React ha sido una potencia para construir aplicaciones web durante los últimos diez años.
Todos hemos visto cómo ha evolucionado, desde esos pesados componentes de clase hasta la elegancia de los hooks.
¿Pero Componentes de Servidor en React (RSCs)?
No creemos que nadie haya anticipado un cambio tan dramático en la forma en que React funciona.
Entonces, ¿qué son exactamente los Componentes de Servidor en React? ¿Cómo funcionan? ¿Y qué hacen de manera diferente que React no podía hacer ya?
Para responder a todas estas preguntas, repasaremos rápidamente los fundamentos. Si necesitas refrescar la memoria, echa un vistazo a esta guía sobre cómo aprender React como principiante.
En este artículo, te explicaremos por qué necesitábamos los Componentes de Servidor en React, cómo funcionan y algunos de los principales beneficios de los RSCs.
¡Empecemos!
¿Qué son los Componentes de Servidor en React?

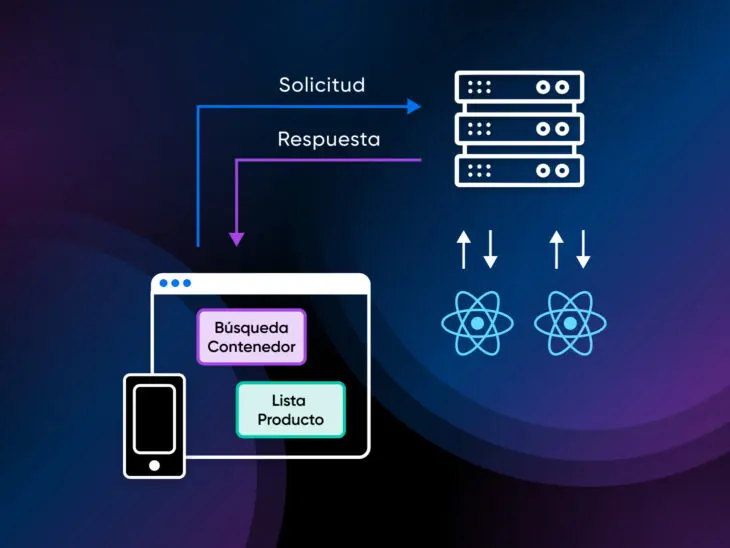
Piensa en los Componentes de Servidor en React como una nueva forma de construir aplicaciones React. En lugar de ejecutarse en el navegador como los componentes típicos de React, los RSCs se ejecutan directamente en tu servidor.
“Creo que los RSCs están diseñados para ser la ‘componentización’ del back end, es decir, el equivalente en el back end de lo que React de SPA hizo para el front end. En teoría, podrían eliminar en gran medida la necesidad de cosas como REST y GraphQL, lo que llevaría a una integración mucho más estrecha entre el servidor y el cliente, ya que un componente podría atravesar toda la pila.” — ExternalBison54 en Reddit
Dado que los RSCs se ejecutan directamente en el servidor, pueden acceder de manera eficiente a recursos de back end como bases de datos y APIs sin necesidad de una capa adicional de obtención de datos.
Pero, ¿por qué necesitábamos los RSCs de todos modos?
Para responder a esta pregunta, retrocedamos un poco.
React Tradicional: Renderizado del Lado del Cliente (CSR)
React siempre ha sido una biblioteca de UI del lado del cliente.
La idea central detrás de React es dividir todo tu diseño en unidades más pequeñas e independientes que llamamos componentes. Estos componentes pueden gestionar sus propios datos privados (estado) y pasarse datos entre sí (props).
Piensa en estos componentes como funciones de JavaScript que se descargan y se ejecutan directamente en el navegador del usuario. Cuando alguien visita tu aplicación, su navegador descarga todo el código de los componentes, y React interviene para renderizar todo:

- El navegador descarga el HTML, JavaScript, CSS y otros recursos.
- React analiza el HTML, configura los oyentes de eventos para las interacciones del usuario y recupera cualquier dato necesario.
- El sitio web se transforma en una aplicación React completamente funcional ante tus ojos, y todo esto lo hace tu navegador y computadora.
