Al trabajar en el diseño de tu sitio web, puede que estés tentado a enfocarte más en páginas como Inicio, Nosotros y las de destino de tus productos. Sin embargo, no olvides la página Contáctanos — Sin ella, tus clientes no podrán comunicarse contigo, ni hacerte preguntas.
Afortunadamente, puedes armar una página Contáctanos bien diseñada, muy fácilmente. Si agregas formularios de contacto, direcciones de correo, teléfonos y otra información valiosa como tu dirección, la gente podrá contactarte con facilidad. Si lo haces, aumentarás la satisfacción de tus clientes.
En esta publicación, te explicaremos qué es una página de contacto (o Contáctanos) y cómo crear una. Luego, verás 25 de los mejores ejemplos. ¡Comencemos!
¿Qué Es una Página de Contacto?
Como lo podrás suponer, una página Contáctanos permite que los usuarios entren en contacto contigo o con tu negocio. Suelen incluir formularios, así que tus visitantes podrán hacer preguntas, dejar sus sugerencias y hasta dar respuestas a otros comentarios.
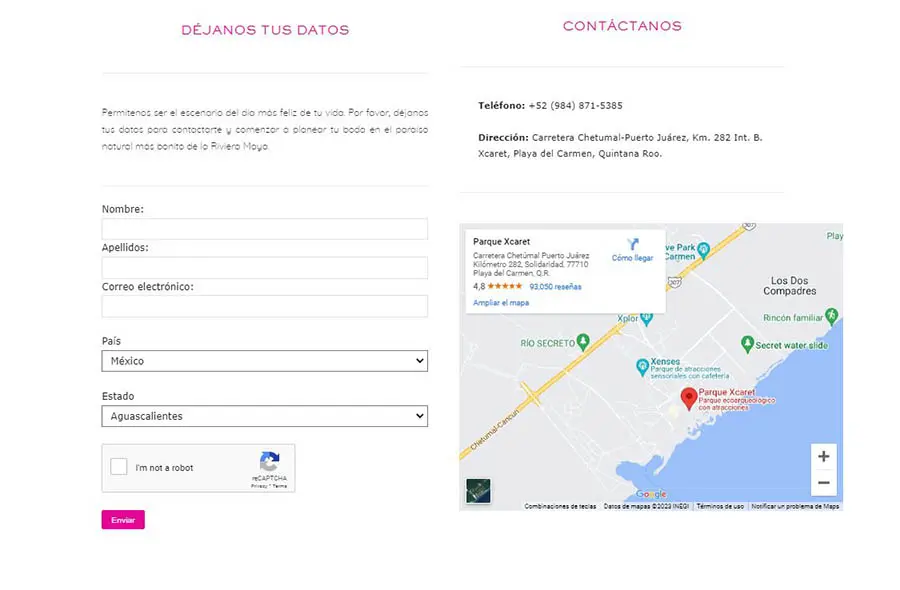
Por ejemplo, la página de contacto de DreamHost permite a los clientes comunicarse directamente con un representante. Incluimos formularios específicos para que reciban ayuda en temas relacionados con ventas, facturación, soporte técnico, o solución de problemas de inicio de sesión a sus cuentas.
Tener una página Contáctanos puede dar a tu negocio una imagen más accesible y confiable. En lugar de solo hablar de ti y de tu marca, como lo harías con una página Sobre nosotros, con ella indicarás a tus visitantes que estás disponible y abierto a toda pregunta.
Alrededor de un 44% de los usuarios en línea se van de un sitio web si no ven información de contacto. Especialmente si se trata de sitios web corporativos o de negocios, en los cuales los compradores necesitan hacer preguntas relacionadas con temas como tiempos y otros detalles de envío, así como más información relevante para ellos.
Es más, muchas personas suelen esperar métodos de contacto en un sitio web. Al crear una página de contacto, mejorarás tu Experiencia de Usuario (UX). Esto disminuirá tus tasas de rebote y mantendrá potenciales clientes navegando en tu sitio.
Cómo Crear la Página Perfecta de Contacto (4 Consejos)
Ahora que sabes qué es una página Contáctanos, veamos algunas buenas prácticas para crear la tuya. ¡Si las sigues al pie de la letra, más visitantes querrán contactarte!
1. Brinda Diversas Maneras Para Que te Contacten
Puede que no sepas cuál información incluir al hacer tu primera página Contáctanos. Es mejor dar varios métodos para que te contacten y así habrá más opciones para tus clientes.
Un formulario de contacto es de las mejores características que puedes y debes añadir. Así, los usuarios podrán llenar campos específicos y enviar fácilmente sus preguntas y aportes:

Con un plugin como WPForms, puedes crear formularios de llenado simple. Con un formulario personalizado puedes remover, además, pasos extra que suelen ser una dificultad para que alguien pueda enviarte un correo electrónico personalizado, o llamar a un número telefónico.
Sin embargo, algunos clientes prefieren métodos de servicio al cliente más tradicionales. En esos casos, es importante añadir tu dirección de correo corporativo, teléfono de contacto y dirección física.
Agregando esta información serás más accesible para tus clientes. Ten en cuenta que mediante llamadas, correos electrónicos o conversaciones cara a cara podrás solucionar sus problemas con mayor facilidad y garantizarás que vuelvan a tu negocio.
2. Incluye Algo de Personalización
En ocasiones, los dueños de los sitios web se acostumbran a usar formularios básicos y no piensan en ir más allá. Sin embargo, incluir información sobre ti, tus productos o servicios y por qué sería bueno contactarte, es una gran estrategia para animarlos a hacerlo.
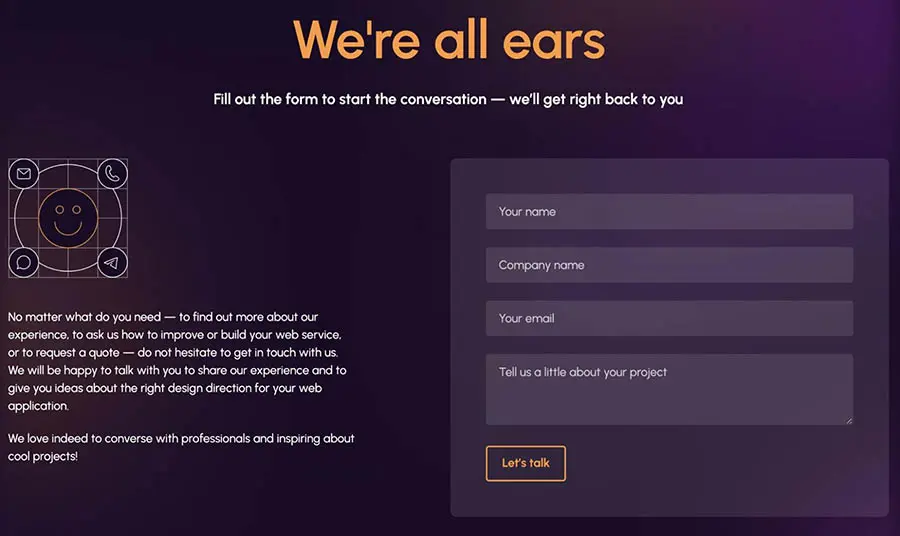
Por ejemplo, puedes explicar cómo tus servicios solucionarán algún problema de tus visitantes. Al hablar sobre esto, los motivarás a entrar en contacto contigo:

No olvides que tu página Contáctanos debe estar alineada con tu imagen y branding. Considera un diseño web similar al del resto de tu sitio y mantendrás la consistencia.
3. Hazla Accesible
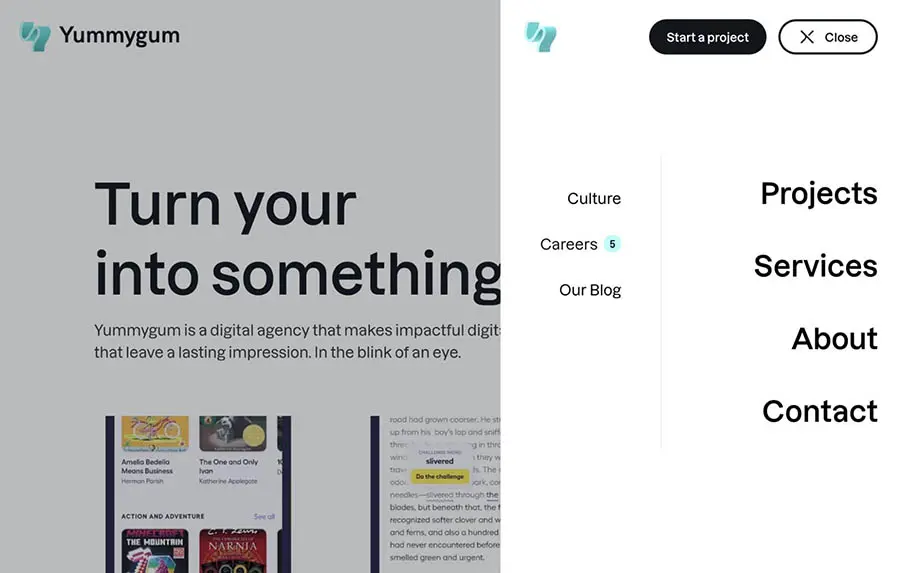
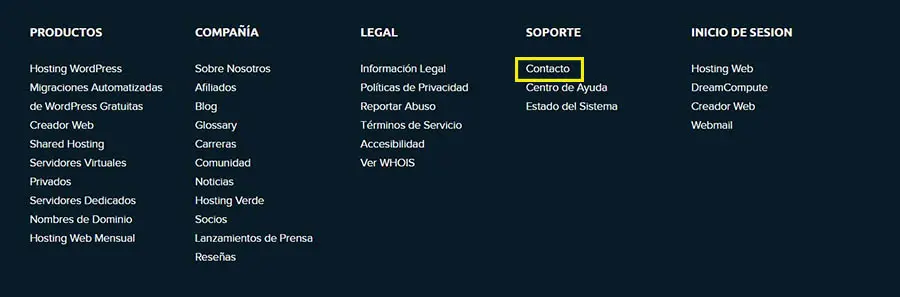
Si quieres que tus visitantes ingresen a tu página de contacto, deben poder verla. Déjala en una zona fácil de encontrar en tu sitio web. Ya que debe ser una página a la cual puedan entrar en cualquier momento que lo consideren, te sugerimos incluirla en tu menú principal:

Algunos sitios web tienen un vínculo a su página de contacto en el pie de página. Así, este será fácil de hallar para un visitante, sin importar cuál sección él esté navegando:

Por último, es importante dar a tu página Contáctanos la mayor accesibilidad que puedas. Si tus visitantes no tienen que perder tiempo buscando dónde pueden hacerte una pregunta, tendrán una mayor voluntad para comunicarse contigo.
4. No Pidas Mucho
Cuando estés creando tus formularios de contacto, considera qué campos realmente son relevantes. Aunque puedes pedir muchos datos, no hagas formularios muy complicados. Con muchas preguntas, puede que tus visitantes pierdan el interés de llenar tus formularios.
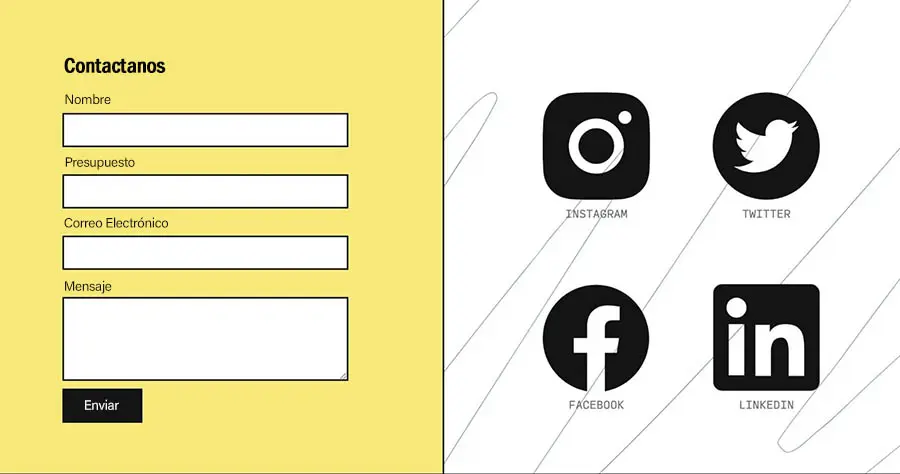
Pensemos, por ejemplo, en que quieres que posibles clientes te contacten para nuevos proyectos — En este escenario, no necesitas incluir métodos de pago o direcciones físicas. En cambio, simplemente puedes pedir sus nombres, correos electrónicos y mensajes personalizados sobre el proyecto:

Ten presente siempre cómo se sentirán más cómodos tus visitantes y luego evalúa las razones por las que te contactarían. De acuerdo con eso, personaliza tus campos.
25 Increíbles Páginas de Contacto para Inspirarte
Si no conoces mucho de diseño web, algo de inspiración puede ayudarte. ¡Mira estos ejemplos de páginas Contáctanos y llénate de ideas!
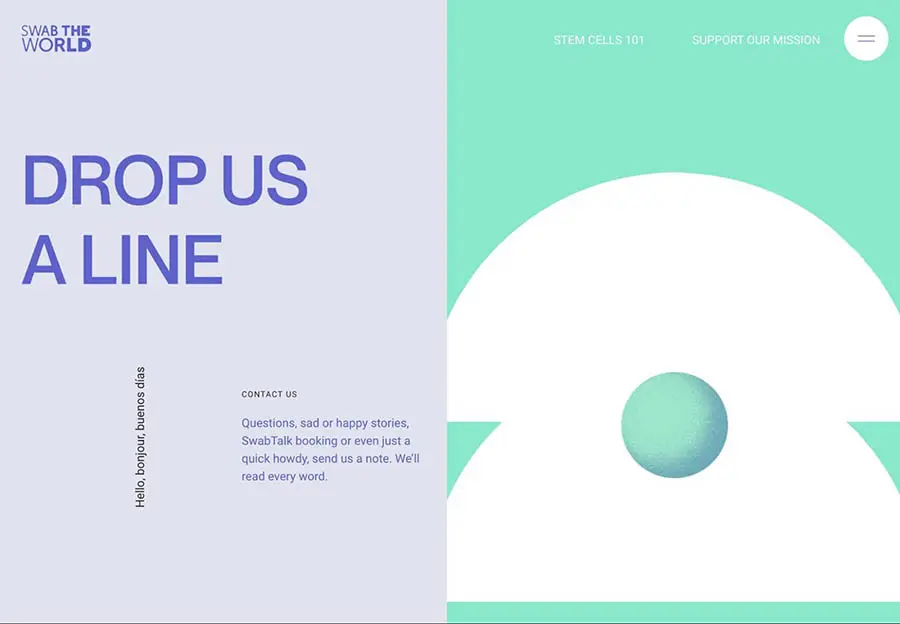
1. Swab the World

¿Qué la hace una buena página de contacto?
- En su copy, Swab the World se muestra abierto a una amplia gama de comunicación.
- Hay una animación interactiva de un teléfono sonando.
- Los visitantes pueden usar el formulario de contacto, visitar la sede de la empresa o hasta escribir una carta por correo postal.
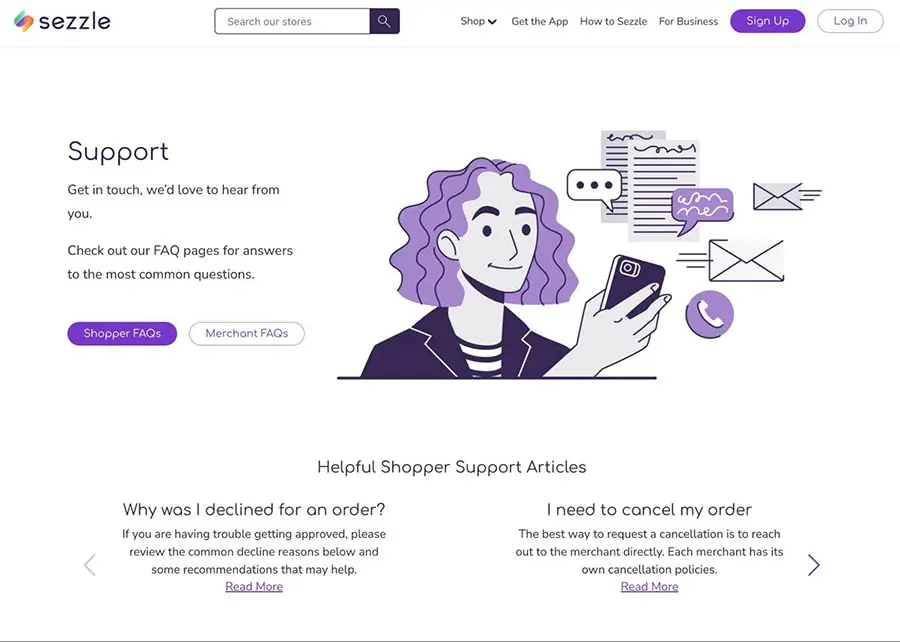
2. Sezzle

