Piensa en el internet como un gigantesco iceberg. El usuario promedio solo ve la punta de la superficie: las interfaces de los sitios web que se muestran en nuestras pantallas. Pero cada página web descansa sobre enormes cimientos de código.
Líneas y líneas de HTML, CSS y JavaScript se sintetizan para construir las experiencias por las que pasamos sin pensar al deslizarnos y tocar diariamente.
¿Y si pudieras echar un vistazo detrás del telón?
La capacidad de inspeccionar el código de un sitio web vive directamente dentro de tu navegador. Los navegadores populares de hoy, como Chrome, Firefox y Safari, contienen herramientas de desarrollo incorporadas con la función de ‘Inspeccionar Elemento’ que te ayuda a jugar con las tecnologías de front-end de cualquier página web.
Esta guía te enseñará cómo acceder y utilizar la función ‘Inspeccionar Elemento’ en los tres navegadores. También discutiremos qué podemos lograr utilizando las herramientas de desarrollo de estos navegadores y cómo ‘’Inspeccionar Elemento’’ puede ayudar.
¡Comencemos!
¿Qué es ‘Inspeccionar Elemento’?
‘Inspeccionar Elemento’ es una herramienta, generalmente ubicada dentro de las herramientas del desarrollador de tu navegador, que te permite ver y manipular el código — HTML, CSS y JavaScript — que construye cualquier página web.
Cuando abres ‘Inspeccionar Elemento’, te muestra varios segmentos de código que construyen el sitio web.
Puedes resaltar secciones de la página para revelar el código fuente correspondiente. Alternativamente, hacer clic en una línea del código fuente original resaltará el elemento visual correspondiente en la página renderizada. Esta vinculación entre el código de front-end y el diseño te permite entender cómo se construyen los sitios web.

Nota geek: ‘Inspeccionar Elemento’ permite a los especialistas en marketing digital ver cómo cambios específicos afectarán la apariencia de una página web sin realizar cambios en el sitio en vivo. Esto puede ayudar a probar nuevos botones de llamada a la acción, menús desplegables, esquemas de color y otros elementos de diseño. Incluso puedes ver si tu sitio web es adaptable en diferentes dispositivos.
Puedes ajustar contenido de texto, colores, fuentes, diseños, animaciones y más, para previsualizar cambios. La página web permanece sin cambios externos, pero al actualizar, tu vista local vuelve al estado original.
¿Para Quién Es?
Aunque ‘Inspeccionar Elemento’ se considera principalmente una herramienta para desarrolladores web, sus usos prácticos van más allá de la codificación. Así es cómo diversos roles pueden beneficiarse:
- Desarrolladores: Depurar problemas de diseño, probar ediciones de código en vivo y mejorar el rendimiento del sitio.
- Diseñadores: Visualizar nuevas ideas de estilo y previsualizar diseños en diferentes dispositivos.
- Especialistas en Marketing: Verificar datos de SEO, exportar iconos/imágenes y modificar texto localmente.
- Escritores: Anonimizar capturas de pantalla y editar artículos localmente.
- Soporte: Identificar problemas para la documentación.
- Estudiantes: Aprender la implementación de tecnologías web.
Esencialmente, cualquier persona involucrada con sitios web, ya sea construyéndolos, diseñándolos, administrándolos, escribiendo sobre ellos o simplemente usándolos, puede descubrir nuevas perspectivas a través de la inspección.
Veamos exactamente por qué deberías comenzar a ‘Inspeccionar Elemento’s en la web.
¿Por Qué Inspeccionar Sitios Web?
Exploremos las funciones clave de la función ‘Inspeccionar Elemento’ para entender cómo se construyen los sitios web.
1. Depurar y Solucionar Problemas
Encontrar y corregir errores es un caso de uso masivo para las herramientas de inspección. Los desarrolladores pueden sumergirse en el código para solucionar problemas cuando un sitio web parece estar dañado, determinando si se trata de un problema con el estilo, el diseño, la capacidad de respuesta, etc.
Los elementos que causan errores en la página se muestran visualmente en el inspector, lo que permite a los desarrolladores encontrar rápidamente el código problemático.

Y como los valores se pueden ajustar en vivo para probar correcciones de manera no destructiva, se vuelve fácil encontrar la solución.
Las herramientas de inspección también brindan acceso al panel de la Consola. Esto permite una depuración más avanzada y ejecutar JavaScript personalizado para ver cómo reacciona la página.
Entonces, al abordar errores en el sitio web, tanto de front-end como de back-end, ‘Inspeccionar Elemento’ brinda el poder para descubrir dónde se originan los problemas.
2. Entender el Desarrollo Web
Para los nuevos desarrolladores que aún están aprendiendo HTML, CSS o JavaScript, las herramientas de inspección ayudan enormemente en el proceso de aprendizaje. ‘Inspeccionar Elemento’ te permite ver implementaciones profesionales de lo que estás tratando de lograr en tu sitio web. Ayudándote al final del día a mejorar tu implementación.
También puedes probar cómo cambiar elementos y contenido en HTML afecta la página.

Por ejemplo, ajustar valores de margen para observar cambios en el espaciado o seleccionar elementos anidados mediante selectores descendientes de CSS. El contexto del mundo real también se asimila mejor que al leer ejemplos de libros de texto.
Además, ver cómo los desarrolladores web expertos estructuran y optimizan los sitios proporciona un modelo para codificar tus páginas. La capacidad para experimentar junto con el código fuente visible de sitios populares facilita el crecimiento rápido.
3. Probar Diseños y Contenido
Los diseñadores web utilizan con frecuencia herramientas de inspección para realizar cambios rápidos en el estilo. Probar variaciones, como nuevas fuentes, elementos redimensionados, paletas de colores, etc. — se puede hacer al instante sin afectar el código de producción.

Por ejemplo, comparar tipos de letra para determinar la legibilidad ideal o cambiar los colores de los botones para ver cómo lucen. Con las herramientas de ‘Inspeccionar Elemento’, puedes hacer esto directamente en tu navegador en lugar de realizar cambios en un programa externo como Photoshop o Figma.
De manera similar, para escritores y especialistas en marketing, modificar texto localmente ayuda a previsualizar ajustes de contenido y diseño. Desde probar anchos de párrafo hasta inspeccionar metadatos, la edición fácil sin necesidad de acceder a los backends de los Sistemas de Gestión de Contenidos (CMS) es valiosa.
Sistema de Gestión de Contenido (CMS)
Un sistema de gestión de contenido (o CMS, por sus siglas en inglés) es un software o aplicación que proporciona una interfaz fácil de usar para diseñar, crear, administrar y publicar contenido.
4. Ver Datos de SEO
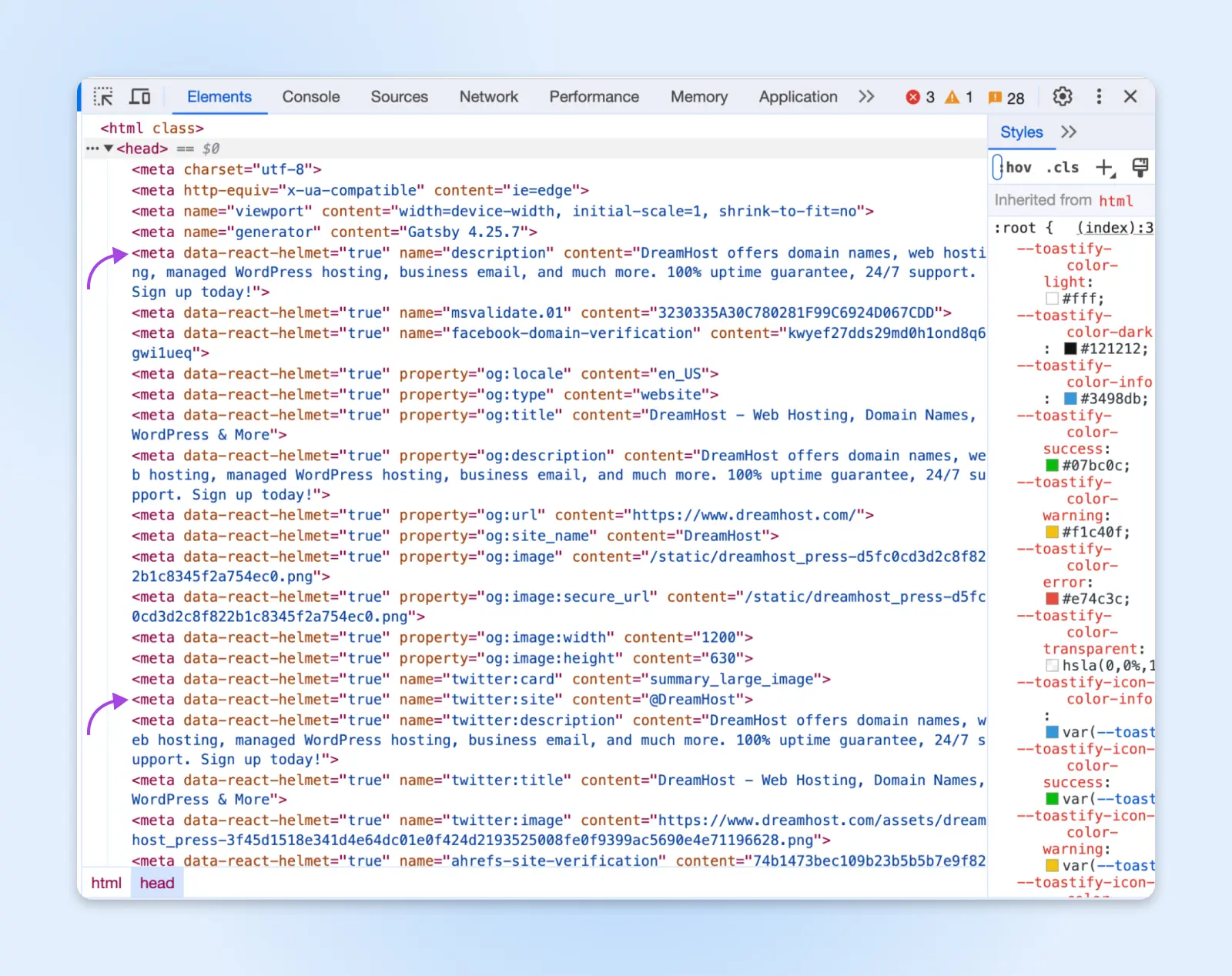
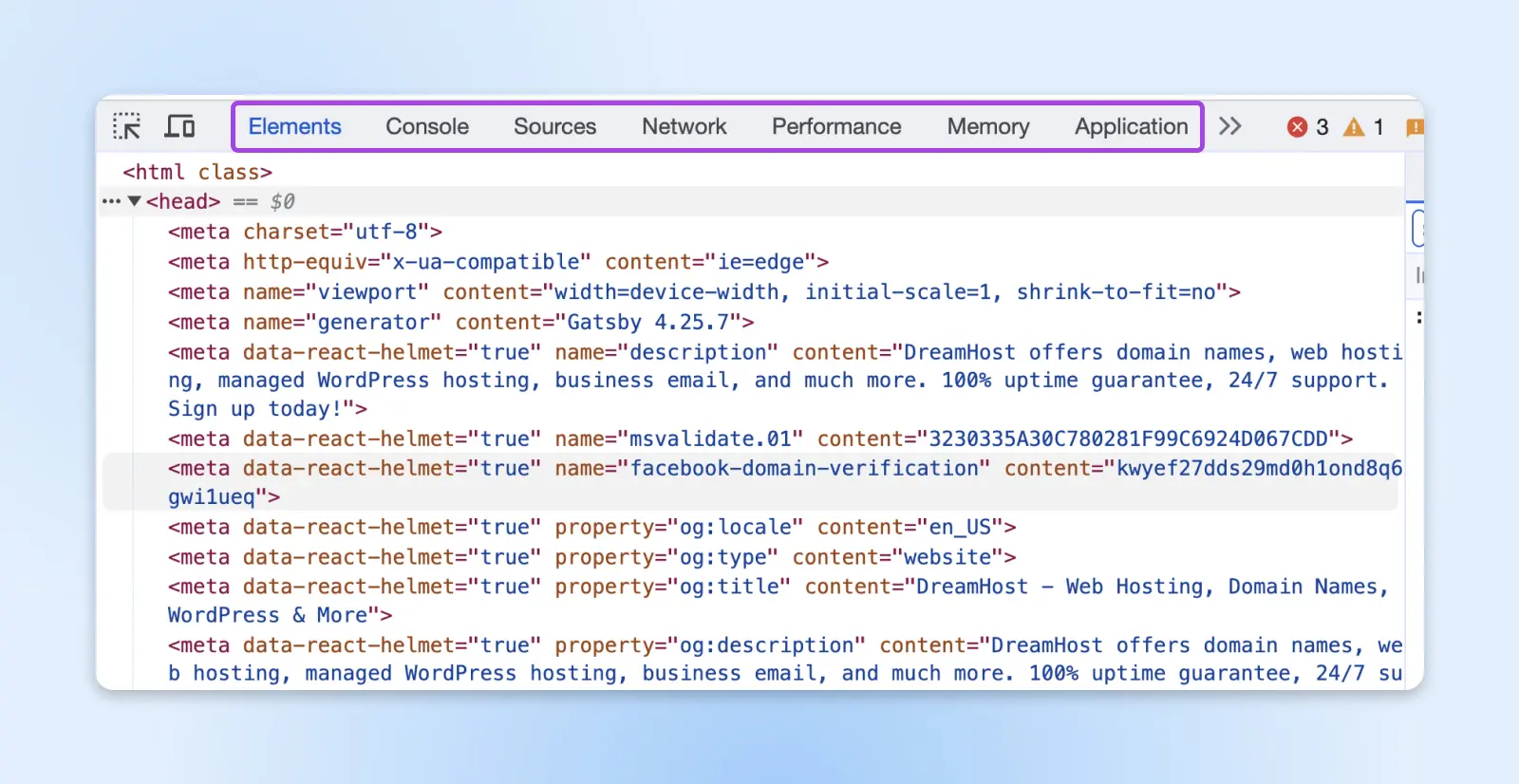
Las herramientas de desarrolladores del navegador proporcionan información vital al considerar el SEO y las metaetiquetas sociales de una página web. Examinar las etiquetas meta — como descripciones, títulos, etiquetas open graph — influye de manera crucial en cómo aparecen los enlaces en los resultados de búsqueda y al ser compartidos.