Si bien este proceso funciona, tiene algunas desventajas:
- Tiempos de carga lentos: Los tiempos de carga pueden ser lentos, especialmente para aplicaciones complejas con muchos componentes, ya que el usuario tiene que esperar a que todo se descargue primero.
- Malo para la optimización en motores de búsqueda (SEO): El HTML inicial a menudo es muy básico, apenas lo suficiente para descargar el JavaScript que luego renderiza el resto del código. Esto dificulta que los motores de búsqueda comprendan de qué trata la página.
- Se vuelve más lento a medida que las aplicaciones crecen: El procesamiento del JavaScript del lado del cliente puede agotar los recursos, lo que lleva a una experiencia de usuario más áspera, especialmente a medida que agregas más funcionalidades.
La Siguiente Iteración: Renderizado del Lado del Servidor (SSR)
Para abordar los problemas causados por el renderizado del lado del cliente, la comunidad de React adoptó el Renderizado del Lado del Servidor (SSR, por sus siglas en inglés).
Con SSR, el servidor se encarga de renderizar el código a HTML antes de enviarlo.
Este HTML completamente renderizado se transfiere luego a tu navegador o dispositivo móvil, listo para ser visualizado, sin necesidad de compilar la aplicación durante la ejecución, como ocurriría sin SSR.
Así es cómo funciona SSR:

- El servidor renderiza el HTML inicial para cada solicitud.
- El cliente recibe una estructura HTML completamente formada, lo que permite cargas de página más rápidas.
- Luego, el cliente descarga React y el código de tu aplicación, en un proceso llamado “hidratación”, que hace la página interactiva.
La estructura HTML renderizada en el servidor no tiene funcionalidad — aún.
React agrega los oyentes de eventos, configura la gestión del estado interno y añade otras funcionalidades al HTML después de haber sido descargado en tu dispositivo. Este proceso de agregar “vida” a la página se conoce como hidratación.
¿Por qué funciona tan bien SSR?
- Tiempos de carga iniciales más rápidos: Los usuarios ven el contenido casi instantáneamente porque el navegador recibe HTML completamente formado, eliminando el tiempo necesario para cargar y ejecutar JavaScript.
- Mejor SEO: Los motores de búsqueda pueden rastrear e indexar fácilmente el HTML renderizado en el servidor. Este acceso directo se traduce en una mejor optimización en motores de búsqueda para tu aplicación.
- Rendimiento mejorado en dispositivos más lentos: SSR reduce la carga en el dispositivo del usuario. El servidor asume el trabajo, haciendo que tu aplicación sea más accesible y tenga mejor rendimiento, incluso en conexiones más lentas.
Sin embargo, SSR también causó una serie de problemas adicionales, lo que llevó a la necesidad de una solución aún mejor:
- Tiempo hasta interactivo (TTI) lento: El renderizado del lado del servidor y la hidratación retrasan la capacidad del usuario para ver e interactuar con la aplicación hasta que todo el proceso esté completo.
- Carga del servidor: El servidor necesita hacer más trabajo, lo que ralentiza aún más los tiempos de respuesta para aplicaciones complejas, especialmente cuando hay muchos usuarios simultáneamente.
- Complejidad de configuración: Configurar y mantener SSR puede ser más complejo, especialmente para aplicaciones grandes.
Finalmente, los Componentes de Servidor en React
En diciembre de 2020, el equipo de React presentó los “Componentes de Servidor en React de Tamaño Cero de Bundle” o RSCs.
Esto no solo cambió la forma en que pensábamos en construir aplicaciones React, sino también cómo funcionan las aplicaciones React detrás de escena. Los RSCs resolvieron muchos problemas que teníamos con CSR y SSR.
“Con los RSCs, React se convierte en un marco completamente del lado del servidor y un marco completamente del lado del cliente, algo que nunca habíamos tenido antes. Y eso permite una integración mucho más estrecha entre el código del servidor y el cliente que antes no era posible”. — ExternalBison54 en Reddit
Veamos ahora los beneficios que los RSCs aportan:
1. Tamaño de Bundle Cero
Los RSCs se renderizan completamente en el servidor, eliminando la necesidad de enviar código JavaScript al cliente. Esto resulta en:
- Tamaños de bundle de JavaScript drásticamente más pequeños.
