Con cada actualización y lanzamiento de Google que parece incendiar el mundo durante algunas semanas (“¡Internet nunca será igual!”, proclama uno), ciertamente no podemos pretender saber qué está pensando o planeando el principal motor de búsqueda.
Una cosa que podemos afirmar con certeza es que, desde hace mucho tiempo y probablemente en el futuro cercano, a Google le encanta el contenido optimizado para SEO.
As a result, it’s thorough and generally lengthy articles (or Reddit posts) that often rank the best on Google’s search engine results pages (SERPs).
¡Todo bien, ¿verdad?
Bueno, hay un problema con eso: el aumento del contenido en formato corto, especialmente los videos (¡gracias, TikTok!), está cambiando las preferencias de los consumidores.
¿Cómo logras el equilibrio perfecto?
Debes crear contenido lo suficientemente sólido para Google (y todos los motores de búsqueda), pero también fácil de navegar para que los lectores puedan interactuar con tu sitio web y encontrar el valor que están buscando.
Aquí es donde entran en juego los enlaces ancla.
Con los enlaces ancla, puedes enviar rápidamente a los lectores directamente a una parte específica de una página. De esa manera, los visitantes pueden encontrar la información exacta que están buscando en lugar de simplemente revisar cientos, o más a menudo miles, de palabras.
En este artículo, cubriremos:
- Exactamente cómo lucen los enlaces ancla y cómo funcionan.
- Los pros y contras de usar texto ancla en tus páginas o blogs.
- Tres formas de crear enlaces ancla en tu sitio web de WordPress.
¡Manos a la obra!
Qué son los Enlaces Ancla
Técnicamente, un enlace ancla (también conocido como texto ancla o enlace de salto) es cualquier hipervínculo dentro de una página que generalmente apunta a otra sección en esa misma página.
Para crear uno, básicamente construyes un fragmento de código — no te preocupes, te mostraremos cómo — alrededor de una URL para hacerlo una especie de “marcador”. Luego puedes adjuntar ese marcador a cualquier texto o imagen en la misma página. Cuando alguien hace clic en el marcador, serán rápidamente desplazados al área de la página que has indicado con tu código. Si eso no tuvo mucho sentido, mantente atento; se volverá más claro mientras sigamos hablando.
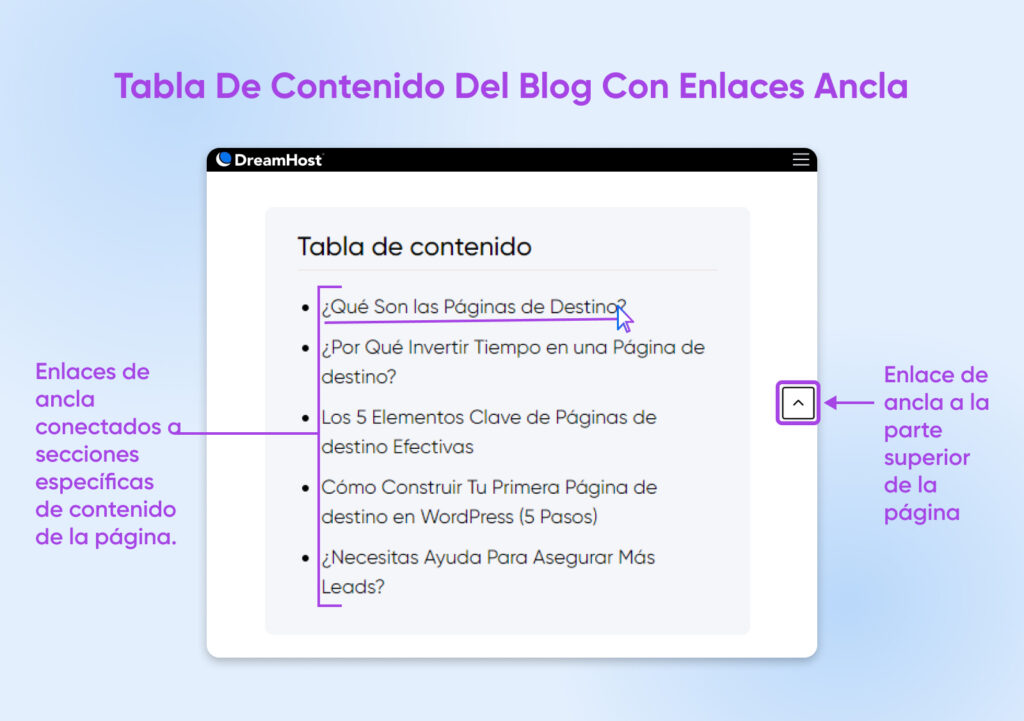
En muchos casos, encontrarás enlaces ancla dentro de una tabla de contenidos (TOC) al inicio de una página o publicación.

