Usar una biblioteca de UI o no… esa es la cuestión.
Cada vez que inician un nuevo proyecto, los desarrolladores de React deben tomar una decisión importante: si usar o no un componente de UI.
Mientras que una biblioteca de UI ayuda a acelerar el trabajo y mejorar el diseño en toda la aplicación, elegir una no es tan simple como seleccionar una al azar. Necesitas una que se ajuste a las necesidades de tu proyecto y a su lenguaje de diseño.
React ofrece una colección fantástica de bibliotecas de componentes de UI que pueden mejorar tus flujos de trabajo. Este post explorará y revisará una lista de bibliotecas de UI de React y te guiará sobre por qué son buenas. También cubriremos qué considerar al elegir bibliotecas de UI.
Ya seas un desarrollador de React principiante o experimentado, podrás elegir con confianza la biblioteca de UI adecuada para tu próximo proyecto al final de este post.
¡Comencemos!
¿Qué Son las Bibliotecas de UI de React?
Las bibliotecas de componentes de UI de React proporcionan una variedad de elementos listos para usar, que van desde artículos básicos como botones y cuadros de entrada hasta opciones más complejas como tablas y menús.
Piénsalo así: obtienes bloques preconstruidos que puedes ensamblar como un rompecabezas en lugar de construir todo desde cero.
Ahorras tiempo y esfuerzo, similar a construir con Legos. Esto te permite centrarte en diseñar tu sitio web y no preocuparte por los detalles pequeños.
Usar una biblioteca de UI también hace que tu sitio se vea consistente. Esto se debe a que todos los componentes comparten el mismo diseño. Puedes omitir las partes aburridas y concentrarte en hacer que tu aplicación sea única.
¿Por Qué Usar Bibliotecas de Componentes de React?
Construir todo tú mismo es tentador, pero una biblioteca de componentes ofrece ventajas serias. Vamos a explorar por qué son el arma secreta de un desarrollador.
- Construye más rápido: Imagina una caja de herramientas llena de elementos de UI listos para usar. ¿Necesitas un botón? Tómalo de la caja, personalízalo y sigue construyendo. Ya no pierdes tiempo recreando el mismo componente una y otra vez. Este impulso de velocidad es significativo en las etapas iniciales de un proyecto.
- Crea un aspecto pulido y unificado: Equipos expertos en diseño y desarrollo crean las bibliotecas de UI. Automáticamente, te beneficias de su experiencia cuando usas una, y tus interfaces se verán geniales y funcionarán sin problemas. ¿El resultado? Una aplicación profesional y pulida.
- Haz aplicaciones accesibles: Las mejores bibliotecas de UI priorizan componentes accesibles. Siguen estándares como las Aplicaciones Web Ricas Accesibles (ARIA), haciendo que tu aplicación sea accesible para todos. También se prueban rigurosamente en diferentes navegadores y dispositivos, ahorrándote dolores de cabeza con la compatibilidad entre navegadores.
- Construye diseños responsivos: Las bibliotecas de UI modernas incluyen características de diseño responsivo. Ofrecen rejillas y componentes flexibles que se adaptan a cualquier tamaño de pantalla, facilitando la construcción de diseños, sin importar el dispositivo.
- Obtén soporte continuo: Las bibliotecas reputadas reciben mantenimiento y actualizaciones continuas de sus comunidades. Esto te mantiene al día con las mejores prácticas y asegura que tu aplicación evolucione con los navegadores y dispositivos. Es como tener un equipo dedicado que mantiene tus componentes por ti.
¿Cómo Elegir la Biblioteca de Componentes de UI Adecuada para Tu Proyecto?

Elegir la biblioteca de UI adecuada puede hacer o deshacer tu proyecto.
Exploremos los factores esenciales a considerar.
¿La Biblioteca Cumple con las Necesidades de Tu Proyecto?
Comienza listando los elementos y las interacciones de UI que tu aplicación requiere. Luego, evalúa las bibliotecas en función de cuán bien admiten estos casos de uso.
También, considera los casos límite o escenarios menos comunes dentro de tu aplicación. Una biblioteca que cubra más de tus necesidades desde el principio reduce la necesidad de desarrollar componentes personalizados y te ahorra mucho tiempo.
¿Es Fácil de Aprender la Biblioteca?
Algunas bibliotecas son amigables para principiantes, mientras que otras están dirigidas a usuarios avanzados con APIs complejas. Chakra UI o Ant Design son excelentes puntos de partida para un equipo de principiantes en React debido a sus APIs claras y bien documentadas.
Para desarrolladores experimentados en React, una biblioteca de nivel inferior como styled-system podría ofrecer la flexibilidad que desean. Encuentra un equilibrio que desafíe a tu equipo sin abrumarlo y ralentizar el desarrollo.
¿Afectará el Rendimiento de Tu Aplicación?
