La mayoría de los propietarios de negocios manejan innumerables tareas todos los días. Correos electrónicos, llamadas telefónicas, mensajes en redes sociales y más. Es fácil perder el rastro de quién pidió qué.
Un formulario de contacto en WordPress ayuda a centralizar las consultas en un solo lugar. En lugar de recibir mensajes dispersos de direcciones de correo electrónico desconocidas, los visitantes simplemente completan un formulario corto, y tú obtienes los detalles que necesitas directamente en el panel de control.
En esta guía paso a paso, veremos cómo agregar un formulario de contacto sin código a tu sitio de WordPress y cómo optimizarlo para obtener los mejores resultados.
¿Por Qué Usar Formularios de Contacto en WordPress?
Un sitio representa tu marca.
Cuando las personas quieren ponerse en contacto contigo, un formulario envía el mensaje de que valoras la comunicación. Un enlace de correo electrónico abierto puede agregar obstáculos innecesarios para llegar a tu equipo e incluso generar spam.
Un formulario es un canal único que mantiene las solicitudes organizadas y, a menudo, filtra el correo no deseado mediante CAPTCHA o plugins anti-spam como Akismet.
Además, los formularios de contacto capturan los detalles necesarios de inmediato. Por ejemplo, un agente inmobiliario puede querer que los clientes potenciales compartan su rango de presupuesto, requisitos de la vivienda o áreas preferidas. O una tienda en línea podría necesitar un número de pedido para verificar rápidamente el estado del envío.
Un formulario de contacto captura estos detalles de manera rápida, ahorrando tiempo, reduciendo conjeturas y haciendo que tu negocio luzca más profesional.
Las Mejores Herramientas para Crear un Formulario de Contacto (Plugins sin código)
La mayoría de los usuarios de WordPress confían en los plugins para evitar escribir código. Encontrarás muchos creadores de formularios, cada uno con un enfoque ligeramente diferente.
WPForms, Contact Form 7 y Ninja Forms son algunos ejemplos populares. Son conocidos por sus opciones fáciles de usar y por la capacidad de agregar un formulario a cualquier página o publicación.
- WPForms destaca por su constructor visual de arrastrar y soltar y una configuración rápida. Incluye plantillas integradas como un formulario de contacto estándar, un formulario de comentarios o una suscripción a boletín. Este es a menudo la primera opción para los nuevos usuarios de WordPress.
- Contact Form 7 es gratuito y muy popular, aunque por defecto se ve algo anticuado y puede llevar algo de esfuerzo hacerlo lucir bien.
- Ninja Forms es otra opción de arrastrar y soltar con una amplia gama de complementos.
Elegir un plugin generalmente depende de tu experiencia y necesidades.
Si solo deseas un formulario de contacto simple, cualquiera de estos funcionará bien.
Si planeas agregar pasarelas de pago, formularios de registro o funciones avanzadas, revisa la biblioteca de complementos de cada plugin antes de decidirte.
Paso a Paso: Configurando un Formulario de Contacto en WordPress
Muchos nuevos usuarios de WordPress se preocupan por necesitar habilidades de programación. Eso no es necesario con un plugin de formulario bien construido.
Aquí tienes un vistazo más cercano a cada fase, usando WPForms como ejemplo.
Paso 1: Instalar y Activar el Plugin
Ve al panel de control de WordPress, que debería ser <tudominio.com>/wp-admin — a menos que lo hayas cambiado para fortalecer la seguridad.
