Si eres un freelancer, probablemente ya tienes una página sólida de Facebook, una cuenta actualizada de LinkedIn, o presencia en Twitter. Pero si estás buscando atraer clientes importantes y prosperar en un mercado saturado, depender de redes sociales no es suficiente. También necesitas un portafolio en línea que resalte.
Los beneficios de una hoja de vida son innumerables — en serio.
Un sitio web de portafolio puede ayudarte a establecer tu marca personal, mostrar tus talentos y habilidades, atraer nuevos trabajos y clientes, y solidificar tu profesionalismo en una manera en la que las redes sociales no pueden lograr por sí solas.
Entonces, primero hablemos de lo que compone un buen portafolio digital. Porque obviamente, si lo vas a hacer, quieres hacerlo bien. Entonces, nosotros te mostraremos como puedes usar el creador de sitios propio de DreamHost para poner tu portafolio en línea en menos de 10 minutos.
¡Así mismo, solo 10 minutos!

Tenemos la herramienta de diseño web completa
¡Cuando te asocias con DreamHost, tienes acceso al Creador de Sitios WP con más de 200 sitios para principiantes sin costo!
Lanza tu sitio¿Qué tiene buen portafolio en línea?
Si incluyes los siguientes elementos imprescindibles en tu hoja de vida digital, puedes estar tranquilo de que clientes potenciales van a estar sorprendidos con tu talento — y tu sitio web.
1. Dominio único
No deberíamos mencionar que tu portafolio en línea necesita ser su propio sitio web — Y eso quiere decir que necesitas escoger el nombre de dominio correcto. Cómo un freelancer, lo más común e inteligente escoger tu propio nombre o el nombre de tu negocio para tu nombre de dominio. Mientras que .com es aún un TLD muy popular, hay varias opciones disponibles — en DreamHost, ofrecemos más de 400 extensiones de dominio. Todas esas opciones de dominio significan que puedes encontrar un TLD que se ajuste perfectamente a tu negocio y a tu marca personal, ya sea .photo, .guru, o .band.
2. Diseño receptivo
La mejor noticia sobre crear un portafolio en línea: no necesitas saber cómo codificar para obtener un sitio web profesional listo en minutos. En vez, cuando usas el Creador de Sitios WP, puedes usar tu tema favorito que sea receptivo en dispositivos móviles y simplemente añadir tu propio contenido.
Recuerda: Es vital tener un diseño receptivo en dispositivos móviles. Hoy en día los consumidores gastan 87 horas al mes en sus smartphones — y solo 34 horas navegando desde un computador de escritorio. Si quieres alcanzar a todos tus futuros clientes o empleadores potenciales, tener un sitio web amigable con dispositivos móviles no es opcional.
3. Imágenes de alta resolución
Hay muchas razones por las que los buenos gráficos importan, pero aquí está lo más importante: las imágenes que escoges pueden hacer o romper tu sitio. Esto es porque los gráficos son la primera cosa que ven tus visitantes. Si las fotos se ven bien, los visitantes se van a mantener interesados y van a asumir que sabes lo que estás haciendo. Pero si tienes imágenes poco atractivas o con baja resolución, tu sitio web puede alejar a tus visitantes.
