Seamos francos: construir un sitio web o una aplicación web con una interfaz de usuario verdaderamente interactiva y receptiva puede ser desafiante. Puede que tengas o no experiencia con HTML, CSS y JavaScript, y crear elementos de UI dinámicos que se mantengan rápidos y fluidos es difícil.
Aquí es donde entra React.
React simplifica el proceso de construir una interfaz de usuario moderna e interactiva en comparación con los métodos tradicionales mediante una arquitectura basada en componentes.
Esto te permite crear código reutilizable y utilizar un Modelo de Objeto de Documento virtual (DOM) que renderiza cambios en la UI a una velocidad increíble.
Pero, ¿por dónde empezar? En esta breve guía, hemos recopilado los mejores recursos para cualquiera que quiera aprender React. Veremos plataformas interactivas de codificación, cursos en video completos y proyectos prácticos, todos diseñados pensando en el principiante. ¡Comencemos!
¿Qué es React Js?
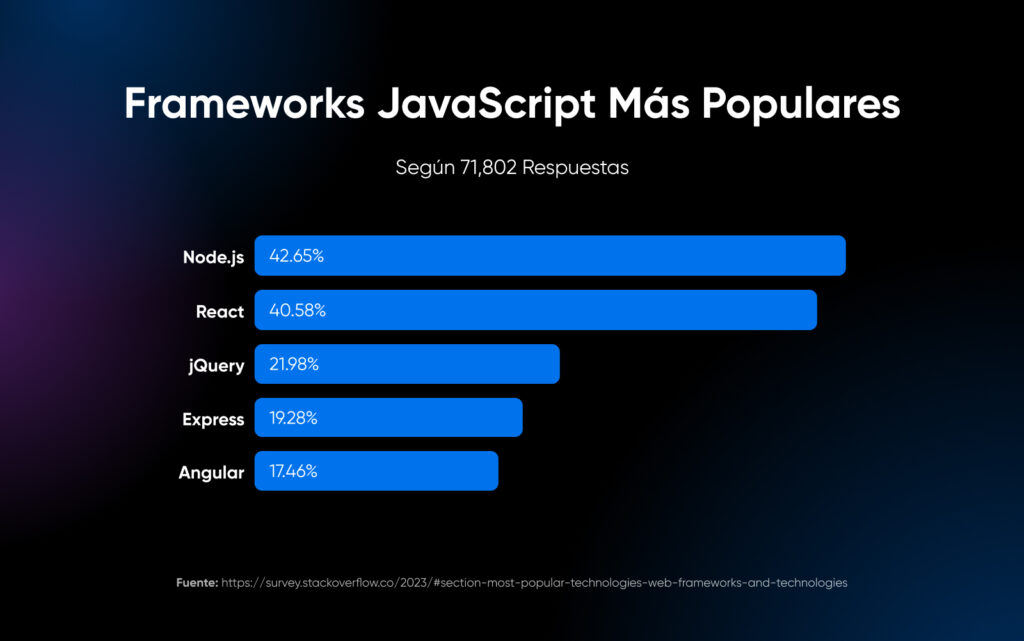
React es una biblioteca de JavaScript extremadamente popular utilizada actualmente por más del 40% de todos los desarrolladores de JavaScript, siendo solo superada por Node.js, utilizado por el 42.65% de los desarrolladores.

React se puede utilizar para construir interfaces de usuario, permitiendo a los desarrolladores crear aplicaciones web interactivas y dinámicas. React Native extiende esto al desarrollo de aplicaciones móviles. Facebook actualmente mantiene React, junto con una gran comunidad de desarrolladores que ayudan a mantenerlo en funcionamiento de manera óptima.
Esta biblioteca utiliza un DOM virtual y una arquitectura basada en componentes en lugar de actualizar toda la página web con cada cambio.
Piensa en el DOM virtual como una copia simple de la estructura real de la página web.
Cuando ocurren cambios (como entrada de usuario o actualizaciones de datos), React primero actualiza este DOM virtual. Luego, determina la mejor manera de mostrar esos cambios. Actualiza solo las partes necesarias de la página web real. Este enfoque hace que el renderizado sea mucho más rápido y la experiencia del usuario sea más fluida.
Echemos un vistazo a una función simple de React que imprime “Hello, world!”.