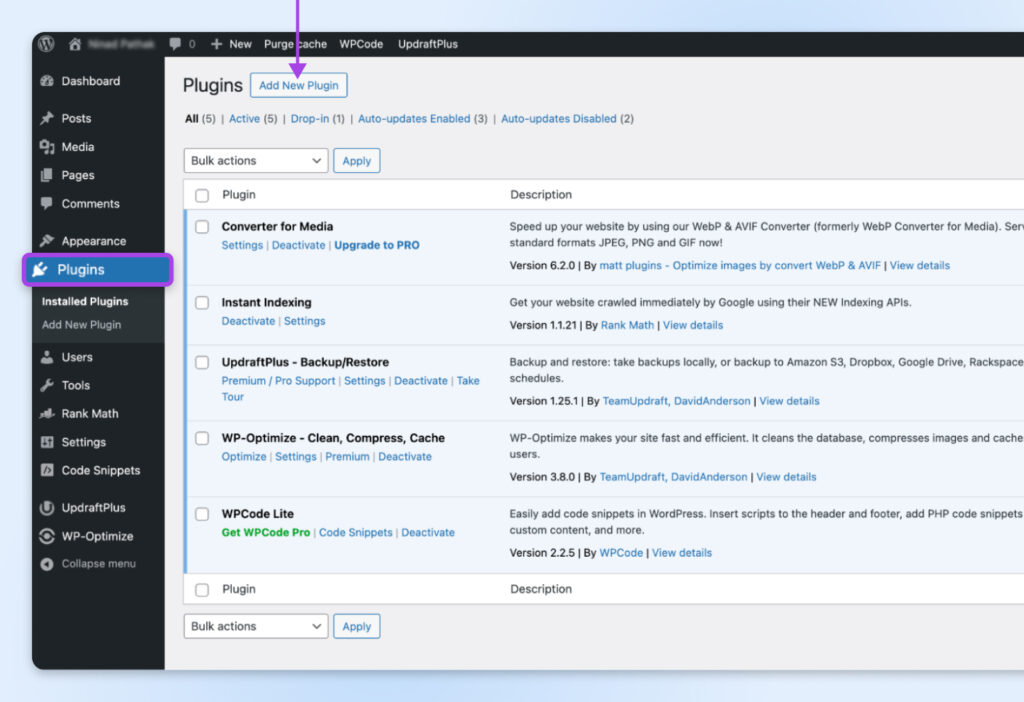
Haz clic en Plugins en el menú izquierdo > Agregar nuevo plugin.

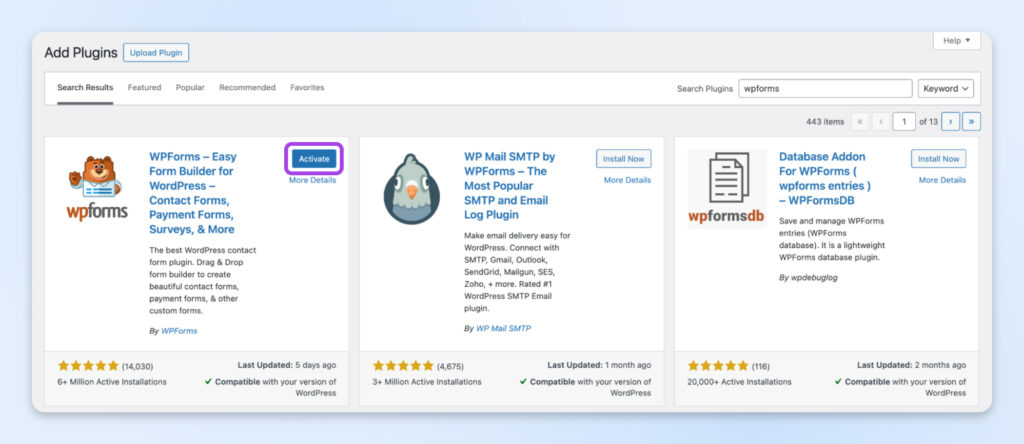
Escribe “WPForms” en la barra de búsqueda y haz clic en Instalar ahora.

Cuando WordPress termine de instalar, haz clic en Activar. ¡WPForms aparecerá ahora en el menú de tu panel de control!
