Si has pasado bastante tiempo leyendo sobre WordPress, es posible que hayas escuchado sobre GitHub. Es una de las plataformas más populares para que los desarrolladores alojen sus proyectos y colaboren con otros. Tal vez incluso has considerado probarlo tú mismo, pero no sabes por dónde comenzar.
Es momento de familiarizarte con este invaluable recurso de WordPress. GitHub es una excelente plataforma para monitorear, administrar y colaborar en proyectos de desarrollo, entonces vale la pena aprender cómo usarlo. Te permite alojar proyectos en línea y usar el poderoso control de versiones de Git para que puedas realizar un seguimiento de cada cambio.
Una Introducción a GitHub
GitHub puede parecer abrumador si eres un novato, pero en su esencia, es bastante simple. En teoría, GitHub es un servicio gratuito de alojamiento diseñado específicamente para desarrolladores. Su uso principal es alojar proyectos para ser compartidos y para colaboración, haciéndolos disponibles para que otros usuarios puedan contribuir y descargarlos.

Como el nombre lo implica, GitHub está construido alrededor de la funcionalidad de Git. Esta es una versión de control de sistema que rastrea todos los cambios realizados a un proyecto. Lo que hace que este sistema sea tan poderoso es lo completo que es. Ya que Git mantiene un registro de cada archivo y cambio en tu proyecto, te permite revertir rápidamente a cualquier versión previa.
Git también le permite a los desarrolladores crear ‘ramas’, que son copias de un proyecto en las cuales puedes trabajar independientemente. Crear ramas o ‘branches’ te da la oportunidad de hacer y probar cambios si afectar el proyecto completo. Luego puedes hacer ‘merge’ o unir tus cambios con la rama principal si lo deseas o simplemente descartarlas.
Estas funciones son claves para entender por qué Git y GitHub son tan invaluables para los desarrolladores. No tienes que preocuparte por causar daños irreparables a un proyecto, por ejemplo, ya que siempre puedes crear ramas y revertir todas las revisiones.
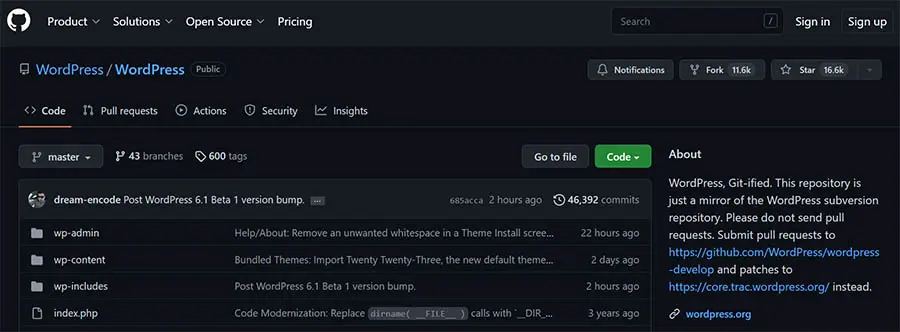
Además, es fácil colaborar en un proyecto con un número potencialmente ilimitado de usuarios. De hecho, así es exactamente como WordPress mismo está desarrollado hoy en día.
Comenzando con GitHub
Antes de que puedas comenzar a utilizar GitHub, necesitarás un sistema para usar Git y GitHub juntos. Primero, tendrás que descargar e instalar Git en tu servidor local. Lo estarás utilizando para realizar tareas cruciales relacionadas con GitHub, tal como transferir archivos entre tu computador y tu repositorio de GitHub.
GitHub es solo la compañía de alojamiento para el proyecto, entonces todas las tareas de desarrollo pasan en tu máquina local. Git luego emplea ‘repositorios’ para almacenar cada proyecto.
Esto puede sonar un poco confuso en teoría, entonces veamos un flujo típico de trabajo:
- Tienes un proyecto alojado en un repositorio de GitHub.
- Creas un repositorio local y usas Git para ‘extraer’ la versión más reciente del proyecto en GitHub.
- Ahora puedes trabajar en el proyecto en tu computador local. Cuando has efectuado cambios, puedes ‘regresarlos’ al repositorio de GitHub.
Cómo decides estructurar tu flujo de trabajo específico depende de tus preferencias y los requerimientos del proyecto. Lo importante es que tu proceso funcione fácilmente para ti y para tus colaboradores.
Finalmente, para sacar el máximo provecho de Git, querrás utilizar la línea de comando. Git es más comúnmente empleado a través de Secure Shell (SSH), él cual cuenta con una interfaz de línea de comando. Si aún no sabes cómo usar la línea de comando, te recomendamos que te familiarices con el proceso antes de comenzar.
Cómo Usar GitHub Para Desarrollo en WordPress (7 Pasos)
Ahora es momento de que pruebes el desarrollo GitHub tú mismo. En este ejemplo, estarás creando un proyecto de Github para desarrollar un tema WordPress. Te mostraremos cómo crear una cuenta de GitHub y dos repositorios antes de mostrarte cómo transferir tu tema entre ellos.
Paso 1: Crea un Ambiente Local de WordPress
Cuando estás desarrollando en WordPress, es importante que siempre utilices un ambiente staging. Esto te da la libertad de probar nuevas cosas sin tener que preocuparte por cómo afectarán tu sitio en vivo.
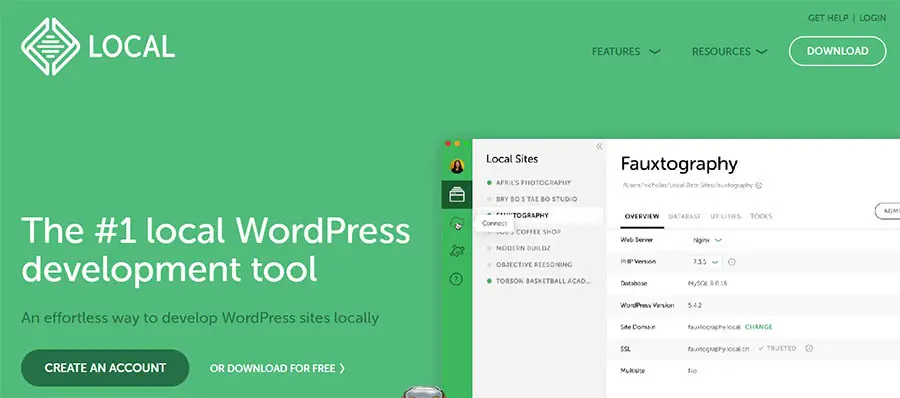
En ese caso, crearás un ambiente local de staging o prueba al instalar WordPress en tu computador. Puedes hacer esto en un par de maneras diferentes, pero recomendamos emplear Local, el cual te permite generar rápidamente una versión local de WordPress gratis.