El tamaño de una biblioteca de UI impacta directamente en el rendimiento de tu aplicación, lo cual es especialmente importante para aplicaciones que necesitan tiempos de carga rápidos en varios dispositivos y redes.
Evalúa el tamaño de sus construcciones de producción y verifica si ofrecen opciones de optimización como tree-shaking o importaciones de componentes individuales. Las comparaciones de rendimiento y benchmarks proporcionan información sobre cómo rinden las diferentes bibliotecas.
Pesa las características y la flexibilidad contra el posible impacto en el rendimiento. A veces, un tamaño de paquete mayor es aceptable por el tiempo ahorrado en desarrollo, mientras que en otras situaciones se requiere una biblioteca más ligera y eficiente.
¿Puedes Personalizar el Diseño?
Para asegurar que tu aplicación tenga una identidad de marca consistente y fuerte, o si necesitas elementos de diseño específicos, prioriza una biblioteca con un sólido sistema de tematización y personalización. Algunas bibliotecas ofrecen diseños rígidos, mientras que otras brindan herramientas extensas para ajustes de estilo.
Busca sistemas de tematización bien documentados con instrucciones claras sobre cómo personalizar colores, fuentes, espaciado y tokens de diseño.
Los temas preconstruidos o herramientas para generar temas personalizados son un bono. Una advertencia: recuerda que una mayor flexibilidad a menudo significa una mayor complejidad.
Encuentra el equilibrio adecuado entre tus necesidades de personalización y la complejidad que estás dispuesto a asumir.
¿Hay una Comunidad Fuerte Detrás de Ella?
Las bibliotecas ampliamente utilizadas con grandes comunidades son más estables, bien documentadas y mantenidas activamente.
Verifica factores como estrellas en GitHub, descargas de npm y preguntas en Stack Overflow. Una comunidad activa facilita encontrar ayuda cuando la necesitas y también reduce el riesgo de que la biblioteca quede obsoleta.
10 Mejores Bibliotecas de Componentes de UI de React a Considerar en 2024
Teniendo en cuenta las consideraciones clave mencionadas anteriormente, examinemos algunas de las bibliotecas de UI de React más populares disponibles hoy en día.
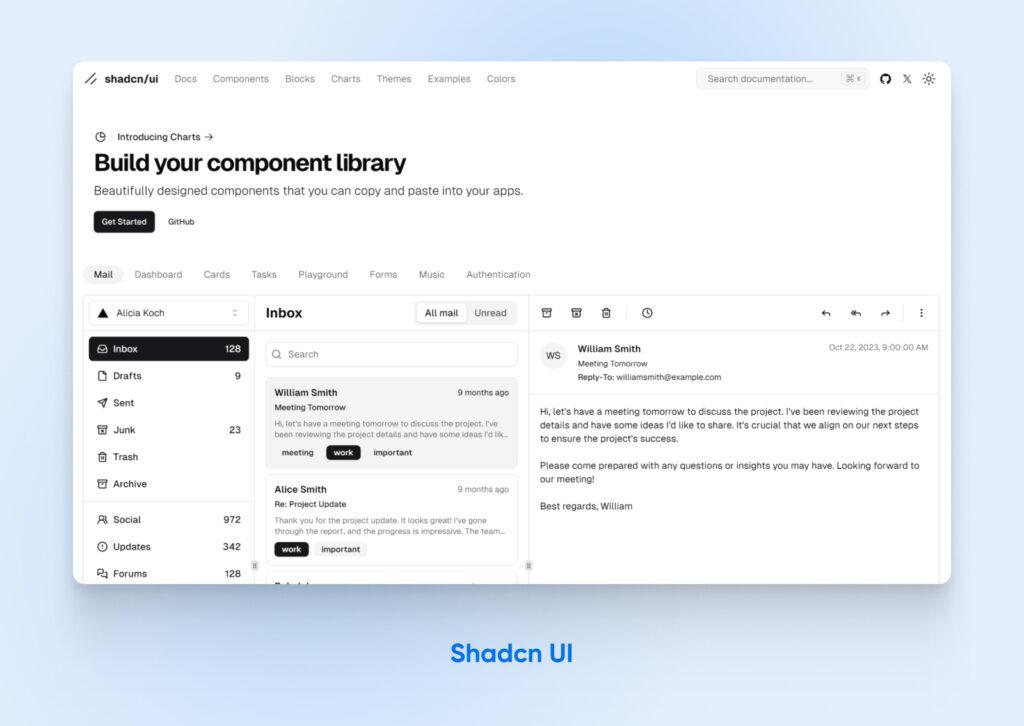
1. Shadcn UI

Shadcn UI se ha vuelto rápidamente popular, con su estatus viral y un sólido apoyo de la comunidad que demuestra lo efectiva y atractiva que es para los desarrolladores.