- Cargas de página más rápidas, especialmente en redes más lentas.
- Rendimiento mejorado en dispositivos menos potentes.
A diferencia del SSR, donde se envía todo el árbol de componentes React al cliente para la hidratación, los RSCs mantienen el código exclusivo del servidor en el servidor. Esto lleva a esos bundles del lado del cliente significativamente más pequeños de los que hablamos, haciendo que tus aplicaciones sean más ligeras y receptivas.
2. Acceso Directo al Backend
Los RSCs pueden interactuar directamente con bases de datos y sistemas de archivos sin requerir una capa de API.
Como puedes ver en el código a continuación, la variable courses se obtiene directamente de la base de datos, y la interfaz de usuario imprime una lista del course.id y course.name de courses.map:
| async function CourseList() { const db = await connectToDatabase(); const courses = await db.query(‘SELECT * FROM courses’); return ( <ul> {courses.map(course => ( <li key={course.id}>{course.name}</li> ))} </ul> ); } |
Esto es más sencillo en contraste con el SSR tradicional, donde tendrías que configurar rutas API separadas para obtener datos individuales.
3. División Automática de Código
Con los RSCs, también obtienes una división de código más granular y una mejor organización del código.
React mantiene el código exclusivo del servidor en el servidor y asegura que nunca se envíe al cliente. Los componentes del cliente se identifican automáticamente y se envían al cliente para la hidratación.
Y el bundle general se vuelve extremadamente optimizado, ya que el cliente ahora recibe exactamente lo que necesita para una aplicación completamente funcional.
Por otro lado, el SSR requiere una cuidadosa división manual del código para optimizar el rendimiento de cada página adicional.
4. Reducción del Efecto Cascada y Renderizado en Streaming
Los Componentes de Servidor en React combinan el renderizado en streaming y la obtención de datos en paralelo. Esta poderosa combinación reduce significativamente el “efecto cascada” que se ve a menudo en el renderizado tradicional del lado del servidor.
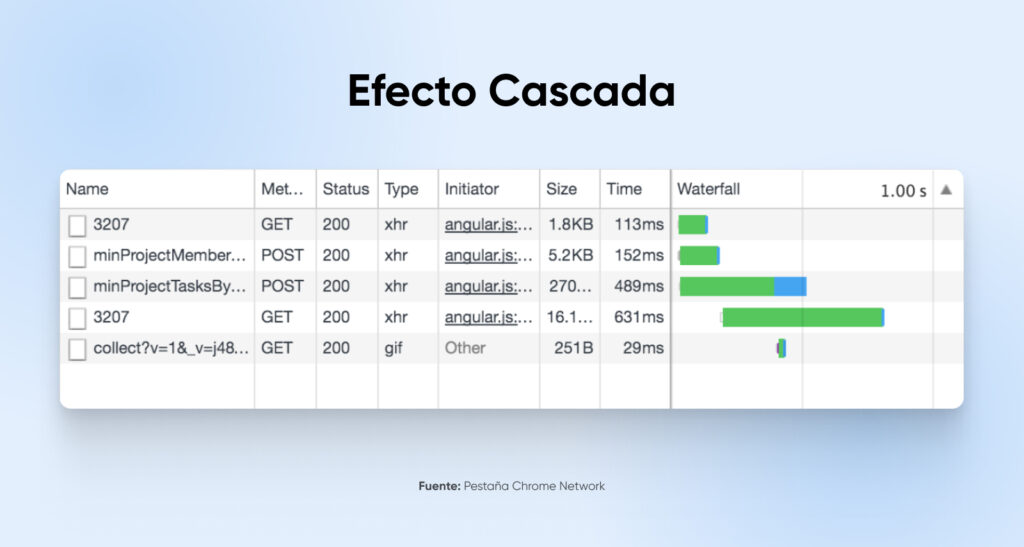
Efecto Cascada
El “efecto cascada” ralentiza el desarrollo web. Básicamente, obliga a que las operaciones se sigan unas a otras como si una cascada fluyera sobre una serie de rocas.