Paso 2: Crea Tu Primer Formulario
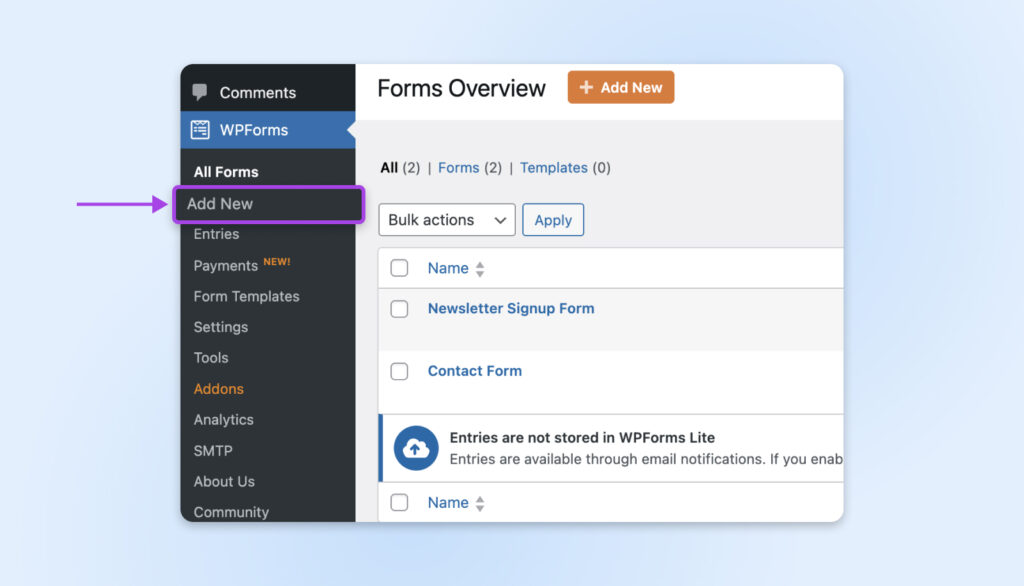
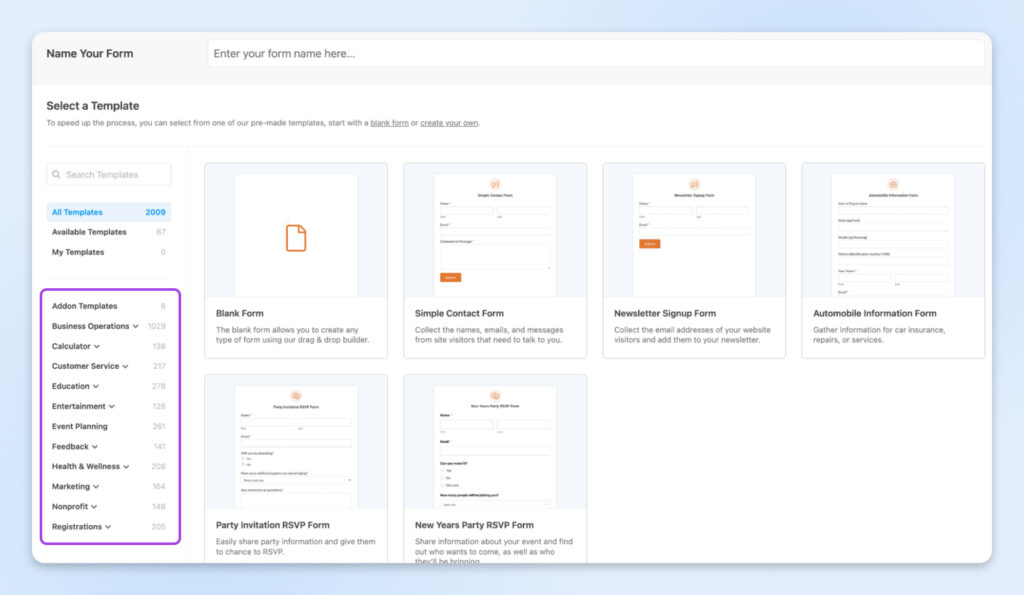
Haz clic en el enlace del menú de WPForms y luego selecciona “Agregar nuevo“.

El plugin te muestra algunas plantillas, como un formulario de contacto simple o un formulario de suscripción al boletín.

Selecciona el formulario de contacto básico para comenzar. Verás campos como “Nombre”, “Correo electrónico” y una gran casilla de texto para el mensaje.