Otros ejemplos comunes de enlaces ancla incluyen botones que te devuelven al inicio de la página cuando llegas al final. También puedes usar enlaces ancla para ayudar a los usuarios a navegar por páginas de destino largas.
Ya sea que haya una página o publicación en tu sitio web que sea un poco larga para desplazarse manualmente, los enlaces ancla pueden ayudar a asegurar que captarás la atención del visitante antes de tener la oportunidad de ofrecer todo el contenido importante.
Es importante señalar que los motores de búsqueda no afirman que los enlaces ancla mejoren directamente tu posicionamiento en los motores de búsqueda. Sin embargo, sí mejoran la experiencia tanto para los usuarios como para los motores de búsqueda que clasifican el contenido.
Ventajas y Desventajas de los Enlaces Ancla en WordPress
En general, configurar enlaces ancla puede ayudar a mejorar la navegación del contenido. Sin embargo, no todo es color de rosa; hay algunos inconvenientes que podrías considerar.
Aquí exploraremos ambos lados de la historia.
Ventaja: Mejoras en la Experiencia General
Con el texto ancla, los lectores pueden obtener una visión rápida de tu contenido, lo que los hace menos propensos a salir rápidamente y más propensos a interactuar con él. Además, los rastreadores web — los bots que ayudan a los motores de búsqueda a entender el contenido en internet — pueden procesar listas de manera más rápida y clara.
Profundicemos un poco más en esta ventaja.
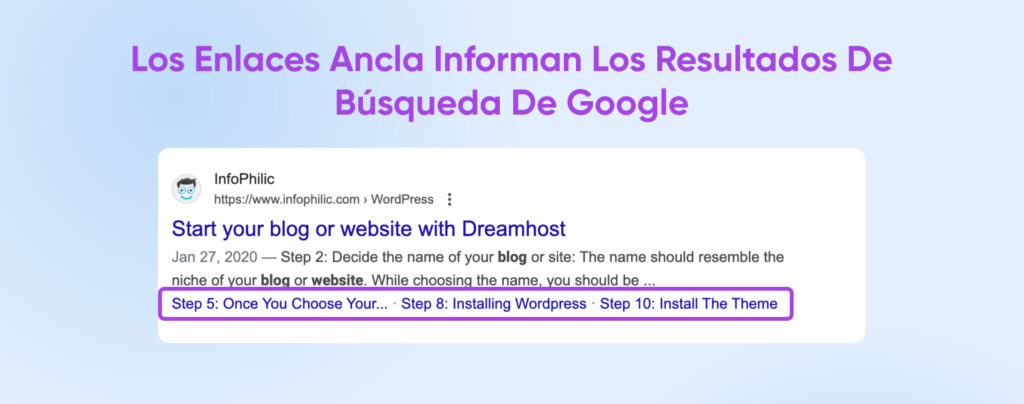
Cuando los fragmentos enriquecidos aparecen junto a los resultados de búsqueda de Google que ocupan los primeros lugares, a menudo incluyen parte de la tabla de contenidos de una página, la cual generalmente se crea utilizando enlaces ancla. Google también puede extraer de la tabla de contenidos para poblar la sección “Preguntas frecuentes” en la parte superior de la página de resultados. En algunos casos, Google incluso puede destacar el texto ancla de un artículo debajo de la descripción meta utilizando enlaces clicables.