Estructura Básica De Un Componente De React
Una característica clave es el uso de componentes de React, incluidos los componentes funcionales. Considera estos componentes como los bloques de construcción de tu interfaz de usuario. Cada componente es un código autocontenido que representa una parte específica de la interfaz.
Veamos un ejemplo sencillo:
| import React from ‘react’; function App(props) { return ( <div className=’App’> <h1>Hello React.</h1> </div> ); } |
- En el código anterior, primero importamos la biblioteca React.
- La función “App” toma props (abreviatura de propiedades) como parámetro que pueden pasarse para ser utilizadas dentro de la función.
- El contenido dentro del bloque return() es JSX.

React utiliza JSX, una extensión de sintaxis que te permite escribir código similar a HTML directamente dentro de tus archivos JavaScript. Esto puede parecer inusual al principio, pero proporciona una manera visualmente intuitiva de definir los elementos y la estructura de tu interfaz de usuario dentro del código JavaScript.
Estas características, junto con una comunidad grande y activa, hacen de React una opción líder para los desarrolladores que construyen, desde aplicaciones de una sola página hasta plataformas web complejas.
Por Qué Deberías Aprender React
React actualmente está experimentando un aumento en popularidad, y la tendencia apunta hacia un crecimiento continuo.

Los desarrolladores front-end especializados en React pueden alcanzar salarios promedio de $120,359 USD, a menudo superando los $150.000 USD anuales para desarrolladores experimentados, según talent.com.
Esta popularidad se debe a los numerosos beneficios que React ofrece a los desarrolladores:
- Código limpio y mantenible: React promueve un código limpio y reutilizable a través de su estructura basada en componentes y fomenta el uso de patrones de diseño para un desarrollo eficiente. Este enfoque es excelente, especialmente al enfrentar proyectos grandes, ya que simplifica el desarrollo y el mantenimiento.
- Depuración eficiente: La depuración se convierte en algo menos complicado con React. El framework ayuda a los desarrolladores a centrarse en componentes individuales, facilitando la identificación y corrección de errores.
- Mejora del rendimiento: El DOM virtual de React mejora el rendimiento, lo que se traduce en tiempos de renderizado más rápidos y una experiencia de usuario más fluida.
- Comunidad sólida y recursos: React cuenta con una comunidad vibrante de desarrolladores dispuestos a ayudar. Es una mina de recursos: tutoriales, bibliotecas y soporte cuando estás aprendiendo y más allá.
Lo que distingue a React es su enfoque declarativo. No necesitas decirle a React cómo actualizar la interfaz de usuario paso a paso. En cambio, describes el resultado deseado y React maneja los detalles complejos de implementación en segundo plano.
Este enfoque eficiente y simplificado para el desarrollo de interfaces de usuario es el corazón del atractivo de React, lo que resulta en experiencias de usuario mejoradas.
Qué Aprender Antes de React
Antes de comenzar a aprender React, es fundamental tener una sólida base en varias tecnologías web. React en sí mismo es una biblioteca de JavaScript, por lo que te beneficiarás de entender los fundamentos de JavaScript para usarlo de manera efectiva.
Esto incluye cosas como funciones, objetos, arreglos, manipulación del DOM y la sintaxis ES6. Las funciones de flecha, en particular, se utilizan comúnmente en el código de React.
Si bien React es una biblioteca de JavaScript, sumergirse en ella requiere una base en varias tecnologías y conceptos básicos de la web:
- JavaScript básico: Aprende los fundamentos de JavaScript. Piensa en funciones, objetos, arreglos y cómo manipular el DOM. Tener familiaridad con la sintaxis ES6 puede ayudarte a acelerar el aprendizaje de React.
- Proficiencia en HTML y CSS: React se basa en HTML y CSS para el renderizado y el estilo, por lo que es imprescindible tener un buen entendimiento. ¿Quieres que tus aplicaciones luzcan aún mejor? Intenta explorar frameworks como Tailwind y Bootstrap.
- Control de versiones con Git: Todos los desarrolladores, centrados en React o no, se benefician al conocer Git. Se trata de hacer un seguimiento de los cambios, colaboración fluida y la capacidad de retroceder en el tiempo en tu base de código si es necesario.