Simplemente, selecciona tu sistema operativo y descarga la versión gratuita de Local. Luego solo necesitas ejecutar el instalador.
Tomará un momento mientras que el instalador completa su tarea. Después de que la instalación sea finalizada, puedes crear y configurar un nuevo sitio WordPress local, siguiendo las instrucciones de esta guía.
Paso 2: Instala Git en tu Computador Local
Ahora es el momento de instalar Git. Si estás usando una versión reciente de Mac OS, puede que ya tengas instalado Git. Puedes verificar esto al abrir tu interfaz de línea de comando, como Terminal, e ingresando el siguiente comando:
git --version Si Git está instalado, esta función mostrará el número de versión. De lo contrario, se te preguntará si deseas instalarlo de inmediato. También puedes descargar el instalador y ejecutarlo manualmente para Mac, Linux, y Windows.
Si no estás cómodo con la interfaz de línea de comando, puede que, en cambio, quieras considerar descargar una aplicación Git GUI. Sin embargo, para este ejemplo, emplearemos el método estándar de línea de comando. De cualquier modo, una vez que Git está instalado, estás listo para crear un repositorio local.
Paso 3: Crea Un Repositorio Local Para Tu Proyecto
Ahora puedes crear un repositorio local Git para tu proyecto. En este ejemplo, utilizaremos el tema Twenty Twenty-One, el cual debería estar incluido en tu instalación de WordPress.
Primero, necesitarás acceso a la carpeta del tema usando el siguiente comando:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentytwentyone Asegúrate de cambiar esta ruta de archivo para que te lleve al directorio correcto reemplazando ‘you’ y ‘website’ con los nombres de carpeta específicos. Ahora puedes inicializar este directorio como un repositorio con el siguiente comando:
git init A continuación, necesitarás añadir tus archivos al index. Este proceso le dice a Git qué archivos has añadido o editado desde la última vez que realizaste un ‘commit’ o en otras palabras, guardaste tus cambios.
Ya que este es el primer commit, puedes emplear el siguiente comando para añadir cada archivo a esta carpeta:
git add Ahora puedes guardar tus cambios. El siguiente comando realizará una acción commit en todos los archivos en el index e incluirá un mensaje para ayudarte a mantener tus versiones organizadas.
git commit -m "The first commit" ¡Ahora has terminado de configurar tu repositorio local! Eso quiere decir que es momento de poner tu atención en GitHub.
Paso 4: Registra una Cuenta GitHub
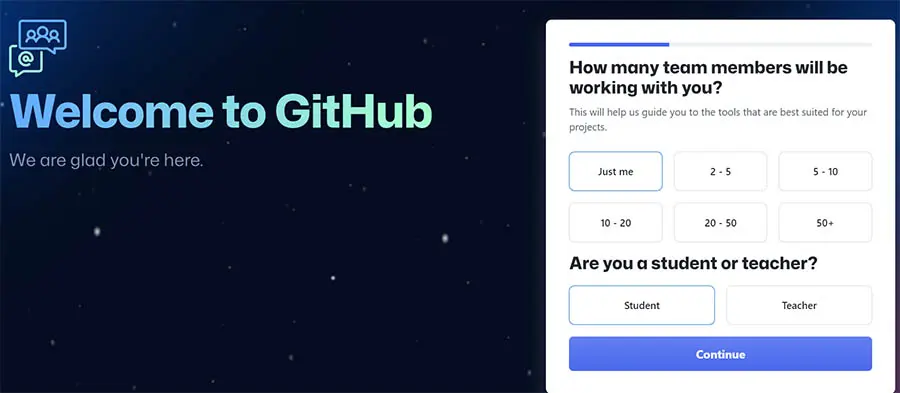
En este punto, querrás crear una cuenta de GitHub. Comienza por acceder a la página inicial de GitHub y llenar el formulario de registro:

El formulario interactivo de inscripción te pedirá ingresar un usuario y contraseña, además de confirmar tu dirección de correo. Luego, se te pedirá que elijas cuántos miembros del equipo trabajarán contigo y si eres profesor o estudiante.

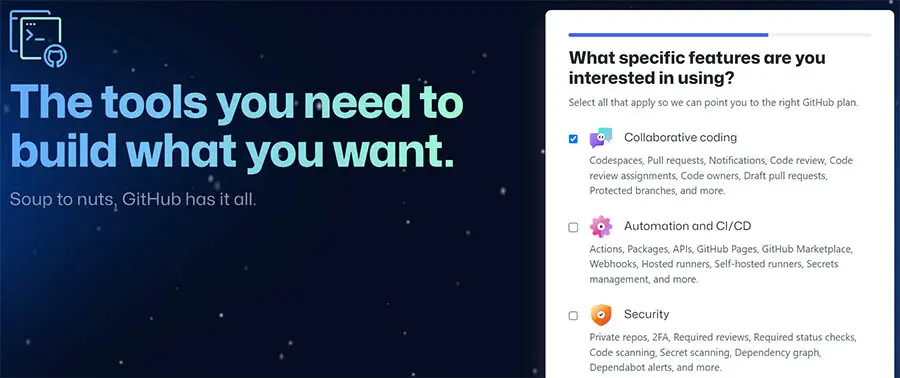
Después de eso, se te preguntará qué funciones estás intentando usar. Recomendamos seleccionar la opción ‘Collaborative coding’ como mínimo:

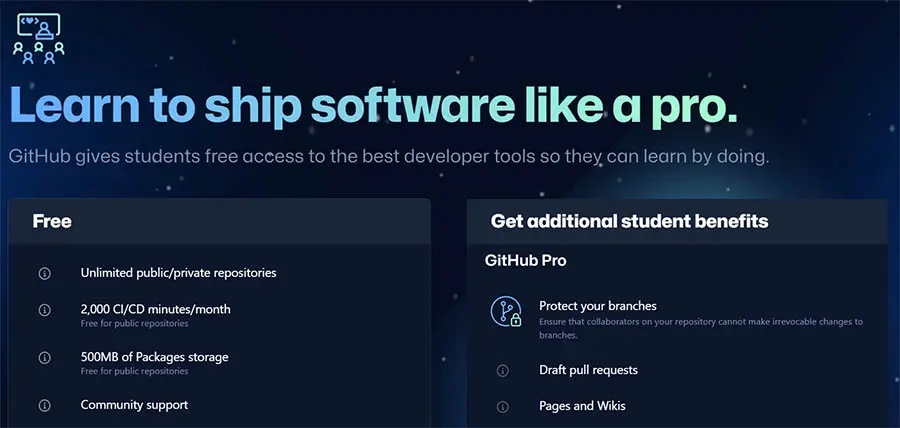
Ahora puedes elegir el plan gratuito al hacer clic en ‘Continue for free’:

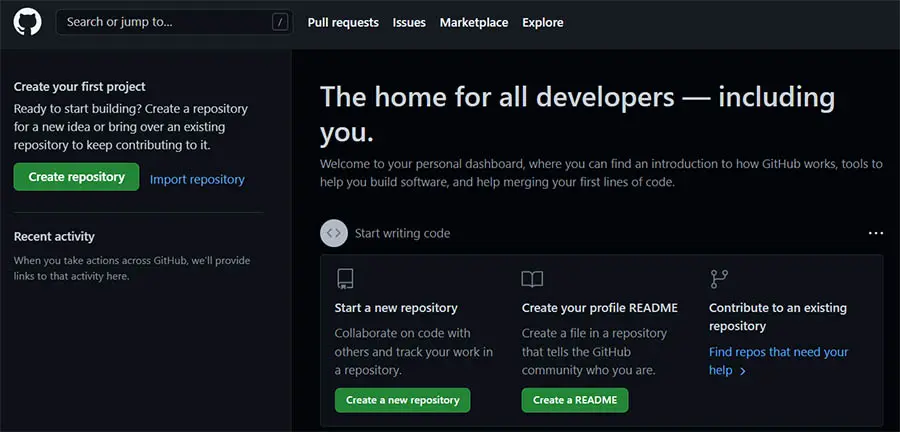
Luego serás llevado directamente a tu panel de GitHub. Si deseas saber más sobre los conceptos básicos de usar GitHub, recomendamos tomarte algo de tiempo para leer la guía mencionada anteriormente. Por ahora, sin embargo, vamos a crear un repositorio.
Paso 5: Crea un Repositorio en GitHub
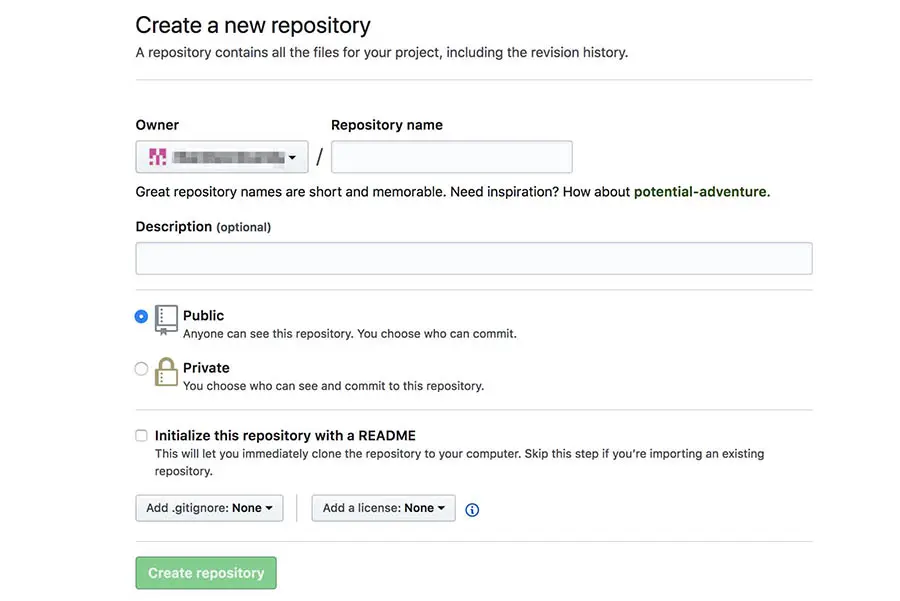
Finalmente, estás listo para crear el repositorio de GitHub para tu proyecto. Este es un proceso simple y solo requiere que configures algunas cosas.
Para comenzar, haz clic en la opción ‘Create repository’ en tu panel.