Shadcn UI es una biblioteca de UI de código abierto única, diseñada para ayudar a los desarrolladores a crear interfaces de usuario impresionantes y personalizables. A diferencia de las bibliotecas de componentes tradicionales, ofrece una colección de componentes reutilizables que puedes copiar y pegar directamente en tu proyecto, permitiendo una extensa personalización y flexibilidad.
Características:
- Componentes Reutilizables: Ofrece alrededor de 48 componentes, incluyendo botones, entradas, tablas, notificaciones, menús desplegables y menús de navegación.
- Construido sobre Tailwind CSS y Radix UI: Asegura una fácil personalización y estilización, con soporte para estilos predeterminados y de New York.
- Temas Personalizables: Usa el editor de temas para colores, radio de borde y modos claro/oscuro.
- Accesibilidad: Cumple con WCAG 2.0 para un diseño inclusivo.
- Amplio Soporte de Frameworks: Compatible con Next.js, Gatsby, Remix, Astro, Laravel y Vite.
- Enfoque en el Rendimiento: Ligero y diseñado para alto rendimiento, con integración directa en tu base de código.
- Comunidad Activa y Soporte: Más de 65k estrellas en GitHub. Respaldado por una comunidad solidaria, patrocinado por Vercel. Incluye extensiones no oficiales y contribuciones significativas de desarrolladores.
El enfoque práctico de Shadcn UI en el diseño de UI, respaldado por una comunidad de apoyo y una lista creciente de características, lo convierte en una opción atractiva para los desarrolladores que buscan una solución de UI personalizable y flexible. Sin embargo, ten en cuenta la responsabilidad de mantener y optimizar el código incluido.
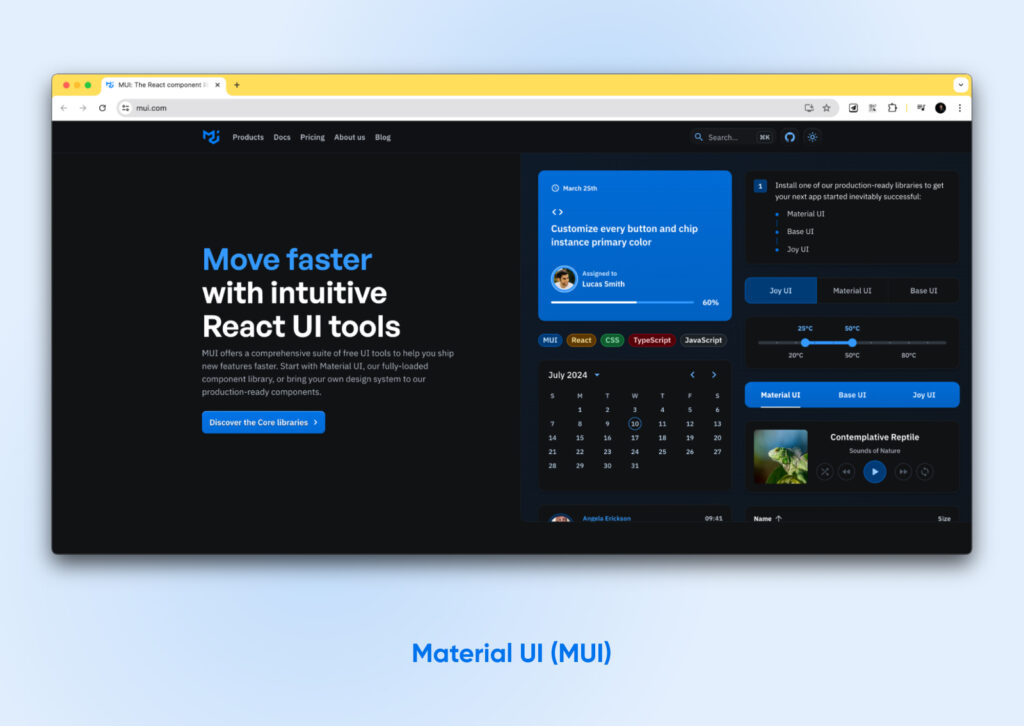
2. Material UI (MUI)

Material UI, o MUI, es uno de los marcos de UI de React más populares y completos. Ofrece una vasta caja de herramientas de componentes personalizables, todos basados en el sistema de diseño de Google Material Design. Esto significa que puedes construir interfaces de usuario bellas y funcionales que se alineen con un lenguaje de diseño ampliamente reconocido.
Características:
- Selección Amplia de Componentes Personalizables: Puedes adaptar estos componentes para ajustarse a tus requisitos de diseño específicos.
- Sistema de Tematización Amigable para el Usuario: Facilita la personalización, haciendo que lograr el aspecto y la sensación deseados sea sencillo.
