Todos sabemos lo frustrante que es quedarse atrapado en un sitio web que tarda cargando.
Ya sea que estés buscando información sobre un producto, pedir una cita en línea, o hablar con el área de servicio al cliente de alguna marca, sabemos que no quieres estar frente a una pantalla en blanco por largos períodos de tiempo, teniendo cosas importantes y pendientes por hacer.
En este entorno acelerado, lleno de opciones, la gente simplemente no quiere esperar. Unbounce preguntó a un grupo de usuarios móviles, cuánto tiempo esperarían mientras carga una página web. El 32.3% de encuestados dijo que esperarían de cuatro a seis segundos, pero un 26.9% aseguró estar listo para abandonar una página, si no carga en tres segundos.
¿Cuál es la conclusión?
La velocidad de carga de un sitio importa. Mucho.
Entonces, hablando de eso ¿puedes asegurar que tu sitio está optimizado para ser rápido?
Aquí es donde GTmetrix entra en escena.
¿Qué Es GTmetrix?
GTmetrix es una popular herramienta en línea, diseñada para probar la velocidad de sitios web. Analiza el rendimiento de un sitio y te da información práctica para optimizar su rendimiento. También, datos detallados sobre cómo carga tu sitio, que pueden llevarte a futuras mejoras.
Rendimiento de un Sitio Web
El rendimiento de un sitio web se refiere a la velocidad de carga y el tiempo de actividad del sitio. Un sitio con mejor rendimiento carga más rápido, funciona con menos problemas y posee un tiempo de actividad casi perfecto.
Cuando analizas tu sitio con GTmetrix, te dará un conjunto de calificaciones basadas en Lighthouse de Google (antes conocidas como Pagespeed Insights) y Métricas Web Principales, útiles para comprender profundamente en qué posición está tu sitio, en términos de rendimiento.
No te preocupes.
Analizaremos, más adelante, cada una de estas puntuaciones (y lo que GTmetrix indica). Con GTmetrix, puedes identificar cuellos de botella en la carga de tu sitio, para priorizar correcciones que la aceleren. Así, la experiencia para tus usuarios será mejor.
¿Por Qué Usar GTmetrix?
GTmetrix es una herramienta popular (¡y gratuita!) que te ayudará a entender y mejorar la velocidad y rendimiento de tu sitio. Eso es importante, por las siguientes razones:
- Mejora la experiencia de usuario. Un sitio web de carga rápida hará que tus usuarios sean más felices, punto. La gente no quiere esperar. Por eso, si un sitio tarda mucho en cargar, lo abandonarán. Sitios más rápidos, garantizan que la gente accederá más rápido a la información o servicios que buscan. Entonces, quedarán más satisfechos.
- Potencia Tu Optimización para Motores de Búsqueda (SEO). La velocidad es un factor importante de clasificación para los motores de búsqueda, como Google. Sitios más rápidos pueden aparecer en mejores posiciones de los resultados de búsqueda, lo que les da más visibilidad y tráfico. El énfasis de Google en la indexación móvil y las Métricas Web Principales (Largest Contentful Paint, First Input Delay y Cumulative Layout Shift) demuestra la importancia de la velocidad del sitio y la experiencia del usuario en SEO.
- Puede incrementar tus tasas de conversión. Un sitio que tarde en cargar, puede perjudicar tus conversiones. Si un cliente potencial debe esperar hasta que cargue una página, o un proceso de pago, puede abandonar su carrito o la transacción. Los sitios más rápidos llevan a más ventas y más ingresos.
- Te ayudará a alcanzar usuarios móviles. Cada vez más personas acceden a Internet desde dispositivos móviles. Por eso, es crucial optimizar tu sitio para ellos. Las redes móviles pueden ser más lentas que las conexiones por cable, por lo que optimizar tu sitio para que sea más rápido, es aún más y más vital.
- Hará más sostenible a tu sitio. Con un sitio optimizado, usarás los recursos más eficientemente, reduciendo la carga para los servidores web. Esto puede reducir tus costos de alojamiento — y de paso, el impacto ambiental de tu sitio.
Con esto en mente, vamos al tutorial — leyéndolo, aprenderás a analizar tu sitio con GTmetrix.
¿Cómo Usar GTmetrix?
Usar GTmetrix para analizar el rendimiento de tu sitio, realmente es más sencillo de lo que imaginas. Mira esta guía, paso a paso, la cual te ayudará a comenzar.
Paso 1: Ve Al Sitio Web De GTmetrix

Ve a https://gtmetrix.com/.
Es una herramienta web; úsala sin tener que descargar nada. Hay versiones premium y gratuitas. Aunque la gratis es poderosa, solo podrás usar todas las funciones con una premium. Tras un período de cortesía, verás planes Pro desde $128 USD anuales.
Paso 2: Ingresa La URL De Tu Sitio Web
En la página de inicio, hay un cuadro para que escribas la URL del sitio que deseas analizar.
Paso 3: Elige Una Ubicación de Prueba Y Un Navegador (Opcional)
GTmetrix tiene varias opciones de análisis para usuarios premium, como elegir entre diferentes ubicaciones de prueba y navegadores. Esto será muy útil, al tratar de entender el rendimiento de tu sitio desde diferentes regiones, dispositivos y velocidades de conexión. Con una cuenta premium, puedes usar 30 servidores de prueba, en seis regiones geográficas:
- Vancouver, Canadá
- Dallas, USA
- San Pablo, Brasil
- Londres, Reino Unido
- Bombay, India
- Hong Kong, China
- Sídney, Australia
También podrás probar varios navegadores, como Google Chrome, Firefox, y navegadores móviles. O, utilizar diversas conexiones, desde una de marcación de 56k, hasta una ilimitada.
Si no tienes cuenta, o usas una gratuita, puedes utilizar la herramienta, aunque te limitarás a sus configuraciones predeterminadas. En ese caso, omite este paso y analiza tu sitio directamente.
Paso 4: Comienza La Prueba

Haz clic en ‘Test your site’ y GTmetrix iniciará a analizar tu sitio. Al terminar, te dará un informe completo y podrás evaluar los resultados profundamente. Veamos ese punto más de cerca.