Por ejemplo, la mayoría de las redes sociales leen las etiquetas og:title y og:description. Toda esta información se encuentra en los elementos <head> de un sitio web.
5. Verificar el Rendimiento

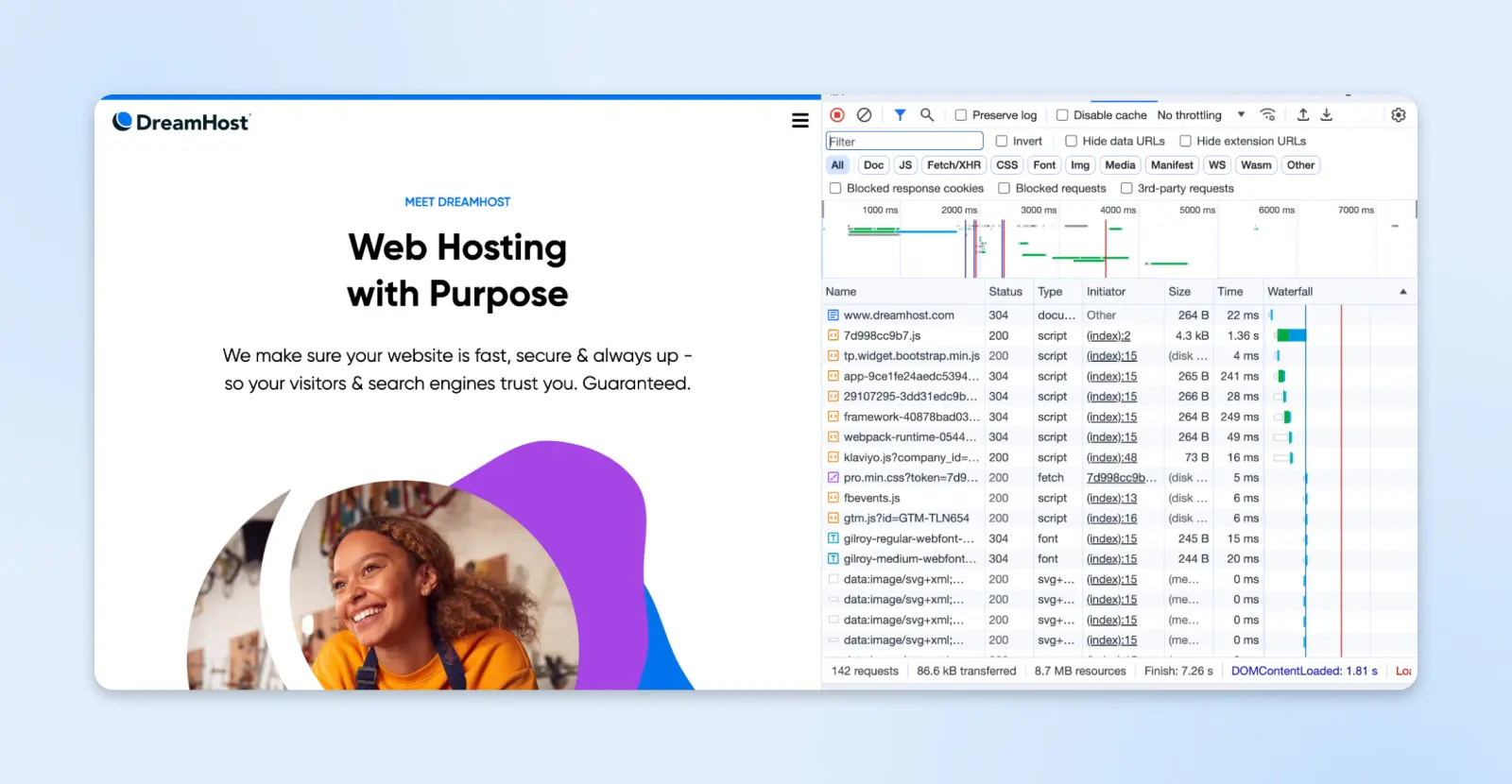
Las herramientas de ‘Inspeccionar Elemento’ también se adaptan a auditorías de rendimiento web para mejorar la velocidad general del sitio y el comportamiento de carga. En Chrome, la pestaña de Network te proporcionará una línea de tiempo de carga, que incluye cuánto tiempo tomó cada elemento.
Al inspeccionar páginas, puedes ver los tiempos totales de descarga y las solicitudes de recursos, y dividir estos datos en elementos individuales. Descubre qué imágenes, fuentes o archivos JavaScript afectan el rendimiento. Luego, aborda los problemas directamente: comprime recursos, implementa cachés y pospone scripts no esenciales.
La inspección de la red también permite la limitación para simular conexiones lentas en dispositivos móviles o wifi deficiente. Descubre defectos de usabilidad midiendo los tiempos de carga en conexiones simuladas.
¿Las páginas siguen siendo funcionales en 3G? ¿Algunos archivos bloquean la representación? Esta información puede ayudarte a mejorar la velocidad general de tu página web.
6. Y Más
Esto apenas toca la superficie de lo que es posible a través de ‘Inspeccionar Elemento’. Nos hemos centrado principalmente en casos de uso para desarrolladores, pero diseñadores, escritores y especialistas en marketing pueden lograr muchos de los objetivos discutidos anteriormente sin experiencia en programación. También descubrirás que analizar la accesibilidad y las vulnerabilidades de seguridad a menudo aprovecha las capacidades de inspección.
Ahora que, con suerte, comprendes mejor todo lo que puedes lograr inspeccionando páginas web, echemos un vistazo rápido a cómo funcionan estas herramientas antes de sumergirnos en ejemplos prácticos.
Cómo Funcionan Las Herramientas de Desarrollador de Navegador
El núcleo de todas las interfaces principales de ‘Inspeccionar Elemento’ de los navegadores gira en torno al Modelo de Objetos del Documento (DOM).
Cuando una página web carga, el navegador procesa el marcado (HTML), la presentación (CSS) y la lógica (JavaScript) para construir una instancia del DOM.
El DOM representa esencialmente la estructura de la página como un árbol de elementos de nodos padres e hijos. Los desarrolladores pueden interactuar instantáneamente con esta representación en vivo utilizando herramientas de inspección para leer, editar y visualizar cambios correspondientes.
Entonces, cuando alternas declaraciones CSS mientras inspeccionas, reescribes lógica condicional u ocultas nodos HTML específicos, por ejemplo, los nodos DOM correspondientes se actualizan en tiempo real. Así es como las alteraciones se muestran en vivo sin cambiar realmente ningún archivo fuente externamente.
Tras bambalinas, los navegadores aplican cambios realizados a través de las herramientas de inspección al anular temporalmente el CSS y HTML predeterminado. Estas modificaciones solo existen para tu navegador y vuelven a la normalidad una vez que actualizas la página (o simplemente cierras la pestaña y vuelves más tarde).
‘Inspeccionar Elemento’ en Google Chrome
Como uno de los navegadores más populares en la actualidad, Google Chrome, que representa más del 70% del mercado de navegadores, está equipado para casi cualquier inspección necesaria de serie.
Presionar Ctrl+Shift+I (Windows) o Command+Option+I (Mac) lanza instantáneamente la interfaz DevTools de Chrome para analizar cualquier página web o aplicación web disponible. También puedes inspeccionar elementos específicos en la página.

