Mantener tu sitio funcionando en su mejor velocidad es esencial. Un sitio web rápido puede proporcionar un gran impulso a la experiencia de usuario de tu sitio, visibilidad en los motores de búsqueda, y mejorar tu profesionalismo y confianza.
La compresión Gzip es un método popular para acelerar tu sitio. Mientras que el término puede sonar técnico, el concepto básico no es demasiado complejo. Además, habilitar la compresión Gzip en tu sitio WordPress es sorprendentemente fácil. Veámoslo más a fondo.
Una Introducción a la Compresión Gzip

A medida que tu sitio se expande, muchos de sus archivos crecen en tamaño también. Este es un resultado natural de añadir más contenido, plugins, temas y código personalizado a tu sitio. Toda esa nueva información debe ser almacenada en algún lugar.
La desventaja de los archivos grandes es que a menudo toman más tiempo en cargar cuando tus páginas son accedidas. Esto significa que tus visitantes terminarán esperando más tiempo para ver tu contenido — lo cual nunca es algo bueno. Para tratar con este problema, necesitas encontrar una manera de hacer que los archivos de tu sitio sean más pequeños sin perder información importante.
Esto es exactamente lo que la compresión Gzip hace. Reduce el tamaño de tus archivos al ‘comprimirlos’, removiendo los caracteres innecesarios, y reorganizando la información más eficientemente.
Si alguna vez has ‘comprimido’ una carpeta para hacerla más pequeña, este es un concepto similar. La compresión Gzip puede reducir el tamaño general de tus páginas hasta un 70%, y nada crucial se pierde en el proceso.
Cómo Habilitar la Compresión en Tu Sitio WordPress (2 Métodos)
Hay muchas maneras de acelerar tu sitio WordPress. Por ejemplo, elegir un plan de alojamiento optimizado es clave. Sin embargo, la compresión Gzip puede mejorar la velocidad de tu página incluso más, entonces vale la pena implementarla.
A continuación, te mostraremos 2 maneras de comenzar con la compresión Gzip. Ten en cuenta que lo primero que querrás hacer es asegurarte de tener una copia de seguridad reciente de tu sitio como una medida adicional de precaución. Luego, puedes leer ambos métodos y elegir el que prefieras.
Método 1: Usa un Plugin
Puede que luches para encontrar un plugin de calidad exclusivamente diseñado para implementar compresión Gzip. Afortunadamente, no necesitas uno. Muchos plugins de optimización incluyen una opción de compresión Gzip como parte de su conjunto de funciones.
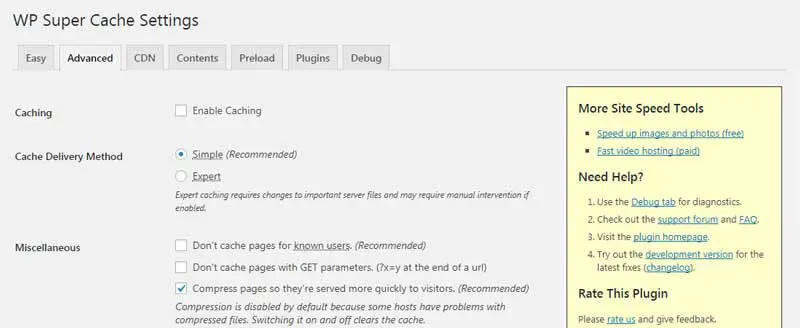
Para un ejemplo perfecto, echa un vistazo a WP Super Cache:

Este plugin es principalmente una solución de caché, que es otra manera inteligente de acelerar tu sitio WordPress. Sin embargo, también te permite comprimir tus archivos.
Después de instalar y activar el plugin, tendrás que navegar a ‘Settings > WP Super Cache’ y luego dirígete a la pestaña ‘Advanced’:

Encuentra la opción ‘Compress pages’ para que sean servidas más rápidamente a los visitantes y selecciona la casilla junto a ella. Luego, haz clic en el botón ‘Update Status’ para guardar tus cambios.
Eso es todo lo que debes hacer — el plugin ahora implementará la compresión Gzip automáticamente.
Método 2: Modifica Tu Archivo .htaccess
Mientras que la técnica anterior es la manera más simple de habilitar la compresión Gzip en tu sitio WordPress, algunos usuarios estarán más interesados en un método alternativo. Por ejemplo, si estás intentando limitar el número de plugins que instalas en tu sitio, puede que prefieras implementar la compresión Gzip manualmente.
Para hacer esto, necesitarás usar Secure File Transfer Protocol (SFTP). Te permite acceder directamente (y realizar cambios) a los archivos de sitio
Si nunca has utilizado SFTP antes, primero querrás instalar un cliente apropiado, tal como FileZilla (y desempolvar tus habilidades SFTP). Luego tendrás que establecer una conexión a tu sitio empleando las credenciales proporcionadas por tu compañía de alojamiento.
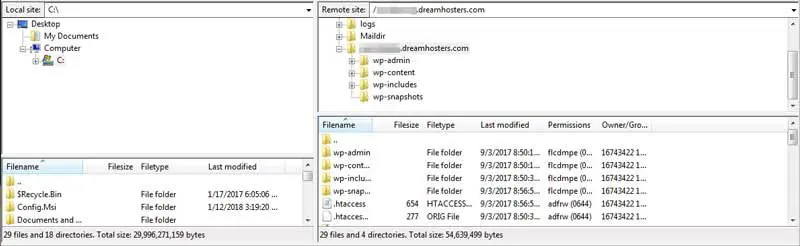
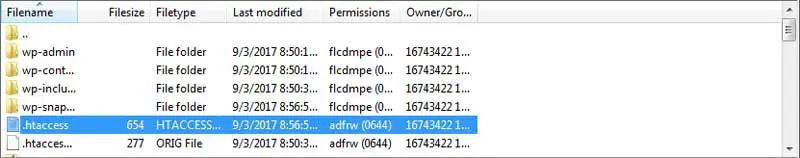
Una vez que tienes FileZilla configurado, debería verse así:

En el cuadrante derecho superior, encuentra la carpeta con el nombre de tu dominio y selecciónala. Luego, en el cuadrante inferior derecho, busca el archivo llamado .htaccess. Este es uno de los archivos principales de tu sitio, entonces siempre debes tener mucho cuidado cuando realices cambios en él.

Haz clic en el archivo .htaccess y selecciona la opción ‘Download’ para guardarlo en tu computador. Luego abre el archivo en cualquier editor de texto (tal como Notepad) y pega el siguiente código:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Recuerda guardar los cambios en el archivo. Después de eso, puedes subirlo de nuevo a tu sitio al copiar y pegar el archivo de nuevo en la carpeta raíz de tu sitio (o simplemente arrastrándolo allí desde tu computador). Ahora que has habilitado la compresión Gzip en tu sitio WordPress manualmente.
Ten en cuenta que este método es para sitios web con servidores Apache. Si tu sitio corre en NGINX, recomendamos echarle un vistazo a este tutorial sobre cómo habilitar la compresión Gzip con NGINX.
Acelera Tu Sitio WordPress con Compresión Gzip
Hay muchas maneras de asegurarte de que tu sitio WordPress sea rápido y eficiente. Por ejemplo, querrás elegir un plan de alojamiento optimizado con una reputación sobre la velocidad. Después de eso, puedes hacer muchos pequeños ajustes para maximizar el rendimiento de tu sitio, tal como emplear compresión Gzip para reducir el tamaño de tus archivos.

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy