscheinlichkeit dafür zu minimieren.
Zusätzlich können einige Plugins das Caching der Seiten Ihrer Website stören und die Ladezeiten verlangsamen. Wenn Sie das Proxy Cache Purge-Plugin verwenden, das wir früher in diesem Artikel erwähnt haben, können Sie herausfinden, welche Plugins das Problem verursachen, indem Sie zu Proxy Cache > Check Caching navigieren.
Ein weiterer möglicher Übeltäter ist Ihr WordPress-Theme. Wenn Sie ein Theme für Ihre Website auswählen, konzentrieren Sie sich höchstwahrscheinlich auf das Aussehen und die Merkmale. Dies kann jedoch dazu führen, dass Sie ein leistungsschwaches Theme auswählen, das Ihre Website verlangsamt. Daher sollten Sie immer zuerst die Benutzerbewertungen eines Themes überprüfen, um zu sehen, ob andere Personen Geschwindigkeitsprobleme festgestellt haben.
Sie können auch testen, ob Ihr Theme Ihre Website verlangsamt. Dies kann durch vorübergehendes Ersetzen mit einem Standard-Theme erfolgen. Greifen Sie einfach auf Appearance > Themes zu, und klicken Sie neben einer der grundlegenden WordPress-Optionen auf Aktivieren. Testen Sie nun die Geschwindigkeit Ihrer Website erneut, um zu sehen, ob Sie einen signifikanten Unterschied feststellen. Wenn ja, möchten Sie vielleicht nach einem optimierteren Theme suchen, wie den neuen WordPress-Block-Themes.

11. Internetprobleme beeinträchtigen die Leistung bestimmter Benutzer
Schlechte Website-Leistung kann auf ein Problem mit dem Internetdienstanbieter (ISP) eines Benutzers zurückzuführen sein, anstatt auf Ihre Website selbst. Langsame Website-Geschwindigkeiten können durch Netzwerküberlastung, Bandbreiten-Drosselung und -Beschränkungen, Daten-Diskriminierung und -Filterung oder Inhaltsfilterung entstehen.
Wenn Sie bemerken, dass Ihr Websitebesuch langsam ist, können Sie eine Traceroute zwischen Ihrem Computer und Ihrer Website durchführen, um die Verbindung zu testen. Dies sollte Ihnen eine Vorstellung davon geben, ob das Problem mit Ihrem ISP zusammenhängt oder ein umfassenderes Problem der gesamten Website ist.
12. Gzip-Kompression ist nicht aktiviert
Wenn Ihre Website wächst, vergrößern sich auch viele ihrer Dateien. Der Nachteil größerer Dateien ist, dass sie oft mehr Zeit zum Laden benötigen, wenn auf Ihre Seiten zugegriffen wird. Um dieses Problem zu bewältigen, müssen Sie einen Weg finden, die Dateien Ihrer Website zu verkleinern, ohne wichtige Informationen zu verlieren.
Das ist genau das, was die Gzip-Kompression macht. Sie reduziert die Größe Ihrer Dateien, indem sie diese ‘komprimiert’, unnötige Zeichen entfernt und Daten effizienter neu organisiert.
Die Gzip-Kompression ist eine beliebte Anpassung, die Sie vornehmen können, um Ihre Website zu beschleunigen. Auch wenn der Begriff technisch klingen mag, ist das Grundkonzept nicht allzu kompliziert. Darüber hinaus ist das Aktivieren der Gzip-Kompression auf Ihrer WordPress-Website überraschend einfach. Es gibt zwei Hauptmethoden, dies zu tun:
Methode 1: Verwenden Sie ein Plugin
Viele Geschwindigkeitsoptimierungs-Plugins enthalten eine Option für Gzip-Kompression als Teil ihrer Funktionssets. WP Super Cache ist ein Beispiel.