Veamos cómo acceder al Inspector de Chrome, navegar eficientemente por los elementos de la página y probar manipulaciones conjuntas — desde editar texto hasta simular dispositivos móviles, dispositivos táctiles y más. Puedes usar el ícono de teléfono en la esquina superior izquierda de la ventana de la consola.
1. Abre Herramientas de Desarrollador
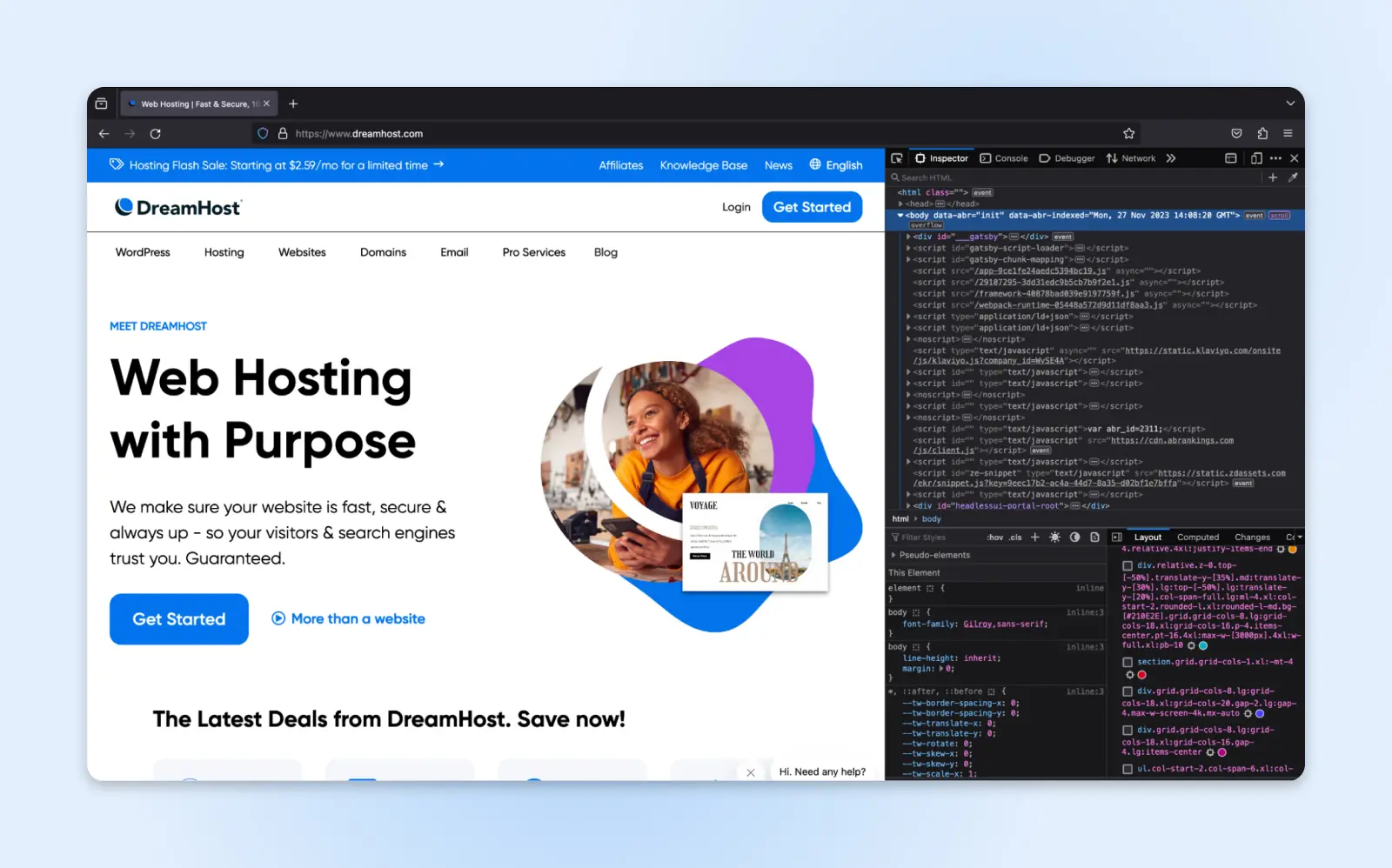
Comienza navegando en Chrome (o cualquier navegador basado en Chromium) a la página web que deseas inspeccionar. Haz clic con el botón derecho en cualquier lugar de la página y selecciona “Inspeccionar” en el menú contextual.
Alternativamente, utiliza el atajo de teclado mencionado anteriormente.
DevTools aparece acoplado en la parte inferior de la ventana del navegador en pantallas más grandes de forma predeterminada. También puedes abrirlo como una ventana separada o cambiar la ubicación del acoplamiento: haz clic en los tres puntos verticales en la esquina superior derecha de la ventana de ‘Inspeccionar Elemento’.

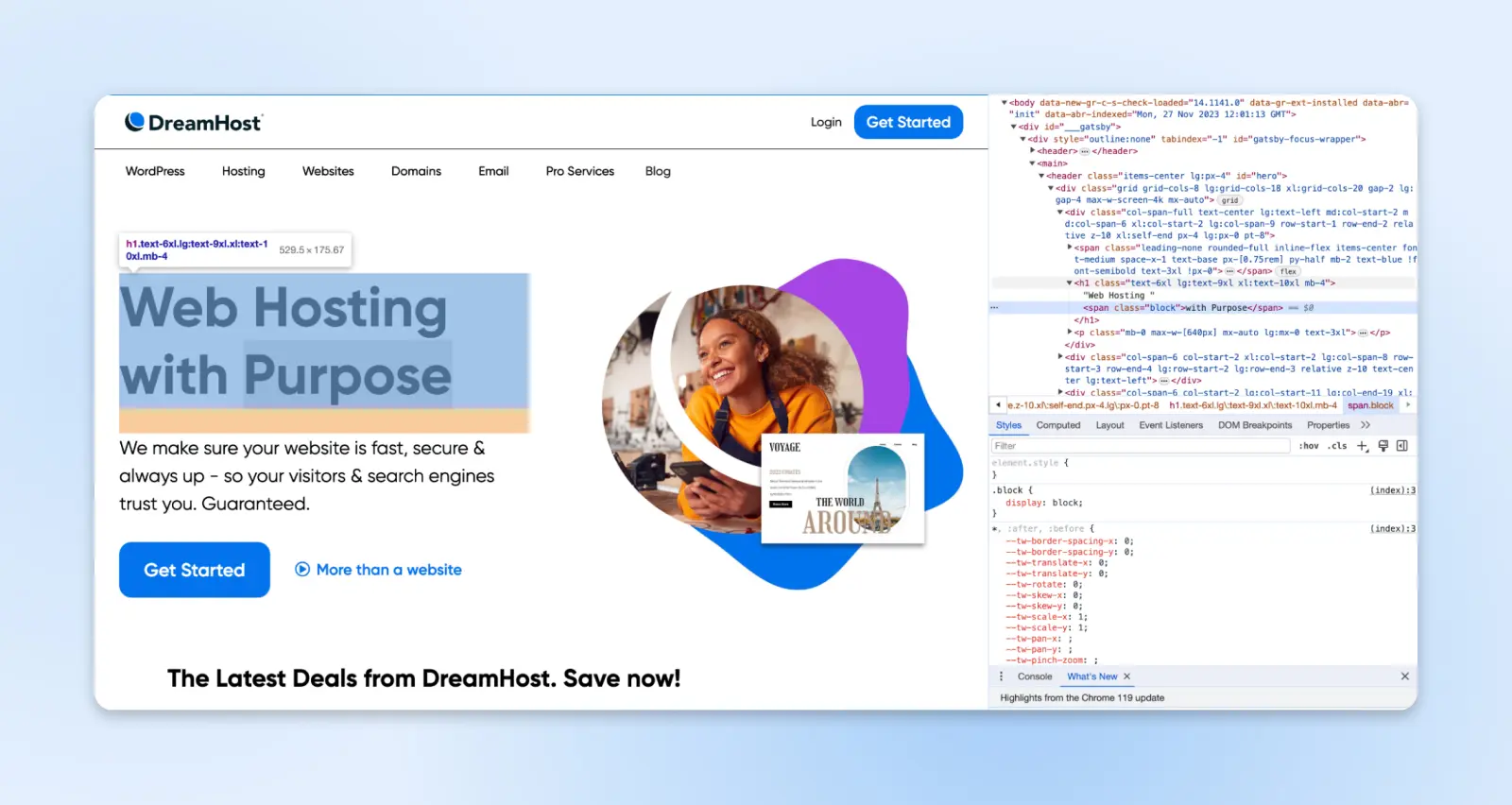
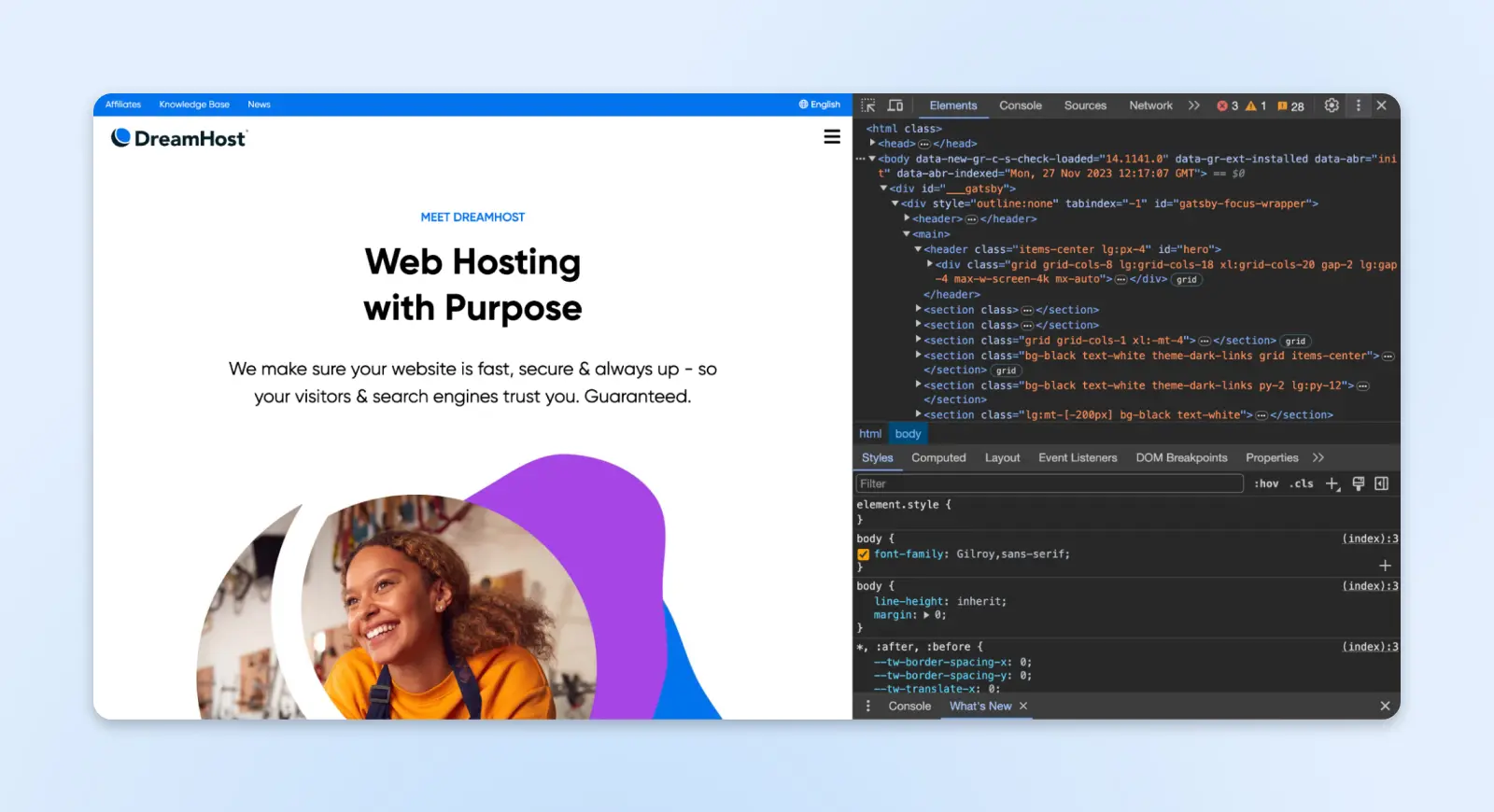
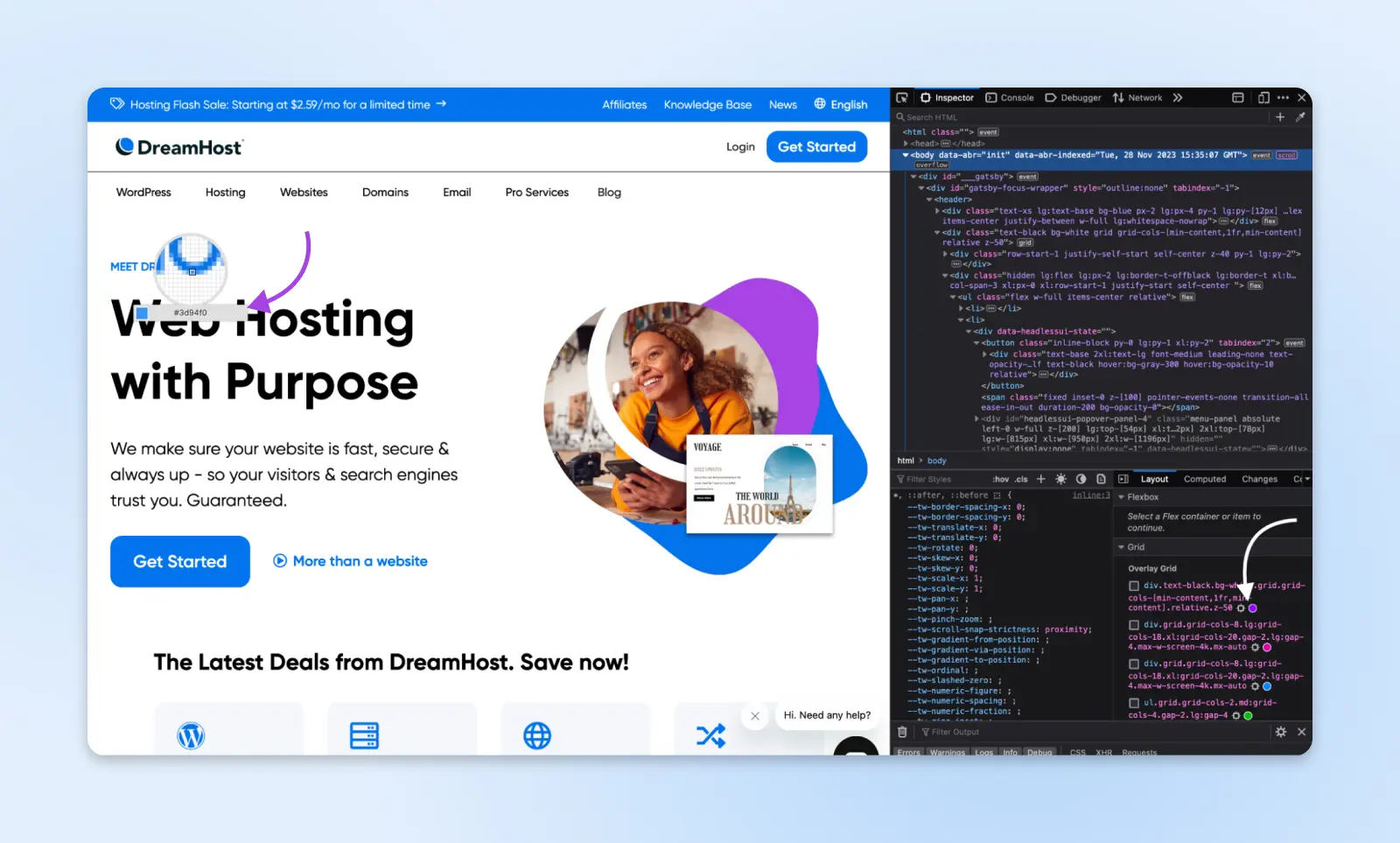
Donde sea que se represente, lo primero que verás es el panel principal de elementos que muestra todo el código HTML.
Varias pestañas de análisis adicionales se pueden acceder en la parte superior: Consola, Fuentes, Red, etc.
Dependiendo de dónde se abra la ventana de ‘Inspeccionar Elemento’, una parte mostrará el código fuente de la página que comienza con <html>. Al hacer clic en diferentes cosas en el código, el lado derecho (o inferior) muestra los estilos, incluyendo fuentes, colores, márgenes, rellenos, etc.
Esta vinculación entre el código y la apariencia facilita la comprensión y experimentación con cambios. Pero antes de manipular algo, veamos cómo seleccionar eficientemente los elementos para inspeccionar.
2. Encontrar Elementos para Inspeccionar
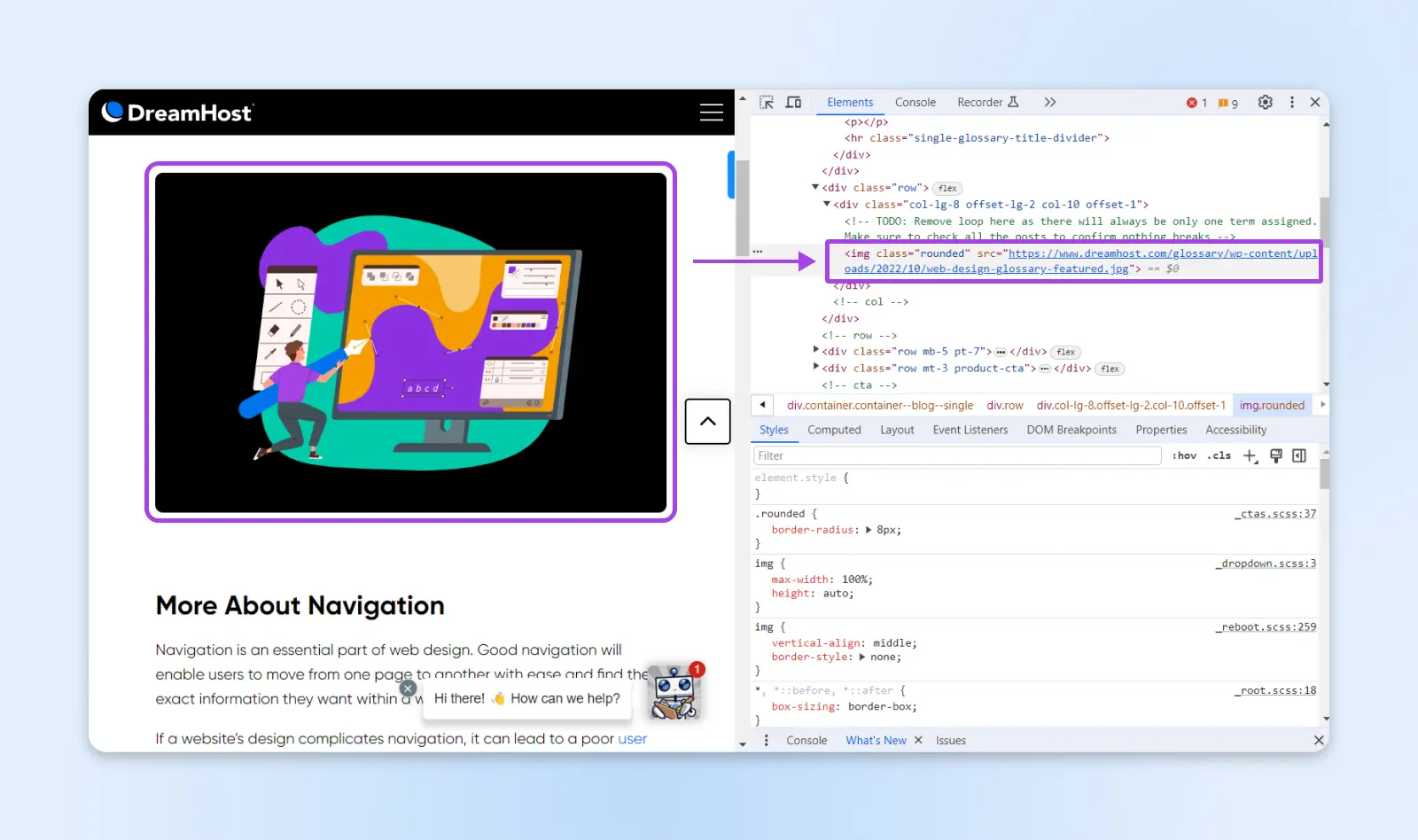
A medida que las páginas crecen en longitud y complejidad, buscar visualmente el elemento que deseas y ubicar su código en las herramientas de desarrollo puede volverse tedioso. En su lugar, utiliza la herramienta de selección de nodos.
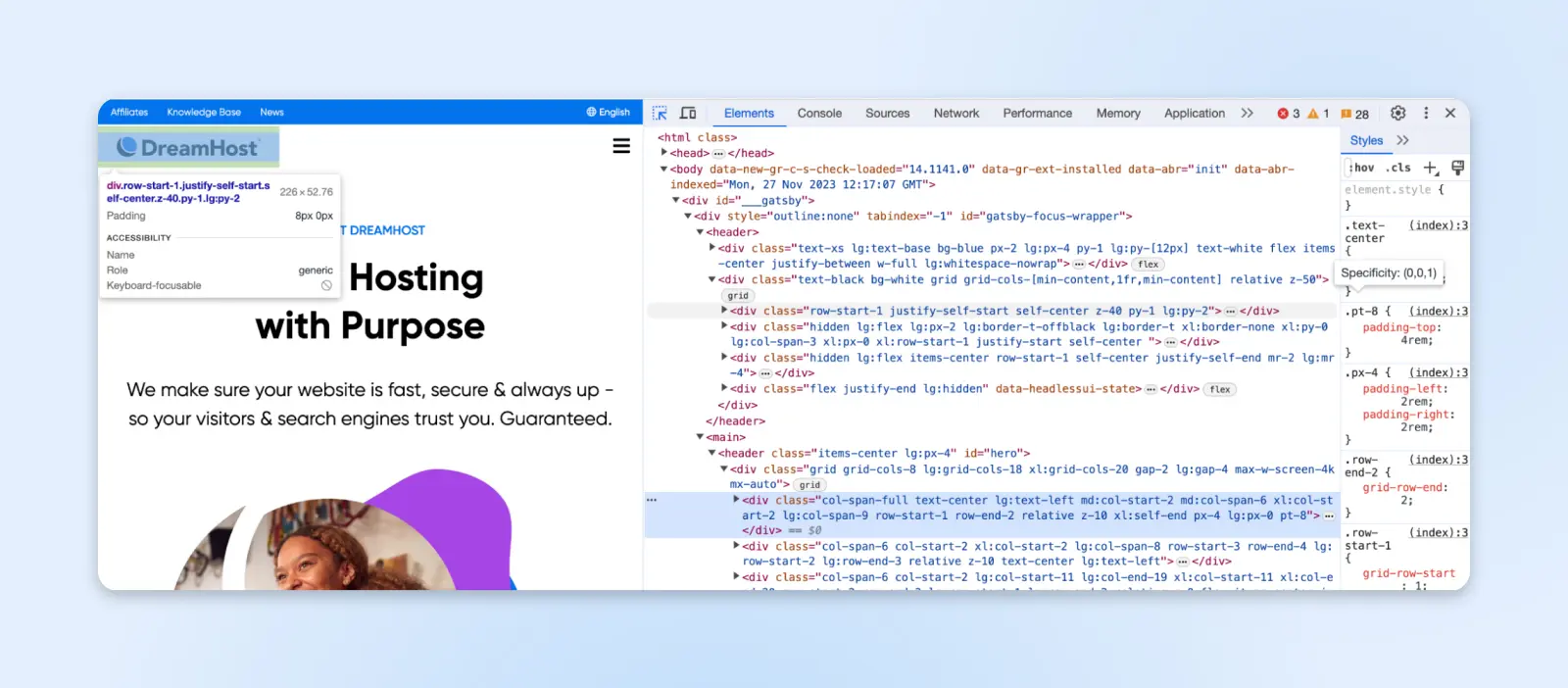
En Chrome DevTools, haz clic en el ícono en la esquina superior izquierda (de la ventana del inspector) que se asemeja al selector cruzado con el cursor (o presiona Ctrl/Cmd + Shift + C).

Ahora, tu ratón activará el modo de selección de elementos. Pasa el ratón sobre cualquier entidad visual en la página y observa cómo el código del inspector resalta automáticamente su nodo DOM.
Ahora, al hacer clic en cualquier elemento en la página, se resaltará directamente el código que hace que el elemento aparezca en la página. También puedes ver los estilos a la derecha o debajo del código HTML. Además, puedes usar el cuadro de búsqueda o la pestaña de búsqueda para encontrar elementos. ¡Alternativamente, Ctrl + F (Windows) y Cmd + F (Mac) también funcionan!
Veamos qué podemos editar con los elementos seleccionados.
3. Interactuar con el DOM
La función de ‘Inspeccionar Elemento’ también proporciona una forma de interactuar con el Modelo de Objetos del Documento (DOM), la representación estructurada de los elementos de la página visibles en el editor.
Los desarrolladores pueden aprovechar el DOM para remodelar contenido, estilo e interactividad directamente dentro de Chrome DevTools.
Algunas formas comunes de manipular elementos incluyen:
- Editar texto haciendo que los campos de contenido sean directamente editables.
- Alternar estilos CSS como colores y fuentes para probar visualmente cambios de estilo en el panel de CSS.
- Modificar atributos de componentes como enlaces y botones para remodelar la funcionalidad.
- Reorganizar elementos estructurales para prototipar diseños alternativos.
El DOM se actualiza en tiempo real con los cambios realizados en la vista del inspector. Entonces, cualquier ajuste se previsualiza al instante en el navegador y se restablece al actualizar la página, lo que hace que los experimentos sean de bajo riesgo durante el desarrollo.
4. Prueba la Capacidad de Respuesta
Más allá de editar elementos individuales, las herramientas de inspección también proporcionan entornos para probar la capacidad de respuesta en una variedad de dispositivos y tamaños de ventana.
Chrome DevTools incluye la simulación de modo de dispositivo. Puedes seleccionar ajustes predeterminados para emular resoluciones y capacidades táctiles estándar de teléfonos o tabletas. O utiliza opciones más avanzadas para configurar manualmente dimensiones exactas, relaciones de píxeles, limitación de CPU y otras métricas.
Esto permite la validación rápida de aspectos como:
- Disposición en varios puntos de interrupción.
- Espaciado de objetivos táctiles para usuarios de dispositivos móviles.
- Rendimiento del sitio en dispositivos de baja potencia.
- Accesibilidad en hardware diferente.
La capacidad de previsualizar páginas en pantallas móviles simuladas durante el desarrollo ayuda a perfeccionar la capacidad de respuesta y la entrega de mejoras progresivas. Probar en una amplia gama de dispositivos emulados garantiza un amplio soporte de navegadores y dispositivos.
‘Inspeccionar Elemento’ en Firefox
Firefox proporciona sus herramientas de inspección de páginas web que rivalizan con la funcionalidad de las Chrome DevTools. Accede al Inspector de Firefox utilizando los mismos atajos de ‘Inspeccionar Elemento’ que en Chrome: Ctrl + Shift + I (Windows) y Cmd + Opt + I (Mac).
También puedes utilizar el atajo de teclado Ctrl + Shift + C (Windows) y Cmd + Opt + C (Mac) para abrir el panel de ‘Inspeccionar Elemento’, lo que te permite hacer clic en un elemento en la página para ir directamente al código.

1. Ver Atributos del DOM
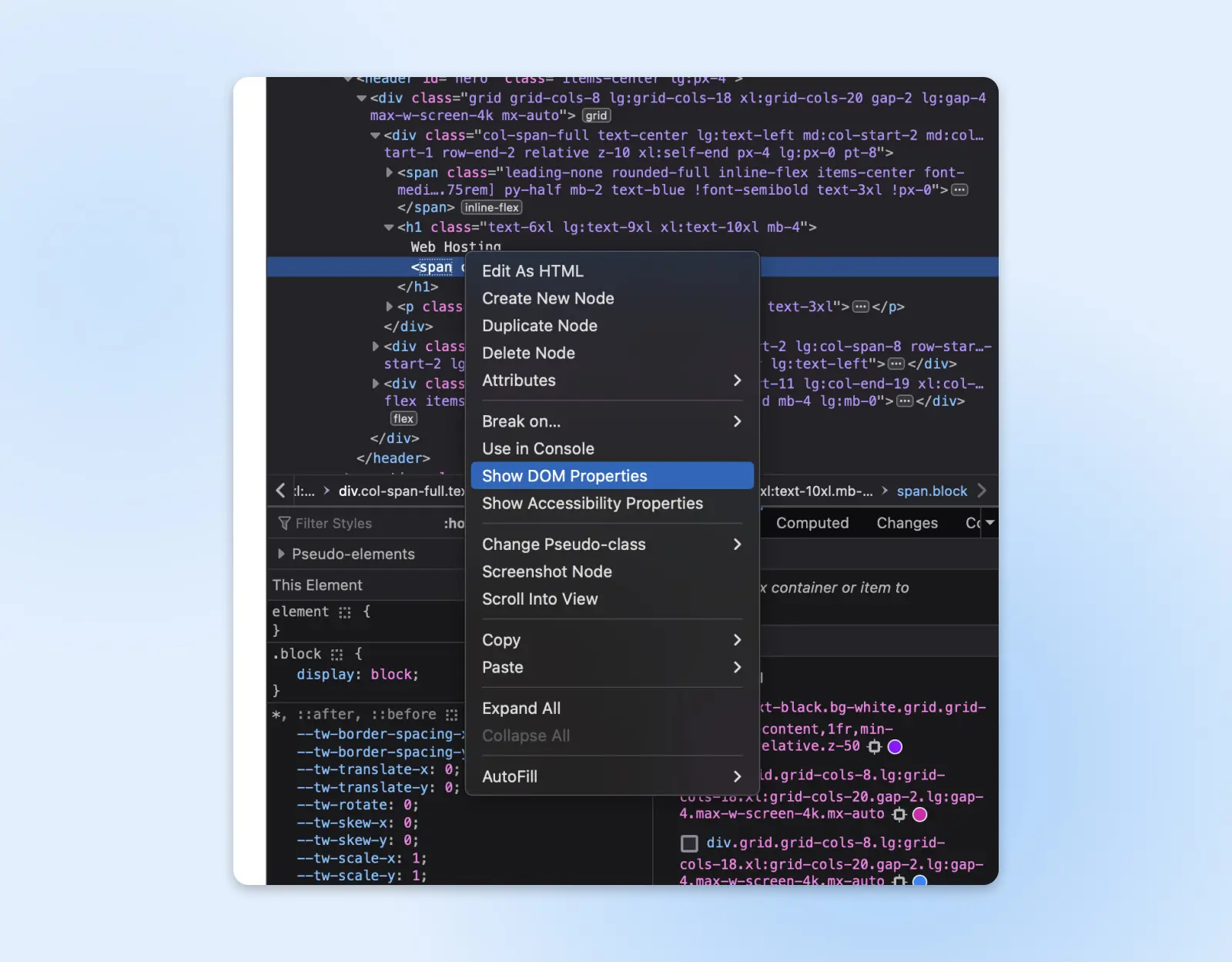
Al analizar interfaces complejas, los estados de enfoque y los efectos dinámicos dependen de atributos HTML en lugar de CSS. Haz clic derecho en cualquier elemento dentro de las vistas del Inspector y elige “Mostrar propiedades del DOM“.

Esto muestra todos los atributos nativos asociados con el nodo. Puedes editar valores directamente aquí para modificar el comportamiento del componente a través del Inspector sin necesidad de cambios en el código.
Por ejemplo, ajustar visualmente los límites del deslizador de rango mínimo/máximo y los incrementos de paso establece límites visualmente, cambiar los nombres de las casillas de verificación/botones de radio agrupa interruptores, sobrescribir las propiedades del conjunto de datos engancha datos remotos diferentes, y la lista continúa.
2. Trabajar Visualmente con Diagramas del Modelo de Caja
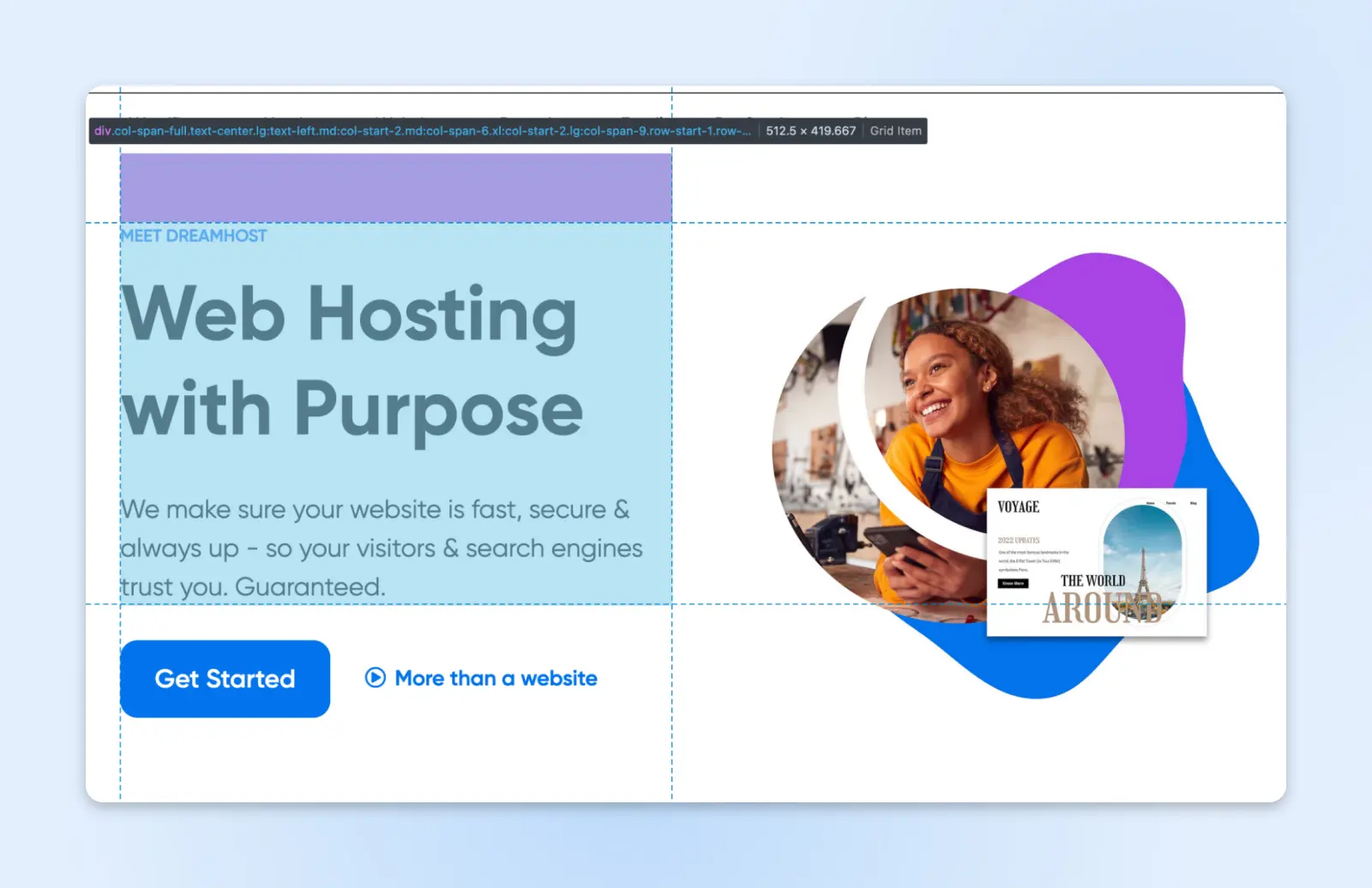
Firefox facilita la inspección al mostrar el relleno, bordes y márgenes a medida que mueves el cursor por el sitio web.