Todos estos métodos que Google utiliza con el texto ancla y las tablas de contenidos ayudan a los visitantes a entender lo que van a encontrar antes de hacer clic, lo que puede ayudar a reducir la tasa de rebote de tu sitio web. Esto se debe a que estás facilitando la vida a los usuarios que acceden a la página, quienes podrían asumir que no es lo que están buscando porque no ven lo que quieren de inmediato y se van. En cambio, puedes mantenerlos por más tiempo — ¡más tiempo para conversiones! — al decirles exactamente lo que pueden encontrar dentro de una publicación o página e incluso enlazarlos a ella.
Ventaja: Se Puede Compartir el Contenido Más Fácil
El texto ancla facilita compartir enlaces que navegan a una sección específica dentro de un artículo. Esto es particularmente útil para los administradores de redes sociales que hacen publicaciones y para los equipos de soporte que necesitan compartir partes clave de artículos de ayuda con los clientes.
Desventaja: Reducción del Tiempo en el Sitio
Si estás midiendo una métrica como el tiempo en el sitio para evaluar el rendimiento del contenido y del sitio web, los enlaces ancla podrían reducir el tiempo promedio que los visitantes pasan en tu sitio porque pueden saltar directamente al contenido que desean en lugar de leer el artículo completo.
Depende de ti equilibrar la satisfacción de tus visitantes y tu necesidad de alcanzar ciertos indicadores clave de rendimiento (KPIs).
Desventaja: Puede ser Más Difícil Actualizar el Contenido Más Tarde
Con el tiempo, es posible que necesites actualizar el dominio de tu sitio web o crear redirecciones 301, lo que probablemente cambiará los enlaces en todo tu sitio. Al cambiar los enlaces, puede ser difícil rastrear y actualizar todo el texto ancla que has creado para asegurarte de que cada enlace siga siendo actual y preciso.
Cómo Crear un Enlace Ancla en WordPress (3 Opciones)
¿Notaste el enfoque en la tabla de contenidos aquí? Esto se debe a que una tabla de contenidos es probablemente la forma más impactante de aprovechar los enlaces ancla en tu sitio web. Sin embargo, solo tiene sentido usar elementos ancla para páginas largas o entradas de blog. No hay una regla estricta, pero cualquier cosa por encima de unas 1,500 palabras probablemente pueda beneficiarse de una tabla de contenidos y sus enlaces ancla correspondientes.
Añadir un enlace ancla a un contenido más corto no es necesariamente malo, pero puede ser menos útil — lo que hace que sea un mal uso de tu tiempo y posiblemente agregue desorden visual para los lectores.
¿Estás enfrentando una página o publicación larga que quieres hacer más valiosa para los visitantes del sitio web?
¡Por suerte, crear enlaces ancla es sorprendentemente simple en WordPress!
Puedes hacerlo manualmente o con la ayuda de plugins — ambos métodos que vamos a explorar ahora mismo.
1. Añadir Un Enlace Ancla Usando HTML
Todo el texto que ves en las páginas y publicaciones de WordPress está impulsado por código HTML. HTML, junto con CSS y JavaScript, son algunos de los lenguajes de programación y marcado más utilizados. Si logras familiarizarte un poco con alguno de ellos, es probable que puedas hacer mucho más — ¡con mucha menos frustración! — en tu sitio de WordPress.
Así que vamos a comenzar mostrándote lo fácil que es descifrar y editar HTML.
Primero, elige la página o publicación donde deseas añadir enlaces ancla. Vamos a trabajar con una entrada de blog.
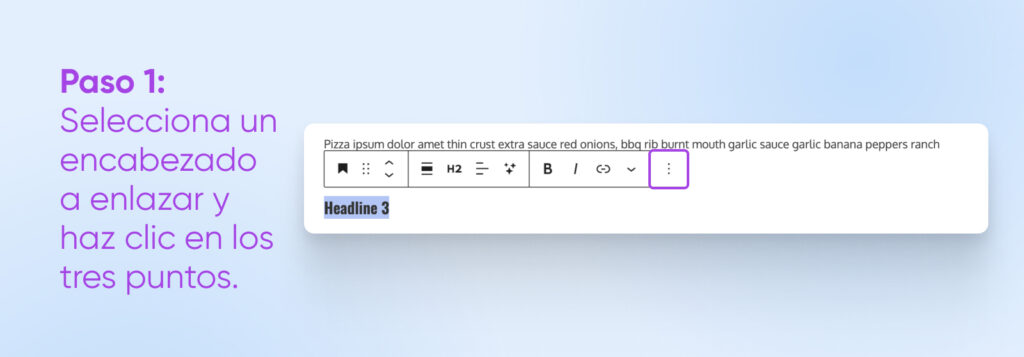
Para crear un enlace ancla, primero necesitas establecer un punto de anclaje. Para hacerlo, selecciona un subtítulo al que quieras enlazar y haz clic en los tres puntos que aparecen a la derecha en el menú flotante.

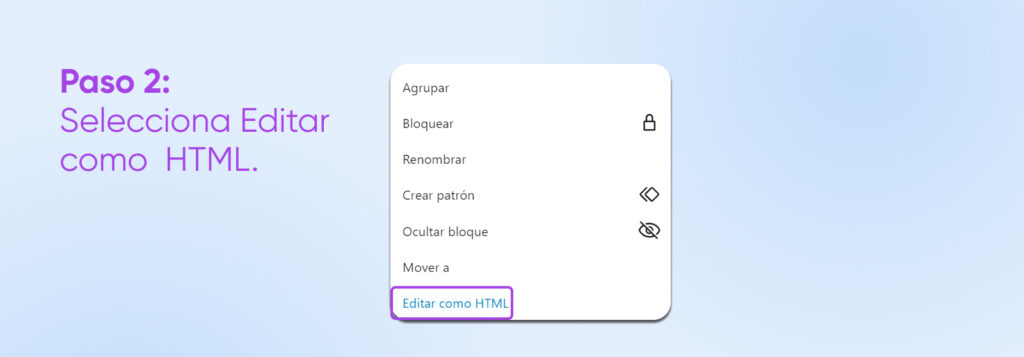
Selecciona “Editar como HTML” cerca de la parte inferior.

Lo que necesitamos hacer es agregar un ID HTML. Ese ID será el ancla al que enlazaremos más adelante. Debe colocarse antes del nombre del subtítulo en el que hiciste clic, en nuestro caso >Headline 3<.
El formato es: id=”nombre-del-ancla”. Nuestro nombre de ancla será “headline-3”. Así es como debería lucir el código una vez que hayamos terminado: <h2 class=”wp-block-heading” id=”headline-3″>Headline 3</h2>.
Una vez que el ID esté en su lugar, puedes adjuntarlo al texto en tu tabla de contenidos (o donde desees colocarlo) para crear un enlace ancla.
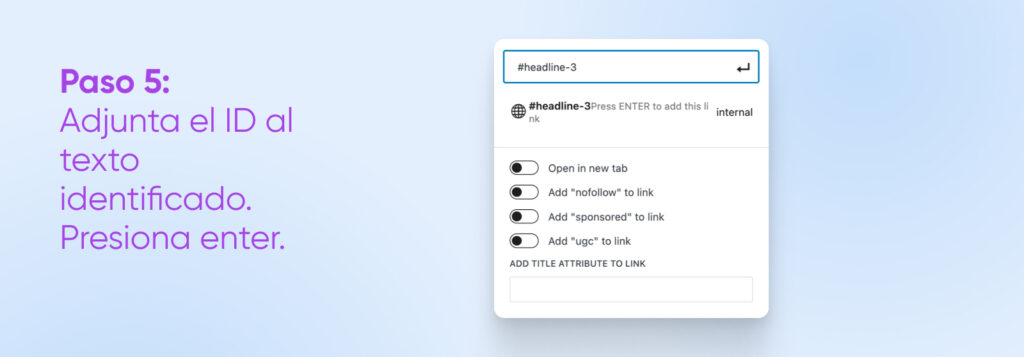
En nuestro ejemplo, subiremos hasta Headline 3 en la TOC, lo seleccionaremos y haremos clic en el ícono de enlace que aparece en el panel de edición flotante.

En la casilla de URL del enlace, escribiremos el ID que creamos, precedido por un #.

Presiona Enter para hacerlo oficial, guarda tu trabajo y luego publica los cambios. No podrás verlo en acción dentro del editor de WordPress, así que ve y echa un vistazo a la página terminada en tu sitio web para asegurarte de que todo funcione correctamente.
Crear enlaces ancla manualmente mediante HTML puede parecer intimidante si no estás acostumbrado a trabajar con código. Sin embargo, como puedes ver, agregar etiquetas de ancla es sorprendentemente simple. Una vez que comprendas cómo funciona el proceso, agregar estos enlaces manualmente debería tomar solo unos segundos.
Si deseas crear un enlace hacia un ID de ancla ubicado en una página diferente o en una nueva pestaña, asegúrate de incluir la URL absoluta, comenzando con https.
2. Crea Etiquetas de Ancla Usando el Editor de Bloques
Ahora te mostraremos lo fácil que hacen los temas modernos de bloques para agregar un enlace ancla, sin necesidad de código.
Esto se debe a que el Editor de Bloques te permite agregar anclas o IDs HTML sin tener que cambiar a la vista de código.
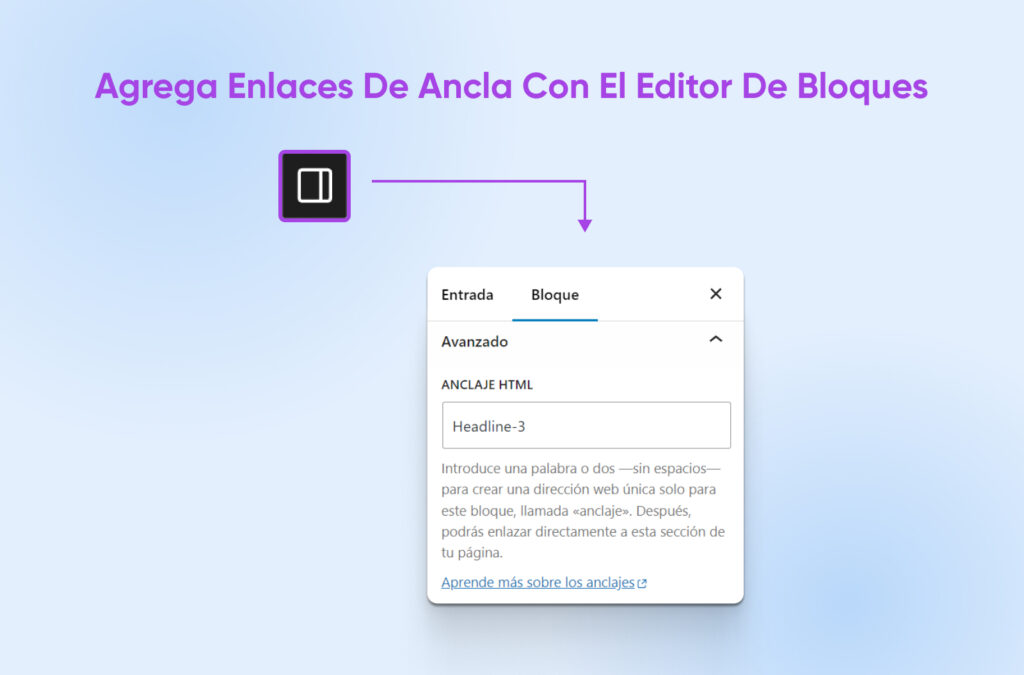
Como en el método anterior, lo primero que debes hacer es agregar un ID HTML o ancla al texto al que deseas enlazar. Selecciona el texto y abre el menú de configuración desde el icono cuadrado en la esquina superior derecha.
Ve a Bloque y abre “Avanzado” en la parte inferior. Verás un campo llamado “Ancla HTML“. Todo lo que necesitas hacer es agregar tu texto de ancla único en ese campo. Vamos a usar “headline-3” nuevamente.