¿Qué la hace una buena página de contacto?
- Sezzle comienza su página Contáctanos con una base de conocimientos. En el encabezado, provee enlaces a preguntas frecuentes (FAQs) y artículos útiles.
- Hay diferentes formularios para compradores y comerciantes.
- Además, los clientes pueden contactar al equipo de ventas con preguntas más específicas sobre la aplicación.
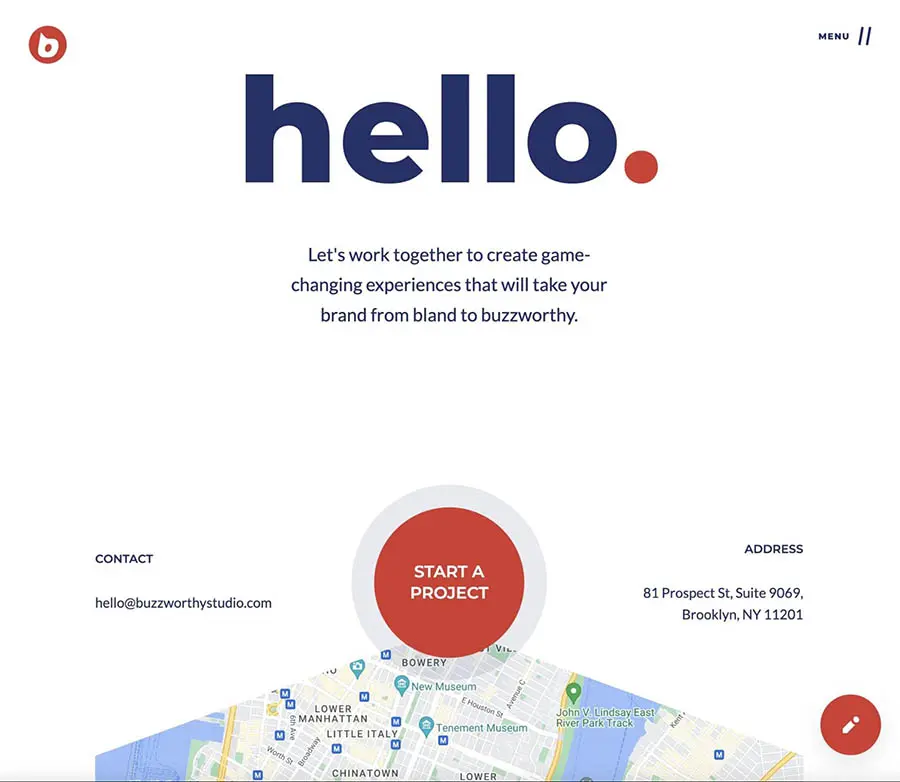
3. Buzzworthy Studio

¿Qué la hace una buena página de contacto?
- Buzzworthy Studio usa el espacio en blanco para separar sus detalles de contacto y sus Llamados a la Acción (CTA).
- Hay un mapa incrustado en la página, para que los visitantes locales que quieran visitar la dirección física.
- Los usuarios en línea podrán contactar al negocio sobre diversos temas, como construir un sitio web, estrategia de mercadeo, o imagen de marca.
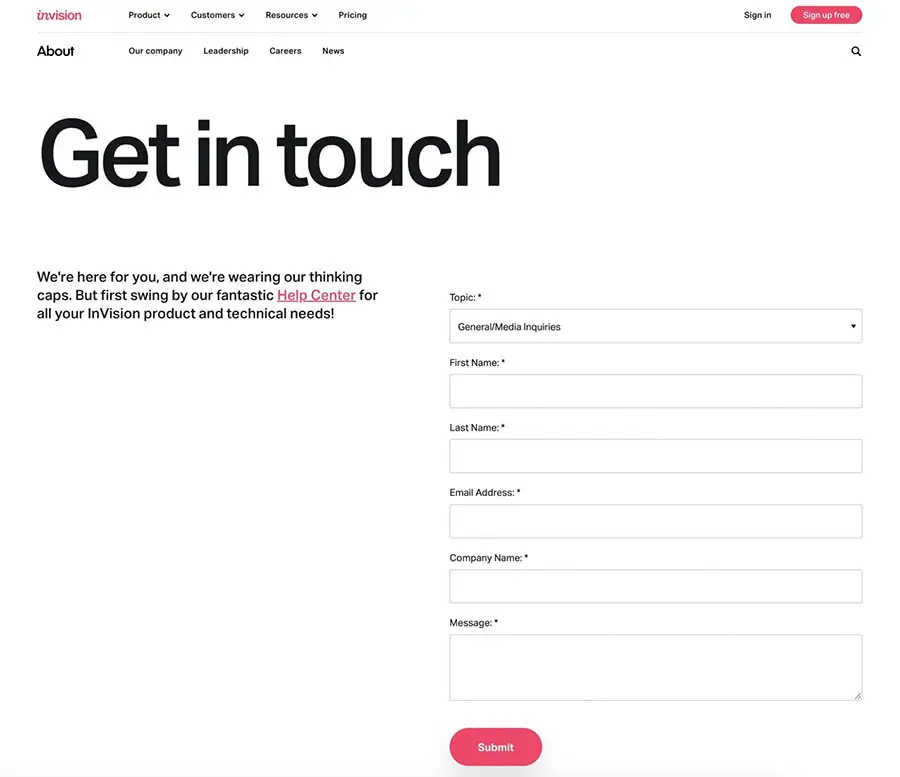
4. InVision

¿Qué la hace una buena página de contacto?
- Los visitantes pueden elegir un tema específico para solicitar ayuda.
- Mediante una ventana emergente, los usuarios pueden chatear en vivo con un miembro del equipo, si lo necesitan.
- InVision añade enlaces a un foro de comunidad y a su Centro de Ayuda.
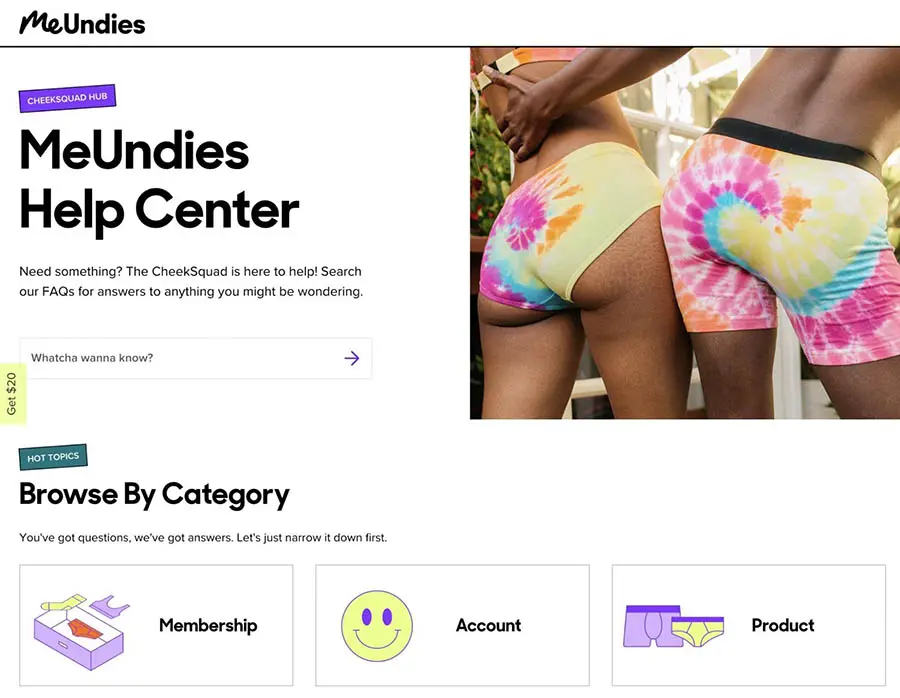
5. MeUndies

¿Qué la hace una buena página de contacto?
- MeUndies separa sus preguntas frecuentes, mediante categorías fáciles de identificar como membresías y métodos de pago.
- Los visitantes pueden usar la función de chat en vivo para hablar con un empleado, dejar un mensaje, o ver preguntas frecuentes, junto con sus respuestas.
- Hay variados canales de servicio al cliente, como el correo electrónico, los mensajes de texto y diversas cuentas en redes sociales.
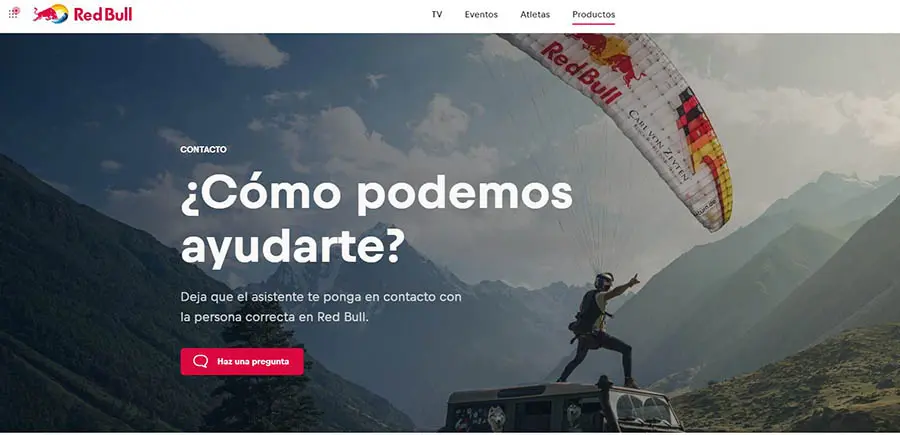
6. RedBull

