La navegación de tu sitio web podría estar deslizándose… ¡Así que quédate para aprender cómo mantenerla fija!
OK, dejando los chistes malos a un lado, mantener la navegación de tu sitio fácilmente accesible es clave para mejorar la experiencia del usuario. Aquí entra el encabezado fijo, una barra de navegación fija que permanece visible a medida que los usuarios se desplazan hacia abajo en tu página.
Esta función útil mantiene los elementos del menú y los llamados a la acción al alcance, sin importar cuán lejos se desplacen los usuarios, ¡un cambio total para los propietarios de pequeñas empresas que buscan aumentar el compromiso y las conversiones!
En este tutorial, exploraremos tres formas simples de crear un encabezado fijo en WordPress, aptas para todos los niveles de habilidad, desde principiantes hasta aquellos que se sienten cómodos con un poco de codificación. Ya sea que prefieras usar un plugin, aprovechar la configuración integrada de tu tema o agregar CSS personalizado, te cubrimos.
Por Qué Los Encabezados Fijos Llevan Tu Sitio Web Al Siguiente Nivel
Antes de entrar en los detalles de cómo hacerlo, echemos un vistazo a por qué querrías usar un encabezado fijo en primer lugar.

1. Mejora la Navegabilidad
Un encabezado fijo mantiene el menú principal de tu sitio siempre visible, eliminando la necesidad de que los visitantes vuelvan a la parte superior cuando desean ir a una página diferente. Esta facilidad de movimiento puede hacer que navegar por tu sitio sea más intuitivo y agradable, especialmente si tienes páginas con mucho contenido que requieren desplazamiento.
2. Mejor Experiencia de Usuario
Al mantener la información esencial y los enlaces de navegación fácilmente accesibles, reduces la fricción en el recorrido del usuario. Este tipo de experiencia de navegación sin interrupciones puede generar visitas más largas al sitio y una tasa de rebote más baja, lo que señala a los motores de búsqueda que tu contenido es valioso y atractivo.
3. Mayor Tasa de Conversiones
Imagina tener un botón persistente de “Reservar ahora” o “Contáctanos” que sigue a tus visitantes dondequiera que vayan en tu sitio. Un encabezado fijo te permite mantener los llamados a la acción importantes siempre al frente, alentando suavemente a los usuarios a dar el siguiente paso, ya sea realizar una compra, suscribirse a un boletín o reservar un servicio.
4. Consistencia de Marca
Un encabezado fijo mantiene tu logo y otros elementos de la marca visibles en todo momento. Este refuerzo constante puede fortalecer el reconocimiento de marca y la confianza, haciendo que tu negocio sea más memorable para los posibles clientes.
3 Formas Simples De Crear Un Encabezado Fijo (Sticky) En WordPress
Ahora que sabemos por qué querrías un encabezado fijo para tu sitio de WordPress, hablemos de cómo obtener uno.
A continuación, te guiaremos a través de tres métodos para agregar un encabezado fijo a tu sitio de WordPress, comenzando con el más fácil y avanzando hacia técnicas más avanzadas.
Elige tu propia aventura: el que mejor se adapte a tu nivel de comodidad y a las necesidades de tu sitio web.
Método 1: Usar un Plugin de WordPress (Fácil)
Para aquellos que prefieren una solución sin código, los plugins de WordPress ofrecen una manera rápida y fácil de agregar un encabezado fijo. Los plugins son especialmente beneficiosos si eres nuevo en WordPress o quieres implementar la función sin entrar en detalles técnicos.