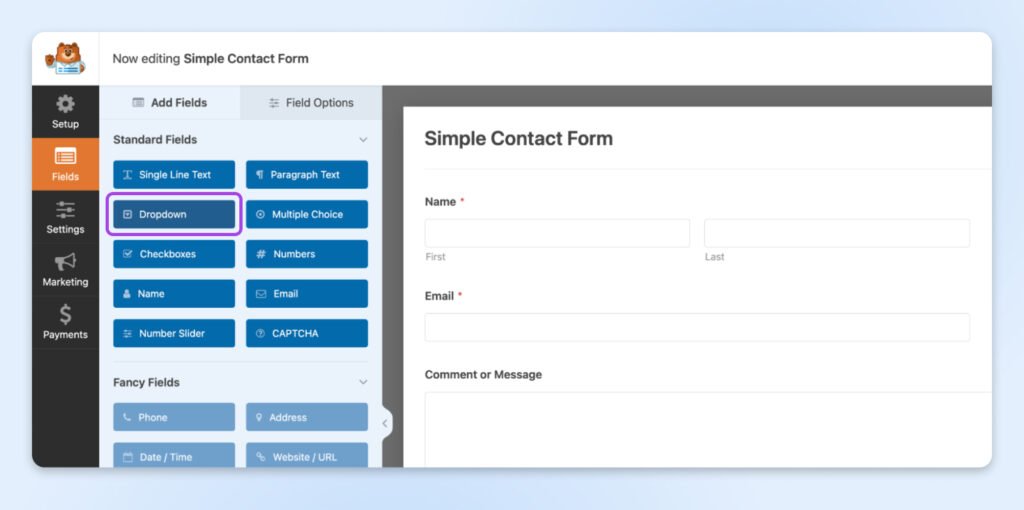
Si necesitas campos adicionales (tal vez un desplegable para que los usuarios elijan un tema), puedes arrastrarlos y soltarlos desde el panel izquierdo.
Paso 3: Configura la Configuración del Formulario
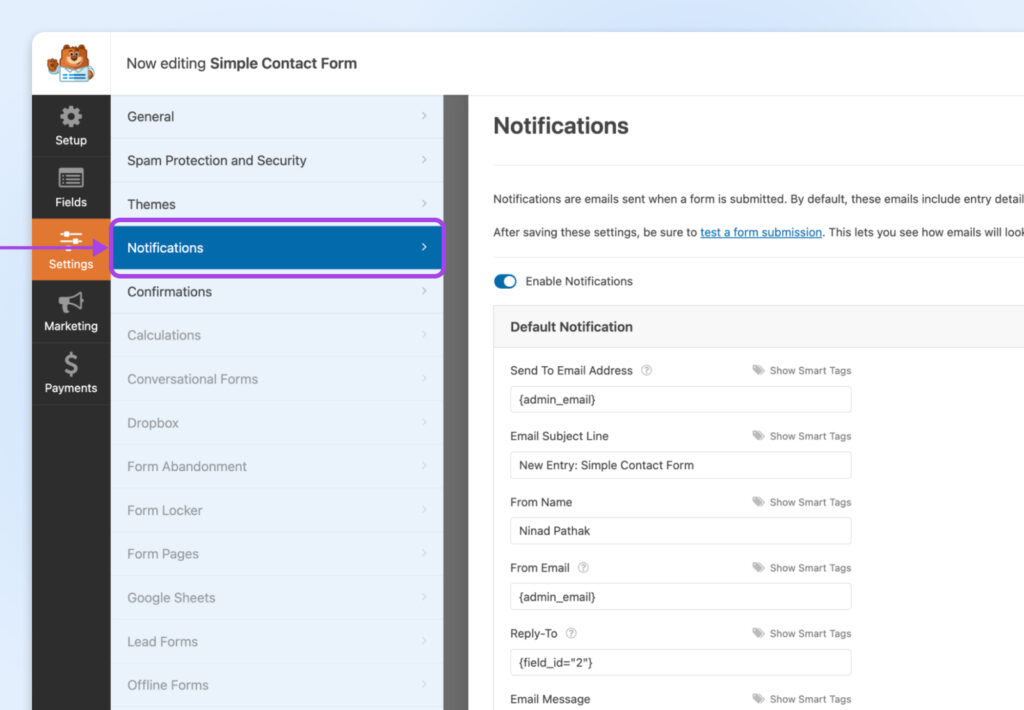
Selecciona “Configuración” dentro del generador de formularios. Verás opciones para “Notificaciones” y “Confirmaciones”.
Haz clic en “Notificaciones” para configurar la dirección de correo electrónico a la que deben enviarse los mensajes.

Si deseas una línea de asunto específica, añádela también. Puedes usar algo como “Nueva consulta desde el formulario de WordPress” para saber cuándo llega una nueva consulta a tu bandeja de entrada desde este formulario de contacto.
