Cuando tienes requisitos específicos, elegir un tema de WordPress no es tarea fácil. Tu elección debe verse bien y proporcionar todas las funciones que necesitas. Así que, es casi inevitable hacer algunos compromisos.
Personalizar el tema que elijas es una forma de solucionar este problema. Sin embargo, los temas de WordPress necesitan actualizarse periódicamente. Cuando el desarrollador de tu tema lanza una nueva versión y la instalas, puedes encontrarte con que todas tus personalizaciones se han restablecido.
¿La solución?
Crear un tema hijo o child de WordPress que herede la funcionalidad del tema original pero mantenga tu estilo. Incluso si realizas una actualización de tema, tu tema hijo personalizado permanecerá intacto.
En esta publicación, vamos a analizar más de cerca los temas hijos de WordPress, desde por qué necesitas uno, hasta cómo crear el tuyo propio. ¡Comencemos!
¿Qué Es Un Tema Child?
Un ‘tema hijo’ es un tema de WordPress con la misma apariencia y funcionalidad que su ‘tema principal’. Sin embargo, puedes personalizar sus archivos por separado de los archivos de su tema principal.Tema Child
WordPress te permite hacer una copia ligera de cualquier tema con el fin de personalizarlo. El tema original se convierte en el tema principal, y la copia se conoce como un tema hijo.
El tema hijo depende del principal, aprovechando las funciones y el diseño del tema original. Sin embargo, este tiene cierta independencia.
Cuando personalizas el tema hijo, los cambios se aplican encima del tema principal original. Y esas adiciones permanecen, incluso cuando el tema principal se actualiza o cambia de alguna otra manera.
También vale la pena señalar que las personalizaciones en tu tema hijo no afectan al tema principal. De hecho, se almacenan por separado. Esto significa que tienes libertad para experimentar, sin preocuparte por romper el código subyacente. Incluso puedes eliminar por completo tu tema hijo, y no tendrá ningún efecto sobre el tema principal original.
Usar un tema hijo facilita el mantenimiento y la actualización de tu sitio. También te ayudará a evitar el riesgo de editar el tema principal directamente, lo que podría ser sobrescrito y borrado.
Diferencias entre Temas Child y Temas Parent
Cuando trabajas con temas hijo en WordPress, siempre hay un tema principal o ‘pariente’. Es el tema del que el tema hijo hereda su estilo y funcionalidad. Cualquier cambio en el tema hijo no afectará el código del pariente.Tema Principal
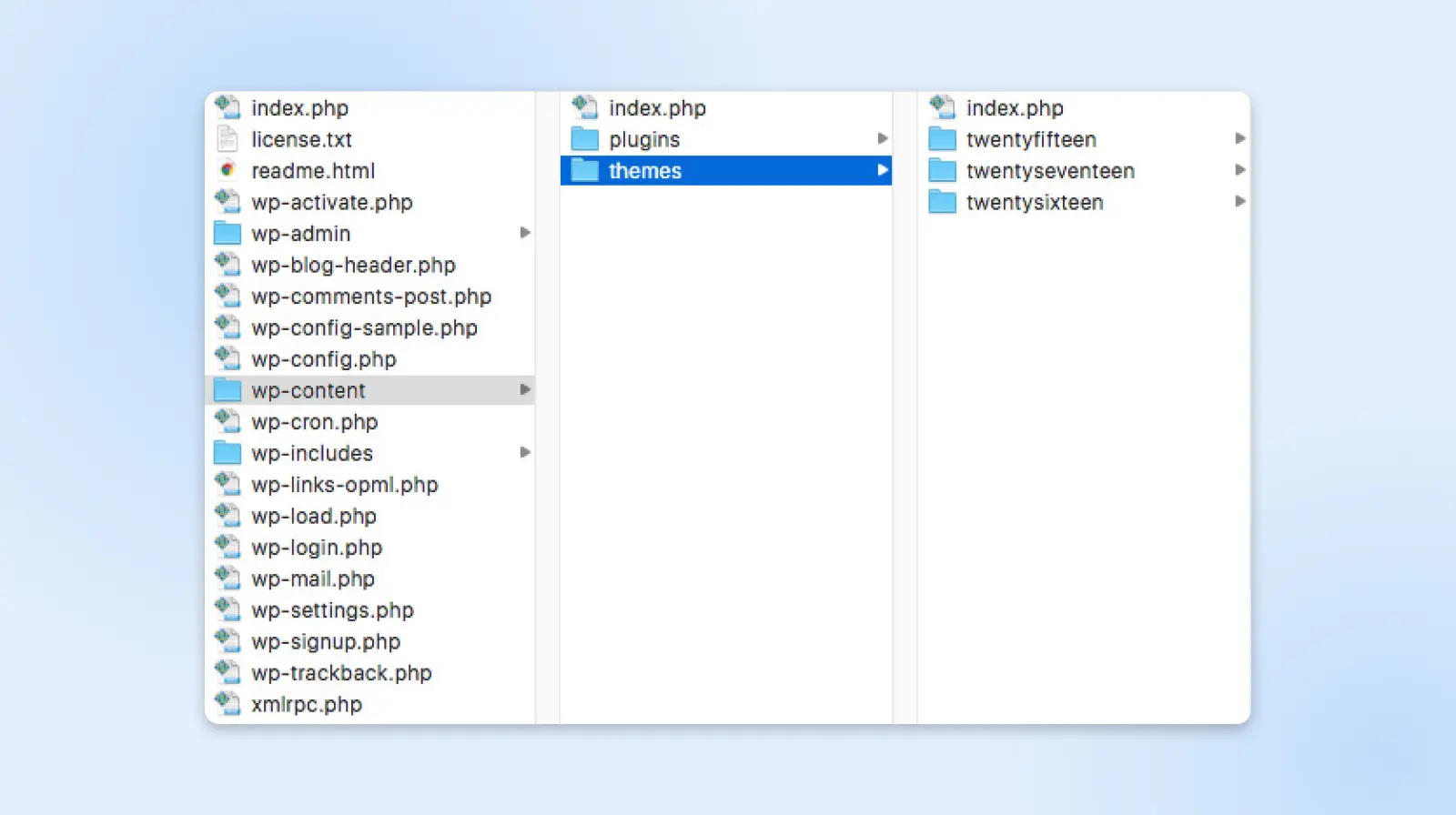
Hay varias diferencias técnicas entre un tema principal y un tema hijo. Por ejemplo, una carpeta de tema principal típicamente incluye:
- Un archivo style.css que determina la apariencia de tu sitio web.
- Un archivo functions.php que te permite agregar características o modificar el comportamiento predeterminado de WordPress.
- Varios archivos de plantilla que definen cómo se muestran las diferentes
páginas de tu sitio.
En contraste, una carpeta de tema hijo solo necesita dos archivos esenciales: style.css y functions.php. Debes agregar estos archivos dentro del directorio /wp-content/themes/.
Puedes usar un tema hijo para hacer cambios de estilo en tu sitio web, como cambiar la paleta de colores predeterminada, las fuentes y los diseños.
Por ejemplo, supongamos que quieres cambiar el esquema de color de tu sitio. Puedes hacer esto creando un nuevo archivo style.css en el directorio del tema hijo y agregando el siguiente código:
body {
background-color:#fff;
}
h1 {
color: #000
} Hemos cambiado el color de fondo y el color de H1 en el código anterior. Estas ediciones anularán el estilo del tema principal y actualizarán los colores en tu sitio. Puedes hacer tantos cambios como necesites en el archivo style.css del tema hijo.
Un tema hijo o child hereda todo del tema principal. Esto incluye todos los archivos de plantilla, funciones y activos como imágenes y archivos JavaScript. Si deseas realizar cambios en estos elementos, debes copiarlos en el directorio del tema hijo desde el tema principal. Luego puedes editar los archivos.
Por qué Deberías Usar un Tema Child
Hay varias ventajas en usar un tema hijo en tu sitio WordPress, incluyendo:
- Proteger los cambios en el tema contra actualizaciones automáticas.
- Ajustar elementos visuales de tu tema.
- Aprender a editar temas, lo cual es un paso hacia el desarrollo de tu propio tema.
Usar un tema hijo también requiere experiencia mínima en codificación. En la mayoría de los casos, solo necesitas agregar algunas líneas de código al archivo style.css. Esto hace que sea fácil comenzar con un tema hijo, incluso si no eres un desarrollador de temas.
Si deseas profundizar, puedes agregar nuevos elementos y funciones a tu tema hijo mediante código personalizado.
Cómo Crear un Tema Child de WordPress Usando un Plugin
Usar un plugin es probablemente la forma más fácil de crear un tema hijo de WordPress. El plugin puede guiarte a través de todo el proceso en simples pasos, lo que significa que no necesitas ningún conocimiento técnico.
En este tutorial, trabajaremos con el plugin Child Theme Configurator. Esta herramienta fácil de usar puede ayudarte a analizar tu tema en busca de problemas, crear un tema hijo e incluso editarlo para que cumpla con las especificaciones de diseño y estilo de tu sitio web.
Paso 1: Descarga e Instala el Plugin Child Theme Configurator
Para empezar, necesitarás descargar e instalar Child Theme Configurator. Puedes hacer esto navegando a la página del plugin y haciendo clic en el botón de ‘Download’:

Tu computador descargará los archivos del tema en un archivo ZIP. Luego, navega hasta el panel de control de WordPress y ve a ‘Plugins’ > ‘Añadir Nuevo Plugin’ para subir los archivos.
Haz clic en Subir Plugin > Elegir Archivo, y selecciona la carpeta descargada:

Una vez que el plugin esté instalado, solo necesitarás activarlo. Ten en cuenta que también necesitarás elegir un tema de WordPress del cual hacer tu tema hijo.
Paso 2: Analizar el Tema Principal
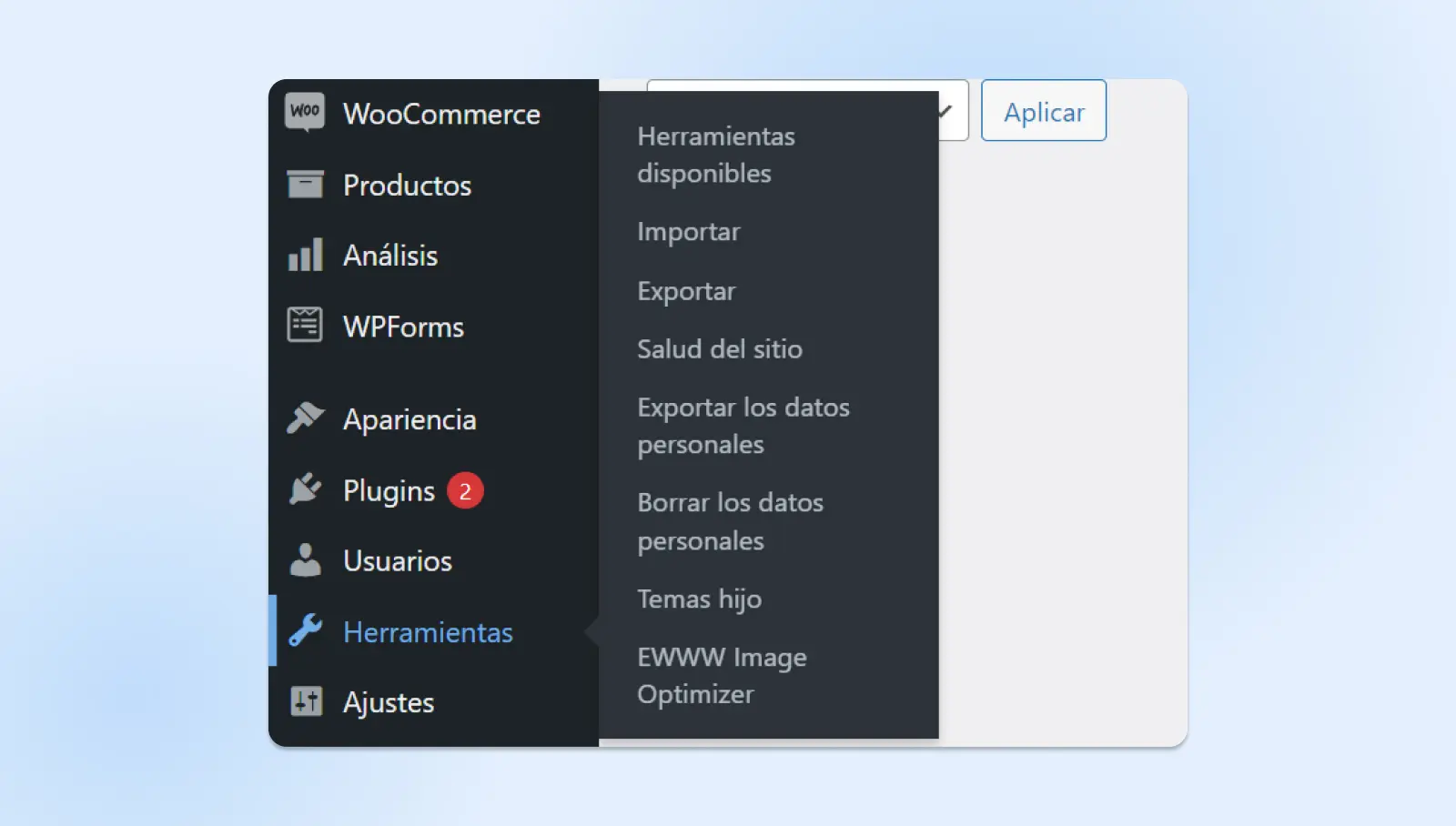
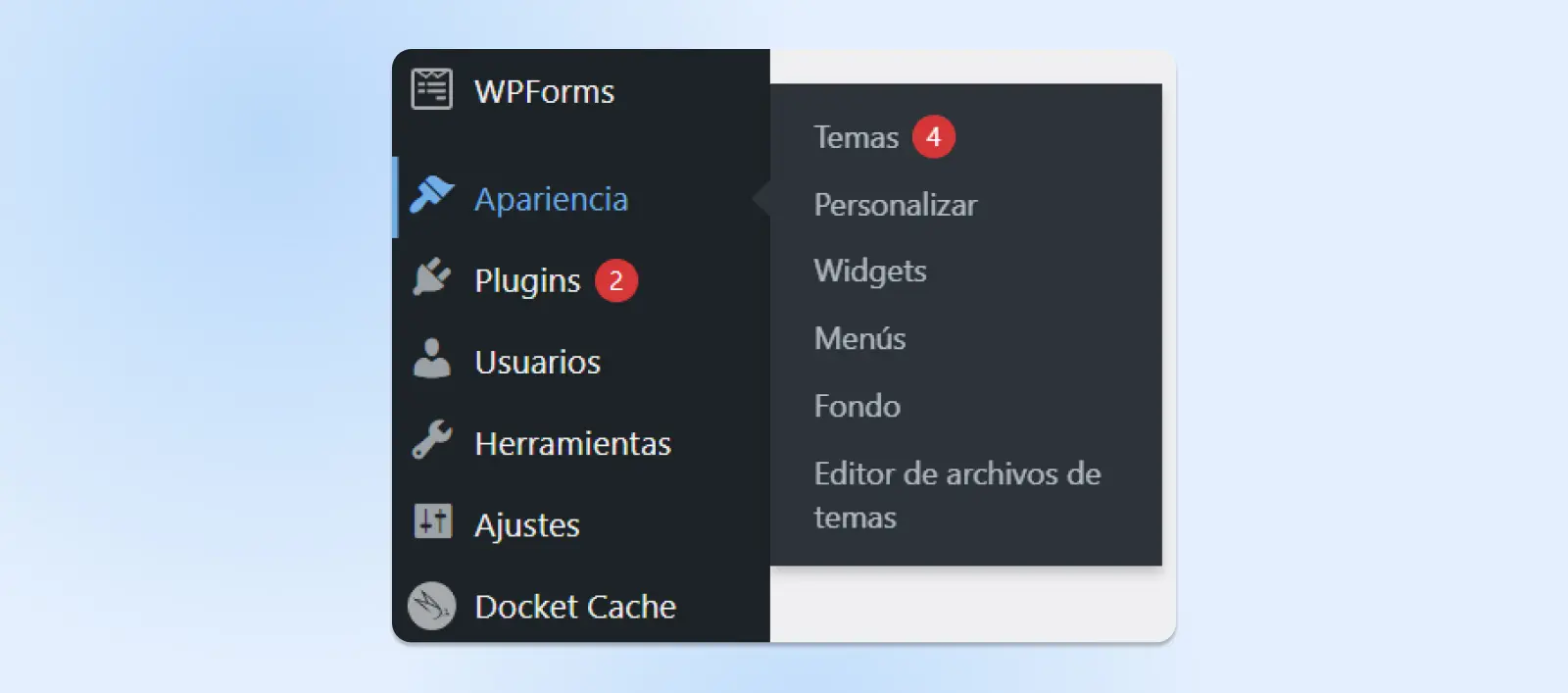
A continuación, navega hasta Herramientas > Temas Hijo:

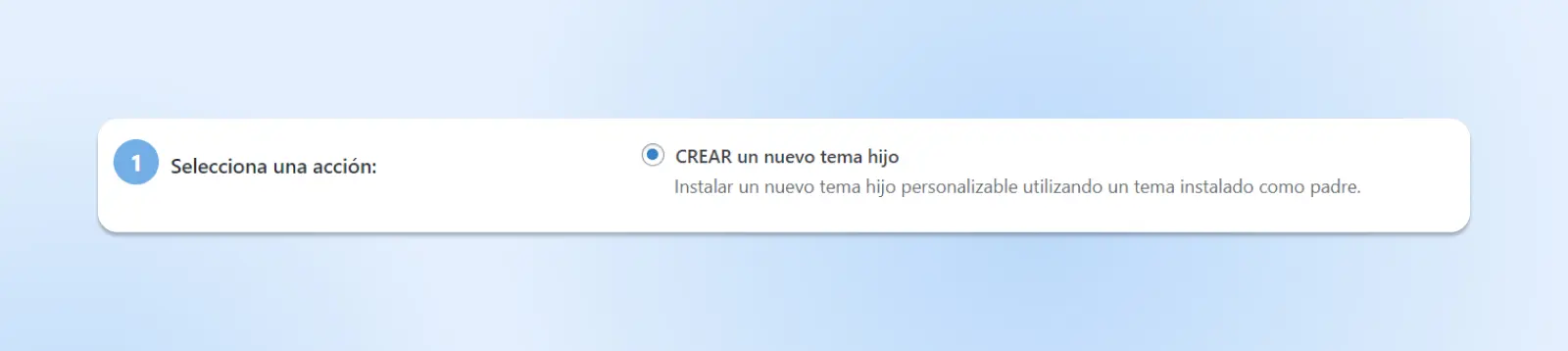
El plugin te guiará a través de los pasos para crear un tema hijo. Simplemente, selecciona CREAR un nuevo Tema hijo para empezar:

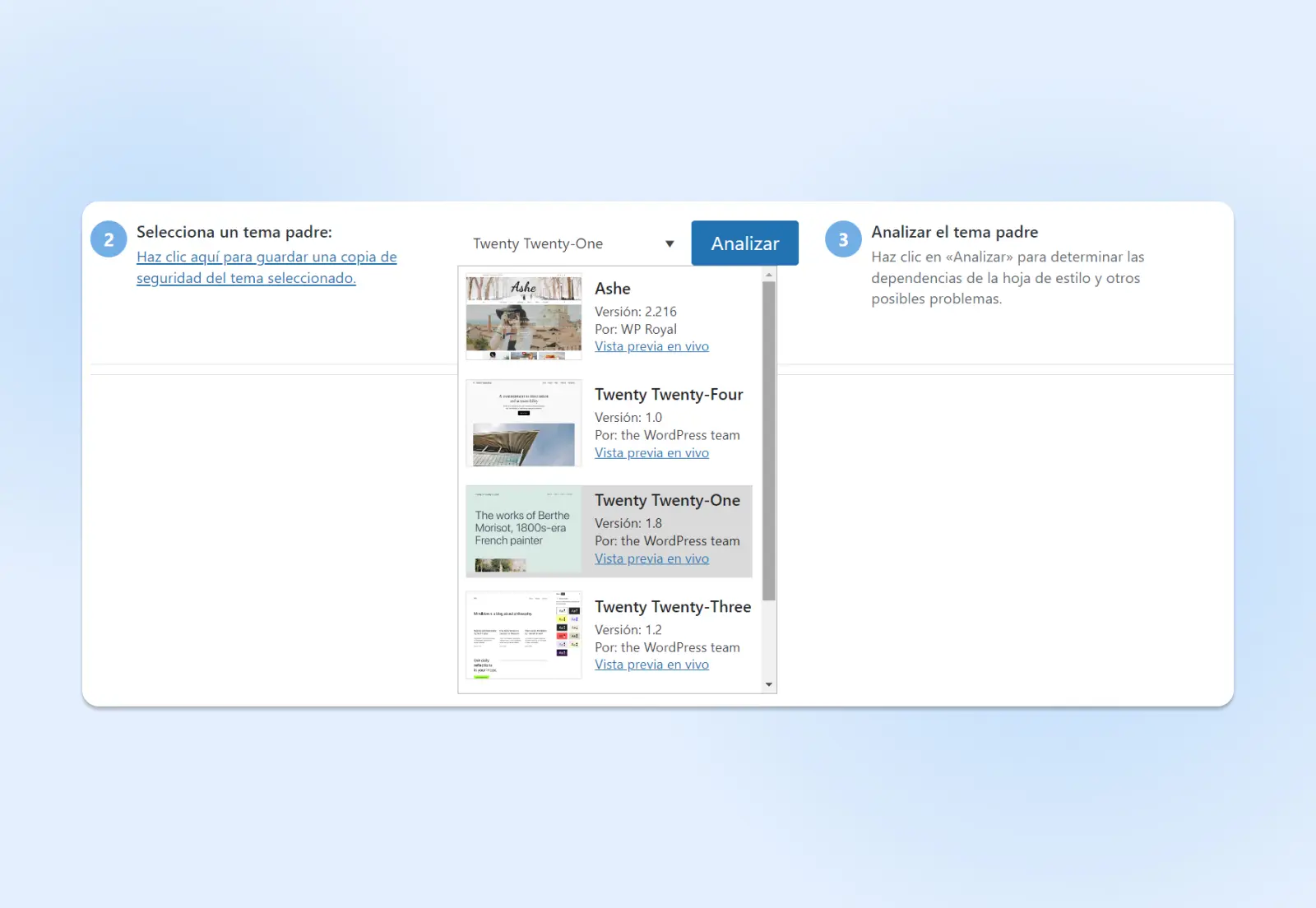
Se te pedirá que selecciones tu tema principal en el menú desplegable. Si tienes varios temas en tu sitio WordPress, asegúrate de elegir el que deseas personalizar:

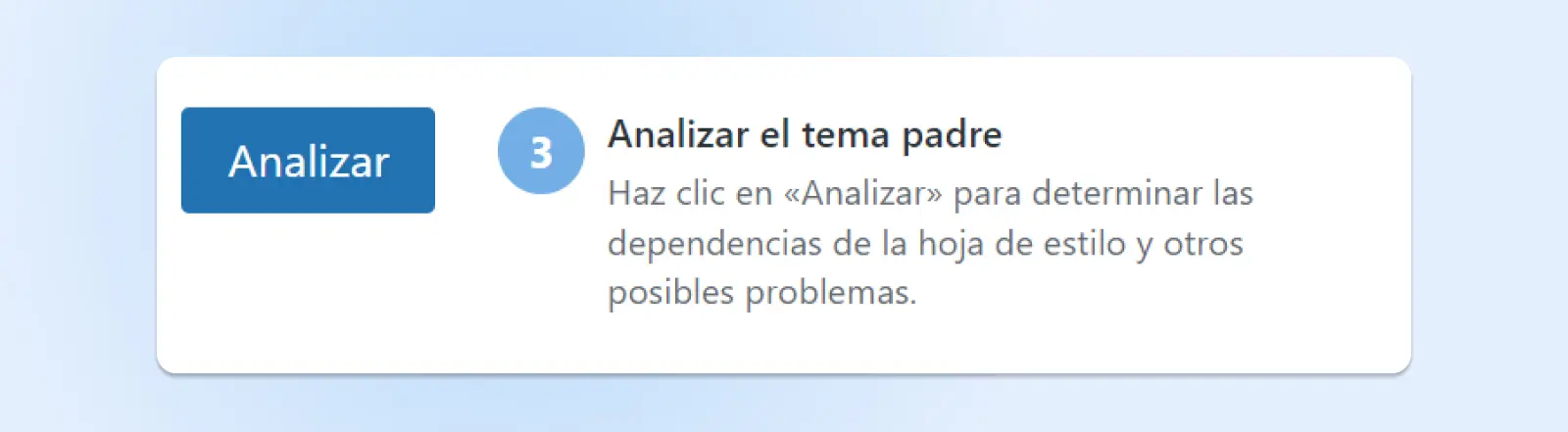
Ahora haz clic en ‘Analizar’ para revisar el tema principal en busca de posibles problemas de código:

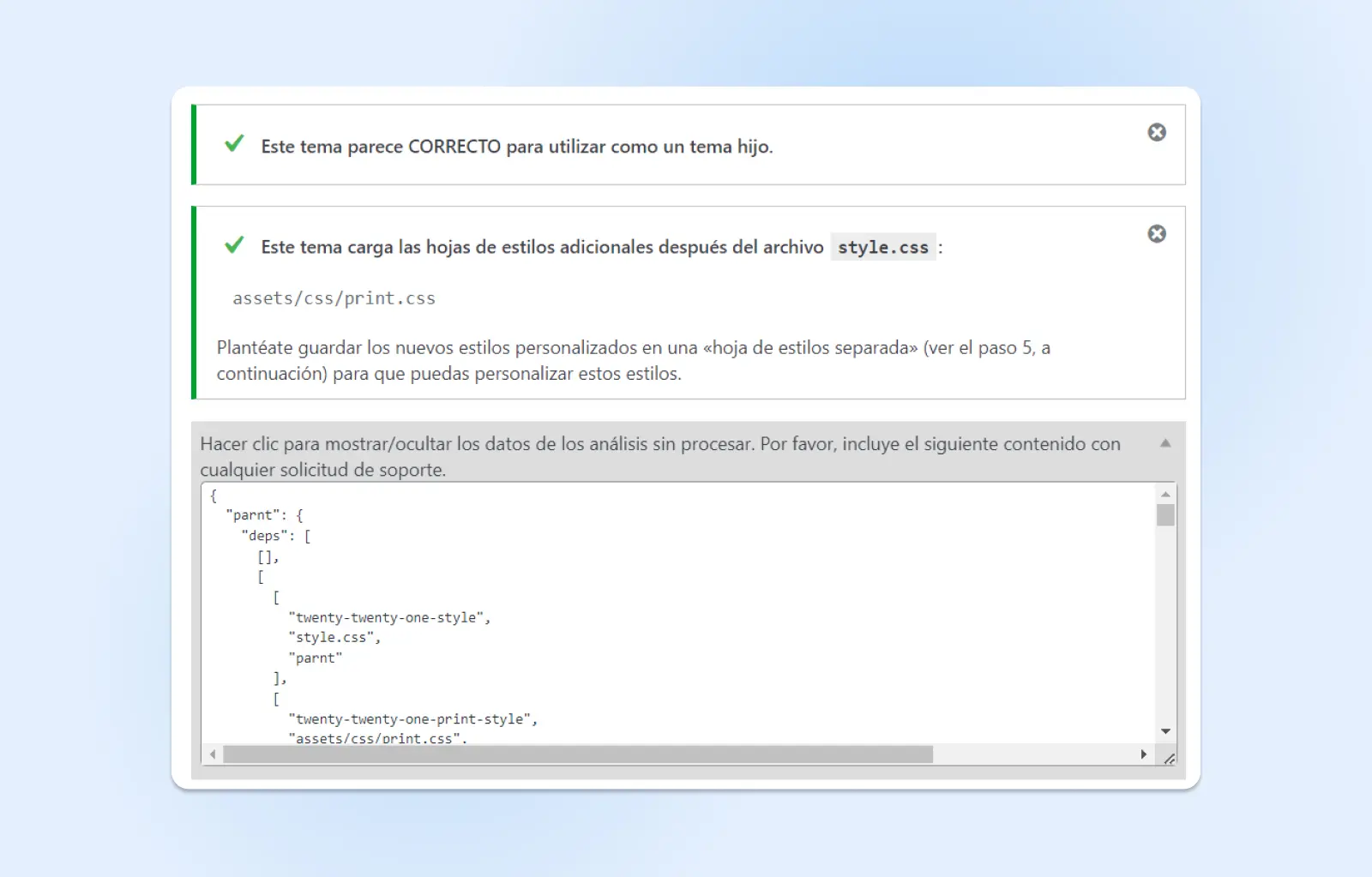
Si el plugin encuentra algún problema de compatibilidad o de código, los listará aquí. De lo contrario, verás un mensaje verde de éxito que te indica que puedes proceder con la creación del tema hijo:

Una vez que hayas determinado que tu tema principal será adecuado para un tema hijo, puedes pasar al siguiente paso. (También puedes mostrar un análisis de datos sin procesar o enviar solicitudes de soporte al creador del plugin desde esta página).
Paso 3: Nombra el Directorio del Tema hijo
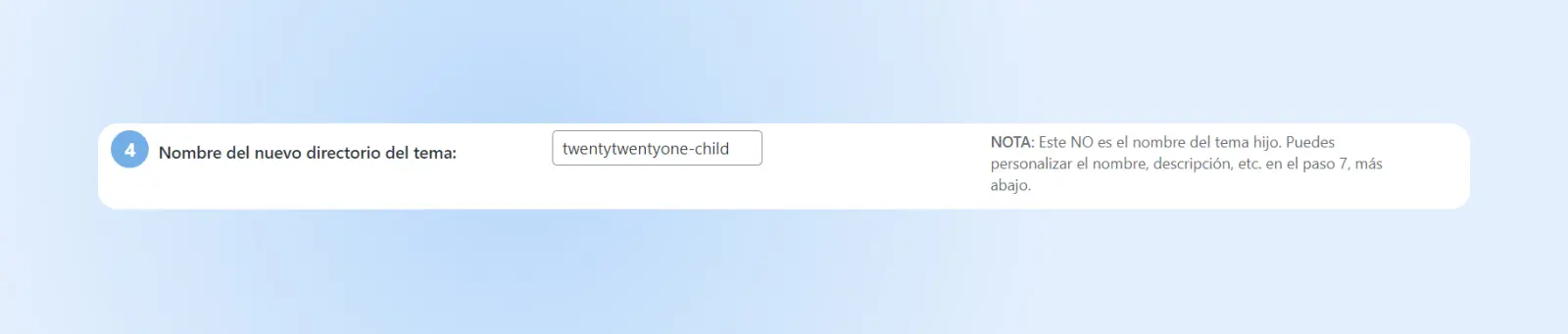
A continuación, se te pedirá que crees un nombre para el directorio del tema hijo. Este es el nombre de la carpeta dentro de los archivos de tu sitio web.
Puedes nombrarlo como quieras siempre y cuando sea único para tu sitio y contenga caracteres aceptables. Estamos usando “twentytwentyone-child” por simplicidad:

Ten en cuenta que nombrar el directorio del tema no es lo mismo que nombrar tu tema hijo o agregar una descripción del tema. Esos pasos vendrán más tarde.
Paso 4: Selecciona las Hojas de Estilo del Tema Child y Parent
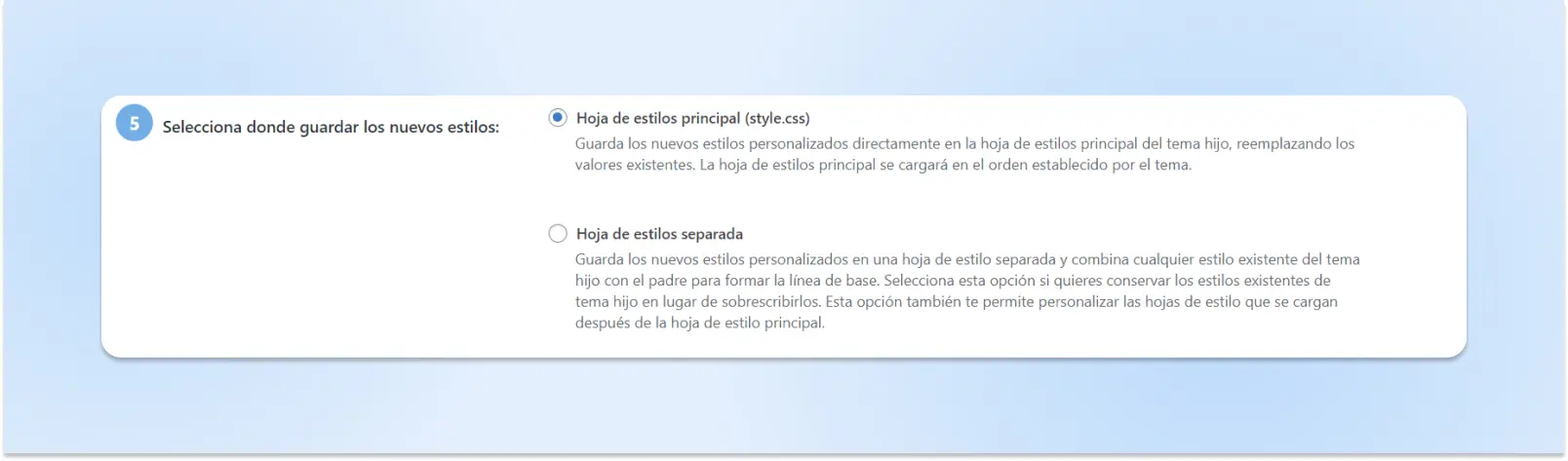
A continuación, deberás elegir la nueva hoja de estilo para tu tema hijo. Si seleccionas la hoja de estilo principal (style.css), tus estilos CSS personalizados sobrescribirán el contenido del tema existente. Las hojas de estilo en cascada (o CSS, por sus siglas en inglés) es un lenguaje de programación importante que se utiliza para diseñar páginas web. Usar el CSS te puede ayudar a crear páginas web hermosas al permitirte modificar la apariencia de varios de sus elementos, incluyendo los estilos de fuentes, colores, los diseños y más.
CSS
Esta es la opción predeterminada, y recomendamos elegirla si eres nuevo en los temas hijos:

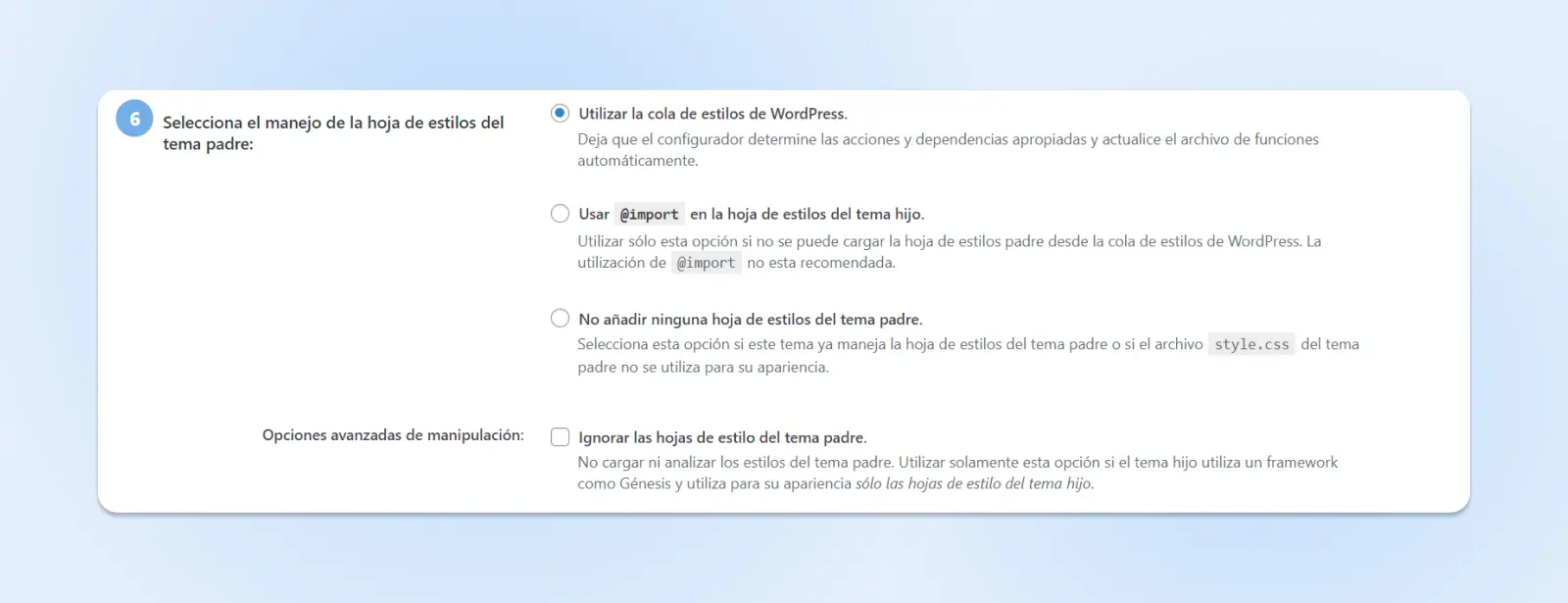
Ahora se te pedirá que elijas el método de manejo de la hoja de estilos del tema principal. Hay varias opciones, pero recomendamos quedarte con ‘Utilizar la cola de estilos de WordPress‘ para la mayoría de los casos de uso:

Como principiante, es mejor usar la opción predeterminada hasta que estés más familiarizado con cómo el tema principal maneja la hoja de estilos. Las otras opciones no siempre son compatibles con todos los temas.
Paso 5: Nombra Tu Tema Child
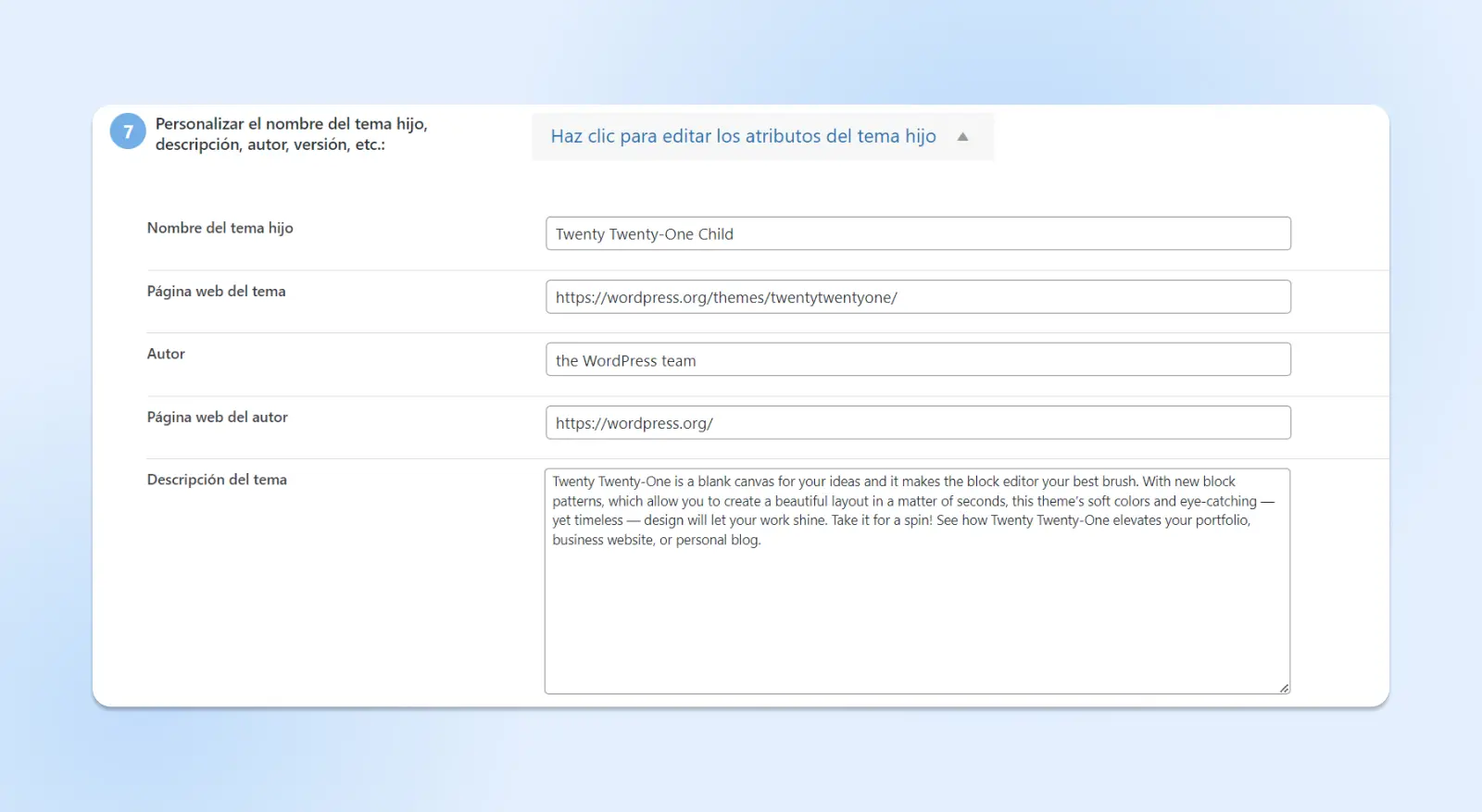
El siguiente paso es nombrar tu tema hijo y escribir una descripción para él:

Child Theme Configurator tomará la información predeterminada de tu tema principal y la mostrará aquí. Si simplemente estás haciendo un tema hijo para uso personal, puedes dejar los datos como están.
Sin embargo, si tu tema principal servirá de base para un nuevo tema que estás desarrollando, es posible que quieras agregar una breve descripción y un nombre único.
Paso 6: Copia la Configuración del Tema Parent al Tema Child
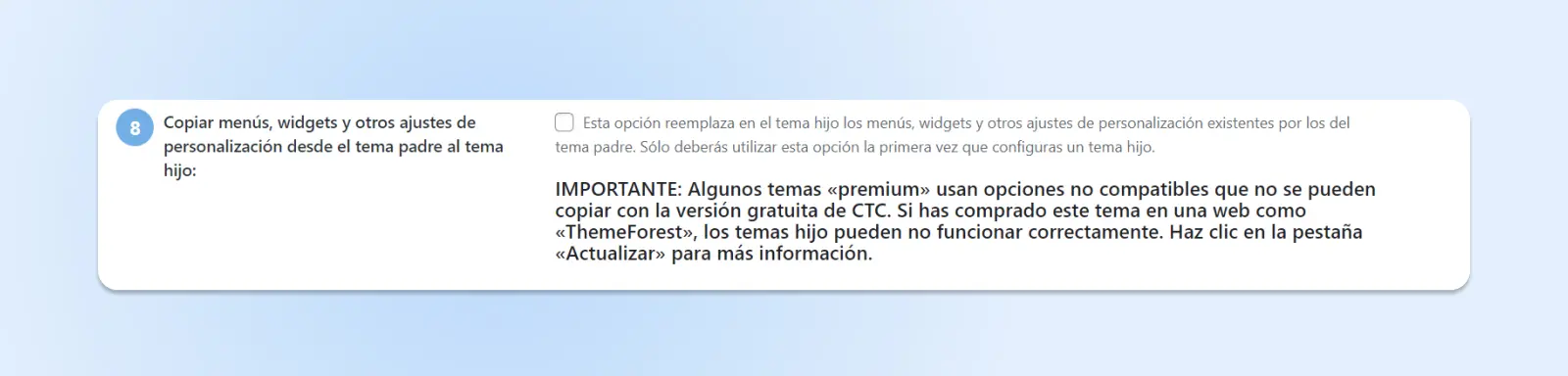
El plugin ahora te pedirá que confirmes si puede copiar la configuración del tema principal a tu tema hijo:

Este paso garantizará que tu tema hijo obtenga su funcionalidad y apariencia del tema principal. Ten en cuenta que si estás trabajando con un tema premium o restringido como el principal, es posible que no puedas realizar este paso.
Paso 7: Crea Tu Nuevo Tema Child y Previsualizarlo
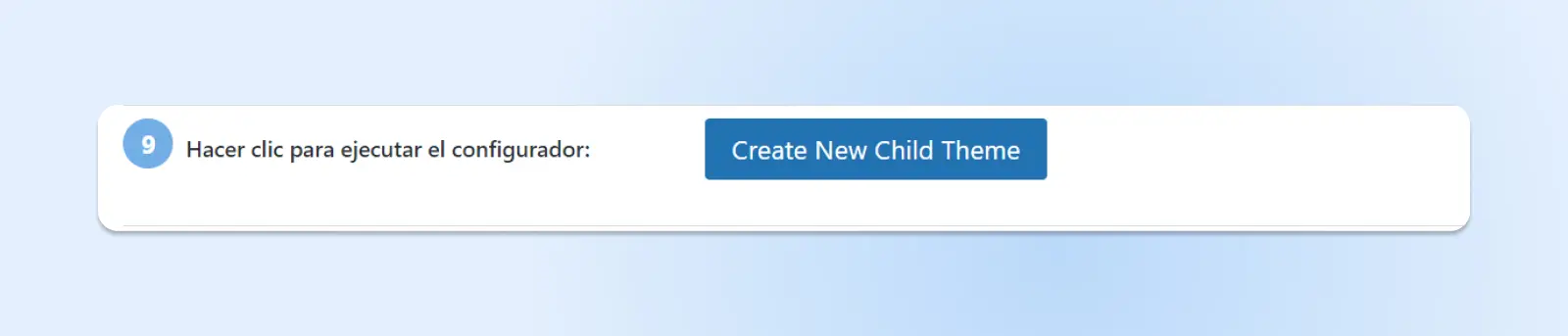
El último paso es crear tu tema hijo. Haz clic en el botón ‘Create New Child Theme’ y espera a que el plugin haga su trabajo:}