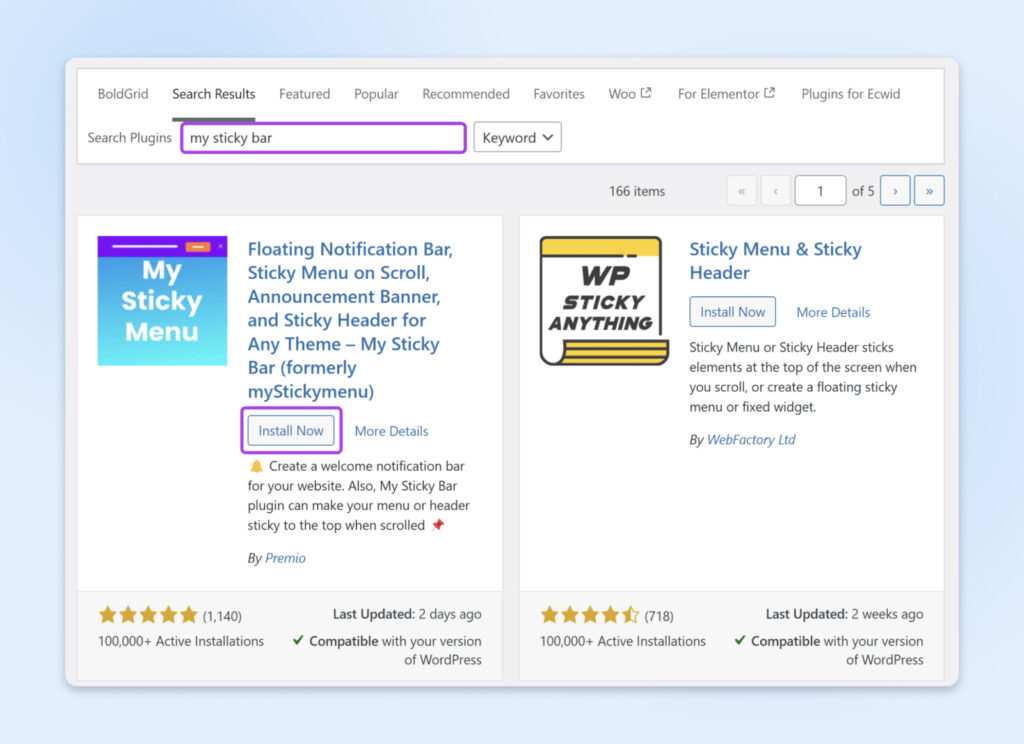
Plugins Recomendados
Características:
- Proceso de configuración simple.
- Apariencia y comportamiento personalizables.
- Opción de hacer fijo cualquier elemento, no solo el encabezado.
Sticky Menu (o cualquier cosa fija) en desplazamiento
Características:
- Flexibilidad para pegar cualquier elemento.
- Opciones de desplazamiento para controlar cuándo se activa el efecto fijo.
- Compatibilidad con la mayoría de los temas.
Qué hacer
Paso 1: Instala el plugin
Inicia sesión en el panel de WordPress. Ve a Plugins > Añadir nuevo plugin. En la barra de búsqueda, escribe el nombre del plugin que elegiste, instálalo y actívalo.

Paso 2: Configurar el plugin (si es necesario)
Identifica el elemento del encabezado que deseas hacer fijo. Usa la herramienta “Inspeccionar elemento” de tu navegador para encontrar el selector exacto si es necesario. Ingresa el selector en la configuración del plugin.
Para hacer esto, abre tu sitio web en un navegador, haz clic derecho sobre el encabezado y selecciona Inspeccionar o Inspeccionar elemento.
Los selectores comunes incluyen #site-header o .main-header.
Nota: Para aprender más sobre cómo usar las herramientas de desarrollo de tu navegador, consulta nuestra guía sobre cómo ver los encabezados de tu sitio web.
Dependiendo del plugin que hayas elegido, es posible que puedas personalizar otras opciones, como agregar efectos de animación o cambiar la distancia de desplazamiento antes de que el encabezado se haga fijo.
Paso 3: Guarda los cambios y prueba
Haz clic en Guardar o Aplicar para confirmar tus configuraciones. Visita tu sitio web para probar el encabezado fijo. Desplázate hacia abajo para ver si el encabezado permanece fijo en la parte superior y asegúrate de verificar en diferentes dispositivos.
Método 2: Usar Las Configuraciones Integradas De Tu Tema (Moderado)
Muchos temas modernos de WordPress incluyen opciones integradas para habilitar un encabezado fijo. Este método ofrece una integración perfecta con el diseño de tu sitio y evita la necesidad de plugins adicionales.
Temas Populares Con Opciones De Encabezado fijo
Qué hacer
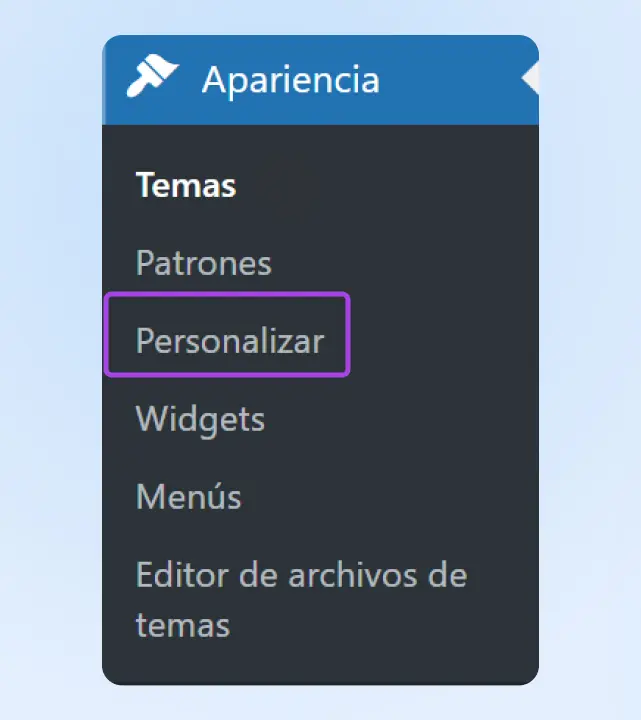
Paso 1: Accede al personalizador del tema
En tu panel de WordPress, navega a Apariencia > Personalizar.