Ahora, vamos a repetir los mismos pasos que mencionamos anteriormente:
- Selecciona el texto al que quieres enlazar tu ancla.
- Haz clic en el ícono de enlace que aparece en el panel de edición.
- Escribe # seguido del ID que acabas de crear.
- Presiona Enter, guarda, publica y ¡verifica tu trabajo!
¡Todo lo que queda por hacer ahora es repetir el proceso tantas veces como sea necesario, dependiendo de cuántas secciones quieras agregar enlaces ancla! Nos encanta lo fácil que el editor de bloques hace esto, especialmente si trabajas regularmente con contenido extenso (¡como nosotros!).
Nota: ¿No ves todas las geniales características del editor de bloques que acabamos de cubrir? ¡Puede que no estés usando un tema de bloques! Aunque ciertamente puedes añadir texto ancla en HTML, te recomendamos actualizar a un tema de bloques para aprovechar todas las nuevas características geniales que la comunidad de WordPress está añadiendo cada día. ¡Te hará la vida más fácil! Empieza aquí para aprender cómo hacer la actualización.
3. Enlaza Rápidamente a un Ancla Usando Plugins de WordPress
No debería sorprender que haya más de un plugin de WordPress en el directorio de plugins que puedes usar para añadir enlaces ancla en WordPress.
- El plugin All in One SEO (AIOSEO) tiene muchas funciones, incluida la creación fácil de tablas de contenidos.
- Link Whisper se centra en la optimización de enlaces y permite a los usuarios insertar enlaces ancla rápidamente.
- Con LuckyWP Table of Contents, como su nombre indica, se trata de crear tablas de contenidos enlazadas con solo unos pocos clics.
Crear una tabla de contenidos para cada una de tus publicaciones puede ser mucho trabajo. Tienes que añadir múltiples IDs de ancla manualmente y crear enlaces uno por uno. Vamos a centrarnos en una solución que hace esta tarea un poco más accesible al generar automáticamente tablas de contenidos para entradas y páginas dentro de tu sitio web.
Aunque el proceso debería ser bastante similar para cualquier plugin que elijas, te guiaremos a través de los detalles específicos de configurar una opción gratuita y ligera: Easy Table of Contents.
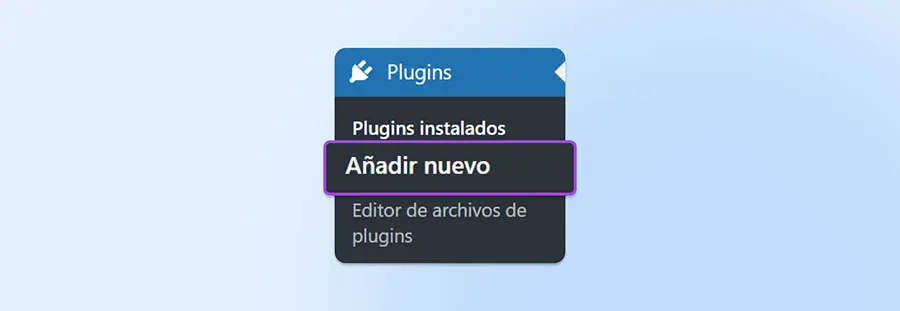
Para usar el plugin, primero debes ir a Plugins > Añadir nuevo plugin en tu editor de WordPress.

Busca Easy Table of Contents, utiliza el botón ‘Instalar ahora’, espera a que se complete la instalación y luego haz clic en Activar para ponerlo en funcionamiento en tu sitio.
Después de activar el plugin, necesitarás configurar sus ajustes. Ve a Ajustes en la barra lateral de administración de WordPress y busca Tabla de Contenidos.

En el menú General, asegúrate de marcar tanto páginas como entradas si deseas poder usar tablas de contenidos en ambos.
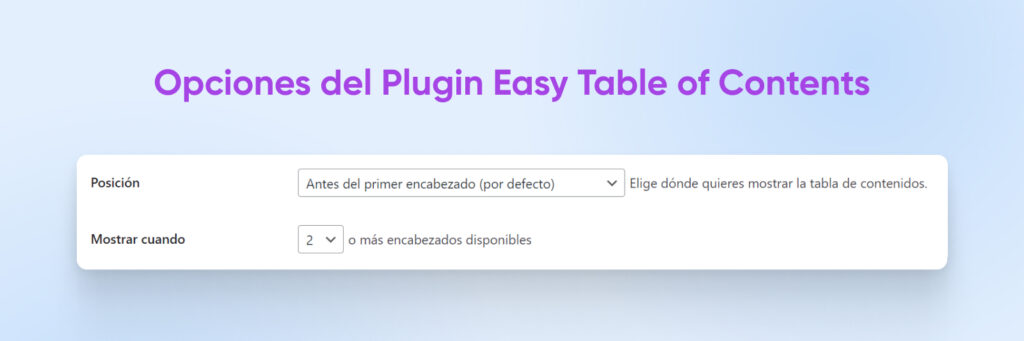
Ahora, desplázate hacia abajo hasta la sección Posición, que te permitirá decidir dónde mostrar tus tablas de contenidos. En el momento de escribir esto, por defecto, se mostrarán en las entradas y páginas justo antes del primer encabezado.
Justo debajo, el ajuste Mostrar Cuando te permite decidir cuántos encabezados necesita una entrada o página para que el plugin muestre una tabla de contenidos. Por defecto, el plugin tiene un número establecido. Actualmente, son dos. Puedes actualizar cualquiera de estos ajustes si lo prefieres.

Hay muchos más ajustes en esta página. Una vez que estés satisfecho con todo, guarda tus cambios en la parte inferior de la pantalla y ve a la entrada o página donde deseas añadir la tabla de contenidos. Volveremos a la entrada de blog en la que hemos estado trabajando.
En la parte inferior de la página, verás una nueva sección llamada Tabla de Contenidos. ¡Esto significa que el plugin está funcionando y automáticamente establecerá IDs de ancla y generará una tabla de contenidos completa que los enlaza!

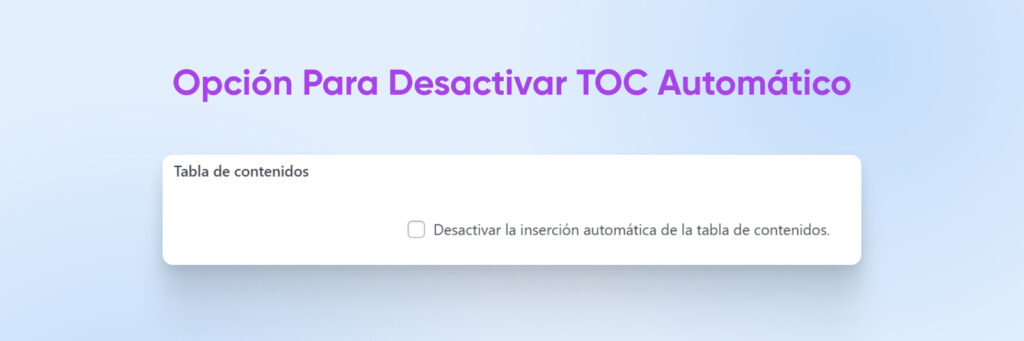
Deberías ver un texto que indica que se insertará instantáneamente una tabla de contenidos, siempre y cuando dejes la casilla sin marcar. Nos gusta esta característica porque facilita desactivar la tabla de contenidos en páginas donde tiene sentido. Te recomendamos que vuelvas a desplazarte y juegues con la configuración aquí para ver si hay algo único que quieras hacer con esta entrada. Por ejemplo, puedes crear un título para tu TOC, moverlo, excluir cualquier encabezado que no desees que aparezca, y mucho más.
Ten en cuenta que estos cambios solo se aplicarán a esta entrada y anularán cualquier configuración global que hayas realizado en el menú de Ajustes.
¡Guarda tu entrada, publícala y ve a ver la página en vivo para ver tu nueva TOC rápida, fácil y fresca en acción!

¿Cómo Más Puedes Mejorar Tu Sitio De WordPress?
Los enlaces ancla son elementos increíblemente útiles para mejorar el SEO, así como para ayudar a los usuarios a navegar por páginas complejas y contenido extenso. Puedes utilizar enlaces ancla en tablas de contenidos, menús de navegación, notas al pie y más. Afortunadamente, como has visto, WordPress facilita agregar enlaces ancla a tu contenido.
Pero el uso de enlaces ancla es solo uno de los muchos trucos que puedes implementar para mejorar el ranking de tu sitio web en los motores de búsqueda y la experiencia del usuario.
Si deseas aprender más sobre cómo mejorar la experiencia de WordPress y tu ranking SEO tan importante, aquí tienes algunos tutoriales adicionales que podrías revisar:
- 25+ Mejores Herramientas SEO Gratuitas y de Pago (¡Guarda estos en favoritos!)
- Tu Lista de Verificación para Rediseñar tu Sitio Web para una Renovación Increíble
- Mejora tus Rankings Utilizando Estas 20 Técnicas SEO
- Los 7 Elementos Básicos Principales del Diseño Web
- Atención a esas URLs: Cómo Crear una Estructura de Sitio Web Amigable para SEO
- ¿Te preguntas cómo hacer un sitio web? Aquí tienes un Tutorial Completo
- SEO On-Page vs. Off-Page: Guía Completa y Consejos Esenciales
¿Estás buscando un host de WordPress que pueda ayudarte a ofrecer contenido extenso a miles de visitantes sin ralentizar tu sitio? Los paquetes de alojamiento de WordPress de DreamHost están diseñados para manejar grandes cantidades de tráfico manteniendo tu sitio web rápido.
¿Qué tal un poco de ayuda para realizar todo ese diseño, marketing y más que requiere llevar un negocio exitoso en estos tiempos? También tenemos planes para apoyarte en eso. Echa un vistazo a todas las ofertas que nuestro increíble equipo de Servicios Profesionales puede ofrecer y crea hoy tu estrategia perfecta de mantenimiento de sitios web.

Enfócate en lo Importante
Evita solucionar problemas web registrándote en DreamPress. Nuestros amigables expertos en WordPress están disponibles 24/7, para ayudar a resolver problemas de tu sitio, ya sean grandes o pequeños.
Sáltate el Estrés