Al hacer clic en cualquier nodo, el panel del Inspector cambia entre tres estados: geometría apagada, solo superposición del modelo de caja y ambas superposiciones más contornos de marcado.
Esto puede ser útil cuando quieres probar si el espaciado, relleno y márgenes se han aplicado adecuadamente a los elementos.
También facilita la corrección de problemas, ya que puedes hacer clic en elementos específicos y ver exactamente qué estilo CSS los está afectando. El análisis geométrico aquí puede ayudar a los principiantes a comprender las relaciones espaciales más rápido.
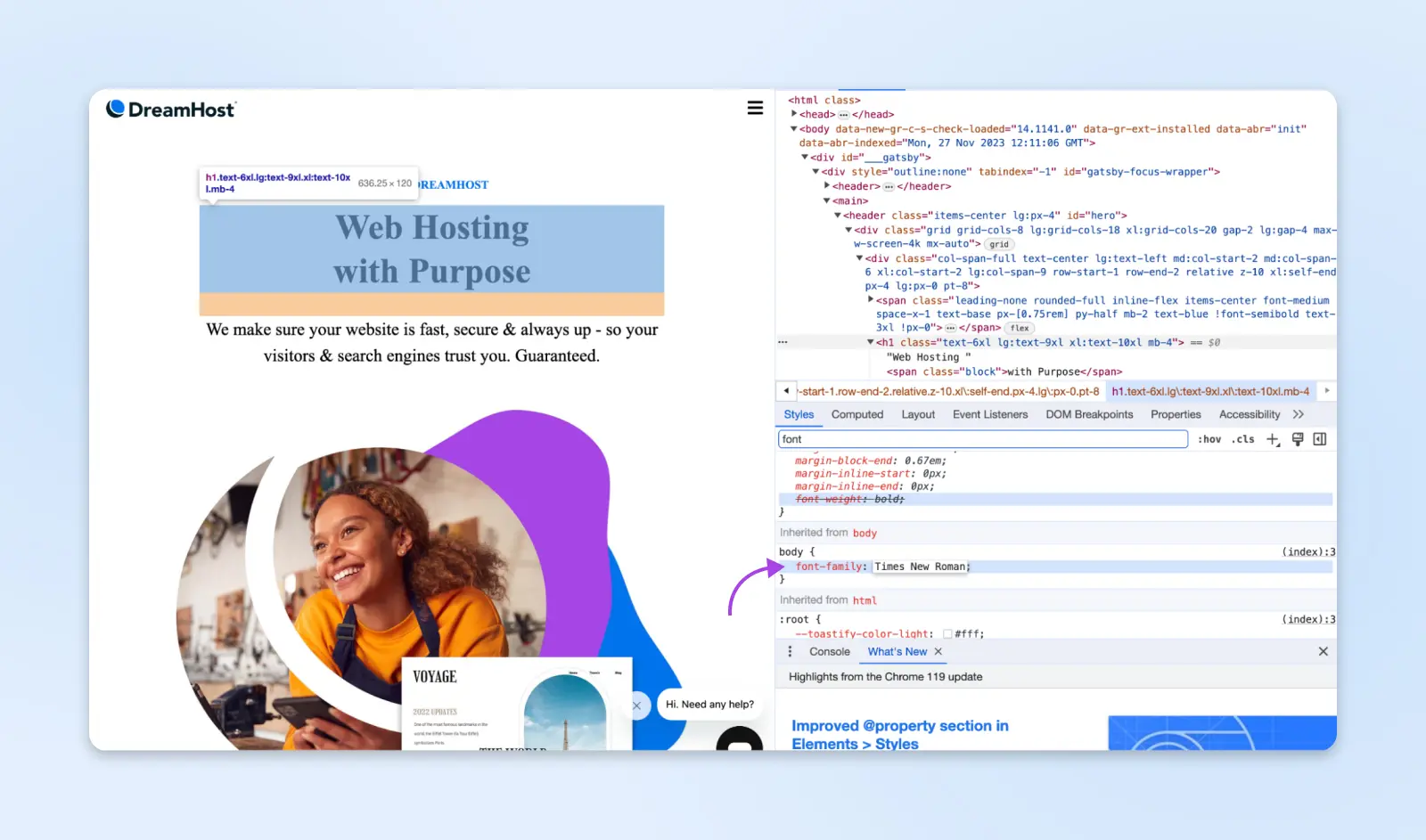
3. Editar Colores con un Selector de Colores
Dentro del Inspector, haz clic en cualquier muestra de color junto a cualquier propiedad que acepte colores, como fondo, borde, etc. Te mostrará un deslizador de color, configuración alfa y un selector de colores para tomar colores de tu página abierta.

Ya no necesitas perder tiempo adivinando códigos de color o revisando tus activos de diseño para el código que se está utilizando. Puedes seleccionarlo de elementos existentes o incluso de imágenes en la página.
‘Inspeccionar Elemento’ en Safari
Safari ofrece el Inspector Webkit para inspeccionar páginas en sistemas macOS principalmente. Sin embargo, debes habilitar el menú de desarrollo antes de acceder a él.
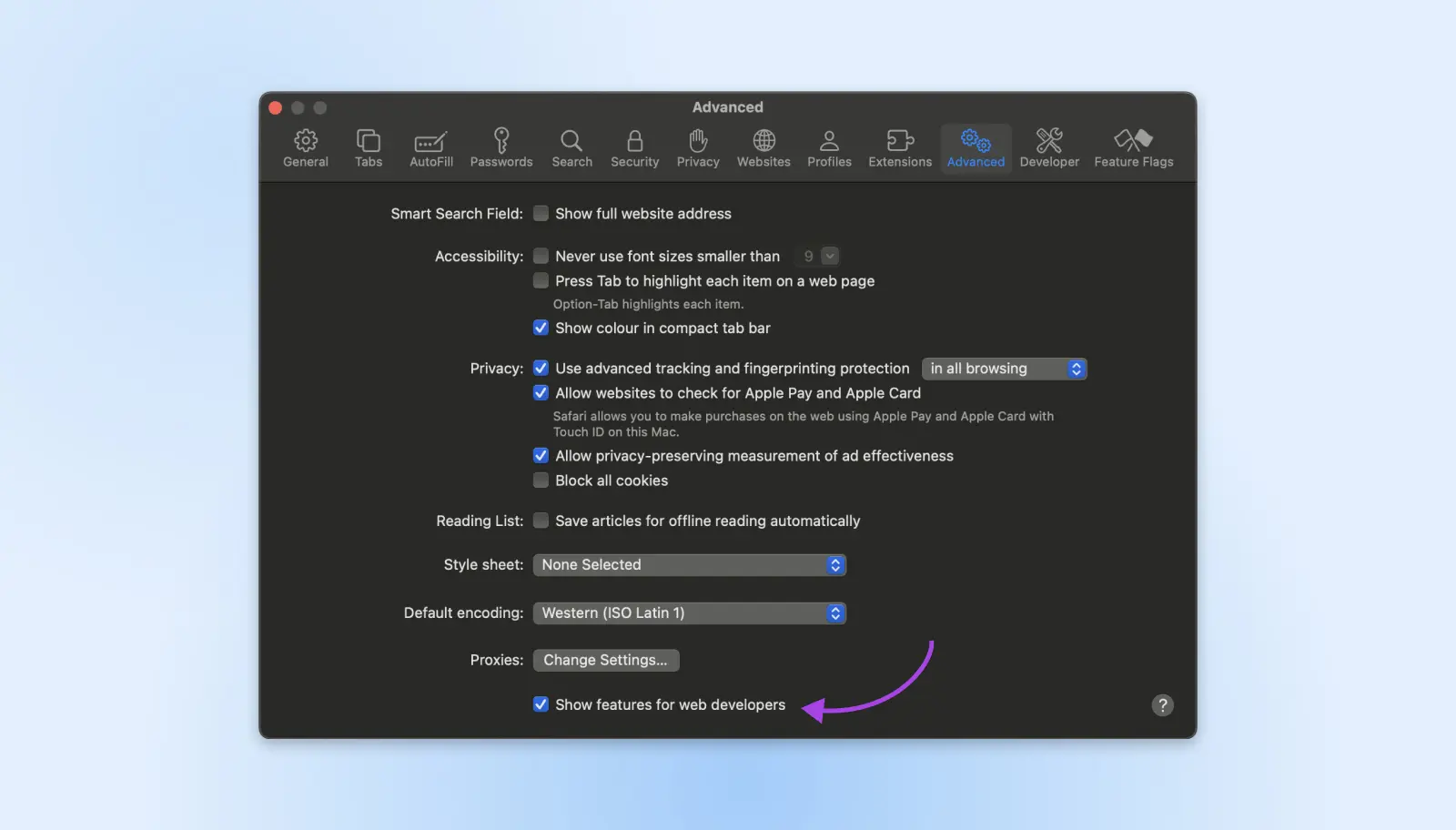
Abre Safari y haz clic en Safari en el menú > Preferencias > Avanzado. Marca la casilla de “Mostrar menú Desarrollo“.