Methode 2: Ändern Sie Ihre .htaccess-Datei
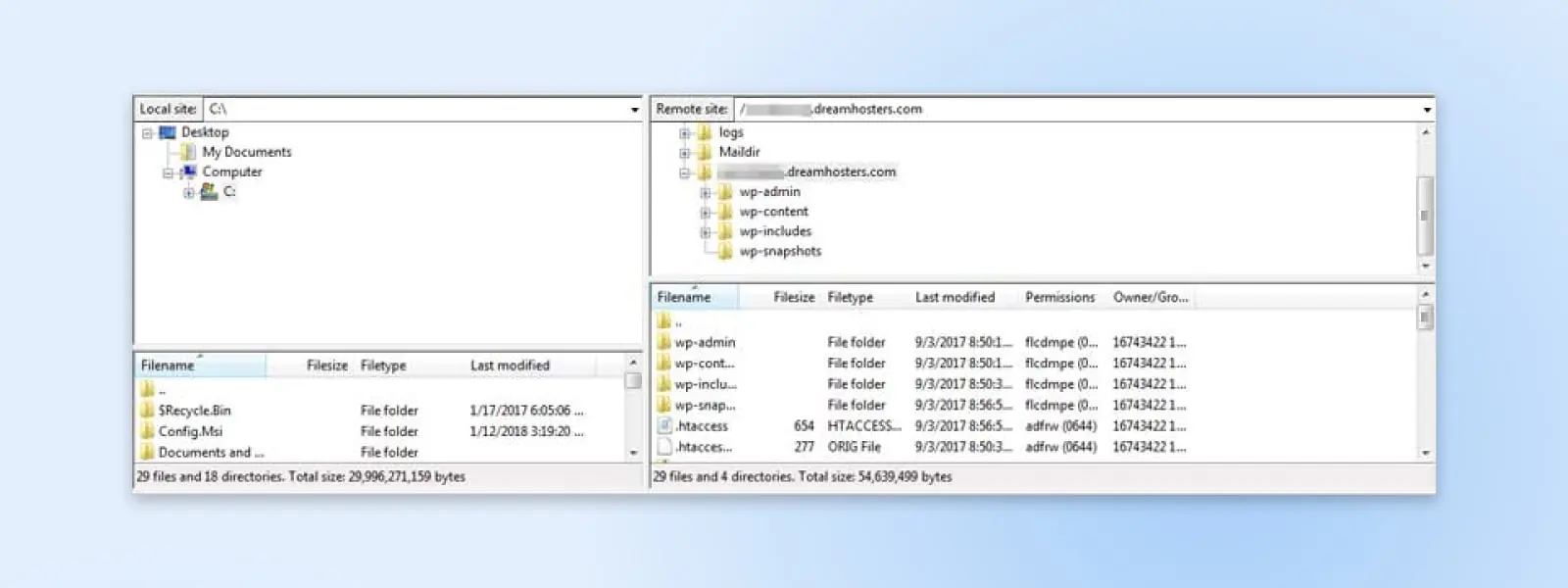
Diese Methode ist etwas komplexer. Sie müssen das Secure File Transfer Protocol (SFTP) verwenden, das Ihnen den direkten Zugriff (und die Möglichkeit, Änderungen vorzunehmen) auf die Dateien Ihrer Website ermöglicht. Wenn Sie noch nie zuvor SFTP verwendet haben, sollten Sie zunächst einen geeigneten Client installieren, wie FileZilla (und Ihre SFTP-Kenntnisse auffrischen). Anschließend müssen Sie eine Verbindung zu Ihrer Website mit Ihren Hosting-Zugangsdaten herstellen.