- Accesibilidad como Principio de Diseño: La biblioteca asegura que tus aplicaciones sean accesibles para todos.
- Documentación Completa y Ejemplos Prácticos: Estos recursos te permiten maximizar el potencial de MUI.
MUI ofrece la amplitud y flexibilidad que necesitas, desde aplicaciones fáciles de usar hasta tableros complejos.
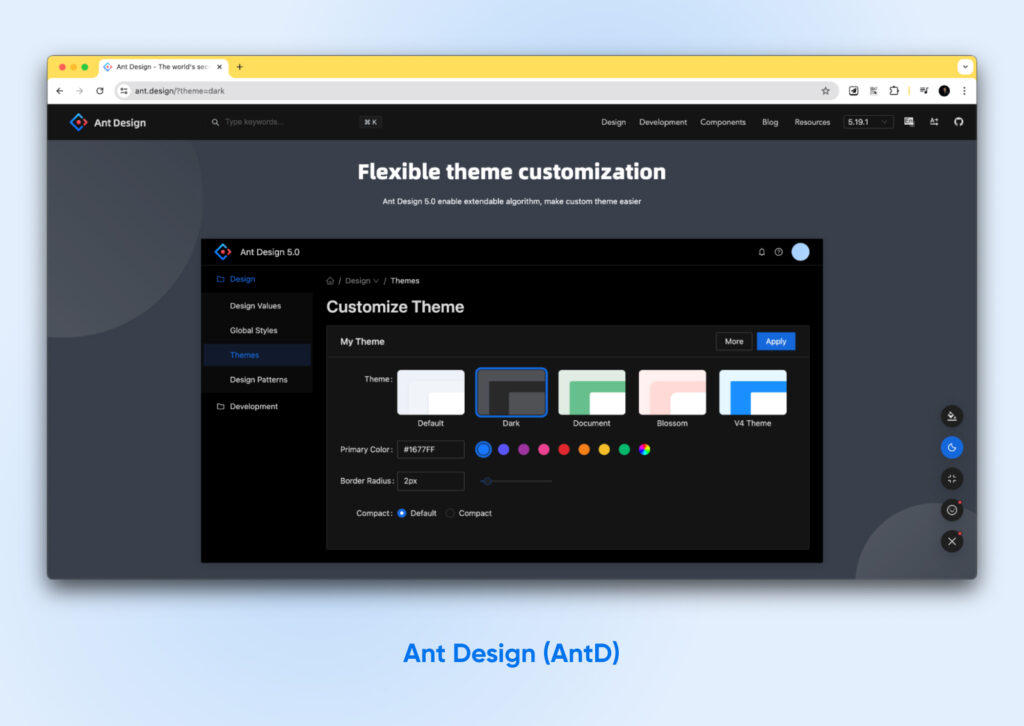
3. Ant Design (AntD)

Ant Design, a veces llamado AntD, es otra opción popular. Proviene del equipo de diseño de Ant Financial y cuenta con un diseño limpio y minimalista — perfecto para aplicaciones grandes y de nivel empresarial.
Características
- Más de 60 Componentes Personalizables: Cubriendo todas las necesidades esenciales que probablemente tendrás.
- Diseño Componible: Enfocado en ofrecer a tus usuarios la mejor experiencia posible.
- Soporte Integrado para Estilización CSS-in-JS: Con menos variables, haciendo que el estilizado sea fácil.
- Tematización Fácil a través de Variables de Estilo Globales: Mantiene un aspecto y una sensación consistentes.
- Soporte Extenso para Internacionalización: Disponible en más de 50 idiomas, permitiéndote alcanzar una audiencia global sin esfuerzo.
Si te atrae ese aspecto minimalista característico y necesitas una amplia gama de componentes diseñados de manera consistente, dale una oportunidad a Ant Design.
Empresas como Alibaba, Baidu y Tencent utilizan esta biblioteca para crear interfaces de usuario impresionantes. Sus productos lucen fantásticos, y los tuyos también pueden hacerlo.