Leyendo Y Analizando Tu Reporte De GTmetrix
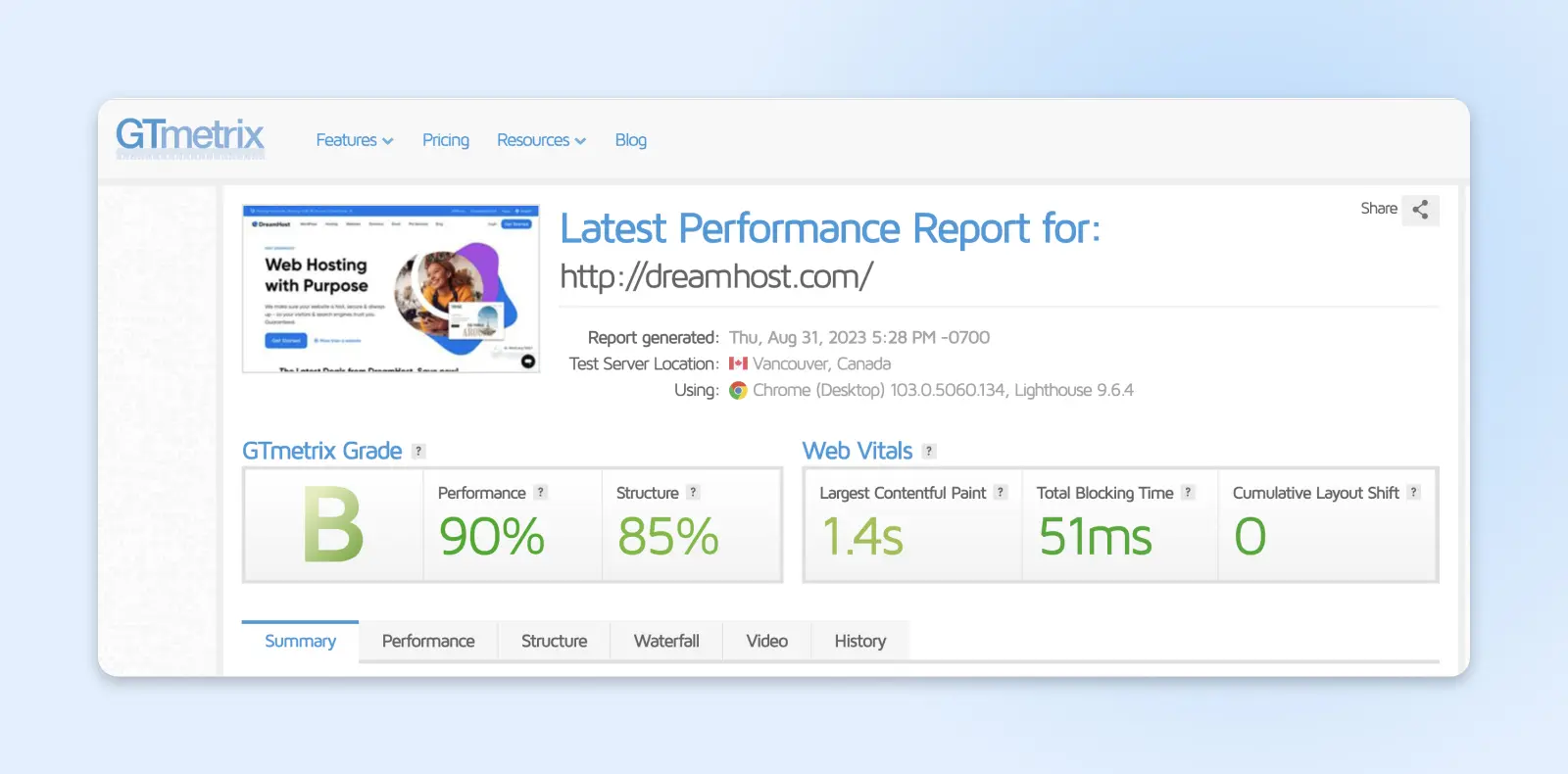
Al acabar tu reporte y antes de hacer clic en alguna pestaña, verás una página con cifras clave.

A la izquierda, verás tu calificación de GTmetrix. En este panel podrás ver tres cosas:
- Una calificación general – entre más te acerques a la “A”, será mucho más alta.
- Un Puntaje de Rendimiento, que mide el funcionamiento de tu sitio, ante los ojos de un usuario. Hay más detalles de esto en ‘Performance’, pestaña que ya abordaremos.
- Tu Puntaje Estructural, que mide cómo está hecho tu sitio para lograr rendimiento óptimo. Hay más al respecto (y cómo mejorarlo) en ‘Structure’, pestaña que veremos.
A la derecha está el panel Web Vitals, con las métricas más importantes de esta página:
- LCP (Largest Contentful Paint): Mide cuánto tarda en verse el elemento más grande de contenido de tu página, en la parte visible del navegador web.
- TBT (Total Blocking Time): Mide la cantidad de tiempo, durante la cual los scripts bloquean el proceso de carga de tu página web.
- CLS (Cumulative Layout Shift): Mide la cantidad de cambios inesperados en diseño, que ocurren mientras tu página web carga.
Bajo esta información, hay seis pestañas: ‘Summary’, ‘Performance’, ‘Structure’, ‘Waterfall’, ‘Video’, e ‘History’. Más tarde exploraremos, en detalle, cómo usar los datos de cada una.