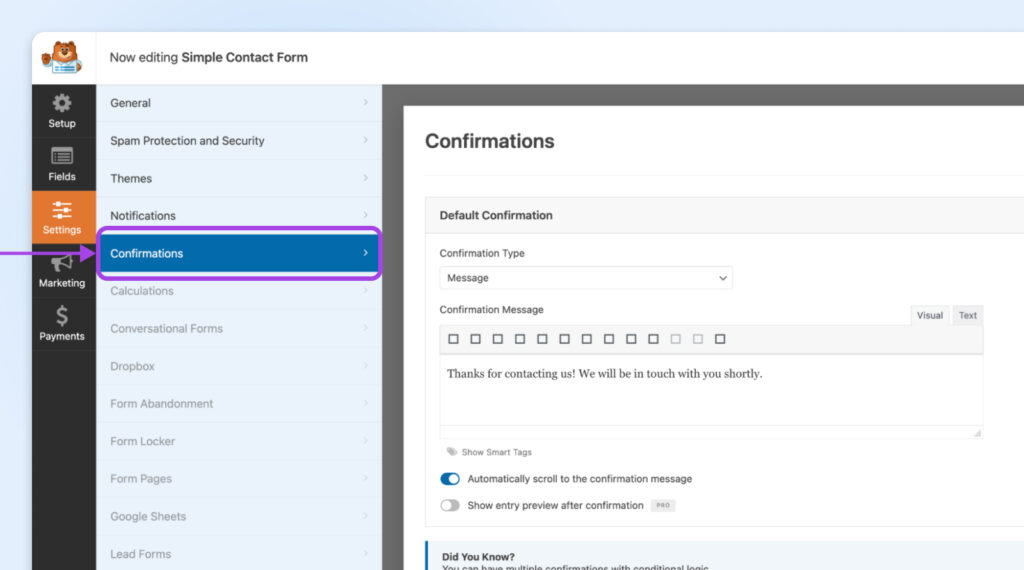
Luego, revisa “Confirmaciones“.

Ese es el mensaje que los visitantes verán después de enviar el formulario. Puedes decir algo como: “¡Gracias por contactarnos! ¡Te responderemos pronto!” o personalizar el mensaje según el tono de tu marca.
Paso 4: Inserta el Formulario en Una Página o Publicación
Ve al editor de WordPress de cualquier página o publicación.

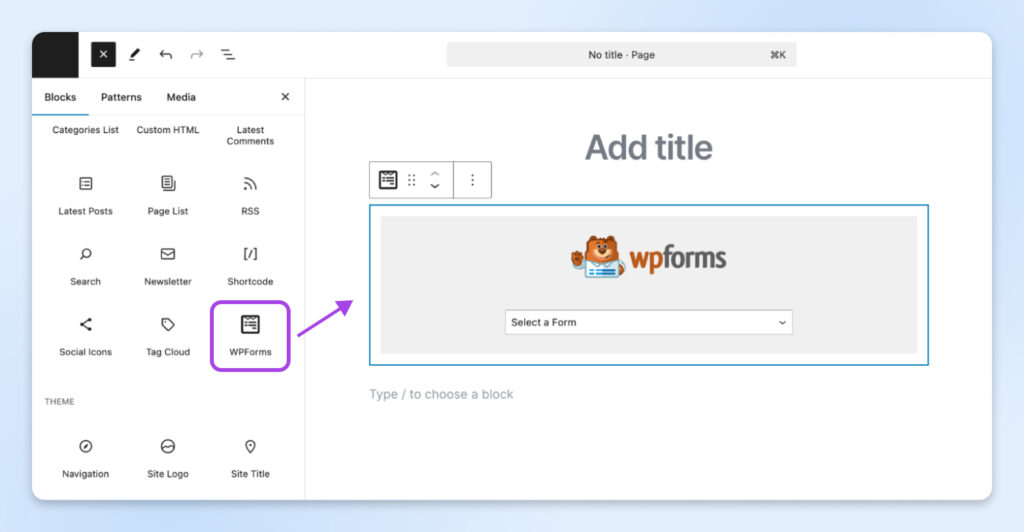
Si estás usando el editor de bloques, verás un bloque de WPForms. Insértalo, luego selecciona tu formulario de la lista.