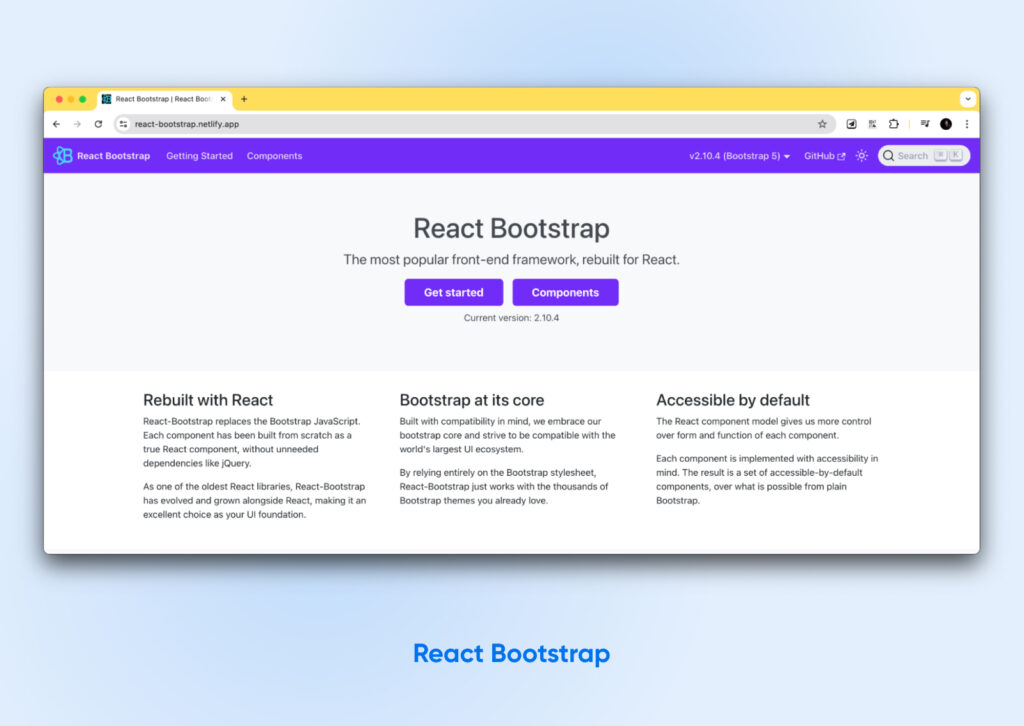
4. React Bootstrap

¿Ya usas el popular framework CSS de Bootstrap? Si es así, React Bootstrap se sentirá como una adaptación natural. Esta biblioteca reconstruye hábilmente los componentes de Bootstrap para que funcionen como componentes nativos de React, ofreciendo una integración fluida con cualquier proyecto React.
Características
- Transición Suave: Conserva tus temas actuales de Bootstrap sin conflictos.
- Construido con Inclusividad en Mente: Los componentes de React Bootstrap siguen las mejores prácticas de accesibilidad, lo que te permite crear aplicaciones accesibles para una audiencia más amplia.
- Evita Carga Innecesaria en tu Proyecto: Importa solo los componentes específicos que tu aplicación requiere.
- Documentación Clara y Concisa: Acompañada de ejemplos prácticos que agilizan el proceso de desarrollo y te ayudan a resolver problemas.
React Bootstrap te ofrece lo mejor de ambos mundos. Puedes disfrutar de la simplicidad de Bootstrap combinada con el poder y la flexibilidad de React.
Si prefieres Tailwind CSS sobre Bootstrap, puedes combinar React y Tailwind CSS para desarrollar tus aplicaciones.
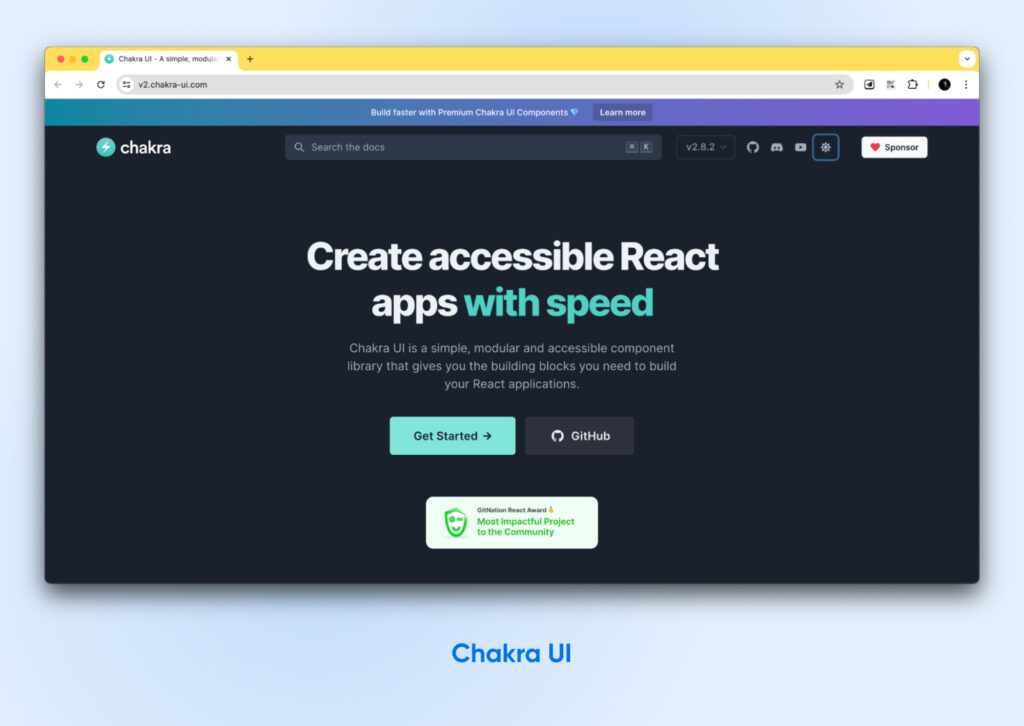
5. Chakra UI

Chakra UI es una biblioteca de UI para React más nueva y modular que está ganando popularidad rápidamente. A los desarrolladores les encanta su diseño simple y flexibilidad. Chakra UI proporciona componentes accesibles y componibles, lo que facilita la construcción de aplicaciones responsivas.