¿Qué la hace una buena página de contacto?
- RedBull redirige a los clientes para que puedan conversar con un chatbot que maneja inteligencia artificial, para así encontrar la información correcta.
- Hay enlaces a recursos relevantes, como eventos próximos a realizarse.
- Esta página de contacto trae información sobre la marca RedBull, así que sus visitantes comprenderán de inmediato no solo su lenguaje de marca, sino sus metas.
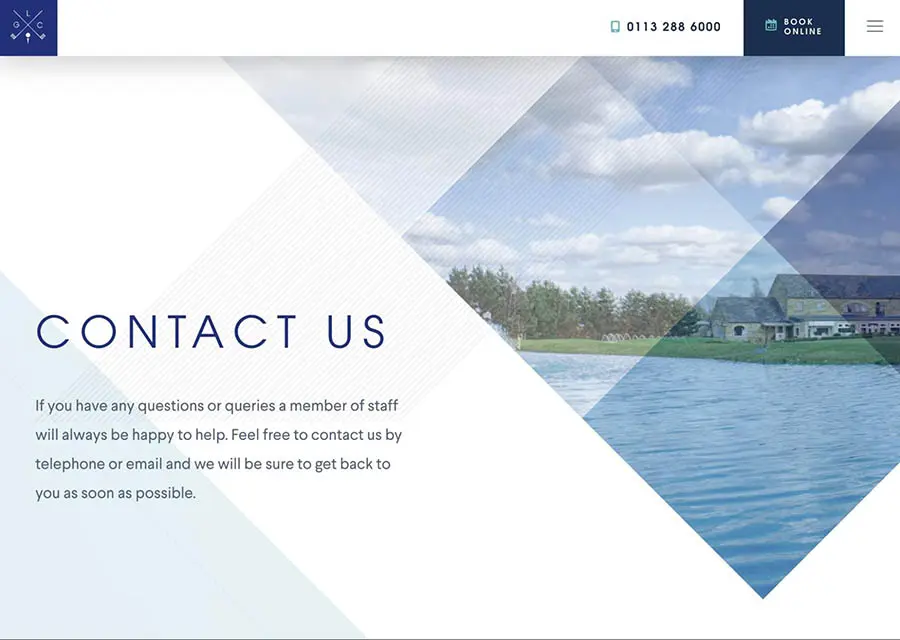
7. Leeds Golf Centre

¿Qué la hace una buena página de contacto?
- En lugar de tener una página de contacto con un fondo sólido, Leeds Golf Centre muestra imágenes de sus campos de golf.
- Los visitantes pueden ver cuando el campo de golf está abierto y dónde está ubicado.
- Hay formularios de contacto sencillos para poder enviar correos corporativos y también registrarse para recibir boletines de correo.
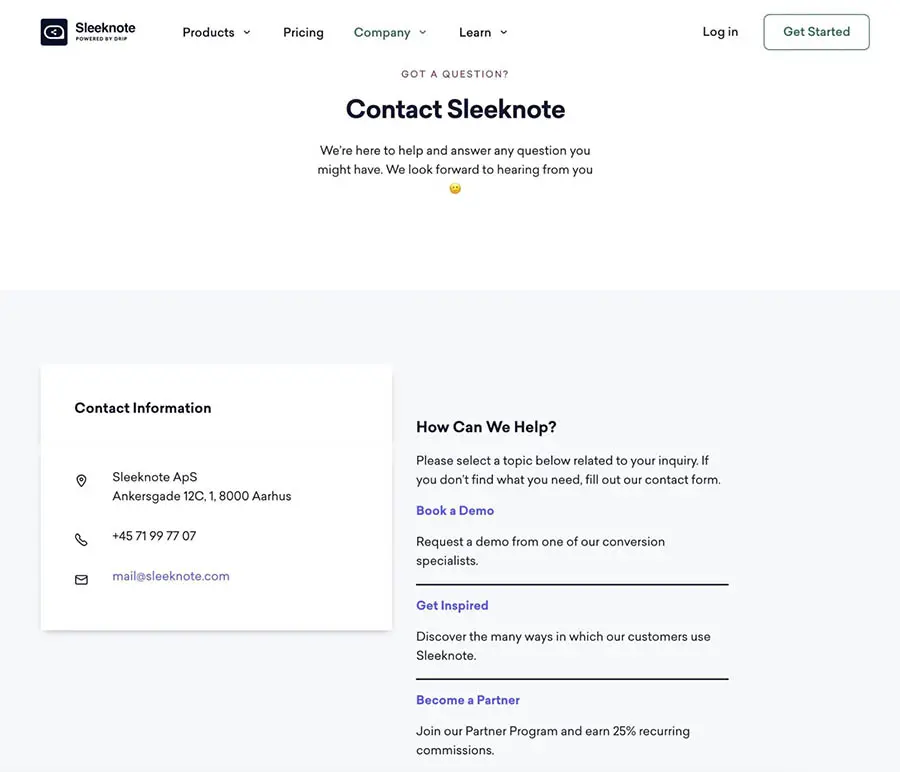
8. Sleeknote

¿Qué la hace una buena página de contacto?
- Sleeknote creó una página de contacto simple que no pregunta datos innecesarios.
- Hay múltiples maneras de contactar a la compañía.
- Sleeknote añadió CTAs para reservar demostraciones y unirse a su programa de afiliados.
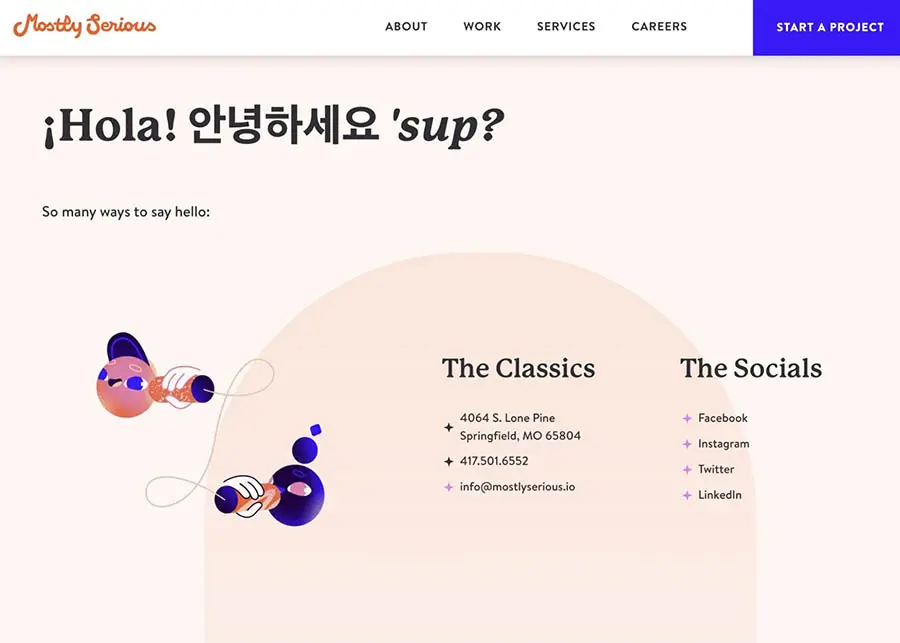
9. Mostly Serious

¿Qué la hace una buena página de contacto?
- Dado que Mostly Serious es una agencia de diseño web, su página Contáctanos presenta gráficos peculiares, acordes con el lenguaje de marca.
- Al proporcionar enlaces de redes sociales, un número telefónico y una dirección física, ellos cumplen con un eslogan suyo: “Muchas maneras de saludar”.
- El formulario permite que los visitantes contacten a la marca para hablar sobre eventuales prospectos.
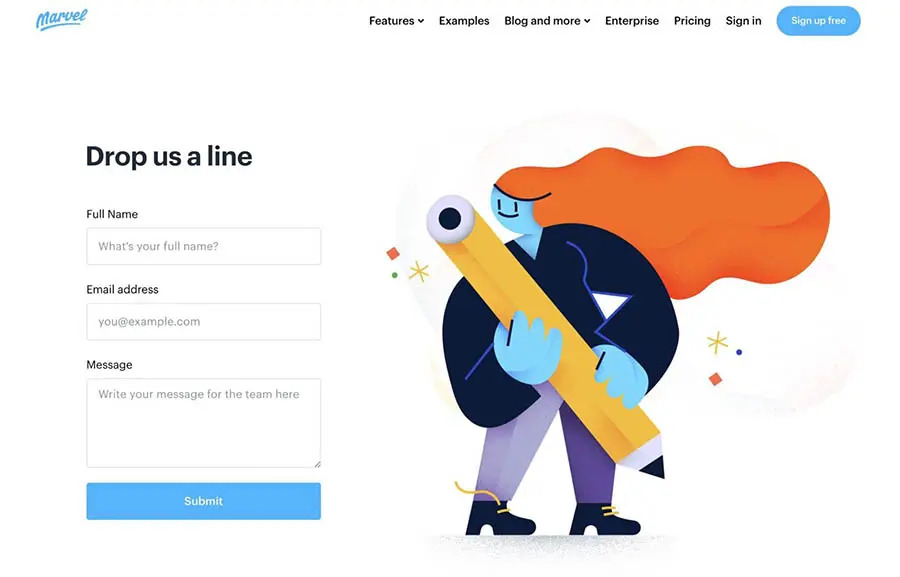
10. Marvel