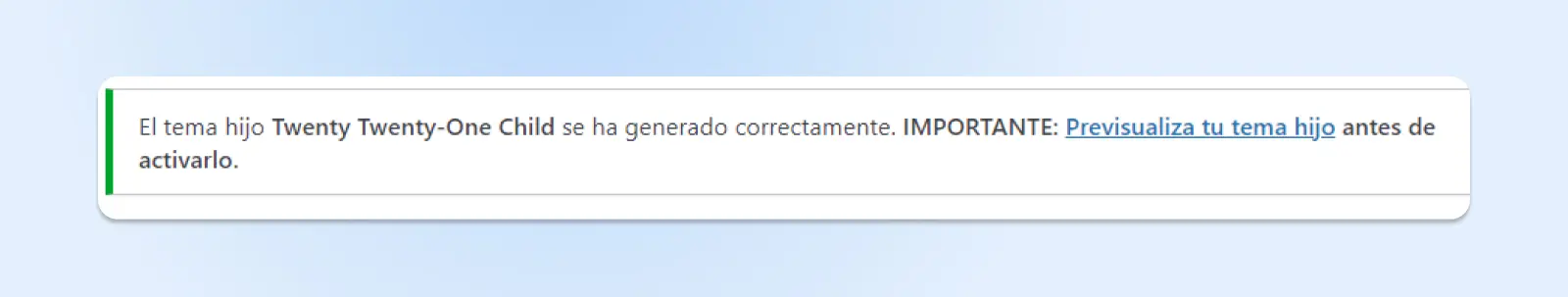
Deberías recibir una notificación de que tu tema hijo se creó con éxito:

Siempre previsualiza tu tema hijo antes de activarlo en tu sitio web. Este paso te ayudará a verificar que todo esté funcionando como debería. Luego, haz clic en Activar y Publicar para comenzar con tu tema hijo.
Cómo Crear Manualmente un Tema Child de WordPress
Si prefieres no usar un plugin para crear tu tema hijo, puedes utilizar el método manual. Es posible que prefieras esta ruta si ya estás utilizando demasiados plugins en tu sitio web.
Además, crear manualmente un tema hijo de WordPress te permite realizar todos los cambios que desees a un nivel granular. Solo ten en cuenta que necesitarás un conocimiento intermedio de código CSS.
Aquí tienes una guía paso a paso:
Paso 1: Desarrolla un Plan Para Tus Cambios
Primero, encuentra un tema principal que te guste y enumera los cambios que deseas realizar. Puedes ver las herramientas para desarrolladores y ver el código del tema para hacer los cambios correctos.
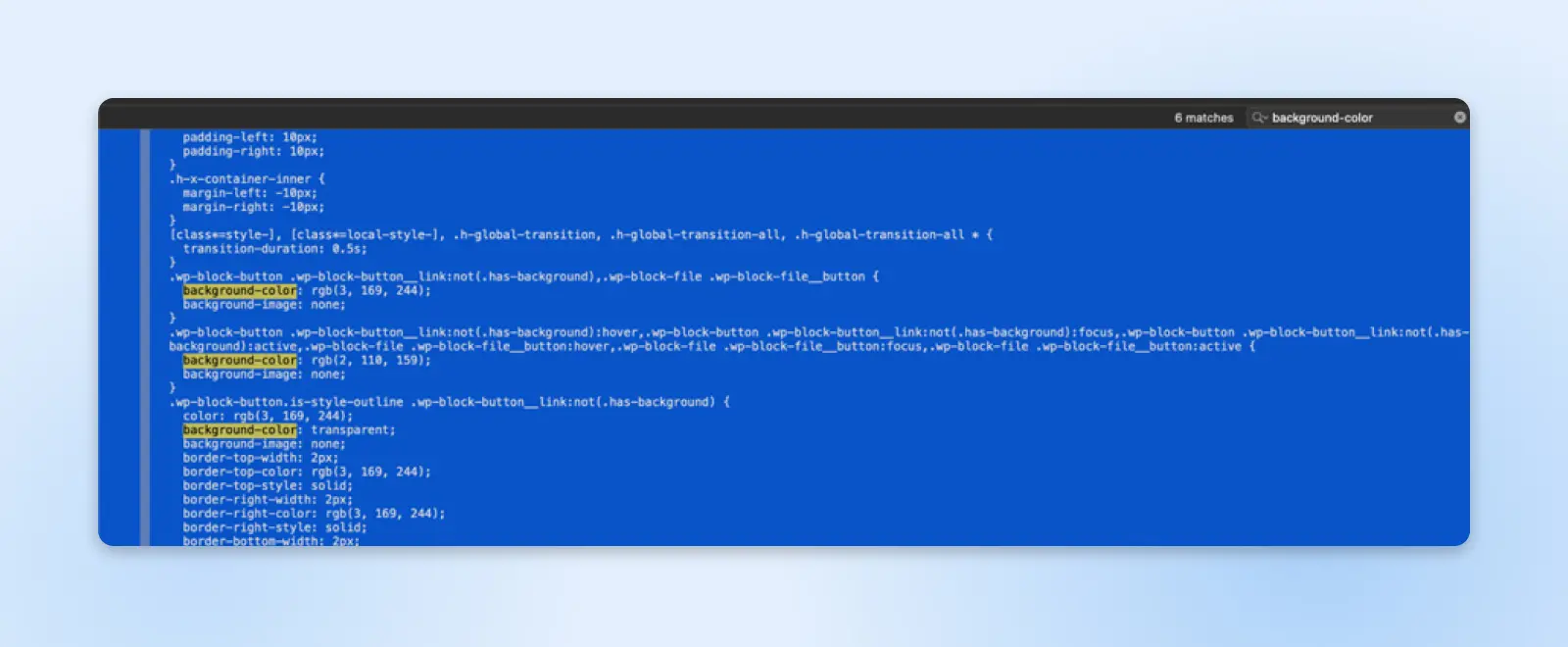
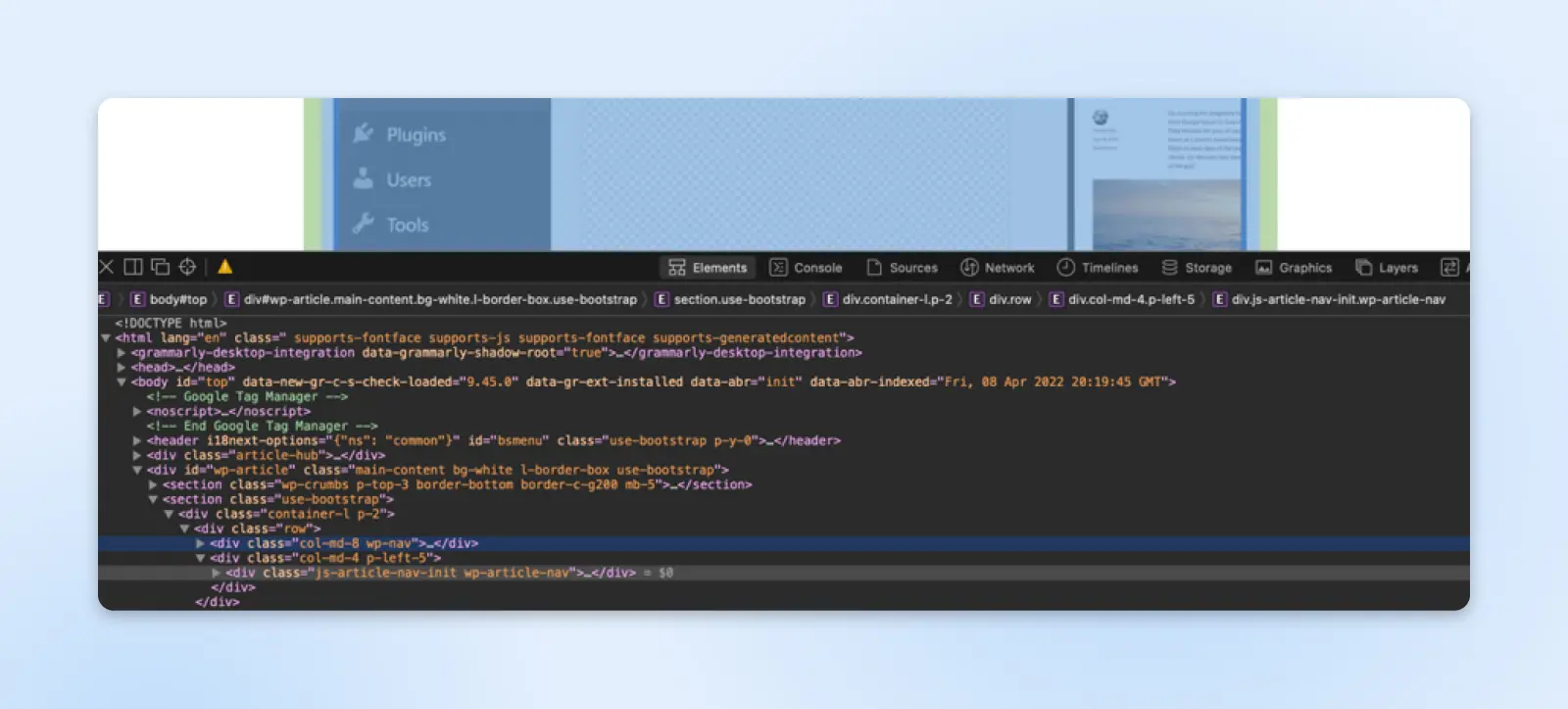
Para ver las herramientas para desarrolladores, haz clic derecho en cualquier lugar de tu sitio mientras ejecutas el tema y selecciona Inspeccionar Elemento. Luego, verás una página de datos que se ve algo así:

Aquí, puedes buscar colores de fondo, información de fuentes, tamaño de márgenes y más. Luego, puedes hacer una lista de las características que te gustaría ajustar en tu tema hijo.
Paso 2: Haz Una Copia de Seguridad de Tu Sitio
Es esencial hacer una copia de seguridad de tu sitio actual antes de realizar cualquier cambio para no perder tu configuración. Si es necesario, siempre puedes revertir a esta copia de seguridad. También puedes considerar utilizar un sitio web de staging o pruebas en caso de que cometas errores críticos.
Hay un par de formas diferentes de hacer una copia de seguridad de tu sitio. Puedes hacerlo manualmente utilizando un plugin de copia de seguridad, que probablemente sea el método más fácil para la mayoría de las personas.
Alternativamente, puedes asociarte con un proveedor de alojamiento de WordPress que se encargue de las copias de seguridad del sitio web. Nuestros planes de alojamiento administrado DreamPress incluyen copias de seguridad automáticas y on-demand para proteger tus datos.
Paso 3: Crea una Carpeta para tu Tema hijo
Necesitarás crear una carpeta para almacenar los archivos de tu tema hijo. Para lograr esto, primero accede a tus archivos a través de un cliente de Protocolo de Transferencia de Archivos Seguro (SFTP) como Filezilla y navega hasta la carpeta de temas:

Aquí, puedes crear un nuevo directorio para tu tema hijo. Haz una nueva carpeta que lleve el nombre del tema principal y agrega “-child” al final.
Por ejemplo, si el directorio del tema principal se llama “twentytwentyfour”, tu directorio de tema hijo se llamará “twentytwentyfour-child”.
Paso 4: Crea una Hoja de Estilos para tu Tema hijo
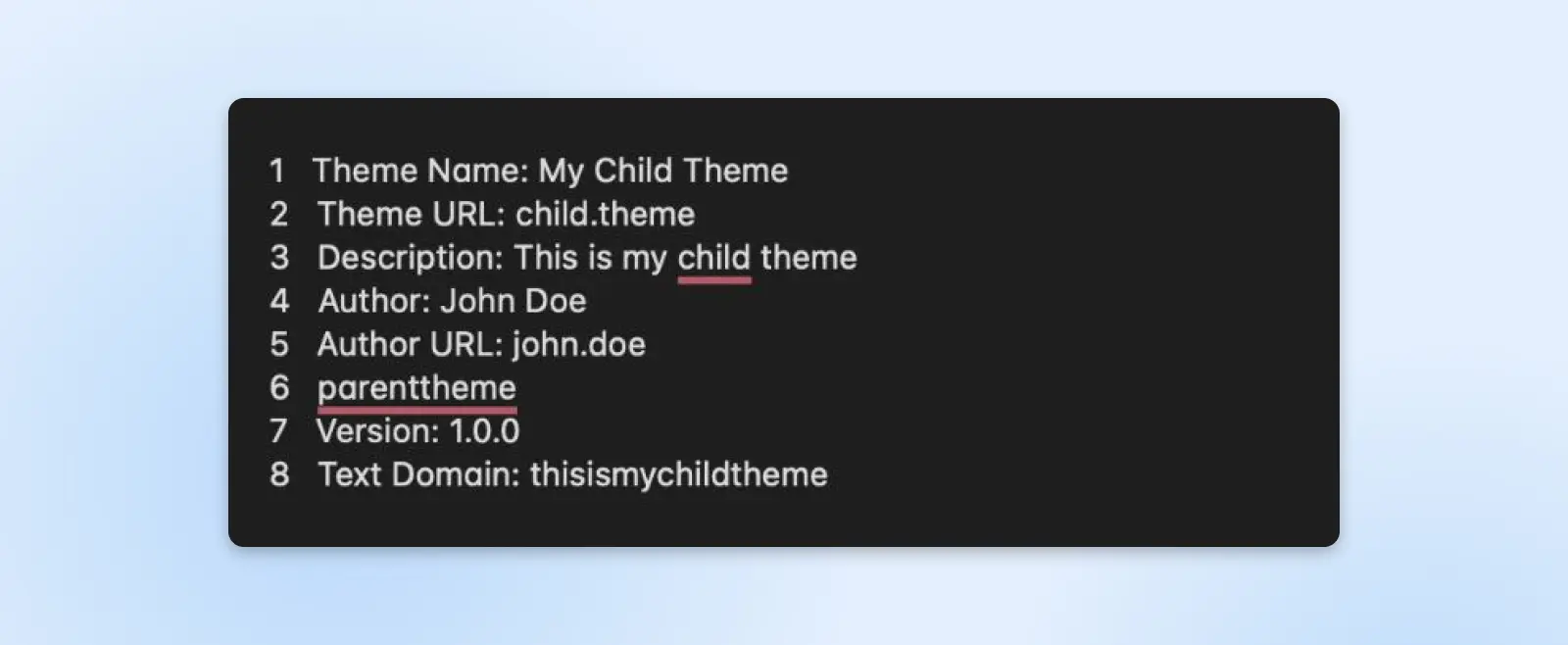
Ahora necesitarás crear un nuevo archivo de texto y nombrarlo “style.css”. Este archivo será la base de tu tema hijo. Necesitará alguna información básica en el encabezado, incluyendo su nombre, URL, descripción y más:

Ahora guarda y agrega el archivo style.css a la carpeta del directorio que acabas de crear.
Paso 5: Pon las Hojas de Estilos en Cola
A continuación, necesitarás poner las hojas de estilos del tema principal y del tema hijo en cola.
La función ‘enqueue’ garantiza que tu tema hijo tome sus datos de estilo del tema principal. También te permite editar el tema hijo sin afectar a su tema principal.
Crea un nuevo archivo de funciones en el directorio de tu tema hijo y nómbralo “functions.php”. Luego puedes indicarle a tu tema hijo que haga referencia al tema base agregando el siguiente código:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?> Guarda el archivo de texto y navega hasta tu panel de WordPress para activar el tema.
Paso 6: Activa el Tema hijo
Finalmente, necesitarás activar tu tema hijo. Puedes subirlo manualmente yendo a Apariencia > Temas > Subir. Luego, elige una versión .zip del directorio de tu tema hijo:

Activa tu tema hijo. ¡Ahora debería estar en vivo!
Cómo Personalizar Tu Tema Child
Una vez que hayas activado tu nuevo tema hijo, es hora de probarlo. Hay varias formas diferentes en las que puedes personalizar el diseño y la funcionalidad.
Un principio a tener en cuenta es que WordPress busca automáticamente archivos en el directorio del tema hijo antes de escanear los archivos del tema principal. Esto significa que cualquier hoja de estilos o plantilla que agregues a tu tema hijo tomará precedencia sobre el mismo archivo en la carpeta del tema principal.
El sistema de tema hijo antes del tema principal nos ofrece un montón de opciones.
Creando Estilos Personalizados
Para cambios de diseño básicos que no estén cubiertos por el panel de ‘Opciones de Tema’, puedes crear tus propios estilos personalizados. En la mayoría de los casos, simplemente puedes reescribir las reglas de estilo del tema principal en una nueva hoja de estilos.
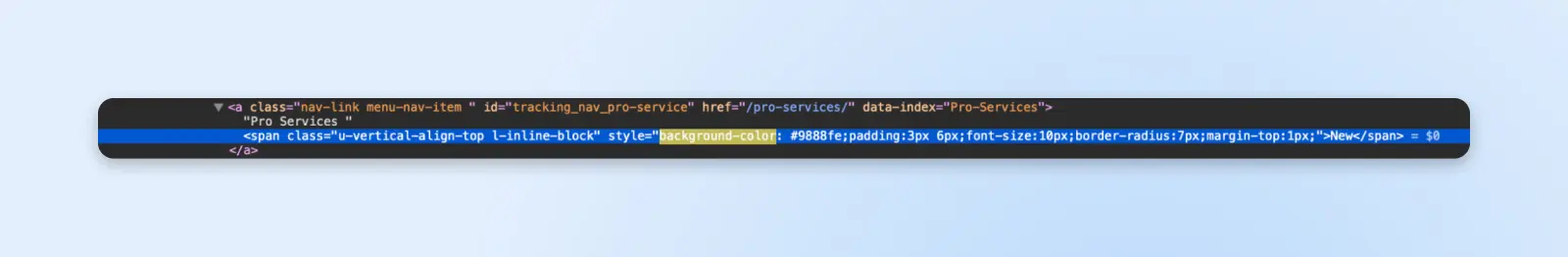
La mejor manera de encontrar el CSS que deseas modificar es utilizando las Herramientas de Inspección en tu navegador. Puedes ver el CSS y el HTML detrás de cualquier página web haciendo clic derecho en ella y seleccionando Inspeccionar Elemento.
En la parte inferior o en el lado derecho de tu pantalla, encontrarás el código de la página. Pasa el cursor sobre el código y resalta el HTML en secciones:

Mientras lo haces, también se mostrarán las reglas de CSS. Puedes editar el CSS directamente con las herramientas de desarrollo para ver cómo se ve.