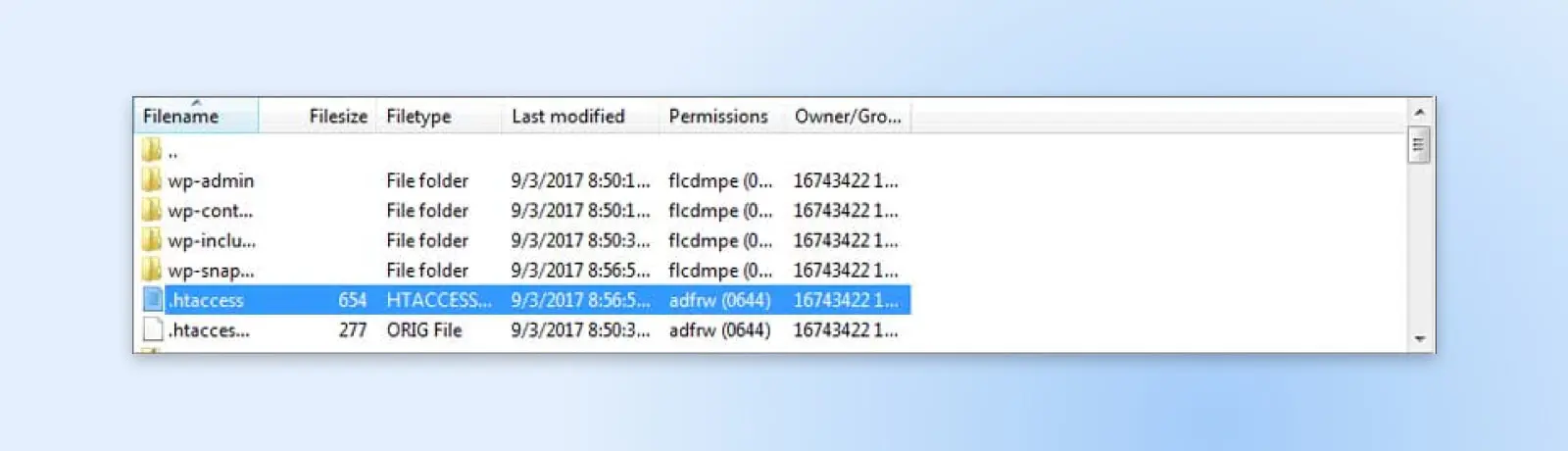
Sobald Sie FileZilla eingerichtet haben, finden Sie im oberen rechten Quadranten den Ordner, der nach der Domain Ihrer Website benannt ist, und wählen Sie ihn aus. Dann suchen Sie im unteren rechten Quadranten nach der Datei namens .htaccess. Dies ist eine Ihrer Kerndateien, daher sollten Sie immer sehr vorsichtig sein, wenn Sie Änderungen daran vornehmen.

Klicken Sie mit der rechten Maustaste auf die .htaccess-Datei und wählen Sie Herunterladen, um sie auf Ihren Computer zu speichern. Öffnen Sie dann die Datei in einem beliebigen Texteditor (wie Notepad) und fügen Sie den folgenden Code ein:
<IfModule mod_deflate.c>
# HTML, CSS, JavaScript, Text, XML und Schriftarten komprimierenAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Entfernen Sie Browserfehler (nur für wirklich alte Browser erforderlich)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
</IfModule>
Vergessen Sie nicht, Ihre Änderungen an der Datei zu speichern. Danach können Sie sie durch Kopieren und Einfügen wieder in den Root-Ordner Ihrer Website hochladen (oder einfach von Ihrem Computer dorthin ziehen). Jetzt haben Sie die Gzip-Komprimierung auf Ihrer WordPress-Website manuell aktiviert!
Beachten Sie, dass diese Methode für Websites mit Apache-Servern gilt. Wenn Ihre Website auf NGINX läuft, empfehlen wir, dieses Tutorial über die Aktivierung der Gzip-Kompression mit NGINX zu prüfen.
13. Ihre Plugins, Themes oder WordPress-Software sind veraltet
Heutzutage werden die meisten Menschen ständig mit Update-Benachrichtigungen von all ihren Geräten und Software überschwemmt. Wir verstehen, dass es leicht ist, gegenüber diesen Nachrichten abzustumpfen, besonders wenn die Auswirkungen der erforderlichen Updates für den durchschnittlichen Benutzer oft unsichtbar sind. Wenn es jedoch um WordPress geht, sollten Sie immer sicherstellen, jeden Aspekt Ihrer Website so schnell wie möglich zu aktualisieren.
Es ist wesentlich, Aktualisierungen nicht zu ignorieren, wenn sie verfügbar werden, egal ob es sich um Kerndateien-Aktualisierungen für Ihre WordPress-Installation oder um neue Versionen Ihres WordPress-Themas oder Plugins handelt. Der wichtigste Grund dafür ist die Sicherheit – neue Updates stellen sicher, dass Ihre Seite gegen die neuesten Bedrohungen geschützt ist.
Allerdings wird das Aktualisieren Ihrer Website auch sicherstellen, dass sie so schnell wie möglich bleibt. WordPress-Entwickler verbessern ständig die Kernsoftware, um sie schneller und besser optimiert zu machen. Durch das Aktualisieren stellen Sie sicher, dass jeder Aspekt von WordPress mit maximaler Leistung läuft.
