WordPress siempre ha sido una plataforma amigable con los usuarios que es flexible y fácil de aprender. Sin embargo, aquellos sin habilidades para codificar pueden luchar para realizar ciertas tareas de personalización.
Afortunadamente, la Versión 5.9 introdujo el Full-Site Editing, el cual junta funciones nuevas y existentes para proporcionar control centralizado de tu sitio completo. Uno de los cambios más significativos es la adición de nuevos bloques de sitio.
En esta publicación, discutiremos todo lo que necesitas sobre los bloques de sitio en WordPress, también veremos algunos ejemplos adicionales y te mostraremos como usarlos. ¡Manos a la obra!
Una Introducción a los Bloques de WordPress
Los bloques han sido un aspecto fundamental de WordPress desde finales del 2018. La versión 5.0 de WordPress reemplazó el editor clásico con un nuevo editor en bloque de WordPress llamado Gutenberg.
Un bloque es un elemento específico que puedes añadir a tu sitio. Por ejemplo, hay bloques para imágenes, encabezados, listas, párrafos y más. Este sistema le proporciona a los usuarios una manera simple e intuitiva de crear un sitio web único.
Cada bloque viene con un conjunto de opciones de personalización, tal como alineamiento, color y tamaño. Adicionalmente, los bloques pueden ser movidos a través del editor de arrastrar y soltar, facilitando un proceso más simple de construcción de sitio.
Bloques Comunes de WordPress
Gutenberg introdujo los bloques por varios propósitos. Puede haber algunos bloques que nunca tocas. Sin embargo, hay otros que probablemente usarás cada vez que creas una publicación. Veamos algunas de las opciones más comunes en el nuevo Editor en bloque.
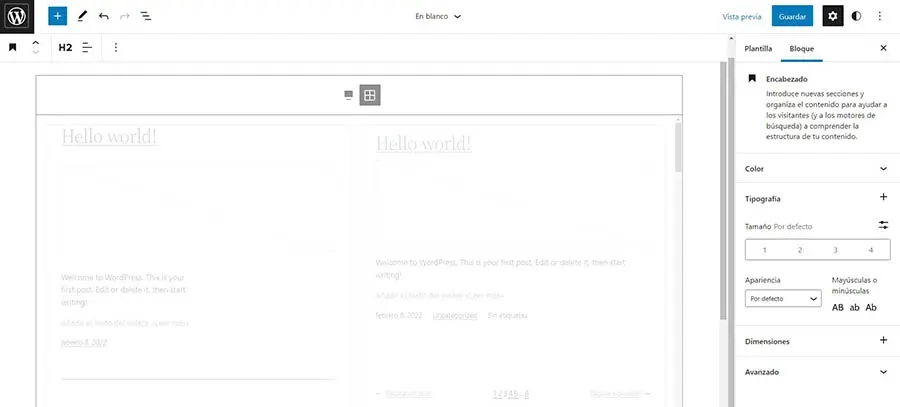
El Bloque de Encabezado
El bloque Encabezado proporciona varias opciones de configuración y estilos de encabezados.

Este bloque te puede ayudar a organizar tu contenido más eficientemente. Por ejemplo, puedes seleccionar el encabezado H2 para las secciones principales y H3-H6 para subsecciones. Adicionalmente, puedes añadir un hipervínculo para el encabezado.
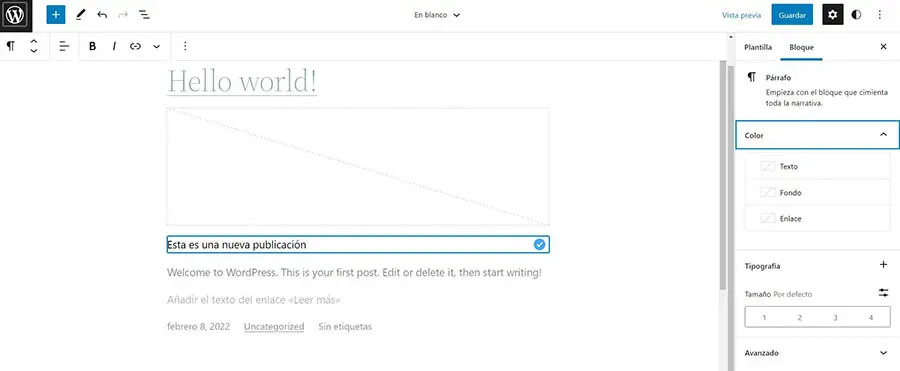
El Bloque de Párrafo
Este es el bloque más utilizado frecuentemente en el editor Gutenberg.