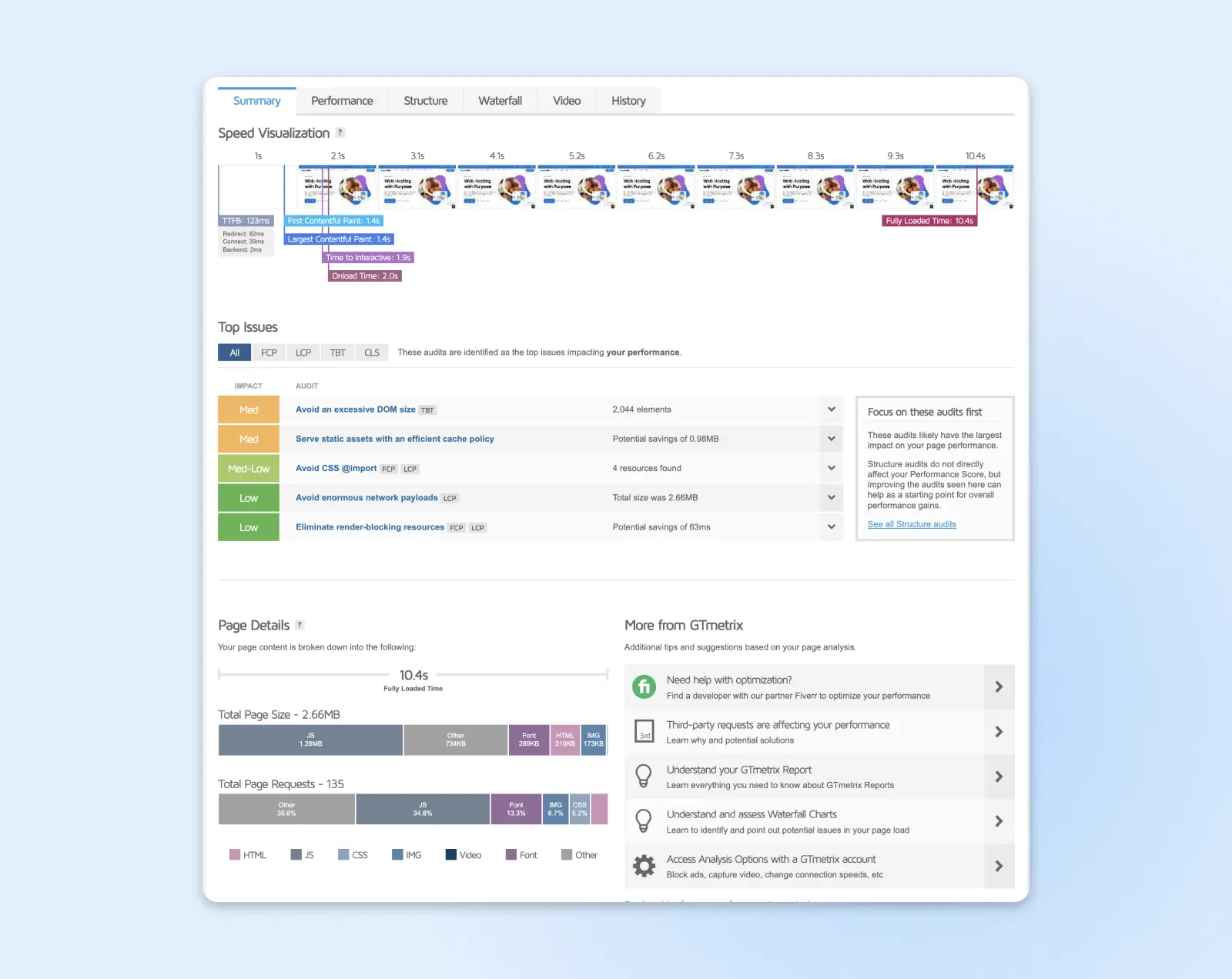
Pestaña Summary (Resumen)

La pestaña ‘Summary’ te dará un panorama con datos de alto nivel, que GTmetrix halla al analizar tu sitio.
En la parte superior de la página, está Speed Visualization (Velocidad de visualización), que muestra una línea de tiempo, con eventos clave que ocurren mientras tu página carga.
Debajo, está Top Issues, con problemas principales que GTmetrix halló, y que impactan el rendimiento de tu sitio. Conocerás más sobre esto en la pestaña ‘Structure’ (que veremos en un momento).
En la parte inferior de la página ‘Summary’ verás la sección Page Details, o detalles de página, con porcentajes y desgloses, sobre el tamaño de los diversos elementos de tu página.
No necesitas pasar mucho tiempo en ‘Summary’ — aunque está ahí para propósitos informativos, gran parte de la información práctica de GTmetrix no está en esta pestaña.
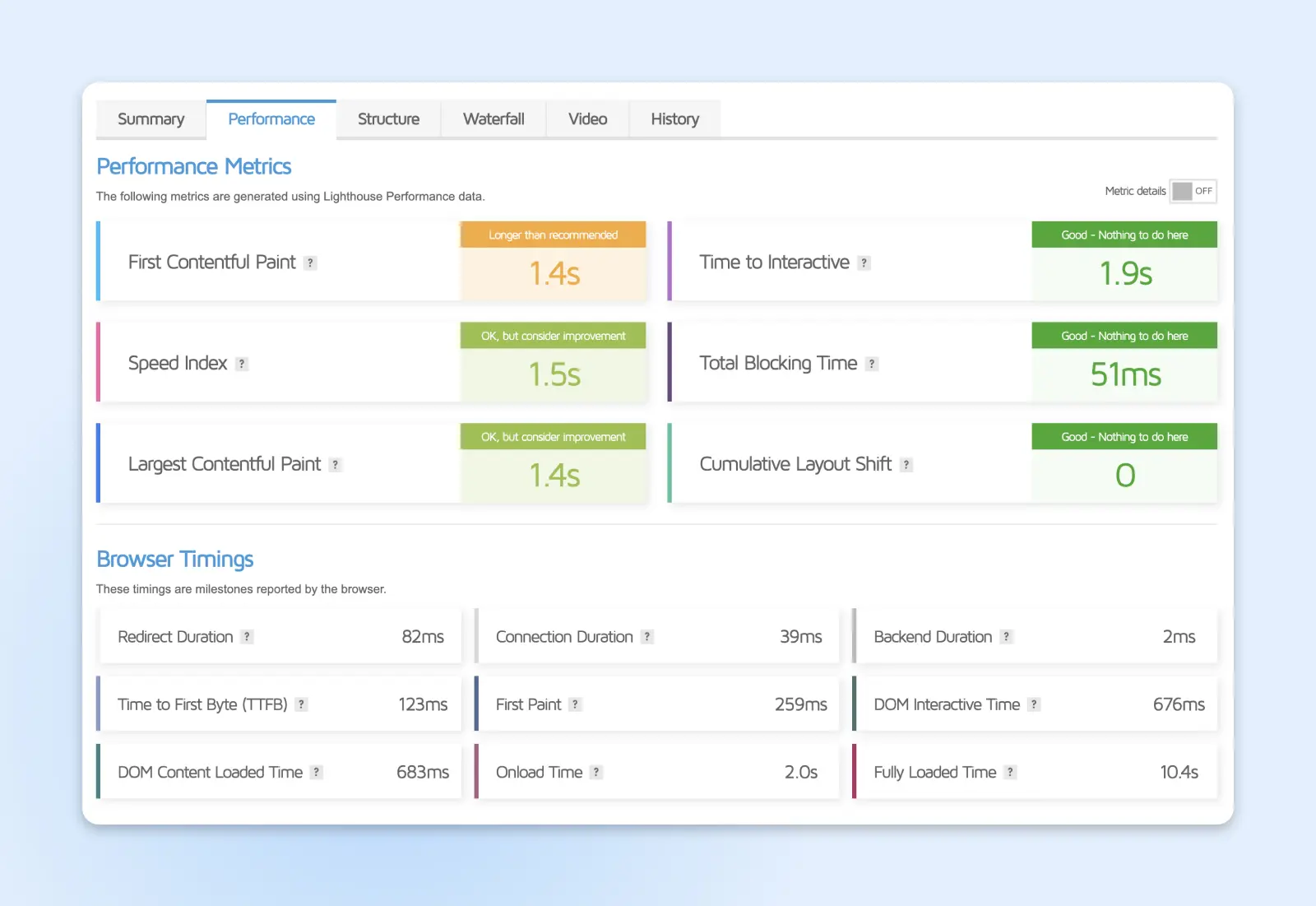
Pestaña Performance (Rendimiento)

‘Performance’ es un buen lugar para adentrarse a fondo, si quieres evaluar el tiempo de carga de tu sitio web. En particular, en la sección Performance Metrics, o métricas de rendimiento, pues tiene interesantes cifras del tiempo de carga, que no verás en ‘Summary’:
- First Contentful Paint: Mide cuán rápido aparecen los primeros elementos de contenido en tu página. En algunos sitios, son textos — en otros, imágenes.
- Time to Interactive: Mide cuánto tarda en tu sitio en ser totalmente interactivo — o cuánto tarda en permitir a los usuarios que hagan clic, una vez la página inicie a cargar.
- Speed Index: Mide cuánto tarda un usuario en poder ver el contenido en la página.
Bajo Performance Metrics, verás la sección Browser Timings, con:
- Redirect Duration: Mide cuánto tardan todas las redirecciones (de dominio, de HTTP a HTTPS, entre otras), desde la solicitud inicial, hasta el último byte de la redirección final.