Cada paso debe esperar a que el anterior termine. Esta “espera” es especialmente notable en la obtención de datos. Una llamada API debe completarse antes de que comience la siguiente, lo que provoca que los tiempos de carga de la página se ralenticen.

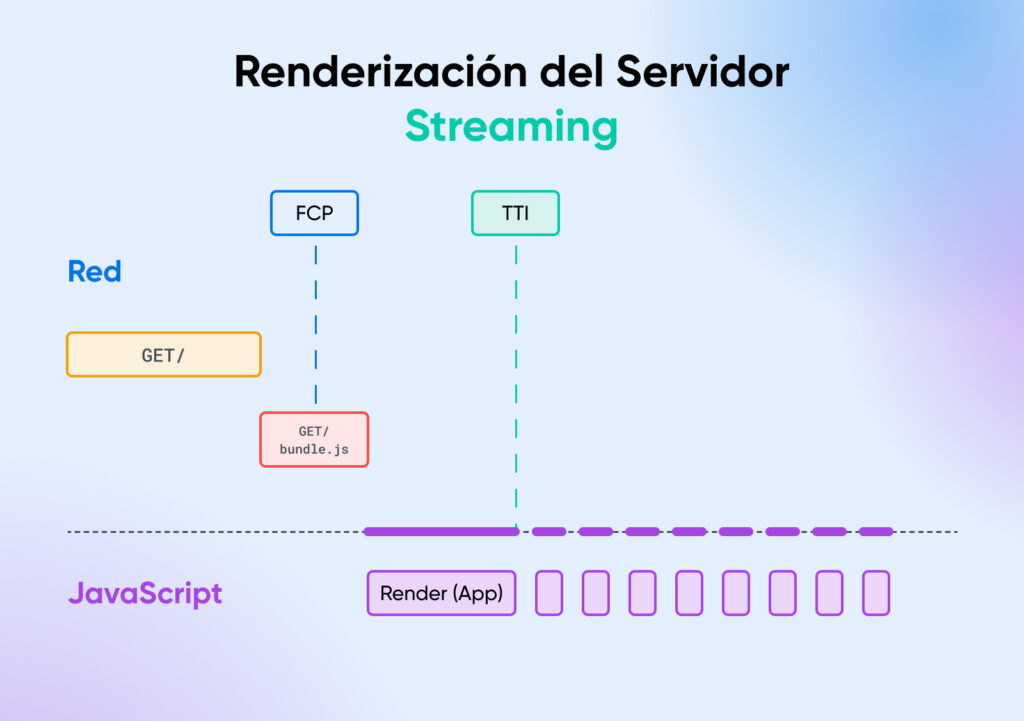
Renderizado en Streaming
El renderizado en streaming ofrece una solución. En lugar de esperar a que toda la página se renderice en el servidor, el servidor puede enviar partes de la interfaz de usuario al cliente tan pronto como estén listas.

Los Componentes de Servidor en React hacen que el renderizado y la obtención de datos sean mucho más fluidos. Crean múltiples componentes del servidor que funcionan en paralelo, evitando este efecto cascada.
El servidor comienza a enviar HTML al cliente en cuanto cualquier parte de la interfaz de usuario está lista.
Entonces, en comparación con el renderizado del lado del servidor, los RSCs:
- Permiten que cada componente obtenga sus datos de manera independiente y en paralelo.
- El servidor puede transmitir un componente tan pronto como sus datos estén listos, sin esperar a que otros componentes se pongan al día.
- Los usuarios ven cómo el contenido se carga uno tras otro, mejorando su percepción del rendimiento.