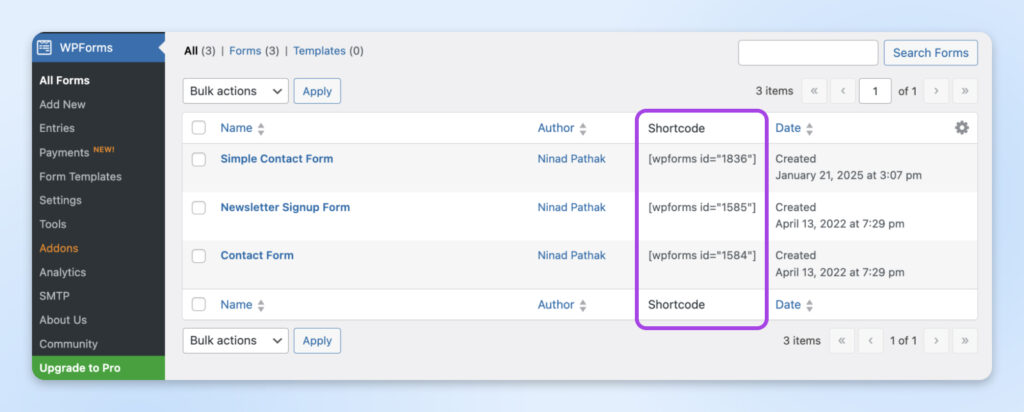
Aquí tienes otro método: copia el shortcode de WPForms y pégalo en el editor.

Se verá como [wpforms id=”1234″]. Guarda o publica tus cambios.
¡Voila, tu formulario está en línea!
Paso 5: Prueba el Formulario
Una prueba rápida evita dolores de cabeza más adelante. Abre la página en vivo y completa el formulario con un nombre de prueba, correo electrónico y un mensaje corto. Haz clic en “Enviar“.
La página debería mostrar la confirmación que configuraste. Luego revisa tu correo electrónico para ver si llegó la notificación.
Si no lo ves, busca en tu carpeta de spam o verifica que tu dirección de correo electrónico sea correcta en la configuración del plugin.
A veces, los proveedores de hosting o los clientes de correo filtran los mensajes automatizados. Si ese es el problema, puedes agregar un plugin como WP Mail SMTP para mejorar la entregabilidad de los correos electrónicos.
Plantillas de “Contáctanos” que Funcionan
La página de “Contáctanos” perfecta da a los visitantes la sensación de que eres accesible. No tiene que ser lujosa.
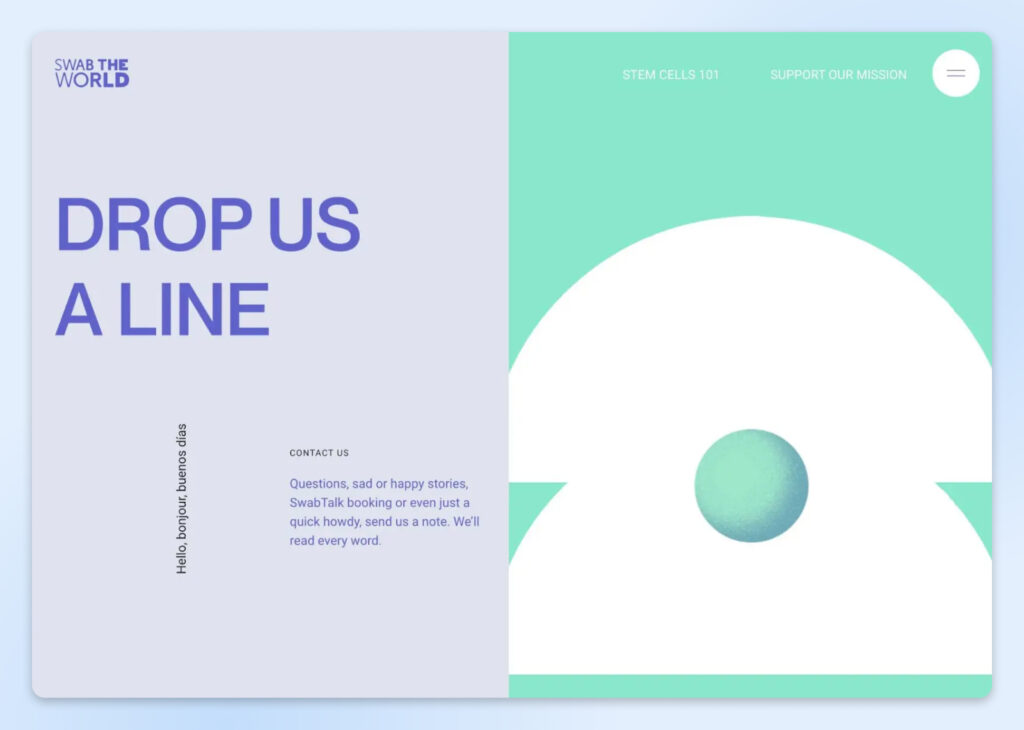
Aquí tienes una página de “Contáctanos” de Swab the World. ¿Ves cómo les recuerda al visitante que comparta una nota y que ellos la leerán?