- Connection Duration: Mide cuánto tarda en establecerse una conexión entre el servidor y el navegador del usuario, incluyendo el tiempo del enlace TLS/SSL, si es que el sitio usa HTTPS.
- Backend Duration: Mide cuánto toma el servidor generando la página. Básicamente, es el tiempo, desde la solicitud del usuario, hasta la recepción del primer byte de datos.
- Time to First Byte (TTFB): Mide cuánto tiempo pasa entre la solicitud HTTP del usuario, hasta que recibe el primer byte de datos del servidor. Es una métrica crucial para comprender los tiempos de respuesta del servidor.
- First Paint: Mide cuánto tiempo toma el primer elemento visual en renderizarse en pantalla. Marca el punto en que los usuarios comienzan a notar cambios en la página.
- DOM Interactive Time: Mide el tiempo que tarda el HTML Document Object Model (DOM), o Modelo de Objetos del Documento, en construirse completamente y ser 100% interactivo, sin tener que esperar la carga de hojas de estilo, imágenes y subtramas.
- DOM Content Loaded Time: Mide cuánto toma el DOM en hacerse interactivo y en cargar todos los scripts. Indica cuándo la página será interactiva, en cuanto a funciones.
- Onload Time: Mide cuánto tarda la página en cargar, así como sus recursos, como imágenes, CSS y JavaScript. Y mide en cuánto tiempo se activa el evento “onload”.
- Fully Loaded Time: Mide cuánto tarda la página en cargar, y cuánto tarda cada actividad adicional de red, en detenerse. Esto suele demorarse más que el Tiempo de Carga del Contenido del DOM, pues incluye la carga de recursos que JavaScript podrá activar, tras el evento “onload”.
Así como con la pestaña ‘Summary’, este es un buen espacio para encontrar datos de tu sitio. Pero, no es el lugar idóneo para ver recomendaciones concretas, que te ayuden a mejorar su velocidad y rendimiento – la siguiente pestaña, ‘Structure’, sí lo es. Veámosla.