Características:
- Componentes Personalizables y Extensibles: Chakra UI es una biblioteca modular que proporciona componentes fácilmente personalizables y extendibles, permitiendo a los desarrolladores tener control total sobre sus diseños.
- Soporte Integrado para Modo Oscuro: Ofrece una excelente experiencia de usuario en diferentes condiciones de iluminación.
- Enfoque en la Accesibilidad: El diseño de Chakra UI está orientado a la accesibilidad, lo que significa que más usuarios pueden acceder y disfrutar de las aplicaciones construidas con ella.
- API Intuitiva y Amigable para el Desarrollador: Fácil de aprender y usar para los desarrolladores.
Chakra UI utiliza una arquitectura modular, permitiéndote usar solo los componentes necesarios. Esto mantiene el tamaño de tu paquete pequeño y tu aplicación rápida.
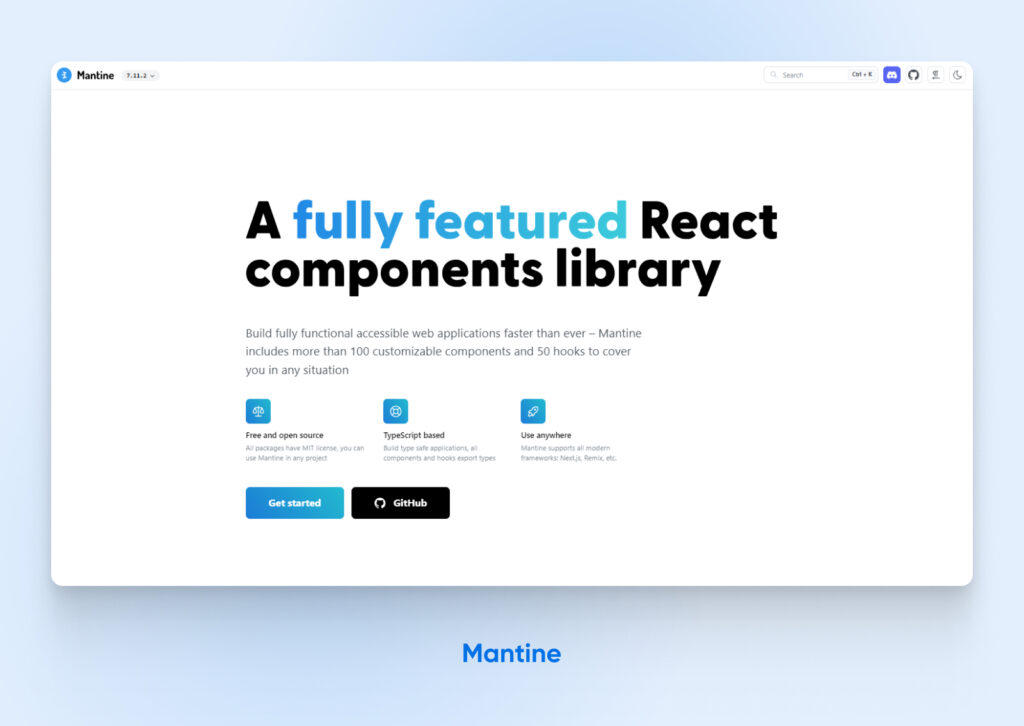
6. Mantine

Mantine ofrece un conjunto completo de más de 100 componentes UI personalizables y 50 hooks, lo que permite a los desarrolladores construir aplicaciones web totalmente funcionales y accesibles con facilidad. Diseñado para ser gratuito y de código abierto bajo la licencia MIT, Mantine asegura compatibilidad con varios frameworks modernos como Next.js y Remix.
Características:
- Extensa Biblioteca de Componentes: Más de 100 componentes UI que cubren entradas, selectores de fecha, superposiciones, navegación, editor de texto enriquecido, carrusel y más.
- Temas Oscuro y Claro: Soporta tematización fácil con modos claro y oscuro, estilos globales exportables y componentes que soportan un tema oscuro de manera predeterminada.
- Componentes Personalizables: Permite personalizaciones visuales a través de props y soporta la sobrescritura de estilos para elementos internos.