Este elemento le permite a los usuarios escribir texto y personalizar la tipografía. Usualmente, los encabezados son utilizados para agrupar párrafos relevantes juntos y separar el contenido de la página.
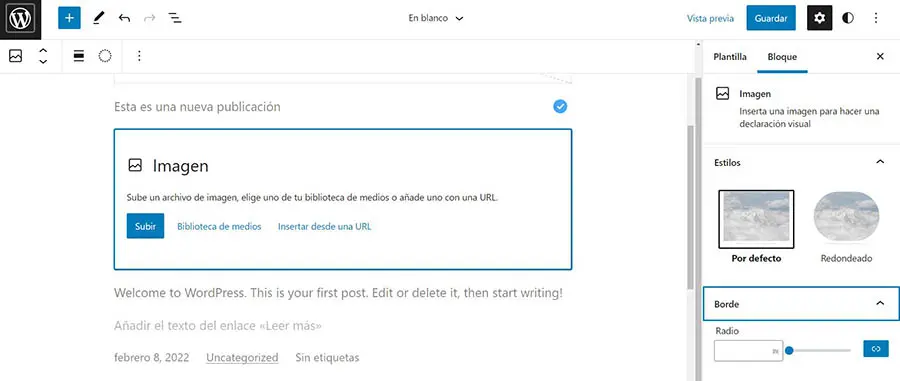
El Bloque de Imagen
Los bloques de imagen te permiten subir fotos o imágenes a tu sitio.

Luego puedes usar las configuraciones para cambiar el tamaño y recortar tus imágenes. También puedes añadir texto alternativo y leyendas.
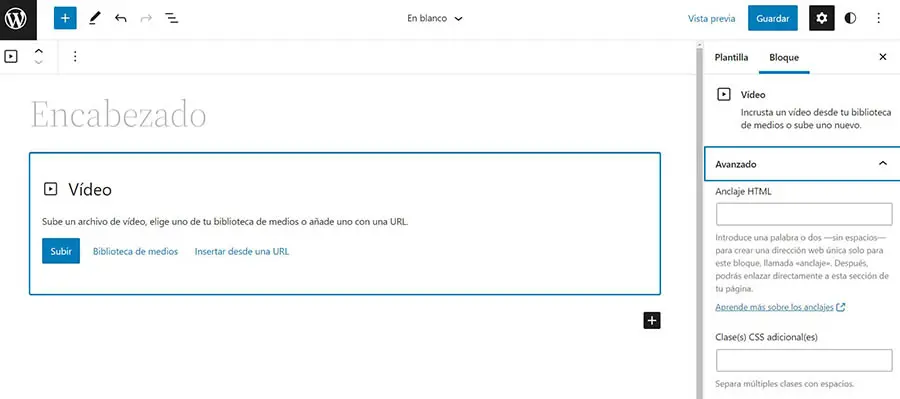
El Bloque de Video
También puedes añadir videos a tu publicación. Hay diferentes opciones para mostrar videos.

Por ejemplo, puedes subirlos a la biblioteca multimedia de tu sitio, o incrustarlos desde YouTube y otras plataformas de video. También puedes añadir texto tal como subtítulos, leyendas, capítulos y descripciones del bloque.
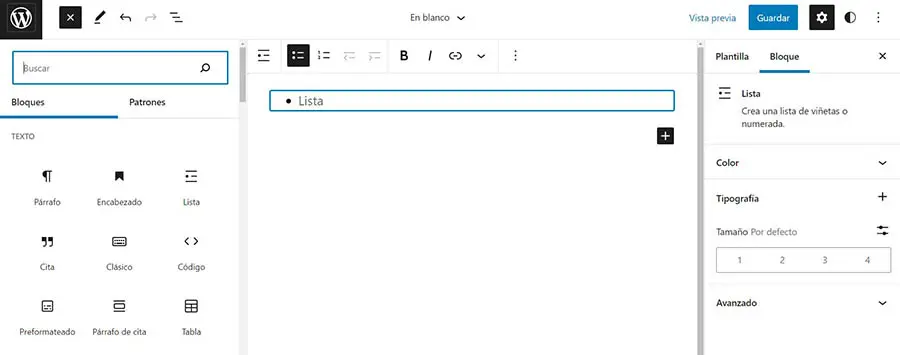
El Bloque de Lista
El bloque de Lista te permite insertar listas enumeradas o con viñetas en tu página.