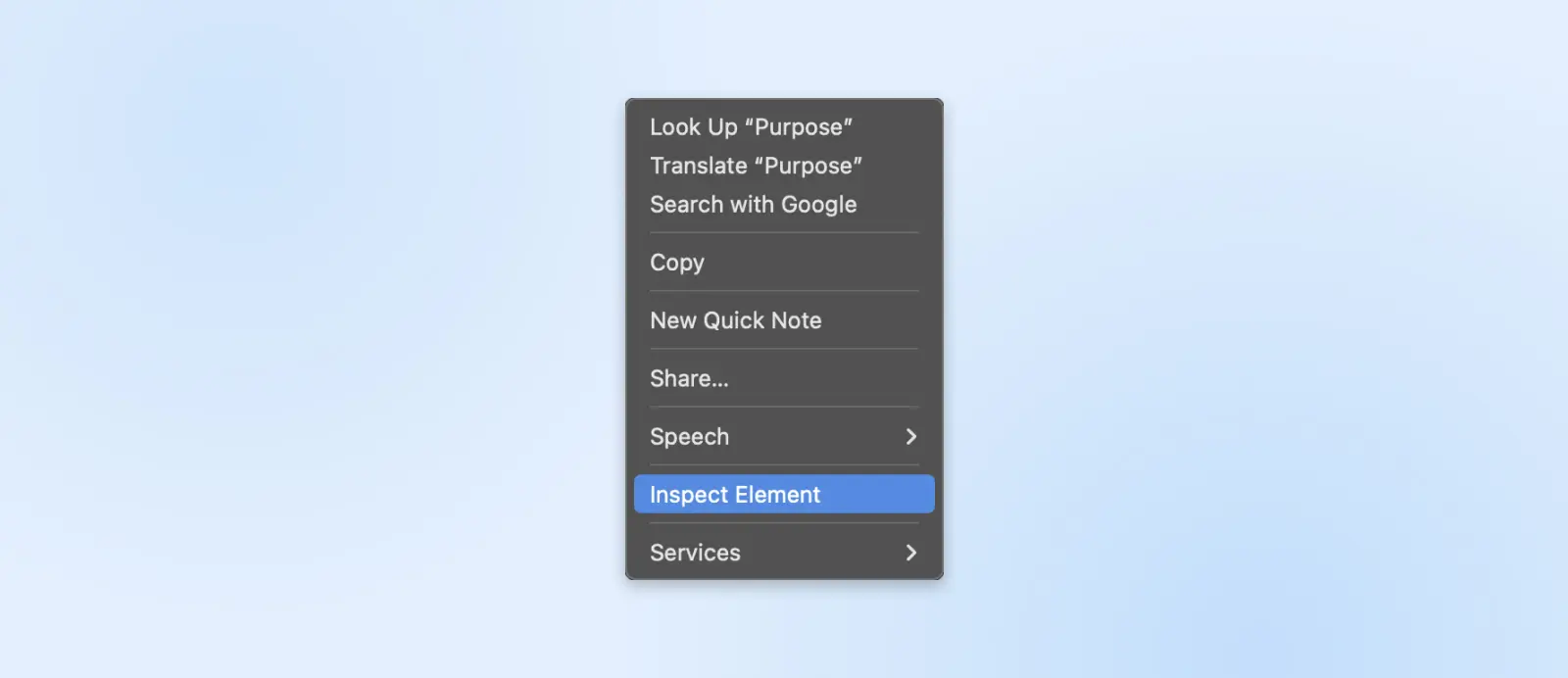
Ahora puedes visitar cualquier sitio web y hacer clic derecho para ver la opción ‘Inspeccionar Elemento’.

También puedes usar el atajo de teclado, Cmd + Opt + C, para acceder a la función de ‘Inspeccionar Elemento’.
Líneas de Tiempo y Velocidad de Red
Similar a la mayoría de los otros navegadores, Safari ofrece líneas de tiempo potentes dentro del Inspector de Safari. La lista de recursos te ayuda a identificar instantáneamente qué archivos están causando retrasos en la representación y cuál podría ser la razón. También puedes ver qué scripts están bloqueando la carga de la página.
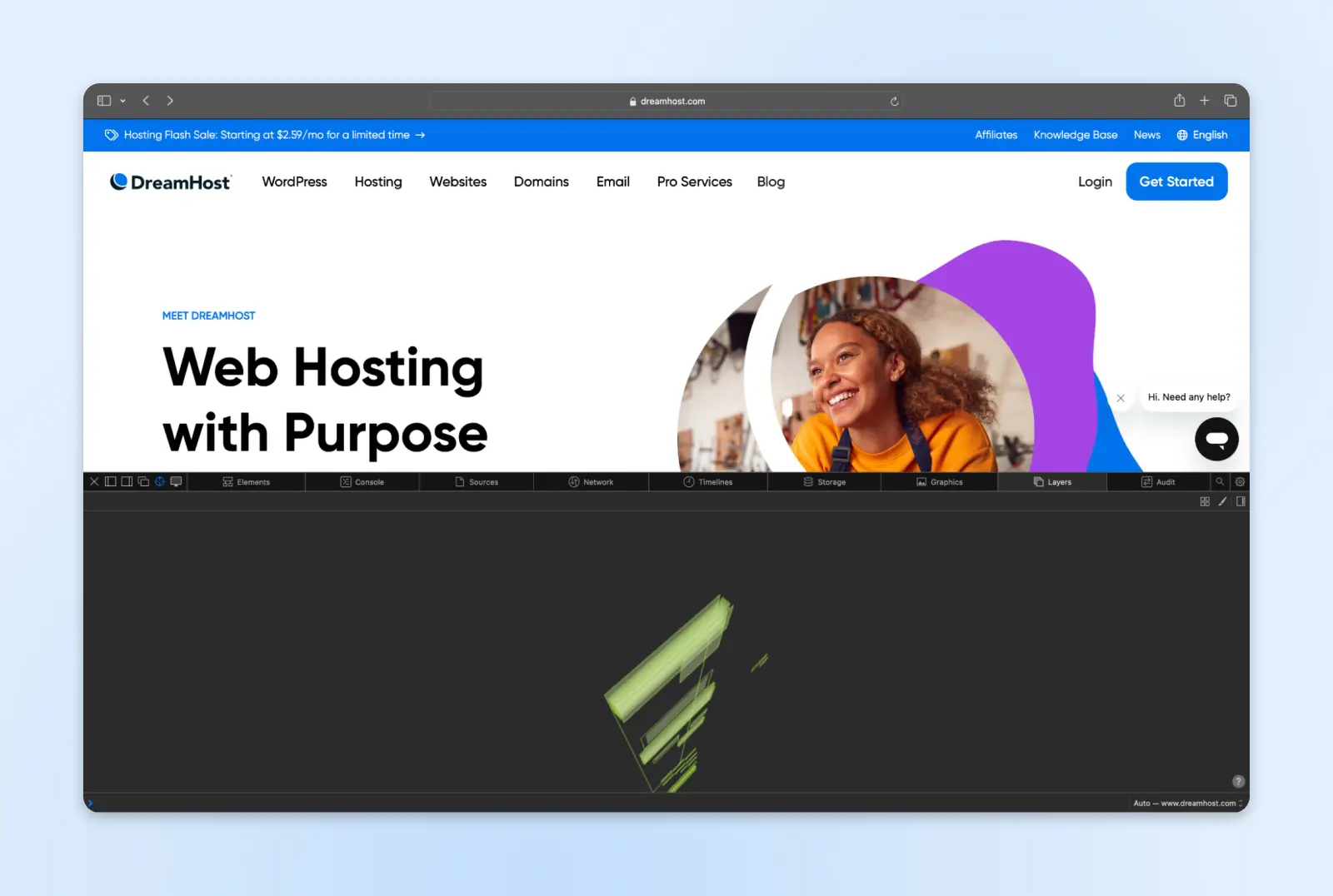
Vista 3D de las Capas del Sitio Web