4. Muestras de tu mejor trabajo
La razón principal por la cual un prospecto de cliente va a tu sitio web es ver tus muestras de trabajo. Así que ya sea que te especialices en escritura, diseño, o alguna otra habilidad, ¡dales lo que vinieron a buscar! Considera incluir de 10 a 20 piezas de tu mejor trabajo o proyectos para mostrar. Si no tienes ejemplos de la vida real porque apenas estás comenzando, muestra tu trabajo especulativo e ideas en tu página web.
5. Página “Sobre Mí”
No solo los clientes potenciales quieren ver tu trabajo, sino que también quieren ver un poco de lo que eres por medio de tu portafolio profesional. Una página “Sobre Mí” es una buena manera de mostrar tu personalidad y presentar tu ética de trabajo. Piensa en ello como una carta de presentación.
6. Videos
Los videos son el contenido ampliamente más consumido del internet. A medida que construyes tu portafolio, considera mostrar algunas de tus muestras e introducir tu trabajo en un video bien construido que puede ser fácilmente cargado a tu portafolio.
7. Información de contacto y calificación
Es común tener un mensaje central en tu página principal, y luego añadir otras páginas a tu sitio web para información secundaria — piensa en “Información de contacto” o “Precios.” Si estás buscando encontrar trabajos freelance con tu portafolio, necesitas hacer que la navegación de tu sitio sea fácil para tus clientes o empleadores potenciales. Aquí hay 5 reglas a prueba de fallo para estructurar los menús y páginas de tu sitio web.
¡Es así de simple!
Cuando le das una presencia en línea a tu marca personal, pones distancia entre tú y otros profesionales, y estás un paso más cerca de atraer el cliente perfecto.
Como poner tu portafolio en línea
Para incrementar tus prospectos de trabajo, necesitas crear un sitio web de portafolio. Pero poner uno a correr no tiene que ser un proceso complicado — o largo. Así es como puedes crear un sitio web de portafolio que luzca genial paso a paso. (¡Sin necesitar experiencia en diseño web avanzado!)
1. Conéctate al Creador de sitios WP
Para empezar, necesitarás seleccionar ‘Creador de sitios WP’ como una opción durante tu compra con DreamHost. Luego, nosotros instalaremos automáticamente WordPress y nuestras herramientas de Creador de sitio web, Inspirations de BoldGrid y Page y Post Builder, por ti. Una vez hayas iniciado sesión en WordPress, verás la página de configuración de Inspirations.
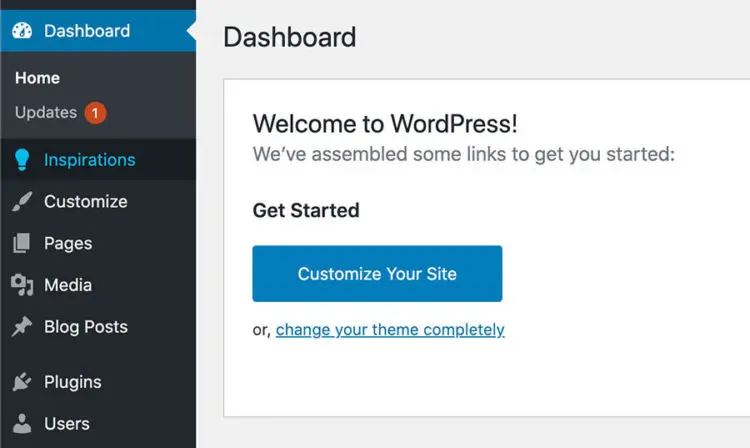
Si ya estás instalado con nosotros (¡bien por ti!), inicia sesión en tu sitio WordPress o accede a tu sitio desde tu panel de DreamHost. En el menú izquierdo, selecciona Inspirations. Aquí, vas a acceder a la tecnología prémium que alimenta nuestro Creador de sitios.