Este bloque viene con opciones de estilo tal como negrita y cursiva, así como controles más intrínsecos de texto enriquecido. Adicionalmente, puedes añadir hipervínculos a los artículos de la lista.
Nuevos Bloques de Sitio en WordPress 5.9
Ahora que el Full-Site Editing ha llegado, los bloques individuales también pueden ser utilizados para editar el tema de tu sitio. Puedes usar el nuevo editor para personalizar todos los aspectos de tu sitio.

Esta función ha reemplazado el “Personalizador”. Sin embargo, solo soporta temas basados en bloques tal como Twenty Twenty-Two. Si estás utilizando un tema “estándar”, aún tendrás acceso al Personalizador (y al editor en bloque Gutenberg), pero no podrás usar el Full-Site Editor.
El Full-Site Editor viene con plantillas para diferentes páginas, tales como tu página inicial o la de archivo. Adicionalmente, puedes personalizar más áreas de tu sitio, tales como tu encabezado y pie de página. También hay una nueva función de Estilos Globales, la cual te permite definir configuraciones de sitio completo para tus bloques.
Adicionalmente, el Full-Site Editor ha introducido un rango de “Bloques de tema”. A menudo llamados “bloques de sitio”, estas nuevas adiciones te permiten emplear y editar los elementos globales tales como el logo de sitio y el eslogan, navegación y listas de publicaciones.
Los Beneficios de Utilizar Bloques de Sitio
Los nuevos temas de bloque fueron introducidos para hacer que el proceso de diseño web en WordPress sea más simple. Anteriormente, el editor de temas de WordPress tenía opciones limitadas de personalización, y aquellos usuarios que querían diseños únicos a menudo necesitaban código personalizado para lograrlo.
Los bloques de tema remueven la necesidad de codificar (y plugins de creación de sitio de terceros) en la mayoría de los casos. Cada bloque tiene una variedad de estilos y opciones de diseño, ofreciéndole a los usuarios la flexibilidad de crear casi cualquier diseño. Ya sea que seas un principiante de WordPress o un desarrollador web, el proceso de crear sitios personalizados ahora es más rápido y fácil.
Veamos algunos bloques de sitio notables que han sido añadidos con WordPress 5.9. Esta es solo una breve introducción — ahondaremos más en cada unos en un momento.
Navegación
Esta función te permite añadir un menú de navegación a una página.

Puedes personalizar la estructura del diseño y de tu menú. Por ejemplo, puedes añadir artículos de submenús, cambiar el color, alineamiento y más.
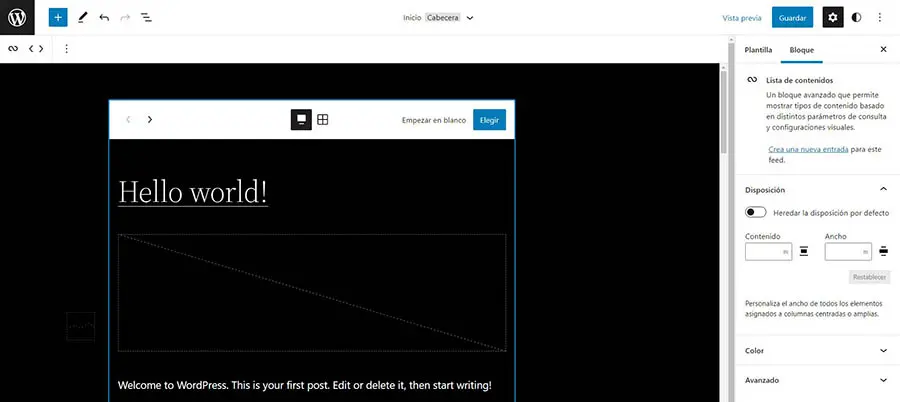
Lista de contenidos
Una Lista de contenidos es un bloque que muestra un conjunto de publicaciones en condiciones y parámetros específicos.

Esta es una grandiosa manera de mostrar las publicaciones en un tema en particular. Puedes filtrar el contenido por categorías de publicación, etiquetas, autores, y palabras clave. El bloque también viene con diferentes opciones de estilo para el feed de publicaciones.
Partes de Plantilla
Las partes de plantilla son utilizadas para organizar la estructura de un sitio. Esencialmente, son colecciones de contenedores de otros bloques de contenido.