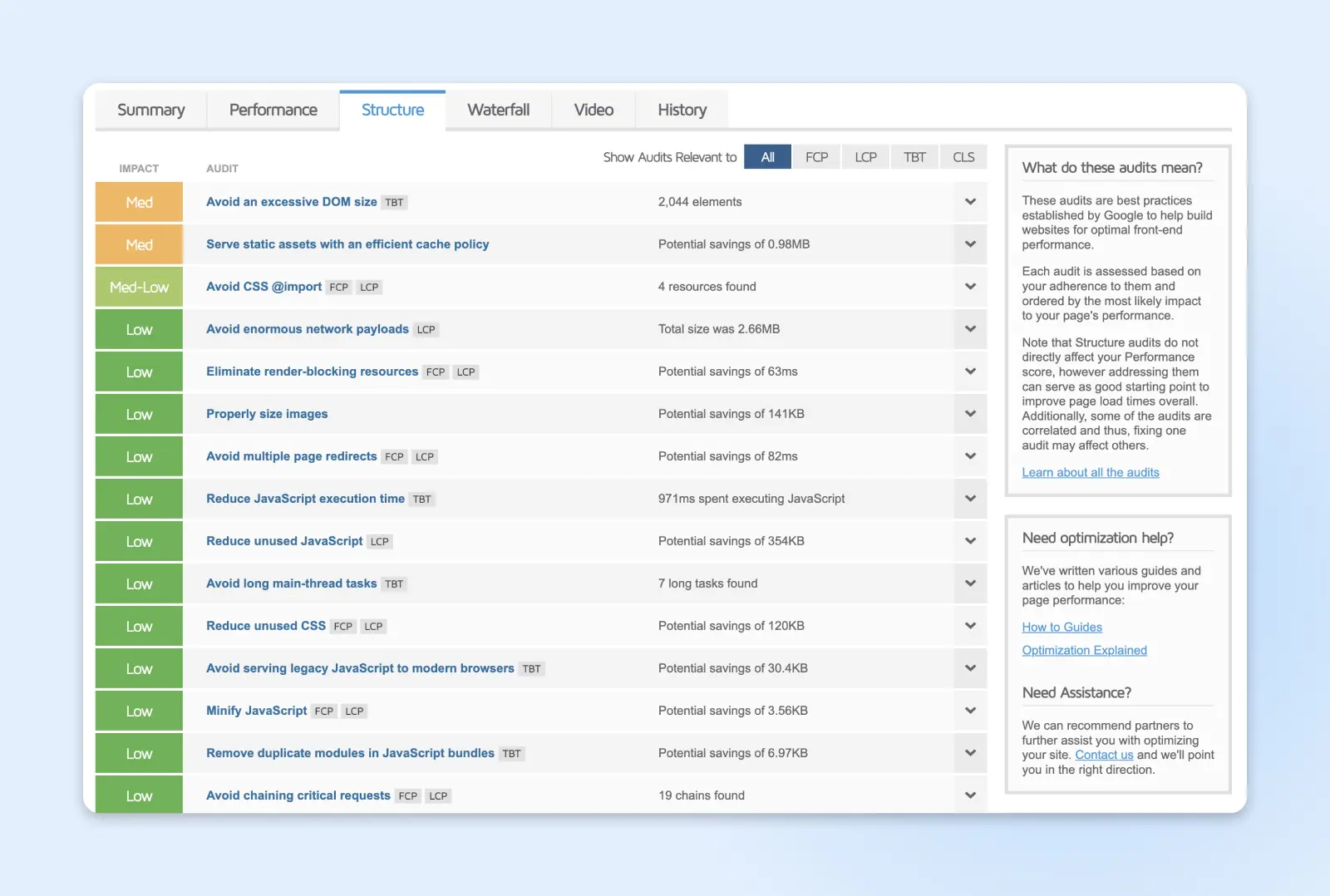
Pestaña Structure (Estructura)

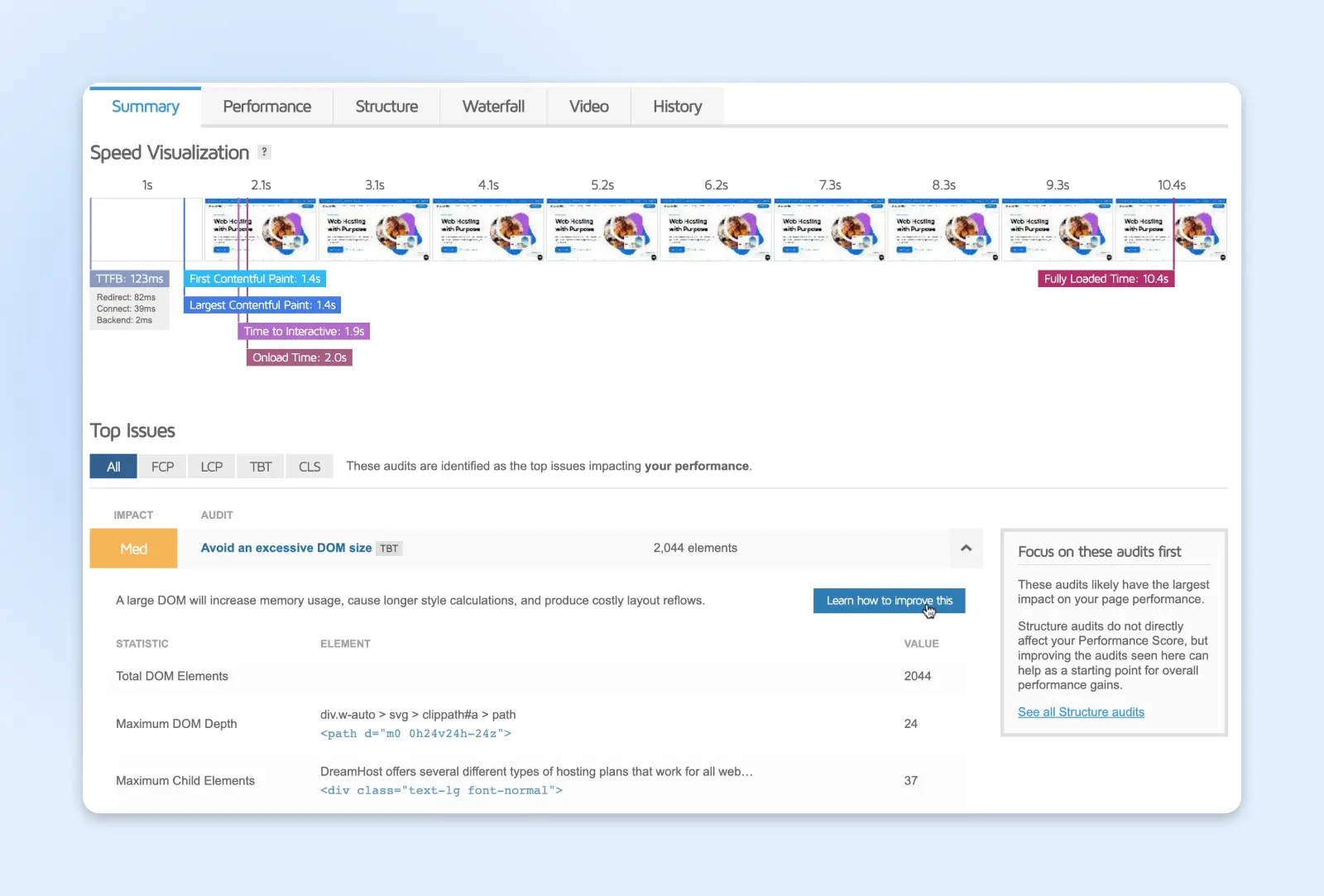
En ‘Structure’, GTmetrix te auditará, basándose en buenas prácticas de Google para crear sitios con óptimo rendimiento, en su front-end. Verás cada problema que GTmetrix halle, según su prioridad. Así, verás primero los que más impacten la velocidad y el rendimiento de tu sitio.