¿Qué la hace una buena página de contacto?
- La aplicación Marvel creó gráficos únicos y divertidos para etiquetar canales específicos de soporte.
- El formulario de contacto solo tiene tres campos, lo cual anima a los visitantes a dar sus datos sin sentirse abrumados.
- Este diseño y fondo van de la mano perfectamente con el resto del sitio web.
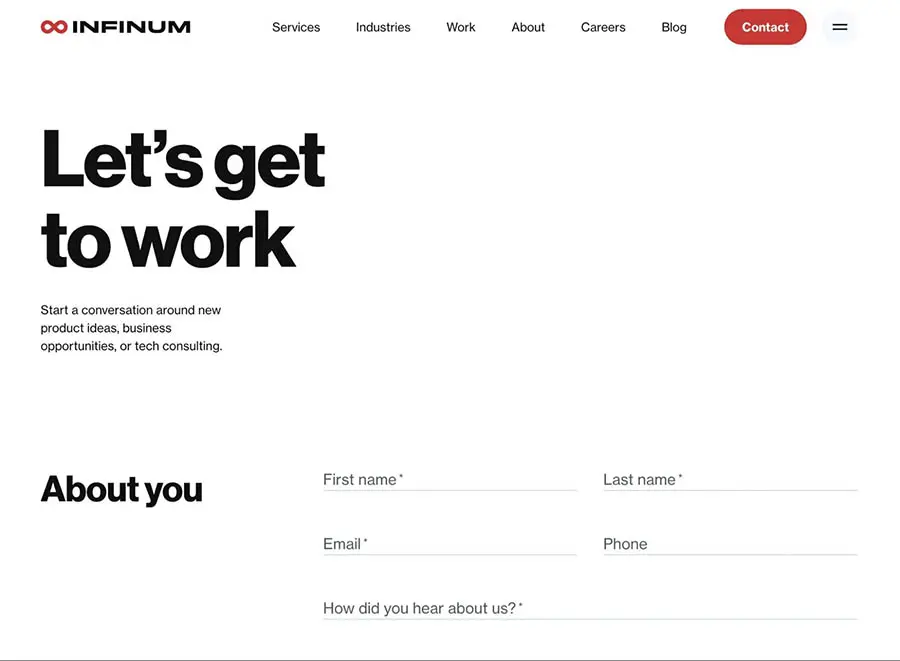
11. Infinum

¿Qué la hace una buena página de contacto?
- El CTA “Pongámonos a trabajar”, es simple pero muy efectivo.
- Dado que Infinum es una gran empresa, incluye información de sus diversas sedes.
- Los visitantes pueden escribir un correo electrónico directamente a la empresa, o llenar un formulario de contacto muy útil.
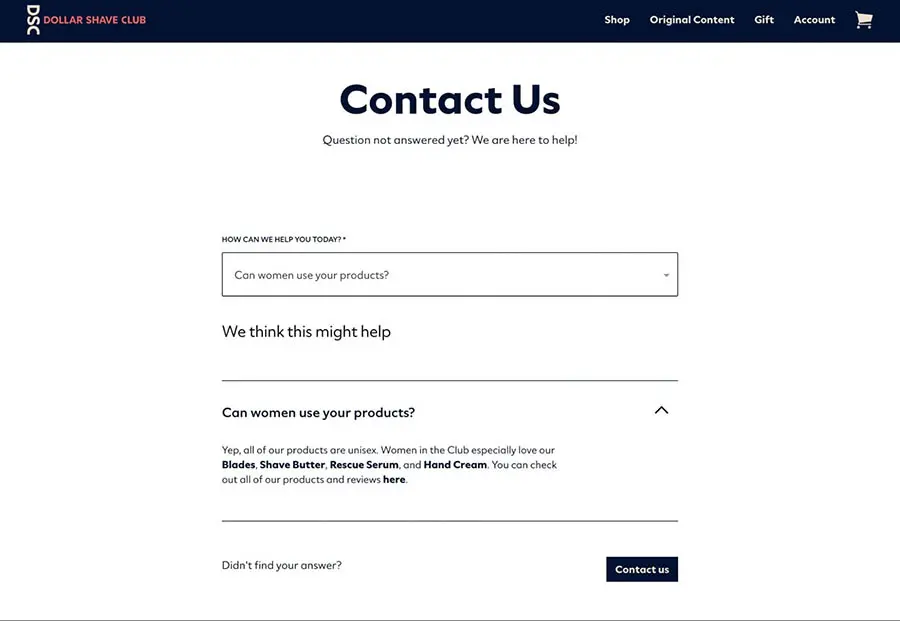
12. Dollar Shave Club

¿Qué la hace una buena página de contacto?
- Por medio de un menú desplegable, los clientes encuentran fácilmente las respuestas a las preguntas que puedan tener.
- Dollar Shave Club tiene en esta página enlaces a su centro de ayuda, su chat en vivo y su chat de Facebook Messenger.
- Hay una lista de direcciones de correo para quienes busquen temas específicos, como oportunidades para crear sociedades, o consultas de prensa.
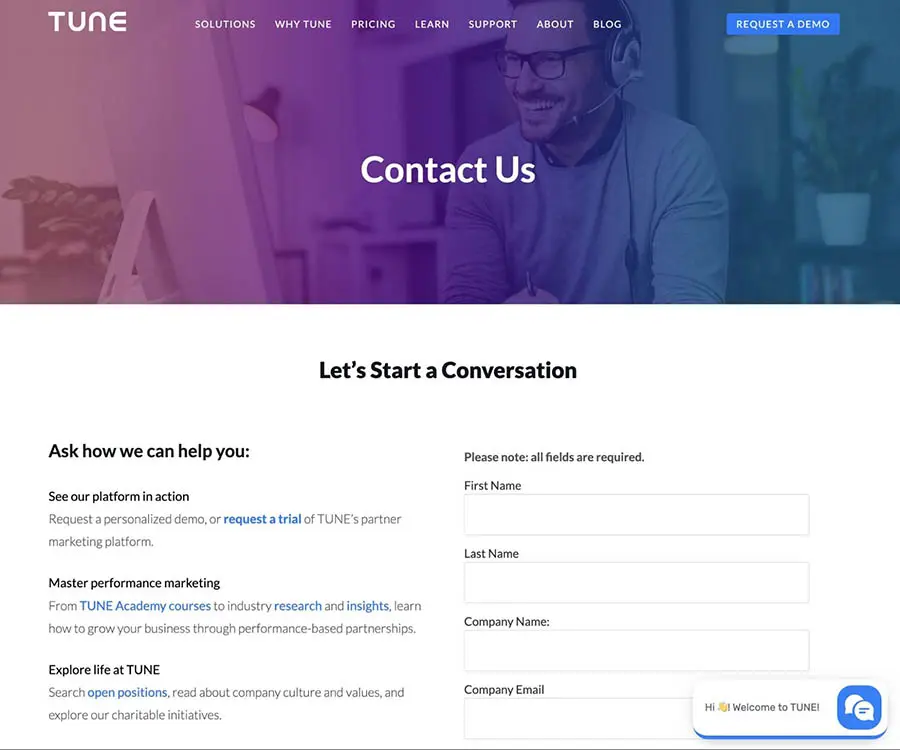
13. Tune

¿Qué la hace una buena página de contacto?
- Tune facilita el iniciar una conversación, mediante un formulario sencillo.
- Los usuarios en línea pueden explorar oportunidades de carrera y cursos.
- Hay muchas maneras de contacto, incluyendo correos corporativos y direcciones.
- Como otros ejemplos de esta lista, Tune viene con un chatbot.
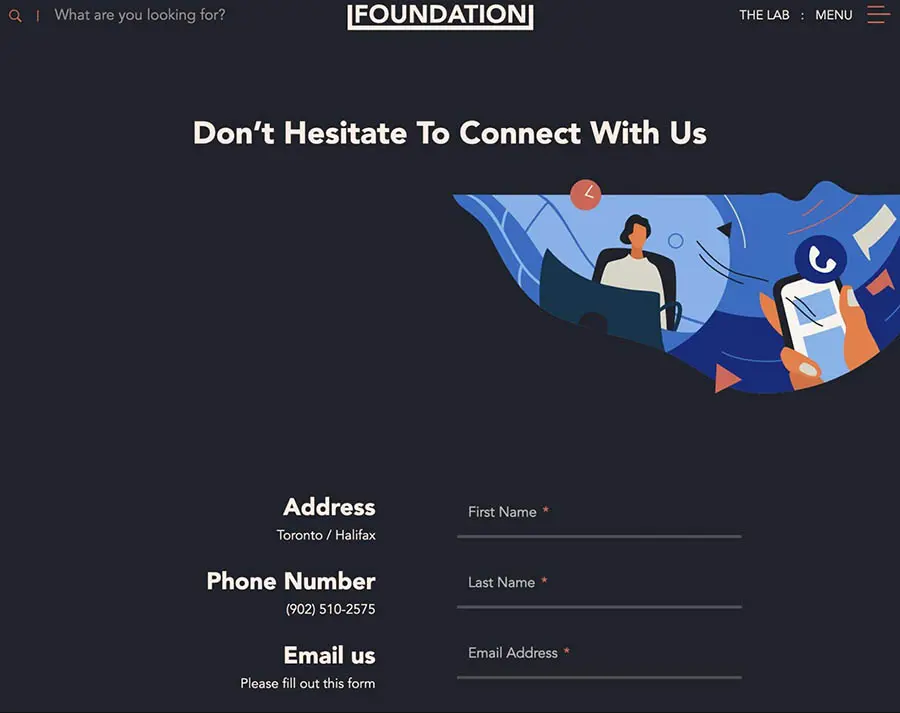
14. Foundation