Solo puede ser empleado cuando estás editando plantillas, entonces encontrarás este bloque en el Full-Site Editor. Cada parte de plantilla tiene un nombre generado por usuarios. Cuando estás añadiendo un bloque, puedes elegir una plantilla existente o crear una nueva.
Cómo Utilizar los Bloques Comunes de Sitio WordPress (6 Nuevos Bloques de Tema)
Ahora, veamos detalladamente algunos bloques de tema comunes. Para cada uno de los nuevos bloques, discutiremos su propósito y los pasos para utilizarlos.
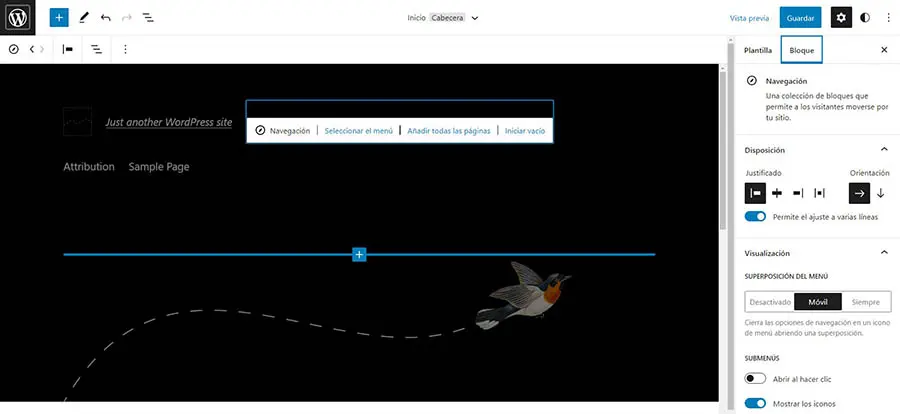
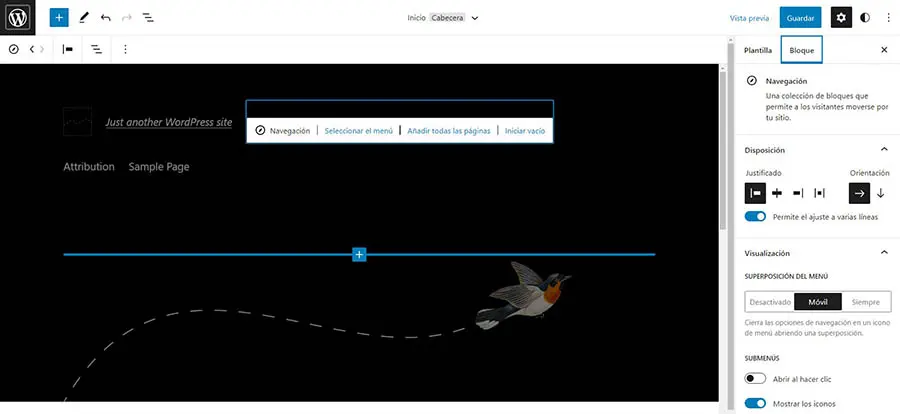
1. Navegación

Los bloques de navegación son empleados para los menús de tu sitio. Cuando añades este bloque a tu página, se te proporcionan 3 opciones: Seleccionar un menú existente, añadir todas las páginas del sitio o comenzar con un menú vacío.
Puedes incluir artículos adicionales de menú, así como artículos sangrados a un costado que aparecen en sub-páginas. Además, puedes cambiar los enlaces y los nombres de cada artículo usando el icono de ancla en la barra de herramientas. Esta también te permite cambiar la alineación y otras configuraciones de diseño.
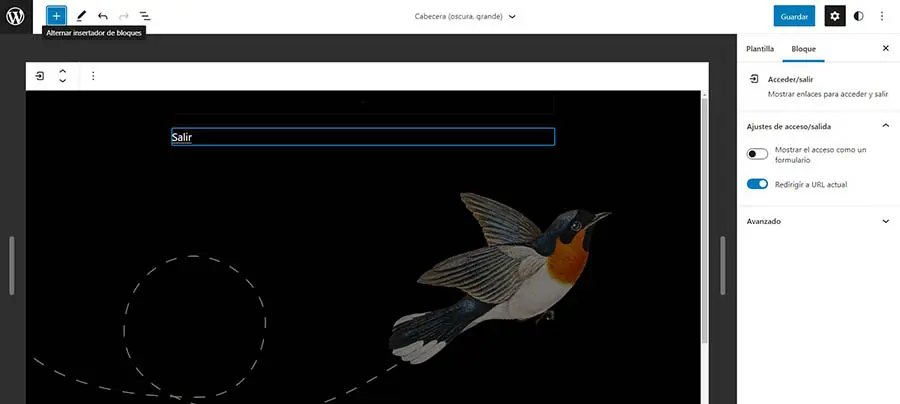
2. Acceder/salir
Este bloque proporciona una manera simple de añadir un botón de inicio o cierre de sesión a tu sitio web.