Además, GTmetrix te ayudará a solucionarlos — Expande el problema, y verás una explicación detallada. Luego verás, arriba y a la derecha, ‘Learn how to improve this’ (Aprende cómo mejorar esto). Verás un tutorial de GTmetrix sobre cada problema específico de rendimiento.

Hay bastantes problemas tratando de impedir que tu sitio alcance su velocidad y rendimiento óptimos, pero GTmetrix te ayuda a hallarlos y solucionarlos, con un par de clics. Claro, según la cantidad de problemas de tu sitio, necesitarás más o menos tiempo en esta área de GTmetrix. Una vez soluciones tantos como puedas, podrás explorar el resto de pestañas en tu análisis.
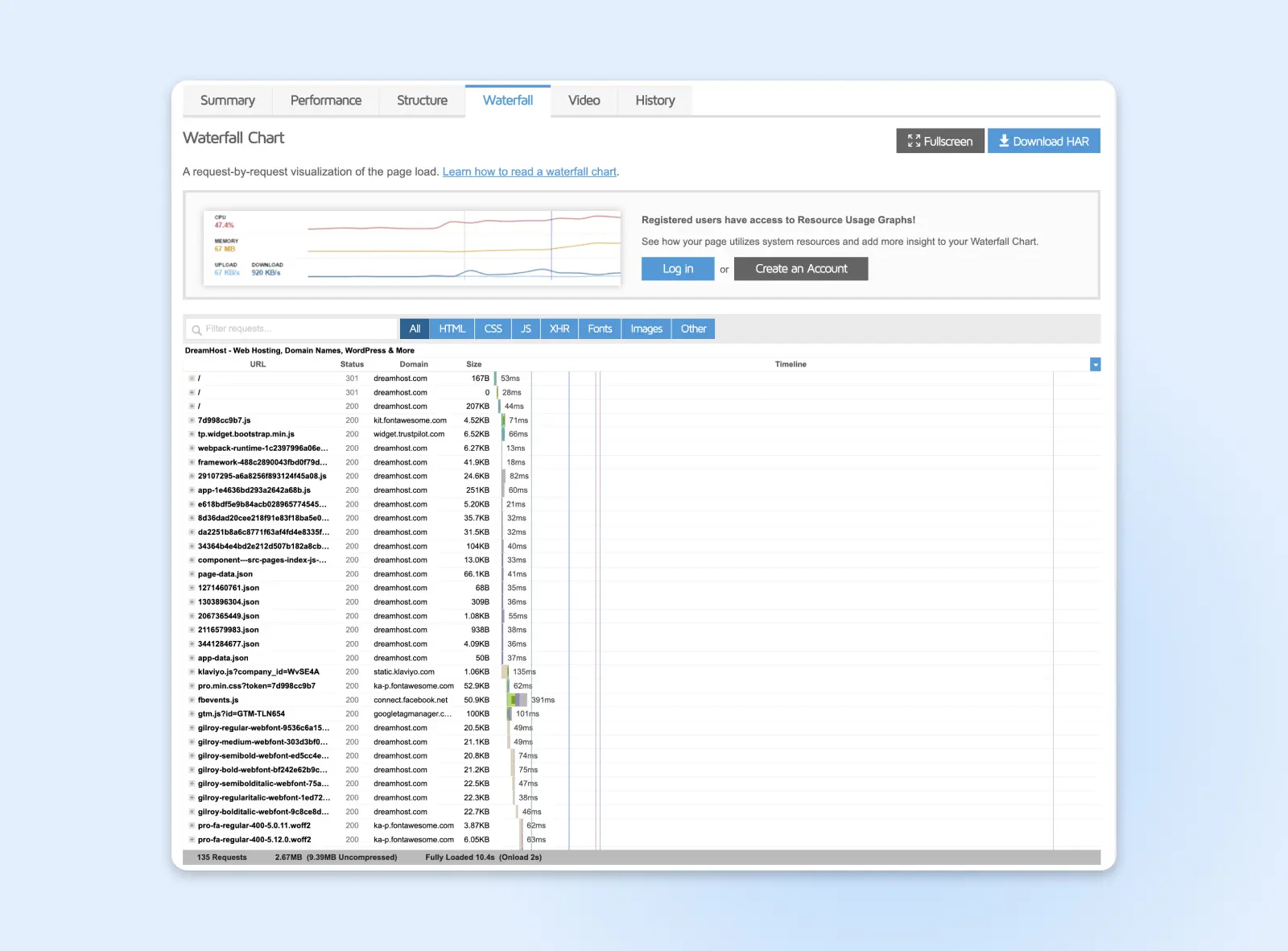
Pestaña Waterfall (Cascada)

La pestaña ‘Waterfall’ presenta una tabla en cascada – y muestra, detalladamente, cómo carga tu sitio web. Intenta mostrar cada elemento, incluyendo scripts, archivos multimedia, y recursos solicitados de terceros, con detalles como duración y tiempos de ejecución. Las longitudes de las barras, indican cuánto tomó cada uno en su solicitud, descarga y ejecución.
‘Waterfall’ puede parecer abrumadora en un inicio, pero es ideal para depurar problemas de rendimiento y de página, pues te permite desglosar tu página visualmente, sección por sección, para identificar cuellos de botella o áreas problemáticas, con gran rapidez.
Al mostrar cómo los diferentes factores o componentes suman al resultado final, estos gráficos de cascada pueden ser vitales antes de tomar decisiones, como en dónde asignar recursos, qué priorizar, o dónde pueden tener más impacto tus intervenciones.