- Comprensión básica de gestores de paquetes: Herramientas como npm o yarn son esenciales para gestionar las diversas bibliotecas y dependencias dentro de tus proyectos de React. Incluso entender lo básico de la instalación y gestión es muy útil.
Algunas otras cosas pueden darte una ventaja inicial, aunque no son estrictamente necesarias. Webpack (u otros empaquetadores de módulos) pueden ayudar a organizar tu código JavaScript. Entender sus fundamentos es beneficioso a medida que tu proyecto crece.
Del mismo modo, Babel convierte código JavaScript moderno utilizando conceptos avanzados a un formato que los navegadores antiguos pueden entender. Aunque no es obligatorio, las personas suelen usar Babel con React para garantizar la compatibilidad entre navegadores. Puede parecer mucho, pero no te preocupes —hay muchos recursos para ayudarte a aprender estas tecnologías fundamentales.
Cómo Aprender React Rápido (9 Recursos Útiles)
Si estás interesado en aprender React, hay un puñado de recursos disponibles que pueden ayudar a simplificar el proceso. A continuación, hemos compilado una lista de algunas de las opciones más útiles y poco costosas que puedes usar.
1. Sitio Oficial de React
La documentación oficial de React es un recurso completo para aprender sobre esta biblioteca de JavaScript. Encontrarás tutoriales, ejemplos y documentación útil. También hay un foro comunitario para conectar con otros desarrolladores de React y hacer preguntas.
Comienza con la sección “Learn React” para obtener una guía paso a paso completa sobre cómo dominar la biblioteca. Esta sección avanza desde conceptos básicos hasta avanzados.

Si aprendes mejor haciendo, este es un excelente lugar para empezar. Aprenderás conceptos fundamentales como componentes, props y estado. La documentación también cubre las técnicas de desarrollo de React más esenciales y explica a fondo los beneficios de React.
La pestaña “Docs” del sitio web alberga una gran cantidad de recursos, herramientas y artículos categorizados por temas específicos y objetivos. Puedes encontrar información sobre cómo agregar React a un sitio web existente, utilizarlo para crear una nueva aplicación o explorar conceptos avanzados.
2. Codecademy
Codecademy es un sitio web que ofrece cursos interactivos sobre varios lenguajes de programación, como React:
Los cursos son a tu propio ritmo, por lo que puedes avanzar a tu velocidad. Específicamente, Codecademy ofrece un curso de Learn React sobre cómo construir aplicaciones front-end, incluidos conceptos avanzados como la implementación de funcionalidades de viaje en el tiempo.
El curso de React de Codecademy cubre los fundamentos de React, incluyendo cómo crear componentes, trabajar con props y estado, y aprovechar los hooks de React para funcionalidades avanzadas. Además, el curso te enseña cómo utilizar React con JavaScript y cómo construir una aplicación front-end simple con React. Una vez que hayas completado este curso, deberías poder construir aplicaciones React con confianza.
El curso es gratuito, pero hay una tarifa de suscripción mensual si deseas acceder a la gama completa de funciones. Con el plan pro, puedes obtener un certificado de finalización. Se estima que toma aproximadamente 20 horas completarlo.
3. FreeCodeCamp.org
FreeCodeCamp.org ofrece una forma rentable para que los aspirantes a desarrolladores aprendan React.
La plataforma se destaca por guiar a los principiantes a través de conceptos fundamentales antes de avanzar a temas intermedios y avanzados. Piénsalo como una hoja de ruta personalizada para tu viaje de aprendizaje de React. FreeCodeCamp ofrece una gran cantidad de tutoriales y recursos para apoyar cada etapa del desarrollo.
4. Udemy
Udemy es una plataforma popular que ofrece una amplia gama de caminos de aprendizaje en línea sobre varios temas. Ofrece más de 3,000 cursos solo sobre React. Si bien algunos están desactualizados o son breves, hay muchas opciones sólidas que vale la pena revisar, como Desarrollo web frontend con React JS para principiantes.
Este curso gratuito te enseña los fundamentos de los hooks y cómo trabajar con Interfaces de Programación de Aplicaciones (API) externas. También te muestra cómo realizar solicitudes AJAX y cómo construir una aplicación de noticias.