¿Qué la hace una buena página de contacto?
- La paleta de color, el diseño gráfico y las capas de esta página, se integran muy bien con el resto del sitio web.
- Los clientes nuevos pueden informar a Foundation sobre sus propios retos en marketing digital, prioridades y presupuestos.
- Foundation presenta la página de contacto en el pie de página de su sitio web.
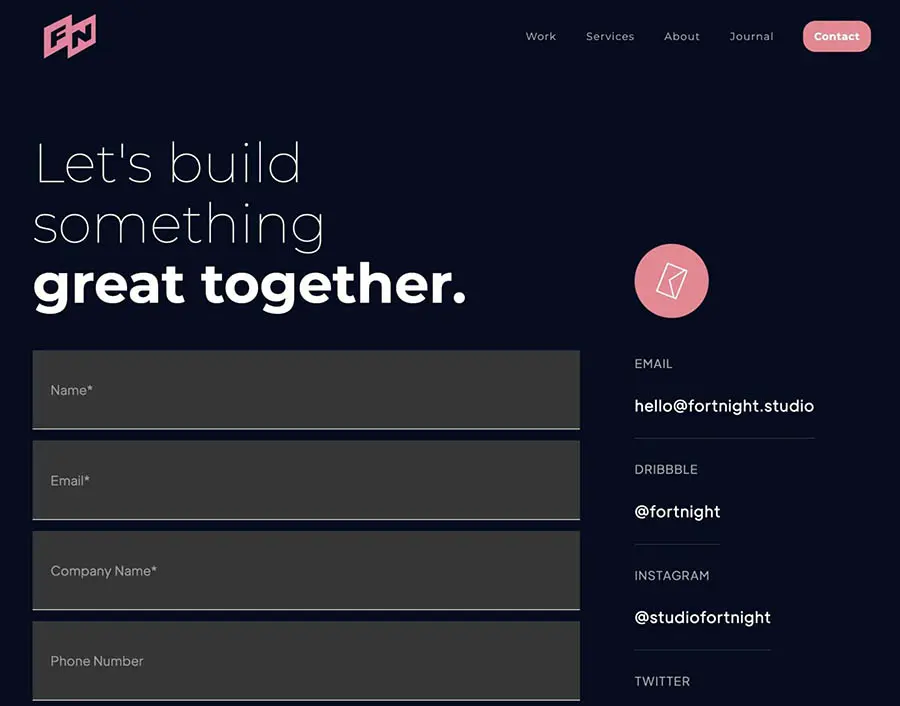
15. Fortnight

¿Qué la hace una buena página de contacto?
- En el pie de página, Fortnight da vínculos para que veas información adicional de su negocio y servicios.
- Los usuarios pueden especificar el servicio que necesitan, al llenar el formulario de contacto.
- Fortnight maneja un botón de CTA rosado y brillante, el cual destaca bastante. Esto es para animar a los usuarios a visitar la página de contacto.
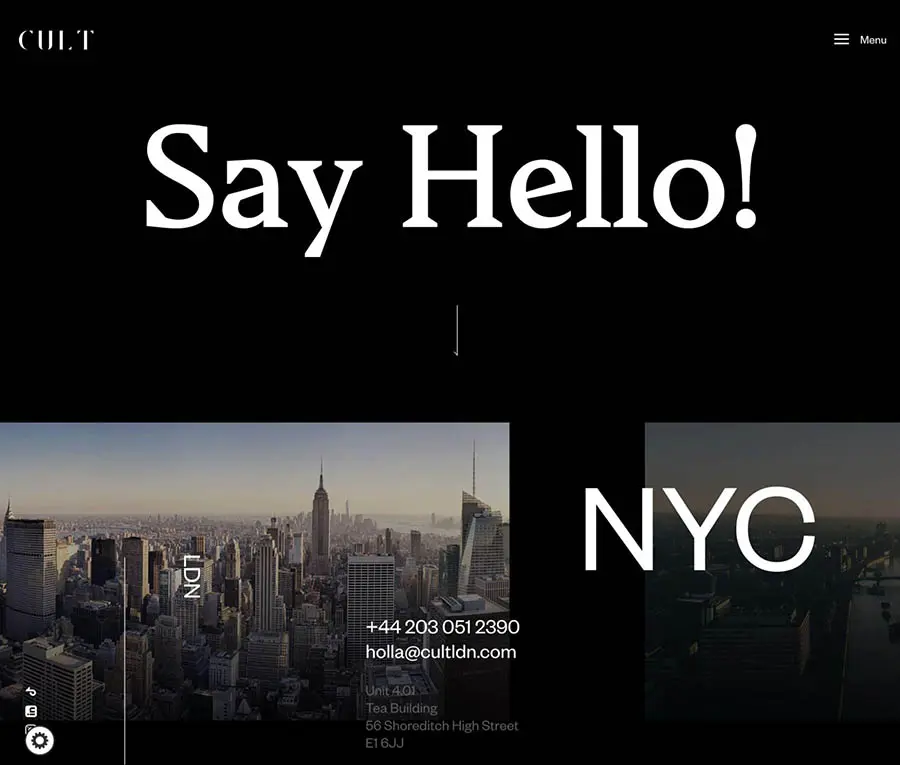
16. Cult

¿Qué la hace una buena página de contacto?
- La agencia creativa Cult usa imágenes deslizantes para mostrar sus oficinas en Nueva York y Londres.
- Los posibles clientes pueden enviar un correo electrónico o llamar al teléfono de la empresa, directamente desde la página de contacto.
- En la página Contáctanos hay enlaces a las diferentes cuentas de redes sociales que tiene Cult.
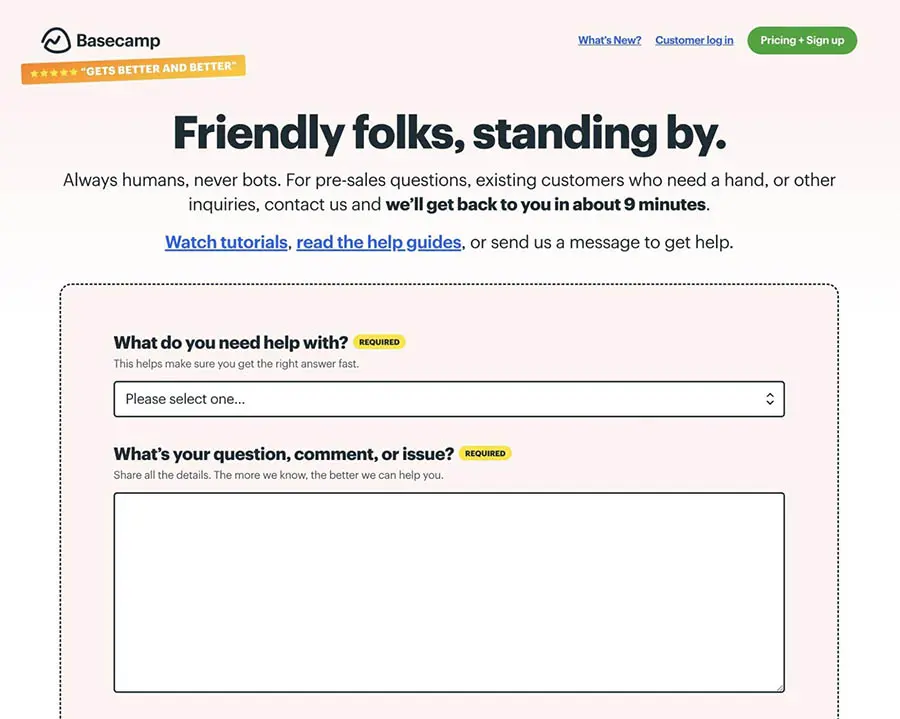
17. Basecamp

¿Qué la hace una buena página de contacto?
- Basecamp es transparente. Indica a sus visitantes cuánto tiempo tendrán que esperar por las respuestas a sus preguntas.
- En lugar de usar un chatbot, Basecamp capacita personas reales para hablar con los visitantes.
- Puedes subir un archivo o captura de pantalla en el formulario, si eso te ayuda a explicar tu pregunta específica.
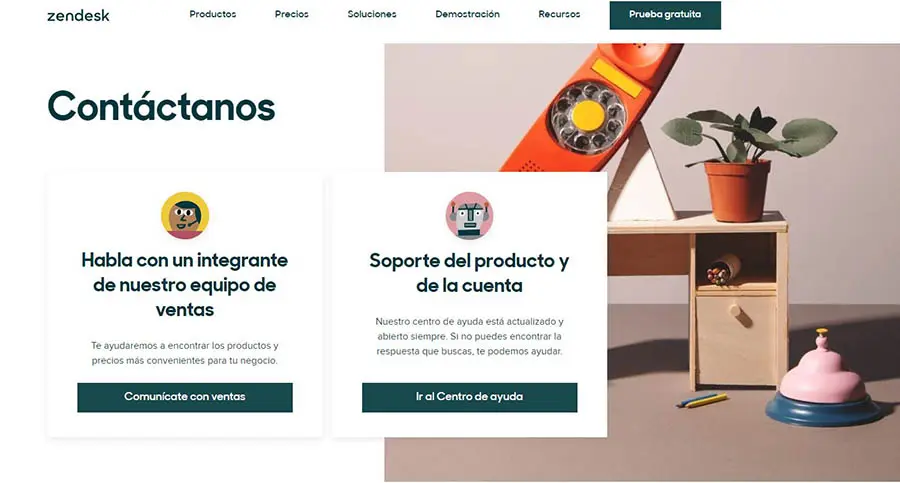
18. Zendesk