Paso 2: Encuentra las configuraciones de tu encabezado
En la barra lateral del personalizador, busca secciones etiquetadas como “Encabezado”, “Menú” o “Navegación”. Haz clic en la sección correspondiente para acceder a las configuraciones del encabezado.
Paso 3: Habilita la opción de encabezado fijo
Busca la configuración etiquetada como “Sticky Header”, “Encabezado Fijo” o “Habilitar al Desplazar”. Cambia la opción a Activado o Habilitar.
Paso 4: Personaliza otras configuraciones (si aplica)
Puede haber otras configuraciones que puedas personalizar, si lo deseas, como el color de fondo, los niveles de transparencia, el tamaño del logo mientras te desplazas, etc. Usa la vista previa en vivo para ver los cambios en tiempo real.
Paso 5: Publica y prueba
Haz clic en Publicar para guardar tus cambios. Visita tu sitio para verificar la funcionalidad del encabezado fijo. Prueba en varias páginas y asegúrate de verificar su capacidad de respuesta en tabletas y teléfonos inteligentes.
Método 3: Hazlo tú mismo con CSS personalizado (Avanzado)
Si te sientes cómodo con un poco de codificación, agregar CSS personalizado te permite tener la máxima personalización y control sobre el comportamiento y la apariencia de tu encabezado fijo.
De nuevo, necesitarás identificar el elemento de tu encabezado. Abre tu sitio web en un navegador, haz clic derecho sobre el encabezado y selecciona Inspeccionar o Inspeccionar elemento.
Nota el selector CSS para tu encabezado. Los selectores comunes incluyen header, #masthead y .site-header, así que busca esos.
Qué hacer
Paso 1: Accede al editor de CSS adicional
Ve a Apariencia > Personalizar en tu panel de WordPress. Haz clic en CSS adicional en la parte inferior de la barra lateral del personalizador.
Paso 2: Inserta el código CSS personalizado
Inserta el código personalizado en el editor de CSS. Sustituye header por tu selector de encabezado específico si es diferente (por ejemplo, .site-header).
Aquí tienes un ejemplo de código para el encabezado fijo que puedes usar:
| /* Make the header sticky */header { position: fixed; top: 0; width: 100%; z-index: 9999;} /* Prevent content from hiding behind the header */body { margin-top: 80px; /* Adjust this value to match your header’s height */} |
Paso 3: Ajusta el margen
Modifica el valor de margin-top en la regla body para que coincida con la altura exacta de tu encabezado. Por ejemplo, si tu encabezado tiene 100 píxeles de altura, pon margin-top: 100px;.
Paso 4: Publica y prueba
Haz clic en Publicar para aplicar los cambios. Visita tu sitio para asegurarte de que el encabezado permanezca fijo en la parte superior al desplazarte y que no haya superposición entre el encabezado y el contenido debajo. Prueba en diferentes dispositivos y navegadores para asegurarte de que sea consistente también.
Consejos Para Solucionar Problemas
1. Contenido superpuesto
Si el contenido debajo del encabezado está oculto, ajusta el valor de margin-top.
2. Responsividad móvil
Si tu encabezado fijo ocupa demasiado espacio en móviles, puedes revertirlo a un encabezado normal (no fijo) para pantallas más pequeñas. Por ejemplo, si deseas deshabilitar el encabezado fijo en dispositivos con un ancho menor a 600 píxeles, puedes agregar:
| @media (max-width: 600px) { header { position: static; /* Removes the fixed (sticky) positioning */ margin-top: 0; /* Adjusts the layout back to normal */ } body { margin-top: 0; /* Remove the top margin that was compensating for the sticky header */ }} |
3. Problemas con el z-index
Aumenta el valor de z-index si el encabezado aparece detrás de otros elementos.
¿Debes Agregar Un Encabezado fijo? El Debate Continuo
Si bien los encabezados fijos pueden mejorar la experiencia del usuario, las opiniones varían entre los diseñadores web y los usuarios. Una discusión en Reddit captura este debate, con algunos argumentando que los encabezados fijos son intrusivos, mientras que otros creen que son esenciales para la navegación moderna.