Automáticamente, muestra el enlace correcto dependiendo del estado del usuario. También tienes la opción de mostrar el botón de inicio o cierre de sesión como un interruptor.
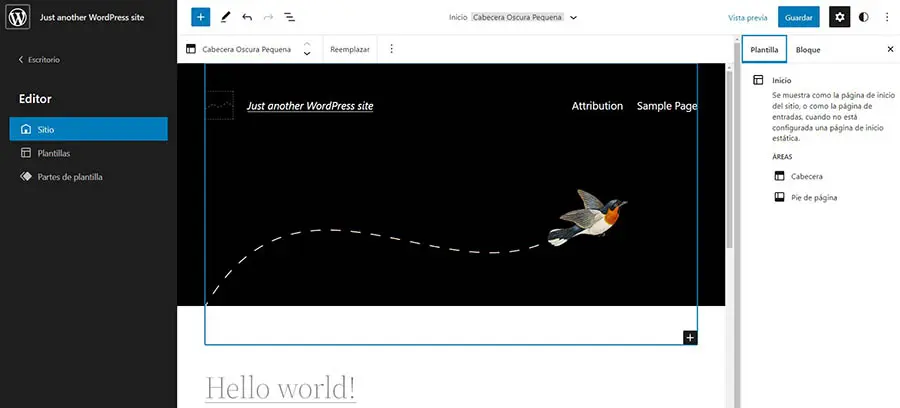
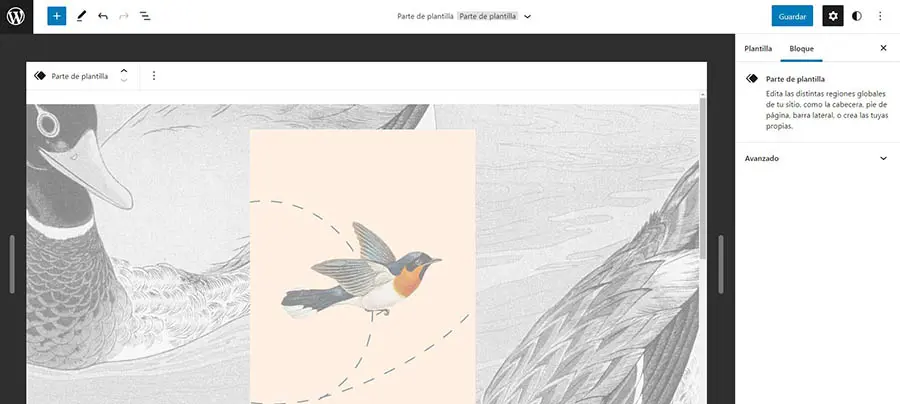
3. Parte de Plantilla
Este elemento puede ser visto como un grupo de bloques. La parte de plantilla te ayuda a organizar la estructura de tu página. Estos bloques solo pueden ser utilizados cuando estás editando plantillas y son una excelente manera de administrar las áreas globales tales como encabezados y pies de página.