Sie sollten auch sicherstellen, dass Ihre Website die neueste Version von PHP verwendet. Dies wird Ihre Website erheblich beschleunigen und auch die volle Kompatibilität mit WordPress gewährleisten. Wenn Sie einen verwalteten Hosting-Plan bei DreamHost haben, haben Sie Zugang zur neusten Version von PHP. Außerdem wird Ihre Website automatisch aktualisiert, sobald eine neue Version von WordPress verfügbar ist.
14. Ihre Medienbibliothek und Beitragsrevisionen müssen aufgeräumt werden
Es sind nicht nur Plugins und Themes, die sich mit der Zeit ansammeln und Ihre Website verstopfen können. Wenn Ihre Website wächst, füllt sich Ihre Medienbibliothek mit Bildern, Dokumenten und anderen Dateien. Es ist nicht ungewöhnlich, dass langjährige Websites Hunderte, wenn nicht Tausende von Bilddateien enthalten, zum Beispiel.
Auch wenn Sie die Bildoptimierung nutzen, kann diese Anzahl von Dateien Ihre Serverressourcen belasten. Das Identifizieren und Löschen ungenutzter Mediendateien kann manuell eine unglaubliche Belastung sein. Glücklicherweise gibt es Plugins, die Ihnen dabei helfen können, wie das Media Cleaner Plugin.

Dieses Plugin findet automatisch alle ungenutzten Mediendateien in Ihrer Bibliothek und löscht sie. Es sucht nach Dateien, die auf keiner Seite oder in keinem Beitrag erscheinen und legt sie in einen Papierkorb. Dies ermöglicht es Ihnen, sie zu sortieren und Dateien, die Sie behalten möchten, zu speichern, auch wenn sie auf der Website nicht verwendet werden.
Ein weiterer potenzieller Ressourcenverschwender sind Beitragsrevisionen. Diese ermöglichen es Ihnen, frühere Versionen von Beiträgen zu sehen, was beim Erstellen von Inhalten hilfreich sein kann. Da es sich jedoch im Wesentlichen um Kopien Ihrer bestehenden Beiträge handelt, können sie auch eine erhebliche Menge an unnötigem Speicherplatz beanspruchen.
Sie sollten daher sicherstellen, regelmäßig Ihr Revisionsarchiv aufzuräumen. Ein Plugin, das Ihnen dabei hilft, ist WP-Optimize, das auch Ihre Kommentartabelle bereinigt.
Bringen Sie Ihre Seite mit verwaltetem WordPress-Hosting auf Vordermann
Nun wissen Sie, wie wichtig es ist, Ihre Website in bestem Zustand zu halten, egal ob Sie ein Beratungsunternehmen oder einen E-Commerce-Shop betreiben.
In diesem Leitfaden haben wir uns einige der besten Methoden angesehen, mit denen Sie die WordPress-Leistung verbessern können, aber es gibt einen Aspekt der Optimierung der Website-Geschwindigkeit, den wir noch nicht erwähnt haben: die Auswahl eines großartigen Hosting-Anbieters.
DreamPress bietet schnelleren SSD-basierten Speicher und andere integrierte Geschwindigkeitsoptimierungslösungen, wie Caching Plugins. Die Verwendung von verwaltetem Hosting erleichtert es ebenfalls erheblich, Ihre Website im Laufe der Zeit zu erweitern und zu skalieren.
Zudem umfasst DreamPress viele zusätzliche Merkmale, die Ihrer Website zugutekommen, wie eine integrierte Firewall und ein kostenloses SSL-Zertifikat. Es gibt einen Grund, warum es offiziell von WordPress empfohlen wird. Wenn Sie mehr Informationen darüber wünschen, wie wir Ihnen helfen können, Ihre Website zu beschleunigen, zögern Sie nicht, uns mit Ihren Fragen zu kontaktieren!
Bereit, Ihre Seite zu optimieren? DreamHost macht WordPress einfach! Überlassen Sie uns die Migration Ihrer Seite, die Verwaltung von Sicherheit und Updates sowie die Optimierung der Serverleistung. Jetzt können Sie sich auf das konzentrieren, was am wichtigsten ist – Ihr Geschäft zu vergrößern. Sehen Sie sich die Pläne heute an!

Sie träumen es, wir programmieren es
Nutzen Sie mehr als 20 Jahre Programmiererfahrung, wenn Sie sich für unseren Web-Entwicklungsservice entscheiden. Lassen Sie uns einfach wissen, was Sie für Ihre Website wünschen — wir kümmern uns um den Rest.
Mehr erfahren