A continuación, puedes elegir quién es el dueño del repositorio, que es efectivamente el administrador del repositorio. Esto debería estar configurado con tu usuario, entonces puedes dejarlo así:

Luego, necesitarás darle a tu repositorio un nombre conciso y descriptivo. Puedes darle el nombre de un plugin, tema u otro proyecto en el que estarás trabajando.
Después, puedes ingresar una descripción del proyecto. De nuevo, esto debería ser descriptivo y específico para que los otros desarrolladores y usuarios puedan entender qué estás creando.
Ya que te inscribiste en una cuenta gratuita, sólo podrás crear un repositorio público (aunque es todo lo que necesitas por ahora). También tendrás la opción de clonar el repositorio inmediatamente a tu computador usando un archivo ‘README’. Puesto que tienes un repositorio local existente, no deberías seleccionar esta opción. Sin embargo, puede ser una herramienta útil para los proyectos futuros.
Finalmente, verás 2 menús desplegables en la parte inferior de esta pantalla. El primero te permite seleccionar una opción gitignore si quieres que Git ignore ciertos archivos de ser rastreados.
La segunda opción te permite elegir una licencia para tu repositorio. Cuando estés creando un proyecto real, es importante que consideres cuidadosamente qué licencia utilizar. WordPress tiene reglas muy específicas sobre las licencias, que tendrás que tener en cuenta cuando estés desarrollando en la plataforma.
Por ahora, simplemente puedes elegir ‘None’ en ese menú y luego haz clic en ‘Create repository’ para completar la configuración:

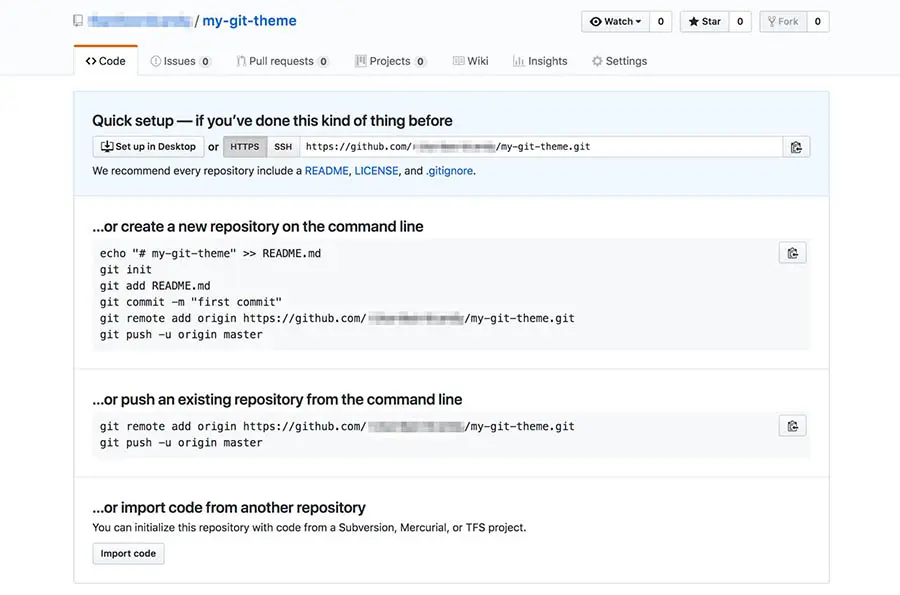
Esto te llevará a tu nuevo proyecto, lo cual quiere decir que es momento de añadir tu tema.
Paso 6: Realiza un ‘Commit’ de Tu Proyecto a GitHub
Ahora puedes enviar tu tema al repositorio de GitHub. Ingresa el siguiente comando en Git, asegurándote de reemplazar la URL con un enlace al repositorio que acabas de configurar:
git remote add origin https://github.com/yourusername/my-git-theme.git git push -u origin master
Luego se te pedirá que ingreses un nombre de usuario de GitHub, seguido por tu contraseña. Cuando has hecho esto, todos los archivos incluidos en tu git commit en tu repositorio serán enviados al proyecto de GitHub.