Las partes de plantilla pueden ser añadidas en el editor de sitio. Al seleccionar el bloque, se te preguntará si deseas añadir una plantilla adicional o crear una nueva.
Si optas por la última, serás llevado a ingresar un nombre para la plantilla. Luego, puedes continuar y añadir bloques para crear el diseño deseado.
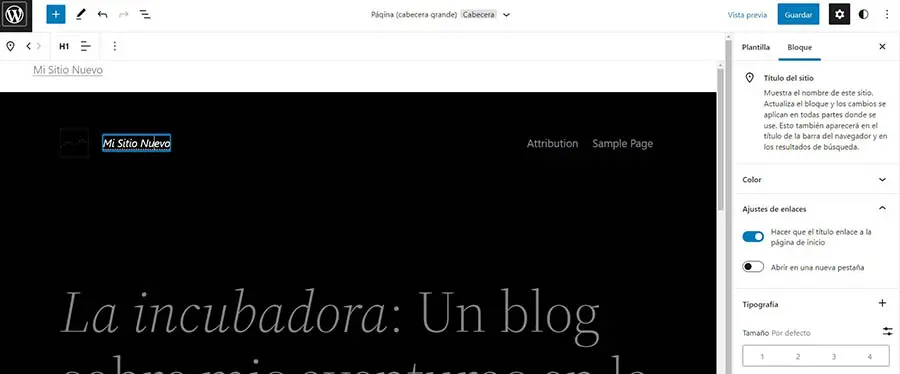
4. Título de Sitio
Como el nombre lo sugiere, este bloque es utilizado para mostrar el título de tu sitio.

Por defecto, el título está enlazado a la página inicial, pero este puede ser apagado con un interruptor en la configuración. También hay un rango de opciones de estilos, incluyendo colores de texto y fondo de pantalla, tamaño de fuente, altura de la línea, espaciado de las letras y otras configuraciones de tipografía.
5. Extracto de la Publicación
Los Extractos de publicación le dan a los lectores un vistazo a la publicación, y pueden ayudar a decidir si desean leer el artículo entero o no.

La mayor parte del tiempo, este bloque será un elemento hijo del query loop. Muestra las primeras 55 palabras de una publicación, o el extracto configurado de esa publicación. También puedes añadir un enlace de “Leer Más”. Esto llevará al usuario directamente a la publicación.
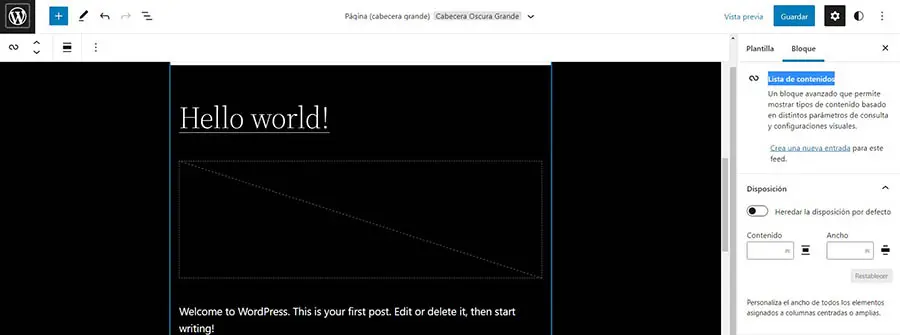
6. Lista de contenidos
Las Listas de contenidos pueden ser utilizadas para mostrar un conjunto de publicaciones basadas en condiciones y parámetros específicos. Por ejemplo, puedes usar este bloque para mostrar todas las publicaciones en una categoría particular o por autor específico.

Las Lista de contenidos están hechos de múltiples bloques, incluyendo títulos de publicación, extractos e imágenes destacadas. Tienes la opción de comenzar desde cero y añadir bloques anidados manualmente, o comenzar con un diseño pre construido y editar desde ahí.
Luego puedes alterar el ancho, alineación, organización y colores. También puedes cambiar el número de publicaciones que muestra la Lista de contenidos.
Conclusión
En el pasado, personalizar sitios WordPress puede haber sido un reto para algunos usuarios. Sin embargo, con el lanzamiento de los nuevos bloques de sitio en la versión 5.9, el proceso sea ha convertido mucho más fácil.
Gracias a la funcionalidad Full-Site Editing, ahora puedes hacer cambios a tu sitio completo desde una interfaz unificada. También puedes personalizar elementos individuales tales como el título del sitio y logotipo, menú de navegación y partes de plantilla, tales como los encabezados y el pie de página.
Si estás buscando un lugar rápido, confiable y rentable para alojar tu sitio WordPress, te tenemos cubierto. ¡Echa un vistazo a nuestros planes de alojamiento WordPress en DreamHost!

Impulsa Tu Sitio con DreamHost
Nos aseguraremos de que tu sitio sea rápido, seguro y esté siempre en línea para que tus visitantes confíen en ti. Planes desde $1.99/mes.
Adquiere Tu Plan