Todos los cursos gratuitos de Udemy incluyen casi tres horas de contenido en video en línea. Sin embargo, también están disponibles membresías pagas. Con un plan pagado, puedes obtener un certificado de finalización, además de sesiones de preguntas y respuestas con el instructor y mensajes directos.
5. Egghead.io
Egghead.io es otro excelente recurso para aprender React. Ofrece cursos en video sobre diversos temas de React, desde tutoriales para principiantes hasta conceptos avanzados. Uno de los cursos más populares para aprender React es La Guía para Principiantes de React:
Este curso gratuito y práctico te enseña cómo construir sitios web inteligentes con ReactJS. El curso está compuesto por 28 partes, con cada lección en un único archivo index.html. Proporciona un entorno de aprendizaje libre de distracciones que te permite desarrollar tus habilidades de manera enfocada y eficiente.
El curso comienza con un archivo en blanco y gradualmente se vuelve más complejo a medida que avanzas a través de las lecciones. Al final, aprenderás cómo moverte a un entorno listo para el producto y cómo implementar tus aplicaciones React. Además, el curso te enseña qué problemas puede resolver React y cómo resolverlos.
También explica qué es JSX y su papel en los objetos estándar de JavaScript y las llamadas de funciones. En este curso, también aprenderás cómo gestionar el estado con hooks y construir formularios.
6. Coursera
Otra plataforma en línea popular para aprender React es Coursera. Los cursos profesionales en este sitio web son creados por universidades y organizaciones altamente acreditadas en todo el mundo.
Puedes comenzar con el curso React Basics impartido por el creador de React, Meta:
Este curso ofrece una excelente introducción a React. Aquí tienes algunas características clave del curso:
- No requiere experiencia previa en codificación, solo habilidades básicas de navegación por internet.
- Cubre conceptos clave como la arquitectura basada en componentes, el flujo de datos con props y la construcción de interfaces de usuario con formularios.
- Incluye cuestionarios para evaluar tu comprensión y 26 horas de aprendizaje flexible a tu propio ritmo.
- Te otorga un certificado compartible al completar el curso para mostrar tus nuevas habilidades.
Este curso es especialmente valioso porque está impartido por personal de Meta y ofrece perspectivas sobre prácticas reales de desarrollo de React. Aunque no abarca conceptos avanzados, proporciona una base sólida para continuar aprendiendo.
7. Scrimba
Scrimba es una plataforma poderosa para aprender React. Ofrece miles de caminos y cursos para ayudarte a aprender React Native, construcción de aplicaciones React y mucho más.
Uno de los mejores cursos de Scrimba para aprender React se llama apropiadamente Learn React:
Este curso interactivo es un excelente recurso para principiantes. Enseña los fundamentos de React moderno y ofrece lecciones que te desafían a resolver más de 140 desafíos de codificación. Construirás ocho proyectos y explorarás 147 screencasts a lo largo de cuatro módulos.
A lo largo del curso, puedes seguir múltiples caminos. Por ejemplo, puedes aprender a construir un sitio de información de React en dos horas y media. También puedes aprender a crear un generador de memes o crear un sitio web de experiencias tipo Airbnb.
8. Facebook Create-React-App
Create-react-app de Facebook es una herramienta para crear una aplicación React de boilerplate:
Disponible en GitHub, este recurso para desarrolladores te permite empezar rápidamente con React. Te enseña cómo crear una nueva aplicación y desarrollar aplicaciones con ella, sin necesidad de configuración de compilación.
Puedes usarlo en macOS, Windows y Linux. Es completamente gratuito, y no necesitas preocuparte por instalar o configurar herramientas como Webpack o Babel. Simplemente, puedes crear un proyecto para comenzar.
9. Cursos en YouTube
YouTube es un recurso fantástico y gratuito para aprender React. Ofrece una amplia colección de tutoriales en video y algunos cursos completos. Muchos desarrolladores experimentados y educadores apasionados vienen aquí para compartir su conocimiento.

Presentan material complejo en un formato digerible para ayudar a los principiantes a aprender los conceptos de React.
Vamos a explorar algunos de los mejores canales y cursos de YouTube para aprender React:
- React Crash Course de Traversy Media: Brad Traversy, una figura reconocida en la instrucción de desarrollo web, presenta este curso intensivo sobre React. Introduce rápidamente a los principiantes en los fundamentos de esta biblioteca con ejemplos prácticos y proyectos.