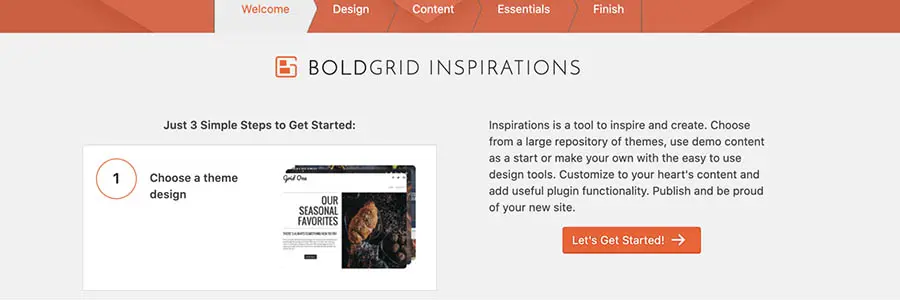
Verás el esquema de tres pasos de BoldGrid. Haz clic en el botón naranja Let’s Get Started! para comenzar.

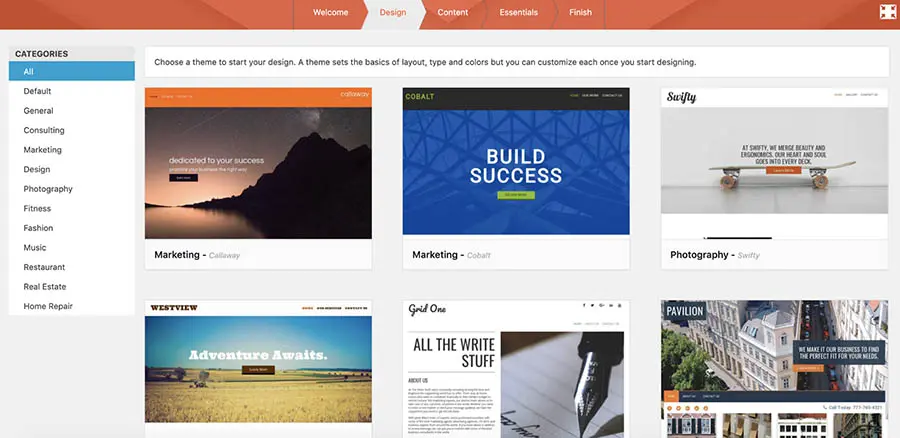
2. Selecciona tu tema
Navega por las categorías de temas al lado izquierdo de la pantalla para encontrar la plantilla que funciona mejor para mostrar tu trabajo. Desplázate sobre tu tema preferido, y luego haz clic en el botón Select.

Y no te estreses. El tema de WordPress que selecciones no tiene que ser perfecto en este punto. Más tarde, vas a poder editar tu tema para alinearlo con tu marca.
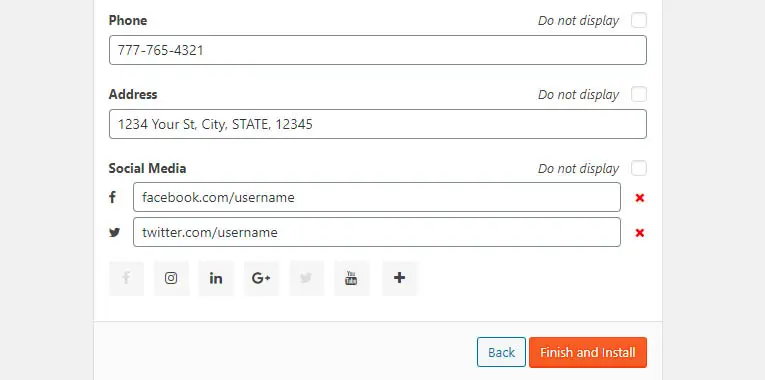
3. Añade información de contacto
Ahora es momento de añadir alguna información simple de contacto y de redes sociales. El Creador de sitios WP usa esta información para configurar el intercambio de redes sociales por ti, pero también te puedes saltar este paso si no estás interesado.

4. Finalizar e instalar
Cuando estés listo, haz clic en el botón Finish and Install. Mientras que esperas el instalador rápido para configurar todo, siéntete libre de tomarte un merecido descanso.
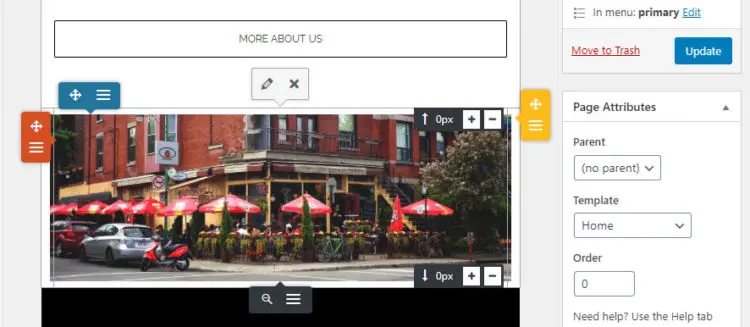
5. Edita tu tema
Ahora es momento de añadir tus toques personales. Haz ajustes a tu tema — editando colores, alineamiento y posicionamiento de texto, fuentes y otras características. Añade y construye opciones de página basado en la funcionalidad y el aspecto que deseas, explícitamente engranando tu diseño para promover tu trabajo. Entonces es tiempo de añadir algunas imágenes impactantes y contenido original. ¡A flexionar los músculos de la creatividad!

¿Listo para iniciar tu sitio de portafolio?
Ahora que sabes lo fácil que es configurar tu propio sitio web, no hay razones para no tener tu propio portafolio en línea — a menos, claro, que prefieras menos trabajos pagos. Es tiempo de empezar a mostrar tu trabajo más allá de las cuentas de redes sociales.
Con un portafolio en línea desplegado, puedes posicionarte en los motores de búsqueda para el descubrimiento e impulso de tus prospectos de trabajo. ¿La mejor noticia? Con el Creador de sitios de DreamHost, crear un portafolio profesional en línea, nunca ha sido tan fácil.