¿Qué la hace una buena página de contacto?
- Si un visitante no quiere hablar con servicio al cliente, puede tratar de hallar la respuesta que necesita para solucionar su problema, en el centro de ayuda.
- Hay varias maneras sencillas para contactar un miembro del equipo de ventas, o para chatear con un bot.
- Zendesk brinda información de contacto para todas sus oficinas, a nivel global.
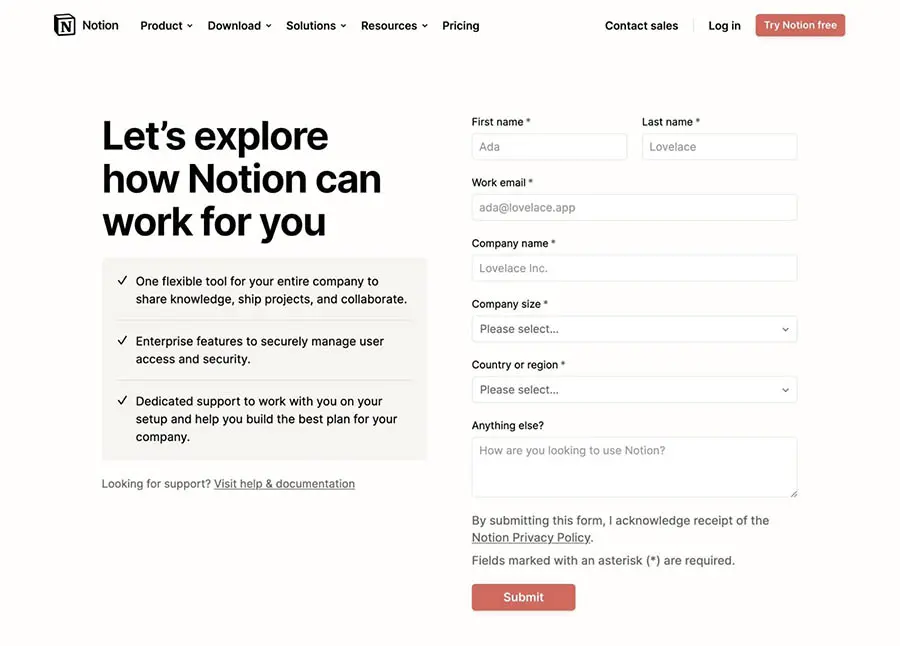
19. Notion

¿Qué la hace una buena página de contacto?
- Notion enumera algunas características clave para que los diferentes usuarios sigan conociendo su software. Y de paso, para animarlos a que comiencen a usarlo.
- Hay testimonios positivos de otros clientes.
- El formulario de contacto no tiene campos innecesarios.
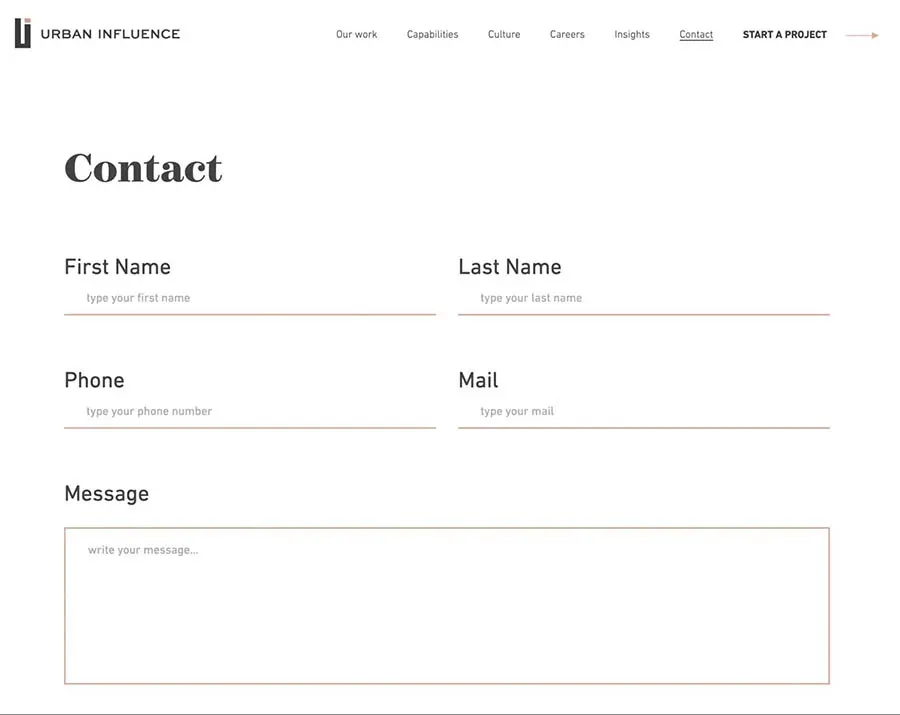
20. Urban Influence

¿Qué la hace una buena página de contacto?
- Urban Influence ubicó su formulario de contacto en el encabezado de la página, para que los visitantes lo vean fácilmente y puedan enviar mensajes sin inconvenientes.
- Junto a la ubicación de cada sede de negocios, hay imágenes atractivas de paisajes ubicados en las ciudades en las cuales esas sedes están ubicadas.
- Los usuarios pueden ver, además, vacantes laborales abiertas en cada oficina.
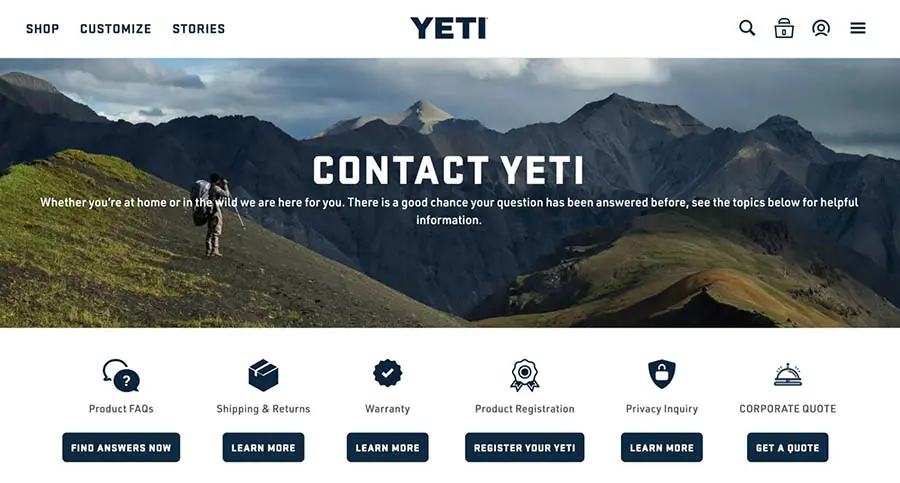
21. Yeti

¿Qué la hace una buena página de contacto?
- Mediante una imagen de la naturaleza, Yeti pone sobre la mesa de inmediato su identidad de marca, en su página Contáctanos.
- Hay CTAs para resolver por aparte preguntas relacionadas con garantías, registro de productos y más.
- Yeti incluye números telefónicos de servicio al cliente, e información sobre su horario de oficina.
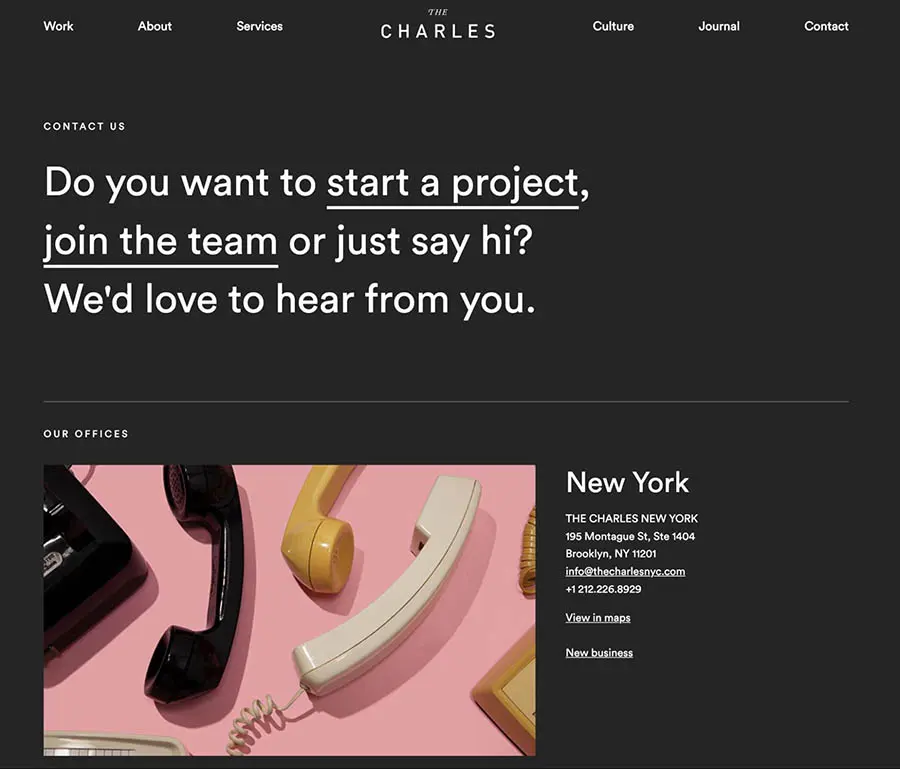
22. The Charles