- Basado en TypeScript: Asegura aplicaciones seguras en cuanto a tipos con todos los componentes y hooks exportando tipos.
Elige Mantine por su amplia gama de componentes personalizables, opciones robustas de tematización y excelente soporte para frameworks modernos de desarrollo web.
7. PrimeReact

PrimeReact mejora las aplicaciones web con su amplia suite de componentes de UI personalizables y ricos en características, simplificando el proceso de llevar tus ideas de desarrollo a la vida.
Características
- Extensa Biblioteca de Componentes: Ofrece más de 80 impresionantes componentes React, proporcionando el conjunto definitivo de herramientas de UI para satisfacer todos tus requisitos.
- Con o Sin Estilo: Elige entre una variedad de temas preconstruidos o implementa tus propios sistemas de diseño con la biblioteca CSS de tu elección, como TailwindCSS.
- Accesibilidad: Totalmente conforme con las Pautas de Accesibilidad para el Contenido Web (WCAG 2.0), asegurando que tus aplicaciones sean accesibles para todos los usuarios.
- Soporte Empresarial: Servicio de soporte excepcional con respuestas en un plazo de un día hábil, y la opción de solicitar mejoras y nuevas características para la biblioteca.
- Bloques: Acceso a más de 400 bloques de UI pre-diseñados y listos para copiar y pegar, para construir aplicaciones espectaculares en poco tiempo.
- Soporte para TypeScript: Soporte integral para TypeScript con tipos y asistencia en herramientas, asegurando aplicaciones seguras en cuanto a tipos.
Elige PrimeReact cuando desees un control completo sobre tu sistema de diseño. Además, evita preocuparte por agregar peso a tu aplicación. Su enfoque esencial es excelente si te gusta ensuciarte las manos y elegir manualmente los componentes necesarios para tu aplicación.
8. Blueprint
Creado por Palantir, Blueprint destaca en la construcción de interfaces complejas y basadas en datos. Esta biblioteca es muy útil para aplicaciones de escritorio y proyectos de visualización de datos que requieren manejar grandes volúmenes de datos simultáneamente.
Características:
- Más de 30 Elementos de UI: Diseñados específicamente para aplicaciones que manejan grandes cantidades de datos.
- Herramientas Potentes para Visualización de Datos: Esta biblioteca tiene muchas herramientas específicas para visualizar datos.
- Temas Personalizables: Blueprint te permite personalizar temas para adaptar el aspecto y la sensación de tu aplicación.
- Documentación Extensa y Ejemplos Prácticos: El desarrollo se vuelve más fácil gracias a la documentación detallada y a los ejemplos prácticos.
Blueprint es una buena opción si quieres construir una aplicación que gestione grandes volúmenes de datos o requiera características avanzadas de visualización.
9. Semantic UI

Semantic UI React trae oficialmente el poder de Semantic UI — un popular marco de desarrollo conocido por su HTML intuitivo y amigable con el ser humano — directamente a tus proyectos React. Esta integración te permite construir aplicaciones web con un enfoque en un código claro y legible y una experiencia de desarrollo simplificada.
Características:
- Proporciona un Kit de Herramientas Rico de Más de 50 Componentes Reutilizables: Ayuda a construir rápidamente interfaces de usuario diversas y ricas en características, simplificando tu flujo de trabajo de desarrollo.
- Ofrece Tematización Simple: Para la fácil personalización del estilo visual de tu aplicación usando variables, asegurando consistencia y alineación de marca.
- Fomenta Interfaces Accesibles: Con diversas características, como navegación por teclado incorporada, soporte React ARIA y un marcado pensado, para que tus aplicaciones sean utilizables por todos.
- Enfoque Aumentativo: Al ensamblar los componentes pieza por pieza, puedes mejorar gradualmente tus diseños existentes y obtener flexibilidad y control total sobre el estilo.
Si aprecias el enfoque de Semantic UI en un código legible para humanos y prefieres componentes claros y autoexplicativos, Semantic UI React será una adición valiosa a tu conjunto de herramientas.
Además, es útil cuando necesitas integrar gradualmente elementos de UI en un sistema de diseño existente, convirtiéndolo en una elección poderosa para proyectos de todos los tamaños.
10. Grommet

Grommet es un marco basado en React para construir aplicaciones web móviles adaptativas y accesibles, creado por Hewlett Packard Enterprise (HPE).
Características:
- Más de 50 componentes: Incluyendo diseños, formularios, controles y visualizaciones.
- Sistema de cuadrícula adaptativa: Para diseñar diseños amigables con dispositivos móviles.
- Soporte de accesibilidad: Disponible en toda la biblioteca de componentes.
- Herramientas poderosas de tematización: Incluyendo un diseñador de temas basado en la web.
- Plantillas de inicio: Ideales para diseños y patrones de aplicaciones estándar.