Para resumir, aquí están algunos de los pros y contras de los encabezados fijos:
| Pros de los encabezados fijos | Contras de los encabezados fijos |
| Mejora la navegación: Los usuarios tienen acceso constante al menú, lo que hace que explorar el sitio sea más fácil.Aumento de conversiones: Los llamados a la acción persistentes pueden animar a los usuarios a interactuar más fácilmente. Mejor Interacción: Para sitios con mucho contenido, los encabezados fijos mantienen las opciones importantes al alcance. | Consumo de espacio en la pantalla: En pantallas pequeñas, los encabezados fijos pueden ocupar un espacio valioso.Potencial distracción: Si no están diseñados de forma adecuada, pueden desviar la atención de tu contenido.Impacto en el rendimiento: Los encabezados fijos no optimizados pueden afectar los tiempos de carga de la página. |
Cuando Tengas Dudas, Considera A Tu Audiencia
Según investigaciones, las preferencias por los encabezados fijos pueden variar según el grupo demográfico. ¿Quién lo hubiera pensado, eh?
El informe de insights de Contentsquare señala que los usuarios más jóvenes podrían apreciar la conveniencia, mientras que las audiencias mayores podrían encontrarlo confuso u obstructivo. Alinear tus elecciones de diseño con las preferencias de tu audiencia objetivo es crucial.
Mejores prácticas
- Diseño minimalista: Mantén el encabezado limpio y sin desorden para minimizar distracciones.
- Control del usuario: Ofrece opciones para que los usuarios puedan colapsar u ocultar el encabezado fijo si lo prefieren.
- Responsividad: Asegúrate de que el encabezado fijo se adapte bien a diferentes tamaños de pantalla, o considera ocultarlo en dispositivos móviles.

El Veredicto
En última instancia, decidir si usar un encabezado fijo depende de los objetivos de tu sitio y las necesidades de tu audiencia. Recomendamos probar su impacto utilizando herramientas de análisis.
Las pruebas A/B también pueden proporcionar información valiosa sobre cómo un encabezado fijo afecta el comportamiento de los usuarios y las tasas de conversión en tu sitio.
Conclusión
Hemos explorado tres formas sencillas de agregar un encabezado fijo a tu sitio de WordPress:
- Usar un plugin: Ideal para principiantes que buscan una solución rápida sin código.
- Usar las configuraciones del tema: Aprovecha las opciones integradas para una integración perfecta.
- Con CSS personalizado: Ofrece la máxima personalización para quienes se sienten cómodos con la codificación.
Un encabezado fijo puede mejorar significativamente la experiencia del usuario al mejorar la navegación y mantener los elementos importantes accesibles. Para los propietarios de pequeñas empresas, esto puede traducirse en mayor compromiso y conversiones incrementadas.
Ahora que tienes el conocimiento para agregar un encabezado fijo, ¡es hora de ponerlo en práctica! Elige el método que mejor se adapte a ti y mejora la navegabilidad de tu sitio web hoy mismo.
¿Listo para llevar tu sitio web más allá de lo básico?
Explora nuestros recursos adicionales y continúa tu camino hacia una presencia online más efectiva y atractiva.
Recursos Adicionales Para Mejorar Tu Sitio Web
Guías para principiantes:
- Aprende WordPress, rápido: 25 recursos para empezar
- Cómo crear páginas de destino de WordPress que generen prospectos
- Publicaciones de WordPress: todo lo que necesitas saber
- Tu lista de verificación para el rediseño de tu sitio web y una renovación increíble
Tutoriales:
- Cómo encontrar tu URL de inicio de sesión de WordPress y mejorarla para mayor seguridad
- Decodificando WordPress: trabajar con patrones de bloques
- Tu clave para crear un mapa de recorrido del cliente ganador
- Qué hacer cuando te bloquean el acceso al administrador de WordPress
- Investigación de palabras clave: cómo llegar a más clientes con SEO
En DreamHost, estamos comprometidos en empoderar a los propietarios de pequeñas empresas y administradores de sitios web con las herramientas y el conocimiento que necesitan para tener éxito en línea. Desde soluciones de hosting hasta tutoriales expertos, ¡estamos aquí para apoyar tu camino en cada paso!

Alojamiento de WordPress Inmejorable
Las actualizaciones automáticas de DreamPress, caché y fuertes defensas de seguridad toman la administración de WordPress de tus manos para que puedas enfocarte en tu sitio web.
Ver másEsta página contiene enlaces de afiliados. Esto significa que podemos ganar una comisión si compras servicios a través de nuestro enlace, sin costo adicional para ti.