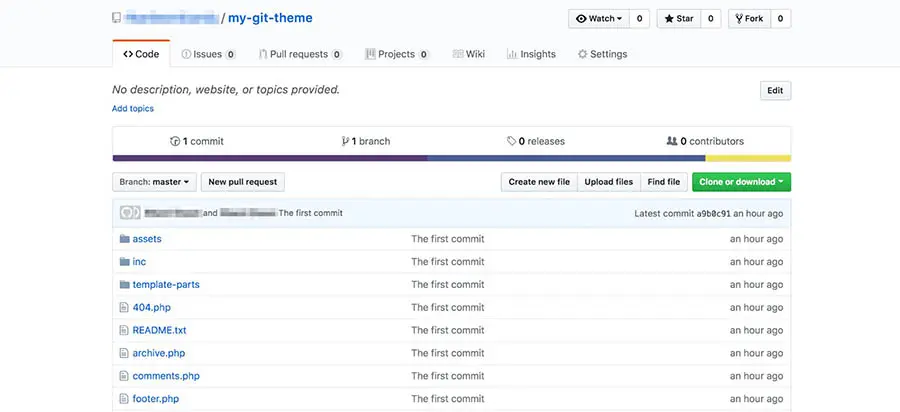
Si quieres regresar a tu repositorio de GitHub, verás que todos los archivos han sido añadidos a él.
Paso 7: Obtén Actualizaciones Desde GitHub a Tu Repositorio Local
Ahora tienes 2 repositorios configurados, y ahora sabes como enviar los cambios desde tu máquina local al proyecto de Github. El paso final es voltear este proceso y aprender a obtener información de GitHub a tu instalación local.
Si estás trabajando solo en un proyecto, raramente tendrás que preocuparte por esto. Sin embargo, es necesario si también hay otros desarrolladores enviando sus cambios al repositorio externo.
Puedes hacer esto fácilmente al usar el comando fetch. Simplemente, ingresa este comando en Git, reemplazando la URL con la dirección correcta de tu proyecto GitHub:
git fetch https://github.com/yourusername/my-git-theme.git Este comando tomará los cambios de GitHub y los copiará. Tu repositorio local ahora estará sincronizado con tu repositorio GitHub.
Con esto hecho, ¡has creado exitosamente un nuevo proyecto de GitHub para un tema WordPress! En este punto, siéntete libre de continuar experimentando con estas herramientas para ver qué puedes lograr.
Empieza a Desarrollar en WordPress Utilizando GitHub
Usando GitHub para desarrollar en WordPress te da el poder absoluto sobre cada aspecto de tus proyectos. Al usar las funciones poderosas de control de versión de Git, obtendrás acceso a cada cambio, permitiéndote revertir a versiones anteriores de tus archivos. Git y GitHub también hacen que sea fácil que múltiples desarrolladores colaboren en el mismo proyecto.
Para comenzar a usar GitHub para desarrollar en WordPress, simplemente necesitas crear un ambiente local de WordPress, instala Git e inscríbete en GitHub. Luego, puedes crear un repositorio local para tu proyecto y haz un repositorio de GitHub. Finalmente, tendrás que realizar un ‘Git Commit’ o guardar los cambios de tu proyecto en GitHub y obtener actualizaciones en tu repositorio local.
¿Estás buscando un proveedor de alojamiento de WordPress con funciones amigables para desarrolladores? En DreamHost, ofrecemos funciones avanzadas como SFTP, acceso SSH, fácil acceso a la línea de comando y más. ¡Échale un vistazo a nuestros planes de DreamPress para más información!

Haz Más Con DreamPress
¡Los usuarios de DreamPress Plus y Pro obtienen acceso a Jetpack Professional (y más de 200 temas prémium) sin costo adicional!
Adquiere Tu Plan Hoy