- Lista de reproducción de React para principiantes de The Net Ninja: El canal de YouTube The Net Ninja es conocido por su estilo de enseñanza accesible. Su tutorial de React para principiantes se centra en los conceptos esenciales de React: componentes, estado y props. Trabajarás en proyectos que solidificarán tu comprensión.
- Lista de reproducción de React de Codevolution: Codevolution ofrece un recorrido detallado de React, examinando sus conceptos y características principales. Ejercicios de codificación práctica y proyectos refuerzan tu aprendizaje a lo largo del curso.
Estos cursos y canales de YouTube te equipan con el conocimiento y ejemplos prácticos necesarios para aprender React y comenzar a crear aplicaciones en poco tiempo.
¿Cuáles Son Los Retos de Aprender React?
Aprender React conlleva sus desafíos, incluso para desarrolladores experimentados.
Para empezar, cambiar a una arquitectura basada en componentes y una interfaz de usuario declarativa demanda una nueva forma de pensar sobre el desarrollo de aplicaciones. Deberás dominar conceptos como JSX, props, estado y métodos del ciclo de vida, ya que son la columna vertebral de React.
A esto se suma el tamaño del ecosistema de React. Si bien la variedad es excelente para la flexibilidad, la cantidad de bibliotecas, herramientas y posibles arquitecturas puede resultar abrumadora. Elegir el enfoque adecuado para tu proyecto se convierte en un desafío en sí mismo.
Luego, está el mundo más allá de la biblioteca central. Es probable que te encuentres con herramientas como Redux para la gestión del estado y Webpack para el empaquetado, cada una con su propia curva de aprendizaje. Tejer estos elementos con éxito en una arquitectura de aplicación cohesiva requiere un conjunto separado de habilidades.
A pesar de estos desafíos, el modelo de componentes de React conduce a un código más manejable y reutilizable. La curva de aprendizaje inicial, aunque empinada, a menudo resulta valiosa para los desarrolladores que buscan construir interfaces de usuario robustas y mantenibles.
¿Cómo Elegir Los Recursos De Aprendizaje Adecuados Para React?
Para aprender React correctamente, necesitarás recursos que se ajusten a tu estilo de aprendizaje. También es bueno combinar lecciones estructuradas con práctica. ¿Todavía estás tratando de descubrir por dónde empezar? Aquí tienes algunas ideas:
- Plataformas como Codecademy y Scrimba son excelentes si aprendes haciendo. Ofrecen ejercicios de codificación con retroalimentación instantánea para que puedas verificar si vas por buen camino.
- Si prefieres los videos, visita Egghead.io, Udemy o incluso el sitio web oficial de React. Tienen cursos completos que te guiarán en todo.
- A veces quieres explicaciones que puedas leer detenidamente. Para eso, consulta la documentación de React misma, o sitios como FreeCodeCamp, CSS-Tricks y Smashing Magazine. Están llenos de guías útiles y artículos detallados.
- Si prefieres algo estructurado y gratuito, YouTube puede ser tu mejor opción. Tu única tarea será filtrar los tutoriales desactualizados y no tan buenos.
El mejor enfoque generalmente es combinar múltiples métodos de aprendizaje. Por ejemplo, podrías comenzar con un curso para principiantes en YouTube y luego tomar un curso completo con certificación. Una vez que estés listo, resolverás problemas más complejos buscando publicaciones de la comunidad y documentación, e incluso preguntando a otros miembros de la comunidad.
Comienza Hoy Mismo A Aprender React
React te da el poder de construir aplicaciones front-end. Puedes crear interfaces de usuario complejas de manera más eficiente y con menos problemas de los que podrías haber experimentado antes. A medida que comiences a construir aplicaciones React más complejas, necesitarás encontrar una plataforma de alojamiento confiable para compartir tus creaciones de manera confiable con otros.
Considera DreamHost para tus necesidades de alojamiento. DreamHost ofrece planes de alojamiento compartido, económicos y confiables que son perfectos para tus proyectos de React. Puedes concentrarte en lo que mejor sabes hacer: construir experiencias de usuario increíbles, mientras nosotros proporcionamos la velocidad, seguridad y soporte que tus proyectos necesitan.
Inicia tu viaje con React con DreamHost y lleva tus proyectos al siguiente nivel.