Grommet es una excelente opción si la accesibilidad y el diseño adaptativo son tus principales prioridades. La cuadrícula adaptativa y los componentes móviles permiten crear interfaces que se adaptan fluidamente a diferentes dispositivos.
11. Evergreen

Evergreen, la creación de Segment, proporciona un marco de UI pragmático construido para las demandas de aplicaciones empresariales. Este marco ofrece un conjunto de componentes React pulidos y preconstruidos que se pueden integrar fácilmente en tus proyectos para acelerar el proceso de desarrollo.
Características:
- Evergreen ofrece más de 30 componentes primitivos flexibles: Estos se pueden usar como bloques de construcción para construir interfaces de usuario.
- Amplia biblioteca de patrones listos para usar y componibles: Incluye una gran colección de patrones para componentes comúnmente utilizados que están listos para usar.
- APIs gestionadas diseñadas para interoperabilidad sin problemas: Evergreen utiliza APIs que están cuidadosamente gestionadas para una interoperabilidad fluida. Tener una base de código cohesiva permite una integración suave con bases de código existentes y fomenta el trabajo en equipo.
- Construido con accesibilidad en mente: La biblioteca de UI de Evergreen se adhiere a los estándares WCAG 2.1, haciendo que tus aplicaciones sean accesibles e inclusivas.
- Simplifica la gestión de diseños complejos: Para ajustar la estructura de tu aplicación, puedes usar las herramientas incorporadas de Evergreen para z-indices, portales y restablecimientos de CSS.
Evergreen es perfecto si necesitas componentes confiables listos para una aplicación a gran escala. Ahorrarás tiempo usando estos componentes preconstruidos en lugar de configurar cada detalle tú mismo.
Además, Evergreen está diseñado para funcionar bien con otras herramientas y escalar rápidamente con tus proyectos más complejos.
Preguntas Frecuentes sobre las Bibliotecas de UI en React
¿Cómo empiezo a usar una biblioteca de componentes de React?
Generalmente, es fácil instalar cualquiera de estas bibliotecas usando npm o yarn. Una vez instalada, puedes importar la biblioteca en tu proyecto de React y comenzar a agregar los componentes de UI para tu aplicación.
¿Puedo usar múltiples bibliotecas de UI juntas en un proyecto?
¿Puedes? Sí. ¿Deberías? No lo recomendaríamos. Dado que varias bibliotecas pueden terminar modificando el mismo componente usando CSS o tener componentes duplicados, podrías experimentar fallos en el frontend de tu aplicación. Esto también hará que depurar y solucionar el problema sea más difícil.
¿Qué hago si no encuentro un componente que necesito en la biblioteca que elegí?
Las bibliotecas de componentes no pueden proporcionar todos los componentes de UI que podrías necesitar. Esto se debe a que cada aplicación tiene necesidades diferentes y únicas. Sin embargo, casi todas las bibliotecas de UI te permitirán crear tus propios componentes utilizando bloques básicos de construcción y el lenguaje de diseño general, como los componentes Box o Grid.
Aquí también es donde las comunidades fuertes juegan un papel importante. Puedes consultar las comunidades respectivas para ver si otros ya han creado los componentes necesarios.
¿El uso de una biblioteca externa aumentará el tamaño del paquete de mi aplicación?
Sí. Cualquier biblioteca de UI agregará código y algo de sobrecarga a tu proyecto. Sin embargo, en nuestra opinión, los beneficios de usar componentes pre-diseñados y livianos superan la ligera sobrecarga. Muchas de las bibliotecas modernas también utilizan técnicas como tree-shaking e importaciones de módulos para que la aplicación final solo importe el código necesario para los módulos que utilizaste, y nada más.
Acelera tus Proyectos de React con Bibliotecas de Componentes de UI
La biblioteca de componentes de UI en React adecuada puede hacer o deshacer tu próximo proyecto. ¿Por qué? Porque afecta directamente al rendimiento de tu aplicación, la velocidad de desarrollo y la experiencia del usuario.
Sin embargo, no puedes simplemente elegir la primera que se te venga a la mente o que aparezca en Google y seguir con ella.
La mejor biblioteca de UI en React depende de tus necesidades, preferencias de diseño y habilidades del equipo de desarrollo. Así que, evalúa tus opciones y elige con confianza una biblioteca que mejore tu productividad y asegure una interfaz de usuario pulida, proporcionando a tu proyecto una base sólida para el éxito.
Y cuando estés listo para desplegar tus aplicaciones en React, prueba un proveedor de hosting confiable y amigable para desarrolladores como DreamHost.
El hosting VPS de DreamHost te ofrece un entorno robusto, flexible y escalable para probar y desplegar tus aplicaciones en React, para que puedas hacer crecer tu app sin preocuparte por su infraestructura.