Si quieres analizar las capas que componen el sitio web, simplemente ve a la pestaña de Capas y se te presentará un modelo 3D completo de todas las capas.
Formas de Utilizar ‘Inspeccionar Elemento’
Ahora que hemos configurado las herramientas de inspección, hablemos de algunas formas prácticas en las que se pueden utilizar. Aquí tienes solo algunos ejemplos comunes de uso:
Cambiar Texto o Imágenes
Una capacidad útil es modificar contenido textual o activos de imágenes directamente dentro del editor. Puedes ajustar titulares, cambiar logotipos, anonimizar detalles y más.
Para editar cualquier texto o imagen, inspecciona el elemento que deseas cambiar primero, luego haz doble clic dentro de sus límites en el editor de código para hacer editable el contenido.
Ingresa lo que desees y presiona enter para aplicar los cambios en vivo (temporalmente).
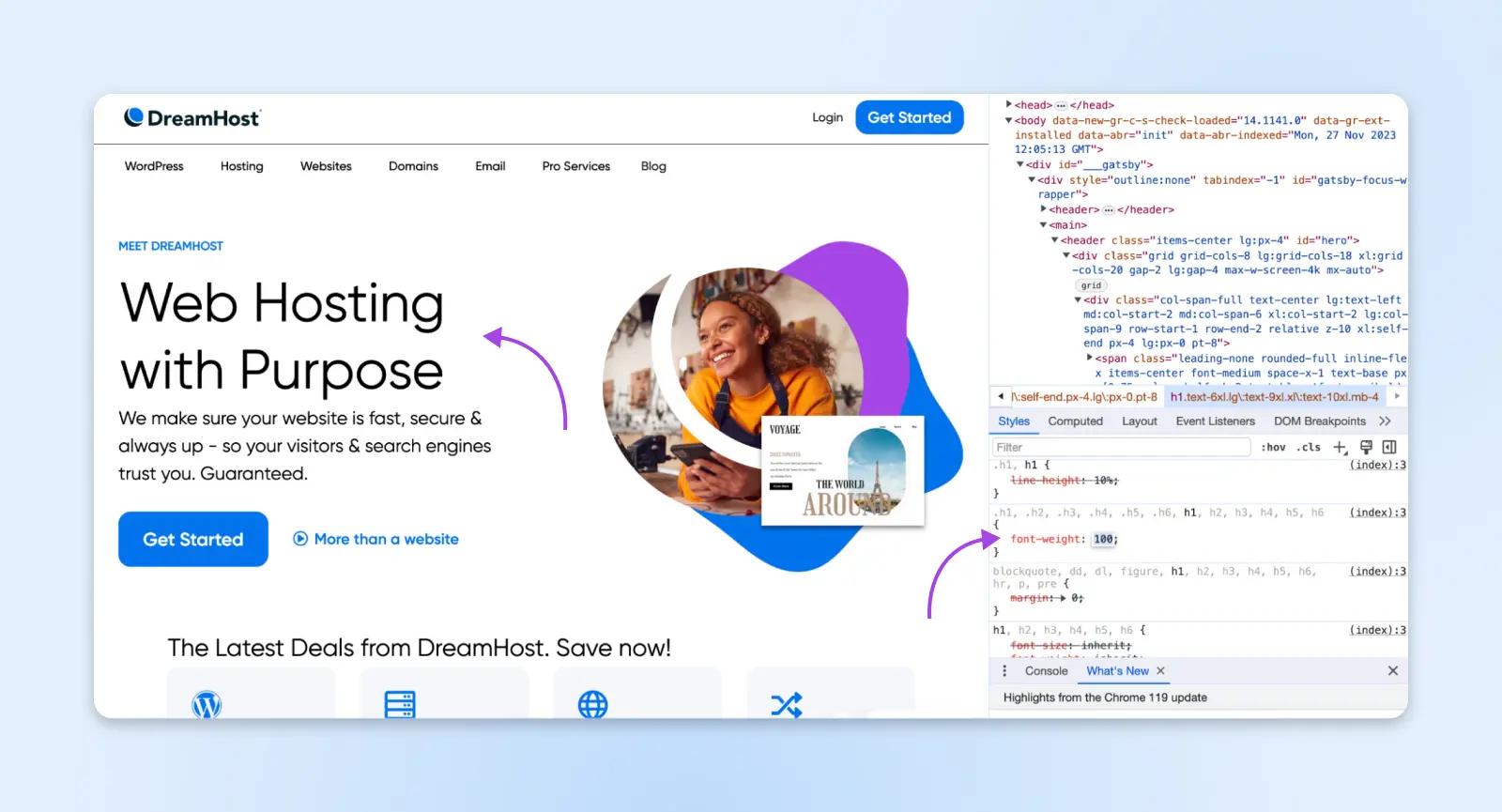
Cambiar Colores, Fuentes y Estilos
Al inspeccionar varios elementos como enlaces, botones, menús o galerías, notarás atributos que definen comportamientos asociados, como URLs de destino de enlaces, fuentes de datos de cajas de vista de carruseles, y más.
Similar a la edición de contenido textual y propiedades CSS y hojas de estilo, estos atributos a nivel de HTML se pueden manipular directamente dentro del Inspector.
El DOM actualiza estos cambios de inmediato. Así que puedes ver de inmediato cómo los cambios dan forma a la funcionalidad del componente sin necesidad de codificación:
- Modifica el href de enlaces y botones para redirigir clics temporalmente.
- Ajusta el rol de la pestaña y las etiquetas aria para probar mejoras de accesibilidad.
- Cambia los atributos src de las imágenes en miniatura mientras construyes galerías.
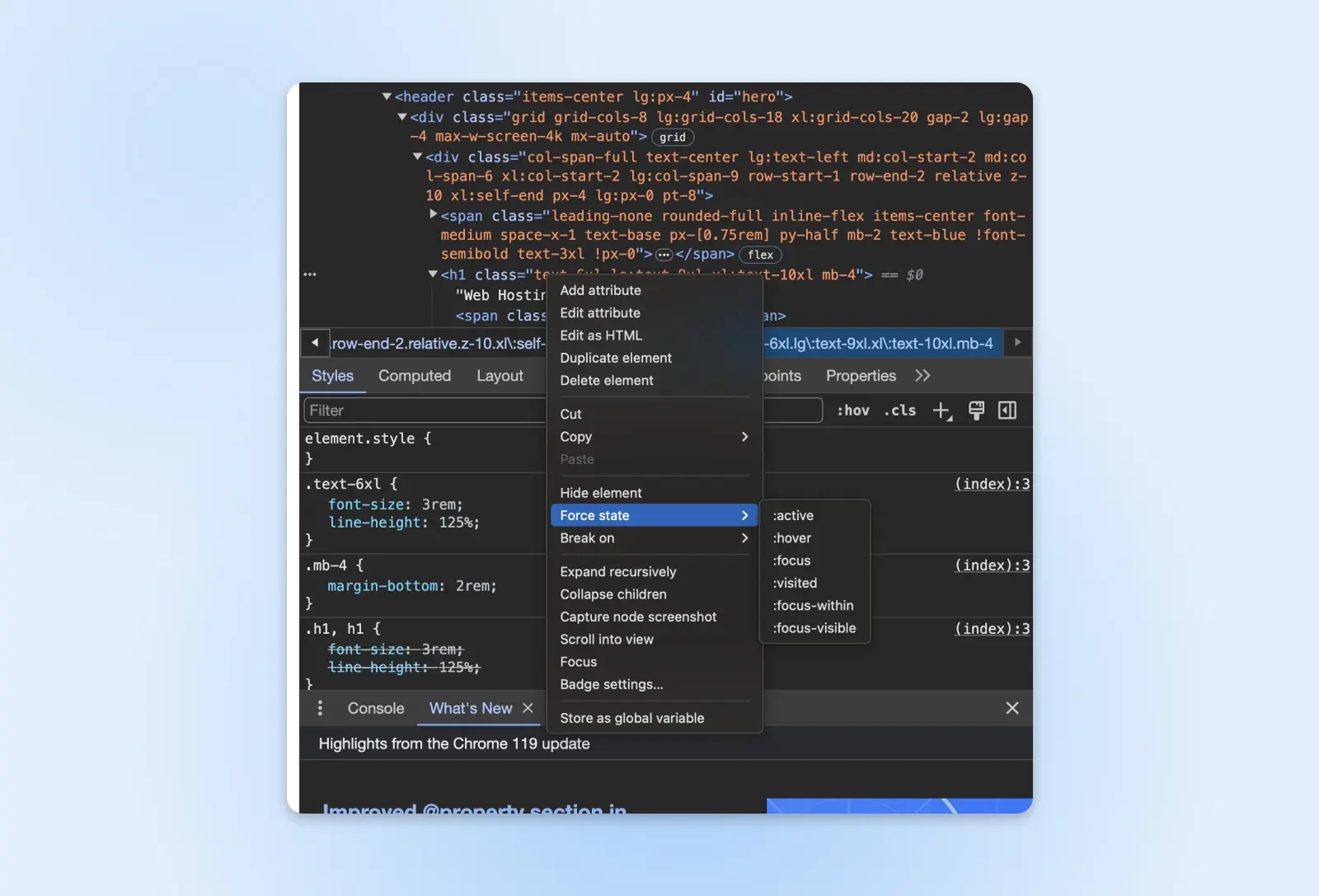
Cambiar Estado del Elemento
Más allá del estilo básico, las herramientas del Inspector también permiten modificar estados interactivos del elemento, como hover, focus y active. Haz clic derecho en elementos y utiliza las opciones de Force state (Google Chrome) para visualizar cómo aparecen los componentes durante el uso.

Por ejemplo, cambia el estado activo de un botón para asegurarte de que el efecto de presión sea visible para los usuarios. Verifica los bordes de los campos deshabilitados para ver si ofrecen un contraste adecuado. Valida que los enlaces del menú se resalten apropiadamente al enfocarse durante las pruebas de navegación por teclado.
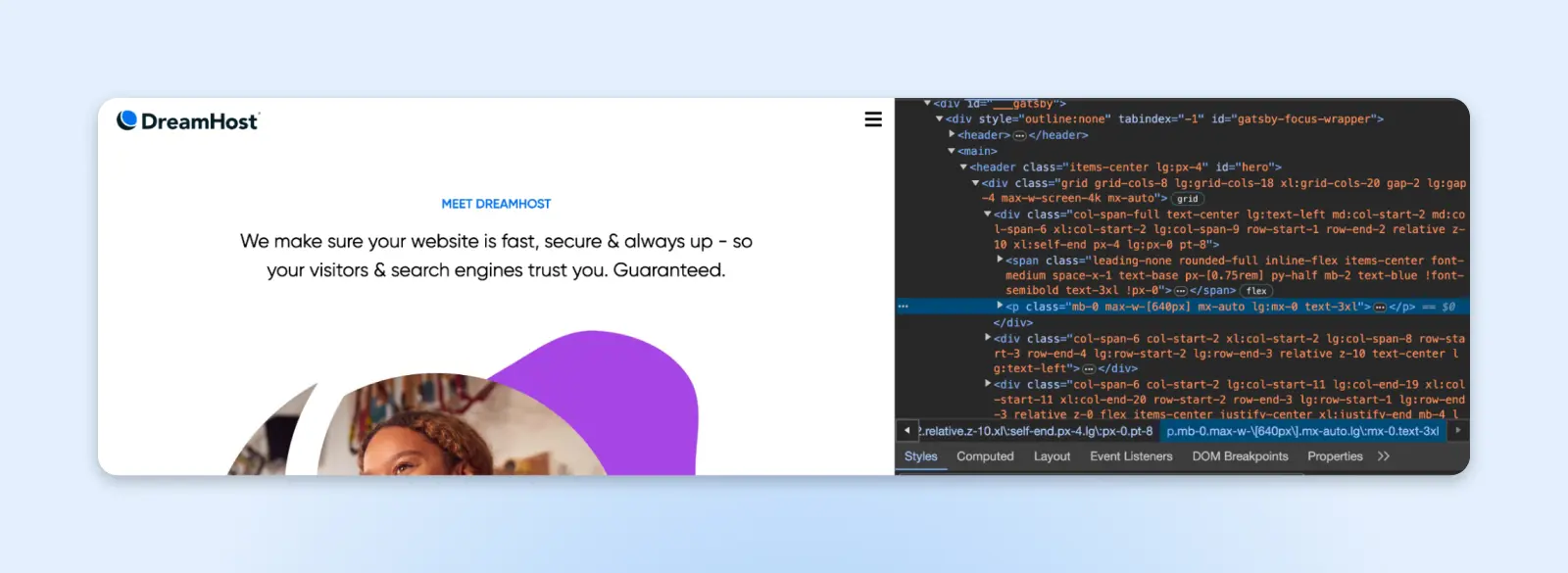
Ocultar o Eliminar Elementos
Finalmente, también es posible ocultar o eliminar en masa elementos de la página. Esto puede ayudar a identificar la inflación innecesaria de código que aumenta el tamaño de la página, bloquea elementos para que no se rendericen correctamente u oculta inesperadamente el contenido deseado a los usuarios.

Para probar esto, simplemente resalta cualquier elemento en el código y presiona la tecla ‘delete’ para eliminarlo de la vista renderizada al instante.
En la captura de pantalla, hemos eliminado el encabezado de la página de inicio de DreamHost de nuestra vista. Puedes hacer mucho más con ‘Inspeccionar Elemento’ a medida que lo explores.
Preguntas Frecuentes
¿Puedes usar ‘Inspeccionar Elemento’ en cualquier sitio web?
Sí, ‘Inspeccionar Elemento’ funciona universalmente en todos los sitios web modernos. Sin embargo, algunos sitios web generan código en el lado del servidor y solo envían objetos JavaScript al frente. Esto se hace generalmente para evitar que los rastreadores web obtengan datos, y puede volverse difícil para ti entender la estructura del sitio utilizando ‘Inspeccionar Elemento’.
¿Los cambios realizados en ‘Inspeccionar Elemento’ se guardan permanentemente?
No. Cualquier edición realizada a través de las herramientas del inspector solo se muestra temporalmente localmente en tu vista del navegador. Al actualizar, se revierte al contenido predeterminado externo de la página. Los cambios no afectarán en absoluto los archivos fuente reales.
¿Otros usuarios pueden ver ajustes al inspeccionar sitios web?
Las ediciones en ‘Inspeccionar Elemento’ no pueden ser vistas por otros usuarios que navegan por sitios web, incluso al iniciar sesión en el mismo perfil de navegador en varios dispositivos. Piensa en los cambios como exclusivos de tu máquina solamente.
¿Existen otras herramientas para desarrolladores además de ‘Inspeccionar Elemento’?
Absolutamente. Como se mencionó anteriormente, Consola, Fuentes, Red y otras pestañas de análisis también resultan invaluables durante el desarrollo. Además, las extensiones del navegador amplían aún más las capacidades de DevTools.
Interactúa Con La Web Y El Código Hoy
Jugar con la función de ‘Inspeccionar Elemento’ levanta el velo sobre cómo funcionan los sitios web. Permitirte echar un vistazo al HTML, CSS y JavaScript debajo de cualquier página que hagas clic puede ayudarte fácilmente a entender por qué algo se ve y se siente de la manera en que lo hace.
Entonces, mientras navegas, ten a mano esa herramienta de ‘Inspeccionar Elemento’. Deja que la curiosidad te guíe mientras haces clic para ver qué hace que las cosas aparezcan como lo hacen. Y quién sabe, ¡podrías descubrir nuevos métodos para hacer que la web sea aún más accesible y divertida!
![Cómo Inspeccionar Un Sitio Web en Cualquier Navegador [Chrome, Safari, Firefox] thumbnail](https://www.dreamhost.com/blog/wp-content/smush-webp/2023/12/How-to-Inspect-a-Web-Page-HERO-Image-730x548.jpg.webp)