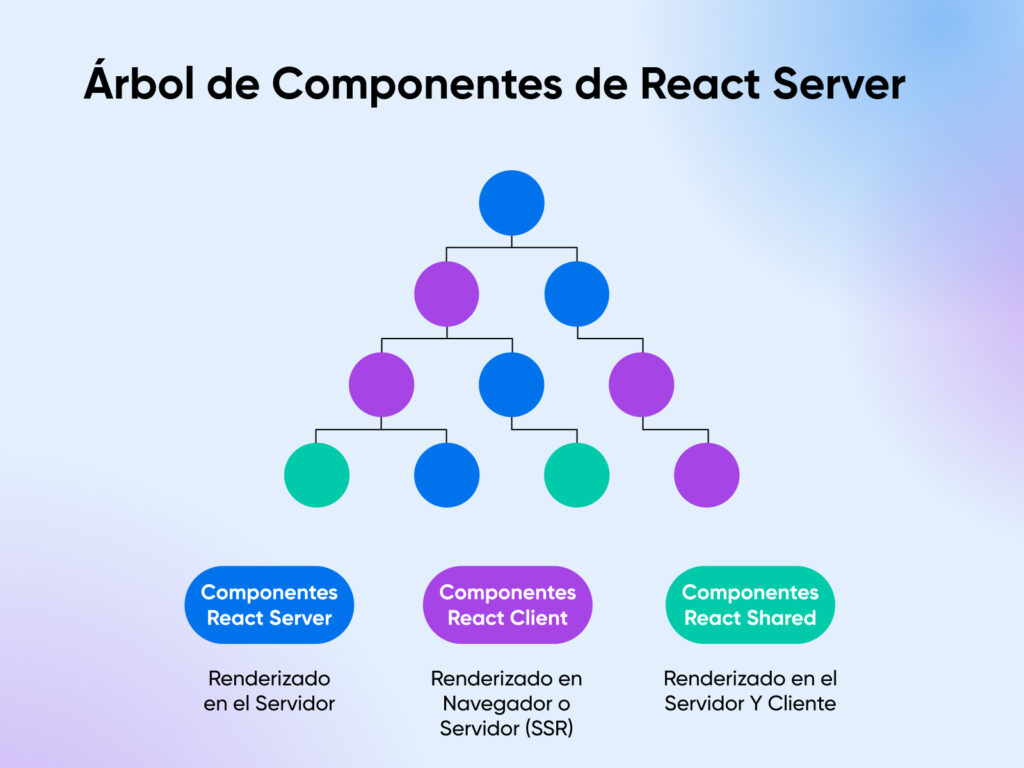
5. Interacción Suave con Componentes del Cliente
Ahora, el uso de RSCs no implica necesariamente que debas omitir el uso de componentes del lado del cliente.
Ambos tipos de componentes pueden coexistir y ayudarte a crear una experiencia de aplicación global excelente.
Piensa en una aplicación de comercio electrónico. Con SSR, toda la aplicación necesita ser renderizada del lado del servidor.
Sin embargo, con RSCs, puedes seleccionar qué componentes renderizar en el servidor y cuáles renderizar en el lado del cliente.
Por ejemplo, podrías usar componentes del servidor para obtener datos de productos y renderizar la página inicial de la lista de productos.
Luego, los componentes del cliente pueden manejar interacciones de los usuarios como agregar artículos al carrito de compras o gestionar reseñas de productos.
¿Deberías Añadir la Implementación de RSC a Tu Hoja de Ruta?
Nuestro veredicto: Los RSCs agregan mucho valor al desarrollo con React.
Resuelven algunos de los problemas más apremiantes de los enfoques SSR y CSR: rendimiento, obtención de datos y experiencia del desarrollador. Para los desarrolladores que recién comienzan con la codificación, esto ha hecho la vida más fácil.
Ahora, ¿deberías añadir la implementación de RSC a tu hoja de ruta? Tendremos que ir con la temida respuesta: “depende”.
Tu aplicación puede estar funcionando perfectamente sin RSCs. Y en este caso, añadir otra capa de abstracción podría no aportar mucho. Sin embargo, si planeas escalar y crees que los RSCs pueden mejorar la experiencia del usuario en tu aplicación, intenta hacer pequeños cambios y escalar desde ahí.
Y si necesitas un servidor potente para probar los RSCs, configura un VPS de DreamHost.
DreamHost ofrece un servicio de VPS completamente gestionado, donde puedes desplegar incluso tus aplicaciones más exigentes sin preocuparte por el mantenimiento del servidor.

Sabemos Que Tienes Muchas Opciones VPS
Así es como se diferencian los servidores VPS de DreamHost: Servicio al cliente 24/7, un panel intuitivo, RAM escalable, ancho de banda ilimitado, alojamiento ilimitado de dominios y almacenamiento SSD.
Cámbiate a VPS