¿Qué la hace una buena página de contacto?
- En lugar de incluir varios formularios de contacto en una misma página, The Charles decidió brindar enlaces separados para nuevos negocios y posibles empleados.
- Es posible encontrar la ubicación de cada sede en Google Maps.
- The Charles añadió su página de contacto en el menú principal, para que cualquier persona pueda verla y acceder fácilmente a ella.
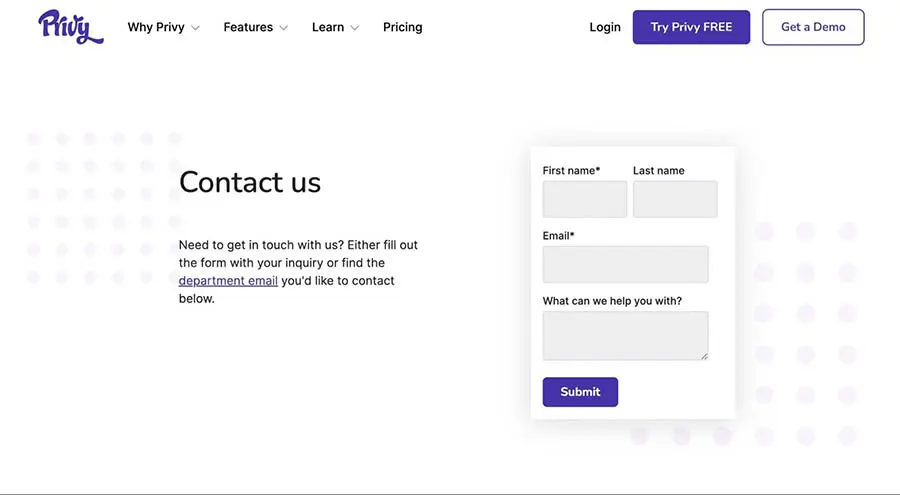
23. Privy

¿Qué la hace una buena página de contacto?
- Los visitantes solo necesitan llenar los campos de nombre y dirección de correo electrónico para contactar a Privy.
- Privy brinda direcciones de correo para áreas específicas como relaciones públicas, servicio al cliente y ventas.
- Hay vínculos que llevarán a los visitantes a las diversas redes sociales de la marca, así como un formulario para quienes deseen registrarse a su boletín mensual.
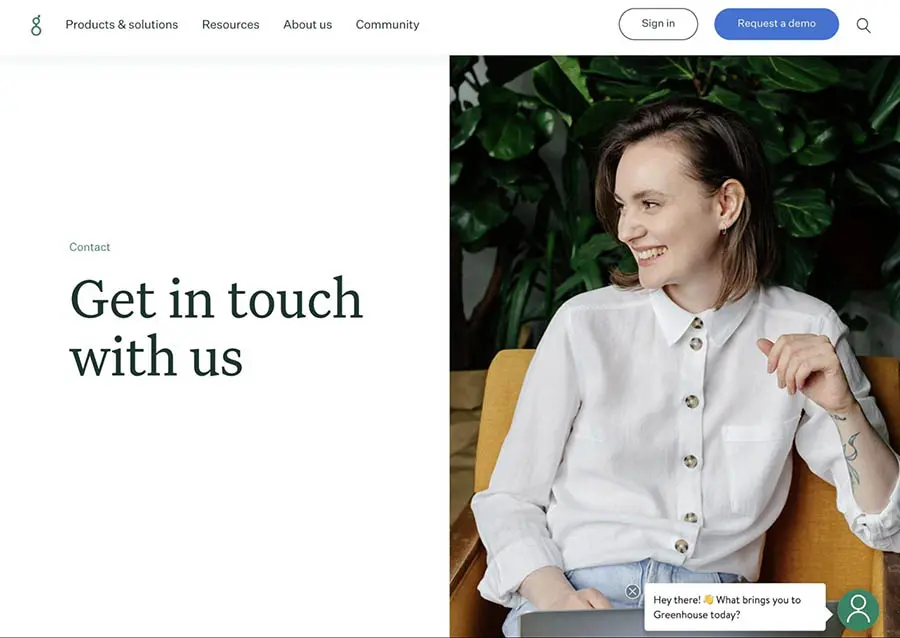
24. Greenhouse

¿Qué la hace una buena página de contacto?
- Esta página de contacto tiene una función de chat en vivo, para que sus visitantes aprendan más de los productos de la tienda, o hagan preguntas específicas.
- Greenhouse brinda varios canales de apoyo y explica eventuales escenarios de uso para cada uno.
- Los visitantes podrán ver cuáles oficinas quedan más cerca de sus ubicaciones actuales.
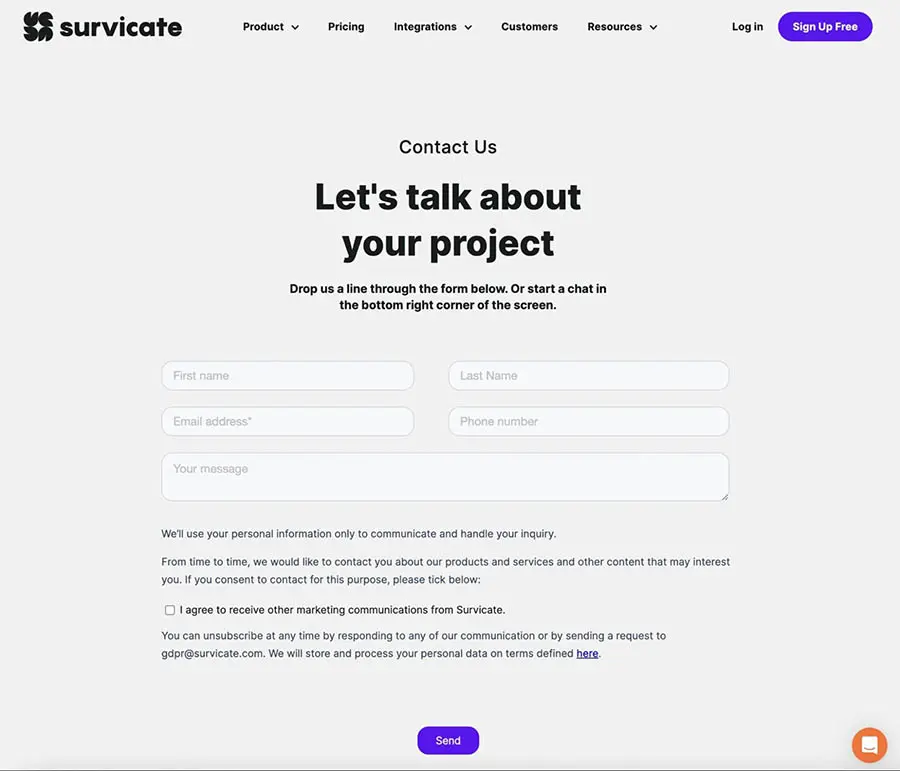
25. Survicate

¿Qué la hace una buena página de contacto?
- El formulario de contacto de Survicate solo requiere información básica del cliente.
- Si hay dudas sobre el software, Survicate explica el mejor modo de usarlo.
- Los clientes pueden reservar demostraciones o inscribirse para tener cuentas gratuitas, desde la misma página de contacto.
Lleva tu Página de Contacto al Siguiente Nivel
Aunque tengas a cargo un negocio o un blog, tus usuarios en línea necesitarán contactarte. Con una página Contáctanos, tus visitantes podrán llenar formularios y entrar en contacto contigo, para hacerte preguntas. Así, se sentirán satisfechos e informados.
Para resumir, así es como podrás crear la página Contáctanos ideal:
- Brinda a tus visitantes múltiples maneras de contactarte.
- Personaliza tu página.
- Haz que sea accesible.
- No pidas datos que no necesitas.
¿No te sientes seguro sobre cómo desarrollar la página de contacto ideal para tu marca? En DreamHost te ayudaremos a diseñar el sitio web que siempre soñaste. ¡Regístrate para nuestros servicios de diseño web personalizado y recibe una consulta gratis!

DreamHost Hace Que el Diseño Web Sea Fácil
Nuestros diseñadores pueden crear un hermoso sitio web desde CERO para combinar perfectamente tu visión y tu marca — todo códificado con WordPress para que puedas manejar tu contenido en adelante.
Adquiere el Tuyo