Pestaña Video

En ‘Video’, puedes ver un video que muestra cómo carga tu página. Identificarás cuellos de botella e interrupciones. Puedes ralentizar la reproducción, para ver mejor el comportamiento de la carga de tu página, y saltar a hitos importantes que suceden durante la ejecución de esta. Pero ten en cuenta que esta opción solo está disponible, si ya tienes una cuenta en GTmetrix.
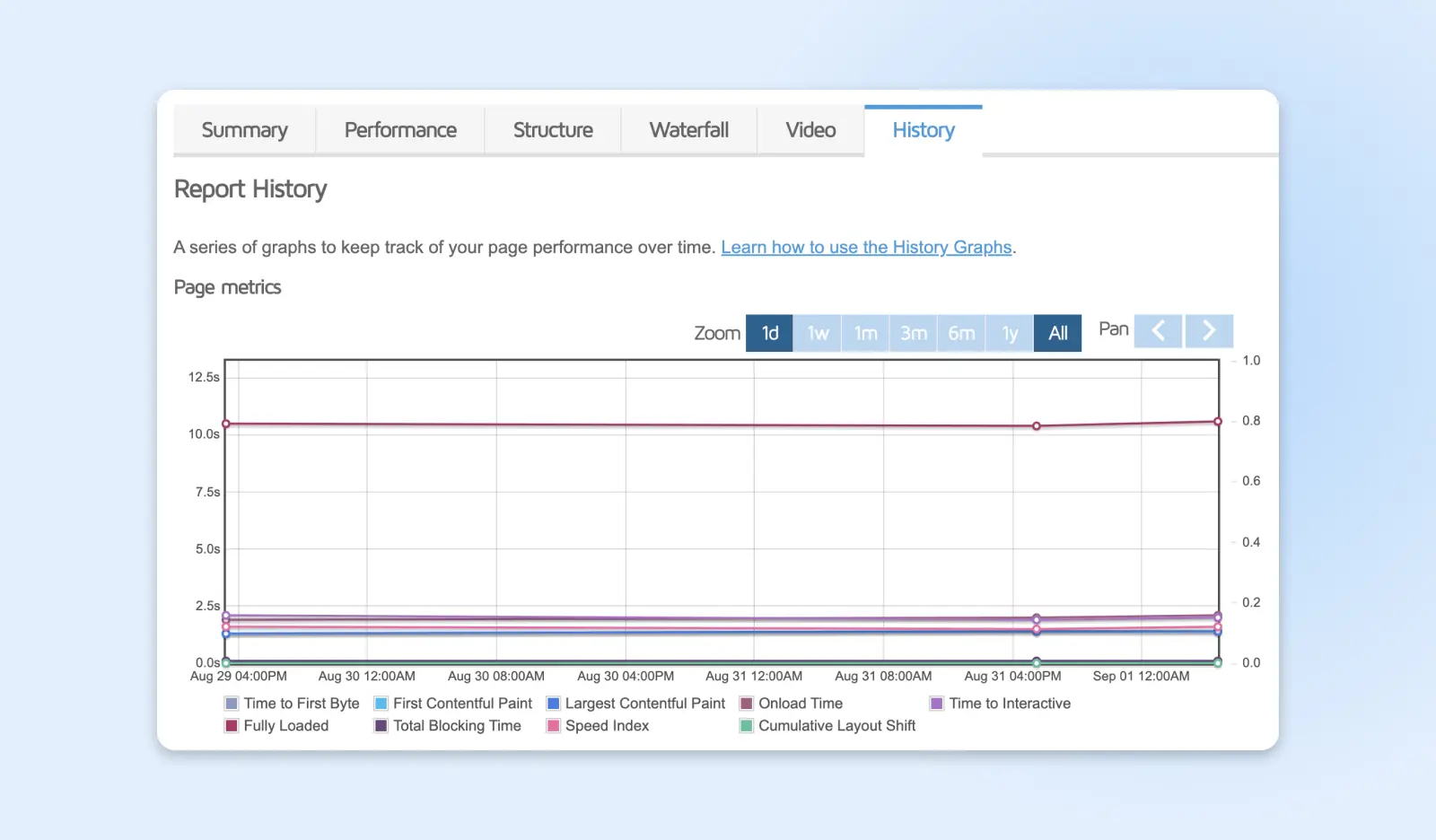
Pestaña History (Historial)

Por último, tenemos la pestaña ‘History’. Aquí podrás ver tus reportes pasados (si tienes una cuenta e iniciaste tu sesión en ella). Además, puedes usar History Graphs para comparar la funcionalidad de tu sitio, con análisis anteriores. Así, seguirás su rendimiento durante el tiempo.
Cómo Aumentar La Velocidad De Tu Sitio WordPress
La idea de usar GTmetrix es implementar prácticas para optimizar tu sitio, capaces de impactar lo que en verdad lo ralentiza. Comienza por ahí. Claro, hay muchas buenas prácticas, extra, para que tu sitio cargue más rápido, como estas recomendaciones para impulsar a tu sitio:
- Elige un buen alojamiento. Tu proveedor de alojamiento es vital para el rendimiento de tu sitio. Busca uno con buena reputación, que ofrezca recursos según tus necesidades, como DreamPress, nuestro alojamiento Administrado de WordPress.
- Usa un Content Delivery Network (CDN). Los CDN pueden distribuir el contenido estático de tu sitio web, aprovechando servidores ubicados por el mundo. Así, los visitantes pueden cargar el sitio desde servidores más cercanos a ellos, más rápido.
- Optimiza tus imágenes. Archivos pesados de imagen pueden ralentizar tu sitio. Usa herramientas o plugins como Smush, ShortPixel o EWWW Image Optimizer, para comprimir y redimensionar imágenes, sin comprometer su calidad por ello.
- Minifica y combina archivos. Minifica tus archivos CSS, JavaScript y HTML para reducir su tamaño. Usa plugins como WP Rocket, Autoptimize o W3 Total Cache.
- Usa la memoria caché. Implementa el caché y almacena copias de datos de acceso frecuente. Así, reducirás la necesidad de volver a generar esos datos. Hay plugins populares para esto, como WP Super Cache, W3 Total Cache y WP Rocket.