Eso es básicamente todo lo que necesitas. Una o dos líneas para ayudar al lector a saber que hay alguien que leerá su mensaje.
Aquí tienes algunas ideas que puedes adaptar::
- Amistoso: “Estamos aquí para ayudarte. Envíanos tus preguntas y te responderemos tan pronto como podamos.”
- De negocios: “¿Tienes preguntas sobre nuestros servicios? Por favor, completa el formulario a continuación y responderemos rápidamente.”
- Cálido y personal: “Envíanos un mensaje si necesitas algo. Nos encanta saber de ti y haremos todo lo posible para ayudarte.”
Si tienes un equipo de soporte dedicado, incluso puedes mencionar su tiempo de respuesta habitual para establecer expectativas.
Consejos Pro para Optimizar tu Formulario de Contacto
Agregar un formulario es el primer paso. Optimizarlo puede aumentar la cantidad de leads útiles y reducir el spam o la confusión. Aquí tienes algunas sugerencias para considerar:

Enfócate en los Usuarios Móviles
Hoy en día, muchas personas navegan desde sus teléfonos. El formulario debe verse ordenado en pantallas pequeñas.
WPForms y otros creadores modernos crean formularios que se ajustan automáticamente, pero aún puedes previsualizarlos en un teléfono o tablet.
Asegúrate de que el texto sea lo suficientemente grande y que los botones sean fáciles de tocar.
Filtra el Spam con CAPTCHA y Akismet
Las presentaciones de spam son molestas. Los CAPTCHAs verifican si un visitante es una persona real, mientras que herramientas como Akismet escanean los mensajes en busca de frases sospechosas.
Combina ambos si notas un aumento en las presentaciones no deseadas. Este enfoque mantiene tu bandeja de entrada libre de tonterías.
Mantén Solo lo Necesario
Los formularios excesivamente complicados asustan a las personas. Si solo necesitas un nombre y una dirección de correo electrónico, mantente solo con esos campos. Si necesitas un número de teléfono o una dirección de envío, agrégalos.
Recuerda que cuantos más campos incluyas, menos probable será que las personas los completen.
Ofrece una Confirmación Clara
Cuando los visitantes hagan clic en “Enviar”, quieren saber que el mensaje se envió correctamente. Eso puede ser tan simple como “¡Gracias por contactarnos!”
También podrías usar la página de confirmación para dirigirlos a preguntas frecuentes o un enlace a tu blog para más lectura.
Haz que esa sea una transición fluida y no un callejón sin salida.
Rastrea los Envíos de Formularios
Las presentaciones de formularios pueden ser una parte clave de tu flujo de trabajo de marketing o atención al cliente. Rastrearlas puede mostrar qué tan bien está funcionando tu sitio. Google Analytics o un plugin especializado pueden registrar cada envío, dándote una manera de medir las tasas de conversión.
Si descubres que solo unas pocas personas envían el formulario cada mes, podrías probar cambios en los campos del formulario, tus llamadas a la acción o el diseño de la página.
¿Listo Para Que los Visitantes se Pongan en Contacto Contigo?
Cada vez que haces que tu sitio sea más fácil de usar, mejoras tu conexión con los visitantes. Un formulario de contacto en WordPress es una victoria fácil porque crea un camino claro para preguntas, leads o solicitudes de soporte.
Puedes instalar un plugin simple, crear los campos que se adapten a tu negocio y publicarlo en tu sitio sin necesidad de editar código.
Pero, ¿por qué detenerse solo en agregar un formulario de contacto? Con las herramientas adecuadas, puedes llevar tu sitio al siguiente nivel.
En DreamHost, nuestra misión es hacer que la gestión de tu sitio sea tan simple y fluida como sea posible. ¡Es por eso que ofrecemos hosting de WordPress diseñado específicamente para usuarios de WordPress! Descubre nuestros planes de hosting gestionado DreamPress para obtener más información.

Alojamiento de WordPress Inmejorable
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web.
Ver más