En este ejemplo, cambiamos el color de fondo de “#9888fd” a “#9888fe” para ver cómo se vería. El color de fondo cambiará instantáneamente, pero no es permanente.
Ahora necesitas copiar la regla CSS y agregarla al archivo style.css de tu tema hijo de esta manera:
body {
Background-color: #9888fe;
} Guarda estos cambios en el archivo style.css y regresa al panel de control de WordPress para previsualizar el tema. Este proceso podría requerir prueba y error, así que tómate tu tiempo hasta que consigas el estilo perfecto.
Sobrescribe Plantillas del Tema Parent
Así como podemos crear una nueva hoja de estilo para CSS personalizado, también es posible sobrescribir plantillas del tema principal con nuevo contenido. Esto te permite hacer cambios completos en la estructura de partes específicas de tu sitio web, como el encabezado y el menú de navegación, el pie de página o la plantilla de publicaciones individuales.
Imagina que quieres cambiar el diseño de las entradas del blog en tu tema hijo, para que el título de cada entrada aparezca sobre la imagen destacada.
Esta sección de tu sitio está controlada por el archivo de plantilla content.php. Para comenzar a hacer cambios, descarga una copia de content.php desde la carpeta del tema principal a través de SFTP.
Luego, abre la plantilla secundaria en tu editor de texto. Podrías ver algo como esto:
twentytwentyfour_post_thumbnail(); <header> <!-- Title and other header info here --> </header>
Para ajustar el diseño de tu encabezado, podrías cambiar el código para que lea:
<header> <!-- Title and other header info here --> </header> // Post thumbnail twentytwentyfour_post_thumbnail();
Finalmente, guarda el archivo y súbelo a la carpeta del tema hijo. Asegúrate de mantener el nombre original del archivo, de lo contrario WordPress no reconocerá tu plantilla editada.
Plantillas de Página Personalizadas
¿Quieres algo totalmente diferente? También puedes agregar plantillas completamente nuevas a tu tema hijo.
El proceso es exactamente como desarrollar plantillas para un tema regular, excepto que también puede que necesites crear plantillas de encabezado y pie de página personalizadas. Estos archivos deben ser referenciados en tu nueva plantilla personalizada, y no te olvides de agregar algo de CSS nuevo a través de la hoja de estilo secundaria existente.
Crea Nuevas Funciones en PHP
Si deseas introducir nuevas características en tu tema hijo, puedes crear un archivo functions.php para el tema hijo. Este funciona en conjunto con el archivo de funciones del tema principal, en lugar de reemplazarlo.
Por lo tanto, no necesitas hacer una copia del archivo original, simplemente escribe cualquier script adicional que desees agregar. El archivo de funciones del tema hijo se ejecutará primero, seguido por la versión del tema principal.
Agregar un archivo de funciones a tu tema hijo abre un amplio abanico de posibilidades. Por ejemplo, podrías:
- Registrar nuevos widgets y códigos cortos.
- Agregar tipos de publicaciones personalizadas y taxonomías.
- Crear nuevas opciones de tema.
- Vincular hojas de estilo externas y archivos de JavaScript.
- Sentar las bases para la traducción y localización de contenido.
- Sobrescribir ciertas funciones del tema principal.
Puedes aprender más sobre cómo crear estas funciones en nuestra guía completa de functions.php.
Usar Hooks de Tema
La forma más eficiente de agregar características a tu nuevo archivo de funciones es mediante el uso de ganchos o hooks.
Los ganchos son parte de la funcionalidad principal de WordPress. Te permiten alterar varias partes de tu sitio web sin tener que editar plantillas individuales.
En lugar de eso, simplemente asignas tu código al gancho relevante en el archivo de funciones. WordPress luego aplicará automáticamente este código a los elementos coincidentes en el tema principal.
En WordPress, los ganchos vienen en dos variedades:
- Ganchos de Acción: Se utilizan para “enganchar” código personalizado en partes específicas de tu tema de WordPress, como una nueva área de widgets o un mensaje personalizado para mostrarse después de cada publicación en el blog.
- Ganchos de Filtro: Se utilizan para modificar el contenido generado, ya sea por WordPress o por un tema principal, antes de que se envíe a un navegador o se almacene en la base de datos. En términos de temas hijos, se utilizan más a menudo para ajustar la longitud de los extractos.
La mayoría de los ganchos solo requieren un pequeño fragmento de código. Por ejemplo, aquí tienes el código que necesitarías para agregar algo de contenido al pie de página de tu sitio:
function my_custom_footer_content() { echo '<div>Custom footer content here</div>'; } add_action('wp_footer', 'my_custom_footer_content');
¿Ves ese fragmento ‘wp_footer’? Ese es el gancho, y le dice a WordPress dónde debe ir este código. En este caso, tu función personalizada debería ir directamente después de la plantilla del pie de página, dondequiera que se invoque dentro de tu tema. ¿Interesante, verdad?
Preguntas Frecuentes Sobre Temas Child de WordPress
Nos gustaría pensar que esta guía ha sido bastante completa hasta ahora. Pero si aún tienes preguntas pendientes, ¡tenemos respuestas para ti!
¿Debo activar el tema principal o el tema child en WordPress?
Aquí hay una regla simple: activa el tema que desees usar.
Si quieres volver al diseño original como tu tema activo, activa el tema principal. Pero si quieres habilitar esas gloriosas personalizaciones, asegúrate de activar el tema hijo.
¿Cuáles son las desventajas de usar un tema child?
No hay muchas desventajas en usar un tema hijo. Es un poco más técnico que personalizar tu sitio a través del Panel de control. Y para hacer cambios más grandes, necesitarás al menos un conocimiento básico de HTML, CSS y PHP.
También es importante tener en cuenta que un tema hijo mal optimizado puede ralentizar tu sitio, y siempre dependerás del tema principal.
¿Puede existir un tema hijo sin un tema principal?
No, un tema hijo no funciona sin un tema principal.
El concepto de un tema hijo depende inherentemente de un tema principal. Recuerda que el principal proporciona todo, excepto los estilos y plantillas personalizadas que agregas. Además, la estructura de carpetas completa de tu sitio se desorganizaría si eliminas la carpeta del principal.
Si deseas separar tu diseño hijo, considera convertirlo en un tema independiente.
¿Se pueden tener múltiples temas hijos para un tema principal?
Sí, puedes. Esto significa que puedes crear varias versiones del mismo sitio para adaptarse a diferentes audiencias. Incluso podrías ejecutar pruebas A/B de esta manera.
¿Cuáles son los mejores plugins creadores de temas hijos de WordPress?
Junto con Child Theme Configurator, con el que trabajamos anteriormente, echa un vistazo a WP Child Theme Generator y Child Theme Wizard.
WordPress.org también tiene su propio plugin experimental de tema hijo, se llama Create Block Theme.
¿Cuál es la diferencia entre un tema hijo y un tema personalizado?
La dependencia es probablemente la mayor diferencia. Un tema hijo se apoya en los archivos principales de un tema principal, mientras que un tema personalizado funciona de manera independiente.
Esa independencia significa que los desarrolladores de temas pueden introducir nuevas características principales y más personalización. Por otro lado, necesitas sentirte cómodo con el código para crear y mantener un tema personalizado.
También requiere mucho más tiempo de desarrollo construir un tema completo desde cero.
Protege Tus Personalizaciones de Tema y Actualizaciones
Usar un tema hijo te ayuda a evitar las complicaciones de editar un tema principal directamente. Un tema hijo es fácil de ajustar, lo que te permite hacer cambios de diseño significativos en un sitio web existente. Además, no se ve afectado por las actualizaciones automáticas del tema.
Aquí tienes un resumen rápido de cómo crear un tema hijo manualmente:
- Haz un plan.
- Haz una copia de seguridad de tu sitio actual.
- Crea una carpeta para tu tema hijo usando un cliente SFTP.
- Crea una hoja de estilos y súbela a tu sitio.
- Pon en cola las hojas de estilos del tema hijo y del tema principal.
- Activa y previsualiza tu tema hijo.
- Haz cambios usando CSS.
Tener un hermoso tema es solo una parte de llevar un sitio web exitoso. También necesitarás un proveedor de alojamiento que se ajuste a tus necesidades.
¡Echa un vistazo a los paquetes de alojamiento compartido de DreamHost para planes asequibles que priorizan el rendimiento del sitio web, con un 100% de tiempo de actividad garantizado!

Hacemos WordPress Fácil Para Ti
Deja las tareas importantes de mantenimiento de tu sitio en nuestras manos. Así puedes concentrarte en lo más importante: hacer crecer tu sitio web.
Adquiere Tu Plan