- Limita tus plugins. Cada plugin añade más sobrecarga a tu sitio. Solo instala los necesarios. Revisa periódicamente, para desactivar o eliminar aquellos que ya no usas.
- Optimiza tu base de datos. Límpiala frecuentemente. Eliminarás datos innecesarios como revisiones de entradas, elementos borrados y opciones transitorias.
- Reduce las redirecciones. Muchas redirecciones aumentan los tiempos de carga, en especial desde móviles. Asegúrate de limitar la cantidad de redirecciones de tu sitio.
- Usa la última versión PHP. WordPress se ejecuta con PHP. Asegúrate de que tu servidor use una versión reciente de PHP, para un mejor rendimiento y seguridad.
- ¡Mantén WordPress actualizado! Actualiza regularmente WordPress, sus plugins y temas, para tener lo último en optimizaciones de velocidad y en parches de seguridad.
Preguntas Frecuentes Sobre GTmetrix
¿Cuál Es la Diferencia Entre PageSpeed, YSlow, y Web Vitals en GTmetrix?
- Google PageSpeed y YSlow: Son conjuntos de buenas prácticas de rendimiento web, creados por Google y Yahoo!, respectivamente. GTmetrix prueba tu sitio con base en sus reglas, y otorga puntuaciones, de acuerdo con el cumplimiento de las mismas.
- Web Vitals: Son un conjunto de métricas, introducidas por Google, relacionadas con la velocidad, capacidad de respuesta y estabilidad visual. Buscan ayudar a los dueños de sitios, a la hora de medir la experiencia de los usuarios. Sus métricas clave incluyen Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS).
¿Por Qué Los Resultados Varían, Si Pruebo Mi Sitio Varias Veces?
Varios factores pueden modificar los resultados de las pruebas, como fluctuaciones en el rendimiento del servidor, congestión en las redes, recursos externos, y la carga de los servidores de GTmetrix. Si necesitas varias pruebas y todas arrojan resultados diferentes, igual hazlas. Luego saca un promedio de todos los resultados. Así tendrás una visión más precisa.
¿A Google Le Importa Pagespeed?
Sí, PageSpeed es muy importante para Google. La velocidad del sitio ha sido factor de clasificación para búsquedas de escritorio desde 2010, y para búsquedas móviles desde 2018.
¿Es Confiable GTmetrix?
Sí, la prueba de velocidad de GTmetrix es muy confiable al analizar el rendimiento de un sitio web. Usa métricas y buenas prácticas (bien establecidas) de Google Lighthouse y otras fuentes confiables, para evaluar la velocidad y la optimización de ese sitio. Igual, como con todas las herramientas, es mejor usar GTmetrix simultáneamente con otras herramientas de pruebas de rendimiento, para que te hagas una visión mucho más completa del rendimiento de tu sitio.
¿Cómo Se Compara GTmetrix Con Herramientas de Medición de Rendimiento como Pingdom?
Es sabido que GTmetrix y Pingdom son herramientas populares y confiables, para medir el rendimiento de sitios web. Aunque ambas te darán información sobre los tiempos de carga de tus páginas, sus tamaños y número de solicitudes, hay algunas diferencias:
- Métricas y recomendaciones: GTmetrix basa sus sugerencias en Google Lighthouse y YSlow, mientras Pingdom tiene su propio conjunto de insights de rendimiento.
- Ubicaciones de prueba: Ambas herramientas permiten que hagas pruebas desde diferentes ubicaciones geográficas, pero las ubicaciones disponibles pueden variar.
- Funciones: En algunos planes, GTmetrix ofrece reproducción de video del proceso de carga. Pingdom, por otro lado, monitorea tiempo de actividad y servicios más extensos de monitoreo de sitios web.
¿GTmetrix Es Gratuito?
GTmetrix tiene su versión gratuita y con ella podrás probar y analizar tus sitios web. Sin embargo, si quieres usar funciones más avanzadas, como múltiples ubicaciones de prueba, acceso prioritario, o monitoreo más frecuente, necesitarás un plan premium.
¿Cuál Sería Una Buena Calificación En GTmetrix?
GTmetrix califica sitios web, según su cumplimiento de las buenas prácticas de rendimiento. Como en la escuela — una calificación A es excelente. De todos modos, sitios con B o hasta C, pueden dar una gran experiencia de usuario. No te centres en la calificación; mejor aborda las recomendaciones específicas que GTmetrix te da. Así, sí mejorarás la experiencia del usuario.
¿Es Mejor Tener Siempre Una Alta Calificación en GTmetrix?
Si bien una puntuación más alta suele indicar mejor optimización, es esencial que te centres en su impacto en el mundo real. A veces, una puntuación perfecta sobra, si la experiencia del usuario ya es magnífica. Siempre prioriza el rendimiento real del sitio y la experiencia del usuario, en lugar de buscar calificaciones perfectas.
¿Qué Pasará Si Obtengo Una Mala Calificación En GTmetrix?
GTmetrix te dará recomendaciones prácticas, basándose en sus resultados. Las sugerencias comunes incluyen optimizar imágenes, aprovechar la memoria caché del navegador, reducir redirecciones y tiempos de respuesta del servidor. Pero esas recomendaciones dependerán de tu sitio, así como de lo que sería más impactante para optimizarlo, según sus necesidades.
¿Cuál Es El Tiempo Ideal de Carga De Un Sitio?
Lo ideal es que un sitio cargue tan rápido como pueda, pero una referencia usual es entre 2 y 3 segundos o menos. Google indica que, mientras el tiempo de carga de la página va de 1 a 3 segundos, la probabilidad de rebote (usuarios que abandonan el sitio) crece en un 32%.
Sin embargo, los tiempos “aceptables” de carga pueden variar según la industria, el tipo de contenido del sitio y las expectativas del usuario. Siempre compáralos con la competencia, y trabaja duro para mejorarlos, dando grandes experiencias de usuario a todos tus visitantes.

Obtén Más Visitantes, Haz Crecer Tu Negocio
Nuestros expertos en marketing te ayudarán a incrementar tu tráfico y a convertir más visitantes de tu sitio web en compradores. Así podrás enfocarte en dirigir tu negocio.
Más Información